モバイル:WalkMe Mobile Android SDKとReact Nativeを統合する方法
Last Updated 12月 13, 2022
概要
Android WalkMe Mobile SDKは、すべてのウェブビューベースのハイブリッドアプリとの統合をサポートしています。 WalkMeは、そのロジックとユーザーインターフェースがネイティブレベルで提供されているため、パフォーマンス問題のリスクやホストアプリのコード変更の必要はありません。
この記事では、Android WalkMe Mobile SDKをハイブリッドアプリと統合する方法について説明します。
自動インストール
npm install react-native-walkme-sdk --save
手動インストール
- 開きます
android/app/src/main/java/[...]/MainActivity.java- ファイルの先頭にあるインポートに
import com.walkme.RNWalkMeSdkPackage;を追加します。 getPackages()メソッドで返されたリストにnew RNWalkMeSdkPackage()を追加します
- ファイルの先頭にあるインポートに
- 次の行を追加します
android/settings.gradle
include ':react-native-walkme-sdk'project(':react-native-walkme-sdk').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-walkme-sdk/android')
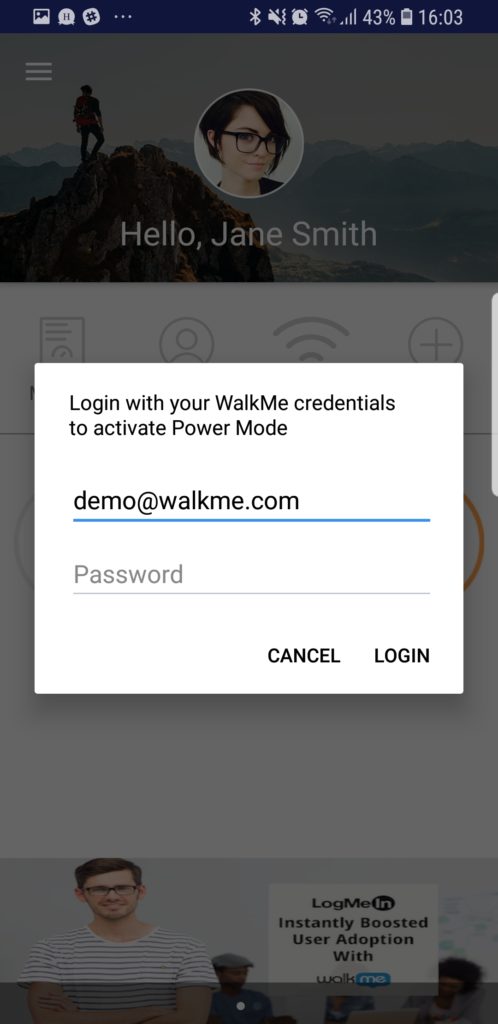
android/app/build.gradleの依存関係ブロックの内側に次の行を挿入します:compile project(':react-native-walkme-sdk')アプリでPower Modeを入力して統合を完了します:WalkMe SDKが統合されたアプリを起動し、ログインポップアップが表示されるまで、5秒間、画面を5本指で押し続けます。 これはデフォルトの設定であり、コンソールでいつでも設定できます。 Mobile Consoleの資格情報でPower Modeにログインして、同期を完了します。
Mobile Consoleの資格情報でPower Modeにログインして、同期を完了します。
使用方法
import RNWalkmeSdk from 'react-native-walkme-sdk'; ... RNWalkmeSdk.start(key, secret); |
ログで次の行を検索して、連動を確認します: ABBI SDK
- そこには、SDKの現在のバージョンと、使用しているアプリIDが表示されています。
この記事は役に立ちましたか?
はい
いいえ
ご意見ありがとうございます!

