Mobil: So integrieren Sie das WalkMe Mobile Android SDK mit React Native
Last Updated Dezember 13, 2022
Kurzübersicht
Das Android WalkMe Mobile SDK unterstützt die Integration mit allen auf Webansicht basierenden Hybrid-Apps. WalkMe stellt seine Logik und Benutzeroberfläche auf nativer Ebene bereit, sodass kein Risiko von Leistungsproblemen besteht oder Codeänderungen in der Host-App erforderlich sind.
In diesem Artikel wird erläutert, wie Sie das Android WalkMe Mobile SDK in eine Hybrid-App integrieren.
Automatische Installation
npm install react-native-walkme-sdk --save
Manuelle Installation
- Öffnen
android/app/src/main/java/[...]/MainActivity.java- Fügen Sie
import com.walkme.RNWalkMeSdkPackage;zu den Importen oben in der Datei hinzu - Fügen Sie
new RNWalkMeSdkPackage()zu der von dergetPackages()Methode zurückgegebenen Liste hinzu
- Fügen Sie
- Hängen Sie die folgenden Zeilen an
android/settings.gradle
include ':react-native-walkme-sdk'project(':react-native-walkme-sdk').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-walkme-sdk/android')
- Fügen Sie die folgenden Zeilen in den Abhängigkeitsblock
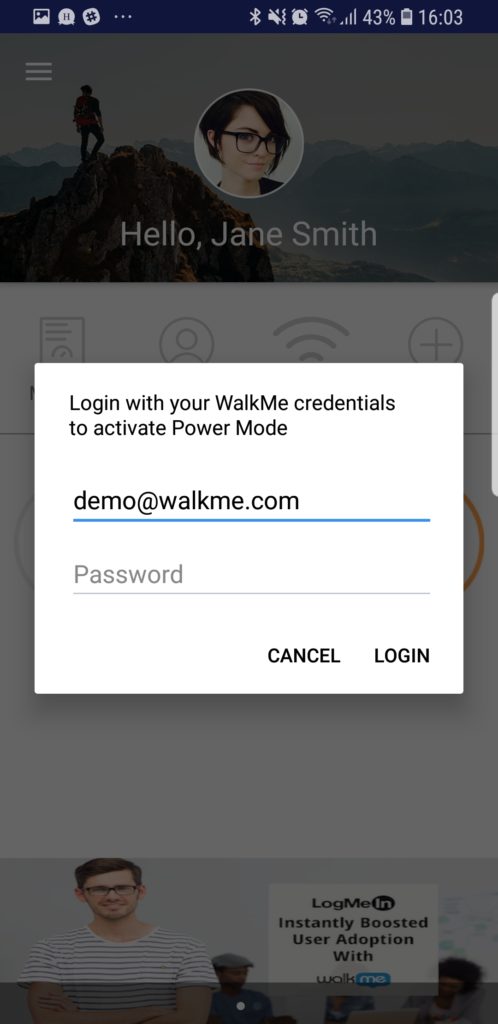
android/app/build.gradleein:compile project(':react-native-walkme-sdk')Schließen Sie die Integration ab, indem Sie den Power-Modus in der App eingeben:Starten Sie die App mit integriertem WalkMe SDK und halten Sie 5 Sekunden lang 5 Finger auf dem Bildschirm gedrückt, bis das Anmeldefenster erscheint. Dies ist die Standardeinstellung und kann jederzeit in der Konsole konfiguriert werden. Melden Sie sich mit Ihren Anmeldedaten für die mobile Konsole beim Power Modus an, um die Synchronisierung abzuschließen.
Melden Sie sich mit Ihren Anmeldedaten für die mobile Konsole beim Power Modus an, um die Synchronisierung abzuschließen.
Verwendung
import RNWalkmeSdk from 'react-native-walkme-sdk'; ... RNWalkmeSdk.start(key, secret); |
Überprüfen Sie die Integration, indem Sie in Ihren Protokollen nach dieser Zeile suchen: ABBI SDK
- Dort sollten Sie die aktuelle Version des SDK und der App-ID finden, die Sie verwenden.
War dies hilfreich?
Ja
Nein
Vielen Dank für Ihr Feedback!

