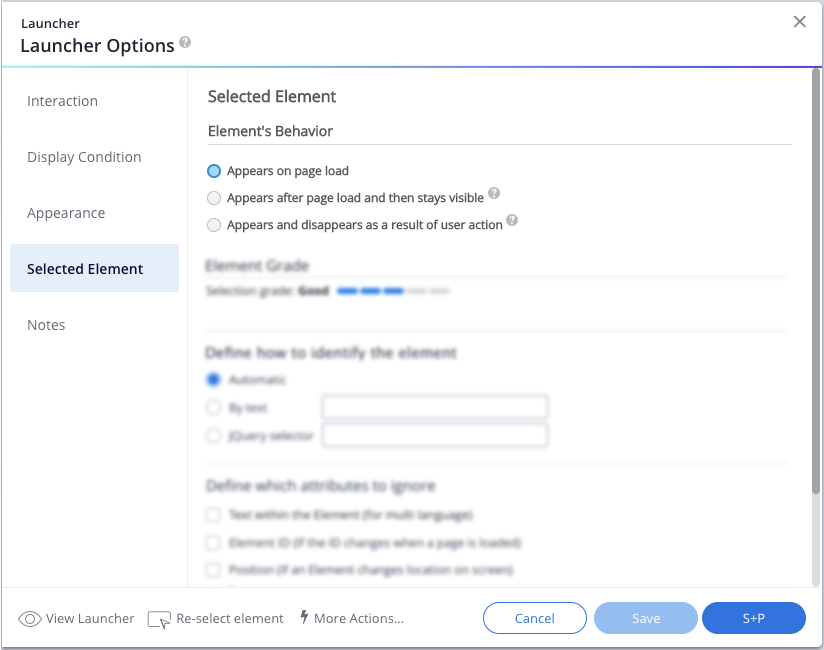
L’onglet Élément sélectionné
Aperçu général
Lorsque vous utilisez l'éditeur WalkMe pour sélectionner un élément, que ce soit pour une étape Smart Walk-Thru, Launcher, SmartTip ou comme un type de règle dans le moteur de règles, WalkMe utilise sa technologie exclusive pour scanner la page et identifier l'élement.
L'onglet Élément sélectionné dans l'éditeur vous permet de voir si l'élément que vous avez capturé est présent sur la page actuelle et comprend les paramètres qui peuvent être utilisés pour personnaliser la façon dont WalkMe l'identifie.
Puisque chaque site Web et chaque cas d'utilisation sont uniques, il peut être nécessaire de modifier la façon dont un élément est identifié pour s'assurer qu'il répond à votre cas d'utilisation spécifique.
Comment définir des conditions pour afficher des éléments
Cas d'utilisation
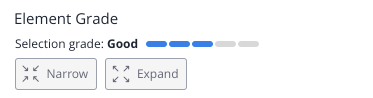
- Si un élément WalkMe apparaît sur un élément incorrect de votre site, utilisez l'outil Resélectionner un élément et ajustez la sélection en utilisant "Réduire"ou "Étendre"pour augmenter le niveau de la note d'élément.
- Ignorez le texte de votre élément s'il apparaît dans plusieurs langues.
- Ignorez l'identifiant d'un élément de votre site web quand il change constamment (identificateurs dynamiques).
- Ignorez la position d'un bouton qui peut s'être déplacé sur l'écran lorsque la taille de la fenêtre de votre navigateur change (situation courante pour les sites web sensibles).
Comment ça marche
Lorsque WalkMe lance une étape de Smart Walk-Thru, affiche un Launcher ou un ensemble de SmartTips, il commence par scanner la page pour tester et localiser vos éléments sélectionnés. WalkMe utilise une variété de facteurs, tels que le texte de votre élément, son placement sur la page et d'autres attributs dans le code HTML tels que ID et Class.
Chaque élément de votre site, qu'il s'agisse d'un bouton, une rubrique, un champ ou un lien a des attributs d'identification uniques, certains plus spécifiques que d'autres. Si l'élément sélectionné n'a pas suffisamment d'attributs uniques par rapport à d'autres éléments de la page actuelle, WalkMe lui attribuera une note d'élément faible. Lorsqu'une note basse apparaît, il est conseillé d'essayer d'agrandir / réduire la sélection de l'élément, ou d'utiliser un élément à proximité à la place.
Pour modifier la façon dont WalkMe identifie un élément spécifique de votre site, utilisez les paramètres d'élément sélectionnés. Certains paramètres d'élément sélectionné sont, par nécessité, modifiés globalement (pour tous les éléments) par nos spécialistes, donc il est important de vérifier avec votre contact WalkMe si vous voyez qu'un paramètre spécifique est nécessaire à plusieurs reprises.
Vérifier la précision d'élément pour les règles du moteur de règles
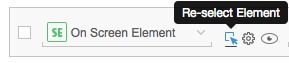
Si vous sélectionnez Élément affiché à l'écran à utiliser comme type de règle dans le moteur de règles, trouvez les paramètres de précision en cliquant sur l'icône d'engrenage.


Testez la note d'un élément en visitant la page sur laquelle votre élément WalkMe doit apparaître et ouvrez les paramètres Élément sélectionné. WalkMe analysera la page actuelle et si l'élément sélectionné ne peut pas être trouvé, vous recevrez le message suivant : « L'élément n'est pas présent sur cette page. »
Si WalkMe peut trouver l'élément mais voit qu'il n'y a pas assez d'attributs uniques qui peuvent être utilisés pour l'identifier par rapport à d'autres éléments de la même page, vous verrez une note d'élément faible.
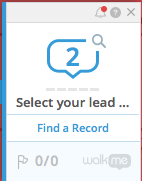
Vous pouvez également afficher la note d'élément dans le Tracker de flux lorsque vous testez un Smart Walk-Thru. Le suivi de flux affiche une icône de loupe qui « cherche un élément » jusqu'à ce qu'il localise l'élément sur la page. Une fois l'élément localisé, la note d'élément apparaîtra à gauche de l'étape du suivi de flux.




Pour les éléments affichés à l'écran utilisés dans une règle, cliquez sur la règle dans le suivi de flux. Si l'élément est trouvé sur la page, un œil et une coche apparaîtront. Si l'élément n'est pas trouvé, un point d'exclamation apparaîtra.

Comprendre les notes d'élément
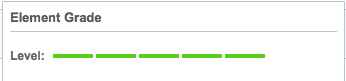
L'échelle de la note d'élément va de un à cinq, cinq barres vertes étant la note la plus élevée.


En général, trois barres ou plus sont considérées comme un bon score. Les éléments avec moins de trois barres peuvent toujours être identifiés de manière constante par WalkMe, mais il faudrait mieux que vous testiez minutieusement ces éléments Walkme.
Resélectionner votre élément
Une fois que vous avez sélectionné votre élément, vous pouvez modifier votre sélection pour améliorer la note d'élément. Vous pouvez soit étendre votre sélection, soit réduire votre sélection, soit simplement resélectionner l'élément dans sa totalité.

Après qu'un élément a été sélectionné, utilisez l'option de prévisualisation dans l'éditeur pour tester votre contenu. Si un ajustement est nécessaire pour la façon dont l'élément est trouvé, accédez aux paramètres d'élément sélectionné dans le menu d'options de l'élément. Pour sélectionner à nouveau votre élément, cliquez sur Re-Sélectionner l'élément au bas du menu Options.
![]()
Pour les règles qui utilisent des éléments, cliquez sur l'icône Re-select un élément sur votre énoncé de règle.

Affiner la précision
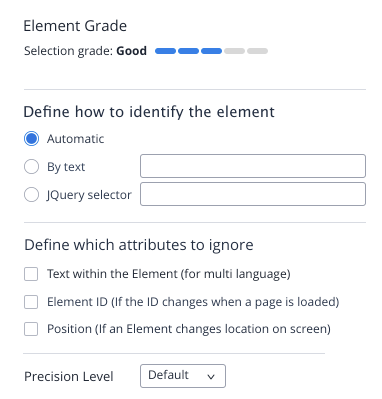
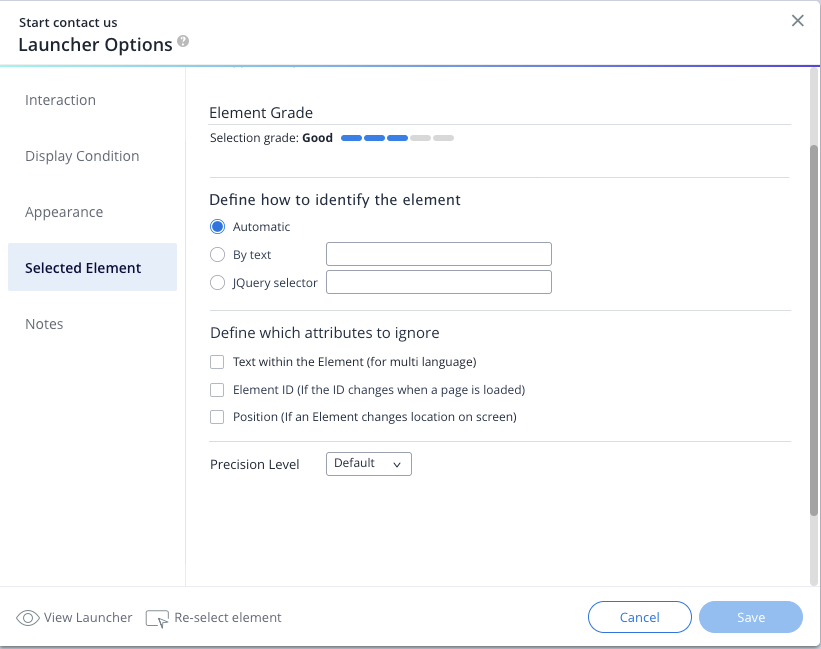
Affinez l'algorithme Walkme pour s'assurer qu'il identifie correctement votre élément, si nécessaire, dans l'onglet Élément sélectionné qui se trouve dans le menu Options pour les étapes Launchers et SmartTips. La précision peut être modifiée en identifiant le type d'élément, en ignorant une caractéristique sélectionnée, ou en modifiant globalement le niveau de sélection de la note d'élément.
Guidez Walkme pour qu'il se concentre sur certains attributs dans la section Type :
- Automatique : WalkMe utilise les paramètres par défaut pour l'algorithme
- Par texte : WalkMe identifie l'élément spécifique par son texte dans le code HTML. Ceci n'est valable que pour les éléments qui contiennent réellement un texte identifié dans le HTML ; certains éléments avec un texte sont des images mais ne contiennent pas de texte. Lorsque cette option est sélectionnée, le texte de l'élément va automatiquement remplir le champ d'entrée (sans espaces, sans distinction entre majuscules et minuscules). Notez que lorsque vous avez choisi cette option, vous ne pouvez pas utiliser d'autres options de contournement.
- Avec le selecteur de jQuery : L'utilisation d'un sélecteur de jQuery est la manière la plus spécifique d'identifier un élément car il vous permet d'utiliser un sélecteur spécifique pour identifier l'élément dans la page. Utiliser un sélecteur de jQuery peut aider WalkMe à trouver des éléments si vous utilisez la fonction Multilingue et si votre site web a des identifiants dynamiques (c'est-à-dire, le code de l'élément change quand la page se recharge).
Dirigez WalkMe pour qu'il ignore certains attributs :
- Texte dans l'élément : WalkMe ignorera le texte HTML qui se trouve dans l'élément (nombre, texte ou caractère). Ignorer le texte pour les éléments qui apparaissent dans plusieurs langues ou qui peuvent utiliser un texte dynamique.
- Identifiant d'élément : WalkMe ignorera l'identifiant d'élément dans le code HTML. Si l'élément que vous avez sélectionné a un identifiant variable ou dynamique (l'identifiant change constamment quand une page se charge), configurez Walkme pour ignorer l'identifiant.
- Position : WalkMe ignorera la position de l'élément sur l'écran. Utilisez-la si un élément change d'emplacement sur l'écran. Cela peut se produire si votre utilisateur a une taille d'écran différente et que votre site est conçu pour reformater la mise en page. Si vous voulez choisir l'une de ces options de contournement pour tous les éléments capturés, contactez votre gestionnaire de compte qui peut rapidement ajouter cette fonction.
Niveau de précision
Lorsque WalkMe vérifie la page pour un élément, il analyse tous les éléments qui correspondent à la plupart des attributs de la page et lui donne un score numérique. L'algorithme sélectionne l'élément avec le score le plus élevé et lit l'étape.
- Élevé : Utilisez ce paramètre si les éléments semblables à ceux qui ont été choisis sont identifiés sont identifiés par WalkMe (c'est-à-dire des étapes ou des Launchers apparaissent sur le mauvais élément). Le réglage sur Fort devrait éviter l'erreur d'identification.
- Moyen : C'est le niveau par défaut et est suffisant dans la plupart des cas.
- Faible : Utilisez ce paramètre au cas où WalkMe ne peut pas trouver votre élément sur l'écran car la position des éléments change constamment.
Résoudre les problèmes courants
Ma note d'élément est faible
Une note d'élément inférieure à trois barres n'est pas nécessairement un problème. Commencez par tester votre Smart Walk-Thru en mode Aperçu et même sur l'environnement de test de votre site web.
Si WalkMe ne peut pas trouver votre élément ou s'il apparaît sur le mauvais élément, suivez les étapes suivantes :
Le comportement d'un élément n'est pas consistant
Si vous avez un élément dynamique qui n'a pas une apparence consistante sur l'écran et que vous voudriez configurer WalkMe pour rechercher continuellement cet élément, de sorte que lorsqu'il apparaît, un Launcher, une bulle ou un SmartTip s'affiche avec lui.
Sélectionnez l'une des options de comportement de l'élément, selon le comportement que votre élément présent sur le site.
En savoir plus sur l'Element Behavior.

L'étape de Smart Walk-Thru, Launcher ou SmartTip apparaît sur le mauvais élément.
Essayez de modifier votre niveau de sélection d'élément pour que le niveau soit élevé ou resélectionner l'élément. Si ce problème persiste, essayez d'utiliser le type « Par texte » ou d'introduire un « sélecteur de jQuery ». Si vous utilisez la fonction Multilingue, ignorez le texte dans l'élément.
L'étape de Smart Walk-Thru, Launcher ou l'élément SmartTip ne peut être trouvée.
Essayez de modifier votre niveau de sélection d'élément pour que le niveau soit élevé ou resélectionner l'élément. Si ce problème persiste, essayez d'ignorer certains attributs de l'élément. Souvent, ignorer l'identifiant d'élément peut résoudre les problèmes si l'identifiant de cet élément est dynamique et change à chaque fois que la page se recharge. Si cela ne vous aide pas, essayez d'utiliser un sélecteur de jQuery.
