Lottie Widget in Visual Designer
Last Updated September 26, 2023
Brief Overview
A Lottie is a JSON-based animation file format that allows you to ship animations on any platform as easily as shipping static assets. They are small files that work on any device and can scale up or down without pixelation. Users can create, edit, test, and collaborate on LottieFiles.
Lottie is used by Google, Netflix, Amazon, Canva, and many other big and well-known companies. Now Lottie files are also available in the WalkMe's Visual Designer.
How to Add a Lottie animation to Your ShoutOut
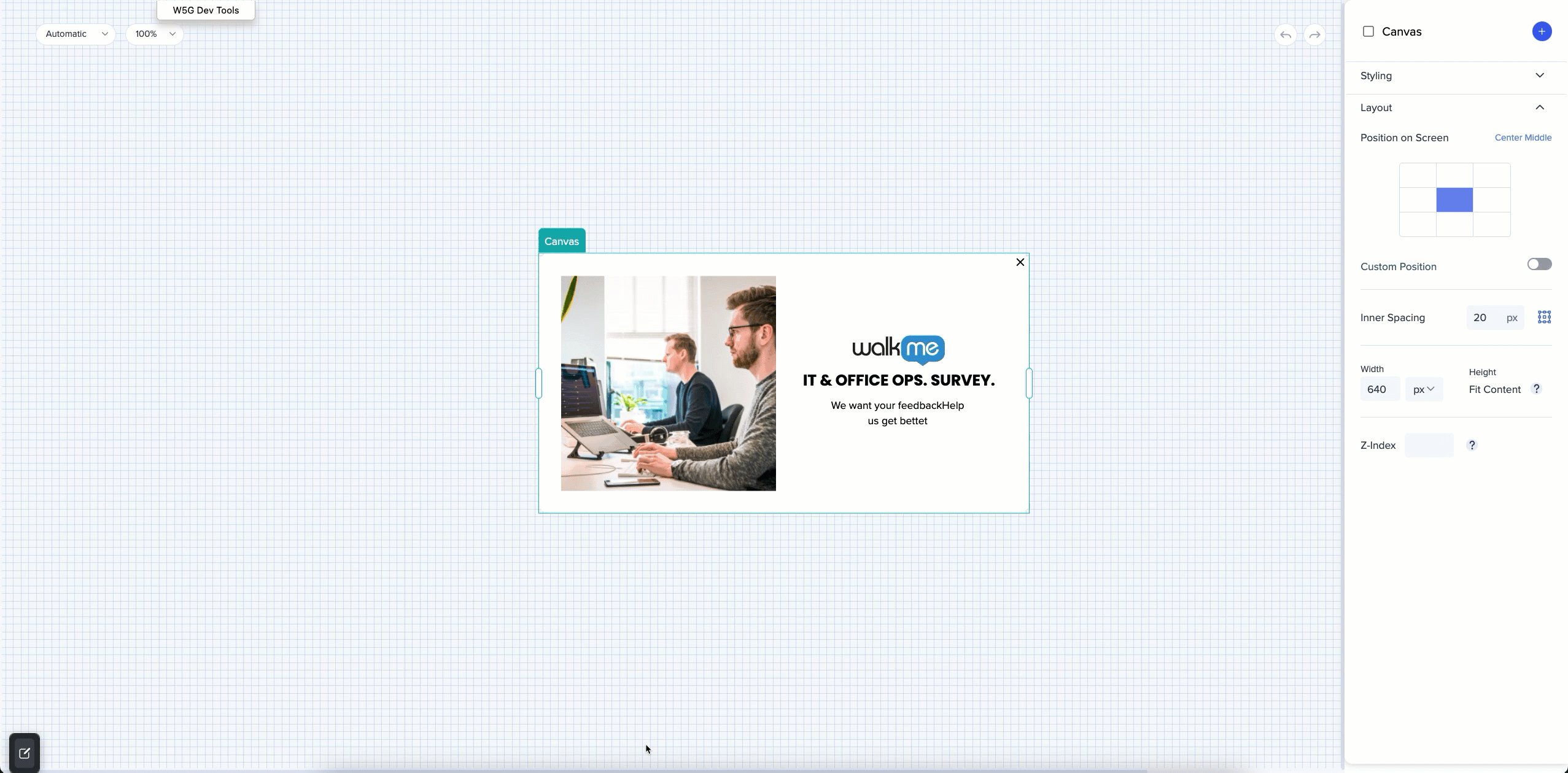
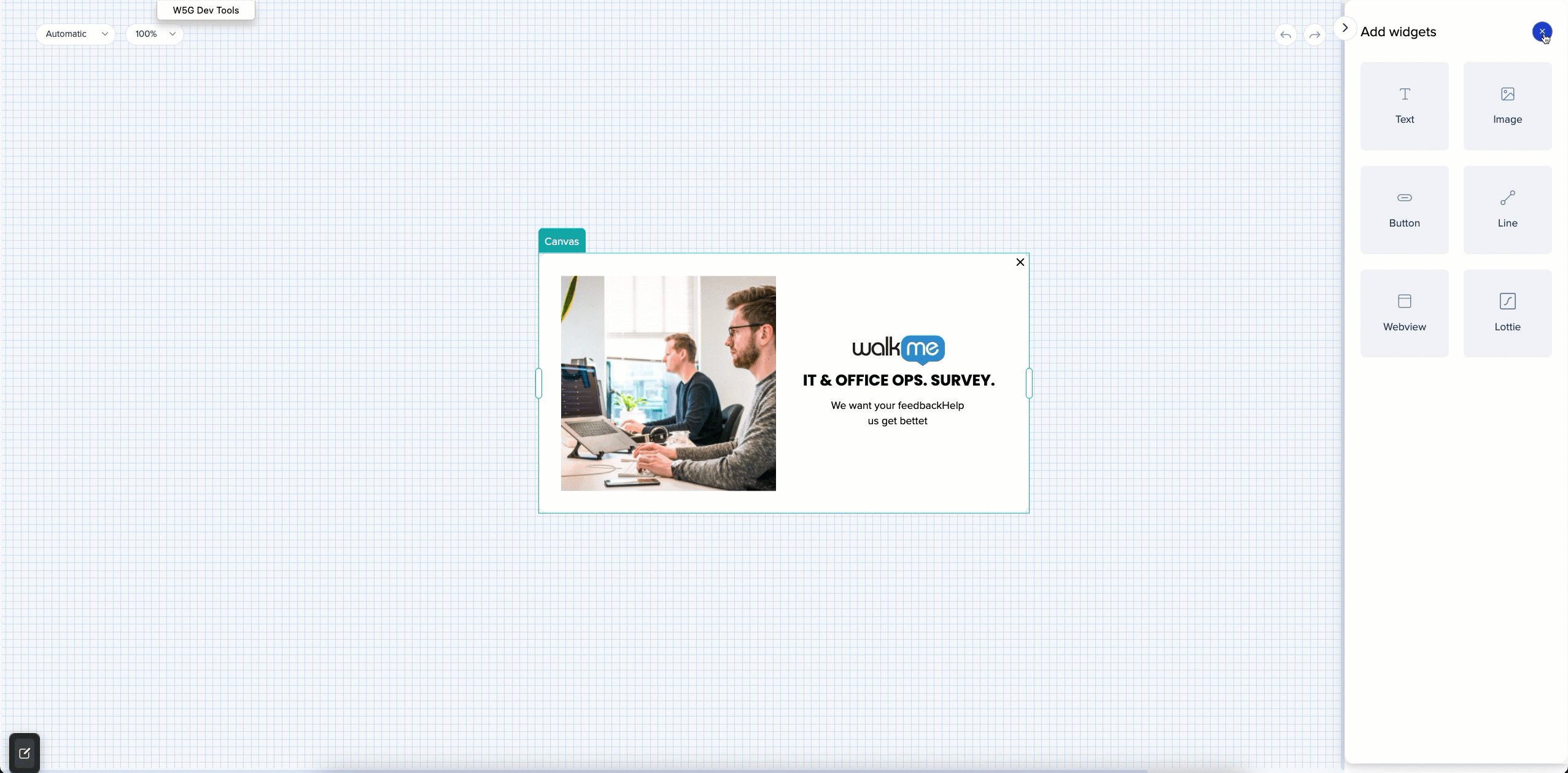
- In the Visual Designer, click on the blue plus icon in the side menu
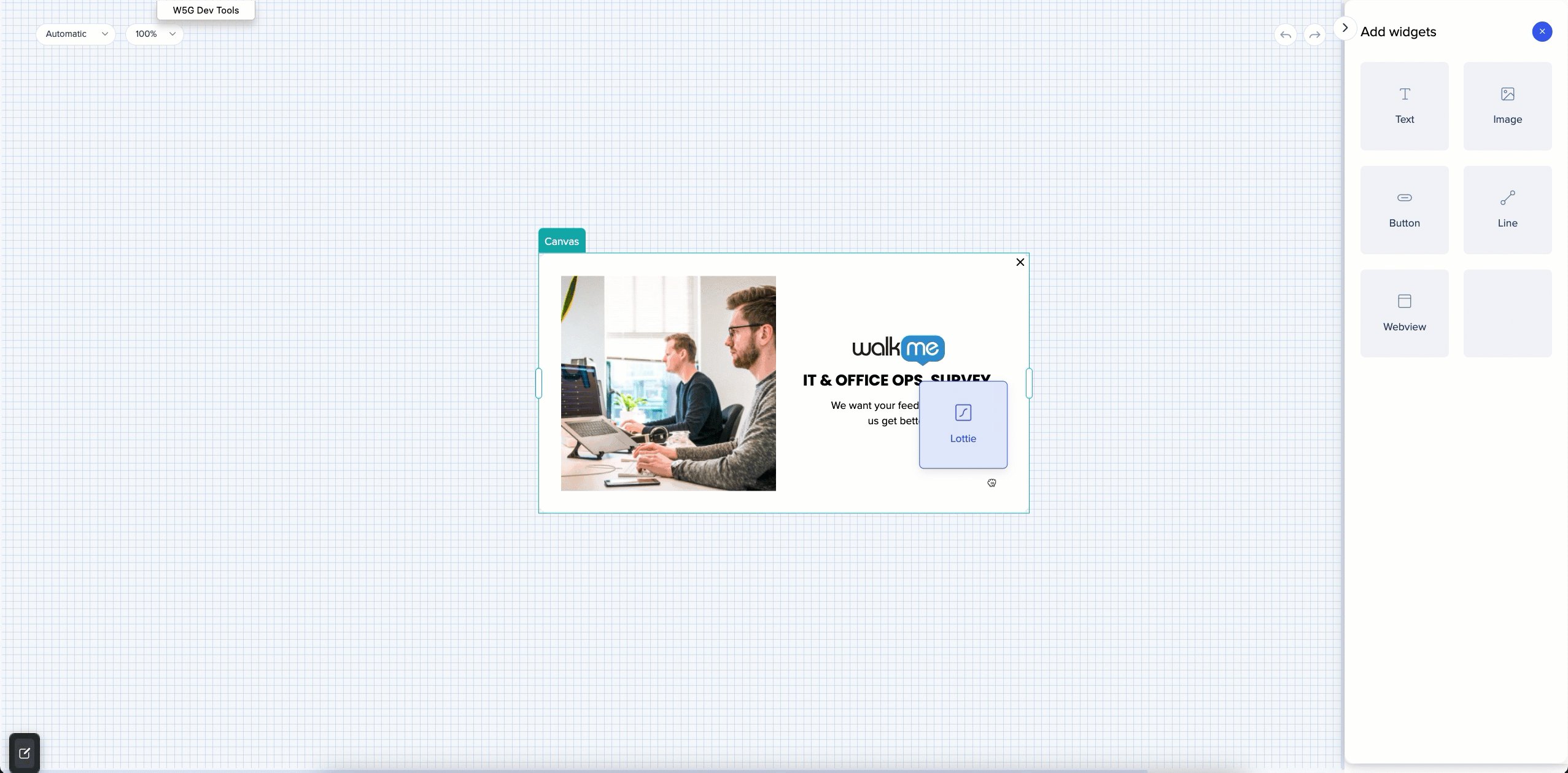
- Select Lottie and drag it to your canvas

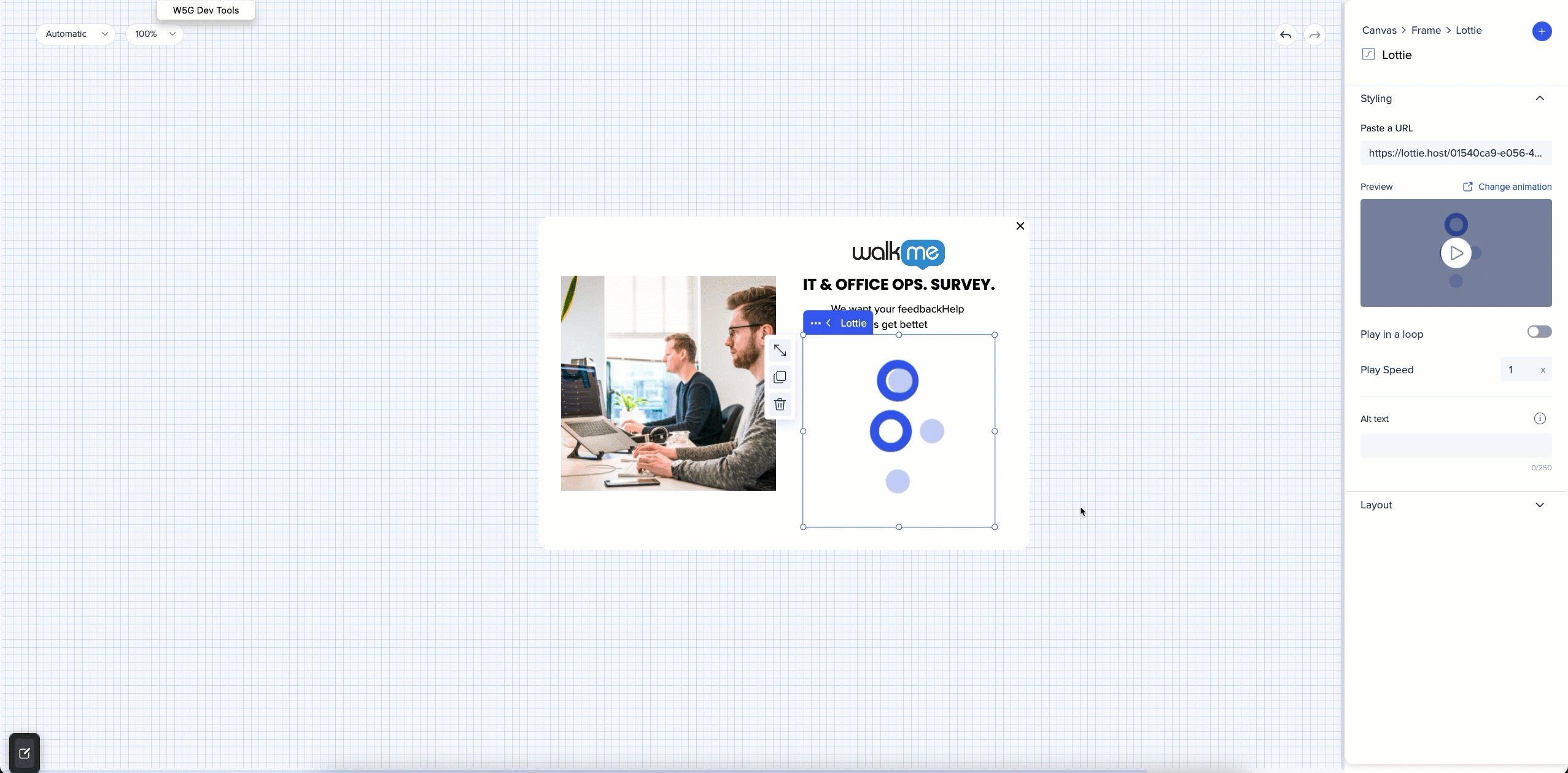
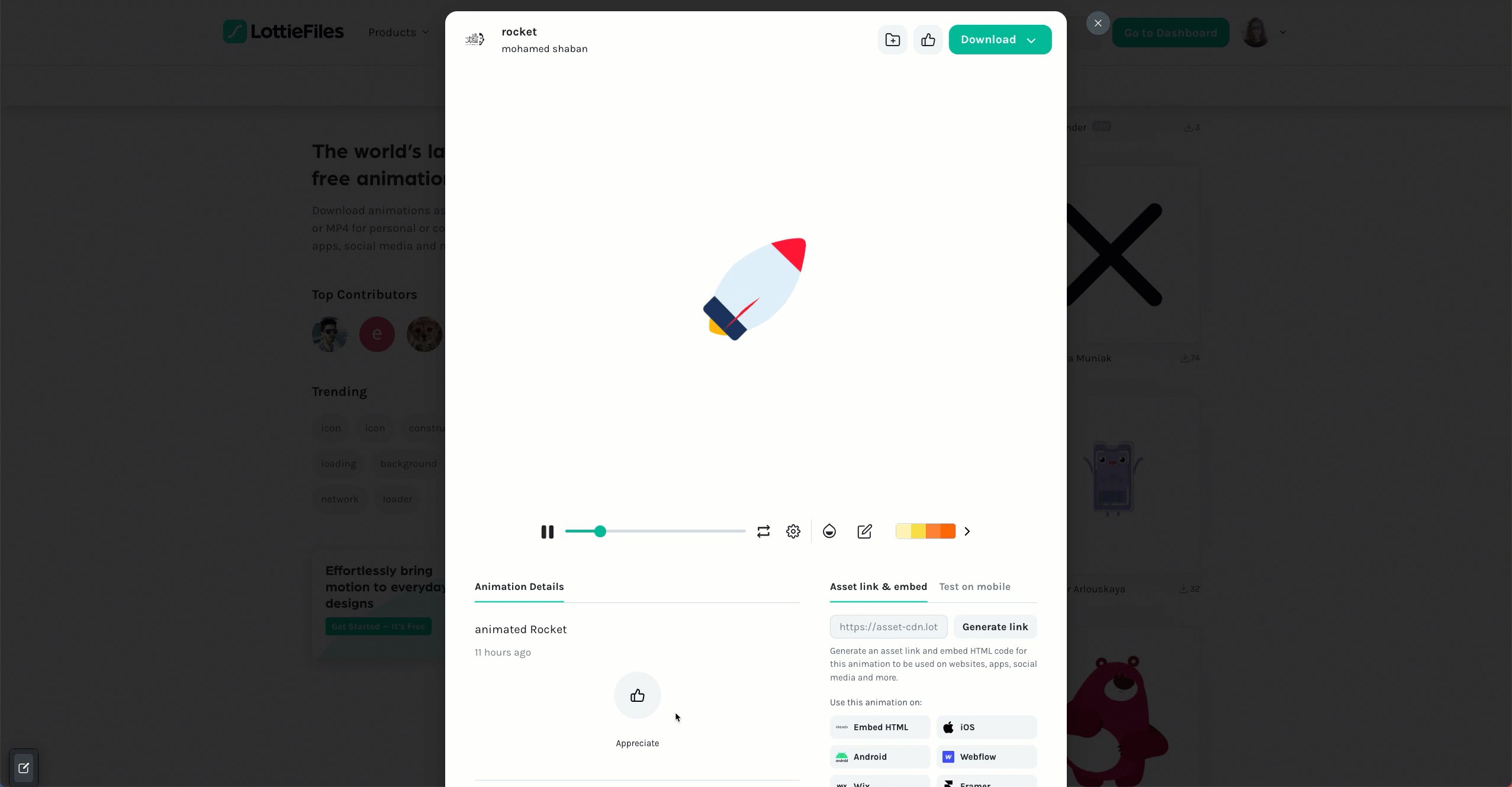
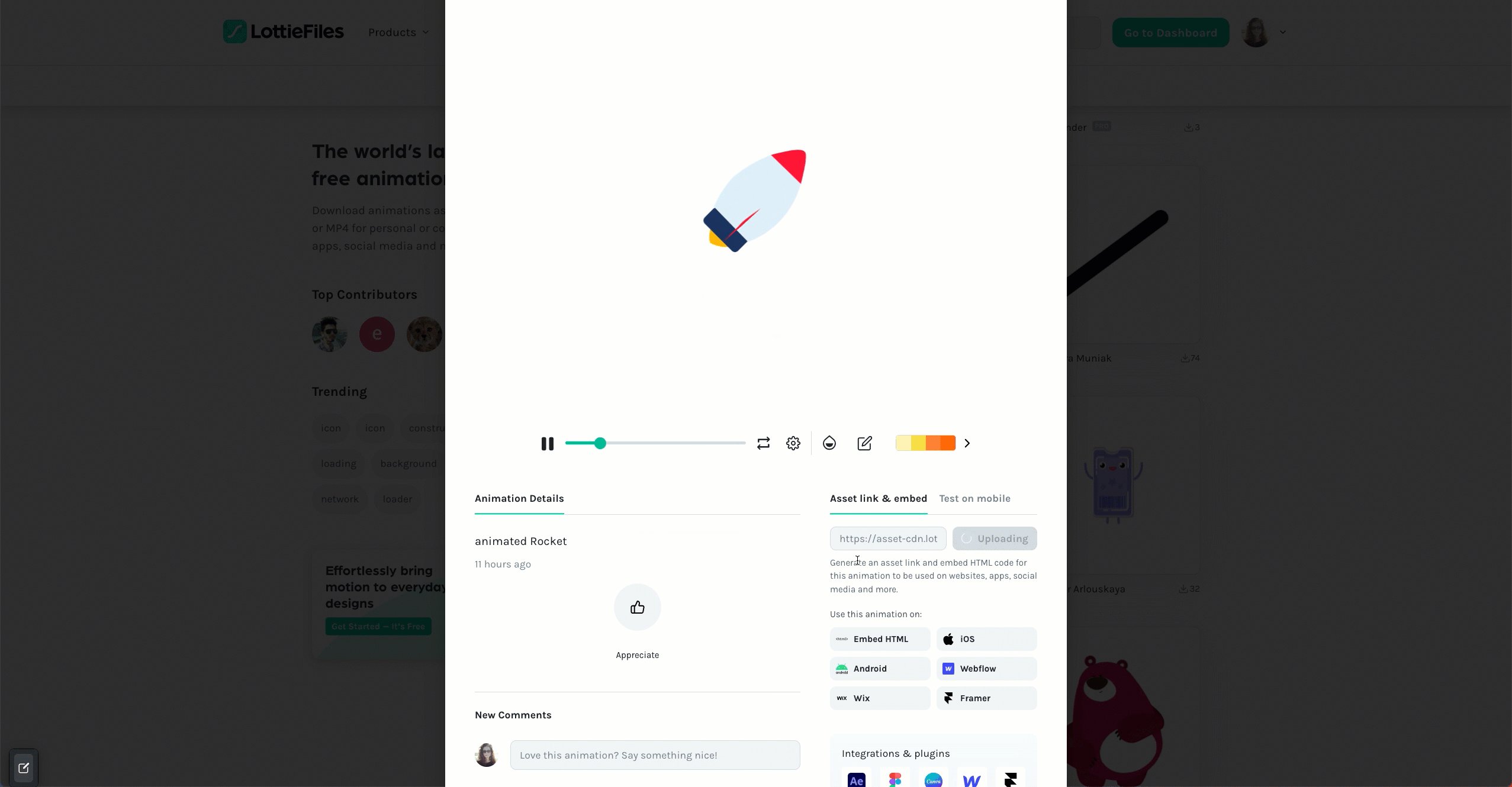
- To navigate to the LottieFiles to select an animation, click Change animation

- If you don't have a Lottie account, create one (it's free)
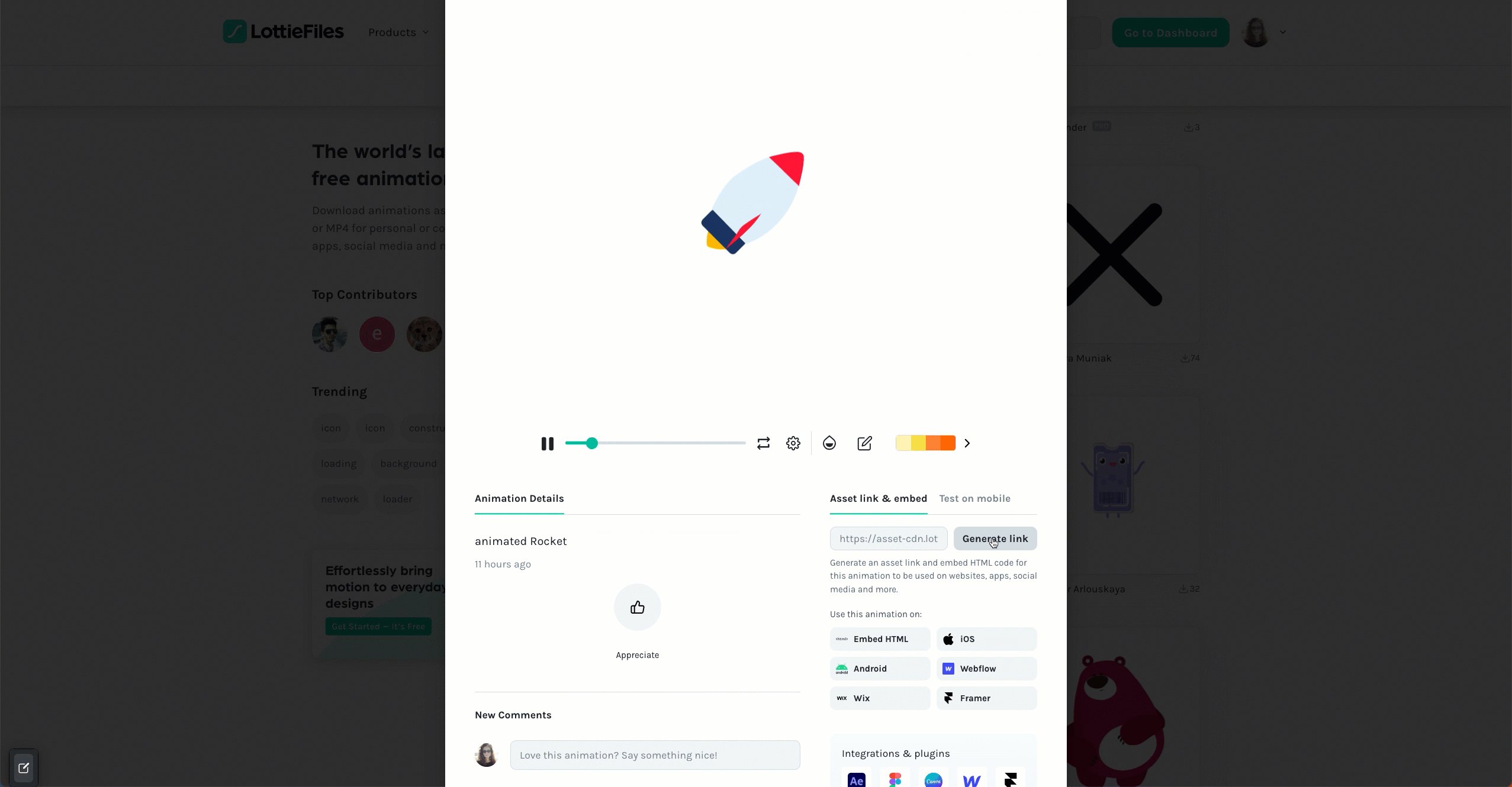
- Having selected an animation, click Generate link
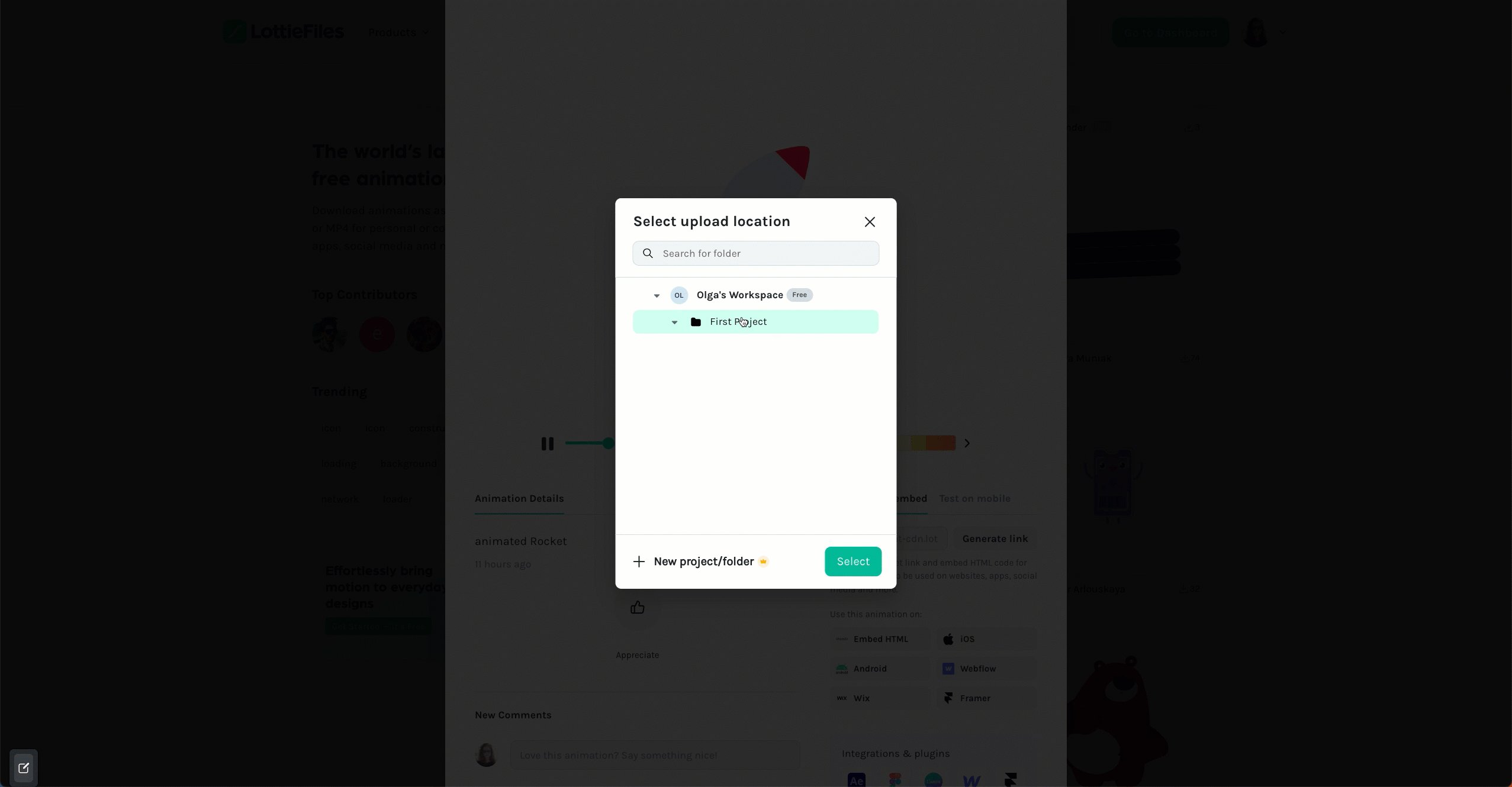
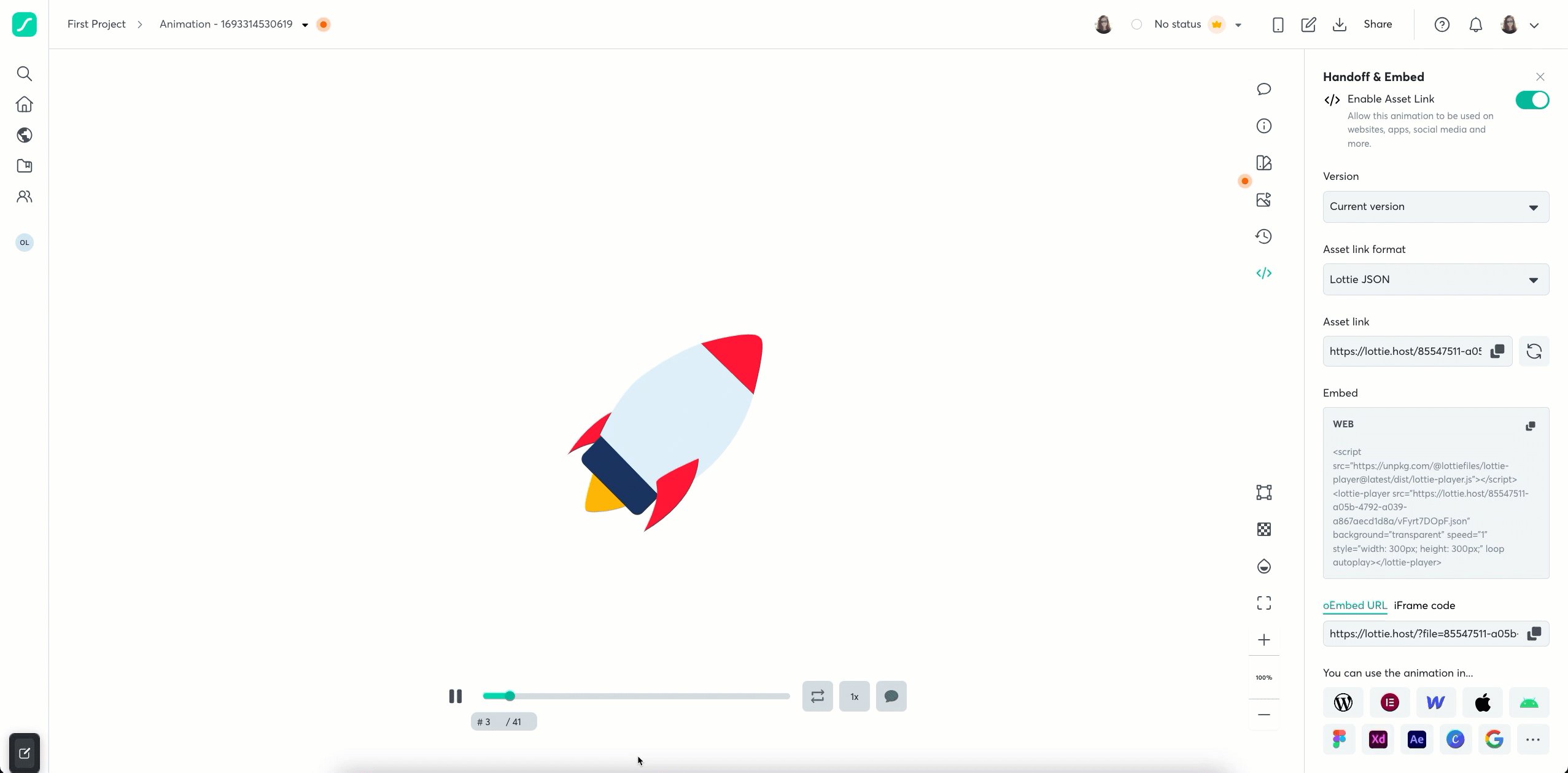
- Add the animation to your projects

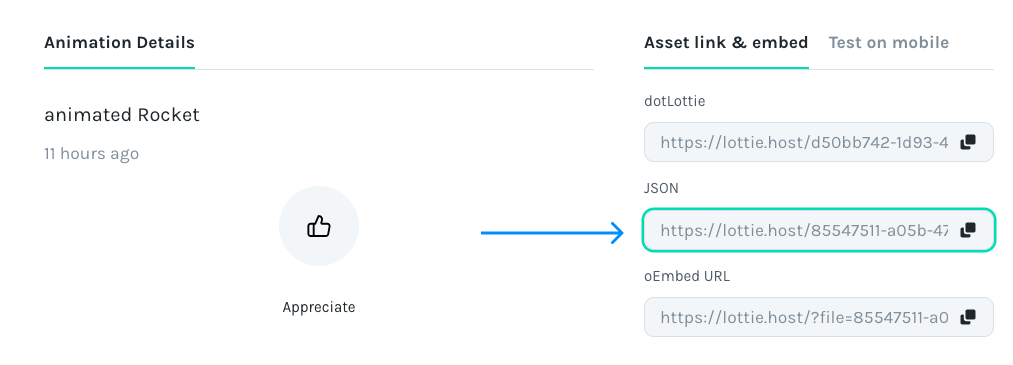
- Links will get generated
- Copy the JSON link

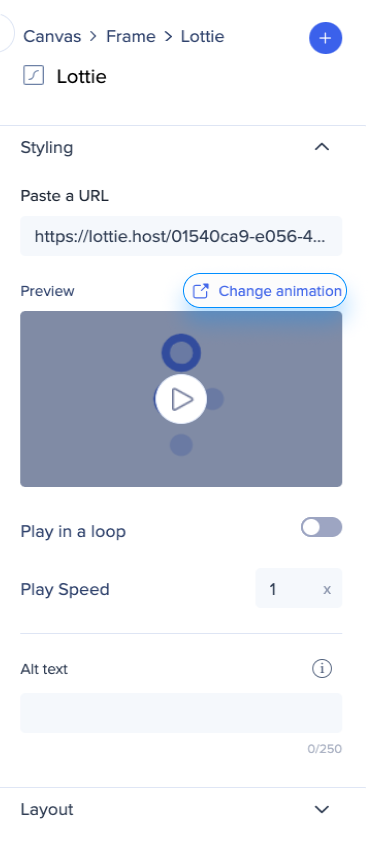
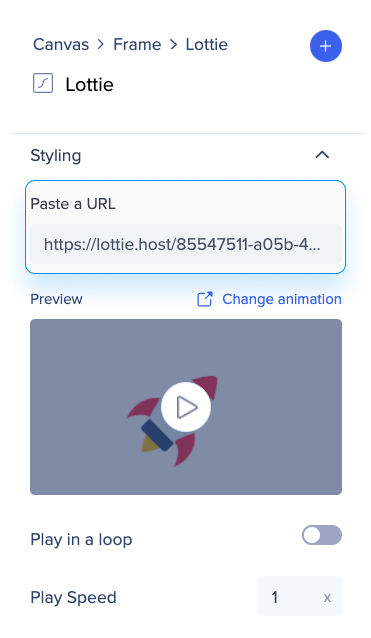
- Paste the copied URL into a dedicated field in the Visual Designer side menu
- Switch the Play in a loop toggle to On if you want the animation to keep playing
- Set up the play speed (1x, 1.5x, 2x, etc.)

Lottie Capabilities
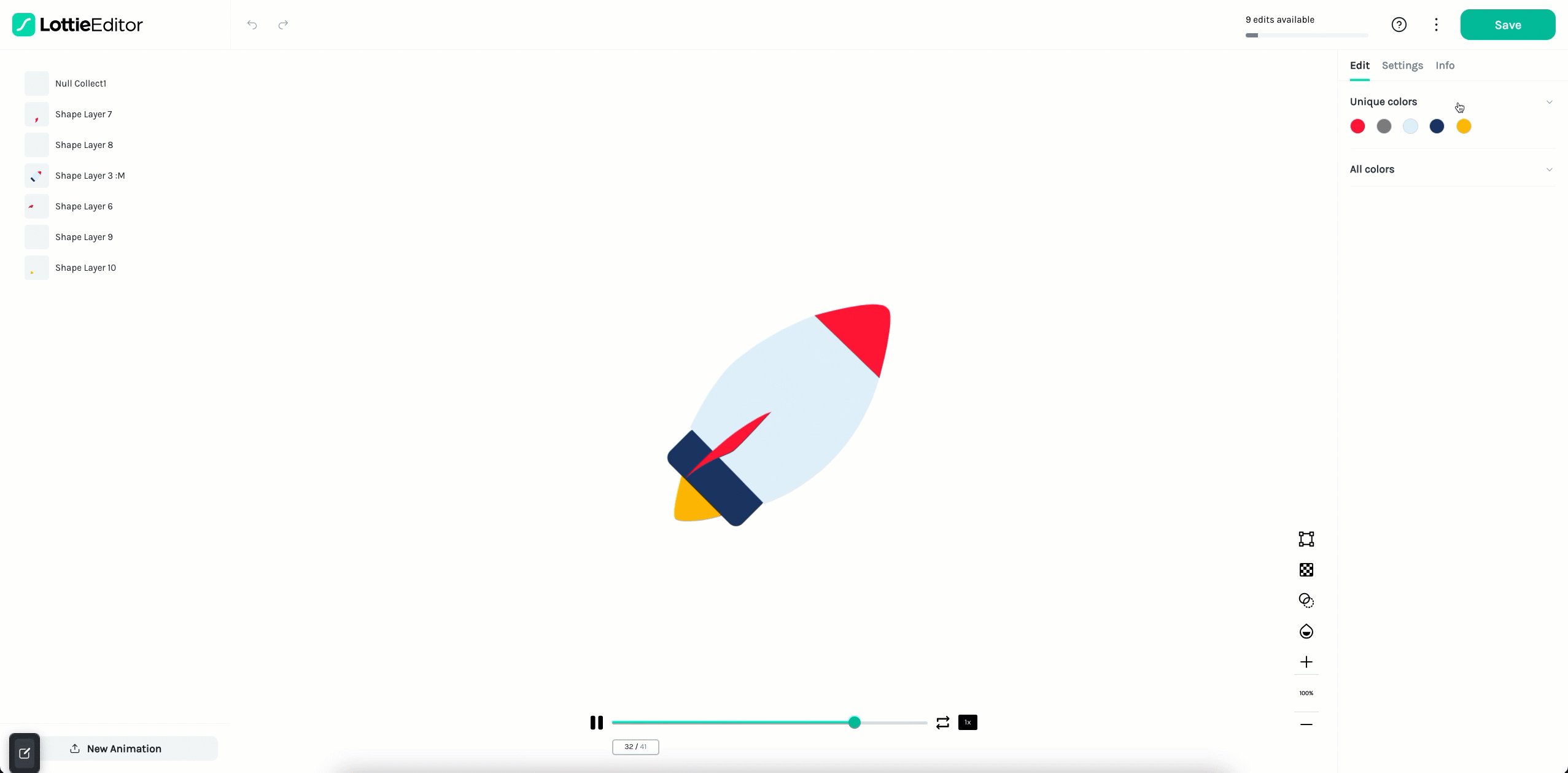
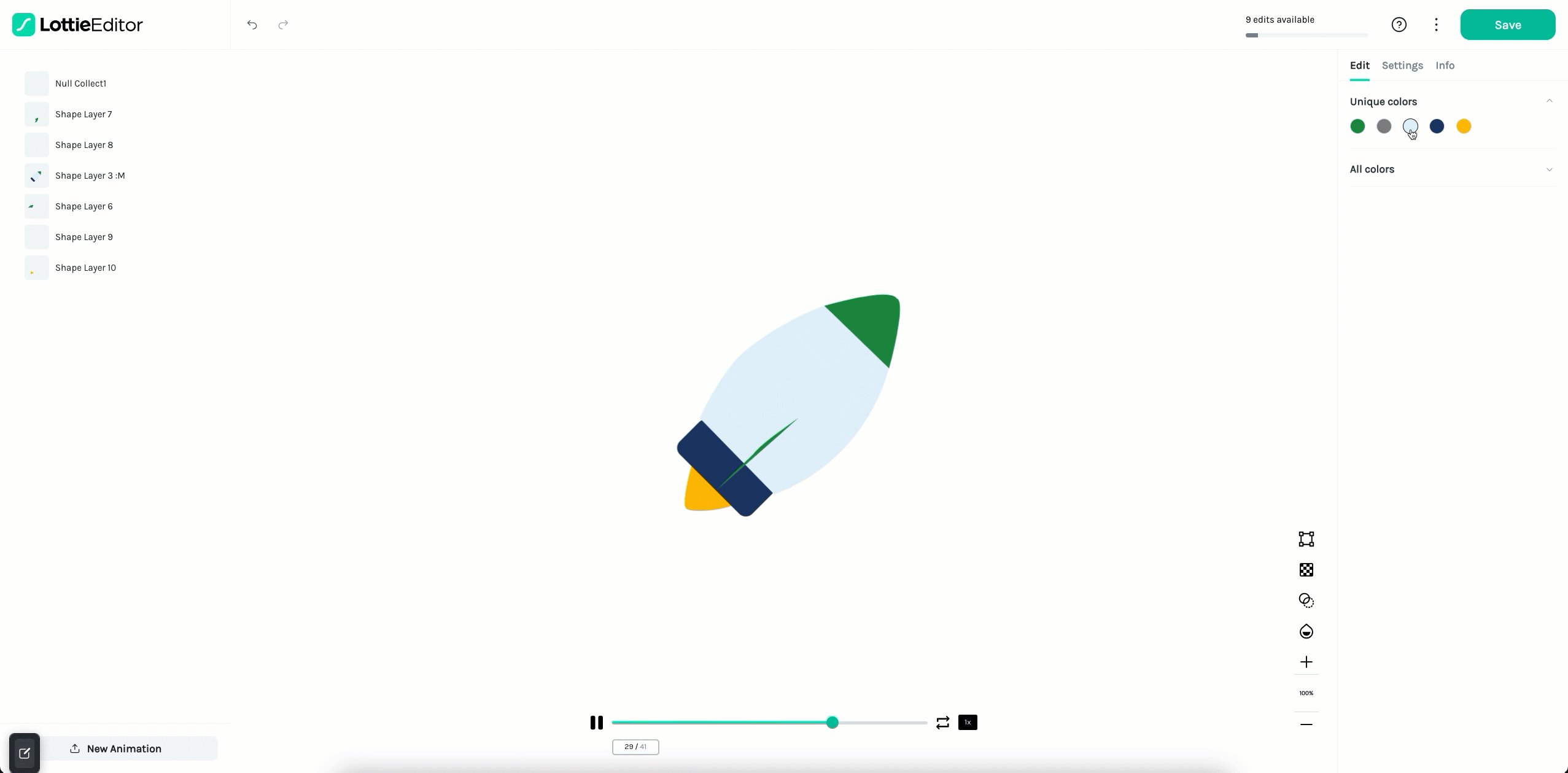
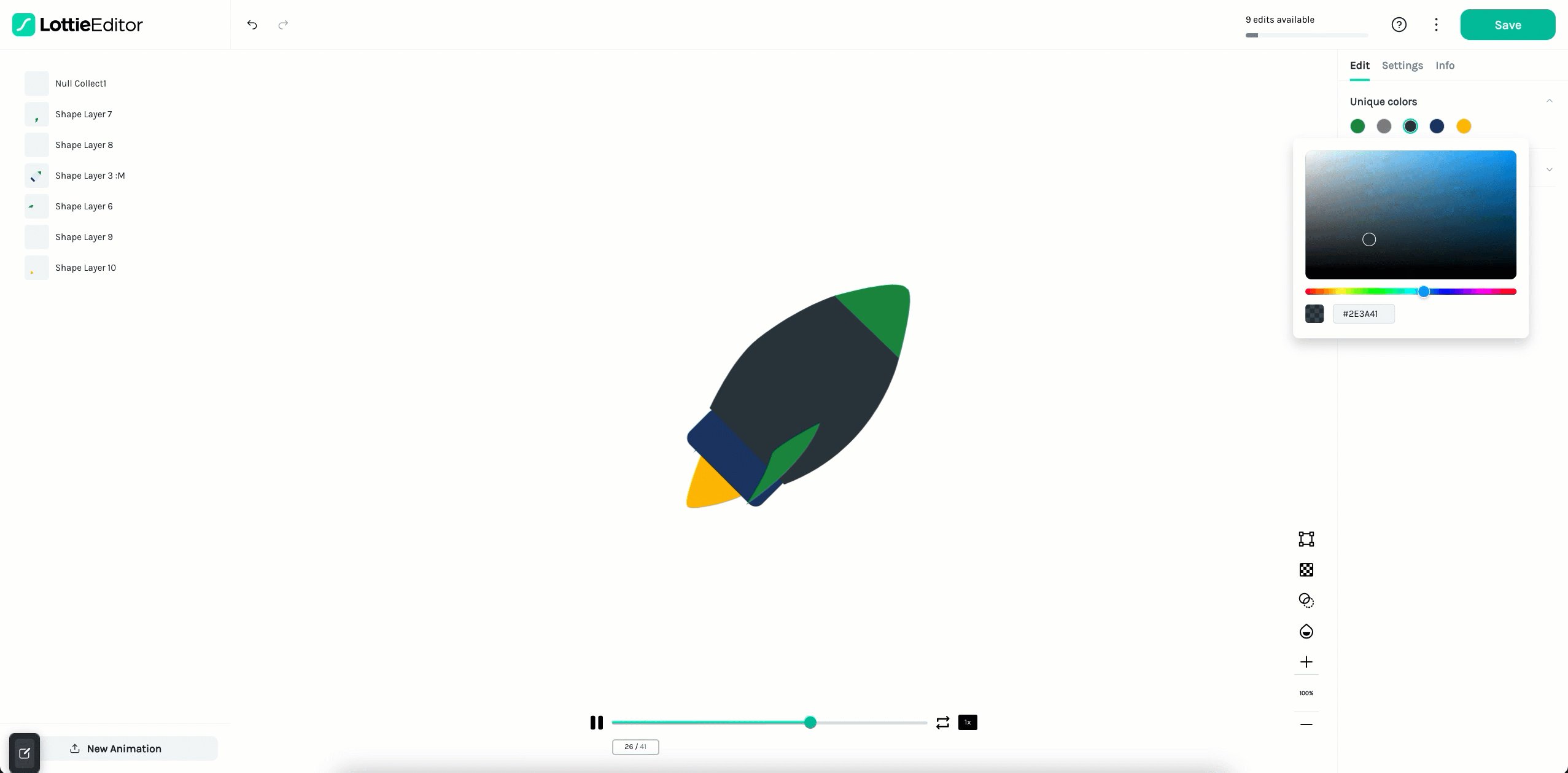
- To edit a Lottie animation, navigate to the Lottie Editor
- Learn more about Lottie and its capabilities:

Limitations
- Only available in the Dynamic Visual Designer
Was this article helpful?
Yes
No
Thanks for your feedback!
