Mobile: How To Build and Edit Launchers
Customizing Launchers UI
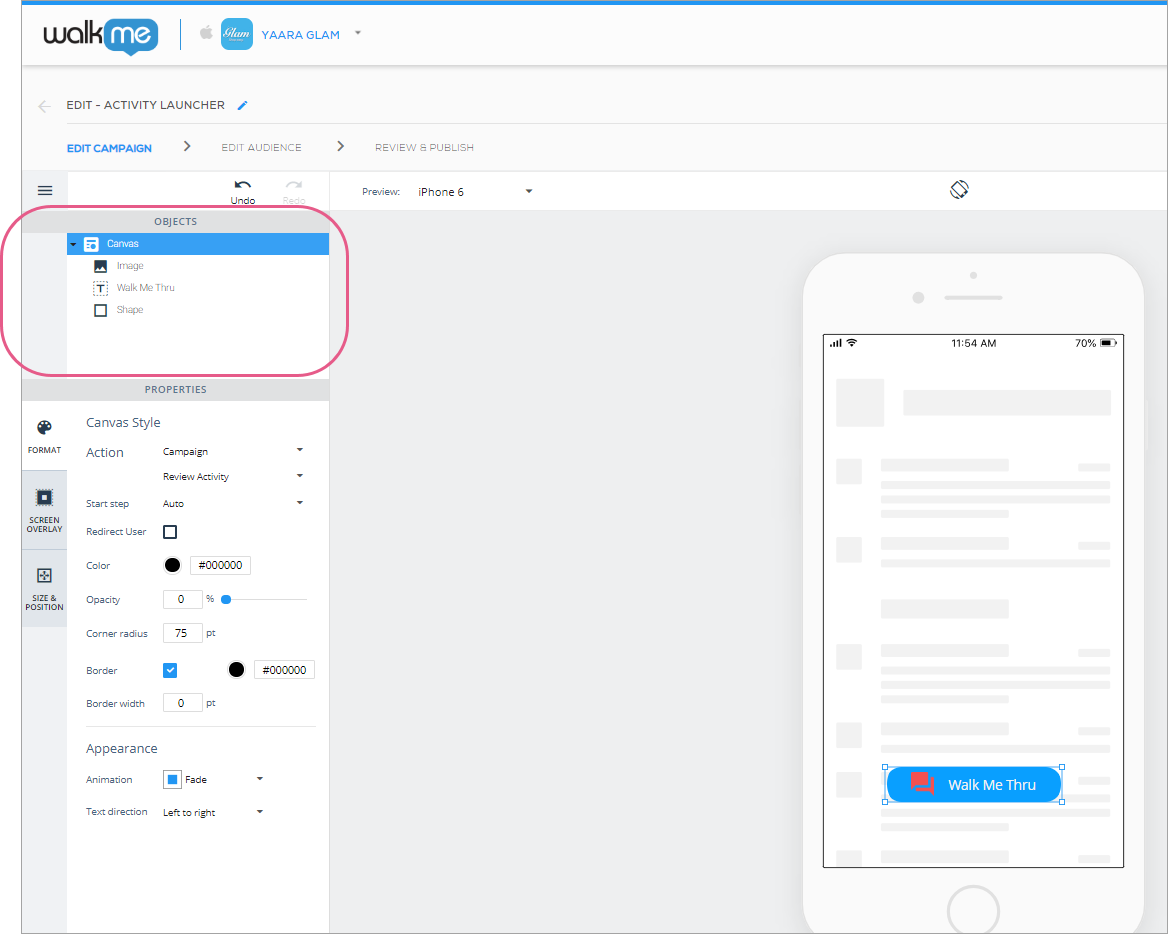
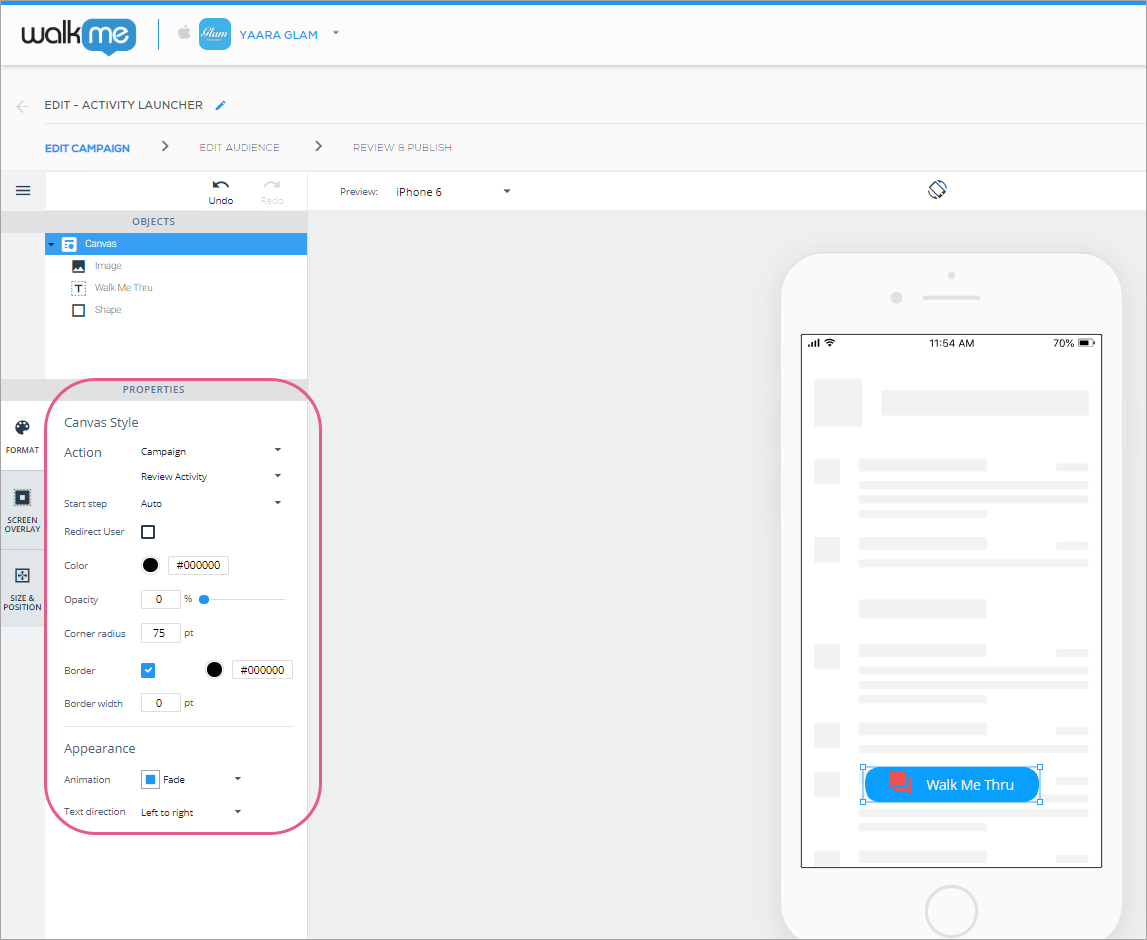
Because Launchers are essentially buttons you add to your app, the customization options slightly differ from those of other campaigns.
First, the list of objects you can add to a launcher's canvas is limited to text, shape and image objects. You cannot add buttons, web views, or other widgets to Launchers.
When adding shapes to a Launcher, you will notice that unlike shapes in ShoutOuts and Walk-Thrus, Shapes added in Launchers will not have an Action property. The Launcher action is set through the Action property in the Launcher Canvas.
One more unique property to Launchers is the option to set them to be draggable. If you would like to position a Launcher in your app but are lacking the appropriate place to position it in a way that doesn't interfere with the app's interface - you can use the draggable setting to allow your end users to move the launchers out of their way. In case you want to allow end users to dismiss the launcher completely - you can also set the launcher to be "removable". Once removed, the launcher will not show again until the next session. Draggable and removable launcher properties are supported starting from SDK version 1.15.0 and above.
Editing a Launcher's Audience
Launchers are not effected by Trigger and Impression limits, they are activated according to when the rules of there segment are evaluated as true.