モバイル:ランチャーの構築と編集方法
Last Updated 12月 13, 2022
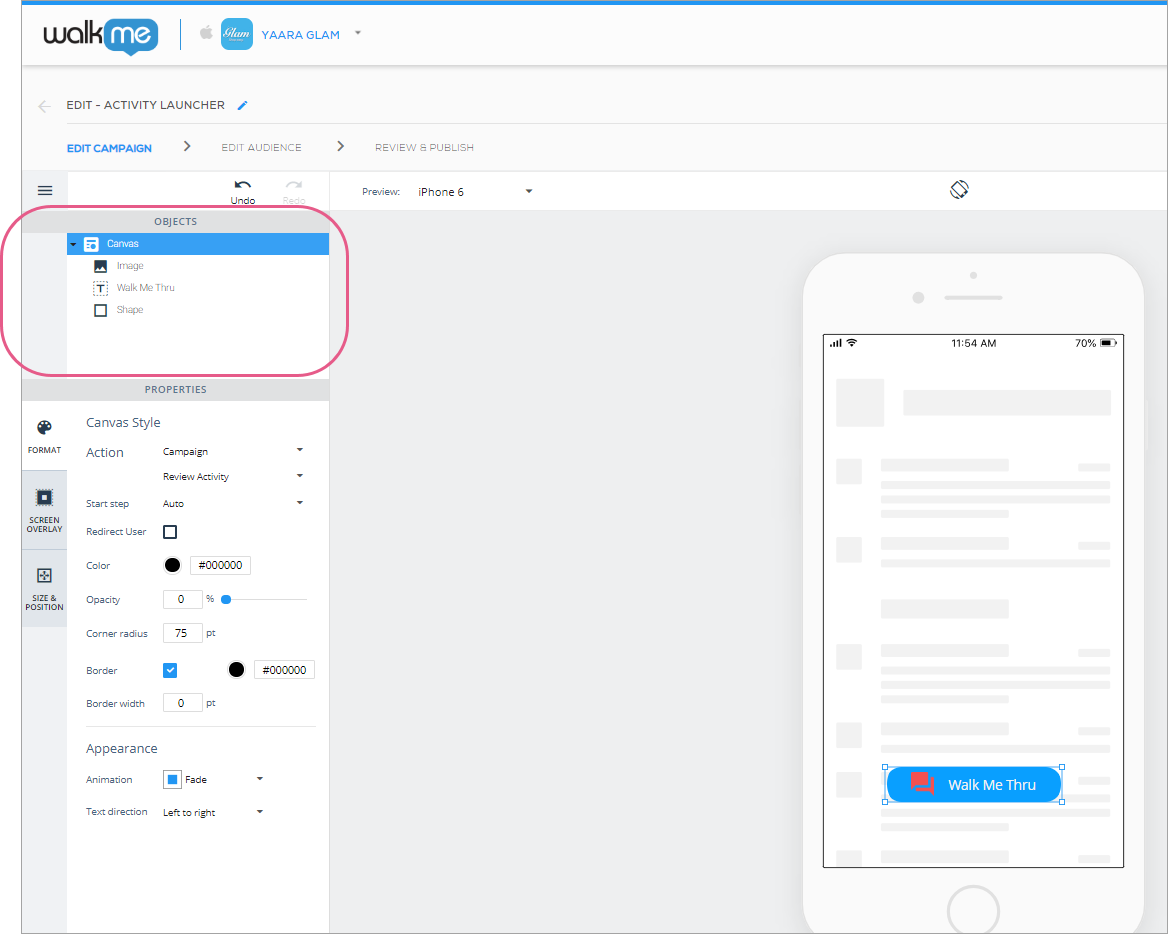
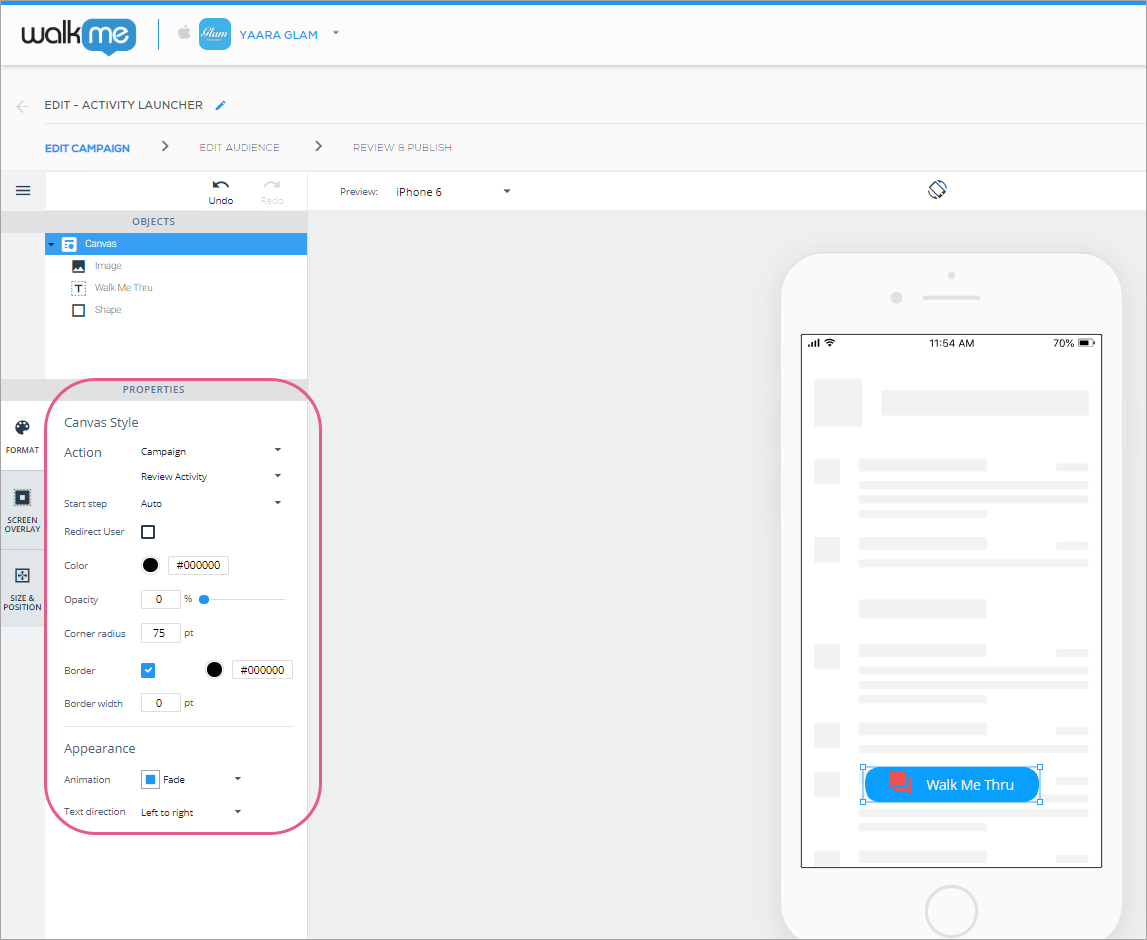
ランチャーUIのカスタマイズ
ランチャーは基本的にアプリに追加するボタンであるため、カスタマイズオプションは他のCampaignsとは若干異なります。
まず、ランチャーのキャンバスに追加できるオブジェクトのリストは、テキスト、シェイプ、イメージオブジェクトに限定されます。 ボタン、ウェブビュー、またはその他のウィジェットをランチャーに追加することができません。
ランチャーにシェイプを追加すると、シャウトアウトやウォークスルーのシェイプとは異なり、ランチャーで追加されたシェイプにはアクションプロパティがありません。 ランチャーアクションは、Launcher Canvasのランチャープロパティを使用して設定されます。
ランチャーにとってもう一つ固有のプロパティは、ドラッグ可能に設定するオプションです。 アプリ内にランチャーを配置したいが、アプリのインターフェースを妨げないように配置する適切な場所が不足している場合は、ドラッグ可能な設定を使用して、エンドユーザーがランチャーを移動できるようにすることができます。 エンドユーザーがランチャーを完全に解除できるようにしたい場合は、ランチャーを「取り外し可能」に設定することもできます。 いったん削除されると、次のセッションまでランチャーは表示されません。 SDKバージョン1.15.0以降では、ドラッグ可能なおよびリムーバブルランチャーのプロパティがサポートされています。
ランチャーのオーディエンスの編集
ランチャーはトリガーとインプレッションの制限によって影響を受けなく、セグメントのルールが真であると評価されるときに応じてアクティブになります。
この記事は役に立ちましたか?
はい
いいえ
ご意見ありがとうございます!