Selected Element Tab (Advanced Settings)
Brief Overview
Any time you use the WalkMe Editor to select an element on your site, whether it's for a Smart Walk-Thru step, launcher, SmartTip or as a rule type in the Rule Engine, WalkMe uses its proprietary technology to scan the page and identify the element.
The Selected Element tab in the editor allows you to see if the element you captured is present on the current page and includes settings that can be used to customize the way WalkMe identifies it.
How It Works
Whenever WalkMe plays a Smart Walk-Thru Step, shows a launcher or displays a set of SmartTips, it starts by scanning the page to try and locate your selected elements. WalkMe uses a variety of factors, such as the text of your element, its placement on the page, and other attributes in the HTML code such as ID and Class.
Each element on your site, whether it's a button, heading, field or link has unique identifying attributes, some more unique than others. If the selected element doesn't have unique enough attributes compared to other elements on the current page, WalkMe will assign it a low Element Grade. When a low grade appears, it's advisable to try to expand/narrow the element's selection, or use a nearby element instead.
To alter the way that WalkMe identifies a specific element on your site, use the Selected Element Settings. Some Selected Element settings are, by necessity, modified globally (for all elements) by our specialists, so it's important to check with your WalkMe contact if you see that a specific setting is needed repeatedly.
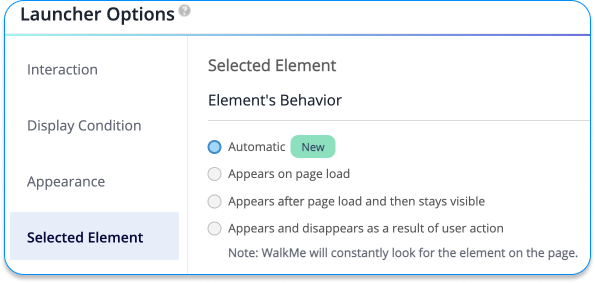
Element Behavior
The element's behavior setting allows you to define how a WalkMe item will interact with your website. This setting is found in the Selected Element tab of Smart Walk-Thru Steps, launchers, and SmartTips. These types of items can all have there default behavior adjusted to accommodate different on-screen scenarios, use cases, and website structures.
Element's Behavior use cases include the following:
- Control a step so that it only appears for users who need it
- Work with elements that might disappear such as dropdown or hover menus
- Accommodate different types of users or process paths in the same Walk-Thru
How It Works
By default, launchers and SmartTips will only play on a user's screen if the element they are attached to is visible on the initial page load. This is done to optimize performance and user experience by keeping WalkMe from constantly checking for an element on the screen.
However, there are instances when an element does not load at the same time as the page, or where the element on the page may disappear and then reappear. If a launcher or SmartTip is attached to one of these types of elements, then one or more of the following settings may need to be toggled ON.
Before an item appears on the users screen, WalkMe will first evaluate the segment assigned to it from the segmentation center. Behavior options control if and when an item should be played. Once the segment is confirmed as true, WalkMe will check if there are any settings that would prevent a step from playing. Once an item, such as a launcher or a SmartTip aet, plays, behavior options can make the item reappear if an element, such as a hover menu, closes.
Element's Behavior Settings

Launcher and SmartTip Behavior Settings
- Automatic: At first WalkMe will continuously search for the element while monitoring its behavior. Over time it will assign the correct setting automatically.
- Default: Appears on page load
- Appears after page load and then stays visible: The setting will display the launcher even if its selected element disappears from the page and reappears again, like on a hover menu
- Appears and disappears as a result of user action: Before WalkMe checks for an element or jQuery selector, WalkMe will always check the segments assigned in the segmentation center. WalkMe will constantly look for the element.
Using Element Behavior
To test if one of these settings should be turned on, go into preview mode on a different page and then navigate to the page the launcher or SmartTip is supposed to appear on. If the launcher/SmartTip does not appear, then turning on one of these options may be necessary.
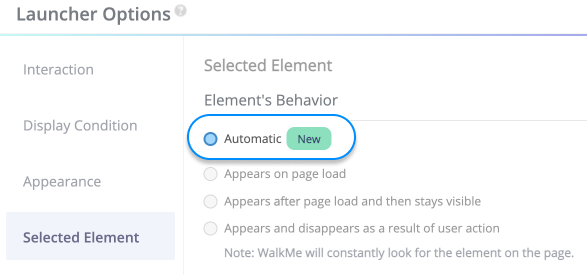
Automatic
The automatic element behavior setting makes item play as expected, without you having to figure out the best setting for the scenario. WalkMe automatically detects the proper setting for the element and enables it accordingly.
Our technology evaluates the element's behavior, puts it on the strongest behavior at first, and then eventually finds out what the correct setting is for your case.

Appears after page load and then stays visible
This setting tells the launcher or SmartTip to continuously search for the element after the initial page load until it is found.
Once the element is found, the launcher or SmartTip will appear and it will stop scanning the page for its element. However, if the element disappears, then the launcher or SmartTip will disappear and WalkMe won't search for the element again.
Appears and disappears as a result of user action
Similar to the above settings, this behavior searches continuously for its element after page load. However, It will continuously search for its element even after it's found the first time. So, if the element disappears from the page and then reappears, the SmartTip or launcher will reappear along with the element.
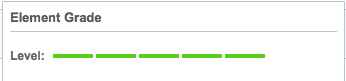
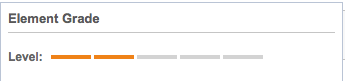
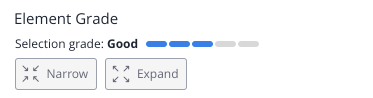
Element Grade
The Element Grade scale is from one through five, where five green bars is the highest score possible.


Generally, three bars or higher is regarded as a good score. Elements with less than three bars may still be identified consistently by WalkMe, but it's recommended that you thoroughly test these WalkMe Items.
Re-Selecting Your Element
When you initially select your element, you can modify your selection to improve the Element Grade. You can either expand your selection, narrow your selection or simply re-select the element entirely.

After an element is selected, use the Preview option in the Editor to test your content. If an adjustment is required to the way the element is being found, access the Selected Element settings within the item's Options Menu. To re-select your element, click Re-Select Element at the bottom of the Options Menu.
![]()
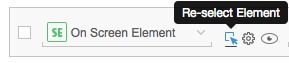
For Rules that use Elements, click the Re-select Element icon on your Rule statement.

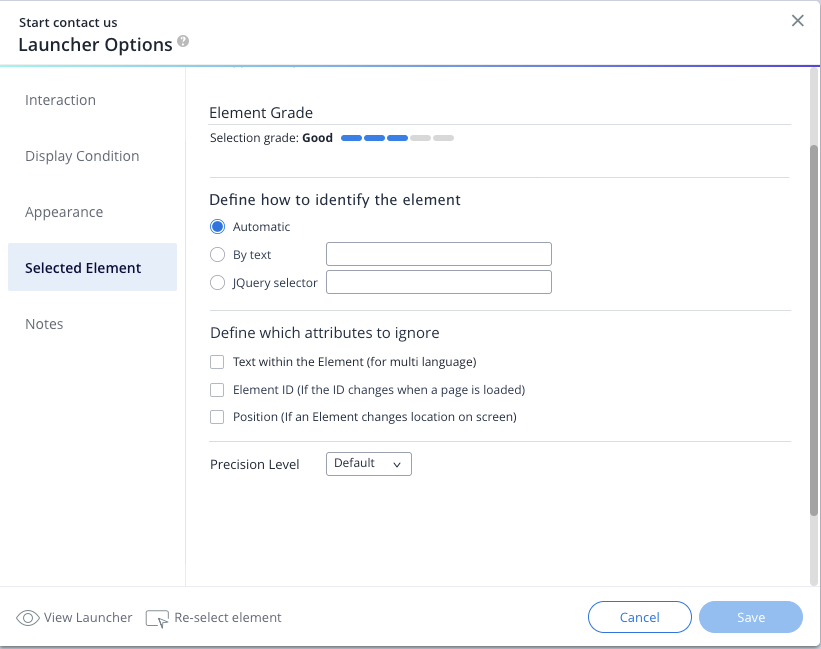
Fine-Tune Precision
Fine-tune the WalkMe algorithm to ensure it identifies your element correctly if necessary in the Selected Element tab in the Options menu for steps, Launchers, and SmartTips. Precision can be altered by identifying by type of element, ignoring a selected characteristic, or by modifying the general Element Grade selection level.
Direct WalkMe to focus on certain attributes by defining how to identify the element:
- Automatic: WalkMe uses the default settings for the algorithm
- By Text: Identifies the Element specifically by its text in the HTML code. This is only valid for Elements that actually contain text that is identified in the HTML; some Elements with text are images but do not contain text. When this option is selected, the text from the Element will autofill in the input field (without spaces, not case-sensitive). Notice that when choosing this option, you can't use any other bypass options.
- jQuery Selector: Using a jQuery selector is the most specific way to identify an Element because it allows you to use a specific selector to identify the element in the page. Using a jQuery selector can help WalkMe to find Elements if you use Multi-Language and your website has dynamic IDs (i.e., the Element's code changes when the page is reloaded).
Direct WalkMe to ignore certain attributes:
- Text within the element: WalkMe will ignore any HTML text within the element (number, text, or character). Bypass text for elements that appear in multiple languages or that may use dynamic text.
- Element ID: WalkMe will ignore the element ID in the HTML code. If the element you selected has a variable or dynamic ID (ID is constantly changing when a page is loaded), configure WalkMe to ignore ID.
- Position: WalkMe will ignore the position of the element on the screen. Use if an element changes location on screen. This may happen if your user has a different screen size and your site is designed to reformat the layout. If you would like to choose one of these bypass options to all elements captured, contact your AM who can quickly add this feature.
Precision Level
When WalkMe checks the page for an element, it analyzes all elements that match most of the attributes on the page and gives it a numerical score. The algorithm selects the element with the highest score and plays the step.
- High: Use this setting if elements similar to the one that was chosen are being identified by WalkMe (i.e., Steps or Launchers appear on the wrong element). Setting to High should avoid misidentification.
- Medium: This is the default element Grade Level and is sufficient in most cases.
- Low: Use this setting in cases where WalkMe cannot find your element on the screen because the position of elements is constantly changing.
The element's behavior setting allows you to define how a WalkMe item will interact with your website. This setting is found in the Selected Element tab of Smart Walk-Thru Steps, launchers, and SmartTips. These types of items can all have there default behavior adjusted to accommodate different on-screen scenarios, use cases, and website structures.
