エレメント動作
概要
エレメントの動作メニューを使用すると、WalkMeアイテムがお客様のウェブサイトとどのようにインタラクションを行うかを設定できます。 これらの設定は、スマートウォークスルーステップ、ランチャー、スマートチップの選択エレメントタブにあります。 これらのタイプのアイテムは、画面上のシナリオ、ユースケース、ウェブサイトの構造に合わせてデフォルトの動作を調整することができます。
DAP構築者のエキスパートとして、これらの設定を使用して、公開前にアイテムをテストし、ユーザーの画面に期待通りに表示されることを確認することができます。
ユースケース
エレメントの動作の使用ケースには以下が含まれます。
- 必要なユーザーにのみステップが表示されるよう制御
- ドロップダウンやホバーメニューなど非表示になることがあるエレメントに対応
- 同じウォークスルーで異なるタイプのユーザーまたはプロセスパスに対応
使用方法
デフォルトでは、LauncherおよびSmartTipがユーザー画面上で再生されるのは、ページの初回読み込み時に対象エレメントが表示される場合に限ります。 これは、WalkMeが画面上のエレメントを常に確認し続けるのを避け、パフォーマンスとユーザーエクスペリエンスを最適化するための処置です。
ただし、ページと同時にエレメントが読み込まれない場合やページのエレメントが非表示になってその後再び表示される場合があります。 こうしたタイプのエレメントにLauncherまたはSmartTipが定義されている場合は、以下の設定のうち1つまたは複数をオンに切り替える必要があるかもしれません。
ユーザーの画面にアイテムが表示される前に、WalkMeはまずセグメンテーションセンターからアイテムに割り当てられたセグメントを評価します。 アイテムを再生する必要があるかどうか、いつ再生するかについての制御は、動作オプションで行います。 セグメントがtrueであることを確認したら、WalkMeはステップの実行を防ぐ設定があるかを確認します。 LauncherやSmartTipなどのアイテムが一旦再生された後、ホバーメニューなどのエレメントが閉じた場合でも、動作オプションを使用すればアイテムを再表示できます。
エレメントの動作設定

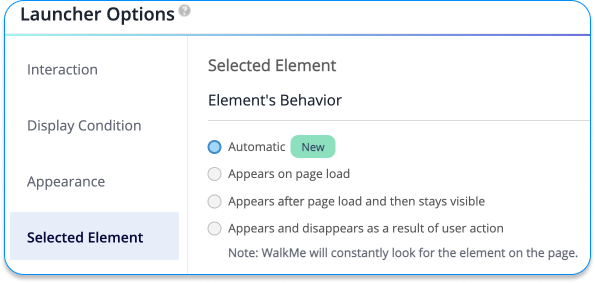
LauncherおよびSmartTipの動作設定
- 自動:WalkMeは、まず、その動作を監視しながら、エレメントを継続的に検索します。 時間の経過とともに、正しい設定が自動的に割り当てられます。
- デフォルト:ページの読み込み時に表示します
- ページの読み込み時に表示されたままにする:この設定では、ホバーメニューなど、選択されたエレメントがページから消え、再び表示された場合にLauncherが表示されます。
- ユーザーアクションの結果として表示/非表示:WalkMeは、エレメントまたはjQueryセレクターを確認する前に、必ずセグメンテーションセンターで割り当てられたセグメントをチェックします。 WalkMeは常にエレメントを検索し続けることになります。
エレメントの動作を使用
これらの設定のどれかを有効にするべきかどうかを確かめるには、別のページでプレビューモードに切り替えてからLauncherまたはSmartTipが表示されるはずのページに移動します。 Launcherまたはスマートチップが 表示されない場合、次のオプションのいずれかを有効にする必要があります。
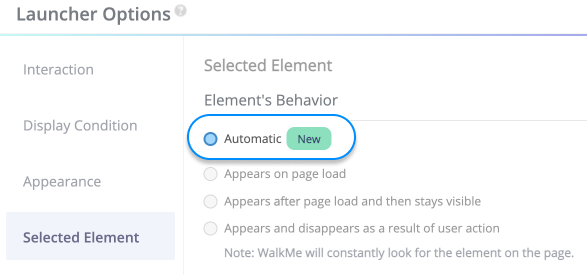
自動
この設定は、選択したエレメントがユーザーに表示されるかどうか分からない場合に使用されます。 自動エレメント動作設定により、ビルダーがシナリオに最適な設定を考えなくても、アイテムは期待どおりに動作します。 WalkMeは、エレメントの適切な設定を自動的に検出し、それに応じて有効にします。
このオプションは、2023年5月15日から段階的に提供が開始されます。

ページの読み込み時に表示されたままにする
この設定では、LauncherまたはSmartTipは、ページの初回読み込み後、エレメントが見つかるまで検索を続けます。
エレメントが見つかると、LauncherまたはSmartTipが表示され、そのエレメントのページスキャンが停止します。 ただし、エレメントが消えると、LauncherまたはSmartTipの表示も消え、 WalkMeはエレメントを検索しなくなります。
ユーザーアクションの結果として表示/非表示
上記の設定と同様、この動作はページの読み込み後も該当のエレメントを継続的に検索します。 ただし、そのエレメントの検索は、 初めて エレメントを見つけた後も続けられます。 そのため、エレメントがページから消えた後再び表示された場合、SmartTipまたはLauncherもエレメントと共に再度表示されます。
パフォーマンスの最適化
WalkMeパフォーマンスとは何でしょうか? これは、WalkMeのJavaScriptコードに関連するアクションが実行される速度を指します。 当然、WalkMeはウェブサイトに重なる形で実行されるため、処理負荷もウェブサイトの処理負荷に上乗せされます。 この組み合わせで負荷が重くなりすぎると、ユーザーにとって(特に古いブラウザー上では)ラグなどの悪影響が見られるようになり、ユーザーエクスペリエンスが悪化します。 WalkMeの実装を構築する際には、次のヒントに留意してWalkMeの動作をできる限り高速かつスムーズにします。
CSS
CSSルールはページに表示される新しいエレメントごとに評価されるため、確認の短縮化によりパフォーマンスの時間が節約されます。 例えば、[ div li ]などエレメント数が少ないほど、[body div ul li span]などエレメント数が多い場合より高速で、確認の短縮化によりパフォーマンスが向上します。の CSSを調整して負荷を軽減する方法に関する質問は、CSSの専門家に相談してください。
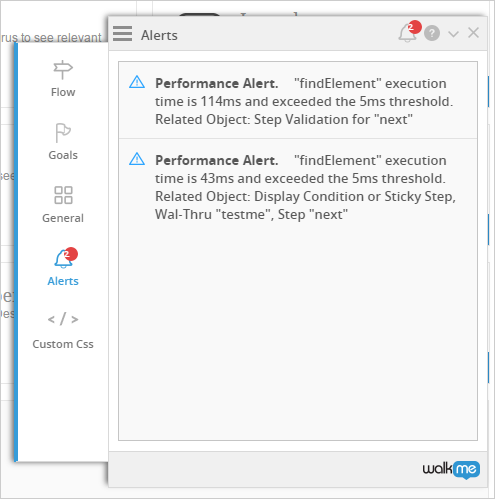
フロートラッカー
エレメントの検索が300ミリ秒を超えると、パフォーマンスアラートが表示されます。これは非常に便利で、問題のアイテムに固有のアラートです。