モバイル:シャウトアウトの構築方法
シャウトアウトを構築するための手順
シャウトアウトスケルトンの構築
以下の手順に従って、ShoutOutの基本的なスケルトンを構築します。
- テンプレートギャラリーから既存のシャウトアウトテンプレートを選択するか、[Blank(空白)]のテンプレートを利用します。
- Campaign Wizard(キャンペーンウィザード)を使用して、ShoutOutのUIをカスタマイズします。
- レガシーWYSIWYG:ShoutOutのキャンバスが(キャンバスのエレメントの設定で)バックカバーを持つように設定されている場合、バックカバーをタップしてShoutOutを削除するとタイプMAYBEのCTAとして処理されます。
- 新しいWYSIWYG:新しいWYSIWYGでは、バックカバーは[Screen Overlay(スクリーンオーバーレイ)]と呼ばれるようになりました。 ShoutOutのキャンバスにスクリーンオーバーレイが配置されている場合(Canvasオブジェクトの[SCREEN OVERLAY(スクリーンオーバーレイ)]タブで)、スクリーンオーバーレイをタップすることでShoutOutを削除すると、選択したタイプのアクションとして処理されます。
シャウトアウトにウェブビューオブジェクトを追加
シャウトアウトは、ウェブビューエレメントを利用するメインキャンペーンタイプです。 シャウトアウトのウェブビューは、ホストアプリのUIでウェブサーベイ、動画、その他のリソースを表示することができます。
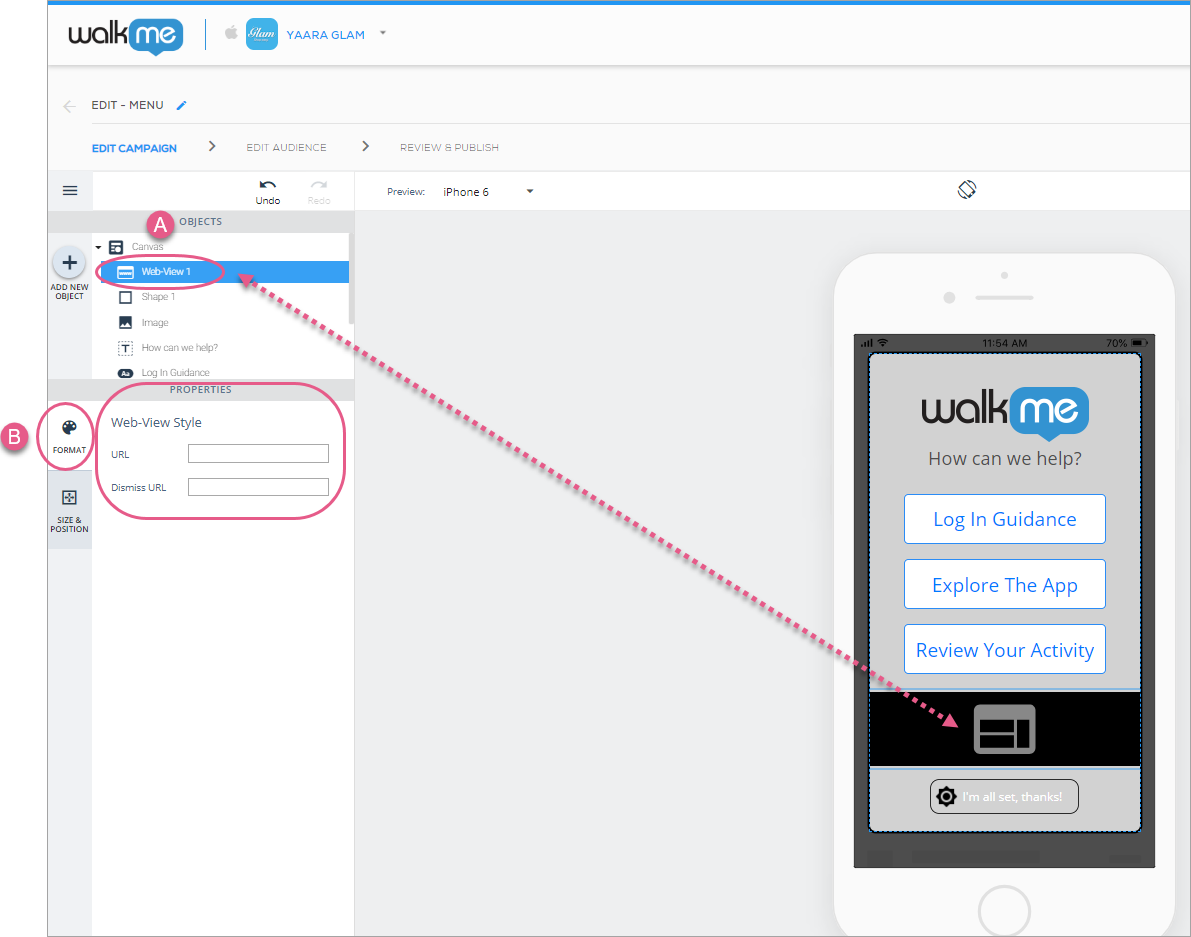
[Web-View(ウェブビュー)]アイコンを、アプリ画面で表示したい場所に[OBJECTS(オブジェクト)]ディレクトリーからドラッグします。
ウェブビューを追加またはクリックすると、デフォルトタブが[書式]タブになり、以下のことを行うことができます。
- キャンペーンに表示したいウェブビューのURLを入力します。
- 解除URL(このURLに到達すると、エンドユーザーからのアクションを必要とせずにキャンペーンが自動的に解除/終了する)を入力します。

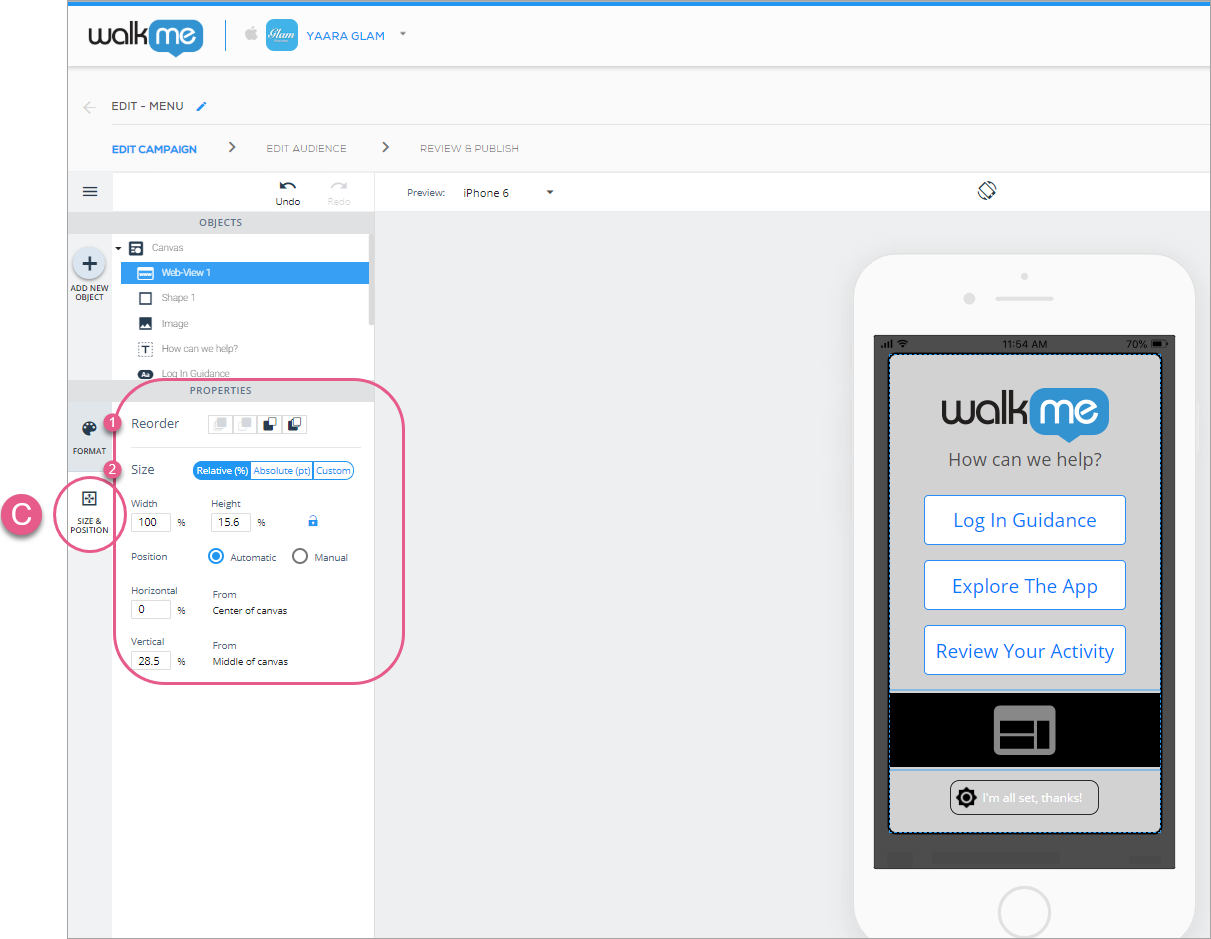
ステップ1&2:[Web-View(ウェブビュー)]をクリックし、希望のURL(必須)と解除URL(任意)を入力します。
次に、サイズと位置タブをクリックして、ウェブビューレイヤーの順序(z-indexと同様)、サイズとユニット、およびCanvasオブジェクトとの相対的な位置を設定できます:

ウェブビューエレメントは、Googleフォームを使用したSurveysとストリーミングビデオをサポートしています。 インラインビデオのサポートは、S3スクリプトを使用して提供することができます(WalkMe Mobileチームまでお問い合わせください)。
シャウトアウトにCarousel(カルーセル)ウィジェットを追加
Carousels(カルーセル)は、ウィジェットまたは他のシンプルなオブジェクトで構成されている複雑なオブジェクトであり、それぞれ設定を行うことができます。 Carouselウィジェットはシャウトアウトでの使用に最も適していますが、他の場所と同様に使用することもできます(例:サーベイにおける複数の質問のUIを改善)
Carousel(カルーセル)アイコンを、OBJECTSディレクトリからアプリの画面上でCarouselを表示したい場所にドラッグします。
キャンバスごとに1つのCarouselオブジェクトのみ追加可能です。
Main(メイン、Carousel)ウィジェットの設定
[Carousel(カルーセル)]アイコンを追加またはクリックすると、デフォルトオブジェクトはメイン(Carousel)ウィジェットに、デフォルトタブは[FORMAT(フォーマット)]タブになり、以下のグローバル設定が可能になります。
- Carousel(カルーセル)に表示されるサブオブジェクト(スライド)の番号、
- デフォルトの番号は3(最大10)です。
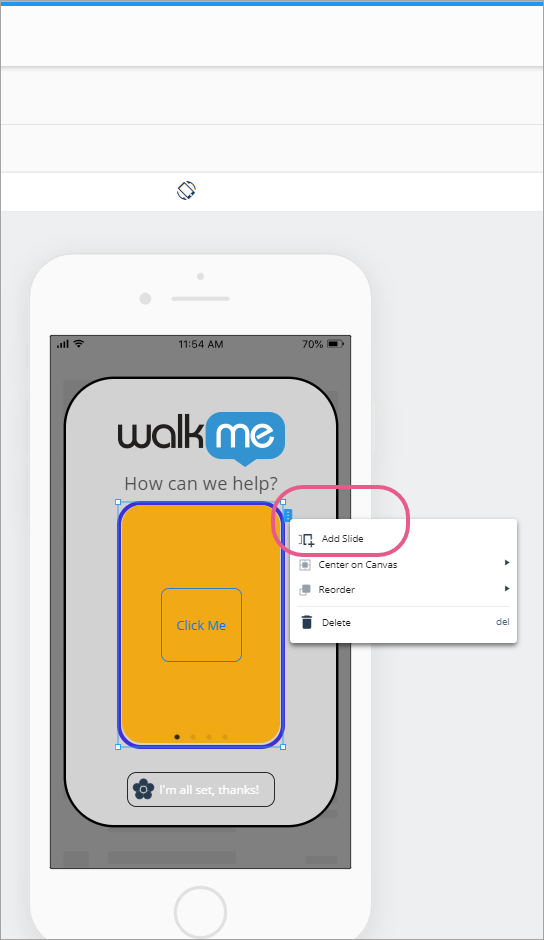
- また、右クリックのメニューから、またはオブジェクトの右側にある青いタブをクリックして新しいスライドを追加することもできます。

- スライドインジケーター(各スライドの下部にあるドットで現在どのスライドなのか、そして合計で何枚スライドがあるのかを示す)を表示するかどうか、
- これらのインジケーターをクリックすることで、コンテンツ作成中のスライド間の移動やアプリのエンドユーザーによるスライド間の移動が可能になります。
- また、プレビューデバイス画面でスライドをマウスオーバーすると、スライドの左右に表示される青い翼をクリックしたり、OBJECTS(オブジェクト)ツリーでスライドオブジェクトをクリックするだけで、スライド間を移動することもできます。
- アプリ画面でスワイプアクションを使用してスライド間のナビゲーションを許可するかどうか:

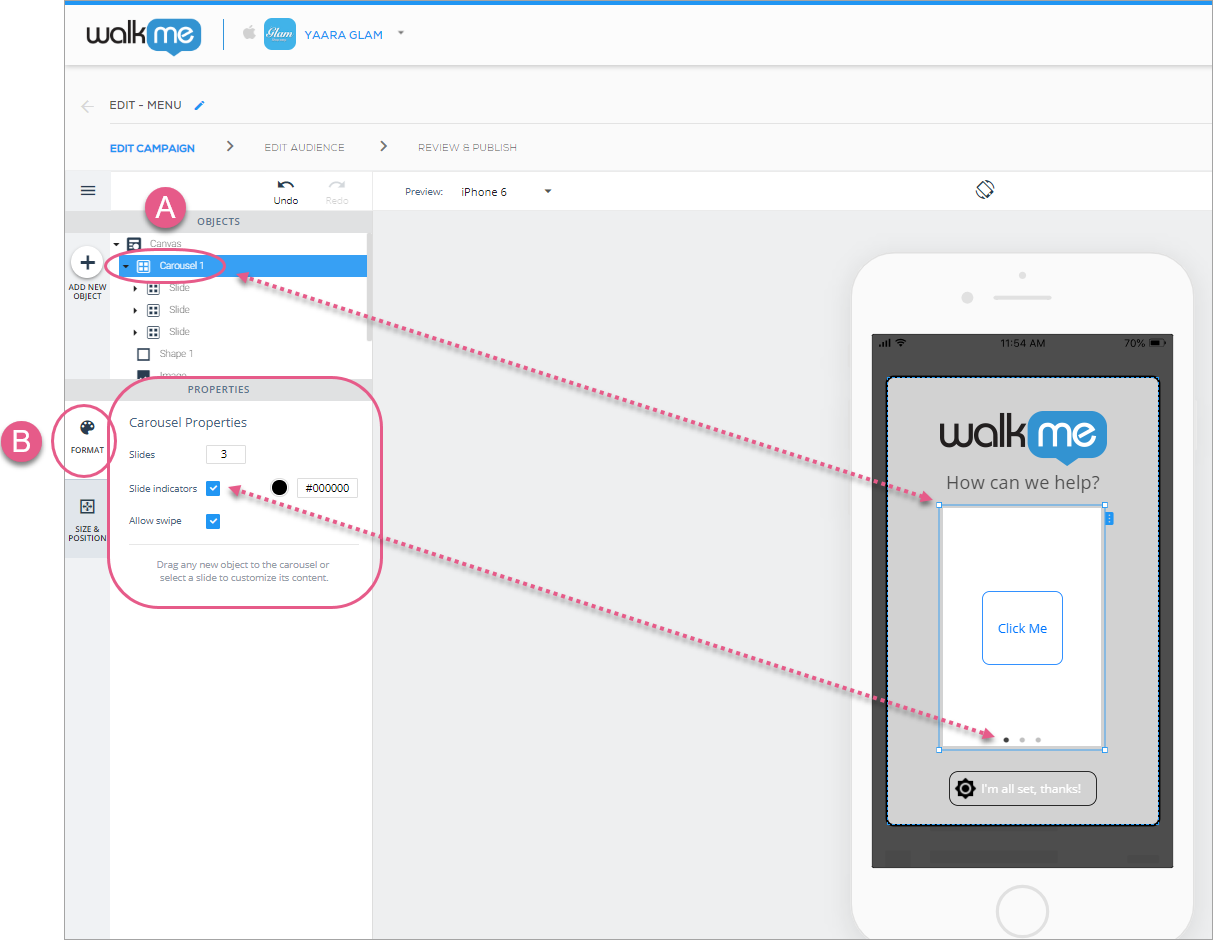
ステップ1&2:[Carousel(カルーセル)]1をクリックし、グローバルな[Carousel Properties(カルーセルプロパティ)]を設定します。
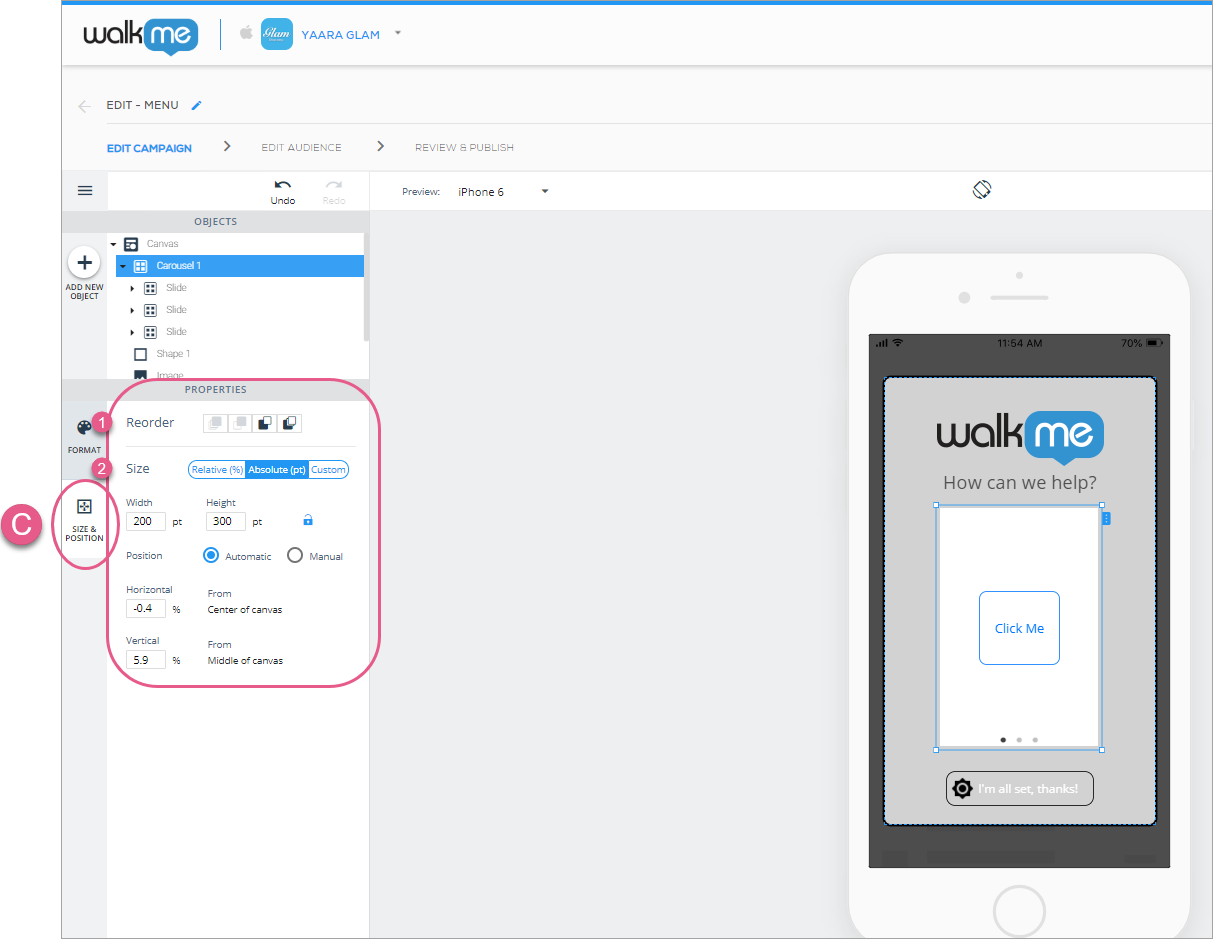
次に、[SIZE & POSITION(サイズと位置)]タブをクリックして、カルーセルのレイヤーの順序(z-indexと同様)、サイズとユニット、Canvasオブジェクトとの相対的な位置を設定することができます。

サブオブジェクト(スライド)の設定
グローバルのCarouselの設定が完了したら、サブオブジェクト(スライドアイコン)の1つをクリックし、個別のサブオブジェクトを設定します。
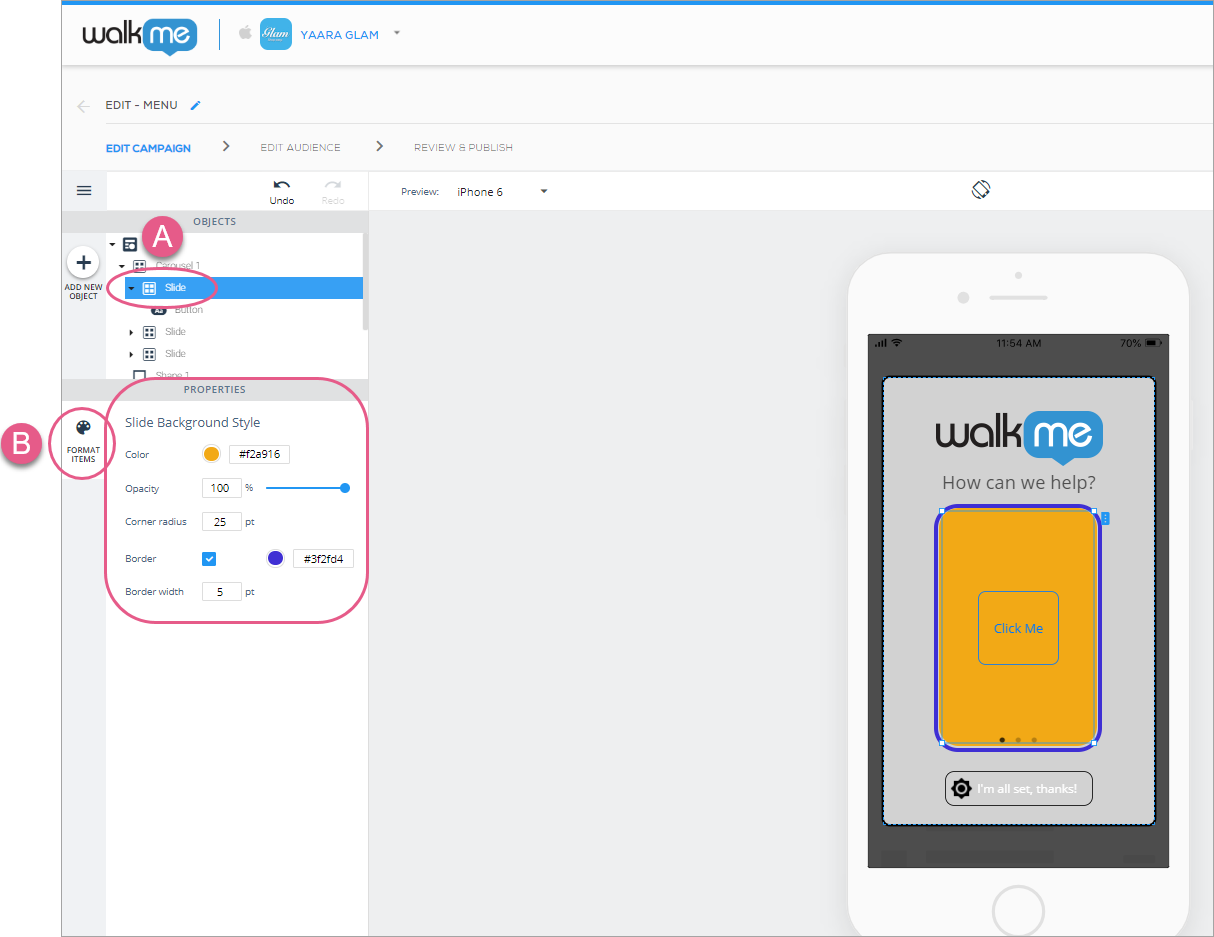
スライドのサイズと位置の設定はCarouselオブジェクトで設定されているため、[FORMAT(フォーマット)]タブのみと[Slide Background Style(スライド背景スタイル)]と呼ばれるセクションがあり、以下のように設定することができます。
- 個々のスライドのbackground color(背景色)、
- 個々のスライドの不透明度(可視性)レベル
- 個々のスライドのコーナーの半径(コーナーの半径が大きいほど、スライドの角は丸くなります)、そして
- 個々のスライドの周りに境界線があるかどうか、またその場合、境界線の色と半径

ステップ1と2:スライドアイコンをクリックし、個々のスライドプロパティを設定します。
[OBJECTS]ディレクトリからスライドに他のオブジェクトを追加することができます。 試してみましょう
シャウトアウトにリストを追加
リストウィジェットは、シャウトアウトタイプのキャンペーンでのみ使用できます。
List(リスト)アイコンを、OBJECTSディレクトリからアプリの画面上でListを表示したい場所にドラッグします。
List(リスト)は、ウィジェットまたは他のシンプルなオブジェクトで構成されている複雑なオブジェクトであり、それぞれ設定することができます。

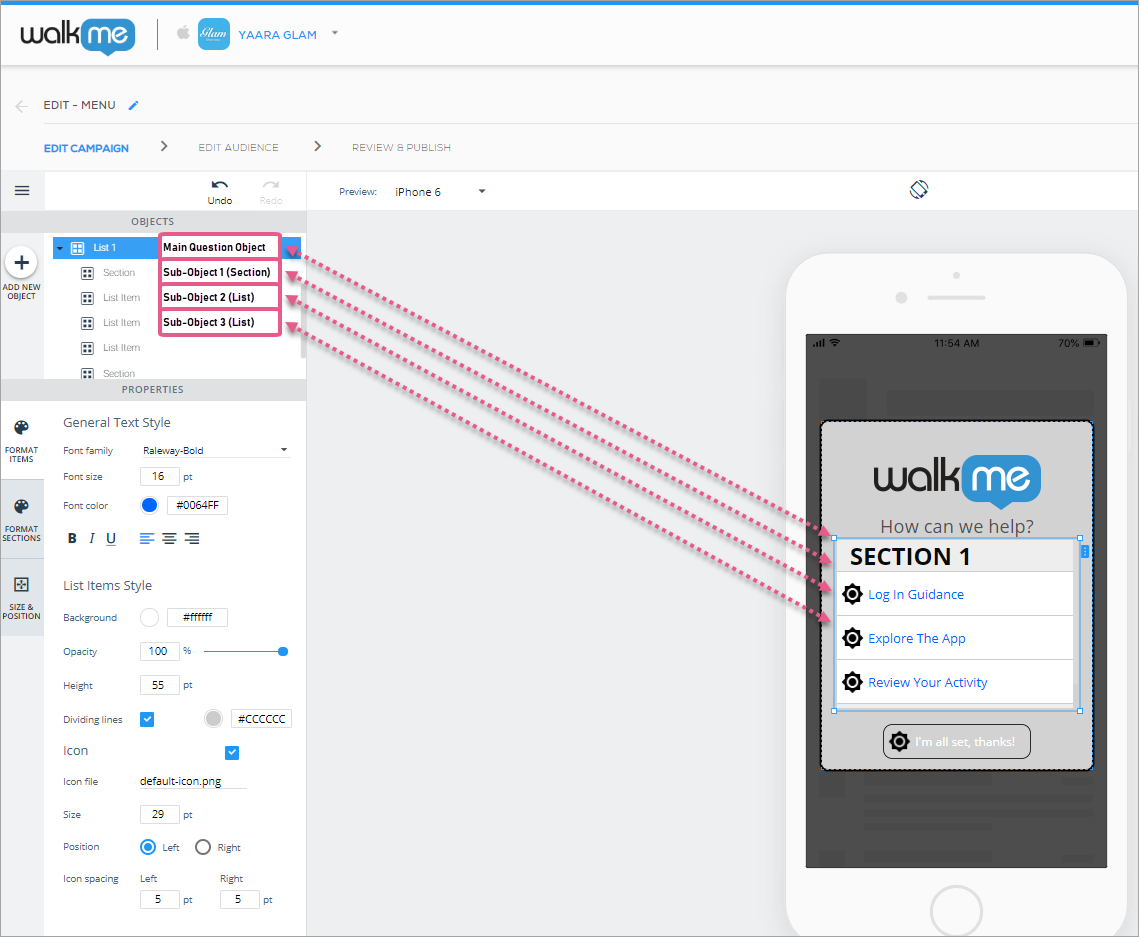
Main object(List)の設定
リストを追加またはクリックすると、デフォルトオブジェクトはメインオブジェクトとなり、デフォルトタブは[FORMAT(フォーマット)]タブになり、以下のグローバル設定を行うことができます。
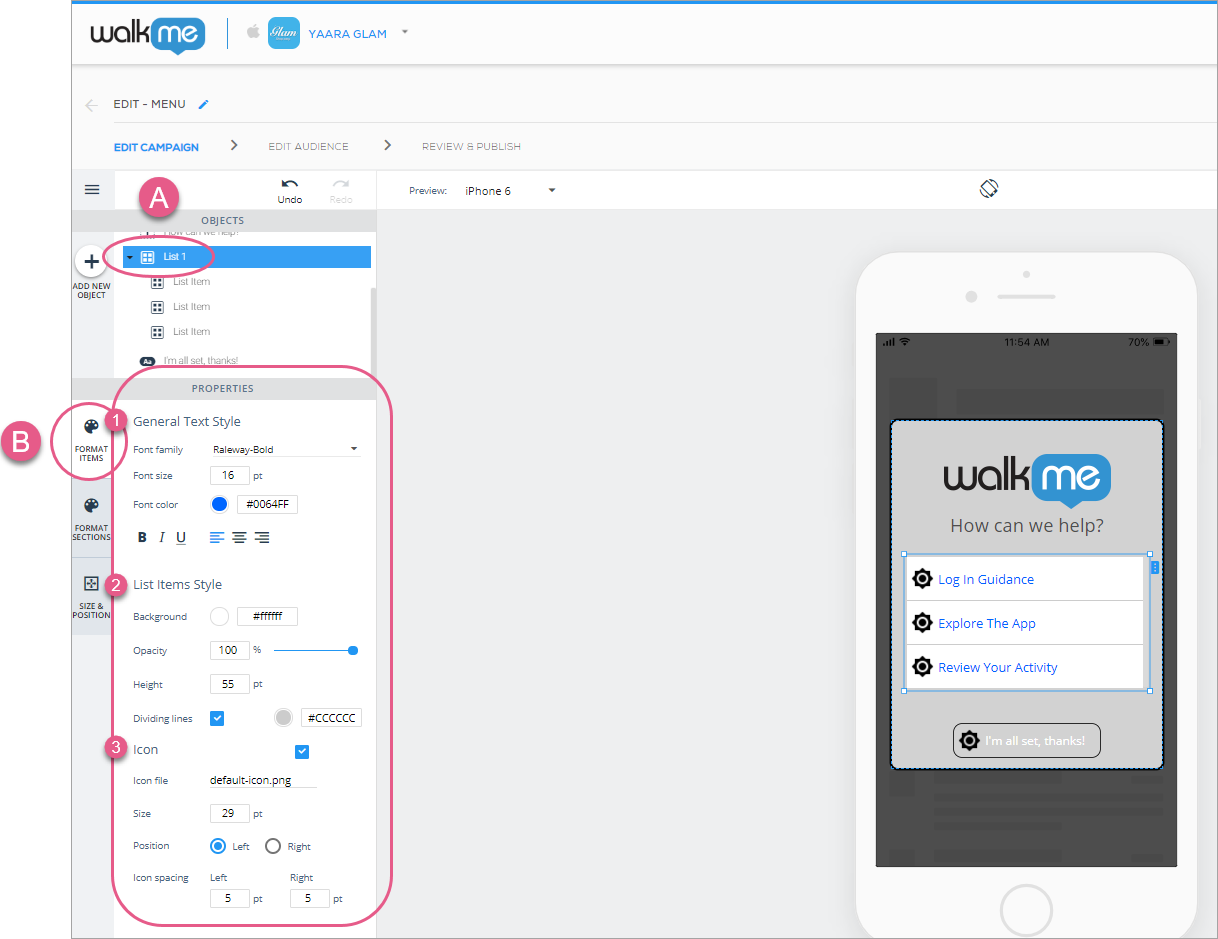
- [General Text Style(一般的なテキストスタイル)]セクションで、以下のように設定します。
- グローバルテキストの一般的なフォント、
- グローバルテキストのフォントサイズ、
- グローバルテキストのフォントの色、
- グローバルのテキスト配置、そして
- スタイル。
- [List Items Style(リストのアイテムスタイル)]セクションで、以下のように設定します。
- グローバルな背景色、
- 不透明度(可視性)、
- リストのアイテムの高さ(リストのテキストを囲む各矩形の高さ。これはリストに追加のアイテムを加える場合、スクロールせずにこれらを表示させたい場合に重要です)、また
- サブオブジェクト間の境界線があるかどうか。
- [Icon(アイコン)]セクションで、以下のように設定します。
- 各リストアイテムの次にアイコンを表示するかどうか、またその場合、どのアイコンにするかを決定します。

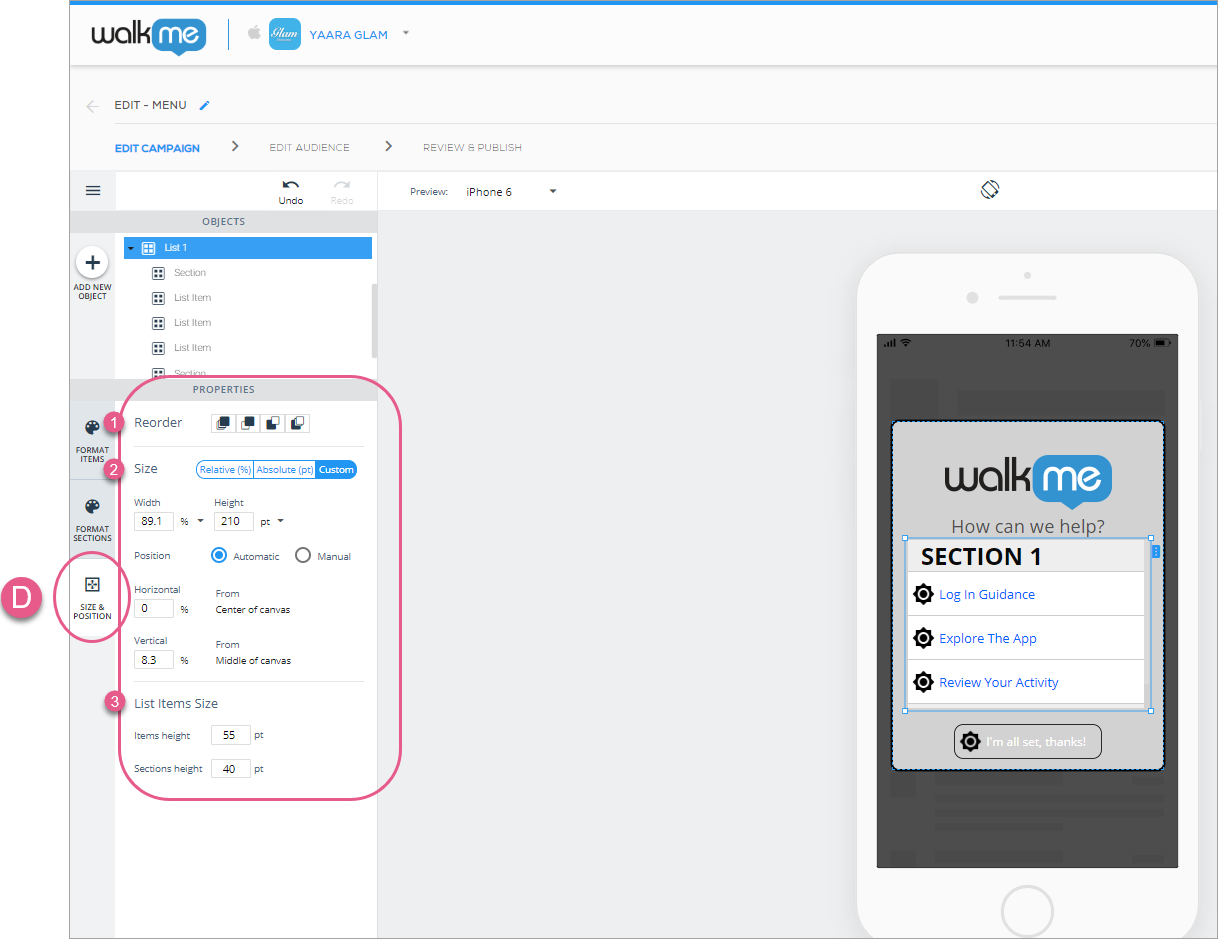
ステップ1~4:リストをクリックし、お好みのText Style(テキストスタイル)、List Items Style(リストアイテムスタイル)、Icon settings(アイコンの設定)を選択します。 これらは、サブオブジェクトを個別に設定しない限り、各サブオブジェクトに適用可能なグローバルな設定です。
- 各リストアイテムの次にアイコンを表示するかどうか、またその場合、どのアイコンにするかを決定します。
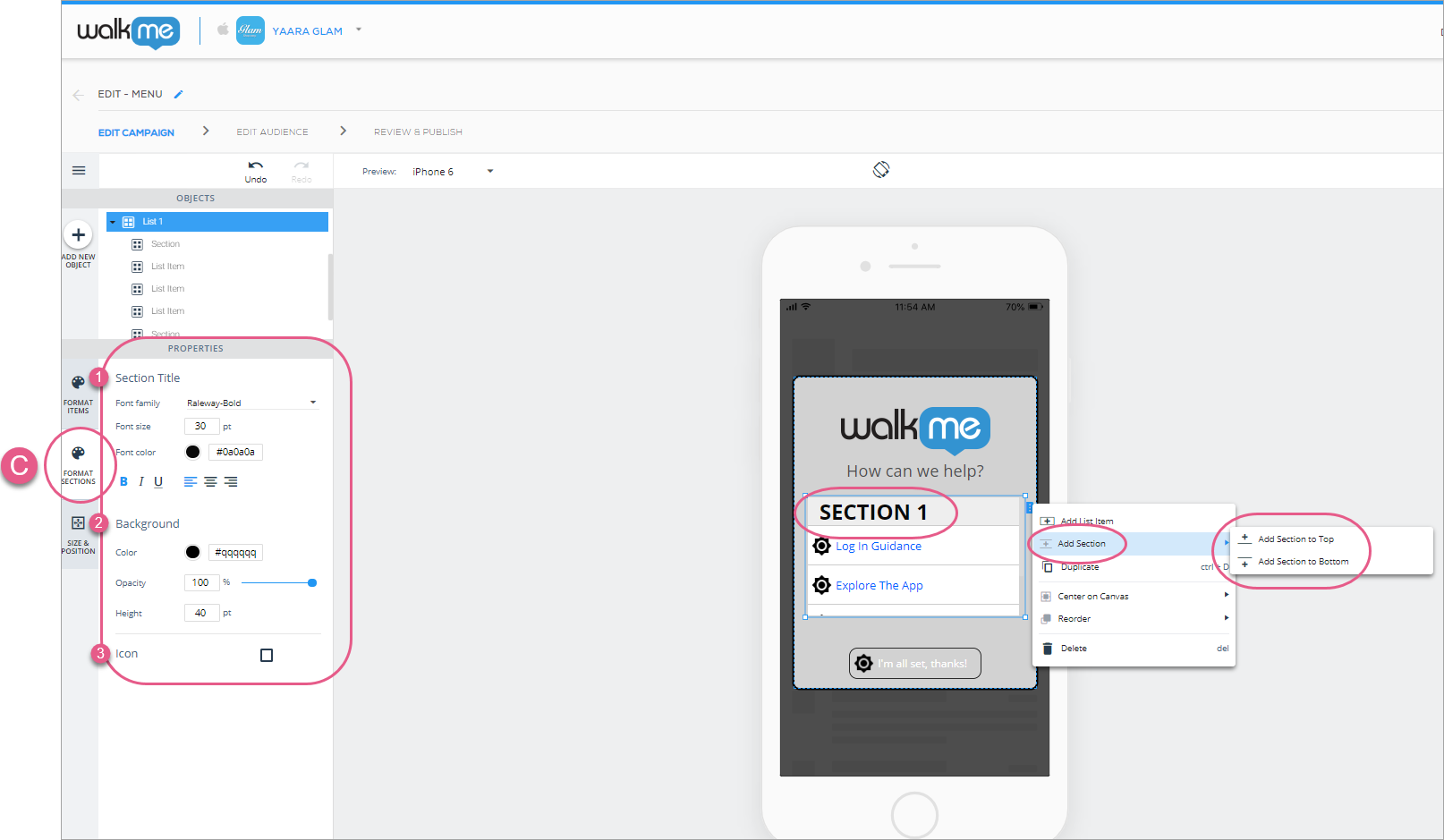
次に、[FORMAT SECTIONS(フォーマットセクション)]タブをクリックすると、リストに追加するセクションが適用されます。 ここでは、以下のグローバルな設定を行うことができます。
- セクションタイトルセクションでは、全体的なグローバルセクションテキストフォント、セクションテキストフォントサイズ、セクションテキストフォントカラー、セクションテキストの配置、スタイルを設定します。
- [Background(バックグラウンド)]セクションでは、セクションの背景の色、不透明度(可視性)のレベル、高さを設定します。

ステップ5~7:[FORMAT SECTIONS(セクションのフォーマット)]をクリックし、セクションのタイトル、背景、お好みのアイコンの設定を行います。 これらの設定は、グローバルです(すべてのリストのセクションに適用されます)。
最後に、[SIZE & POSITION(サイズと位置)]タブをクリックします。ここで、リストの(z-indexと同様)レイヤーの順序とユニット、Canvasオブジェクトの相対的な位置とリストのアイテムのサイズを設定することができます。

サブオブジェクト(リストアイテム)の設定
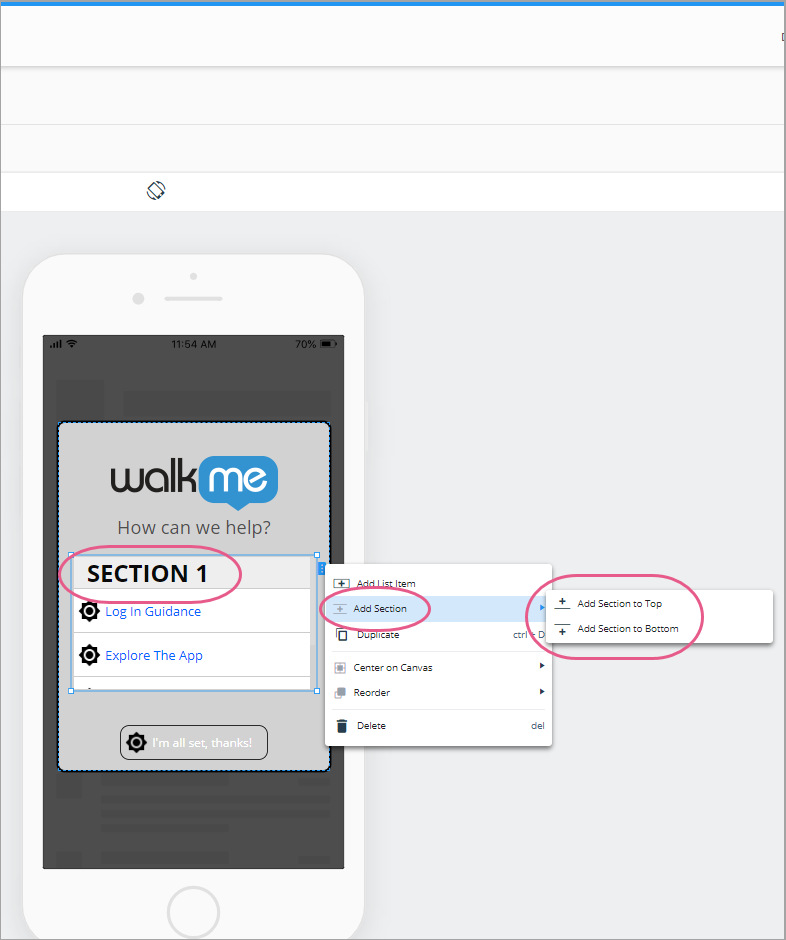
リストのデフォルトは、3つのリストアイテムとゼロのセクションですが、右クリックのメニューから、またはリストの右側にある青いタブをクリックすることで、リストアイテムとセクションを追加することができます。

グローバルなリストの設定が完了したら、サブオブジェクト(List Itemアイコン)の1つをクリックし、個別のサブオブジェクトを設定します。
タブは[FORMAT(フォーマット)]タブ1つだけで、そこから以下のように設定できます。
- [Action(アクション)]セクションでは、エンドユーザーがこの個別のサブオブジェクトをクリックすると発生するアクションを設定します。
- 新しいWYSIWYGの記事で、ボタン、図形、リスト、オーバーレイに利用可能なアクションのセクションをご覧ください。
- [Font(フォント)]セクションでは、個別のサブオブジェクトのフォント色を設定します。
- [Background(背景)]セクションでは、個別のサブオブジェクトの背景色と不透明度(可視性)を設定します。
- [Icon(アイコン)]セクションでは、各サブオブジェクトの隣にアイコンを表示するかどうか、またその場合、どのアイコン、サイズ、位置に表示するのかを決めます。

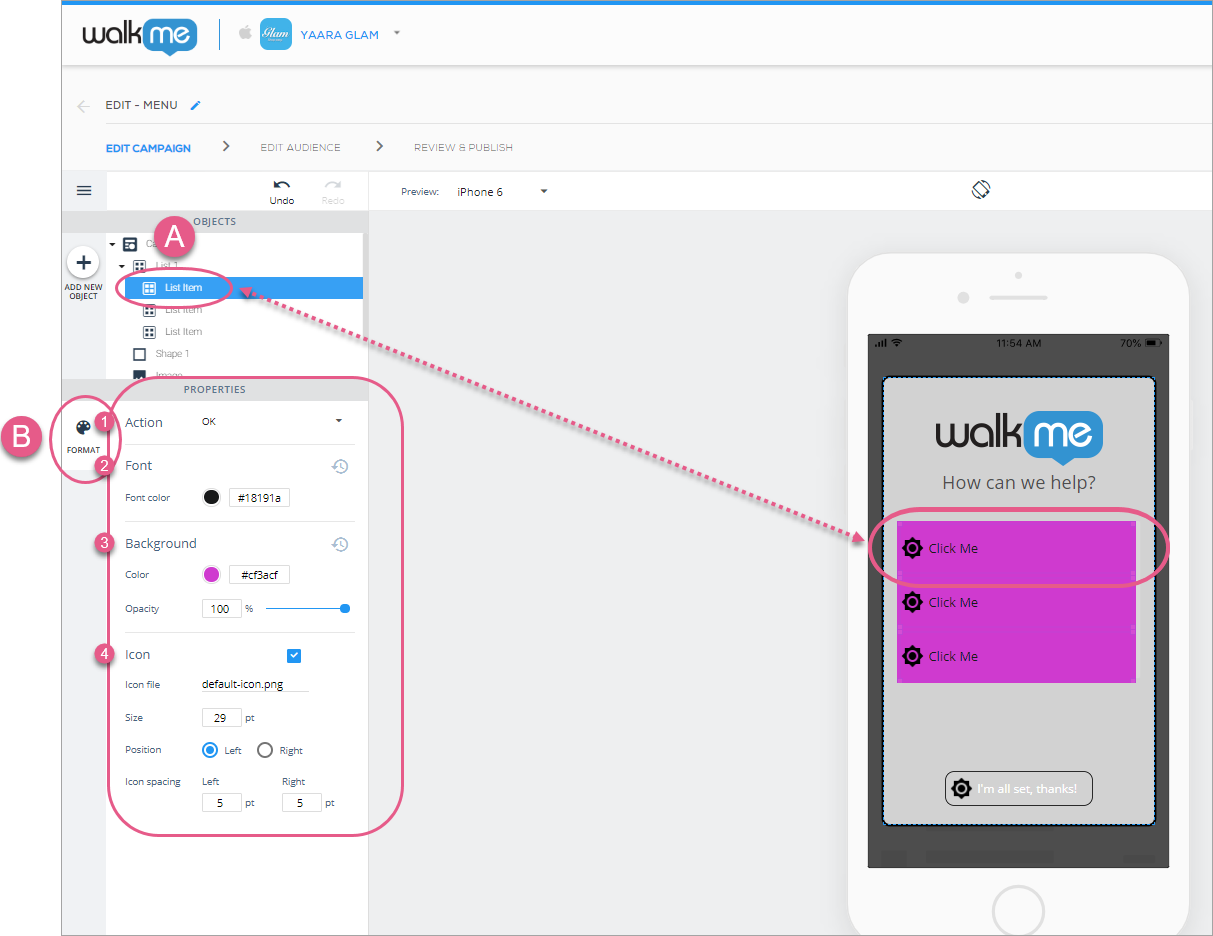
ステップ1~5:リストアイテムをクリックし、Action(アクション)、font color(フォントの色)、background color(背景)、opacity(不透明度)、icon settings(アイコンの設定)を選択します。 これらは、このリストに設定したグローバル設定を上書きする個別の設定ですが、この個別リストのアイテムにのみ適用されます。
Onboardingリスト
SDK v1.17.0以降では、オンボーディングリストをシャウトアウトに追加して、ユーザーがアプリ内でさまざまなゴールを達成した際に進捗状況を確認することができます。

この新しいウィジェットタイプは、ShoutOutキャンペーンでのみ利用可能で、WalkMe Mobileで作成される新たなユースケースへ扉を開くことができます。
- Onboardingのゲーム化 - ユーザーがOnboardingの100%完了を達成することを促します。
- 構造化されたトレーニング - ユーザーはどのようなプロセスをレビューし、完了してきたかを確認することができます。
- アプリでのユーザーアクションの進捗状況を測定 - ユーザーは複雑なプロセスの中で、進捗状況を確認することができます。
- To-Doリスト - ユーザーリストのアイテムを完了すると、アイテムにチェックが入ります。
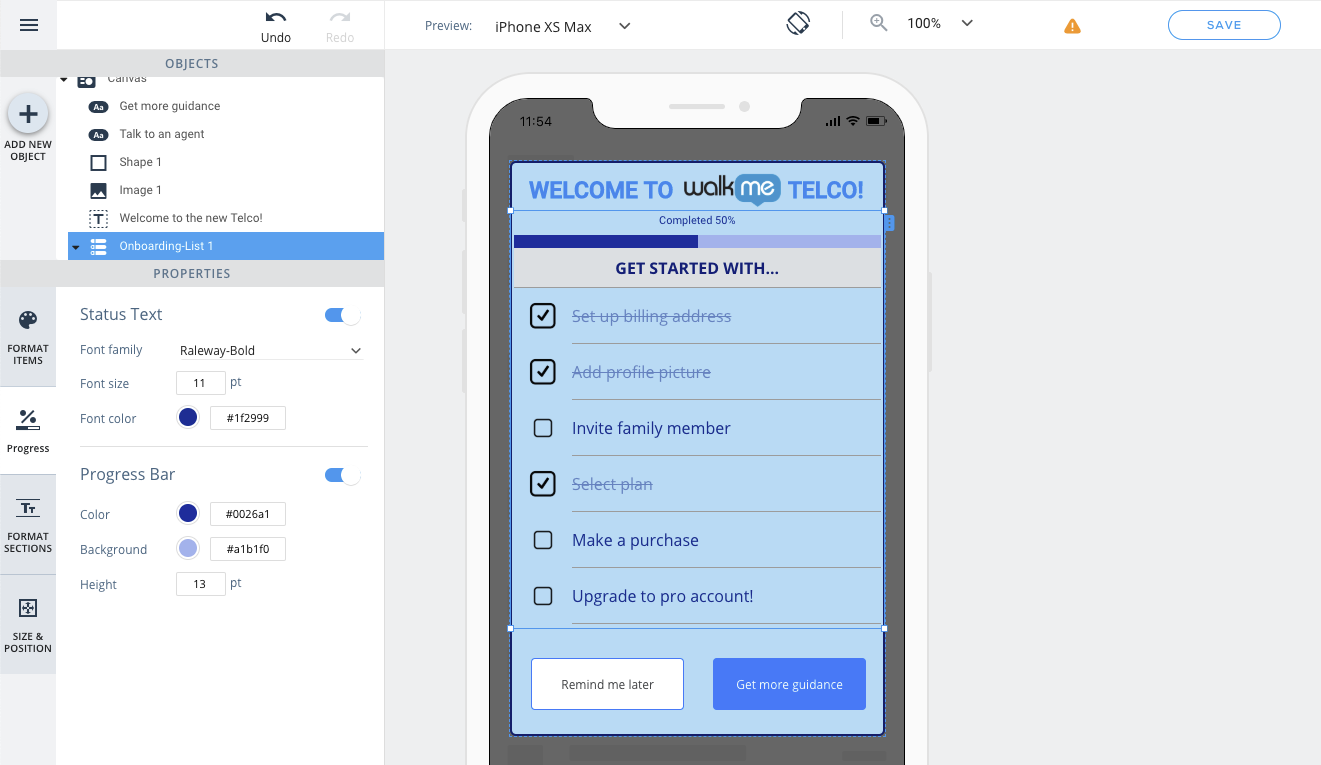
OnboardingリストウィジェットはShoutOutキャンペーンに利用可能で、標準の[List(リスト)]ウィジェットとかなり似ていますが、相違点としてはユーザーがリスト内の各アイテムに関連したゴールに到達したかどうかを確認し、リストアイテムの完了を追跡する機能が挙げられます。 アイテムに関連するゴールに到達すると(Onboardingリストのキャンペーンとのインタラクションに関係なく)、このアイテムは[Done(完了)]と表示され、リストの進捗状況バーはそれに応じて進みます。
WYSIWYG内のOnboardingリストウィジェットには、固有のプロパティがいくつかあります(標準の[List(リスト)]ウィジェットと比較して)。 これらのプロパティを活用して、ニーズに合わせたOnboardingリストのカスタマイズと制御を行います。
[Done(完了)]アイコン:
Onboardingリストがリストアイテムのアイコンを表示するように設定されている場合(リストオブジェクトの[Format Items(フォーマットアイテム)]タブ)では、[Done(完了)]の状態でアイテムに別のアイコンを設定することができます。
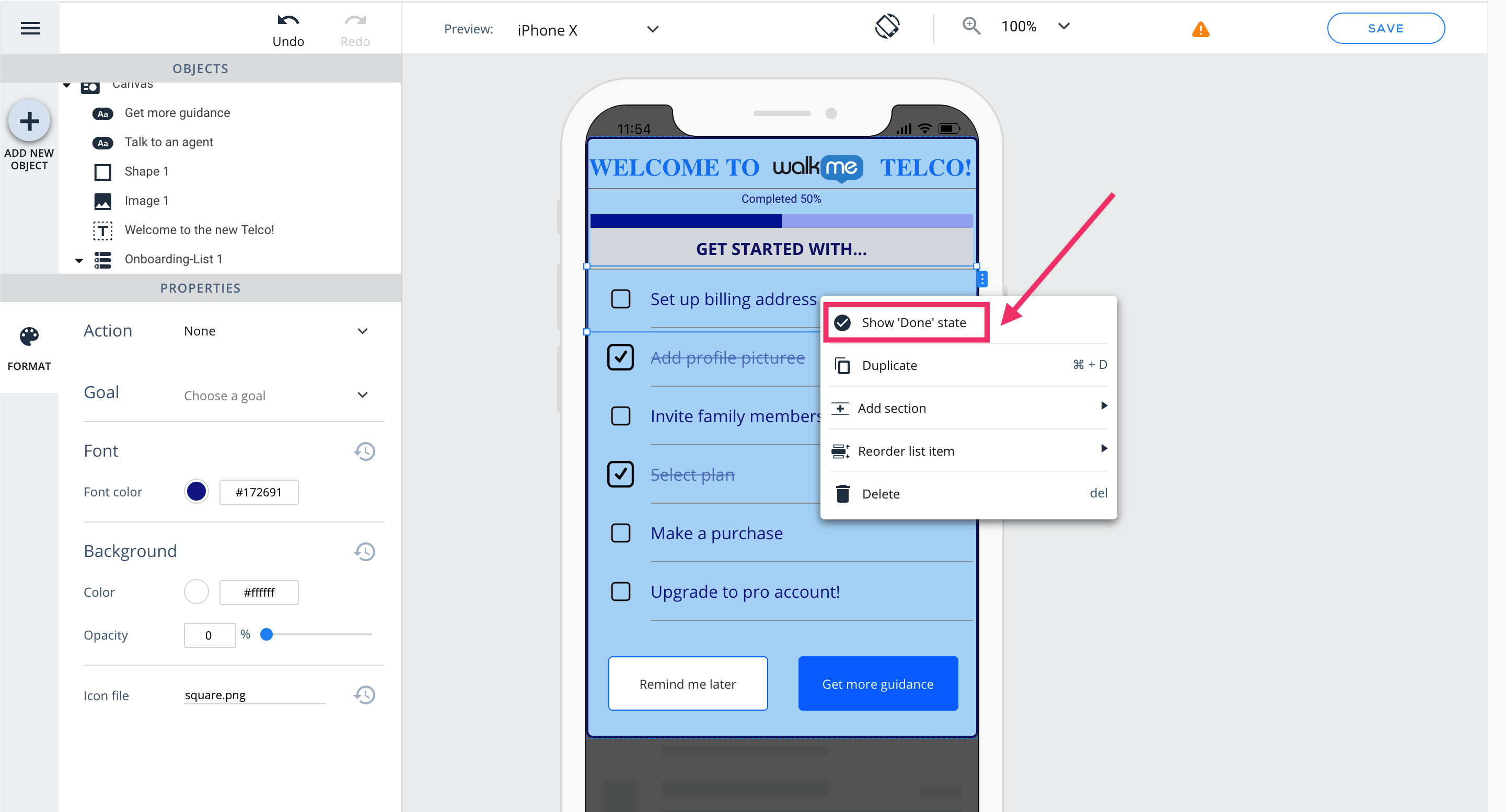
各アイテムの[Done(完了)]状態を表示するには - アイテムを右クリックして、[Show Done state(完了の状態を表示)]オプションを選択して下さい。
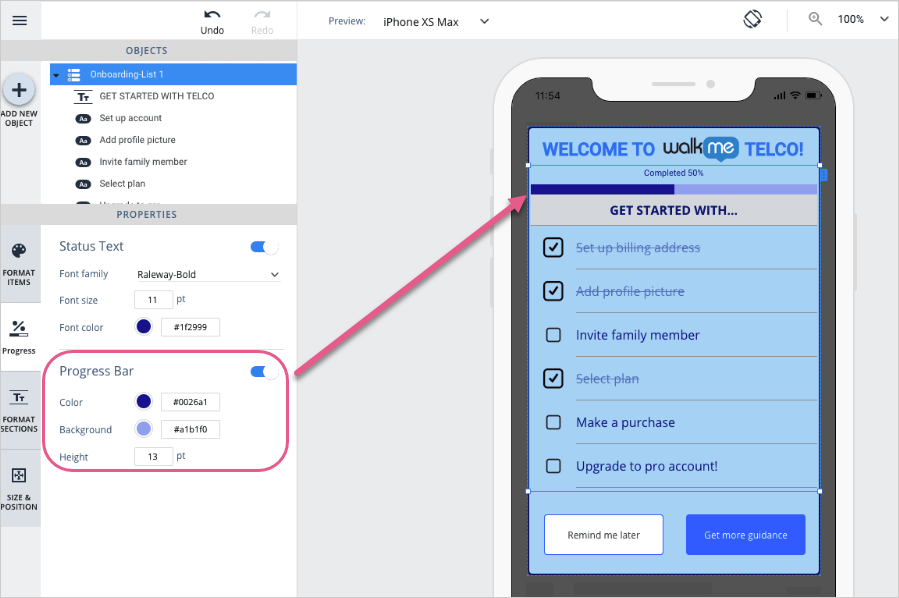
[Progress(進捗状況)]タブ:
ここでは、リストの進捗状況インジケーターをカスタマイズします(進捗状況のテキストフォーマットとバーのデザイン)。
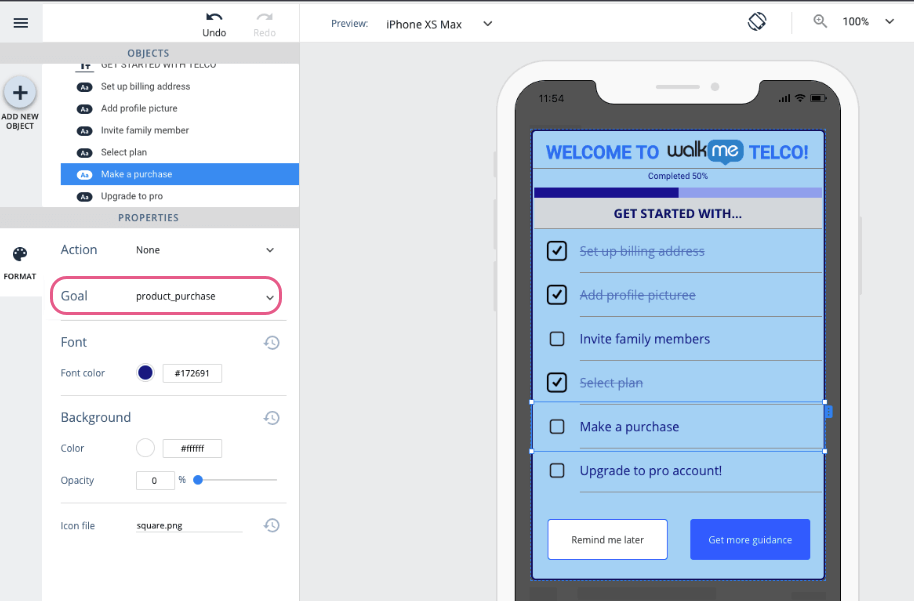
ゴールプロパティ:
各リストアイテムには、Goal(ゴール)プロパティがあり、到達するとアイテムに[Done(完了)]とマークされます。
進捗状況に関連するプロパティに加えて、Onboardingリストの特定のアイテムを[Done(完了)]の状態でWYSIWYGに表示するには、アイテムを右クリックするか、アイテムの隣の[context menu button(コンテキストメニューボタン)]をクリックします。![]()
[Done(完了)]状態では、アイテムの[Done(完了)]アイコンおよびアイテムがリストから消された場合にどのように表示されるのかをプレビューすることができます。