Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

WalkMeは、すべてのリソースを非同期に読み込む つまり、サイトを読み込むためにサイトを保持していないということです。 WalkMeは、このようにパフォーマンスを最適化するため、エンドユーザーエクスペリエンスやサイトのパフォーマンスに目に見える影響は与えません。
WalkMe Playerのパフォーマンスは、2つの部分に分かれています:
WalkMeはブラウザ上で実行され、ブラウザリソースを読み込むために使用されます。 WalkMeが読み込む速度は、ユーザーのネットワーク接続によって異なります。 ネットワーク接続が高速になると、WalkMeの読み込みが全体的に速くなります。
WalkMeは、ファイルを複数の小さなファイルに分割して、大きなファイルを一度に読み込む必要がないようにします。
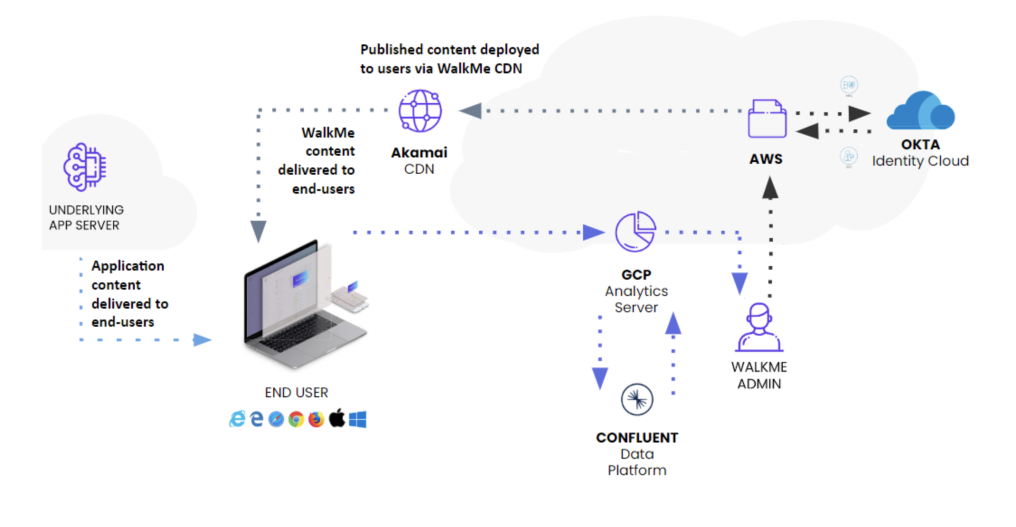
WalkMeエンジンは、ブラウザとWalkMeコンテンツ配信ネットワーク(CDN)にキャッシュされる静的リソースに基づいています。 CDNは、エンドユーザーの物理的な場所に最も近い静的リソースを配信します。

WalkMe自体または公開されたコンテンツは、自然に非常に効率的に読み込まれます。 WalkMeが可能な限り最高の方法でパフォーマンスと読み込みを継続するには、パフォーマンスを最適化してWalkMeコンテンツを構築することが重要です。
デフォルトでは、WalkMeは、ページの読み込み時にセグメンテーションとエンゲージメント/自動再生ルールをチェックします。 サイトがシングルページのアプリケーションである場合、WalkMeは、エディタのSPA(シングルページアプリケーション)タブで設定した設定に基づいて、これらのルールをチェックします。 このチェックは、ページ読み込み評価と呼ばれます。
ページの読み込み評価の数と設定方法は、ページの読み込み時にWalkMeが読み込む速度に影響を与える可能性があるため、これは重要です。
WalkMeがページの読み込み時にチェックするもの:
WalkMeは、新しいページに移動していない場合でも、目標、エレメントの動作、またはセグメント評価などの追加のアイテムをチェックします。 これは、継続的評価と呼ばれます。
継続的な評価の数と設定方法は、パフォーマンスの観点から留意するために重要です。
WalkMeが継続的に評価するもの:
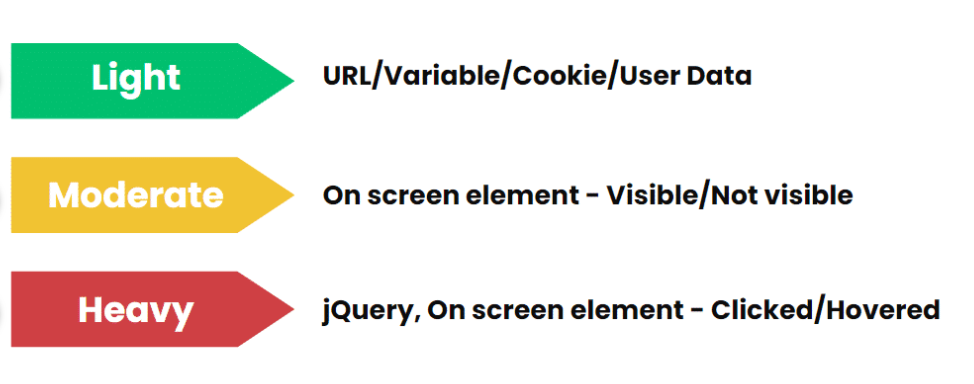
ルールエンジンは、自動再生ルール、目標、およびセグメンテーションなどの構築に使用できます。 考慮する 条件のパフォーマンスを最適化するためのルールを作成する際の、階層に従う:

一般に、WalkMeがルールエンジンで評価する最速の条件は、URL、変数、Cookie、およびユーザーデータです。 これらは、すばやく評価して、WalkMeコンテンツを誰とどこに表示できるため、最初に使用したいルールです。
画面上のエレメントとjQueryの含量を評価するための遅い条件。
より遅い条件を使用することは、必ずしも評価が目に見える速度になることを意味しません。 しかし、統計的にいくつかのルールが迅速にチェックするのが簡単であることを知っている、それは速い条件が常に存在することを確認することがベストプラクティスです。 高速条件がオプションではない場合は、より遅い条件のみを使用して持っているルールの数を制限してみてください。
WalkMeは、セグメンテーションが真実である場合、画面上のエレメントの検索を開始し、アイテムを読み込みます。 セグメントタグは、アイテムのグループに不変のルールを添付します。 たとえば、ユーザーグループまたはオフィスの場所。 セグメントタグは、大規模なアイテムグループについて、WalkMeがルールを一度だけ評価できるため、非常に効率的です。 同じセグメンテーションロジックに従う多数のアイテムがある場合は、複数のアイテムで同じ表示条件を再利用するよりも、セグメンテーションタグを使用します。
表示条件で設定された条件がページ読み込み時に偽の場合、ランチャー/スマートチップは画面に描画されません。 「表示と非表示」オプション(以下を参照)を使用して、WalkMeにやり直すように伝えます。 WalkMeは、スマートチップまたはランチャーを再生するかどうかを確認するたびに、条件を最初に調べます。
ページ読み込み時に表示条件で設定された条件がTrueであるが、後に偽(ページ更新なし)に変更される可能性がある場合、「常にチェック」オプションを使用して、偽の場合にスマートチップ/ランチャーを削除するようにWalkMeに指示します。
この機能は、絶対に必要なときにのみ、賢明に使用します。これを一握りのスマートチップに追加すると、読み込み時間が短縮されます。 多くのスマートチップにこの機能を追加する必要がある場合は、エンドユーザーエクスペリエンスをQAして、遅延の可能性を確認します。
サイトによって異なるため、1ページに含めることができるスマートチップ、ランチャー、スマートウォークスルーの数に制限はありません。 ただし、WalkMeがページ上で実行する必要がある評価が多くなるほど、評価に時間がかかるため、WalkMeコンテンツがページに表示されるまでに時間がかかる可能性があります。
最適化されたエクスペリエンスを確保するには、これらのガイドラインに従ってください。