アクセシビリティ概要
WalkMeは、障壁を取り除くことで人々が真にテクノロジーを活用するのを支援するためにデジタルアダプションプラットフォーム(DAP)を開発しました。 DAPは、アクセシビリティを念頭に置いて開発されています。WalkMeは、特別なニーズやさまざまな能力レベルの人々を含むすべてのユーザーが、WalkMeのテクノロジーにアクセスできるよう取り組んでいます。
WalkMeは、実績のあるベストプラクティスに従い、アクセシビリティガイドラインの標準に準拠したソフトウェアの継続的な開発と改良を行っています。 また、スクリーンリーダーやその他の専門ソフトウェアを使用して、異なる身体能力を持つ方々による製品テストを積極的に行っています。 多くの企業は、アクセシビリティに関しては厳しい基準に従う必要があり、WalkMeはこれらの要件を満たすためにソフトウェアを継続的に改善しています。
WalkMe Mobileの主なアクセシビリティの概念と特徴は以下の通りです。
- インタラクティブなWalkMeエレメントはすべてフォーカス可能です。
- 論理的な順序と一貫した方法でフォーカスを処理します。
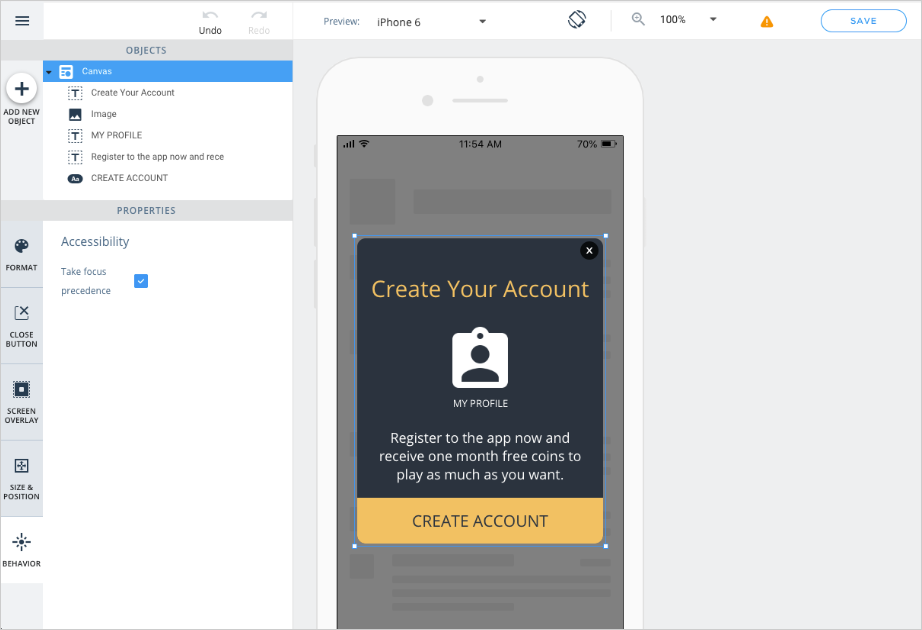
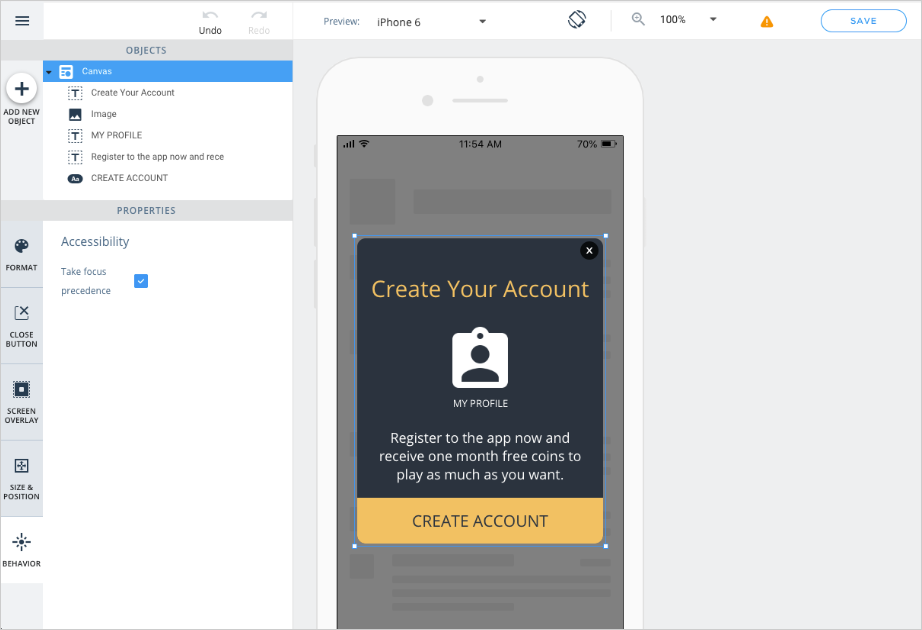
- コンテンツモデレーターは、スクリーンリーダーが表示される際に、Campaignが優先的にフォーカスされるかどうかを決定できます。
- Campaign内のオブジェクトが読まれる順序は、WalkMeヴィジュアルコンポーザーのオブジェクトリストの順序に従って設定されます。
- Campaignは、デフォルトのAndroidおよびiOSのスクリーンリーダーのバリエーションとダイナミックフォントサイズ機能をサポートします。但しアプリがこれらをサポートし、エンドユーザーのデバイスでそれらが有効になっている場合です。
- 色のコントラストは、WalkMeヴィジュアルコンポーザーで完全に制御でき、さまざまなアクセシビリティ基準(WCAG、508など)を満たすことが可能です。
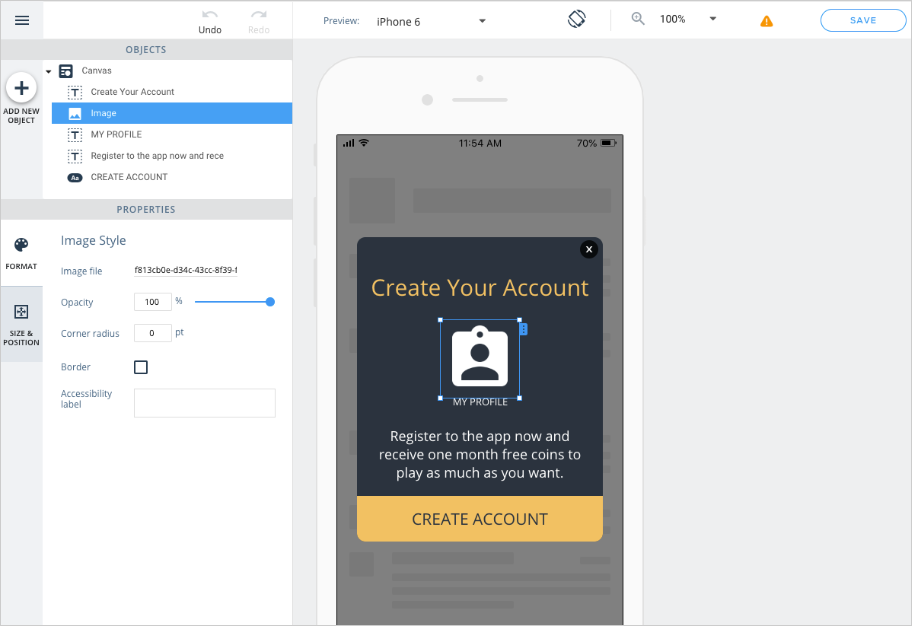
- テキスト対応 - 以下のオブジェクトには、スクリーンリーダーが参照する代替テキストを設定可能です(オブジェクトの設定で「Accessibility(アクセシビリティ)」というラベルで表示されます)。
- 画像と画像ベースのアセット
- キャンバスバックカバー
- 非表示、装飾的、重複するコンテンツおよびアーティファクト要素は、ユーザー支援技術の対象外です。
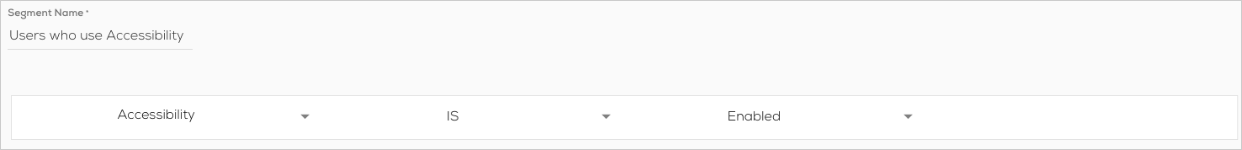
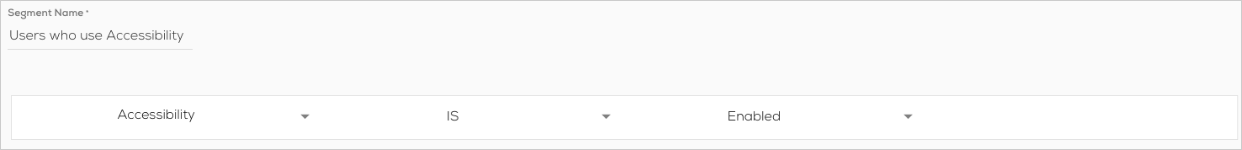
- 「アクセシビリティ」セグメントは、セグメンテーションのオプションで利用できます。これは、コンテンツモデレーターが、アクセシビリティ機能を使用するユーザーに対して、特定のコンテンツを隠したり見せたりすることを希望する場合に使用します。 セグメントは以下の場合に真となります。
- iOSデバイスで[VoiceOver]がオンの設定
- iOSデバイスで[スピーチ]がオンの設定
- Androidデバイスで[TalkBack]がオンの設定
- Androidデバイスで[選択して読み上げ]がオンの設定
- 翻訳 - アクセシビリティラベルは、翻訳コンソールで完全にサポートされています。
- WalkMe Mobileのすべての機能は、最新のiOSおよびAndroidバージョンに対して常にテストされており、最高レベルのアクセシビリティ準拠を維持し共通のベストプラクティスに従います。
アクセシビリティのサポート
SDKバージョン1.13.0以降、WalkMe Mobileは、モバイルデバイスのネイティブなスクリーンリーダー(iOSではVoiceOver、AndroidではTalkBack)によるコンテンツの読み上げに必要なアクセシビリティ標準をサポートしています。
アプリごとにWalkMeアクセシビリティを有効化するには、WalkMeの担当者にお問い合わせください。
アクセシブルなWalkMe Campaignの構築
フォーカスの順序
WalkMe Campaignが優先的にフォーカスされるようにする設定は、Campaignのキャンバス[BEHAVIOR(動作)]タブで行えます。
この設定を有効にすると、Campaignが表示されるとすぐに、スクリーンリーダーのフォーカスがCampaignに移行します。 Campaignがフォーカス優先に設定されていない場合、スクリーンリーダーは画面上の最後のものとしてCampaignに到達します。

ベストプラクティス
- オブジェクトの順序に合理性があるか確認:WalkMe Campaingにフォーカスがある場合、スクリーンリーダーはCampaignのオブジェクトをWYSIWYGエディタの一番下のオブジェクトから一番上への順でスキャンします。
- ユーザーアクションにボタンオブジェクトを使用:Campaign内オブジェクトのインタラクションの予測可能性を高めるため、アクションにはボタンオブジェクトを使用し、コンテキストの理解には不要であるデザイン機能には図形を使用することをお勧めします。図形はスクリーンリーダーのフォーカスを受けないためです。 Campaignのバックカバーにアクションを設定する場合は、必ずアクセシビリティラベルも設定し、ユーザーがアクション可能であることを理解できるようにします。
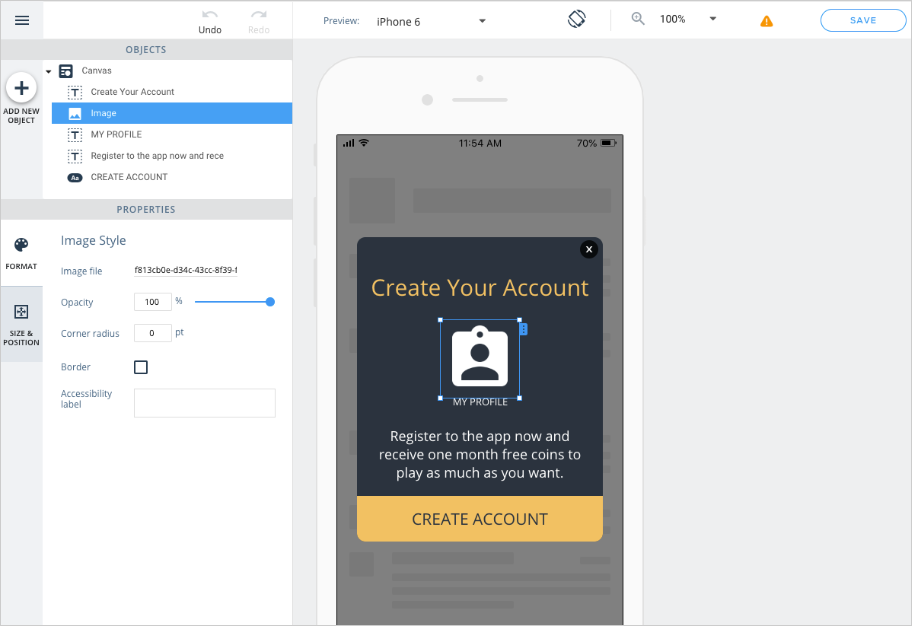
- 画像にアクセシビリティラベルを設定:スクリーンリーダーの解釈を必要とする画像を使用する場合、画像オブジェクトの[FORMAT(フォーマット)]タブでアクセシビリティラベルを設定します。

- フォントのアクセシビリティを考慮したデザイン:アプリがAutomatic Fonts Scaling(フォントサイズ自動調整)をサポートしている場合、テキストオブジェクトにはフォントサイズを動的に調整するための十分なスペースが必要であることに留意してください。 Campaignフォントのデザインには、iOSのタイポグラフィガイドラインのポイント数でのサイズに従うことをお勧めします。
アクセシビリティ対応デバイス向けのCampaignsのセグメント
WalkMe Mobileは、デバイスのアクセシビリティのステータスに基づいた、アプリユーザーのターゲティングに対応しています。

セグメント変数「Accessibility」は、以下の場合に「Enabled」の値を返します。
- iOS:VoiceOverまたはデバイスのスピーチのいずれかが有効の場合。
- Android:TalkBackリーダーまたは端末の「選択して読み上げ」機能のいずれかが有効の場合。