ヴィジュアルデザイナー・ダイナミック・レイアウト
Last Updated 4月 3, 2024
概要
動的レイアウトは、ヴィジュアルデザイナーでシャウトアウトを設計するために使用できます。 フレックスレイアウトのキャンバス適応性を提供し、ユーザーにより多くの自由と柔軟性を提供します。
この記事では、レイアウトの主な機能と性能について説明します。
ダイナミックレイアウトの主な利点
- シャウトアウトは、表示されている画面のサイズと向きに自動的に適応します
- 構築時間を短縮する - キャンバスで使用できるコンテンツアレンジ
- 使用されているデバイスに関係なく、読みやすくナビゲートしやすい動的レイアウトを作成する機能
- すべてのデバイスでポップアップを簡単にすることで、ユーザーエクスペリエンスを改善します
- ポップアップの読み込みを高速化し、使用するリソースを少なくすることで、ウェブサイト全体のパフォーマンスを向上させることができます
- 異なる言語をサポートするために簡単に適応できる単一のデザインを作成できます
- 翻訳されたテキストのサイズが元の言語を超えた場合、バルーンはそれに応じて適応します
ダイナミックレイアウトの主な機能
ダイナミックレイアウトキャンバスは、以下のレイヤーで構成されています:
- キャンバス:ユーザーの画面に表示される方法を示すシャウトアウトの本体
- フレームとウィジェットをキャンバスに追加できます
- フレーム:移動して設計できるキャンバス上の指定されたスペース
- フレーム内にウィジェットを追加することができます
- ウィジェット:フレーム内のエレメント
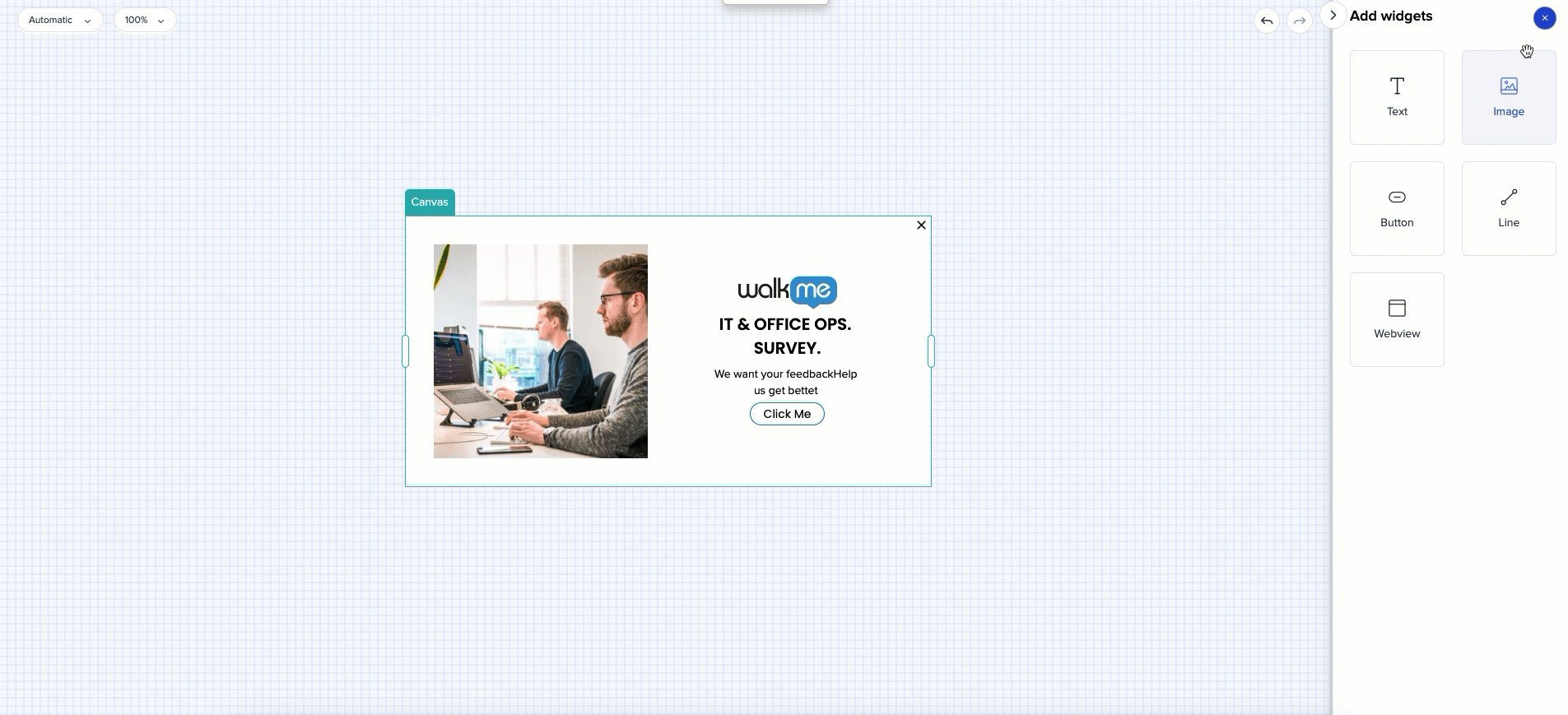
- ウィジェットの種類:テキスト、画像、ボタン、ライン、ウェブビュー
使用方法
全般
全般
色の表示
選択されたときのデザインの各レベルは、特定の色でハイライトされます:
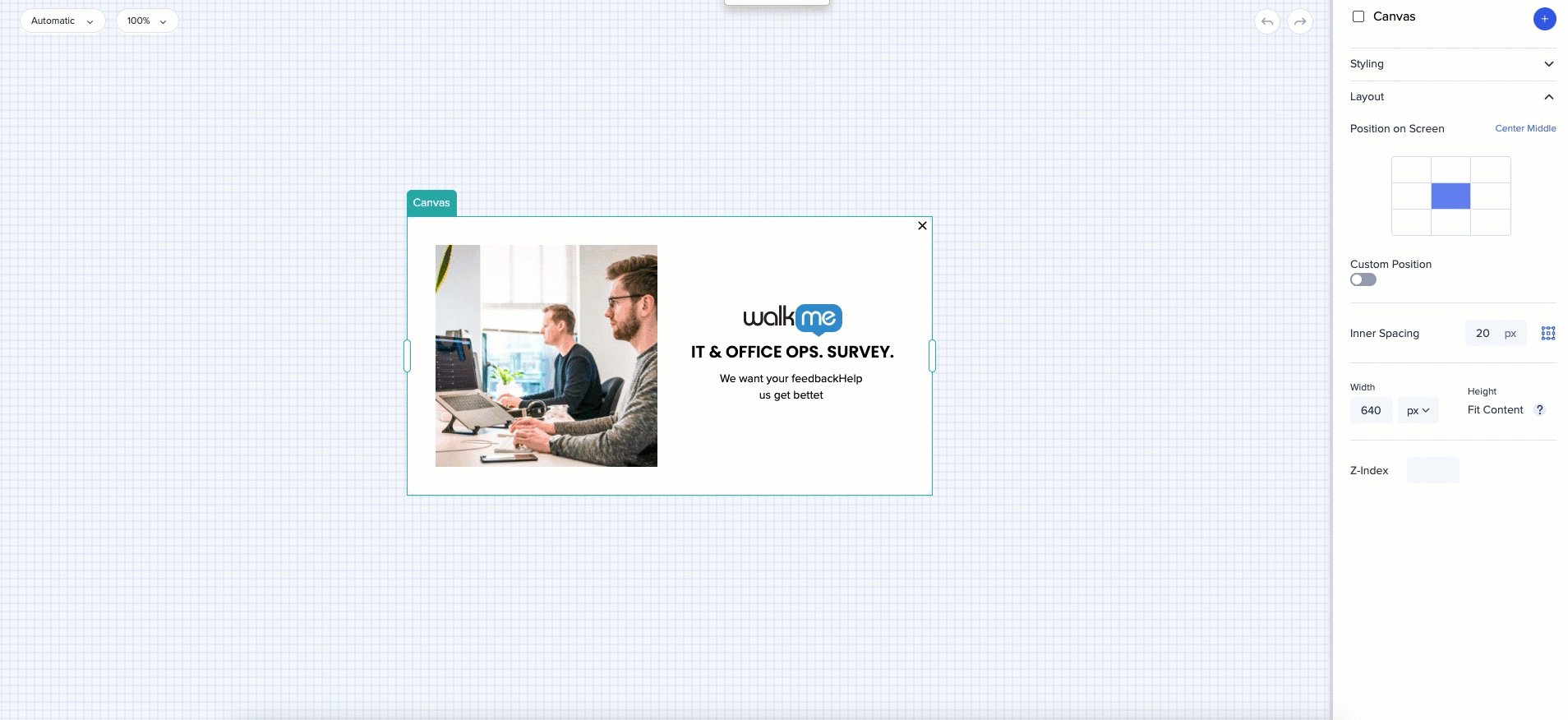
- キャンバス:グリーン
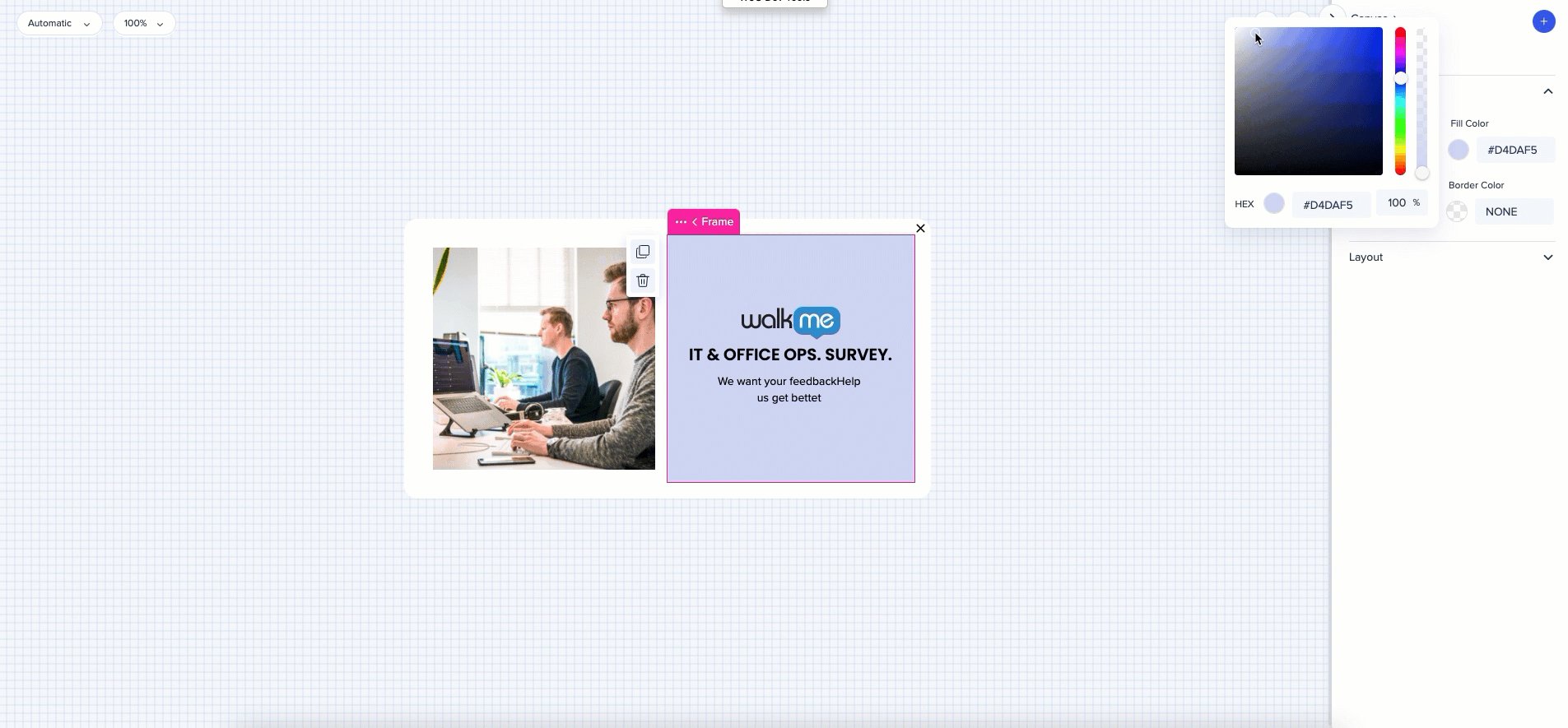
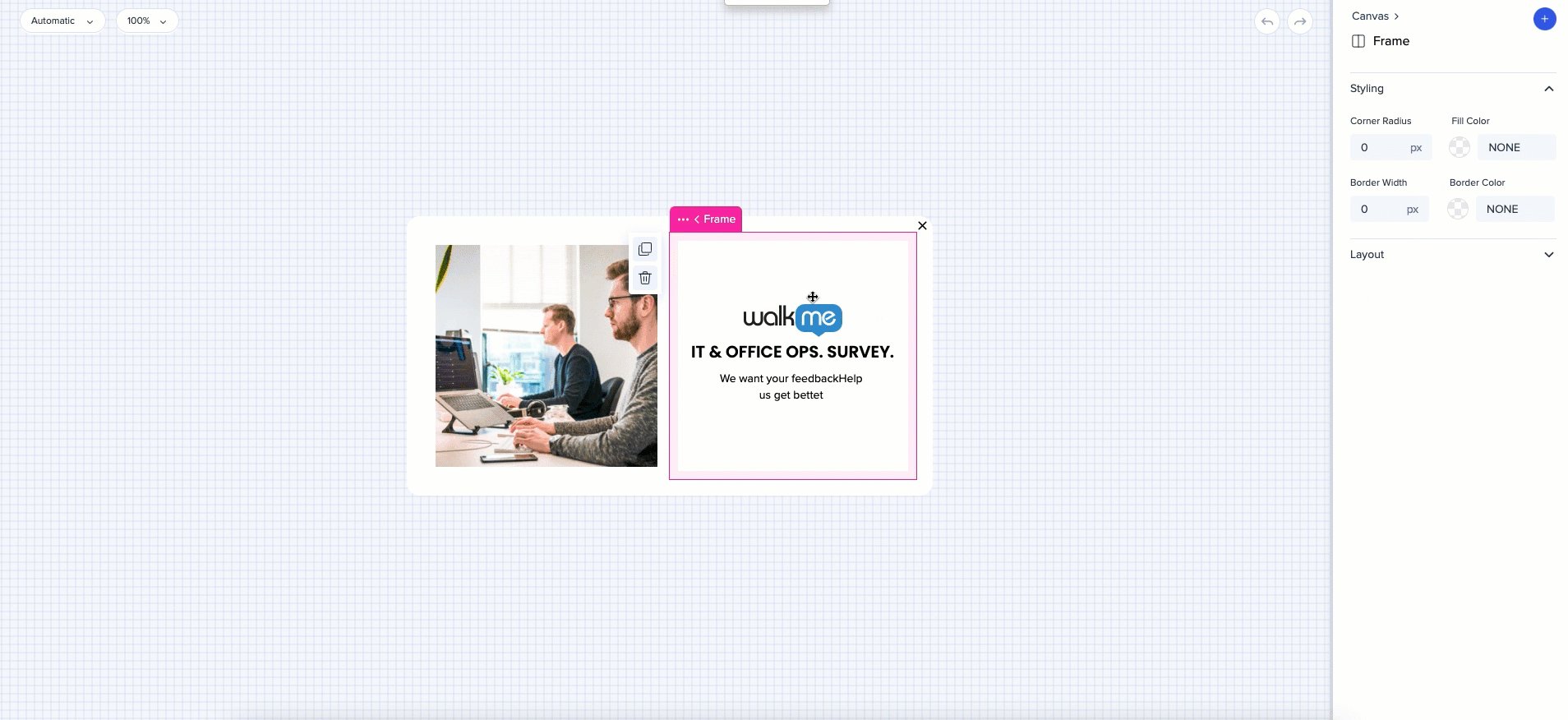
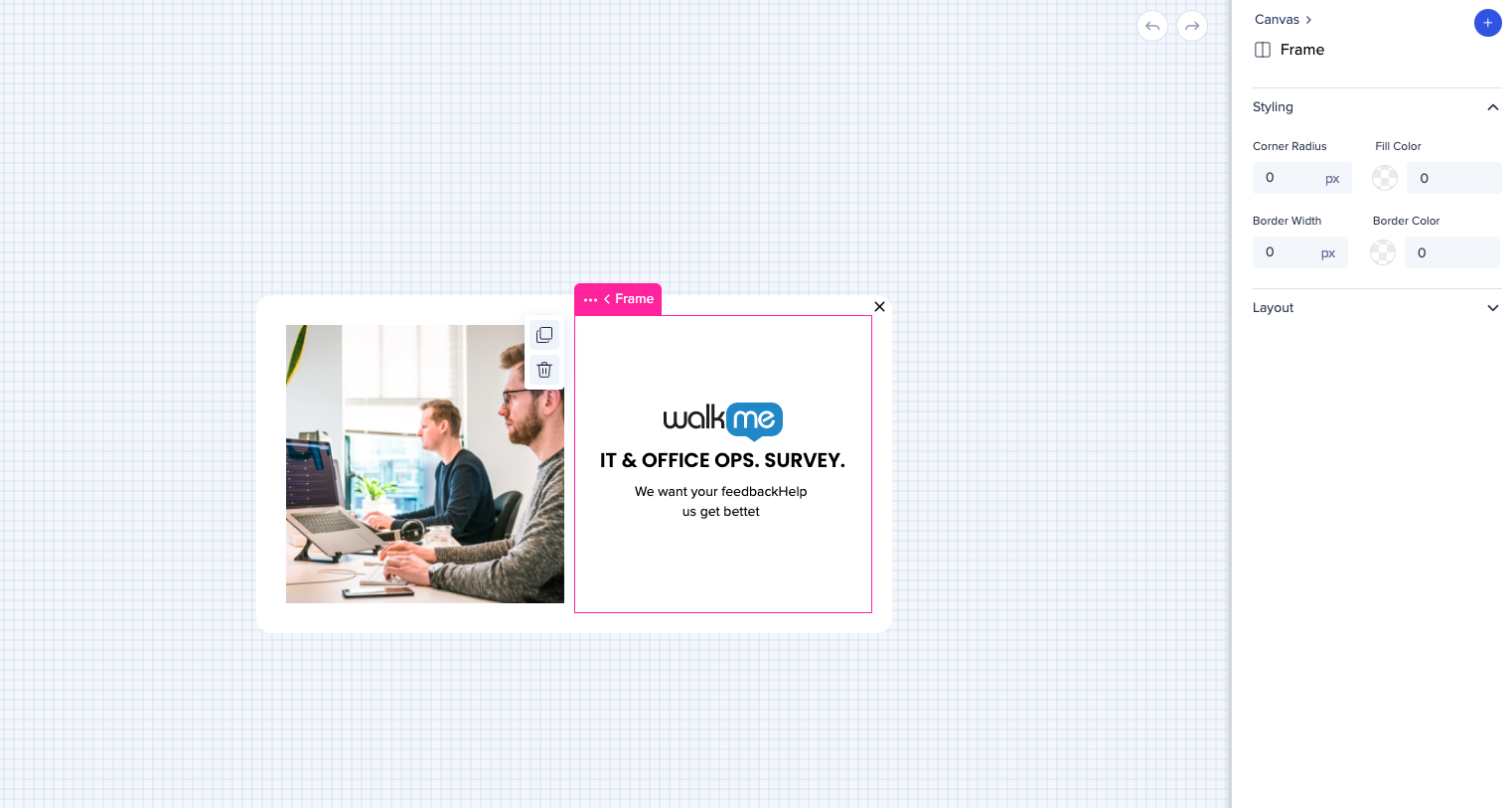
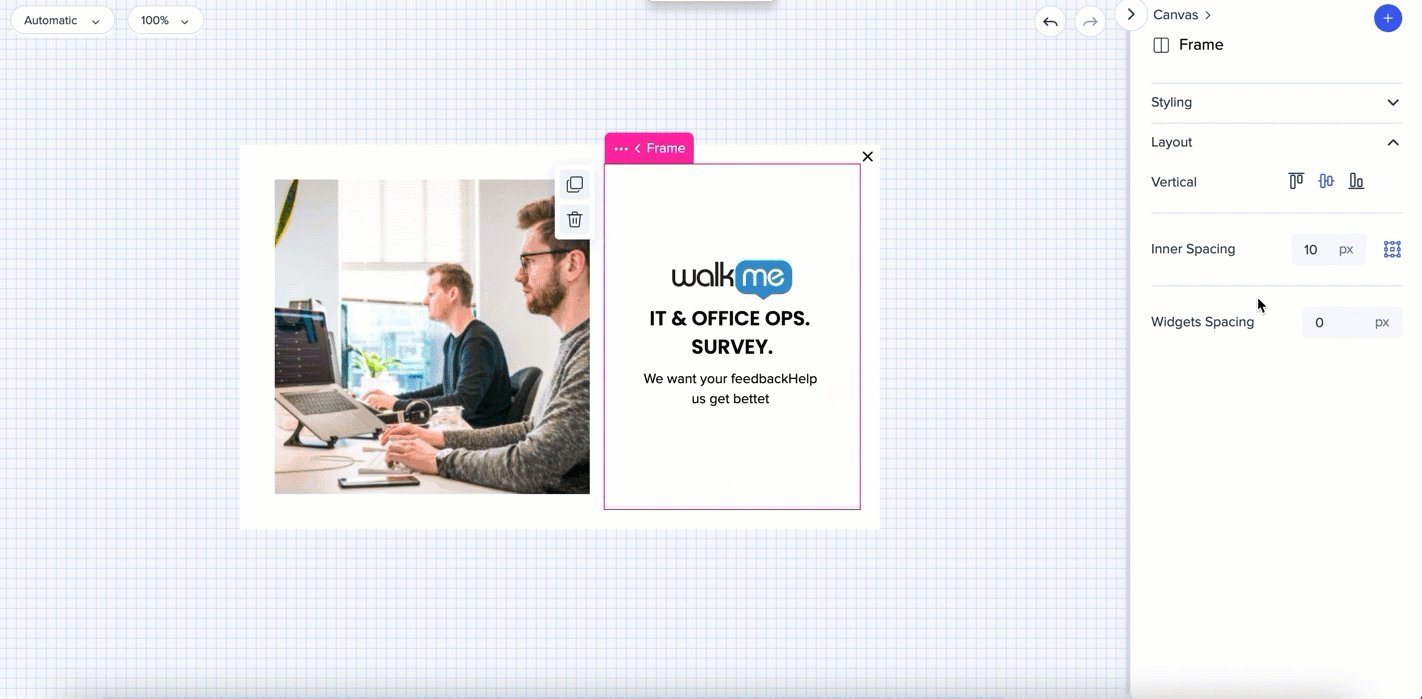
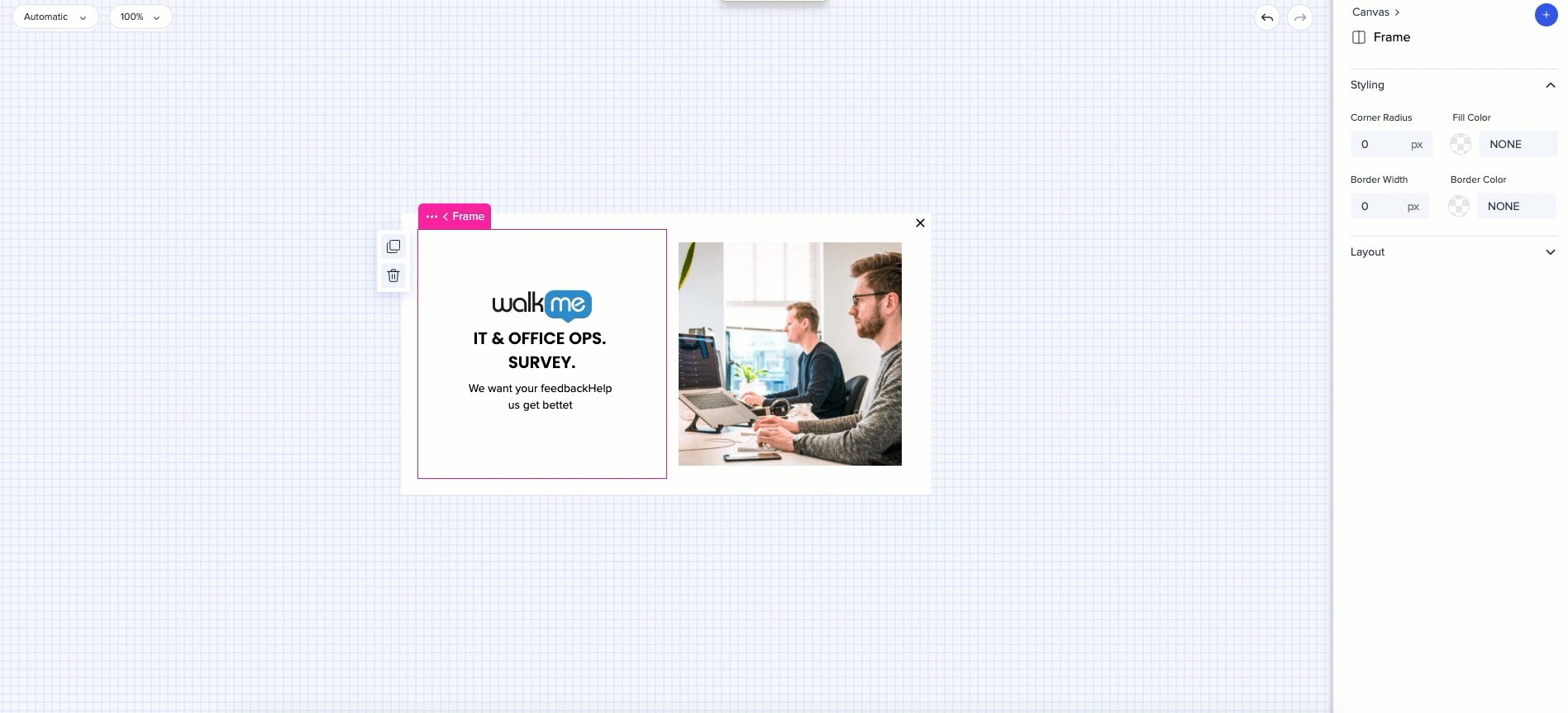
- フレーム:ピンク
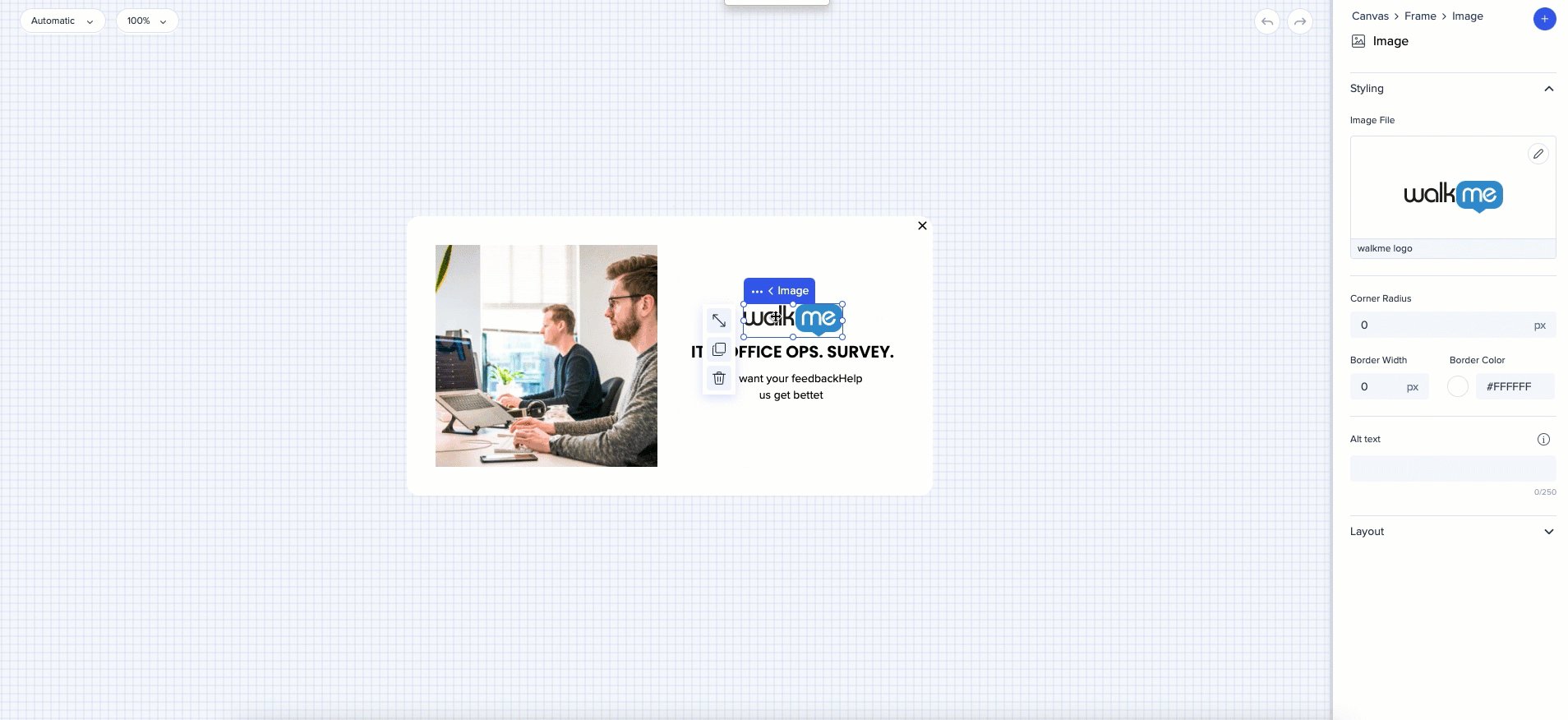
- ウィジェット:ブルー

スタイリング
- キャンバスとフレームの場合、スタイリングタブで背景色、角の半径、境界線の幅を設定することができます。

ブレッドクラム
- ブレッドクラムは、プロパティバッグとキャンバスに用意されています
- たとえば、ウィジェットを選択すると、属するフレームが表示されます
- ブレッドクラムをクリックしてナビゲートできます

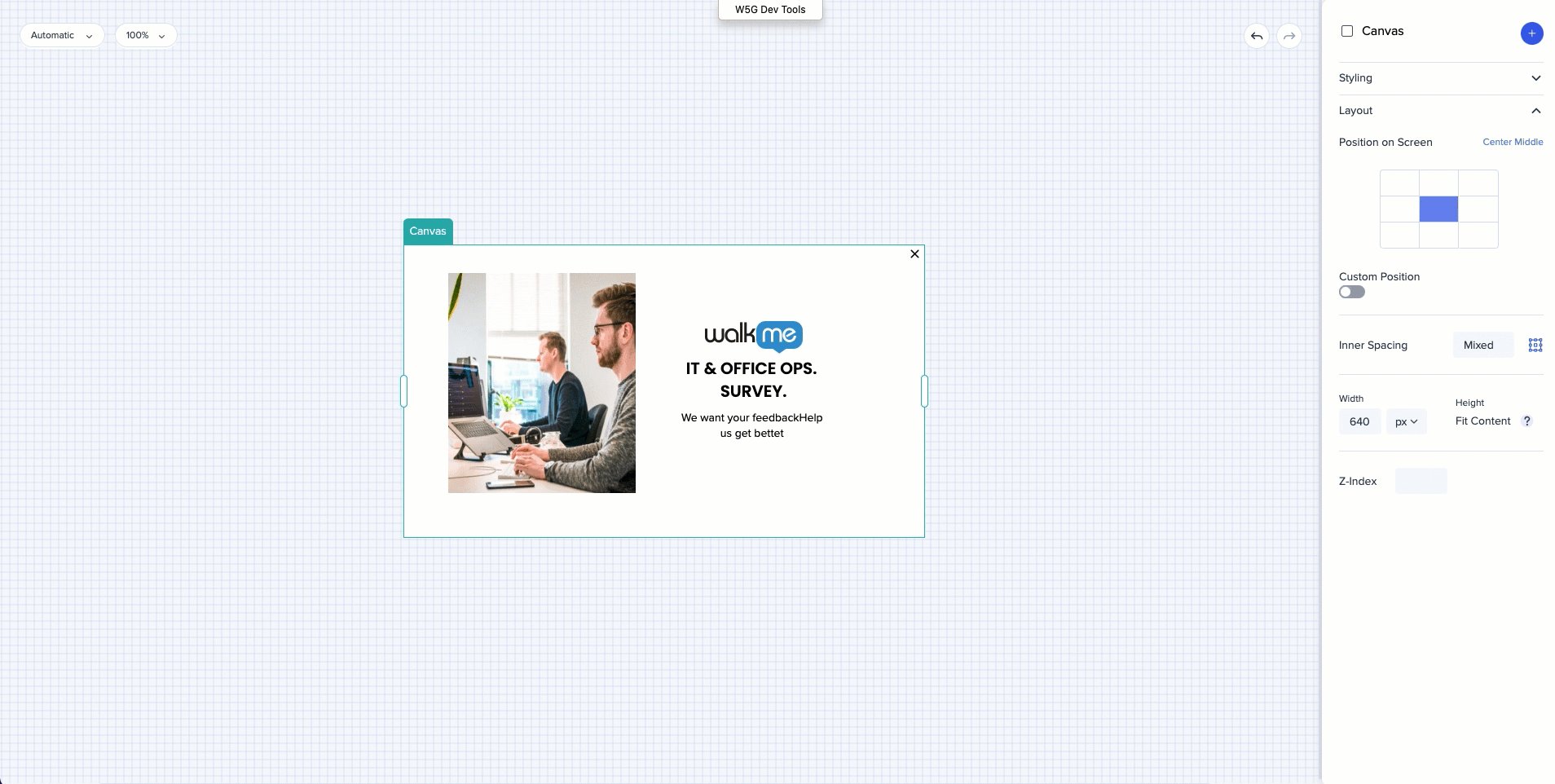
キャンバス
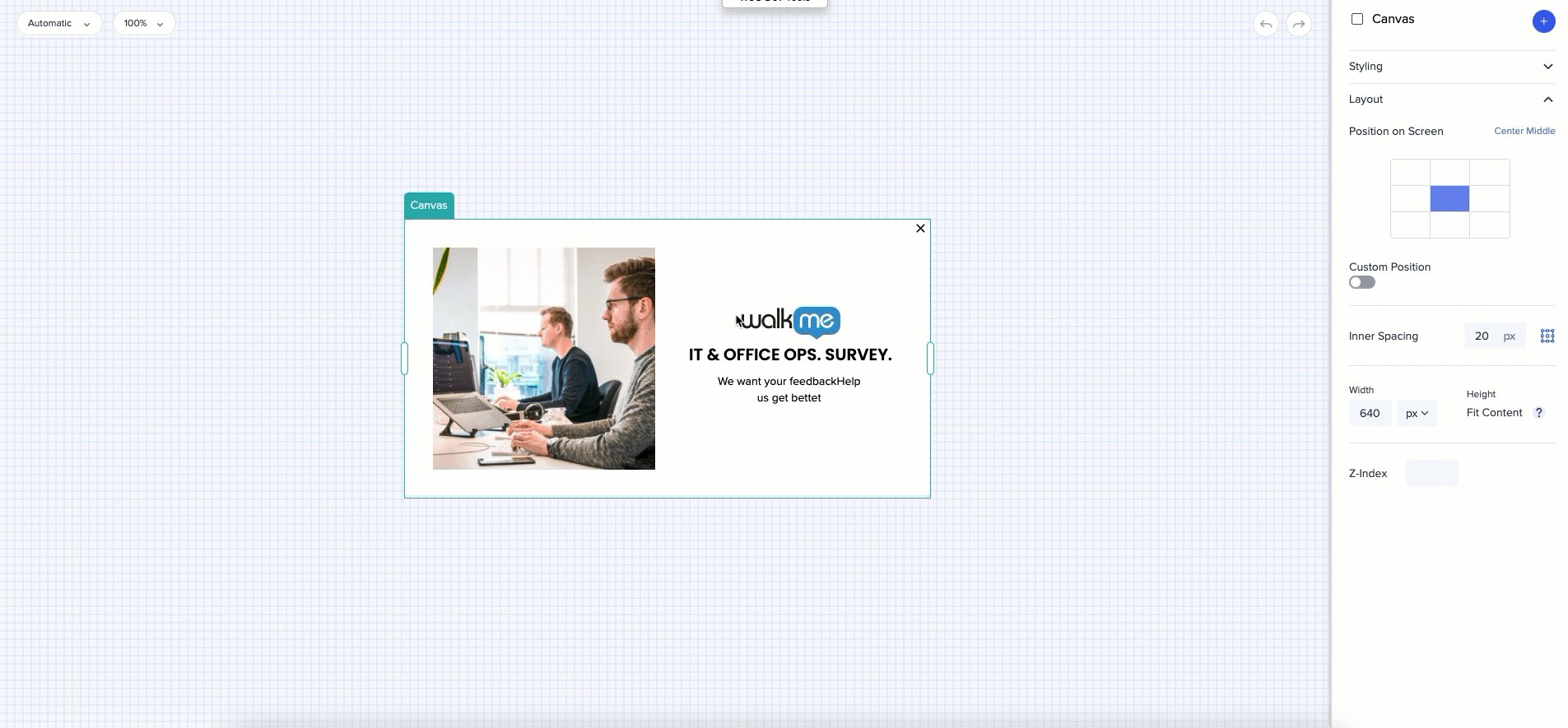
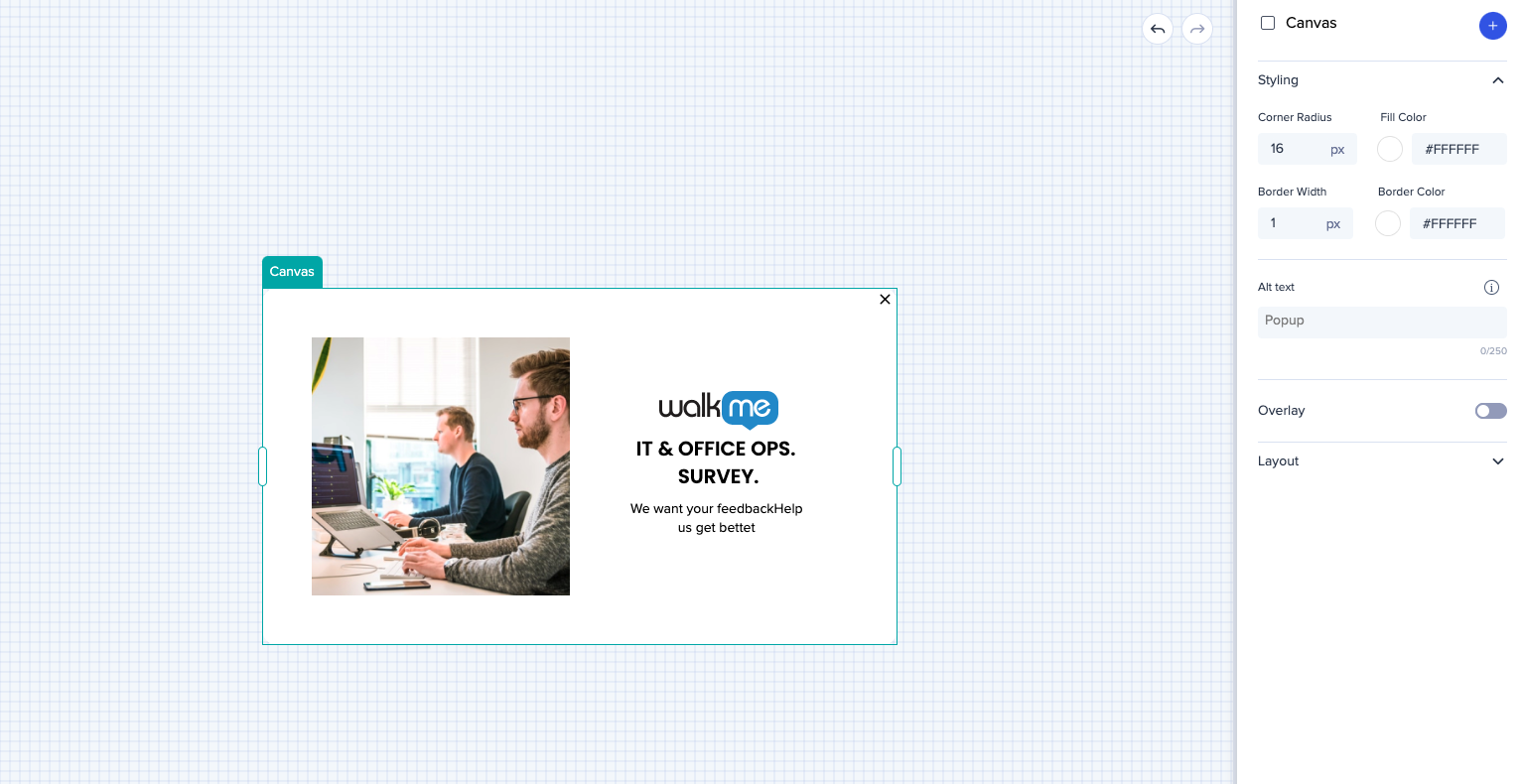
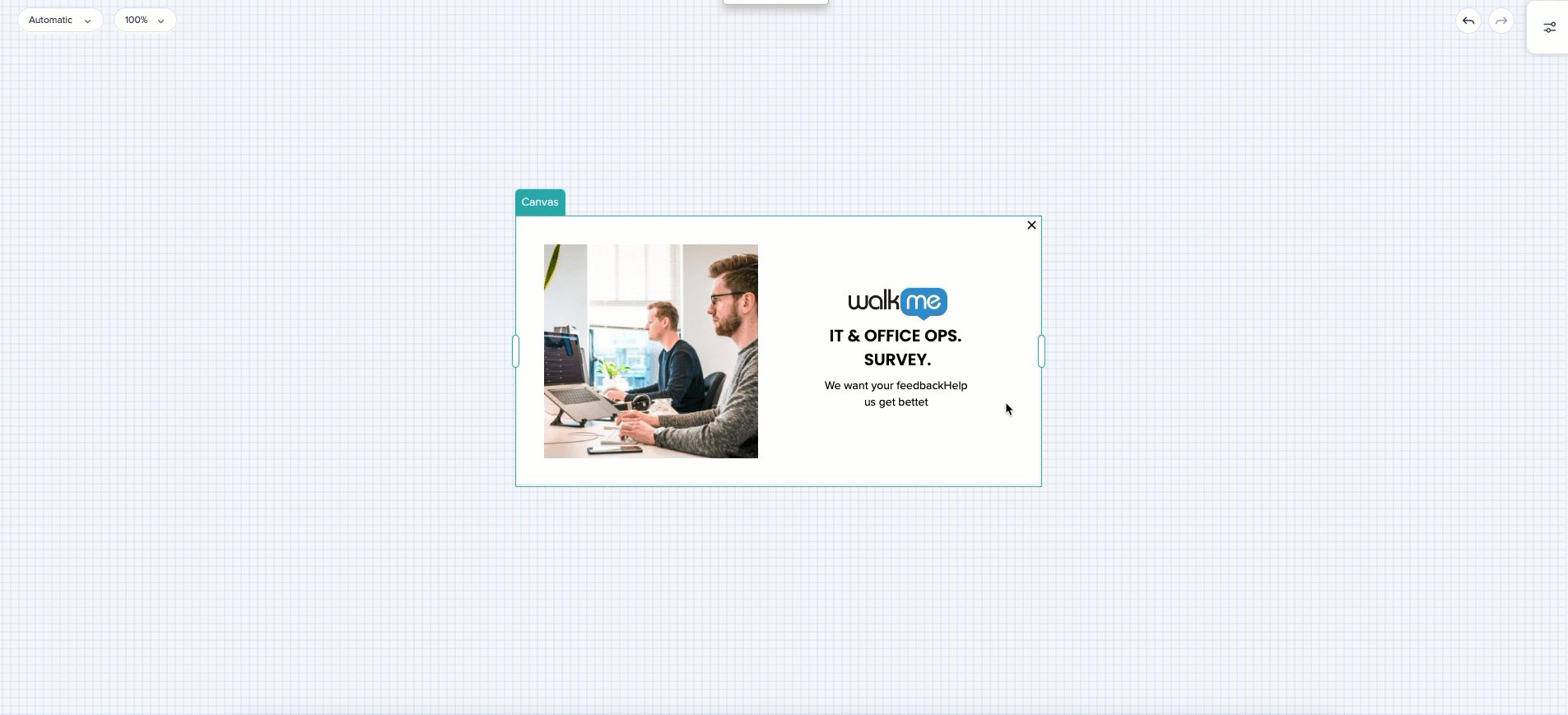
キャンバス
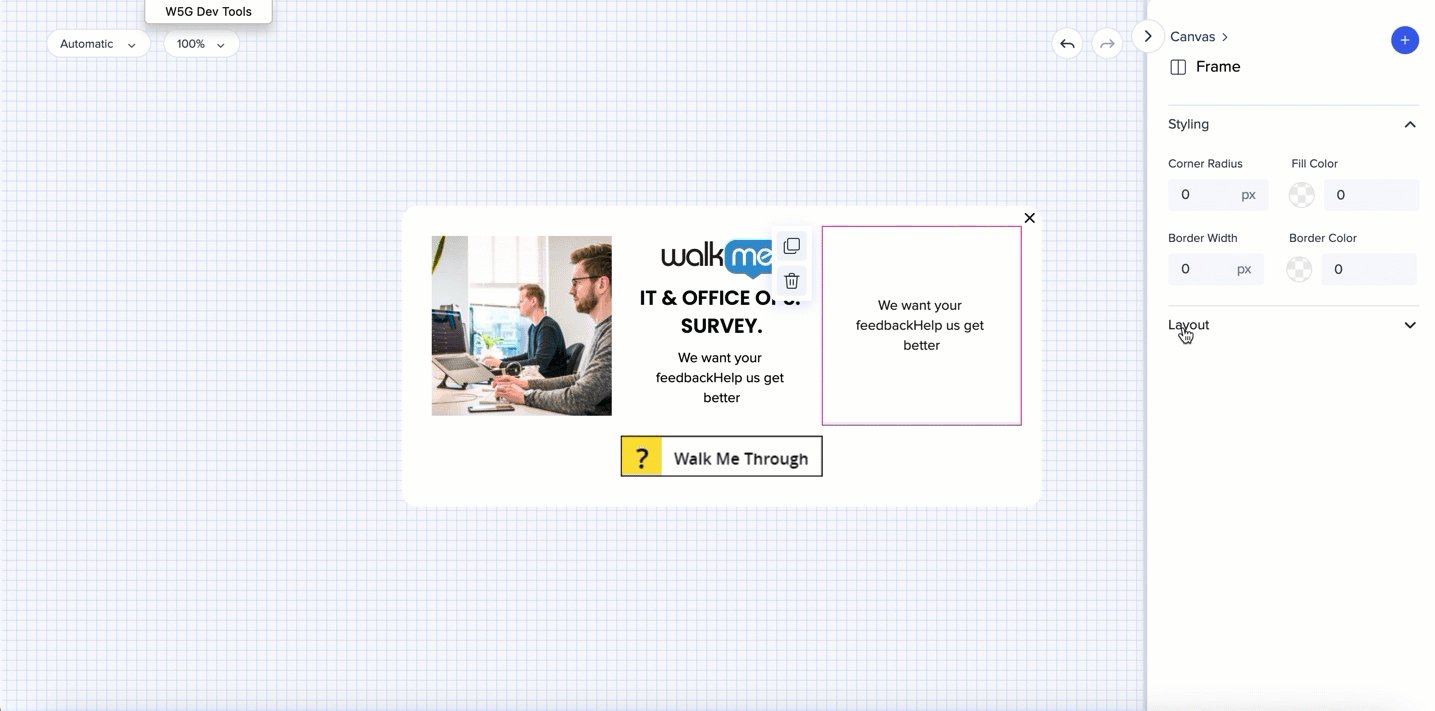
スタイリング
- 角の半径、境界線の幅、塗りつぶしの色、および境界線の色は、スタイリングタブから変更することができます。

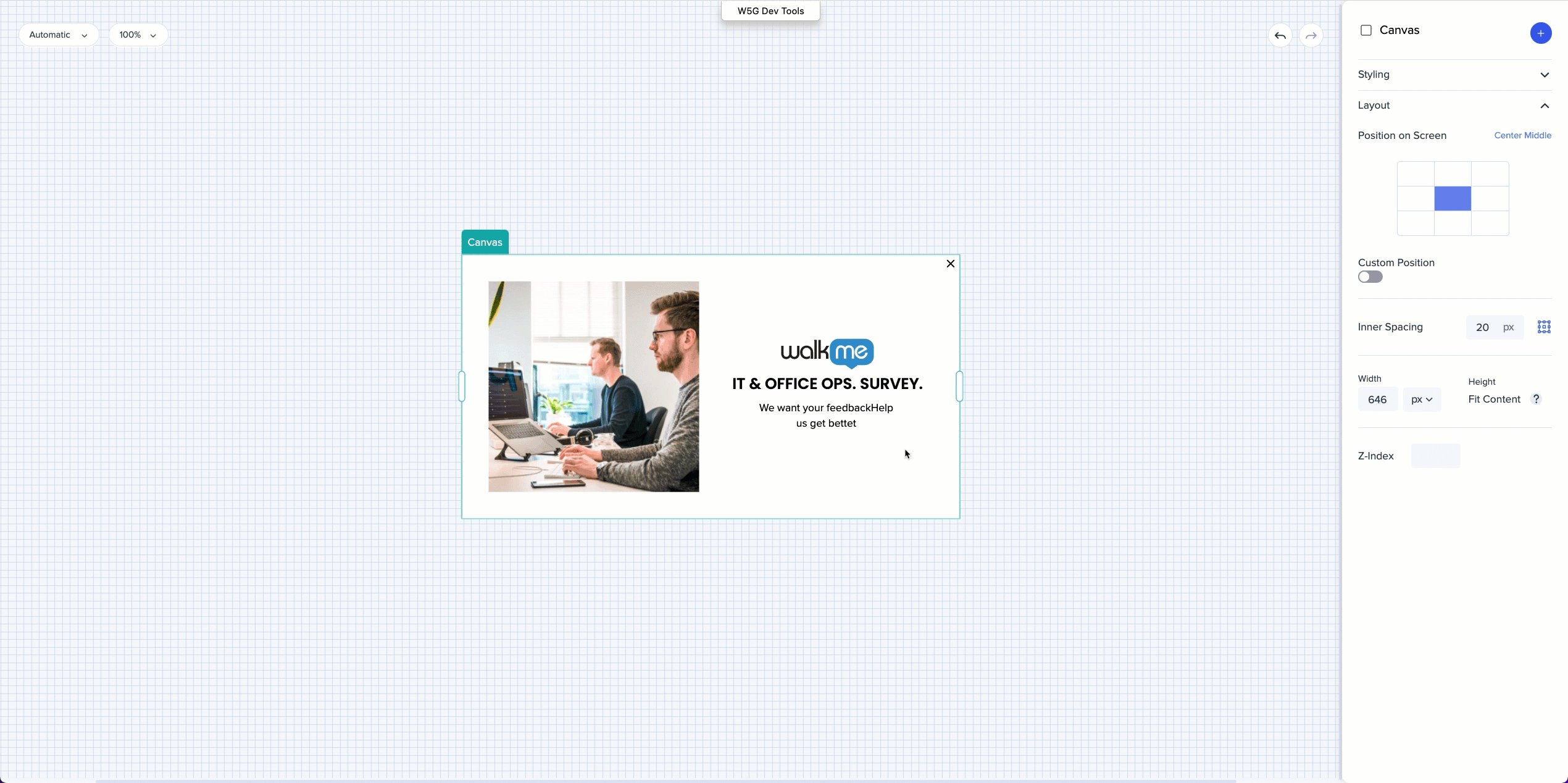
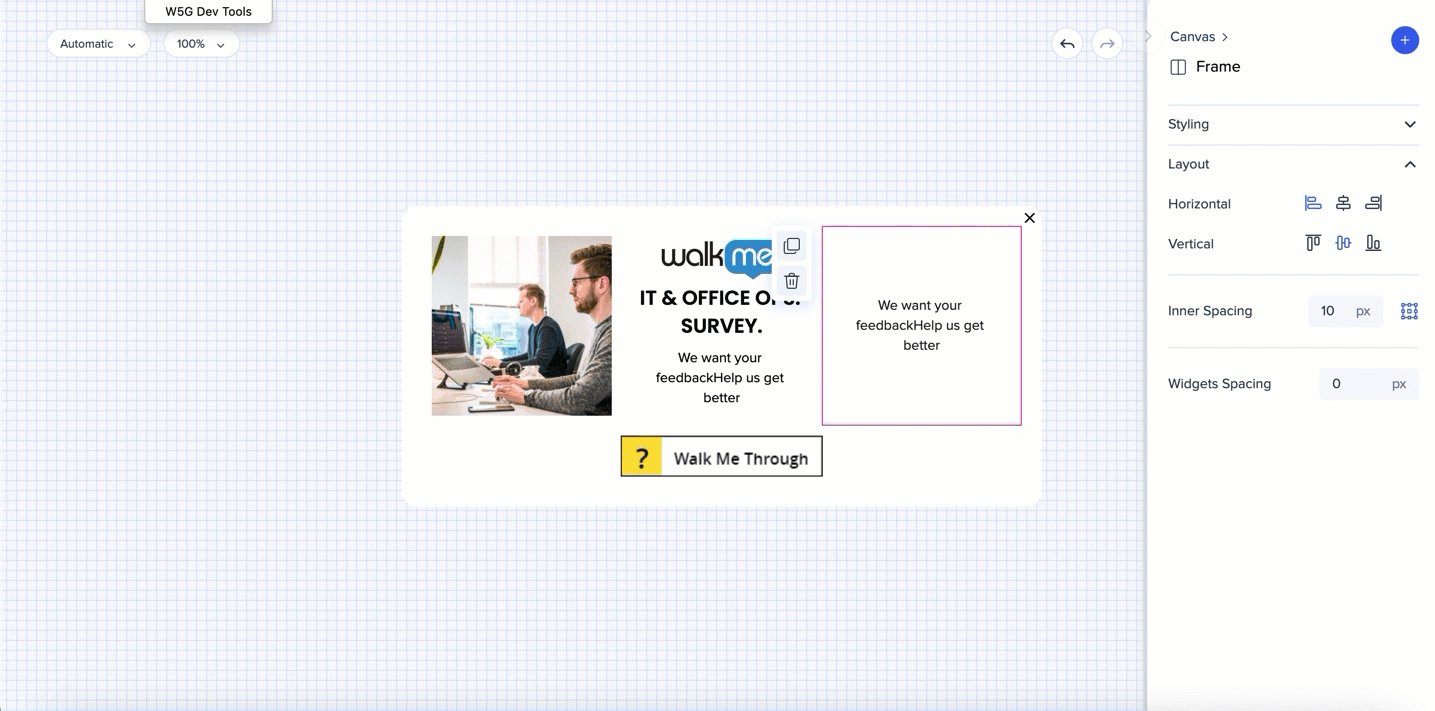
レイアウト
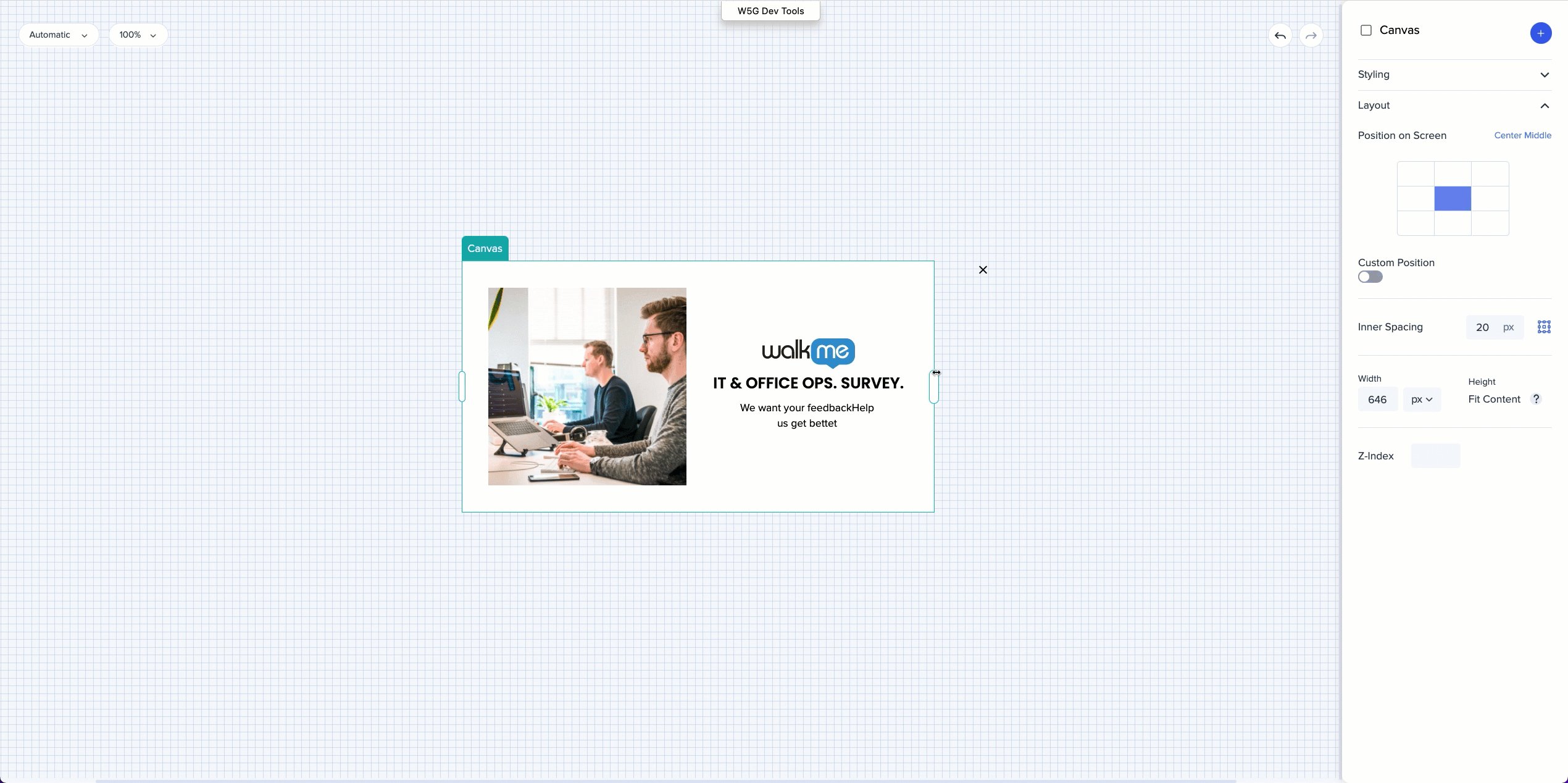
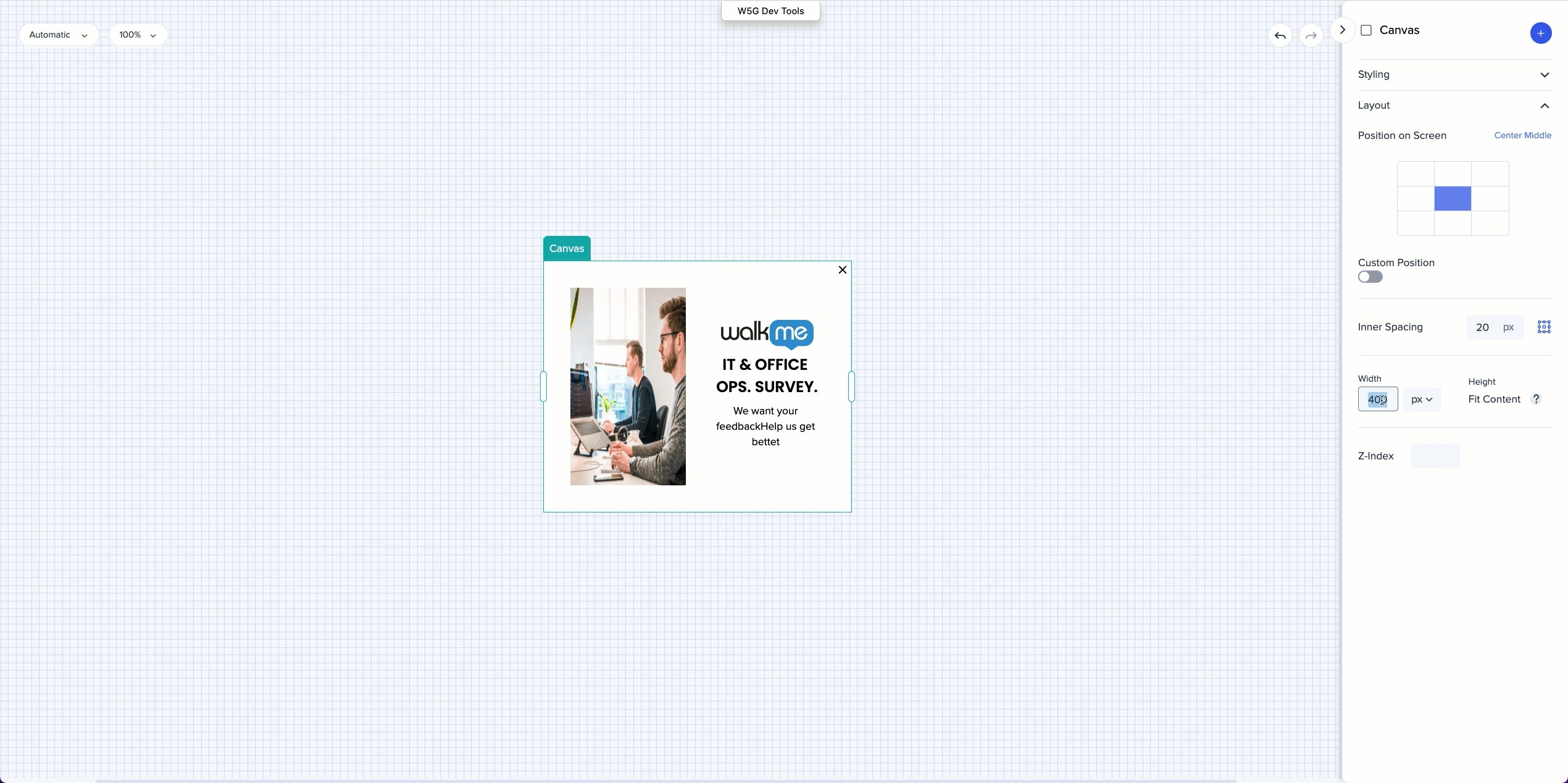
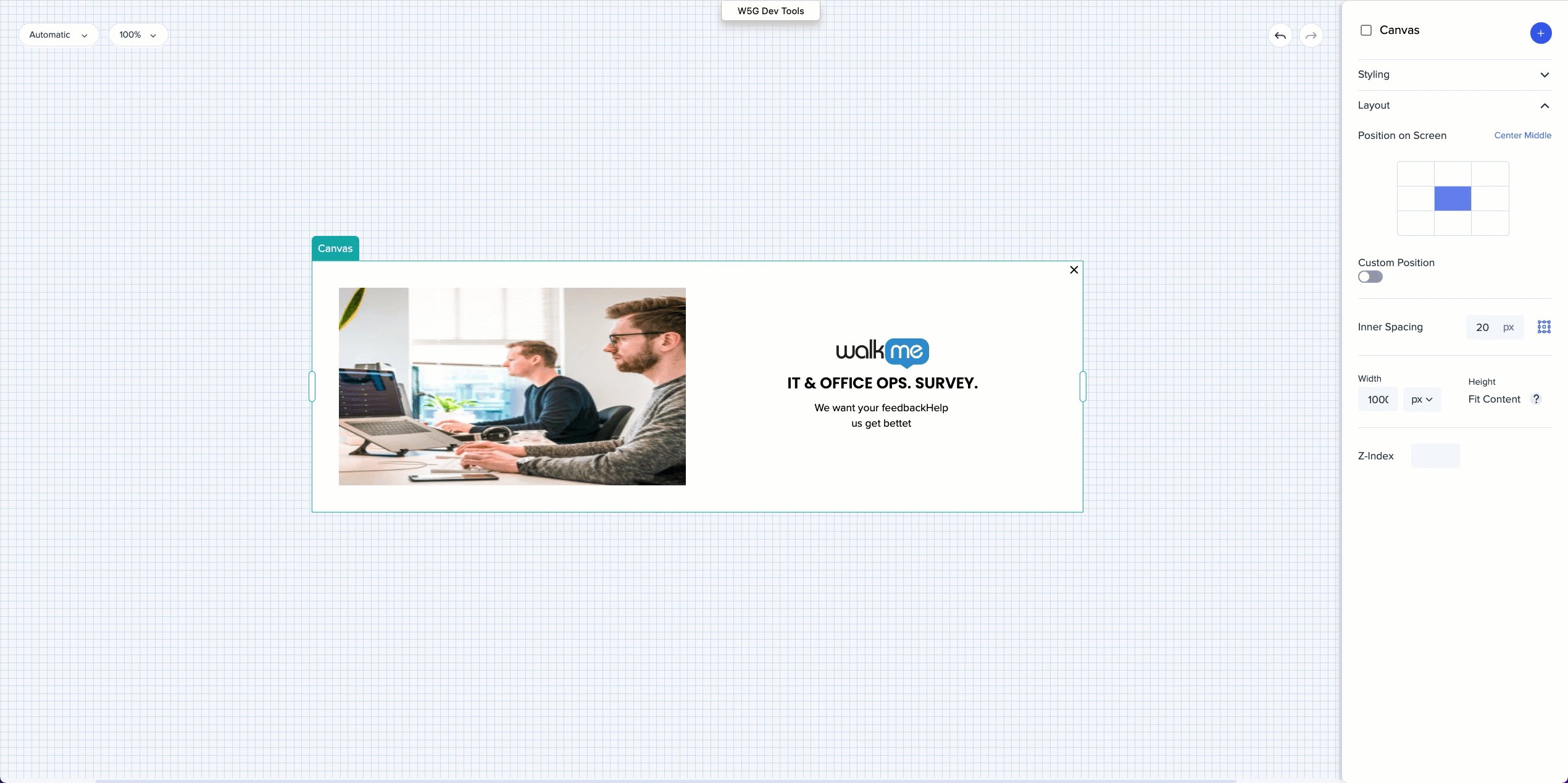
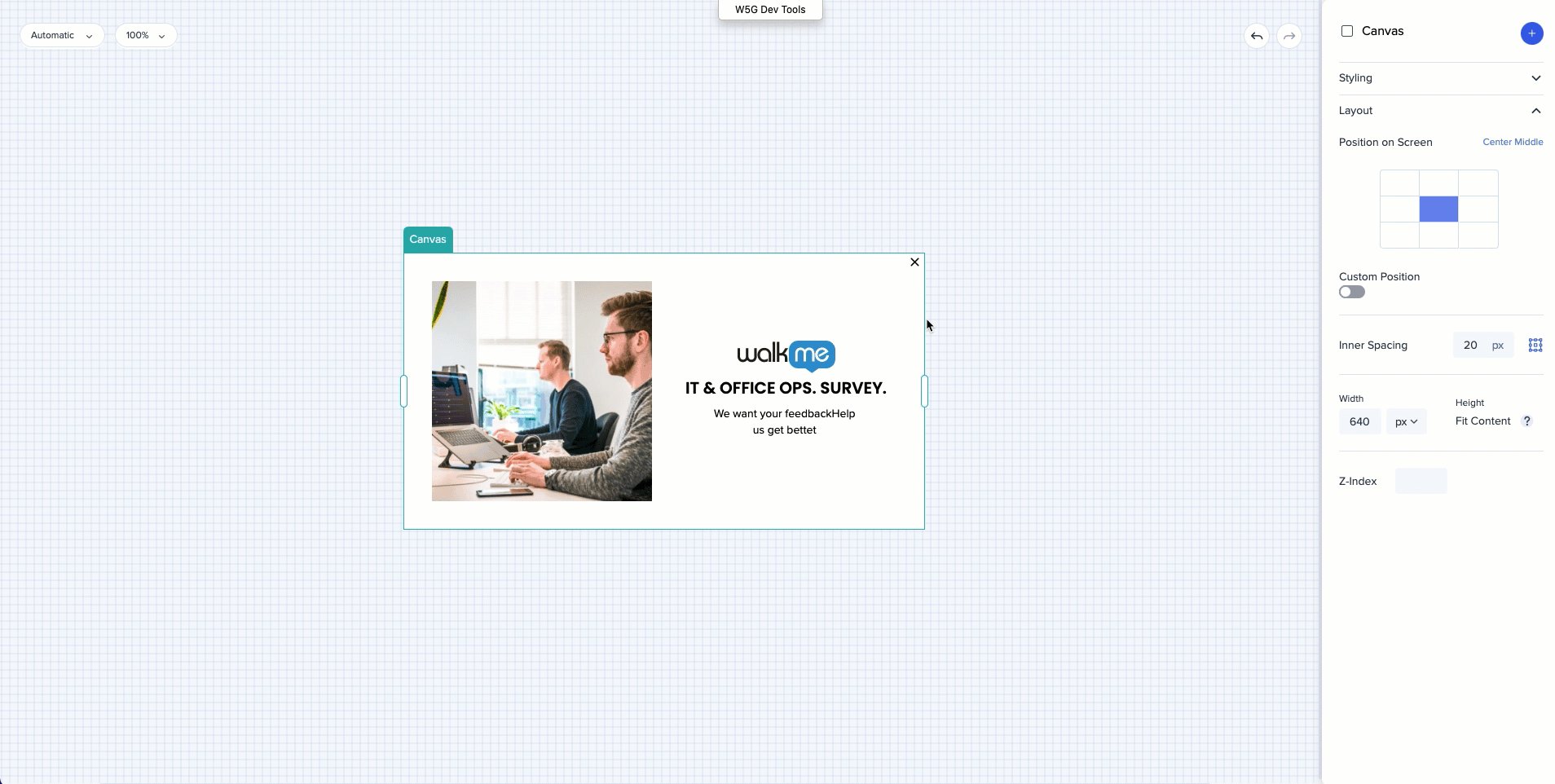
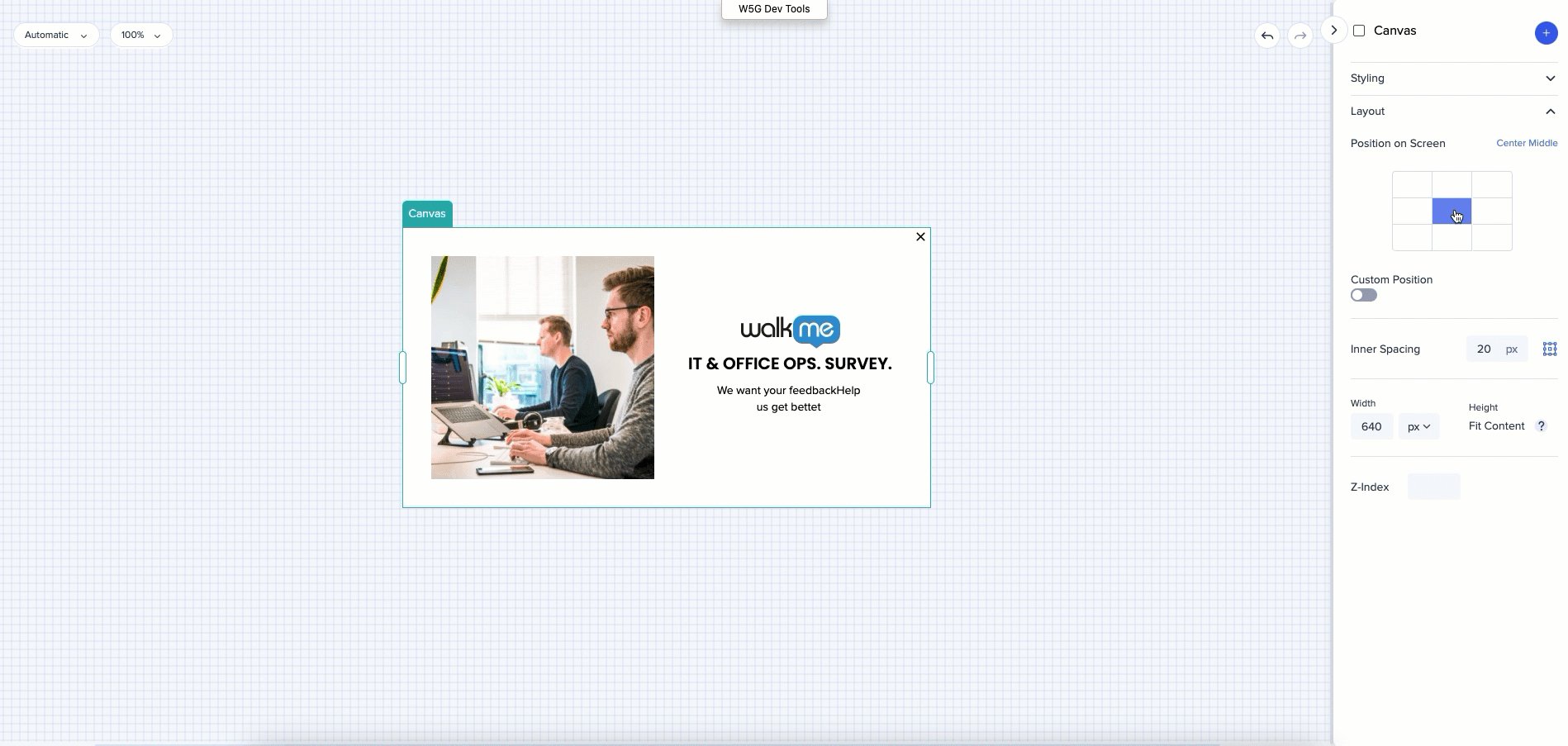
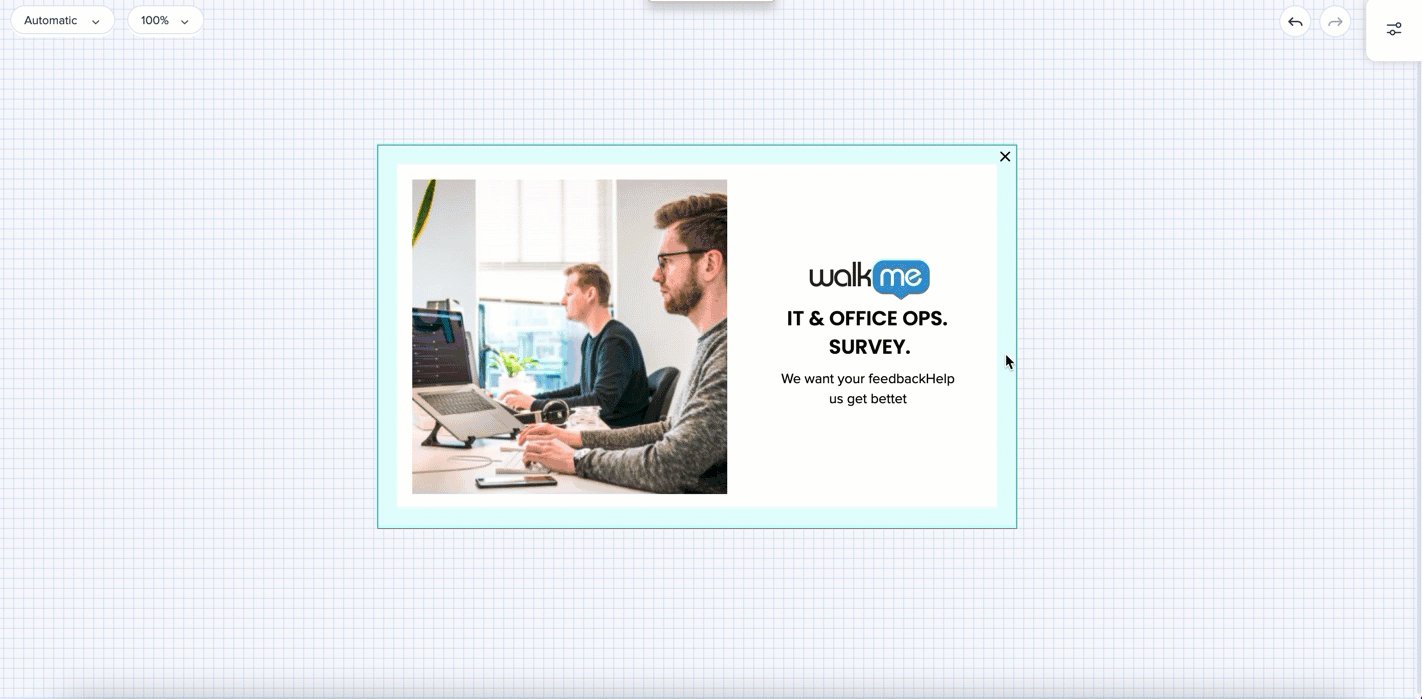
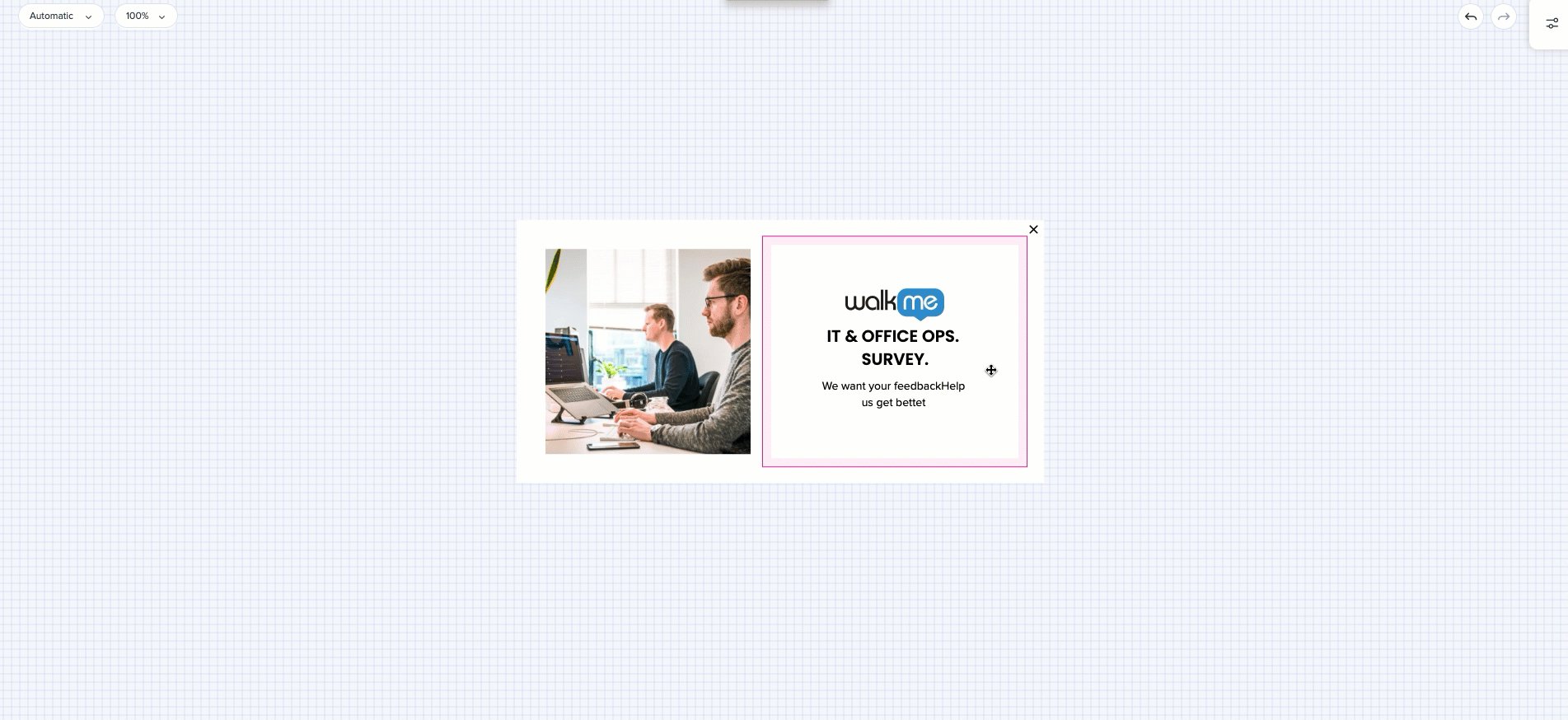
サイズ
- シャウトアウトの幅は、キャンバスから直接伸ばすか、プロパティバッグに測定値を適用することで変更することができます
- 高さは、コンテンツの量に応じて自動的に調整されます
- キャンバスの幅のみ、ユーザーによってサイズ変更できます

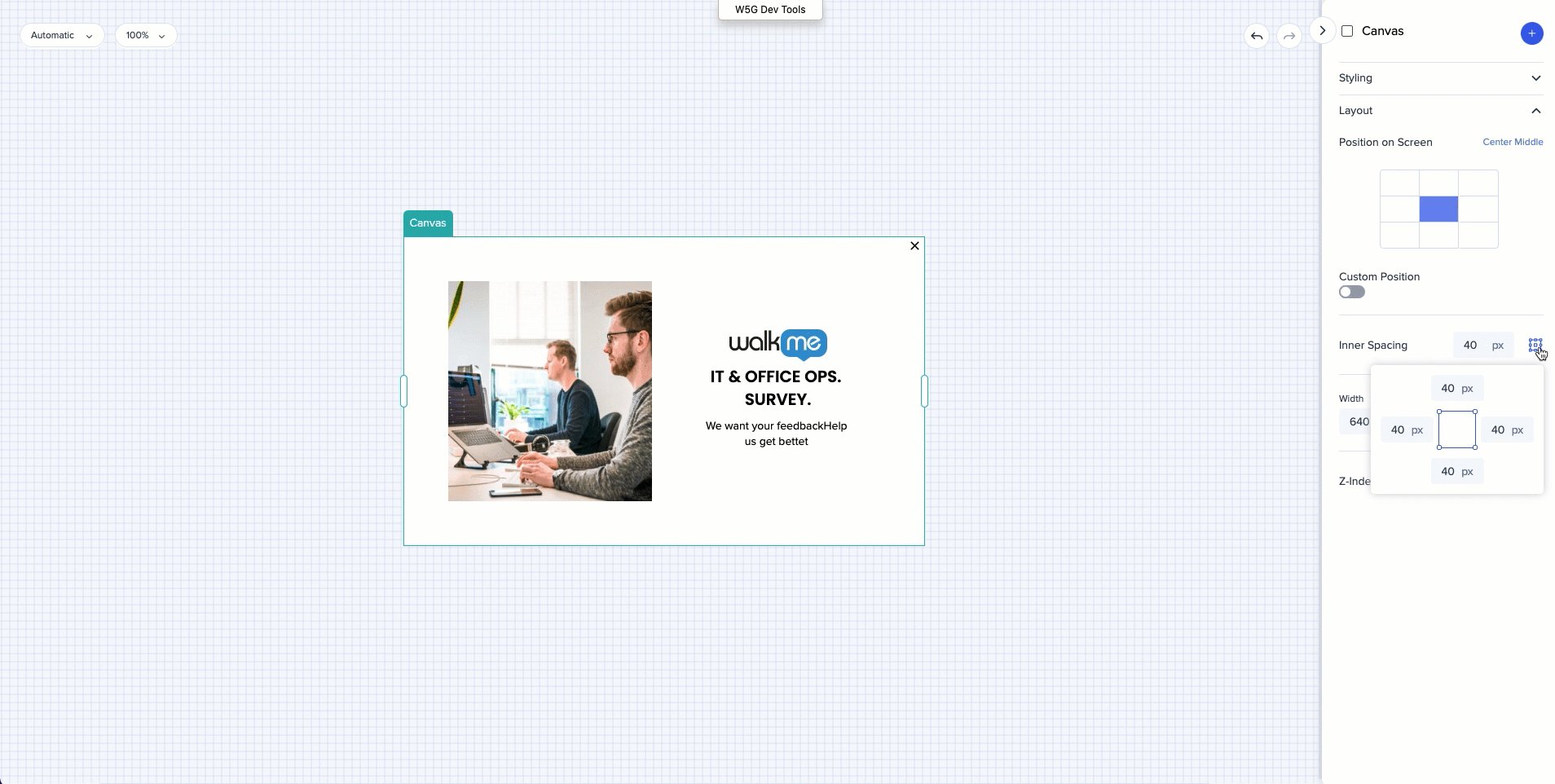
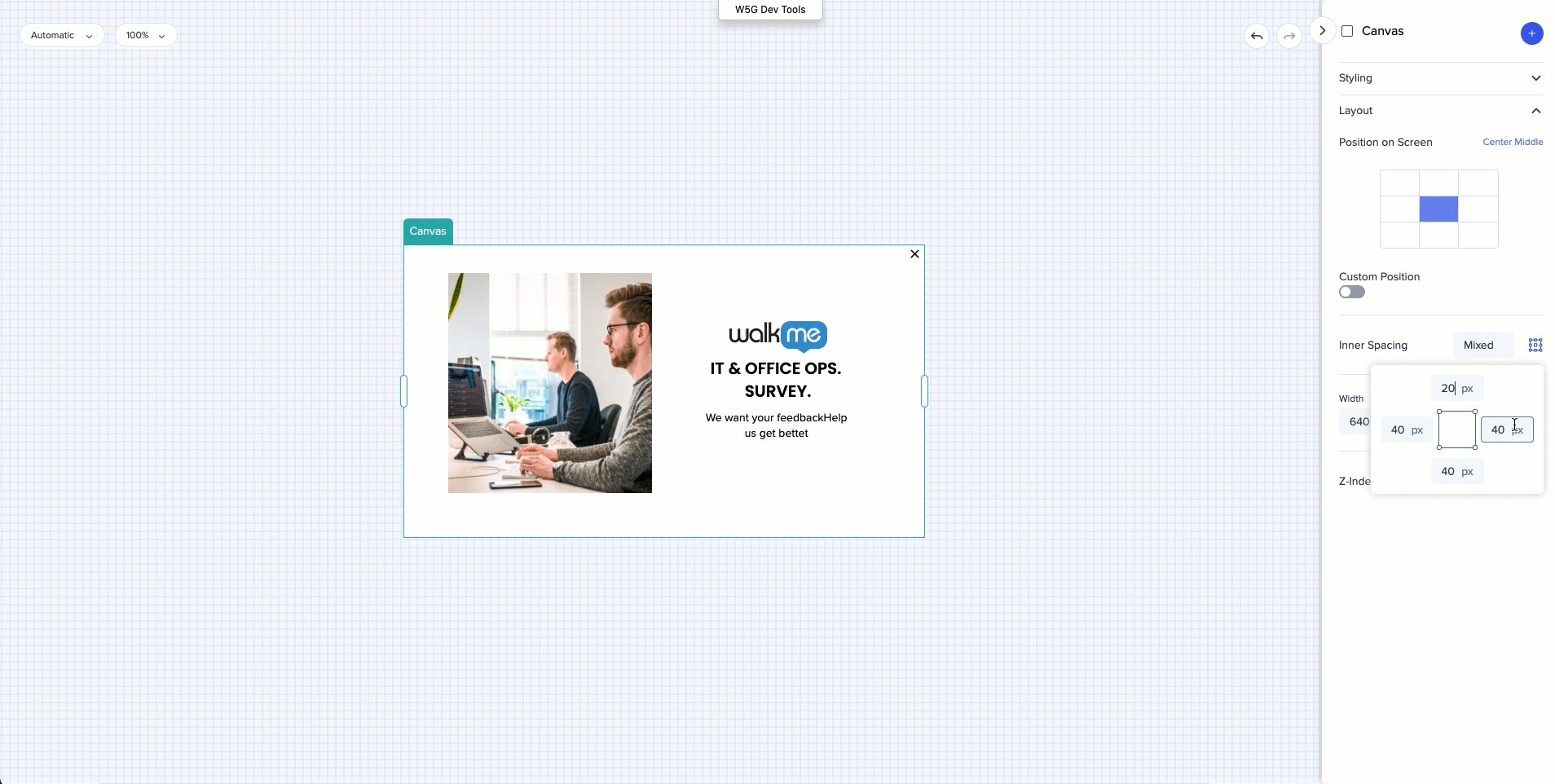
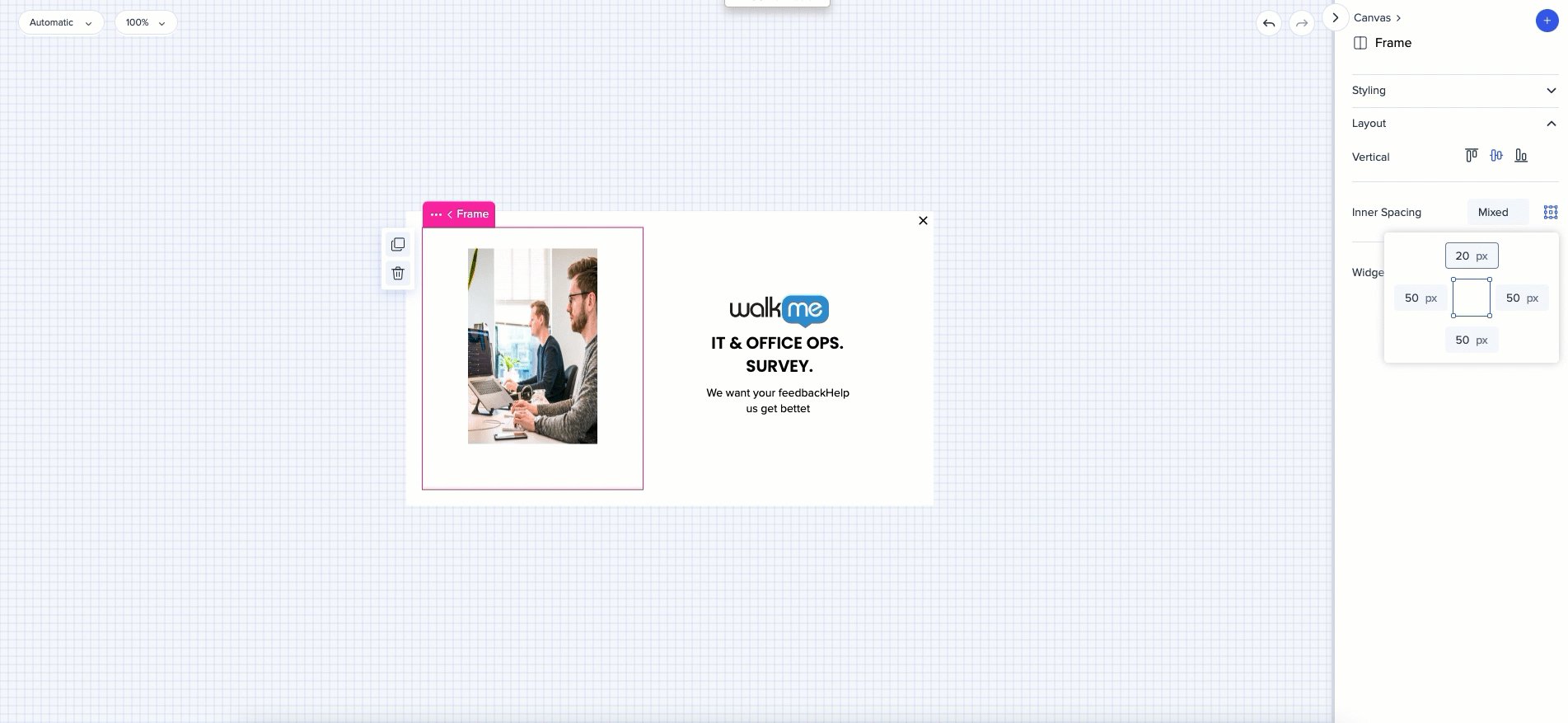
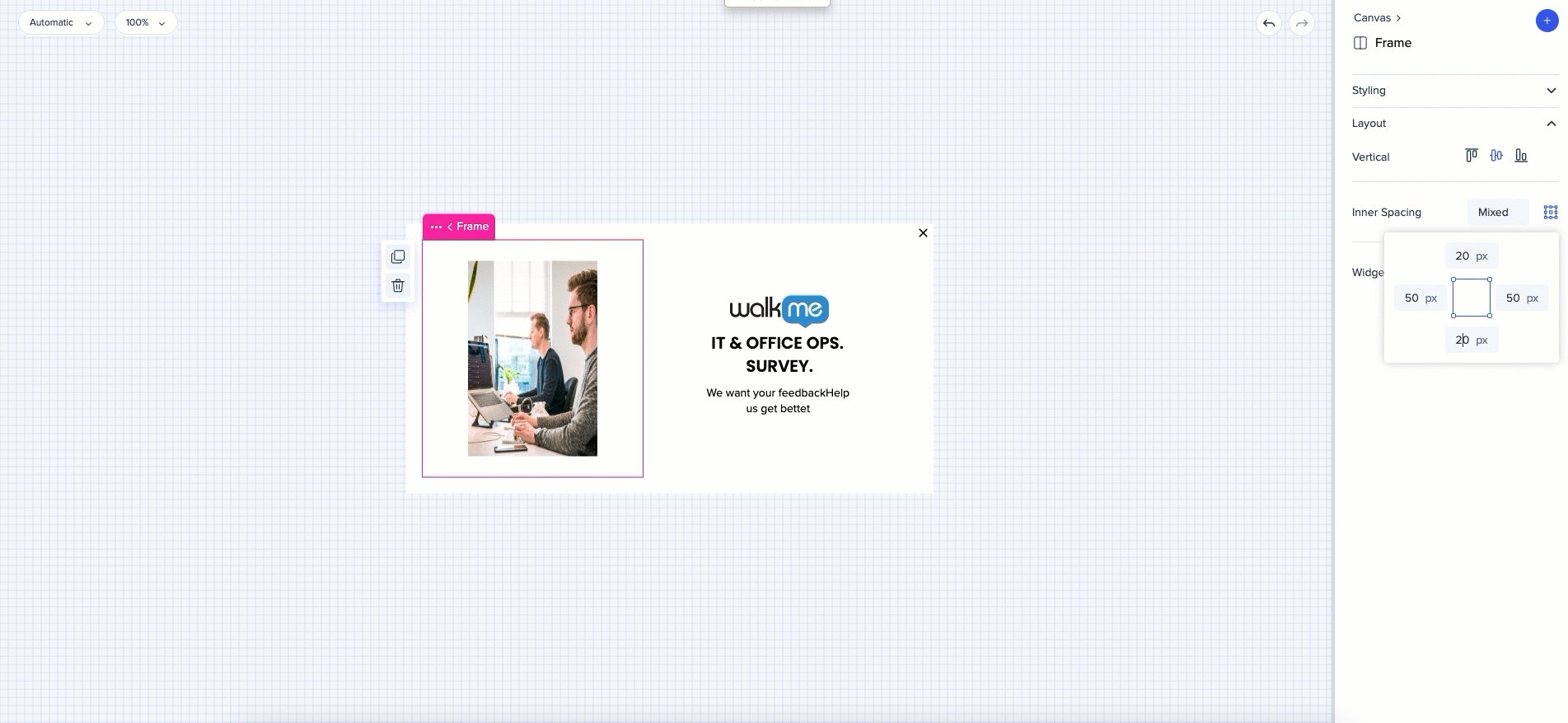
インナースペーシング
- キャンバスの側面とフレーム間の距離はプロパティバッグで調整することができます。表示はキャンバスに表示されます
- デフォルトでは、すべての側面に同じ距離が設定されています
- 片方の面に異なる値を適用するには、境界線アイコンをクリックします
- 片方の側面が残りと異なる値である場合、「混合」表示が表示されます

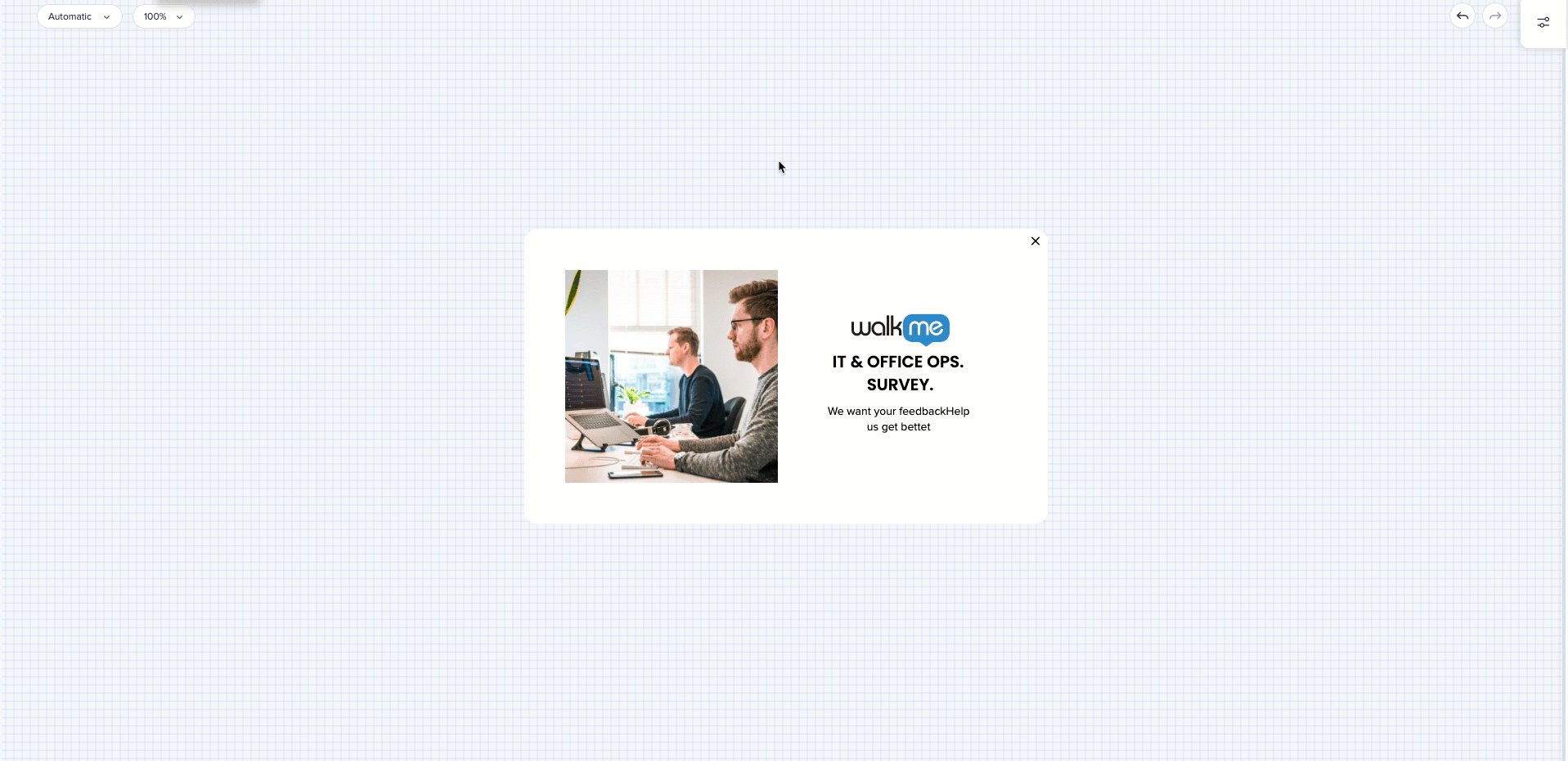
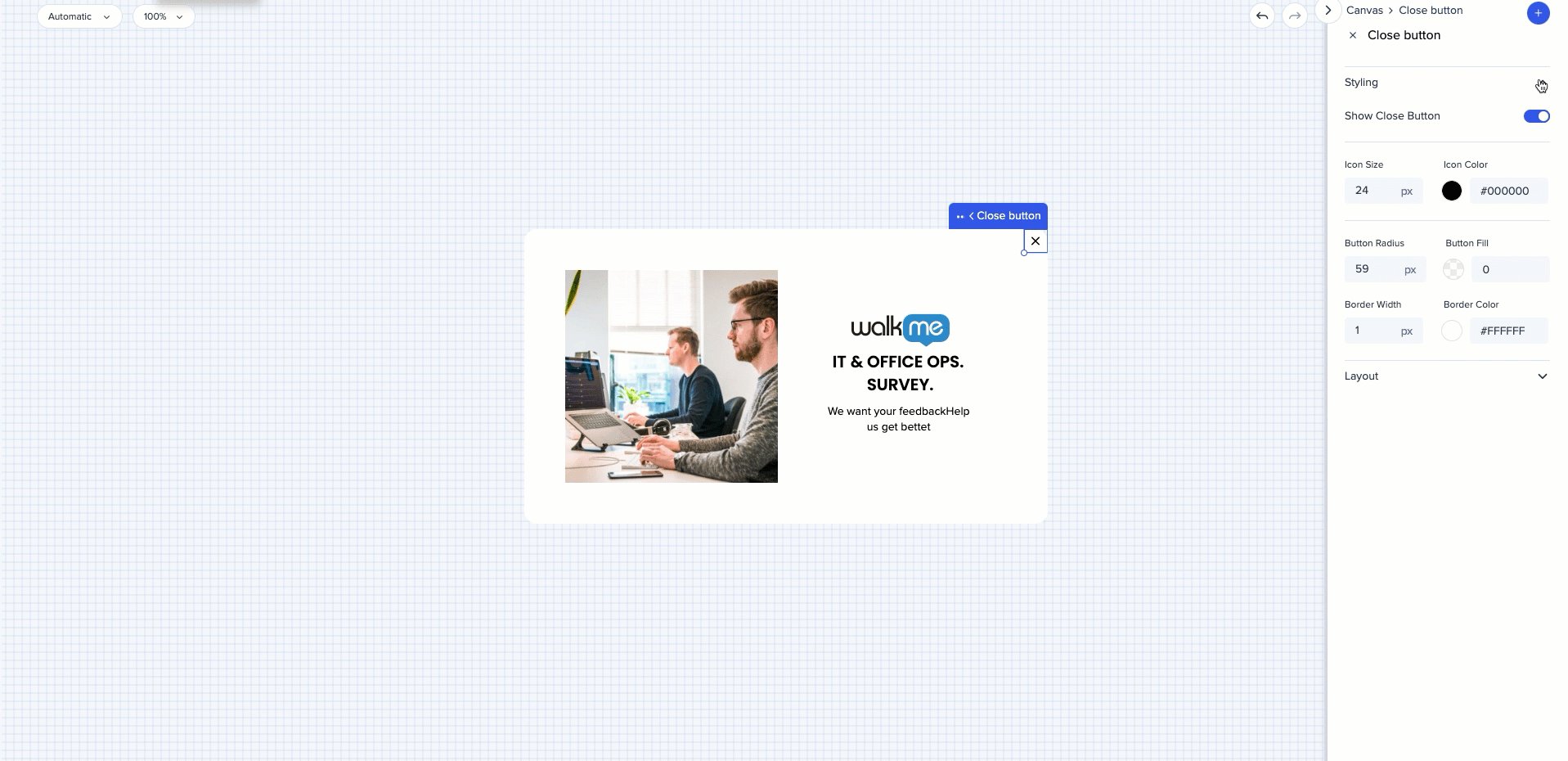
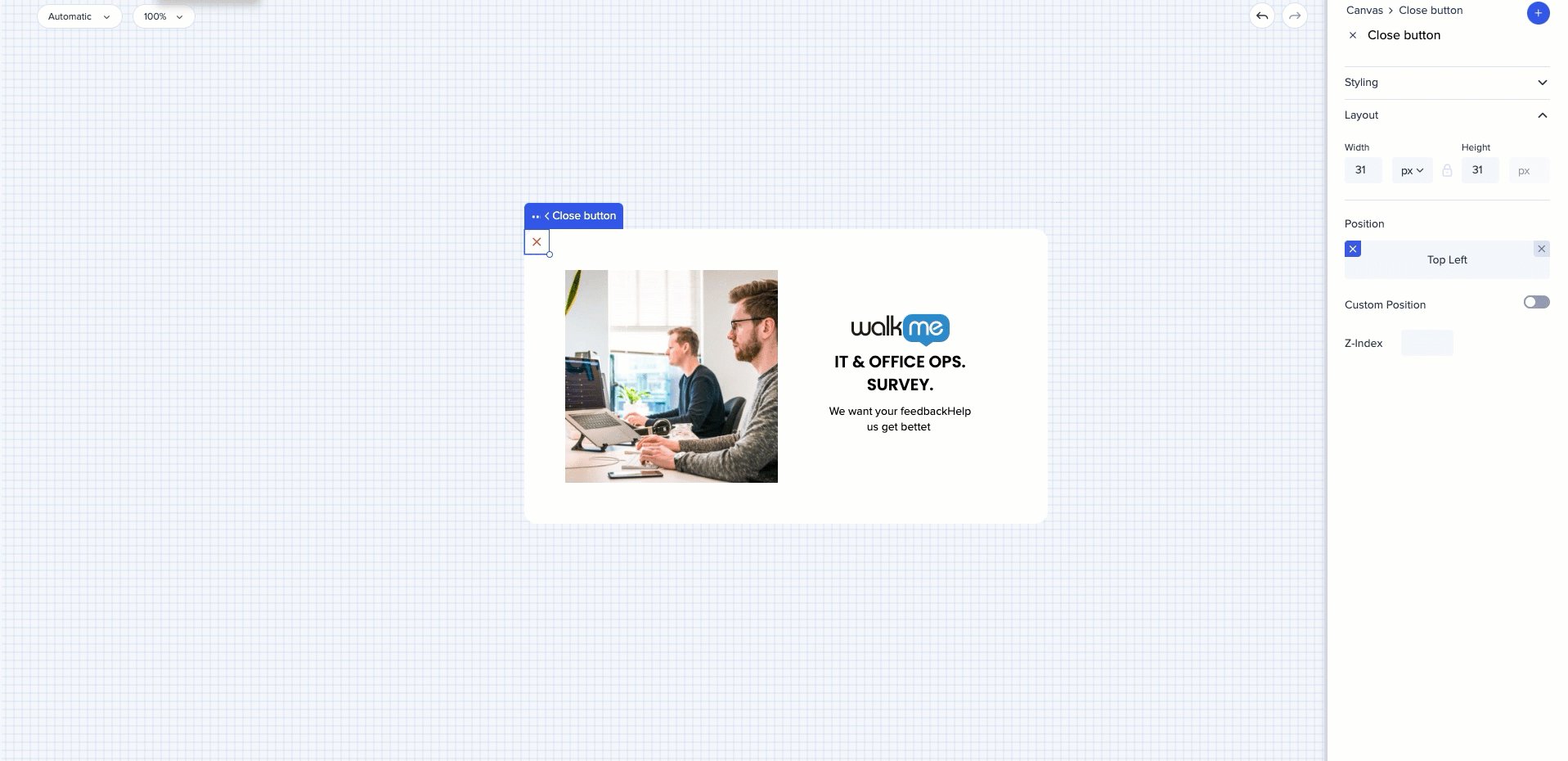
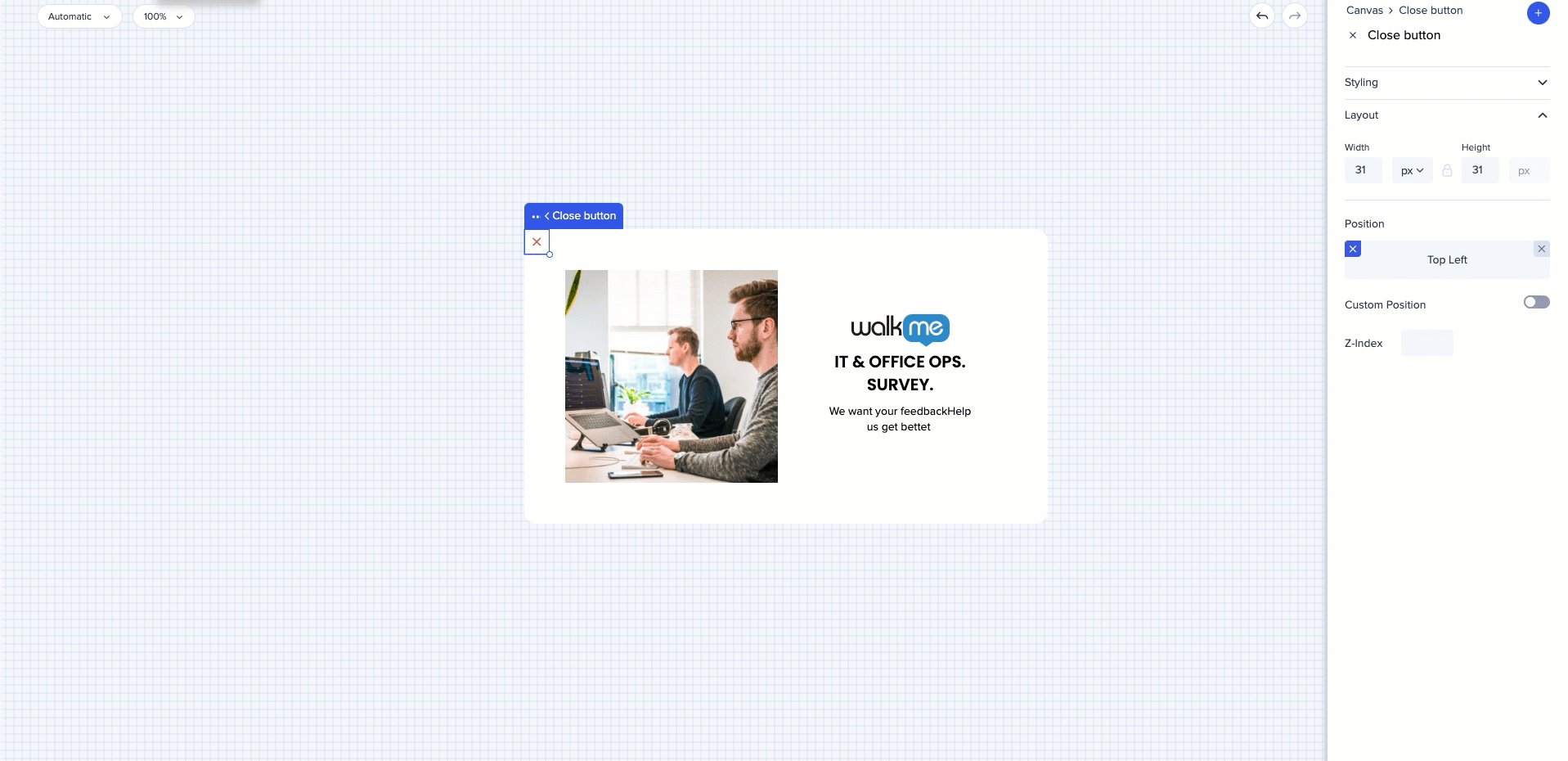
閉じるボタン
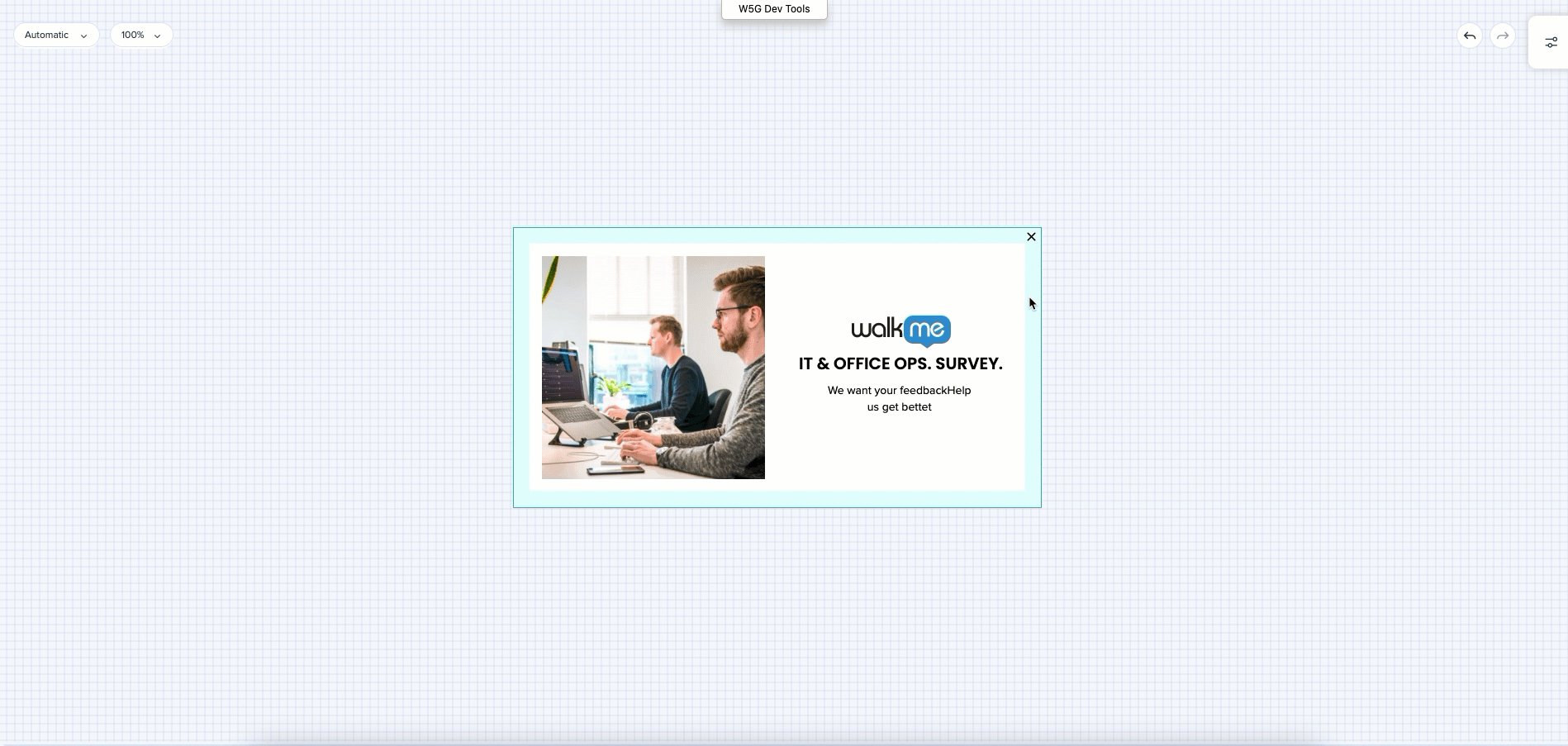
- 閉じるボタンの表示をオフに切り替えると、キャンバスから閉じるボタンが非表示になります
- 再度表示するには、閉じるボタンにカーソルを合わせ、クリックし、閉じるボタンを表示をオンに切り替える
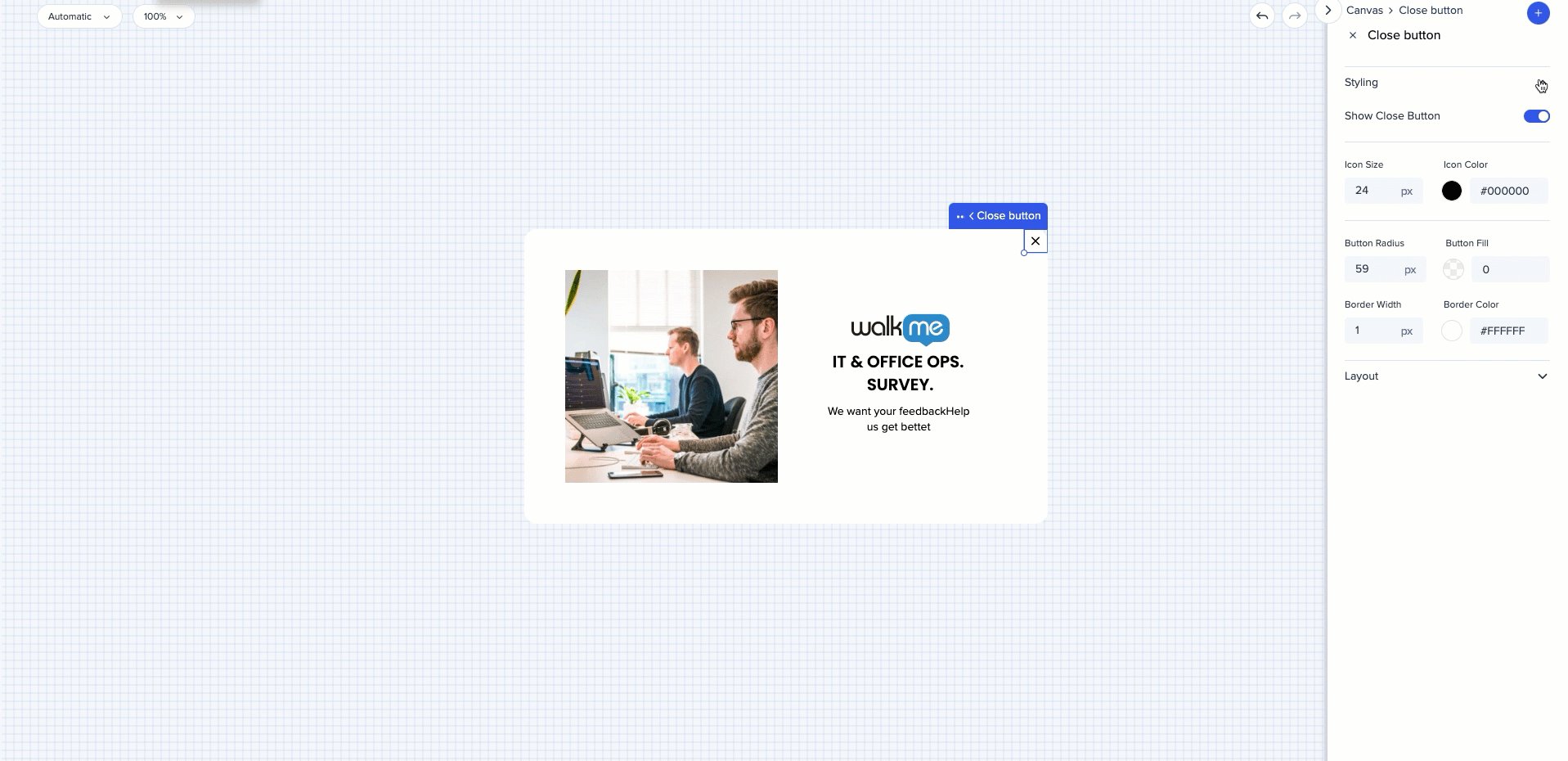
- 閉じるボタンは、スタイリングタブからカスタマイズすることができます - アイコンサイズの色、ボタンの半径と塗りつぶし、境界線の幅と色を変更することができます。
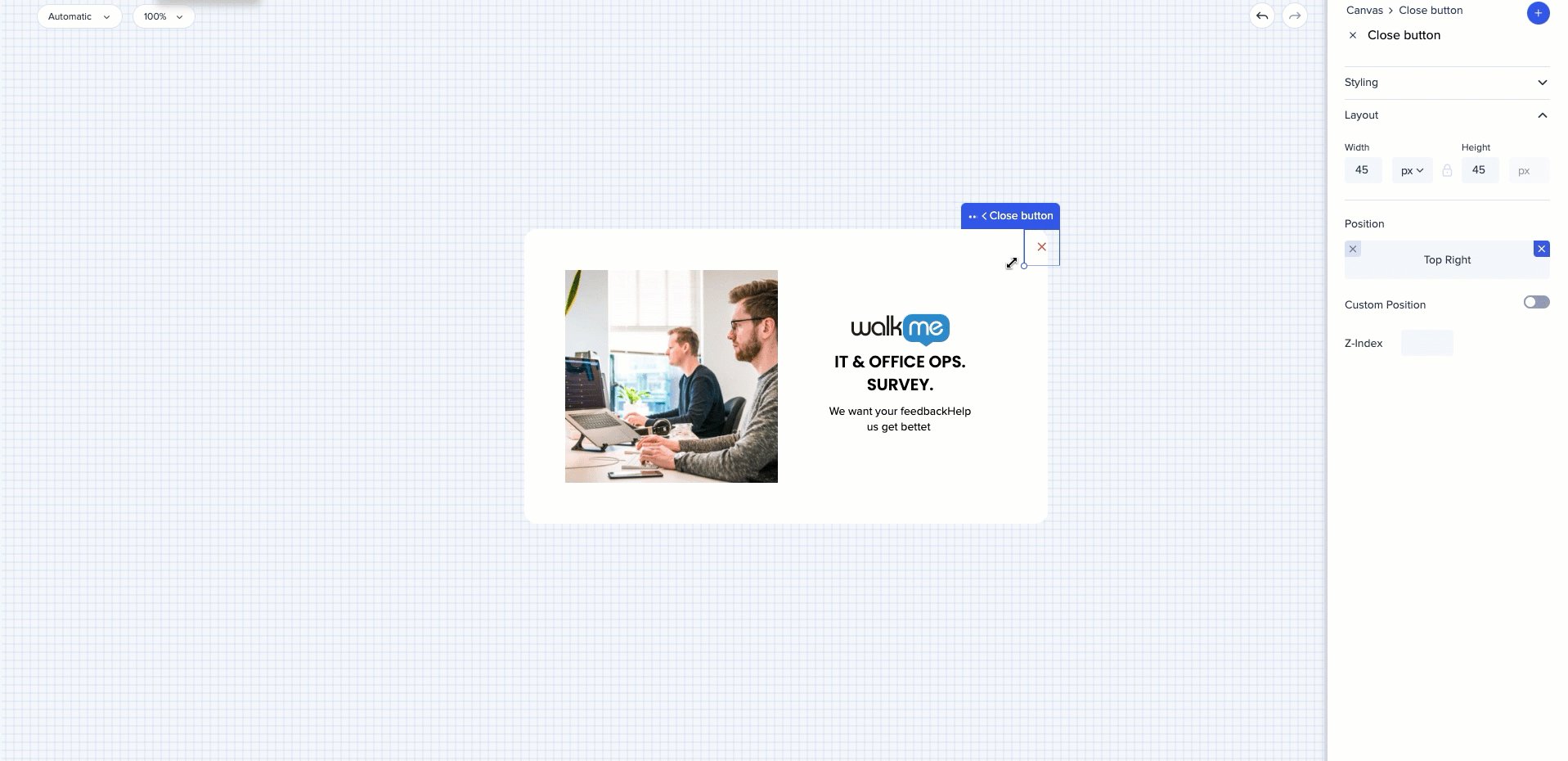
- ボタンのサイズはキャンバスから変更することができます
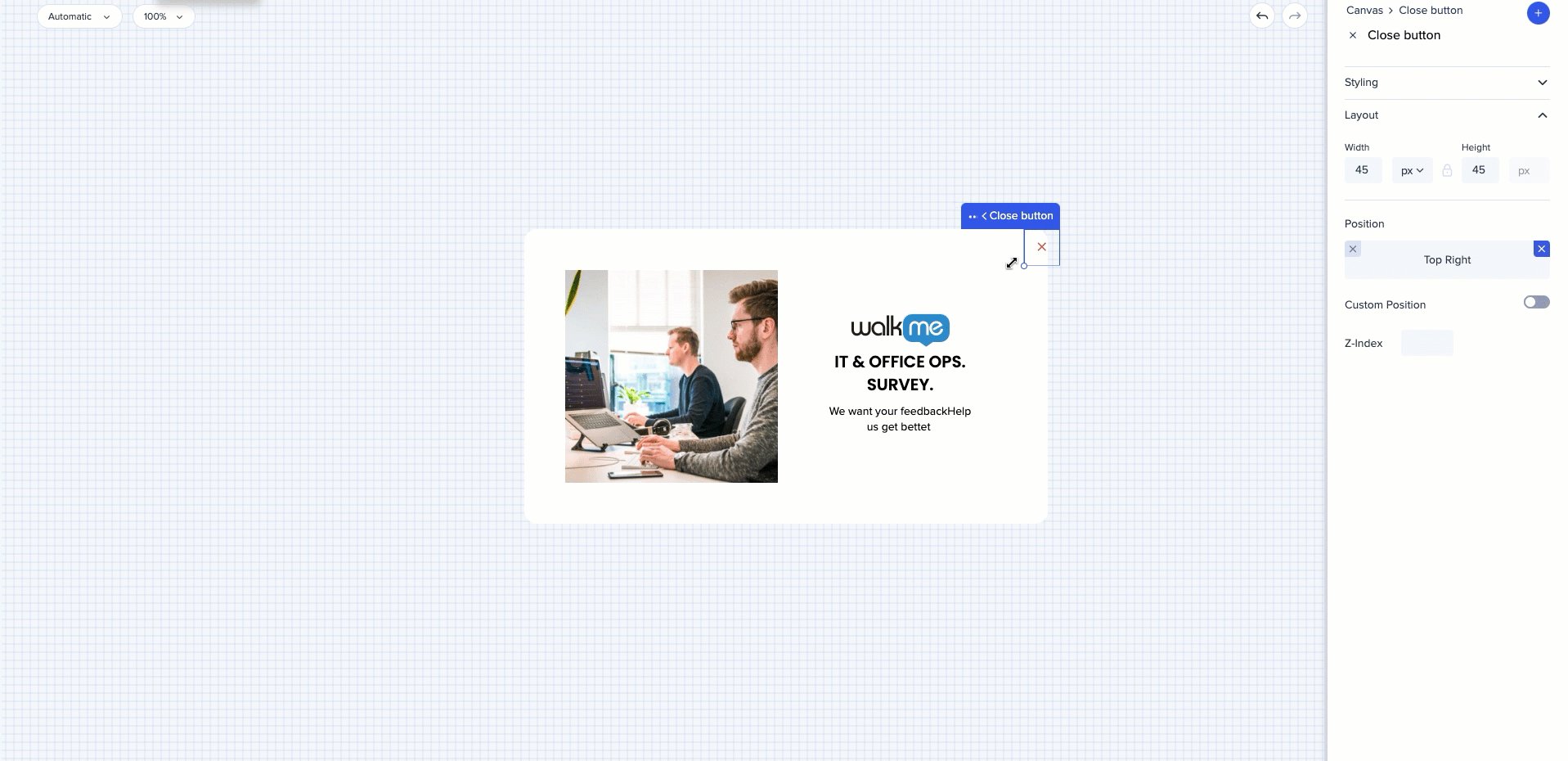
- レイアウトタブから位置を変更することができます(右上/左隅)。


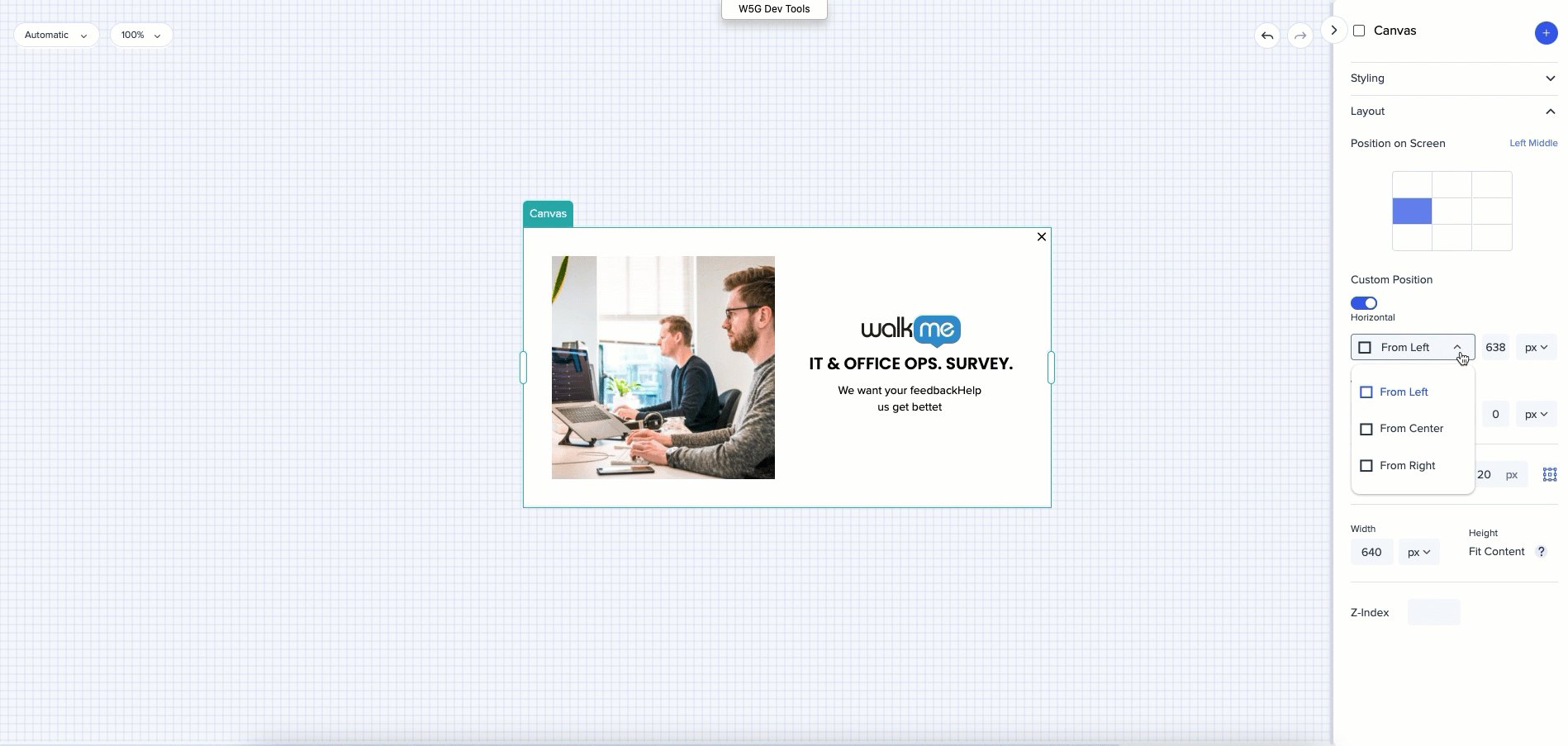
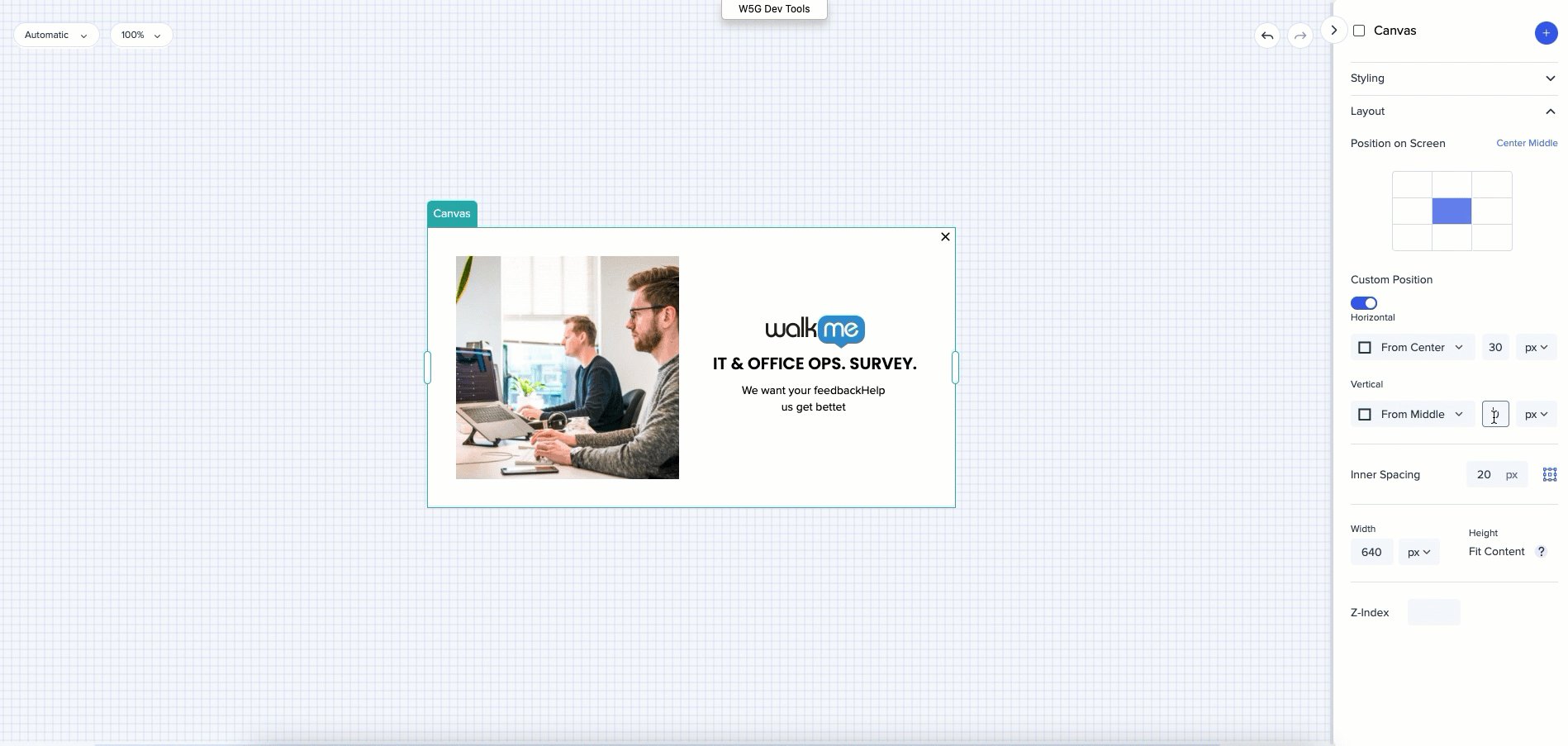
位置
- 画面上のキャンバスの位置はプロパティバッグからのみ変更することができます
- デフォルトオプションの一つを選択するか、カスタム位置をオンに切り替え、より具体的な変更の優先設定を入力します

フレーム
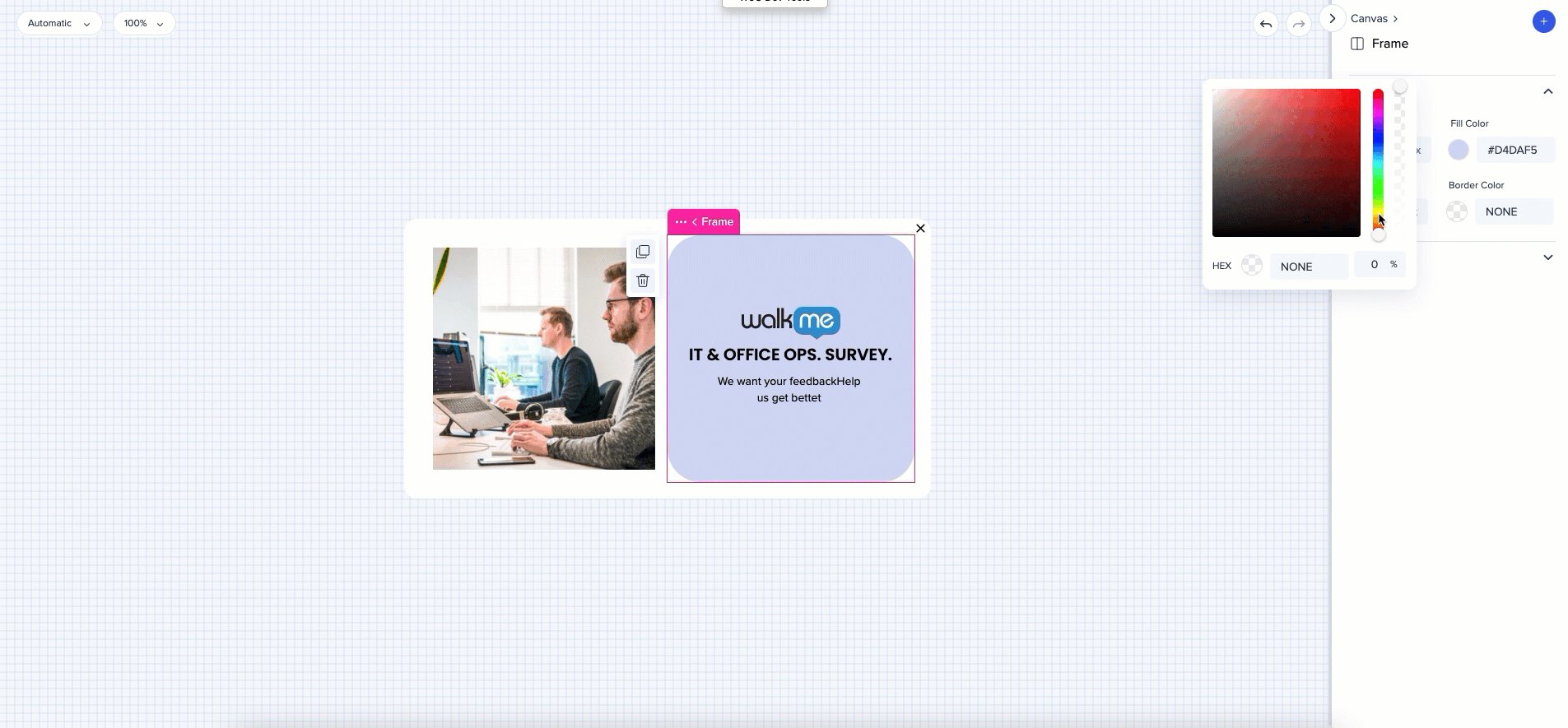
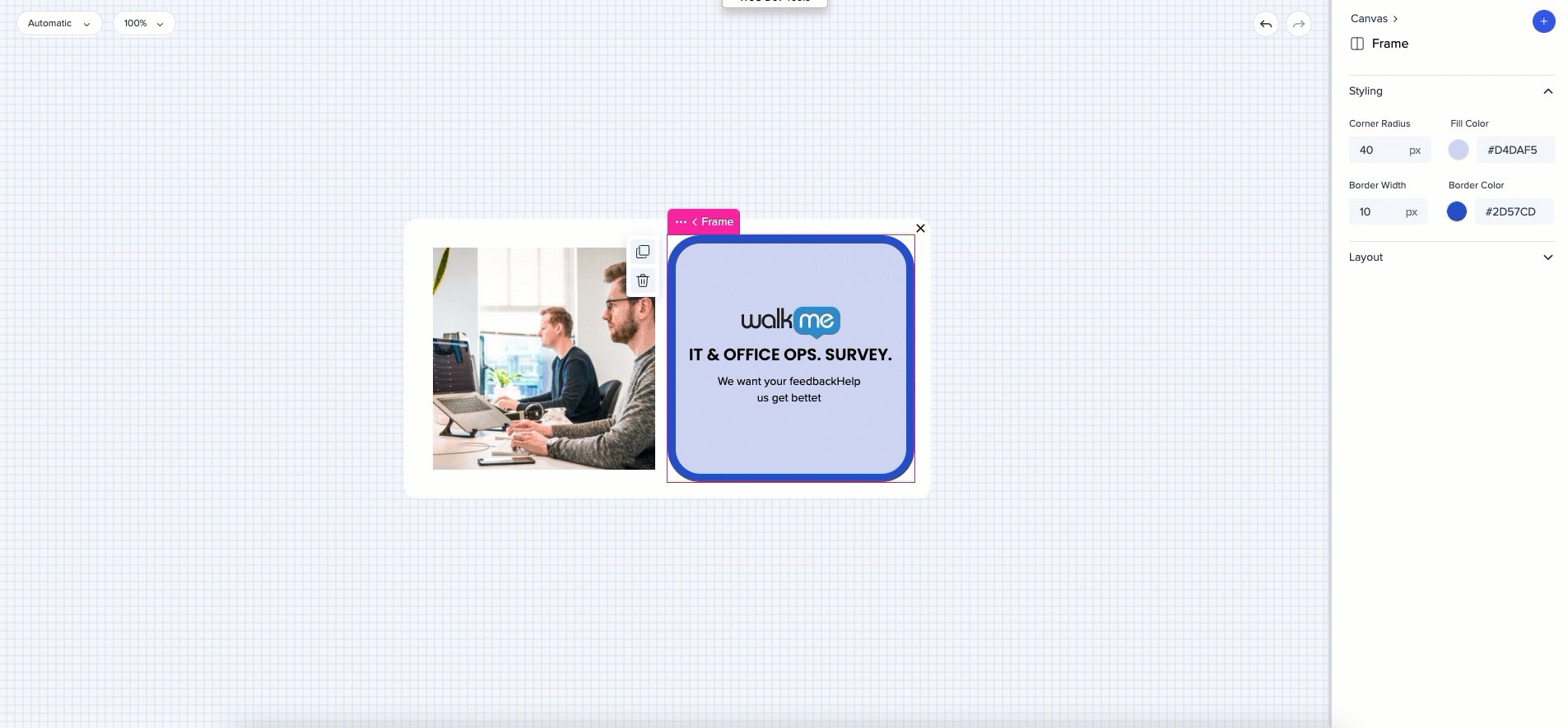
フレーム
スタイリング
- 角の半径、境界線の幅、塗りつぶしの色、および境界線の色は、スタイリングタブから変更することができます。

レイアウト
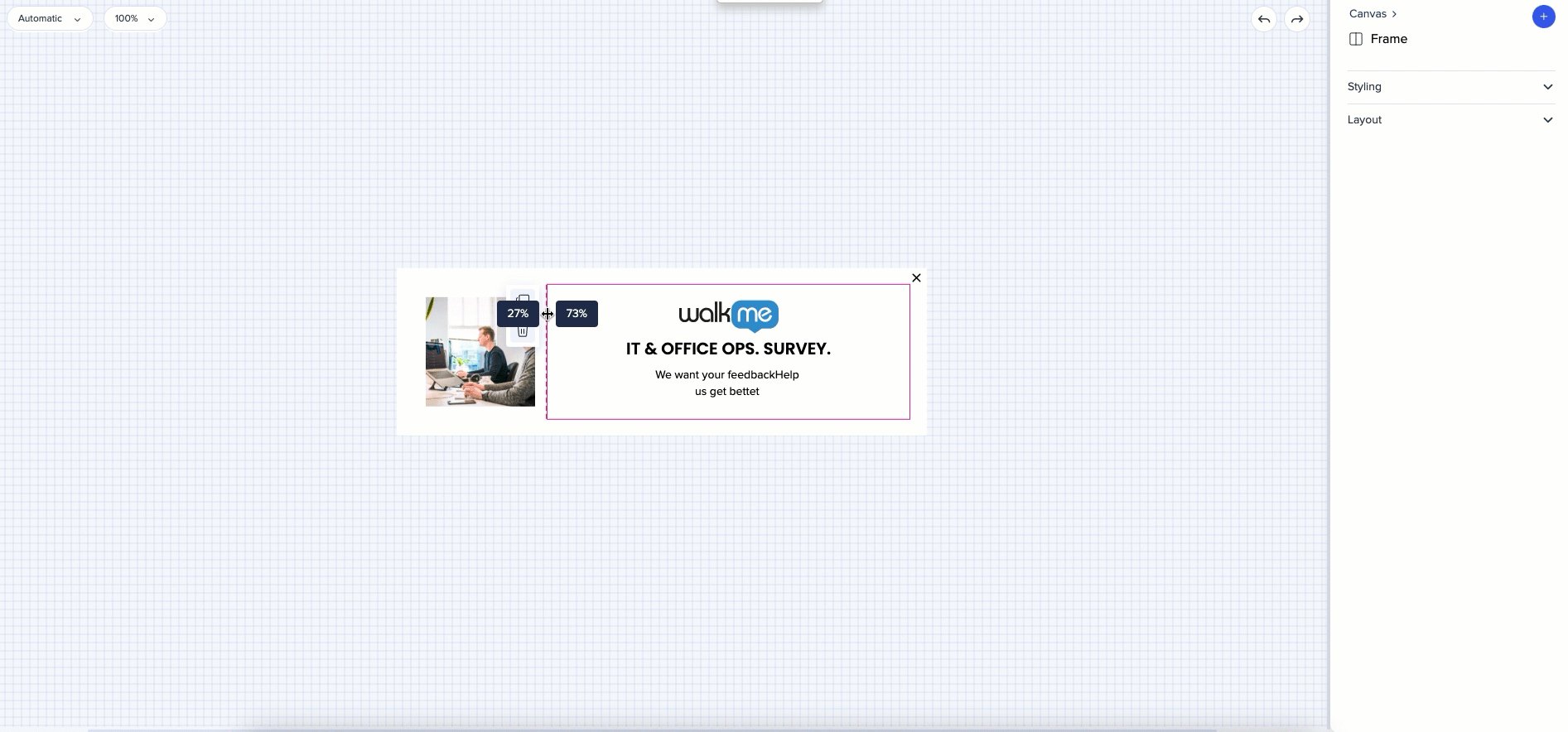
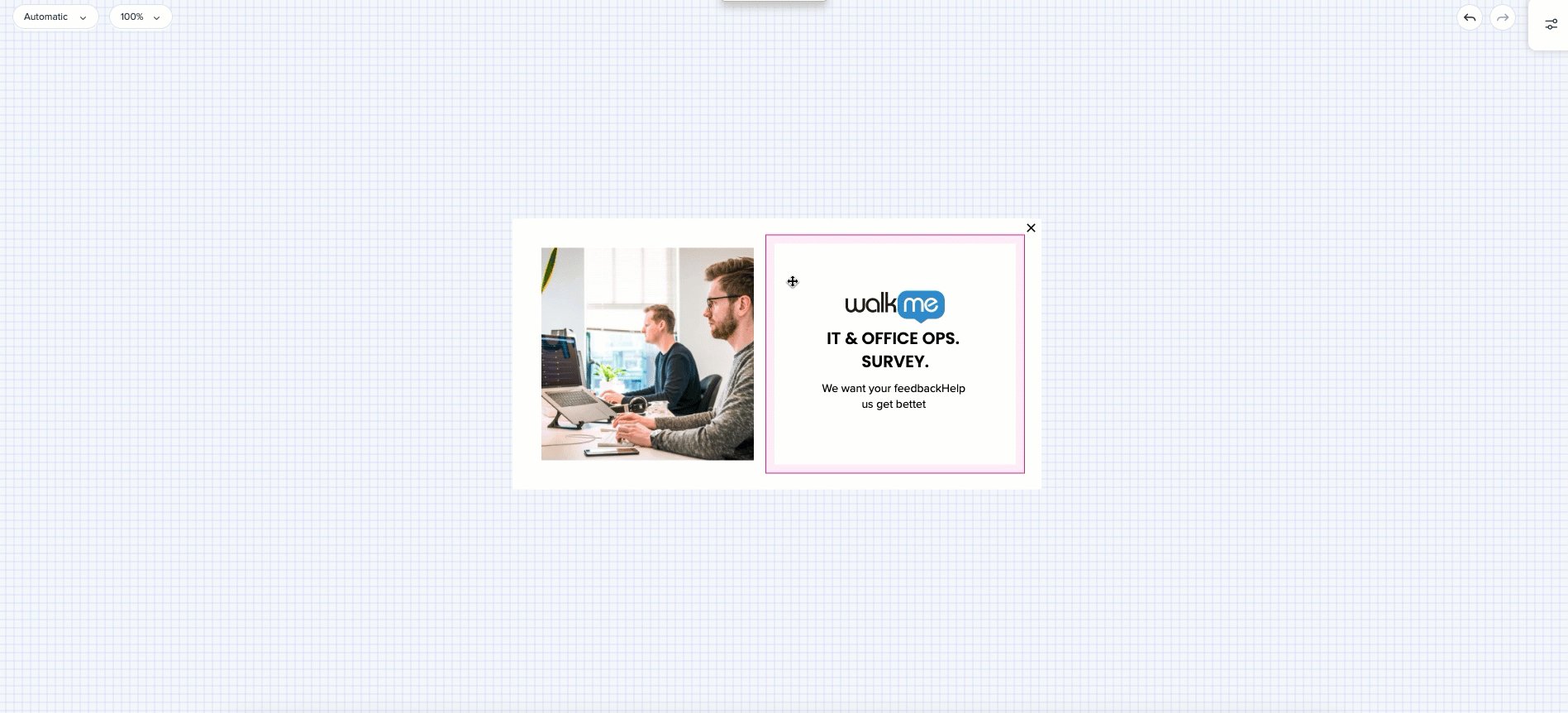
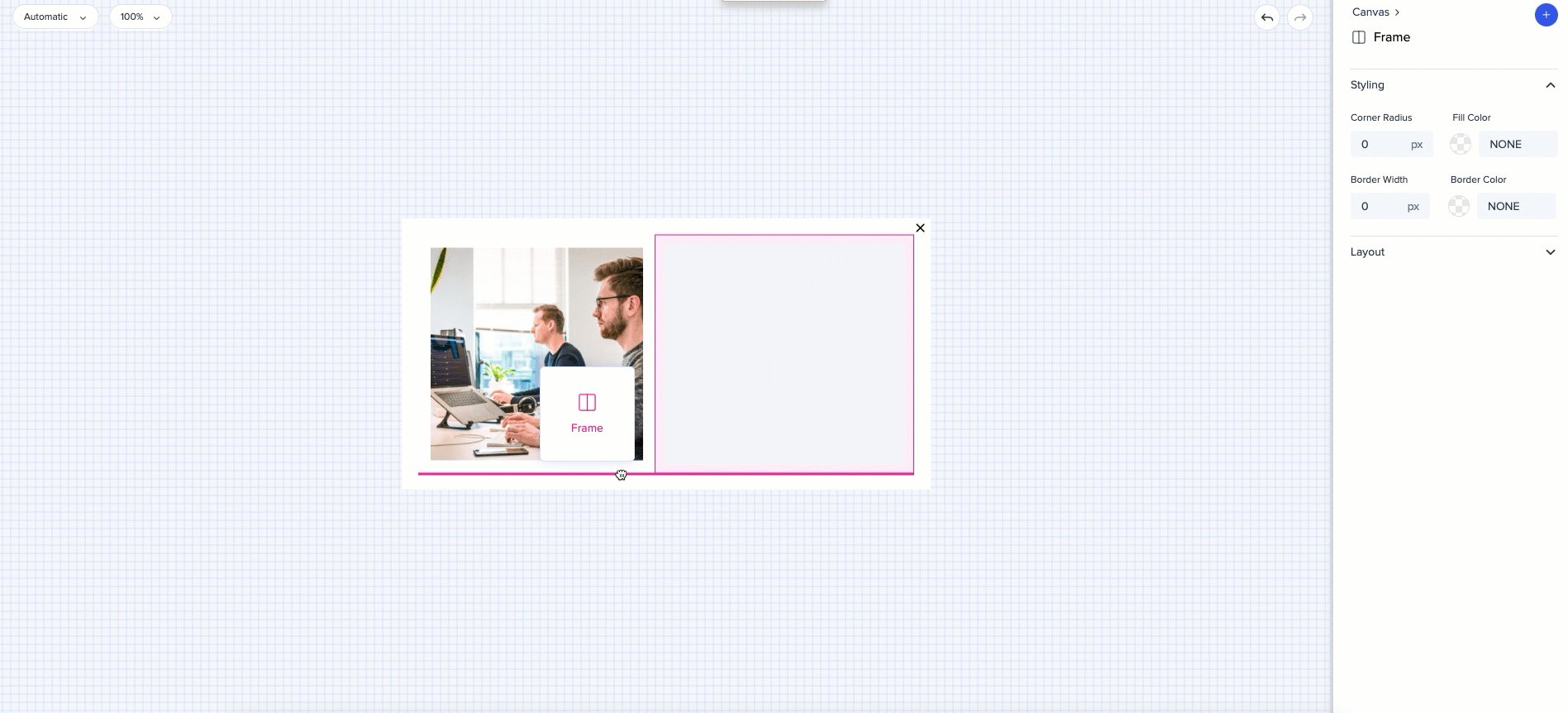
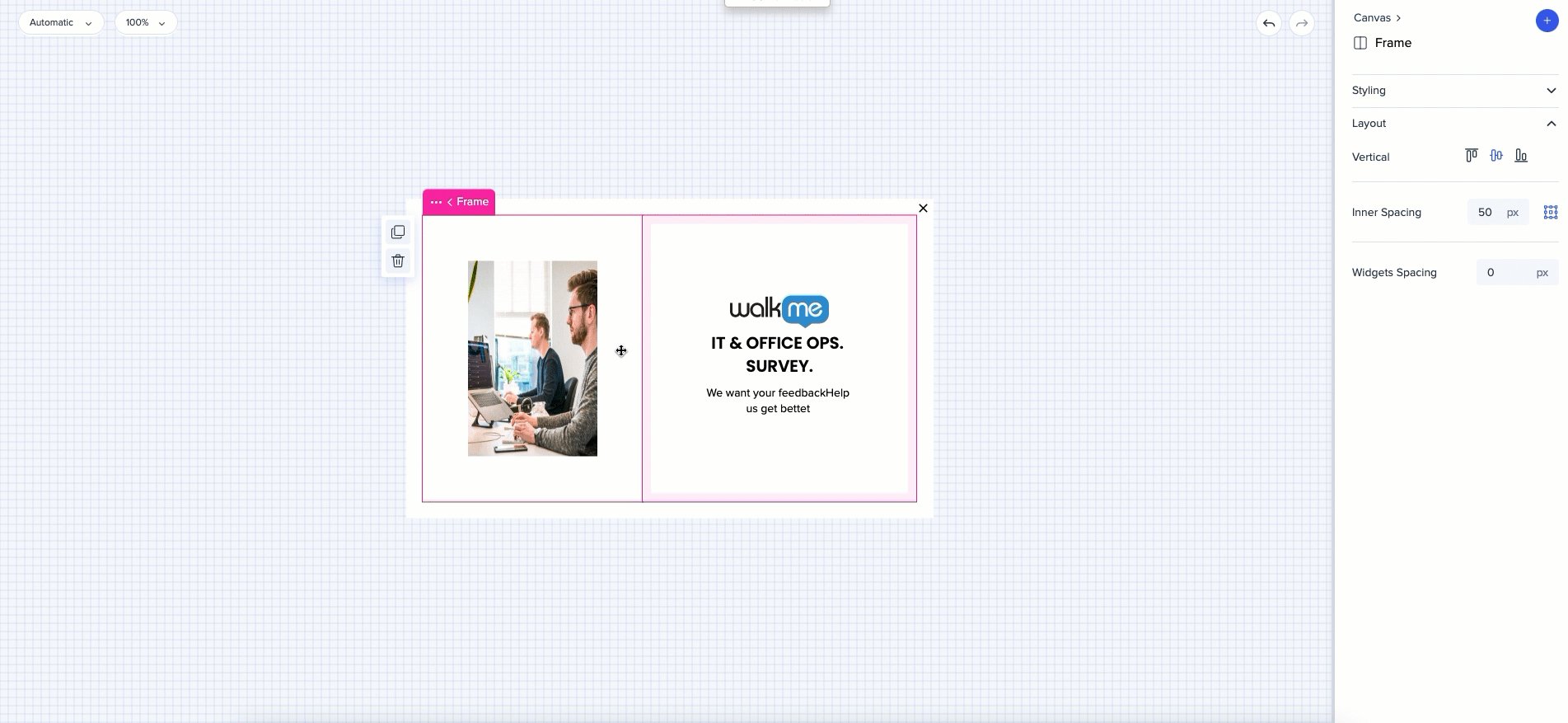
サイズ変更
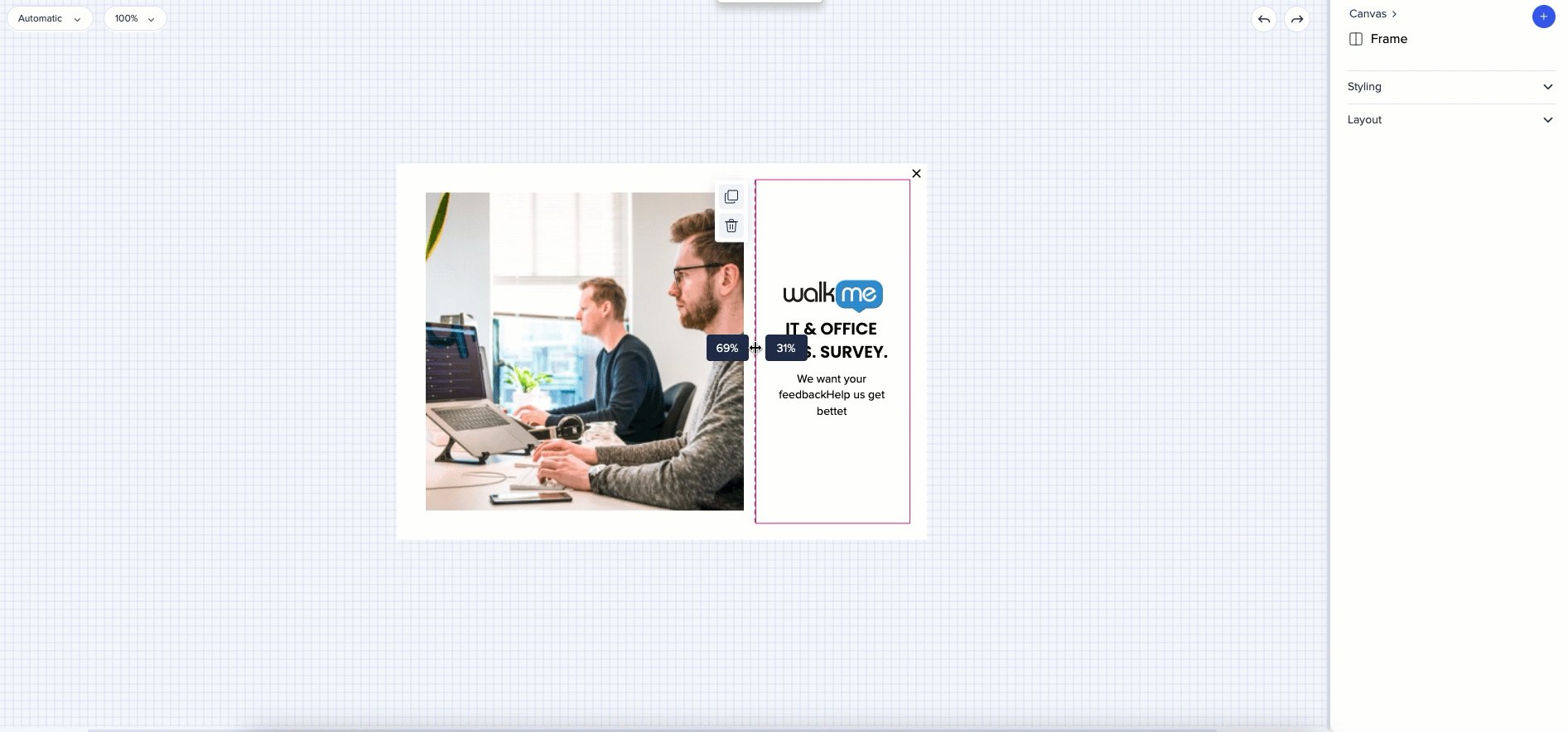
- フレームは、別のフレームに関して水平方向にサイズ変更できます
- これを行うには、サイズを変更したいフレームをドラッグします
- フレームのサイズ変更は、他のフレームと共有している側からのみ可能です
- フレームサイズは、キャンバスサイズのパーセンテージに基づいています
- フレームは、フレーム内のコンテンツよりも小さくすることはできません

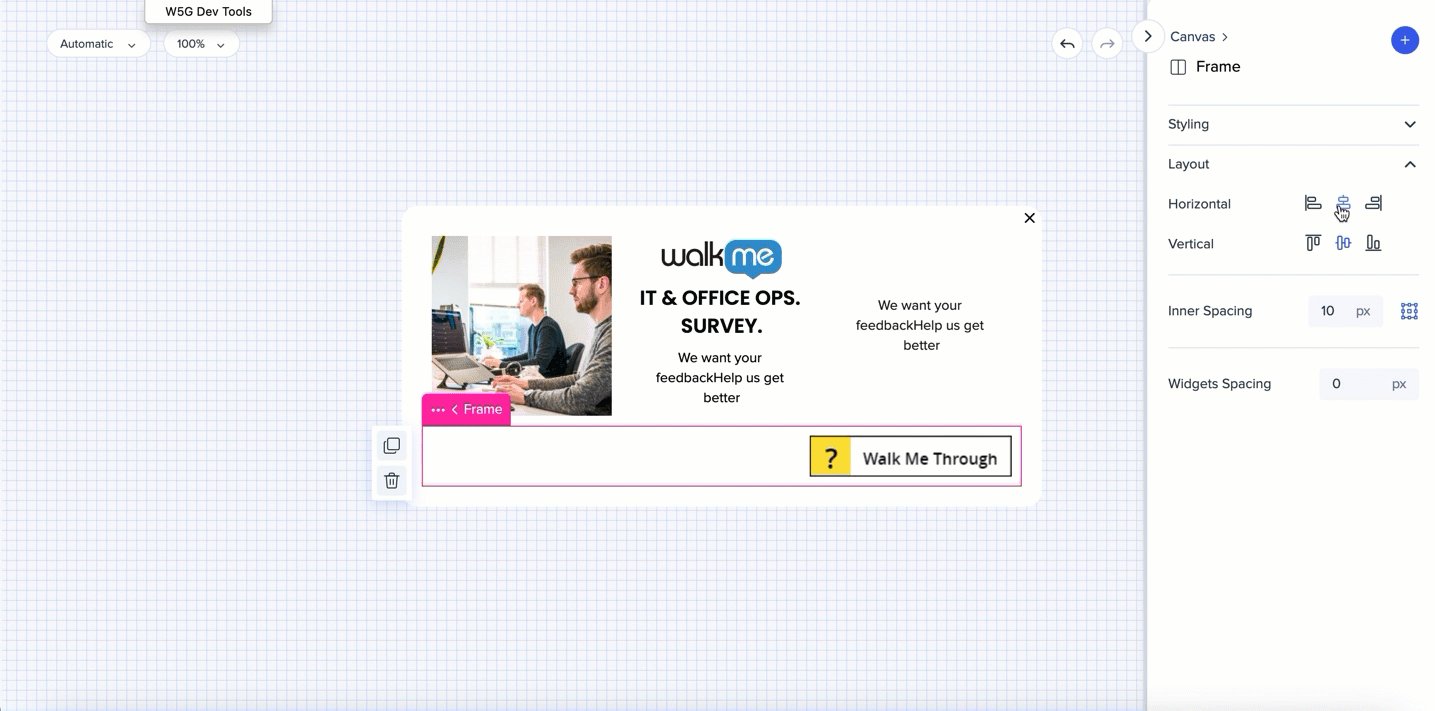
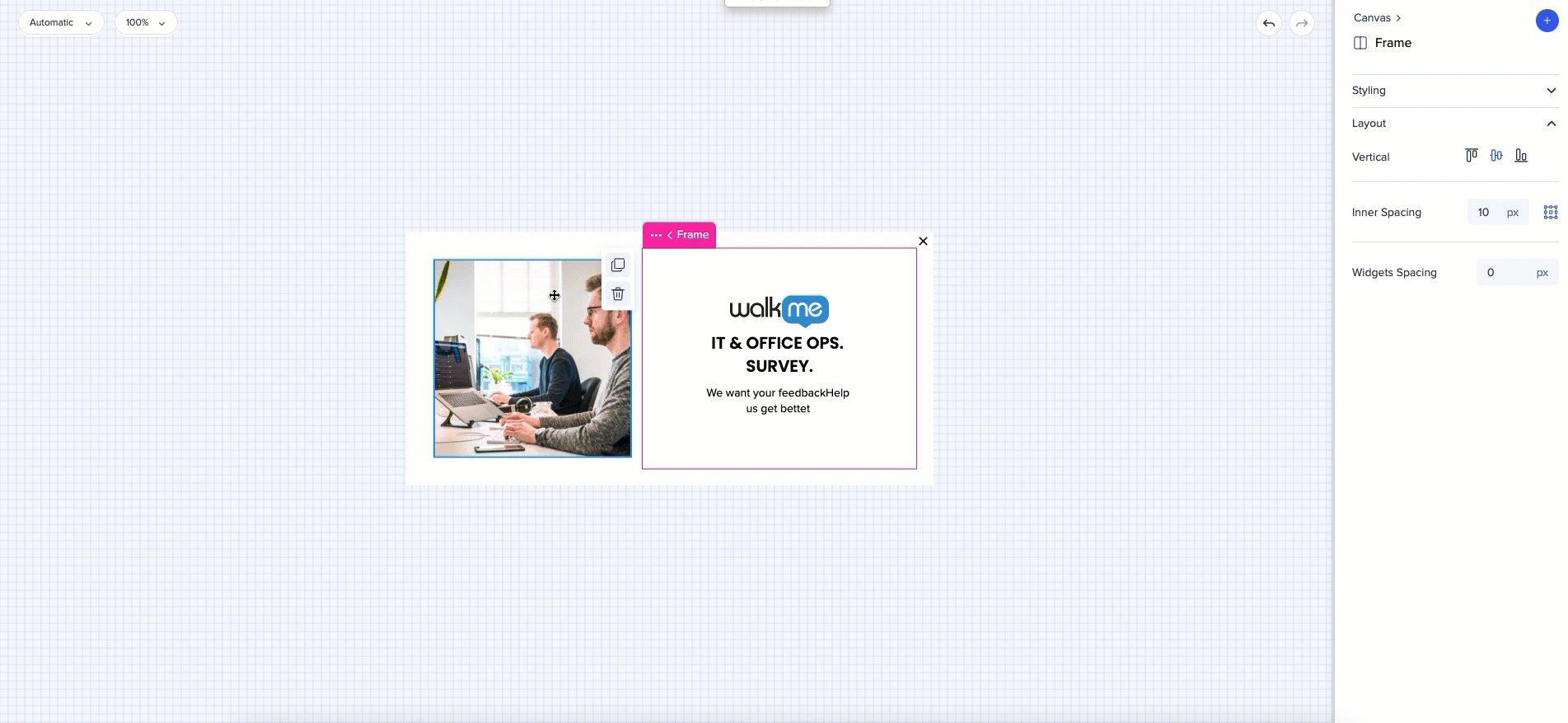
垂直方向の配置
- フレームレベルでは、要素は水平または垂直に整列させることができます
- このオプションは、より多くのコンテンツを持つ別のフレームの隣にあるフレーム内に要素がある場合に利用することができます

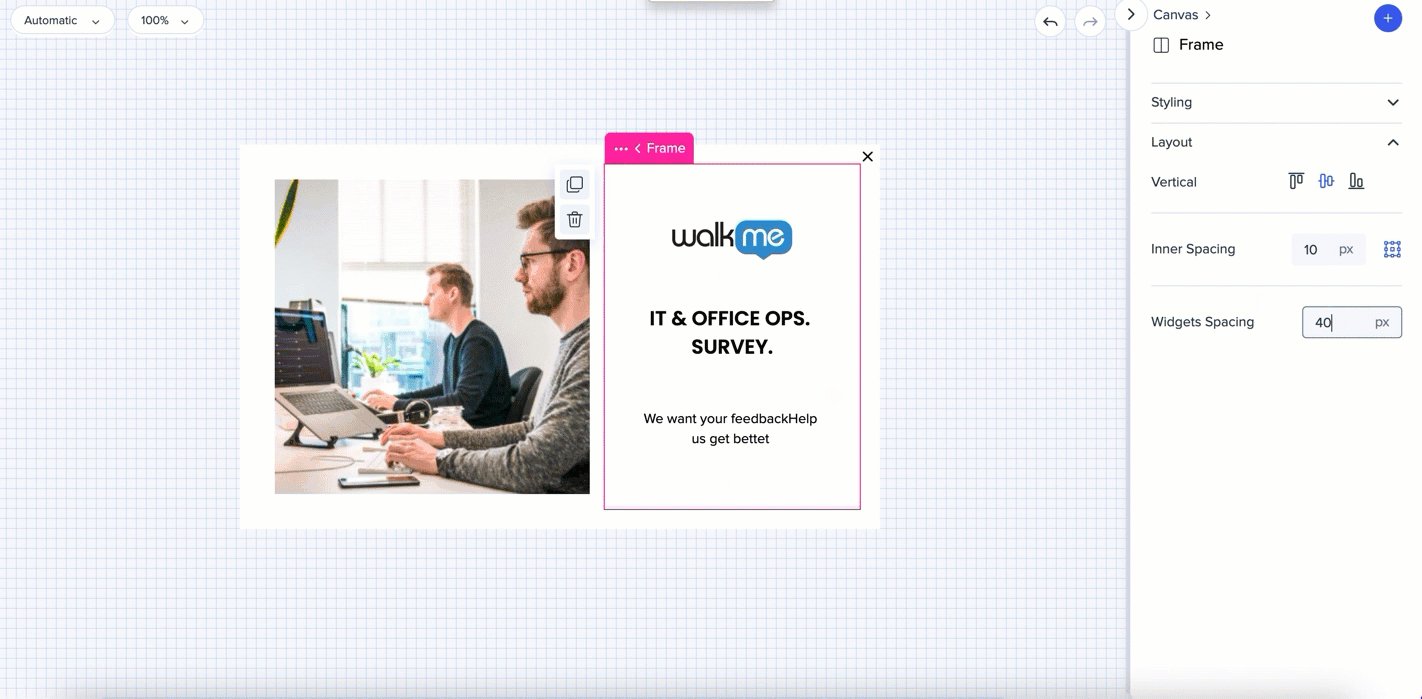
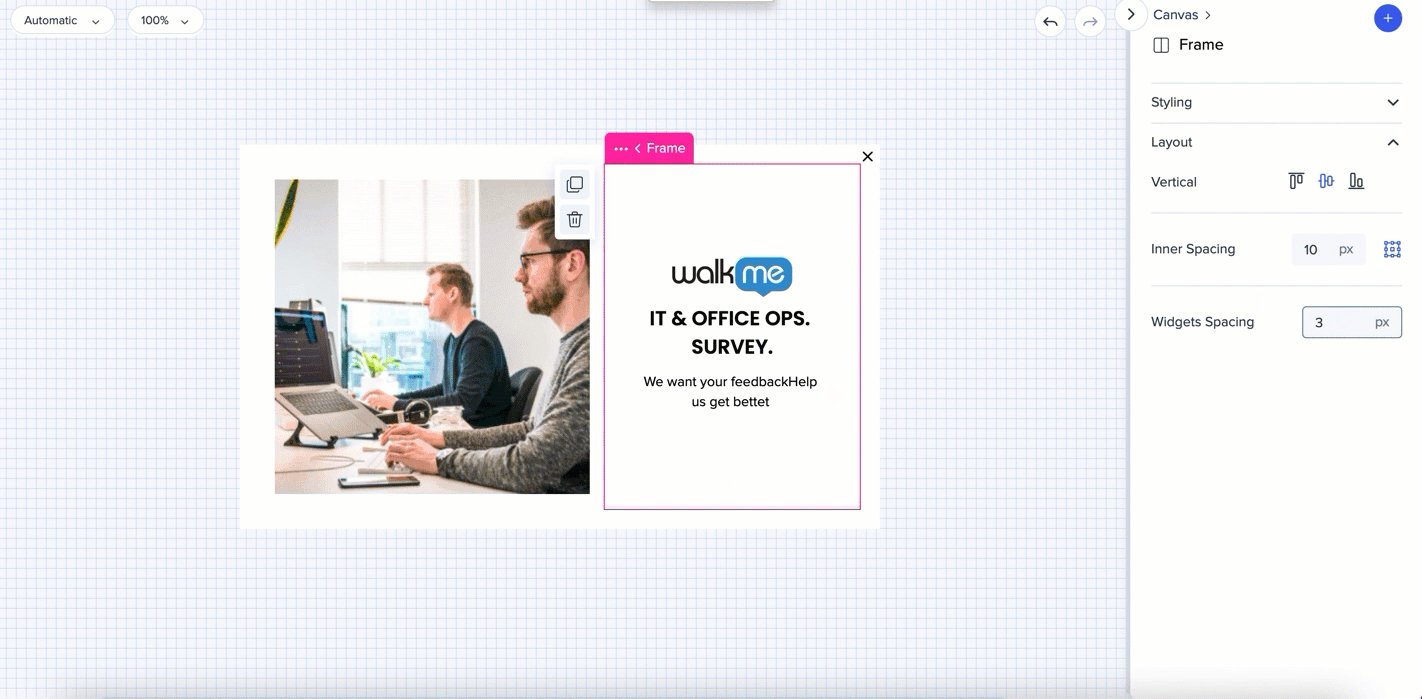
ウィジェット間隔
- フレーム内のウィジェット間のデフォルトの垂直間隔を調整します
- また、ウィジェットレベルで特定のウィジェットに異なる間隔を設定することも可能です

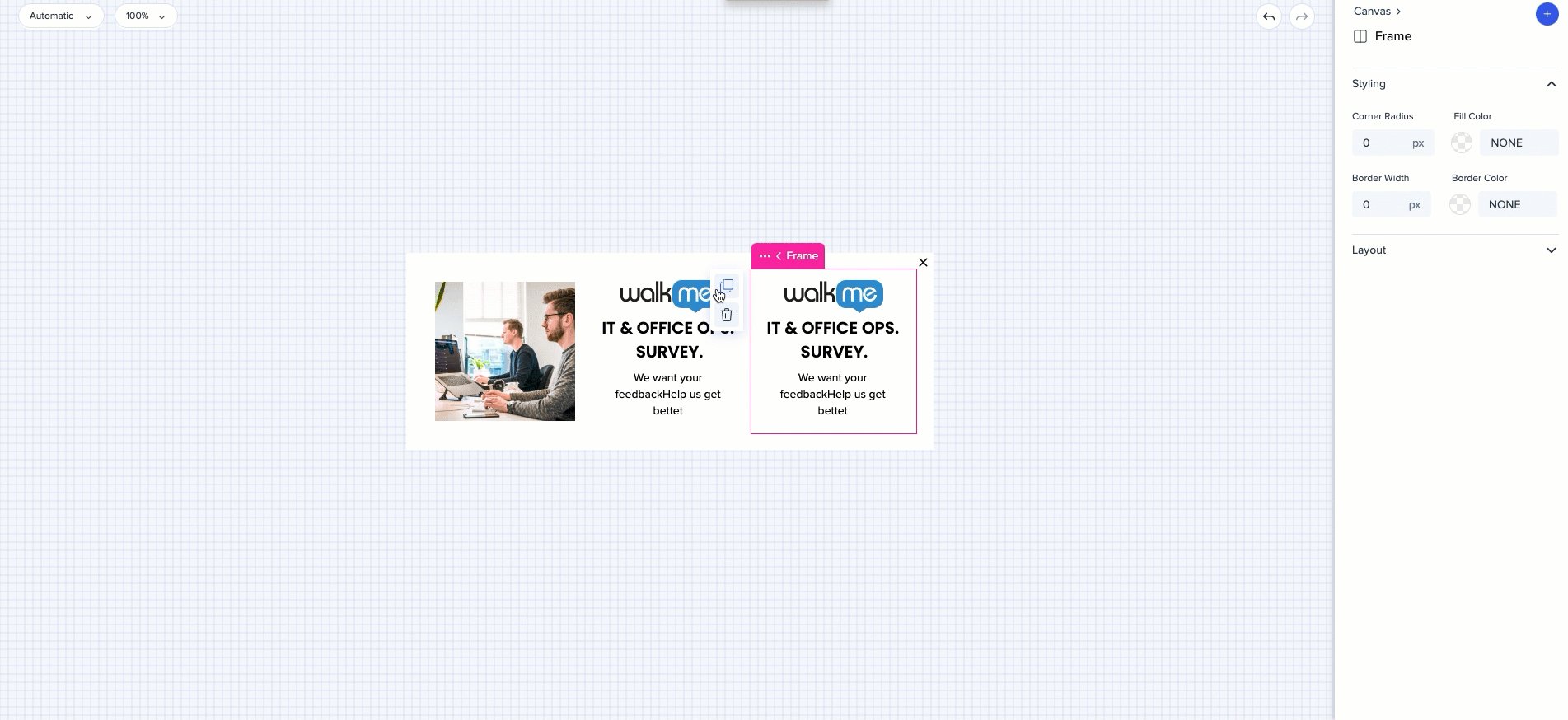
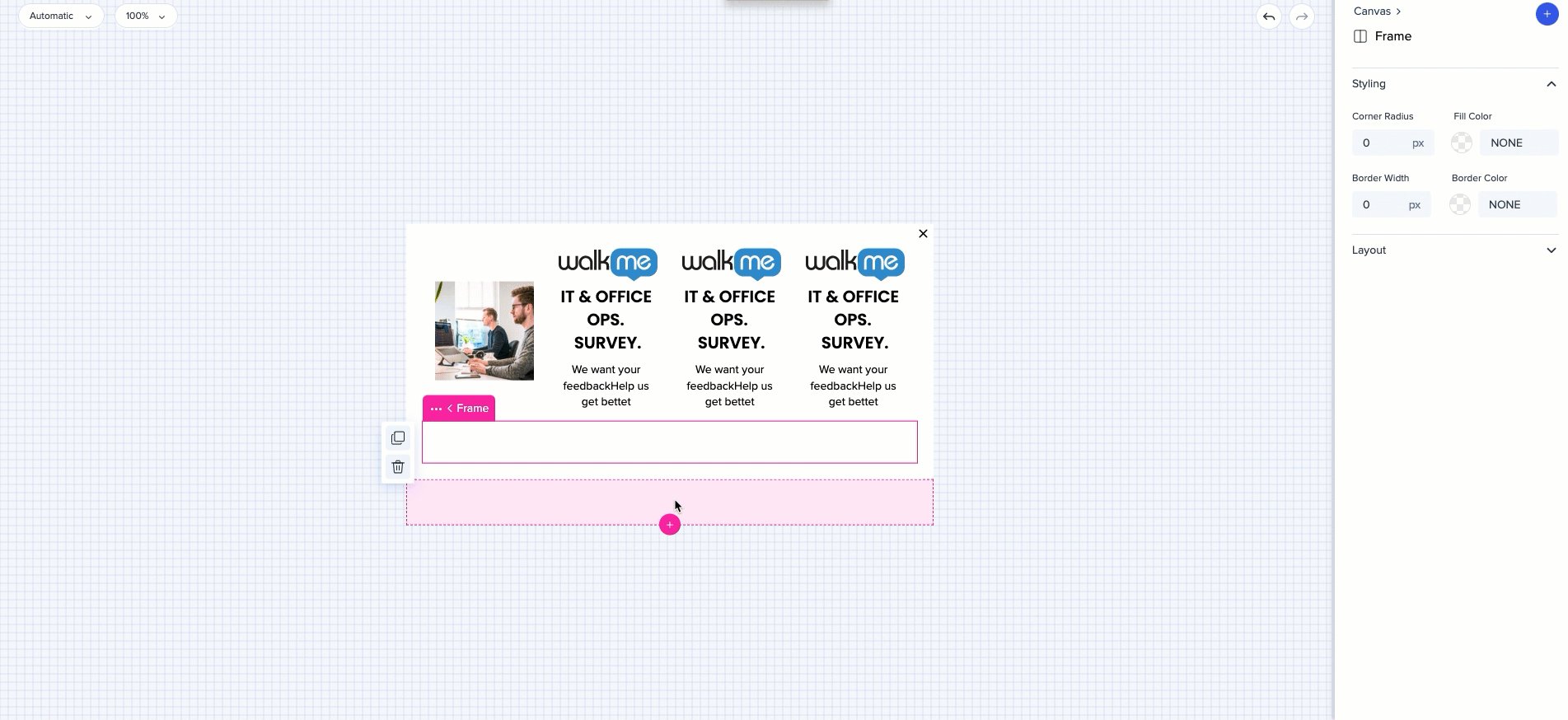
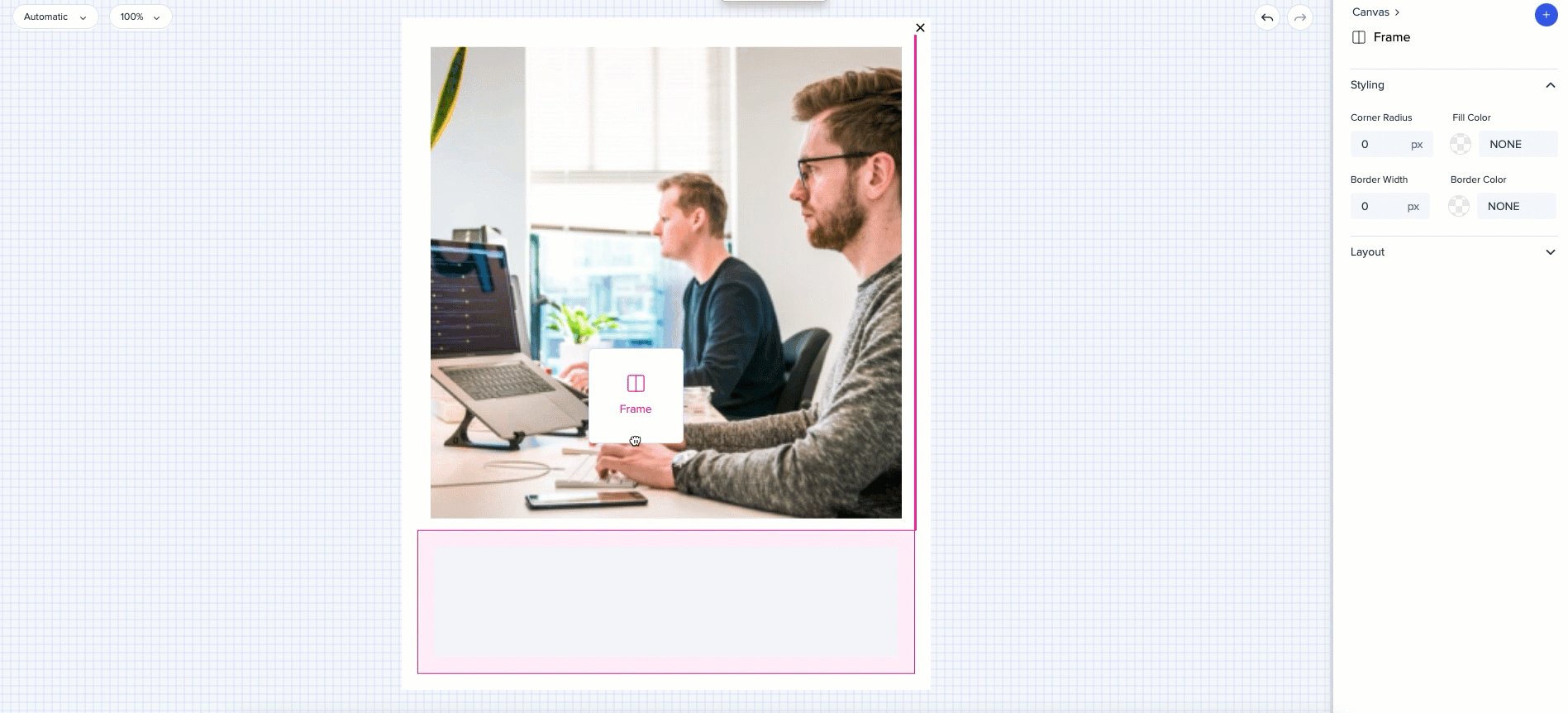
フレームの追加
- フレームを追加するには、既存のフレームを複製するか、キャンバスの外側にカーソルを合わせたときに強調表示された領域に表示されるプラス記号をクリックすることで、フレームを追加できます
- 1列に最大4つのフレームまで追加可能です
- 縦方向のフレーム数には制限がありません
- 新しいフレームが作成される(または削除)と、キャンバスサイズはフレームの数で分割されるため、すべてのフレームは同じサイズになります
- フレームの最小サイズは、キャンバスの10%です

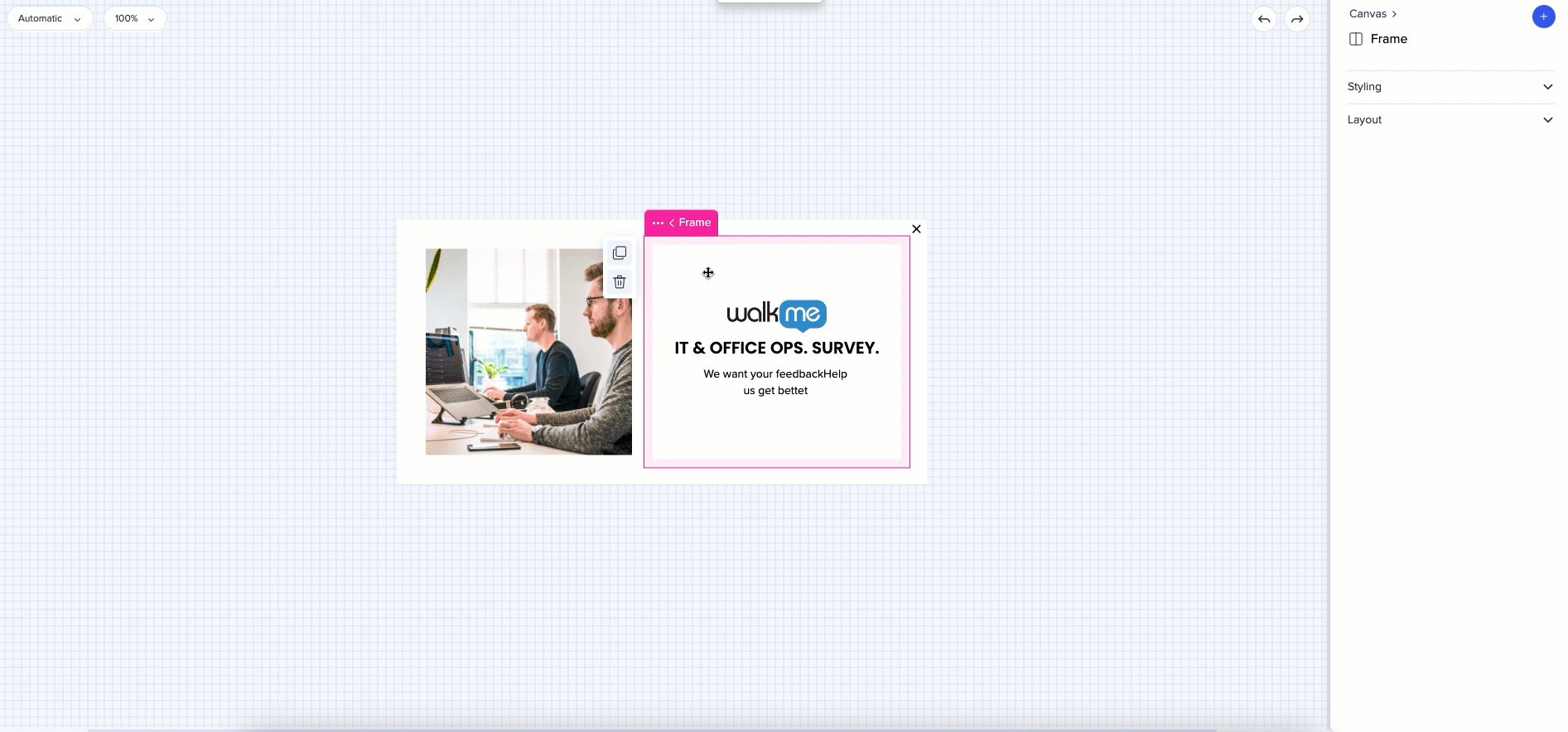
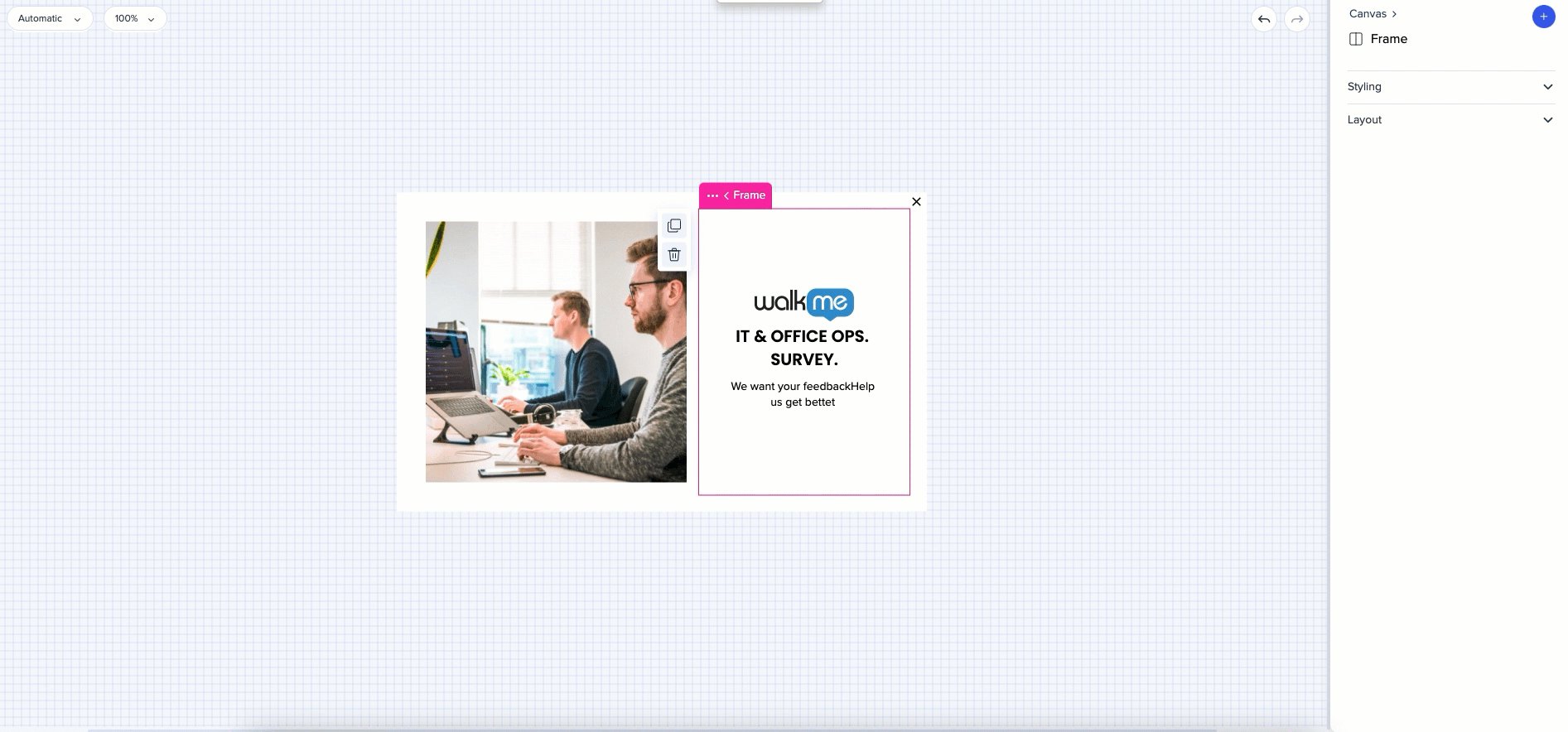
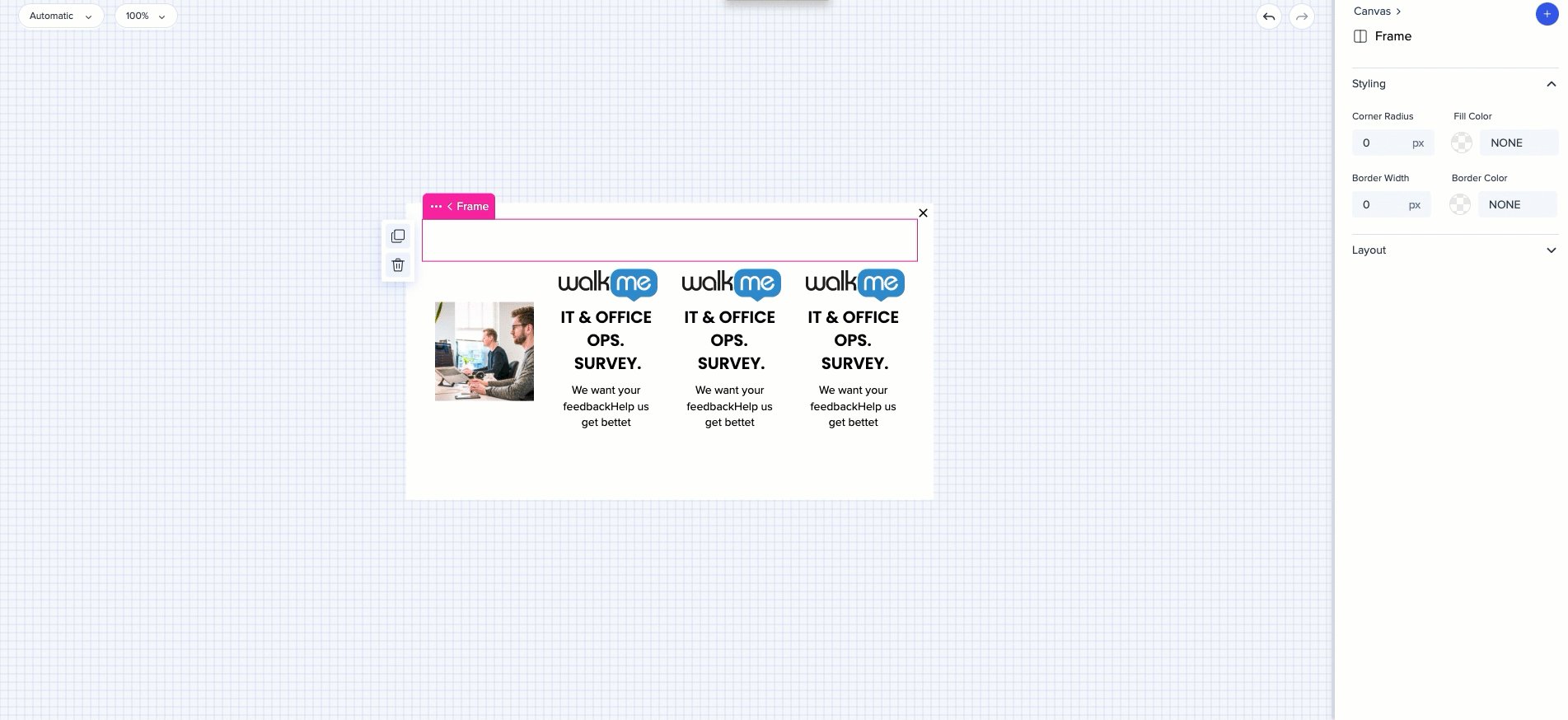
フレーム移動
- フレームは、水平方向または垂直方向にドラッグ・ドロップすることで移動することができます

インナースペーシング
- フレームの側面からウィジェットまでの距離は、プロパティバッグで調整することができます
- フレームを選択して、すべての側面のデフォルトの距離を設定するか、境界アイコンをクリックして各側面を個別に制御します
- フレームと同じサイズの画像があり、フレームを選択する必要がある場合、ブレッドクラムを使用してウィジェットとフレームの間で切り替えます

Widget(ウィジット)
Widget(ウィジット)
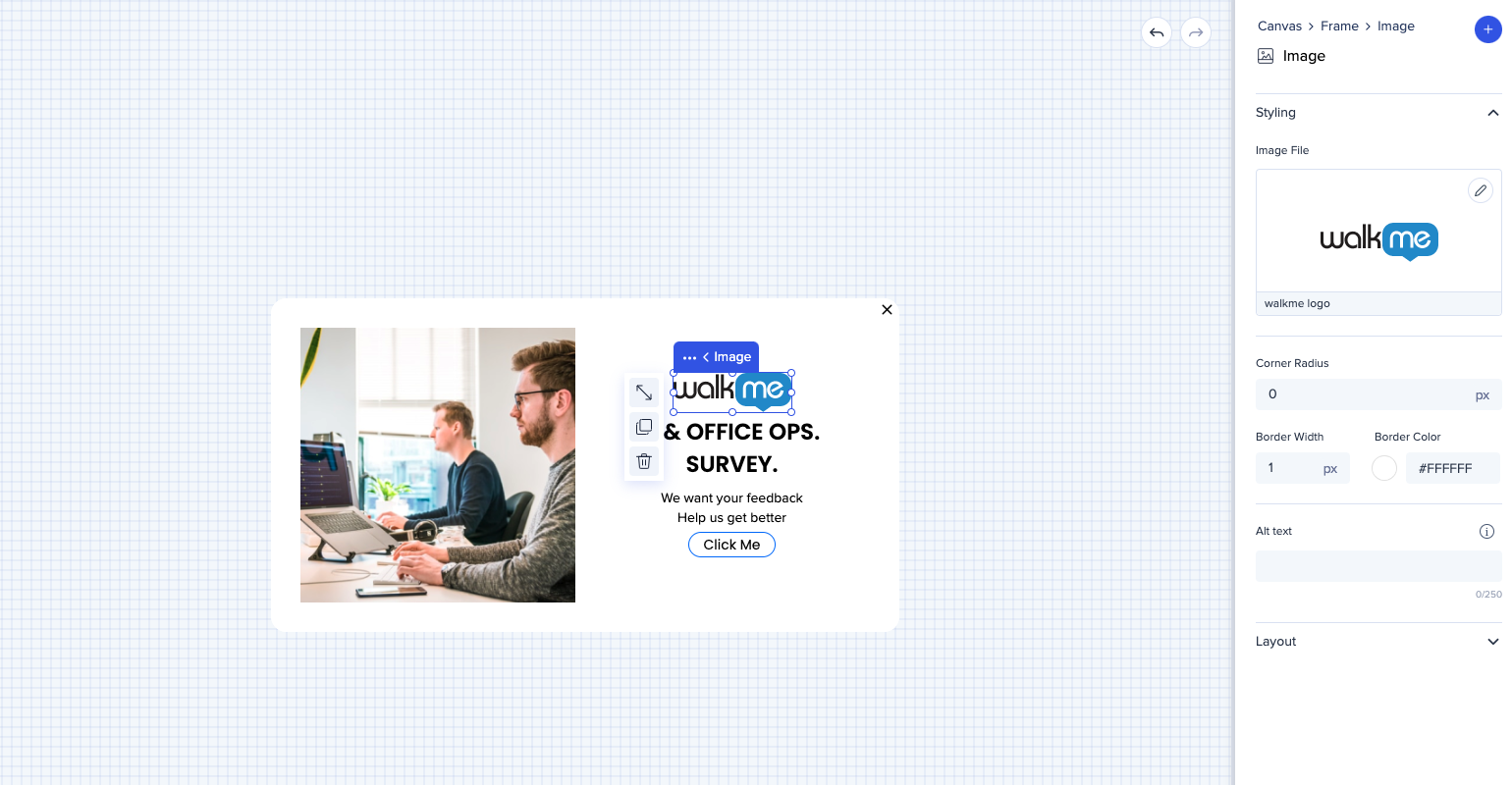
スタイル
ウィジェットのスタイルは、プロパティバッグから変更することができます
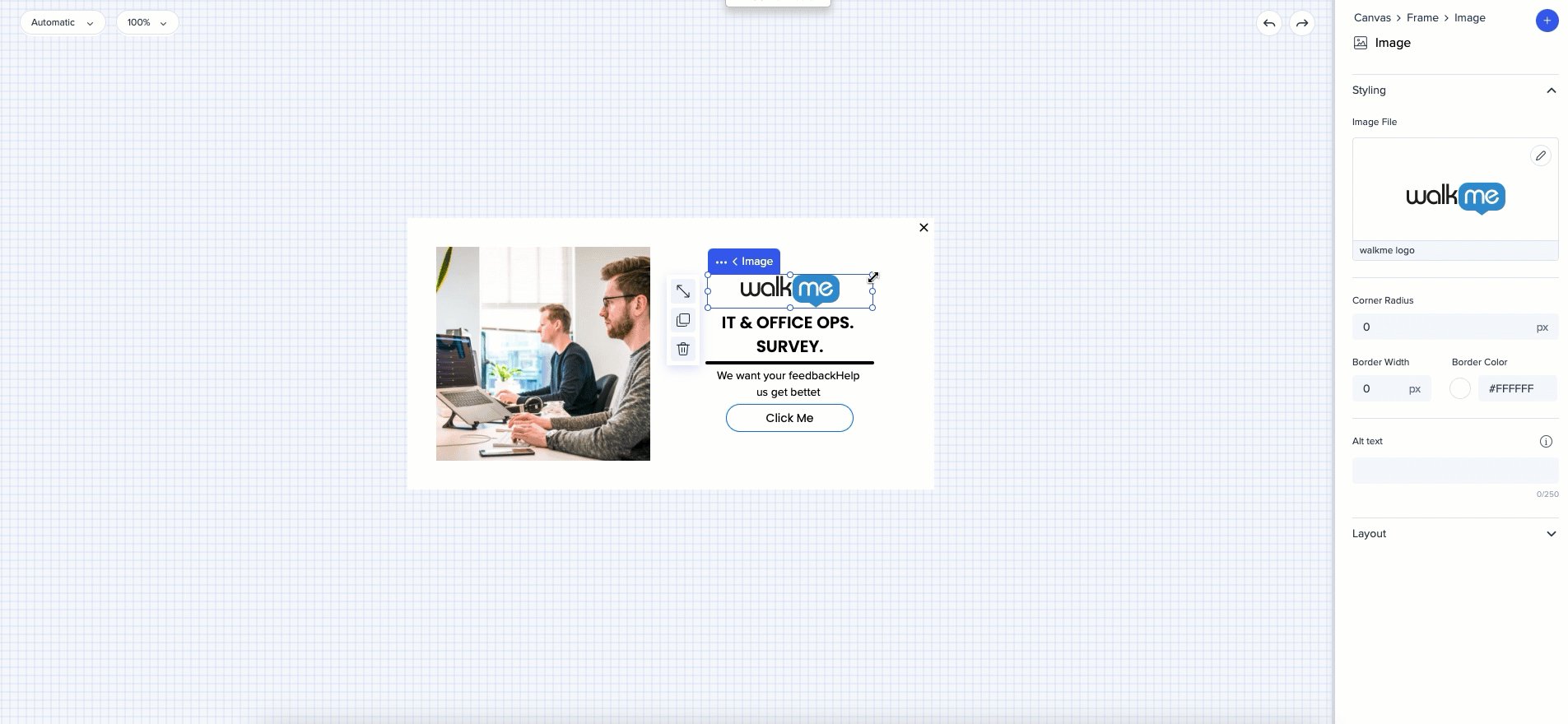
- 画像 - それをアップロードし、角の半径、境界線の幅、境界線の色を選択します
- ユーザーが画像をクリックすると、アクションが実行されます。たとえば、外部URLまたはメールアドレスにリダイレクトされます
- テキスト - フォント、フォント サイズと色、テキストの配置を選択します
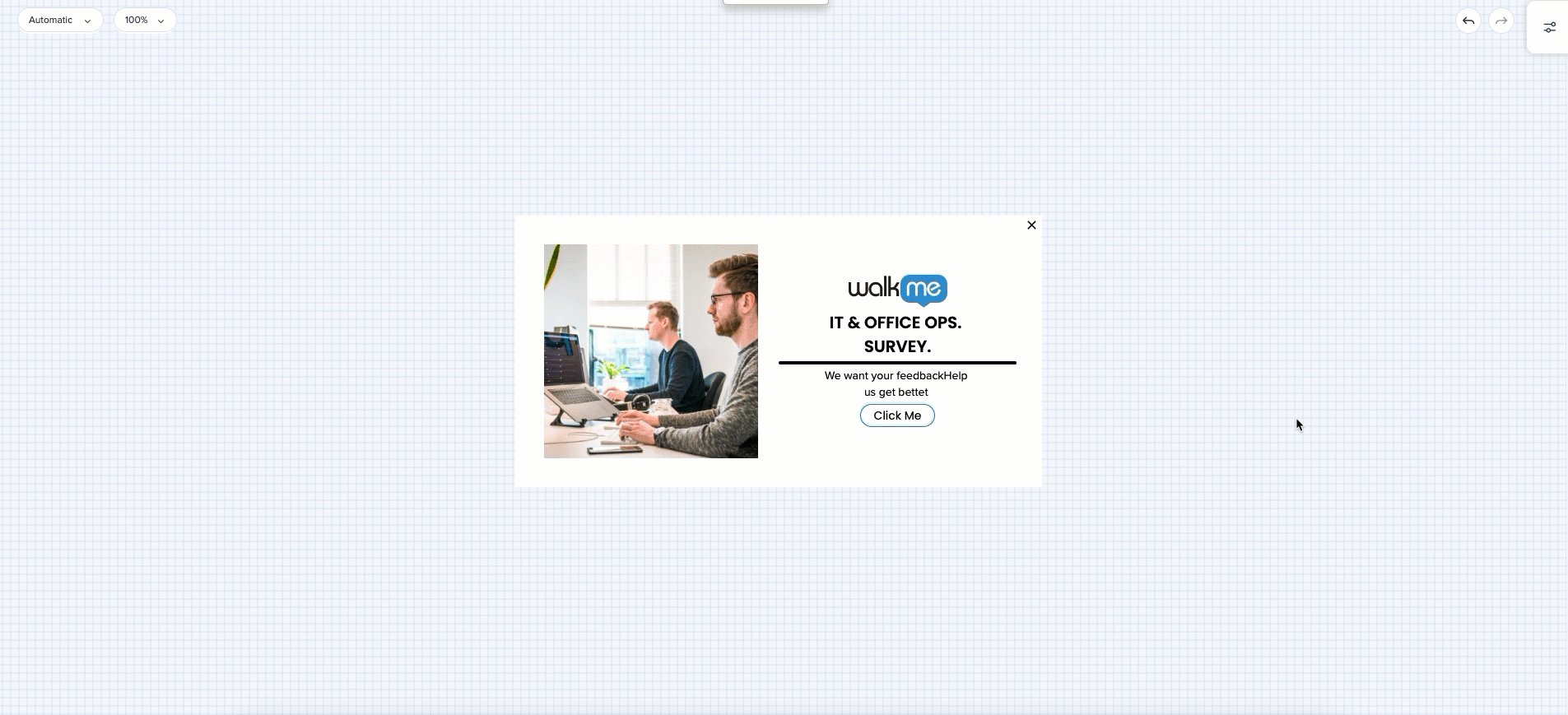
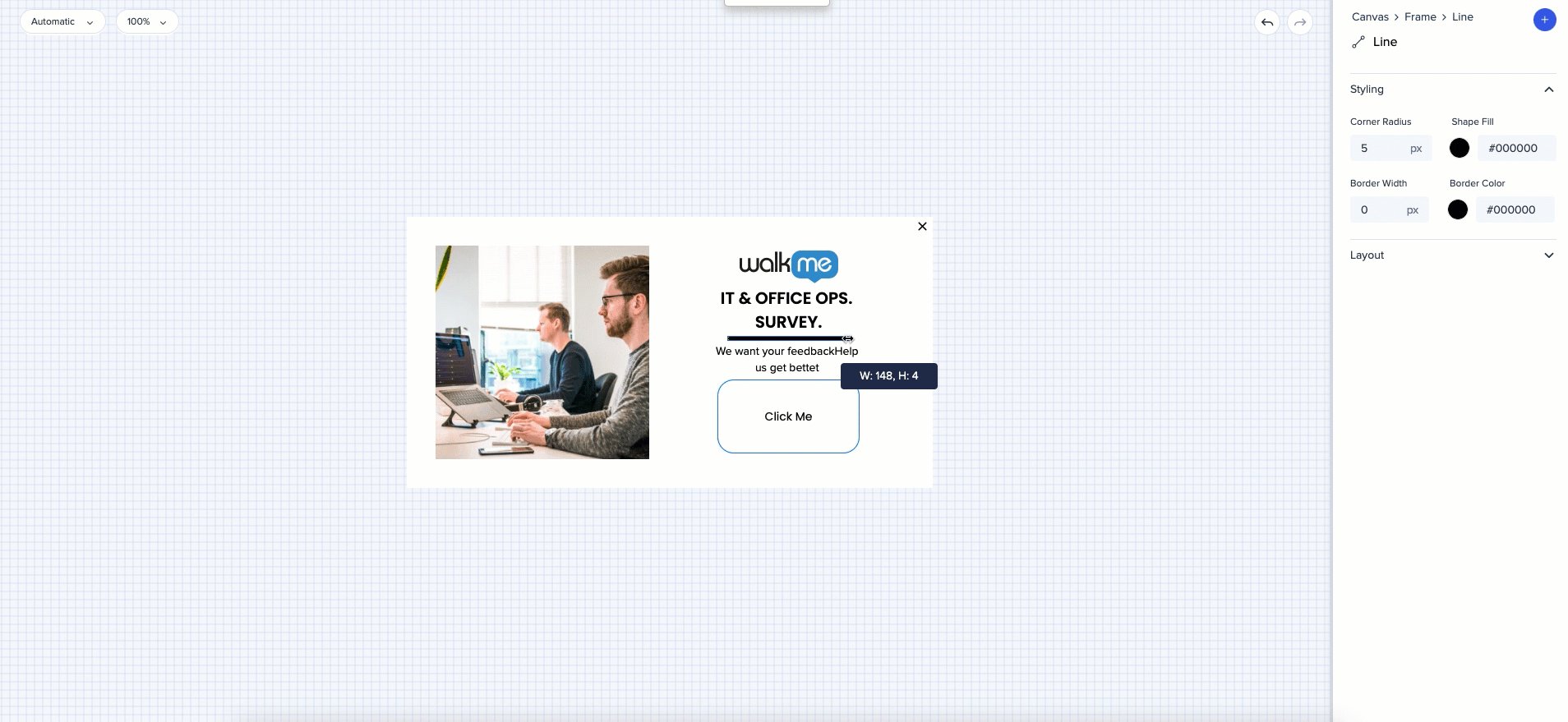
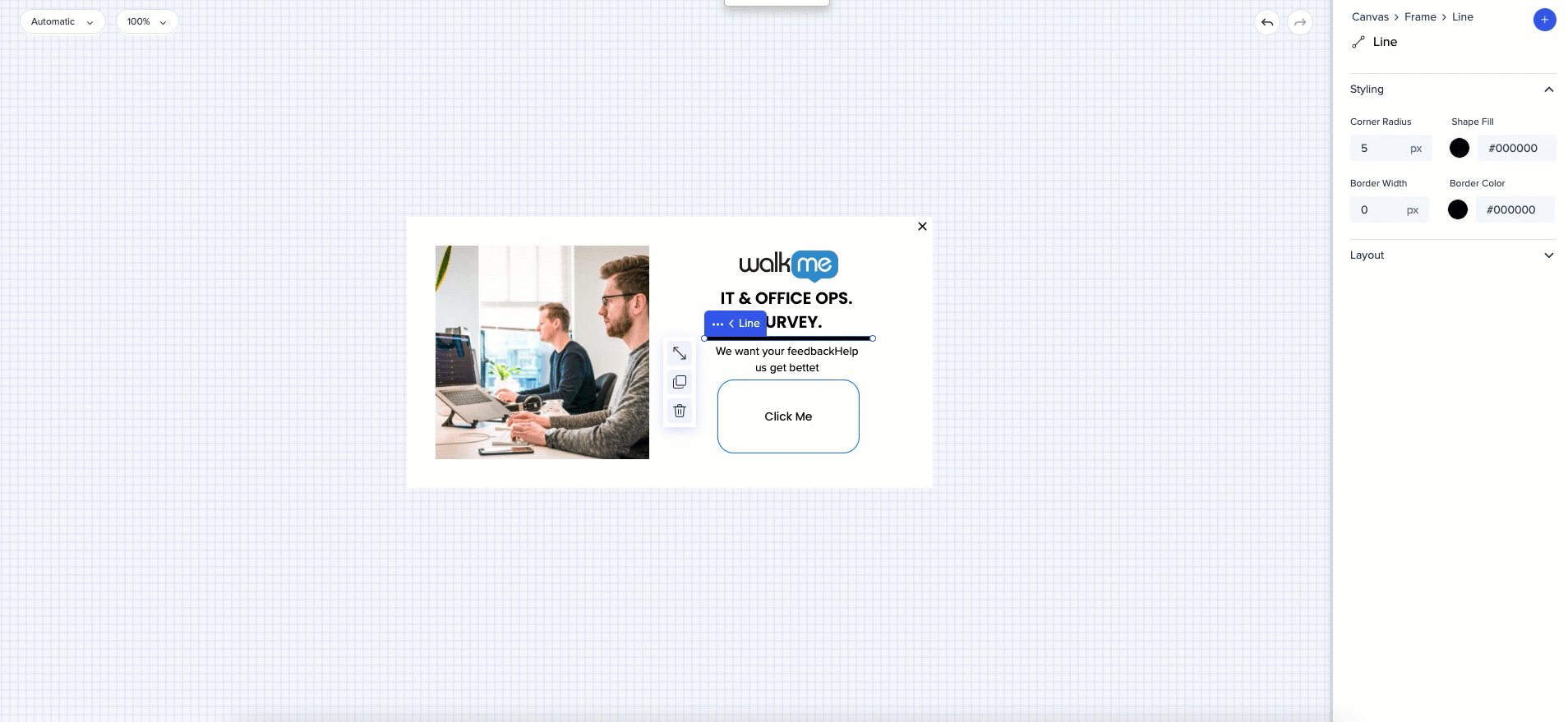
- ライン:角の半径、境界線の幅、線色、境界線の色を変更します
- ウェブビュー - URLを貼り付けてプレビューを表示
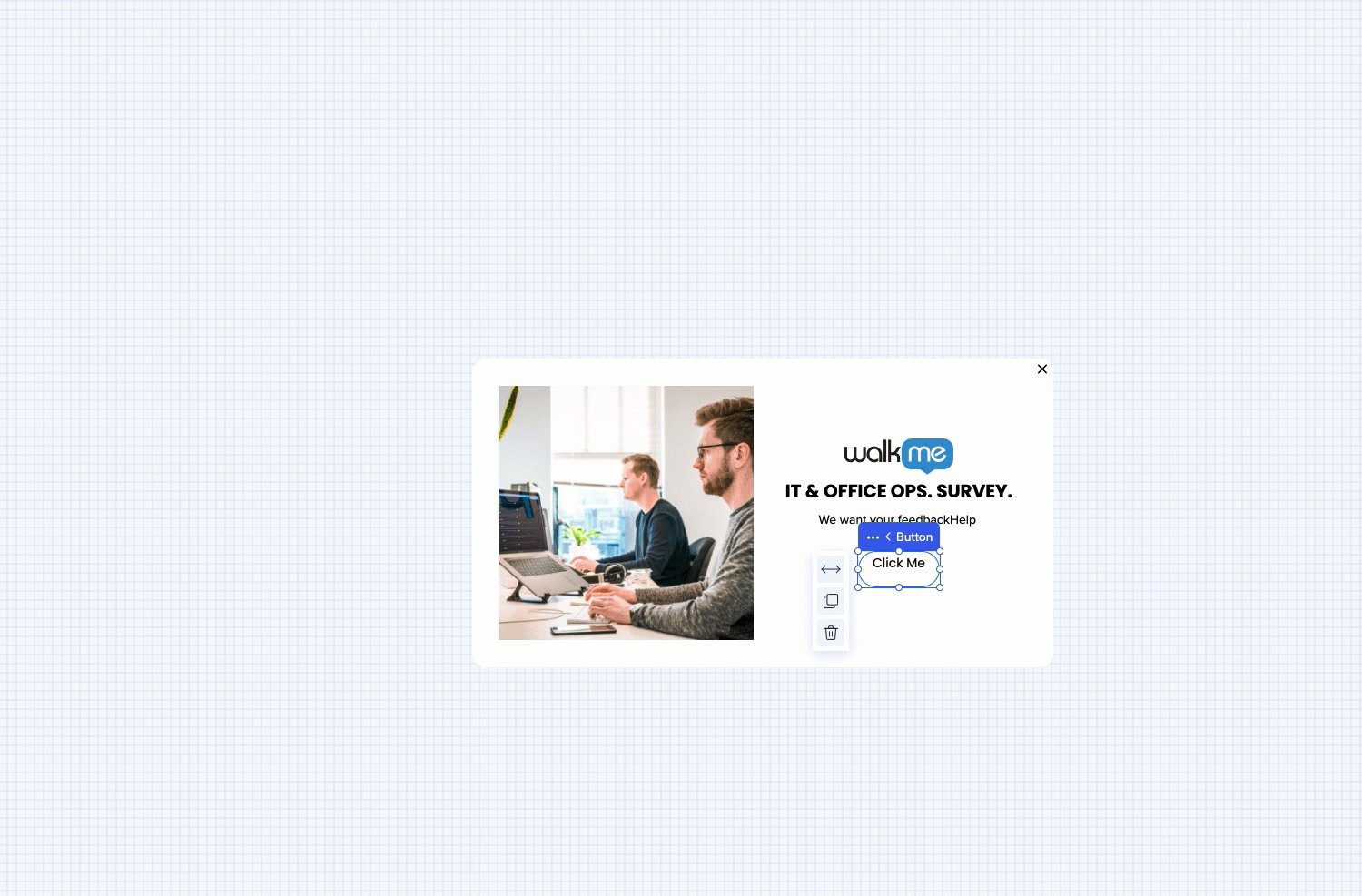
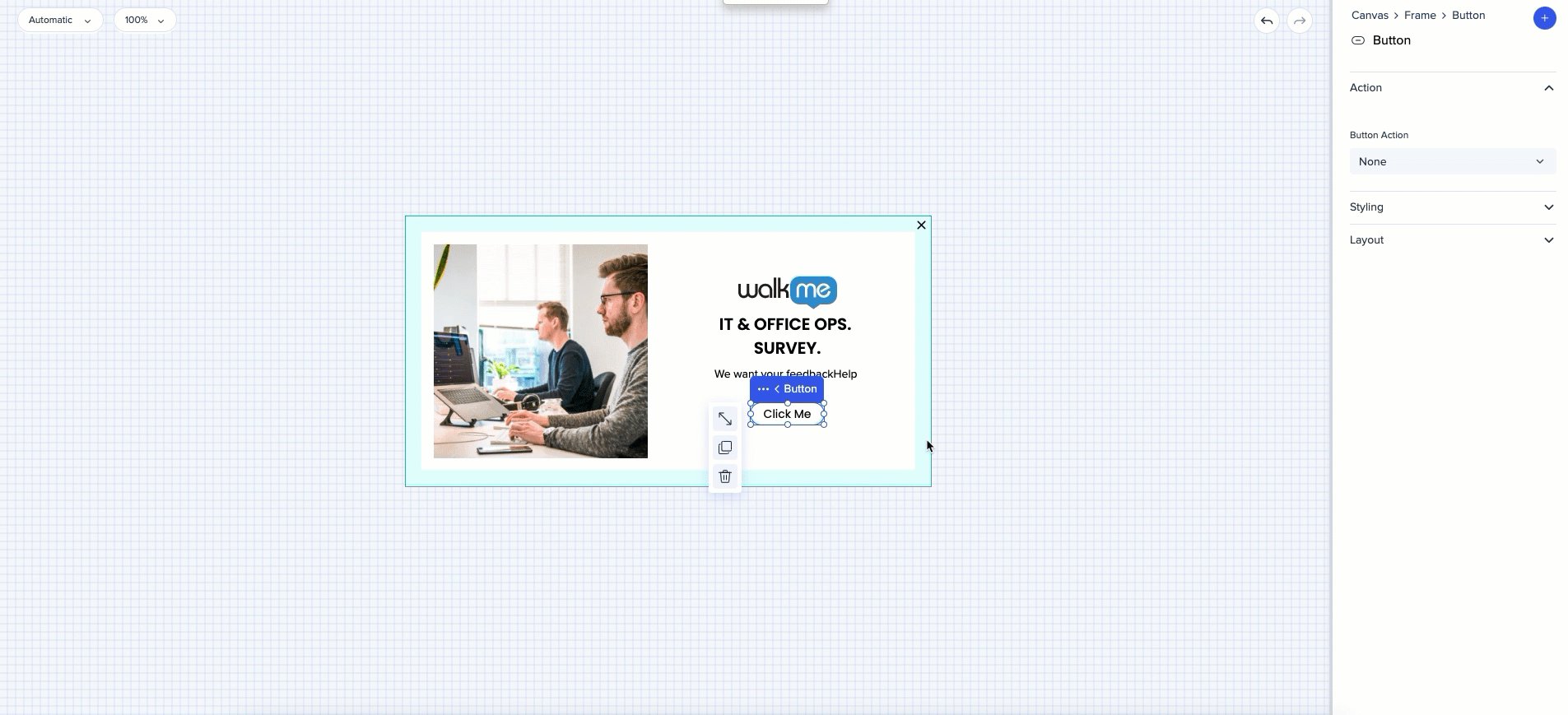
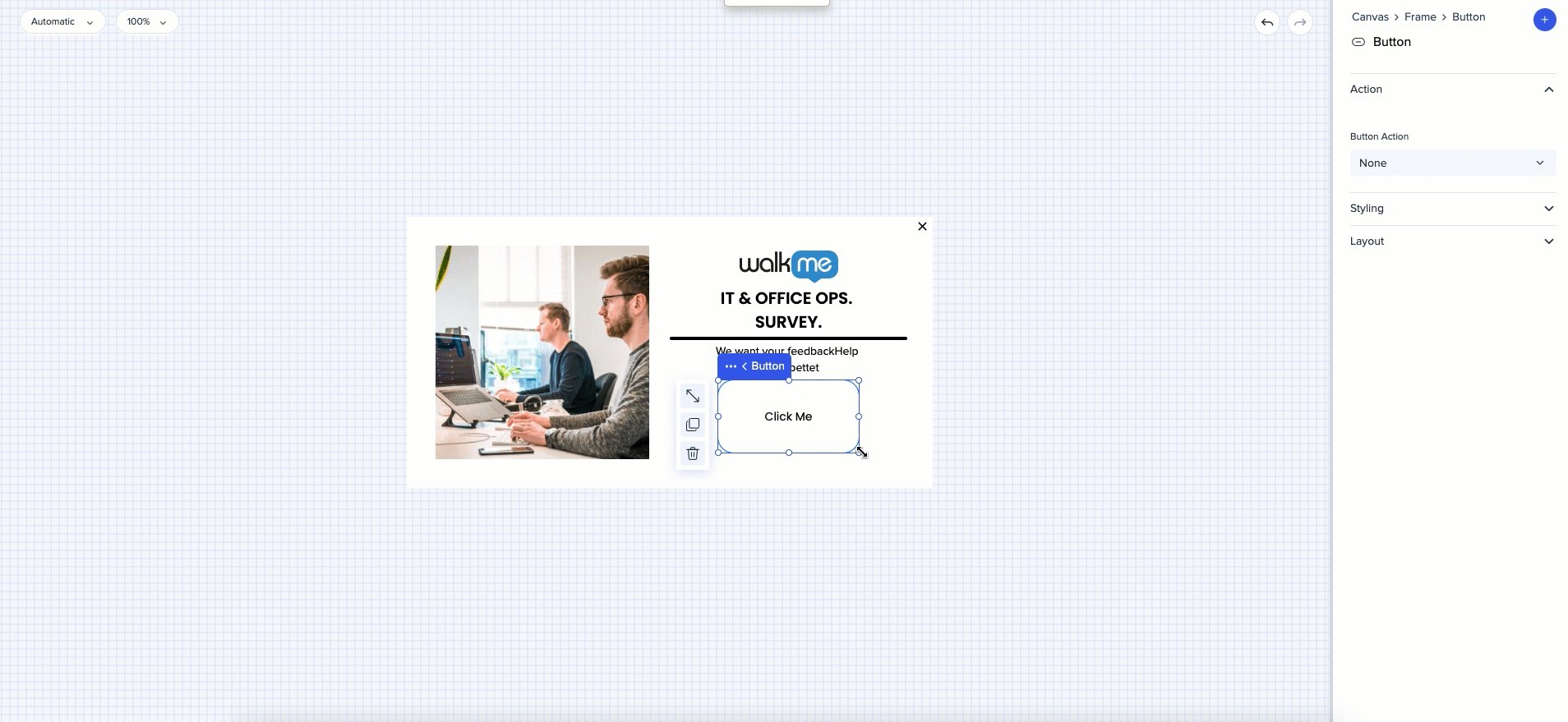
- ボタン:ボタンに実行させたいアクションを選択します
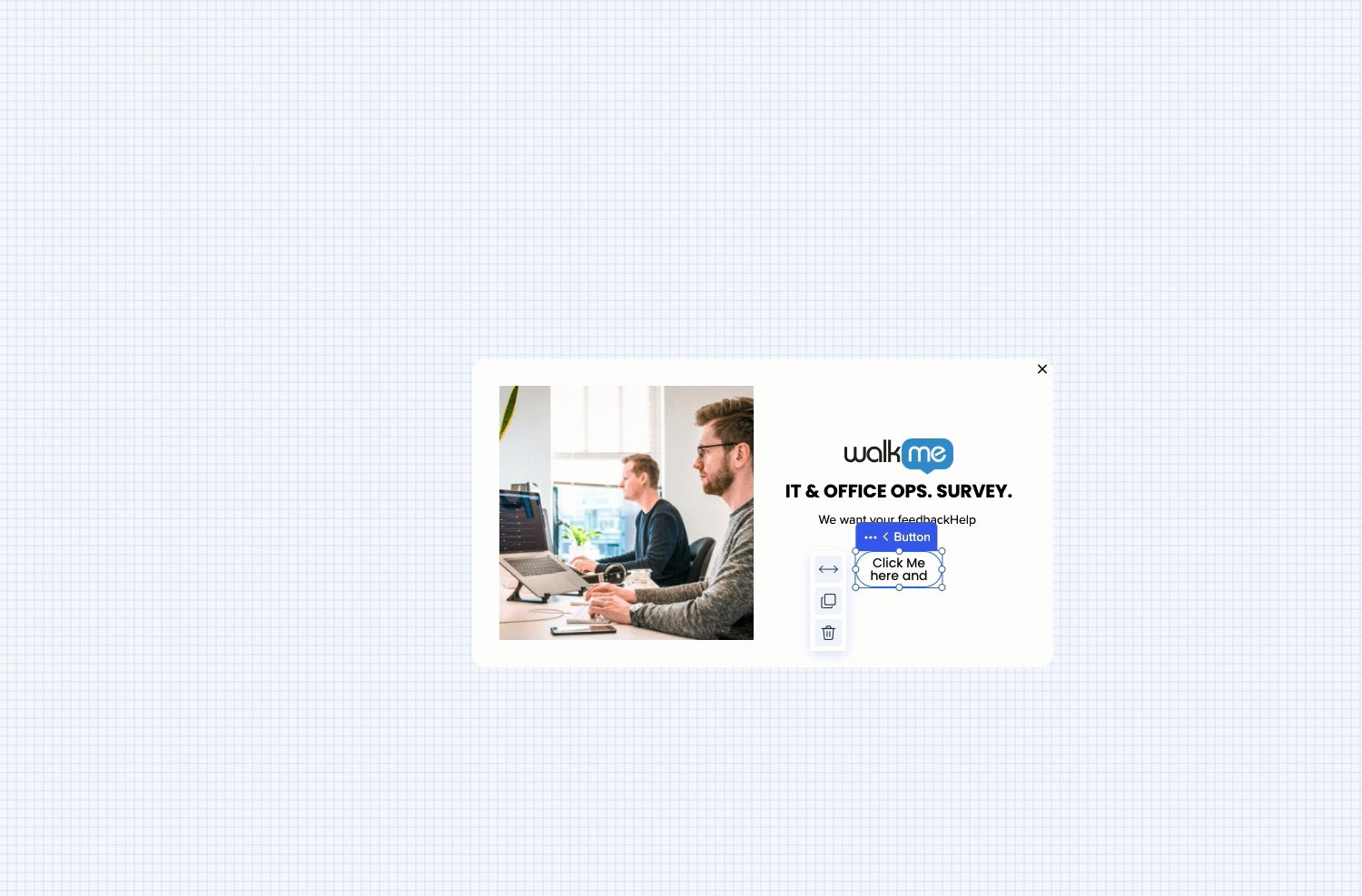
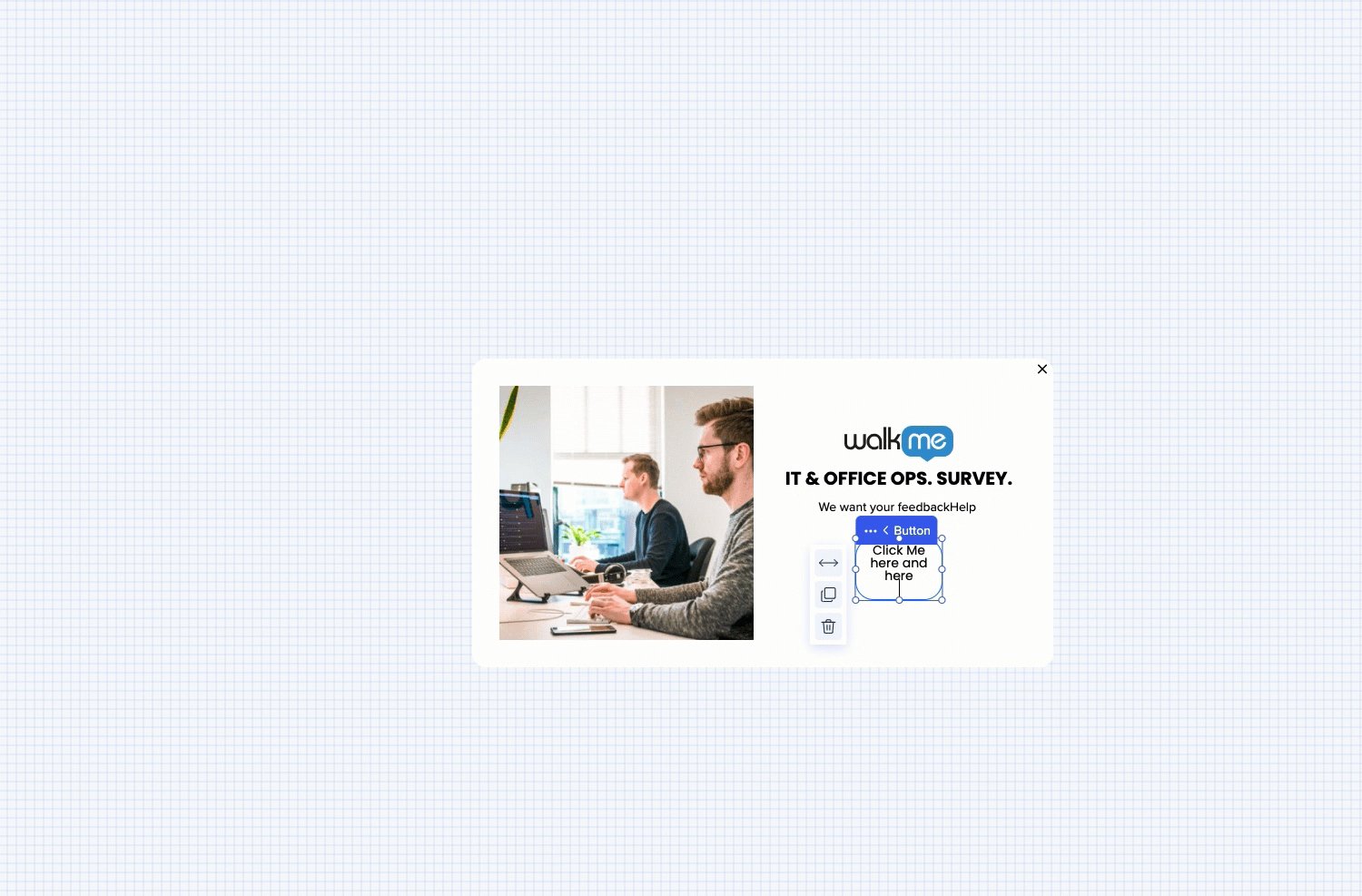
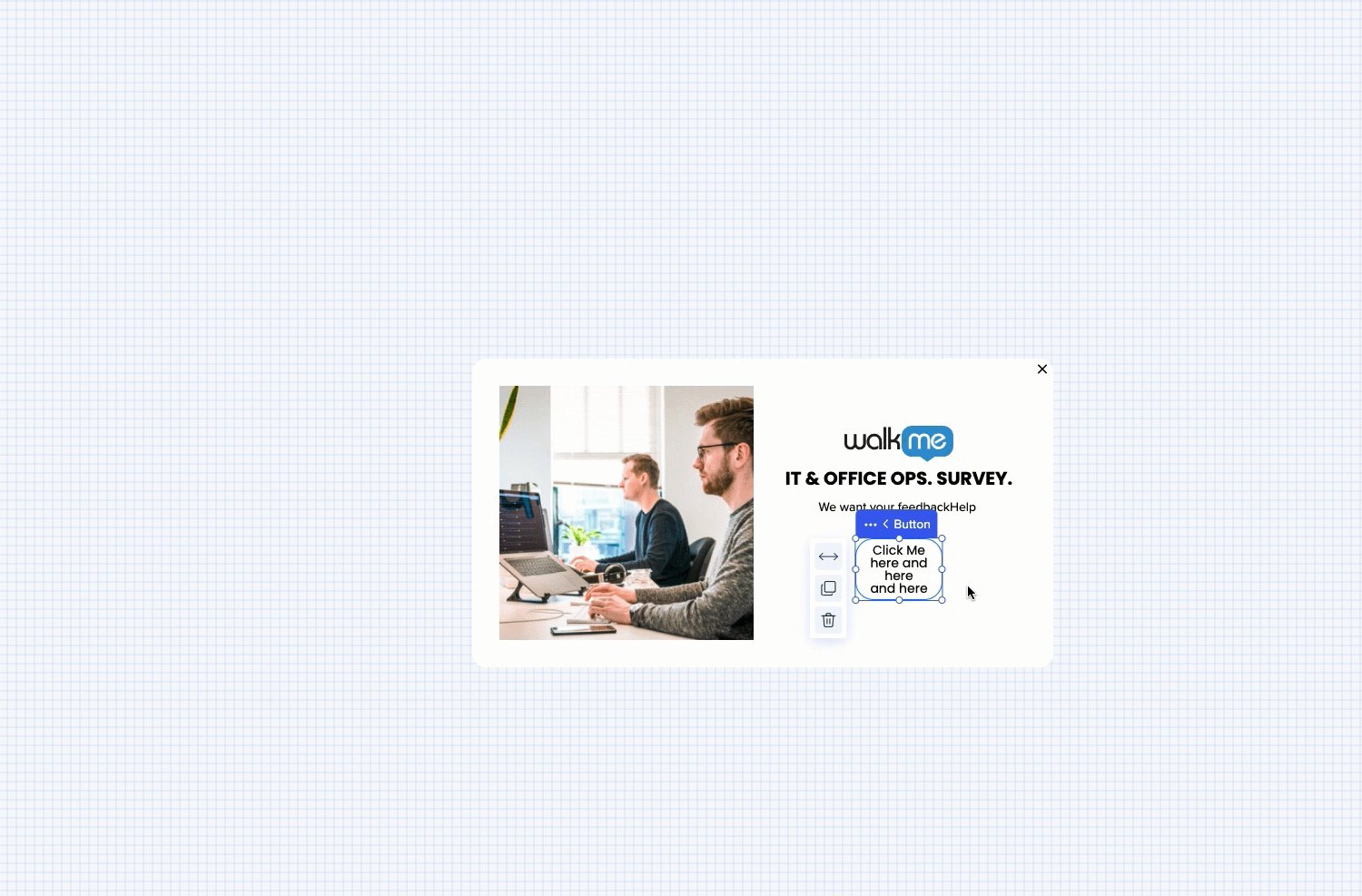
- ボタン内の複数行のテキストがサポートされています -新しい行を作成するにはEnterキーを押します


ウィジェットの追加
- ウィジェットを追加するには、プロパティバッグの[プラス]ボタンをクリックし、選択したウィジェットをキャンバスにドラッグします
- そのウィジェットが追加される場所が青色で示されます
- 4つのウィジェットを1つのフレーム内の行に追加できます

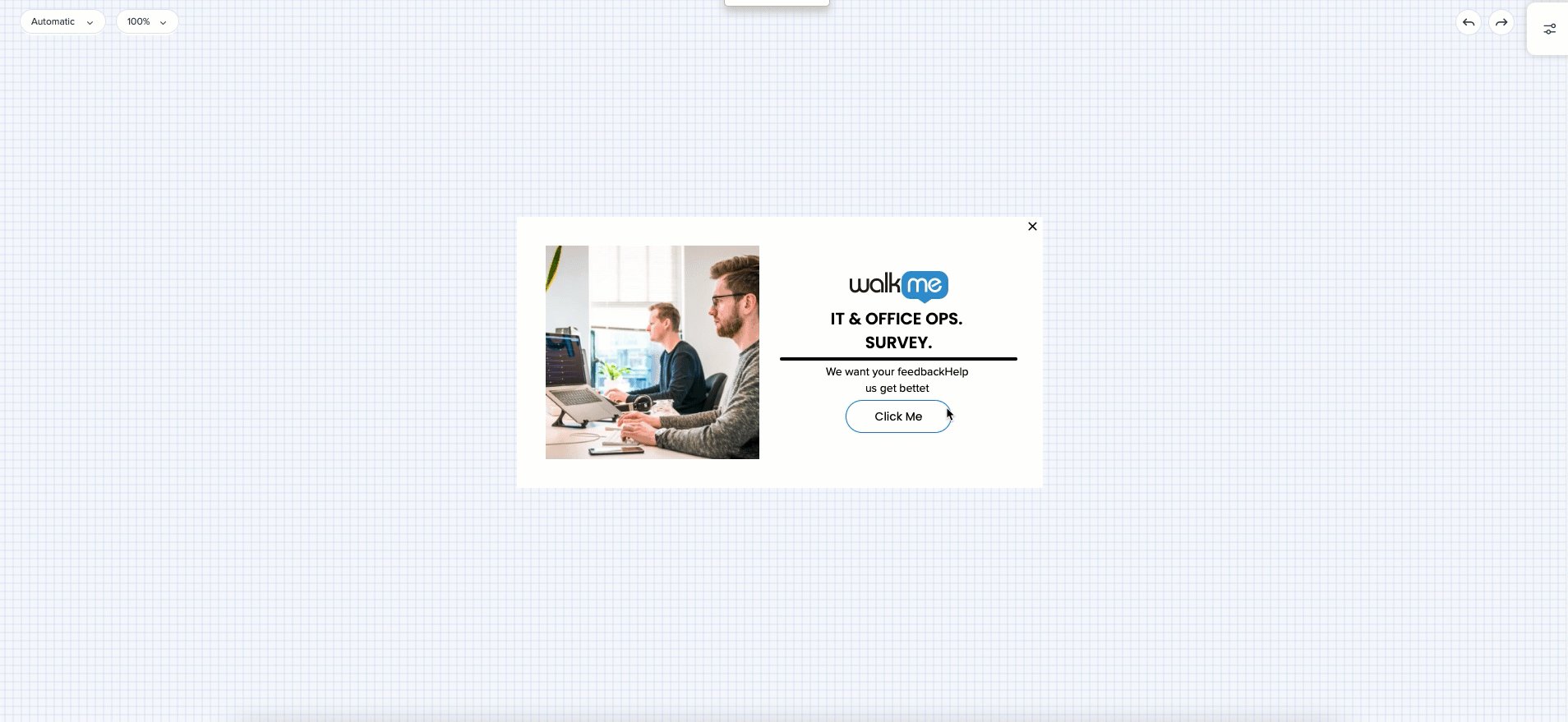
ウィジェットのサイズ変更
- ウィジェットのサイズを変更するには、ウィジェットを選択してハンドルバーをドラッグします

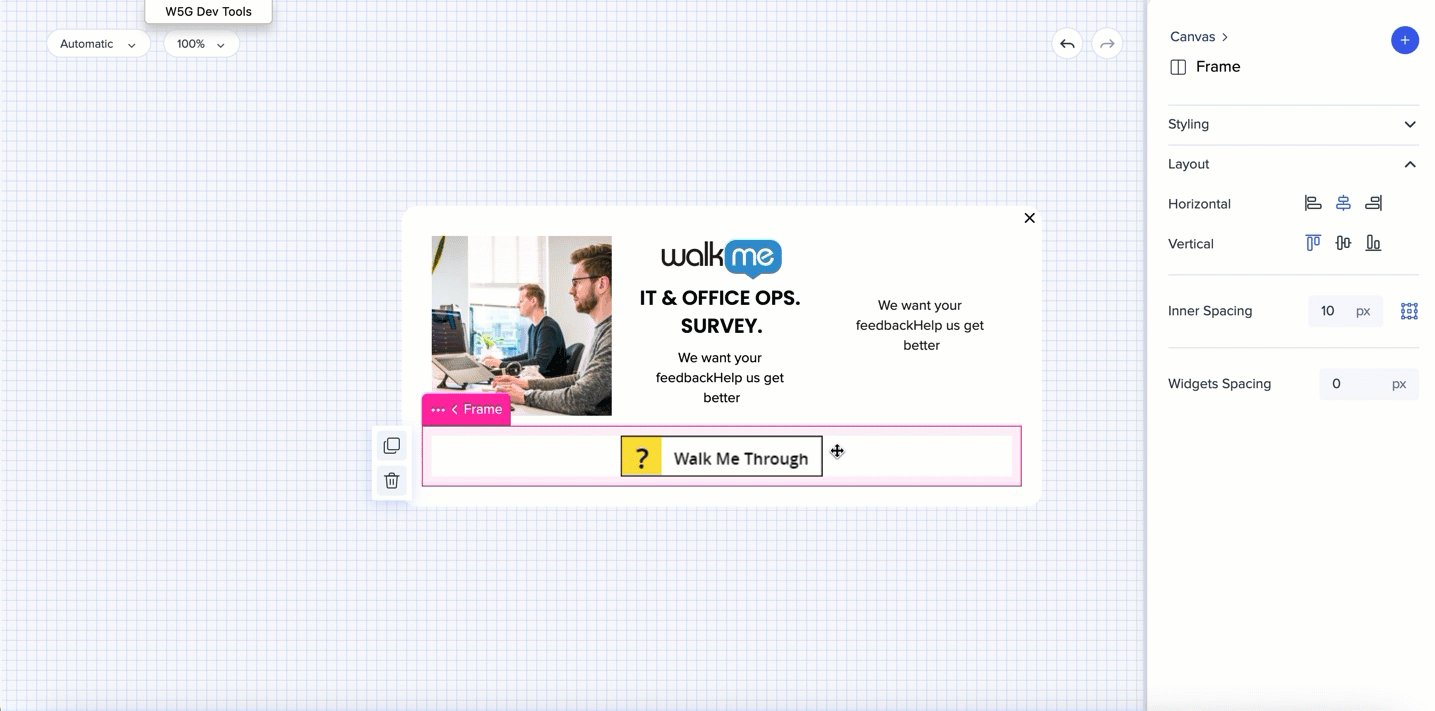
ウィジェットの伸縮
- ストレッチアイコンをクリックすると、ウィジェットを伸縮させることができます
- アスペクト比がロックされている場合、ウィジェットは挿入された図形まで引き伸ばされます
- アスペクト比のロックが解除されている場合、ウィジェットはフレーム内で使用可能な水平方向のスペース全体を使用します
- 行に複数のウィジェットがある場合、各ウィジェットはフレーム内のスペースを埋めるために動的に調整されます
- たとえば、2つのウィジェットがある場合、それぞれがスペースの50%を占め、4つの場合、それぞれが25%を占めます
- ウィジェットを手動で制御できる場合の高さ

外側間隔
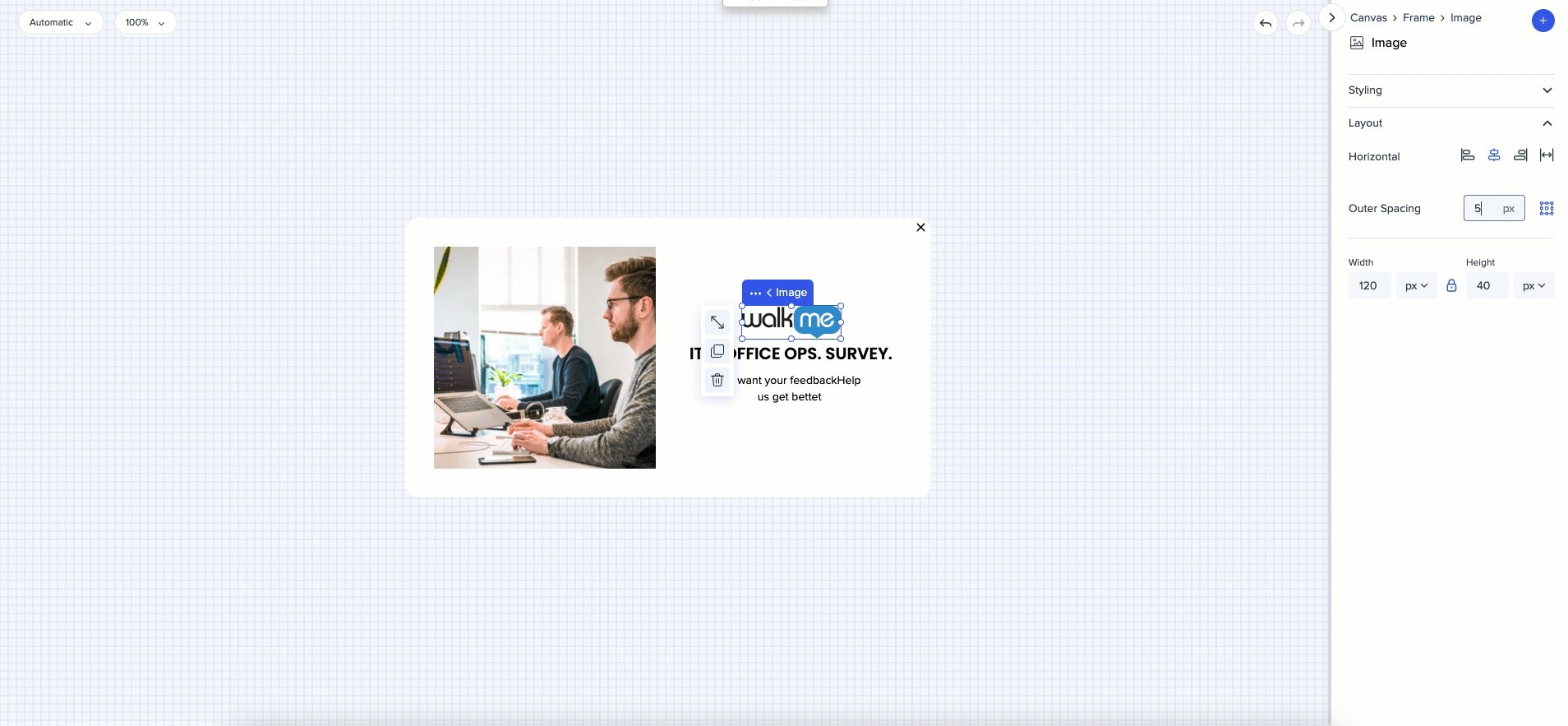
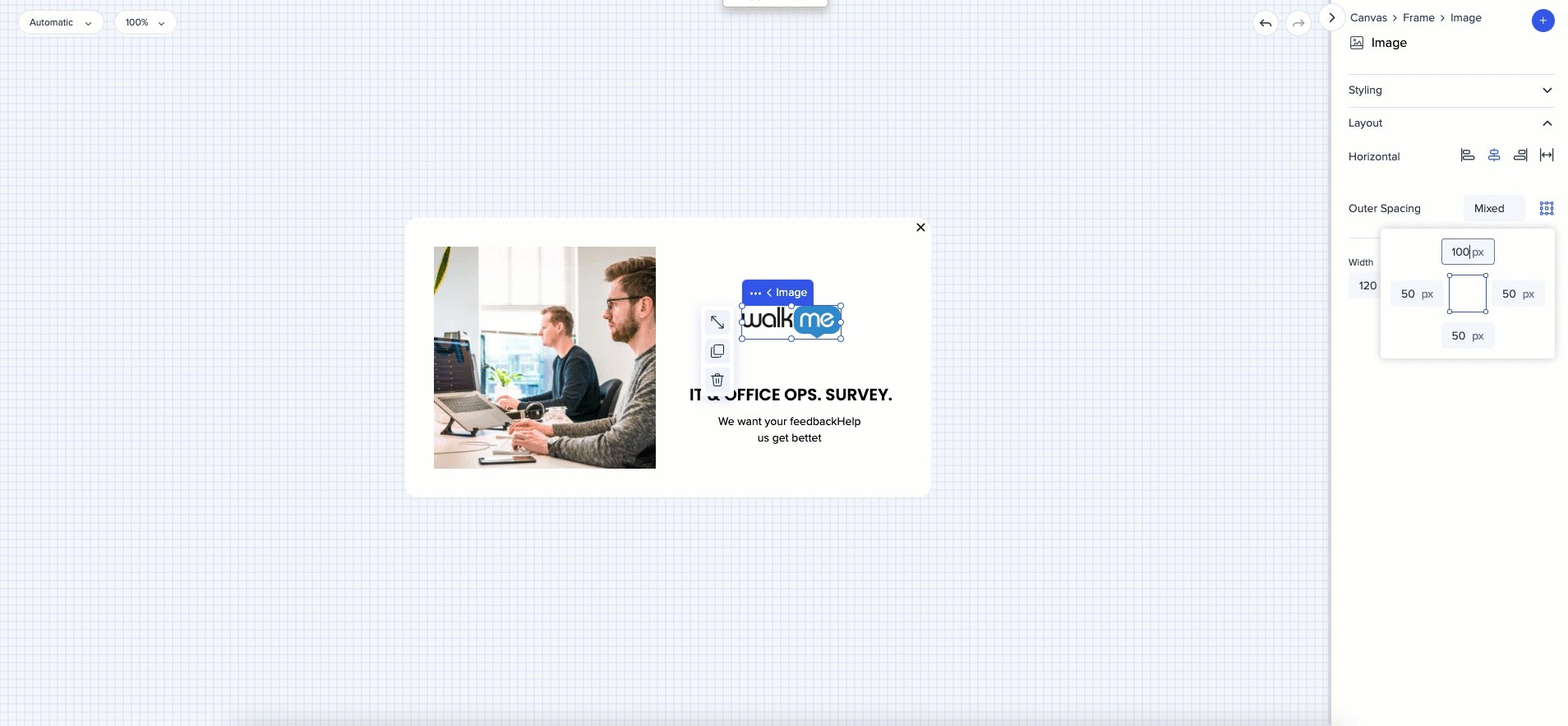
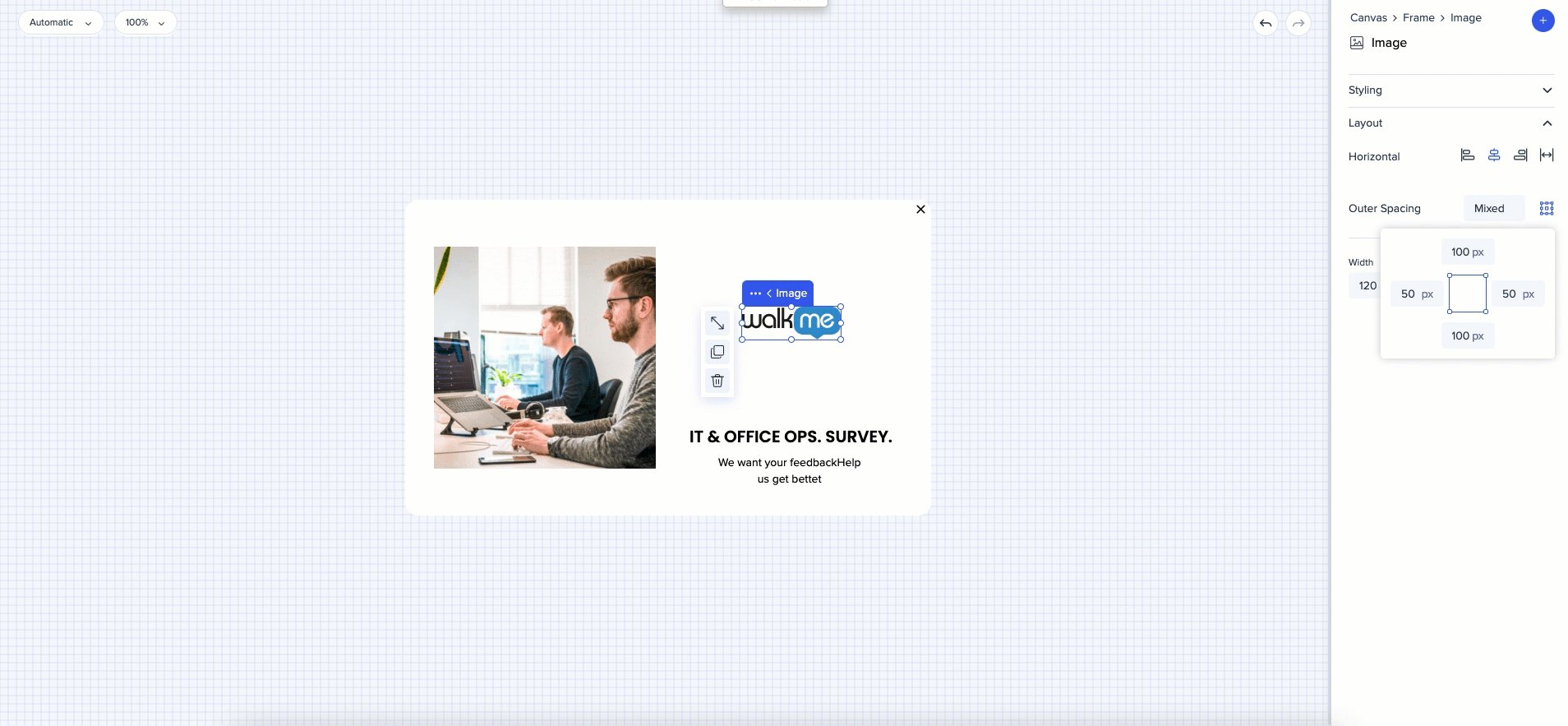
- 複数のウィジェットの間にスペースを作成するには、ウィジェットを選択し、プロパティバッグで外側間隔を調整します
- デフォルトでは、すべての側面に同じ距離が設定されています
- 片方の面に異なる値を適用するには、境界線アイコンをクリックします
- 「混合」の表示が表示されます

Tip Tuesday動画
ヴィジュアル デザイナーの紹介 - ダイナミック レイアウト
ビジュアルデザイナーによる構築
テクニカルノート
制限
- ヴィジュアルデザイナーは、世界共通またはカスタムCSSを使用してカスタマイズすることはできません
- グローバル/カスタムCSSを使用する必要性をすべて「エディター内」機能に置き換えることを目指しています
- フレームセットサイトはサポートされていません - コンテンツはフレームセットサイトには描画されません
サポート
- ウェブプレーヤー:シャウトアウトをサポート
- モバイルプレーヤー:シャウトアウト、スマートウォークスルー(制限付き)、サーベイ、ランチャーをサポート
- デスクトッププレーヤー:シャウトアウトとスマートウォークスルー(制限付き)をサポート
この記事は役に立ちましたか?
はい
いいえ
ご意見ありがとうございます!

