Visual Designer Dynamic Layout
Last Updated May 25, 2025
Brief Overview
Dynamic layout can be used to design ShoutOuts in the Visual Designer. It offers the canvas adaptability of the flex layout, while providing more freedom and flexibility to users.
This article covers the key features and capabilities of the layout.
Key Benefits of Dynamic Layout
- ShoutOuts automatically adapt to the size and orientation of the screen they're viewed on
- Reduces the building time – there are content arrangements ready to use in the canvas
- Ability to create dynamic layouts that are easy to read and navigate, regardless of the device being used
- Improves the user experience by making popups easier to use on all devices
- Increases the overall performance of the website by allowing popups to load faster and use fewer resources
- Allows you to create a single design that can be easily adapted to support different languages
- When the size of translated text exceeds the original language, the balloon will adapt accordingly
Key Features of Dynamic Layout
The Dynamic Layout canvas consists of the following layers:
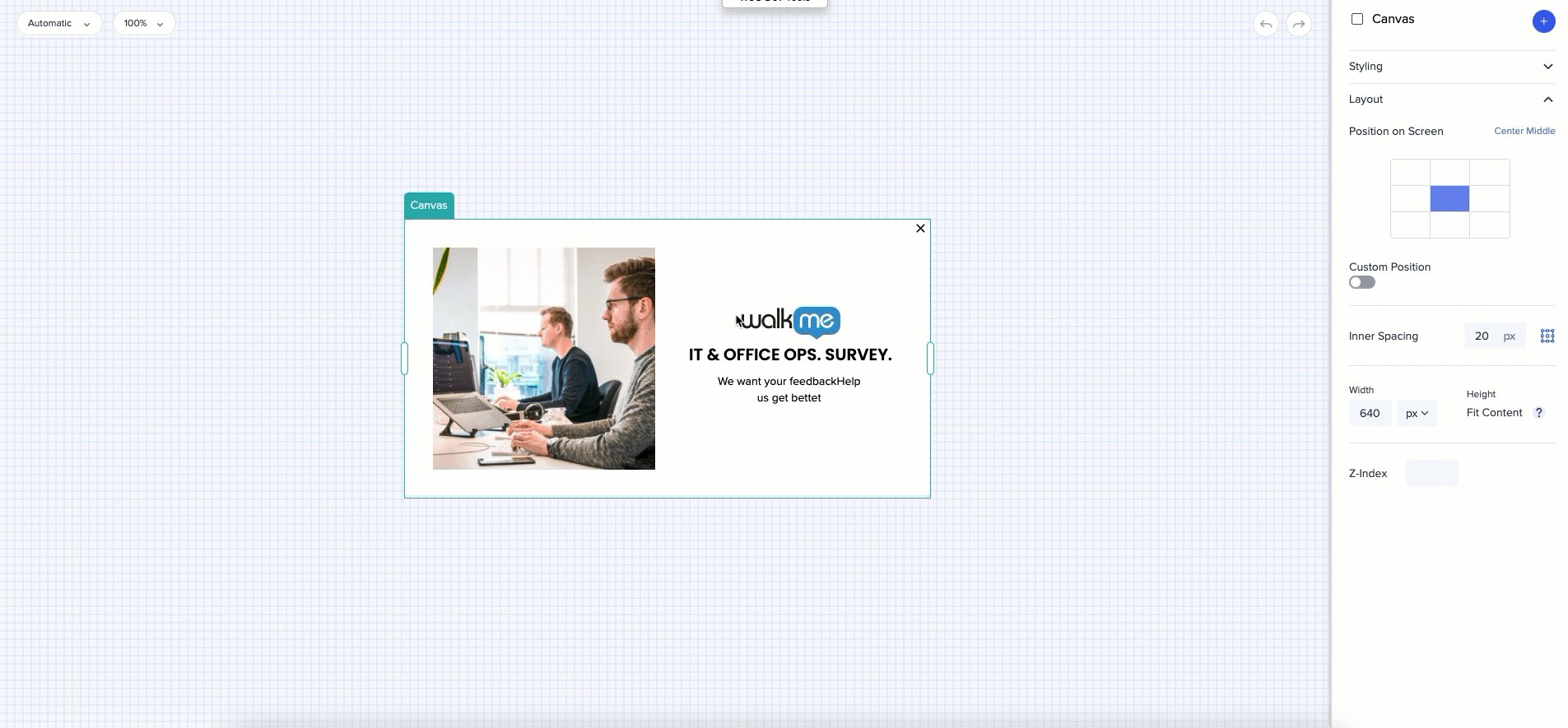
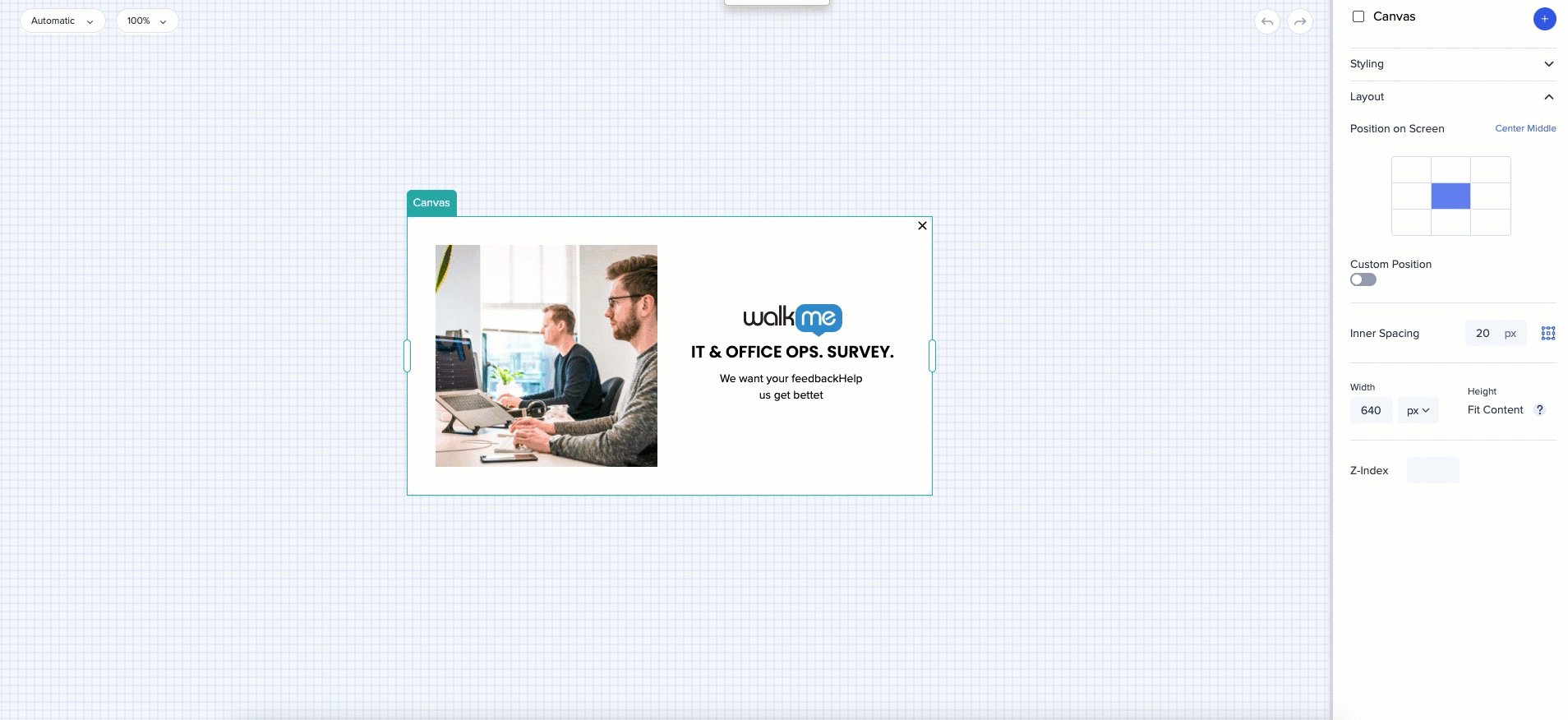
- Canvas: Body of the ShoutOut which shows how it will look on screen for a user
- Frames and widgets can be added to the canvas
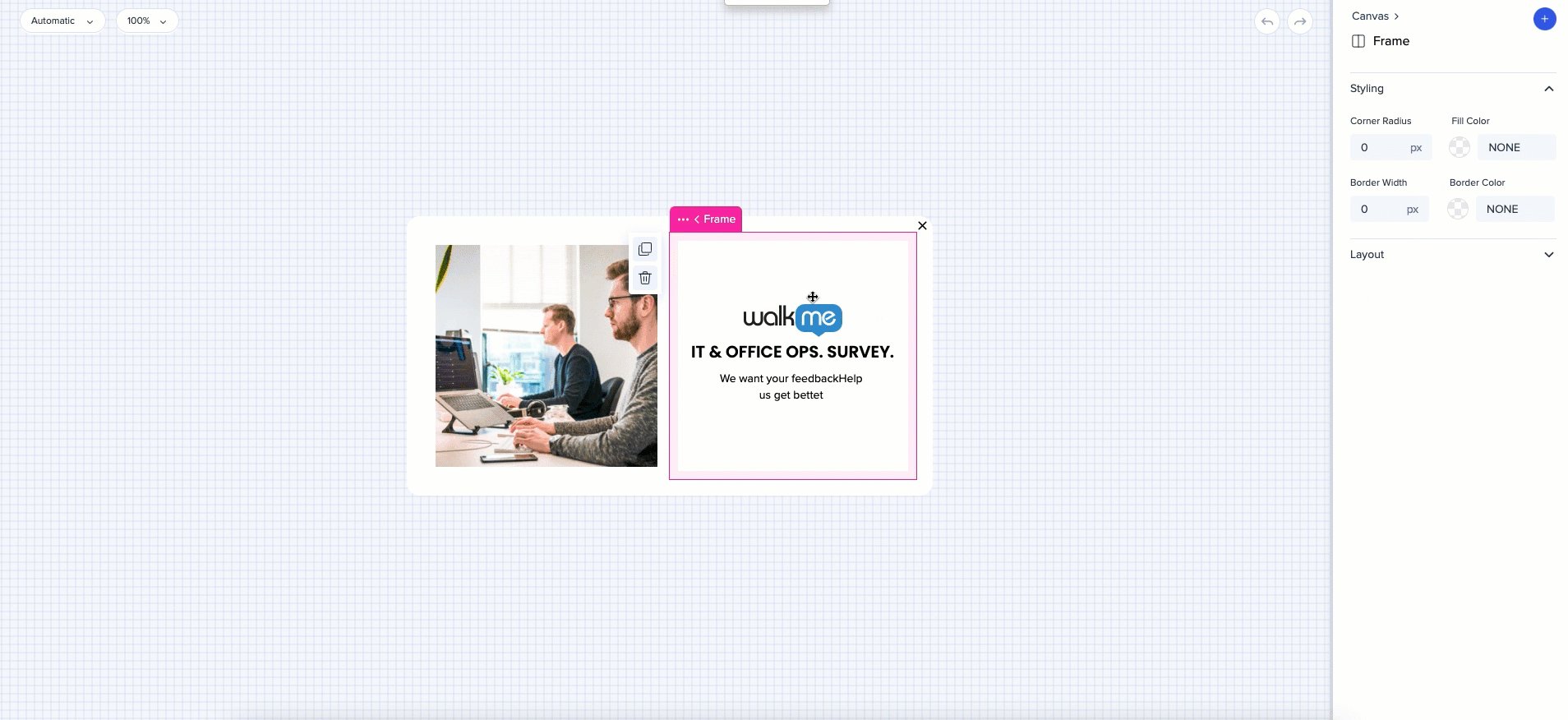
- Frame: Designated space on the canvas which can be moved around and designed
- Widgets can be added inside the frame
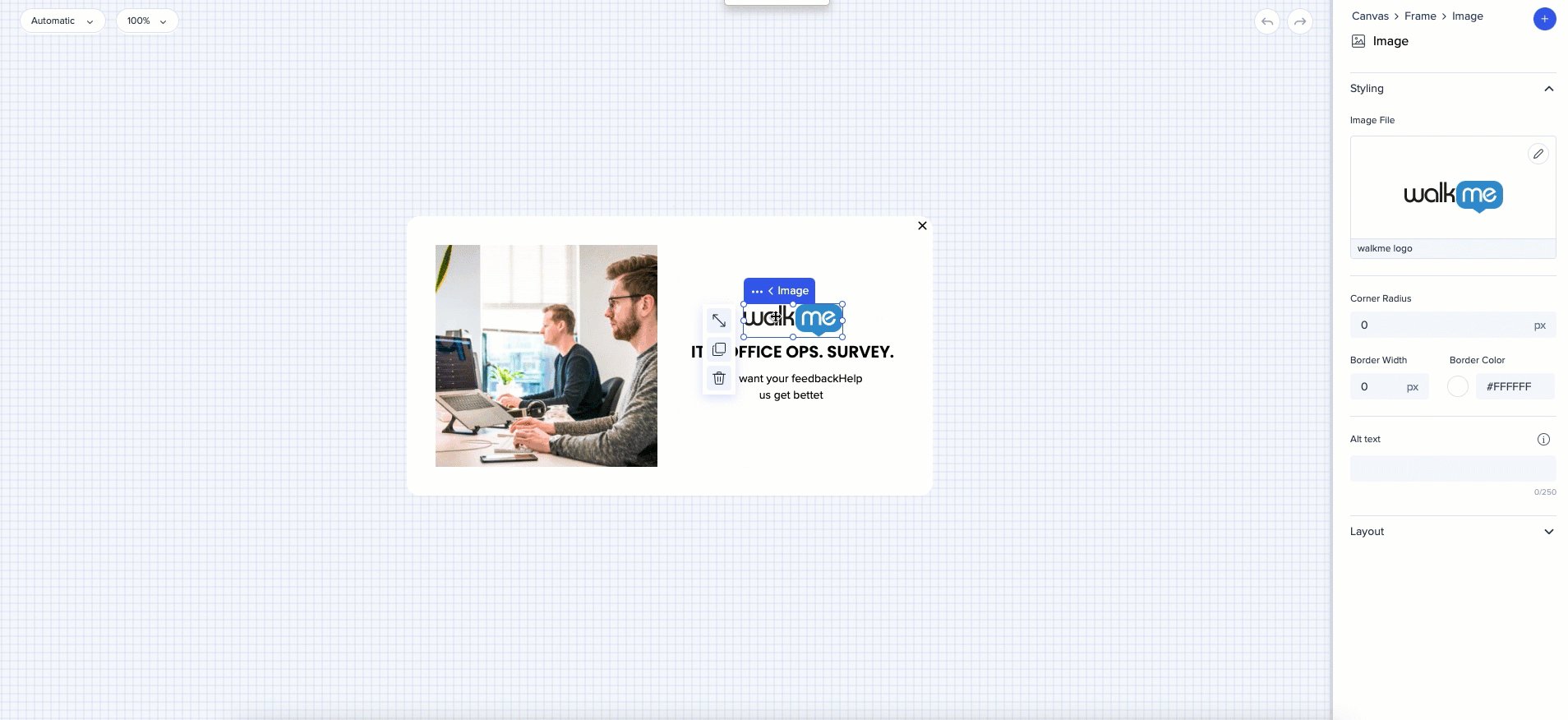
- Widget: Element inside the frame
- Types of widgets: Text, Image, Button, Line, Webview
General
Color specification
Each level of the design when selected is highlighted with a specific color:
- Canvas: Green
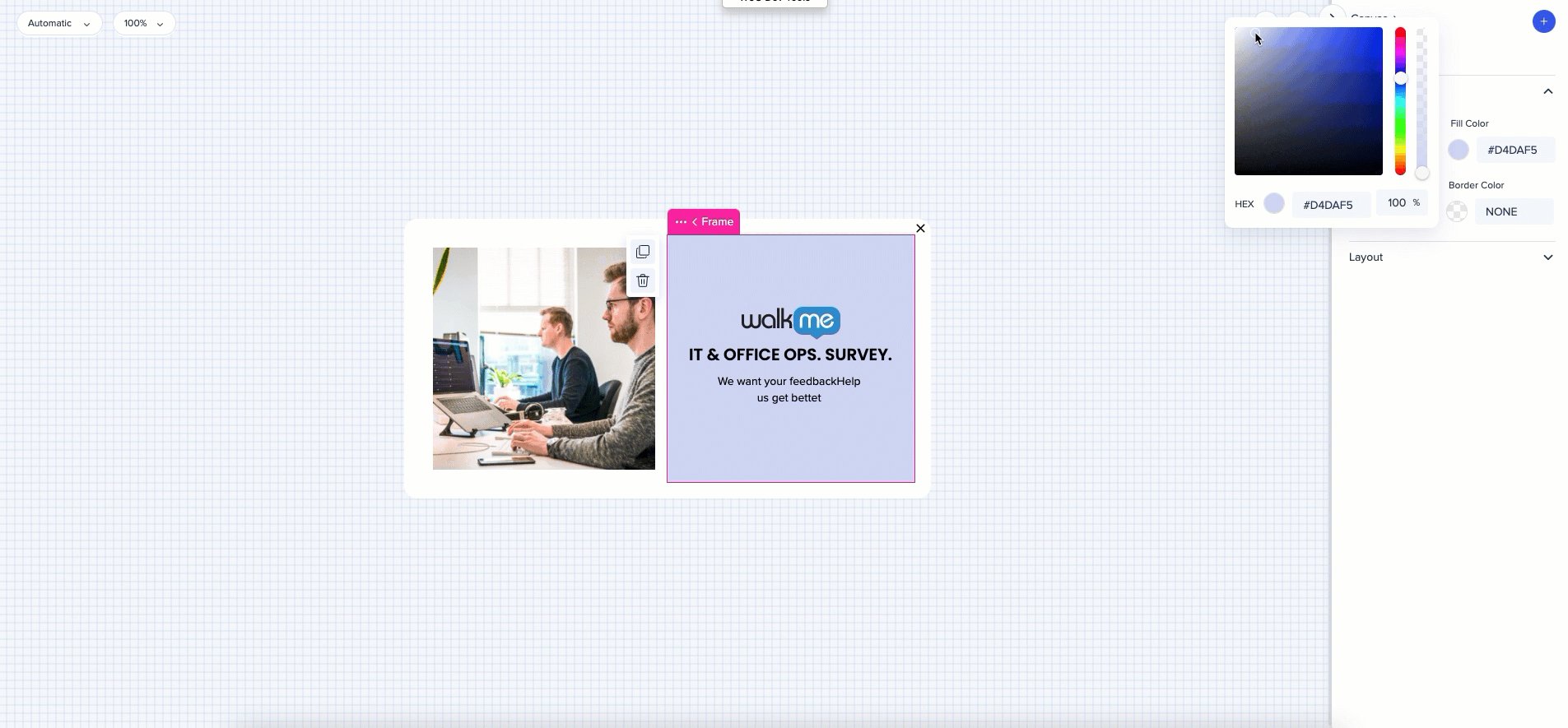
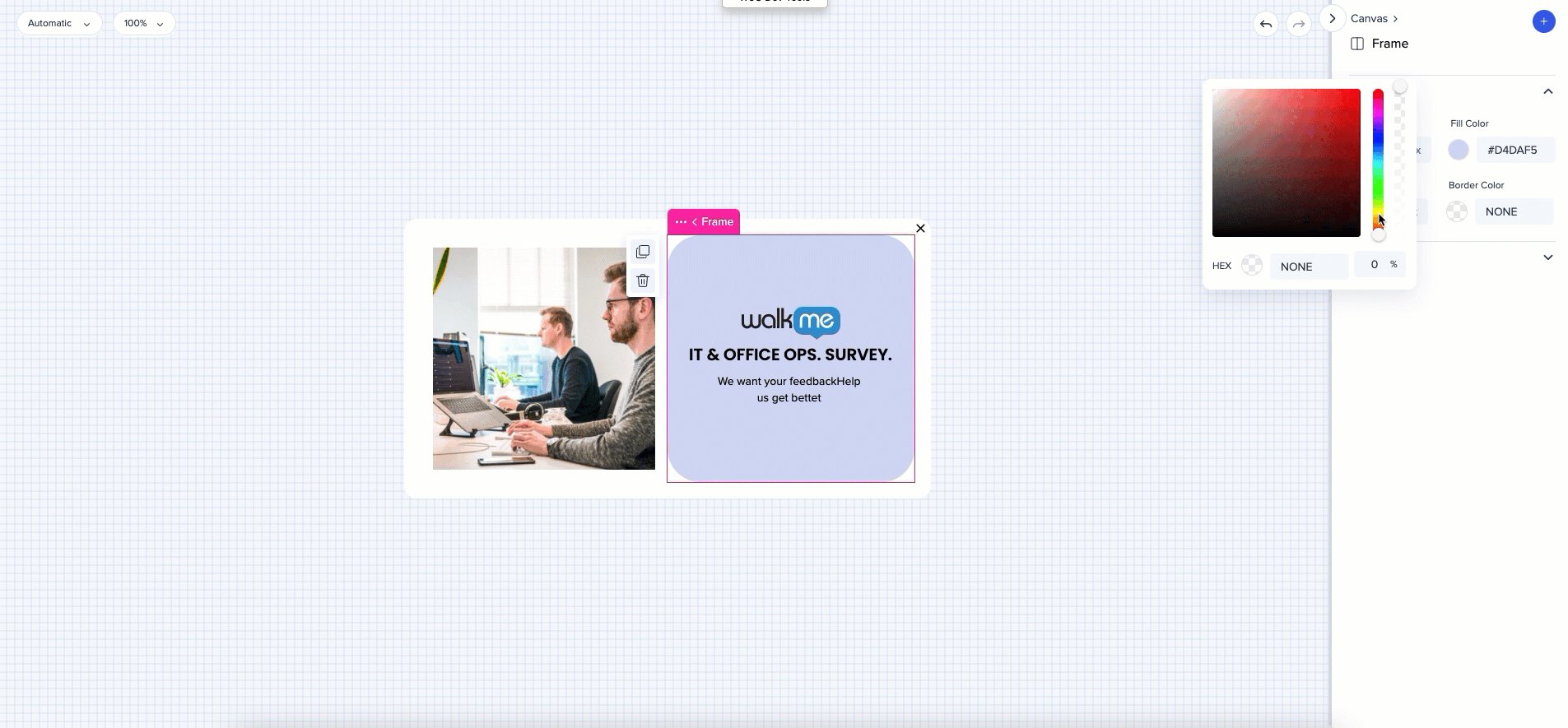
- Frame: Pink
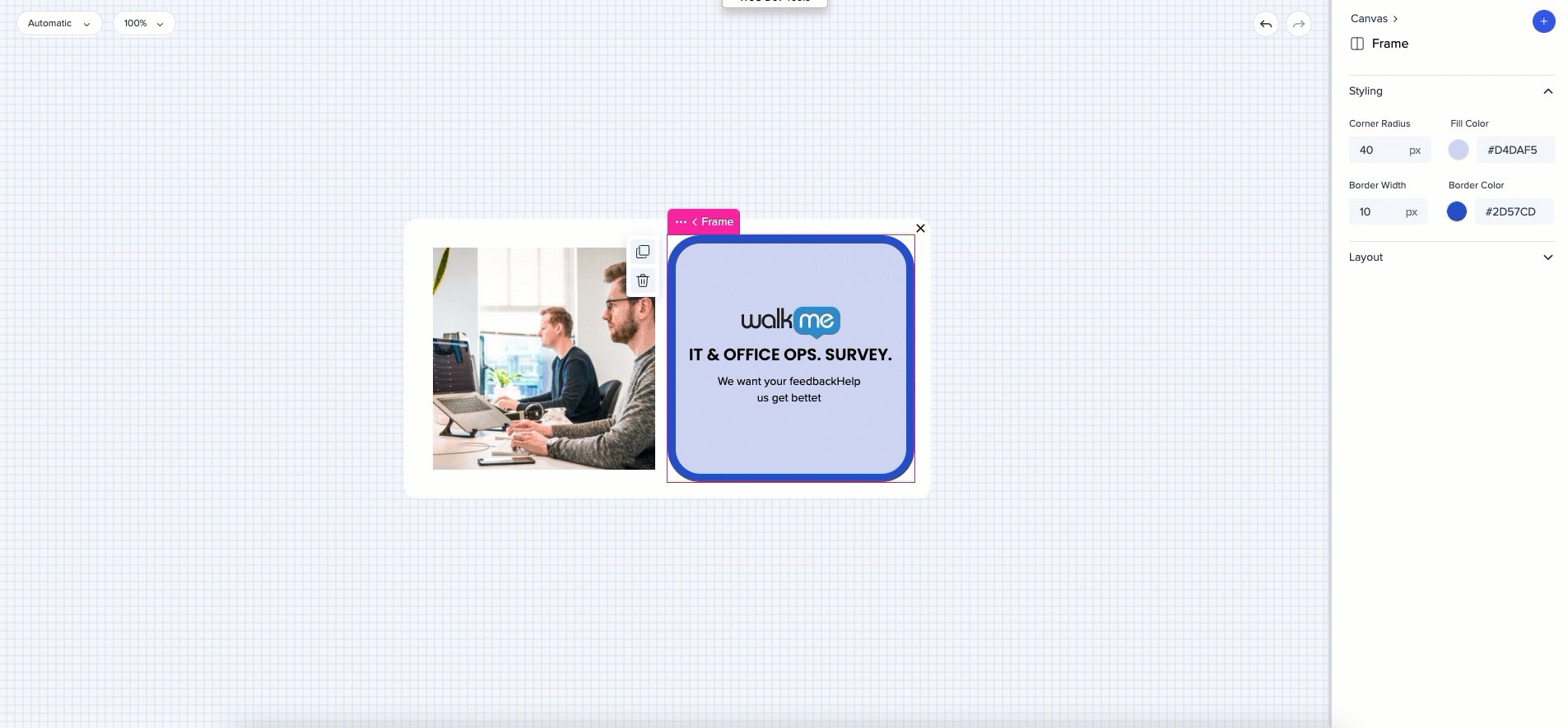
- Widget: Blue

Styling
- For Canvas and Frames, a background color, corner radius, and border width can be set in the Styling tab

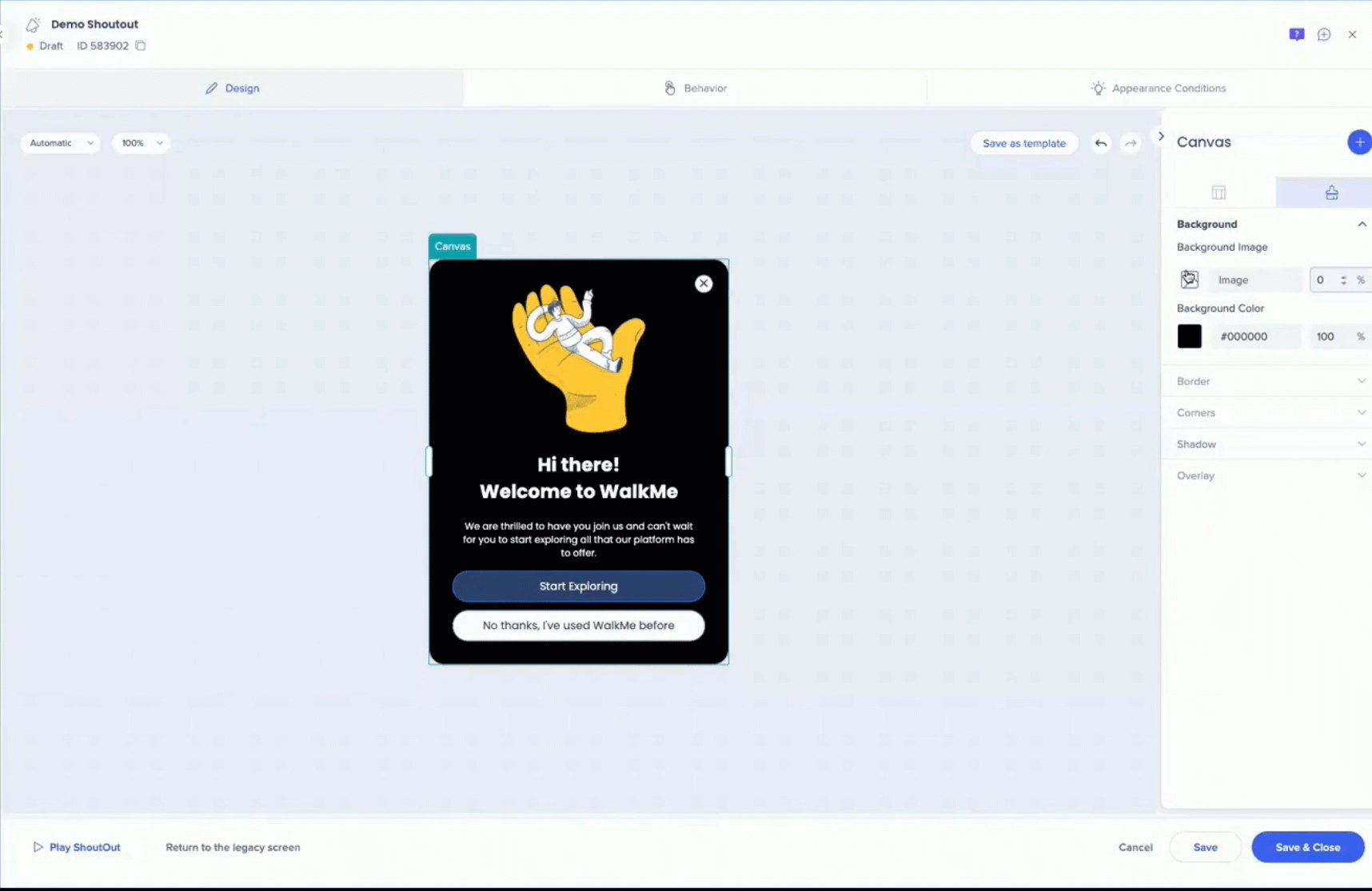
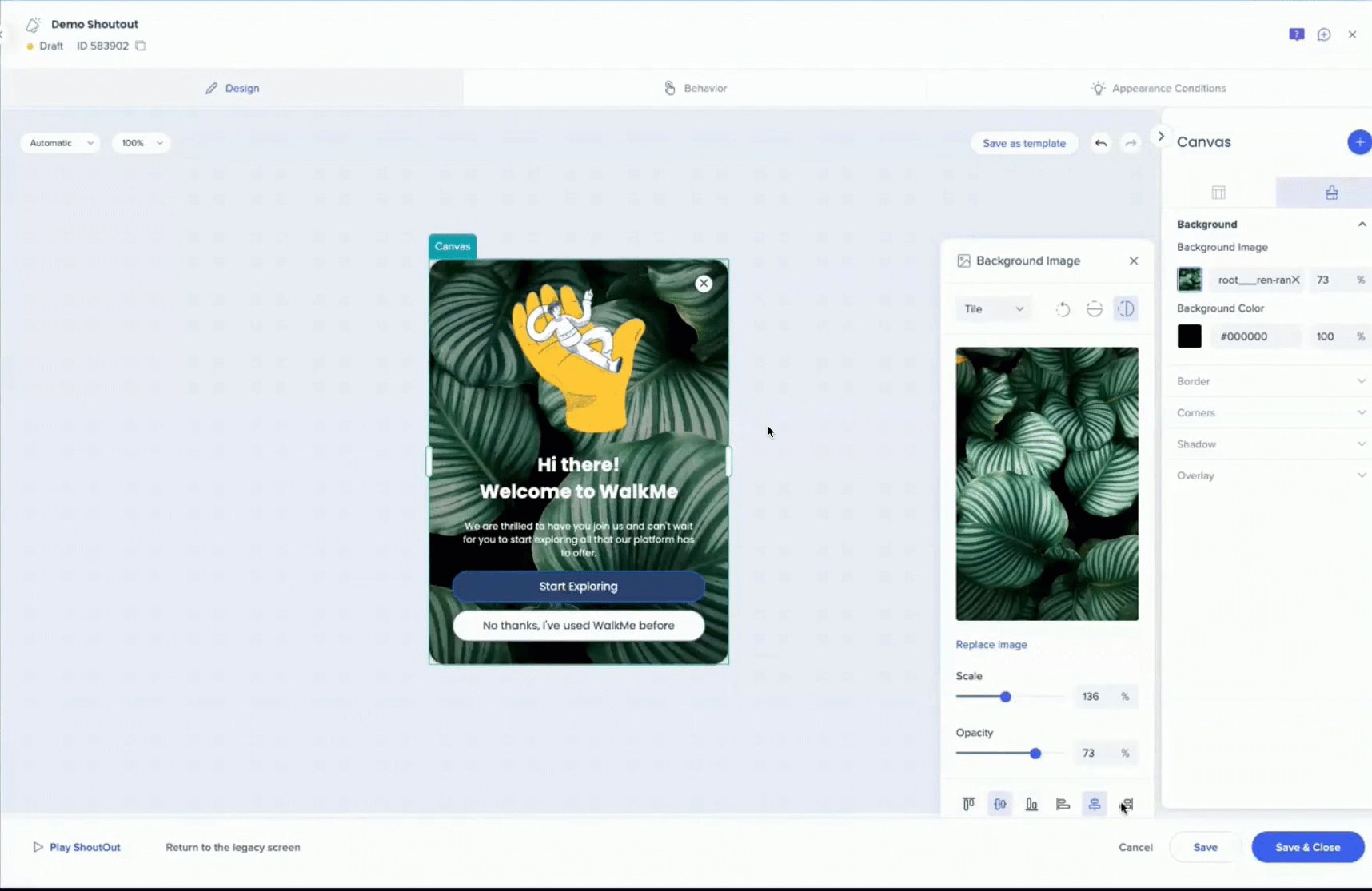
Background color and image
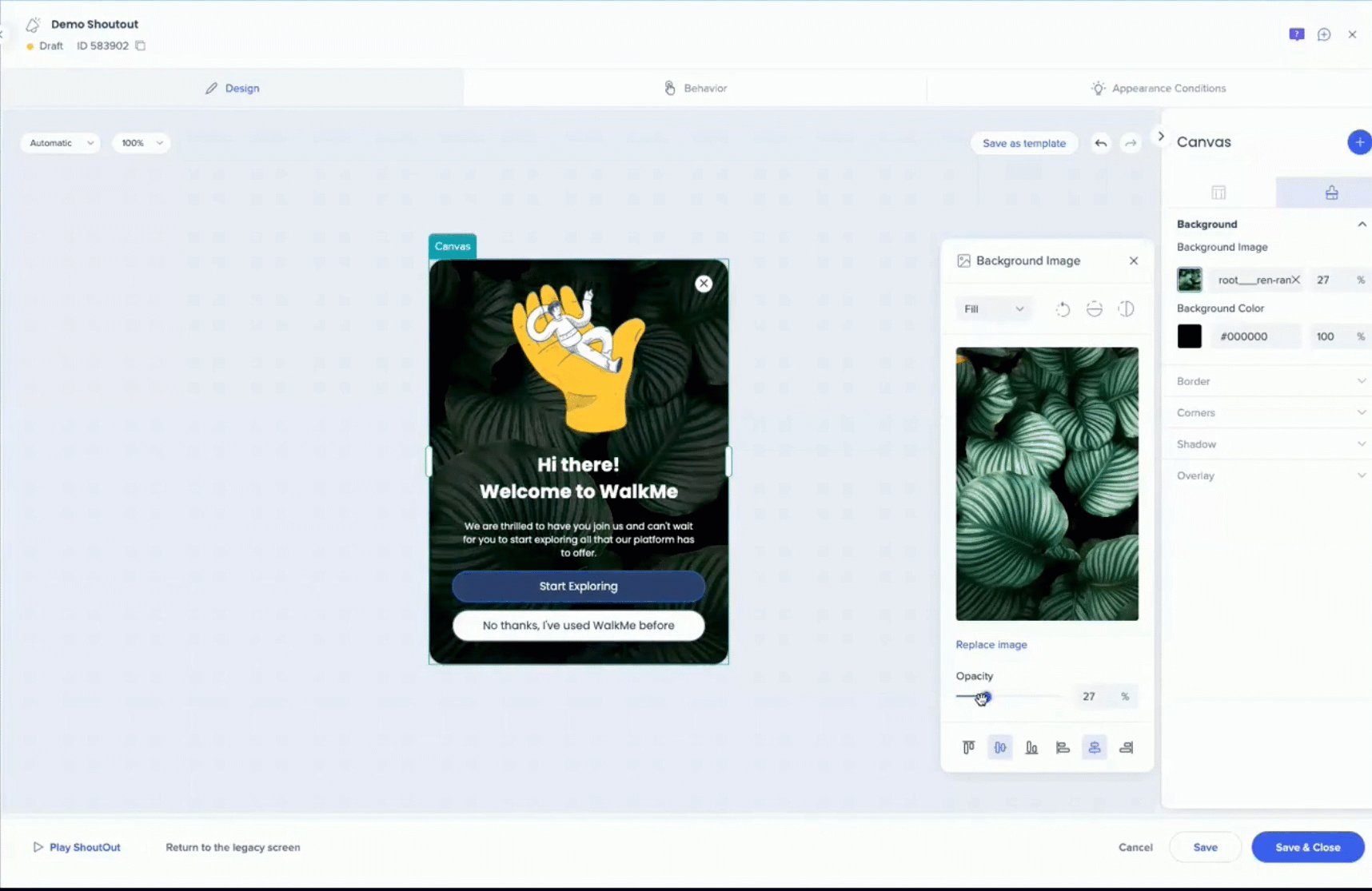
- Select a background color to fill the canvas or frame or upload an image
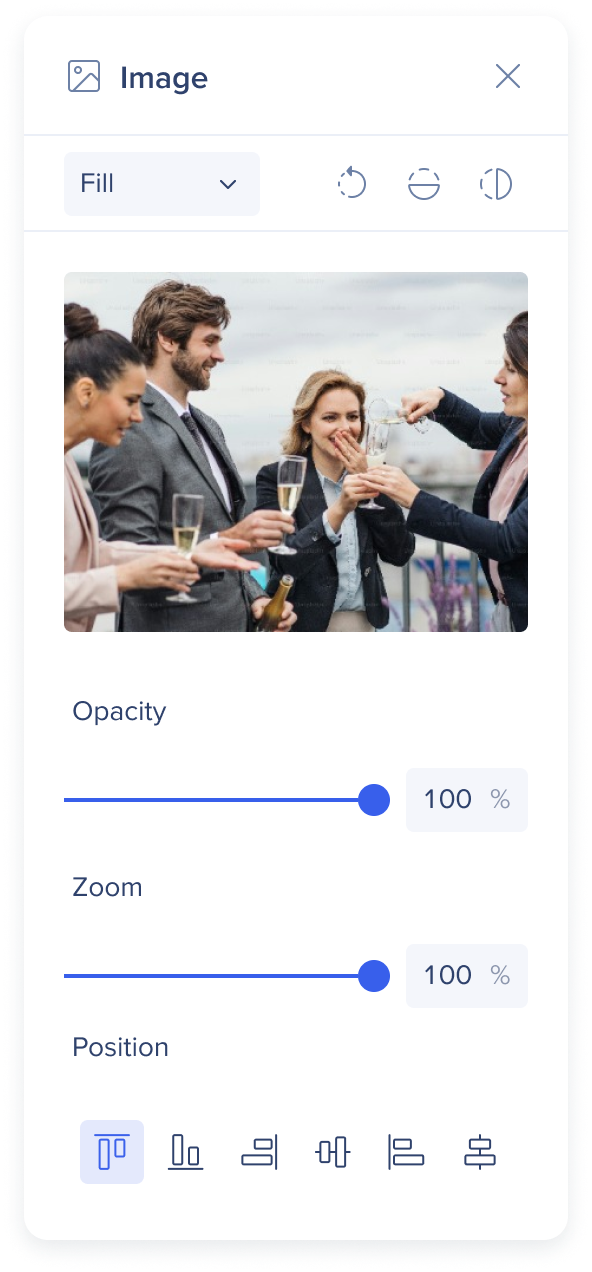
- Play with the opacity of the image to make it brighter or paler compared to the text
- Select how the image will be inserted into the canvas or frame:
- Fill: Image will fill the entire space. The proportions of the image will be kept, but some part of the image might be cut out.
- Fit: Image will be resized to fit into the canvas. The entire image will be shown, but some parts of the canvas might be blank.
- Stretch: Aspect ratio will be ignored, the image will fill the entire canvas.
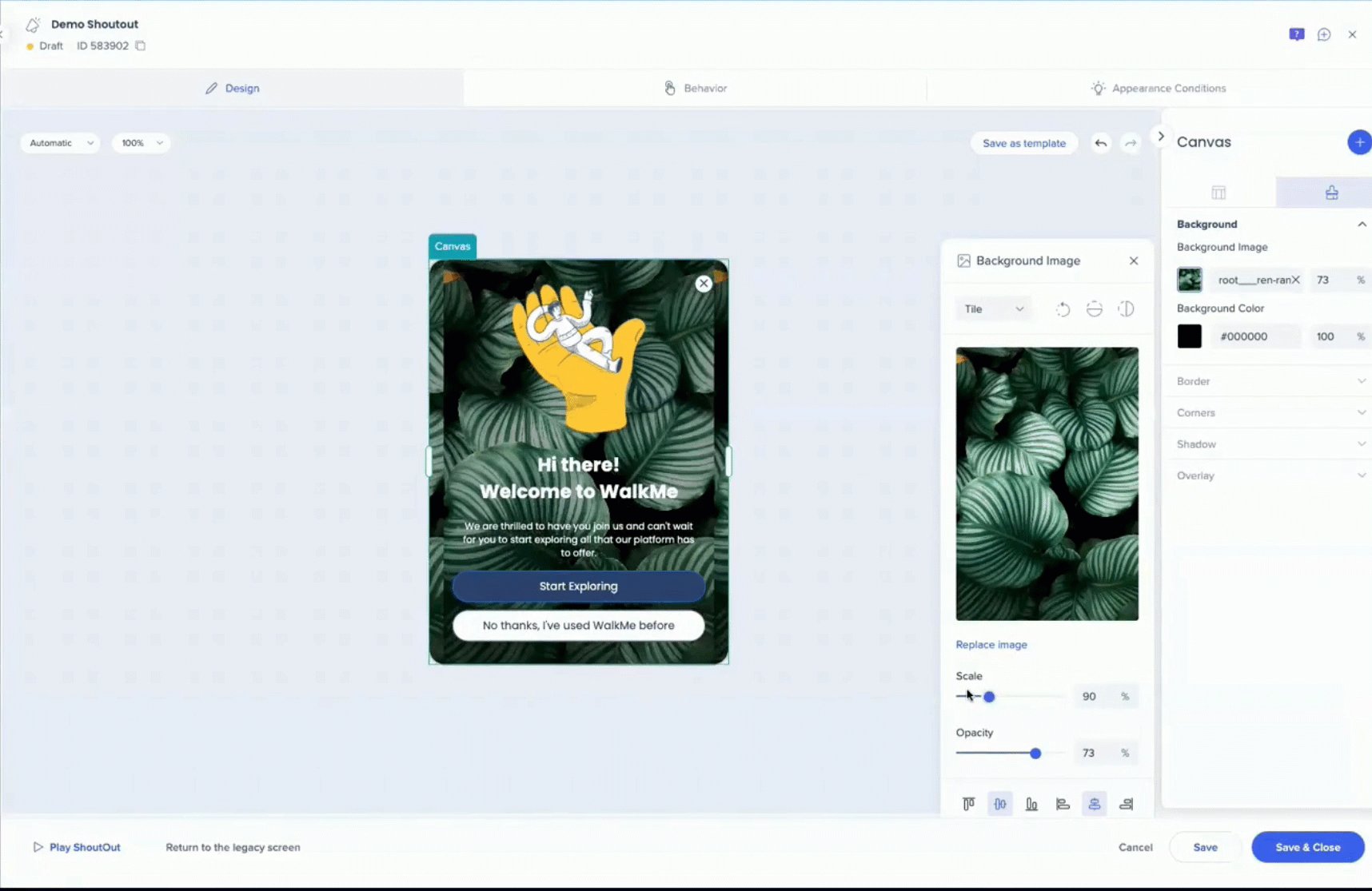
- Tile: Image will be repeated in patterns and cover the entire canvas. Use zoom scale to play with the image size and the pattern.
- Use zoom scale to make the image bigger or smaller

- Rotate the image - flip it vertically or horizontally
- Change the positioning of the image (for example, if some parts are zoomed out, you can adjust the positioning to decide which part will be shown and which will be cropped out)

Breadcrumbs
- Breadcrumbs are available in the property bag and on the canvas
- For example, when selecting a widget, you will see the frame it belongs to
- Breadcrumbs can be clicked and used to navigate

Tip Tuesday Videos
Updates to the Visual Designer
Introduction to the Visual Designer - Dynamic Layout
Building with the Visual Designer
Technical Notes
Limitations
- Visual Designer can not be customized using global or custom CSS
- We are aiming to replace all need to use global/custom CSS with “in Editor” functionality
- Frameset sites are not supported – content cannot be drawn on them
- Up to four widgets can be added in a row inside one frame
Support
- Web Player: Supports ShoutOuts
- Mobile Player: Supports ShoutOuts, Smart Walk-Thrus (limited), Surveys, and Launchers
- Desktop Player: Supports ShoutOuts and Smart Walk-Thrus (limited)
Was this article helpful?
Yes
No
Thanks for your feedback!
