Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

アクションボットは、ページ、セッションクッキー、wm-data、変数などの既存のデータソースを活用することで、ユーザーとのパーソナライズされたダイナミックなインタラクションを実現します。 この機能では、ユーザーやセッションごとに特定かつ関連性のある情報を合わせて会話を調整できます。 さらに、メッセージテキストにHTMLを使用することで、テキストスタイルと色をパーソナライズできます。
パーソナライゼーションはユーザーを引きつけ、カスタマイズされたエクスペリエンスを作成します。アクションボットは、ユーザー名やメールアドレスをメッセージや質問に含めるなど、これを達成するためにさまざまなデータポイントを提供します。
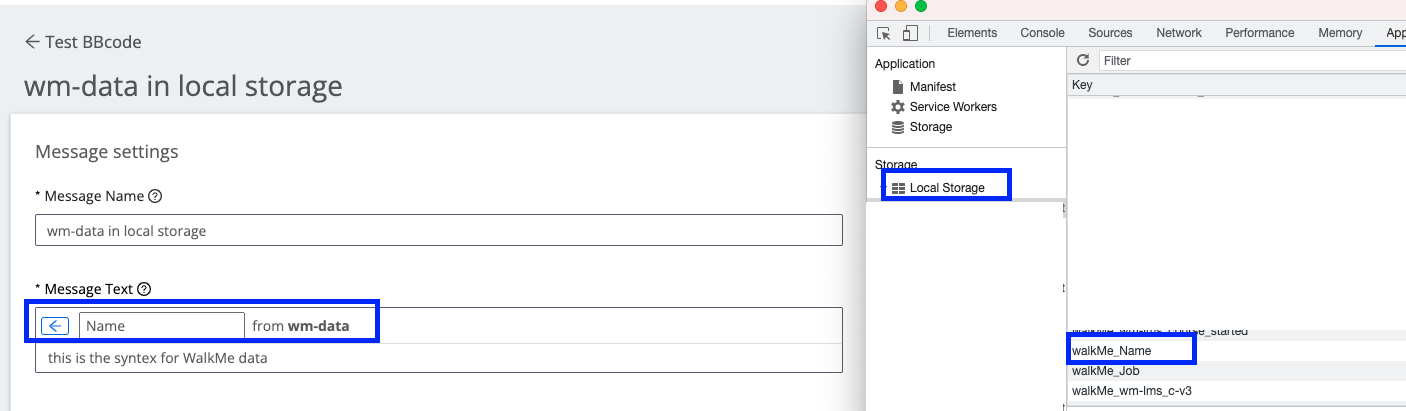
BBコードを使用してこれを実現するには、アクションボットでは、さまざまなソースに保存されているデータにアクセスできます:
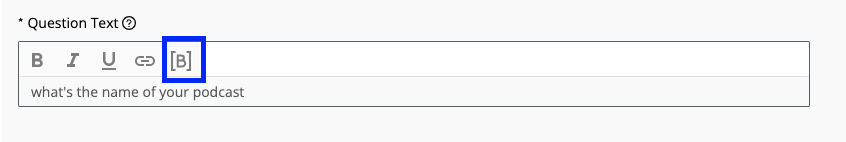
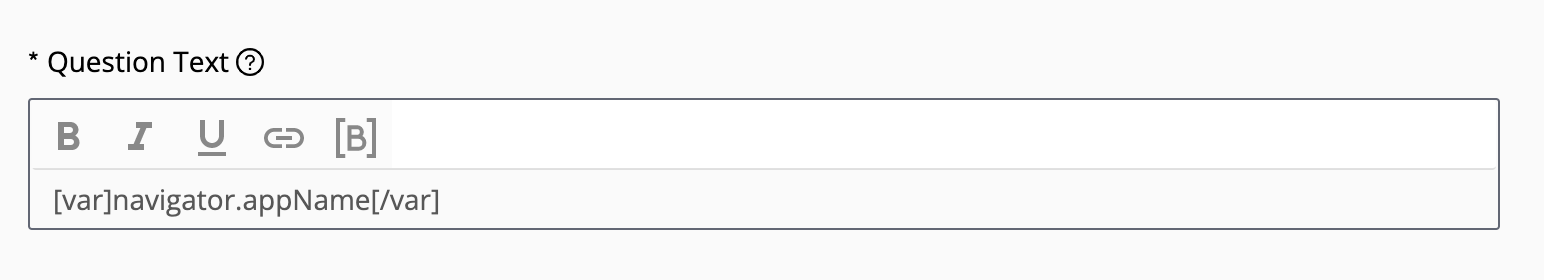
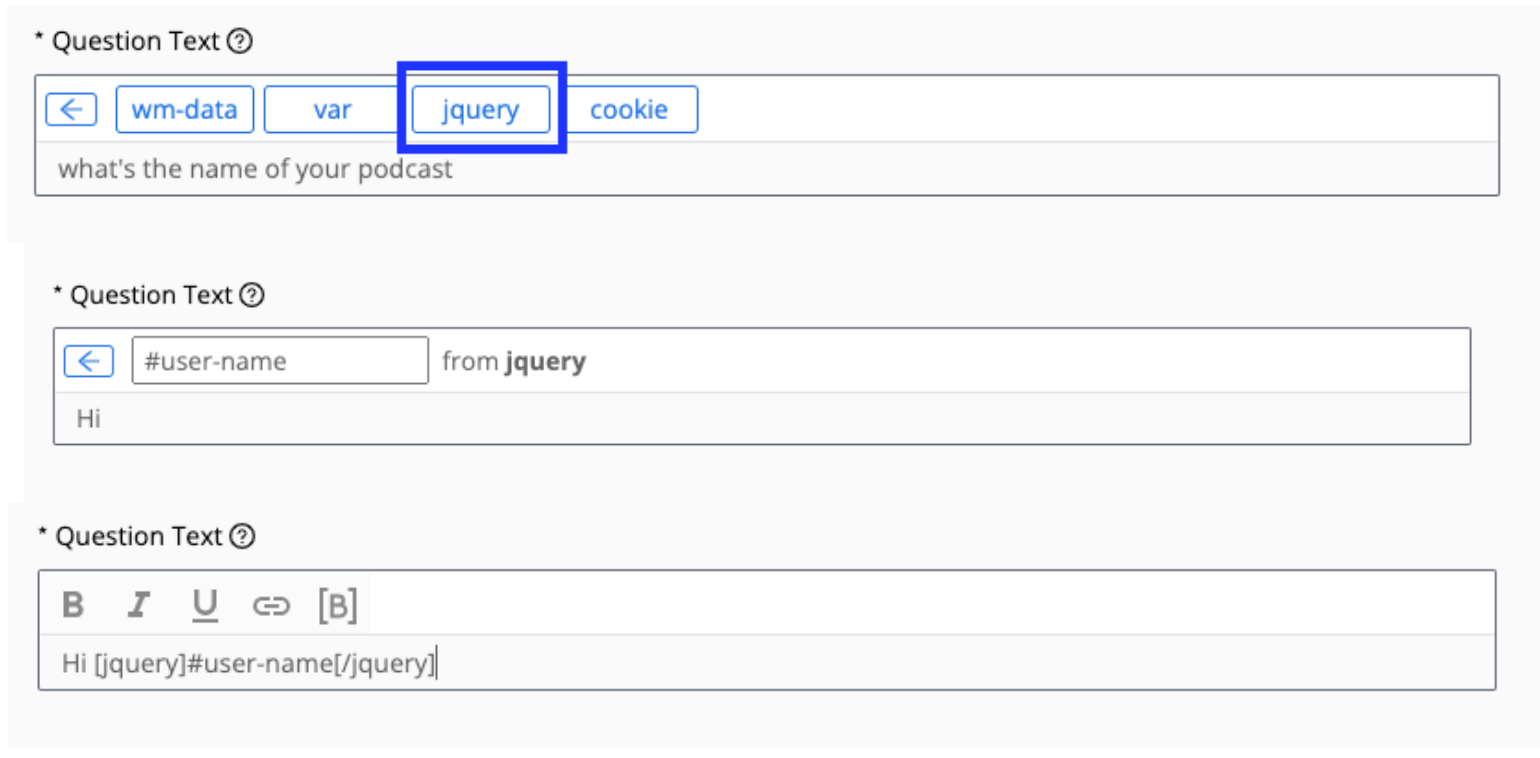
BBコードを使用するには:

wm-dataを見つけるには:

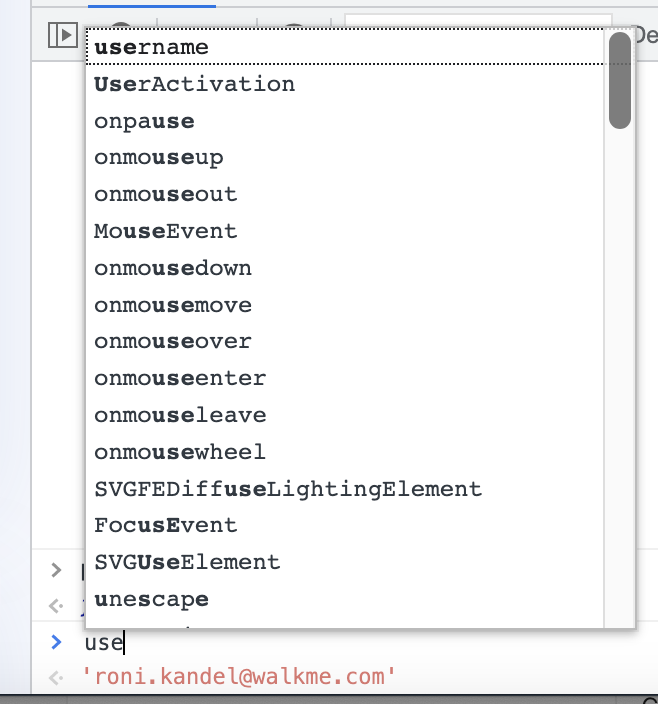
使用したい変数を識別し、単純にそれを入力するだけです。
変数を見つけるには:


この機能を使用するには、jQueryの構文に精通している必要があります。
jQueryの復習が必要な場合は、jQueryのWalkMeのDAIをご覧ください

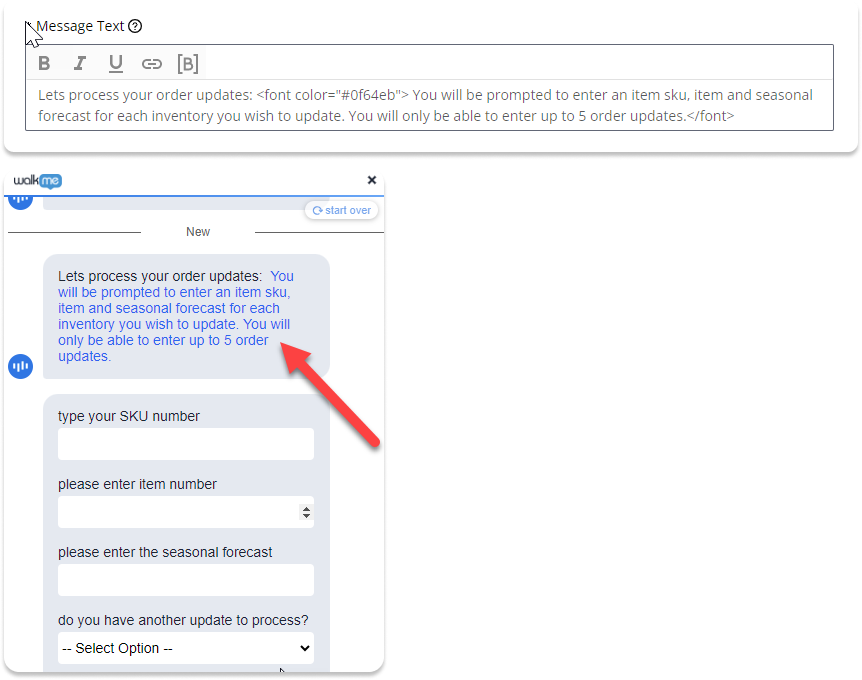
メッセージテキストにHTMLを使用することで、テキストスタイルと色をパーソナライズできます。 メッセージテキストにHTMLを追加するには、HTMLタグを使用できます。 例:
メッセージテキストに希望のHTMLタグを追加するだけで、それに応じて表示されます。