Screenshots
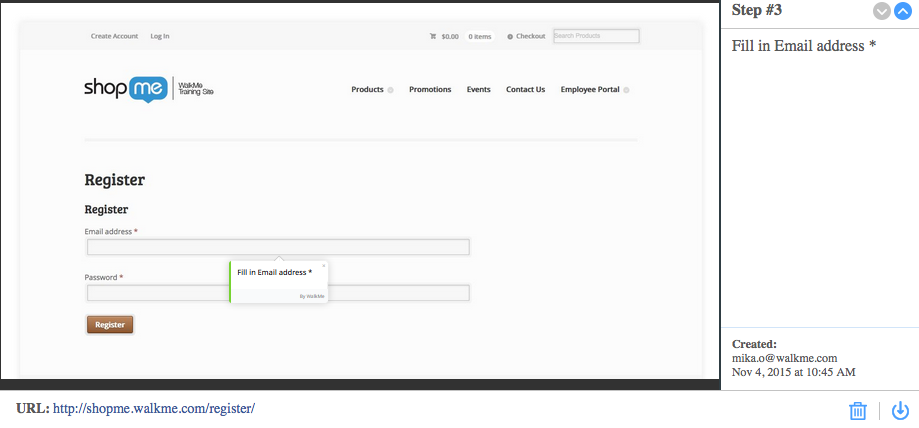
WalkMe takes a screenshot whenever an element is selected. In the screenshot, you will be able to see the URL that the item was created on, the element, and the original configuration of the balloon.

The Short Version
Screenshots make editing a Smart Walk-Thru even simpler. Screenshots enable you to collaborate and review with your colleagues and key stakeholders in an easy and efficient way. Screenshots are especially useful in the QA or review portion of your build, and enable you to communicate effectively with other team members who don't have access to the WalkMe Editor. Once the feature has been enabled in General Settings, Screenshots are taken every time WalkMe captures an element in Capture Mode for Steps, Rules built with Rule Type On Screen element, Launchers, and SmartTips
Common uses for Screenshots include:
- Viewing the element to which a step was originally anchored
- Confirming that a Launcher or SmartTip is appearing next to the correct element
- Checking what element was selected when On Screen Element is chosen for a Rule Type
- Share Smart Walk-Thrus, Launchers, and SmartTips with colleagues before going live
How It Works
When an element is captured for a Step, Rule, SmartTip, or Launcher, WalkMe will take a screenshot. The screenshot will include the element highlighted by the element selector. For Steps, Launchers, or Smart Tips, WalkMe will also display the WalkMe item in relation to the element based on its design and appearance settings. The screenshot will also include information on the URL, time it was captured, name of the account it was captured in, and any notes left for the item. After the item is saved, screenshots can be downloaded individually, or for a Smart Walk-Thru, as an entire set.
Enabling Screenshots
The Screenshots feature is disabled for all WalkMe accounts by default. To start capturing screenshots when you select elements, enable it in the Settings menu. Items that have already been created will not be affected by this change; to capture screenshots for items already created, you will have to recapture the element.
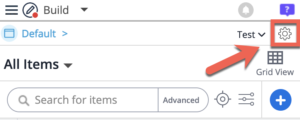
- Click Settings in the header of the Editor

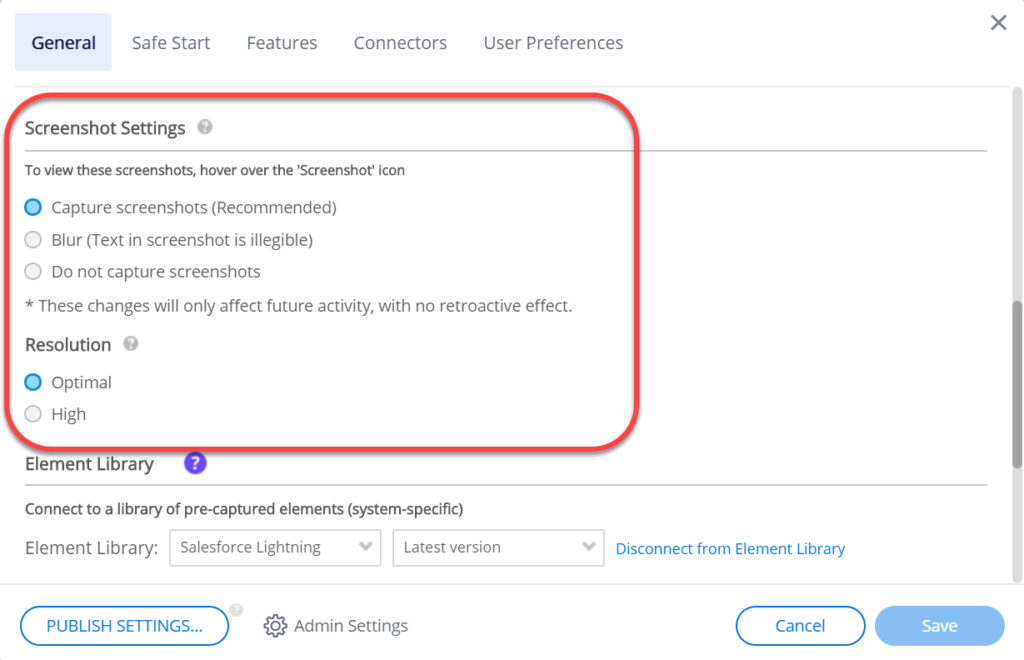
- Look for "Screenshot Settings" in the General tab

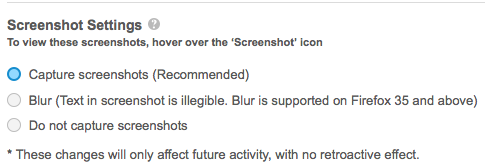
- Choose one of the following settings:

- Capture Screenshots: Selecting this option will enable the screenshot feature
- Blur Screenshots: Blur the screen in the screenshot to protect sensitive information while keeping the balloon and element clear
- Do not capture screenshots: This will disable the feature and prevent screenshot from being captured
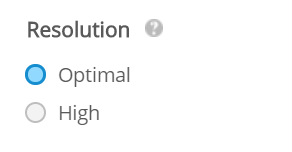
- Choose your desired resolution:

- Optimal: Default setting - Optimized for high performance
- High: Saves image in its original resolution
Viewing And Downloading Screenshots
Rules, SmartTips And Launchers
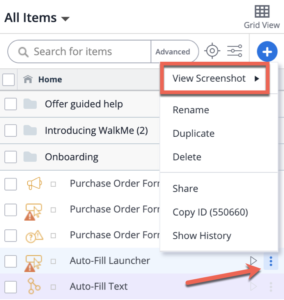
- Hover over the Rule, SmartTip, or Launcher options
- Hover over "View Screenshot"
- In the bottom right corner of the screenshot window, click the download button

Smart Walk-Thrus
To download a single screenshot in a Smart Walk-Thru step:
- Hover over the step
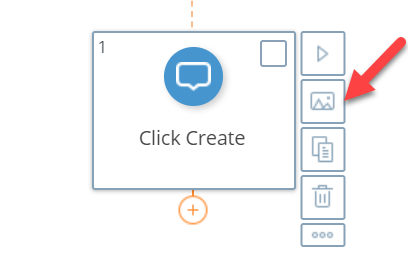
- Hover over the Screenshot icon
- In the bottom right corner of the screenshot window, click the download button
To download all the screenshots in a Smart Walk-Thru:
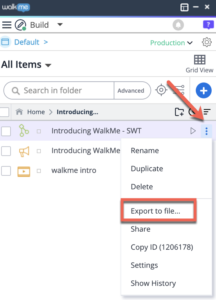
- Hover over the Smart Walk-Thru, revealing the pencil icon
- hover over the pencil icon
- Select Export as File:

- Select the format you would like to export to (your options are PDF or DOCX)
- If your solution has more than one language, you'll be asked to select the language you would like to export in:

- Once the compilation ends, you will be prompted to select the location for the export
- Select a location on your machine and your file will be downloaded there
Try it Out
When you next send a Smart Walk-Thru for approval, try exporting the Smart Walk-Thru as a PDF and submitting the PDF to your boss or colleagues.