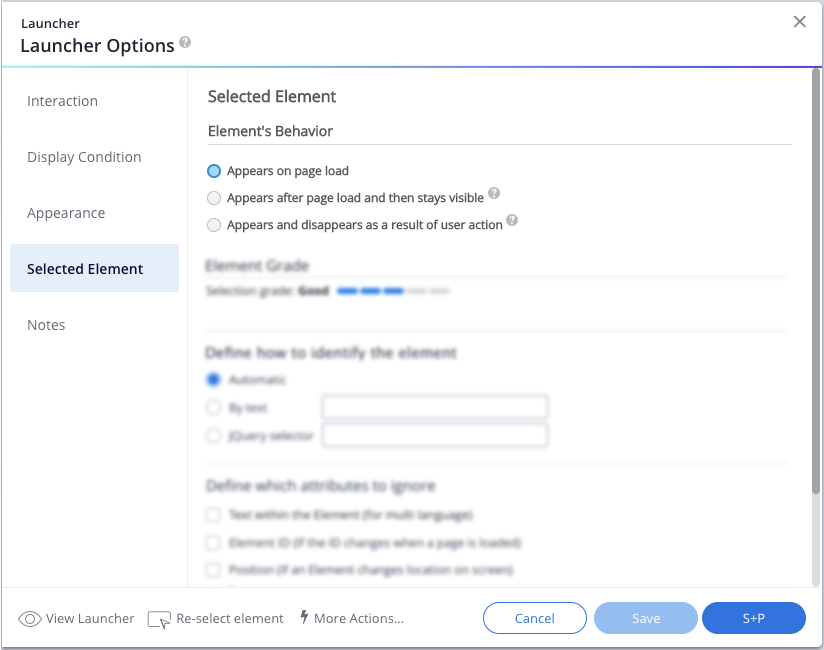
Registerkarte „Ausgewähltes Element“
Kurzübersicht
Bei jeder Verwendung des WalkMe Editors zur Auswahl eines Elements auf Ihrer Website, sei es für einen Smart-Walk-Thru-Schritt, Launcher, SmartTip oder als Regeltyp in der Regel-Engine, verwendet WalkMe eine proprietären Technologie, um die Seite zu scannen und das Element zu identifizieren.
Die Registerkarte „Ausgewähltes Element“ im Editor ermöglicht es Ihnen, zu sehen, ob das von Ihnen erfasste Element auf der aktuellen Seite vorhanden ist und zeigt die Einstellungen, die verwendet werden können, um die Art und Weise zu personalisieren, wie WalkMe sie identifiziert.
Da jede Website und jeder Anwendungsfall einzigartig sind, kann es notwendig sein, die Art und Weise zu ändern, wie ein Element identifiziert wird, um sicherzustellen, dass es Ihrem spezifischen Anwendungsfall entspricht.
So richten Sie Bedingungen für die Anzeigeelemente ein
Anwendungsfälle
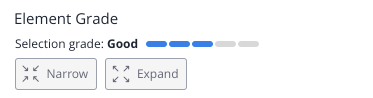
- Wenn ein WalkMe-Element auf Ihrer Webseite auf einem falschen Element erscheint, verwenden Sie das Werkzeug „Element erneut auswählen“ und passen Sie die Auswahl durch Verwendung von „Einschränken“ oder „Erweitern“ an, um die Ebene der Elementeinstufung zu erhöhen.
- Ignorieren Sie den Text Ihres Elements, wenn er in mehreren Sprachen erscheinen kann.
- Ignorieren Sie die ID eines Elements auf Ihrer Webseite, wenn sie sich ständig ändert (dynamische Identifikatoren).
- Ignorieren Sie die Position einer Schaltfläche, die sich bei Änderung der Größe Ihres Browser-Fensters auf dem Bildschirm bewegen könnte (üblich bei reaktionsfähigen Webseiten).
Funktionsweise
Wenn WalkMe einen Smart-Walk-Thru-Schritt abspielt, einen Launcher oder eine Reihe von SmartTips anzeigt, beginnt es mit dem Scannen der Seite, um zu versuchen, die von Ihnen ausgewählten Elemente zu finden. WalkMe verwendet eine Vielzahl von Faktoren, wie der Text Ihres Elementes, seine Platzierung auf der Seite und andere Attribute im HTML-Code wie ID und Klasse.
Jedes Element auf Ihrer Webseite, ob es sich um eine Schaltfläche, eine Überschrift, ein Feld oder einen Link handelt, verfügt über eindeutige Identifizierungsattribute, von denen einige eindeutiger sind als andere. Wenn das ausgewählte Element im Vergleich zu anderen Elementen auf der aktuellen Seite nicht eindeutig genug Attribute hat, weist WalkMe ihm eine niedrige Elementeinstufung zu. Wenn eine niedrige Einstufung erscheint, ist es ratsam, die Auswahl des Elements zu erweitern/einzuengen oder stattdessen ein nahegelegenes Element zu verwenden.
Um die Art und Weise zu ändern, wie WalkMe ein bestimmtes Element auf Ihrer Website identifiziert, verwenden Sie die Ausgewählten Elementeinstellungen. Einige Einstellungen für ausgewählte Elemente werden von unseren Spezialisten in der Notwendigkeit global (für alle Elemente) modifiziert. Daher ist es wichtig, dies mit Ihrem WalkMe-Kontakt zu überprüfen, wenn Sie sehen, dass eine bestimmte Einstellung wiederholt benötigt wird.
Überprüfung der Elementpräzision für Regeln in der Regel-Engine
Wenn Sie ein Bildschirmelement zur Verwendung als Regeltyp in der Regel-Engine auswählen, finden Sie die Präzisionseinstellungen, indem Sie auf das Zahnradsymbol klicken.


Testen Sie die Einstufung eines Elements, indem Sie die Seite besuchen, auf der Ihr WalkMe-Element erscheinen soll, und die Einstellungen für „Ausgewähltes Element“ öffnen. WalkMe analysiert die aktuelle Seite und wenn das ausgewählte Element nicht gefunden werden kann, erhalten Sie die folgende Meldung: „Das Element ist auf dieser Seite nicht vorhanden.“
Wenn WalkMe das Element finden kann, aber sieht, dass es nicht genug eindeutige Attribute gibt, die verwendet werden können, um es mit anderen Elementen auf der gleichen Seite zu identifizieren, wird eine niedrige Elementeinstufung angezeigt.
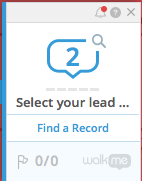
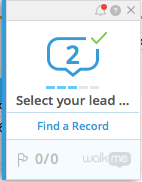
Sie können die Elementeinstufung im Flow Tracker auch anzeigen, wenn Sie einen Smart Walk-Thru testen. Der Flow Tracker zeigt ein Lupensymbol „Suche nach Element“ an, bis das Element auf der Seite lokalisiert wird. Sobald das Element lokalisiert ist, erscheint die Elementeinstufung links neben dem Schritt im Flow Tracker.




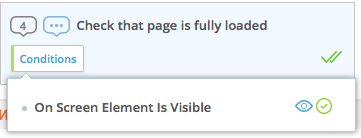
Für in der Regel verwendete Bildschirmelemente klicken Sie im Flow Tracker auf die Regel. Wenn das Element auf der Seite gefunden wird, wird ein Auge und ein Häkchen angezeigt. Wenn das Element nicht gefunden wird, wird ein Ausrufezeichen angezeigt.

Verstehen von Elementeinstufungen
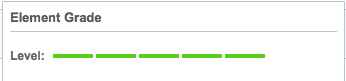
Die Skala der Elementeinstufungen reicht von eins bis fünf, wobei fünf grüne Balken die höchstmögliche Bewertung darstellen.


Im Allgemeinen werden drei oder mehr Balken als gute Bewertung angesehen. Elemente mit weniger als drei Balken können von WalkMe zwar immer noch konsistent identifiziert werden, jedoch wird empfohlen, diese WalkMe-Elemente gründlich zu testen.
Erneute Auswahl Ihres Elements
Wenn Sie Ihr Element das erste Mal auswählen, können Sie Ihre Auswahl ändern, um die Elementeinstufung zu verbessern. Sie können Ihre Auswahl entweder erweitern, Ihre Auswahl eingrenzen oder das Element vollständig erneut auswählen.

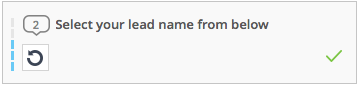
Nachdem ein Element ausgewählt ist, verwenden Sie die Vorschau-Option im Editor zum Testen Ihrer Inhalte. Wenn eine Anpassung der Art und Weise erforderlich ist, wie das Element gefunden wird, rufen Sie die Einstellungen für das ausgewählte Element im Optionsmenü des Elements auf. Um Ihr Element neu auszuwählen, klicken Sie am unteren Rand des Optionsmenüs auf Element neu auswählen.
![]()
Für Regeln, die Elemente verwenden, klicken Sie auf das Symbol Element erneut auswählen in Ihrer Regelanweisung.

Feinabstimmung der Genauigkeit
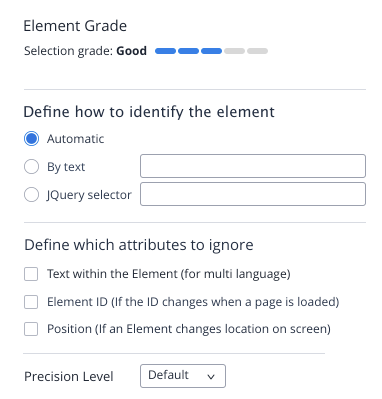
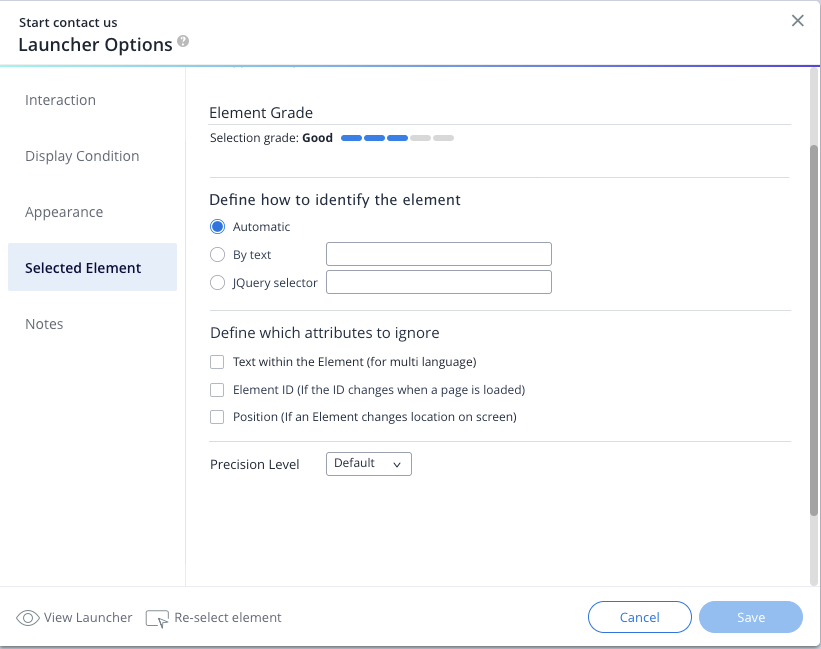
Nehmen Sie bei Bedarf eine Feinabstimmung des WalkMe-Algorithmus auf der Registerkarte „Ausgewähltes Element“ in dem Menü „Optionen“ für Schritte, Launcher und SmartTips vor, um sicherzustellen, dass er Ihr Element korrekt identifiziert. Die Genauigkeit kann durch die Identifizierung nach Elementtyp, das Ignorieren eines ausgewählten Merkmals oder durch die Änderung der allgemeinen Auswahlebene für die Elementeinstufung angepasst werden.
WalkMe veranlassen, sich auf bestimmte Attribute im Abschnitt „Typ“ zu konzentrieren:
- Automatisch: WalkMe verwendet die Standardeinstellungen für den Algorithmus.
- Nach Text: Identifiziert das Element spezifisch durch seinen Text im HTML-Code. Dies gilt nur für Elemente, die tatsächlich Text enthalten, der im HTML-Code identifiziert wird; einige Elemente mit Text sind Bilder, enthalten aber keinen Text. Wenn diese Option ausgewählt ist, wird der Text des Elements (ohne Leerzeichen, ohne Berücksichtigung der Groß- und Kleinschreibung) automatisch in das Eingabefeld eingefügt. Beachten Sie, dass bei Auswahl dieser Option keine anderen Umgehungsoptionen verwendet werden können.
- jQuery Selector: Die Verwendung eines jQuery Selectors ist die gezielteste Art und Weise zur Identifizierung eines Elements, da es die Verwendung eines spezifischen Selektors zur Identifikation eines Elements auf der Seite ermöglicht. Die Verwendung eines jQuery Selectors kann WalkMe beim Finden von Elementen unterstützen, wenn Mehrsprachigkeit verwendet und Ihre Webseite dynamische IDs enthält (d. h. der Code des Elements ändert sich, wenn die Seite neu geladen wird).
WalkMe veranlassen, bestimmte Attribute zu ignorieren:
- Text innerhalb des Elements: WalkMe ignoriert jeglichen HTML-Text im Element (Zahl, Text oder Zeichen). Umgehen Sie Text für Elemente, die in mehreren Sprachen erscheinen oder dynamischen Text verwenden können.
- Element ID: WalkMe ignoriert die Element-ID im HTML-Code. Wenn das ausgewählte Element eine variable oder dynamische ID hat (ID wird beim Laden der Seite ständig geändert), konfigurieren Sie WalkMe zum Ignorieren der ID.
- Position: WalkMe ignoriert die Position des Elements auf dem Bildschirm. Verwenden Sie diese Option, wenn sich die Position eines Elements auf dem Bildschirm ändert. Dies kann passieren, wenn Ihr Benutzer eine andere Bildschirmgröße verwendet und Ihre Webseite so gestaltet ist, dass das Layout neu formatiert wird. Wenn Sie eine dieser Umgehungsoptionen für alle erfassten Elemente auswählen möchten, kontaktieren Sie bitte Ihren AM, der diese Funktion schnell hinzufügen kann.
Genauigkeitsebene
Wenn WalkMe die Seite auf ein Element prüft, analysiert es alle Elemente, die mit den meisten Attributen auf der Seite übereinstimmen und vergibt eine numerische Bewertung. Der Algorithmus wählt das Element mit der höchsten Bewertung aus und spielt den Schritt ab.
- Hoch: Verwenden Sie diese Einstellung, wenn dem ausgewählten Element ähnliche Elemente durch WalkMe identifiziert werden (d. h. Schritte oder Launcher erscheinen auf dem falschen Element). Die Einstellung auf Hoch sollte eine Fehlidentifizierung vermeiden.
- Mittel: Dies ist die Standardebene der Elementeinstufung und in den meisten Fällen ausreichend.
- Niedrig: Verwenden Sie diese Einstellung in Fällen, in denen WalkMe Ihr Element nicht auf dem Bildschirm finden kann, weil sich die Position der Elemente ständig ändert.
Behebung häufiger Probleme
Meine Elementeinstufung ist niedrig
Eine Elementeinstufung von weniger als drei Balken ist nicht unbedingt ein Problem. Beginnen Sie mit dem Testen Ihres Smart Walk-Thru im Vorschau-Modus und sogar in der Testumgebung Ihrer Webseite.
Wenn WalkMe Ihr Element nicht finden kann oder es auf dem falschen Element erscheint, folgen Sie den unten aufgeführten Schritten.
Das Verhalten des Elements ist nicht konsistent
Wenn Sie ein dynamisches Element haben, das in seiner Erscheinung auf dem Bildschirm nicht konsistent ist, und WalkMe dahingehend konfigurieren möchten, kontinuierlich nach diesem Element zu suchen, sodass ein Launcher, Balloon oder SmartCat damit angezeigt werden kann, wenn es erscheint.
Wählen Sie eine der Optionen für das Verhalten des Elements aus, je nachdem, welches Verhalten Ihr Element auf der Webseite zeigt.
Erfahren Sie mehr über das Verhalten von Elementen.

Smart-Walk-Thru-Schritt, Launcher oder SmartTip erscheint auf dem falschen Element.
Versuchen Sie, die Auswahlebene Ihrer Elementeinstufung auf „Hoch“ zu ändern oder wählen Sie das Element erneut aus. Wenn das Problem weiterhin besteht, versuchen Sie die Verwendung des Typs „Nach Text“ oder die Eingabe eines „JQuery Selector“. Wenn Sie Mehrsprachigkeit verwenden, ignorieren Sie den Text innerhalb des Elements.
Ein Smart-Walk-Thru-Schritt, Launcher oder SmartTip-Element kann nicht gefunden werden.
Versuchen Sie, Ihre Auswahlebene für die Elementeinstufung auf „Niedrig“ zu setzen oder wählen Sie das Element erneut aus. Versuchen Sie, einige Attribute des Elements zu ignorieren, wenn das Problem weiterhin besteht. Häufig kann das Ignorieren der Element-ID Probleme lösen, wenn die ID des Elements dynamisch ist und sich bei jedem Neuladen einer Seite ändert. Wenn dies nicht hilft, versuchen Sie die Verwendung eines jQuery-Selector.
