Mobile: So erstellen Sie ShoutOuts
Schritte zum Erstellen eines ShoutOuts
Aufbau des ShoutOut-Skeletts
Folgen Sie diesen Schritten, um das grundlegende Skelett Ihres ShoutOuts aufzubauen:
- Wählen Sie eine der vorhandenen ShoutOut-Vorlagen aus der Vorlagengalerie aus, oder verwenden Sie die „Leere“ Vorlage;
- Verwenden Sie den Kampagnenassistenten, um die Benutzeroberfläche des ShoutOuts anzupassen.
- Altes WYSIWYG: Wenn das Canvas eines ShoutOuts so eingestellt ist, dass es eine Rückseite hat (in den Einstellungen des Canvaselements), wird das Verlassen des ShoutOut durch Antippen der Rückseite behandelt als CTA des Typs VIELLEICHT;
- Neues WYSIWYG: Im neuen WYSIWYG wird jetzt die Rückseite als „Bildschirmüberlagerung“ bezeichnet. Wenn das Canvas eines ShoutOuts so eingestellt ist, dass es eine Bildschirmüberlagerung hat (in der Registerkarte SCREEN OVERLAY des Canvas-Objekts), wird das Verlassen des ShoutOuts durch Tippen auf die Bildschirmüberlagerung als Aktion behandelt, egal welchen Typ Sie auswählen.
Web-View-Objekte zu ShoutOuts hinzufügen
Der ShoutOut ist der wichtigste Kampagnentyp, bei dem Webansicht-Elemente verwendet werden. Webansichten in ShoutOuts können Webumfragen, Videos oder andere externe Ressources in der Benutzerschnittstelle der Host-App darstellen.
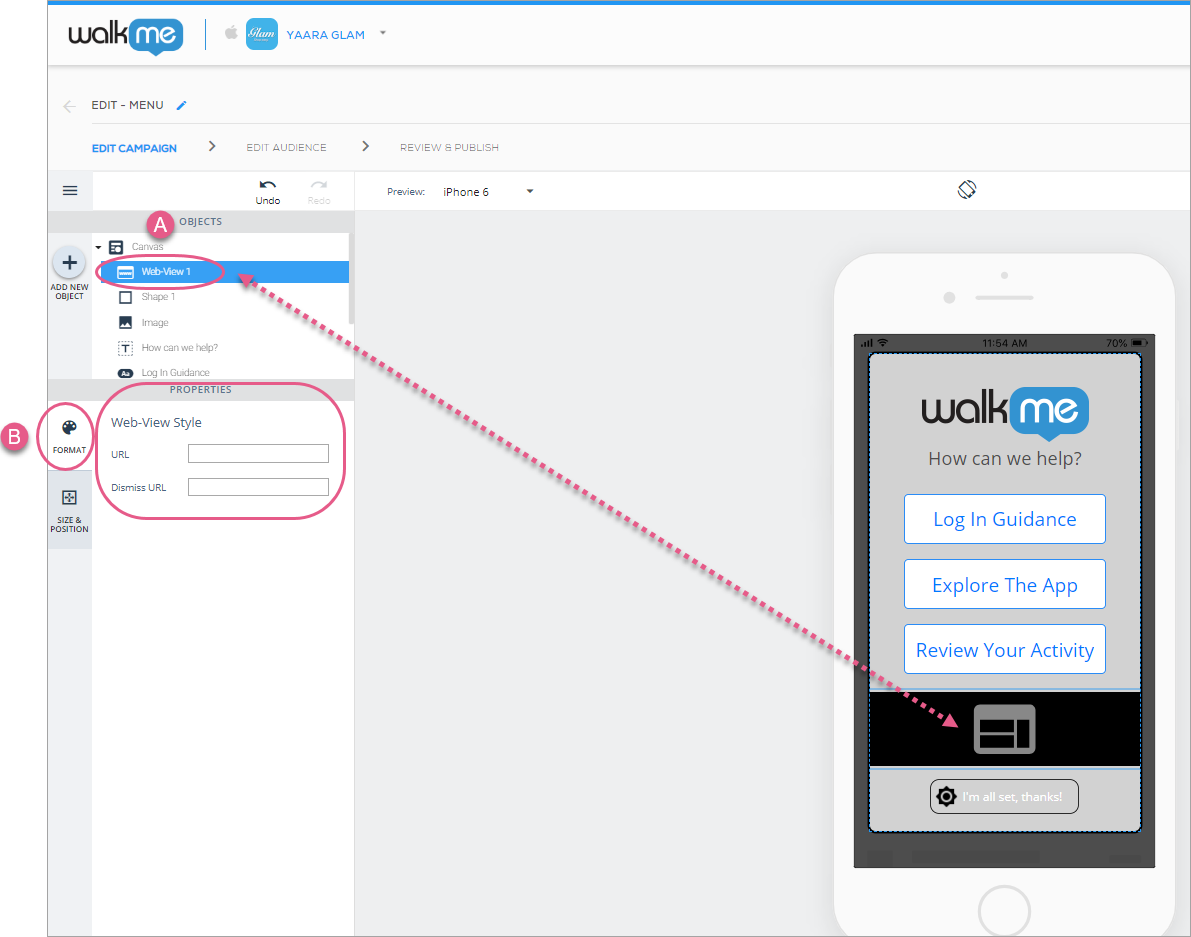
Ziehen Sie das Webansichten-Symbol aus dem Verzeichnis OBJEKTE an die Stelle, an der die Webansicht auf Ihrem Anwendungsbildschirm erscheinen soll.
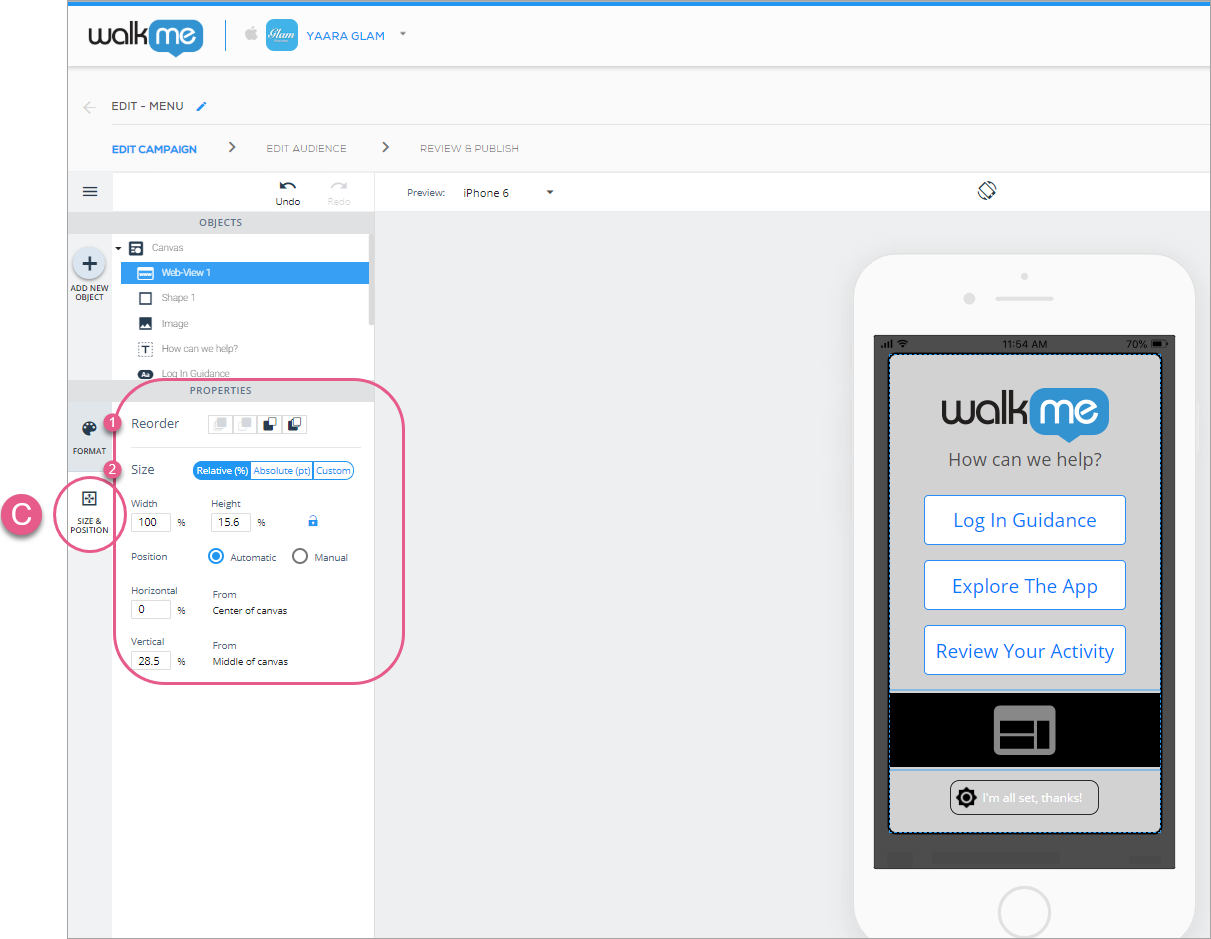
Wenn Sie eine Webansicht hinzufügen oder anklicken, wird als Standardregisterkarte die Registerkarte FORMAT angezeigt, auf der Sie Folgendes tun können:
- Geben Sie die URL für die Webansicht ein, die in der Kampagne erscheinen soll und
- geben Sie eine Beenden-URL ein (die URL, die, wenn sie erreicht wird, dazu führt, dass die Kampagne automatisch beendet/geschlossen wird, ohne dass eine weitere Aktion des End-Users erforderlich ist):

Schritte 1 und 2: Klicken Sie auf „Webansicht“ und geben Sie Ihre gewünschte URL (ERFORDERLICH) und die Beenden-URL (OPTIONAL) ein.
Als Nächstes klicken Sie auf die Registerkarte GRÖSSE und POSITION, auf der Sie die Ebenenreihenfolge der Webansichten (ähnlich dem Z-Index), die Größe und die Einheiten sowie die Positionierung relativ zum Canvas-Objekt konfigurieren können:

Webansicht-Elemente unterstützen Google Forms-basierte Surveys und Streaming-Videos. Support für ein Inline-Video kann über ein S3-Skript bereitgestellt werden (fragen Sie beim WalkMe Mobile-Team nach).
Hinzufügen von Carousel Widgets zu ShoutOuts
Carousels sind Widgets oder komplexe Objekte, die aus anderen einfachen Objekten bestehen, von denen jedes konfiguriert werden kann. Carousel Widgets sind bestens für ShoutOuts geeignet, obwohl sie auch an anderer Stelle verwendet werden können (z. B. bei Surveys für eine bessere Benutzeroberfläche mit mehreren Fragen).
Ziehen Sie das Carousel-Symbol aus dem Verzeichnis OBJEKTE an die Stelle, an der das Carousel auf dem Bildschirm Ihrer Anwendung erscheinen soll.
Sie können nur ein Carousel-Objekt pro Camvas hinzufügen.
Haupt (Carousel) Widget-Konfiguration
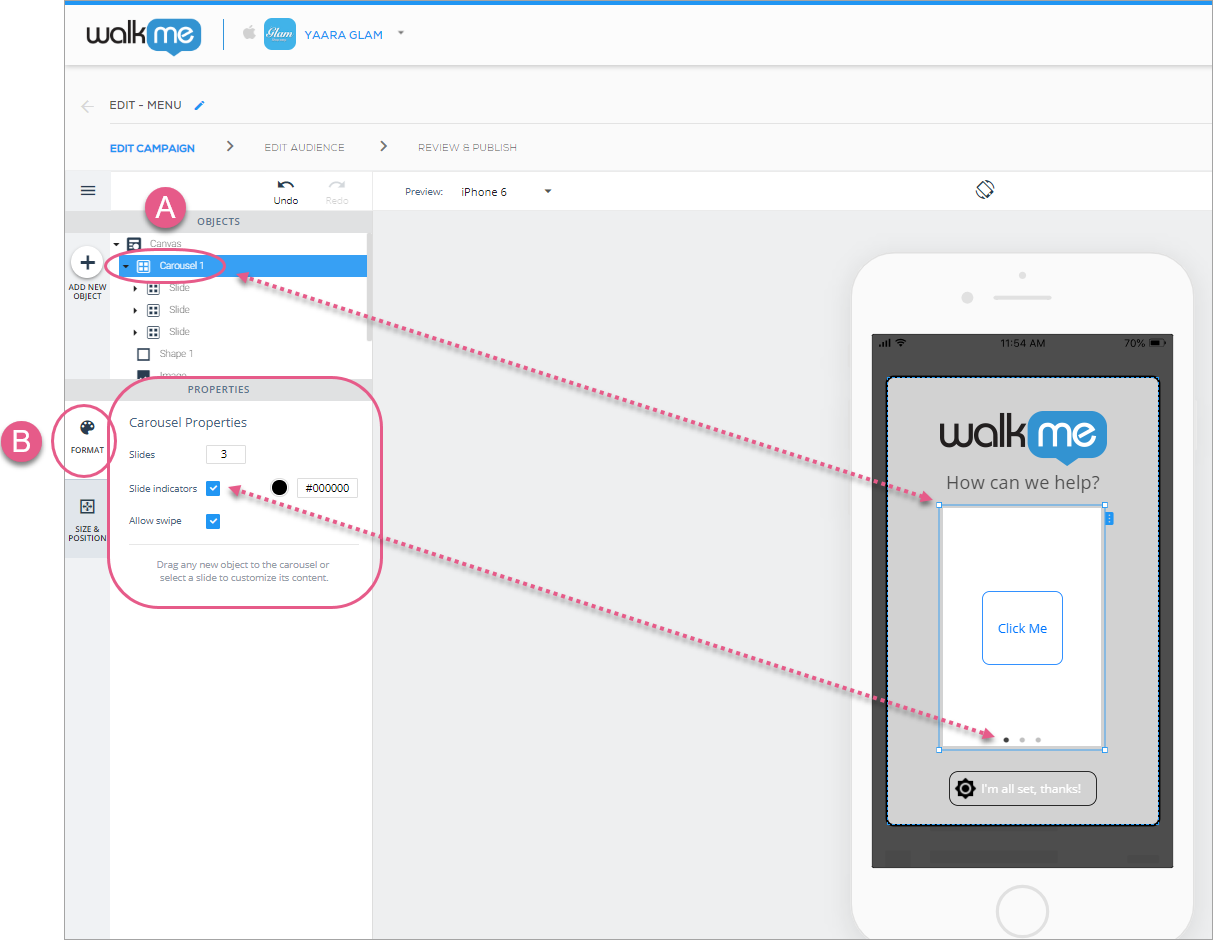
Wenn Sie ein Carousel-Symbol hinzufügen oder darauf klicken, ist das Standardobjekt das Haupt-(Carousel)-Widget und die Standard-Registerkarte ist die Registerkarte FORMAT, auf der Sie die folgenden globalen Einstellungen konfigurieren können:
- Die Anzahl der Unterobjekte (Folien), die im Carousel erscheinen;
- Die Standardzahl ist drei und die maximale Zahl ist zehn;
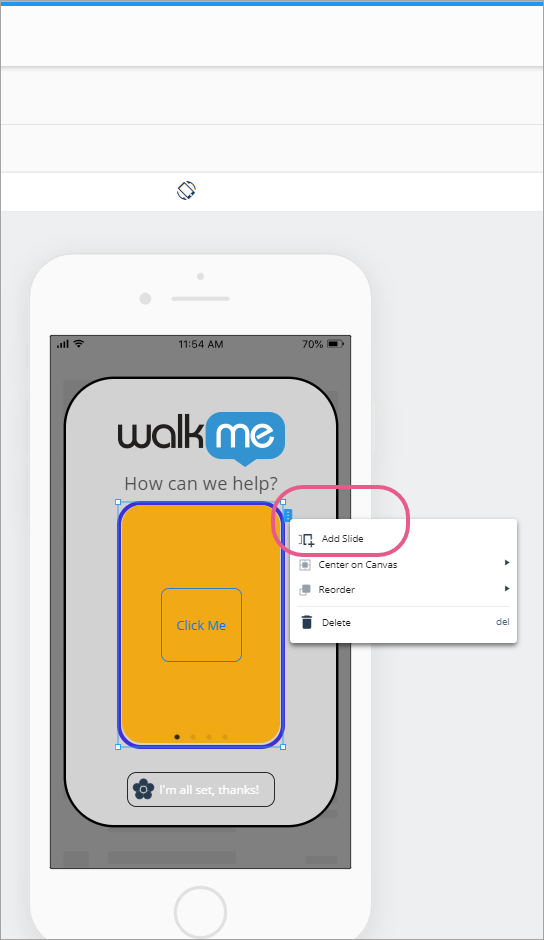
- Sie können neue Folien auch über das Rechtsklickmenü oder durch Klicken auf die blaue Registerkarte auf der rechten Seite des Objekts hinzufügen:

- Ob die Folienindikatoren (Punkte am unteren Rand jeder Folie, die Ihnen anzeigen, auf welcher Folie Sie sich gerade befinden und wie viele Folien es insgesamt gibt) angezeigt werden sollen oder nicht;
- Diese Indikatoren können angeklickt werden, um während des Erstellungsprozesses der Inhalte zwischen den Folien zu navigieren und für die End-User Ihrer App;
- Sie können auch zwischen den Folien navigieren, indem Sie auf die blauen Flügel klicken, die auf der rechten und linken Seite einer Folie erscheinen, wenn Sie mit dem Mauszeiger über die Folie im Vorschaubildschirm fahren, oder indem Sie einfach auf ein Folienobjekt in der Baumstruktur OBJEKTE klicken.
- Soll die Navigation zwischen Folien durch Streichen auf dem App-Bildschirm erlaubt werden oder nicht:

Schritte 1 und 2: Klicken Sie auf Carousel 1 und konfigurieren Sie Ihre globalen Carousel-Eigenschaften.
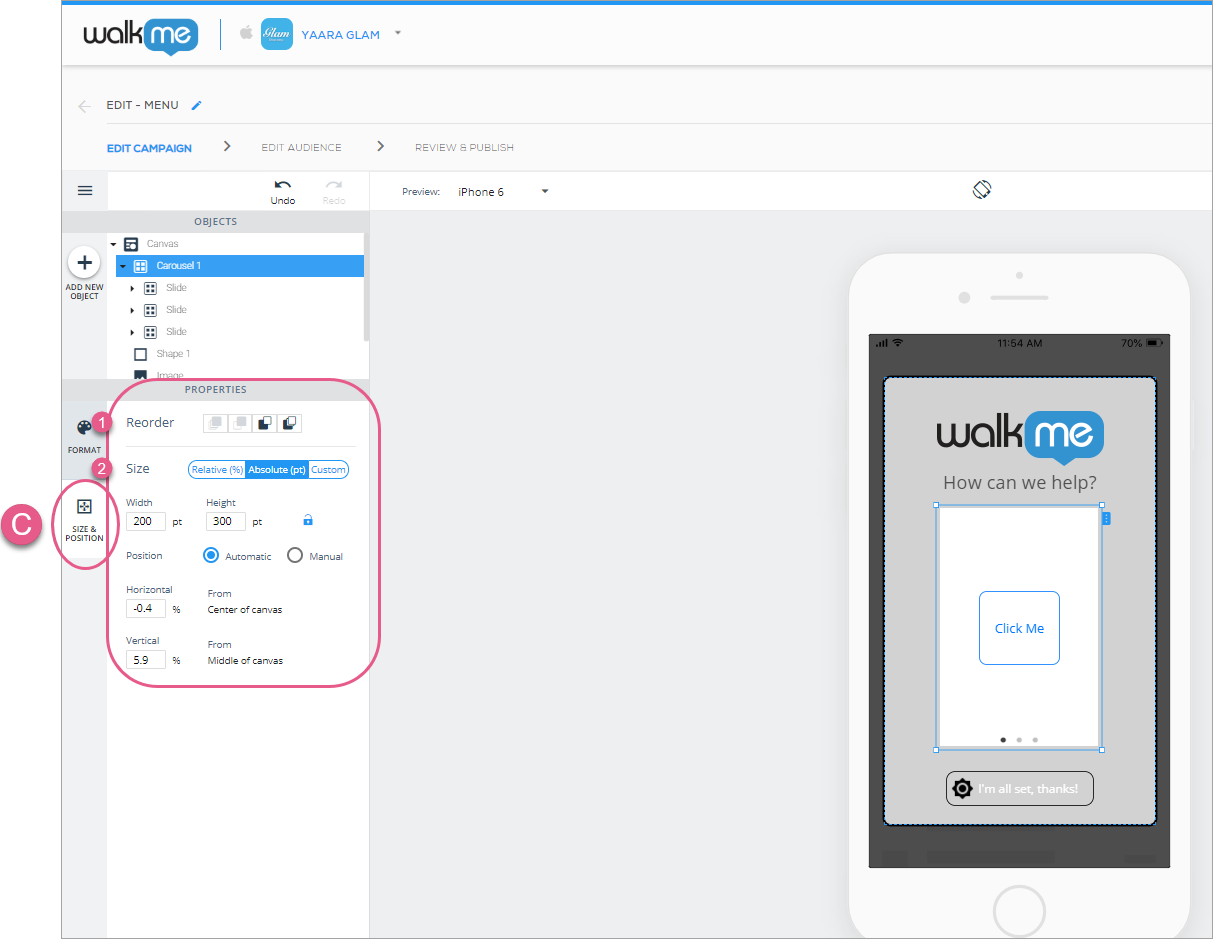
Anschließend klicken Sie auf die Registerkarte GRÖSSE und POSITION, auf der Sie die Ebenenreihenfolge des Carousels (ähnlich dem Z-Index), die Größe und die Einheiten sowie die Positionierung relativ zum Canvas-Objekt konfigurieren können:

Unterobjekt (Folie)-Konfiguration
Sobald Sie mit der Konfiguration Ihrer globalen Carousel-Einstellungen fertig sind, klicken Sie auf eines der Unterobjekte (Foliensymbole), um Ihr individuelles Unterobjekt zu konfigurieren.
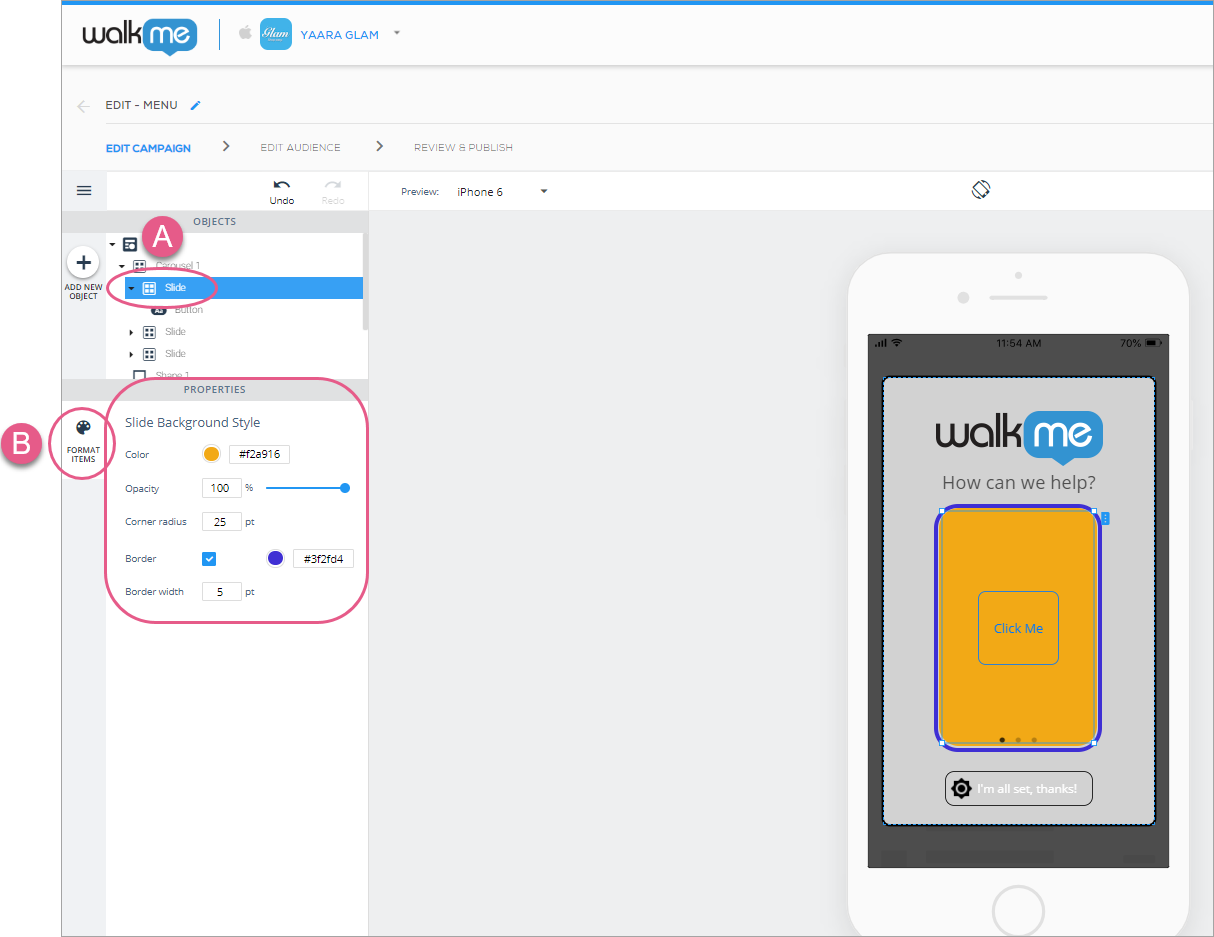
Da die Größe und die Positionseinstellungen der Folien im Carousel-Objekt konfiguriert sind, gibt es nur eine Registerkarte, die Registerkarte FORMAT, mit einem Abschnitt namens Folienhintergrundstil, in dem Sie Folgendes konfigurieren können:
- Die Hintergrundfarbe einer einzelnen Folie;
- Die Deckkraft (Sichtbarkeit) einer einzelnen Folie;
- Den Eckradius einer einzelnen Folie (desto höher der Eckradius um so abgerundeter sind die Ecken der Folie); und
- ob die einzelne Folie einen Rahmen hat, und wenn ja, die Randfarbe und den Radius:

Schritte 1 und 2: Klicken Sie auf ein Foliensymbol und konfigurieren Sie Ihre individuellen Folieneigenschaften.
Sie können ein anderes Objekt aus dem Verzeichnis OBJEKTE zu einer Folie hinzufügen. Versuchen Sie es!
Listen zu Ihren ShoutOuts hinzufügen
Listen-Widgets können nur in Kampagnen vom Typ ShoutOut verwendet werden.
Ziehen Sie das Listen-Symbol aus dem Verzeichnis OBJECTS (OBJEKTE) an die Stelle, an der die Liste auf dem Bildschirm Ihrer Anwendung erscheinen soll.
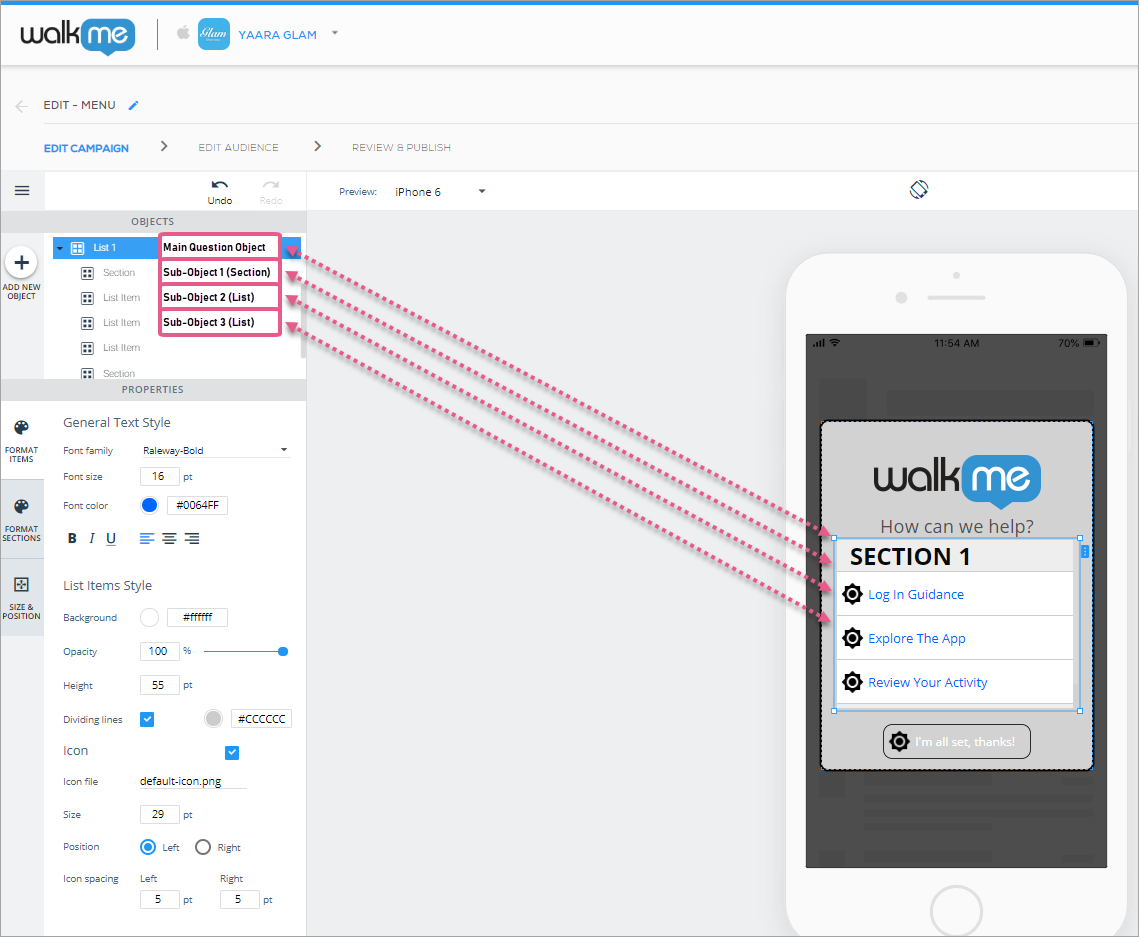
Listen, wie Carousels, sind Widgets oder komplexe Objekte, die aus anderen einfachen Objekten bestehen, von denen jedes konfiguriert werden kann:

Konfiguration des Hauptobjekts (Liste)
Wenn Sie eine Liste hinzufügen oder darauf klicken, ist das Standardobjekt das Hauptobjekt und die Standard-Registerkarte ist die Registerkarte FORMAT, auf der Sie die folgenden globalen Einstellungen konfigurieren können:
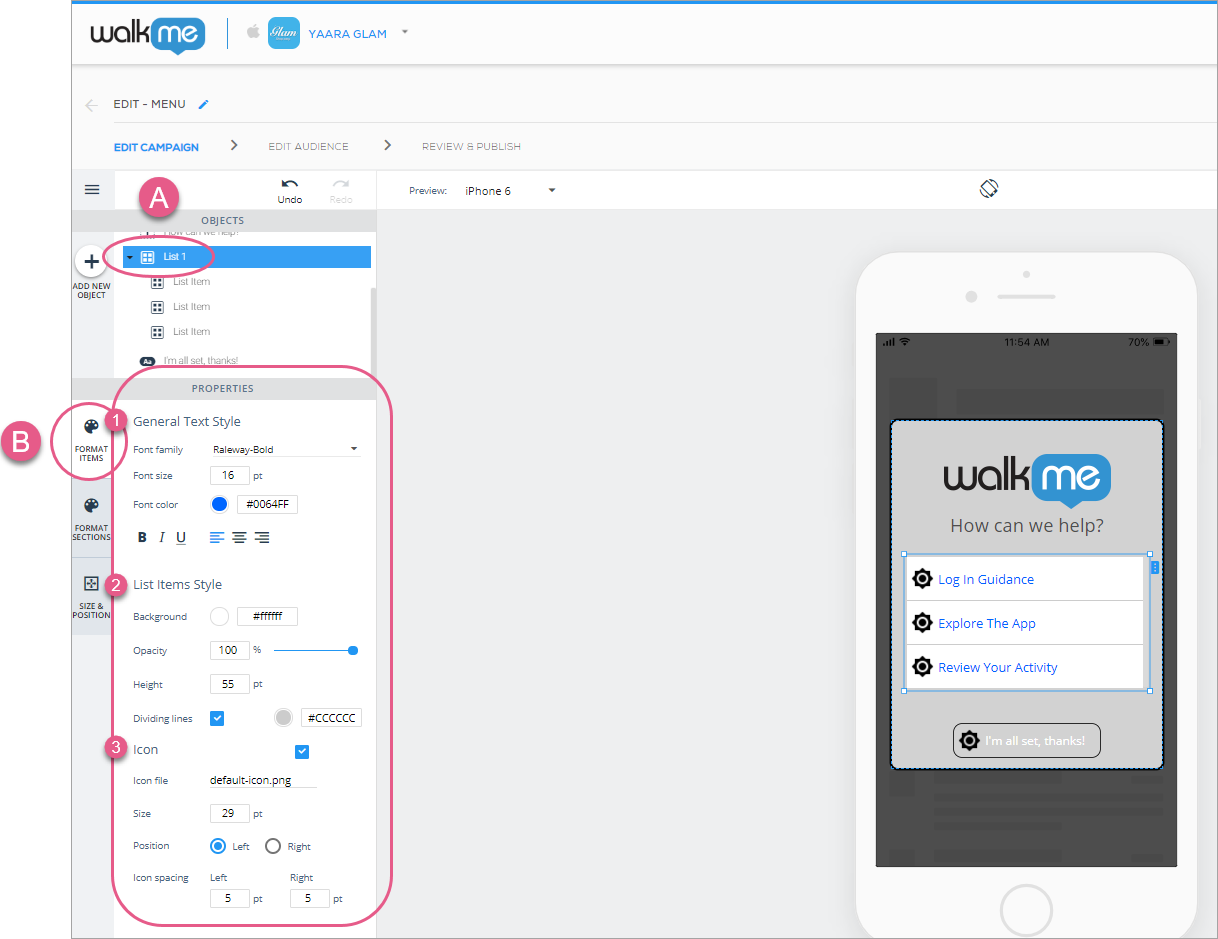
- Legen Sie im Abschnitt „Allgemeiner Textstil“ Folgendes fest:
- Globale allgemeine Schriftart
- Globale Schriftartgröße
- Globale Farbe der Schriftart
- Globale Textausrichtung und
- Stil.
- Legen Sie im Abschnitt „List Items Style“ (Stil der Listenelemente) Folgendes fest:
- Globale Hintergrundfarbe
- Deckkraft (Sichtbarkeit)
- Listenelementhöhe (die Höhe jedes Rechtecks, das den Listentext umschließt. Dies ist wichtig, wenn Sie zusätzliche Elemente zu Ihrer Liste hinzufügen und diese ohne Scrollen sichtbar sein sollen); und
- ob es Trennungslinien zwischen den Unterobjekten gibt.
- Legen Sie im Abschnitt „Icon“ (Symbol) Folgendes fest:
- Entscheiden Sie, ob neben jedem Listenelement ein Symbol erscheinen soll und wenn ja, welches:

Schritte 1 bis 4: Klicken Sie auf Ihre Liste, wählen Sie Ihren gewünschten Textstil, den Listenelementenstil und die Symboleinstellungen. Dies sind globale Einstellungen, die auf jedes Ihrer Unterobjekte angewendet werden, es sei denn, Sie konfigurieren Ihre Unterobjekte separat.
- Entscheiden Sie, ob neben jedem Listenelement ein Symbol erscheinen soll und wenn ja, welches:
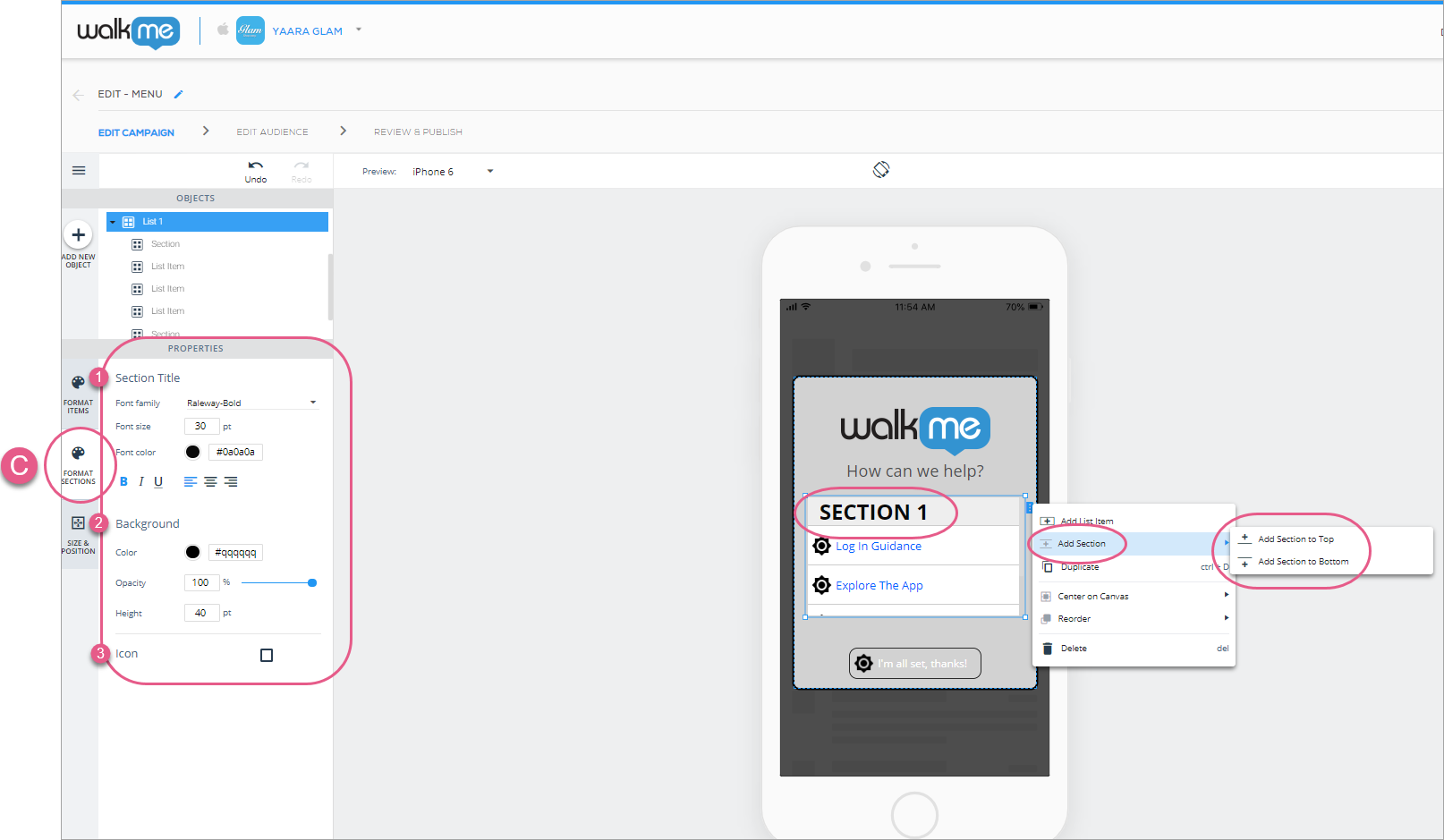
Anschließend klicken Sie auf die Registerkarte FORMAT SECTIONS (FORMATABSCHNITTE), die für die Abschnitte gilt, die Sie Ihrer Liste hinzufügen. Hier können Sie die folgenden globalen Einstellungen konfigurieren:
- Legen Sie im Abschnitt „Section Title“ (Abschnittstitel) die globale Abschnitts-Schriftart, die Abschnitts-Schriftgröße, die Abschnitts-Schriftfarbe, die Abschnitts-Textausrichtung und den Stil für die gesamte Liste fest.
- Legen Sie im Abschnitt „Background“ (Hintergrund) die Hintergrundfarbe, die Deckkraftebene (Sichtbarkeit) und die Höhe des Abschnitts fest:

Schritte 5 bis 7: Klicken Sie auf FORMATABSCHNITTE und konfigurieren Sie den Titel, den Hintergrund und die Symboleinstellungen Ihrer Abschnitte nach Ihren Wünschen. Diese Einstellungen sind global (sie gelten für alle Ihre Listenabschnitte).
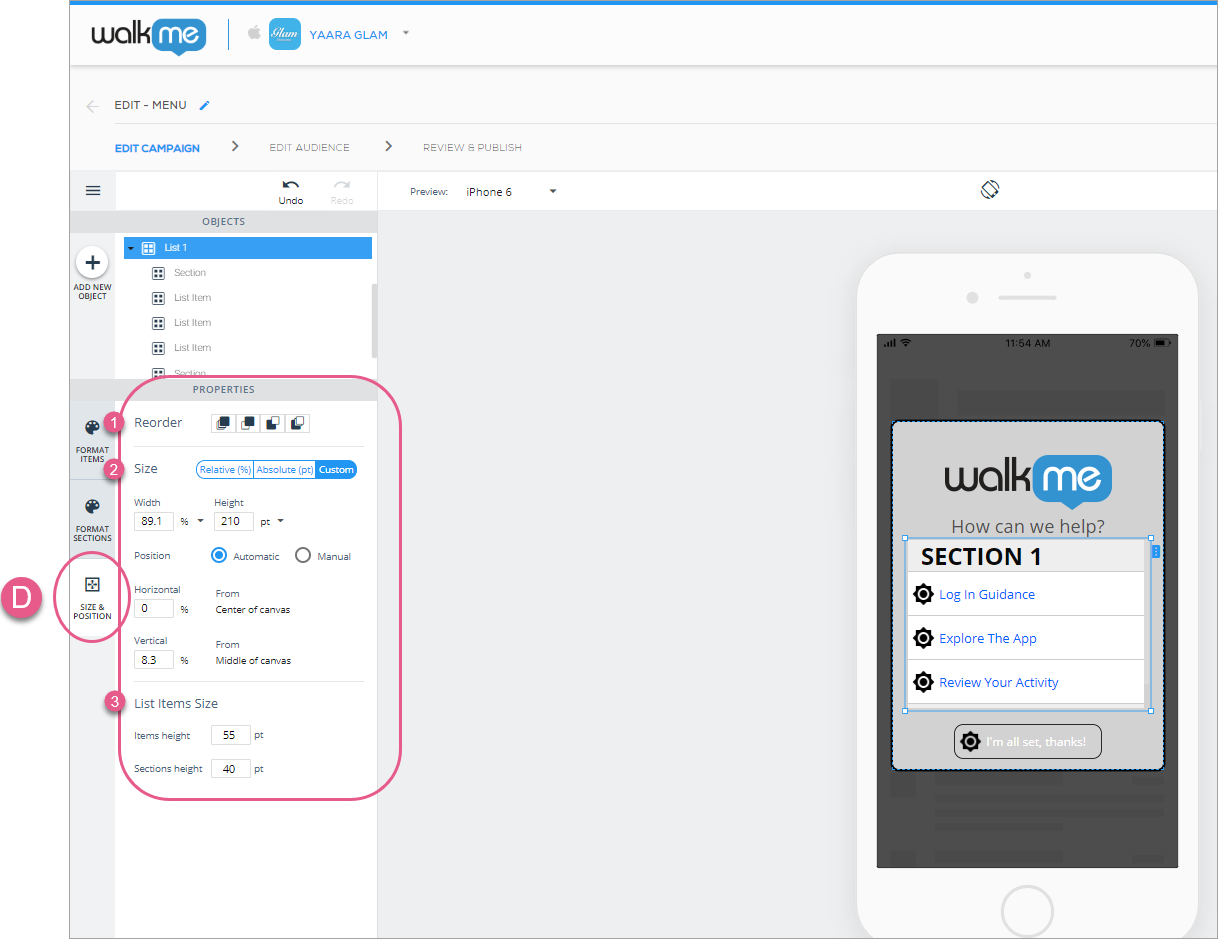
Zum Schluss klicken Sie auf die Registerkarte GRÖSSE und POSITION, auf der Sie die Ebenenreihenfolge (ähnlich dem Z-Index) der Liste (als eine Einheit), die Größe und die Einheiten, die Positionierung relativ zum Canvas-Objekt und die Listenelemente konfigurieren können:

Konfiguration des Unterobjekts (Listenelement)
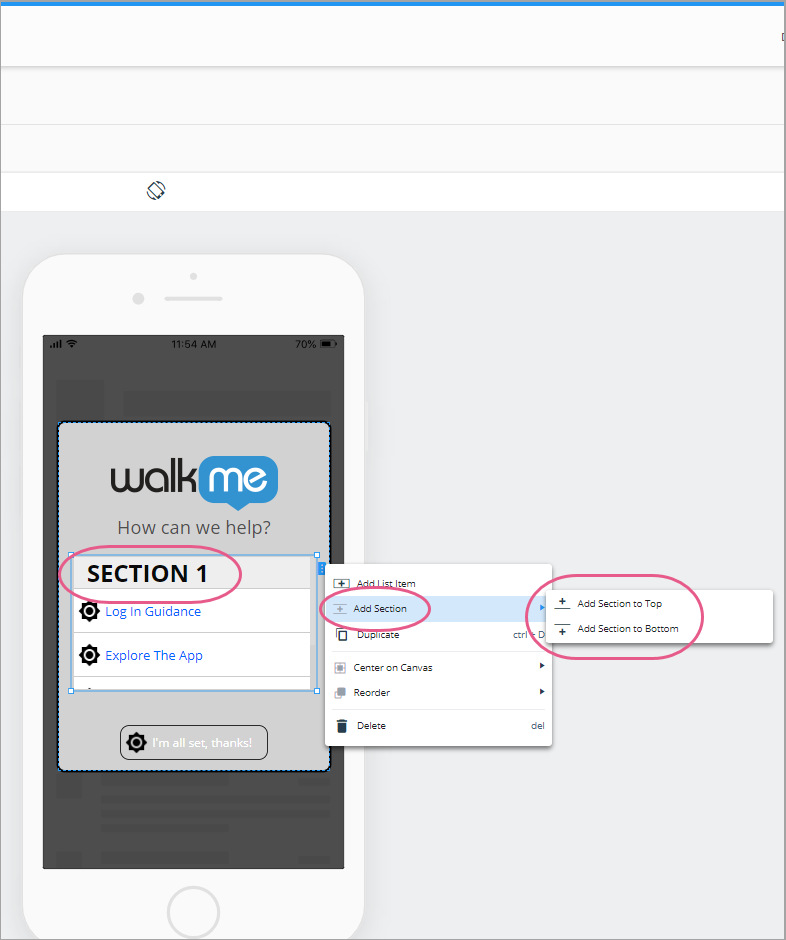
Während drei Listenelemente und null Abschnitte die Standardeinstellung für Listen sind, können Sie über das Rechtsklickmenü oder durch Klicken auf die blaue Registerkarte rechts neben der Liste weitere Listenelemente und Abschnitte hinzufügen:

Sobald Sie mit der Konfiguration Ihrer globalen Listeneinstellungen fertig sind, klicken Sie auf eines der Unterobjekte (Listenelementsymbole), um Ihr individuelles Unterobjekt zu konfigurieren.
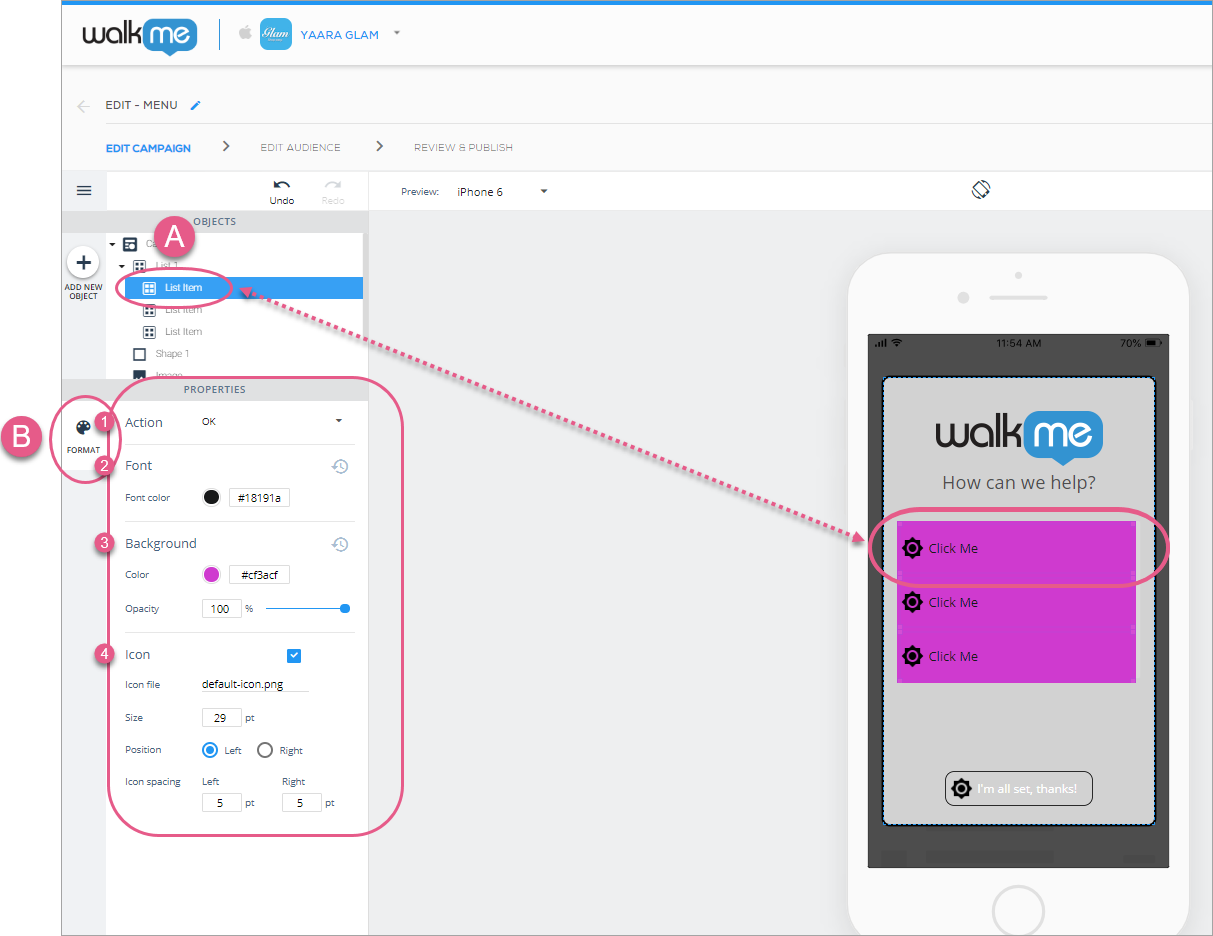
Es gibt nur eine Registerkarte, die Registerkarte FORMAT, von der Sie Folgendes konfigurieren können:
- Legen Sie im Abschnitt „Action“ eine Aktion fest, die auftritt, wenn ein End-User auf dieses einzelne Unterobjekt klickt;
- Sehen Sie sich den Abschnitt Verfügbare Aktionen für Schaltflächen, Formen, Listen und Überlagerungen im neuen Artikel WYSIWYG an.
- Konfigurieren Sie im Abschnitt „Font“ (Schriftart) die Schriftfarbe des einzelnen Unterobjekts,
- Konfigurieren Sie im Abschnitt „Background“ die Hintergrundfarbe und die Deckkraft (Sichtbarkeit) des einzelnen Unterobjekts.
- Legen Sie im Abschnitt „Symbol“ fest, ob neben jedem Unterobjekt ein Symbol erscheinen soll, und wenn ja, welches Symbol, seine Größe und Positionierung:

Schritte 1 bis 5: Klicken Sie auf Ihr Listenelement, wählen Sie Ihre gewünschte Aktion, die Schriftfarbe, die Hintergrundfarbe und die Deckkraft, sowie die Symboleinstellungen aus. Dies sind individuelle Einstellungen, die die globalen Einstellungen, die Sie in dieser Liste festgelegt haben, außer Kraft setzen, gilt jedoch nur für dieses einzelne Listenelement.
Onboarding-Listen
Sie können ab SDK-Version 1.17.0 und höher Onboarding Listen zu Ihren ShoutOuts hinzufügen, um Ihren Nutzern ihren Fortschritt zu zeigen, wenn sie verschiedene Ziele innerhalb der App erreichen!

Dieser neue Widget-Typ, der nur in ShoutOut-Kampagnen verfügbar ist, öffnet die Tür zu neuen Anwendungsfällen, die Sie mit WalkMe Mobile erstellen können, darunter:
- Gamification für das Onboarding: Ermutigen Sie die Nutzer, ihr Onboarding zu 100 % abzuschließen.
- Strukturierte Schulungen: Lassen Sie Ihre Nutzer verfolgen, welche Prozesse sie bereits überprüft und abgeschlossen haben.
- Messung des Fortschritts für Benutzeraktionen in der App: Helfen Sie den Nutzern, ihren Fortschritt in komplexen Prozessen zu verfolgen.
- Aufgabenliste: Haken Sie die Punkte auf der Liste Ihrer Nutzer ab, wenn sie sie erledigen.
Das Onboarding-Listen-Widget ist für ShoutOut-Kampagnen verfügbar und ähnelt dem Standard-Widget „Liste“. Der Unterschied besteht darin, dass die Fertigstellung der Elemente in der Liste verfolgt werden kann, indem überprüft wird, ob die Nutzer das Ziel für jedes Element in der Liste erreicht haben. Sobald ein Ziel in Bezug auf ein Element erreicht ist (unabhängig von der Interaktion des Nutzers mit der Onboarding-Listenkampagne), wird dieses Element als „Erledigt“ markiert und der Fortschrittsbalken der Liste schreitet entsprechend voran.
Das Onboarding-Listen-Widget im WYSIWYG hat einige einzigartige Eigenschaften (im Vergleich zum Standard-Widget „Liste“). Verwenden Sie diese Eigenschaften, um die Onboarding-Liste auf Ihre Bedürfnisse anzupassen und zu steuern:
Symbol „Done“ (Erledigt):
Wenn Ihre Onboarding-Liste so eingestellt ist, dass Symbole für Listenelemente angezeigt werden (Registerkarte „Elemente formatieren“ im Listenobjekt), können Sie ein anderes Symbol für Elemente im Status „Erledigt“ einstellen:
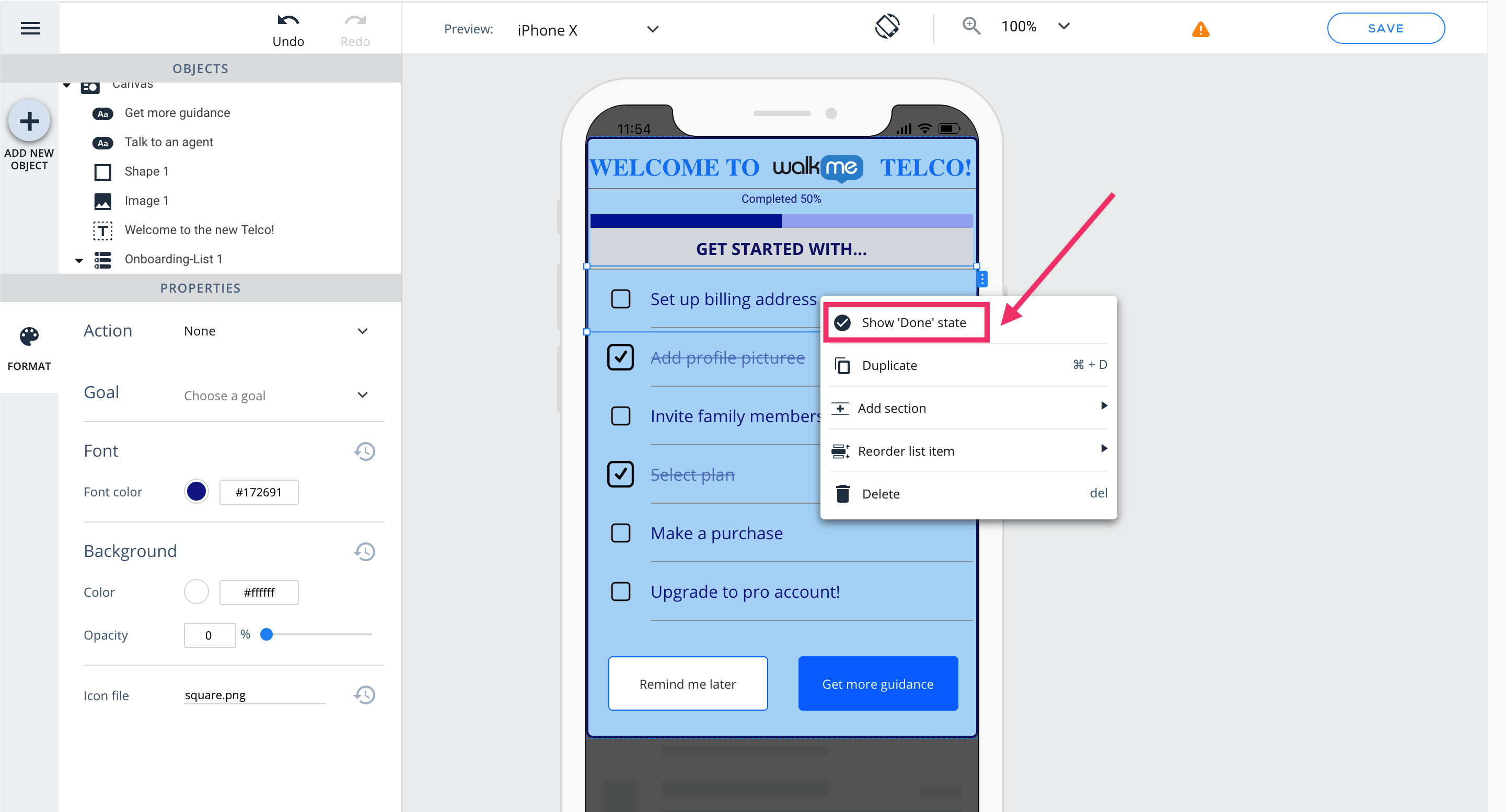
Um den „Erledigt“-Status jedes Elements anzuzeigen, können Sie mit der rechten Maustaste auf das Element klicken und die Option „Anzeigen des Erledigt-Status“ auswählen.
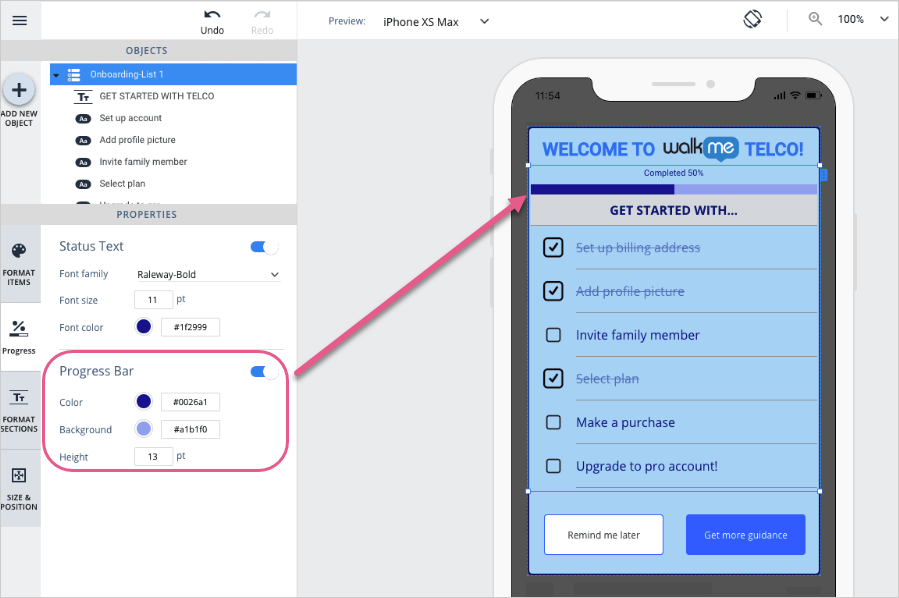
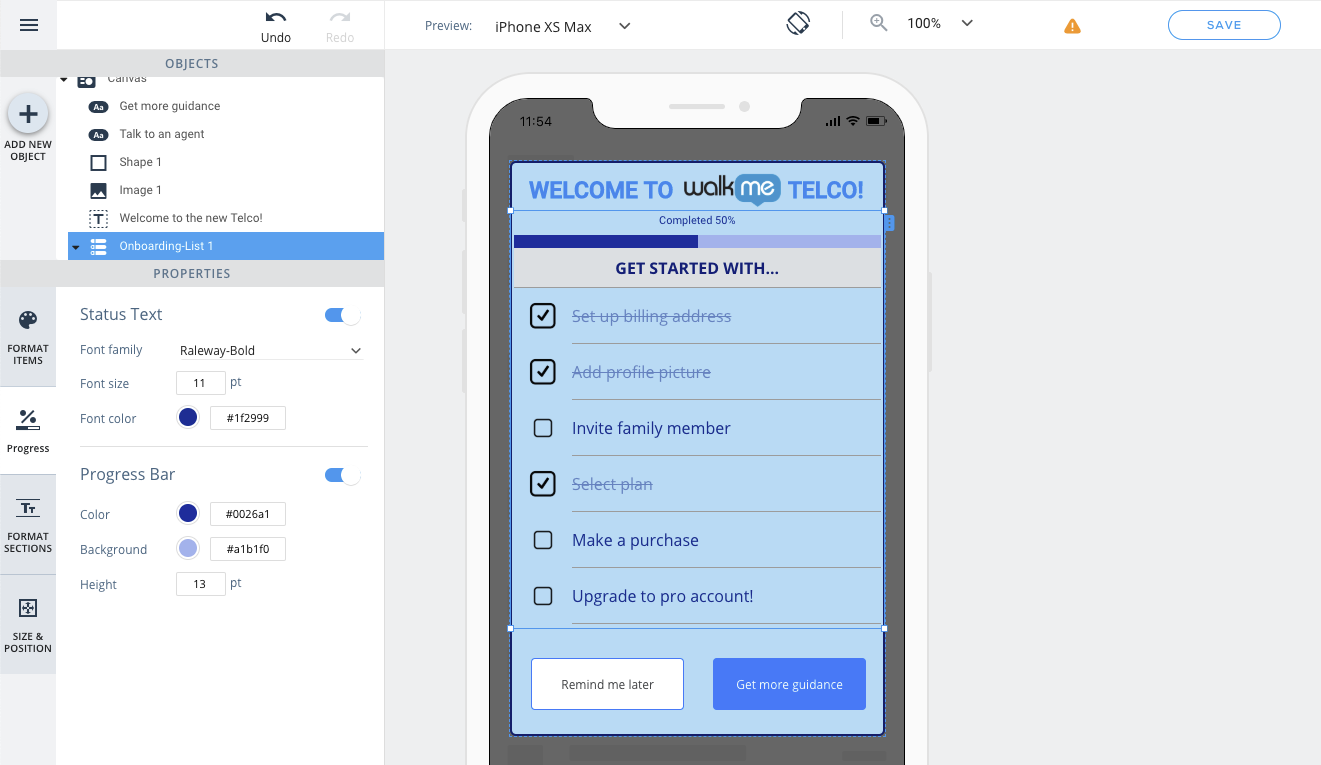
Registerkarte „Fortschritt“:
Hier passen Sie die Fortschrittsindikatoren für die Liste an, den Fortschritt der Textformatierung und das Design des Fortschrittsbalkens.
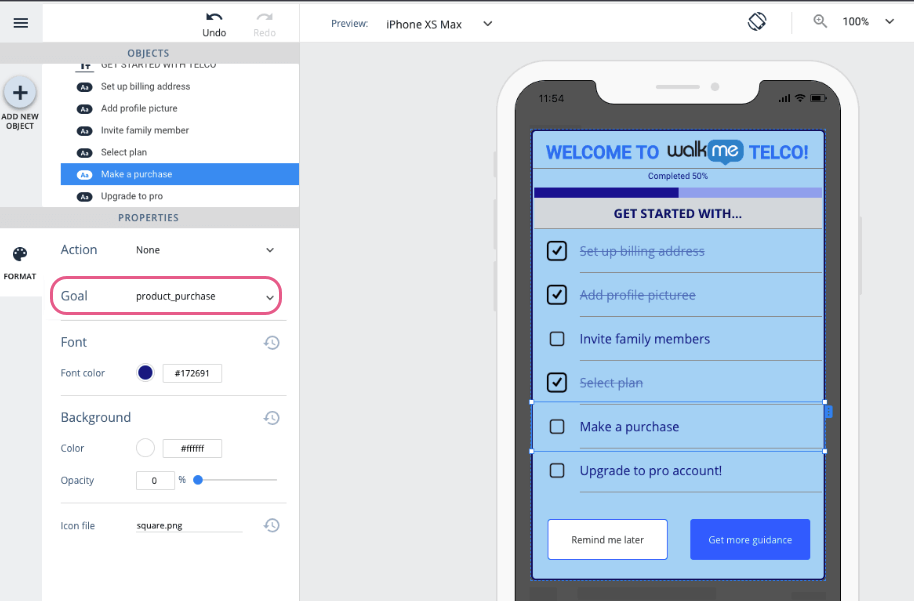
Zieleigenschaft:
Jedes Listenelement hat eine Zieleigenschaft, die, wenn sie erreicht wird, dazu führt, dass das Element als „Erledigt“ markiert wird.
Zusätzlich zu den fortschrittsbezogenen Eigenschaften können Sie auswählen, bestimmte Elemente aus der Onboarding-Liste in ihrem „Erledigt“-Status im WYSIWYG anzeigen zu lassen, indem Sie mit der rechten Maustaste auf das Element klicken oder auf die Kontextmenü-Schaltfläche neben dem Element klicken:![]()
Im Status „Erledigt“ können Sie eine Vorschau des Elementsymbols „Erledigt“ und das Aussehen des Elements anzeigen, wenn es von der Liste gestrichen wird.