ビジュアルデザイナーのLottieウィジェット
Last Updated 11月 28, 2023
概要
Lottieは、静的アセットを配送するのと同じくらい簡単に任意のプラットフォームでアニメーションを出荷することを可能にするJSONベースのアニメーションファイル形式です。 それらは、任意のデバイスで動作する小さなファイルであり、ピクセル化なしでスケールアップまたはダウンできます。 ユーザーは、LottieFilesで作成、編集、テスト、コラボレーションできます。
Lottieは、Google、Netflix、Amazon、Canva、および他の多くの大きく有名な会社で使用されています。 Lottieファイルは、WalkMeのビジュアルデザイナーでも使用できます。
シャウトアウトにLottieアニメーションを追加する方法
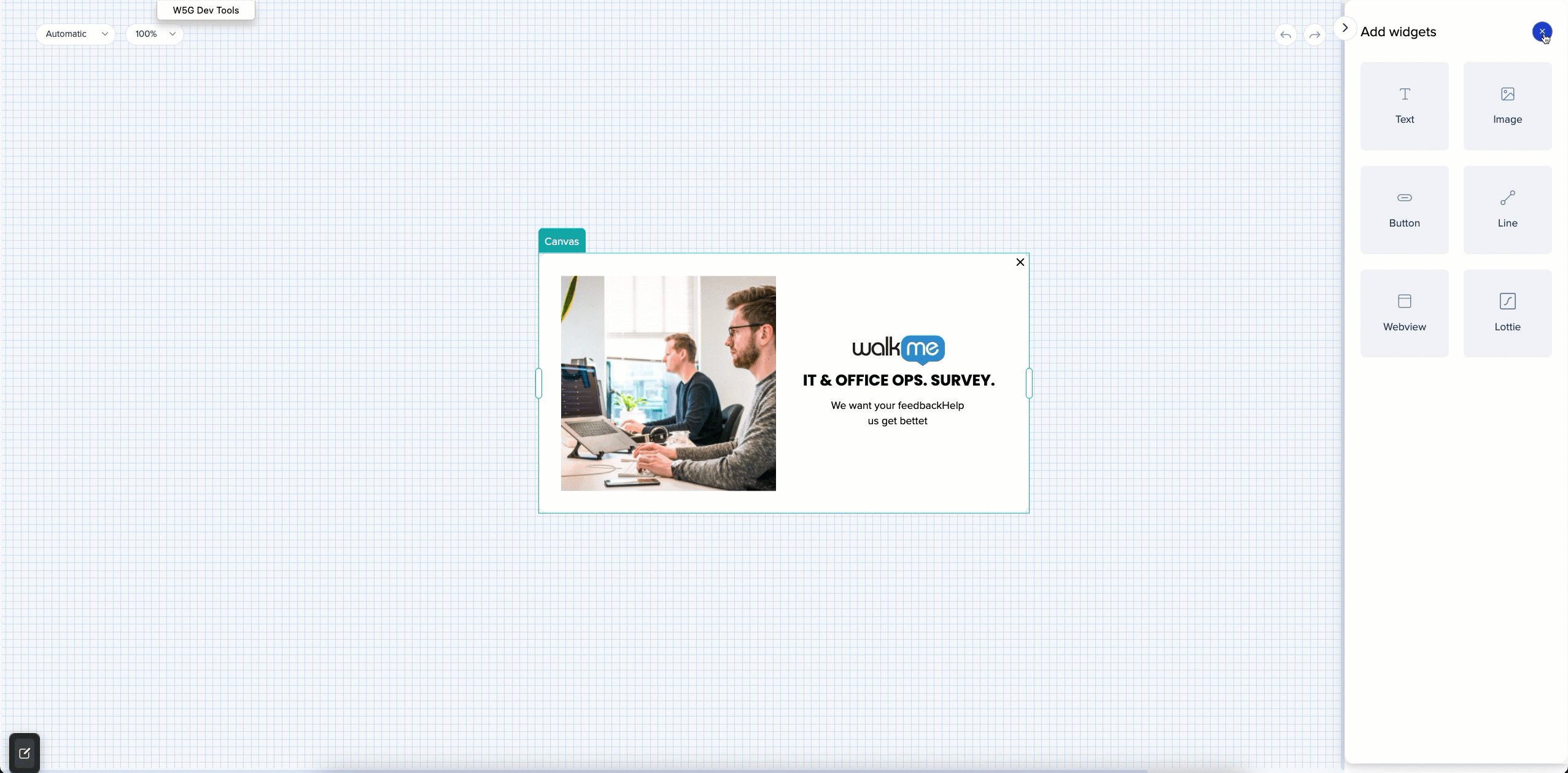
- ビジュアルデザイナーで、サイドメニューの青プラスアイコンをクリックします
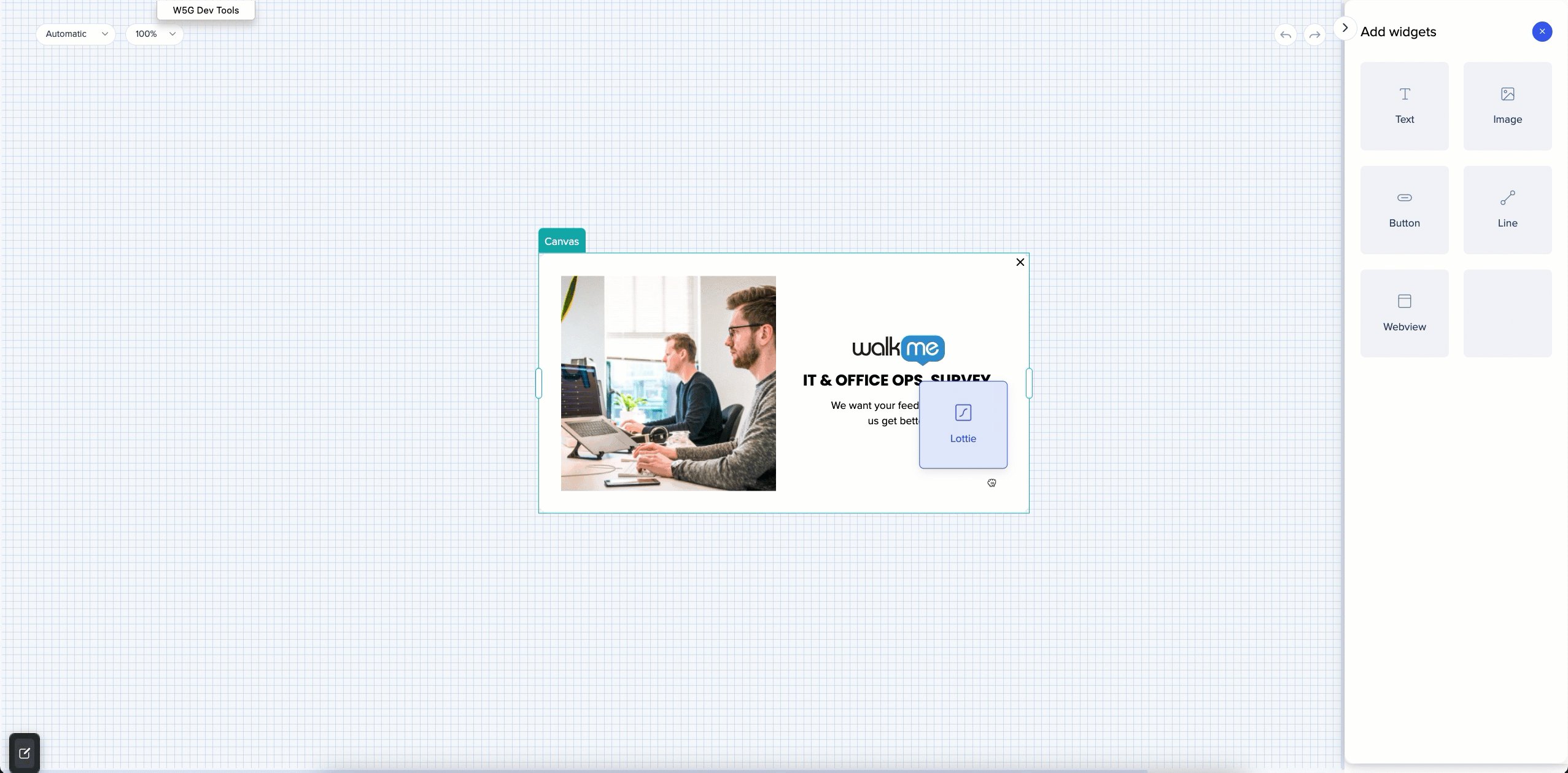
- Lottieを選択し、キャンバスにドラッグします

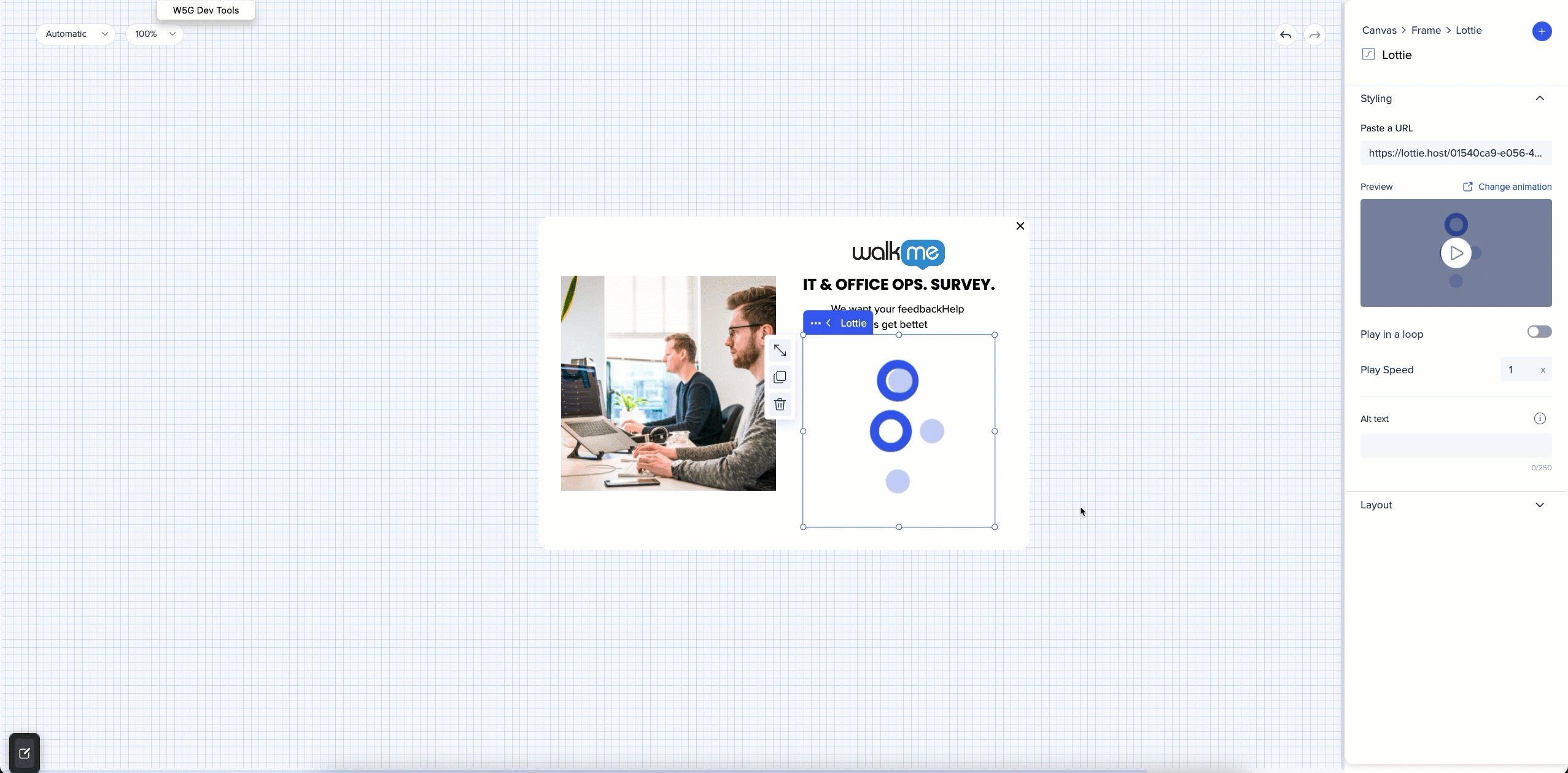
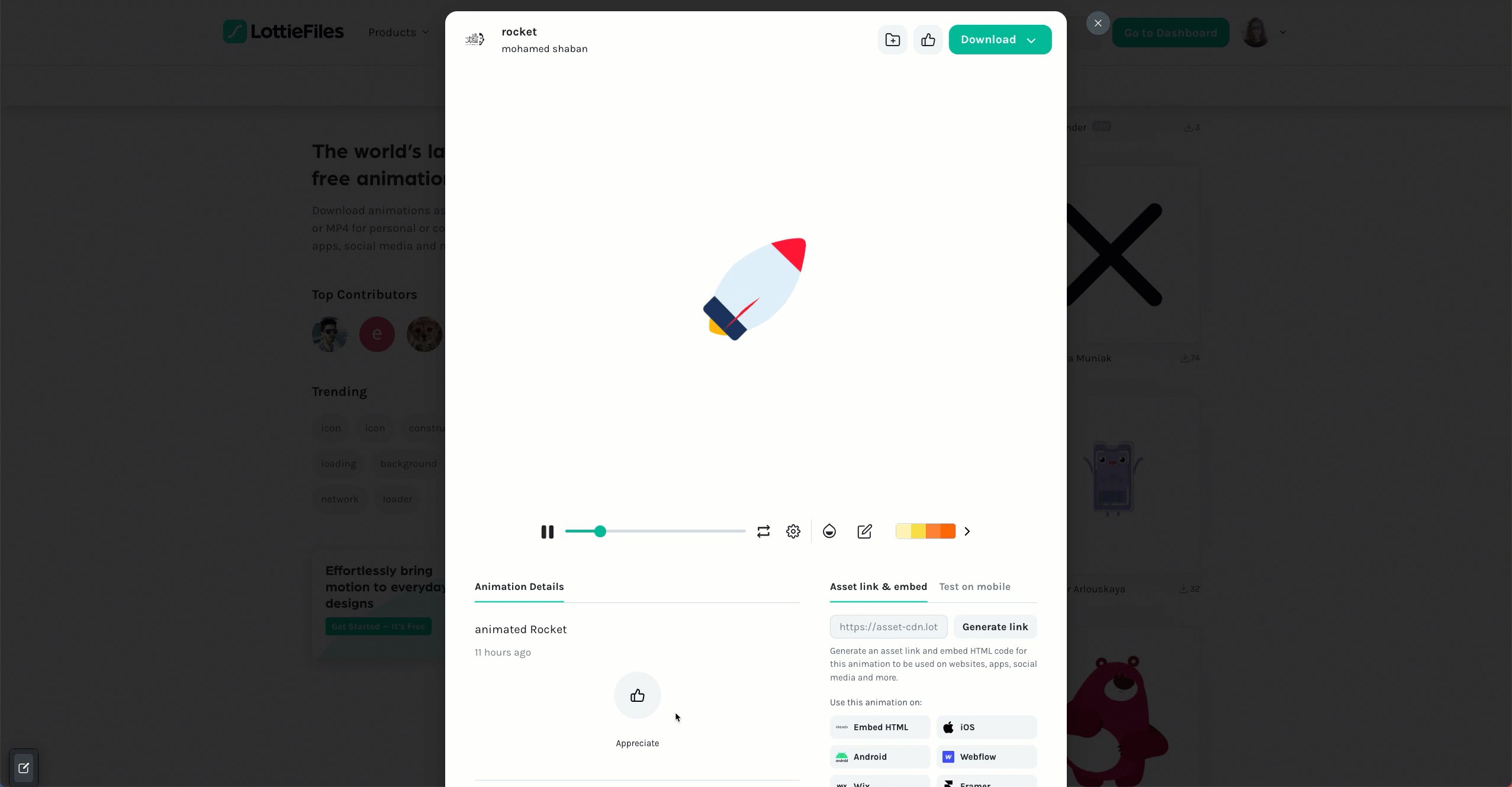
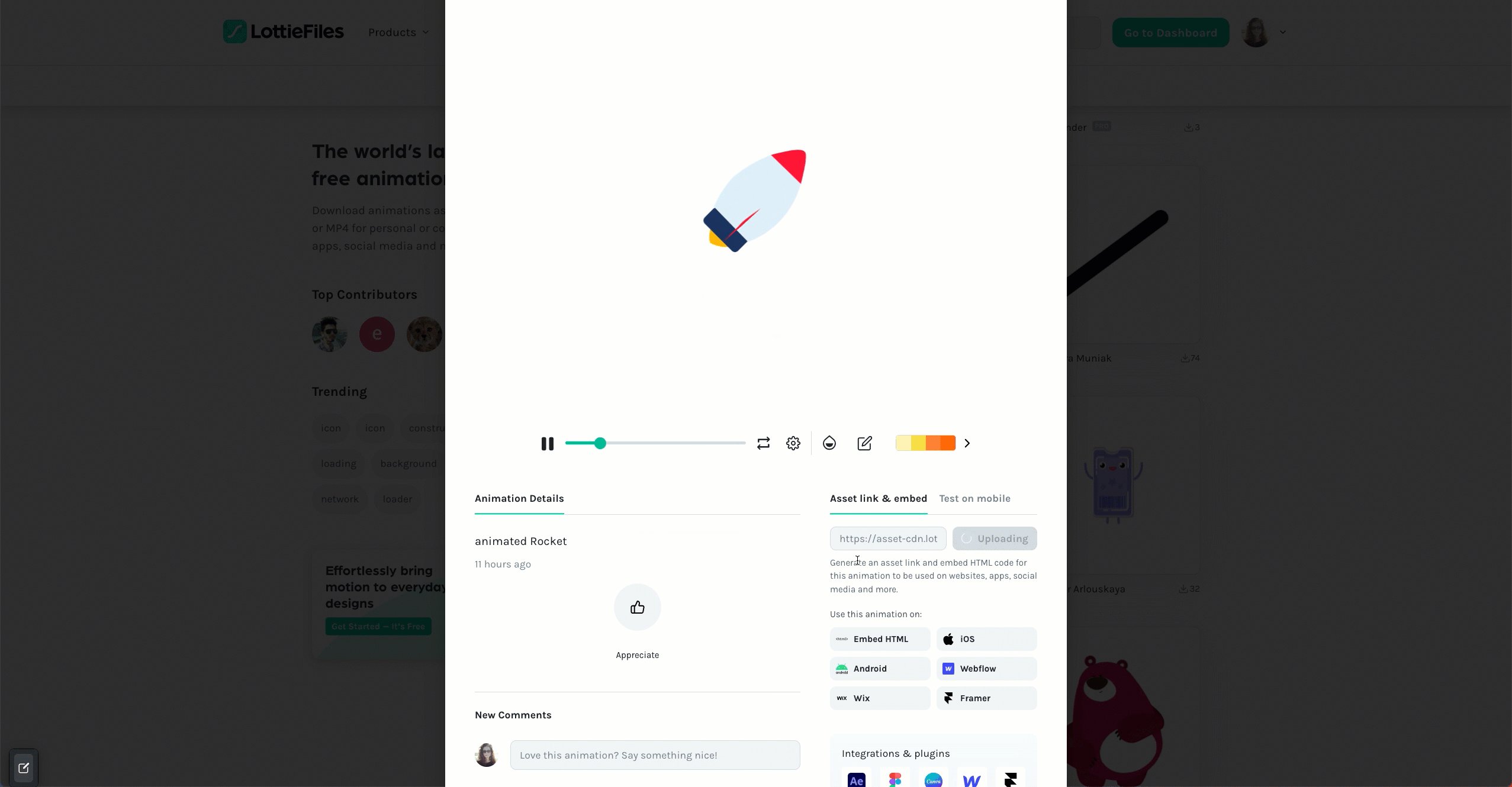
- LottieFiles に移動してアニメーションを選択するには、アニメーションの変更をクリックします

- Lottieアカウントを持っていない場合は、作成してください(無料です)
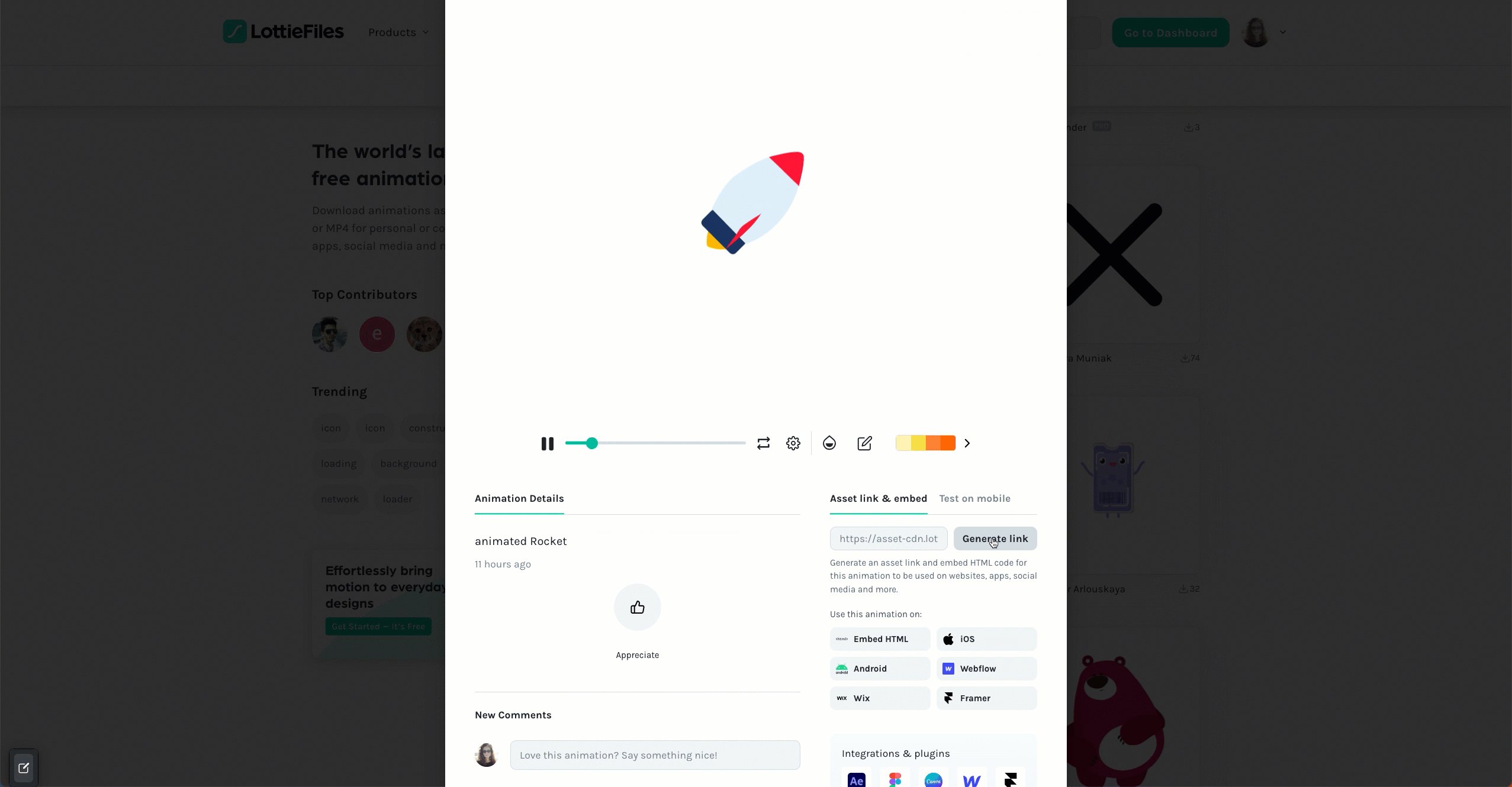
- アニメーションを選択したら、[生成リンク]をクリックします
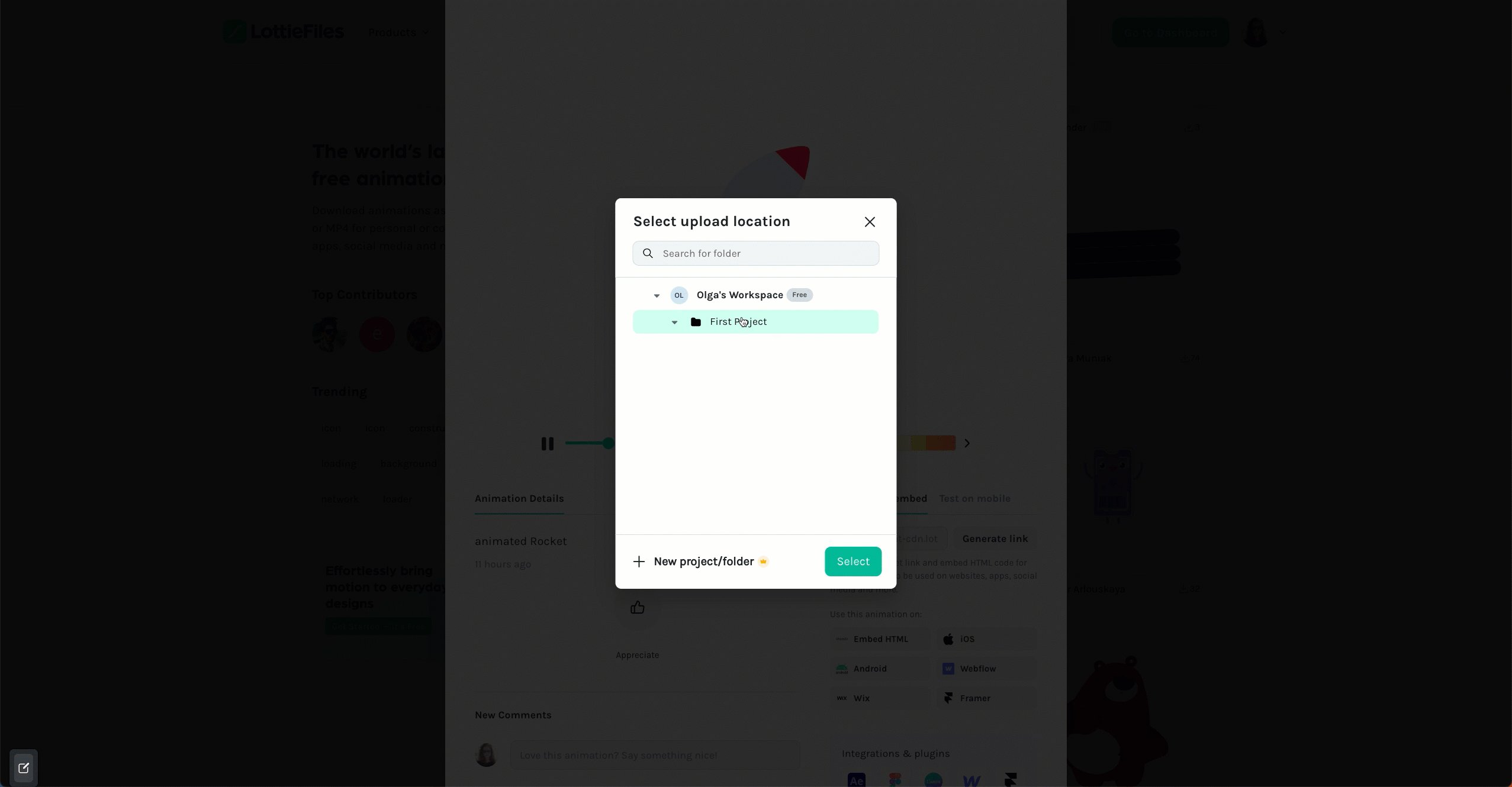
- プロジェクトにアニメーションを追加する

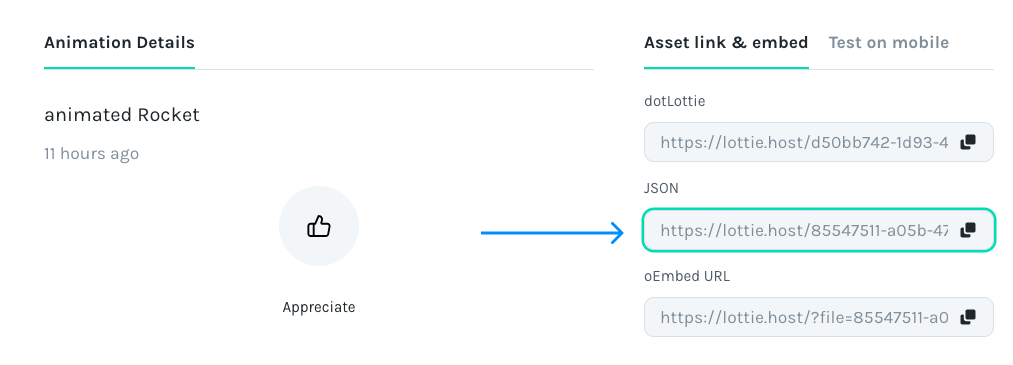
- リンクが生成されます
- JSONリンクをコピーする

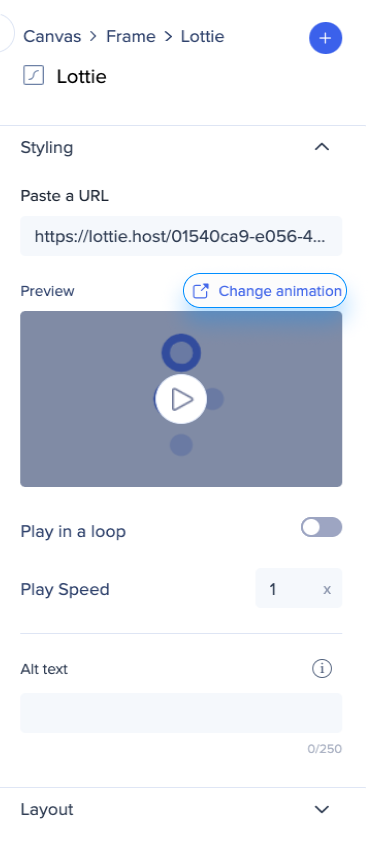
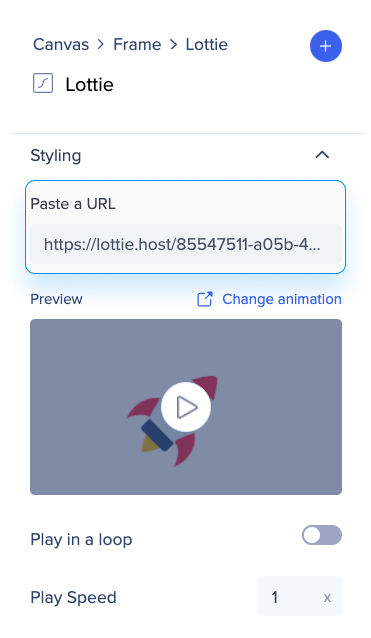
- コピーされたURLをビジュアルデザイナーのサイドメニューの専用フィールドに貼り付ける
- アニメーションを再生し続けるために必要な場合は、ループで再生をオンに切り替えます
- 再生速度を設定する(1x、1.5x、2xなど)

Lottie機能
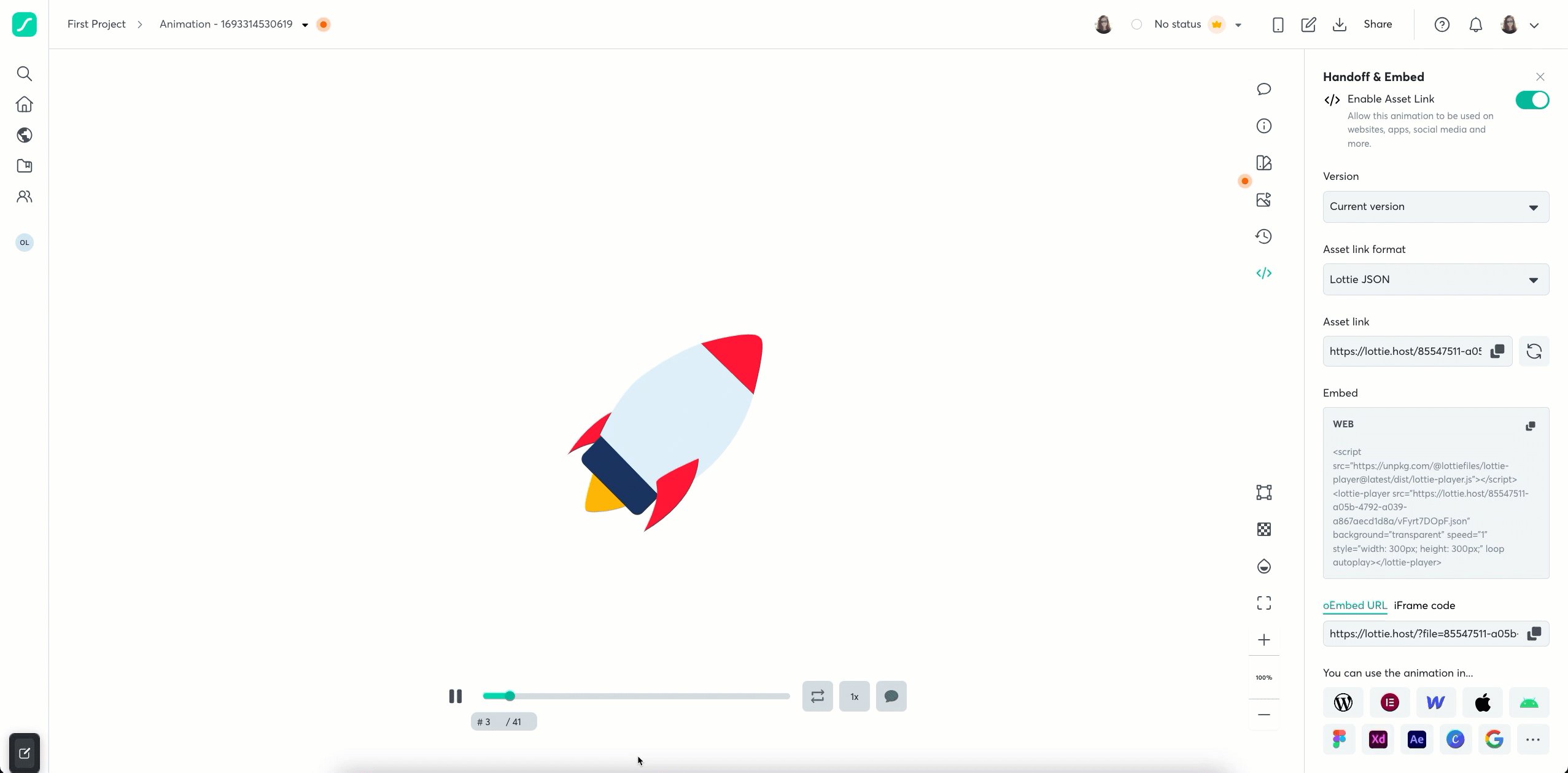
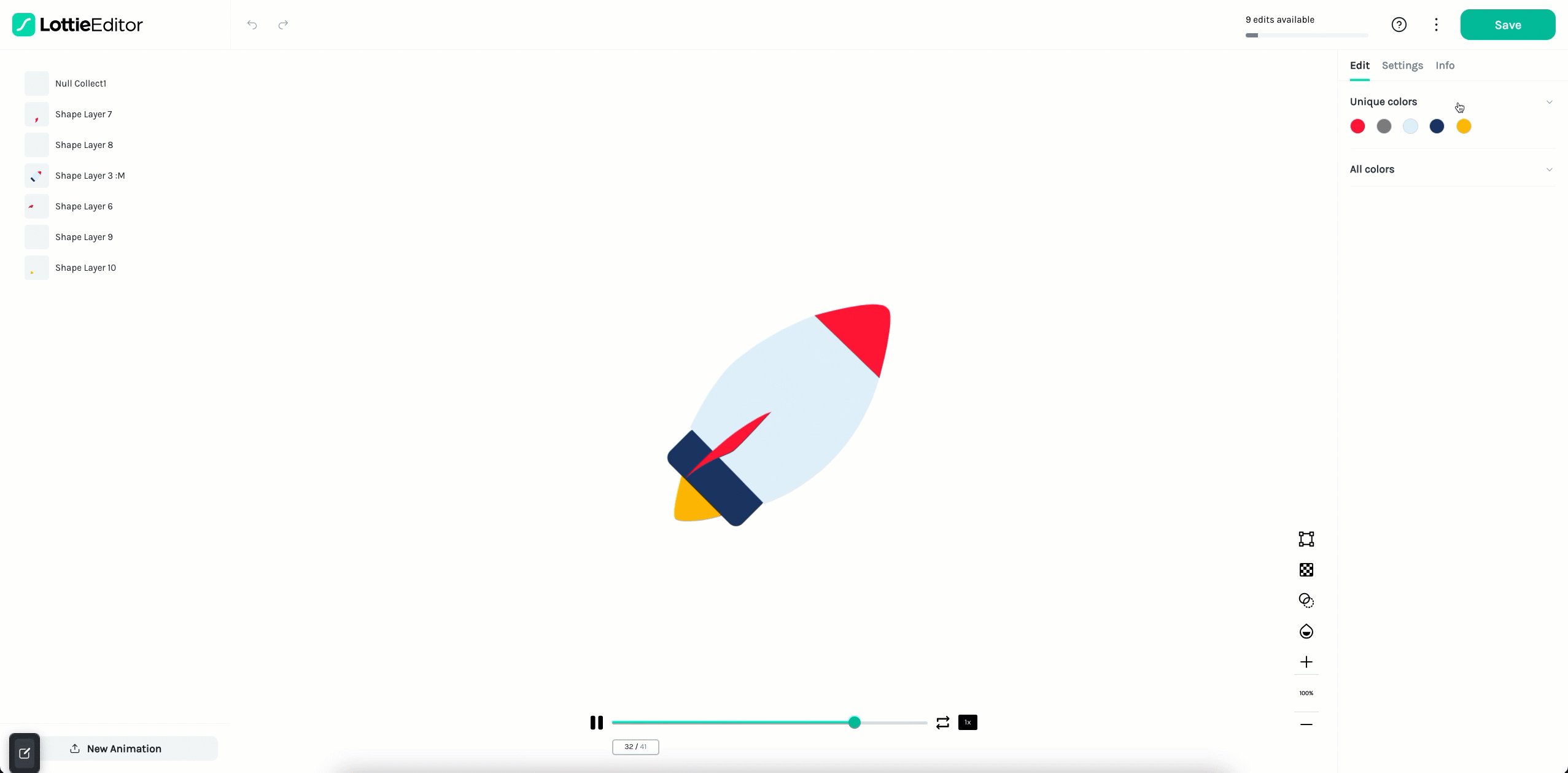
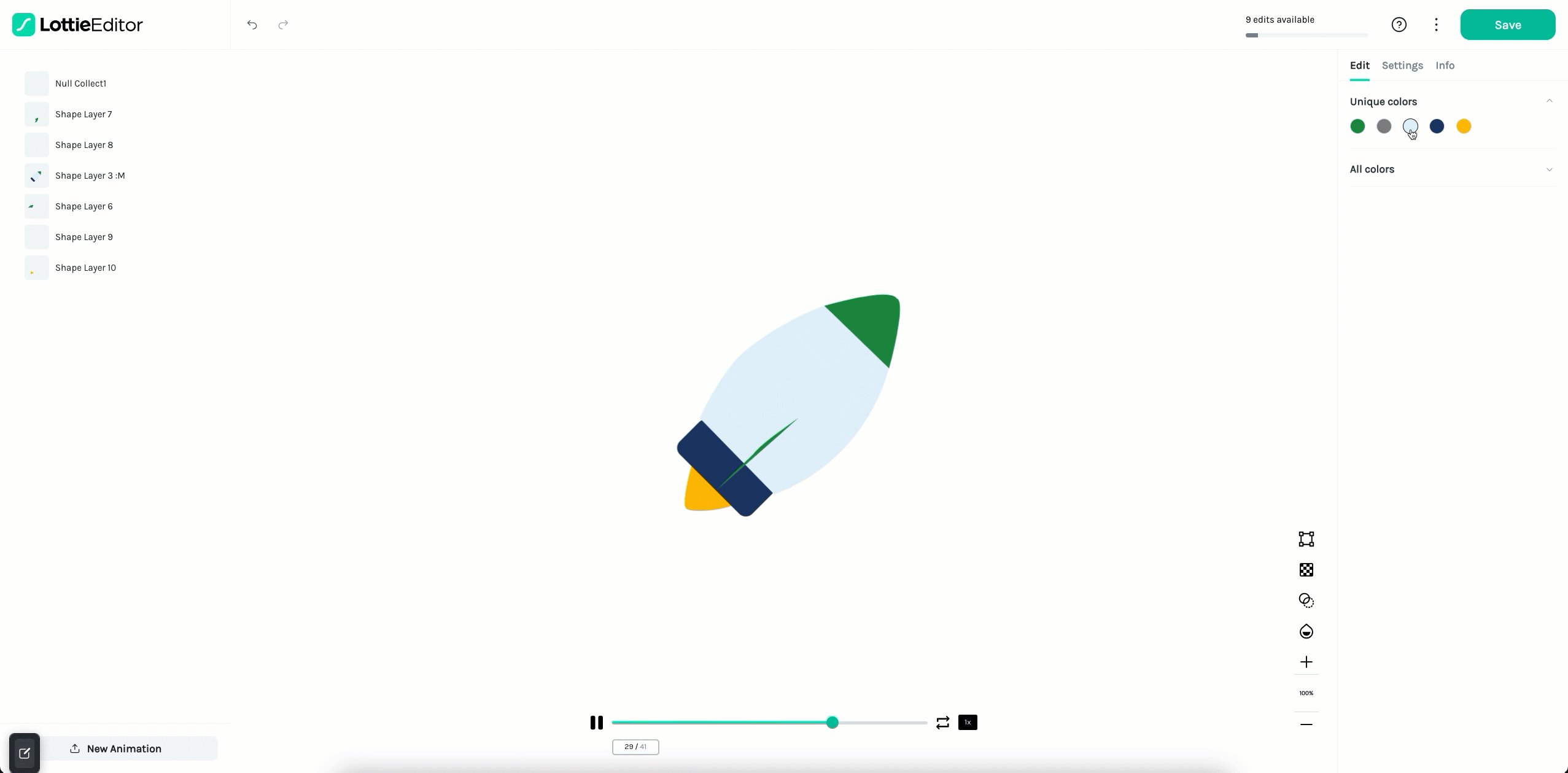
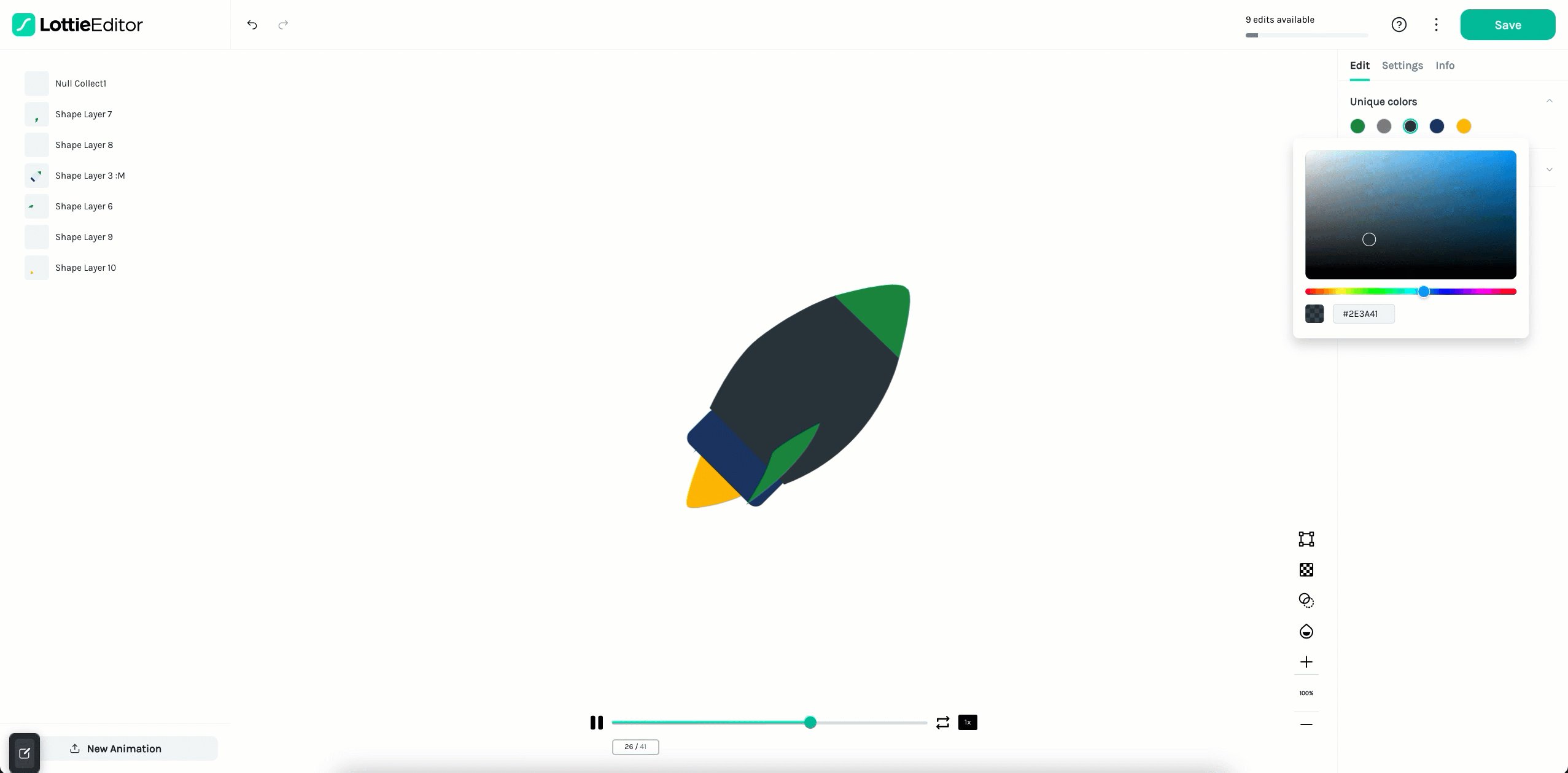
- Lottieアニメーションを編集するには、Lottieエディタに移動します
- Lottieとその機能の詳細をご覧ください。

制限
- ダイナミックビジュアルデザイナーでのみ使用可能
この記事は役に立ちましたか?
はい
いいえ
ご意見ありがとうございます!

