Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

jQueryは、標準のWalkMeツールでは画面上のエレメントを簡単に選択することができない場合に使用する方法です。
ウェブページを読み込む際、表示されるものはすべてウェブサイトのマークアップ言語であるHTMLで記入されます。 jQueryセレクターはそのHTMLコード内の特定のエレメントを対象とします。 これらのセレクターの多くは、エレメントのクラス属性(一般的な識別子)またはID属性(特定の識別子)を対象としています。
jQueryセレクターはコンテンツの場所、トリガー、セグメンテーションに関わらず、WalkMeがページのどこに焦点を当てる必要があるかを指示します。 簡単に言えば、求めるエレメントをWalkMeがすばやく安定的に発見することが困難な場合はjQueryを使用します。
エレメントに問題が発生するタイミングを判断する方法はいくつかあります。 新しいステップにエレメントを選択し、それをクリックしても何も起こらない場合は、WalkMeによるエレメントの読み取りに問題があることを意味しています。 ステップを再生して間違ったエレメントを指している場合、jQueryを使用する必要があるかもしれません(ただし、まず精度タブをご確認ください)。エレメントを選択してもLauncherまたはSmartTipが表示されない場合は、jQueryが必要な可能性があります。 Launcher、SmartTip、ステップが時々しか再生されず、毎回再生されるわけではない場合はjQueryが必要な可能性があります。
HTMLを理解していれば、WalkMeでjQueryセレクターを構築する方法をより早く簡単に学ぶことができますが、HTMLについて詳しく理解していなくても構いません。 オリジナルのものを書いたり、長く複雑なセレクターを構築したりする必要があるケースは非常に稀です。 ほとんどの場合、HTMLで検索しているものを見つけ出し、それをコピーして貼り付けるだけです。 jQueryの大半が、ウェブサイトのコードから何を引き出すかを知ることを中心に展開しています。
始める前に重要な用語をいくつかリストアップします。
jQueryセレクターの作成には以下の4つのステップがあります。
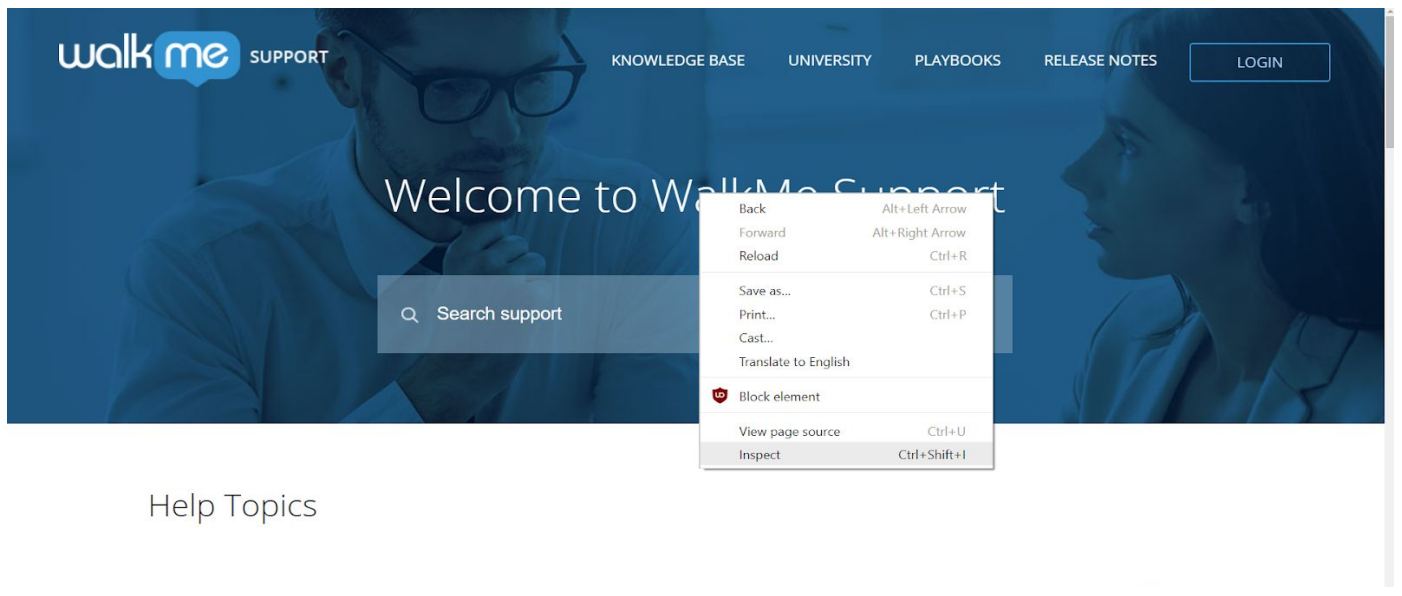
はじめにブラウザで新しいタブを開き、www.support.walkme.comにアクセスします。 ページの中央にある「WalkMeサポートへようこそ」というテキストのjQueryセレクターを見つけましょう。
画像1の「WalkMeサポートへようこそ」を右クリックし、ChromeかSafariをお使いの場合は[Inspect(検査)]を、FirefoxかInternet Explorerをお使いの場合は[Inspect Element(エレメントを検査)]をクリックして、エレメントを検査します。

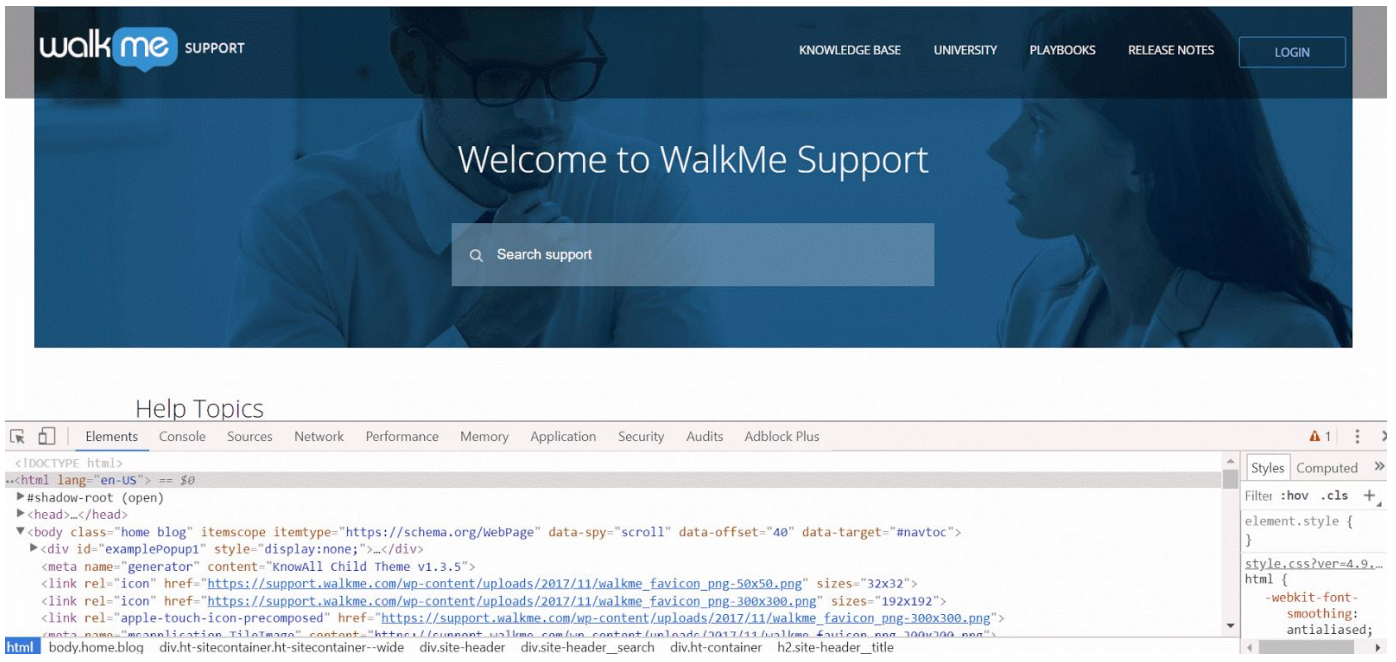
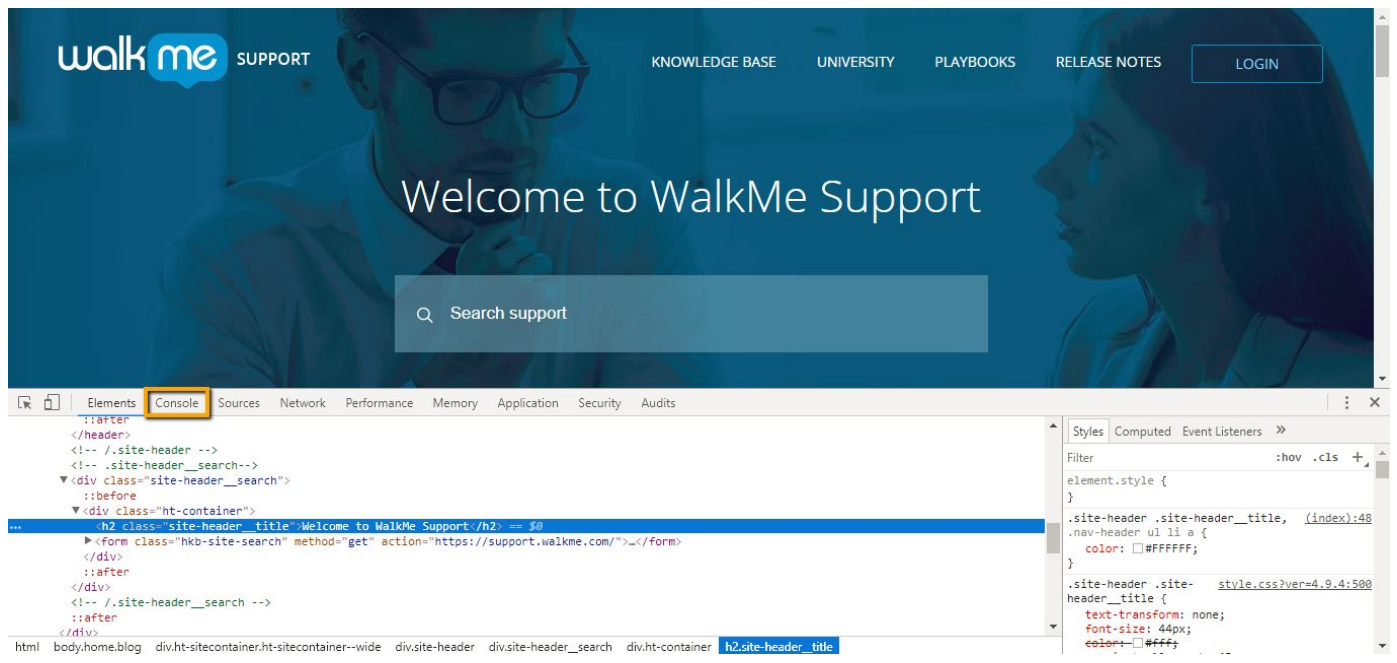
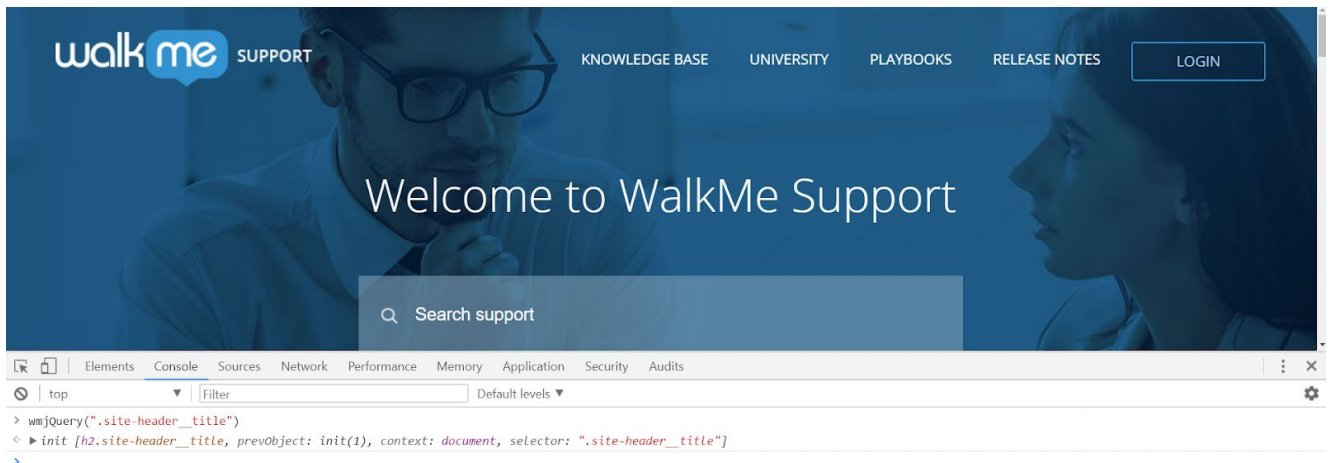
ページには以下のようになります。

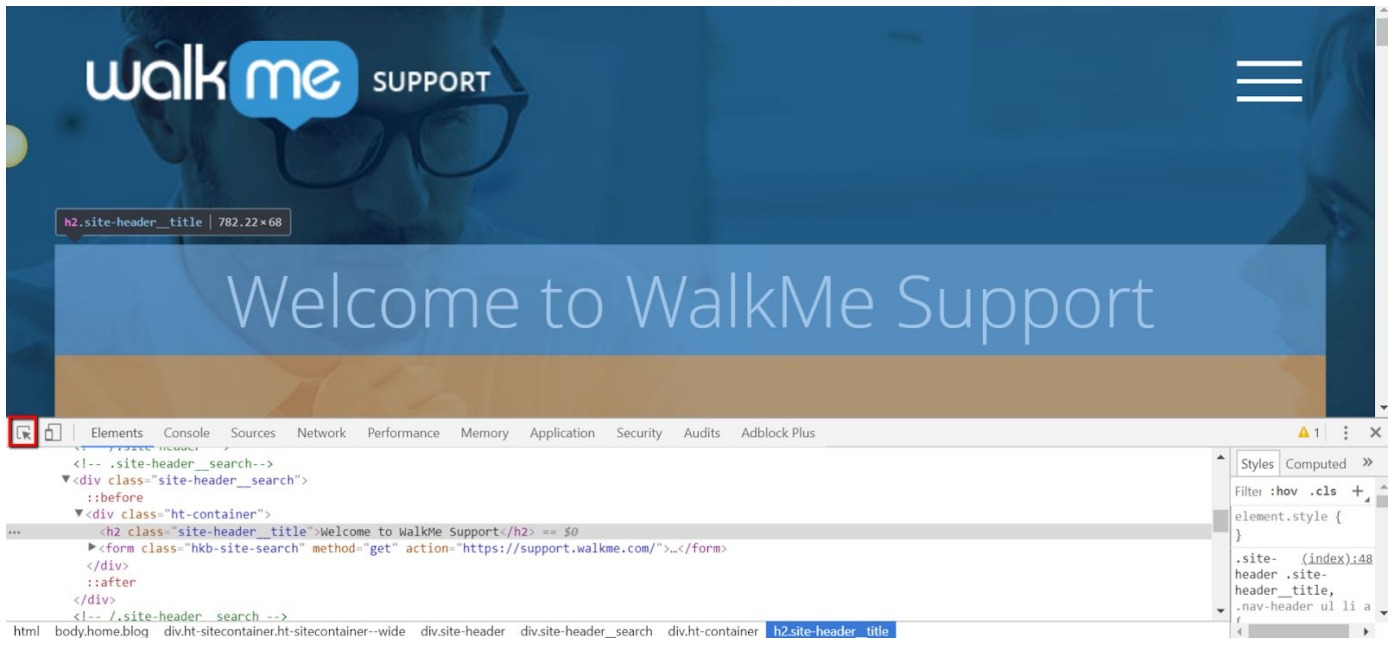
画面に表示されているウィンドウは、開発者コンソールと呼ばれます。 開発者コンソールを開くと、実際のページと一緒にページのHTML構造を確認することができます。 HTMLで目的のエレメントを見つけるもう一つの方法として、コンソールを開いて(ページ上の任意の場所で右クリックして「エレメントを検査」をクリック)、コンソールヘッダーの左隅にあるカーソルアイコンをクリックする方法があります。

このカーソルアイコンをクリックしたら、ウェブページ上の任意のエレメントにカーソルを合わせます。 これにより、コンソールのHTML内でエレメントが存在する正確なポイントまでスクロールし、そのエレメントを水色にハイライトします。 ウェブページ上でエレメントをクリックすると、コンソールはHTMLの行を紺色にハイライトし、そのポイントに固定します。 これはHTML内のエレメントを見つける最も簡単な方法です。 開発者コンソールでは、「
エレメントとは、jQueryを使用して選択するサイトの一部です。 ボタン、div、h2、input、iframeなどが含まれます。 これらのエレメントはページ全体を構成しており、ウェブサイトの核となるものです。
ここでは代表的なエレメントの種類をいくつかご紹介します。
選択しているエレメントを必ずしもjQuery記述子に含める必要はなく、HTMLで方向性を決めるのに役立つだけであるということを知っておくことが重要です。 この例では、
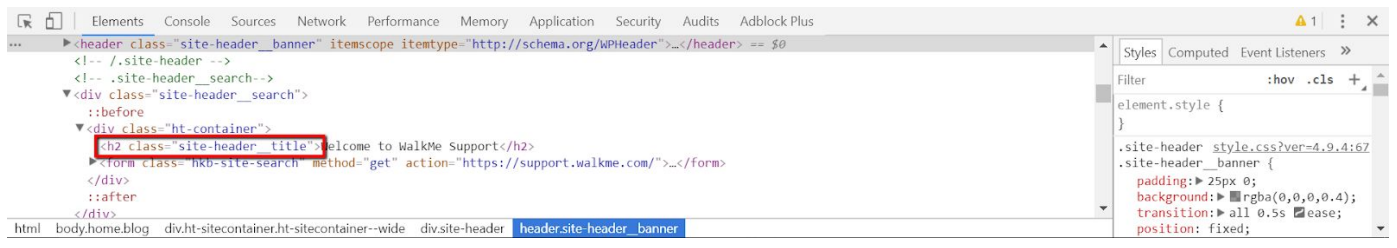
インスペクターで見つけたページのタイトルに注目します。
.
HTML のストリングから分かるように、記述しているエレメントは「h2」です。 これは「header 2」の略です。 2は、ヘッダーのフォントサイズを表しています。 h4エレメントは小さなフォント、h1は大きなフォントを表します。 ご覧の通り、h2はかなり大きなヘッダーエレメントです。
クラスは最も一般的なエレメントの記述子です。 これらは同じ目的を持っているか、またはページの同じ部分にあるさまざまなタイプのエレメントを記述することができます。 HTMLでは[class="XX"]または
私たちの
文字列を考慮します。 探しているエレメントのタイプはh2です。 そのクラスは「site-header__title」です。 この文字列を見ただけで、探しているh2エレメントがサイトのヘッダーまたはタイトルであることが分かります。 ウェブサイトを見なくても、エレメントがかなり大きく、中心に位置していることが推測できます。

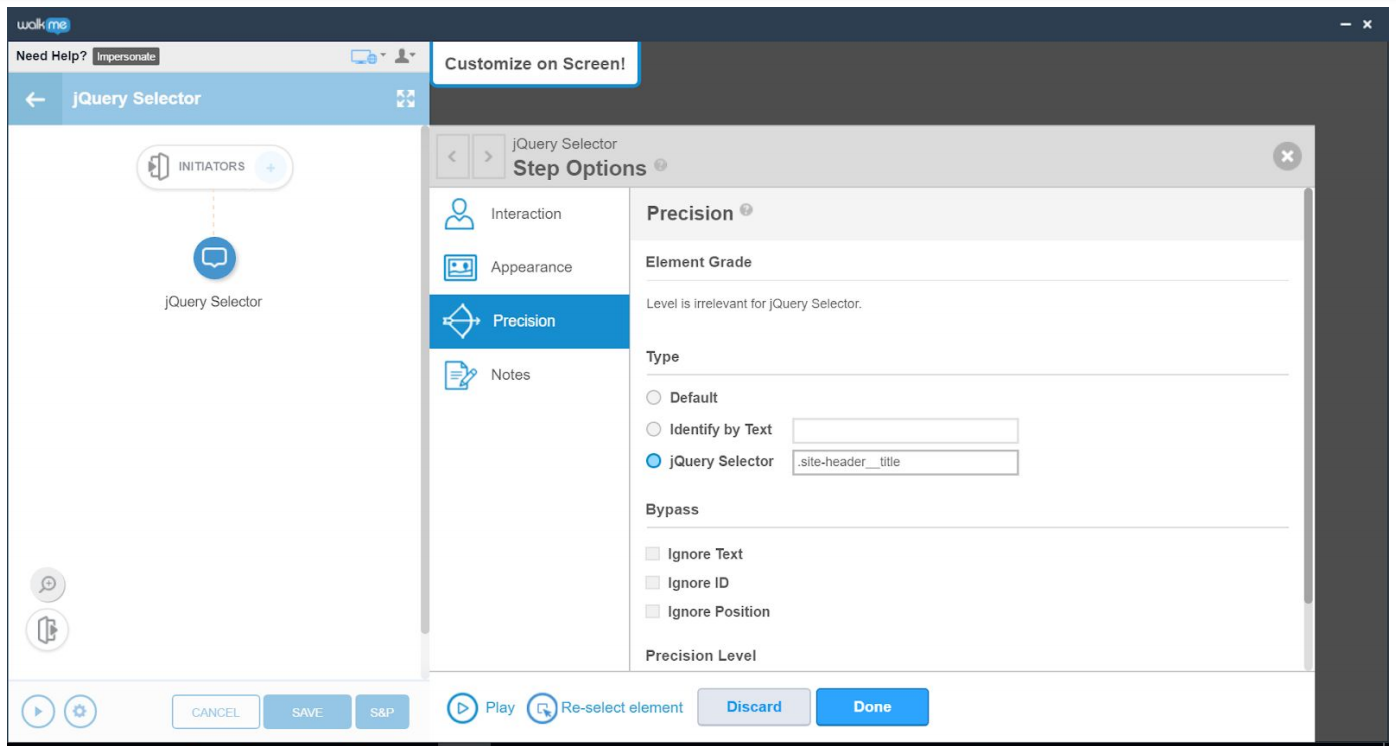
jQueryにエレメントタイプを含める必要がないことを覚えていますか? このまま、このセクションでは.site-header__titleをjQueryセレクターとして使用しましょう。 これでセレクターが決まりました。セレクターはStep、Launcher、SmartTipなどのWalkMeコンテンツのエレメントを特定するために使用することができます。
このステップではjQueryセレクターを使用して、WalkMeサポートのロゴを指定します。

IDが存在する場合、クラスではなくIDを使用します。 これはIDがより具体的なものだからです。 エレメントのIDを検索するプロセスは、クラスを検索するプロセスと似ています。 新しいタブで www.support.walkme.com を開き、検索バーを右クリックして[Inspect(検査)]をクリックします。
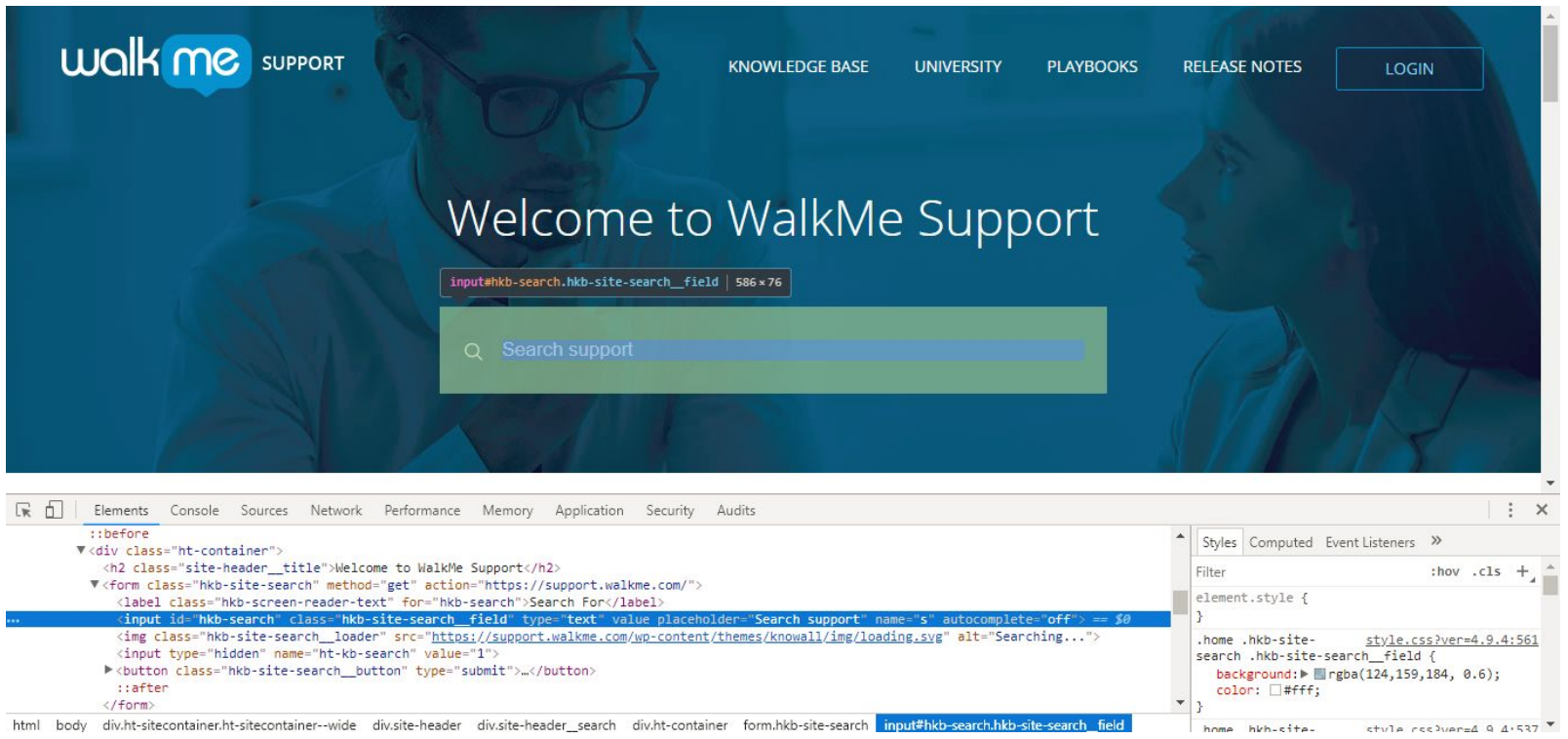
開発者コンソールにはこのように表示されます。

選択したHTML行に表示される IDはhkb-searchです。
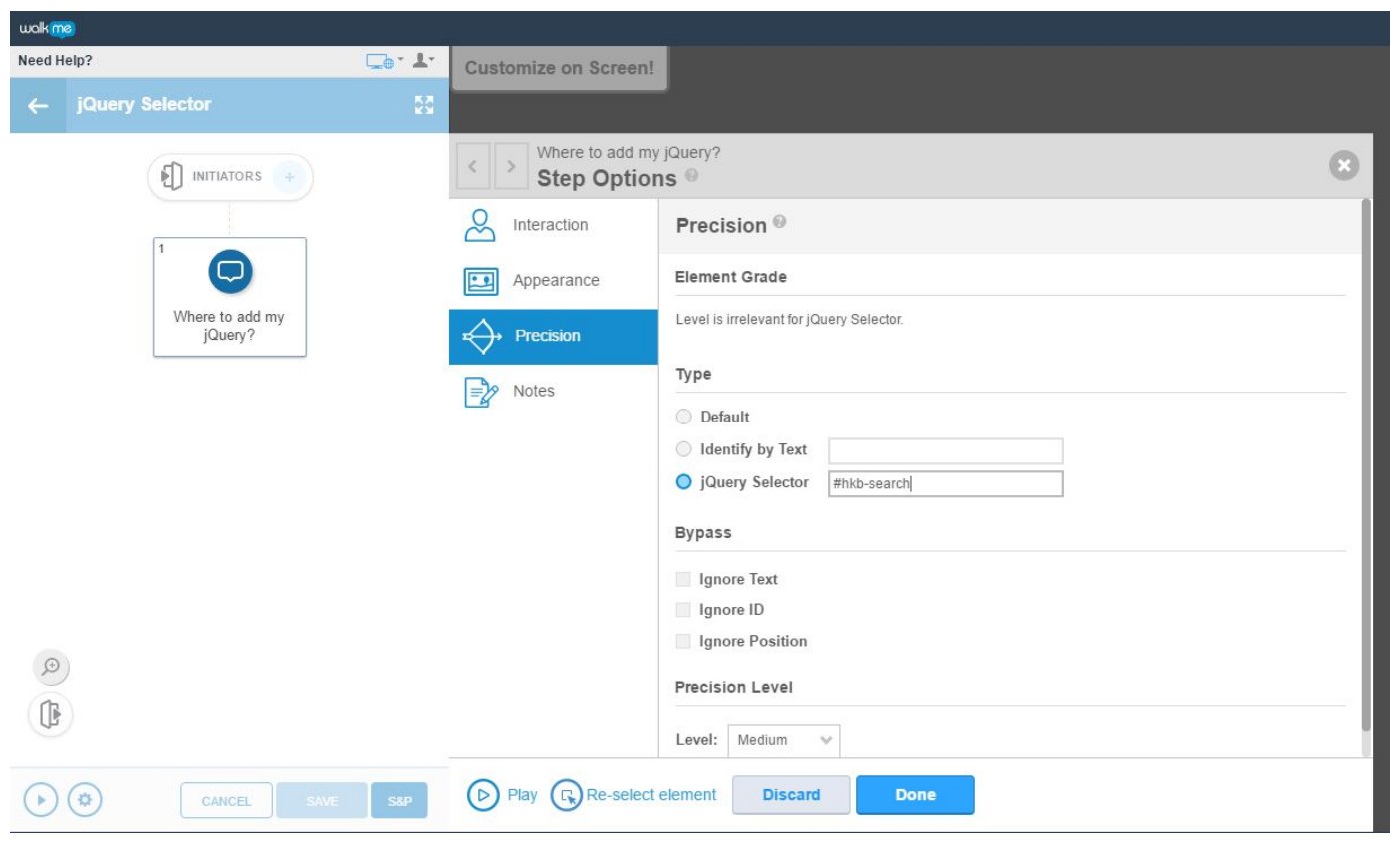
エレメントのID属性が分かったところで、今度はそれをjQueryセレクターに変換します。 「.」はクラスを対象とするためのショートカットですが、IDにも同様のショートカットがあります。 「.」を使用する代わりに「#」でIDを対象にします。 検索ボックスを対象とする最後のjQueryセレクターは#hkb-searchです。
このステップではjQueryセレクターを使用して、検索バーを指定します。

iFrame内のエレメントを検索する場合も、同様の手順で行います。 以下のjQueryセレクターのテンプレートによって、WalkMeはiFrame内のエレメントを対象にすることができます。 例にあるような太字のアイテムをそれぞれのセレクターで更新します。
{"element": "#yourElement" ,"context": "iframe#iframeselector"} |
例:{"element": "h2.mainTitle" ,"context": "iframe#Main"}
開発ツールのコンソールでセレクターを評価するには、以下のwmjQueryテンプレートを使用する必要があります。
wmjQuery("#yourElement",wmjQuery("iframe#iframeselector").contents()) |
基本的なjQueryセレクターの作成方法が分かったところで、セレクターをテストして期待通りに動作していることを確認しましょう。


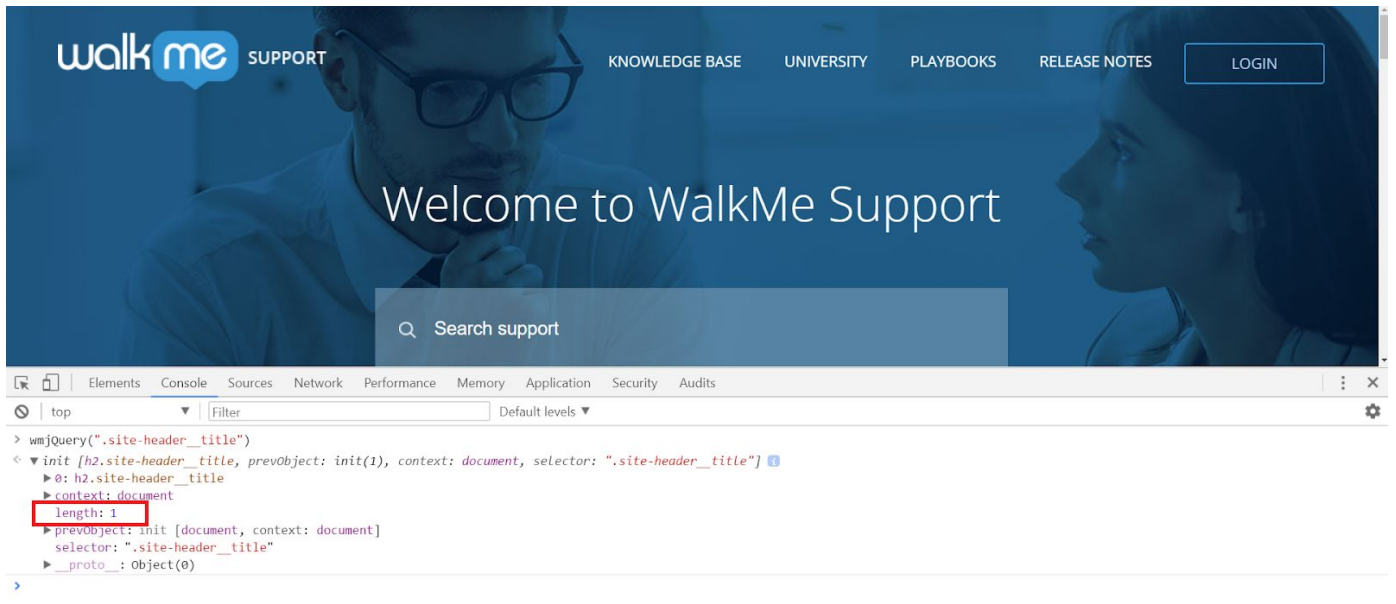
まず、initの横にある矢印をクリックして、結果を展開します。 返される長さは、セレクターと一致するエレメントの数です。

jQueryセレクターをテストするもう一つの方法として、コンソール内の結果にカーソルを合わせるか、またはクリックしてページ上の正しいエレメントを取得しているかどうかを確認します。
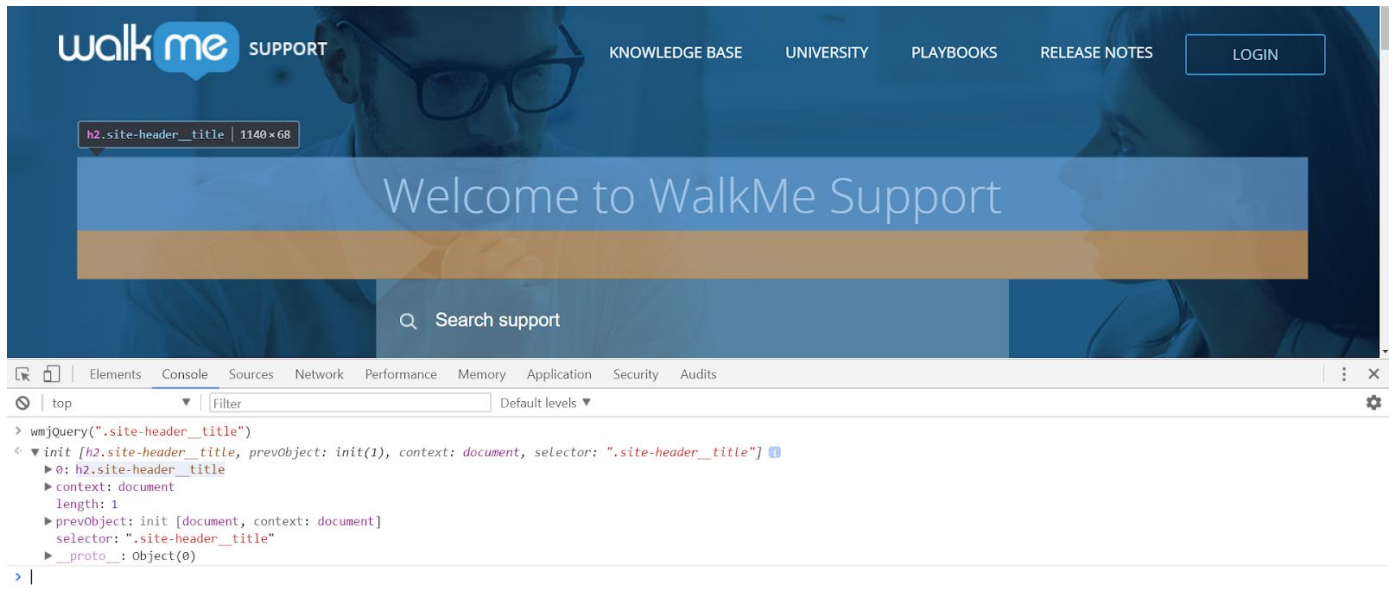
ここでは、0: h2:site-header__titleにカーソルを合わせます。 「WalkMeサポートへようこそ」のテキストがハイライトされていることが分かります。 これは、jQueryが特定しようとしているエレメントを正しく指していることを表しています。

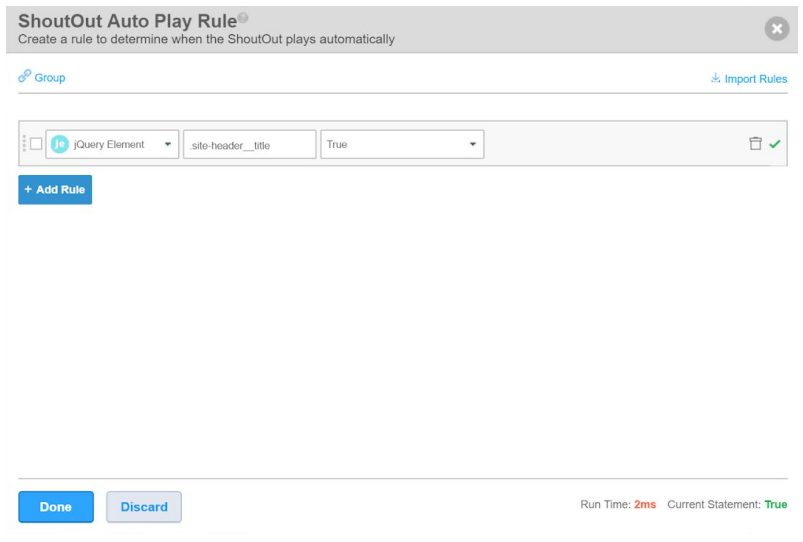
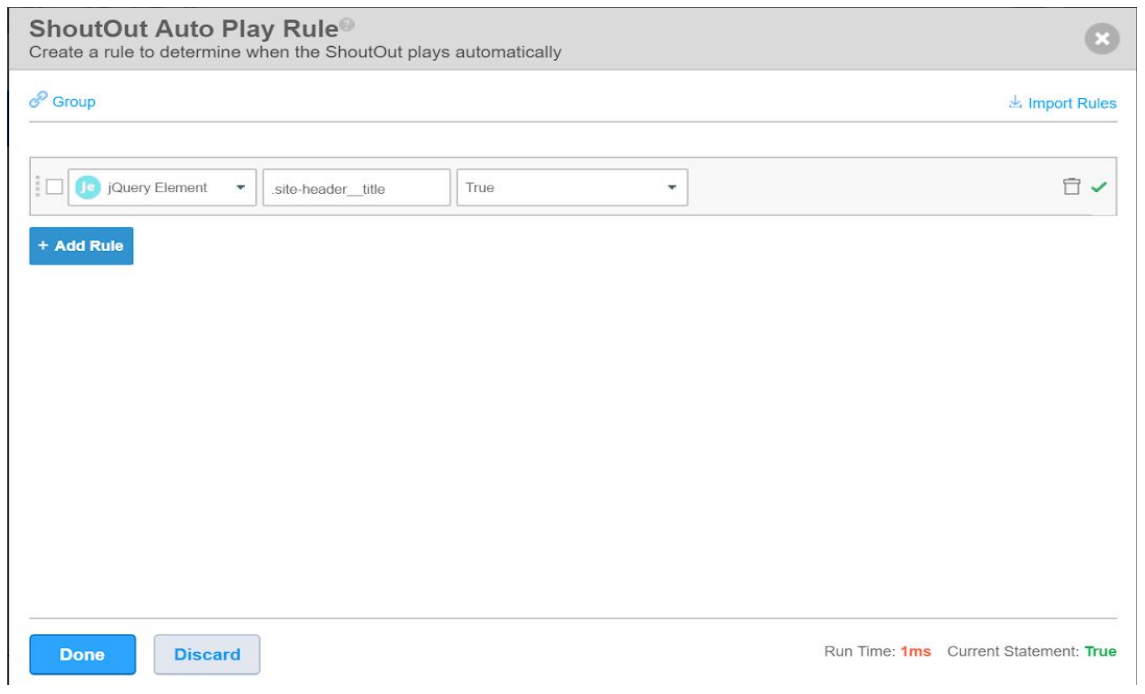
jQueryプロのヒント:Rule Engine(ShoutOutや自動再生ルールなど)でjQueryセレクターを使用する場合、現在のページでjQueryセレクターが見つかったかどうかを確認できます。 これは緑色のチェックマークで表示され(画像12参照)、見つからない場合には赤いエクスクラメーションマークが表示されます。 チェックマークはセレクターを更新する際にリアルタイムで更新されます。

これは不具合のあるセレクターのトラブルシューティングに最適です。
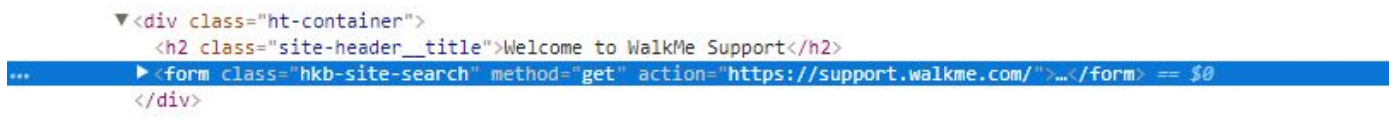
div.ht-containerform.hkb-site-serch (不正)のような長いセレクターがRule Engineでfalse(!)として返されている場合、それを分析してどの部分が問題を引き起こしているかを確認できます。

まず、Rule EngineのjQueryテキストフィールドに「div」と入力します。 チェックマークとともに返された場合、何も問題がないことが分かります。 次に、div.ht-containerの結果として.ht-container を追加します。 このHTMLエレメントは存在し、正しく記述されています。 次に、formを追加するとセレクターdiv.ht-containerフォームが作成されます。 フォームはdiv.ht-containerの子***であるため、これは有効なセレクターです。 チェックマークが残っています。
それでは、セレクターの最後の部分である.hkb-site-serchを追加しましょう。 ハイライトされた行を見てみると、.hkb-site-serchはスペルが間違っているクラスであることが分かります。 これを
正しく記述されたdiv.ht-containerフォームの最後に追加すると、緑のチェックマークが赤いエクスクラメーションマークに変わります。 そのため、.hkb-site-serchが
セレクターを損なうjQueryの一部であることが分かります。 詳しく調べ、誤字(serch)を見つけて「search」に修正します。 div.ht-container form.hkb-site-searchの新しいセレクターのタイプを修正すると、エクスクラメーションマークがチェックマークに変わります。 セレクターのトラブルシューティングを行い、正常に修正されました。
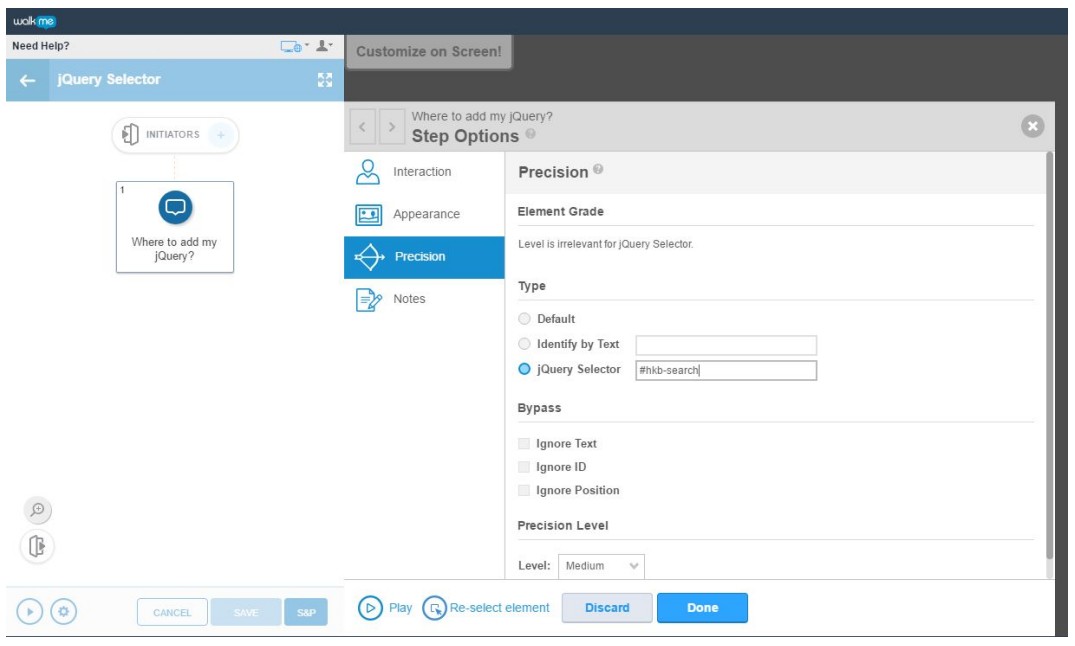
これでセレクターのテストは完了し、以下の手順でWalkMeエディタにセレクターを追加できます。

Smart WalkThruのステップではなくLauncherまたはSmartTipでjQueryを使用している場合は、LauncherまたはSmartTipを開き、3番に移動します。
また、jQueryセレクターのオプションがあるルールセットにセレクターを追加することもできます。
例えば、「WalkMeサポートへようこそ」のテキストが表示されている時にShoutOutを自動再生させたい場合は、以下のようになります。

エレメントのクラス属性またはID属性を対象とすることで、jQueryセレクターを適用する必要のある大半のユースケースをカバーすることができます。 ただし、クラス属性またはID属性以外のものを対象とする必要がある場合もあります。
最初の記事では、エレメントのクラス属性またはID属性を対象とすることで基本的なjQueryセレクターを作成する方法について学びました。 しかし、エレメントは常にクラス属性やID属性を持つとは限りません。 この記事では、「.」や「#」を使用することなくエレメントの他の属性を対象にする方法を ご紹介します。
選択しようとするエレメントに使用できるクラスまたはIDがない場合でも、心配ありません。 HTMLのほとんどの部分をjQueryセレクターの一部として使用できます。
クラスまたはIDを使用してエレメントを選択できない場合、エレメントの他の属性を使用できます。 属性はエレメントに関する追加情報を提供します。 起動と
jQueryセレクターは [Attribute="Value"] の形式になります。
まず、エレメントの属性を特定しましょう。

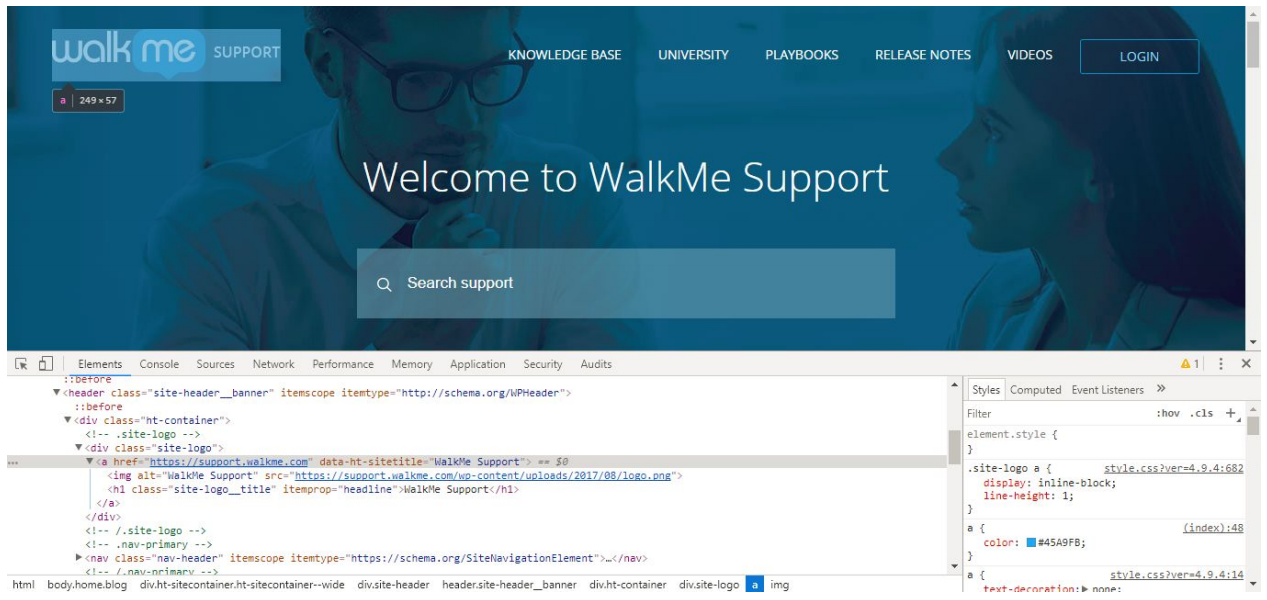
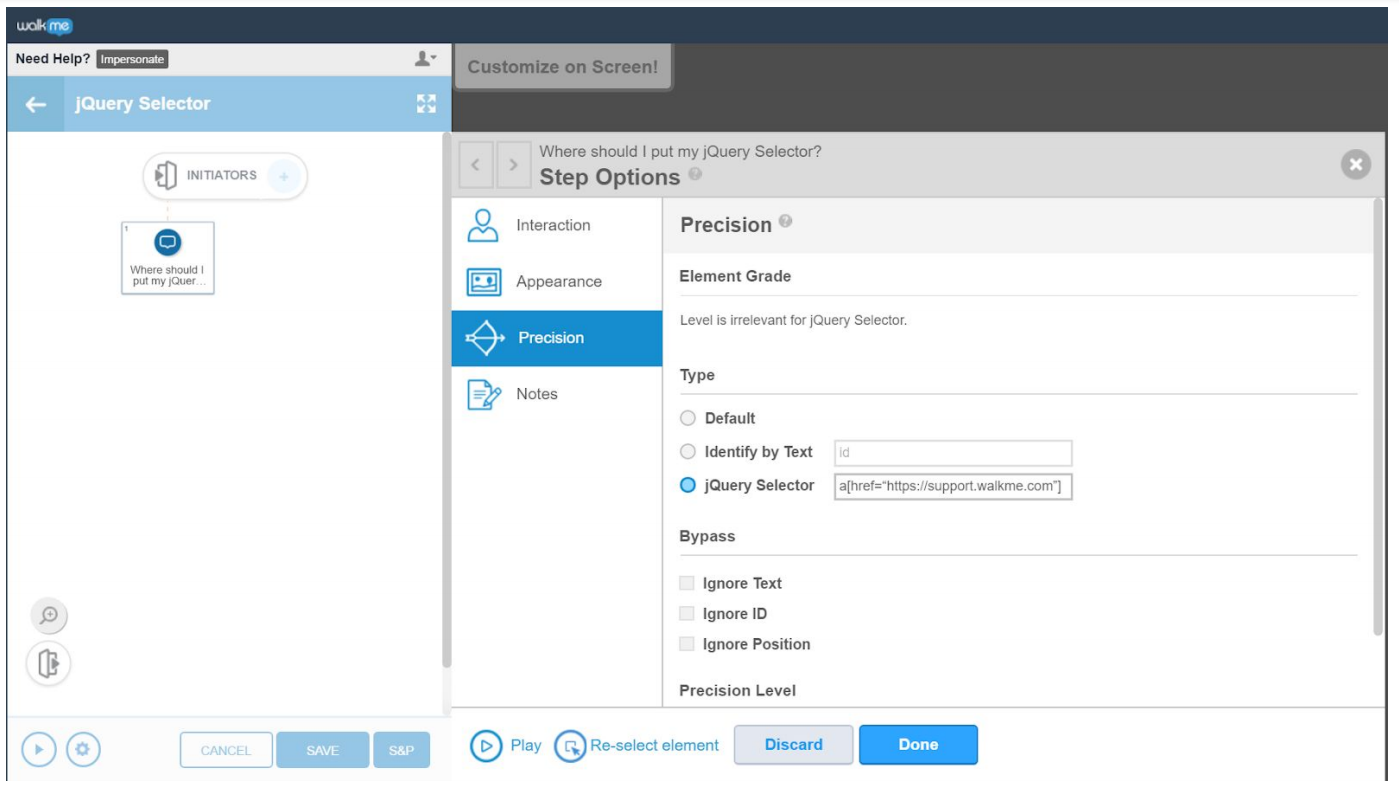
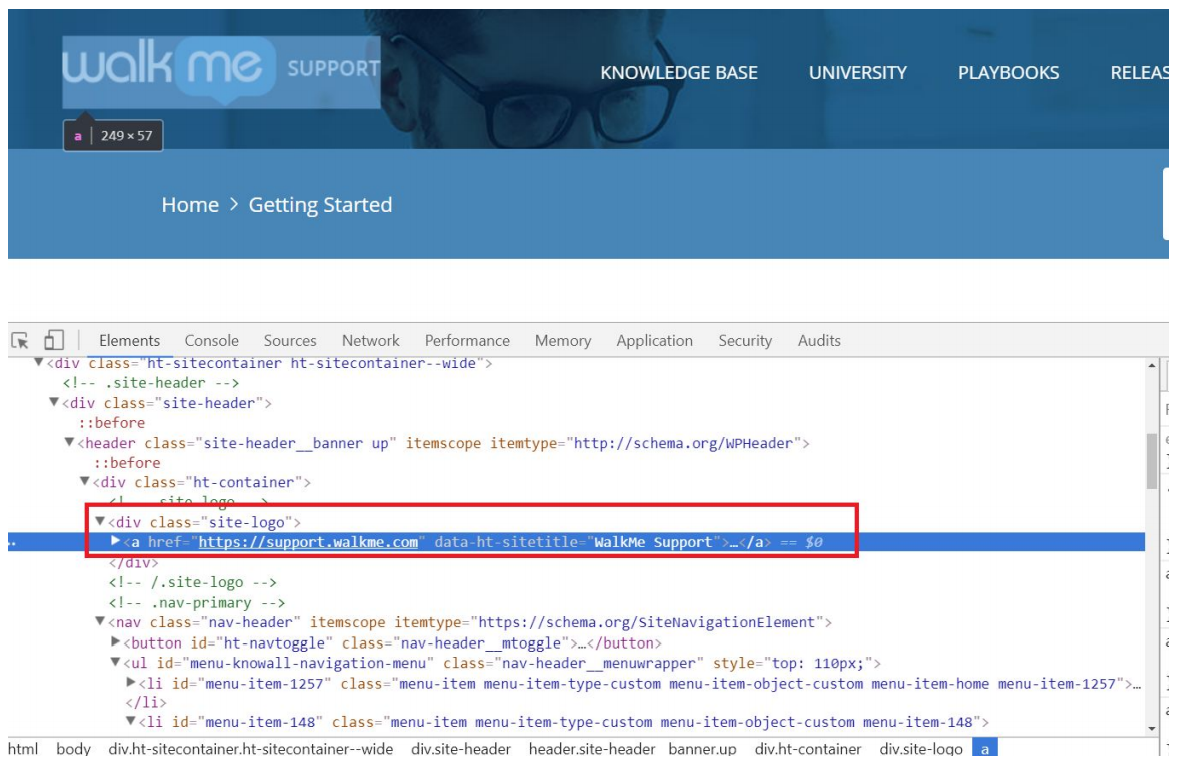
ここでWalkMeのロゴエレメントを識別する場合、そのエレメントには使用するクラスまたはIDがないことが分かります。 ただし、エレメントにはhttps://support.walkme.com の値をもつ「href」という属性があります。 その属性を使用してWalkMeのロゴエレメントを対象にします。 有効なjQueryセレクターは [href="https://support.walkme.com"] のようになります。
ロゴエレメントには、WalkMeサポートの値をもつ「data-ht-sitetitle」という別の属性もあります。 href属性の代わりに、
jQueryセレクター([data-ht-sitetitle="WalkMe Support"])を使用して、その属性を対象にすることもできます。
IDでもクラスでもない属性については、覚えておくべきことが1つあります。 属性の前には必ずエレメントタイプを含める必要があります。 これにより、WalkMeはどのタイプのエレメントを探すべきかを
明確にすることができます。 属性はどんなタイプのエレメントにも適用できるため、WalkMeの検索をスピードアップさせるために結果を少しずつ絞り込んでいくのが最善の方法です。 したがって、サポートサイトからWalkMeのロゴを選択しようとする場合は、a[href="https://support.walkme.com"]のセレクターを使用します。
aはリンクのHTMLコードであることを覚えておいてください。 hrefとはURLのことです。 つまり、このロゴはWalkMeのサポートページへのリンクです。
以下のステップでは、href属性のセレクターを使用してWalkMeサポートのロゴを指定しています。

IDとクラスは属性と同じ形式であることが分かります。 これはIDとクラスも属性であるためです。 [class="CLASS NAME"] や [id="ID NAME"] を使用することで
これらのエレメントを対象にすることができますが、この形式は面倒です。 先に説明したショートカットを使用して、時間を節約することをお勧めします。
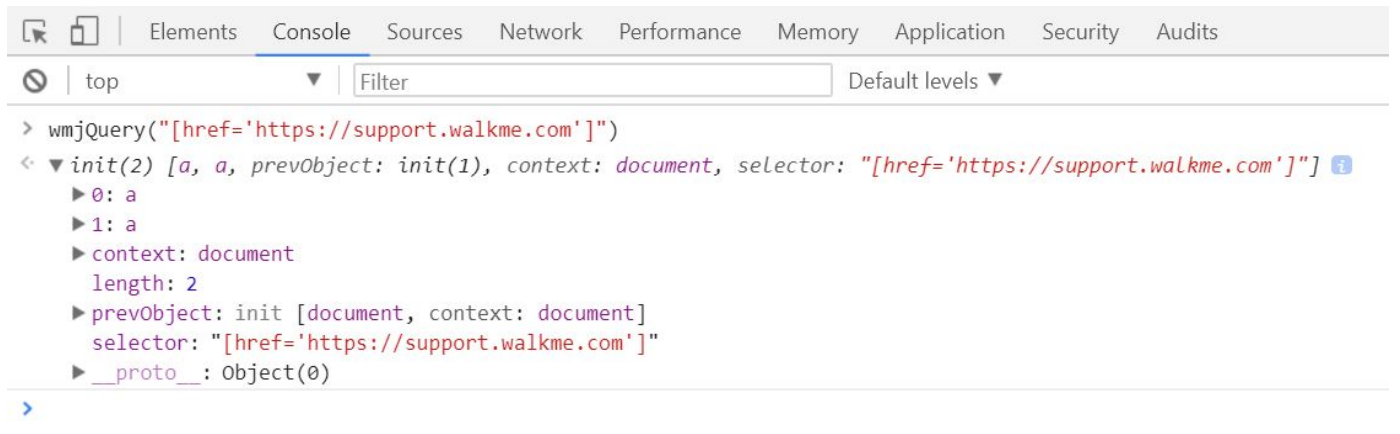
エレメントタイプなしでセレクターを使用したいとします。 https://support.walkme.com で開発者コンソールを開いて、以下のように入力します。
wmjQuery('[href="https://support.walkme.com"]')
結果を確認して、返された長さを書き留めます。 この例では、返された長さを2とします。

結果にカーソルを合わせて、セレクターがどのエレメントを検索しているかを確認します。 このjQueryセレクターは、WalkMeロゴと「ホーム」テキストの両方を対象としていることが分かります。 「ホーム」テキストを対象にする場合、このセレクターは最初にWalkMeロゴを検索してしまうため機能しません。
対象をより絞り込むにはどうすればよいですか? ホームテキストのエレメントタイプである「a」を追加できます。 ただし、ロゴも「a」であるため、これは機能しません。 hrefの前にaを追加すると、jQueryセレクターに適合する2つのエレメントがあるため、長さが2つ分になります。
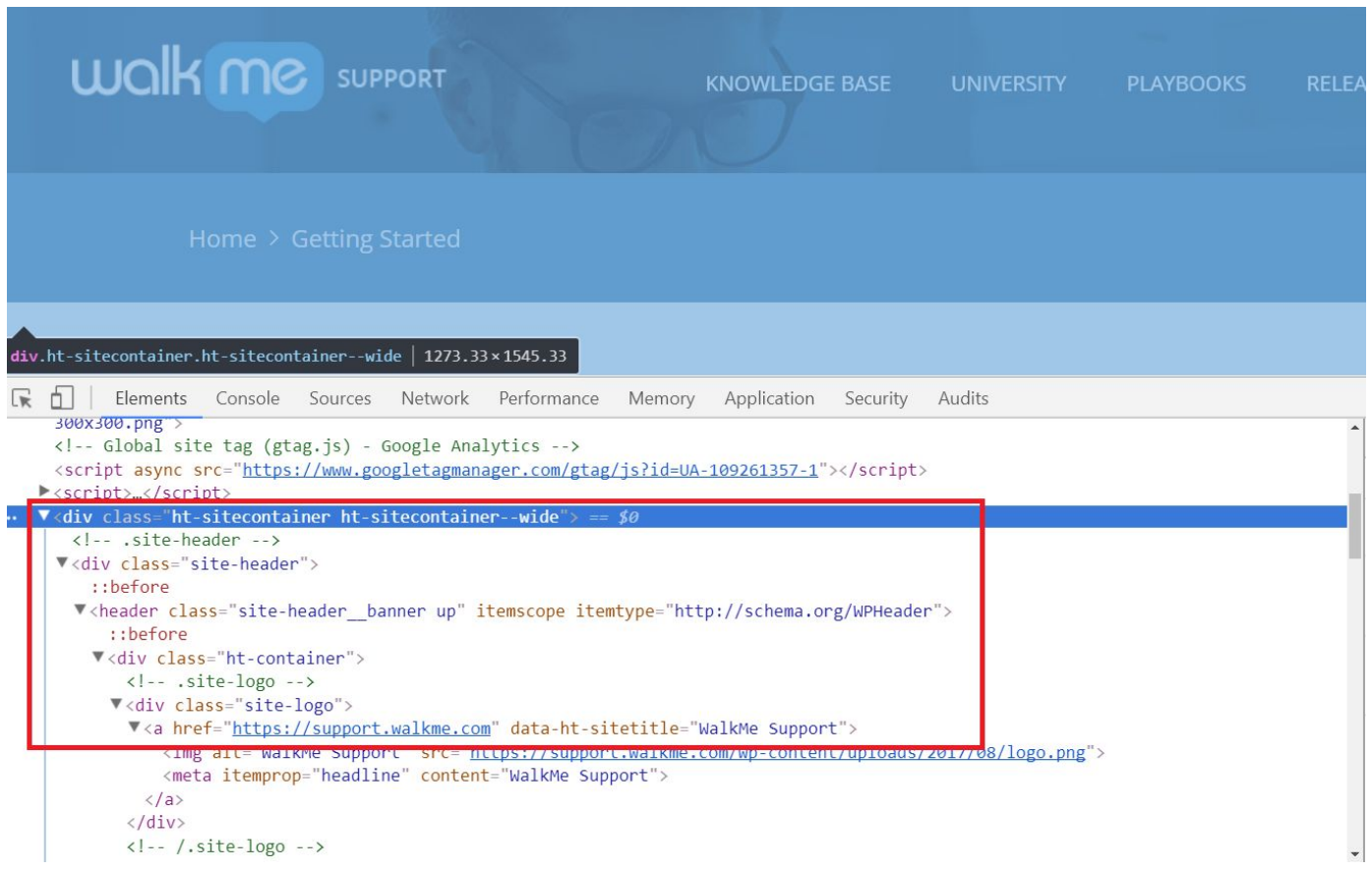
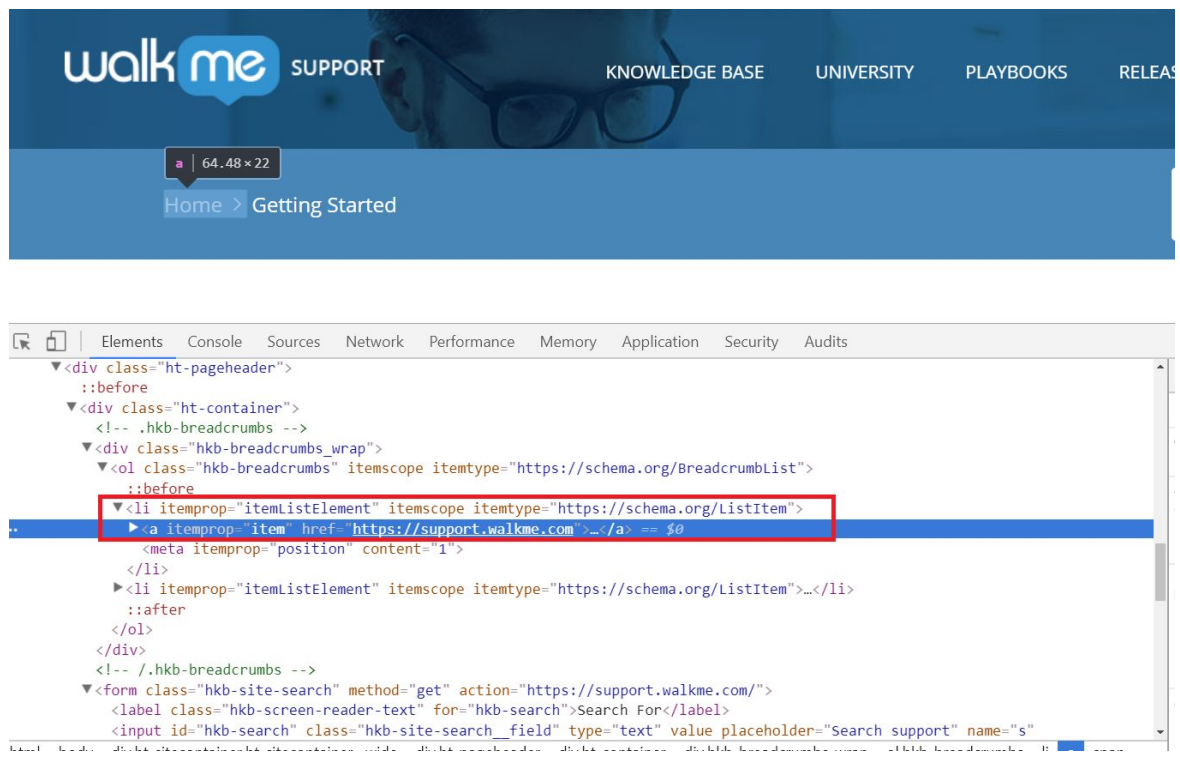
新しい例を挙げてみましょう。 HTMLには親子エレメントと呼ばれる便利なコーディング方法があります。 HTMLには、展開するとさらに多くのHTMLコードが下に表示されるHTML行があることにお気づきかと思います。 エレメントを展開すると、展開されたエレメントが親となり、その下に表示されるコードには子が含まれます。

ここでは、ht-sitecontainerのクラスを持つdivは、site-headerのクラスを持つ div など、その下にあるすべてエレメントの親要素であることが分かります。 HTMLツリーをさらに見ていくと、ht-containerのクラスを持つdivがsite-logoのクラスを持つdivの親であることが分かりますが、ht-containerのクラスを持つdivはその上のheaderエレメントの子になります。
親子エレメントについて理解したところで、jQueryセレクターこれに適用する方法と現在のシナリオでなぜそれが役立つのかについて見ていきましょう。 類似のクラスまたは属性を持つエレメントが存在する場合、親エレメントが異なっているかどうかを確認したり、jQueryで親エレメントを参照してセレクターをより絞り込んだりすることもできます。
以下のWalkMeロゴとホームテキストのHTMLを見てみると、WalkMeロゴのエレメントはsite-logoのクラスを持つdivの子エレメントであることが分かります。

ホームテキストを見てみると、2 つの属性を持つliエレメントの子エレメントであることが分かります。 親が異なるため、セレクターで使用することができます。

親子エレメントは2つのエレメントの間にスペースを入れて指定します。 親エレメントのliはスペースの前に、子エレメントの[href="https://support.walkme.com"]はスペースの後になります。
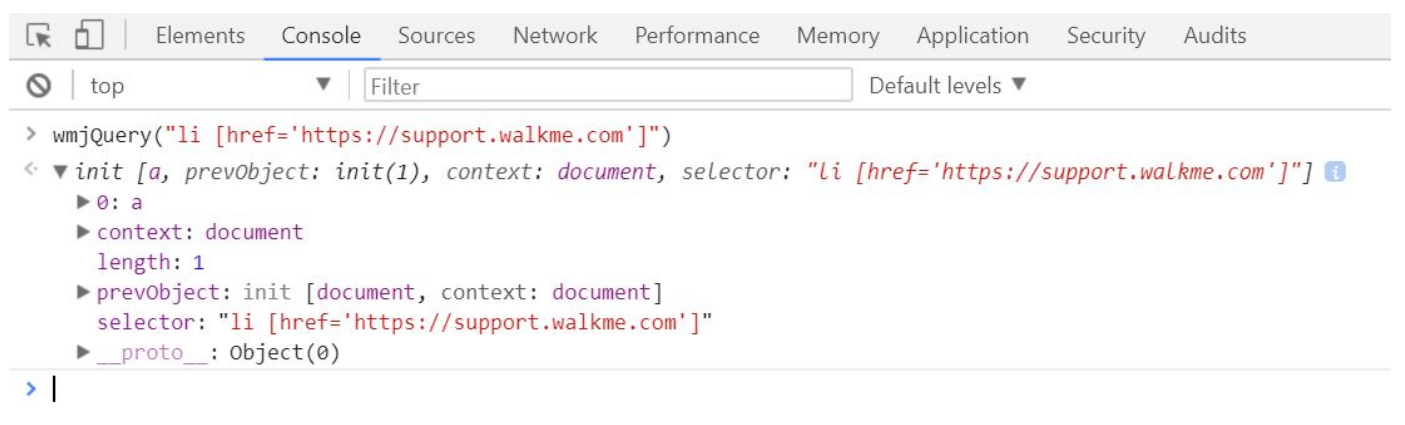
これをまとめると、ホームテキストを対象とするより絞られたjQueryは以下のようになります。li [href='https://support.walkme.com'] これをwmjQueryコマンドに入力して以下の結果を確認すると、ホームテキストの結果が 1 つだけ返されていることが分かります。

親子関係を利用してロゴのセレクターを絞り込みましょう。 ロゴのセレクターはa[href='https://support.walkme.com"]であることが分かっています。 上記のように、親はdiv.site-logoです。 したがって、ロゴのセレクターをdiv.site-logo a[href="https://support.walkme.com"]のように記述します。
修飾子はセレクターが返す結果を絞り込むのに使用されます。 セレクターの最後に追加するだけでOKです。 一度に複数の修飾子を使用できますが、3つ以上は使用しないようにしてください。 代表的な修飾子は:contains()、 :visible、 :has()、 :eq()などです。
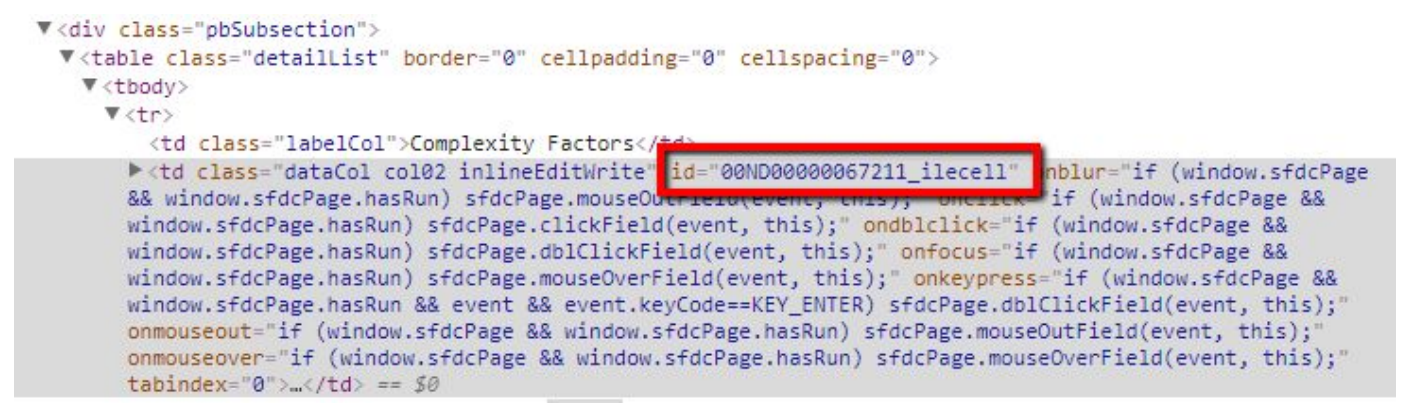
jQueryセレクターの記述の際に注意しなければならない落とし穴が 1 つあります。それはダイナミック ID です。それらは通常、1つまたは2つの単語が前か後ろに続く数字の長い文字列で構成されています。数字の文字列は更新時に変更されるため、エレメントの識別にそれらを使用しないようにしてください。つまり、ページが更新された場合は即座にIDが変更され、jQueryセレクターが機能しなくなるということです。これが起こらないようにするには、ダイナミックIDを持つエレメントに対して異なるセレクターを見つける必要があります。例えば、以下のダイナミックIDでtd を選択しようとしている場合、.dataCol.inlineEditWriteまたは.labelCol:contains(Complexity Factors) + tdを使用します。ただし、td#00N00000067211_ilecellは使用しないようにしてください。これはダイナミック ID であり、以下のように変更されます。

ダイナミックIDを使用してエレメントを識別する必要がある場合は、その一部、つまり変更されない部分のみを使用する必要があります。 多少の推測は必要ですが、通常は「英語(English)」のような単語や文字列を探す必要があります。 この場合、「ilecell」を使うのが無難でしょう。 このダイナミックIDの一部をセレクターに変換するには、前述の部分属性のセクションで説明した部分フォーマットを使用します。 完全なIDが[id="00N00000067211_ilecell"]のように記述されている場合、部分セレクターは[id*="ilecell"]のようになります。 ここでは、他の属性に使用するものと同じフォーマットでIDを記述しています(IDは一般的に使用される属性です)。 idの後に*をつけることで、WalkMeに「ilecell」が含まれるIDを検索するよう指示します。
これで、このダイナミックIDに対する部分属性の記述が完了しました。 完全なダイナミックIDを使用するよりも安全で堅牢な代替手段です。 [id*="ilecell"]は希望するエレメントを安定的に選択する可能性が高いものの、他の希望しないエレメントを拾ってしまう可能性もあります。 IDの動的部分を削除することで、セレクターの属性をこのウェブサイトの他のフィールドを説明するような
かなり一般的なものに減らしました。 そのため、この部分属性をより大きなjQueryセレクターに差し込む必要があります。 上記から1つ使用しましょう。 .dataCol.inlineEditWriteに部分属性を追加する場合は、[id*="ilecell"].inlineEditWriteを作成して2つのクラスのうちの1つと入れ替えることができます。 また、.dataCol.inlineEditWrite[id*="ilecell"]のように最後に追加することもできます。