Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

WalkMe stores your data in the region chosen during account setup.
We have data centers in the US and EU that follow local privacy and compliance laws. If you're not sure which region to select, check with your admin.


Product Release
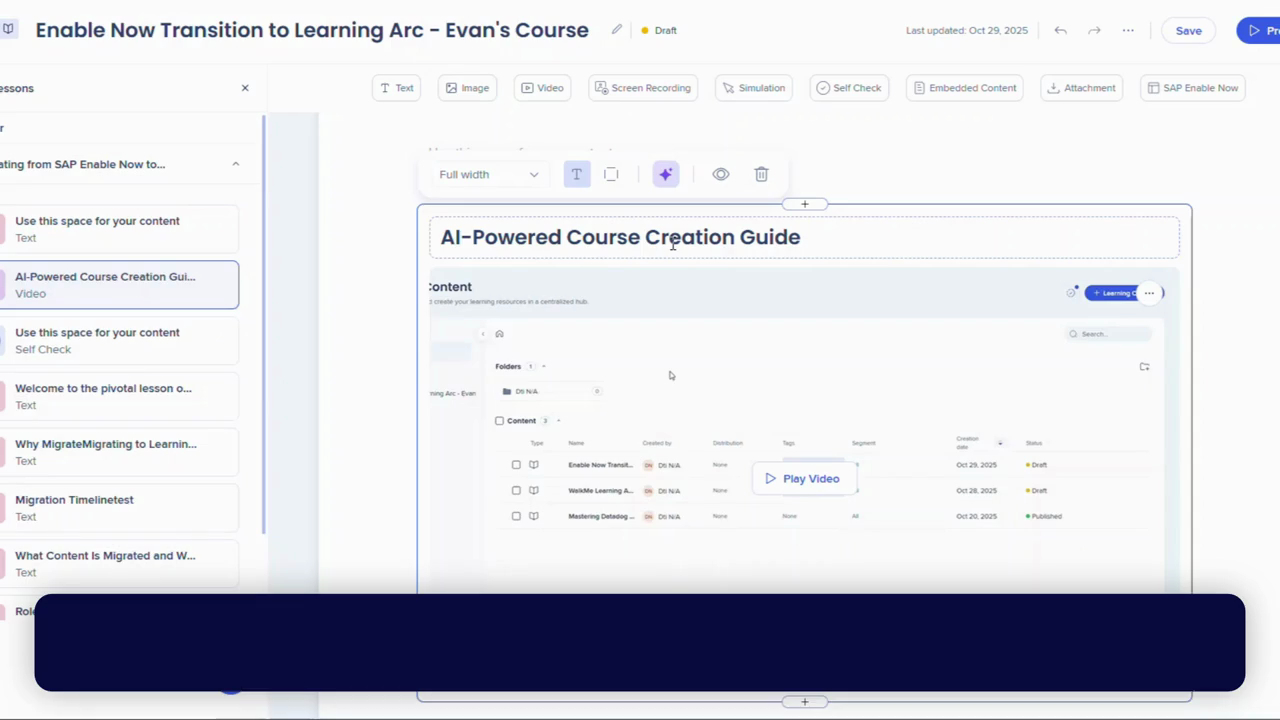
Authoring Learning Content in WalkMe Learning Arc
Create and manage courses and microlearning content using WalkMe Learning Arc

Best Practices
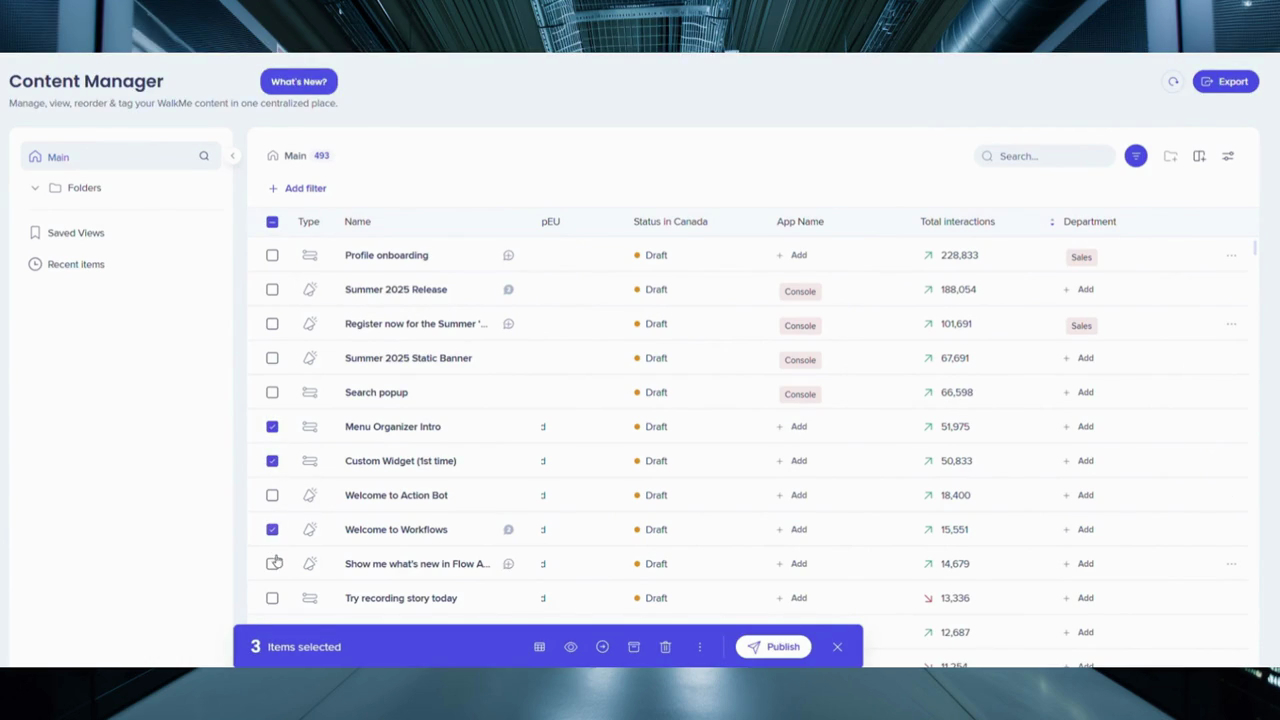
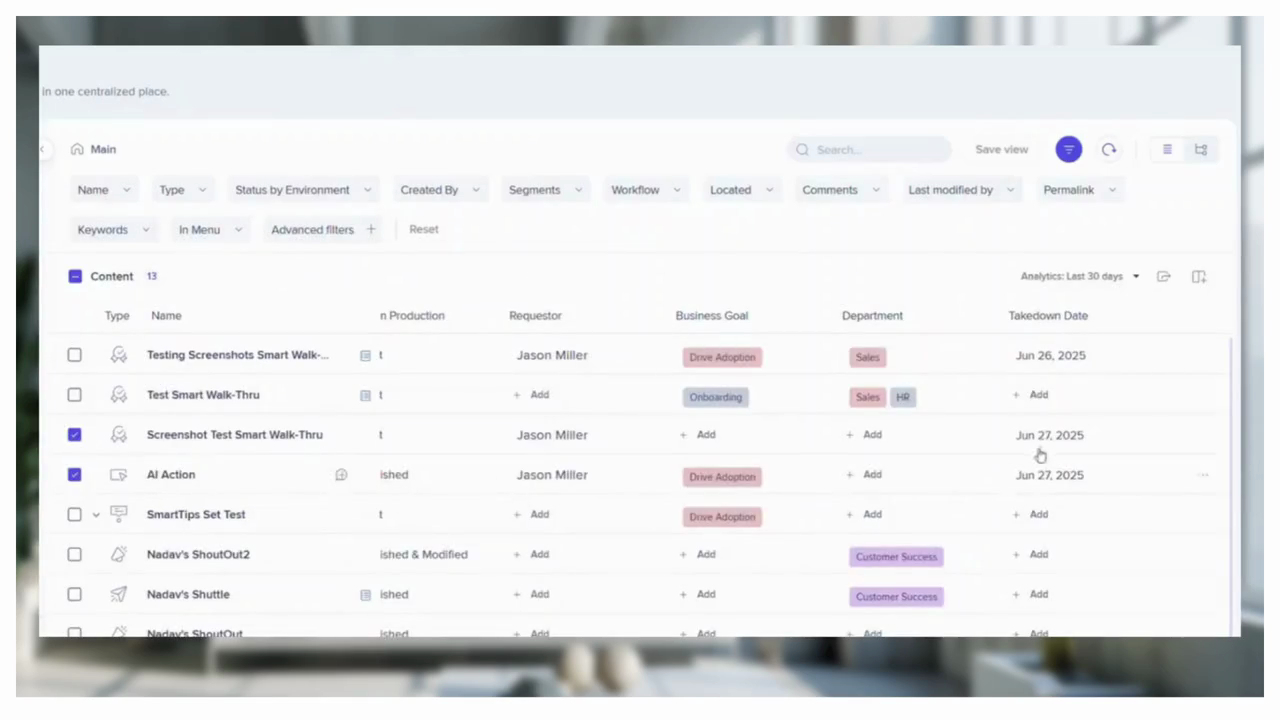
Managing Content in the WalkMe Content Manager
Organize, filter, and track WalkMe content performance from a single workspace

Advanced Tips
Generate Pre-Written Emails with WalkMe
Create prewritten emails using on-screen data to speed up user support workflows

Product Release
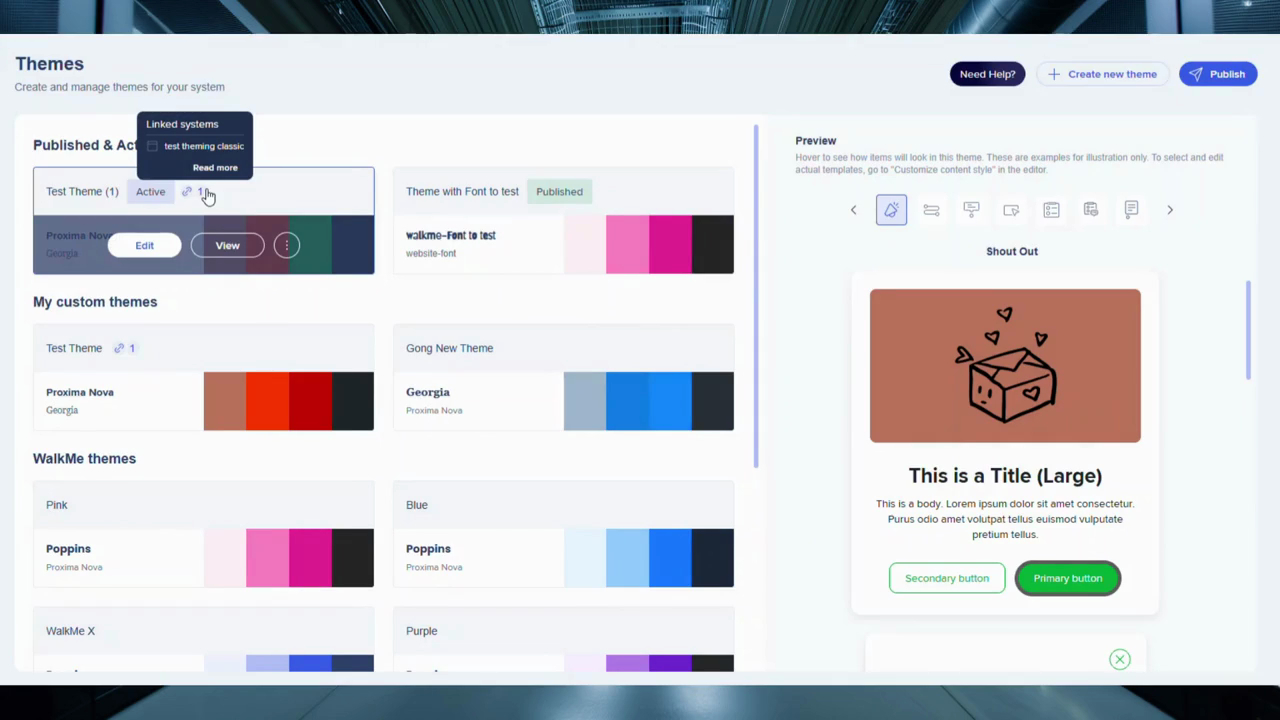
Enabling Theming for Existing WalkMe Systems
Enable theming and convert existing content to create a consistent branded experience

Advanced Tips
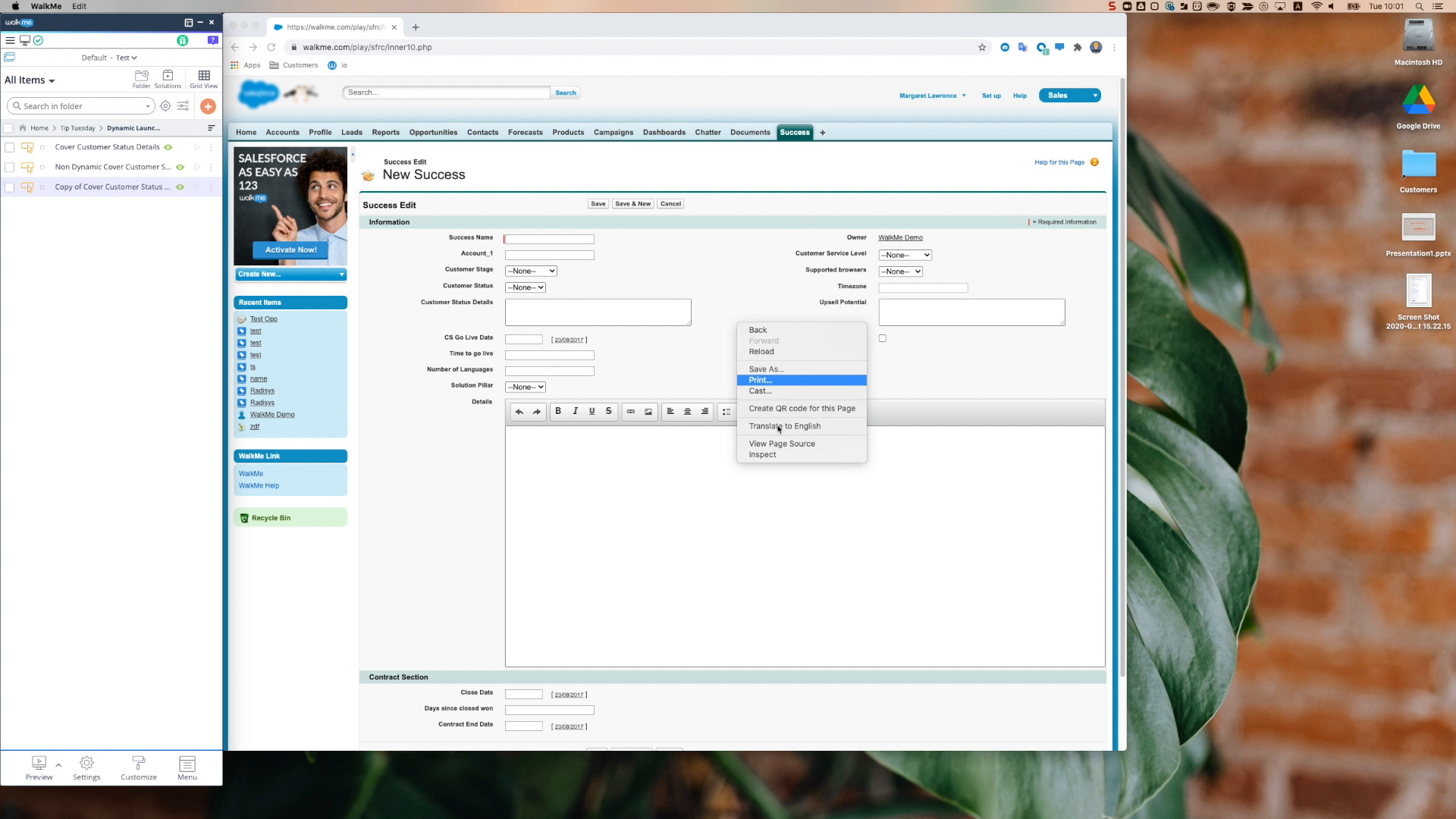
Speeding Up Workflow Testing with Automation
Use a launcher and Smart Walk-Thru to automate test data entry and save time

Advanced Tips
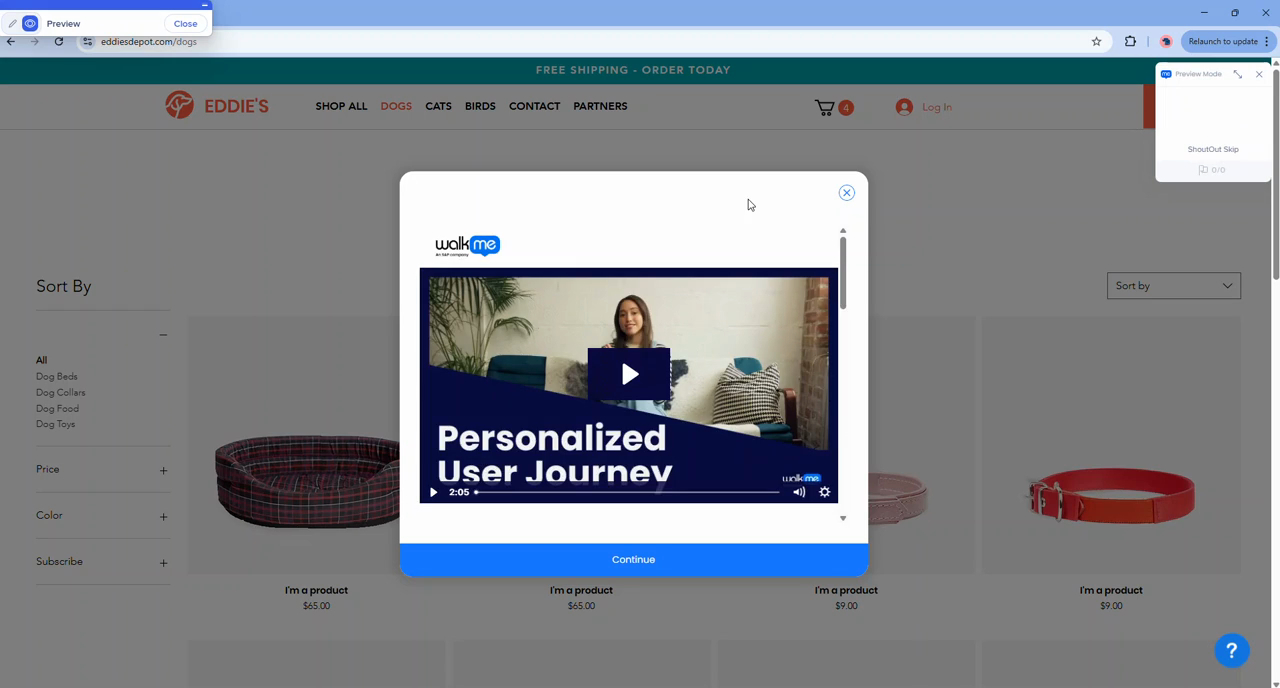
Replaying ShoutOuts After Launching Video Resources
Use a Smart Walk-Thru to relaunch a ShoutOut after a video resource opens for a seamless experience

Best Practices
Choosing Between Splits and Custom Triggers
Learn when to use splits or custom triggers to handle different user paths in Smart Walk-Thrus

Best Practices
Using Advanced Filters in Content Manager
Identify underperforming, inactive, and high-performing content with enhanced advanced filters

Advanced Tips
Automating Form Completion with Smart Walk-Thrus
Use a single Smart Walk-Thru to launch multiple automated form completion flows

Advanced Tips
Restart a Smart Walk-Thru at a Specific Step
Use WalkMe data and start points to restart a Smart Walk-Thru at a targeted step

Advanced Tips
Using Custom Metadata Fields in Content Manager
Tag and organize WalkMe content using custom metadata fields in the Content Manager

Data & Analytics
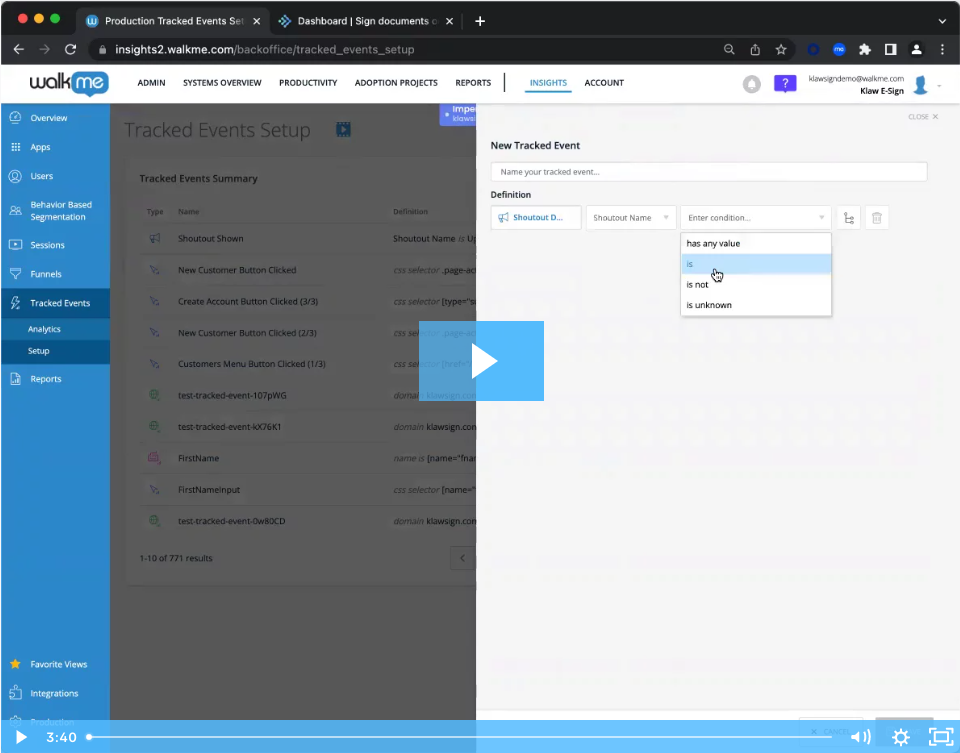
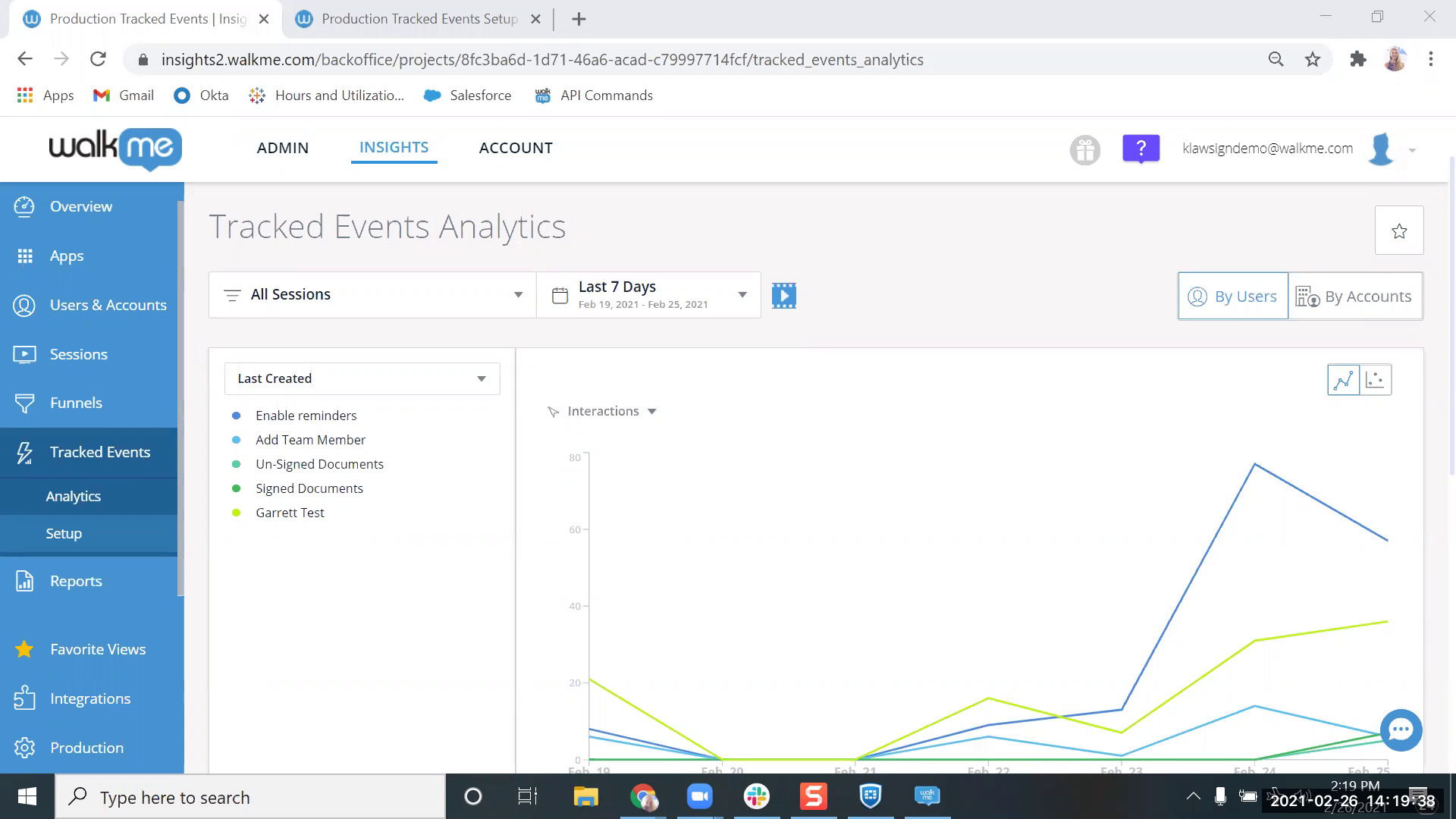
Creating Tracked Events to Measure Adoption
Create tracked events to collect baseline data and analyze user behavior in WalkMe

Customization
Using Lottie Animations in WalkMe Content
Add lightweight Lottie animations to SmartTips, ShoutOuts, and launchers to boost engagement

Best Practices
Using Skippable Steps in Smart Walk-Thrus
Prevent Smart Walk-Thru interruptions by skipping steps when elements aren’t found

Product Release
Preparing for the Editor End of Support Update
Confirm your Editor version and upgrade ahead of the planned end of support for versions below 5.0

Best Practices
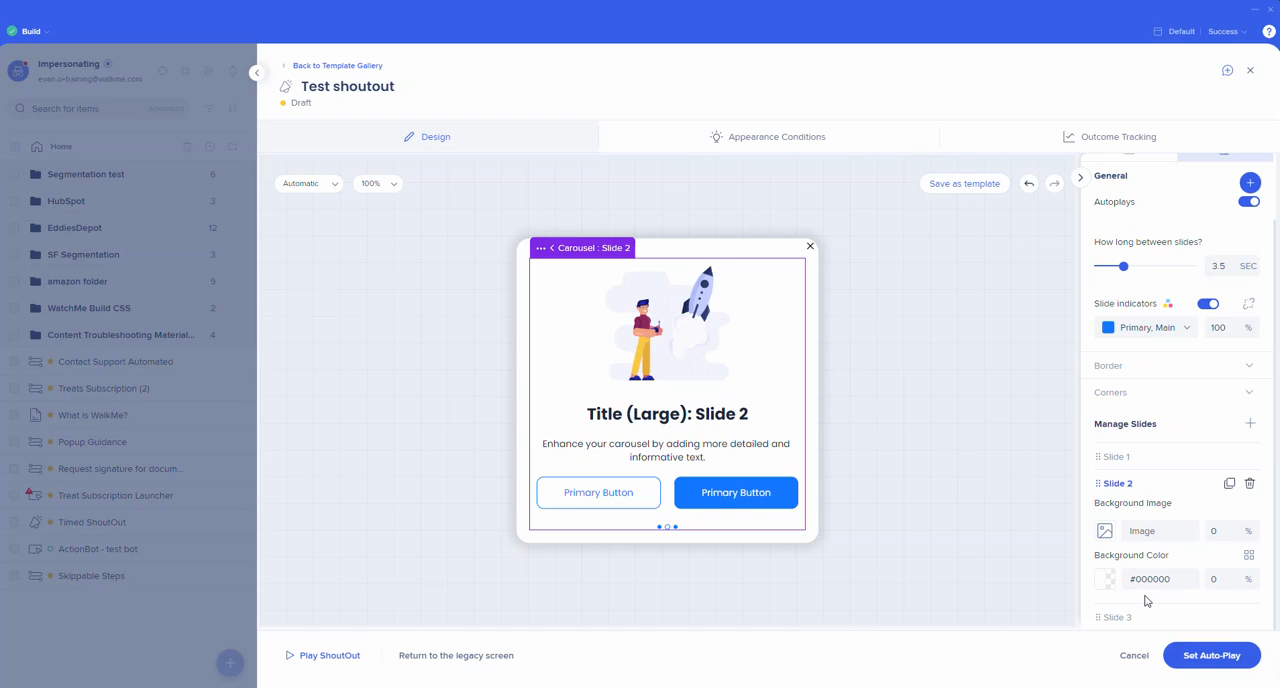
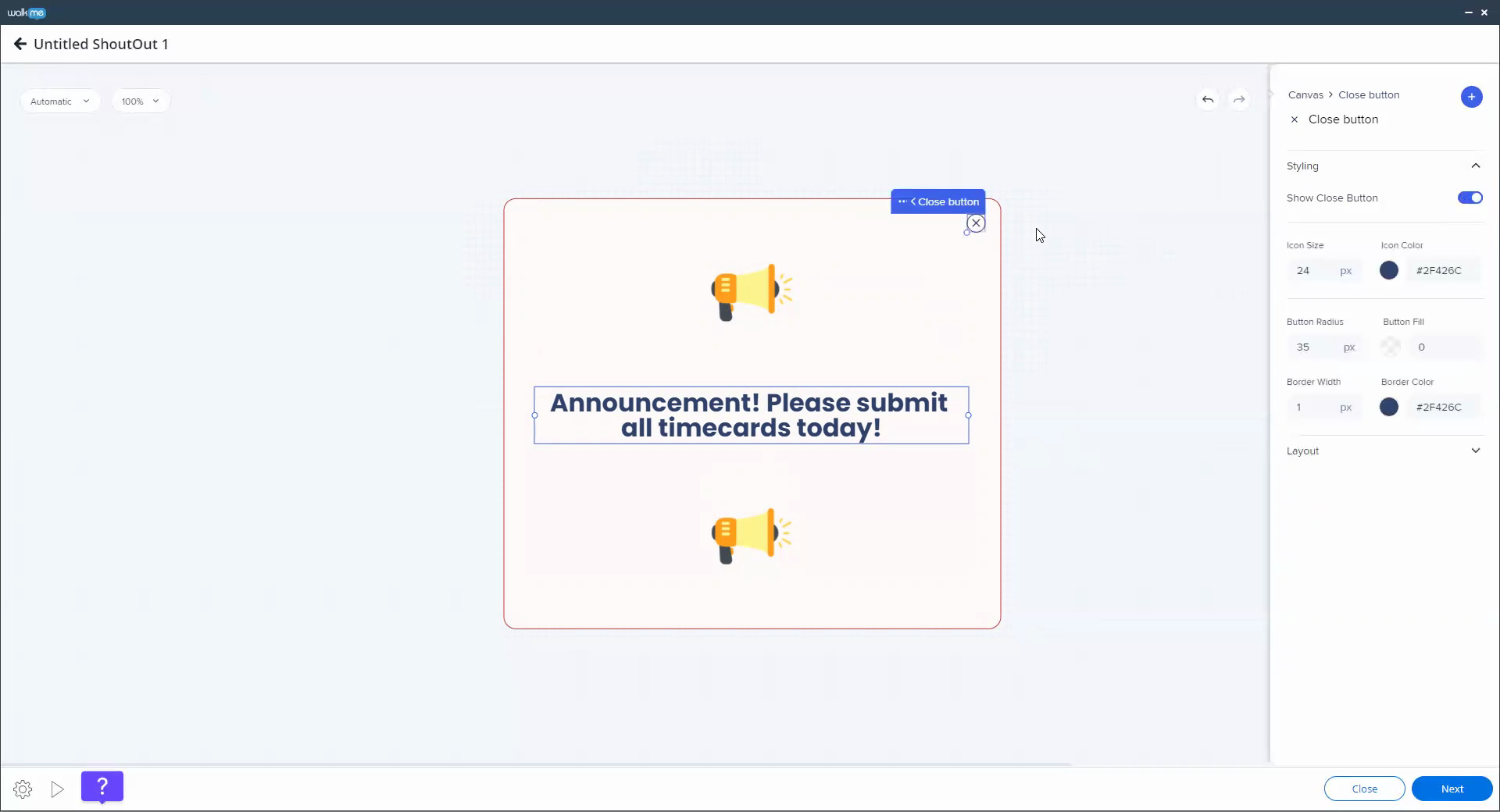
Using Carousels and Delays in ShoutOuts
Create engaging ShoutOuts with carousel layouts, background images, and timed display options

Product Release
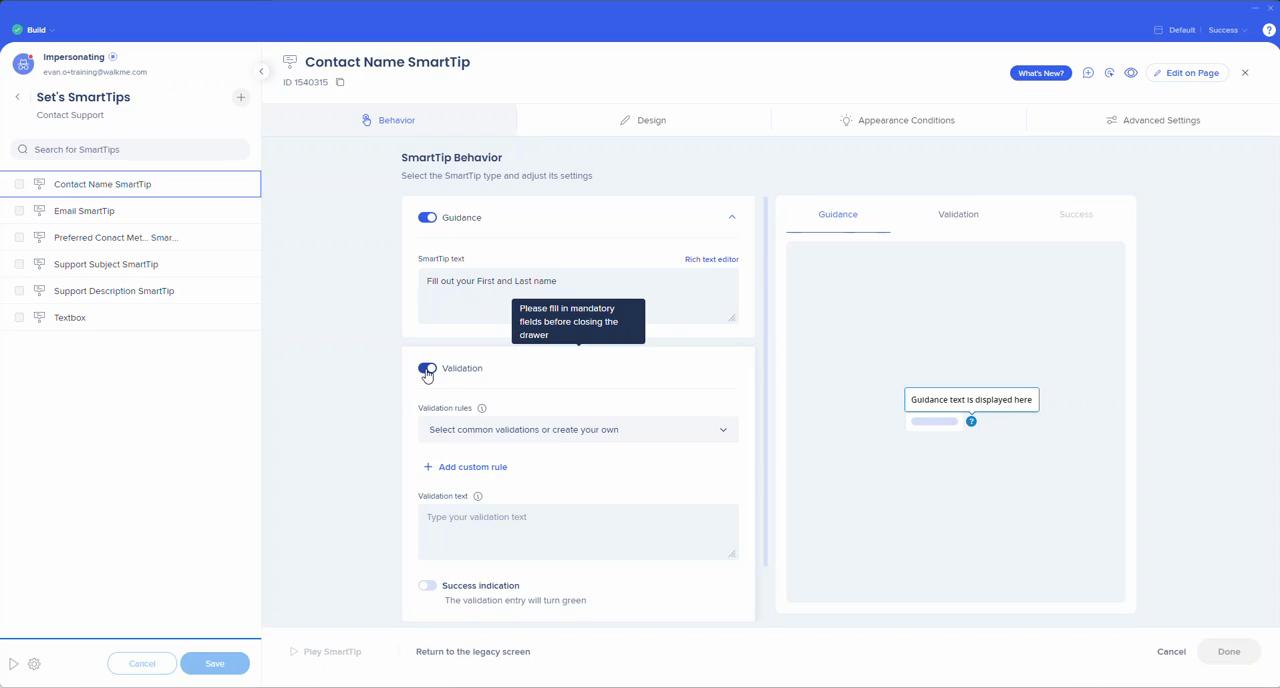
Using the New Launcher and SmartTip Editor UI
Explore the updated editor layout for launchers and SmartTips and learn how to opt in

Best Practices
Using Action Steps in Smart Walk-Thrus
Use action steps to combine guidance, ShoutOuts, menus, and surveys in one flow

Best Practices
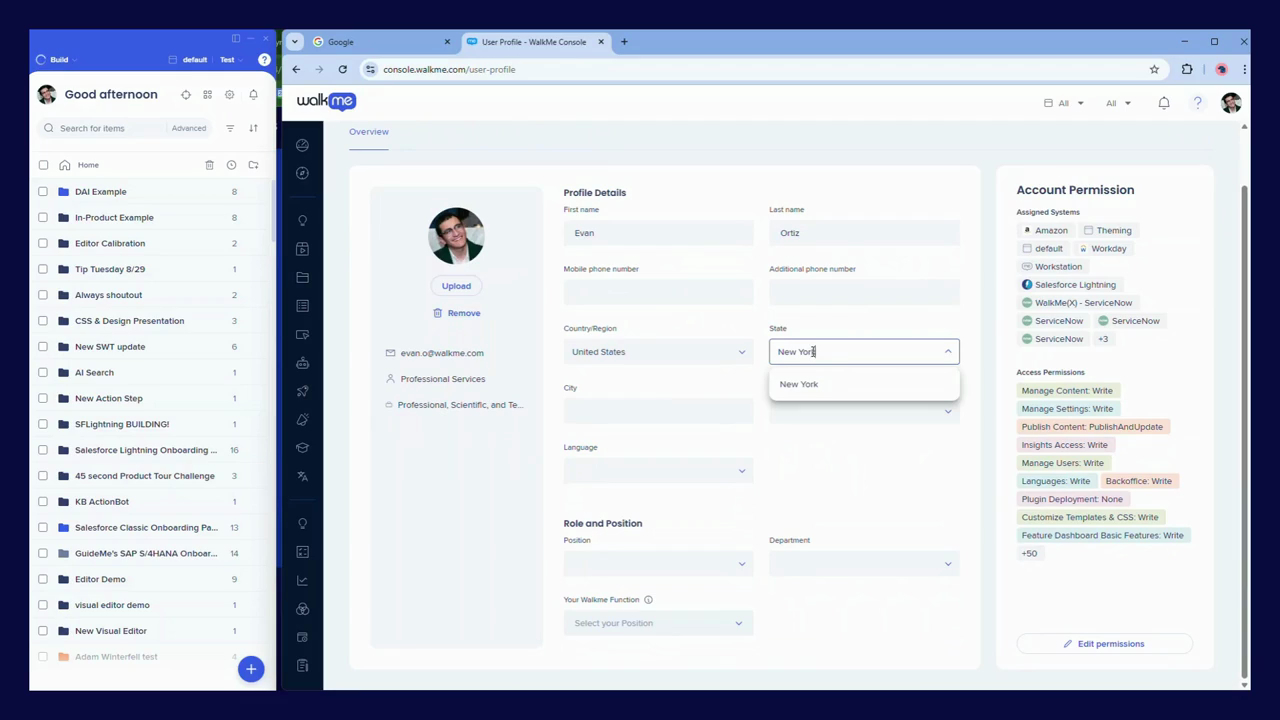
Managing Your WalkMe Profile Preferences
Update your profile settings to ensure accurate roles, permissions, and personalization

Customization
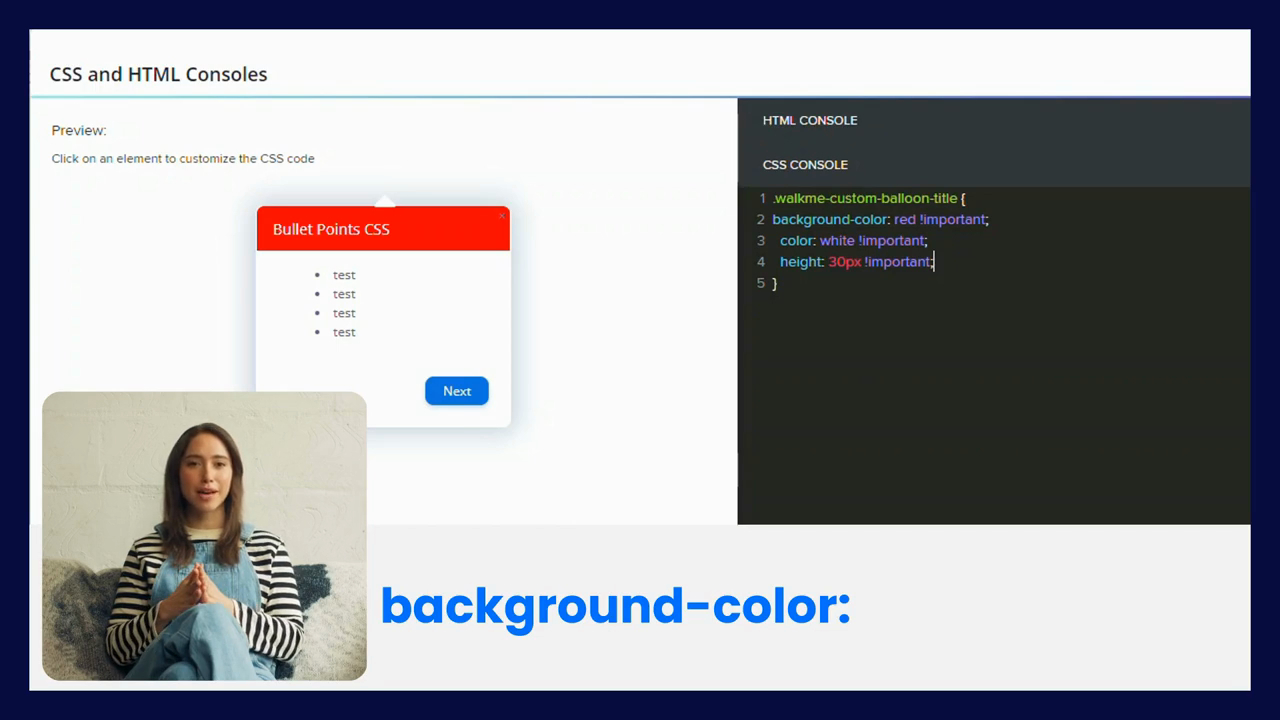
Getting Started with CSS Customization
Learn CSS basics to customize the look and behavior of WalkMe content

Customization
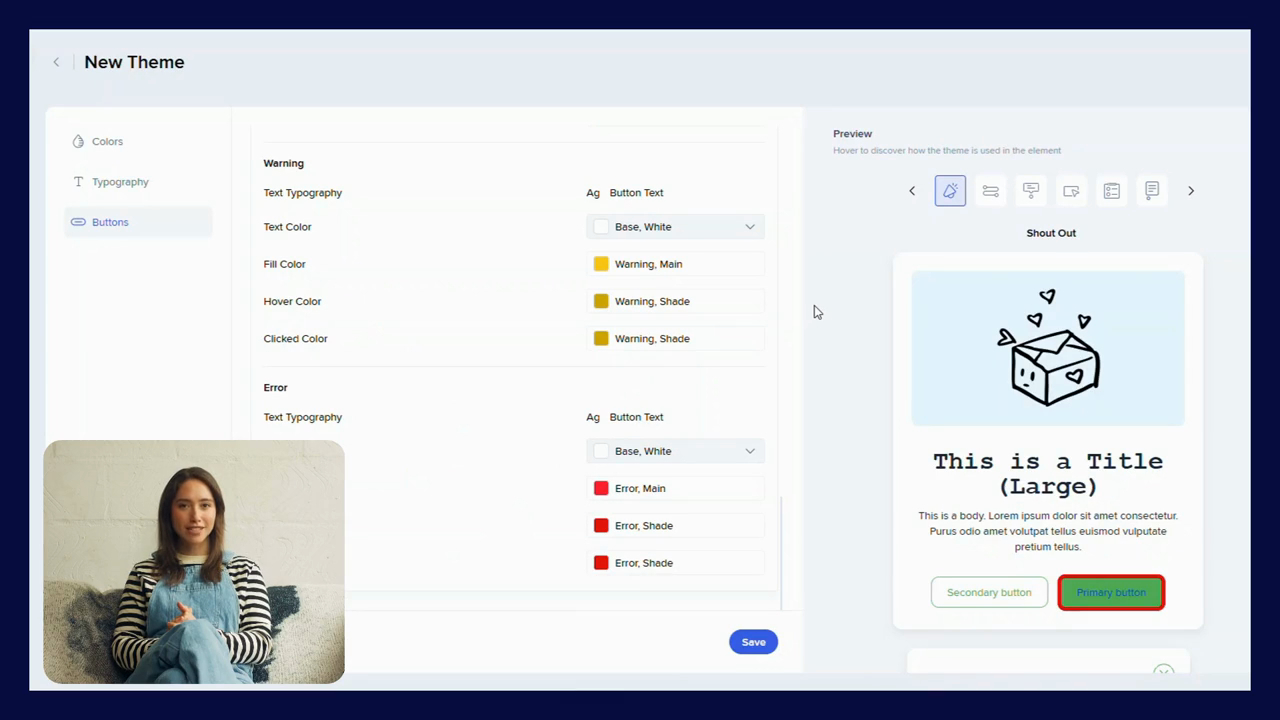
Creating and Managing Themes
Create and apply themes to unify design across WalkMe applications

QA & Maintenance
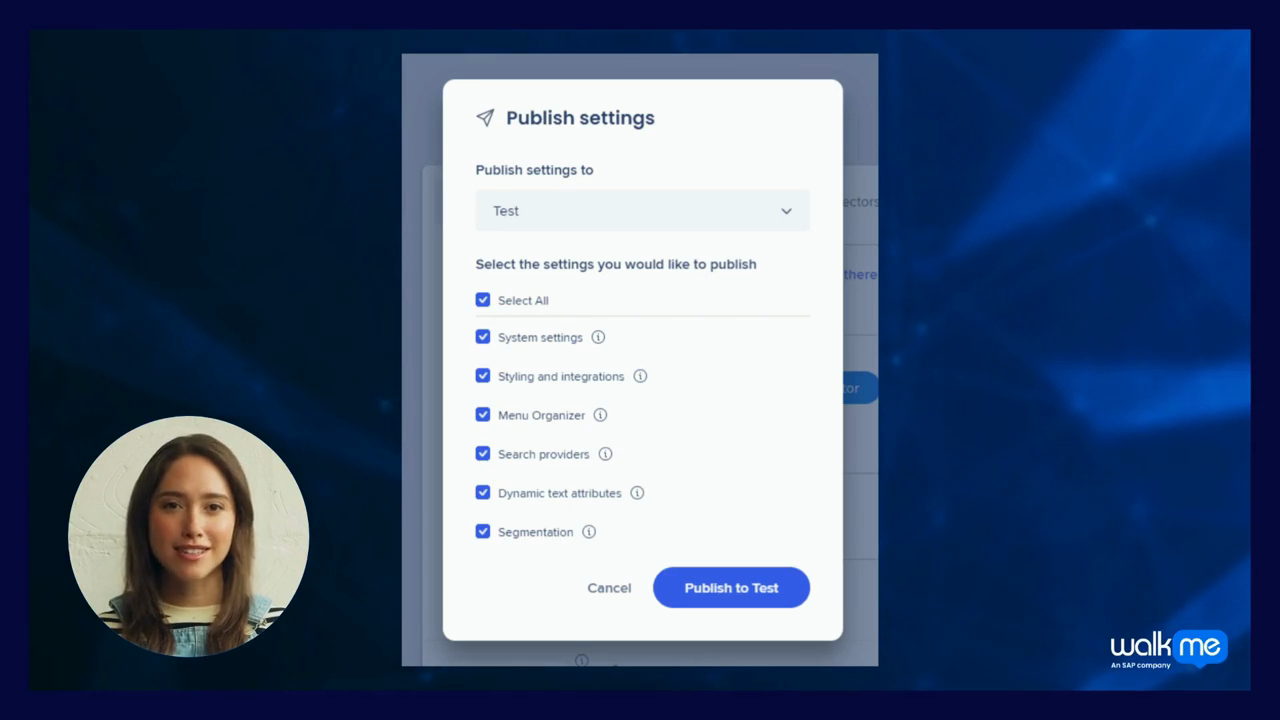
Publishing Global Settings Selectively
Publish specific global settings to test and troubleshoot with more control

Best Practices
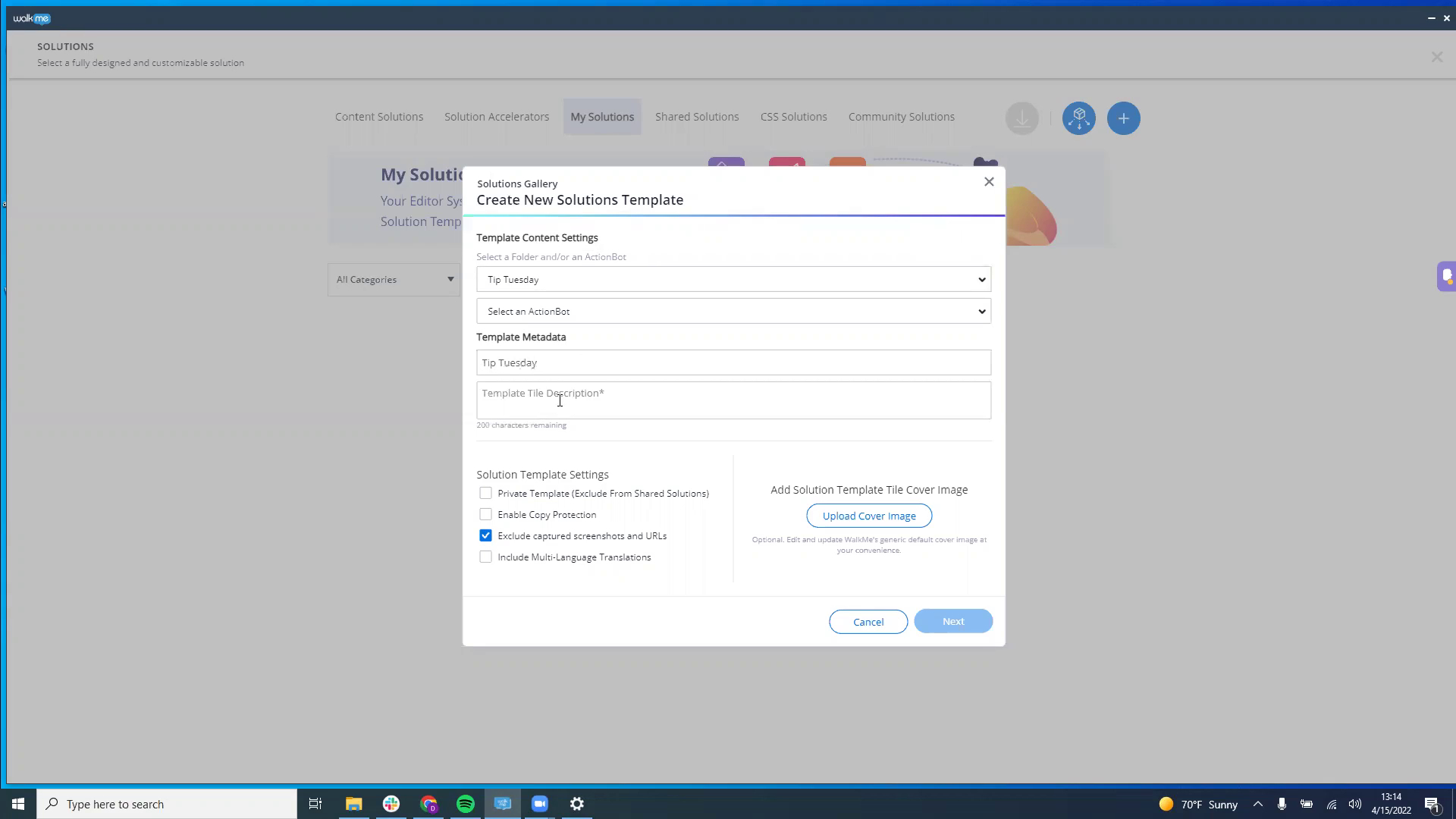
Managing Solutions in the Console Solutions Gallery
Create, edit, version, and share WalkMe solutions from the My Solutions page

Data & Analytics
Setting Up Unique User Identifiers
Learn how to identify users accurately for analytics and personalization

Best Practices
Using WalkMe Stories Across the Platform
See how WalkMe Stories connect workflows, content, and analytics during implementation

Customization
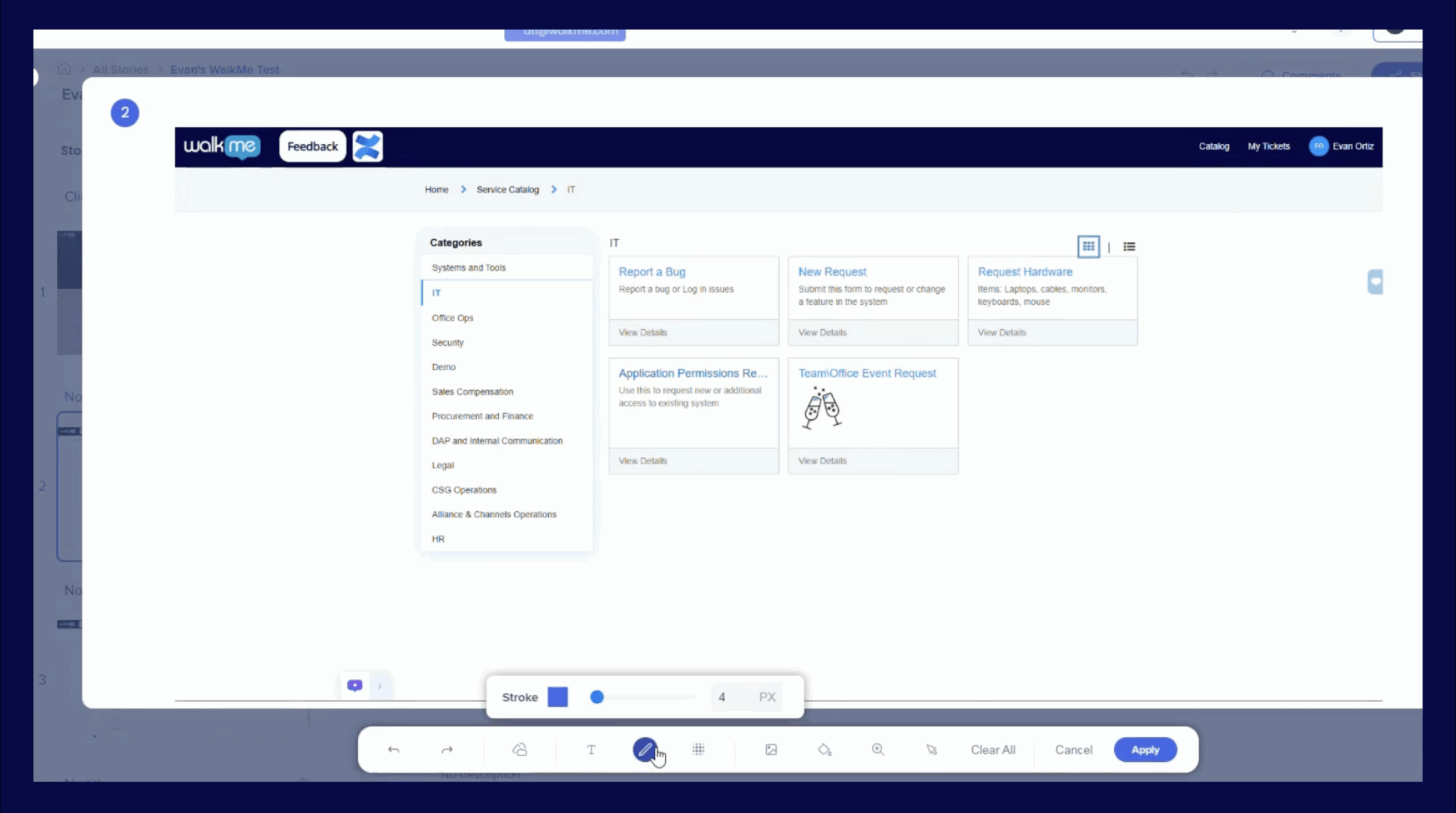
Customizing a WalkMe Story
Customize a WalkMe Story by adding slides and annotations for team collaboration

Customization
Customizing the Player Menu
Customize the WalkMe widget or menu style to fit your needs

QA & Maintenance
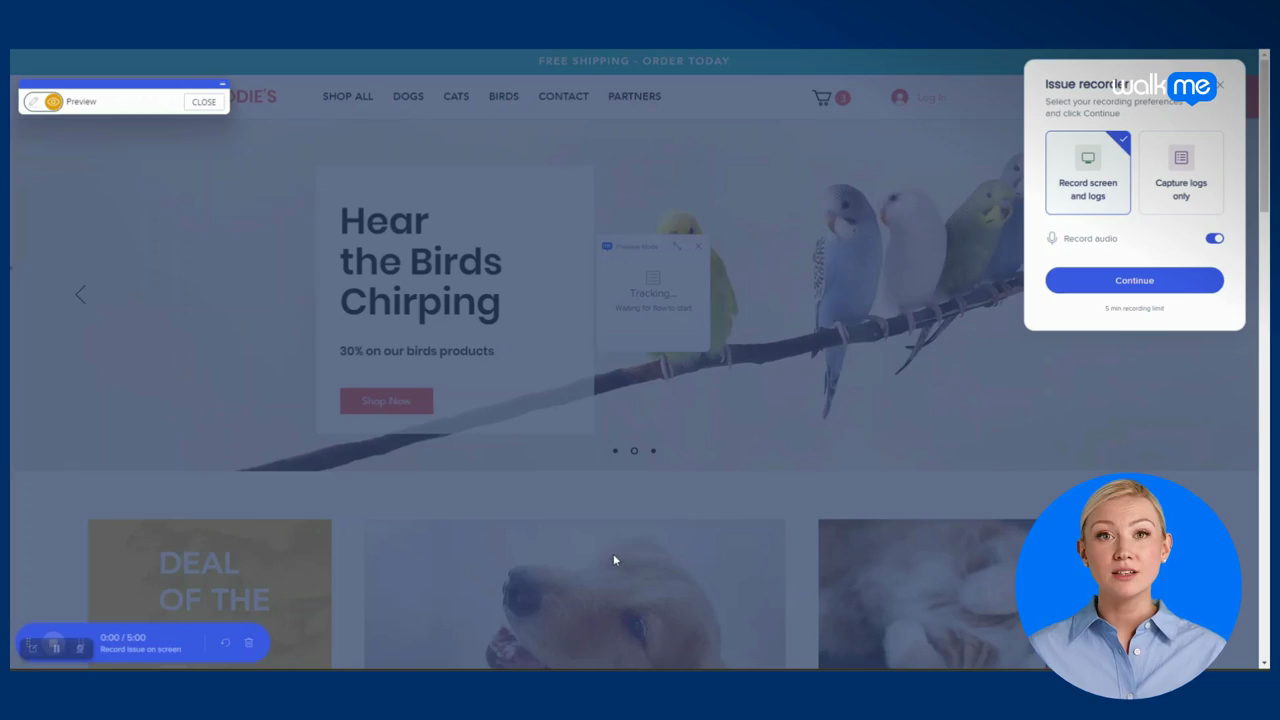
Using the Issue Recorder for Support Tickets
Record screen activity and logs to create detailed WalkMe support tickets

Product Release
Get help inside the Console!
Access support and educational resources in one place inside the Console

Product Release
Introducing the Content Manager
Learn how to manage your content in the Console

Advanced Tips
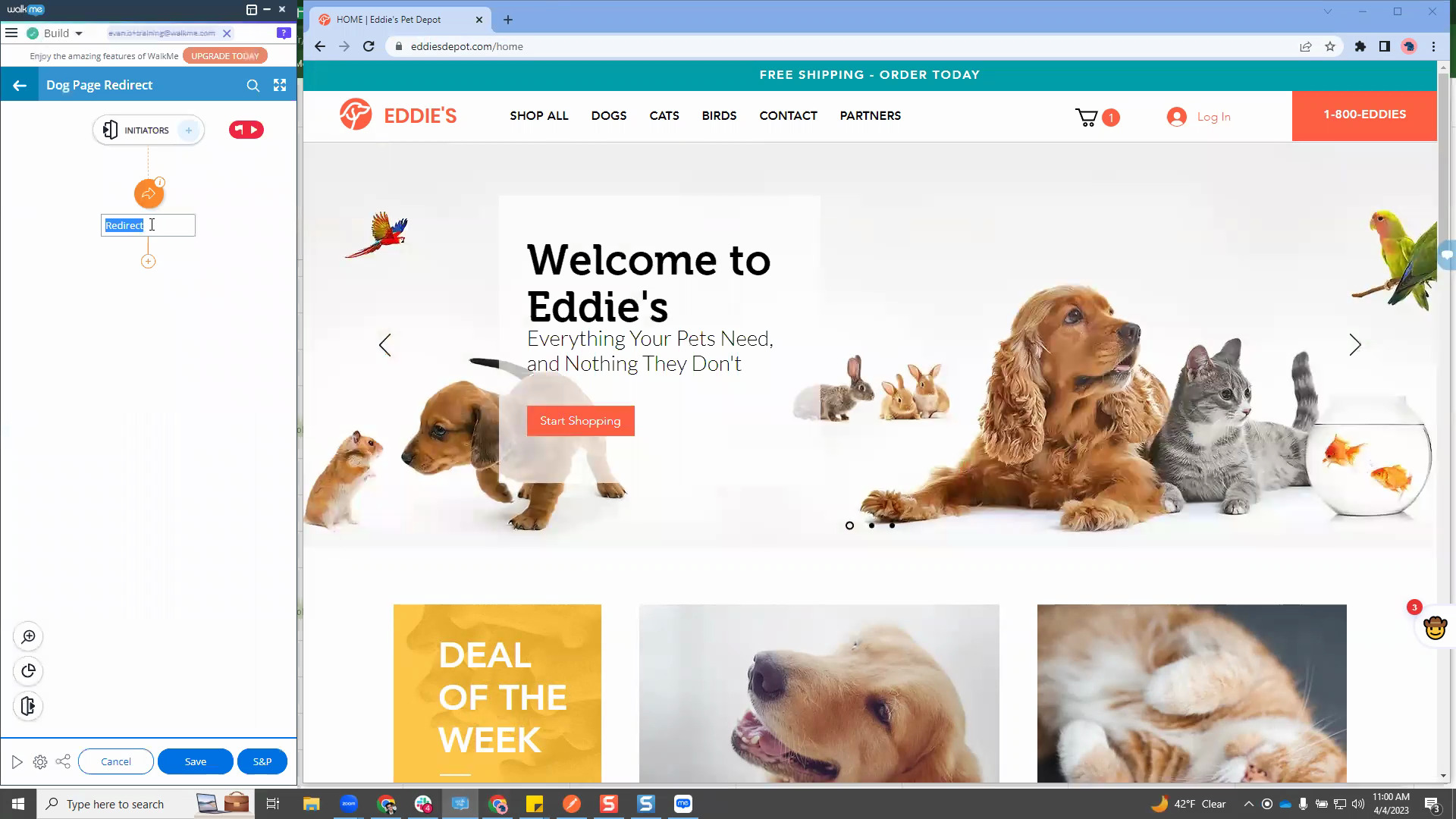
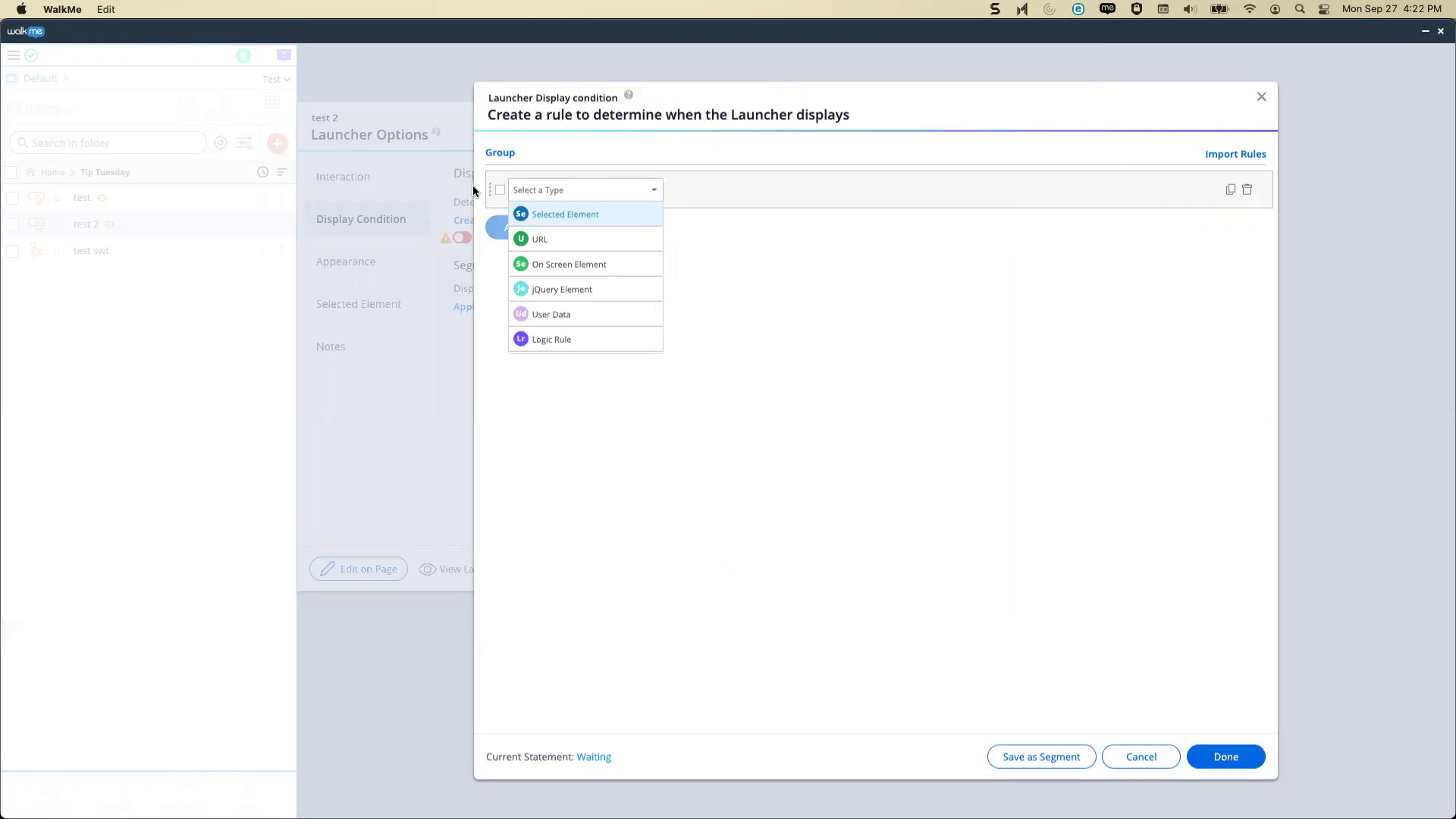
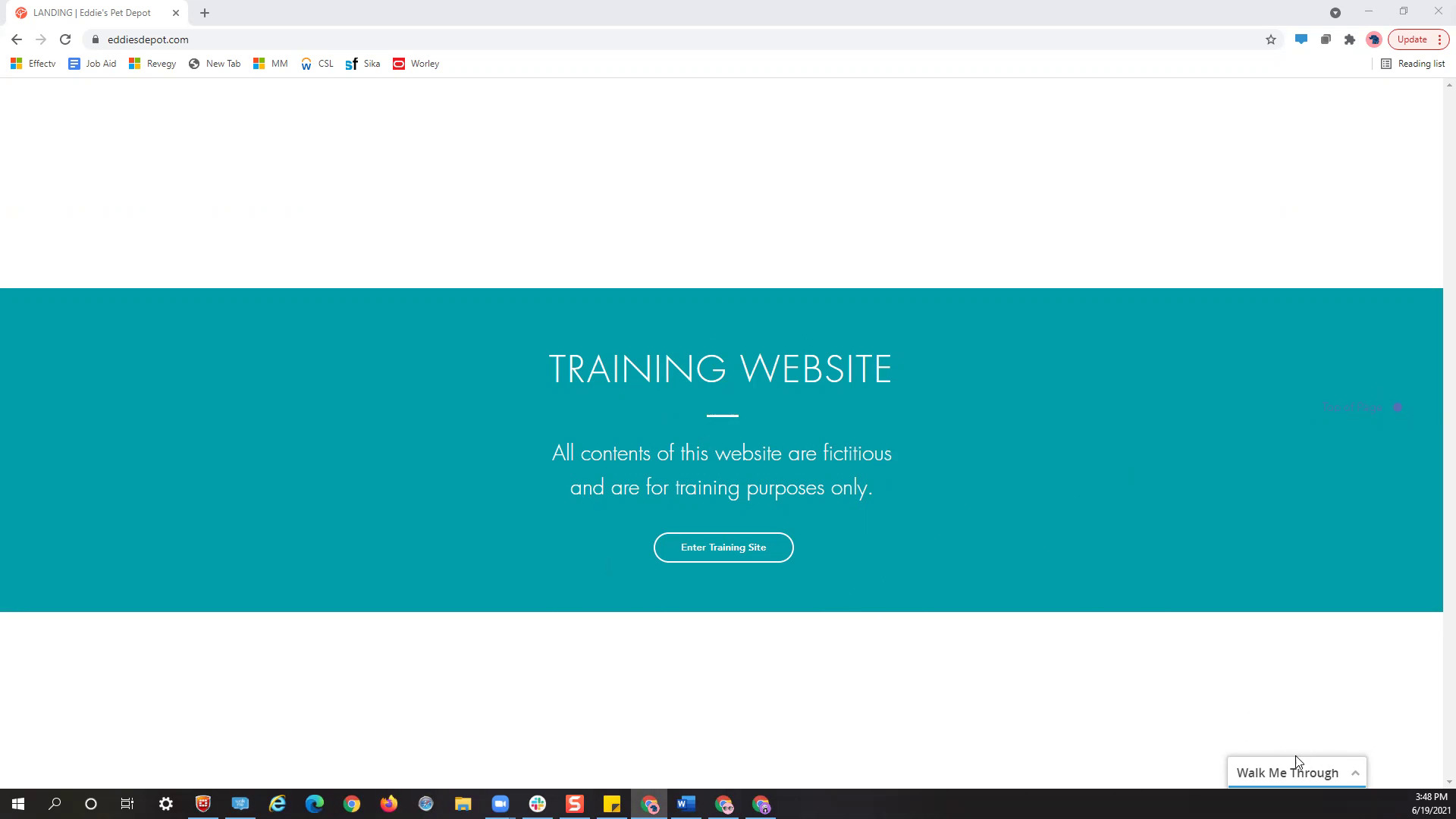
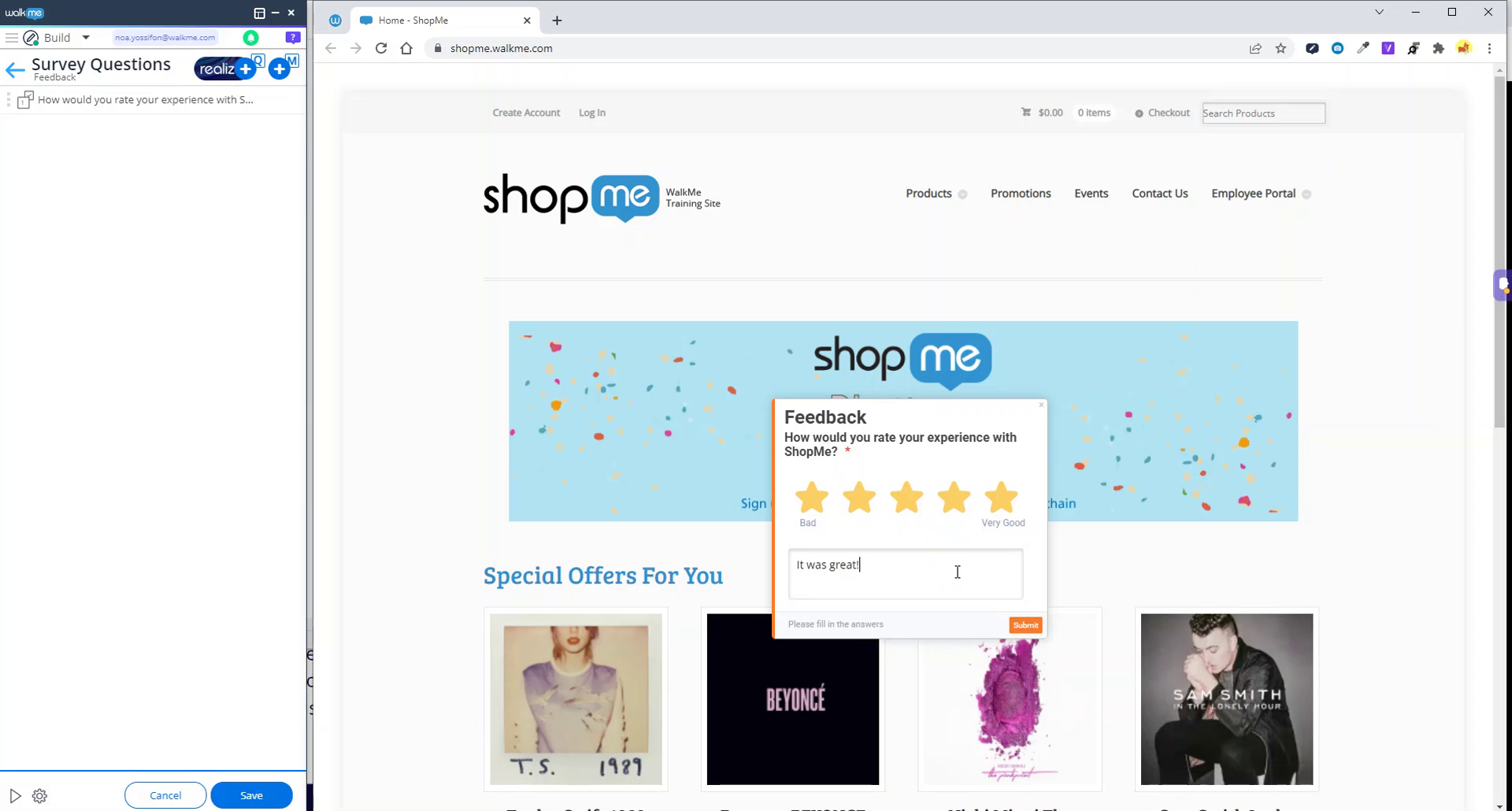
Create a Launcher on all Pages
Add a Launcher that appears on all your site pages for feedback

Advanced Tips
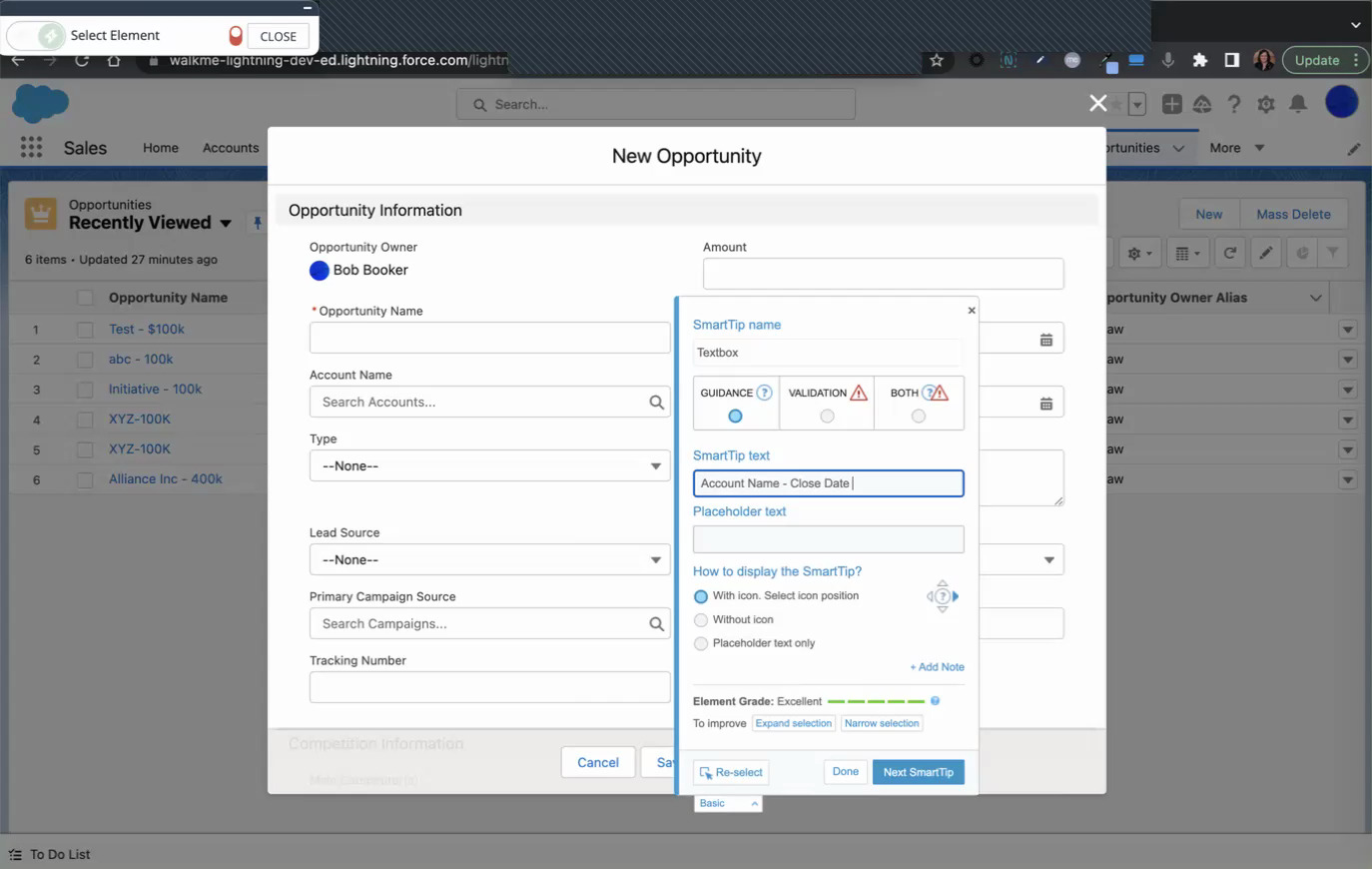
Add SmartTips to a “Mini Menu”
Learn how to add a hover tip on top of a custom mini menu

Data & Analytics
Use Tagged Content to Create a Dashboard
Create a great dashboard Insights experience with tagged content

Product Release
Tag WalkMe Content into Workflows
Tag your non-Workflows WalkMe content to a Workflow

Product Release
Explore ActionBot in the Console
Try out building ActionBot in the WalkMe Console

Data & Analytics
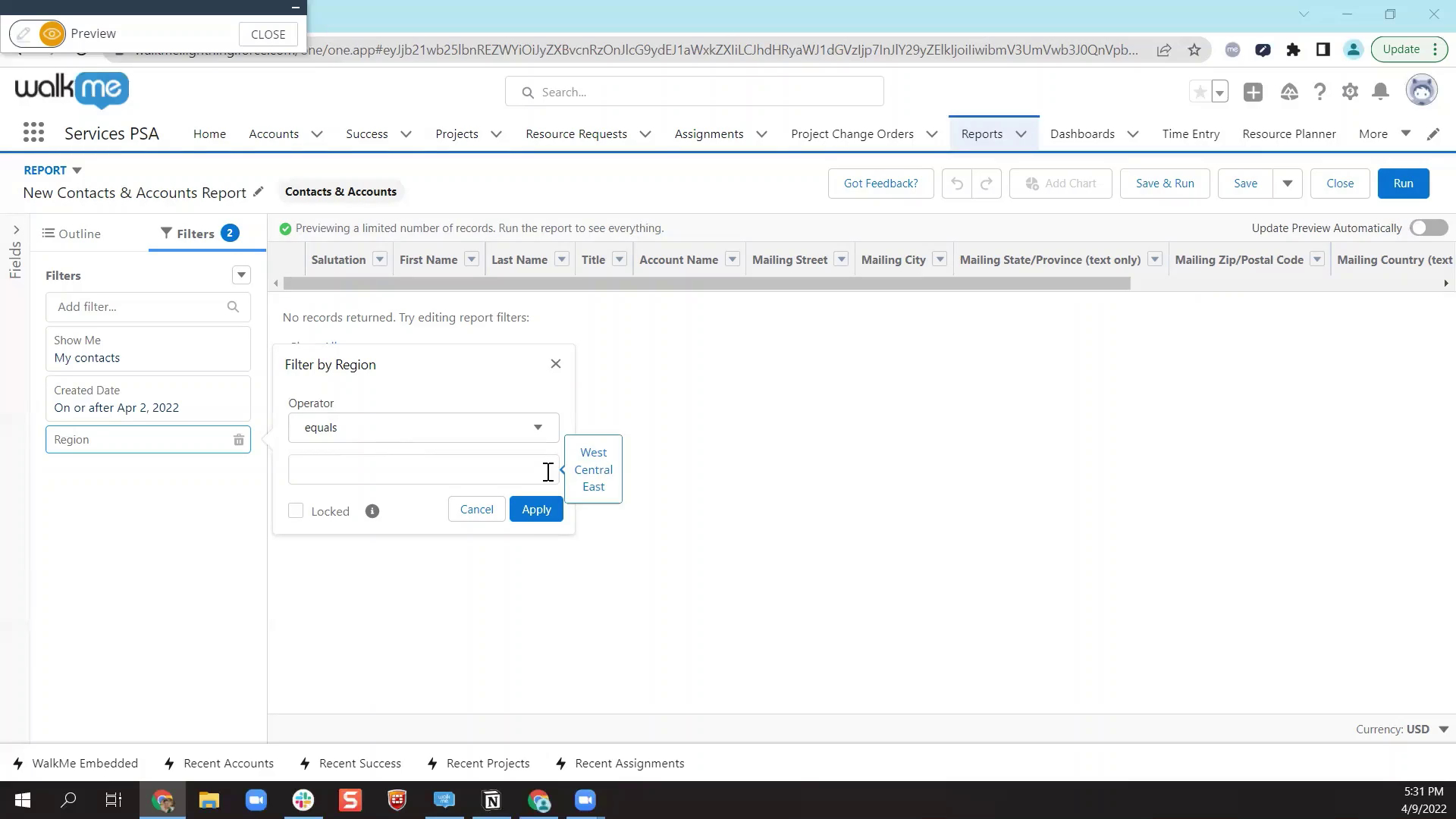
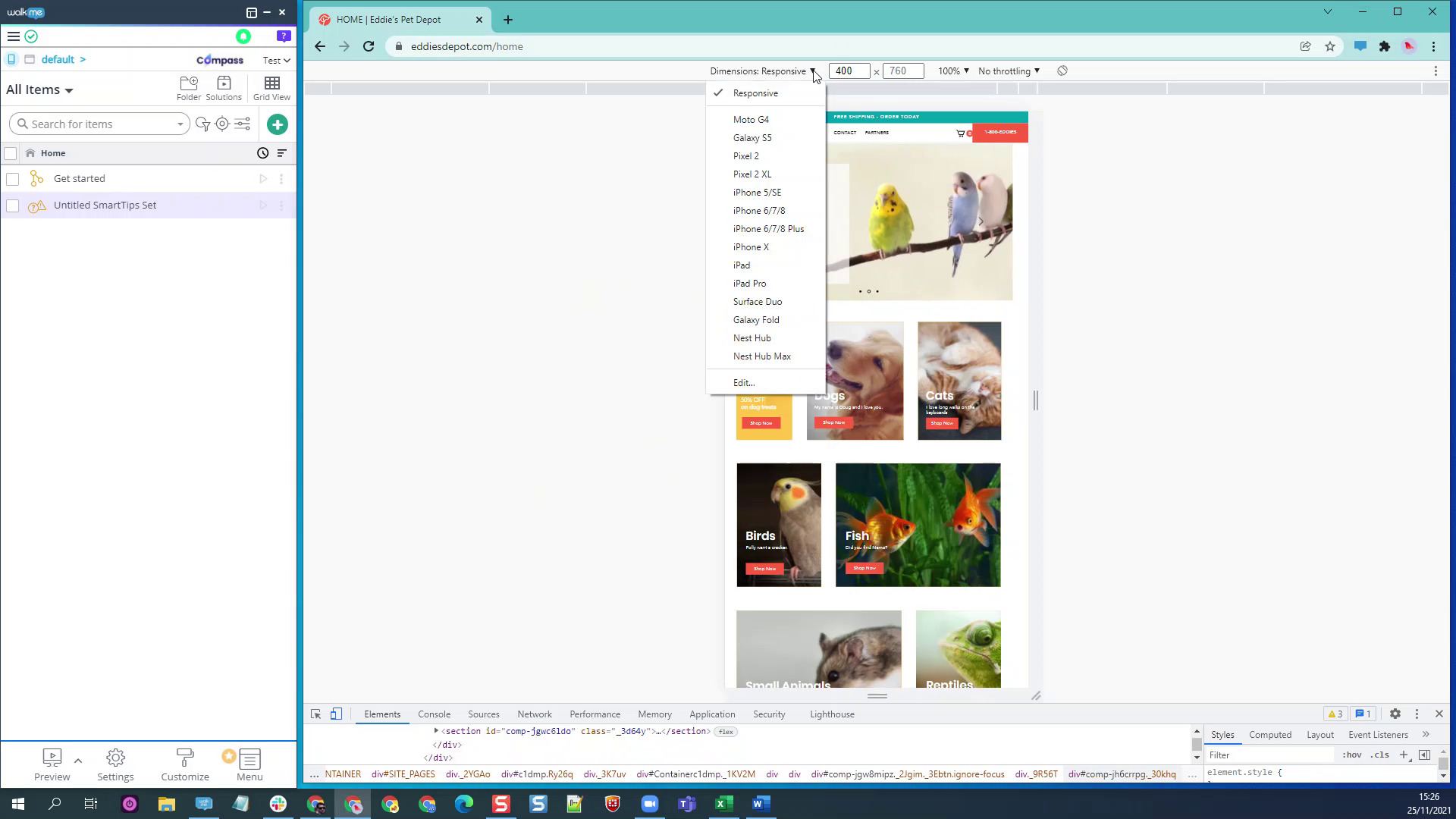
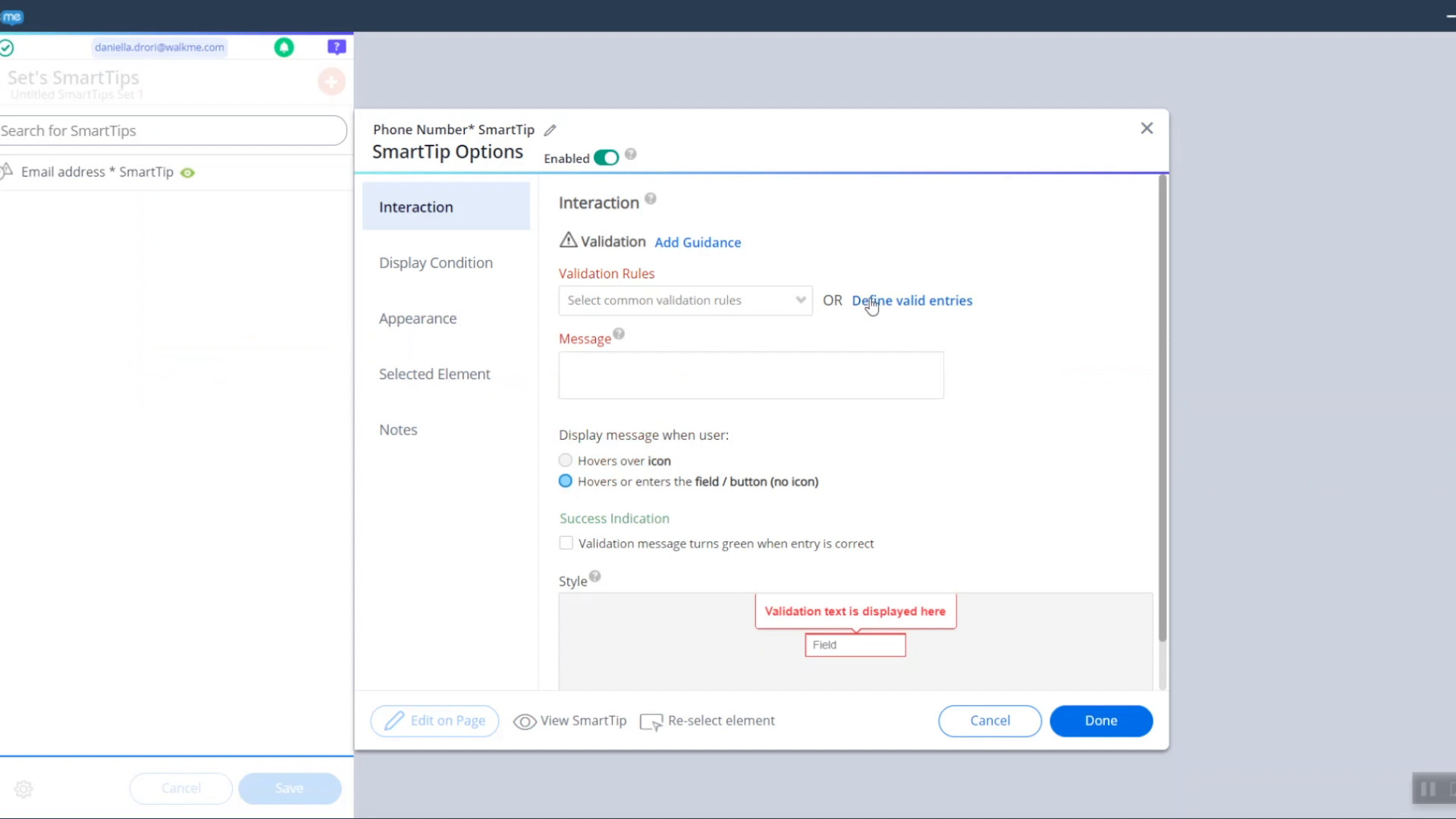
Optimize Text Input Fields in Real-Time
AI SmartTips with input validation aren't just a tool, they're a part of a larger digital transformation

Best Practices
Building Invisible Launchers
Learn why these launchers are effective and how you can use them

Best Practices
Standard Process for Intake and Prioritization
See the first steps to take to formalize a process to handle increased demand

Customization
Translate Your ActionBot
Learn how to translate your bot into multiple languages for users

Best Practices
Content Maintenance Effort Estimation Calculator
Learn how to find and use the content maintenance effort estimation calculator

QA & Maintenance
Content Maintenance Strategy
Learn strategies to keep your content fresh after you go live

Product Release
What are Workflows?
Discover how Workflow Accelerators can fix the digital friction hiding in your workflows

Customization
Visual Designer 2.0
See the latest updates to the Visual Designer

Advanced Tips
User Data Comparison
Learn how to compare two dynamic text variables

Data & Analytics
New Insights in Console
Explore the new Insights in the Console

Advanced Tips
User Permissions
Reduce administration time and accelerate your time to value with your WalkMe lead projects

Best Practices
Prioritization Strategy
Maximize your resources and achieve better alignment over time with a solid framework

Best Practices
Condition Builder Basics
Learn what functionality the Condition Builder brings to the editor

Best Practices
SWOT Analysis
Increase awareness of what your Digital Adoption Program is doing well, what it can improve and how it's positioned within the larger company
QA & Maintenance
Troubleshooting 101
Start troubleshooting from the upper level and then drill down

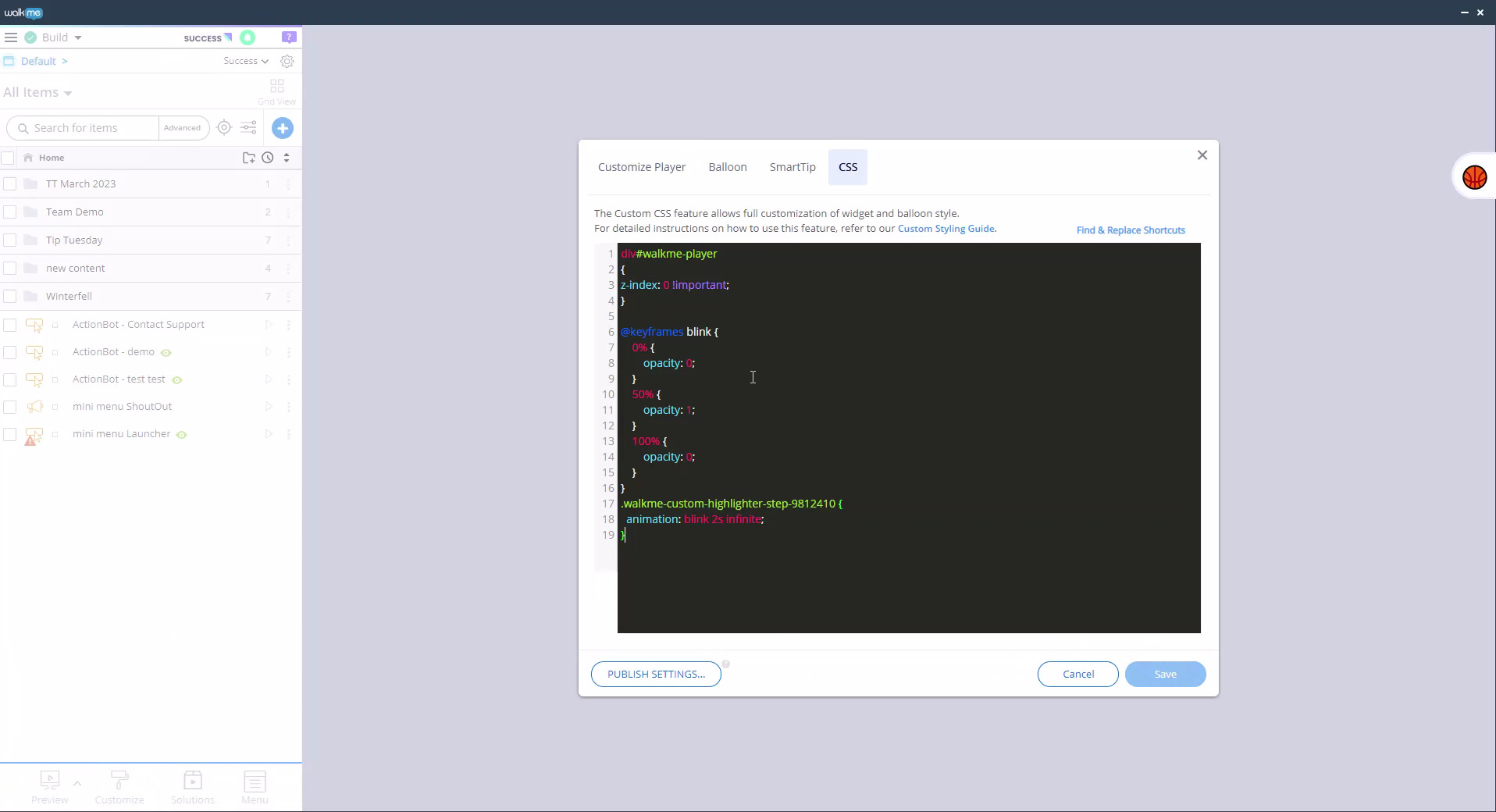
Customization
Ripple Effect CSS
Enhance your user experience with on-brand colors
QA & Maintenance
New and Improved Flow Tracker
Test and evaluate your WalkMe content with the new Flow Tracker

Best Practices
Stakeholder Management
Learn about the significance of stakeholder management in digital adoption projects

Advanced Tips
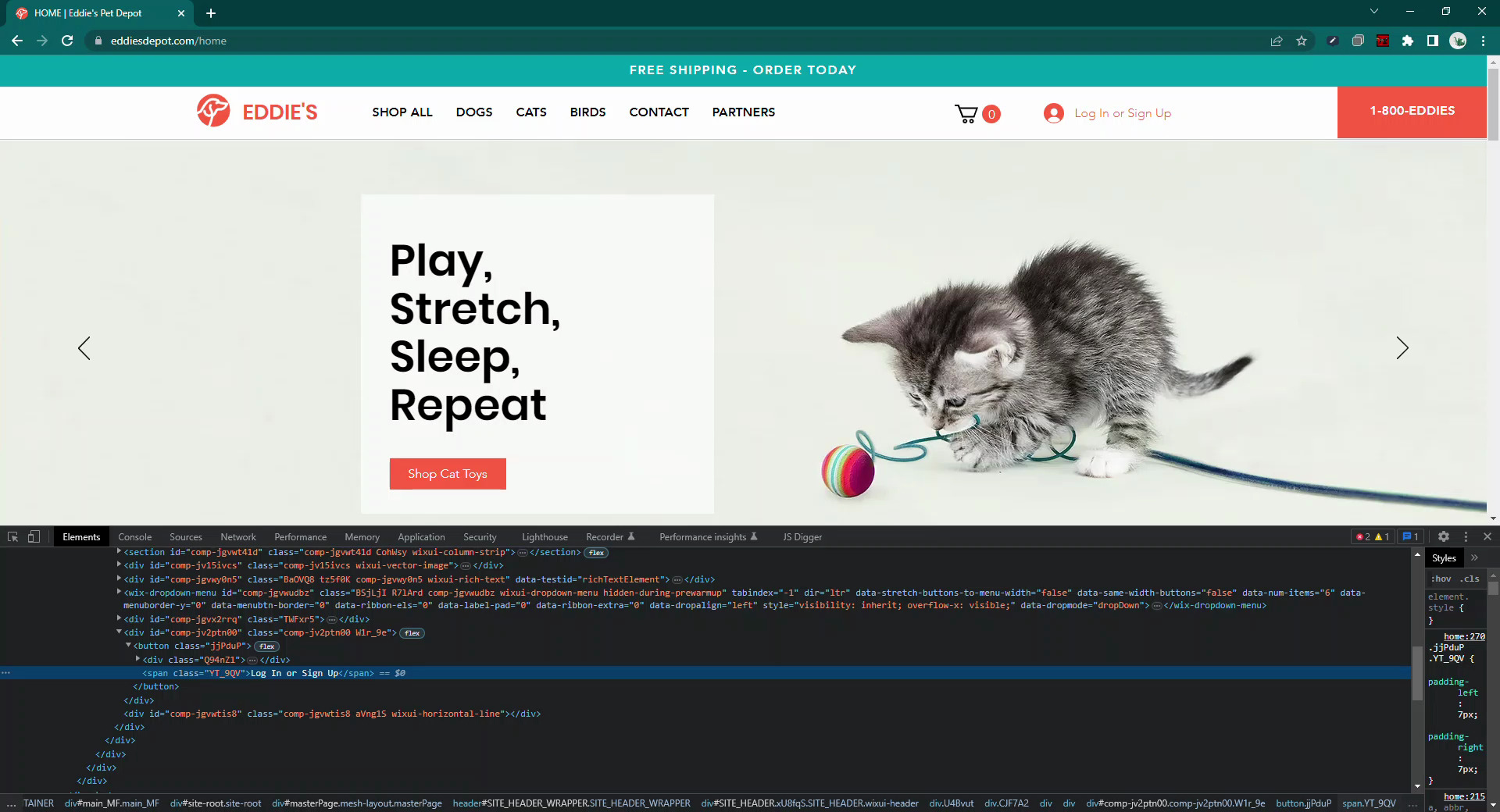
Best Practices for Testing CSS
Use the Flow Tracker and DevTools to track your CSS solutions

Best Practices
What is Governance?
Learn how to scale across the business with project governance

Advanced Tips
Use jQuery with ActionBot
Insert a user's ActionBot selection into a piece of jQuery

Advanced Tips
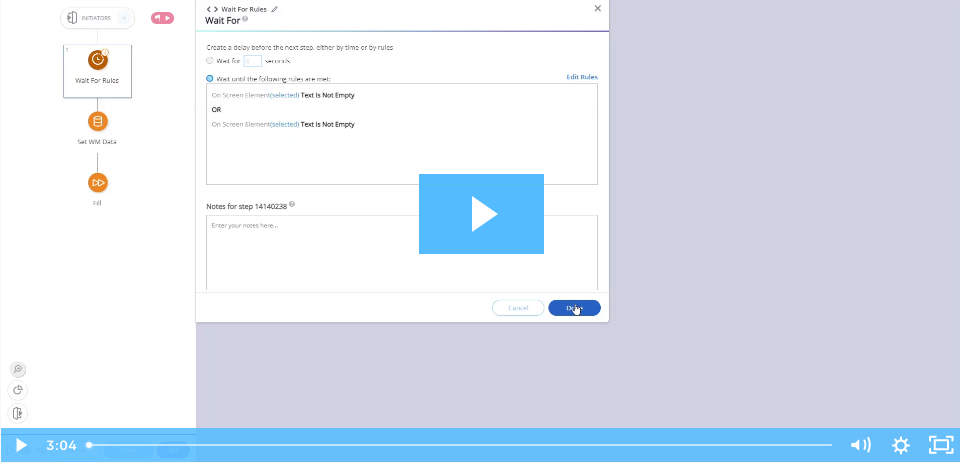
Prevent a Pop Up with Wait For Conditions
Use a Wait for Condition in Smart Walk-Thrus to delay a pop up or Launcher

Best Practices
Positive vs. Negative WalkMe Experiences
Create WalkMe content with impactful solutions

Customization
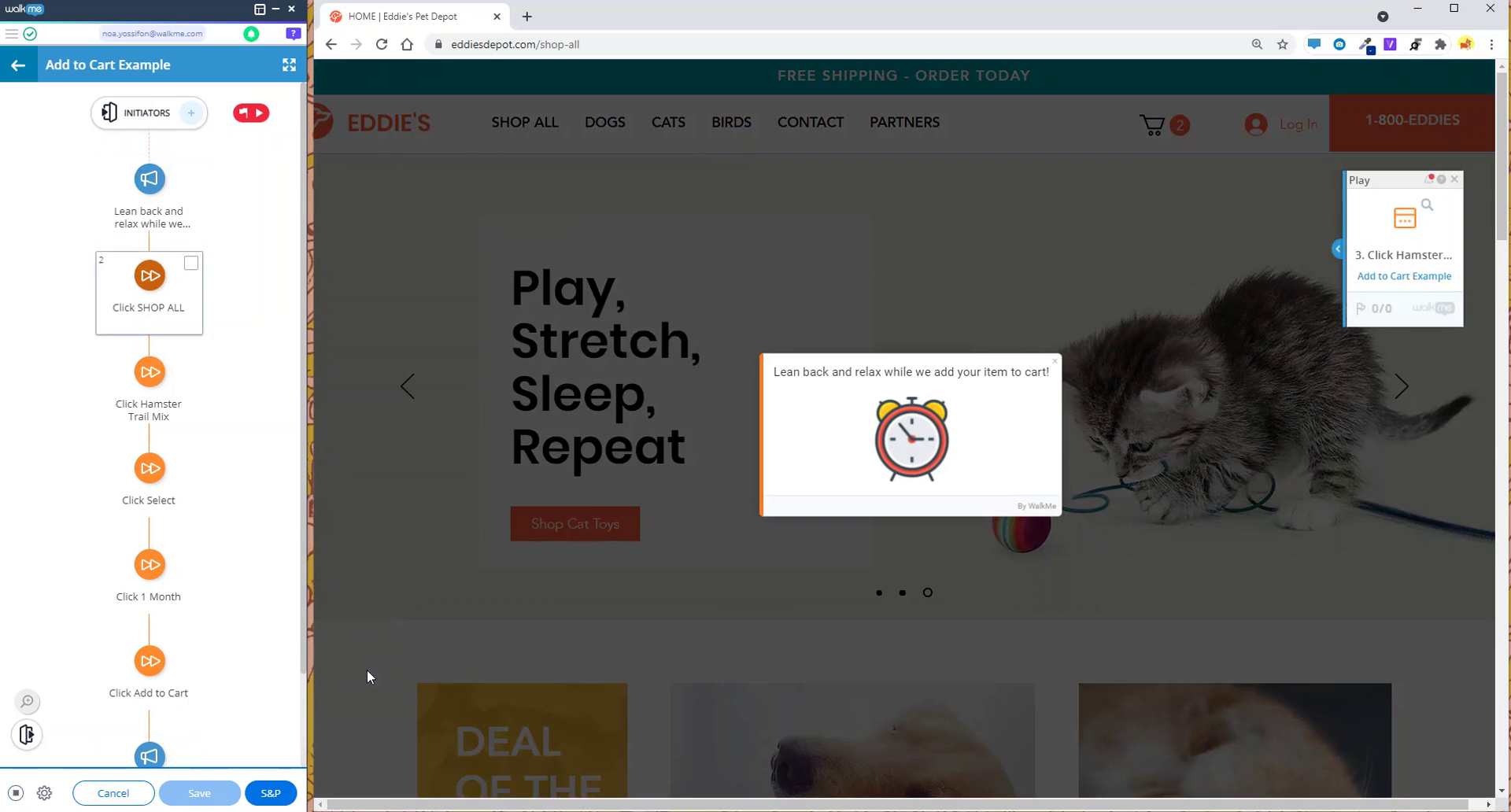
Use Automation Loops to Create an Automated Video
Create an automated video using jQuery, Error Handling, and Auto Steps

Product Release
See the New WalkMe Editor UI
Compare the old and new WalkMe Editor design

Advanced Tips
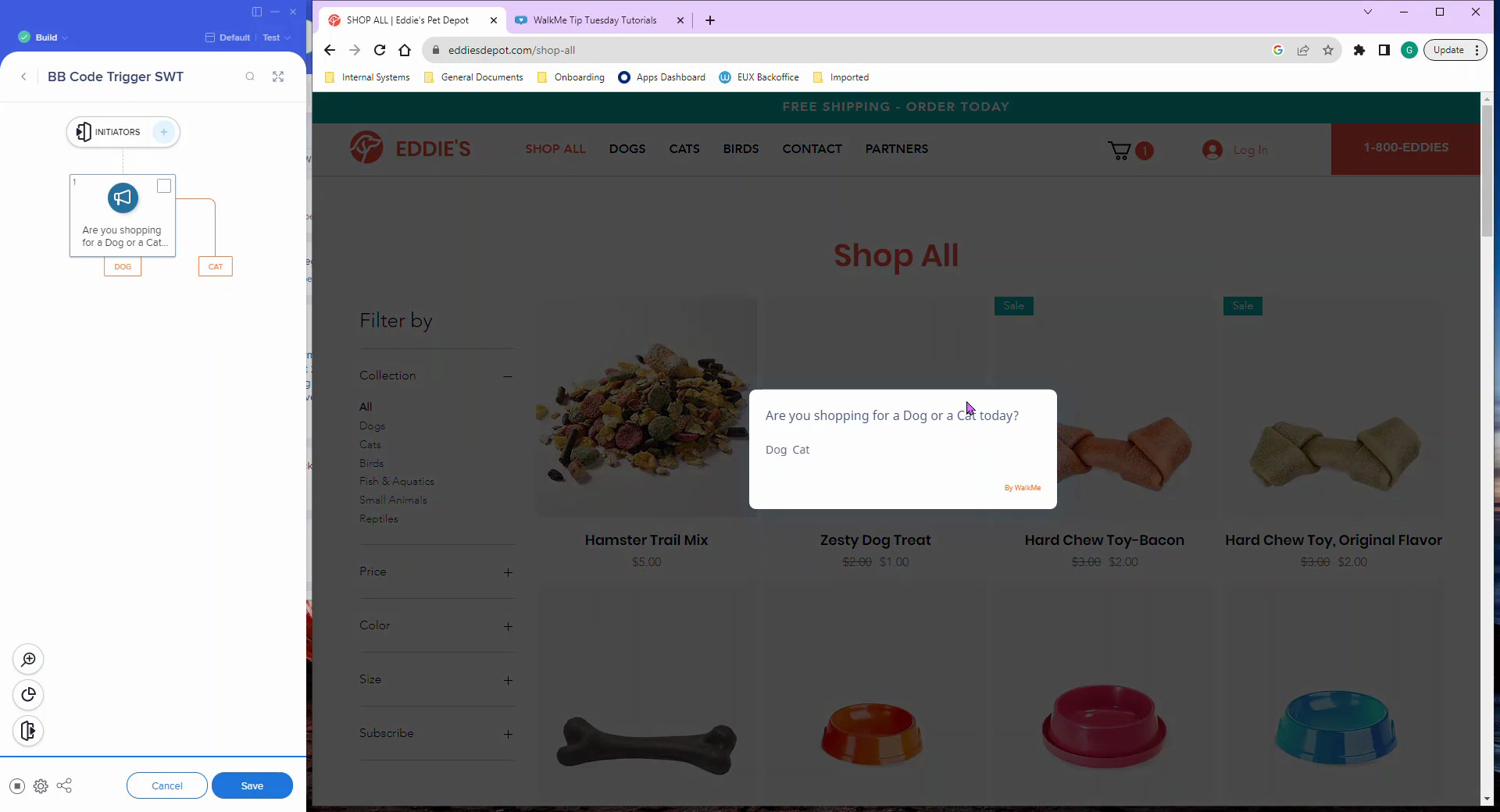
BBCoded Splits for Smart Walk-Thrus
Create splits in your Smart Walk-Thrus using BBCode

Best Practices
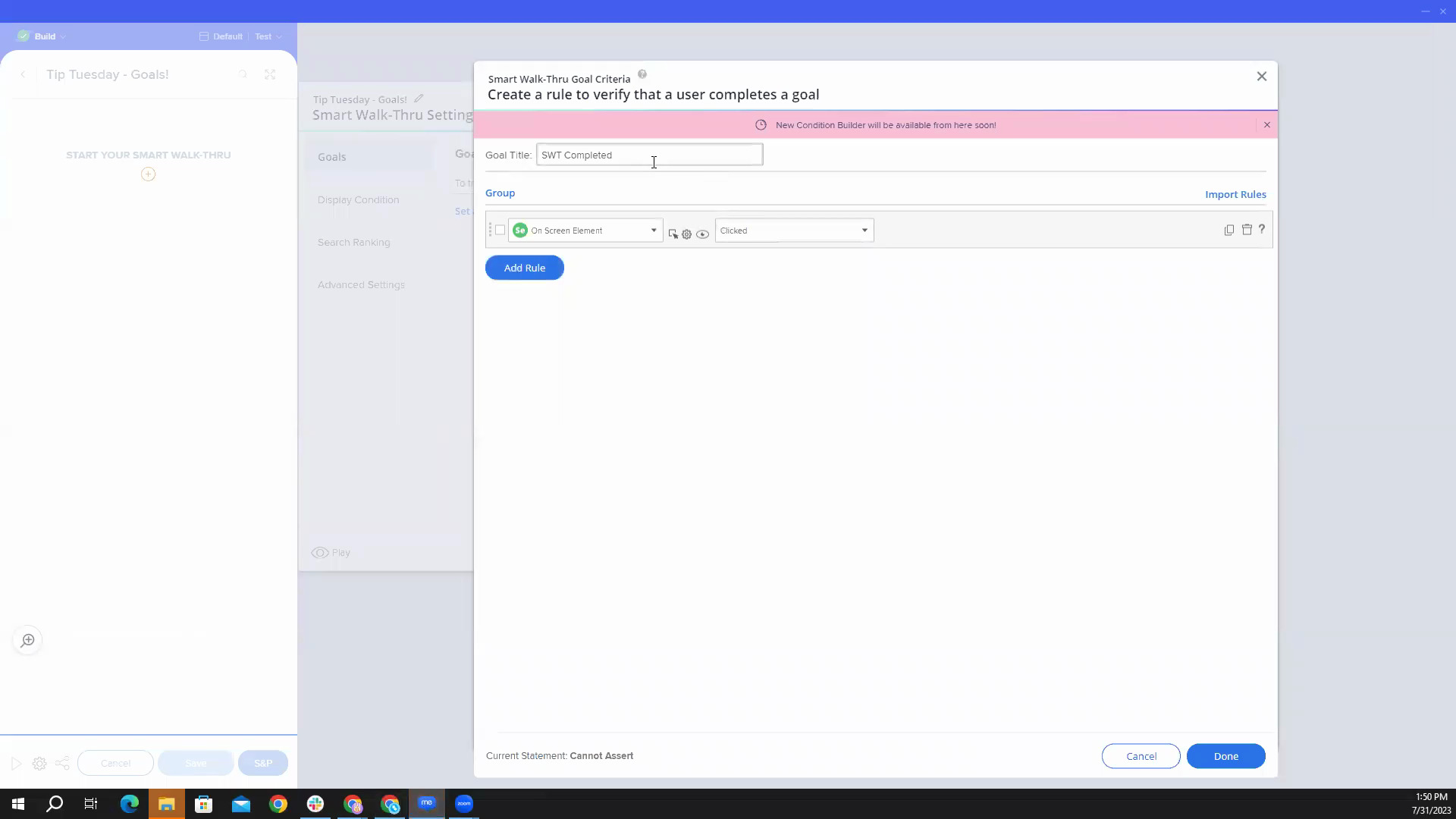
Goals! Goals! Goals!
What are goals, how to create them, and why and when to use them

Best Practices
Guide Users Back to a Smart Walk-Thru
Remind users to finish a Smart Walk-Thru by guiding them to your WalkMe Menu

QA & Maintenance
Add Safe Start to Smart Walk-Thrus
Use Safe Start to avoid the error “Hmm… Looks like we can’t find the element for the following step.”

Advanced Tips
Setup a Dynamic URL Link
Learn how to use WalkMe Data to create dynamic links to redirect users

Customization
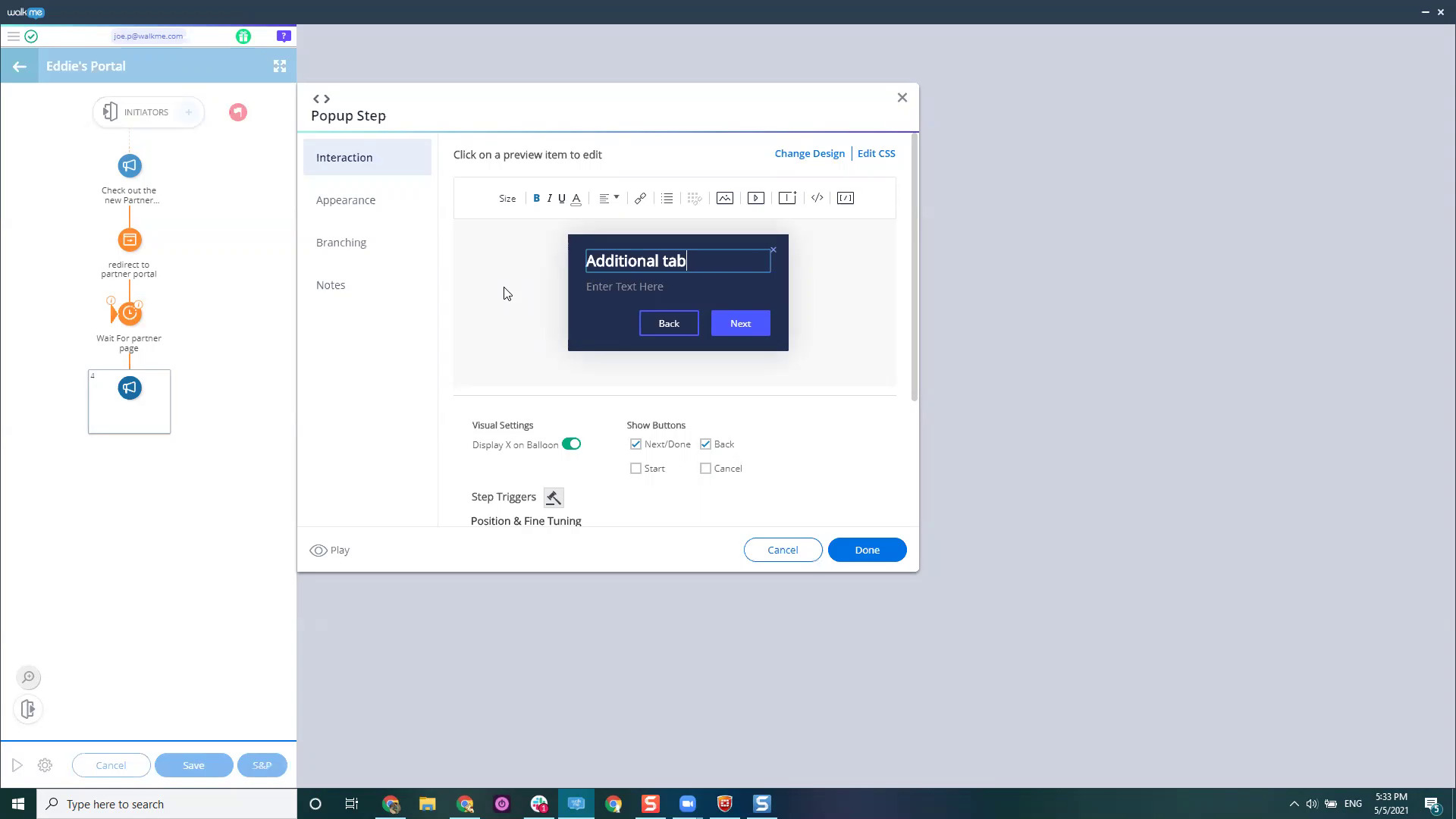
Change Button Text in the Console
Learn how to change the button text for Smart Walk-Thrus

Customization
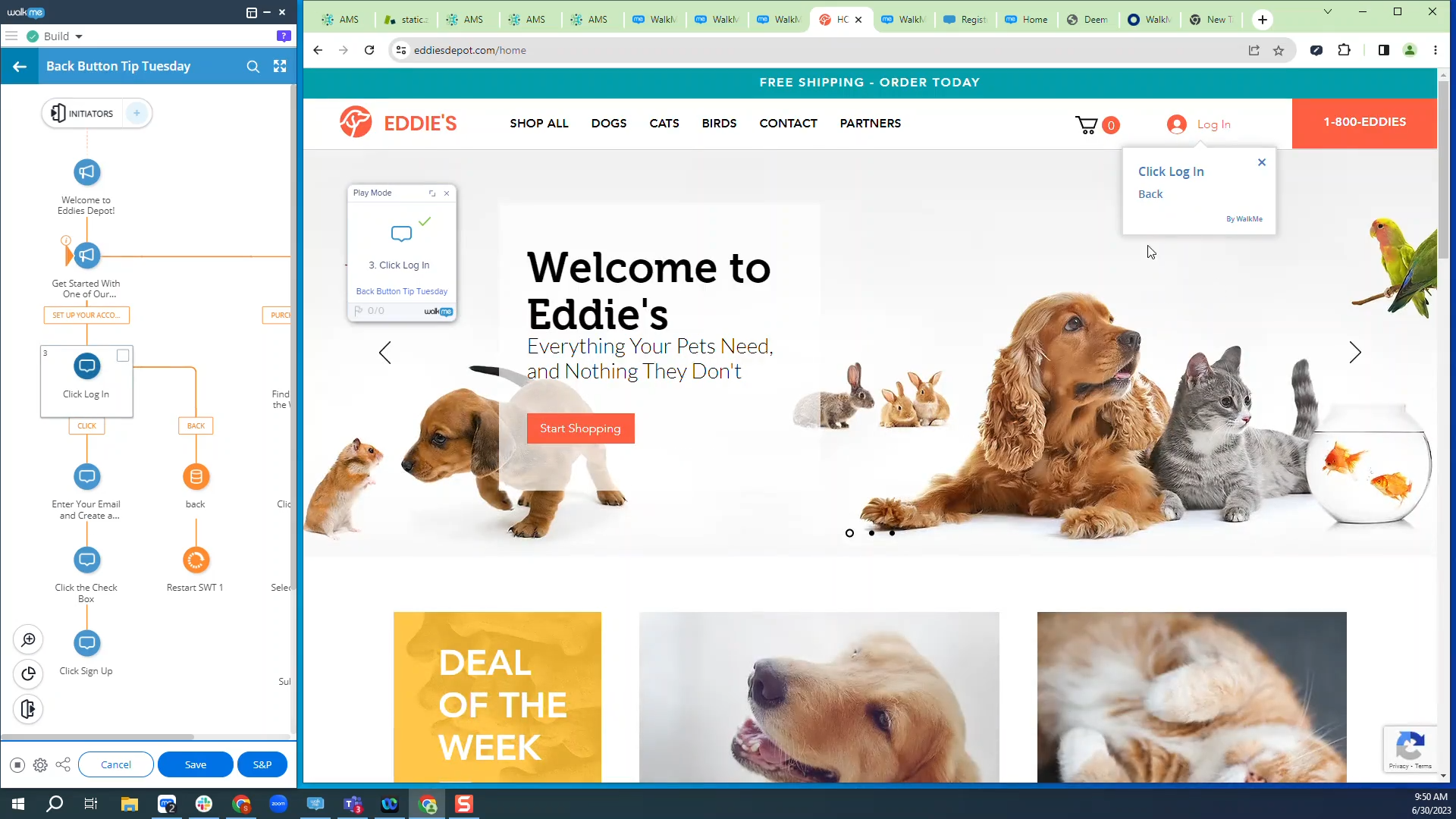
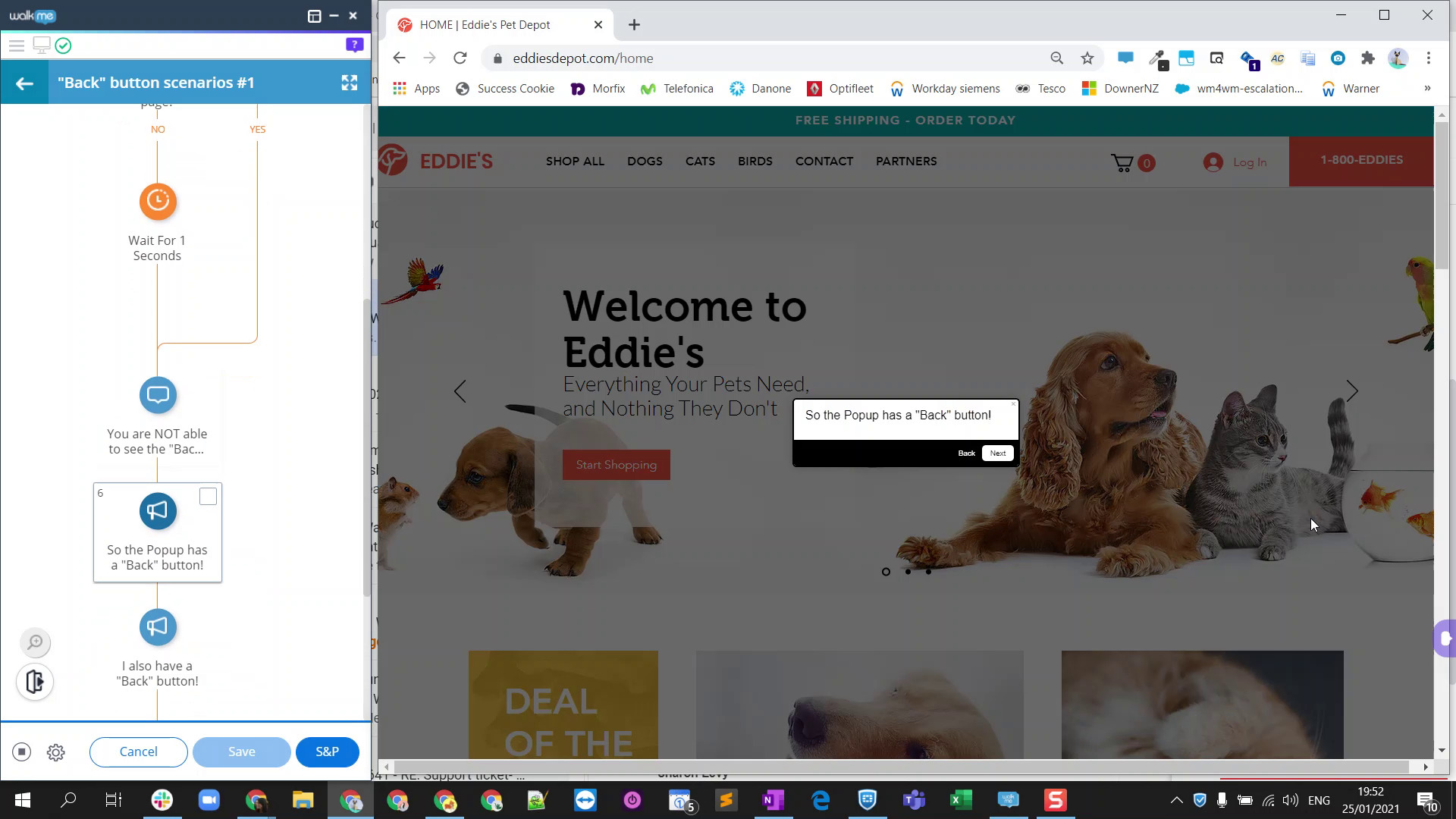
Manually Create Back Buttons
Learn how to add back buttons to Smart Walk-Thrus using BBcode

Best Practices
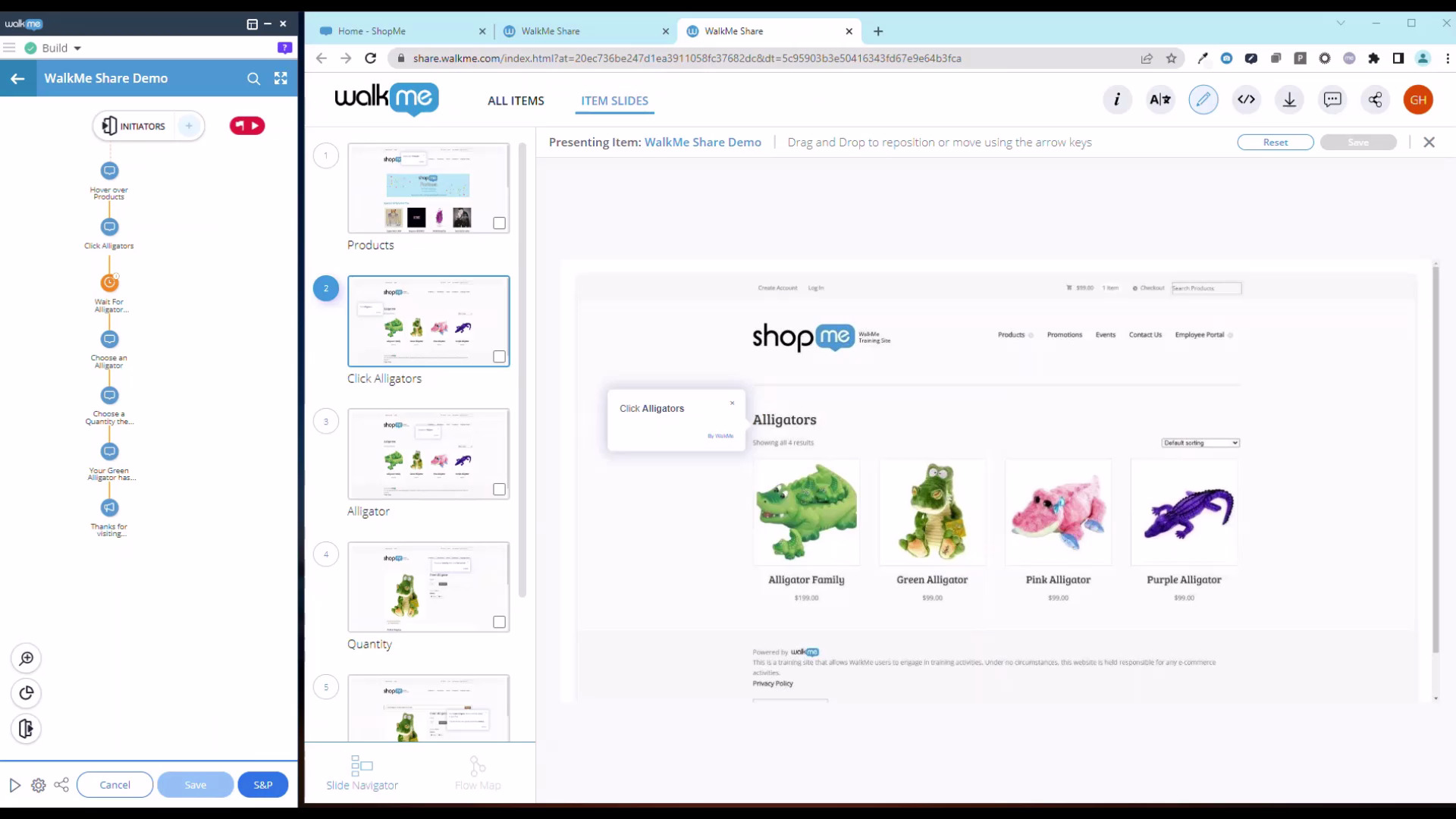
Exploring WalkMe Share
Explore the top features of WalkMe Share

Best Practices
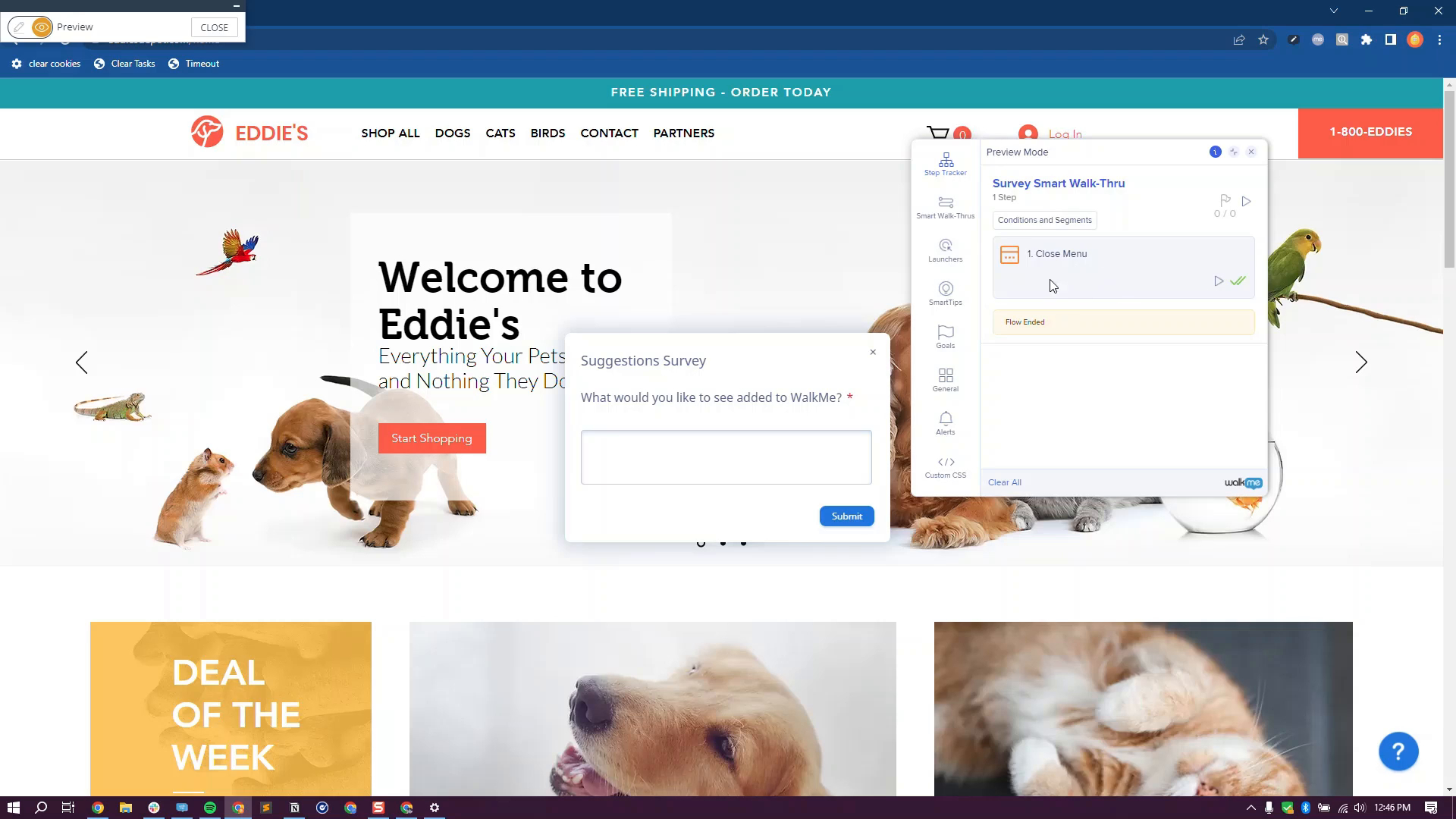
Launch a Survey from the Menu
Add a launcher to a survey in the WalkMe menu to get feedback

Advanced Tips
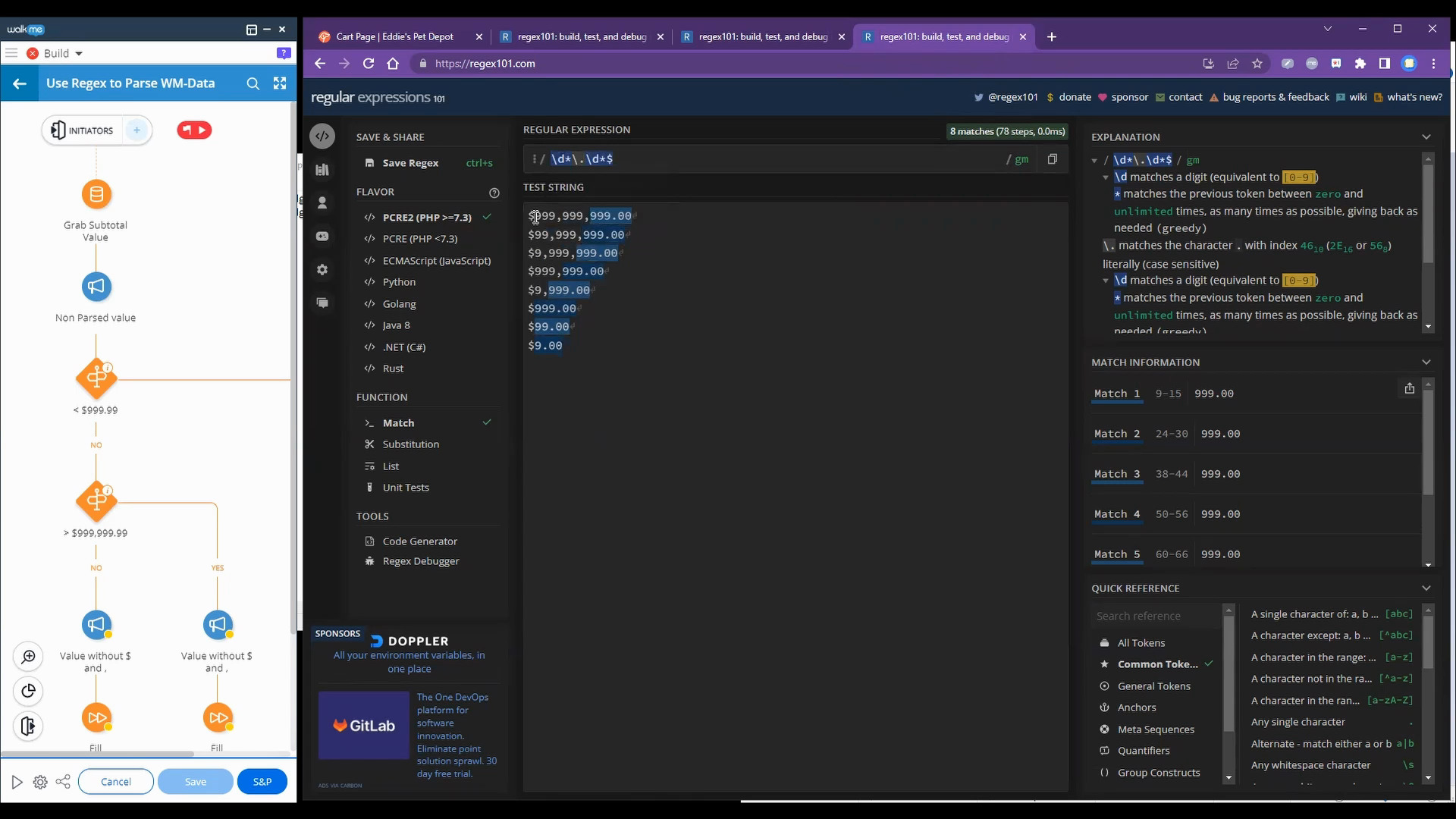
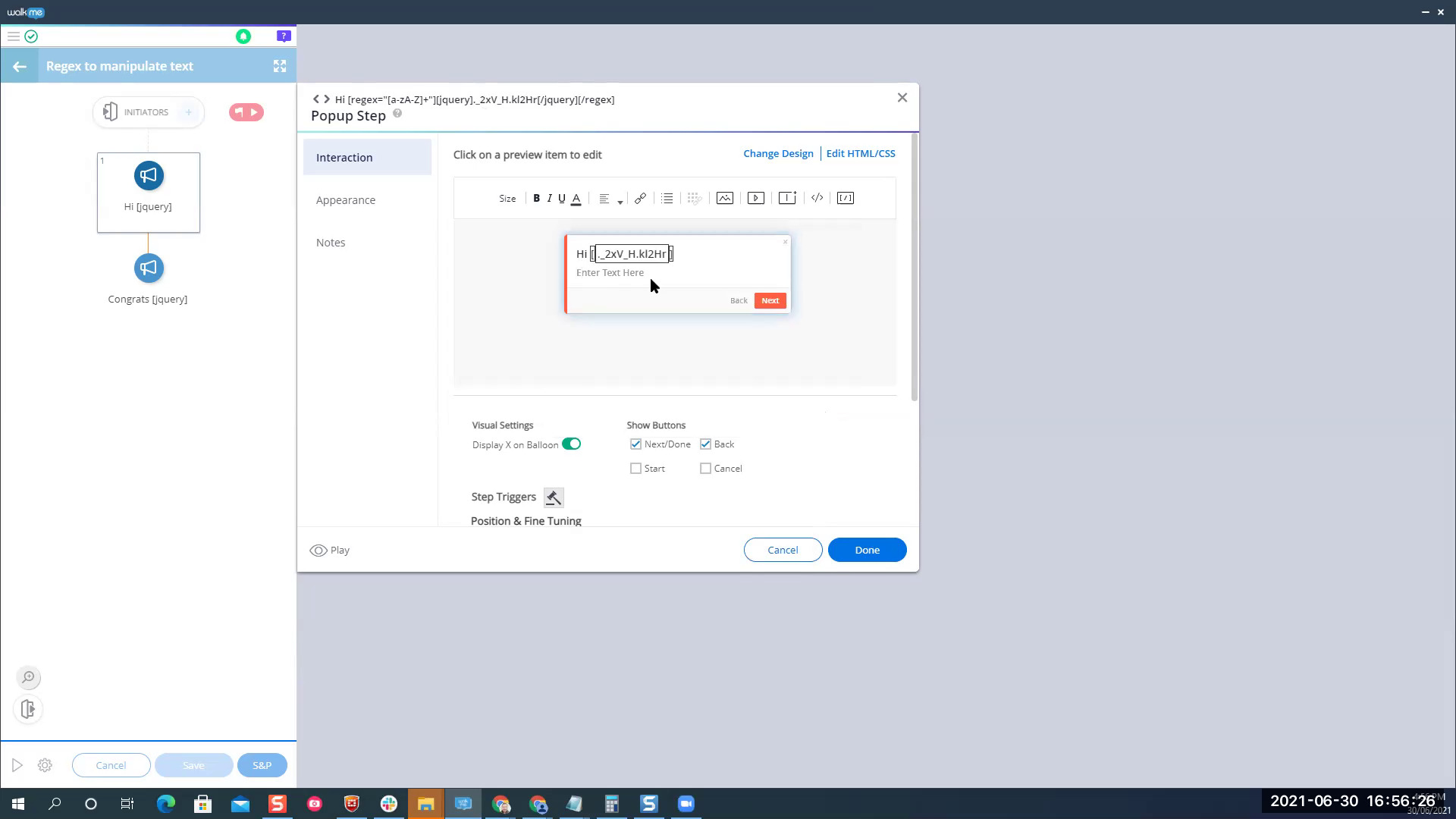
Use Regex to Parse WalkMe Data
See how to extract part of a user variable and then display with dynamic text

Best Practices
Use Page Action Steps
Redirect users back to a previous page with a dynamic URL

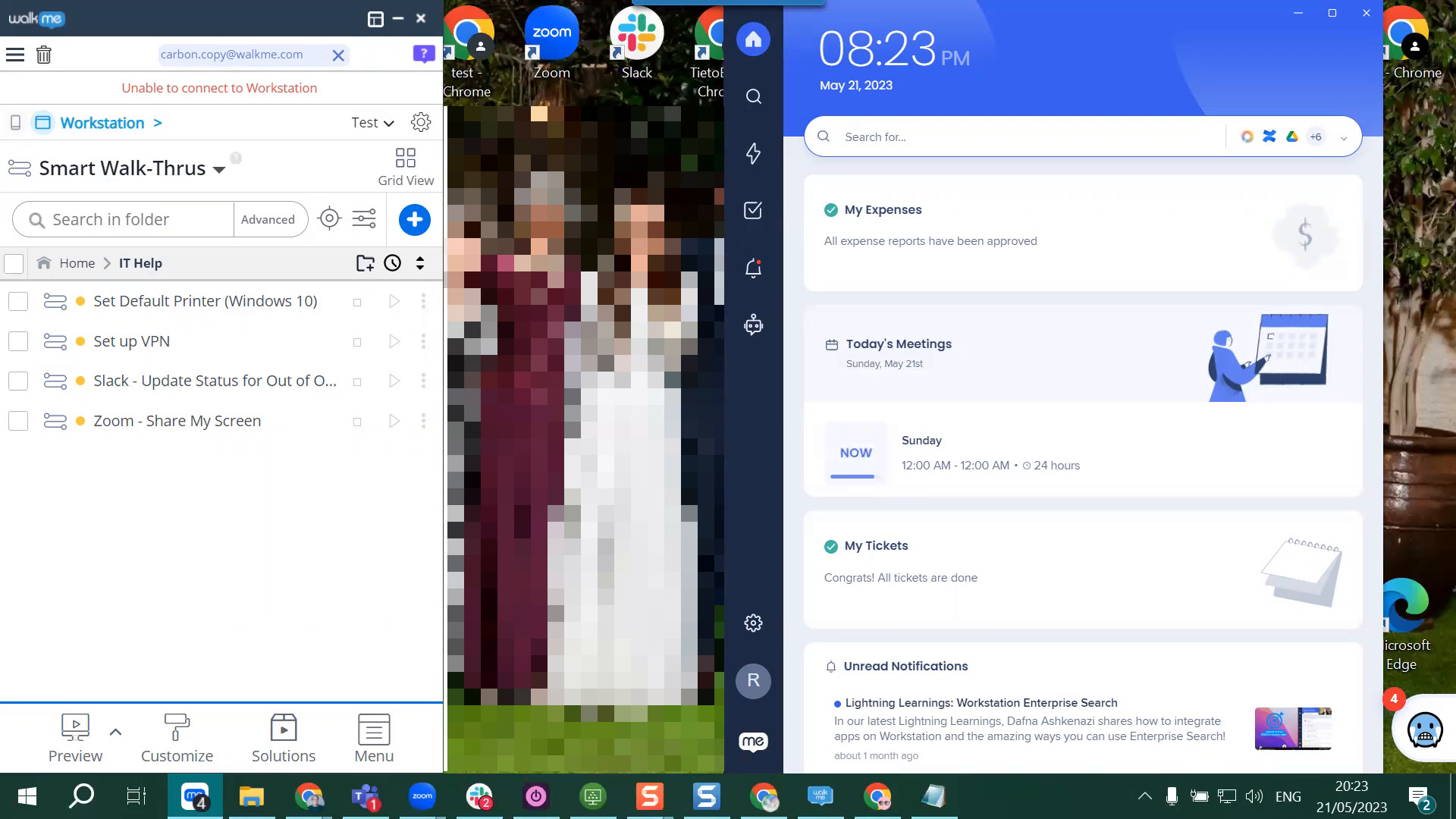
QA & Maintenance
Test Content in Workstation
Explore different methods to test content in Workstation

Best Practices
Segment Content in the WalkMe Menu
Segment content to only show up when and where you want

Customization
Block a Mouse Cursor with CSS
Create an invisible launcher with CSS to hide a cursor

Customization
Create a Launcher that looks like a button
Learn how to create a Launcher that matches a native button on the site

Advanced Tips
Build Page Blockers using ShoutOuts
Learn how to use a ShoutOut and Smart Walk-Thru to create a Page Blocker

Customization
Building with the Visual Designer
See the end-to-end building process using the Visual Designer
Advanced Tips
Lexicon Import
Translating your WalkMe content just got even easier

QA & Maintenance
WalkMe Assistant
Discover WalkMe's in-app problem solver

Product Release
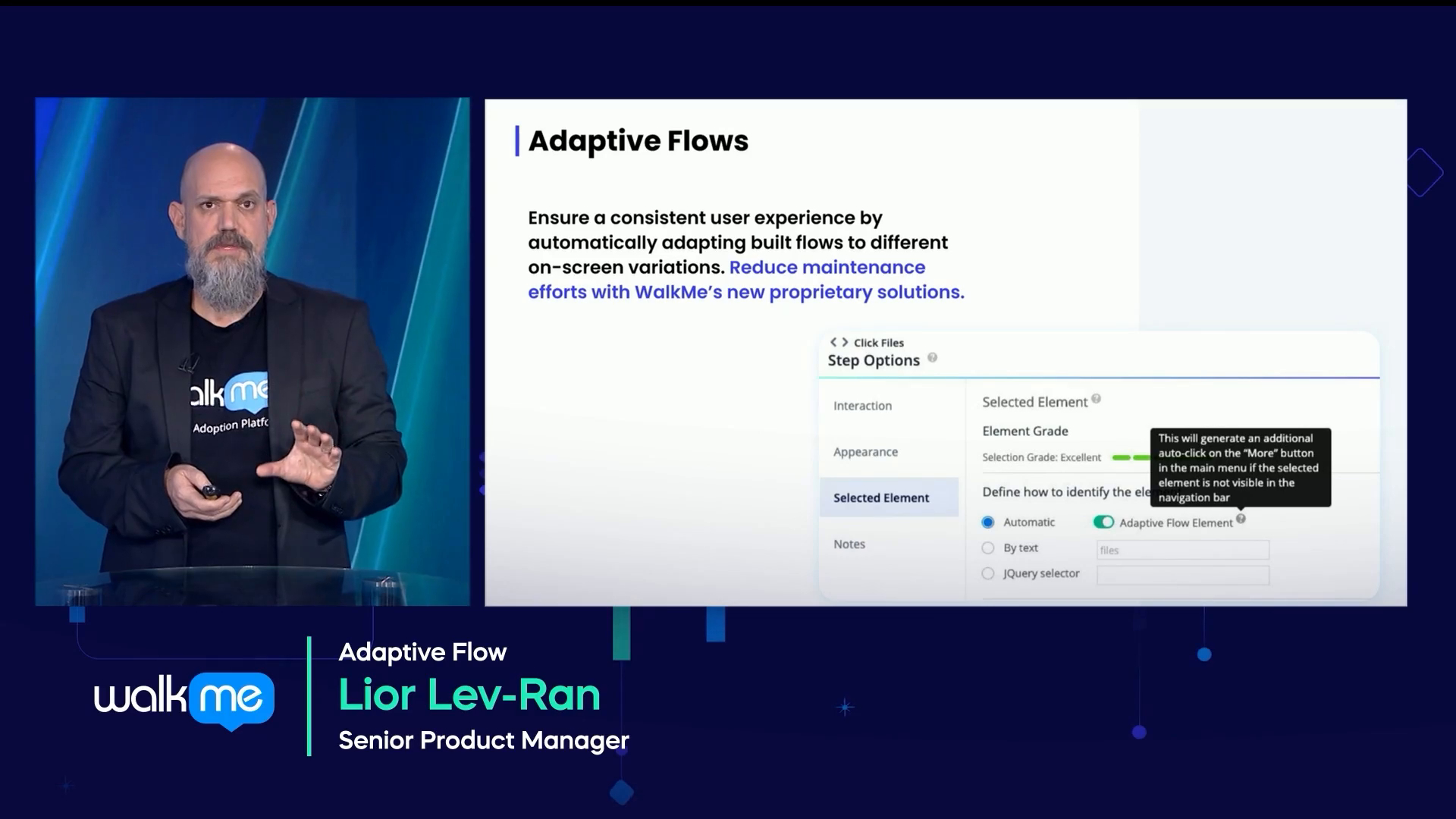
Adaptive Flows
Learn how Adaptive Flows can help your Smart Walk-Thru builds

Customization
Add Placeholder Text to Fields
Automate text fields using the placeholder feature

Customization
Use the Highlighting Tool to Bring Attention
Learn how to bring attention to elements by highlighting elements

Customization
Visual Designer Dynamic Layout
Take building to the next level with the new Dynamic Layout in the Visual Designer

Best Practices
Launchers
Unsure how to use a Launcher? See this quick intro

Product Release
AI Search
See the 45 second video challenge: AI Search

Product Release
Smart Walk-Thru Challenge
See a 45 second recap to find and connect Smart Walk-Thrus faster

Data & Analytics
Activity Board Challenge
See a 45 second recap of the latest greatest WalkMe tech: Activity Board

Customization
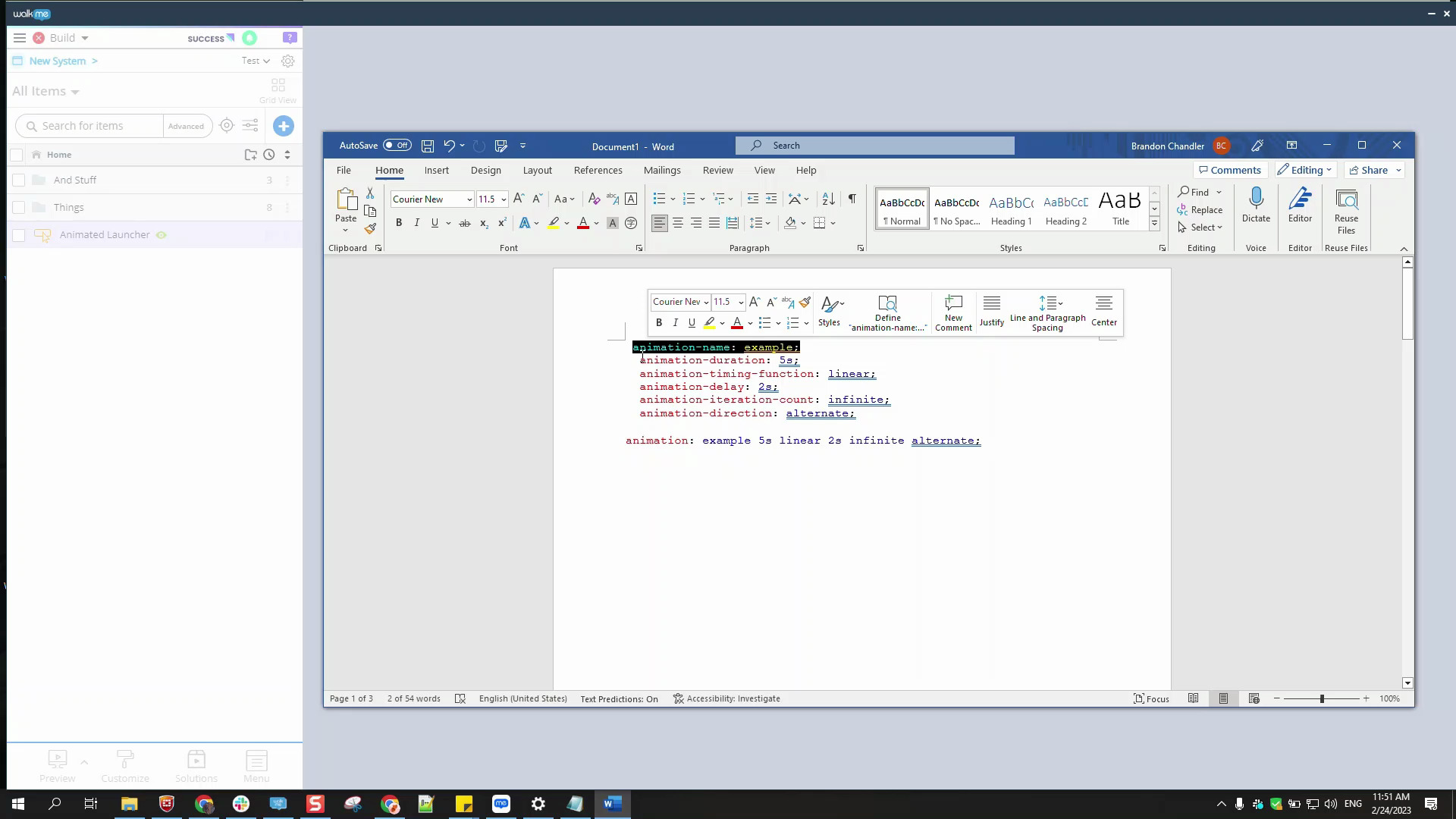
Adding Animations and Special Effects to Launchers
Upgrade your Launchers with animations and more special effects
Advanced Tips
Lexicon Translation Upload
Learn how Lexicon can enhance your translation uploads

Best Practices
Workstation Webinar
Join product experts to learn about Workstation in this Community webinar

Data & Analytics
Analytics Webinar
Take a deep dive into analytics with this Community webinar

Data & Analytics
Tracked Events and Funnels Webinar
Become an Insights expert with Tracked Events and Funnels

Customization
Get Stylin’ with CSS Webinar
Learn how to use CSS to customize your WalkMe builds

Advanced Tips
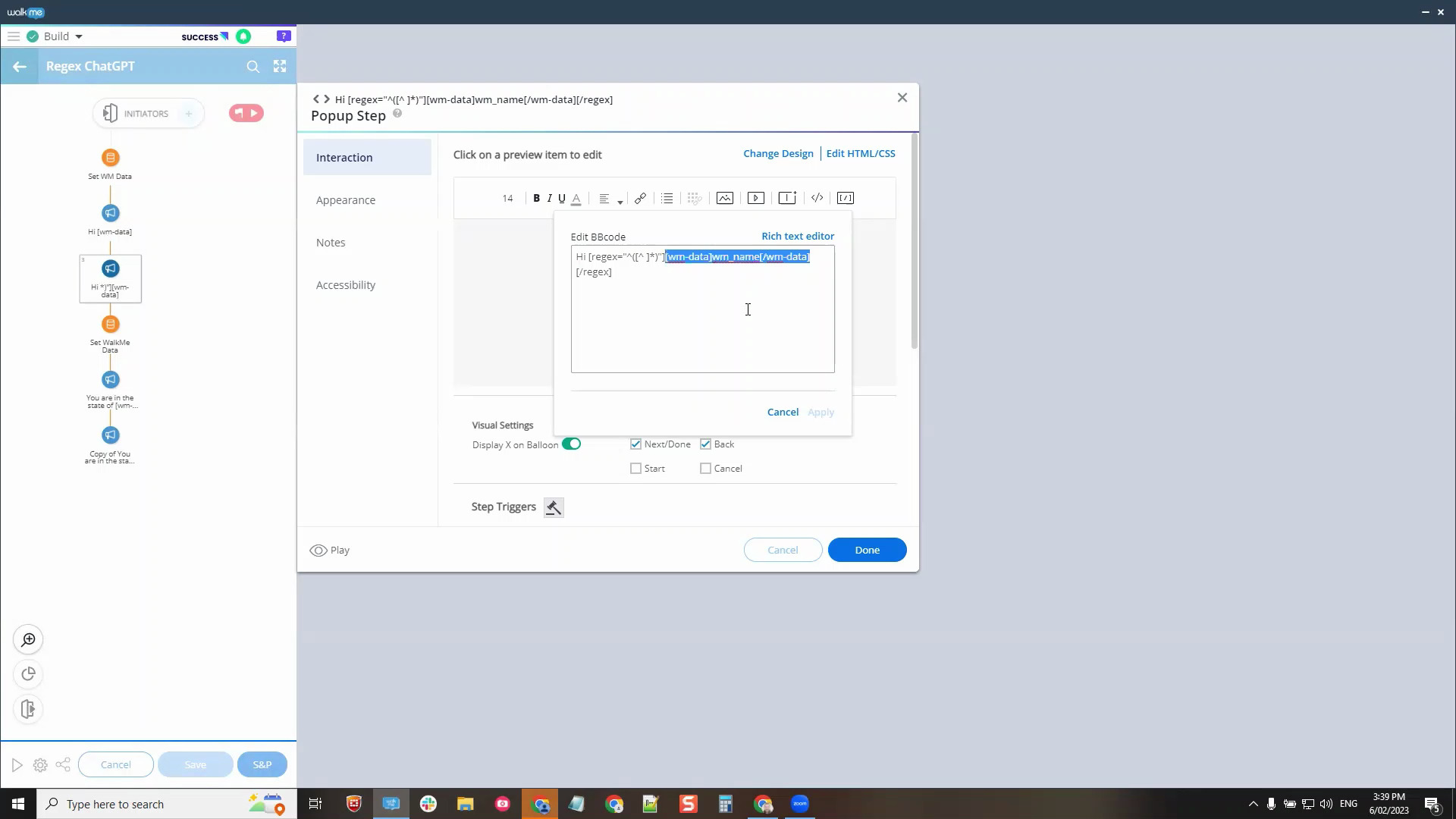
Using ChatGPT with Regex
Learn how to leverage ChatGPT to help you create your Regex

Customization
Introduction to the Visual Designer Dynamic Layouts
Learn how you can leverage the new dynamic layouts feature for your ShoutOuts

Advanced Tips
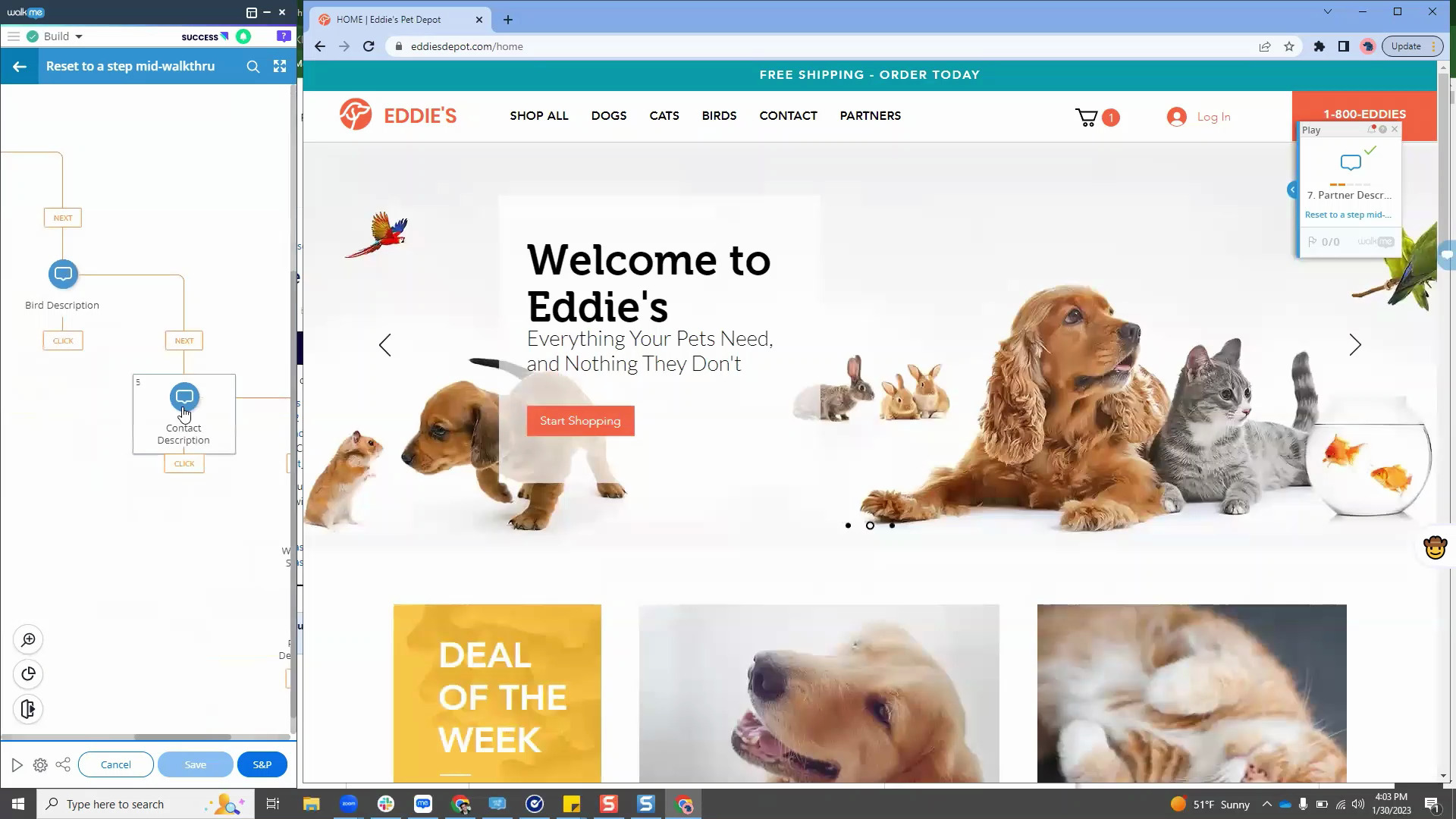
Resetting to a Specific Smart Walk-Thru Step via WMData
Reset a Smart Walk-Thru to a specific step using WalkMe Data. This is a straightforward introduction into WalkMe Data, if you've never used it before.

Product Release
January 2023 Product Release Recap
Updates to the reports builder, UI improvements, new Workstation settings and more.

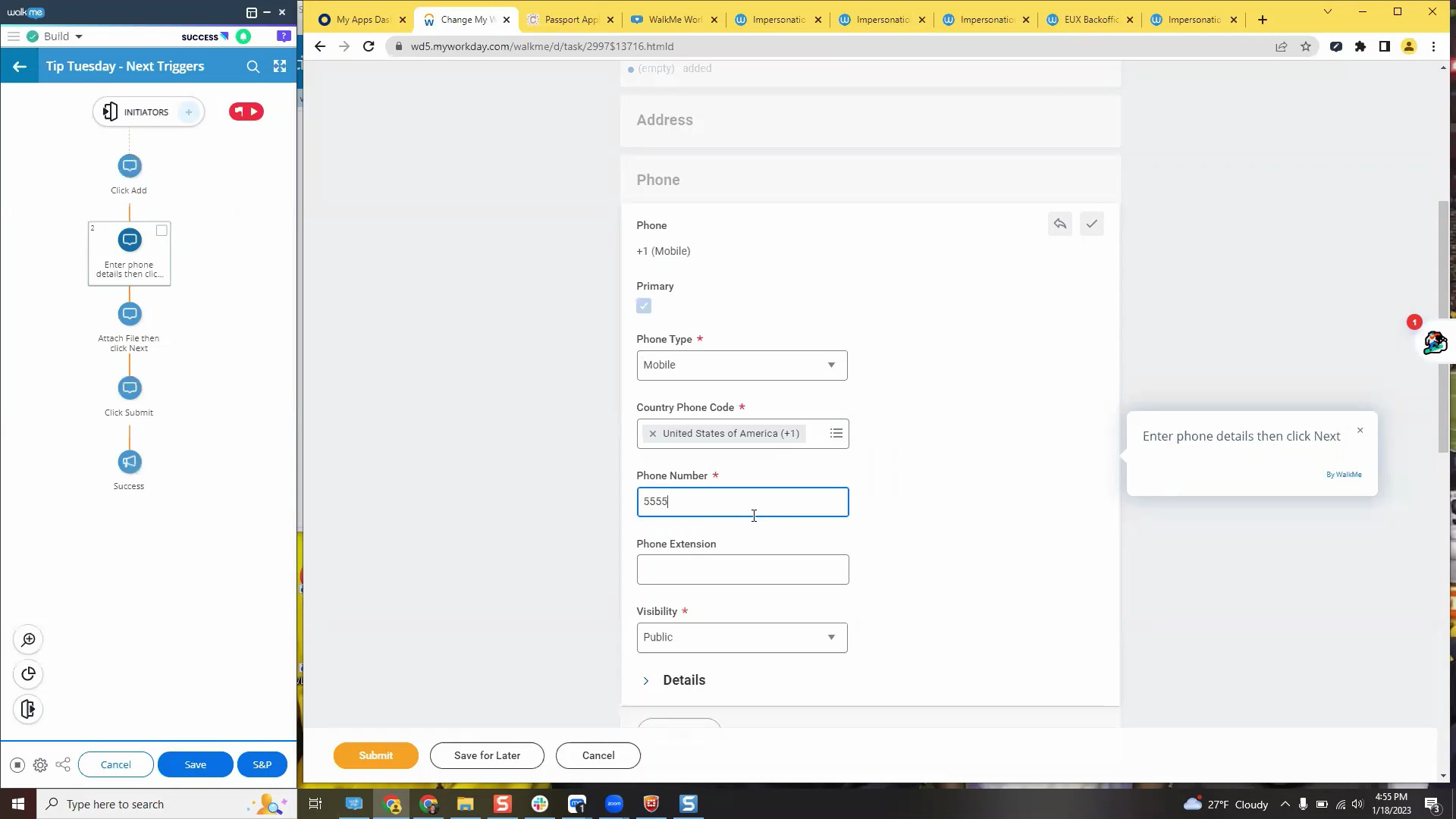
Best Practices
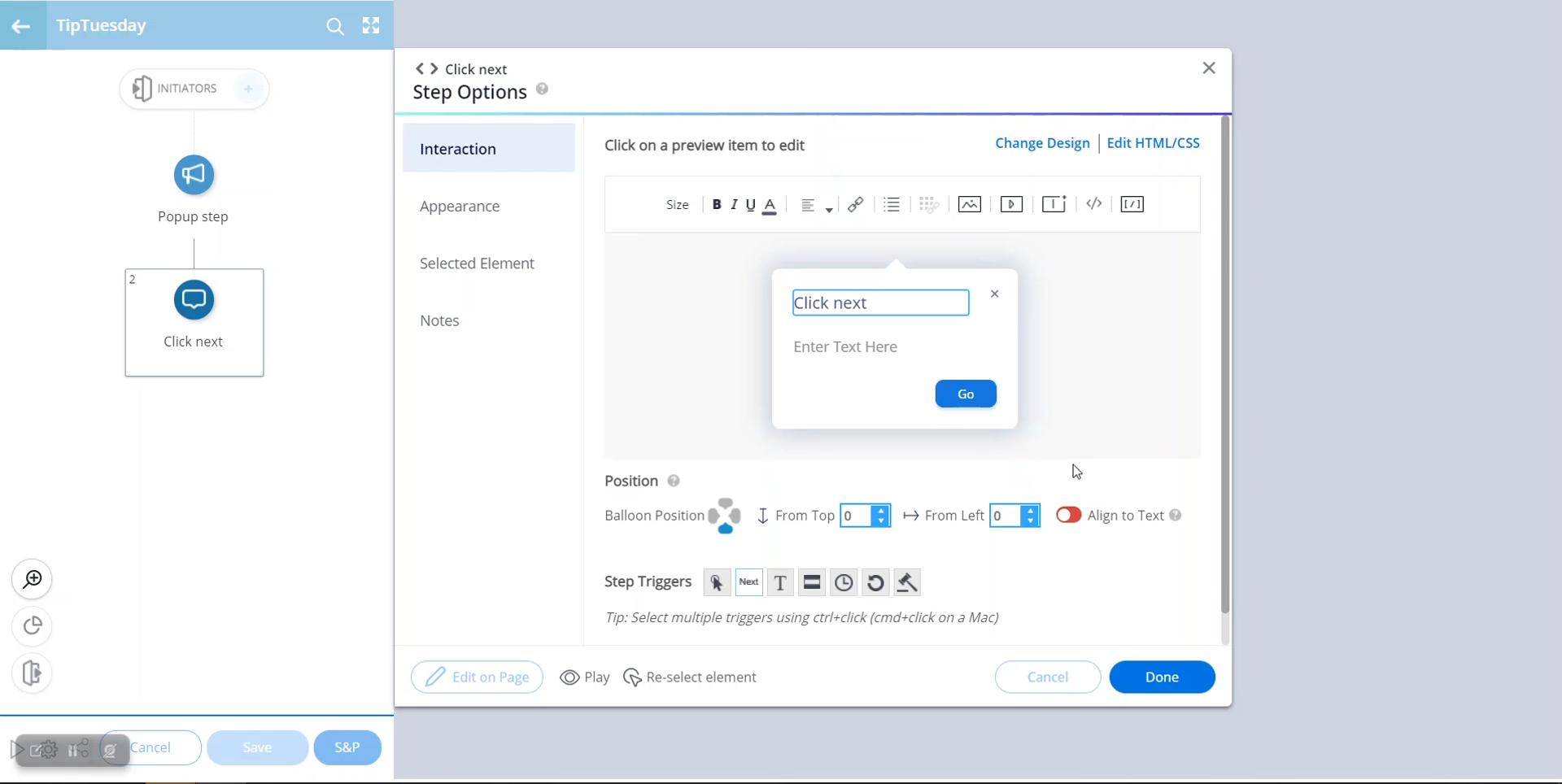
When to Use (Or Avoid) Next Triggers
Next trigger, SmartTip, or popup step? Find out when to use them!

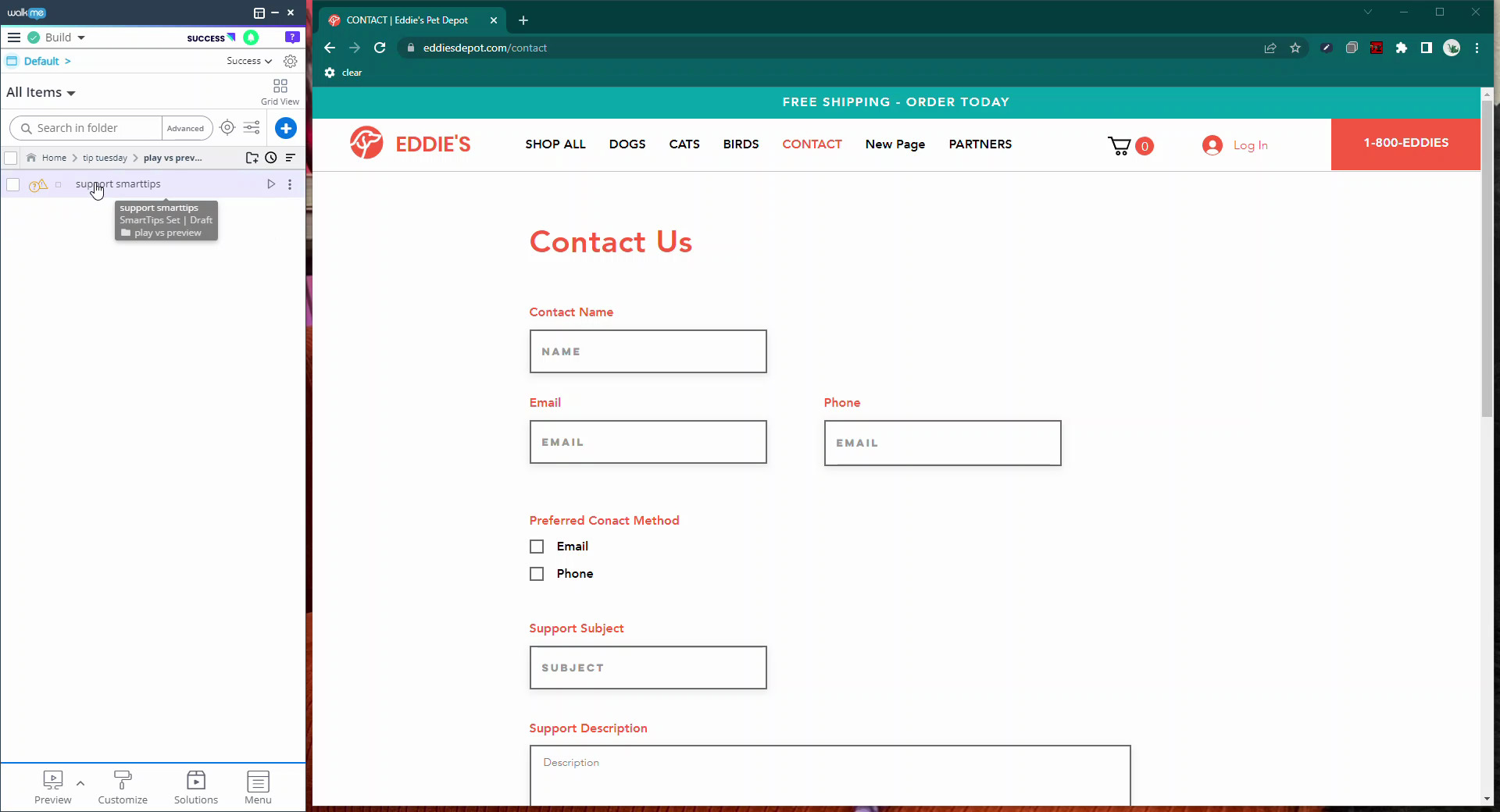
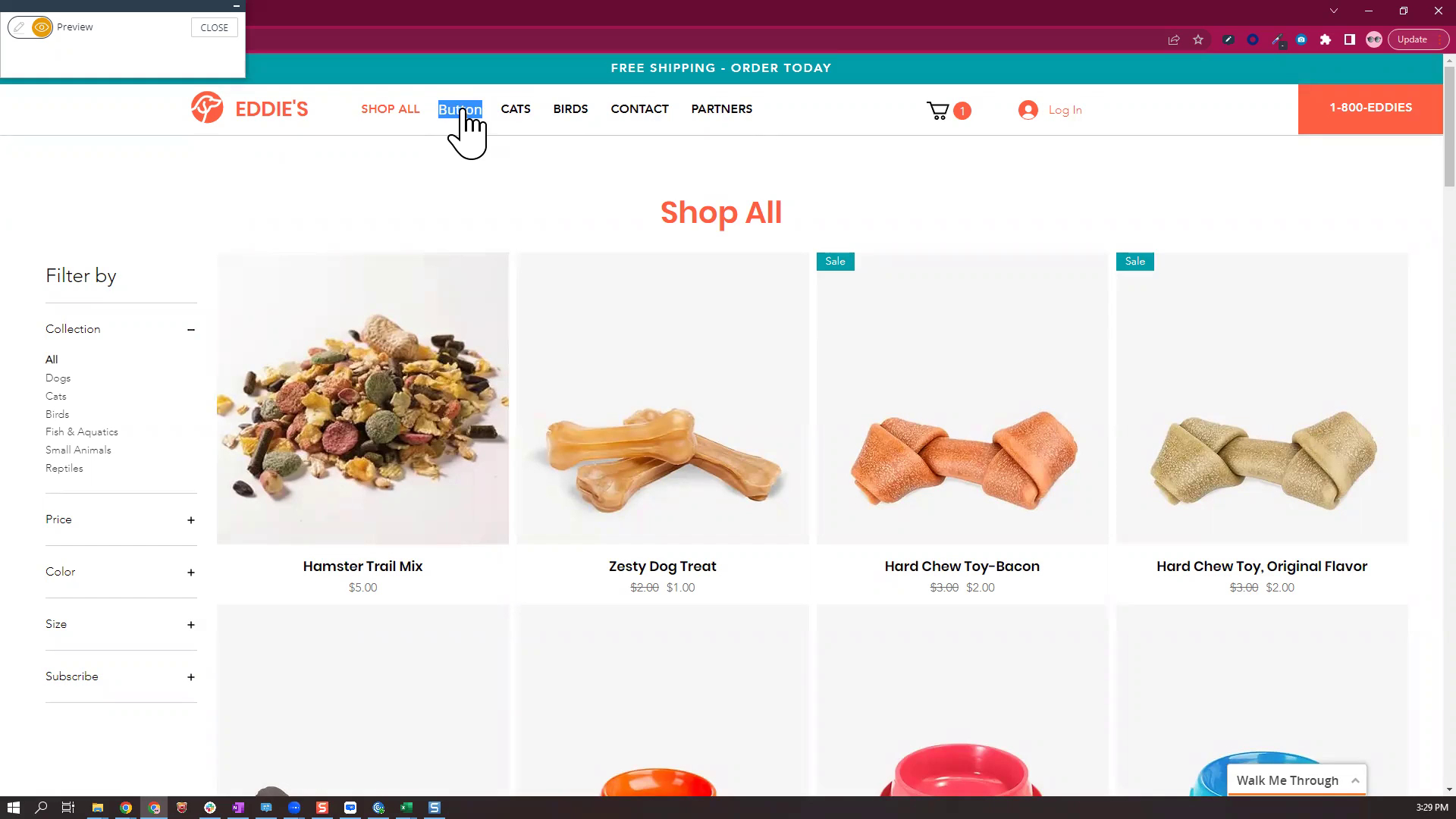
Best Practices
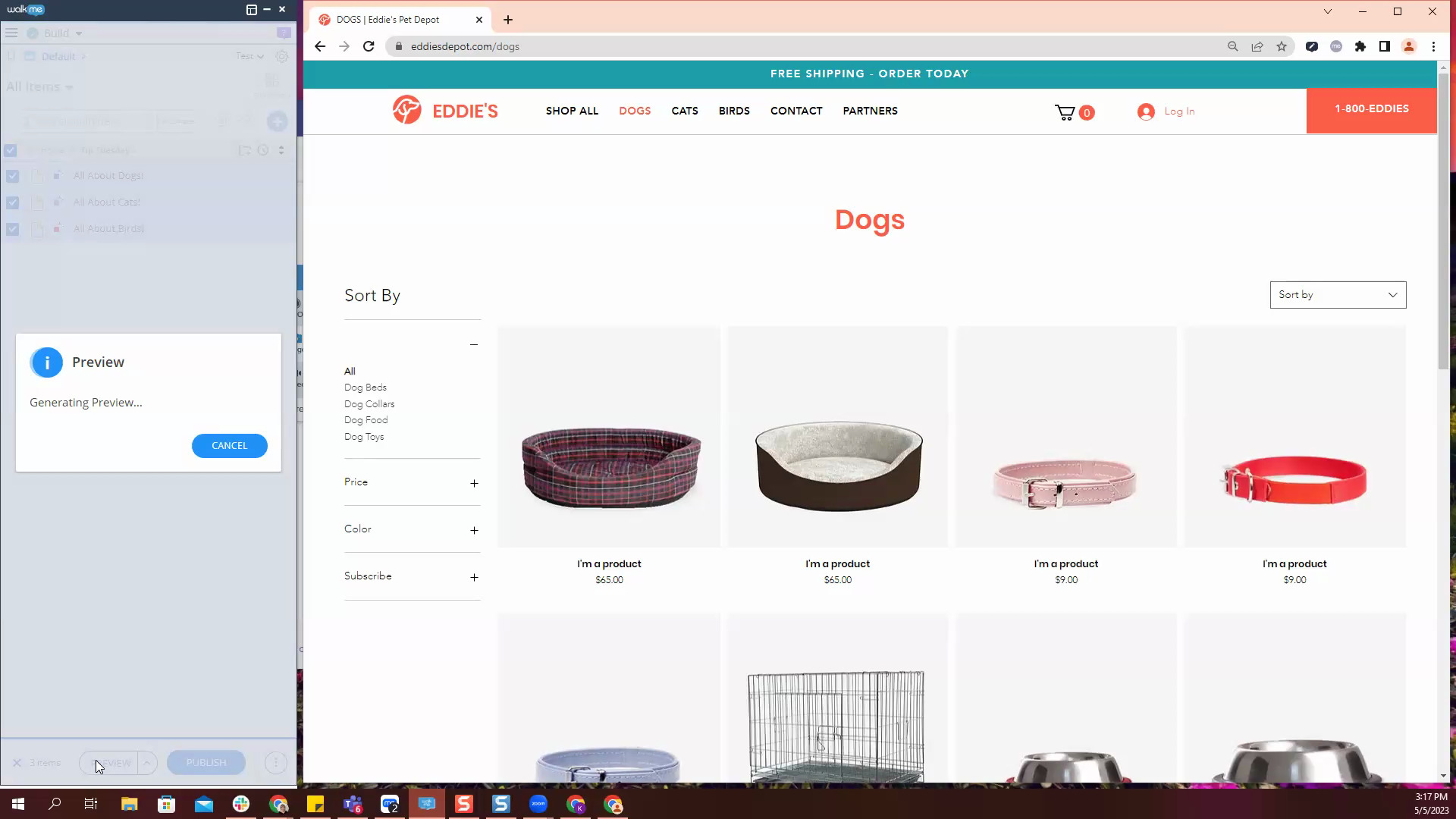
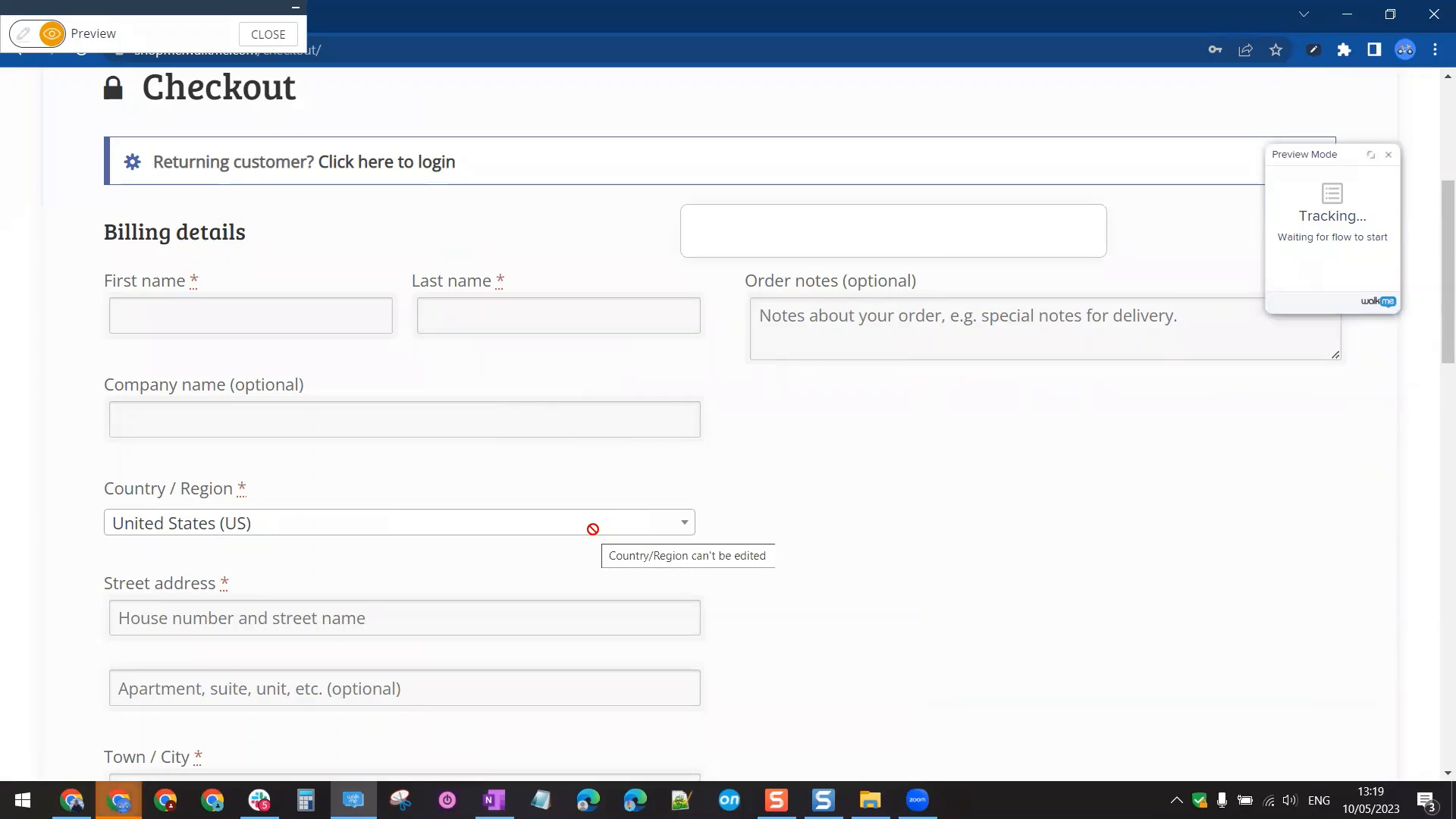
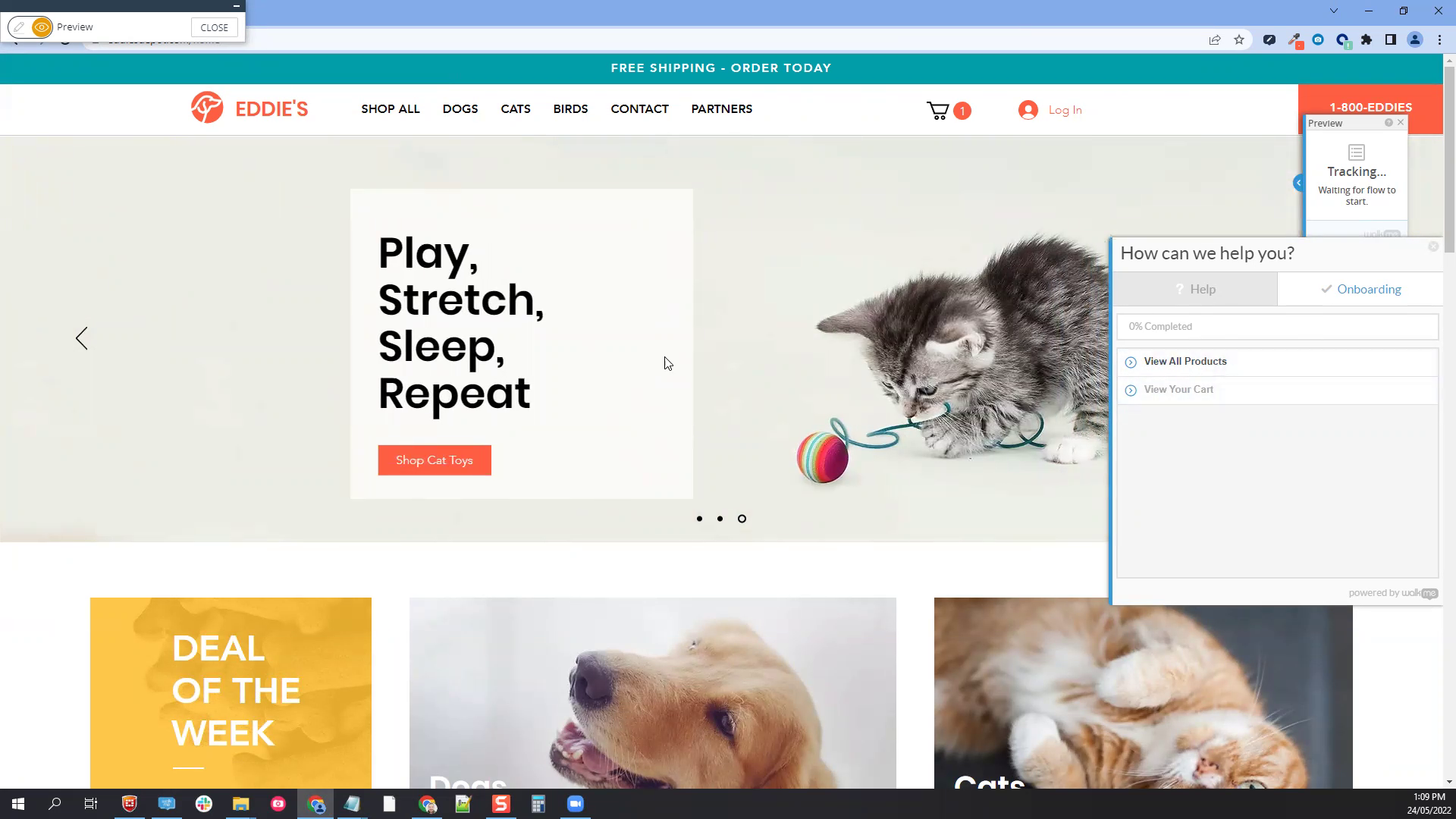
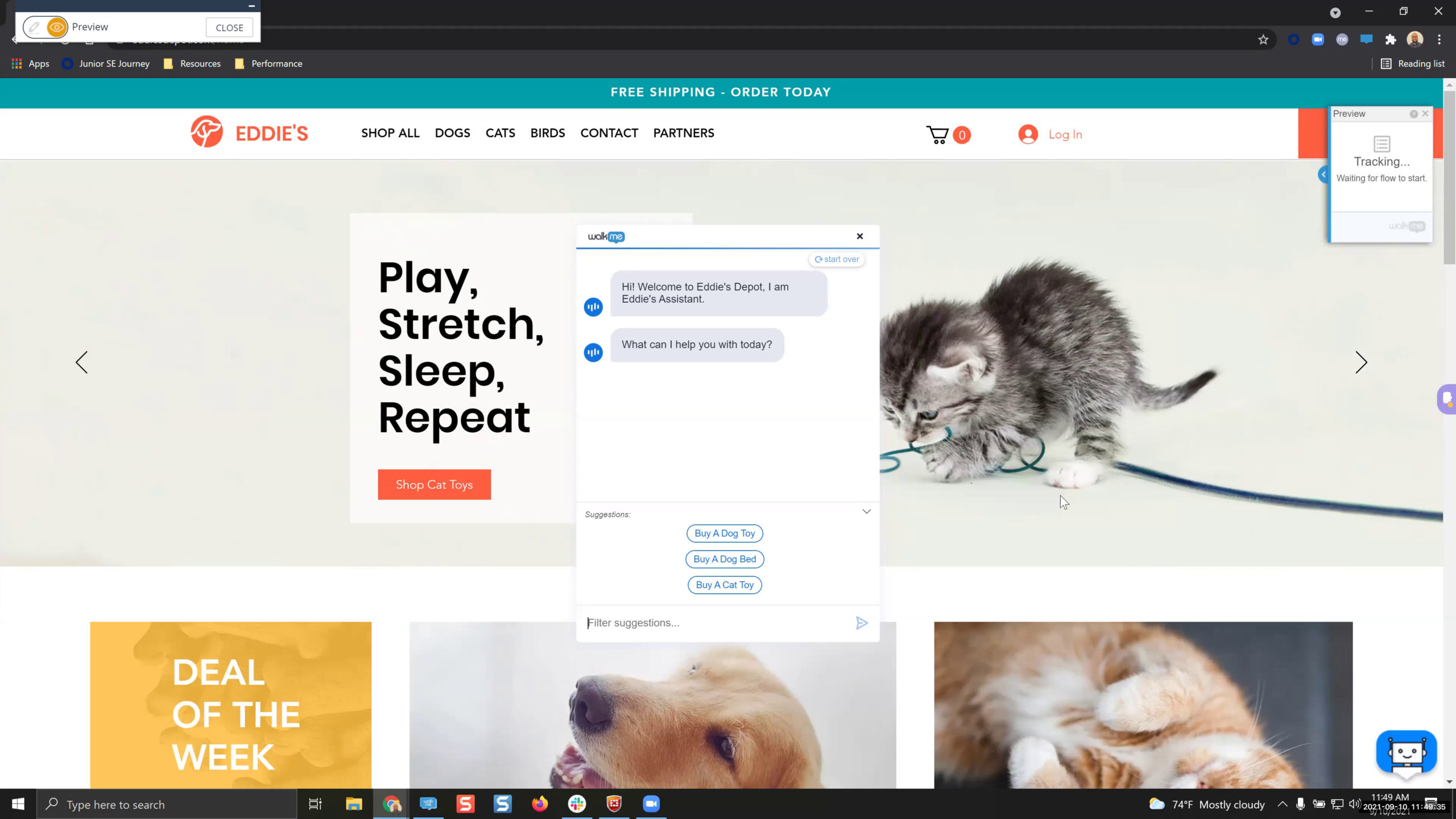
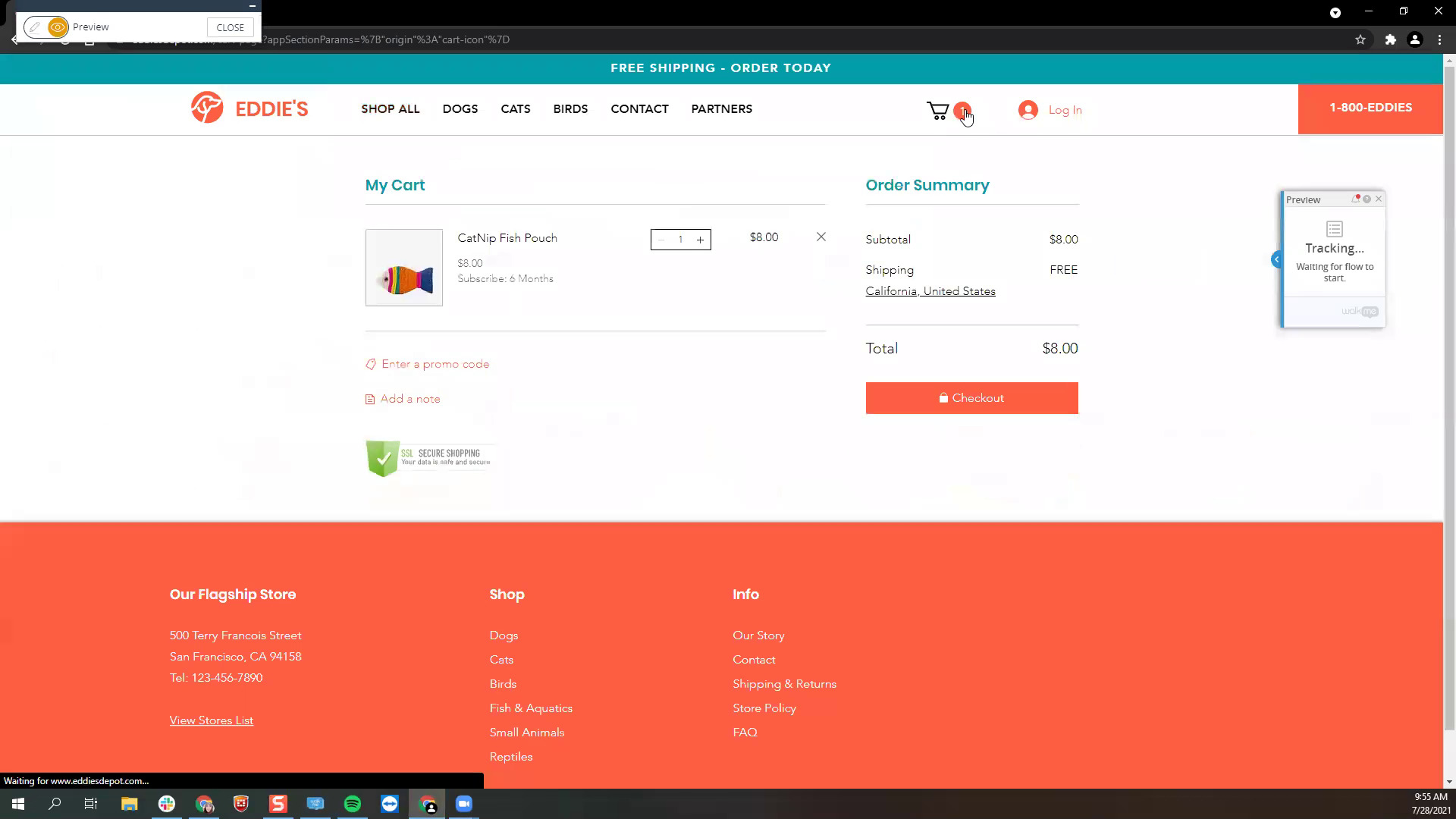
Preview vs Play
Learn how and why to use preview vs play while you build

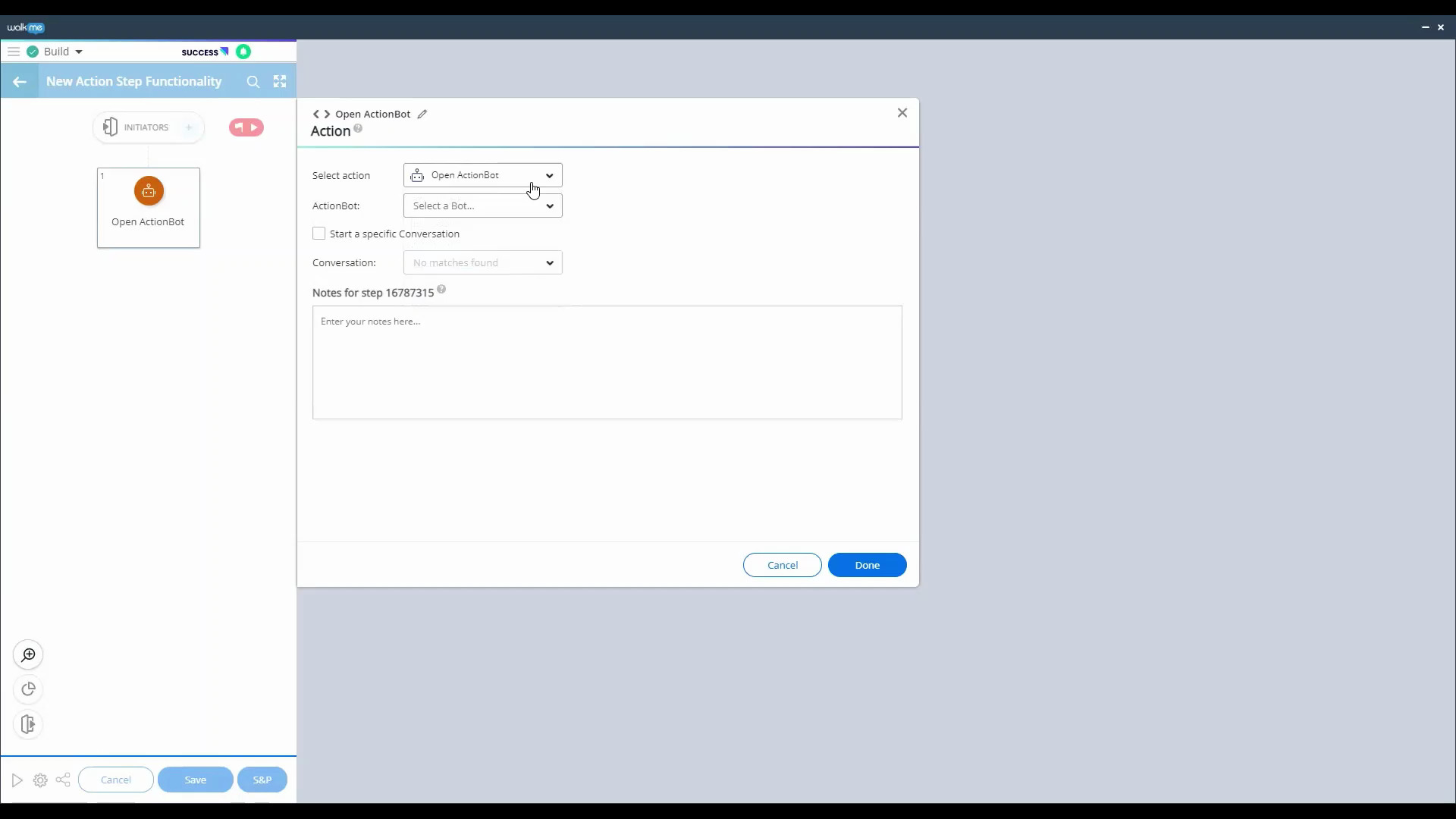
Best Practices
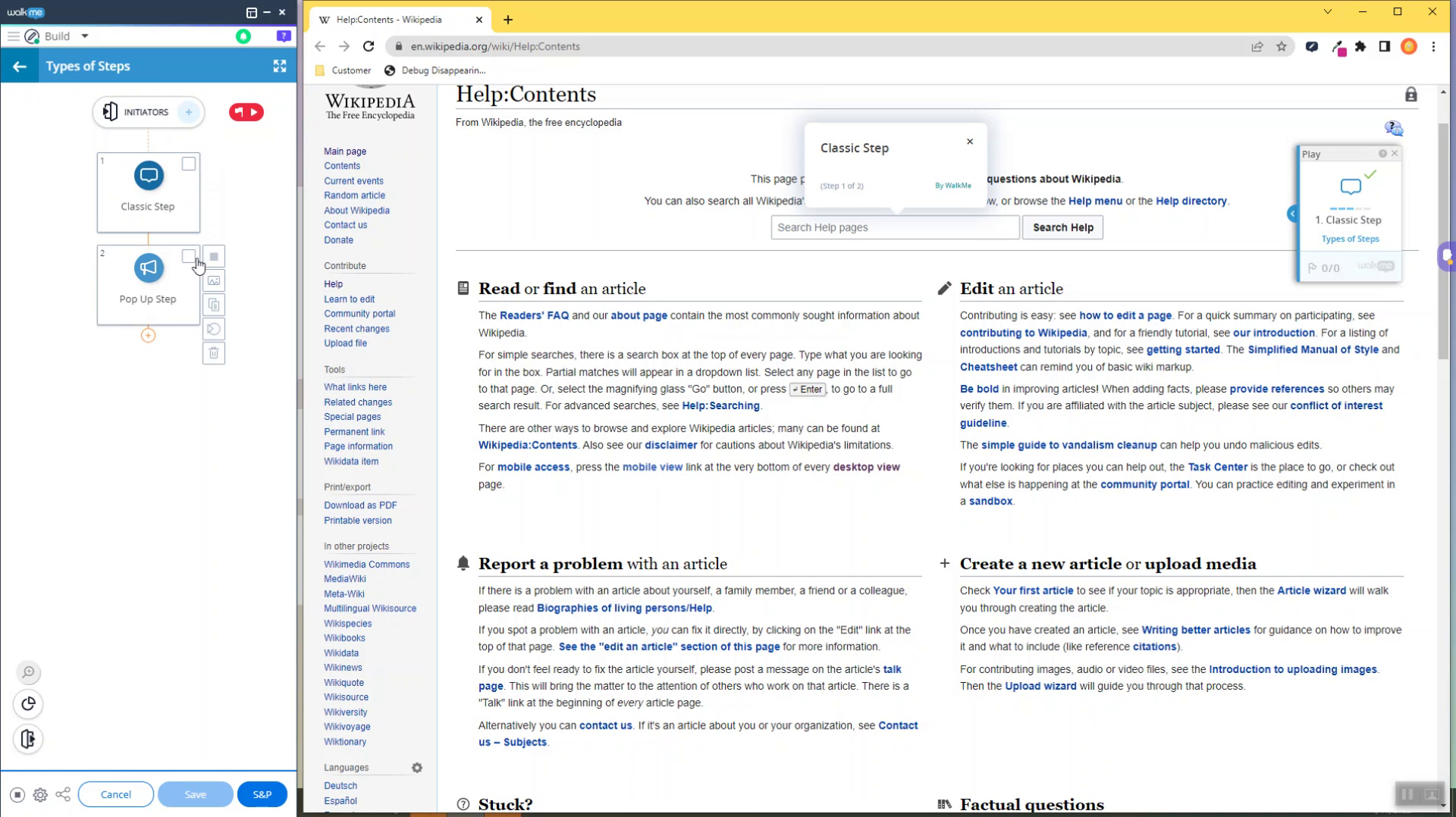
Action Step Overview
What are the types of actions in an Action Step and how can you use them? Find out here!

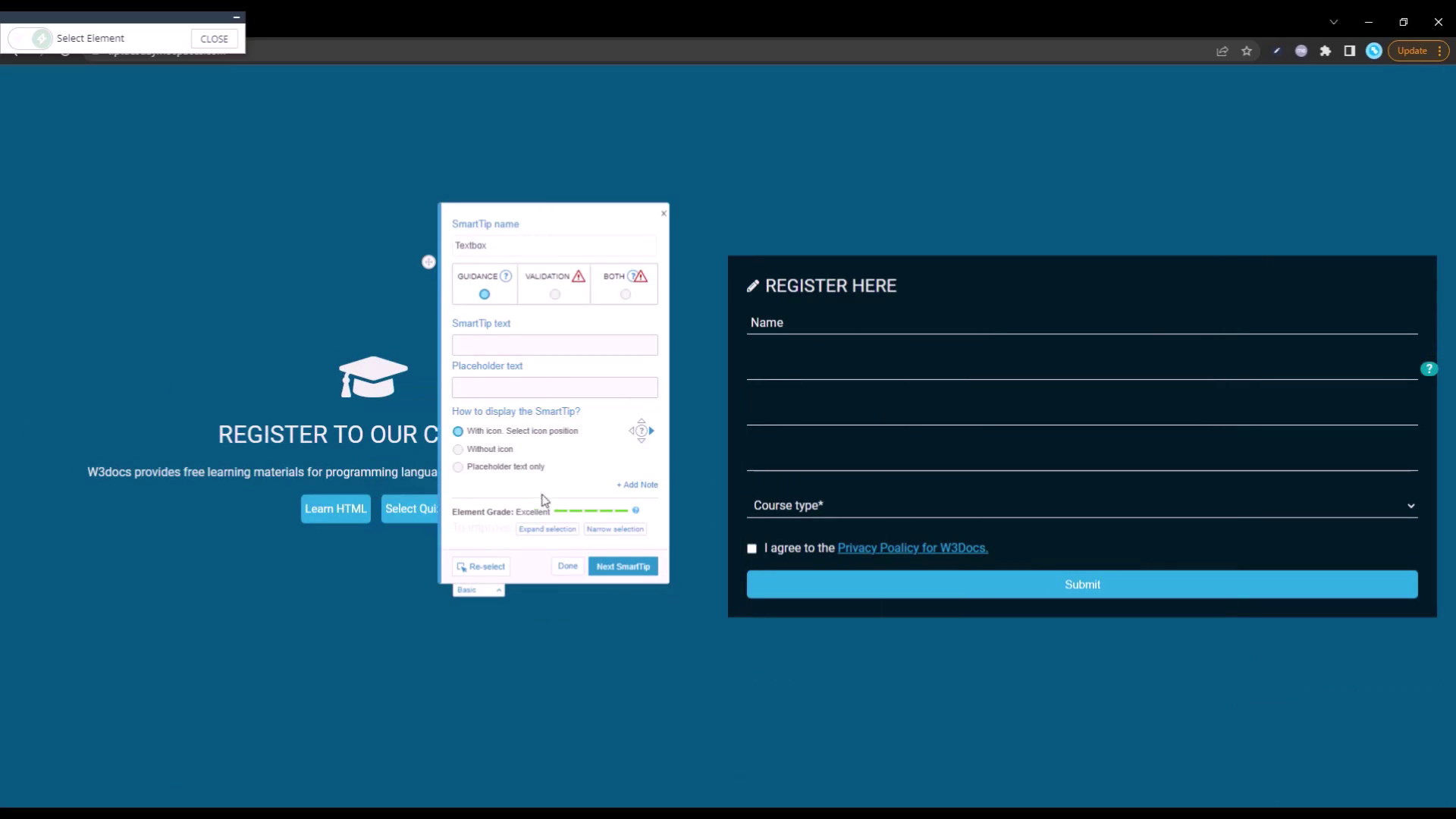
Best Practices
Quick Guide to Placeholder SmartTips
Did you know that Placeholder SmartTips replace existing placeholders? Learn about how to create a Placeholder in this short video!

Product Release
November 2022 Product Release Recap
Updates to Insights Funnels, Logic Rules, Workstation and more!

Customization
Remove text from a Launcher using CSS
Use an invisible Launcher with a CSS trick to hide elements on your site

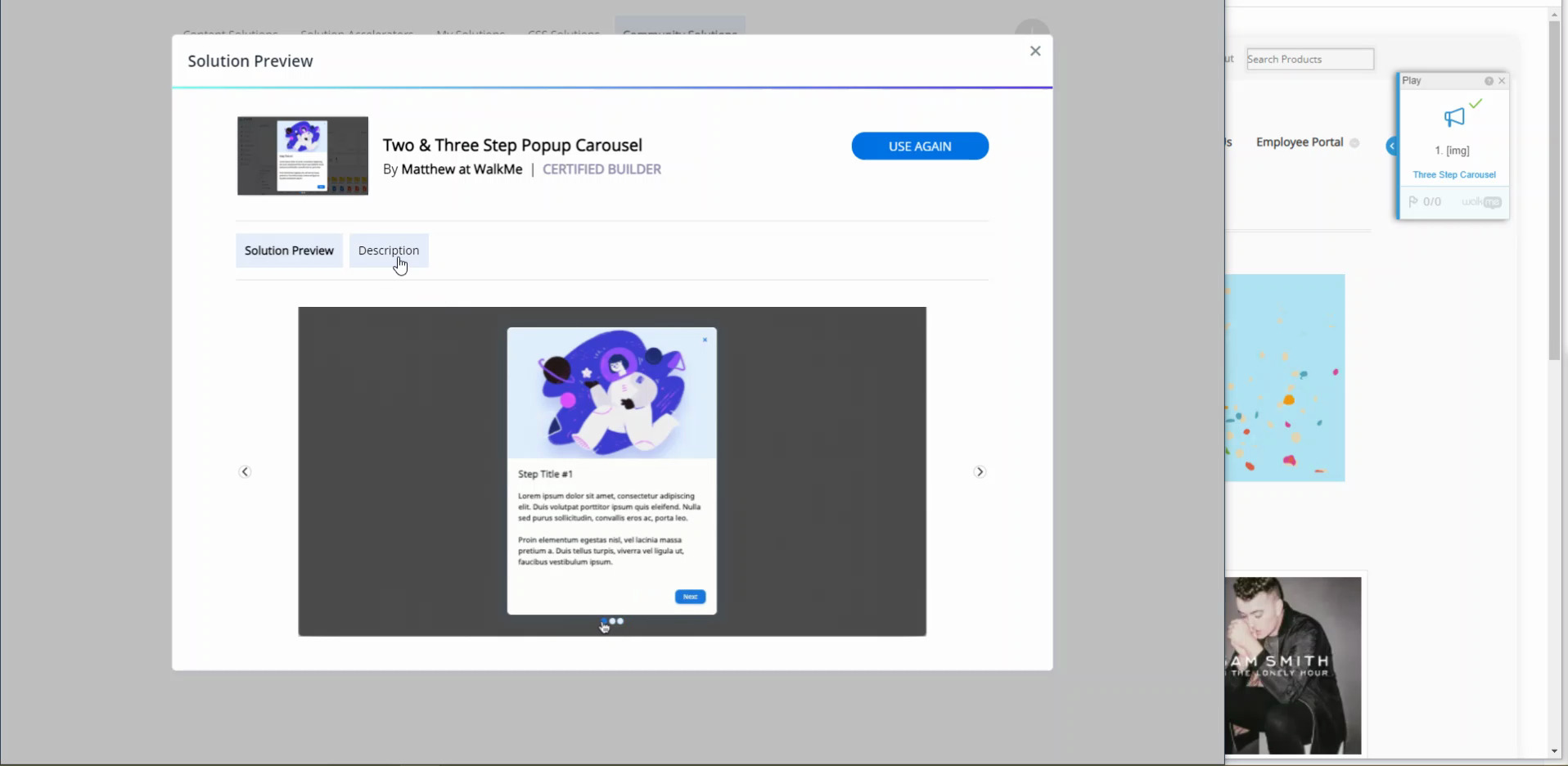
Customization
Build a Carousel with this Community Solution
Use this brilliant Community Solution carousel to highlight more than one update without crowding the page

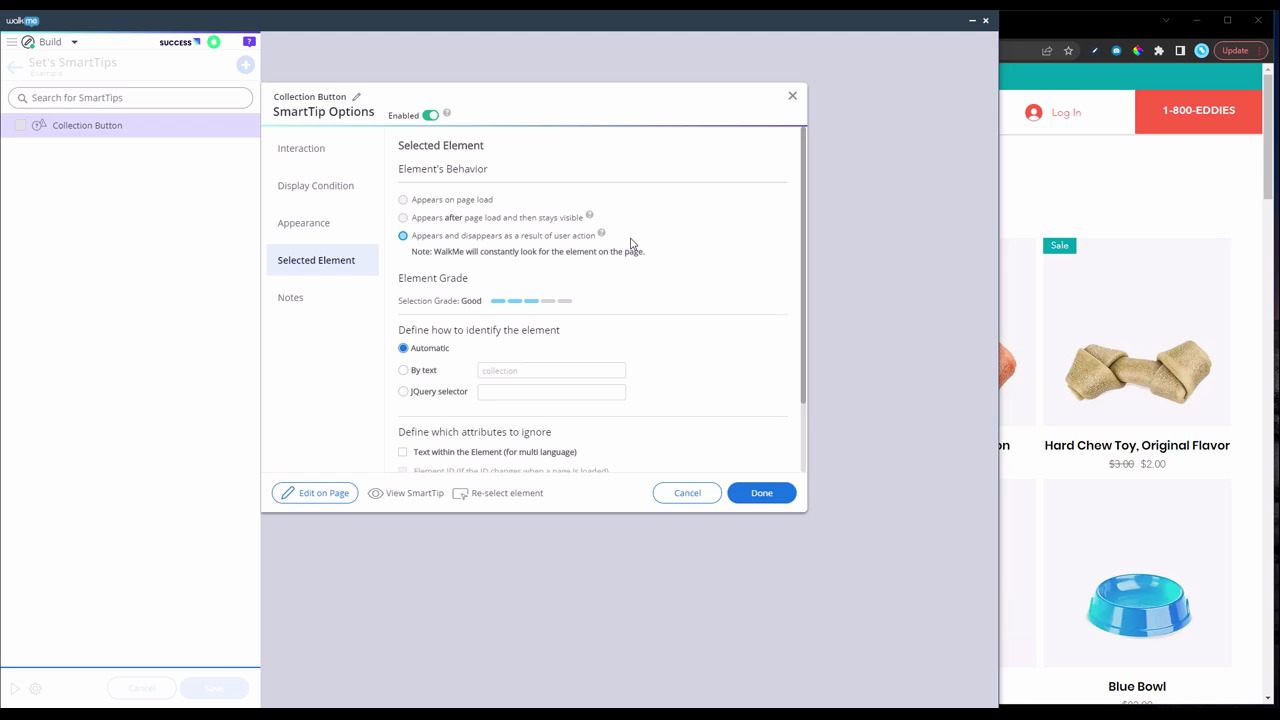
Best Practices
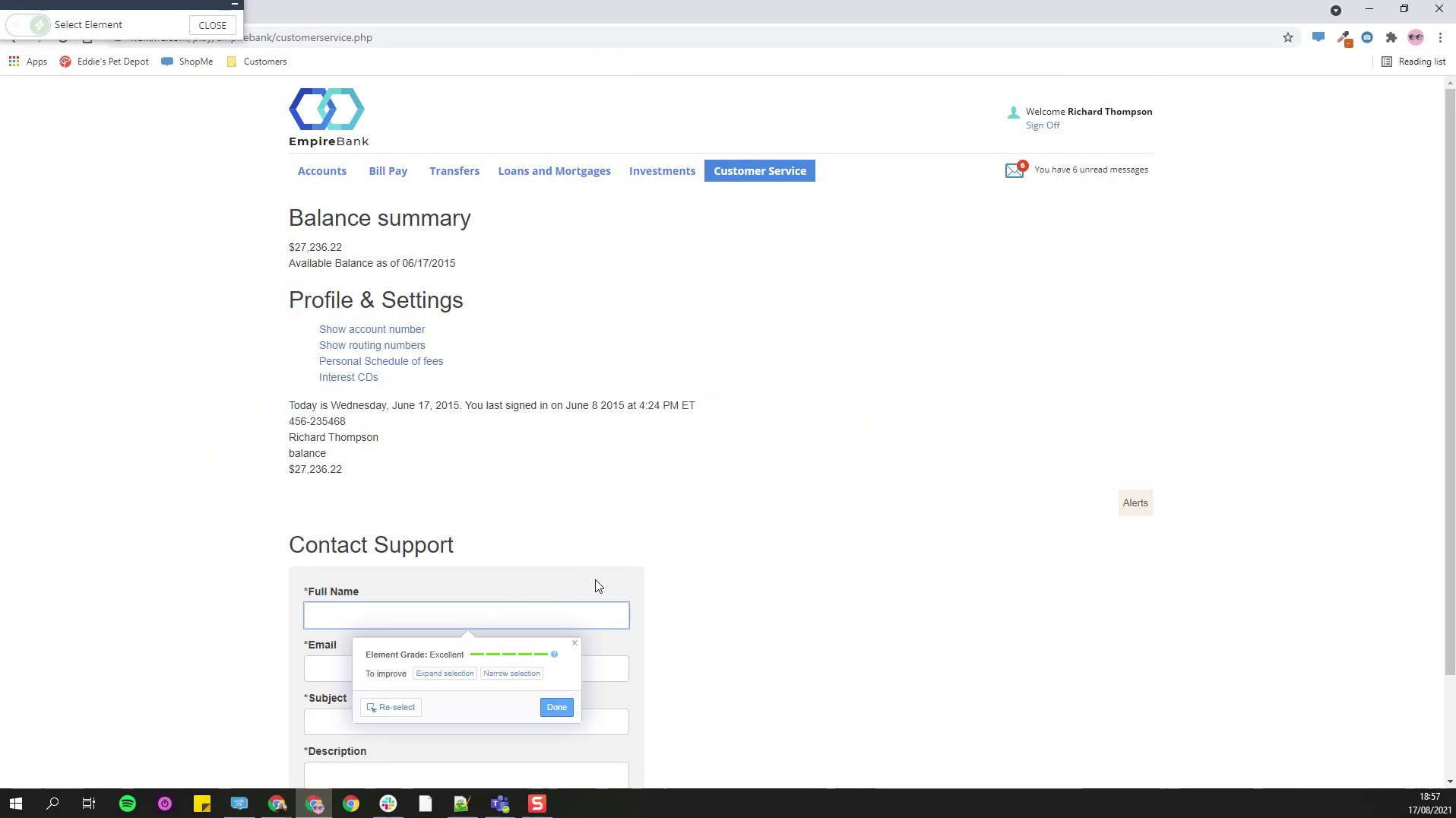
Selected Element Best Practices
When should you use the appears and disappears as a result of user action? Here's some best practices for the element behavior tab.

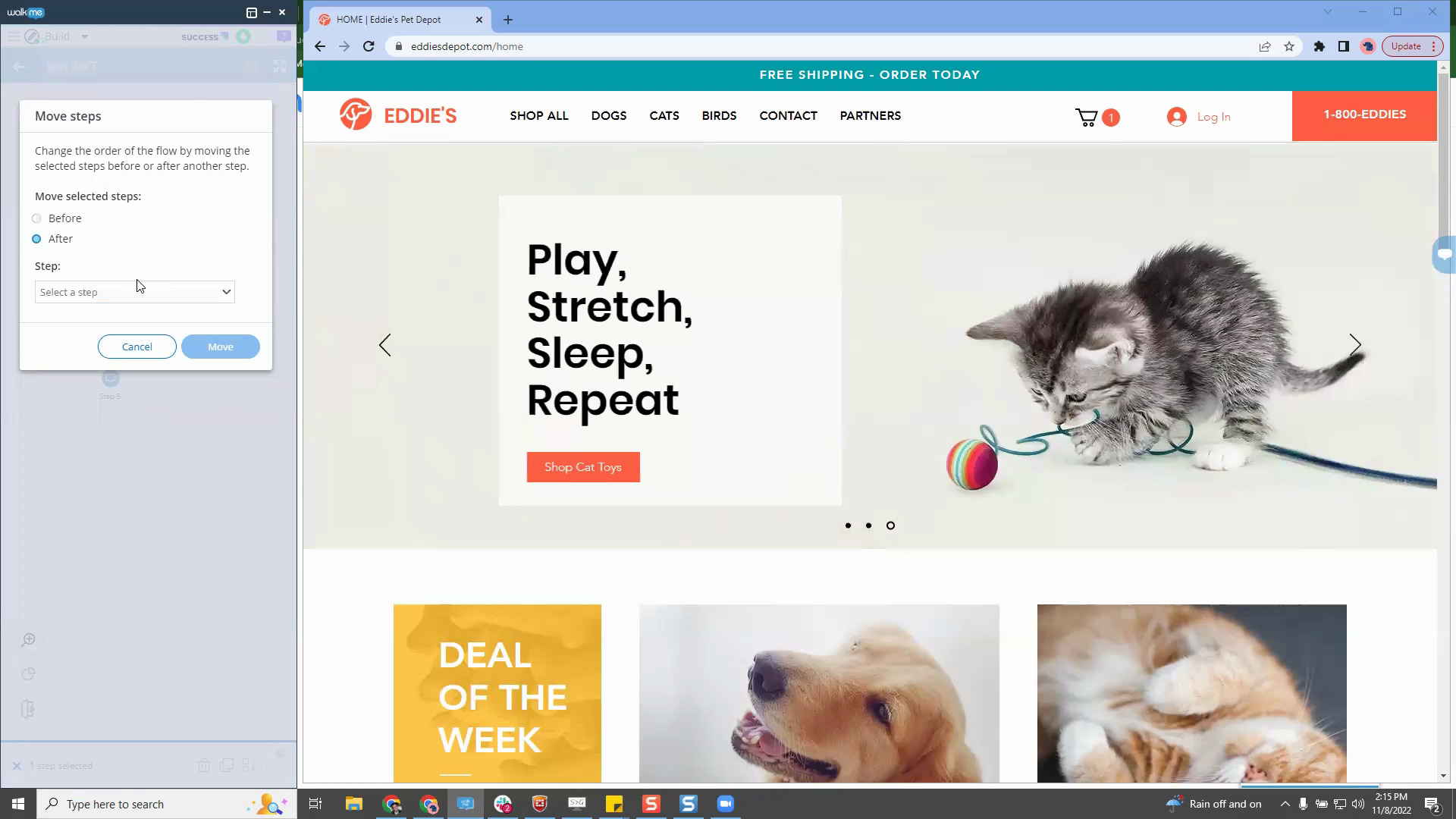
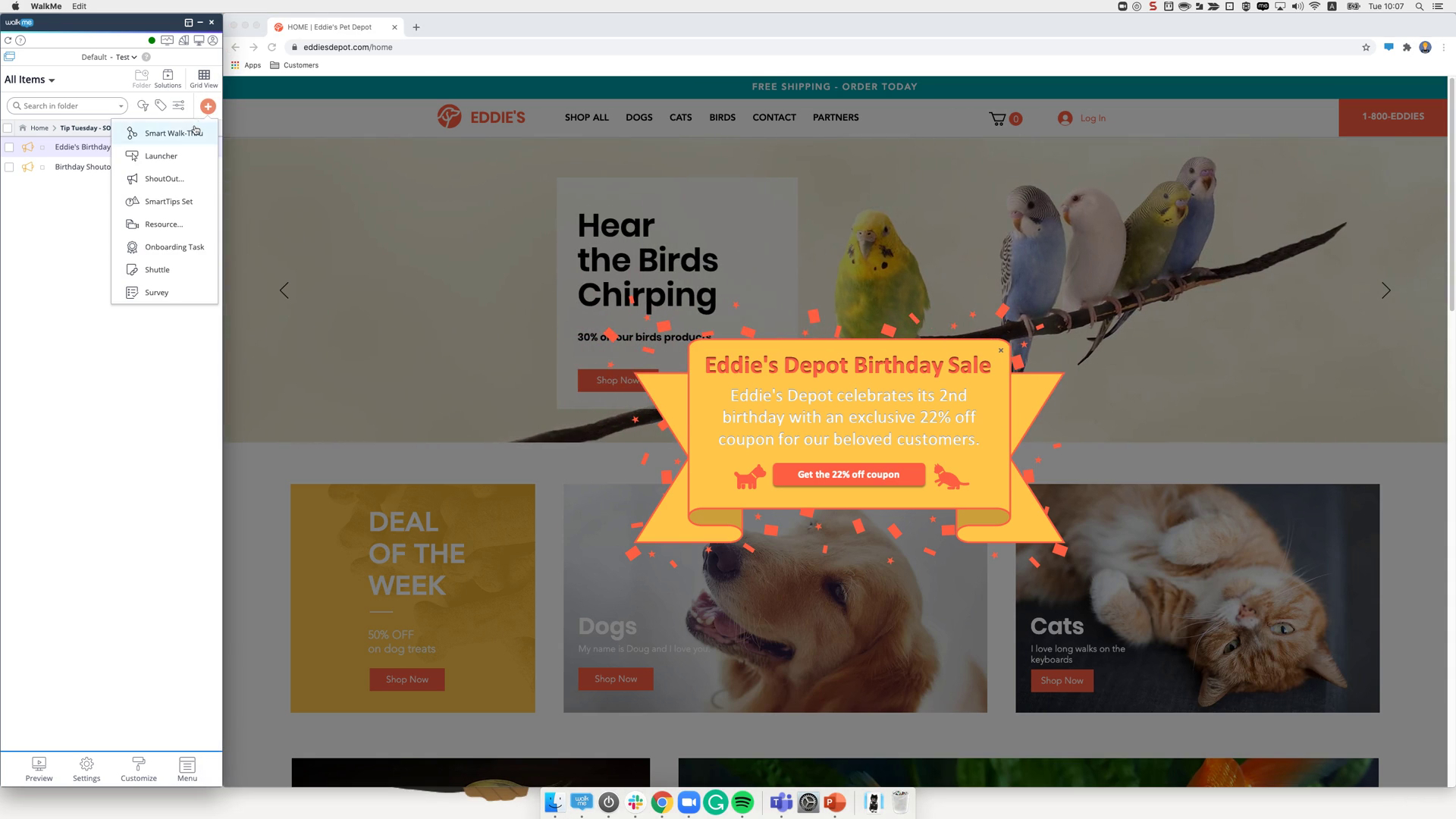
Product Release
Smart Walk-Thru features you don’t want to miss
In this Tip Tuesday, we review Smart Walk-Thru features that will help your building experience.

Product Release
October 2022 Product Release Recap
Activity Board updates, new CSS validation, new Workstation integrations and more

Product Release
August & September 2022 Product Release Recap
Product updates including new Insights filtering abilities, Smart Walk-Thru improvements and more

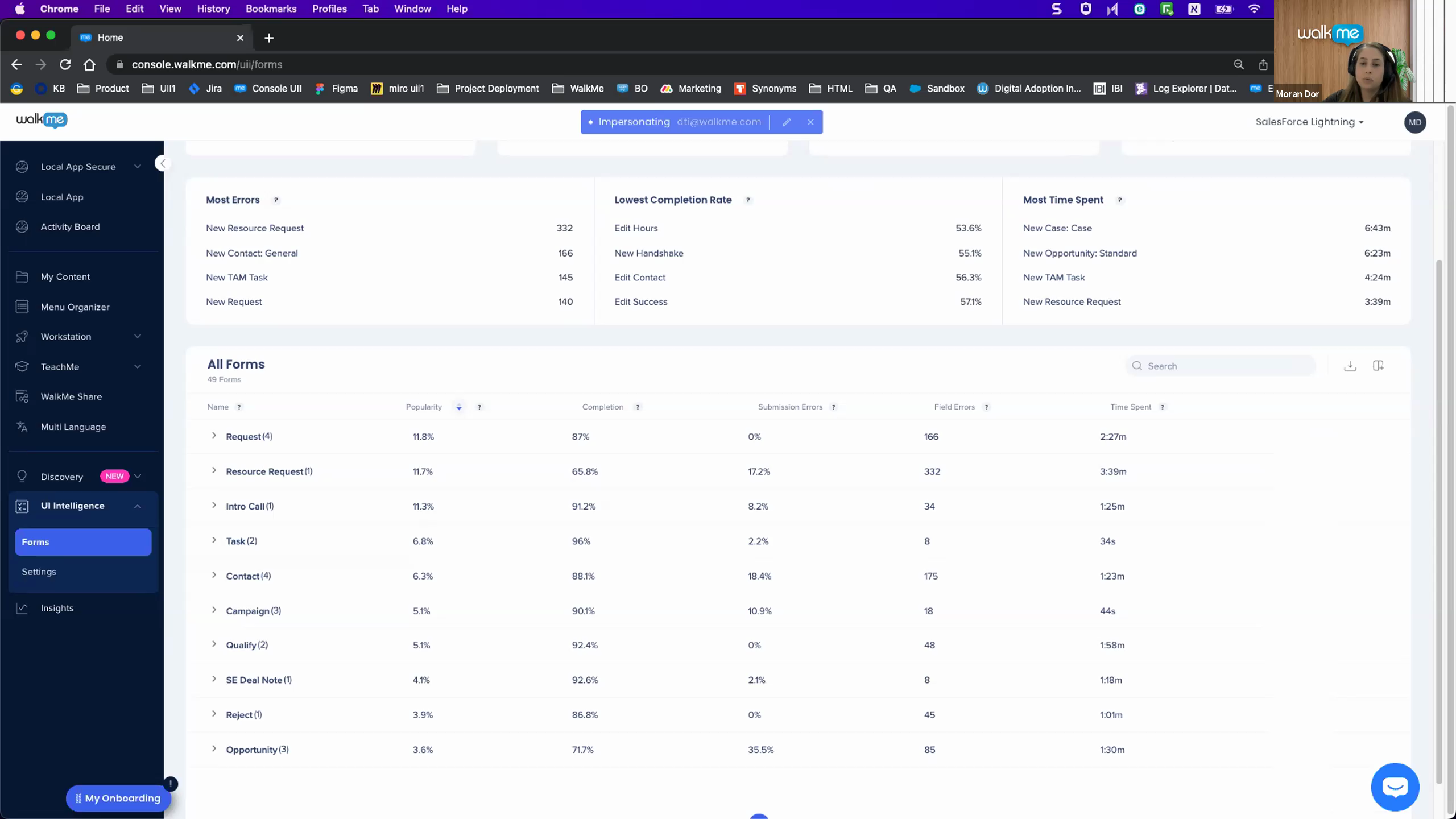
Introduction to UI Intelligence – August 2022 Webinar
Find out how UI Intelligence can boost efficiency with your forms in this webinar with the UII product manager and developers

Advanced Tips
Understanding jQuery – Webinar July 2022
In this hour long webinar, we discuss when, where, and how to use jQuery in your WalkMe builds

Data & Analytics
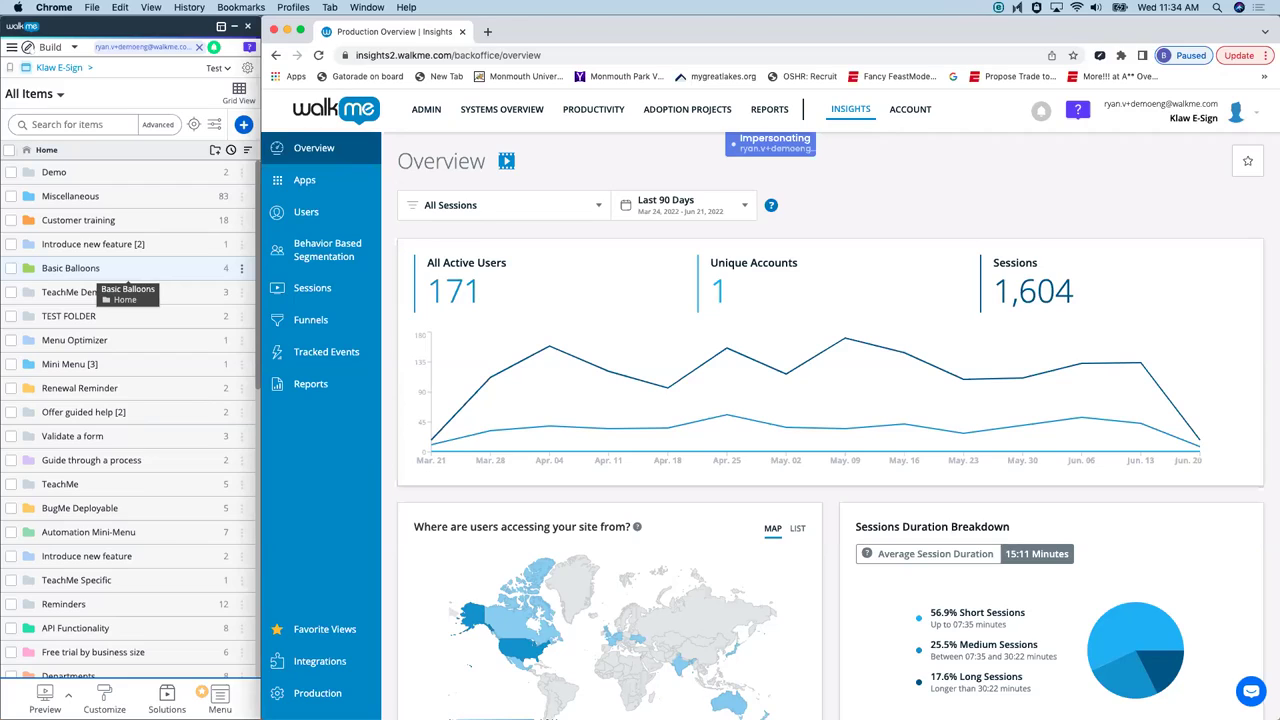
Understanding WalkMe Insights – Webinar June 2022
Get the insight on Insights! In this 1 hour webinar, we review all things data and tracking.

Best Practices
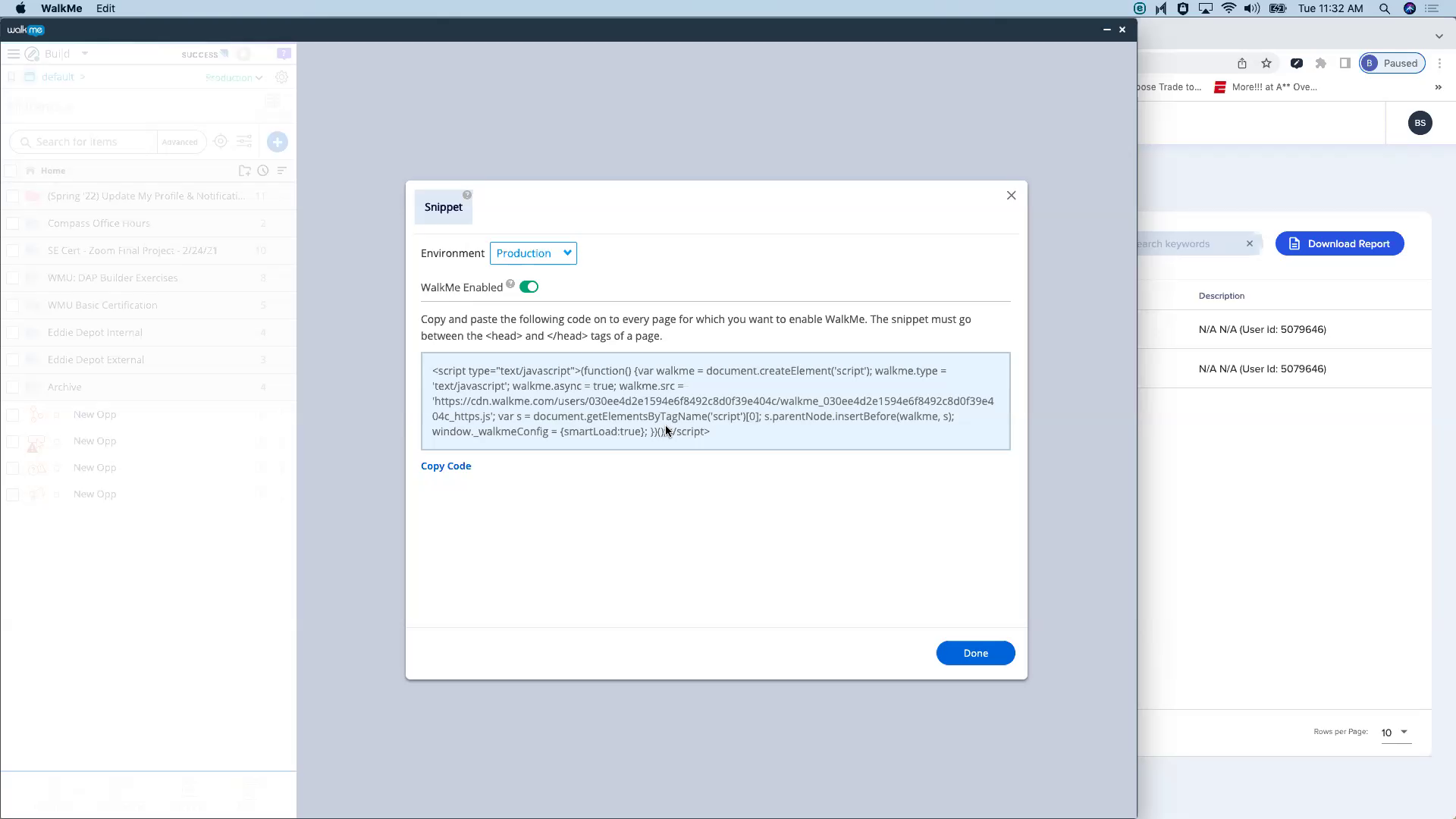
Introduction to the Editor – Webinar May 2022
This webinar is a great introduction to the WalkMe Editor. Check out the timestamps to skip to parts relevant to you!

Product Release
Smart Walk-Thru Challenge
What's new with Smart Walk-Thrus? Find out in less than 45 seconds!

Best Practices
Introduction to Peer Steps
In this Tip Tuesday, we help our users fill out a form using peer steps

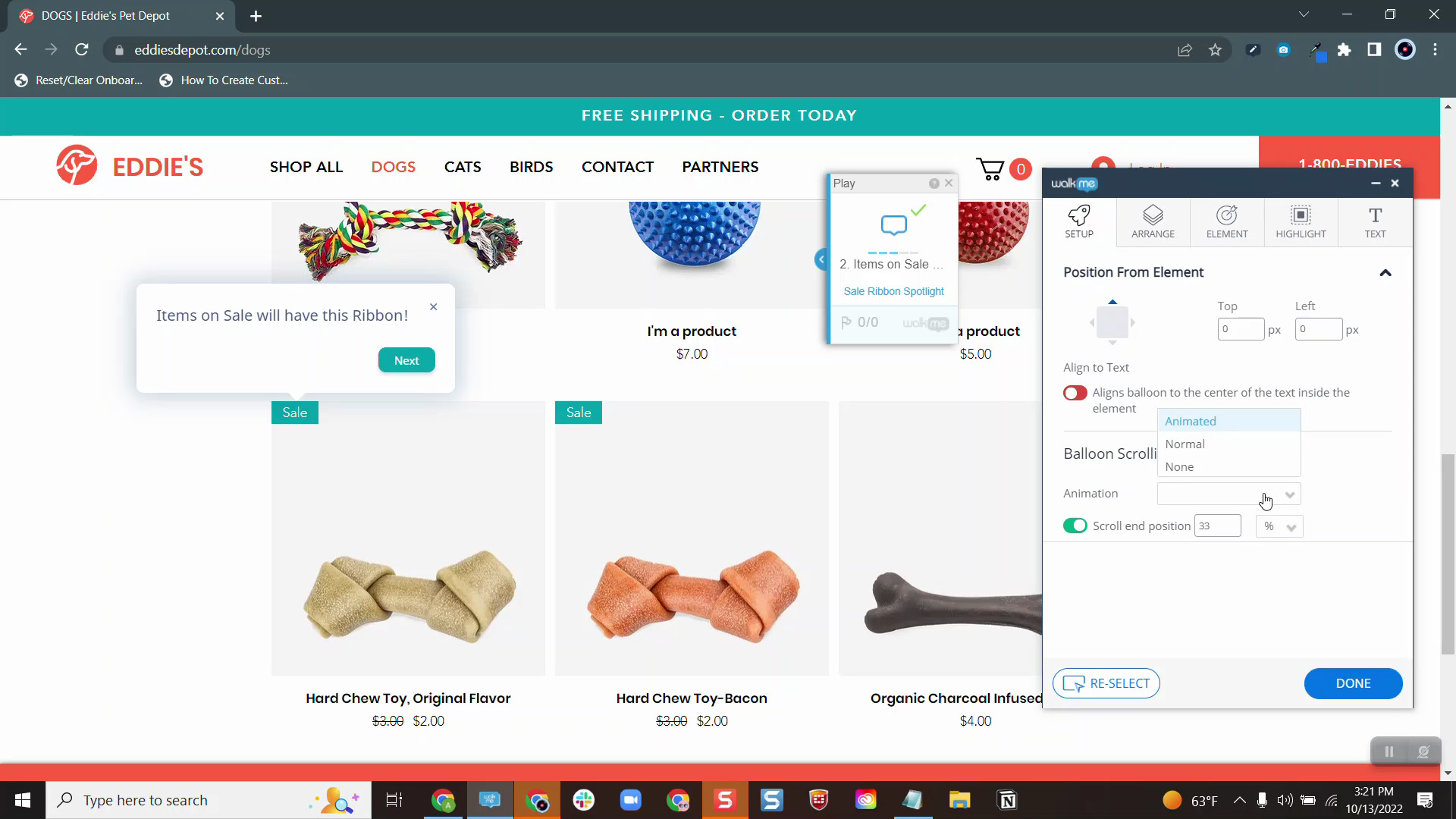
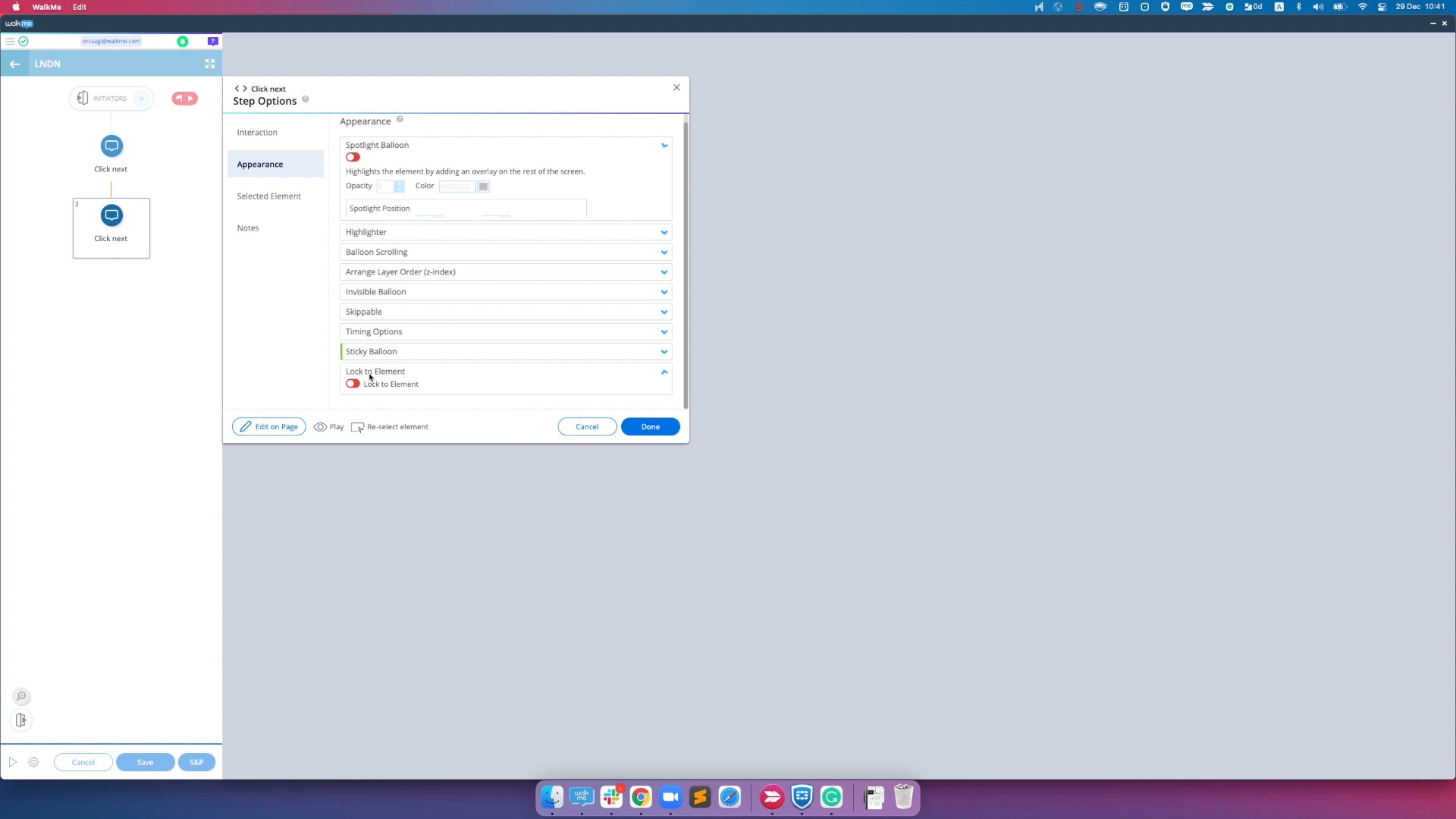
Best Practices
Balloon Scrolling
Here's a common use case on when to use the balloon scrolling feature for your Smart Walk-Thru

Best Practices
Smart Walk-Thru or SmartTip?
Find out when to guide users with a Smart Walk-Thru or a SmartTip

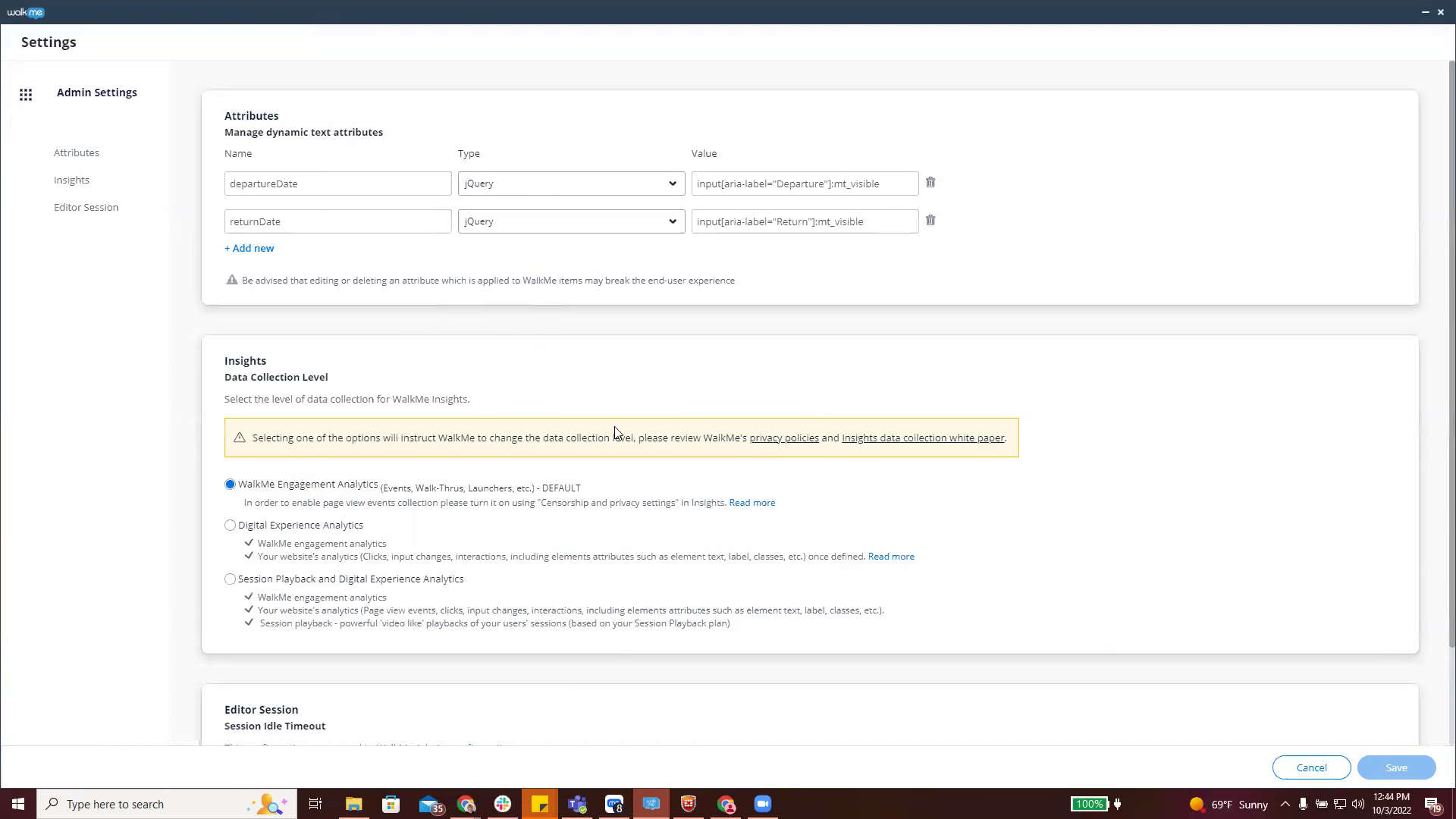
Advanced Tips
Use Attributes for Date Calculation
In this example, we use attributes and error handling to flag if the end date is less than 7 days from the start date when booking a flight

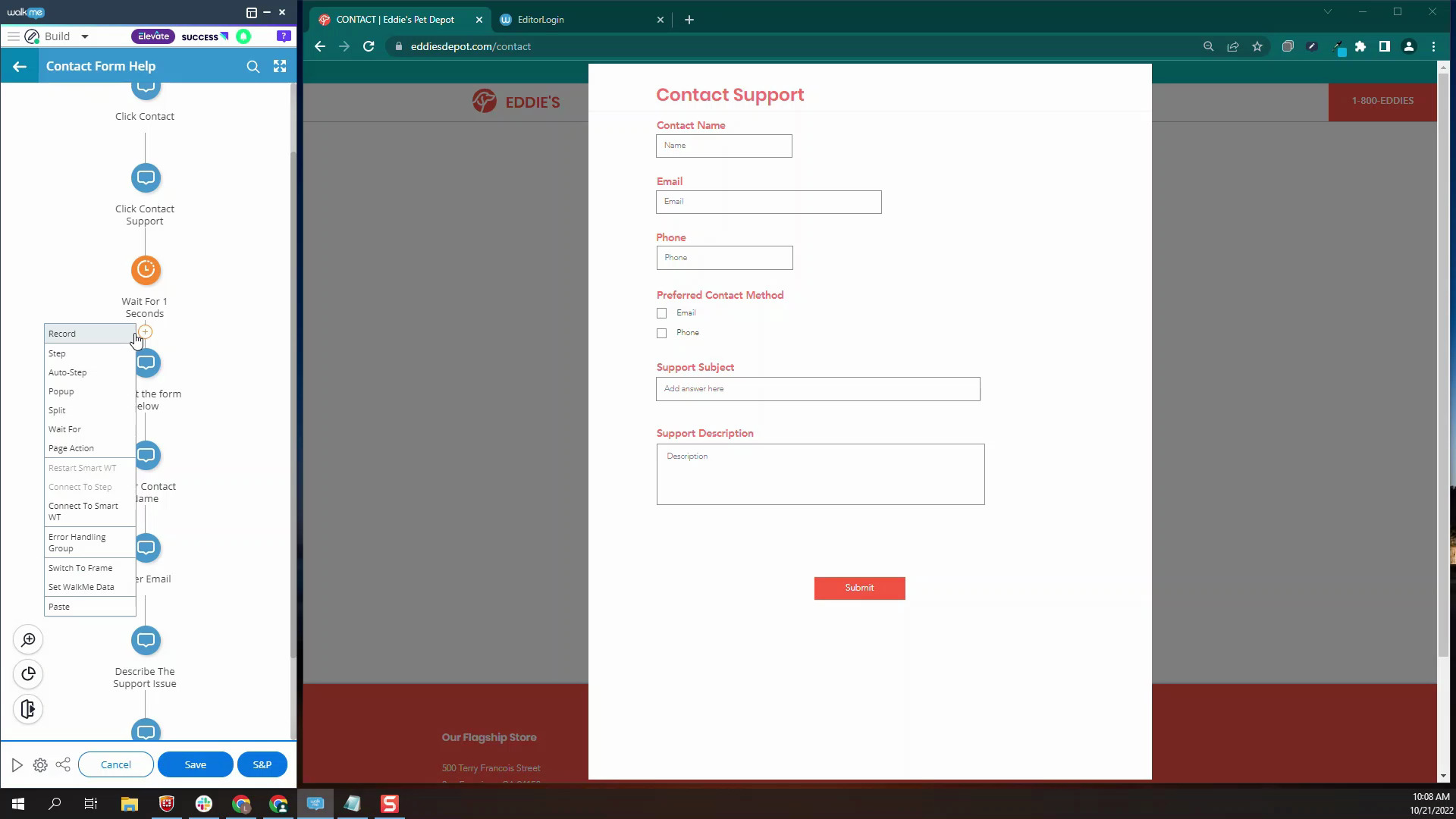
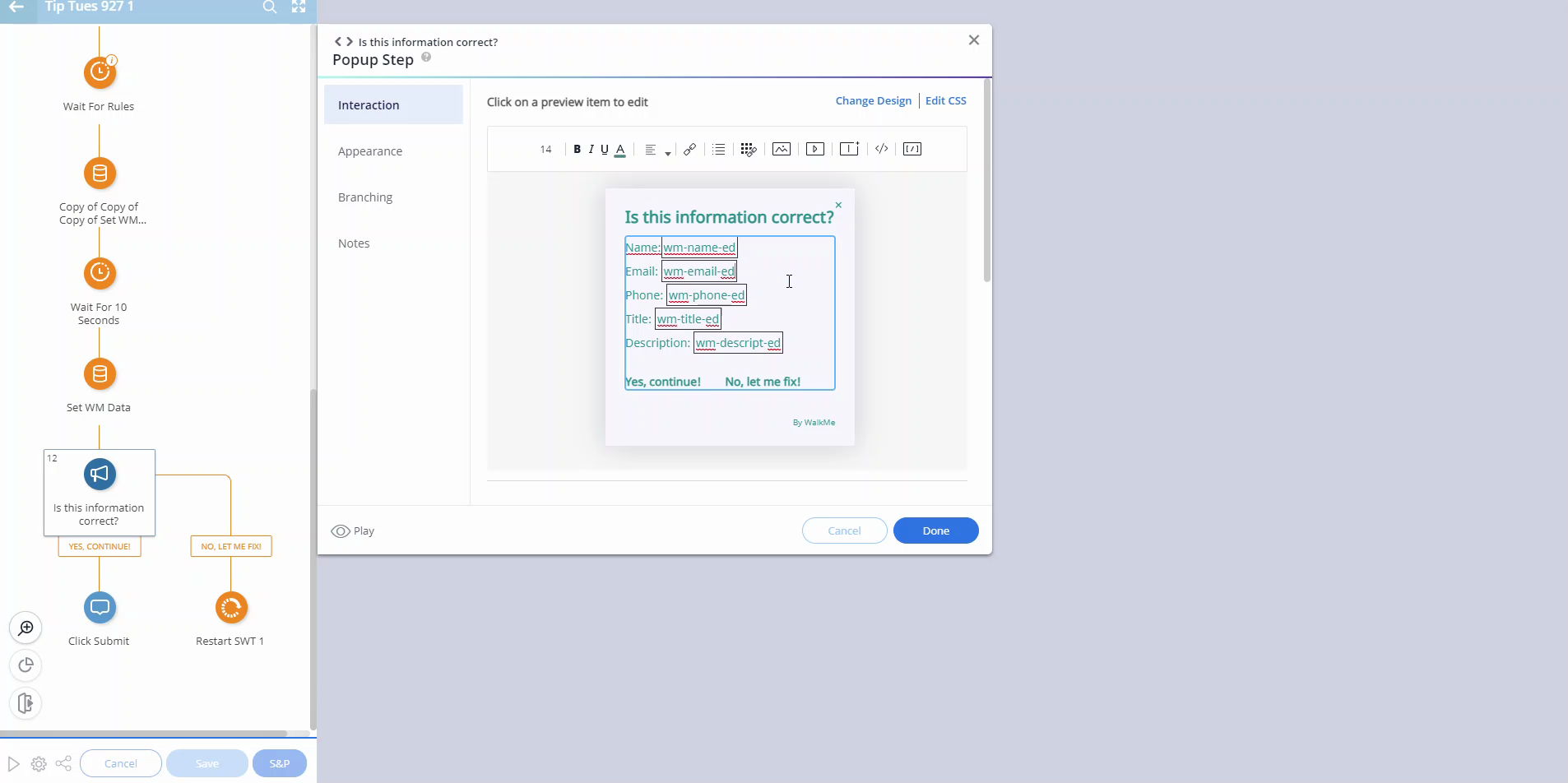
Advanced Tips
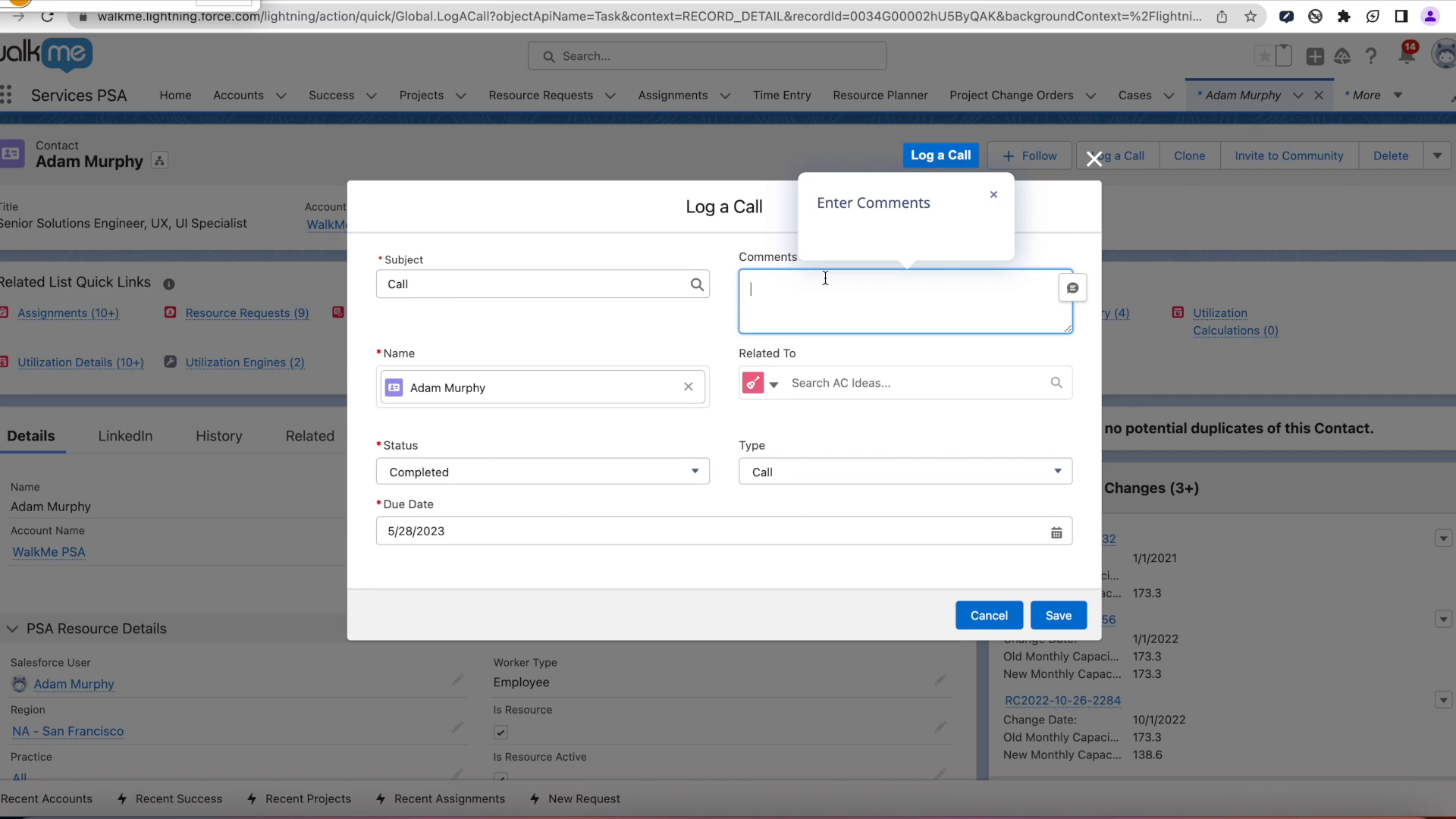
Use WalkMe Data to Gather User Inputs in Fields
Use WalkMe data to create a confirmation popup when a user fills out a form

Data & Analytics
Confirm data is being sent to WalkMe Insights
Here's a useful tip to check if Insights is collecting the data you want
Customization
Add an icon to a Launcher
Add icons to a Launcher with the asset library and CSS

Advanced Tips
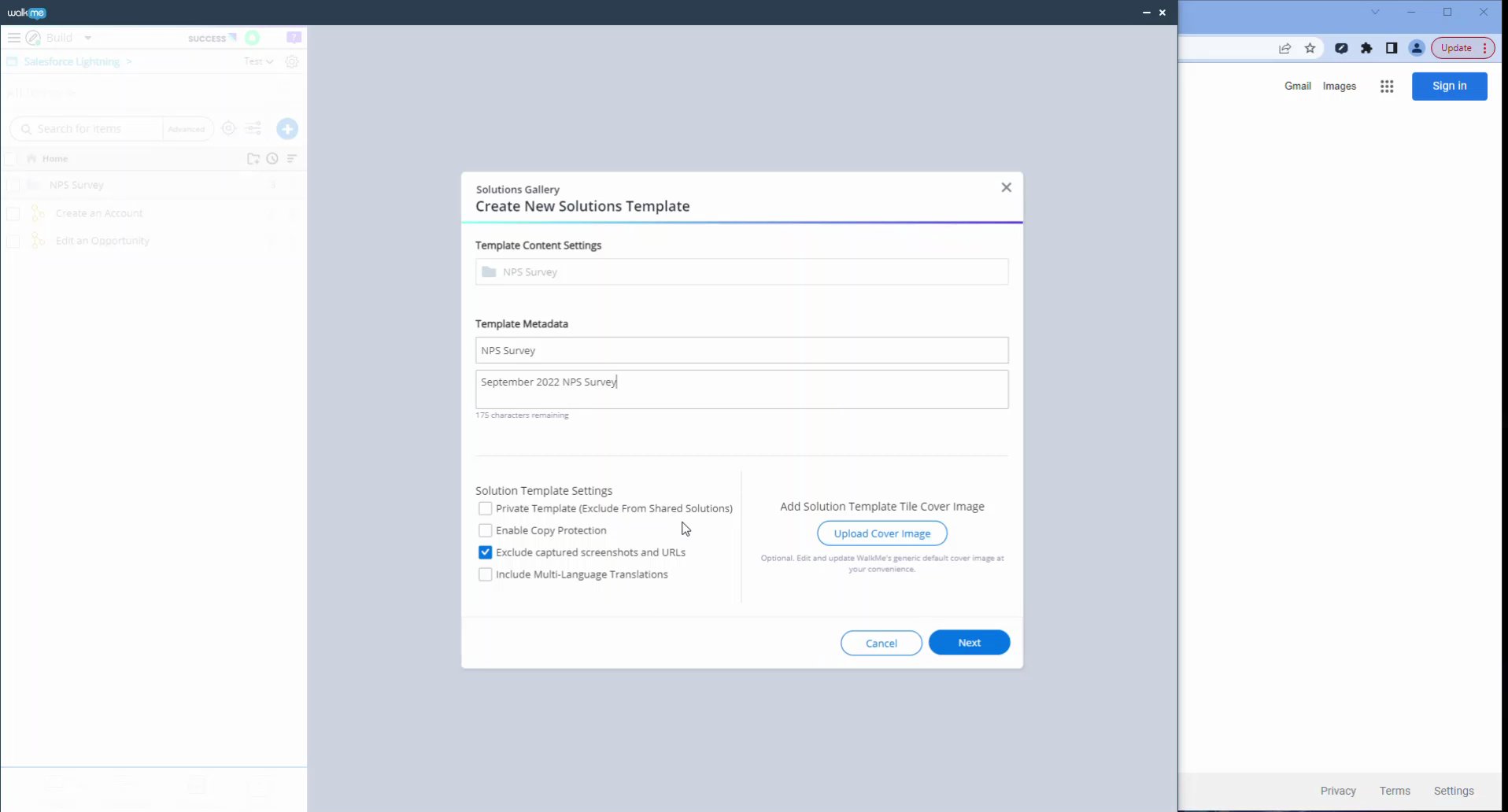
Transfer Content between Systems with Solutions Gallery
Use My Solutions to copy content from one system to another

QA & Maintenance
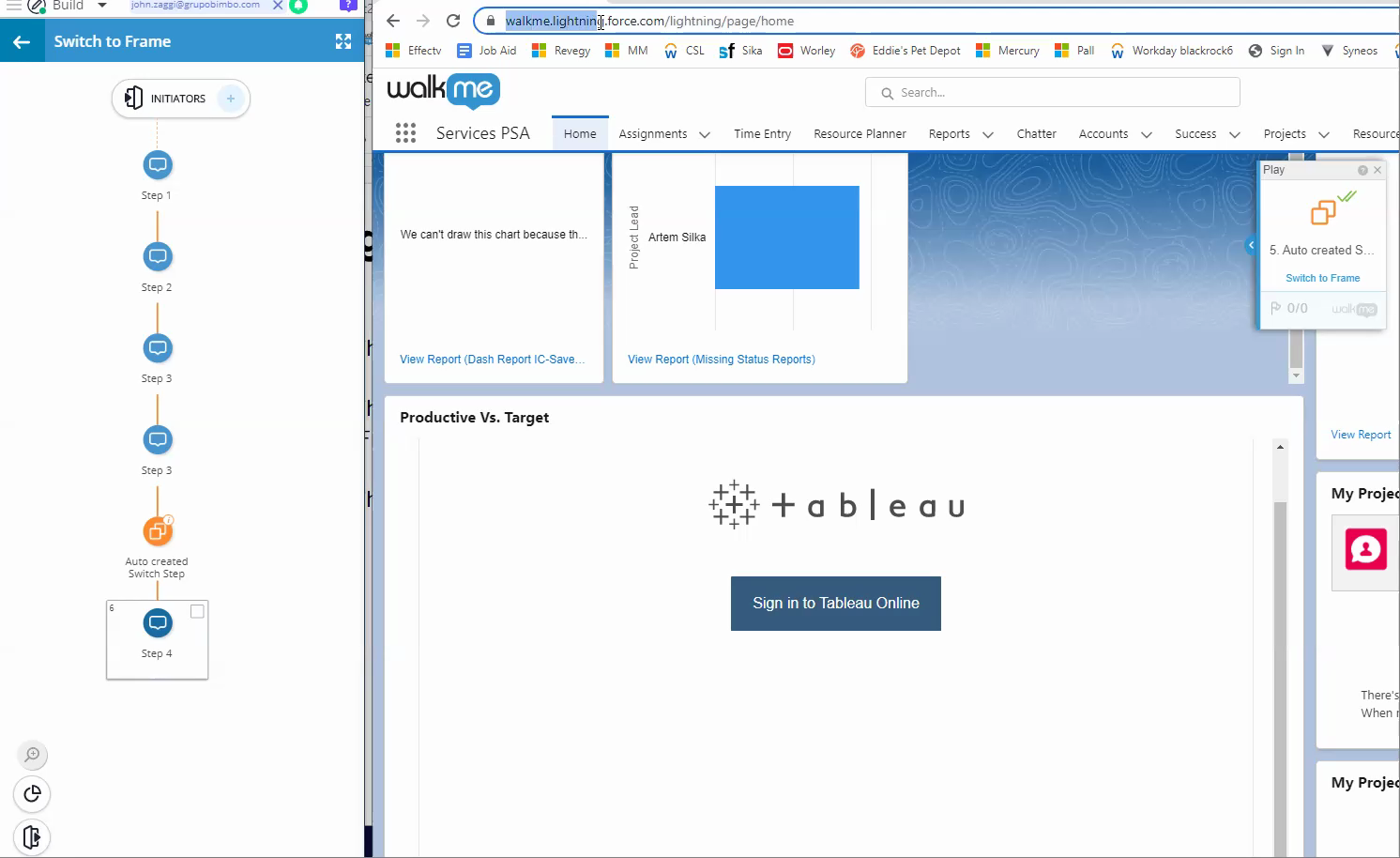
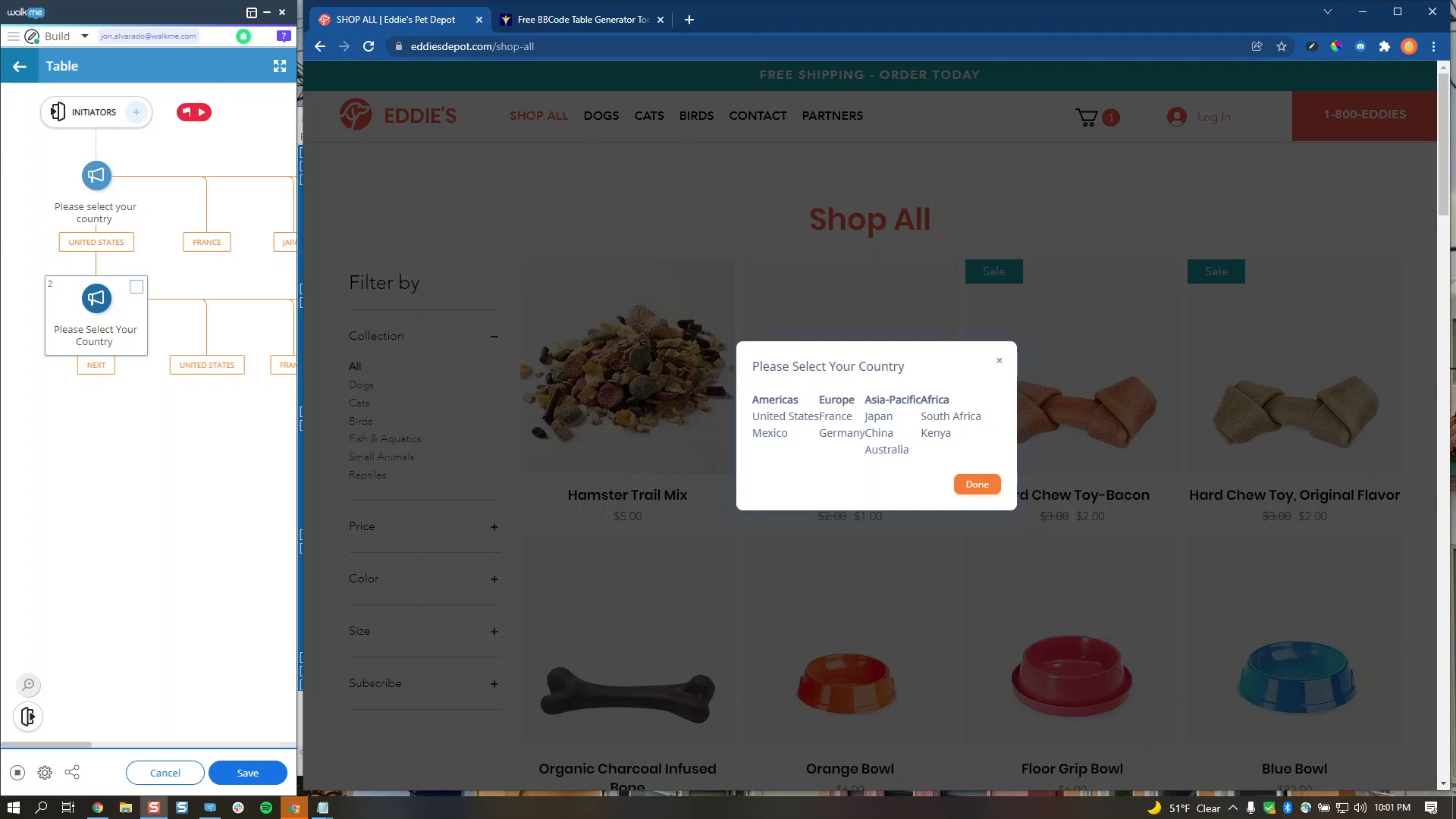
How to troubleshoot Switch to Frame steps
Never struggle to build a switch to frame again! Here are tips to troubleshoot Switch to Frame steps.

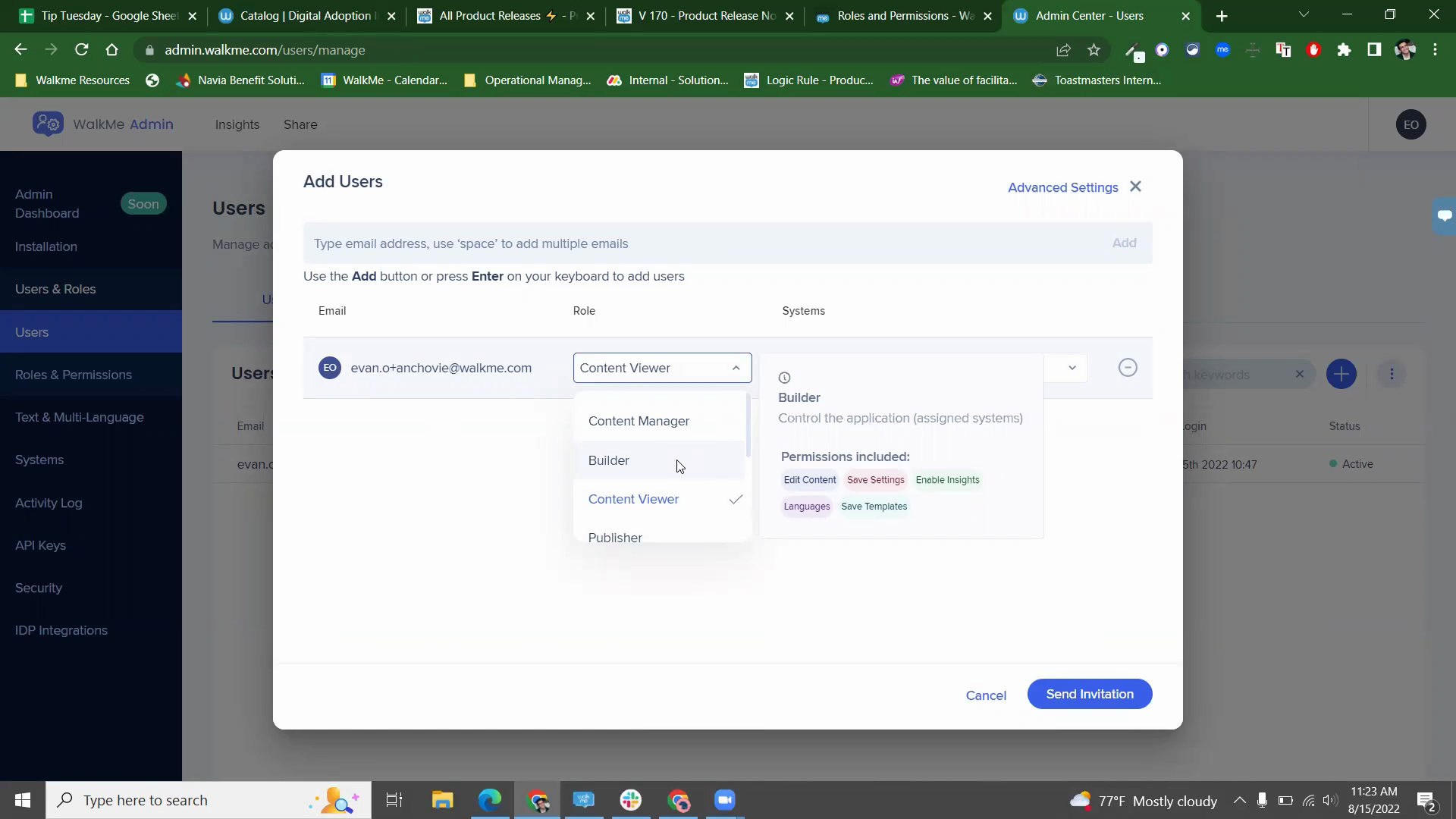
Advanced Tips
Roles and Permissions
Learn about the updated roles in the Admin Center and how to make custom roles

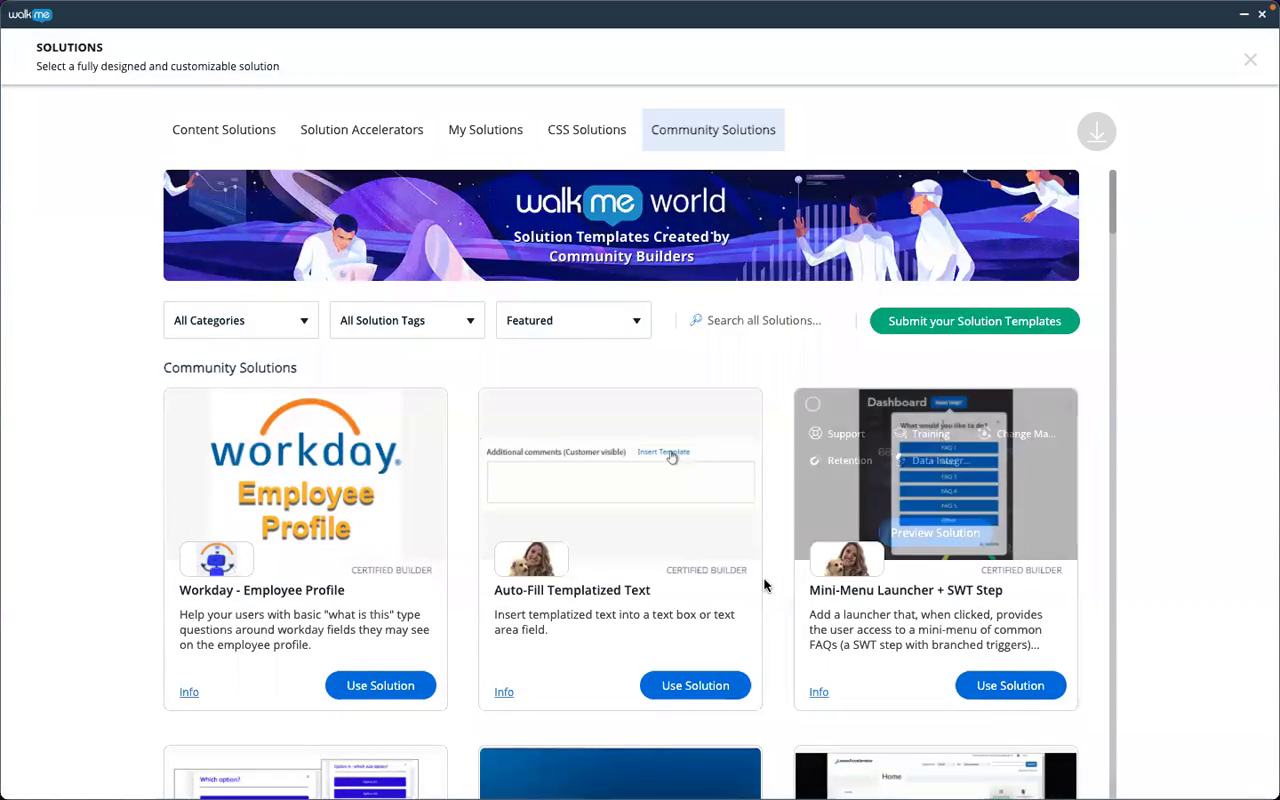
Customization
Community Solutions within the Solutions Gallery
Learn how to download and customize a community solution

Product Release
July 2022 Product Release Recap
See all of the WalkMe product updates that happened in July 2022

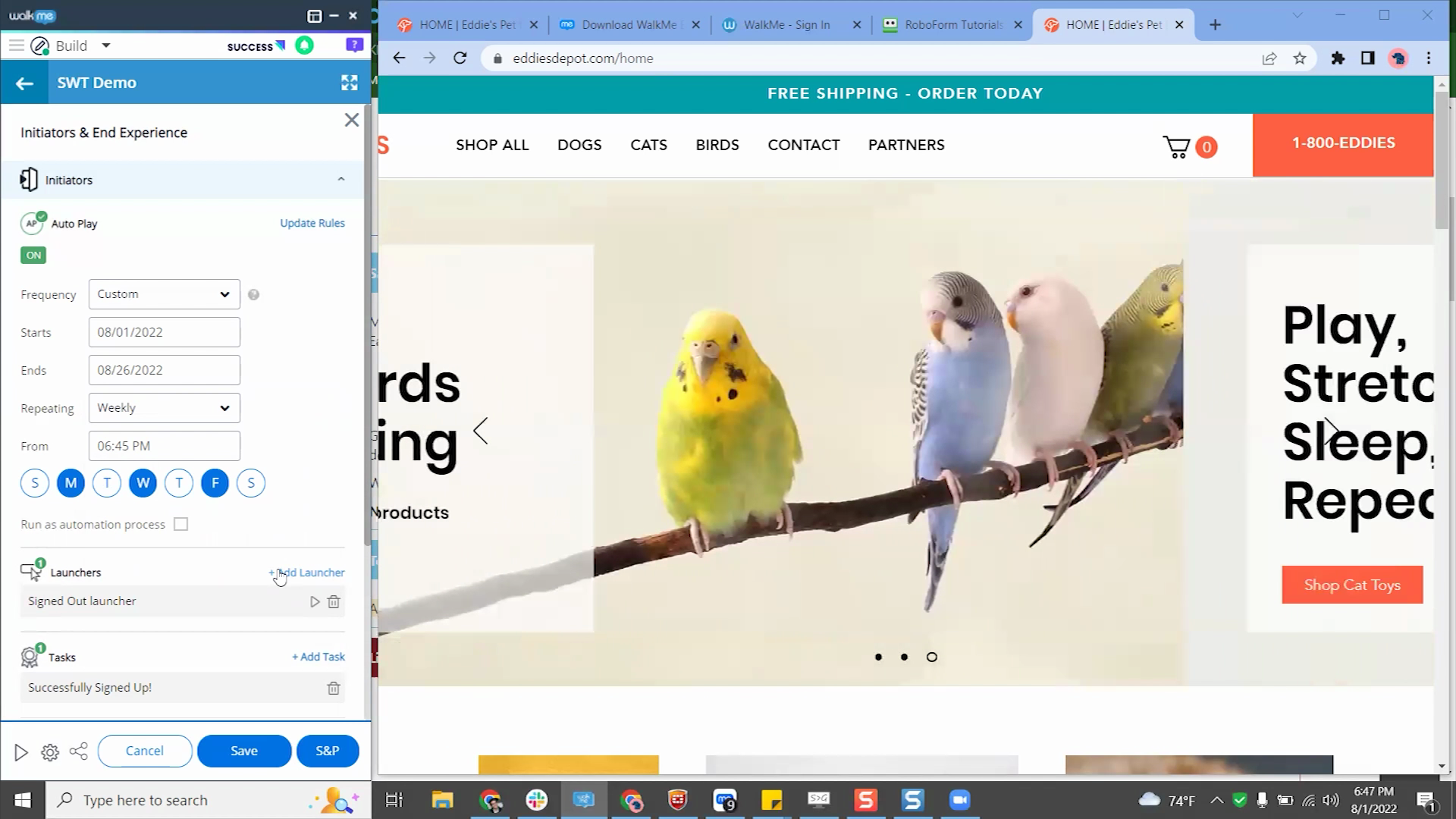
Advanced Tips
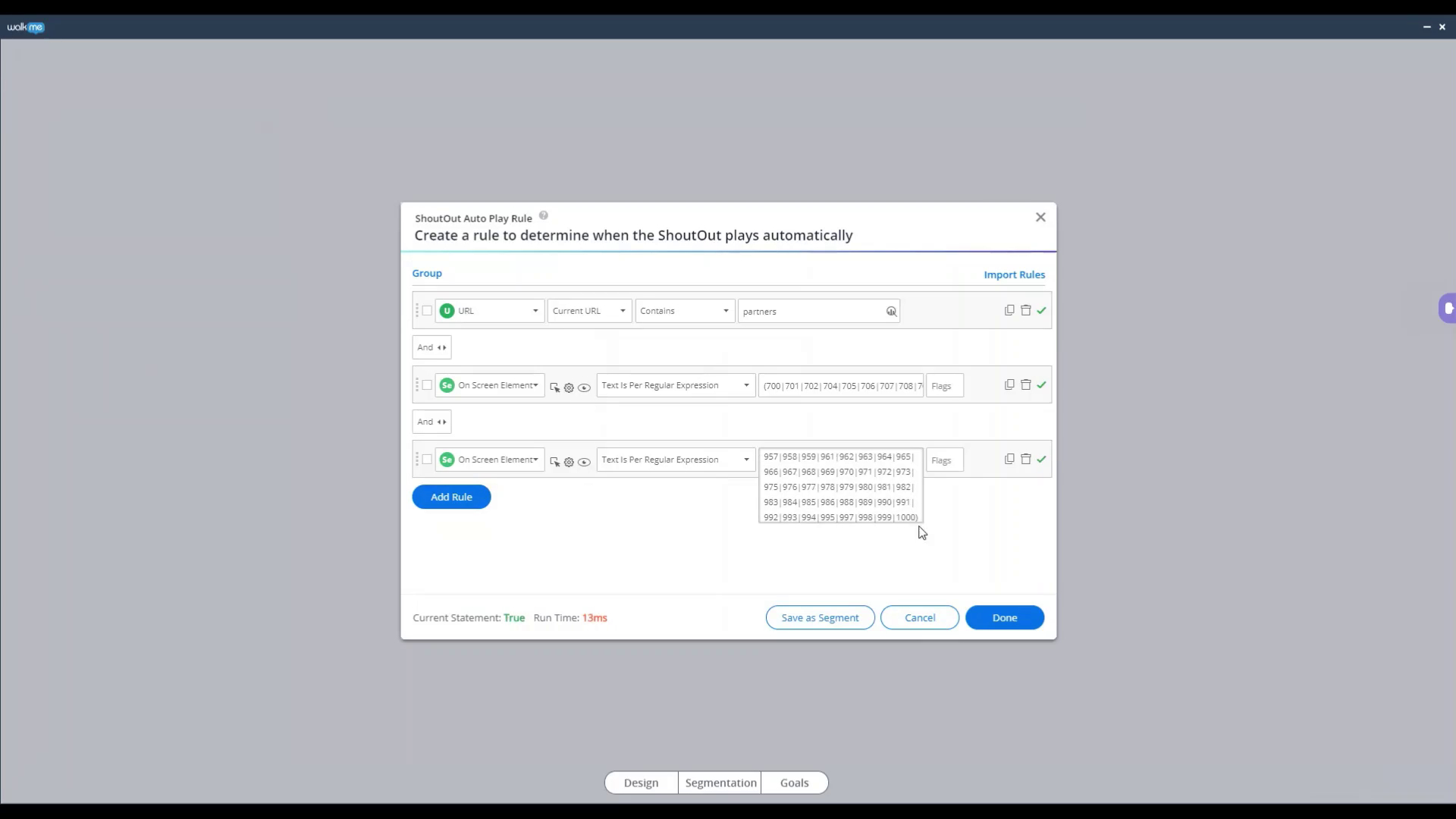
Auto Play frequency tool
Learn how to use the auto play frequency scheduler

Customization
Custom CSS buttons
Learn how to customize buttons on a mini menu using CSS

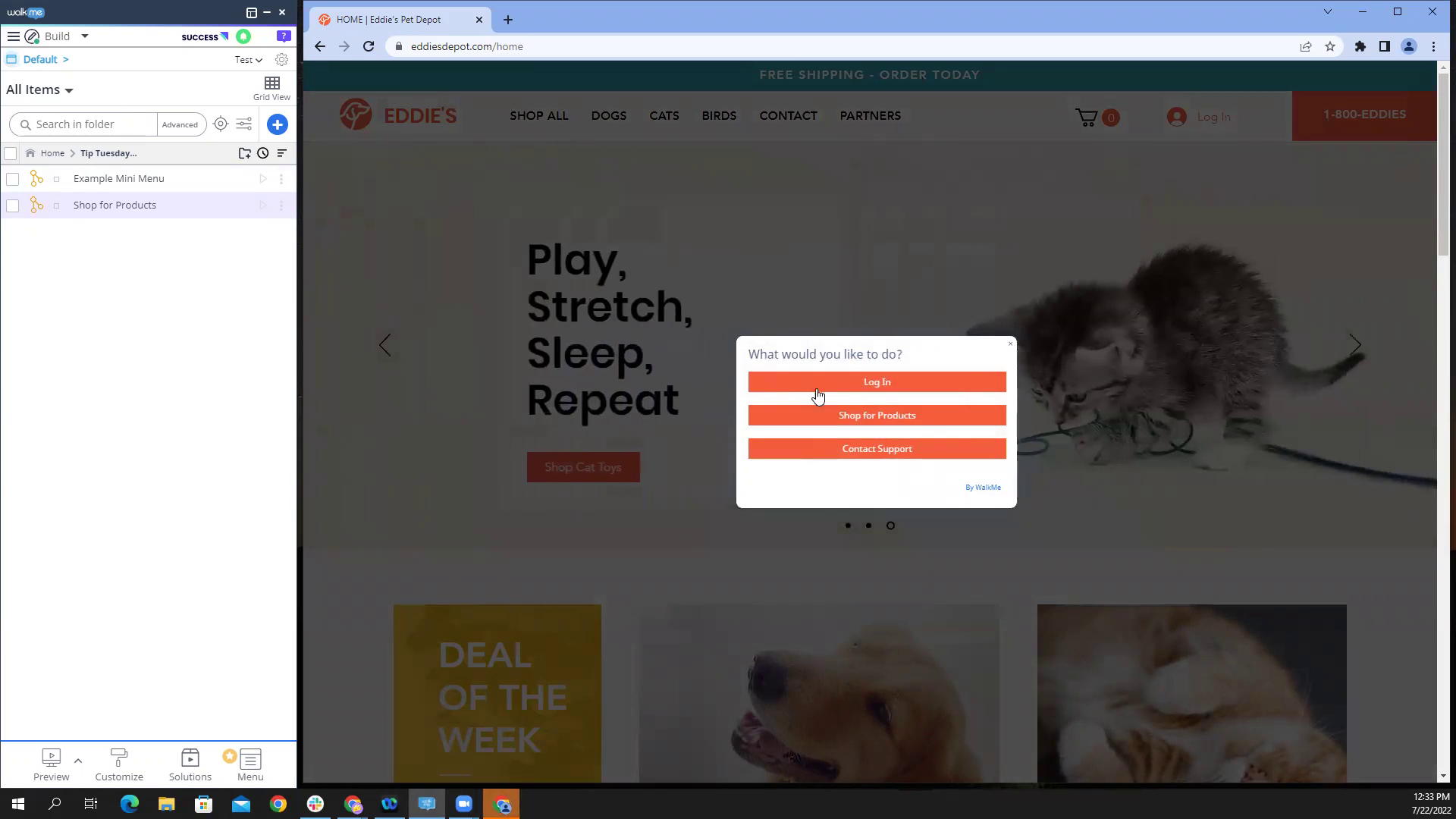
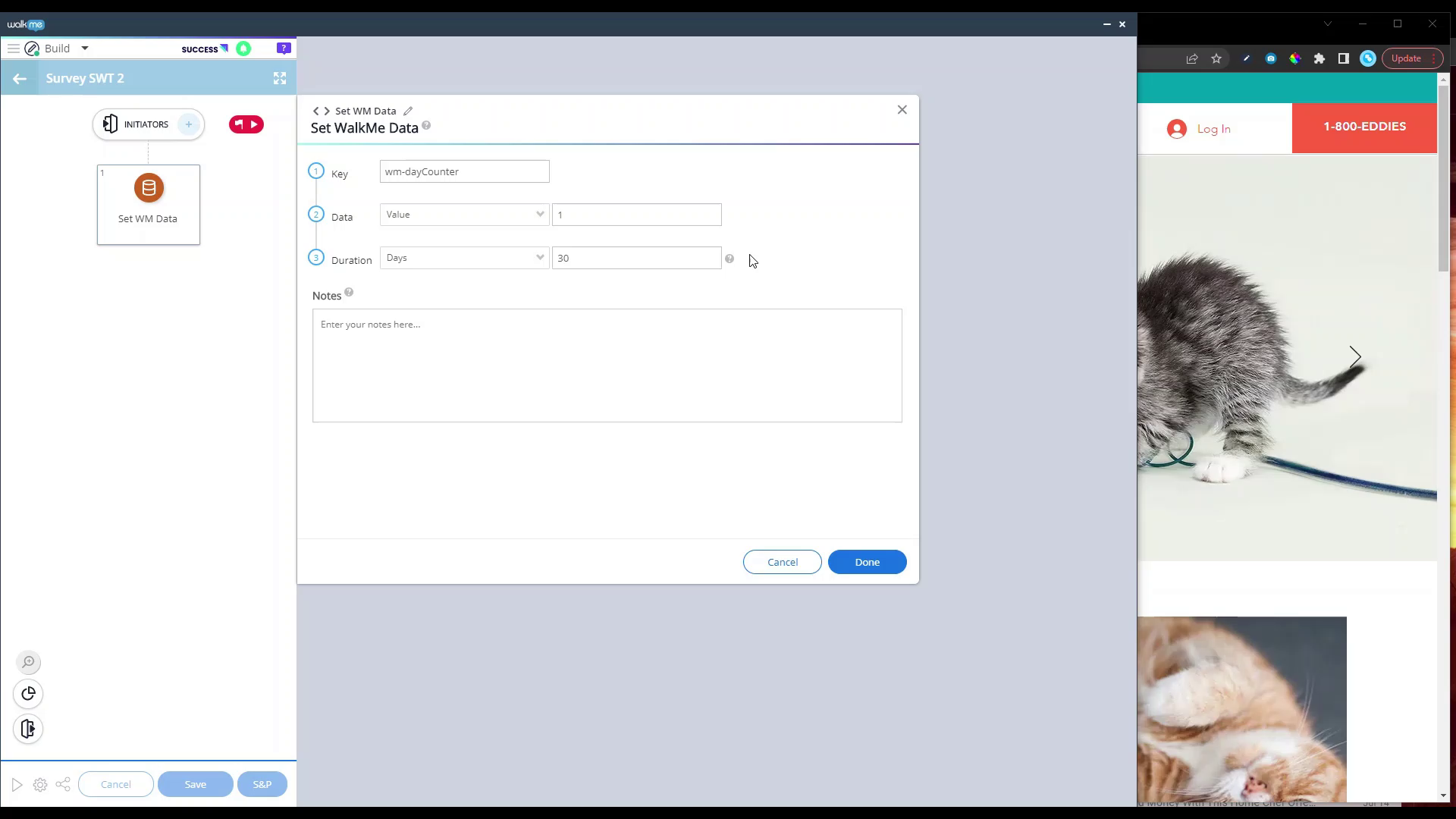
Best Practices
Time based survey
Learn how to use WalkMe data to control how often a survey popups

Best Practices
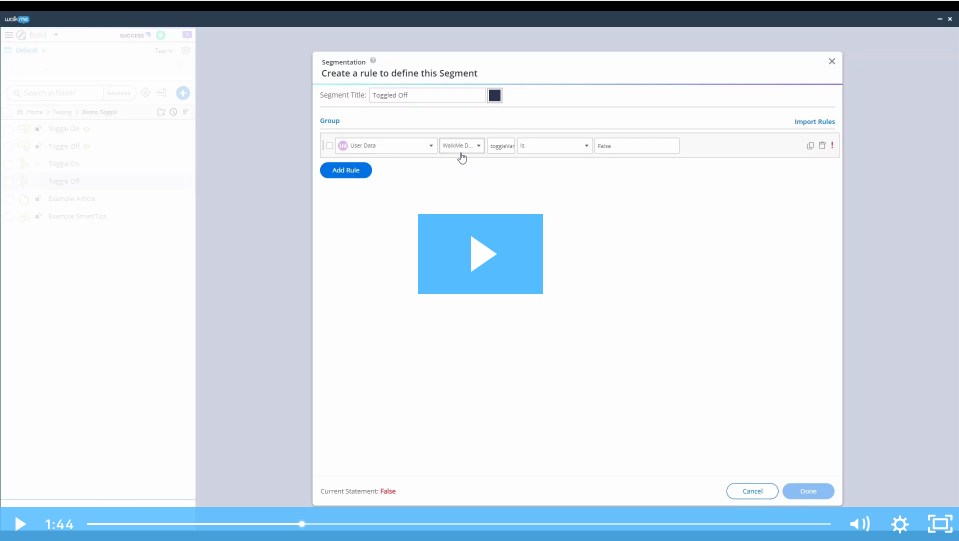
Show or hide WalkMe content with Launchers
Learn how to use launchers to toggle content visibility

Product Release
June 2022 Product Release Recap
See all of the WalkMe product updates that happened in June 2022

Advanced Tips
Automating a positive number to negative number
Learn how to use WalkMe Data to change a positive number to a negative one

Data & Analytics
Insight events to analyze content effectiveness
Learn how to use tracked events to measure Smart Walk-Thru engagement

Best Practices
Onboarding Activation Rules
Learn how to ensure tasks are played in a specific order

Product Release
May 2022 Product Release Recap
See all of the WalkMe product updates that happened in May 2022

Best Practices
How to add multiple NPS questions
Learn how to add multiple questions to your Net Promoter Score Survey

Customization
Disabling search from WalkMe Menu using CSS
Learn how to remove the search bar in the Menu Player using CSS

Best Practices
Add or Remove Elements
Learn how to use Auto-Fill Steps to add or removed elements from a page

Customization
The new Visual Editor
Learn how to maximize your ShoutOut design capabilities on the Visual Editor

Product Release
April 2022 Product Release Recap
See all of the WalkMe product updates that happened in April 2022

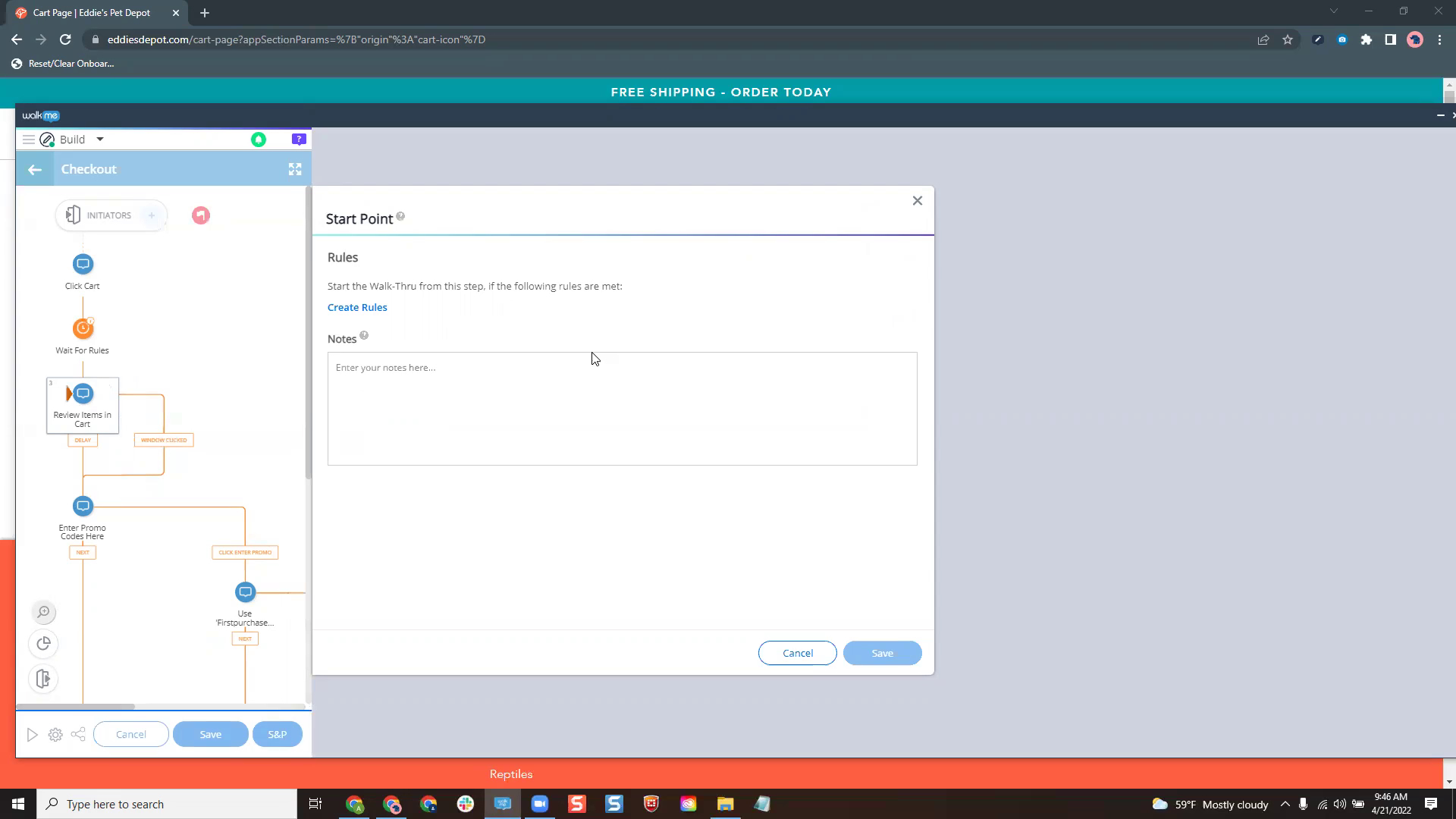
Best Practices
Start Points
Learn how to use Start Points in your Smart Walk-Thrus

Product Release
March 2022 Product Release Recap
See all of the WalkMe product updates that happened in March 2022

Best Practices
Solution Distribution
Learn how to copy WalkMe content between Editors via the Solutions Gallery

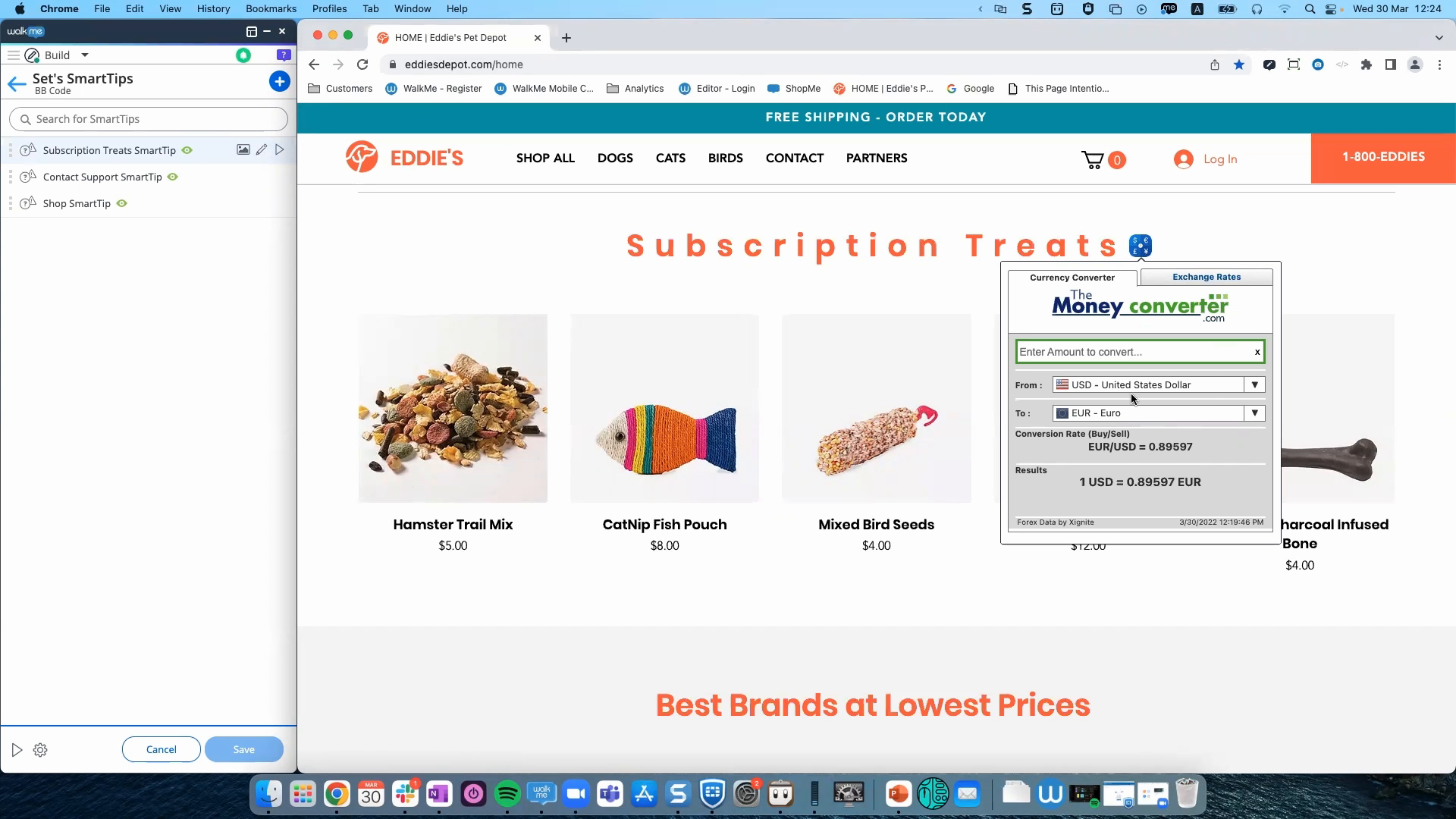
Advanced Tips
Create field dependencies with WalkMe
Learn how to create a pick-list for a field using SmartTips

Customization
Add CSS arrows on Pop-Up steps
Learn how to add an arrow to a pop-up step

Advanced Tips
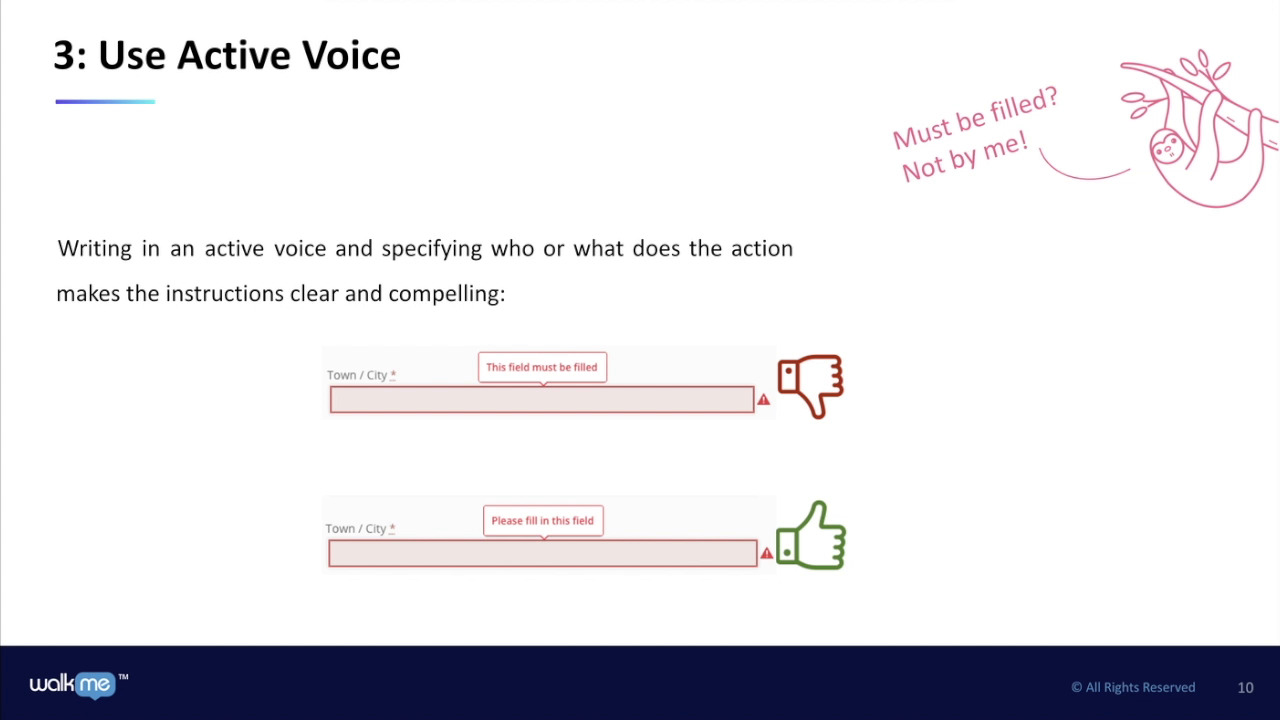
Microcopy Best Practices for WalkMe
Learn how to style WalkMe content text to engage your users

Advanced Tips
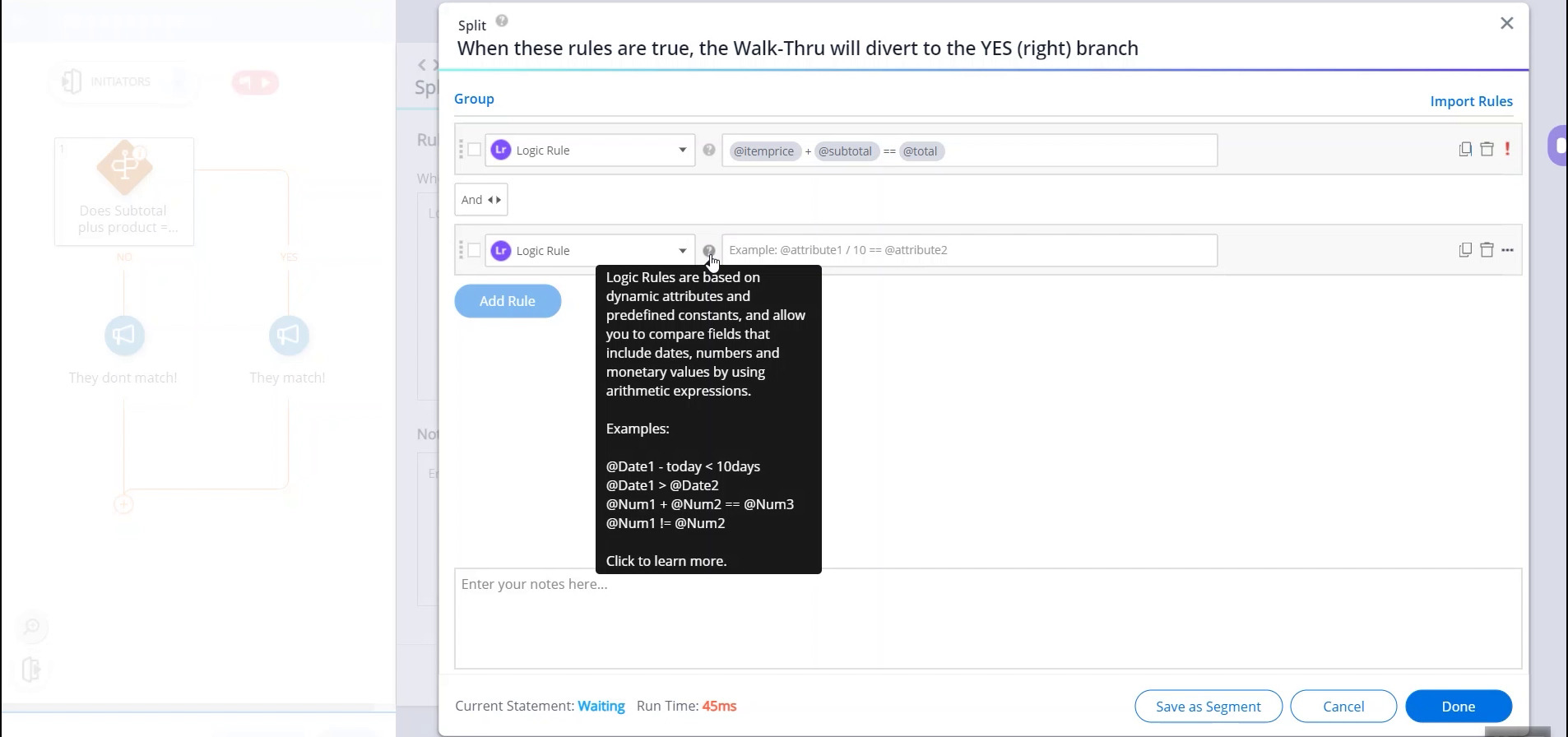
Logic Rules
Use Logic Rules to compare fields on screen

Advanced Tips
Intro to Mobile Web
See how to best build WalkMe content for a website viewed on a mobile device

Advanced Tips
Using Regex in the Rule Engine
Use Regex to validate a form

Advanced Tips
Display pop up during automation
Let users know an automation process is taking place by showing a Popup

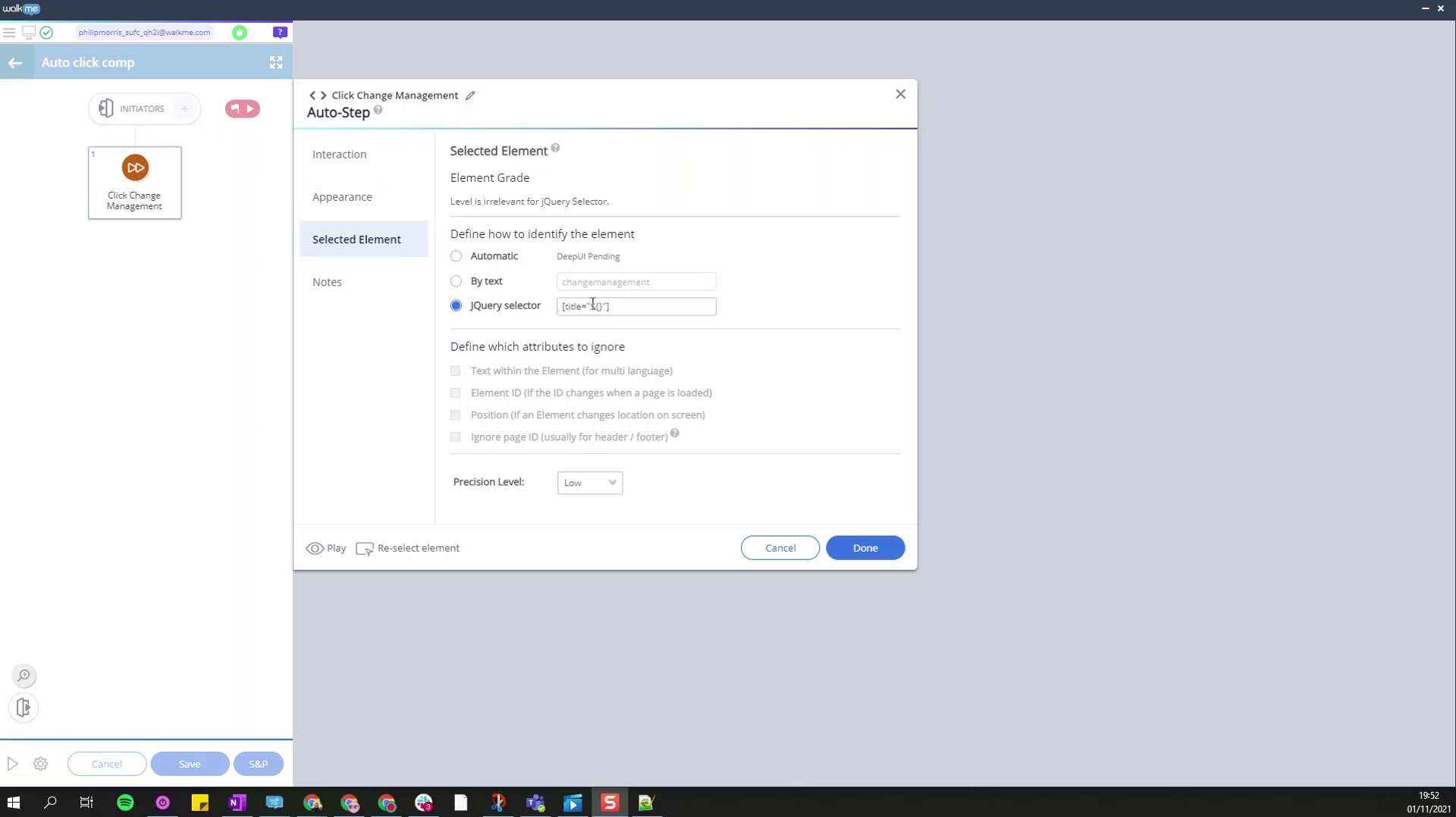
Advanced Tips
How to Use WalkMe Data within a jQuery Selector
Use WalkMe data within a jQuery selector

Best Practices
Impactful Solution Design
Use WalkMe's 4 learning styles to engage users

Advanced Tips
Building with Accessibility Settings
Learn how to make your site and WalkMe content is accessible to all users

Advanced Tips
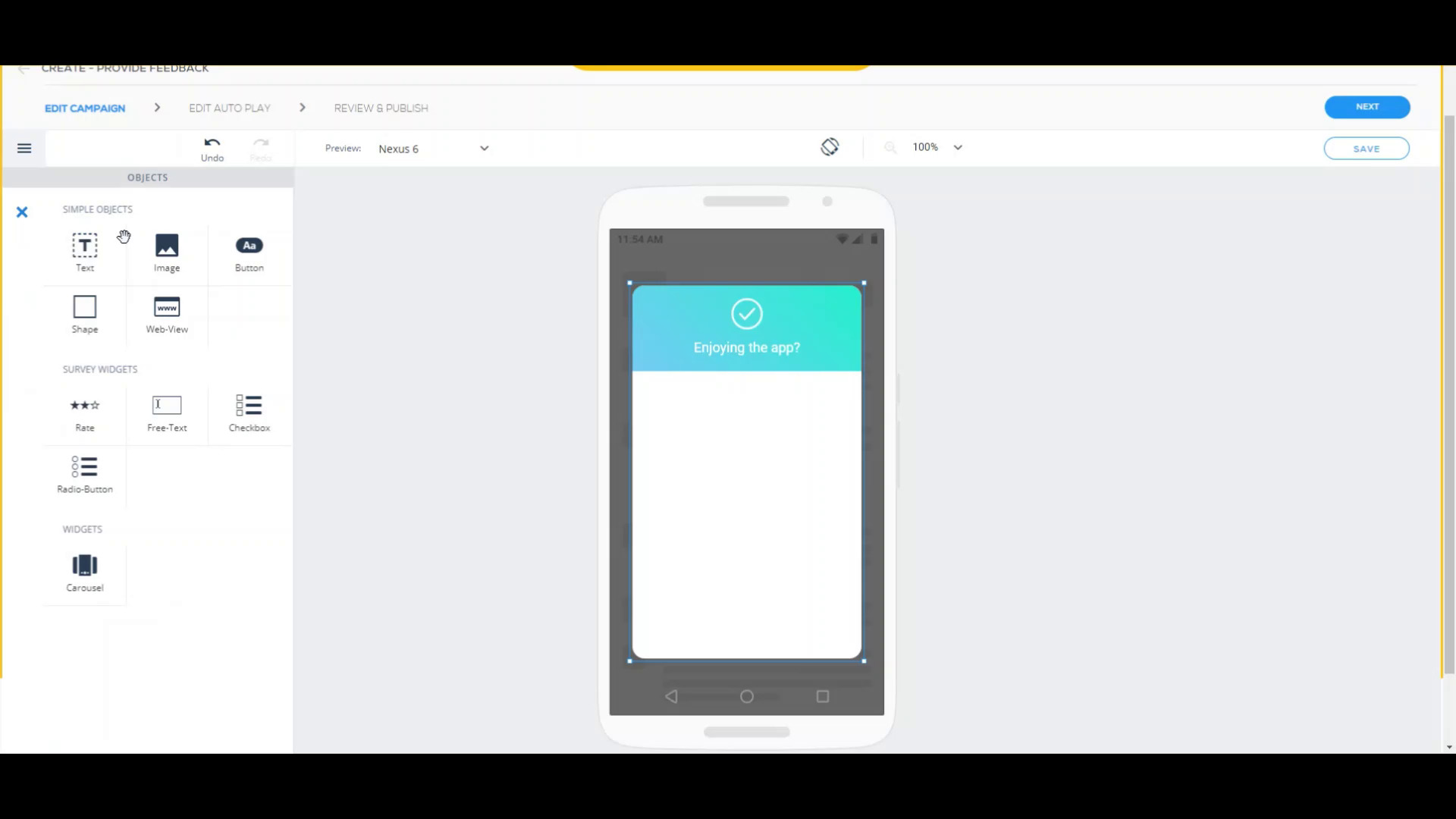
Create a carousel Survey with Mobile Native
How to create a Mobile survey with questions presented one by one

Advanced Tips
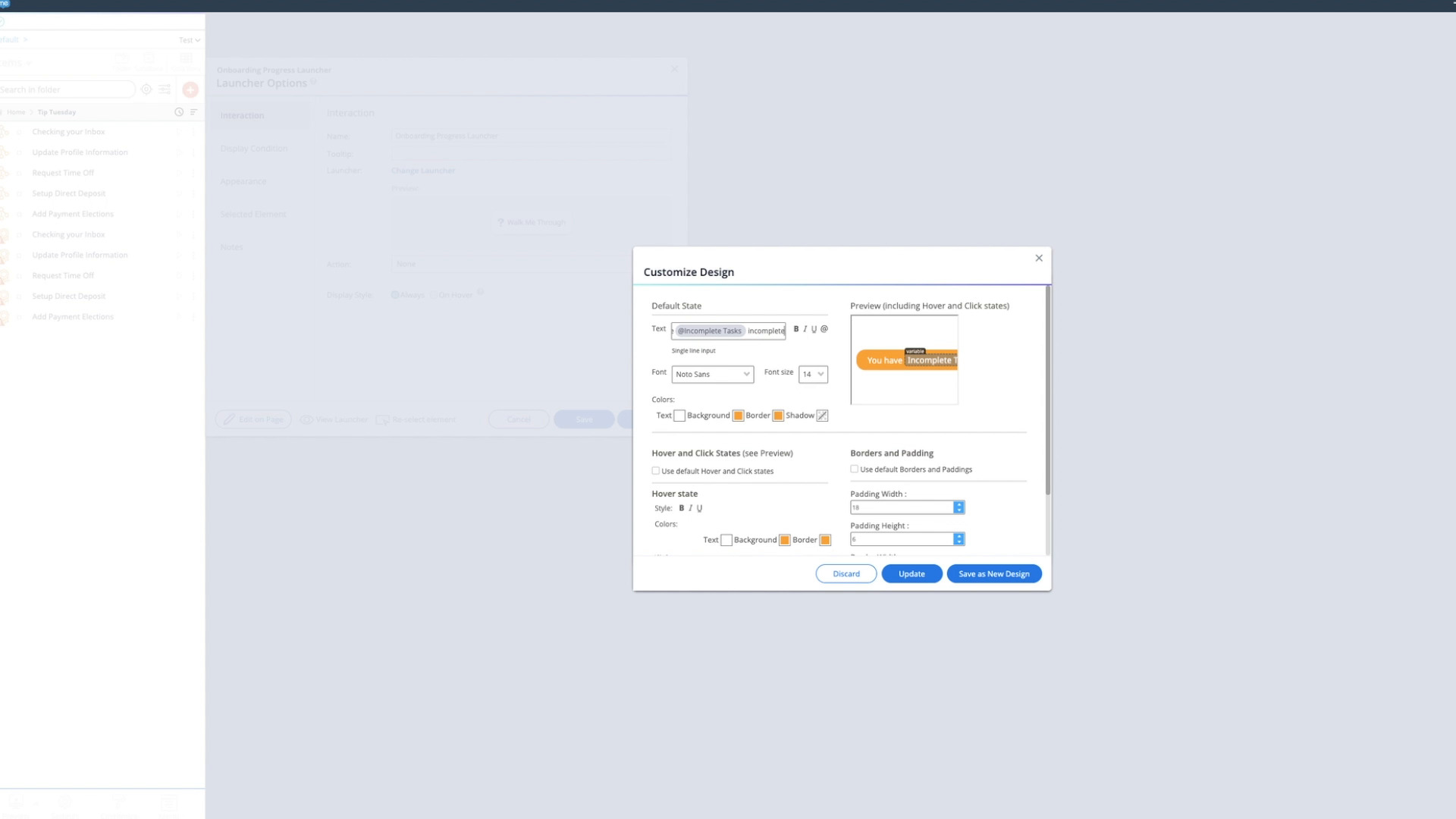
How to create a Onboarding progress bar
Create an Onboarding progress bar inside a Launcher using dynamic attributes

Advanced Tips
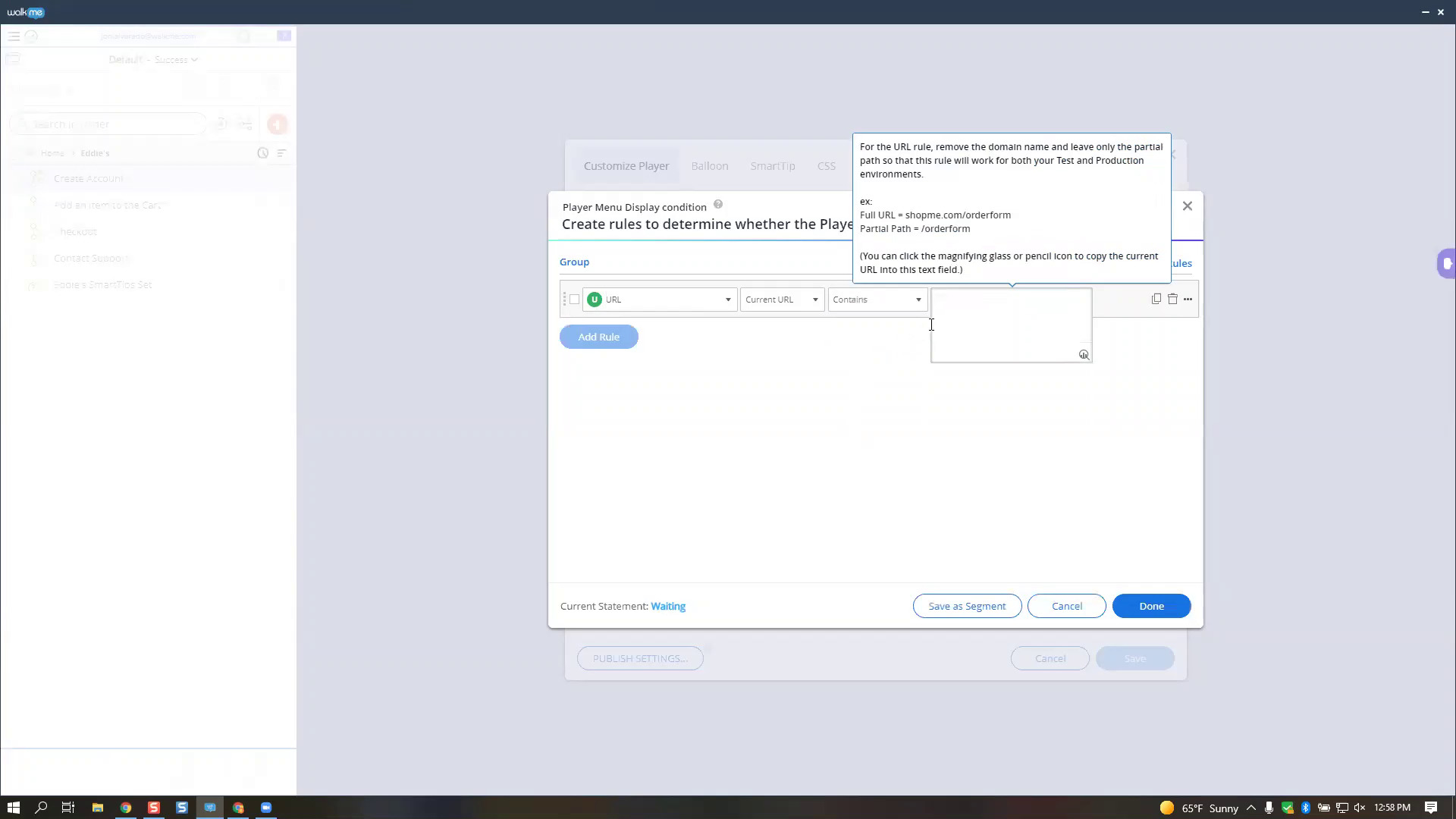
How to use the “URL Matches” rule
Define which site content should play on using the "URL Matches" condition

Advanced Tips
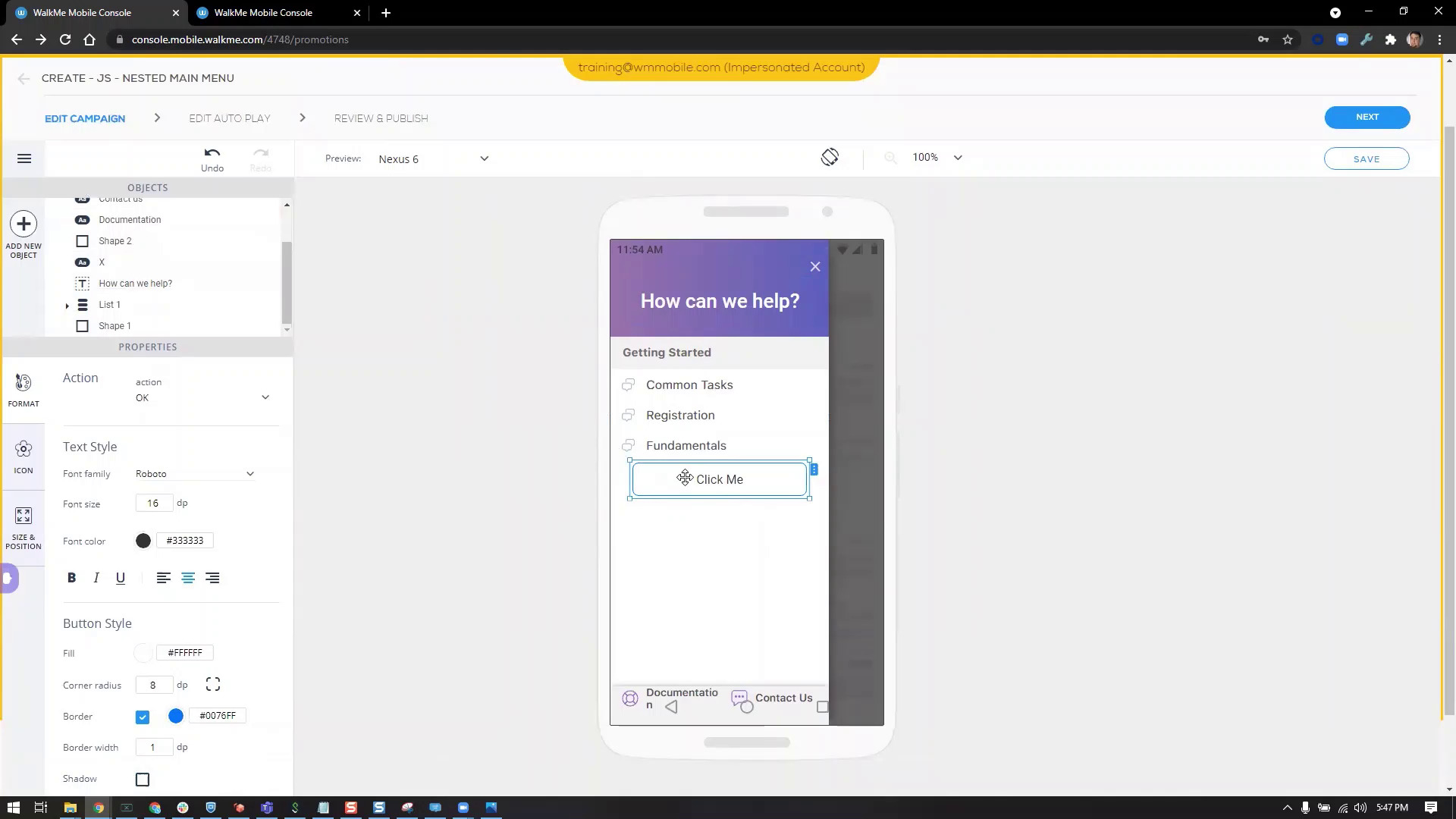
Create a nested Menu with WalkMe Mobile
Organize Mobile content using a nested Menu

QA & Maintenance
How to QA ActionBot
After building an ActionBot, learn how to perform quality assurance testing

Advanced Tips
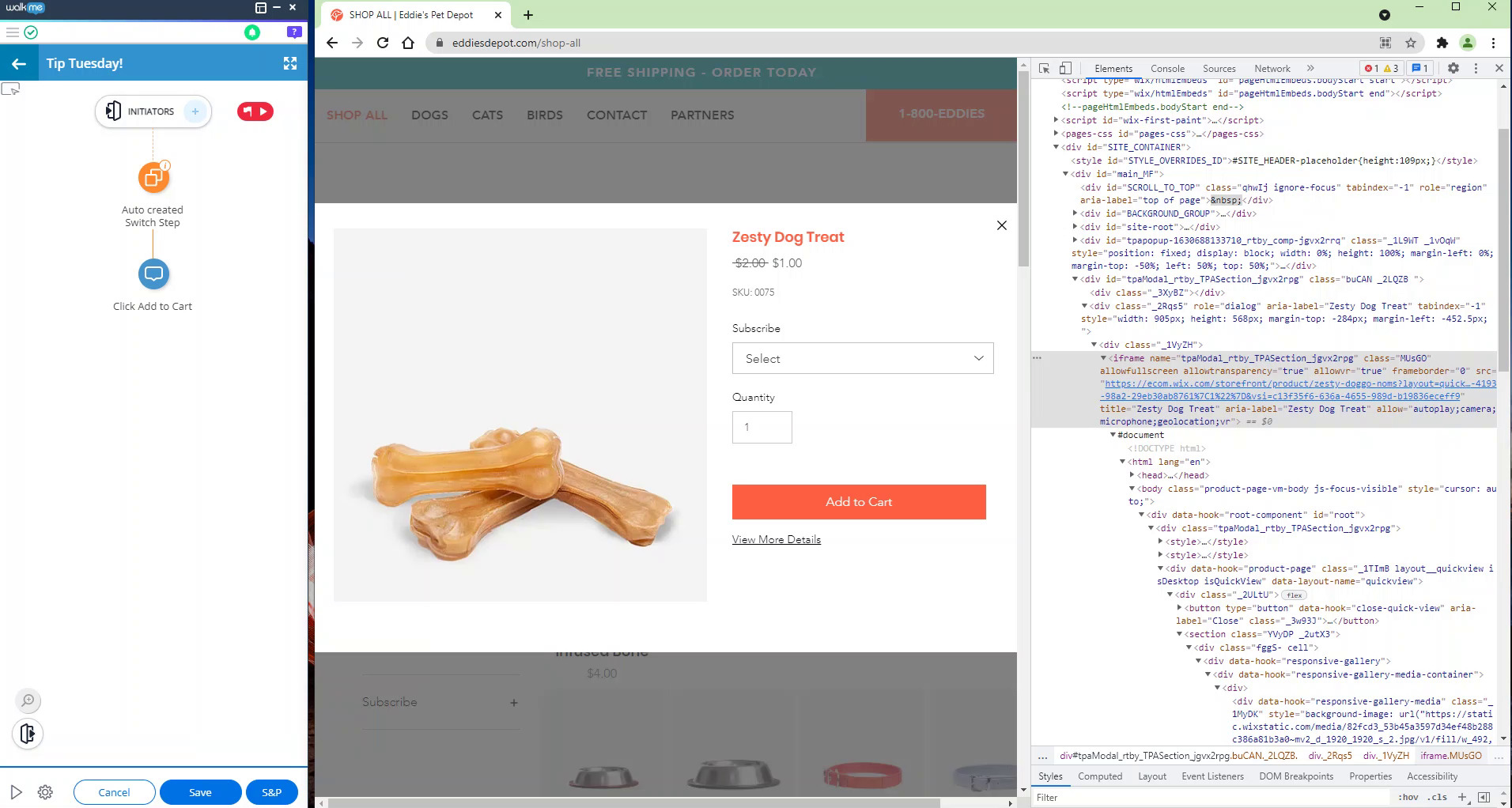
Identify an iFrame URL
How to build WalkMe content within Iframes
Customization
Add a SmartTip icon to a Balloon, Popup, and ShoutOut
Save space by adding SmartTips to your WalkMe content

Customization
Create Launchers with a dynamic width
Change the size of a Launcher depending on the size of an element on screen

Customization
How to Create a Placeholder Text Launcher
Create a placeholder text Launcher that will appear depending on whether a text box is empty or not

QA & Maintenance
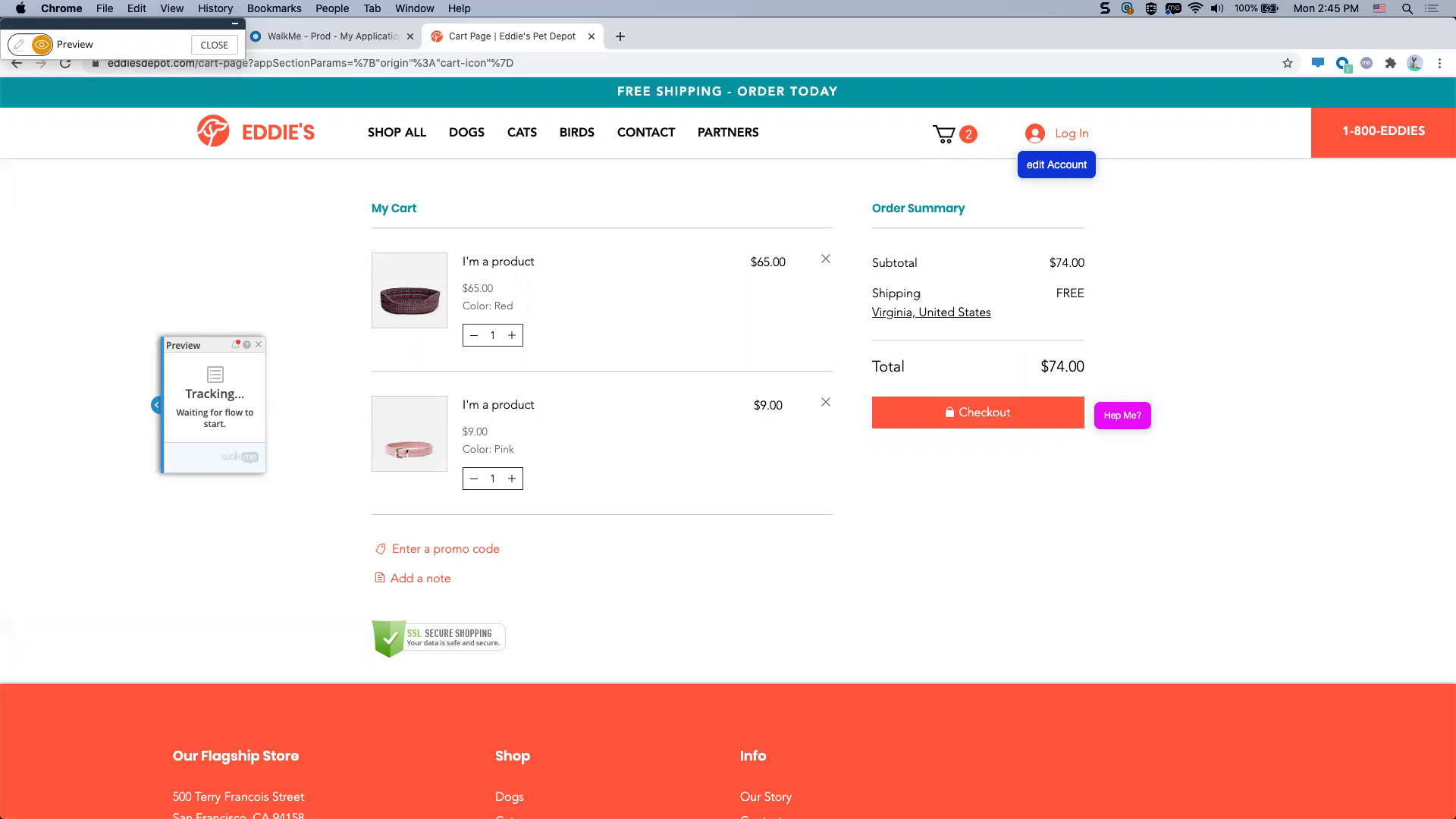
How to QA Invisible Launchers
After building an Invisible Launcher, learn how to perform quality assurance testing

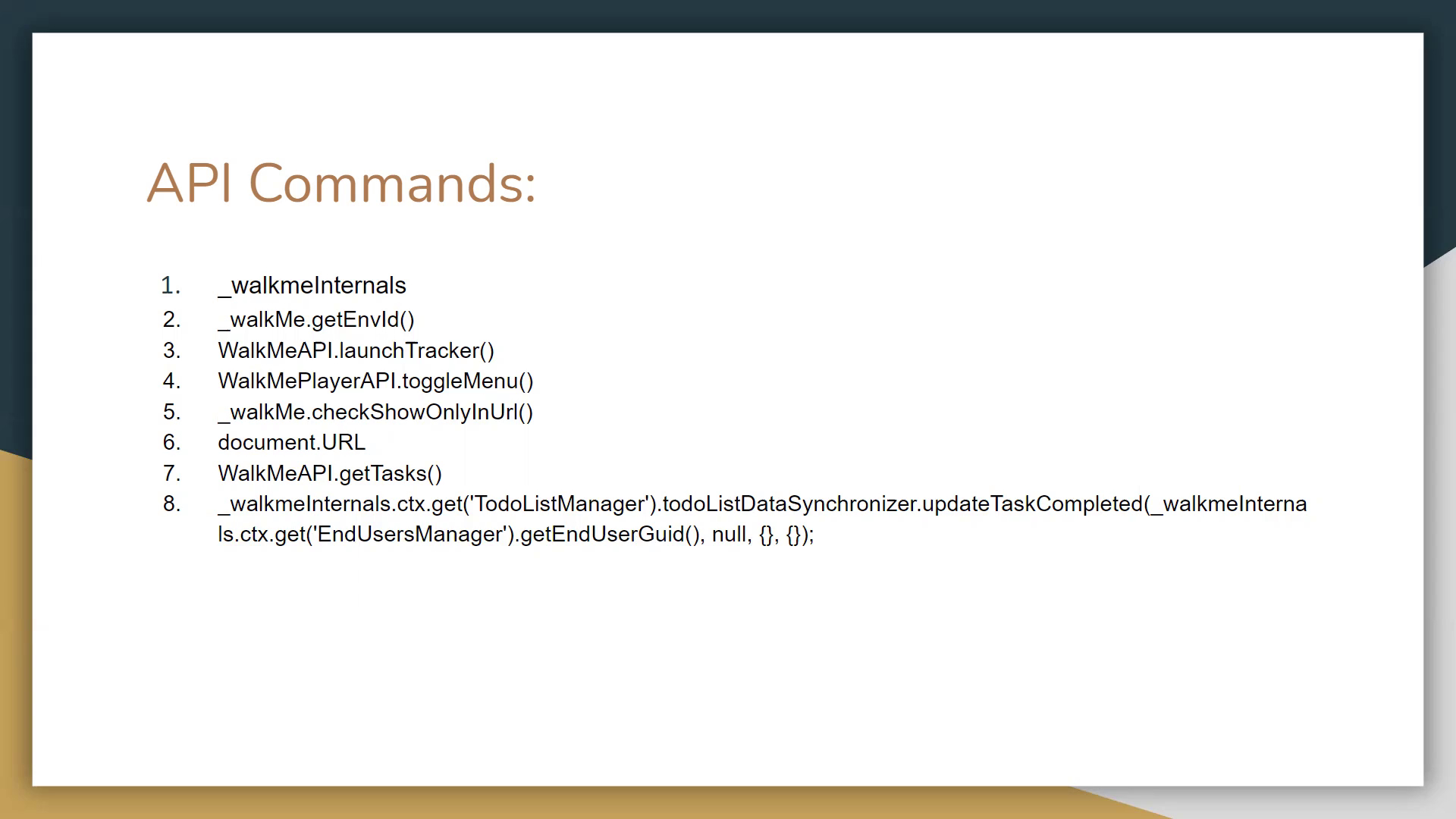
Advanced Tips
How to Use API Commands
Receive specific information from an application using API commands

Advanced Tips
How to Separate Multiple jQuery Selectors with a Comma
Use multiple jQuery selectors to ensure you point to the correct element

Advanced Tips
How to Remove the Widget from iFrames
Change display conditions to only show Widget in main window

Advanced Tips
How to Create a Session Counter
Create a session counter to perform custom replay and Auto Play rules for Smart Walk-Thrus and ShoutOuts

Advanced Tips
How to Personalize Dynamic Text using Regex
How to use Regex to personalize content

Customization
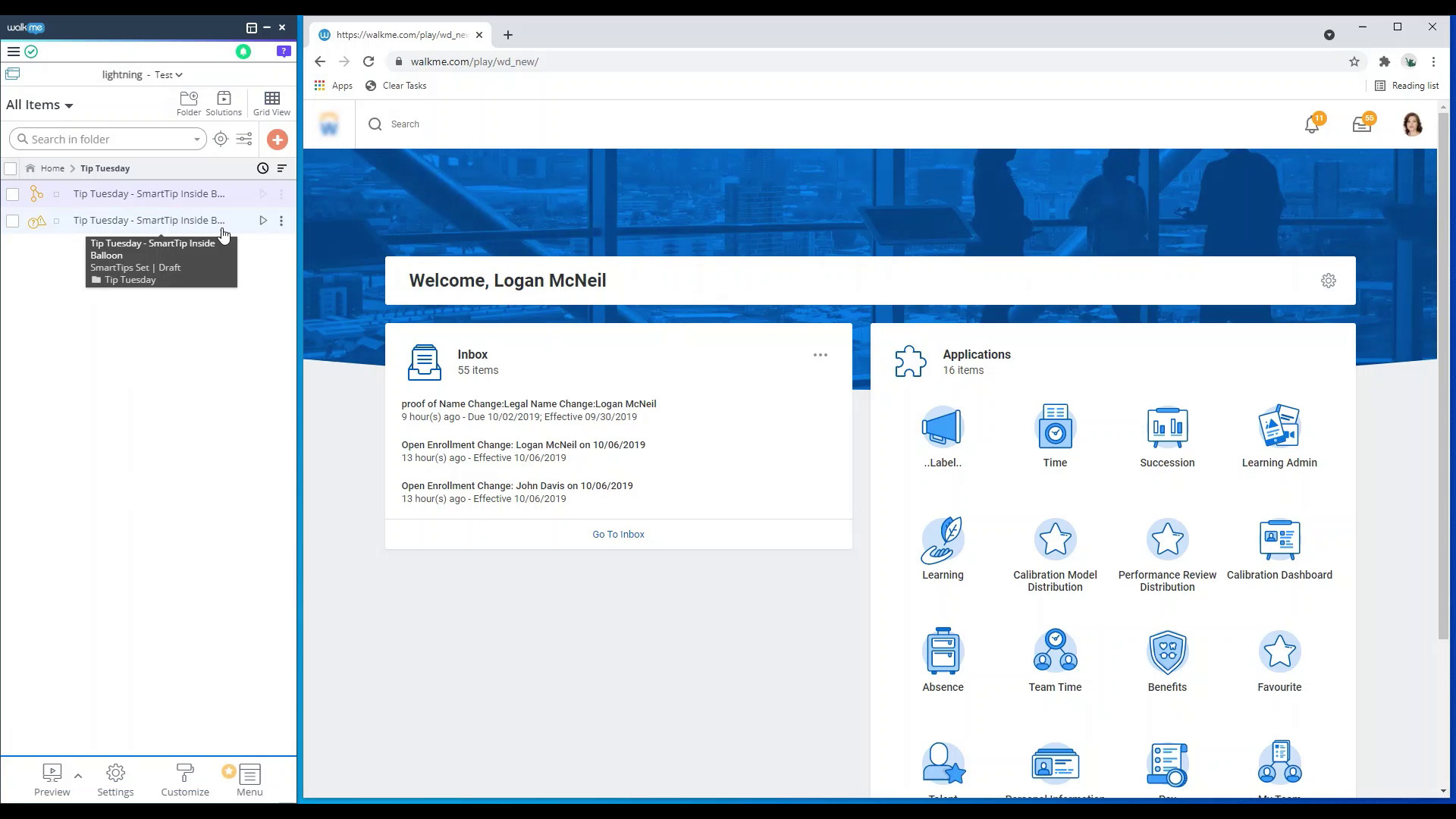
Add a SmartTip Inside a Smart Walk-Thru Balloon
Save text space by adding SmartTips inside your balloons

Advanced Tips
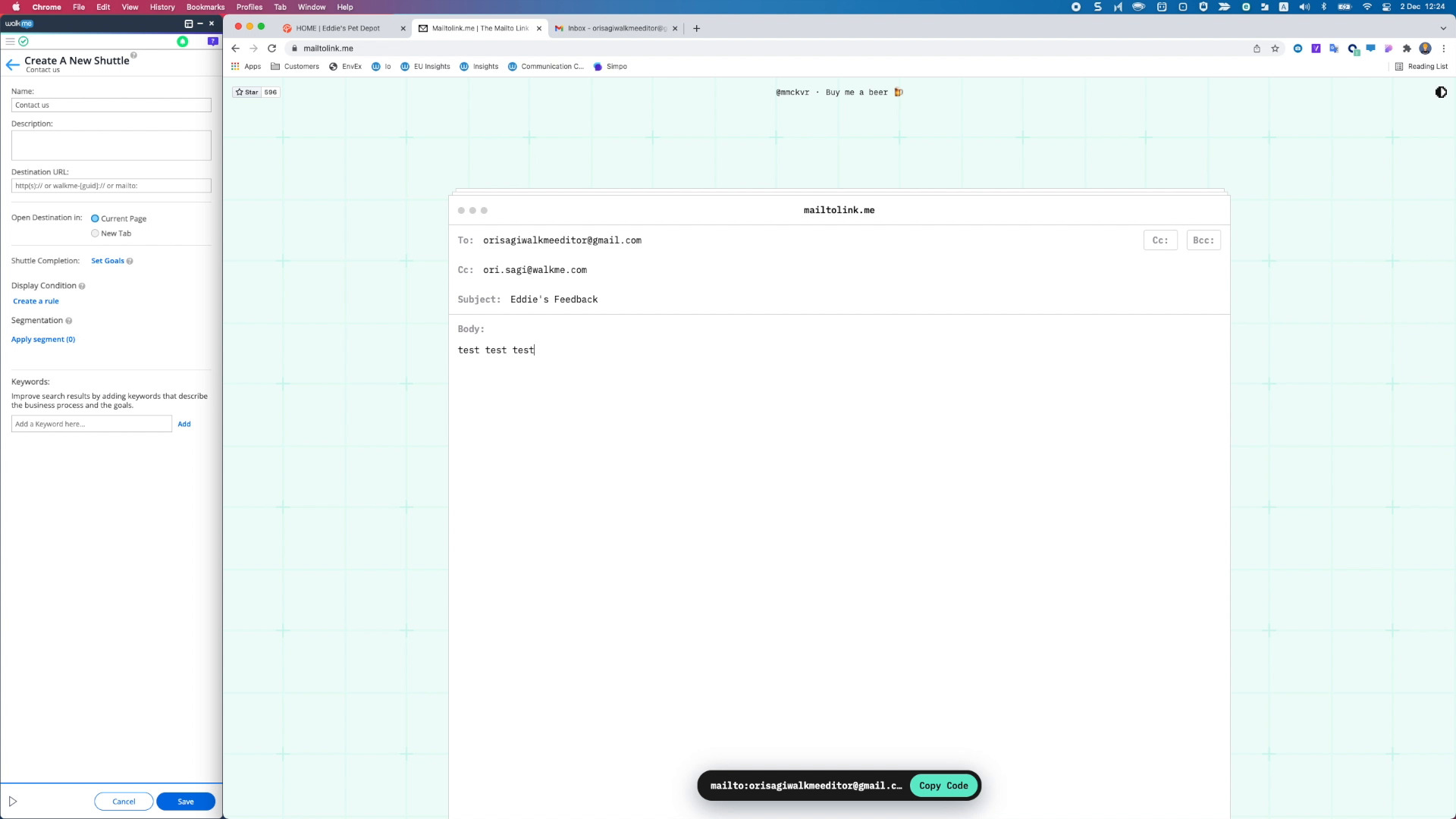
Use a Shuttle to Send an Email
Learn how to add Shuttles to your WalkMe content that will send an email

QA & Maintenance
How to QA the Widget and Player Menu
After building a Menu, learn how to perform quality assurance testing

Best Practices
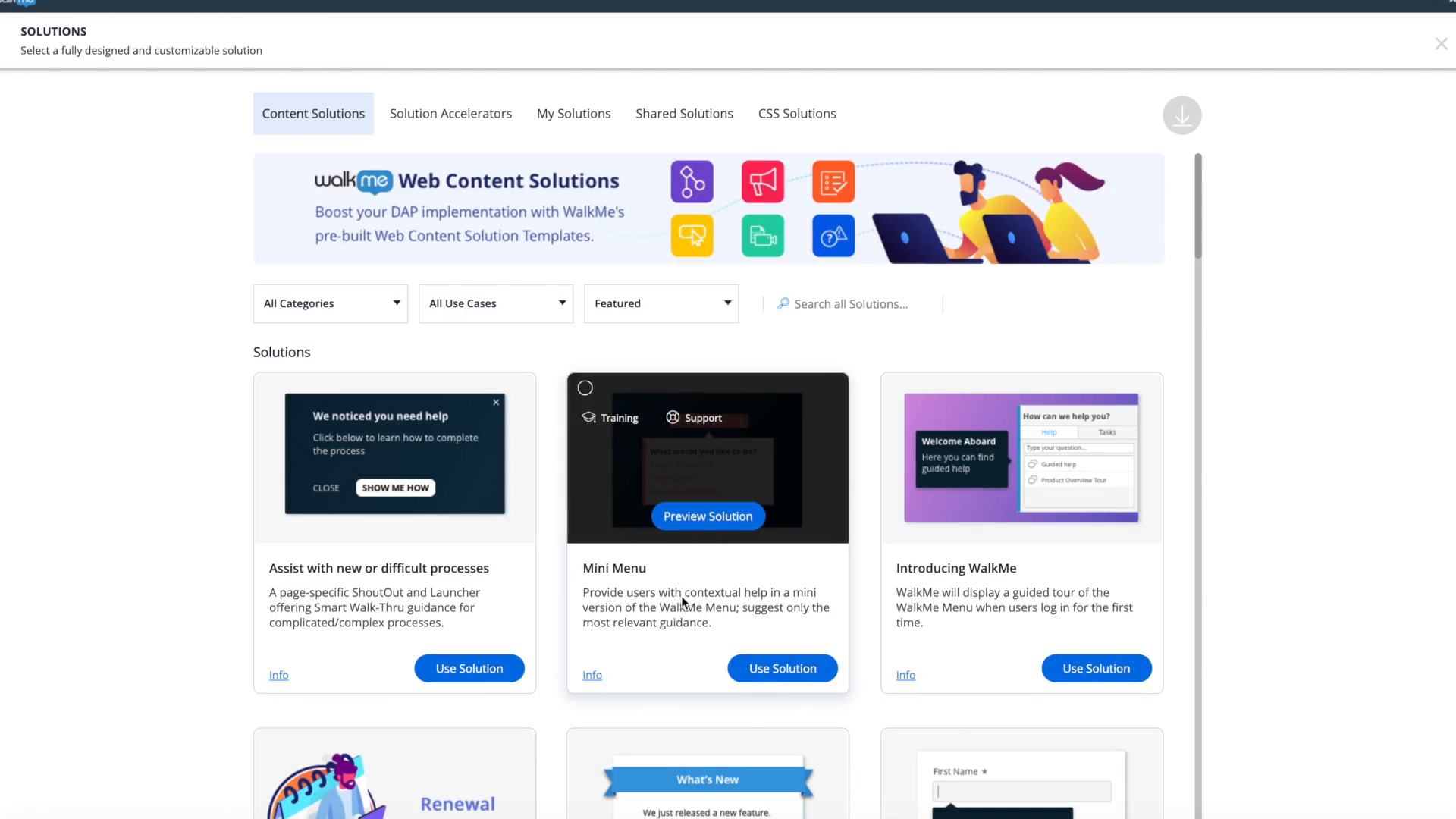
Use Solution Accelerators
Learn to quickly create content using pre-built templates

QA & Maintenance
How to QA a ShoutOut
After building a ShoutOut, learn to perform quality assurance testing

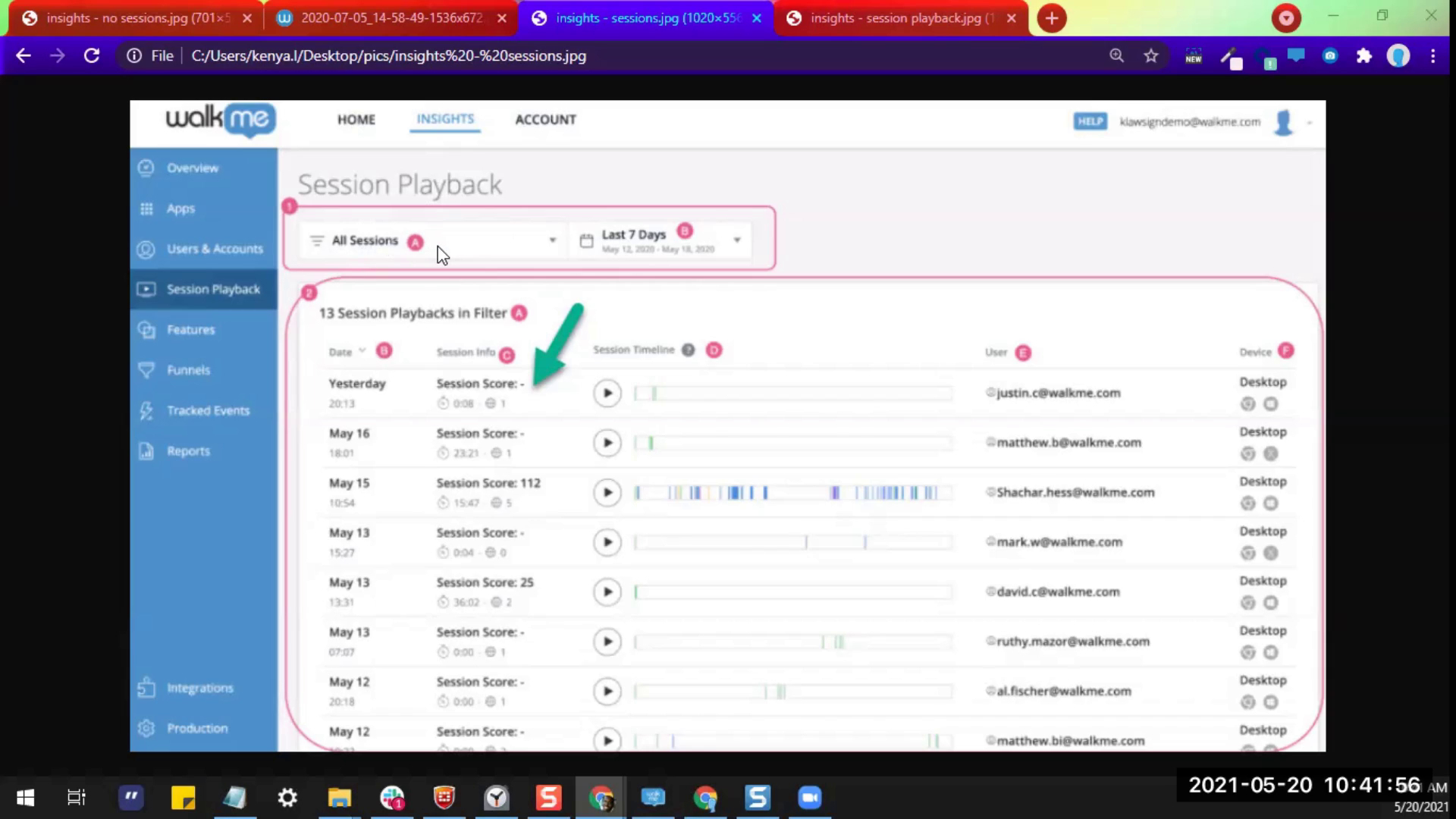
Data & Analytics
Session Playback
Learn how to see a video recreation of how users are interacting with your website

QA & Maintenance
Troubleshoot Content Not Appearing in the Menu
See how to troubleshoot when your items are not appearing in the Menu

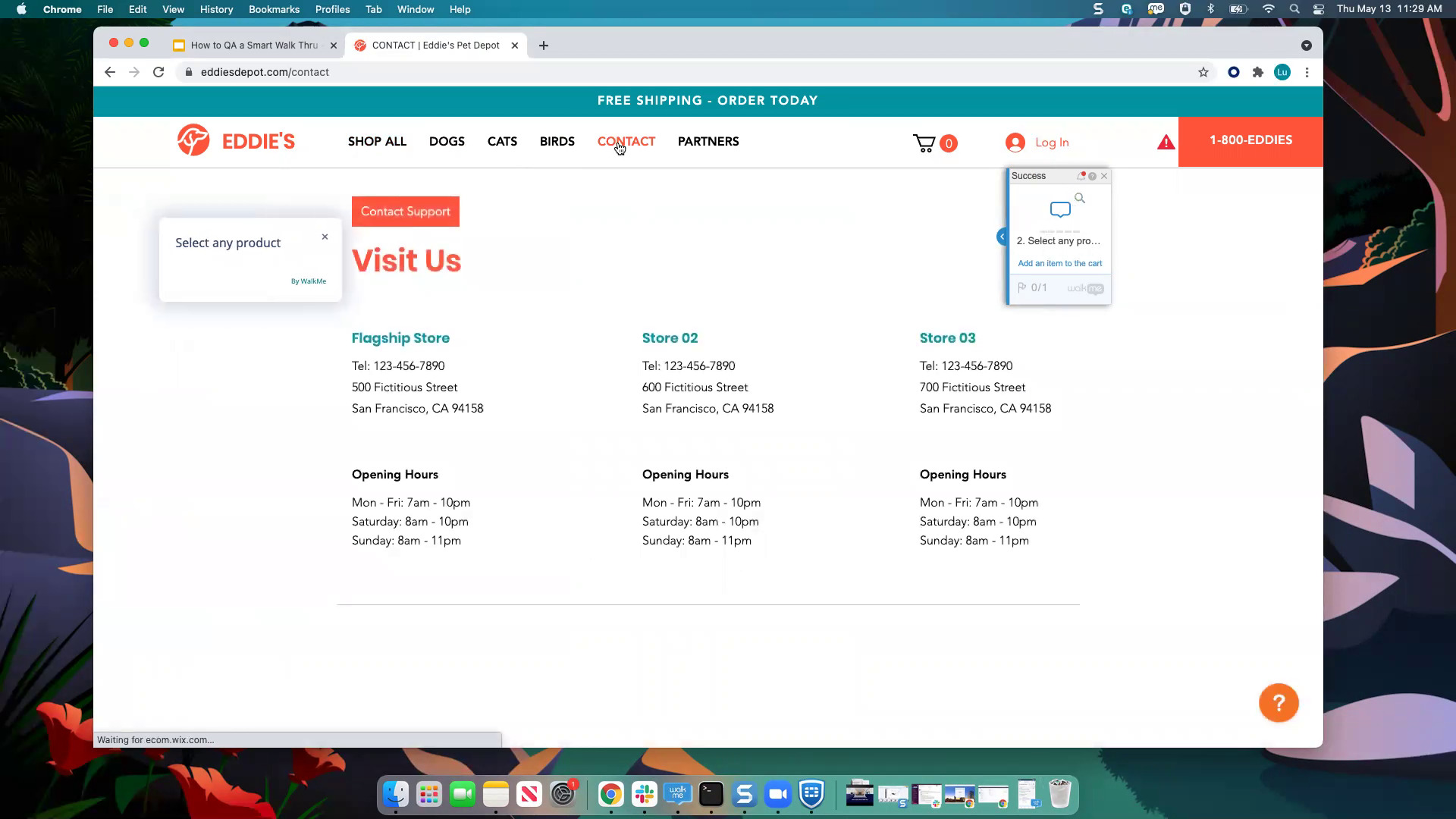
QA & Maintenance
How to QA a Smart Walk-Thru
After building a Smart Walk-Thru, learn how to perform quality assurance testing

Best Practices
Building Stable Smart Walk-Thrus for Unstable Websites
Learn how to build guidance on parts of a website that are in development

Data & Analytics
Use Insights to Improve Your WalkMe Content
Learn how to best utilize Insights to improve your WalkMe content
Customization
Create a Custom SmartTip Icon
Learn how to create a custom icon for your SmartTips

Data & Analytics
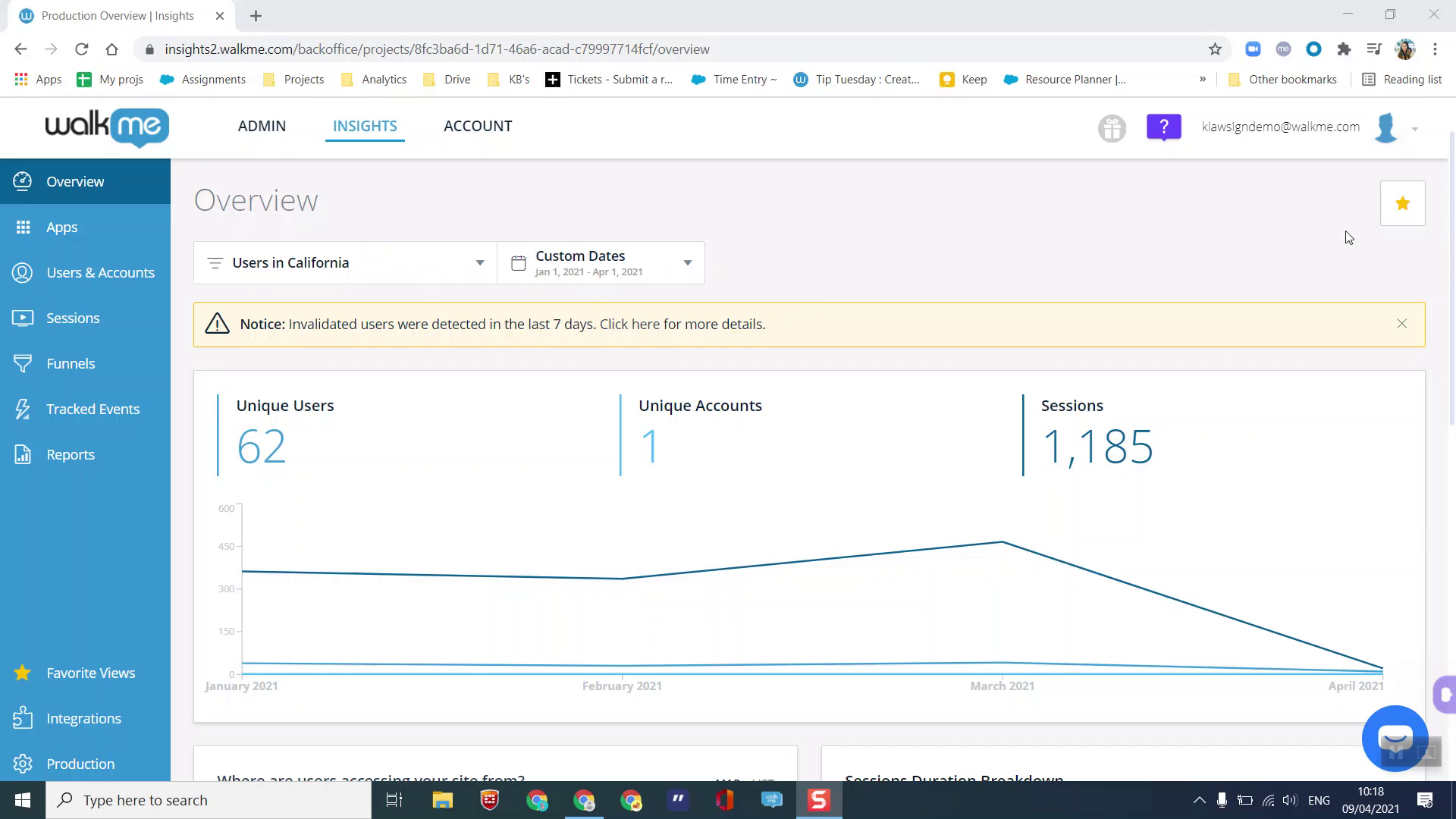
Use Insights Favorite Views
See how to set a favorite view for your Insights pages

Data & Analytics
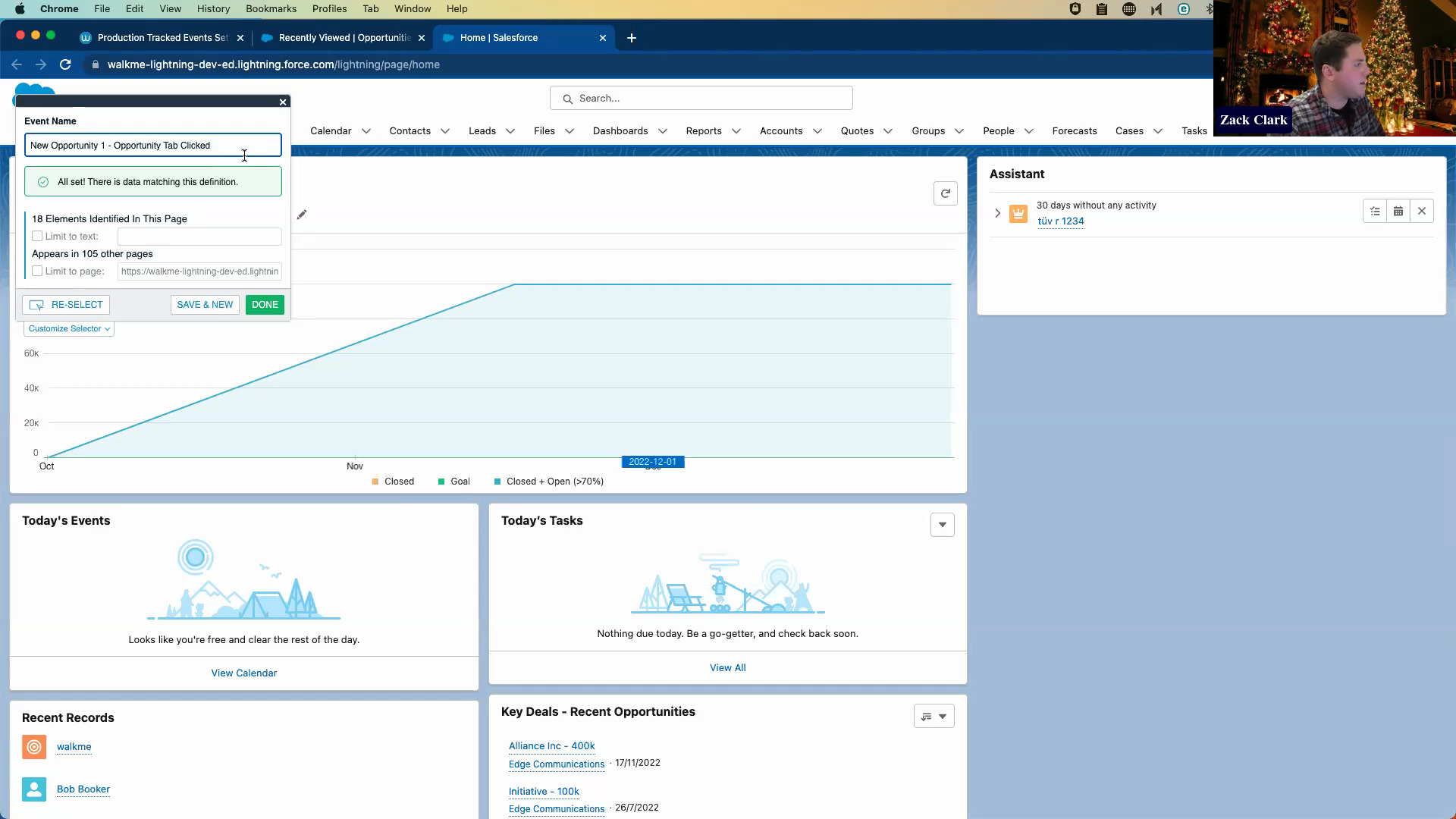
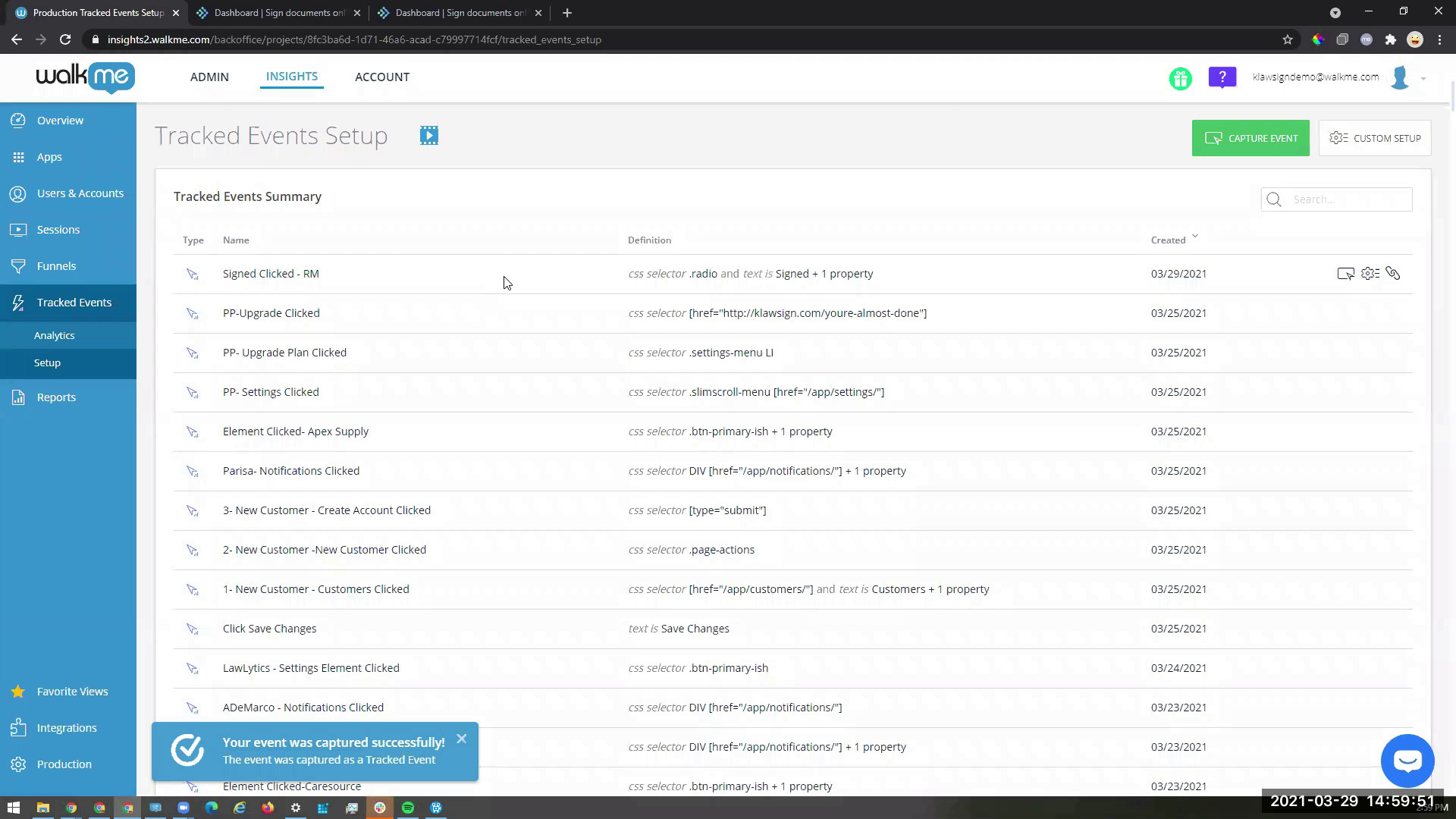
How to Capture a Tracked Event
Learn how to capture a Tracked Event in Insights

Advanced Tips
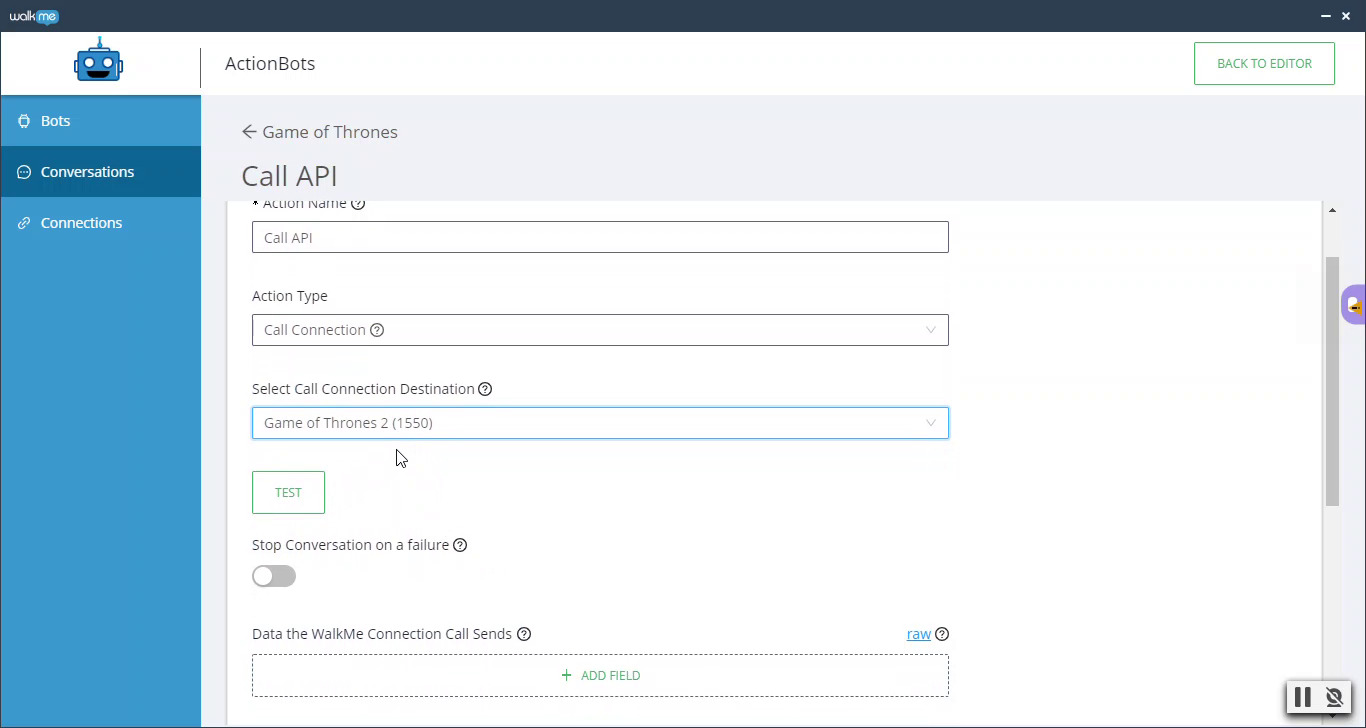
ActionBot API Call Connections
Learn how to set up Call Connections within ActionBot

QA & Maintenance
How to QA a Launcher
After building a Launcher, learn how to perform quality assurance testing

QA & Maintenance
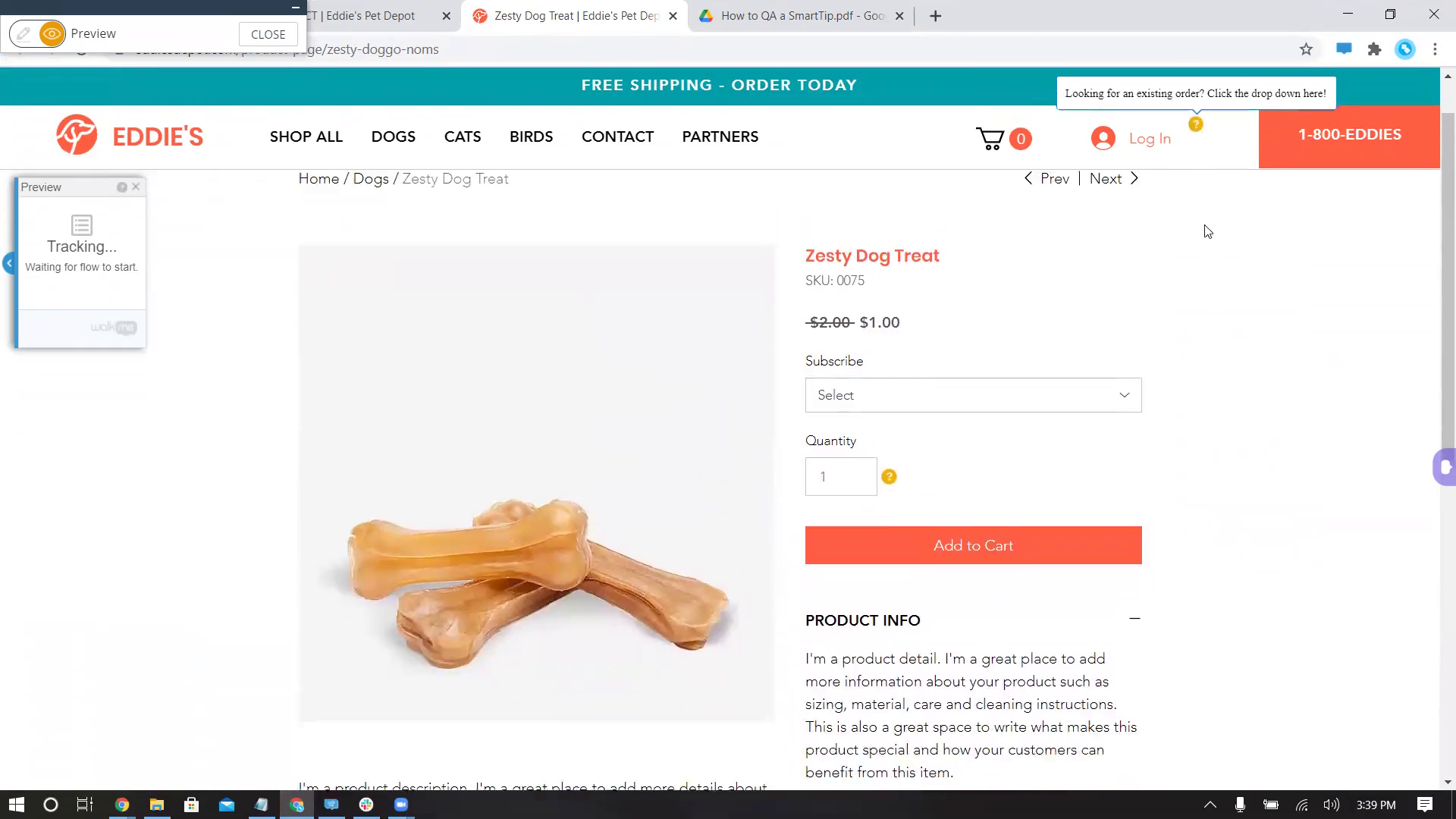
How to QA a SmartTip
After building a SmartTip, learn how to perform quality assurance testing

Advanced Tips
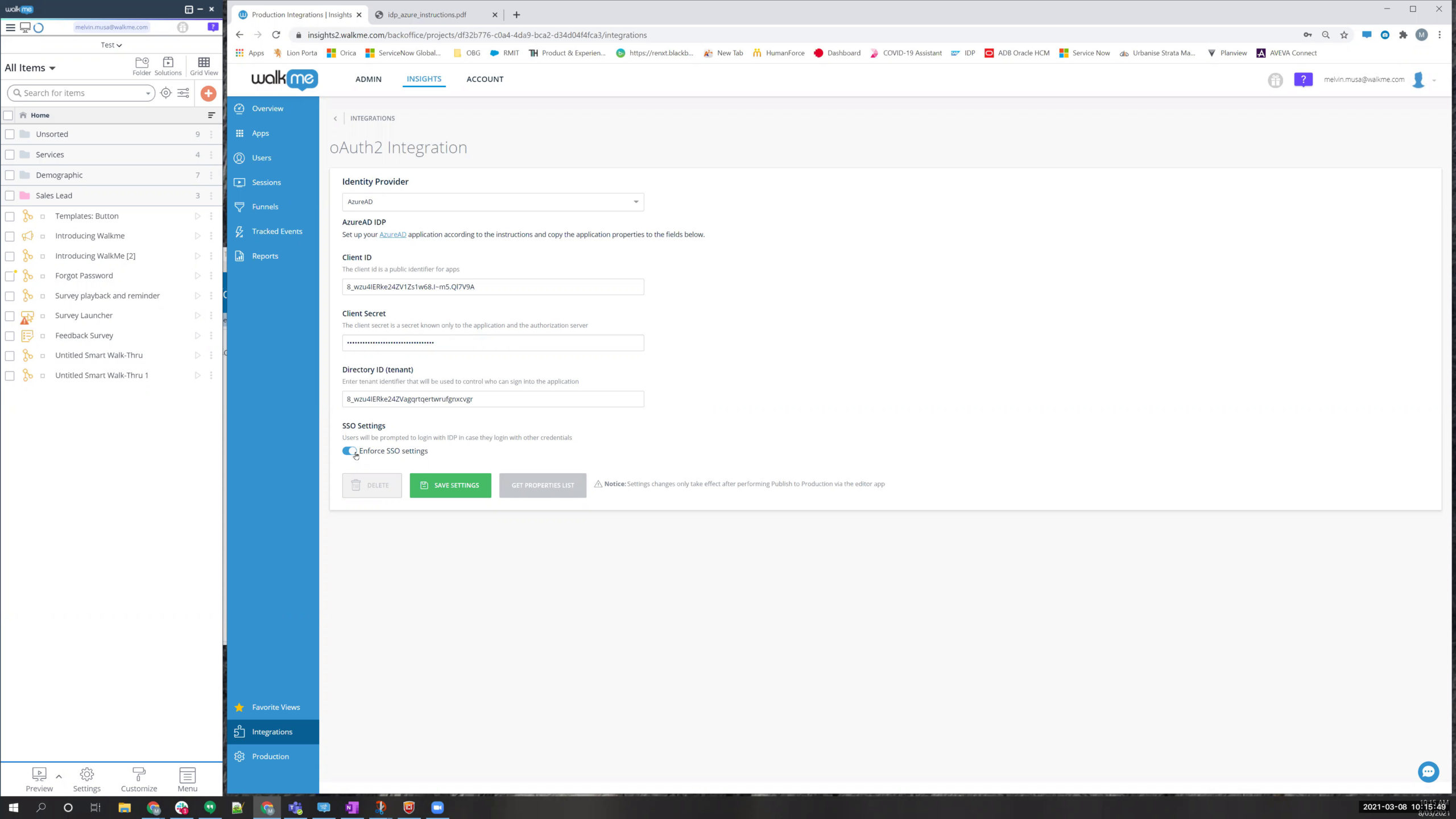
IDP Integration
Learn how to integrate an Identity Provider for authentication

Data & Analytics
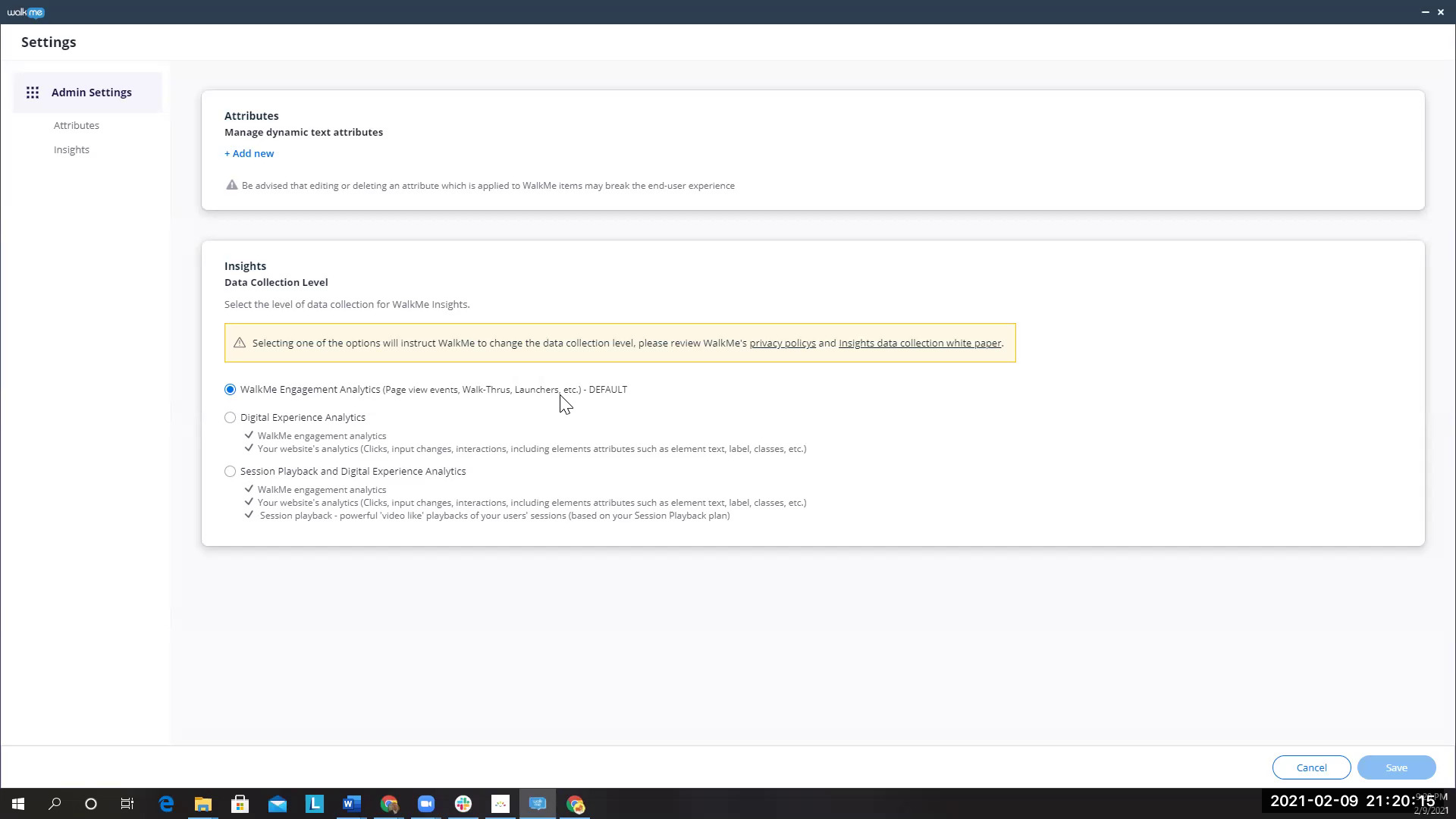
Why You See 0 in DXA Tracked Event Data
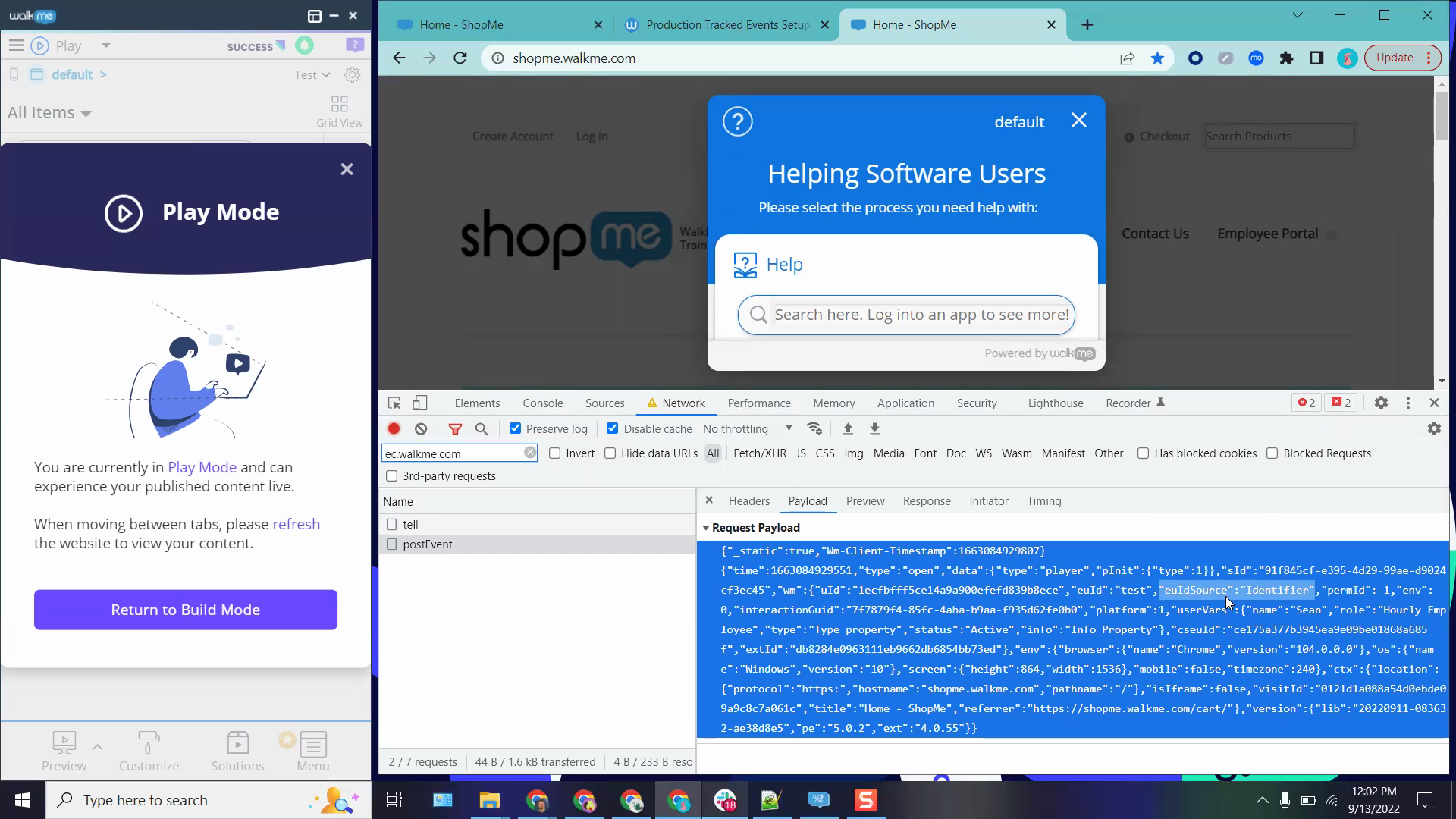
Once you have DXA turned on, learn why you may see 0 in Tracked Events data

Best Practices
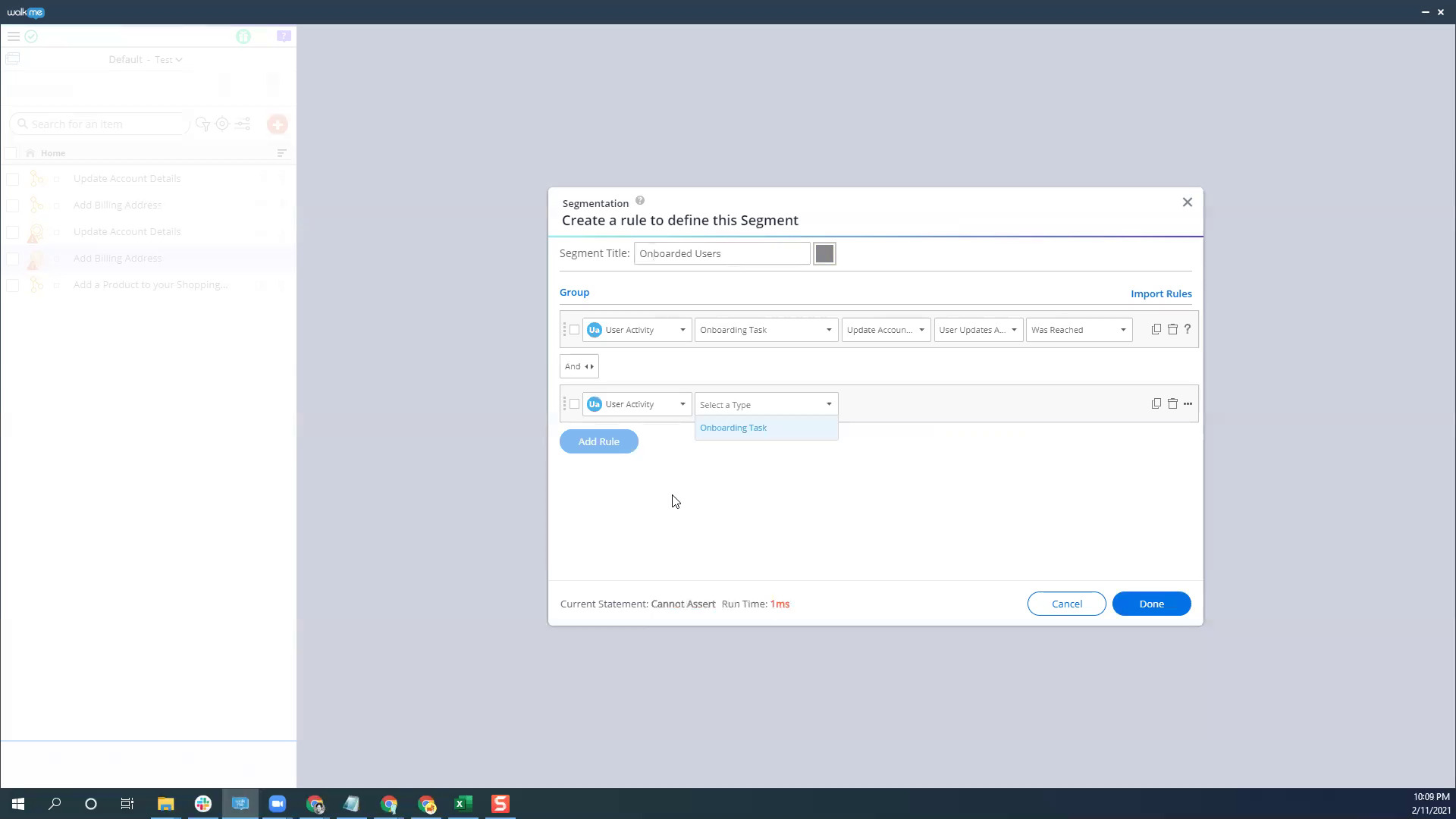
Use Onboarding Tasks to Segment WalkMe Content
Learn how to show content only to users who have completed Onboarding Tasks

Data & Analytics
How to Enable DXA
Learn how to enable Digital Experience Analytics in Insights

Advanced Tips
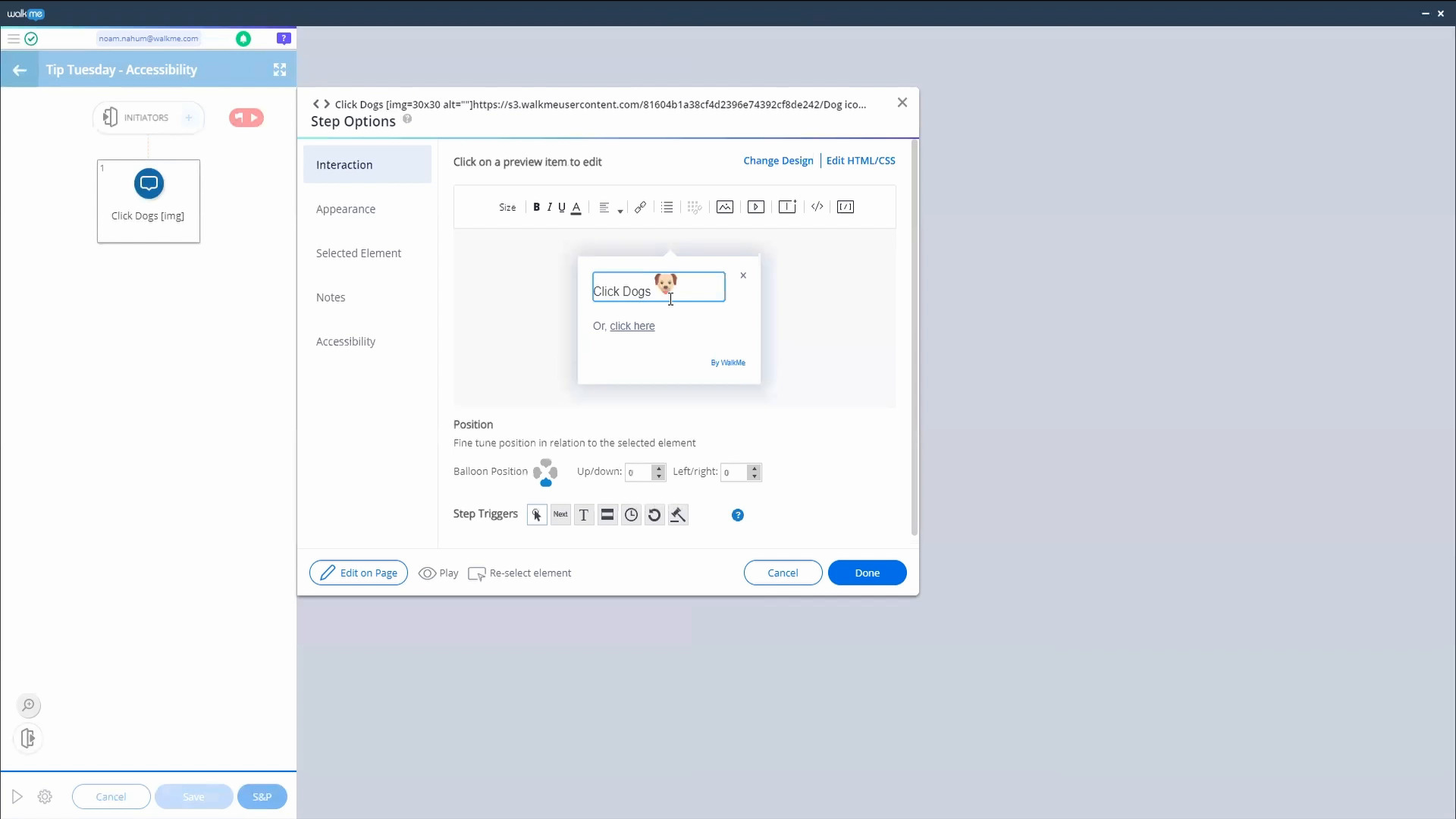
Create a WalkMe Mascot
Learn how to add fun to your builds with a custom WalkMe mascot

QA & Maintenance
Why Do Only Some Steps Have a Back Button?
Learn why some Smart Walk-Thrus have a Back button and others do not

Advanced Tips
Compare Values of Elements
Learn how to compare the value of a site element against a predefined value

Best Practices
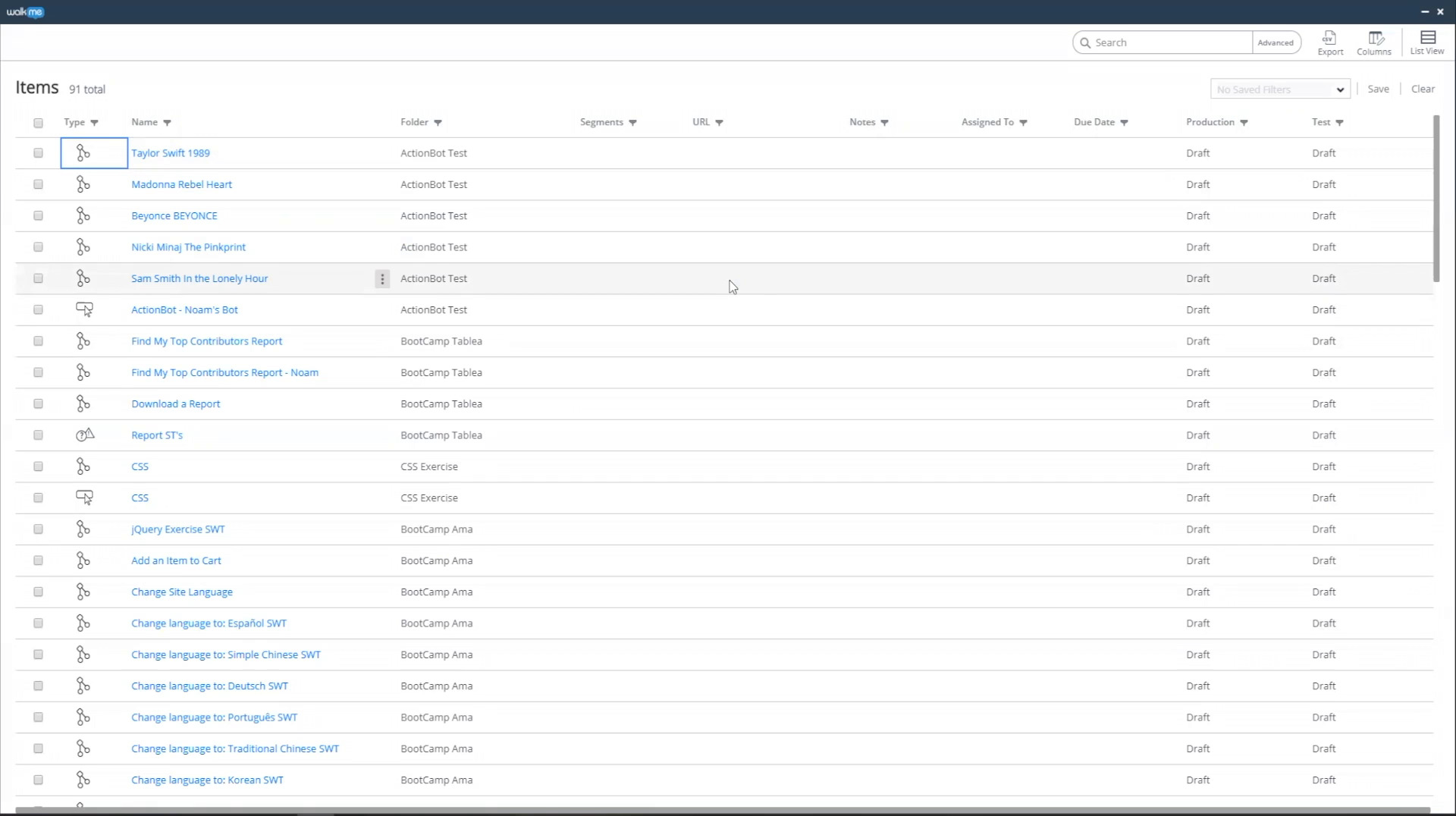
Use Grid View and Advanced Search
See how to manage content in the Editor using Grid View and Advanced Search

Advanced Tips
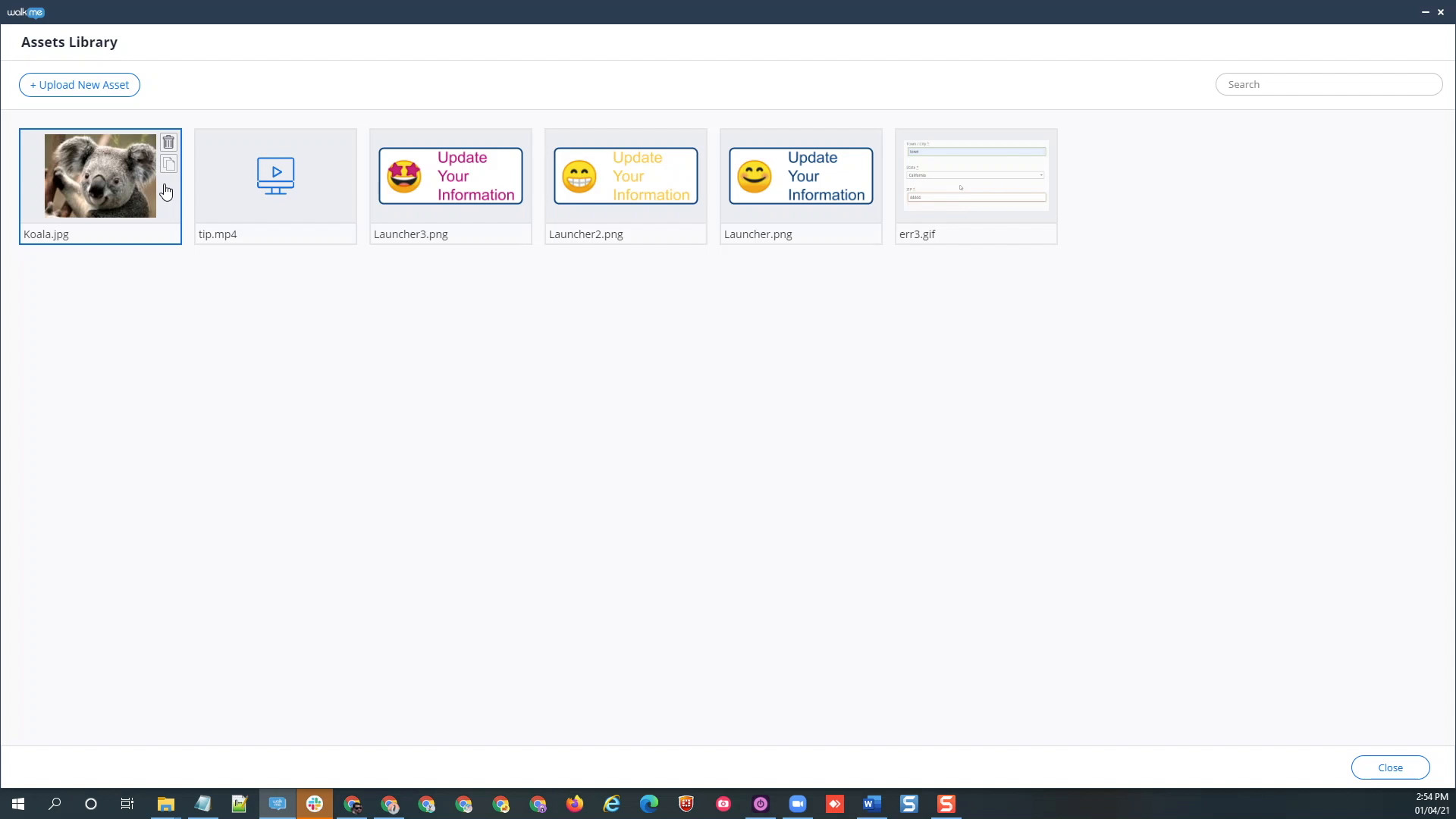
How to Use the Assets Library
Learn how to upload and manage your own images and gifs to the Assets Library

Customization
Create ShoutOuts without Borders
Learn how to create "out of the box" ShoutOuts

Advanced Tips
BB Code
See how to use BB Code to format and customize your WalkMe implementations

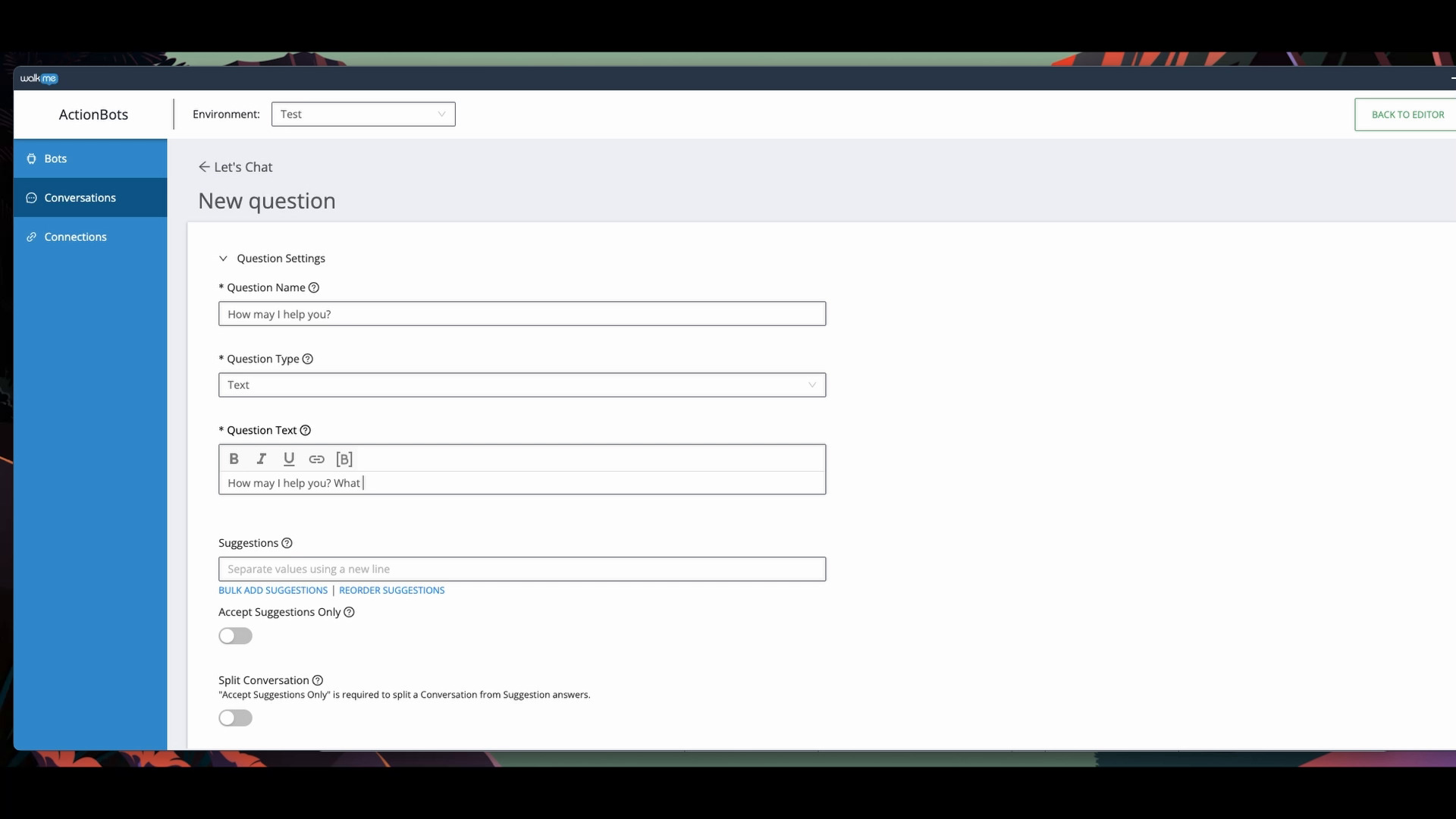
Best Practices
Build an ActionBot Conversation
Learn how to create a conversation in ActionBot

Advanced Tips
Bulk Fixes with Ease
How to make adjustments to multiple WalkMe elements

Customization
Building a Table in a Balloon
How to use BBCode to create tables in your WalkMe content

Advanced Tips
Locate and Use Variables
Learn how to locate and use variables in your WalkMe build

Advanced Tips
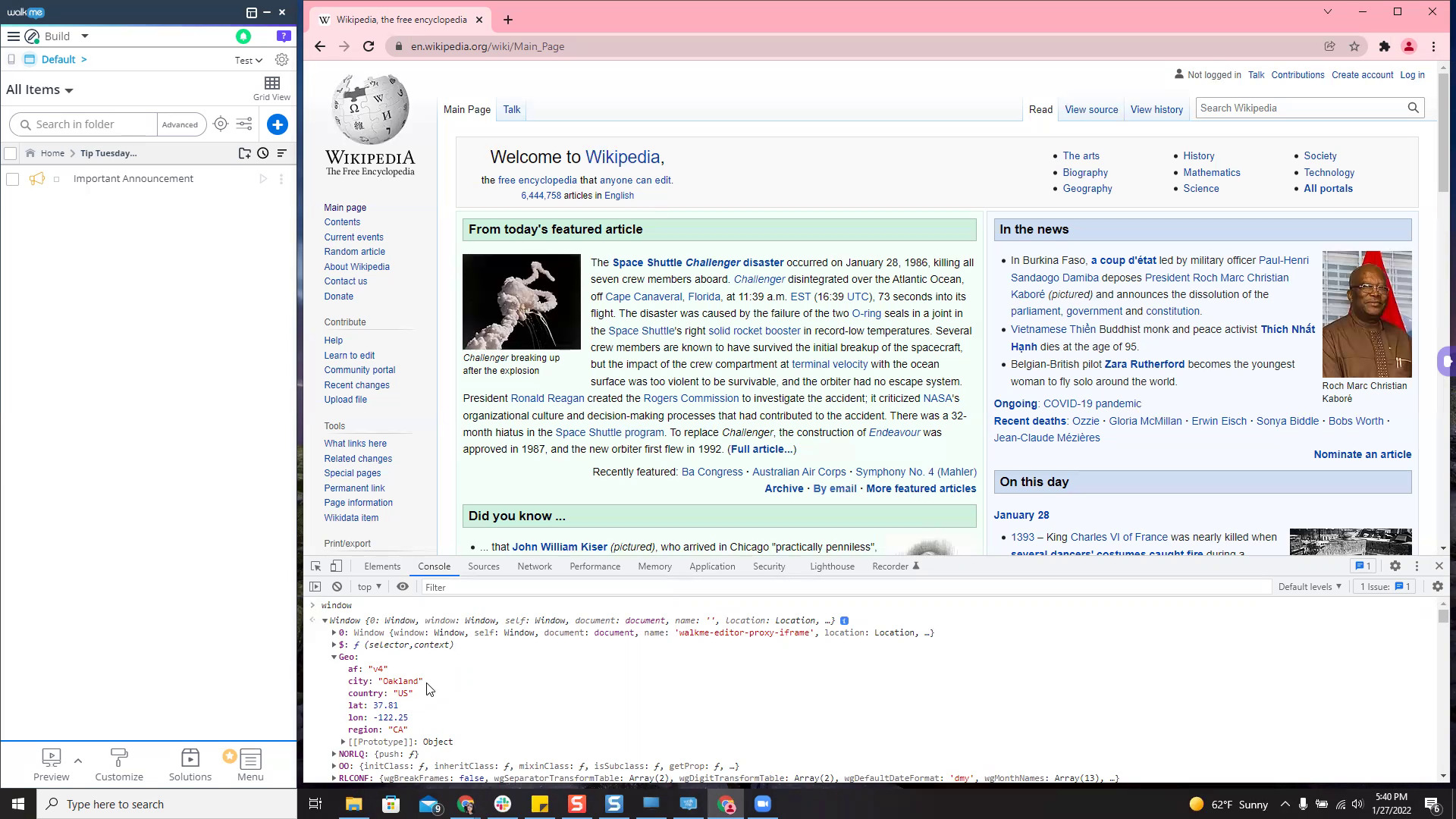
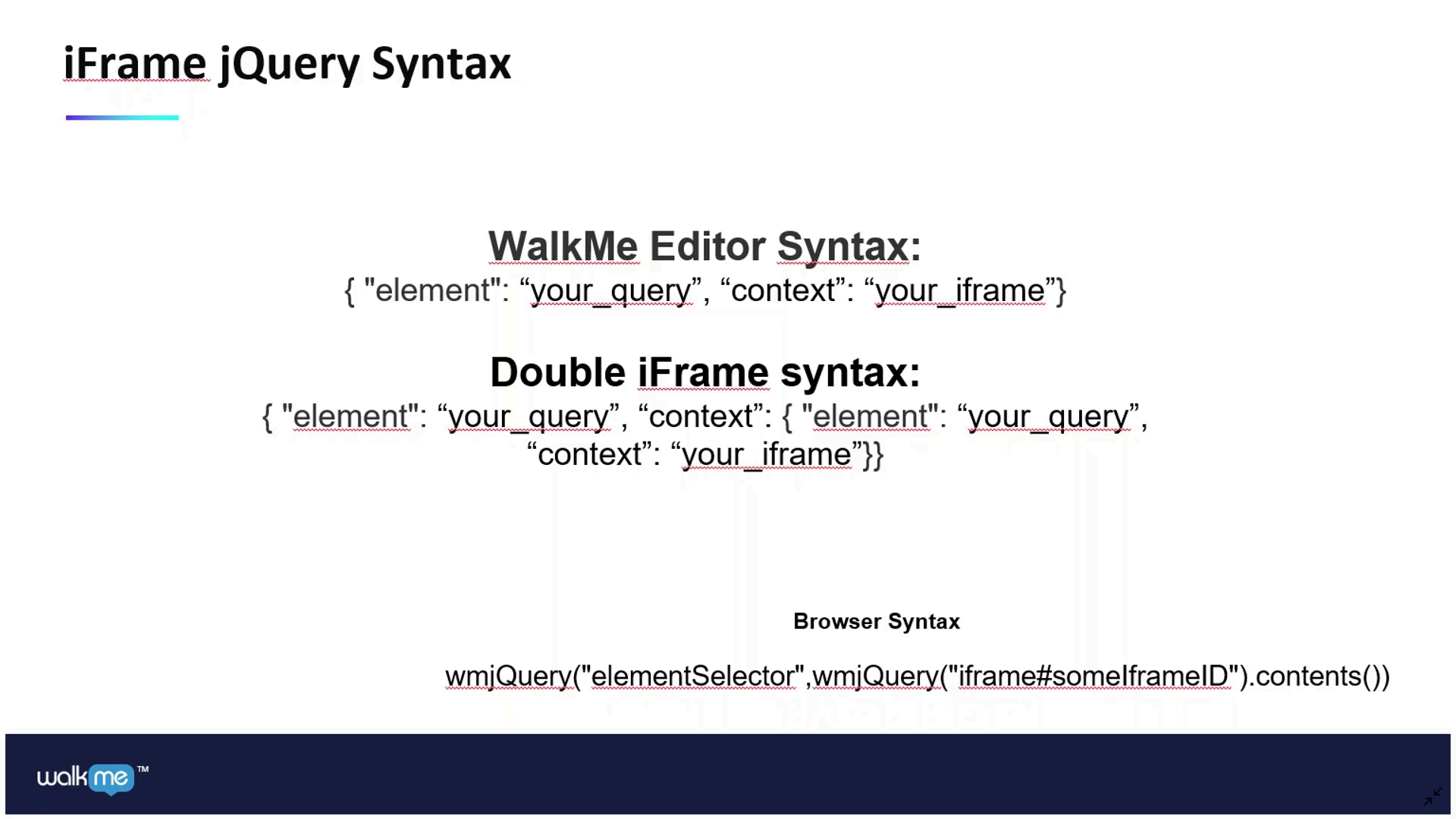
iFrame jQuery Masterclass
How to use jQuery within an iFrame

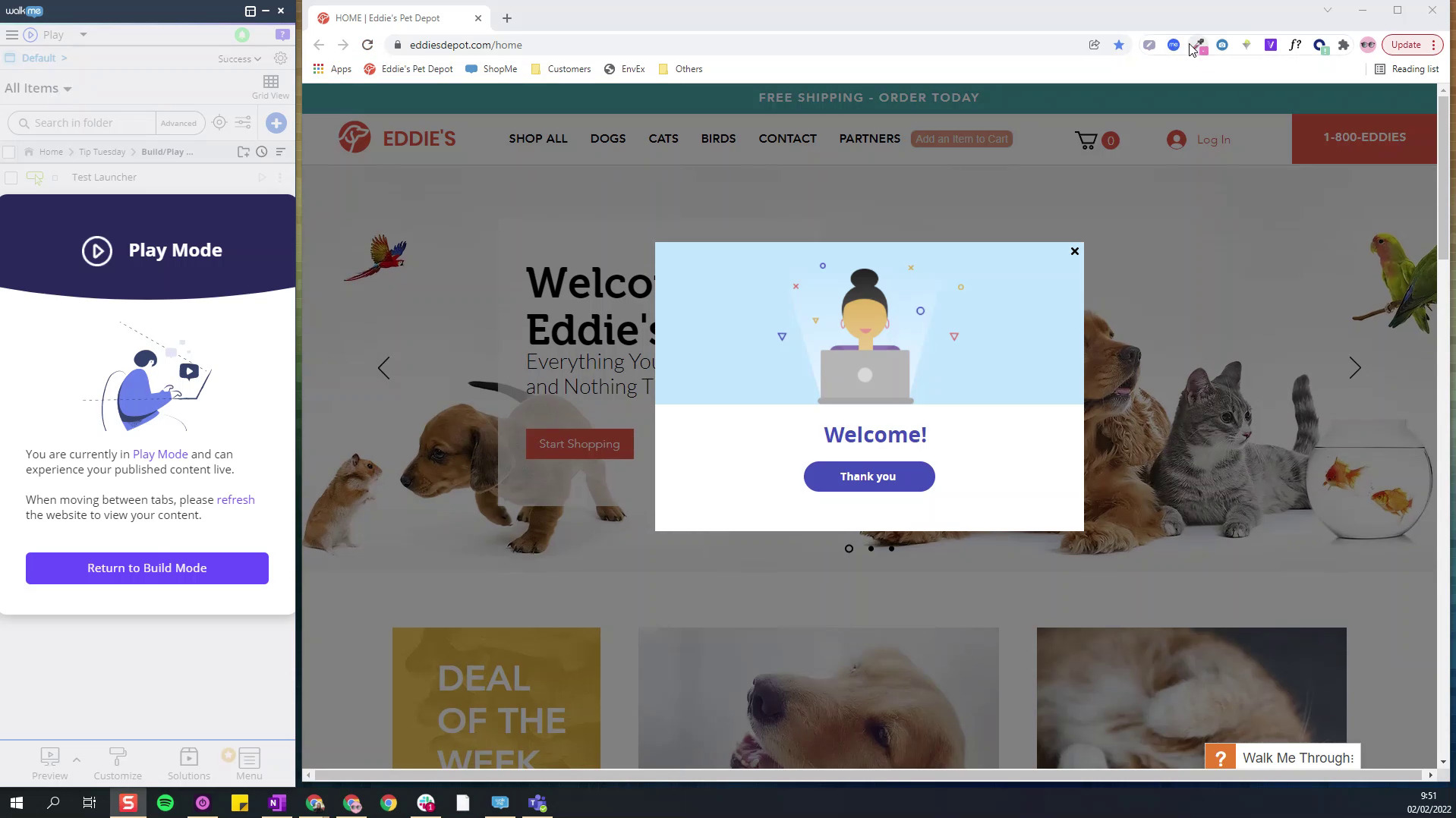
Best Practices
Build and Play Mode Selector
View and test published content without switching browsers

Data & Analytics
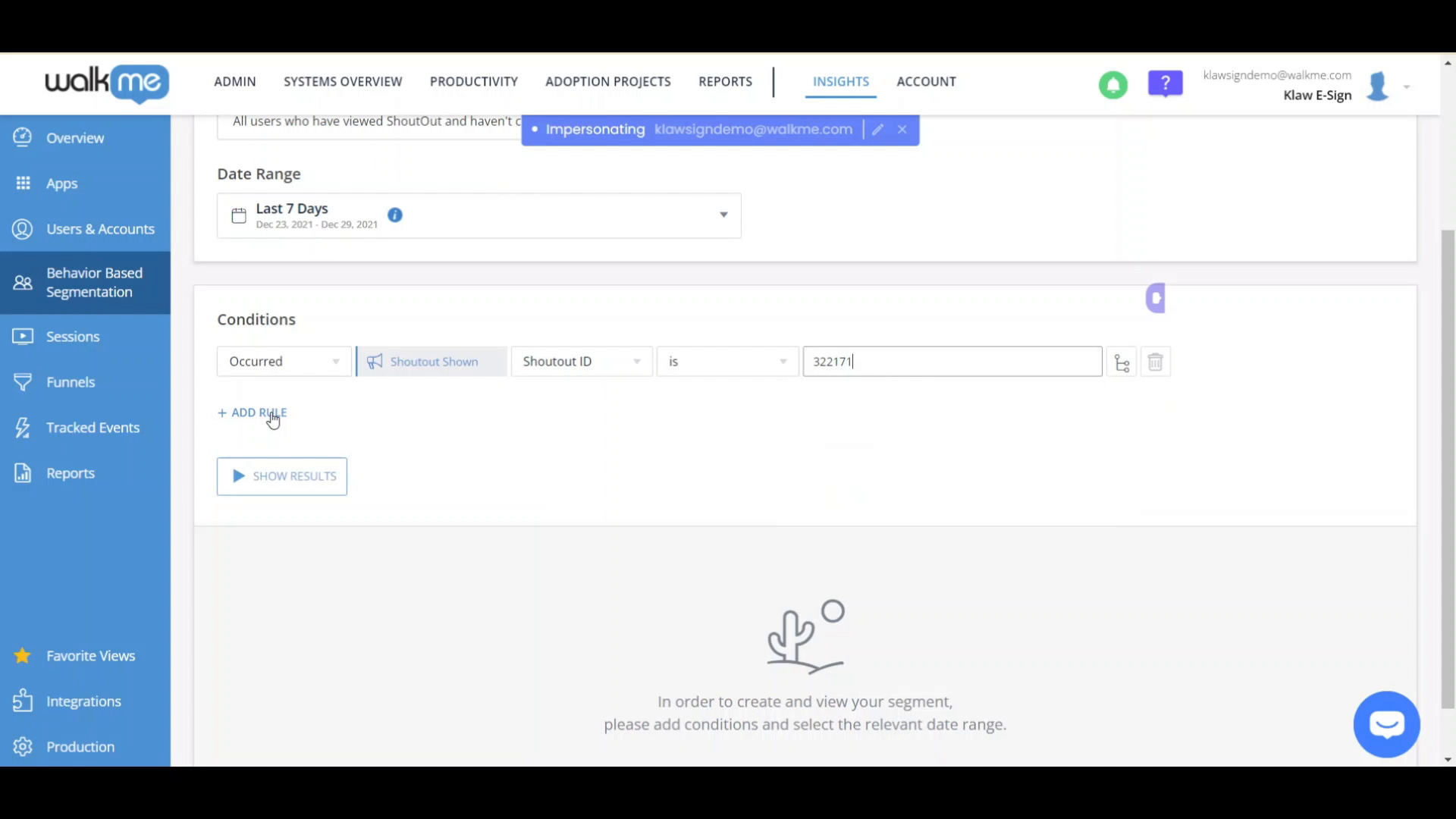
Behavior Based Segmentation
Target users using real WalkMe analytics data

Customization
Text Styling for WalkMe Surveys using BBCode
Become a pro at styling Survey text using BBCode

Data & Analytics
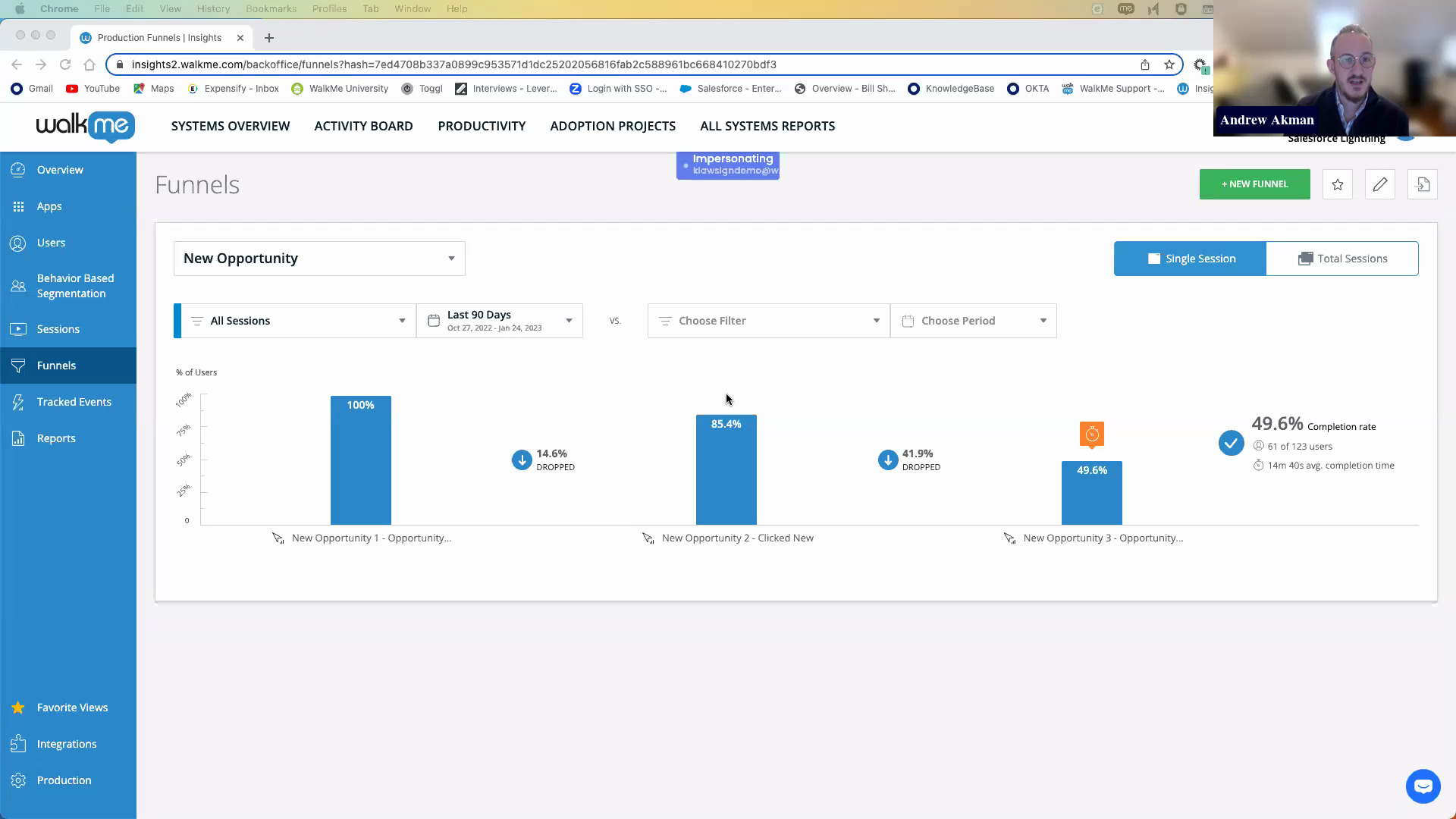
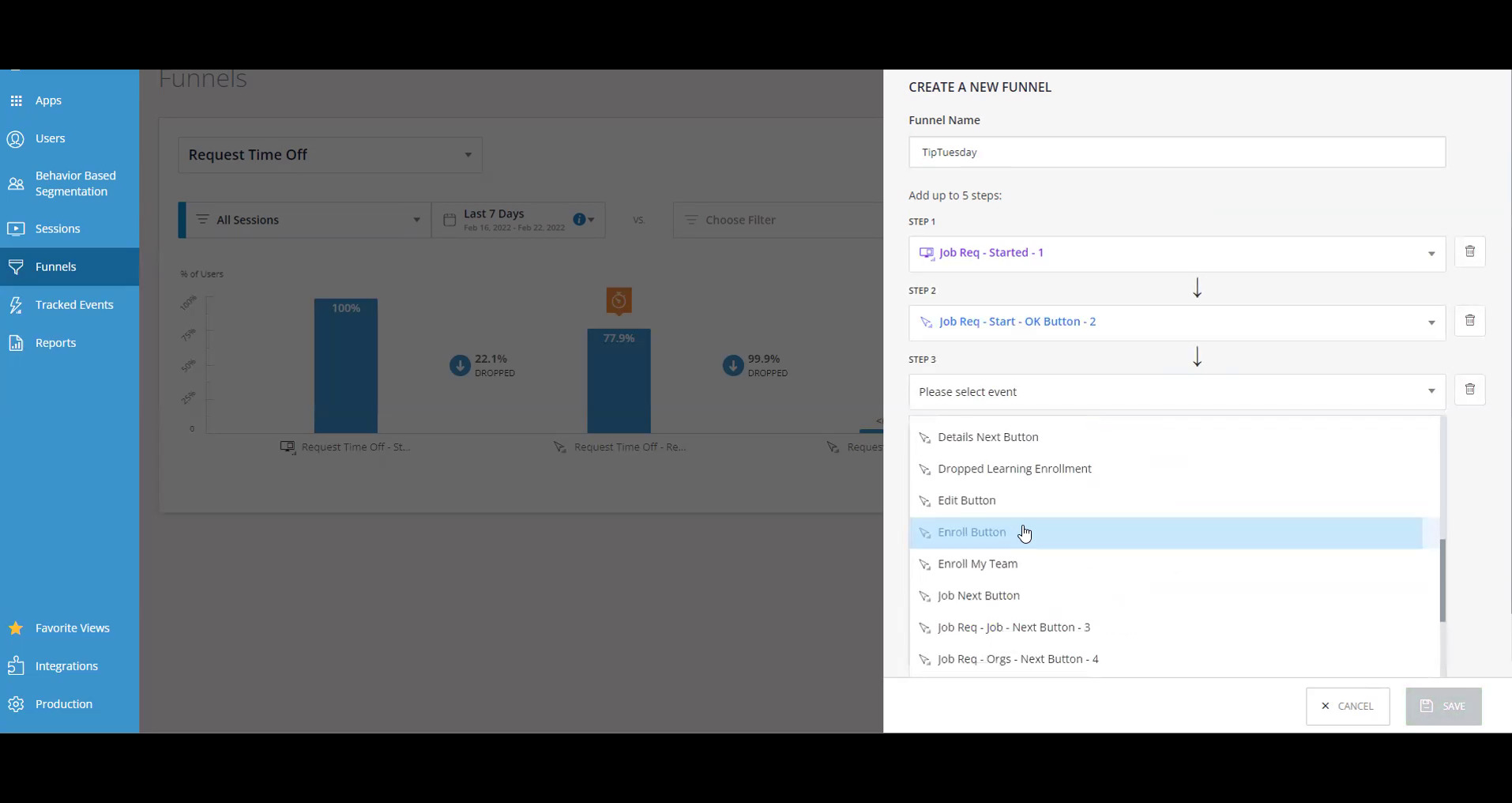
Create Funnels in Insights
Create Funnels to track how users progress through a sequence of events

Data & Analytics
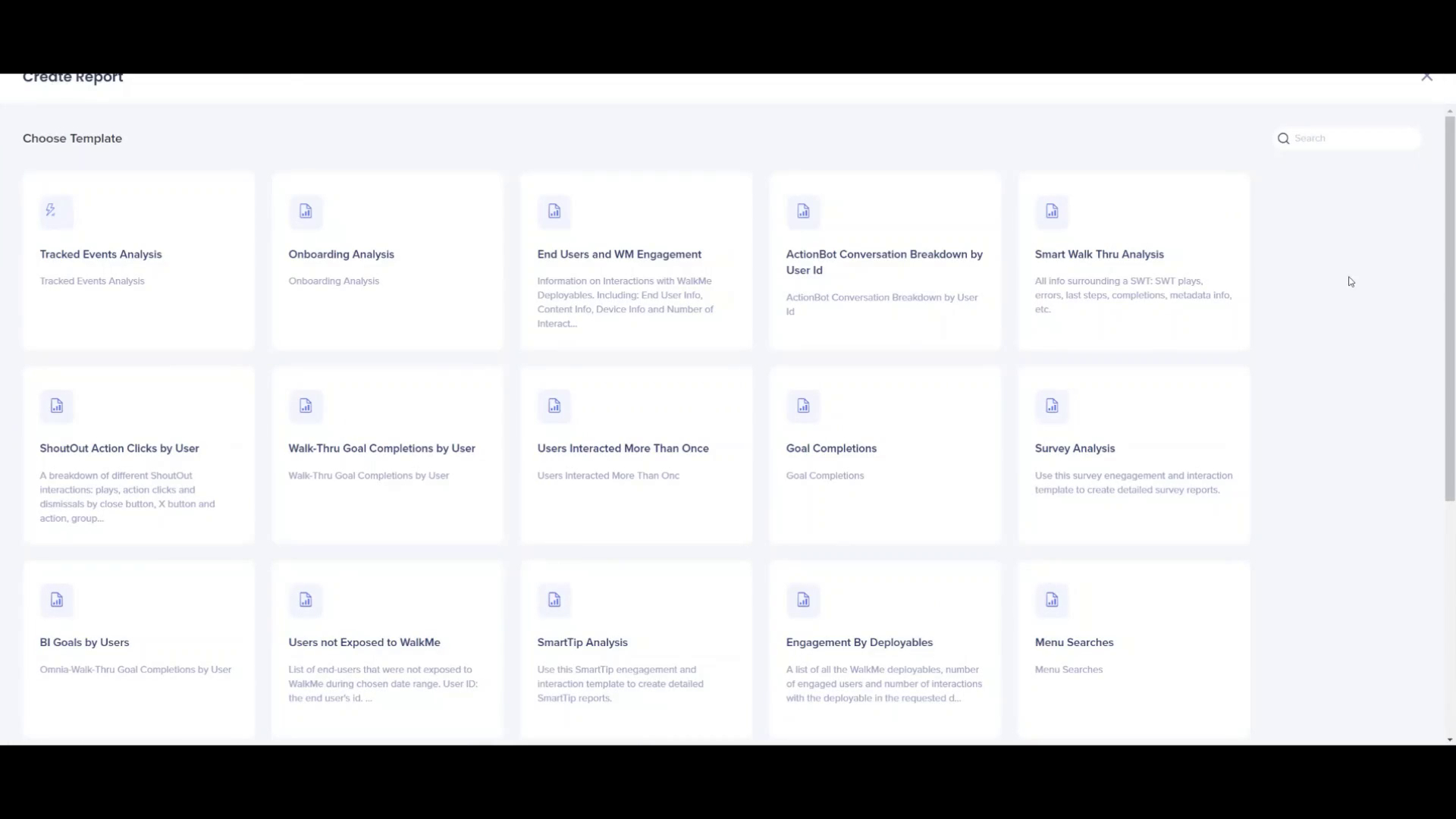
Getting to Know the Report Builder
Learn how to create customized reports with the Report Builder

Best Practices
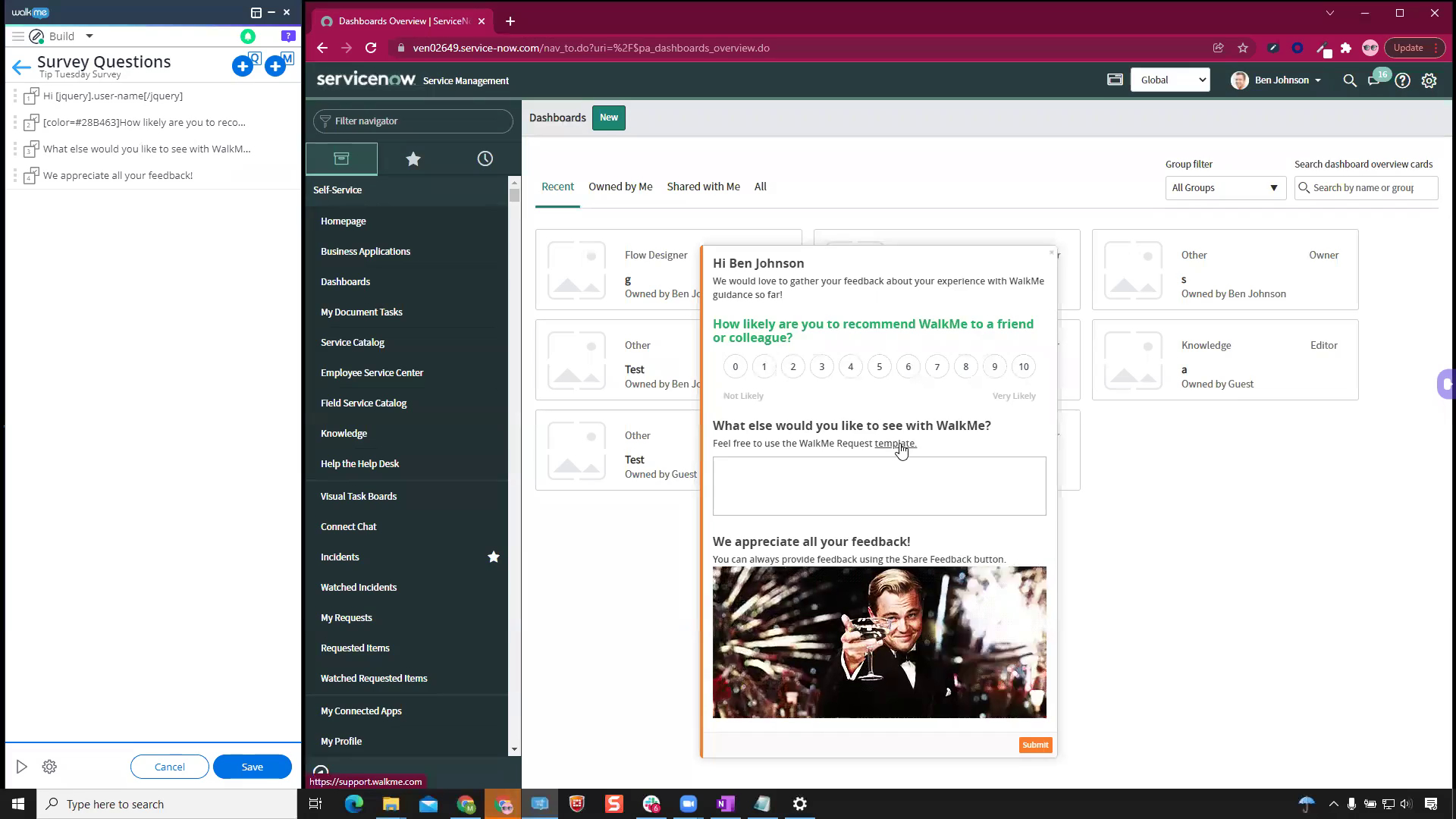
Rating Surveys
Learn how to add ratings to your Question type Surveys for users

Best Practices
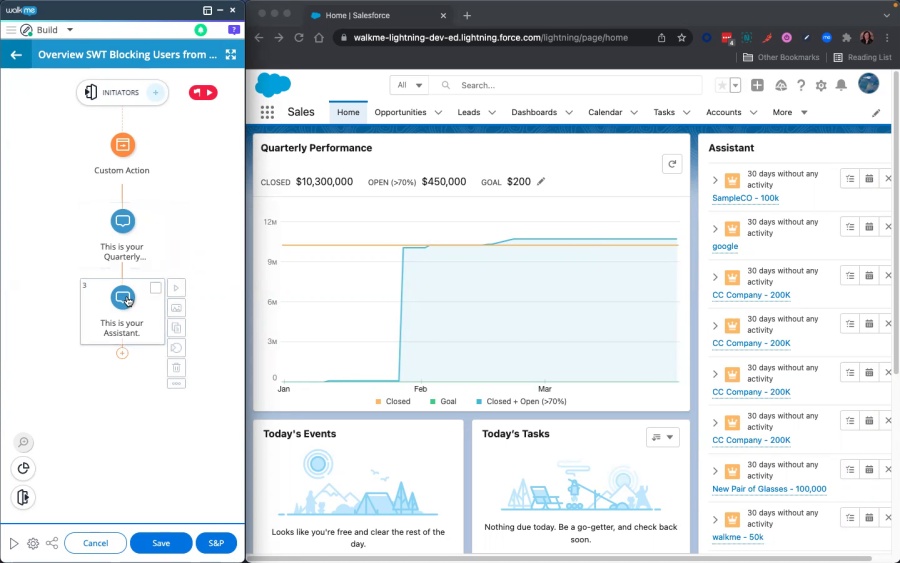
Block Site Functionality with Spotlight for Overview Flows
Continue an Overview Smart Walk-Thru without needing to accommodate for when users click out of the intended path