Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

jQuery est une méthode que vous pouvez utiliser pour sélectionner les éléments de l'écran lorsque vous ne pouvez pas le faire facilement avec l'outil WalkMe standard.
Lorsque vous chargez une page Web, tout ce que vous voyez est écrit en HTML, le langage de balisage du site. Un sélecteur jQuery ciblera un élément spécifique dans ce code HTML. La majorité de ces sélecteurs ciblera soit l'attribut de classe (identificateur général), soit l'attribut d'identificateur (identificateur spécifique) de l'élément.
Les sélecteurs jQuery indiquent à WalkMe où se trouve sur la page sur laquelle il doit se concentrer, que ce soit pour l'emplacement du contenu, les déclencheurs ou la segmentation. Pour simplifier, si WalkMe a des difficultés pour trouver rapidement et systématiquement l'élément que vous cherchez, utilisez jQuery.
Il existe plusieurs façons de détecter un problème avec un élément. Si vous sélectionnez un élément pour une nouvelle étape, cliquez dessus et si rien ne se passe, cela signifie que WalkMe a des difficultés pour lire l'élément. Si vous lisez l'étape et qu'elle indique le faux élément, vous devez utiliser jQuery (mais vérifiez d'abord l'onglet de précision !). Si votre Launcher ou votre SmartTip n'apparaît pas après la sélection de son élément, vous aurez peut-être besoin de jQuery. Si votre Launcher, SmartTip ou étape ne fonctionne que par intermittence, vous aurez peut-être besoin de jQuery.
Bien que la compréhension du HTML vous permet de construire les sélecteurs jQuery dans WalkMe plus facilement et plus rapidement, vous n'avez pas besoin d'une compréhension détaillée du HTLM pour le faire. Vous n'aurez pas besoin de rédiger quoi que ce soit d'original ou de construire des sélecteurs compliqués. Vous pouvez presque toujours trouver exactement ce que vous cherchez dans le HTML et vous pouvez le copier et le coller dans le bon format. L'objectif principal de jQuery est de savoir ce qu'il faut extraire du code du site web, et c'est ce que nous allons vous apprendre !
Avant de commencer, voici une liste de certains termes clés pour vous aider à vous y reconnaître :
Il y a quatre étapes pour créer un sélecteur jQuery :
Pour commencer, ouvrez un nouvel onglet dans votre navigateur et rendez-vous sur www.support.walkme.com. Trouvons un sélecteur jQuery pour le texte « Bienvenue au Centre d'Assistance WalkMe » qui se trouve au milieu de la page.
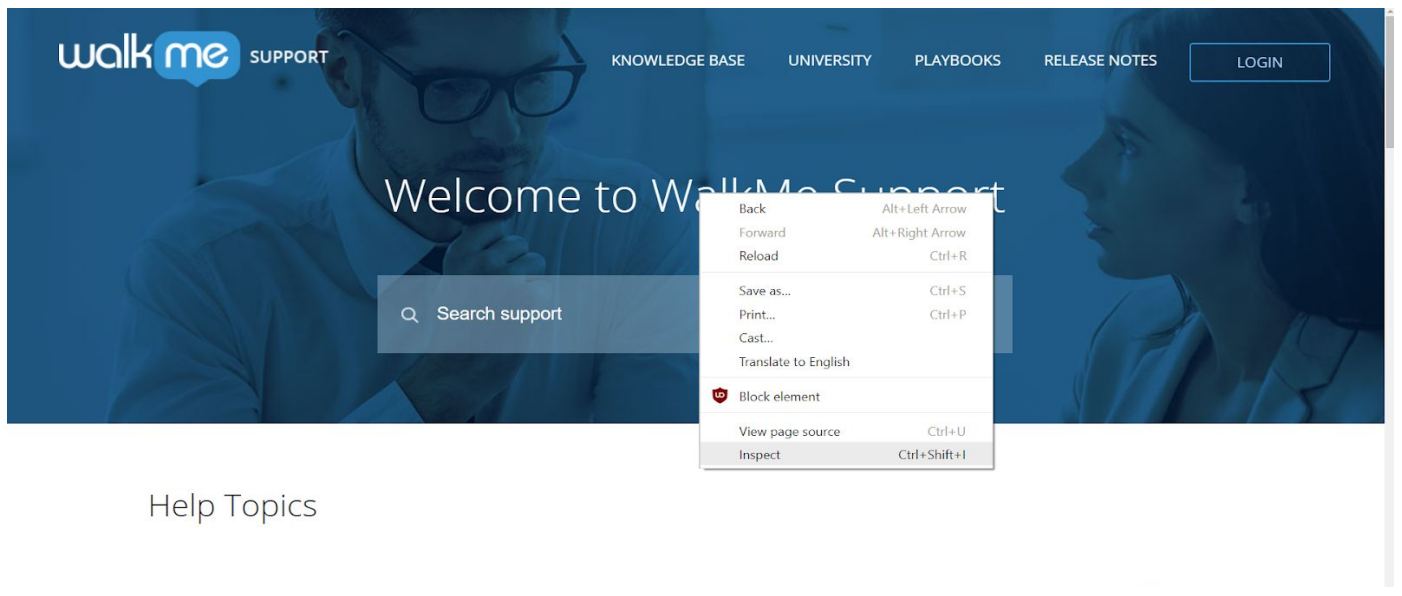
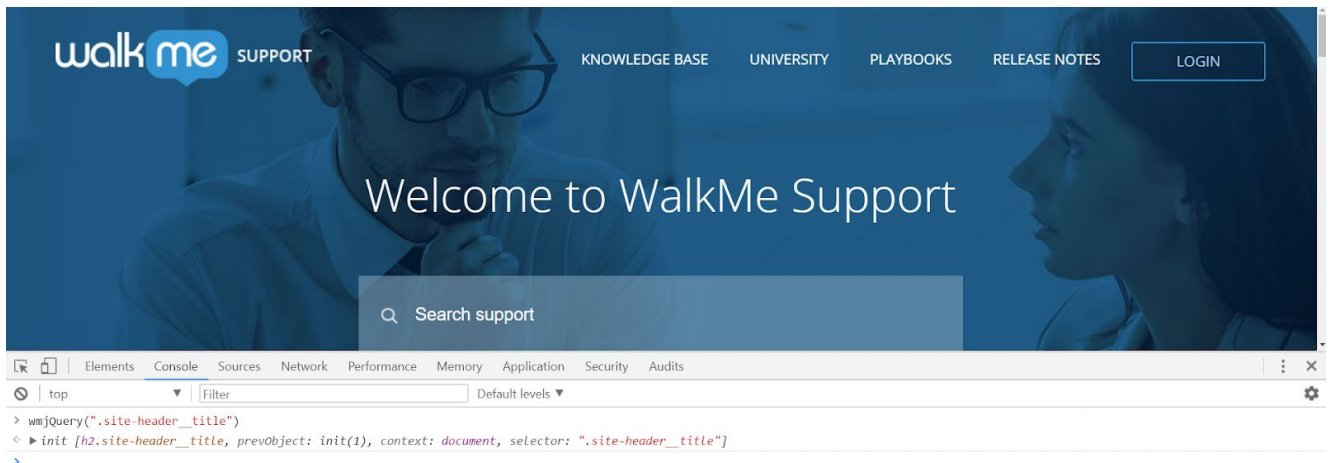
Cliquez avec le bouton droit sur « Bienvenue au Centre d'Assistance WalkMe » comme vous le voyez sur la 1ere image et inspectez l'élément en cliquant soit sur Inspecter si vous utilisez Chrome ou Safari, soit sur Inspecter l'élément si vous utilisez Firefox ou Internet Explorer.

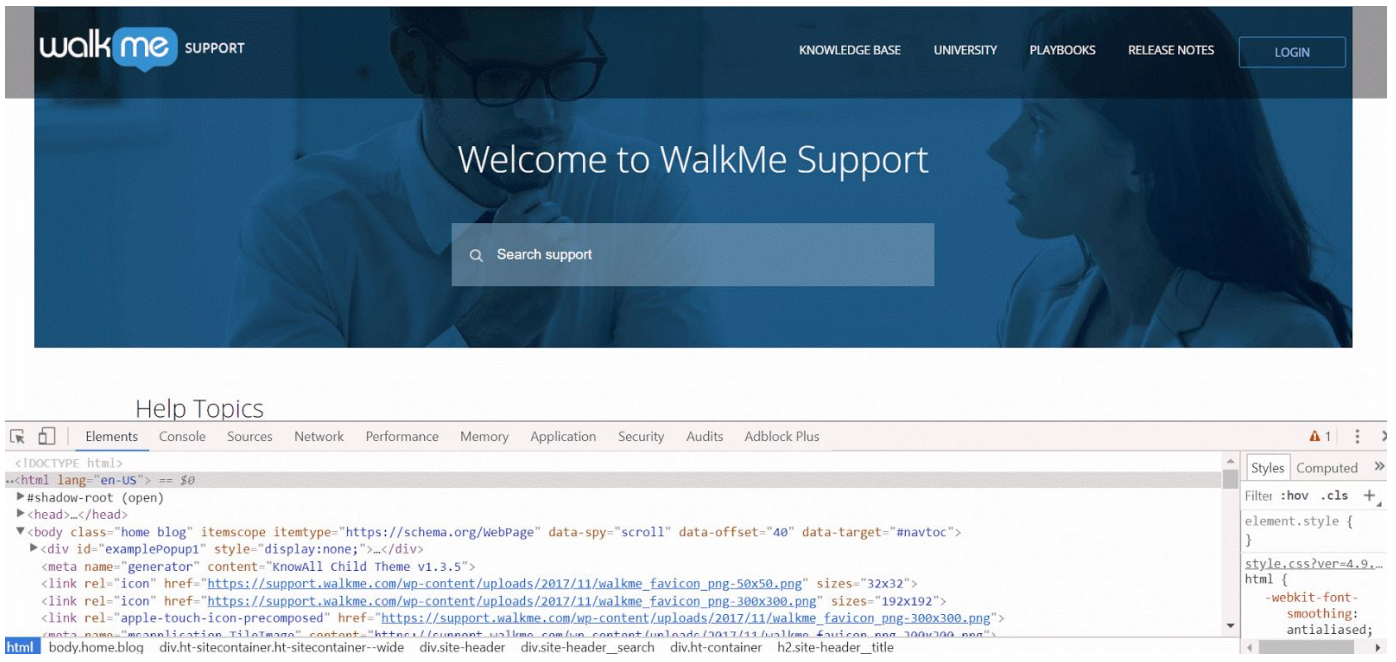
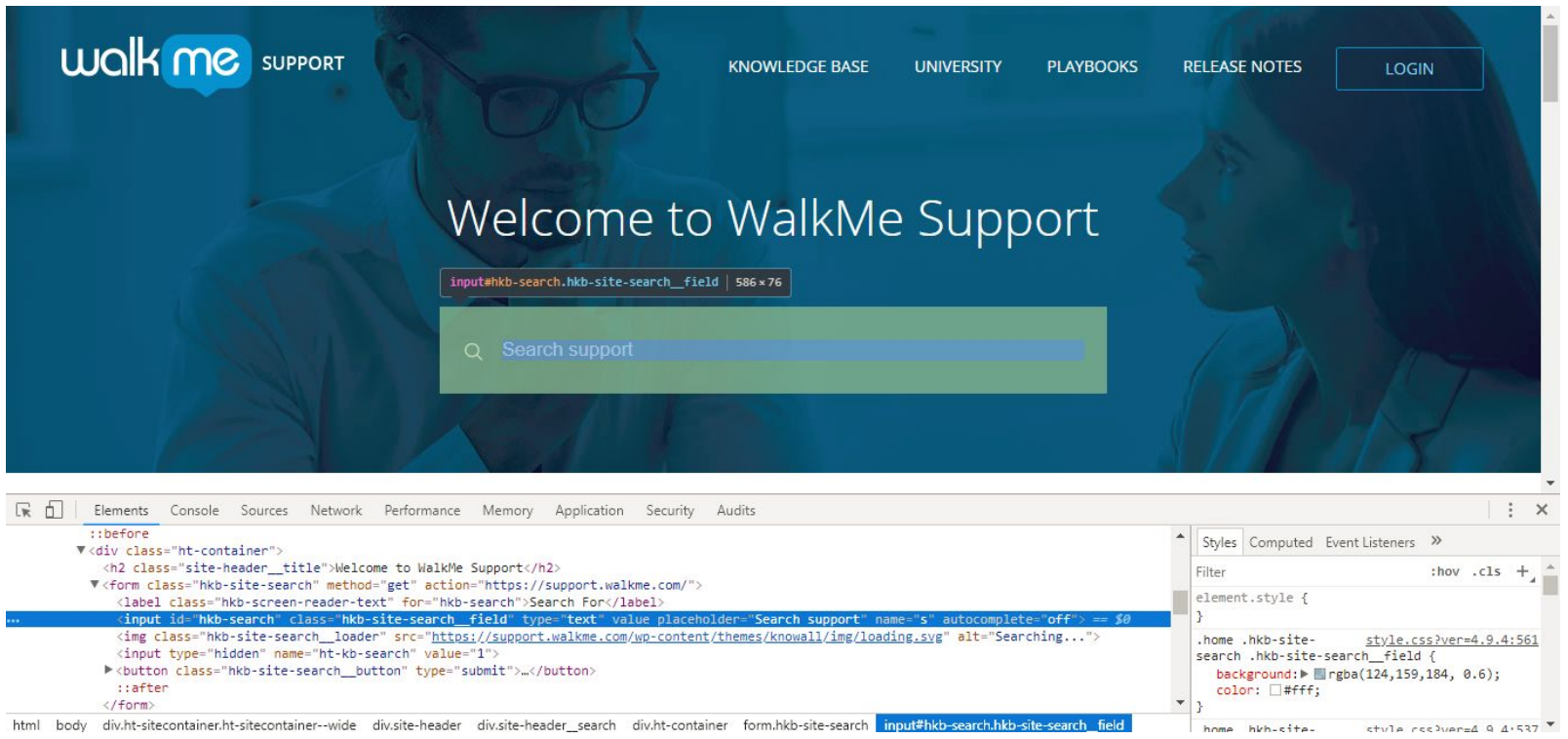
Votre page devrait ressembler à ceci :

La fenêtre que vous voyez sur votre écran est appelée la console du développeur. Lorsque la console du développeur est ouverte, vous êtes en mesure de voir la structure HTML de la page ainsi que la page proprement dite. Une façon de localiser votre élément souhaité dans le HTML est d'ouvrir la console (cliquez avec le bouton droit n'importe où sur la page et cliquez sur « Inspecter l'élément »), et cliquez sur l'icône du curseur dans le coin gauche de l'en-tête de la console.

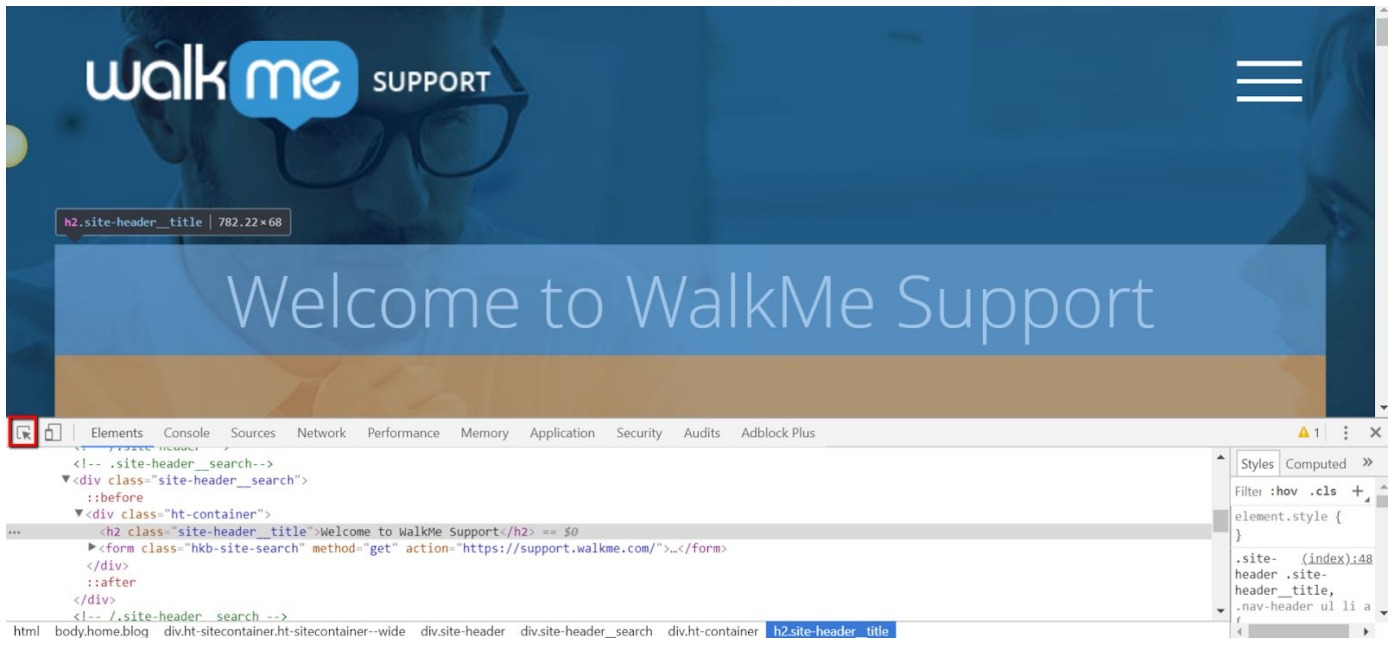
Une fois que vous avez cliqué sur l'icône du curseur, passez la souris sur n'importe quel élément de la page Web. La page défilera jusqu'à l'emplacement exact de l'élément dans la console HTML et surlignera cet élément en bleu clair. Si vous cliquez sur un élément sur la page Web, la console surlignera sa ligne de HTML en bleu foncé et s'ancrera à ce point-là. C'est la façon la plus facile de trouver les éléments dans le HTML. Dans la console du développeur, vous pouvez voir que la ligne qui commence par "
Les éléments sont les parties du site que vous sélectionnez avec jQuery. Certains sont un bouton, un div, un h2, un input et un iframe. Ces éléments composent la page entière et sont le noyau d'un site Web.
Voici quelques types d'éléments communs :
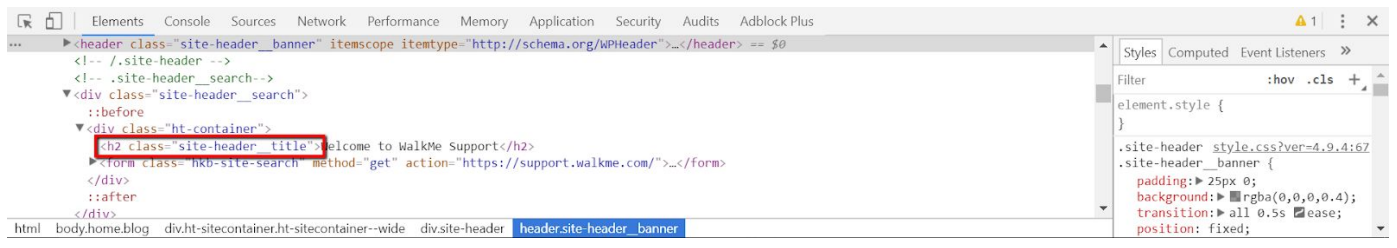
Il est important de savoir que vous n'avez pas toujours besoin d'inclure l'élément que vous sélectionnez dans votre sélecteur jQuery, il vous permet de vous orienter dans le HTML. Dans cet exemple, nous allons
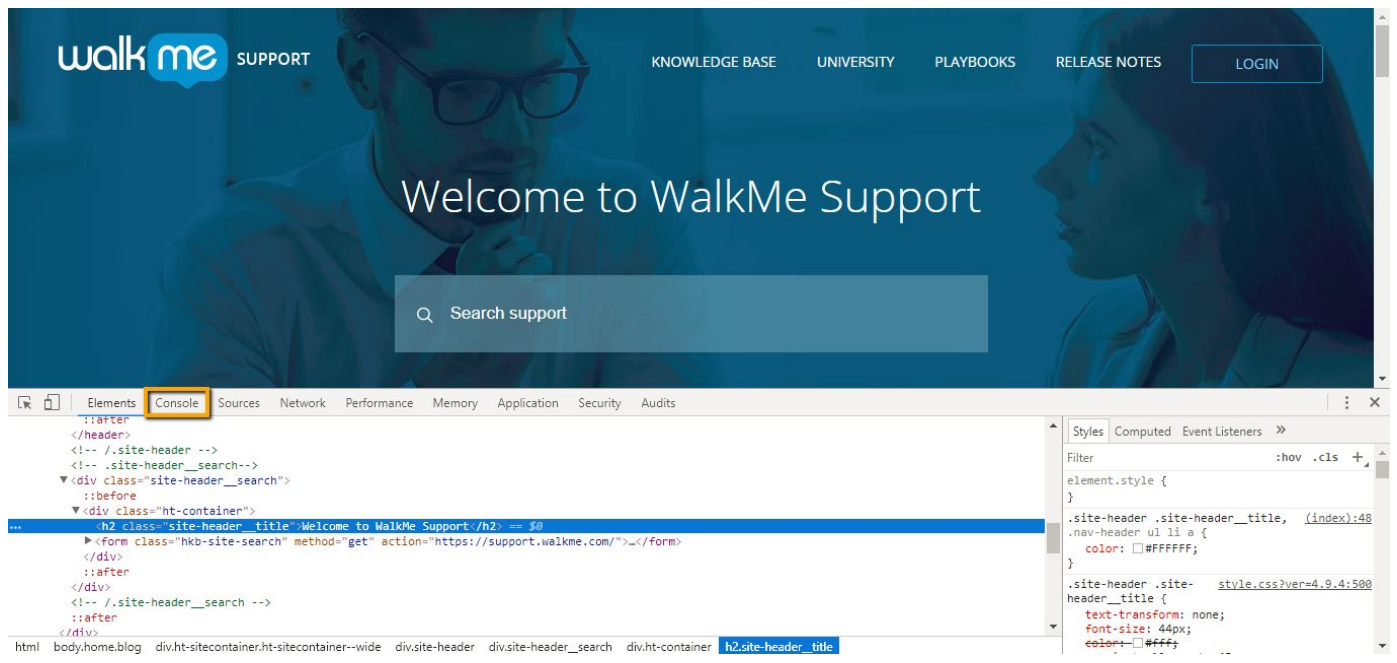
nous concentrer sur le titre de la page que nous avons trouvée avec l'inspecteur :
.
Comme nous pouvons le dire à partir de cette chaîne de HTML, l'élément que nous décrivons est un h2. C'est l'abréviation d'« header 2 » (en-tête nº2). Le 2 indique la taille de la police de l'en-tête. Un élément h4 aura une police minuscule tandis qu'un h1 aura une grande police. Comme vous pouvez le voir, le h2 est un en-tête assez large.
Les classes sont les descripteurs les plus communs des éléments. Ils peuvent décrire différents types d'éléments qui ont le même but ou qui se trouvent sur la même partie de la page. Ils sont écrits dans le HTML sous l'aspect [class="XXX"] ou
Considérons notre
chaîne. Le type d'élément que nous recherchons est un h2. Sa classe est 'site-header__title'. En regardant cette chaîne, nous pouvons dire que l'élément h2 que nous recherchons est l'en-tête ou le titre d'un site. Même sans regarder le site, nous pouvons supposer que l'élément est assez large et centralisé.

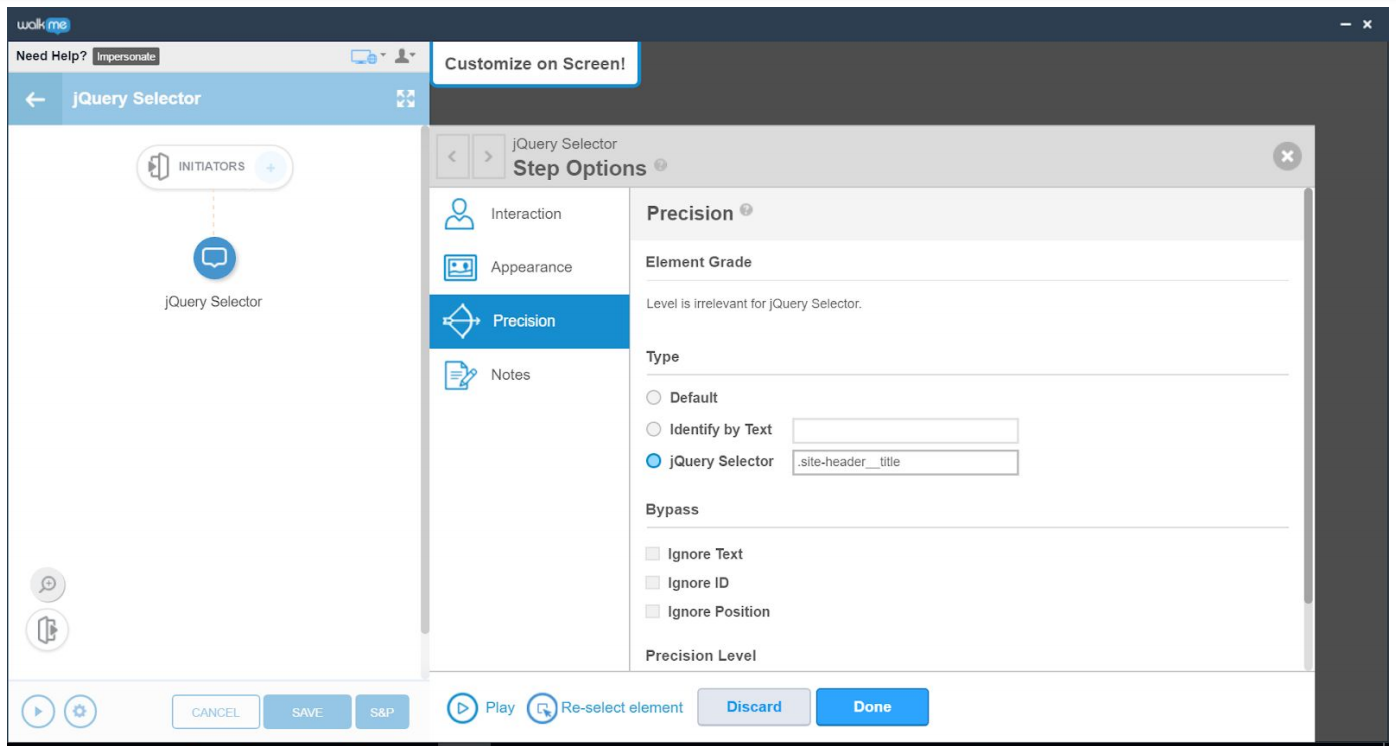
Vous vous souvenez que nous n'avons pas besoin d'inclure le type d'élément dans jQuery ? Tenons-nous en à ça et utilisons simplement .site-header__title comme notre sélecteur jQuery pour cette section. Maintenant que vous avez choisi un sélecteur, vous pouvez l'utiliser pour identifier un élément pour une étape, un Launcher ou un SmartTip ou n'importe quel autre élément de contenu WalkMe.
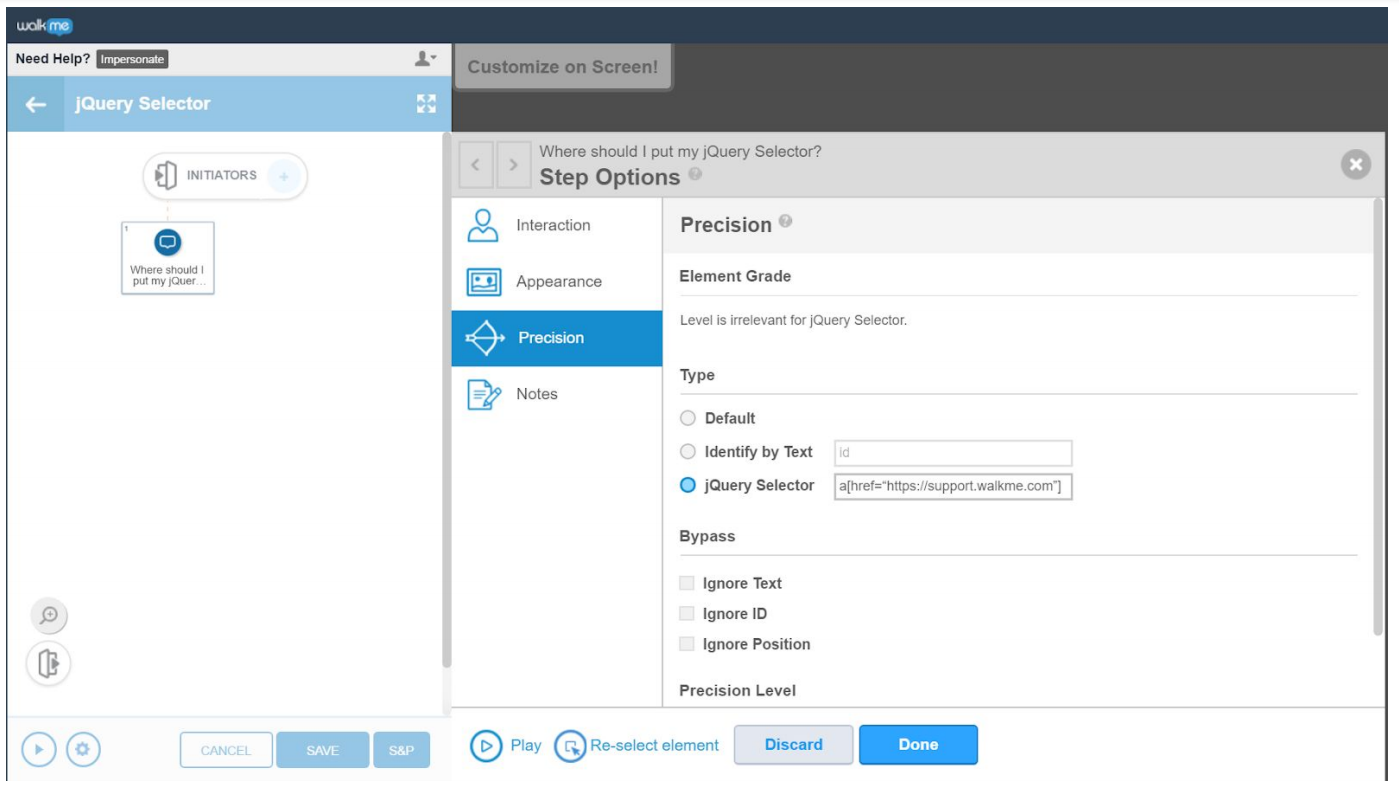
Cette étape pointera désormais le logo du Centre d'Assistance WalkMe en utilisant un sélecteur jQuery :

Si un identifiant existe, utilisez-le au lieu d'utiliser la classe. C'est parce que les identifiants sont plus spécifiques. Le processus de recherche de l'identifiant d'un élément est similaire à celui de la recherche de sa classe Dans un nouvel onglet, ouvrez www.support.walkme.com, cliquez avec le bouton droit sur la barre de recherche et cliquez sur Inspecter.
Vous devez voir cela dans votre console de développeur :

Nous voyons dans la ligne HTML sélectionnée que l'ID est hkb-search.
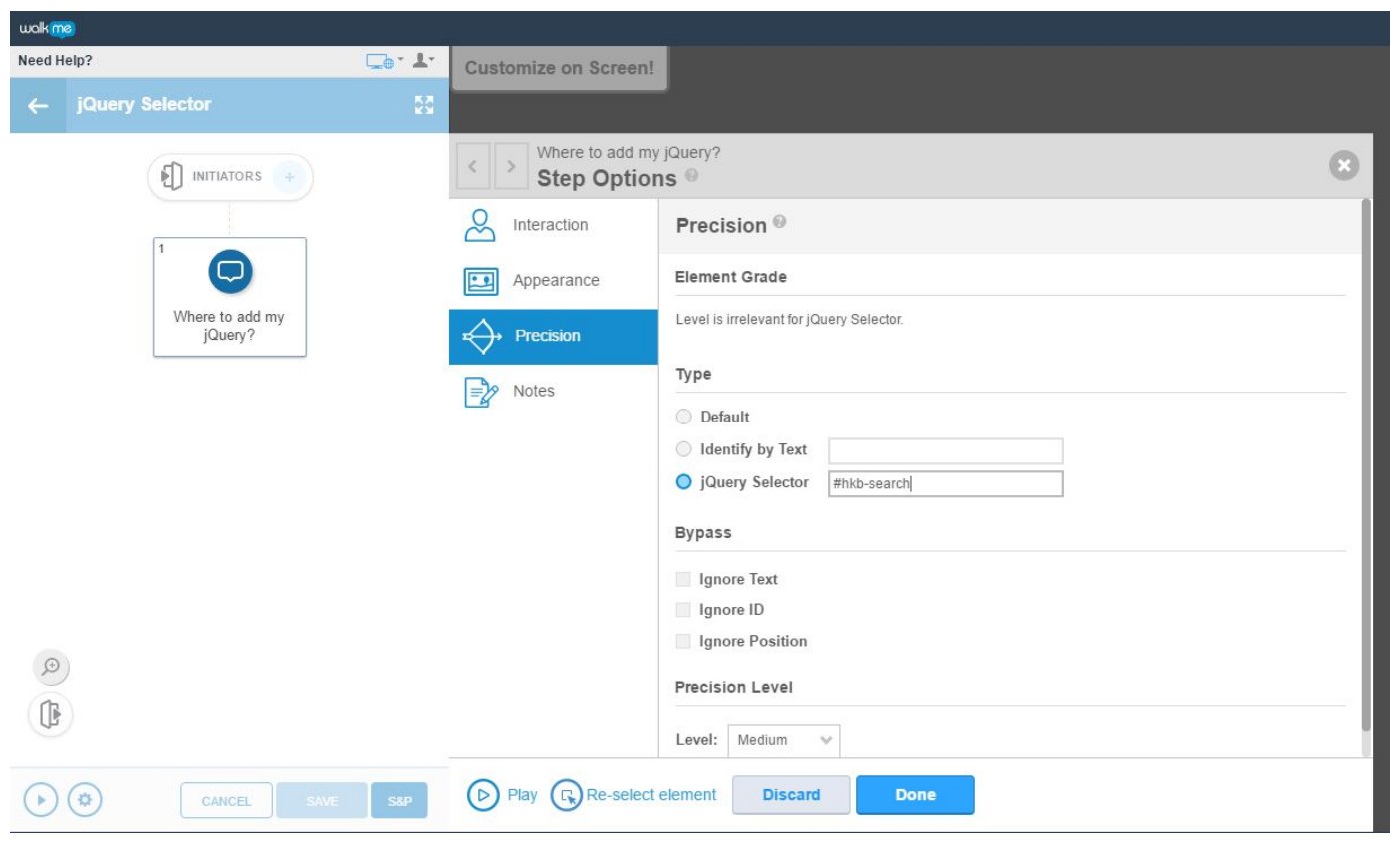
Maintenant que nous avons trouvé l'attribut d'identifiant de l'élément, il est temps de le transformer en un sélecteur jQuery. Nous savons que " " est le raccourci des classes de ciblage et les identifiants ont un raccourci similaire. Au lieu d'utiliser un " ", nous ciblerons l'identifiant avec un "#". Notre sélecteur jQuery final pour cibler la boîte de recherche est #hkb-search.
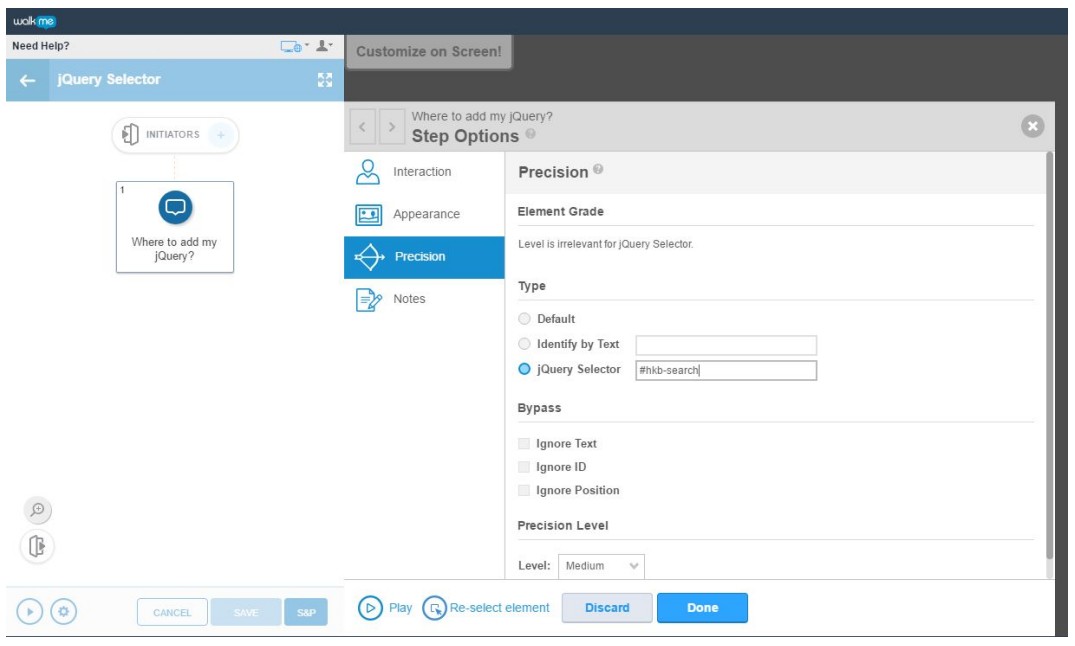
Cette étape pointera désormais la barre de recherche en utilisant un sélecteur jQuery :

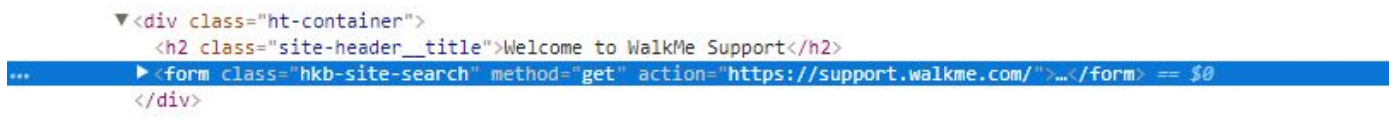
La recherche d'un élément dans un iFrame suit un processus similaire. Le modèle de sélecteur jQuery ci-dessous permet à WalkMe de cibler un élément dans un iFrame. Mise à jour des éléments en caractères gras comme dans l'exemple avec les sélecteurs respectifs :
{"element": "#yourElement" ,"context": "iframe#iframeselector"} |
Exemple : {"element": "h2.mainTitle" ,"context": "iframe#Main"}
Pour évaluer le sélecteur dans la console des outils du développement, vous devrez utiliser le modèle wmjQuery ci-dessous :
wmjQuery("#yourElement",wmjQuery("iframe#iframeselector").contents()) |
Maintenant que vous savez créer un sélecteur jQuery simple, testons les sélecteurs pour nous assurer qu'ils fonctionnent comme nous l'espérons.


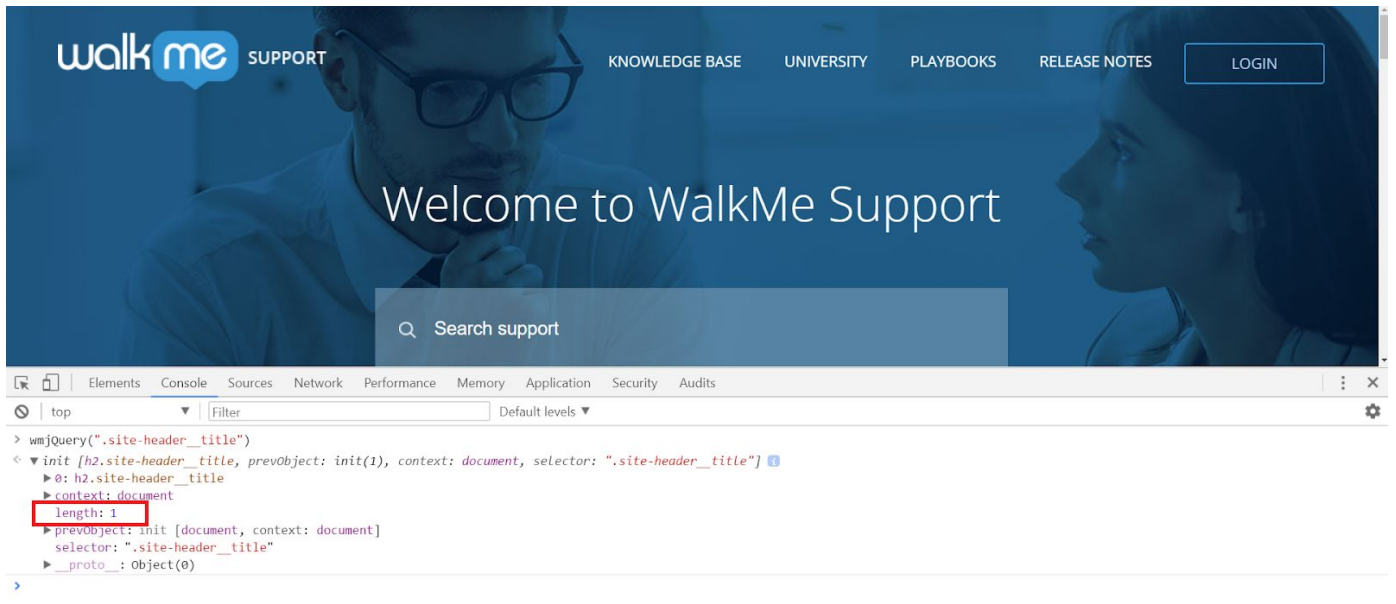
D'abord, élargissez les résultats en cliquant sur la flèche à côté d'init. La longueur renvoyée est le nombre d'éléments correspondant à notre sélecteur.

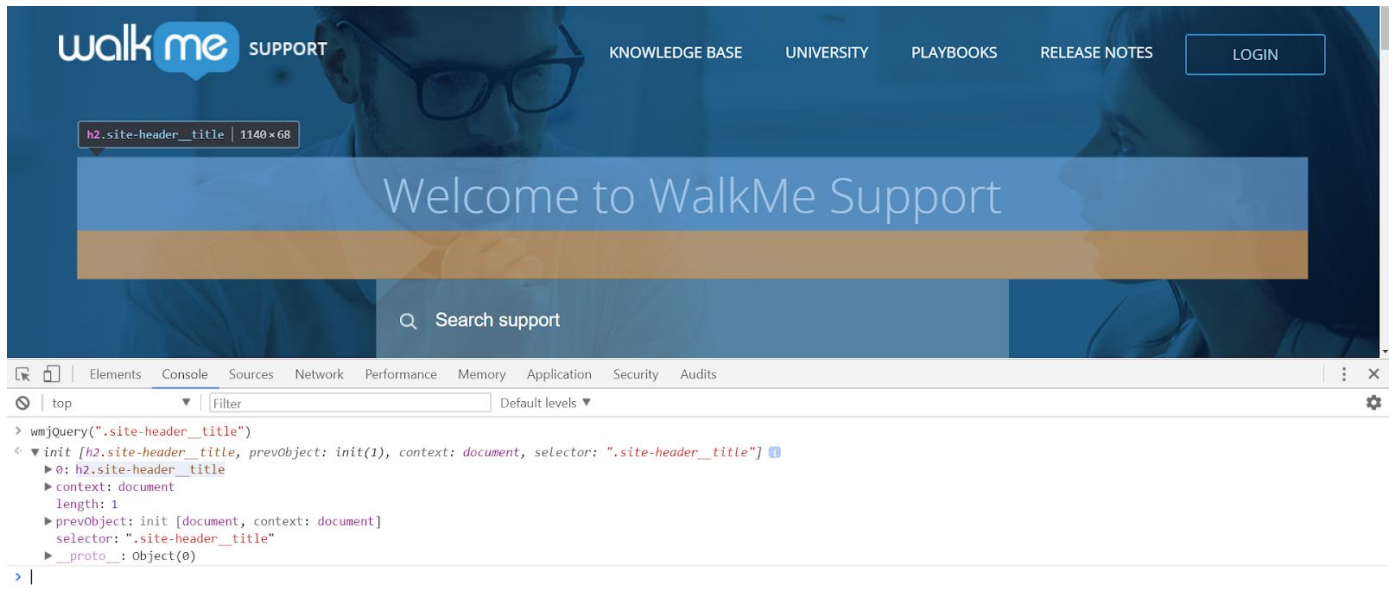
Un autre moyen de tester votre sélecteur jQuery est de passer la souris ou de cliquer sur le résultat dans la console pour vérifier qu'il capturera l'élément correct sur la page.
Ici, nous passons la souris sur 0: h2:site-header_title. Nous pouvons voir que Bienvenue au Centre d'Assistance WalkMe est surligné. Cela montre que notre jQuery pointe correctement l'élément que nous essayons de l'identifier.

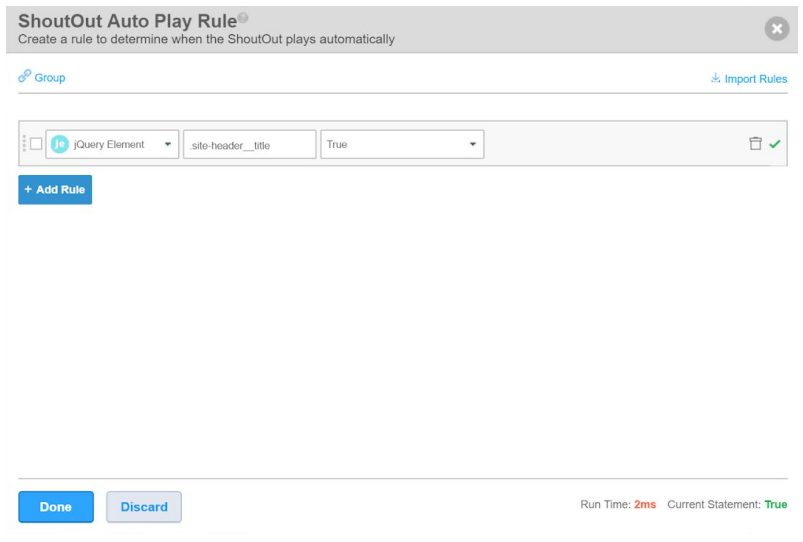
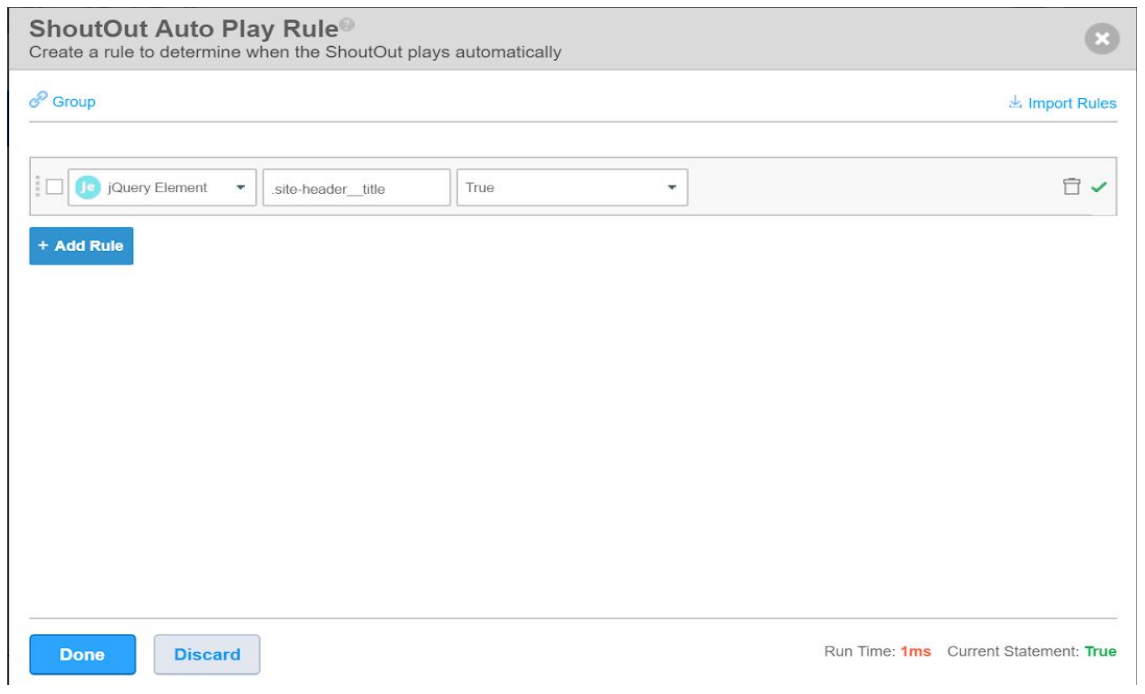
Conseil de pro pour jQuery : Lorsque vos sélecteurs jQuery se trouvent dans le Moteur de règles (par exemple, les ShoutOut et les règles de lecture automatique), vous pourrez voir si votre sélecteur jQuery est trouvé sur la page actuelle. Cela s'affichera avec une coche verte [comme sur l'image nº12], alors que si vous le pouvez pas le trouver, un point d'exclamation rouge s'affichera. La coche verte se met à jour en temps réel, lorsque vous effectuez des mises à jour de votre sélecteur.

C'est un bon moyen de dépanner les sélecteurs défectueux.
Si vous avez un long sélecteur comme div.ht-container form.hkb-site-serch (incorrect) qui revient comme faux (!) dans le Moteur de règles, vous pouvez l'analyser pour voir quelle partie cause le problème.

Vous commencerez en saisissant div dans le champ de texte jQuery du Moteur de règles. Si le résultat est renvoyé avec une coche, vous savez qu'il n'y a pas de problème. Ensuite, you ajouterez .ht-container pour un résultat de .ht-container, Cet élément HTML existe et est écrit correctement. Ensuite, vous ajouterez un form (formulaire) résultant du formulaire div.ht-container dans le sélecteur Le formulaire est un child*** de div.ht-container, donc c'est un sélecteur valide. La coche est toujours là !
Maintenant, ajoutons la dernière partie de notre sélecteur : .hkb-site-serch. Si vous regardez la ligne surlignée, vous pouvez voir que .hkb-site-serch est une classe incorrecte. Lorsque nous l'ajoutons à la
la fin de notre formulaire div.ht-container correctement écrit, la coche verte se transformera en un point d'exclamation rouge. Par conséquent, nous savons que .hkb-site-serch est le morceau de jQuery qui ruine notre
sélecteur. Lorsque nous l'inspectons d'un peu plus près, nous pouvons trouver la faute de frappe (serch) et la corriger pour la recherche. Une fois que nous avons corrigé la faute de frappe pour un nouveau sélecteur de div.ht-container form.hkb-site-search, le point d'exclamation se transformera en coche. Nous avons réussi à dépanner et corriger notre sélecteur !
Maintenant que nous avons testé le sélecteur, nous pouvons l'ajouter à l'Éditeur WalkMe en suivant les étapes ci-dessous :

Si vous utilisez jQuery pour un Launcher ou un SmartTip au lieu d'une étape Smart WalkThru, ouvrez simplement ce Launcher ou ce SmartTip et allez directement à l'étape nº3.
Sinon, le sélecteur jQuery peut être ajouté dans n'importe quel ensemble de règles qui a l'option jQuery.
Par exemple, si nous voulions faire une lecture automatique de ShoutOut lorsque le texte Bienvenue au Centre d'Assistance WalkMe est visible, il ressemblera à ceci :

Le ciblage de la classe ou des attributs ID d'un élément couvrira la majorité des cas d'utilisation des sélecteurs jQuery. Toutefois, il existe peut-être certains scénarios dans lesquels vous devrez cibler quelque chose en dehors de l'attribut ID.
Dans le premier article, nous avons appris à créer les sélecteurs jQuery simples en ciblant la classe ou d'attribut ID d'un élément. Cependant, un élément n'aura pas toujours une classe ou un attribut ID. Dans cet article, nous allons apprendre à cibler les autres attributs de l'élément, sans utiliser un . ou un #.
Si l'élément que vous cherchez à sélectionner n'a pas une classe ou un ID que vous pouvez, ne vous inquiétez pas ! Nous pouvons utiliser la plupart des parties du HTML comme une partie de notre sélecteur jQuery.
Si vous ne pouvez pas utiliser une classe ou un ID pour sélectionner un élément, vous pouvez utiliser n'importe quel autre attribut de l'élément. Les attributs fournissent des informations supplémentaires sur l'élément. La page de téléchargement du
sélecteur jQuery sera au format [Attribute="Value"].
D'abord, identifions les attributs d'un élément.

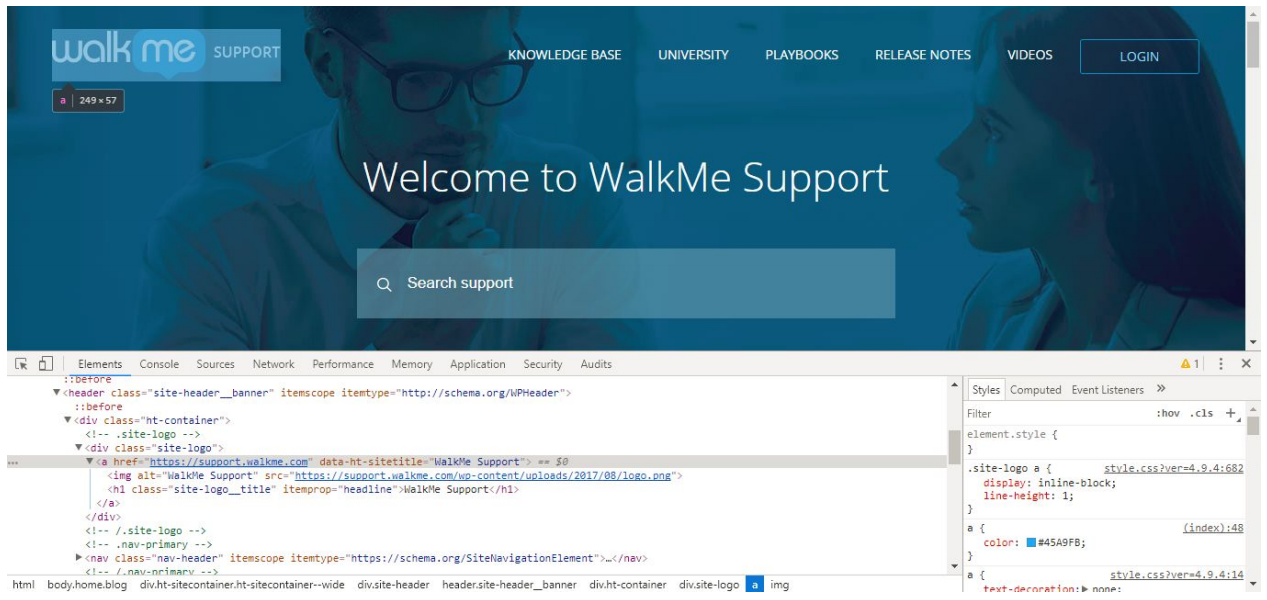
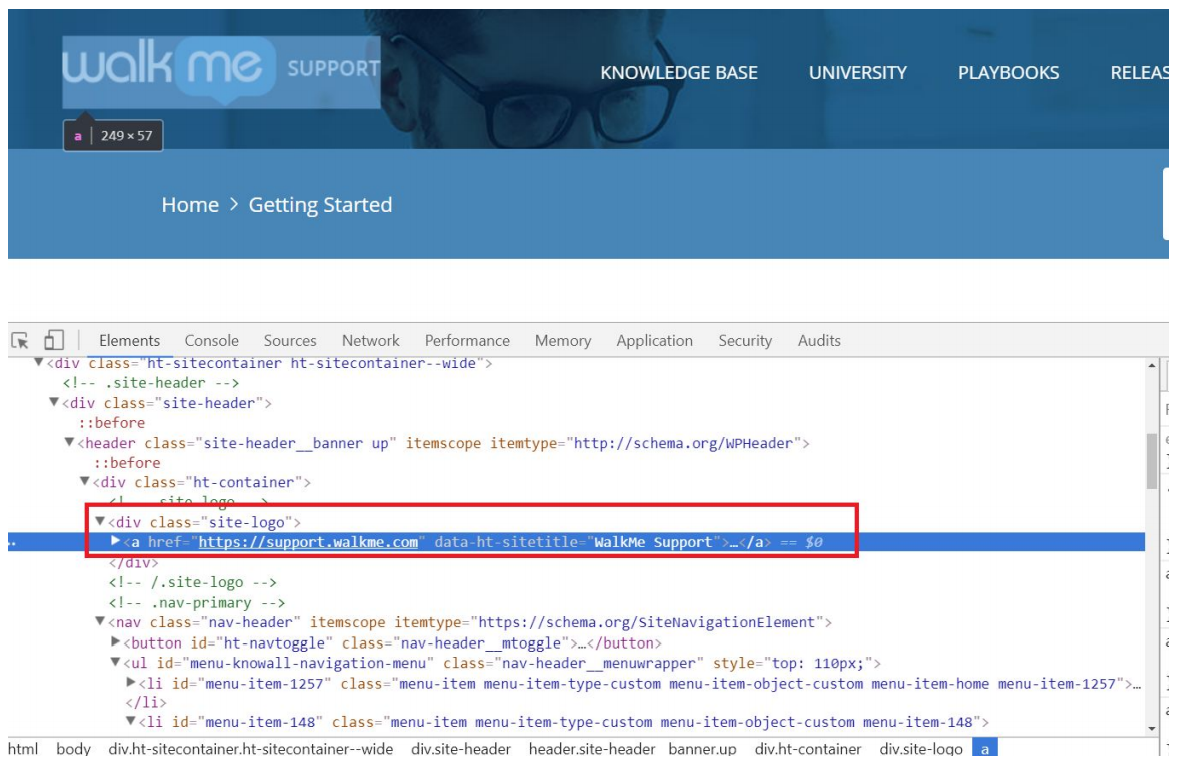
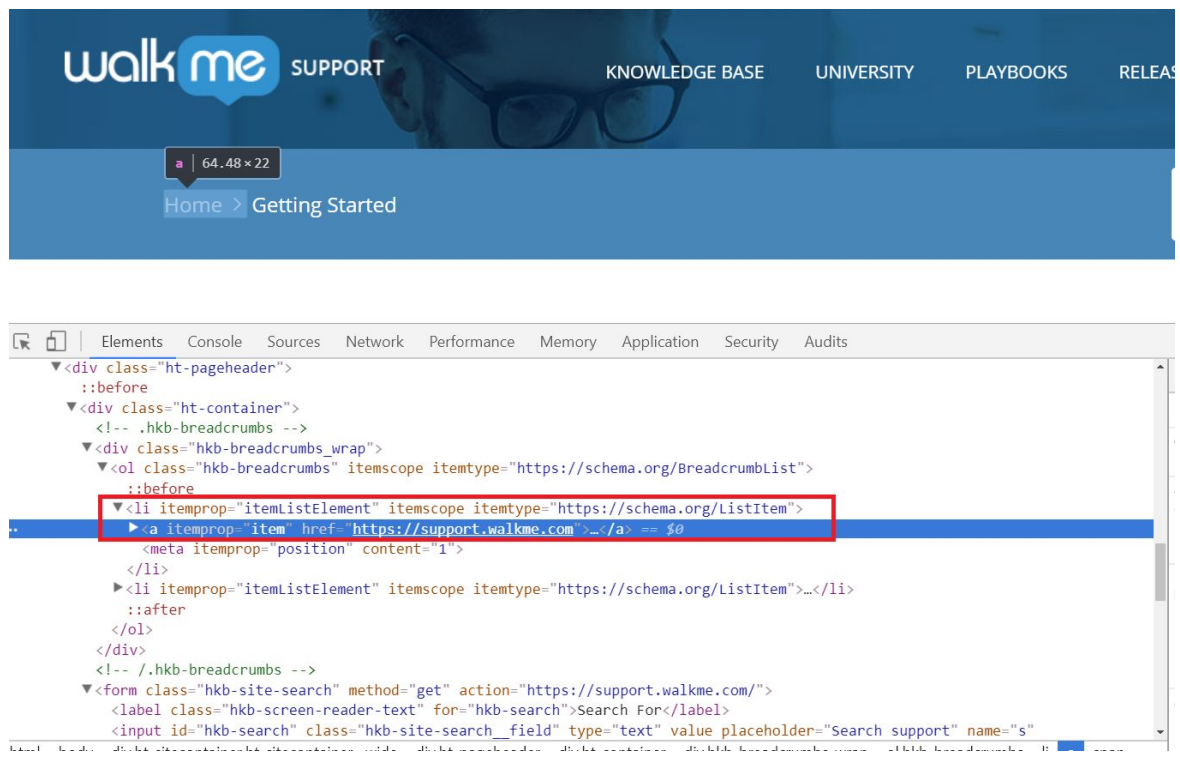
Là où nous identifions l'élément du logo WalkMe, nous voyons que l'élément n'a pas de classe ou d'ID utilisable. Cependant, nous pouvons voir que l'élément a un attribut appelé href qui a la valeur de https://support.walkme.com. Nous pouvons utiliser cet attribut pour cibler l'élément du logo WalkMe. Un sélecteur jQuery valide serait : [href="https://support.walkme.com"].
L'élément du logo a également un autre attribut appelé data-ht-sitetitle avec une valeur de Centre d'Assistance WalkMe. Nous pourrions alternativement cibler cet attribut au lieu de l'attribut href en utilisant le
Sélecteur de jQuery : [data-ht-sitetitle="WalkMe Support"].
Il est important de se souvenir d'une chose concernant les attributs qui ne sont ni des ID, ni des classes. Vous devez toujours inclure le type d'élément avant l'attribut. Cela aide WalkMe à cibler le type d'élément
que vous recherchez. Les attributs peuvent s'appliquer à n'importe quel type d'élément, il est donc préférable de réduire un peu les résultats pour accélérer la recherche de WalkMe. Par conséquent, si nous essayons de sélectionner le logo de WalkMe sur le site d'assistance, nous utiliserons un sélecteur a[href="https://support.walkme.com"].
Rappelez-vous qu'un a est un code HTML pour un lien. Un href est une URL. Cela signifie que le logo est un lien vers la page d'assistance WalkMe !
L'étape affichée ci-dessous pointera désormais le logo du Centre d'Assistance WalkMe en utilisant un sélecteur d'attribut href :

Vous pouvez remarquer que les ID et les classes ont le même format que les attributs. C'est parce que les ID et les classes sont également des attributs ! Utiliser [class="CLASS NAME"] et [id="ID NAME"] vous permettra
de cibler ces éléments, cependant, ce format est plus fastidieux. Nous vous recommandons d'utiliser les raccourcis dont nous avons parlé auparavant pour gagner du temps.
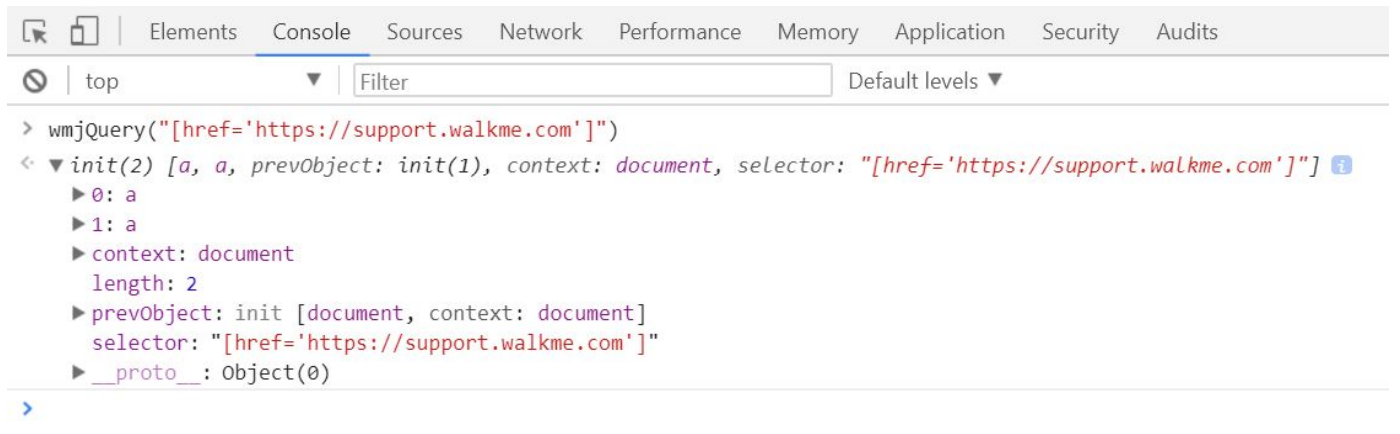
Imaginons que nous voulons utiliser le sélecteur sans le type d'élément. Sur https://support.walkme.com, ouvrez la console du développeur et saisissez les informations suivantes :
wmjQuery('[href="https://support.walkme.com"]')
Examinez les résultats et notez la longueur de son retour. Dans cet exemple, vous devriez avoir une longueur de 2 :

Essayez de passer la souris sur les résultats pour voir les éléments que le sélecteur trouve. Vous verrez que ce sélecteur jQuery cible à la fois le logo WalkMe et le texte « Home » (accueil). Si nous voulions cibler le texte « Home », ce sélecteur ne fonctionnera pas car il trouve d'abord le logo WalkMe.
Comment pouvons-nous le rendre plus spécifique ? Nous pourrions ajouter le type d'élément du texte Home : a. Cependant, cela ne fonctionnera pas bien car le logo est également un a. L'ajout d'un a avant le href renverra toujours une longueur de 2, car il y a 2 éléments qui correspondent au sélecteur jQuery.
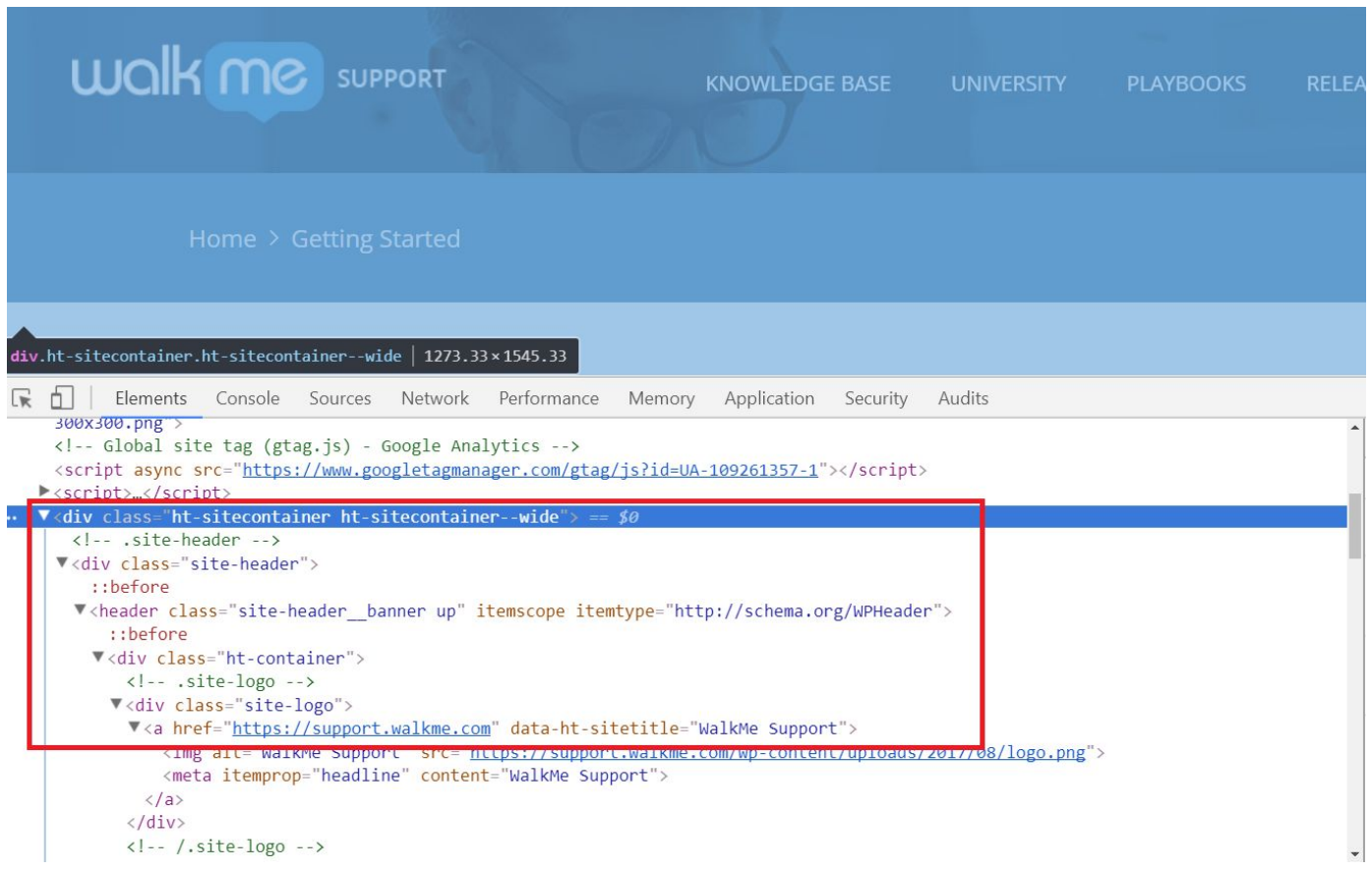
Essayons quelque chose de nouveau. En HTML, il existe une façon pratique de coder qui s'appelle l'élément parent-enfant. Vous avez peut-être remarqué que dans HTML, il existe des lignes HTML qui peuvent être élargies pour afficher plus de code HTML en dessous. Lorsque vous élargissez un élément, l'élément élargi est le parent et le code qui apparaît sous le sous-élément contient ses enfants.

Ici, vous pouvez voir le div avec la classe ht-sitecontainer est l'élément parent de tous les éléments en dessous, comme le div avec la classe ht-sitecontainer du site. Si nous regardons d'un peu plus près l'aborescence HTML, nous pouvons voir que le div avec la classe ht-container est le parent du div avec la classe du logo du site, mais le div avec la classe ht-container sera l'enfant de l'élément de l'en-tête au dessus.
Maintenant que nous savons ce que vous les élément parent-enfant, parlons de leur application dans notre sélecteur jQuery et de leur utilité dans notre scénario actuel. Lorsque nous avons des éléments qui ont une classe ou un attribut similaires, nous pouvons également examiner les éléments Parent pour voir s'ils sont différents et font référence à l'élément Parent dans notre jQuery pour rendre notre sélecteur plus spécifique.
Si nous examinons le HTML pour le logo WalkMe et le texte Home ci-dessous, nous pouvons voir que l'élément du logo WalkMe est un élément enfant d'un div avec une classe de logo du site :

Si nous regardons le texte Home, nous pouvons voir qu'il est un élément enfant d'un élément li avec des attributs de couple. Puisque les parents sont différents, nous pouvons utiliser cela dans notre sélecteur.

Les éléments parent-enfant sont spécifiés en mettant un espace entre les deux éléments. L'élément parent li se produit avant l'espace et l'élément enfant [href=”https://support.walkme.com”] se place après l'espace.
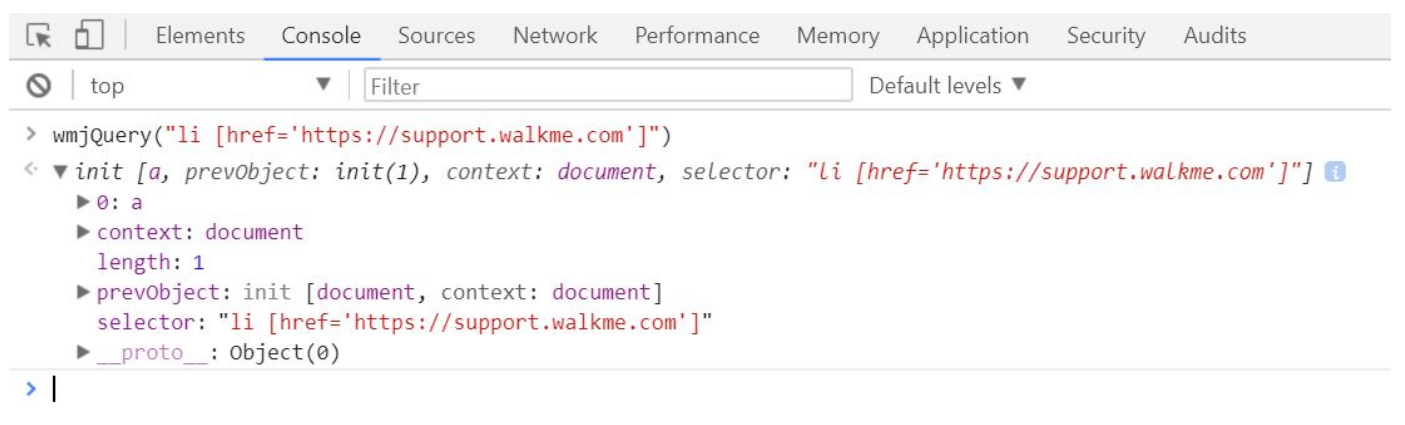
Si nous mettons tout cela ensemble, notre jQuery plus spécifique ciblant le texte Home ressemblera à ceci : li [href='https://support.walkme.com']. Si nous saisissons cela dans la commande wmjQuery et regardons les résultats ci-dessous, nous voyons que, cette fois, nous ne renvoyons qu'un seul résultat pour le texte Home.

Imaginons que nous voulons réduire notre sélecteur de logo en utilisant sa relation parent-enfant. Nous savons que le sélecteur du logo est a[href='https://support.walkme.com"]. Comme nous l'avons vu ci-dessus, son parent est div.site-logo. Par conséquent, nous pourrions écrire notre sélecteur de logo sous le nom de div.site-logo a[href="https://support.walkme.com"]
Les modificateurs sont utilisés pour réduire les résultats que votre sélecteur renvoie. Vous les ajoutez tout simplement à la fin de votre sélecteur. Bien que vous puissiez utiliser plusieurs modificateurs en même temps, essayez de ne pas utiliser plus de deux. Certains modificateurs couramment utilisés sont : contients(), visible, :has(), and :eq()
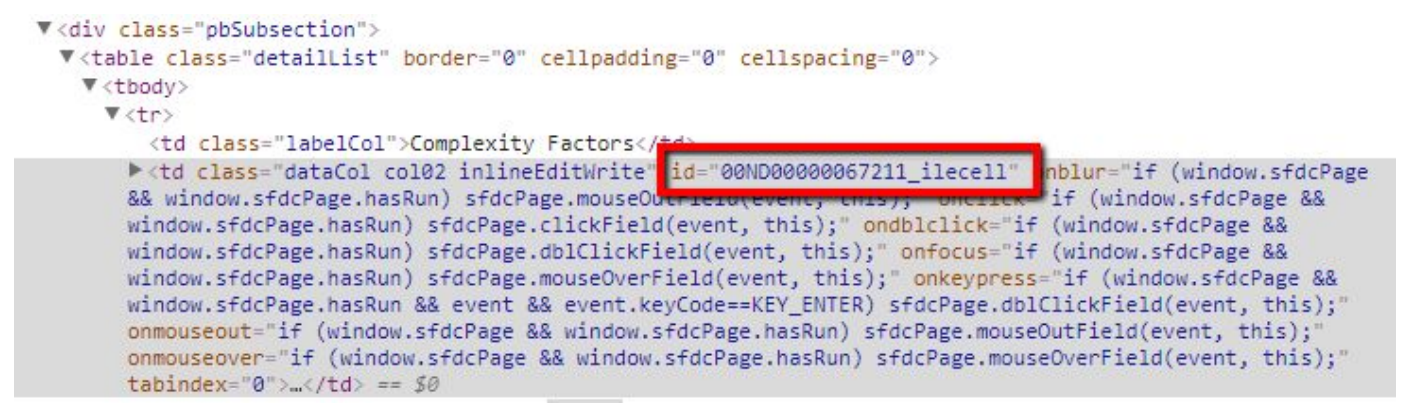
Il y a un piège que vous devez éviter lorsque vous écrivez les ID dynamiques de vos sélecteurs jQuery. En général, ce sont de longues chaînes de chiffres suivies ou précédées d'un mot ou de deux. Évitez de les utiliser pour identifier votre élément, car la chaîne de chiffres se modifiera lorsque vous la rafraîchirez. Cela signifie qu'au moment où vous rafraîchissez la page, l'ID changera et votre sélecteur jQuery ne fonctionnera plus. Pour vous assurer que cela ne vous arrive pas, vous devriez trouver un sélecteur différent pour les éléments avec un ID dynamique. Par exemple, si vous essayez de sélectionner le td avec l'ID dynamique ci-dessous, vous pouvez utiliser .dataCol.inlineEditWrite ou .labelCol:contains(Complexity Factors) + td. Cependant, vous ne devriez pas utiliser td#00N00000067211_ilecell. C'est un ID dynamique et il changera :

Si vous devez absolument utiliser un ID dynamique pour identifier un élément, vous devrez utiliser uniquement la partie qui ne change pas. Vous aurez besoin de d'y aller à tâtons mais, en général, vous devriez essayer de trouver un mot ou une chaîne de texte qui ressemble à l'anglais. Dans ce cas, utiliser "ilecell" semble être la bonne solution. Pour transformer cette partie d'un ID dynamique en sélecteur, utilisez le format partiel dont nous avons discuté ci-dessus, dans la section d'attribut partiel. Si l'ID complet est [id="00N0067211_ilecell"], un sélecteur partiel ressemblera à ceci : [id*="ilecell"]. Ici, nous écrivons l'ID dans le même format que nous utilisons pour les autres attributs (souvenez-vous que les ID sont tout simplement des attributs communs). En ajoutant le * après l'ID, nous demandons à WalkMe de chercher un ID qui contient "ilecell".
Maintenant, nous avons écrit un attribut partiel pour cet ID dynamique. C'est une alternative plus sûre et plus fiable, au lieu d'utiliser l'ID dynamique complet. Cependant, bien que [id*="ilecell"] sélectionne probablement l'élément que nous voulons systématiquement, il peut en choisir d'autres que nous ne voulons pas. En enlevant la partie dynamique de l'ID, nous avons réduit le sélecteur à un attribut assez général qui décrit probablement d'autres champs
sur ce site. Par conséquent, vous devez insérer cet attribut partiel dans un sélecteur jQuery plus grand. Utilisons-en un que nous avons déjà cité ci-dessus. Si nous voulons ajouter notre attribut partiel à .dataCol.inlineEditWrite, nous pouvons l'échanger pour l'une des deux classes, en créant [id*="ilecell"].inlineEditWrite. Nous pouvons également le joindre à la fin : .dataCol.inlineEditWrite[id*="ilecell"].