Customize WalkMe Menu
Brief Overview
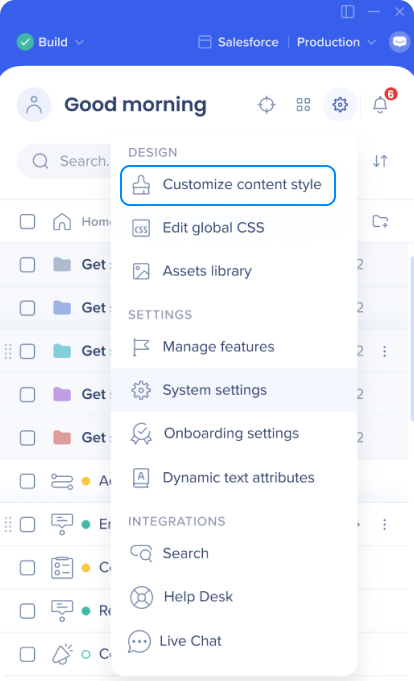
The menu is customized via the Editor. Click on the settings icon and select Customize content style to make changes to the widget and the menu.
The color of each can be customized with out of the box options, or with CSS.
Here are some best practices when customizing your WalkMe Menu:
- Add an attention grabber to the widget to increase the probability of user engagement
- Change the color of the widget to match the color palette of your site
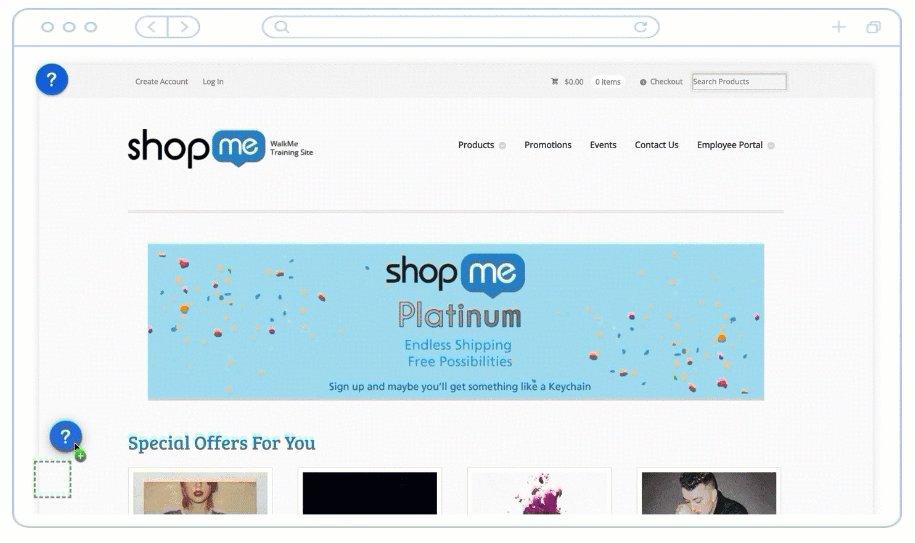
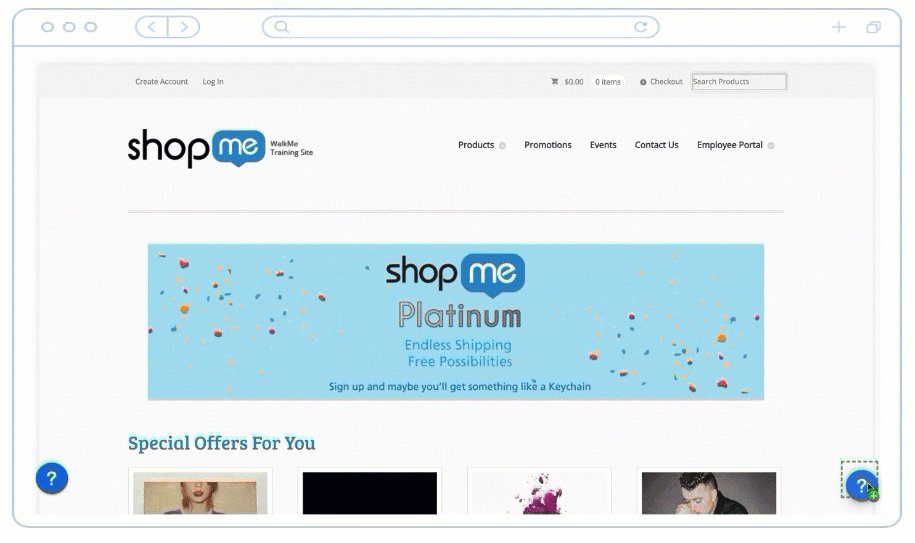
- Change the location of the widget on the screen
- Make sure to locate it where a user will notice it but that it doesn't block anything (this would be frustrating, as a user cannot close it)
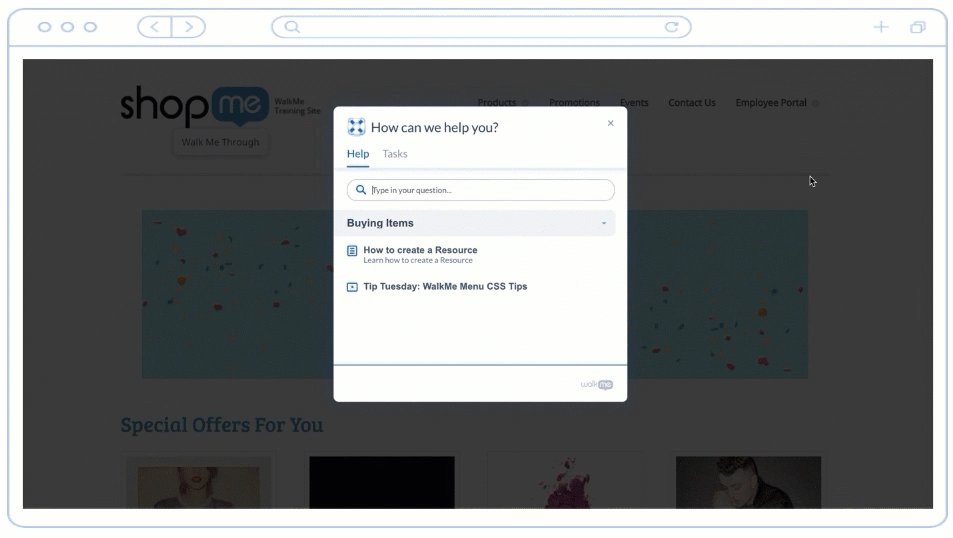
- We recommend using the Docked (as opposed to Splash) option since it allows users to search in the menu without blocking the screen
- Be sure to order the items in the Menu in a way that will make sense to your users.
How It Works
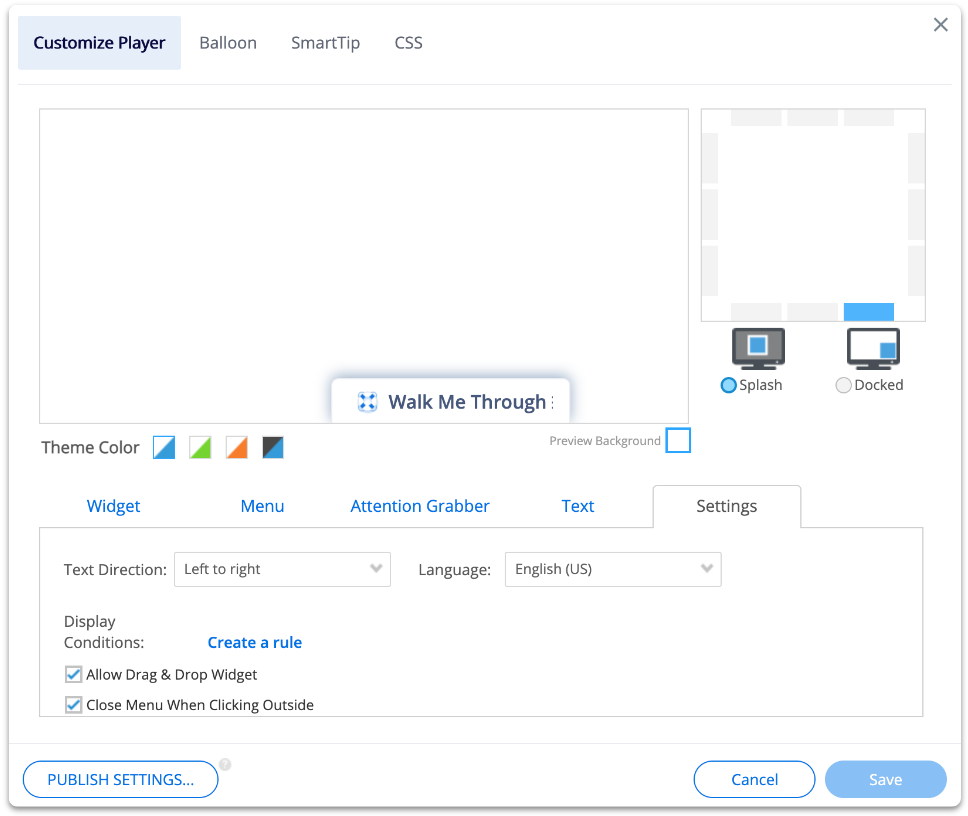
Use the Customize Player tab to change the default appearance, style, and behavior of the widget. Before loading on your site, WalkMe will check all customization options and display accordingly. Read more about how the player will appear to your users in the Publishing article.
Main View

In the Main window of the Customize Player tab, find the following features:
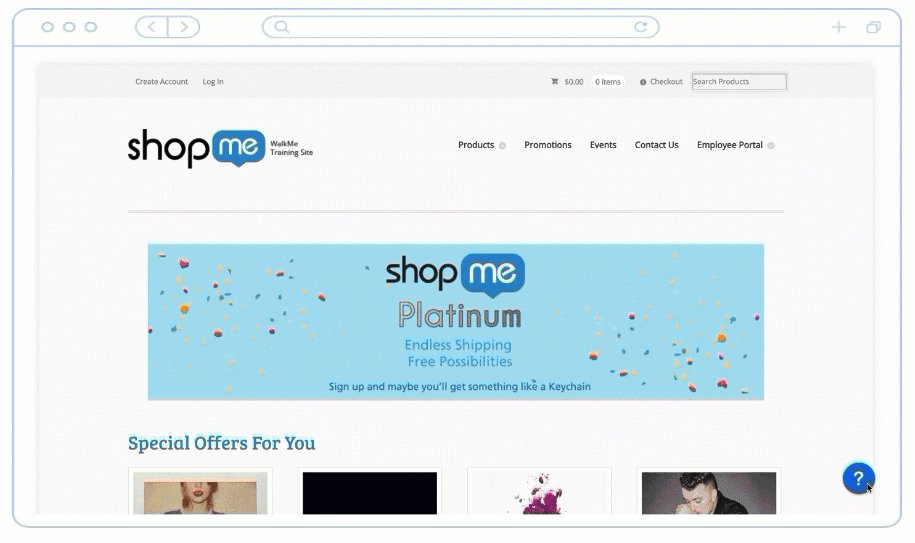
- Preview: View a preview image of the widget
- Change placement on screen: The widget can be placed around the edge.
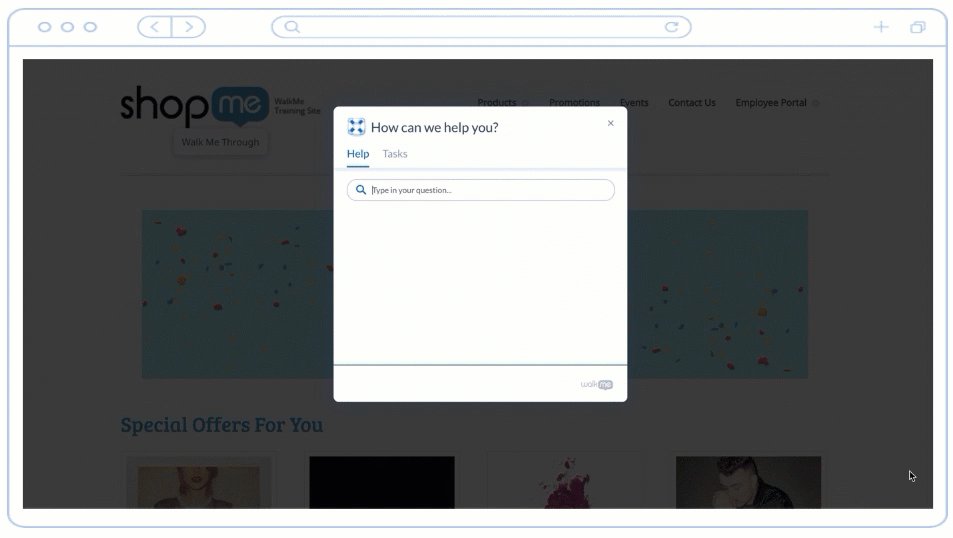
- Splash or Dock: Choose the type of display when the widget is clicked and the WalkMe Menu opens. A Splash menu will appear in the middle of the page and dim the screen around it. A Docked Menu will open on the perimeter of the screen with no additional effects.
- Change Theme color: This can also be done with CSS.
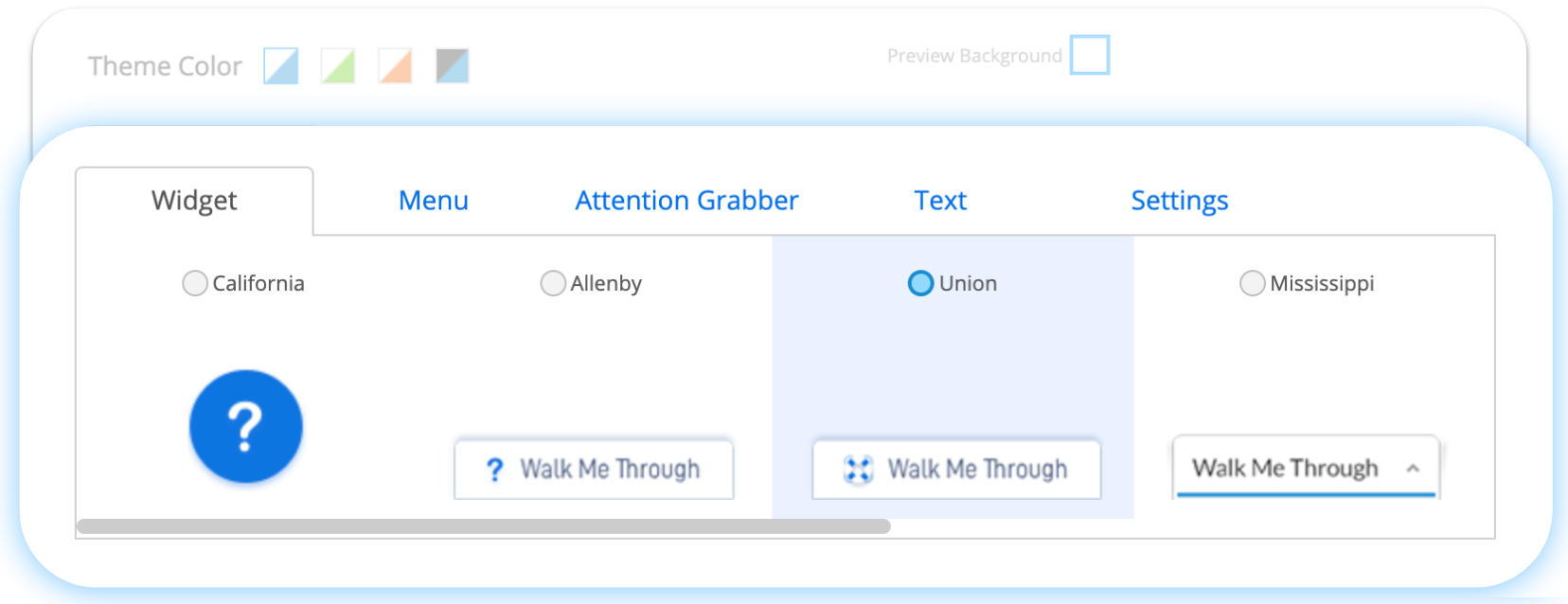
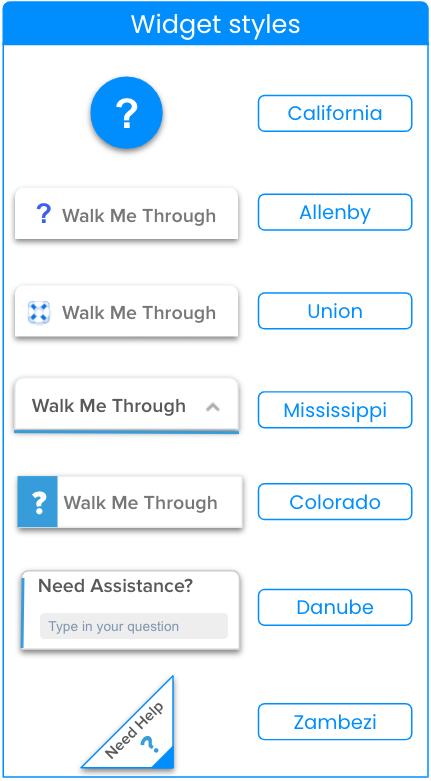
Widget Tab

In the widget tab of the Customize Player tab, find the following features:
- Style and Color of the Widget: Note that if you select None, the widget will not be visible on your site. You can also use CSS to further customize the widget.

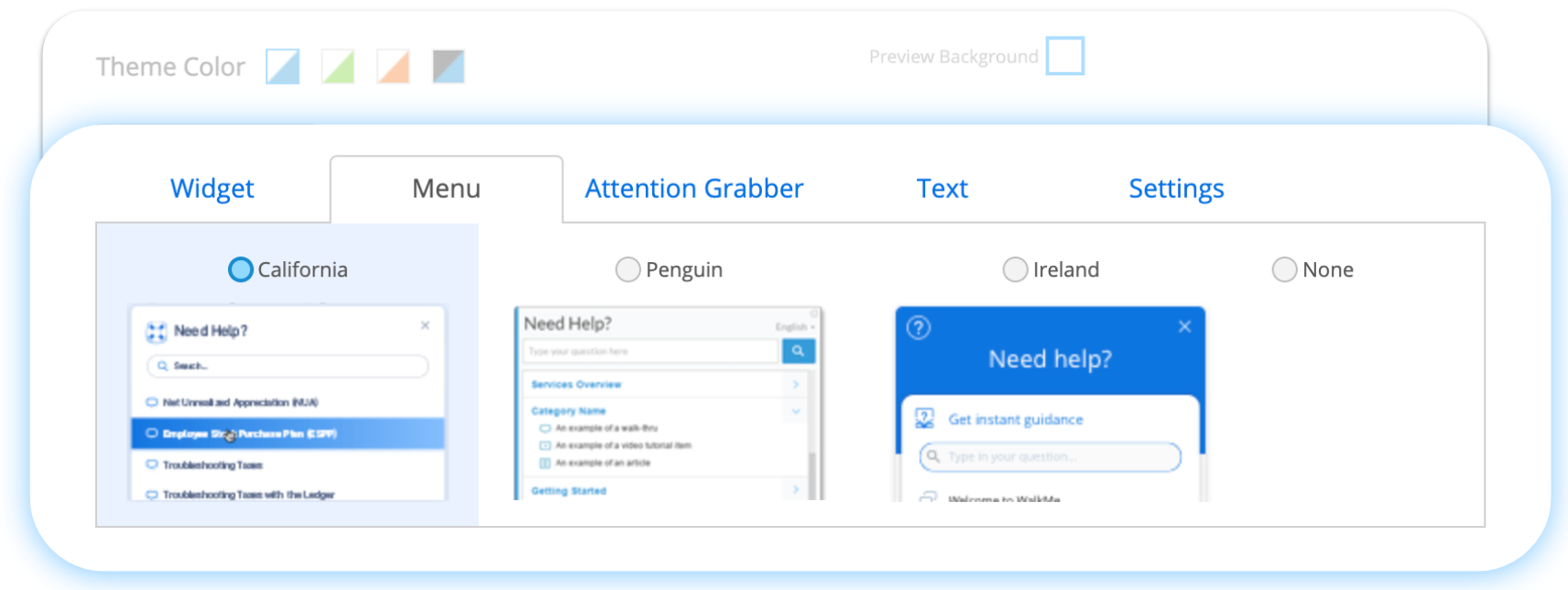
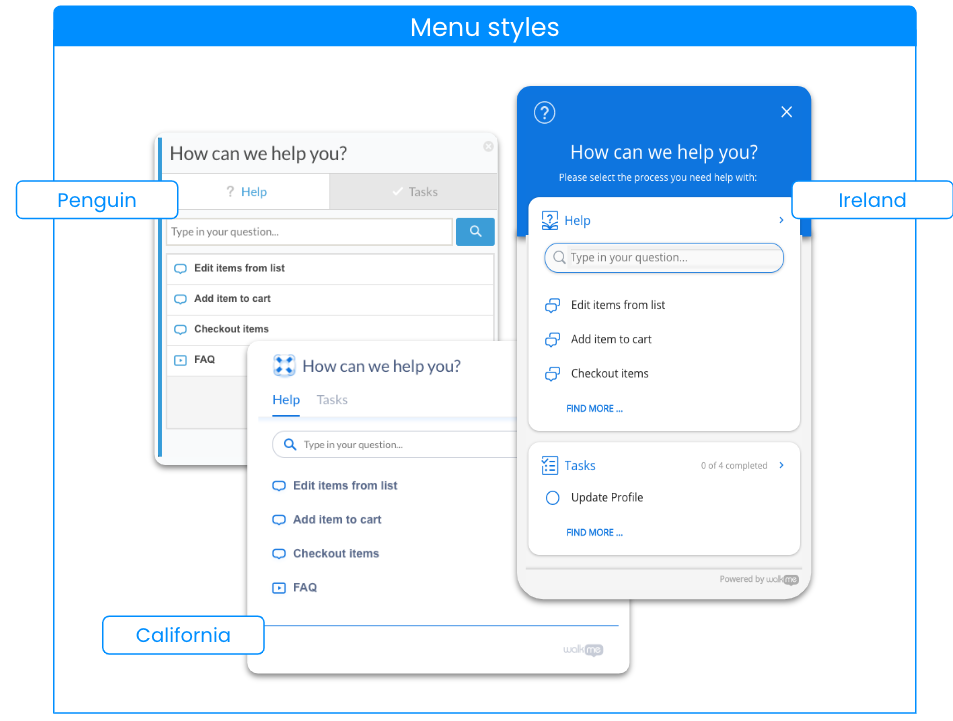
Menu Tab

In the menu tab of the Customize Player tab, select the style of the menu. If you select none and you have a widget selected, the widget will not open anything when clicked.

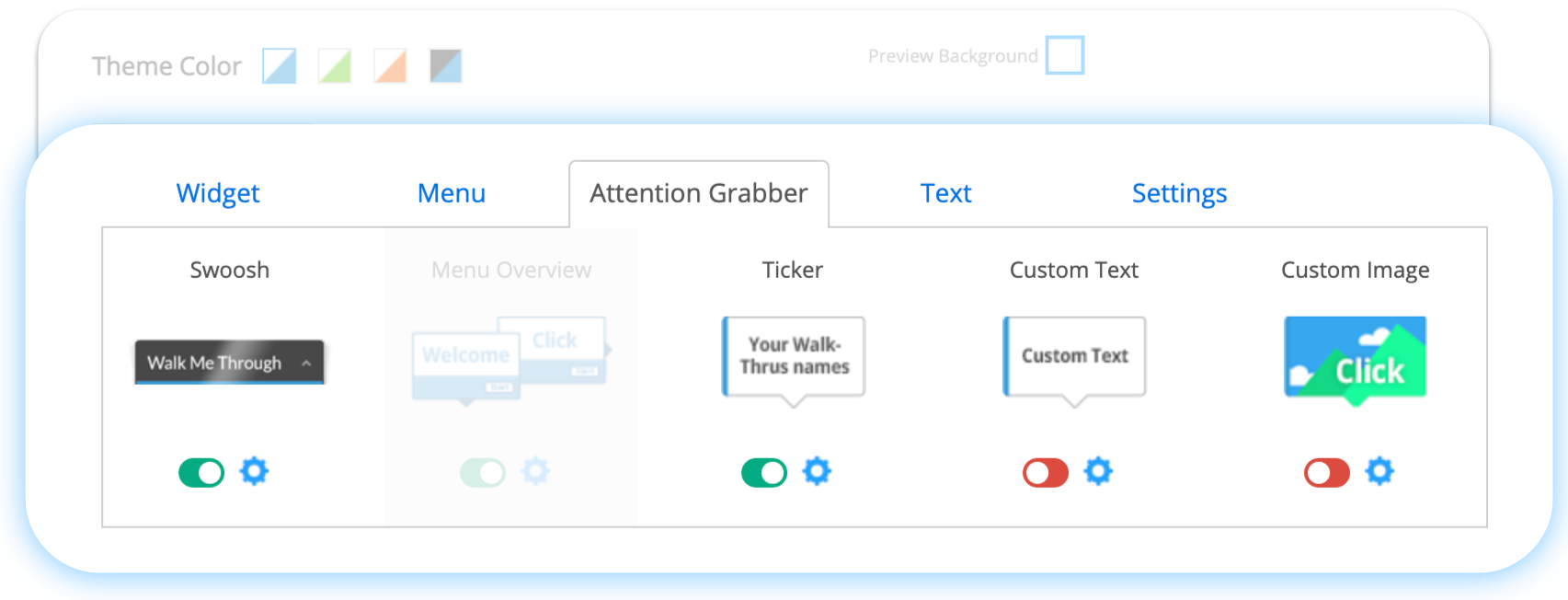
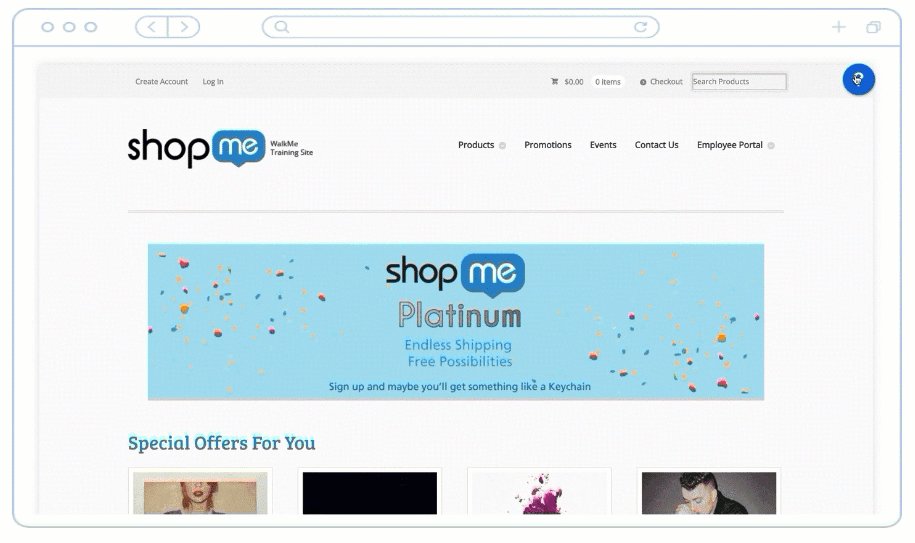
Attention Grabber tab
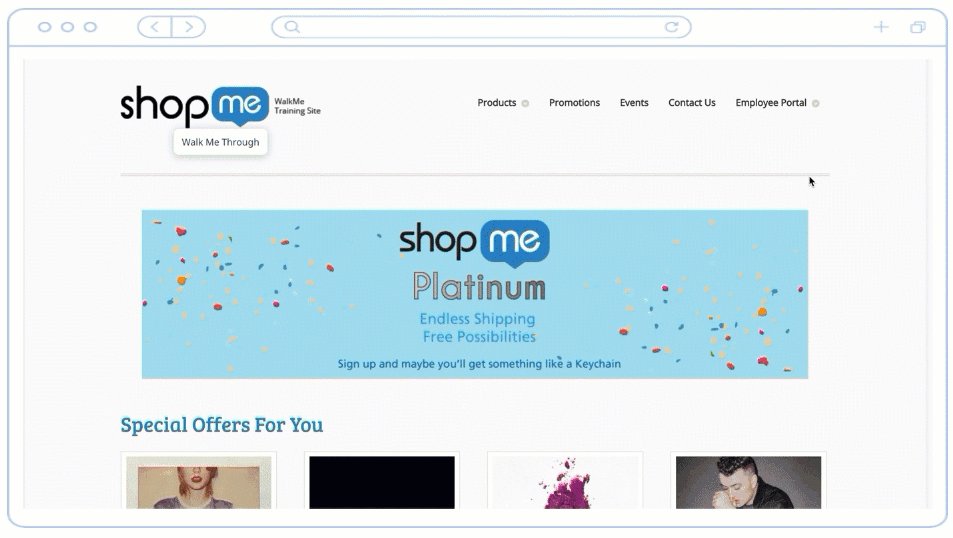
Attention Grabbers are designed to increase awareness and user engagement with WalkMe.

Attention Grabber Settings: You can use multiple attention grabbers or alternate them by creating display conditions.
For example, create settings to only show Attention Grabbers when new items have been published.
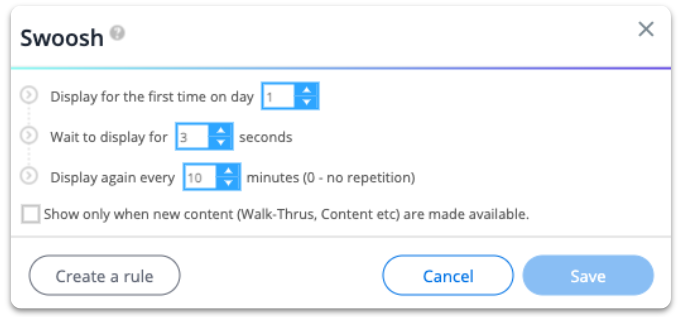
- Display for the first time on day ___, then every ___sessions (0 – no repetition): Set the number of days before Attention Grabber appears for the first time.
- To repeat Attention Grabber, set number of days a user visits a website before displaying the Attention Grabber again (If set to 0 the Attention Grabber will not display again).
- Days are counted when a user visits your website (it does not display exactly 3 days later, unless the user visits the website each day for the next 3 days).
- Wait to display for_ seconds: Set the number of seconds to delay your Attention Grabber
- For a duration of __seconds: Set number of seconds Attention Grabber displays
- Show only when new content (Walk-Thrus, Launchers, etc) are made available: Select the checkbox to display only when new items have been added.
- Create a Display Segment: Create a rule to determine if Attention Grabber plays.
- Using Multiple Attention Grabbers: Only one Attention Grabber displays on a given day, per user. If two Attention Grabbers are set to play on the same day, only 1 will appear.
- Reset History: Resetting History removes display history for ALL USERS.
- For example, after Resetting History all users will see Attention Grabbers set to display on the first day the next time they visit your website, regardless of previous Attention Grabbers they may have seen or the number of times they have visited your website.

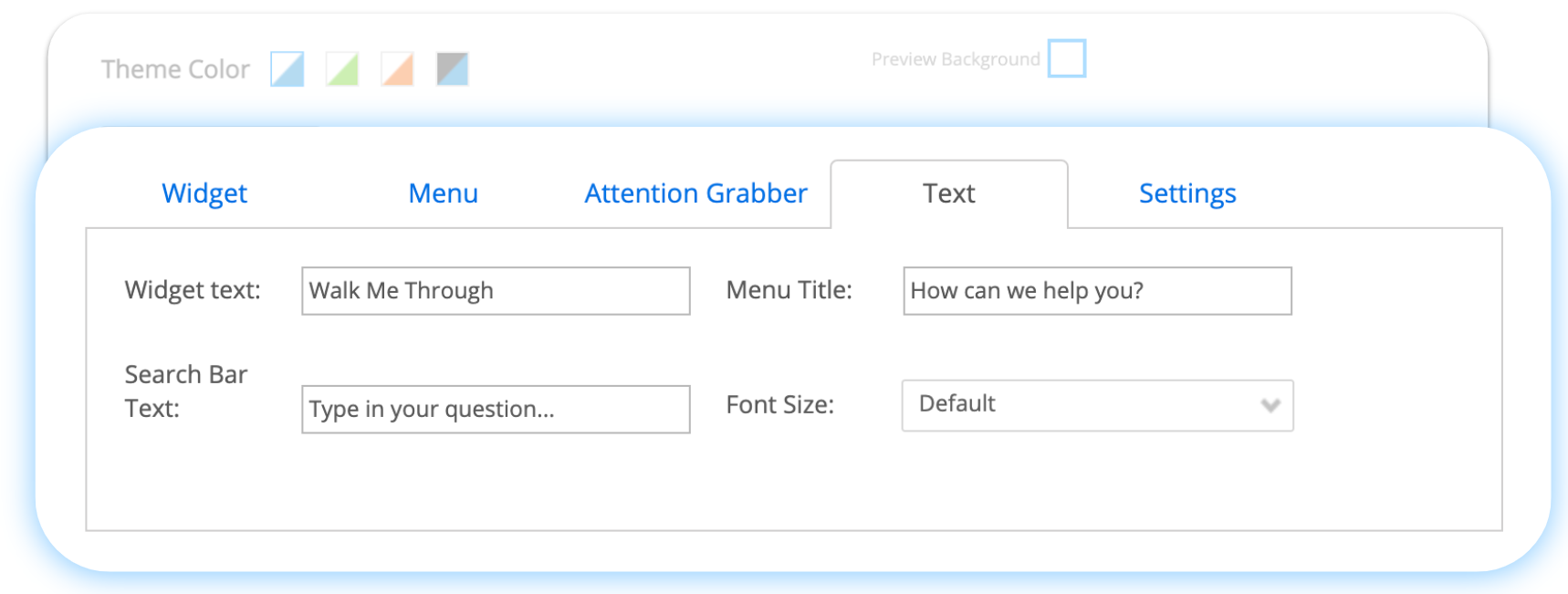
Text Tab

In the text tab, change the text that appears in the widget, menu, search bar, and the font size of the text in the widget.
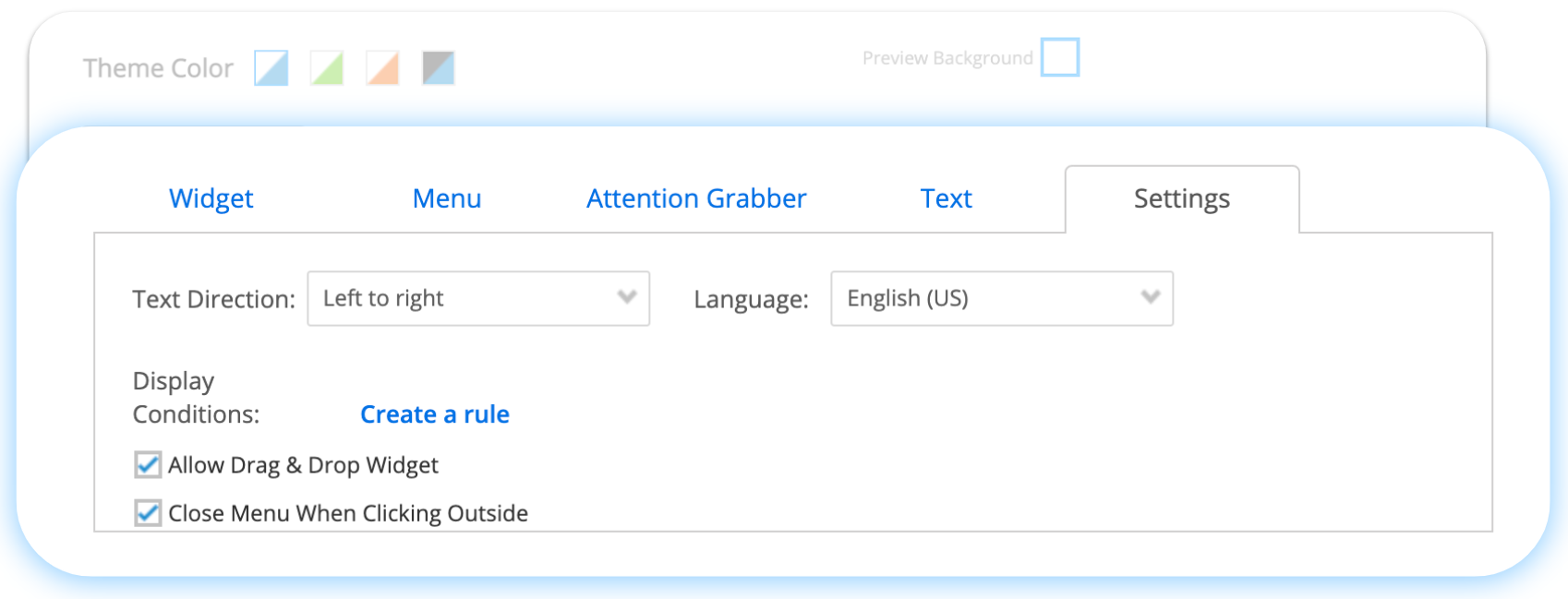
Settings Tab

In the Settings tab, find the following features:
- Text direction: This is the alignment of the text in the search bar and widget.
- Display Conditions: Create Rules in the Rule Engine for when the widget displays.
- Allow Drag & Drop Widget: When this is enabled, users can drag the Widget around their screen, allowing for more flexibility in the user's engagement with your application.


Try it Out
Customize the Player with an Attention Grabber to draw your user's attention to the support available to them. Change the colors and location of the Player. Check WalkMe Analytics and gather engagement numbers with the WalkMe Menu before this change and check again after a month of the new changes. Has there been any change in user engagement with the widget following the changes?