Mobile : Comment créer des ShoutOuts
Étapes de création d'un ShoutOut
Créer le squelette du ShoutOut
Suivez ces étapes pour créer squelette de base de votre ShoutOut :
- Sélectionnez un des modèles de ShoutOut existants dans la galerie de modèles ou utilisez le modèle « vierge » ;
- Utilisez l'assistant de campagne pour personnaliser l'IU du ShoutOut.
- Ancien WYSIWYG : si le canevas d'un ShoutOut est configuré avec une couverture arrière (dans les paramètres Canvas Element), rejeter le ShoutOut en appuyant sur la couverture arrière sera traité comme un CTA de type MAYBE ;
- Nouveau WYSIWYG : dans le nouveau WYSIWYG, la couverture arrière s'appelle désormais un « calque sur l'écran ». Si le canevas d'un ShoutOut est configuré avec un calque sur l'écran (dans l'onglet SCREEN OVERLAY de l'objet Canevas), le rejet du ShoutOut en appuyant sur le calque de l'écran sera traité comme une action du type que vous choisissez.
Ajouter des objets d'affichage Web aux ShoutOuts
Le ShoutOut est le principal type de campagne dans lequel les éléments d'affichage Web sont utilisés. Les affichages Web des ShoutOuts peuvent présenter des enquêtes Web, des vidéos ou d'autres ressources externes dans l'IU de l'application hôte.
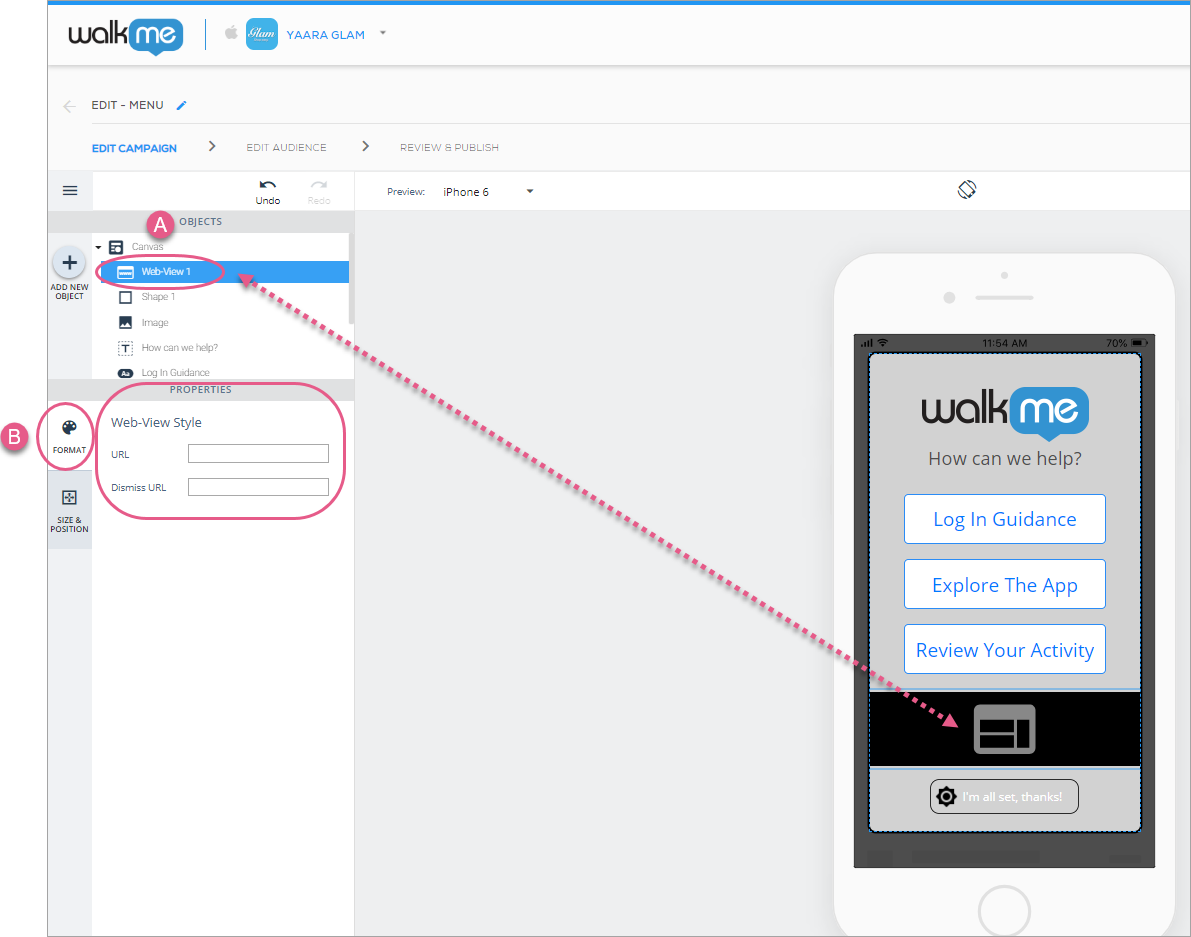
Faites glisser l'icône d'affichage Web du répertoire OBJECTS jusqu'à l'endroit où vous souhaitez que l'affichage Web apparaisse sur votre l'écran de votre application.
Lorsque vous ajoutez ou cliquez sur un affichage Web, l'onglet par défaut est l'onglet FORMAT, dans lequel vous pouvez effectuer les actions suivantes :
- Entrer l'adresse URL de l'affichage Web que vous souhaitez montrer dans la campagne ; et
- Saisissez une URL d'abandon (l'URL qui, lorsqu'elle est atteinte, entraîne l'abandon ou la clôture automatique de la campagne sans action supplémentaire de l'utilisateur final) :

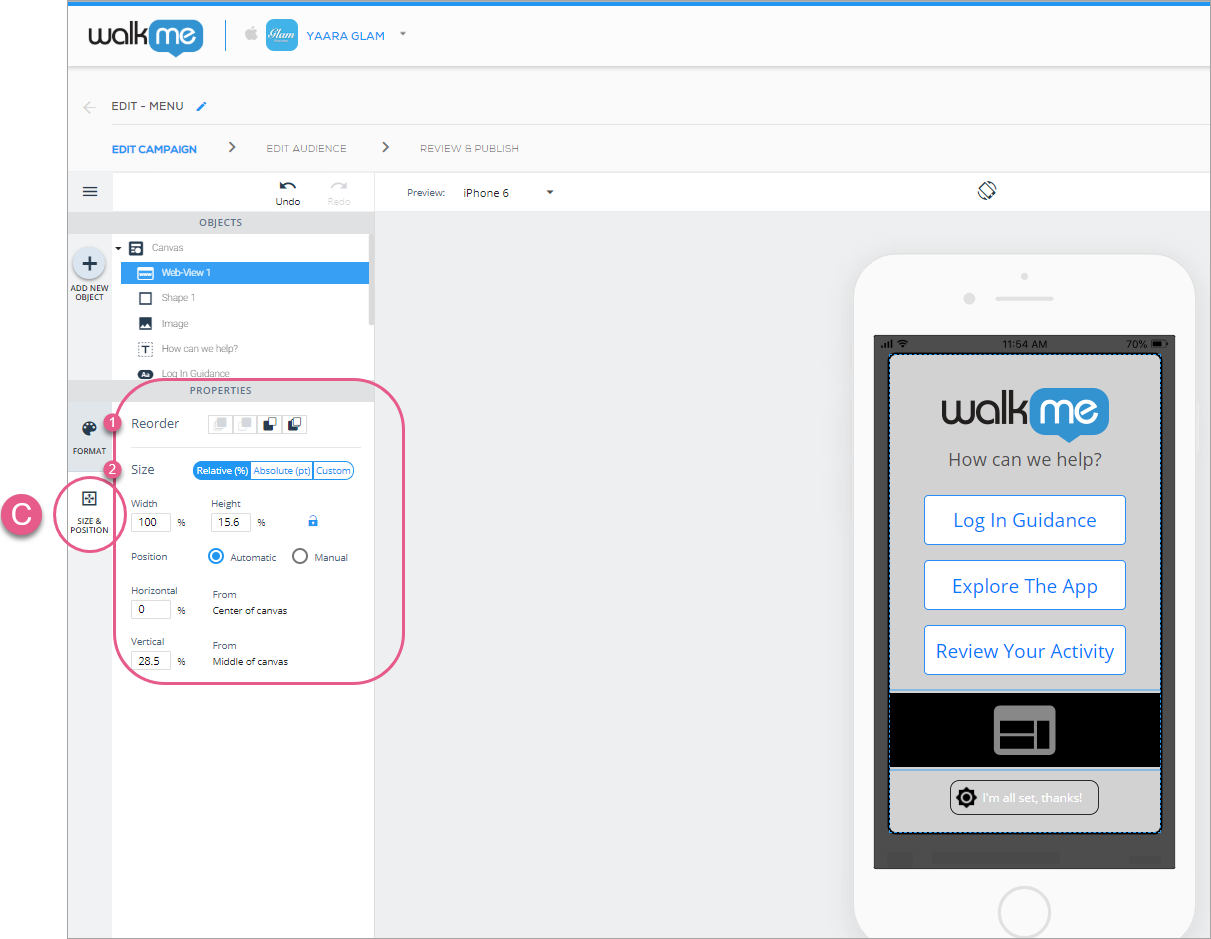
Étapes 1 et 2 : cliquez sur l'affichage Web et saisissez l'URL souhaitée (REQUIS) et l'URL d'abandon (FACULTATIF).
Ensuite, cliquez sur l'onglet SIZE & POSITION, dans lequel vous pouvez configurer l'ordre des couches d'affichage Web (semblable à z-index), la taille et les unités, et le positionnement par rapport à l'objet Canevas :

Les éléments d'affichage Web prennent en charge les enquêtes basées sur les formulaires Google Forms et le streaming de vidéos. La prise en charge des vidéos en ligne peut être fournie à l'aide d'un script S3 (contactez l'équipe de WalkMe Mobile pour en savoir plus).
Ajouter des widgets de carrousel aux ShoutOuts
Les carrousels sont des widgets ou des objets complexes composés d'autres objets simples, pouvant chacuns être configurés. Les widgets de carrousel sont particulièrement bien adaptés aux ShoutOuts, bien qu'ils puissent être utilisés ailleurs (par exemple, dans Surveys pour améliorer l'interface utilisateur multiquestion).
Faites glisser l'icône de carrousel du répertoire OBJECTS jusqu'à l'endroit où vous souhaitez que le carrousel s'affiche sur l'écran de votre application.
Vous ne pouvez ajouter qu'un seul objet de carrousel par canevas.
Configuration du widget principal (Carousel)
Lorsque vous ajoutez une icône de carrousel ou cliquez dessus, l'objet par défaut est le widget principal (Carousel) et l'onglet par défaut est l'onglet FORMAT, dans lequel vous pouvez configurer les paramètres globaux suivants :
- Le nombre de sous-objets (diapositives) qui apparaissent dans le carrousel ;
- Le nombre par défaut est de trois et le nombre maximum est de dix ;
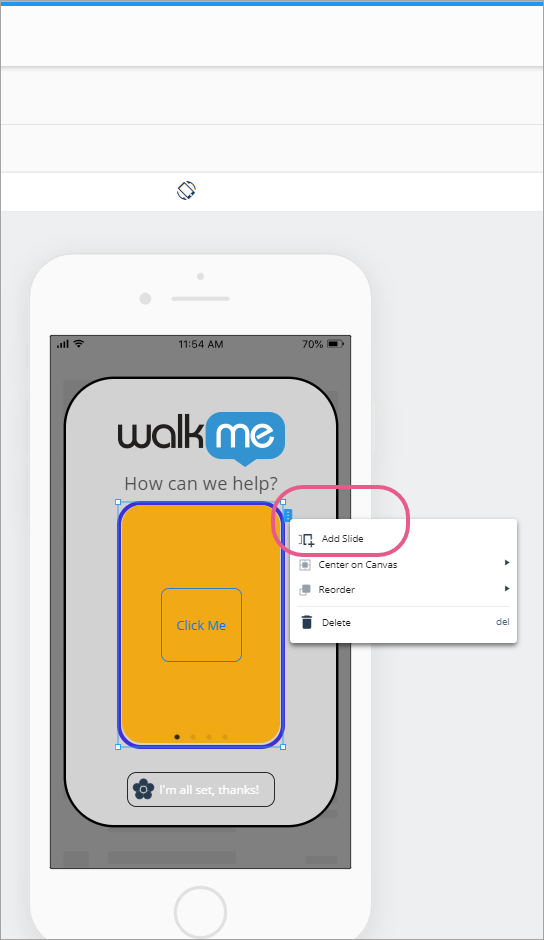
- Vous pouvez également ajouter de nouvelles diapositives depuis le menu contextuel ou en cliquant sur l'onglet bleu situé à droite de l'objet :

- Définir si vous souhaitez afficher les indicateurs de diapositives (les points en bas de chaque diapositive qui indiquent la diapositive actuelle et le nombre total de diapositives) ;
- Vous pouvez cliquer sur ces indicateurs pendant la création du contenu et les utilisateurs finaux de votre application peuvent le faire aussi pour naviguer entre les diapositives ;
- Vous pouvez également naviguer entre les diapositives en cliquant sur les ailes bleues qui s'affichent sur les côtés droit et gauche d'une diapositive lorsque vous passez la souris dessus dans l'écran d'aperçu de l'appareil, ou en cliquant simplement sur un objet Slide dans l'arborescence OBJECTS.
- Définir si vous souhaitez autoriser la navigation entre les diapositives à l'aide d'un balayage sur l'écran de l'application :

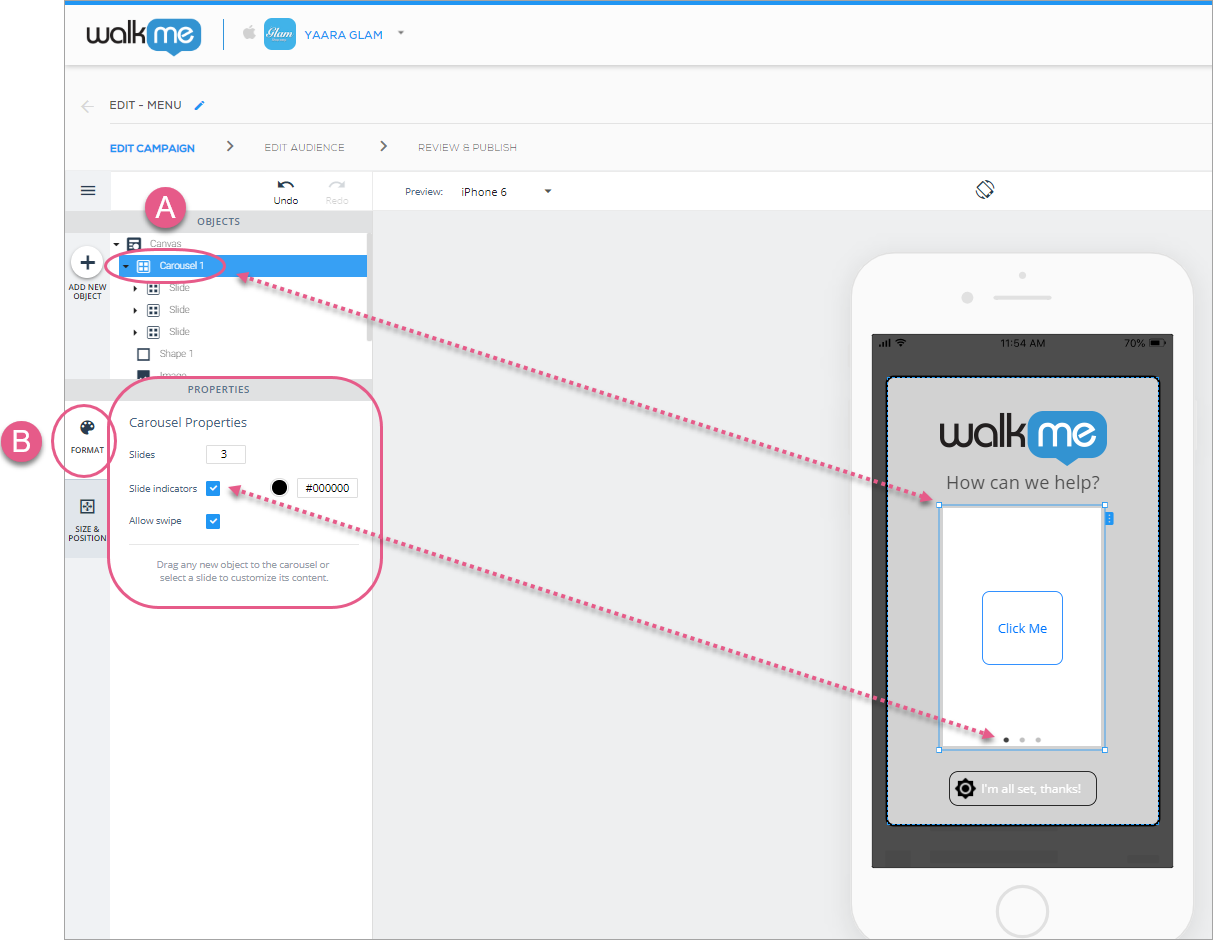
Étapes 1 et 2 : cliquez sur Carousel 1 et configurez les propriétés globales de votre carrousel.
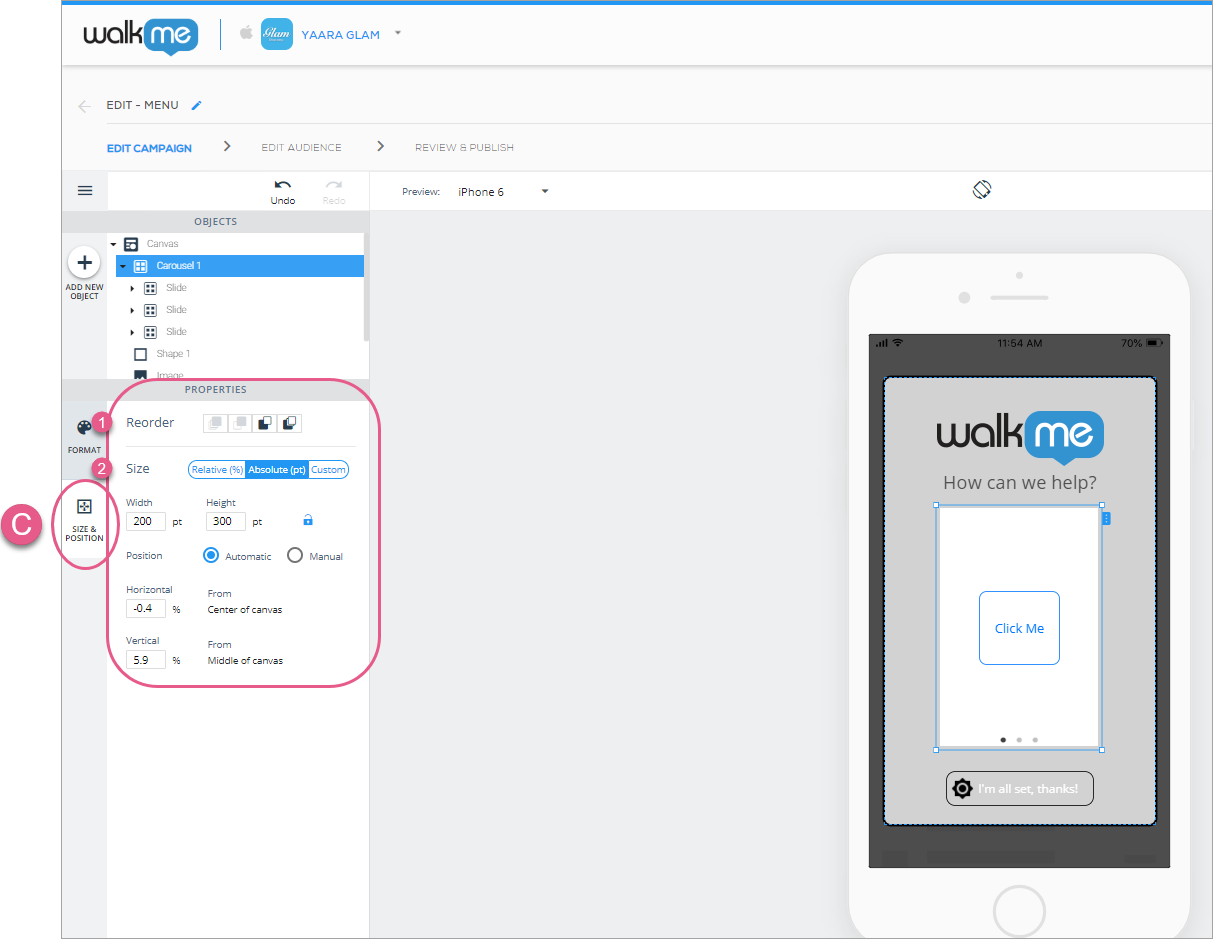
Suivant cliquez sur l'onglet SIZE & POSITION, dans lequel vous pouvez configurer l'ordre des couches du carrousel, la taille et les unités, et le positionnement par rapport à l'objet Canvas :

Configuration des sous-objets (diapositive)
Une fois que vous avez terminé de configurer les paramètres globaux de votre carrousel, cliquez sur un des sous-objets (icônes Slide) pour configurer individuellement votre sous-objet.
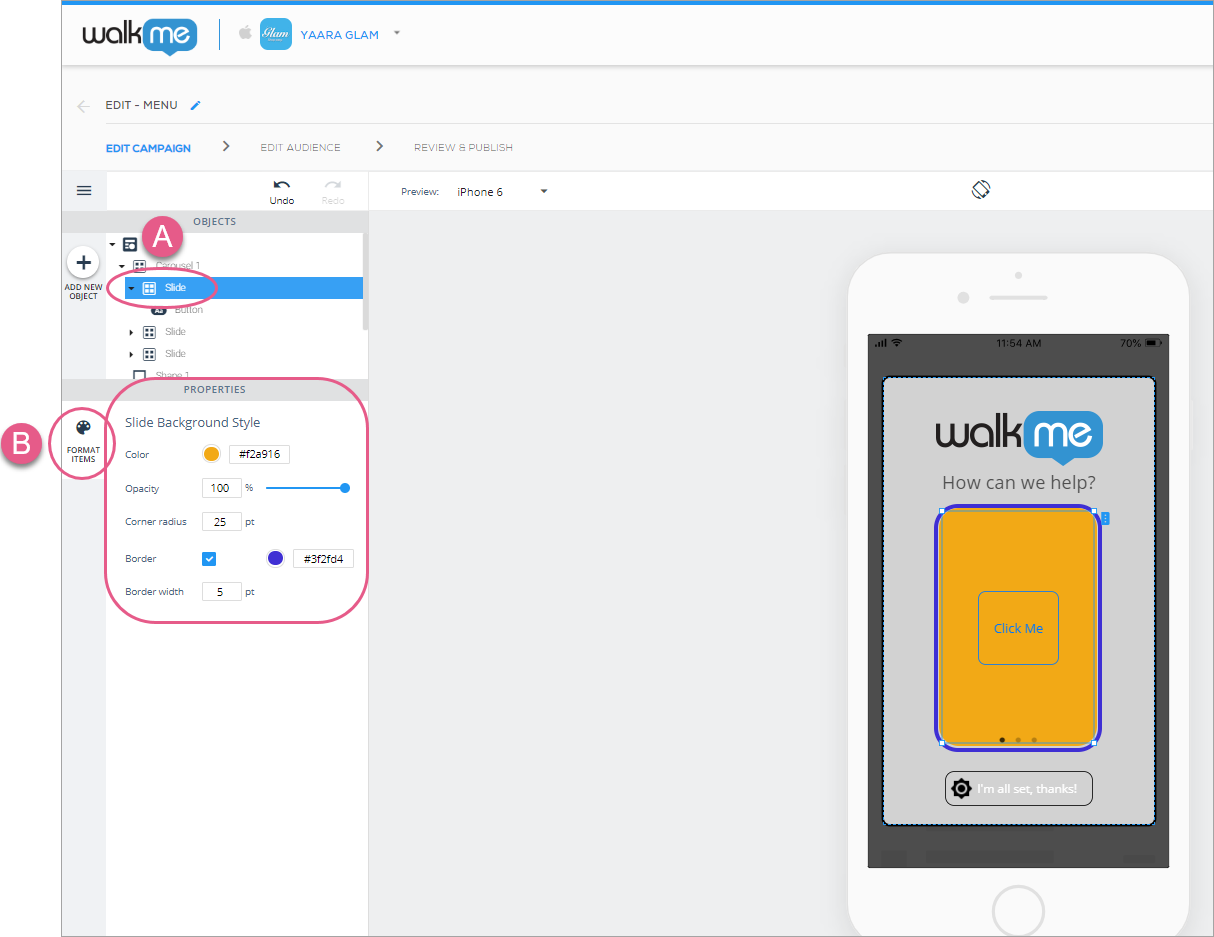
Comme la taille et la position des diapositives sont configurées dans l'objet Carousel, il n'y a qu'un seul onglet, l'onglet FORMAT, contenant une section appelée Slide Background Style, dans laquelle vous pouvez configurer les éléments suivants :
- La couleur d'arrière-plan de chaque diapositive ;
- Le niveau d'opacité (visibilité) de chaque diapositive ;
- Le rayon des angles de chaque diapositive (plus le rayon est élevé, plus les angles de la diapositive sont arrondis) ; et
- Si chaque diapositive possède une bordure et, si c'est le cas, la couleur et le rayon de la bordure :

Étapes 1 et 2 : cliquez sur une icône Slide et configurez les propriétés de chaque diapositive.
Vous pouvez ajouter n'importe quel autre objet du répertoire OBJECTS à une diapositive. Essayez !
Ajouter des listes aux ShoutOuts
Les widgets de liste ne peuvent être utilisés que dans les campagnes de type ShoutOut.
Faites glisser l'icône List du répertoire OBJECTS jusqu'à l'endroit où vous souhaitez que la liste s'affiche sur l'écran de votre application.
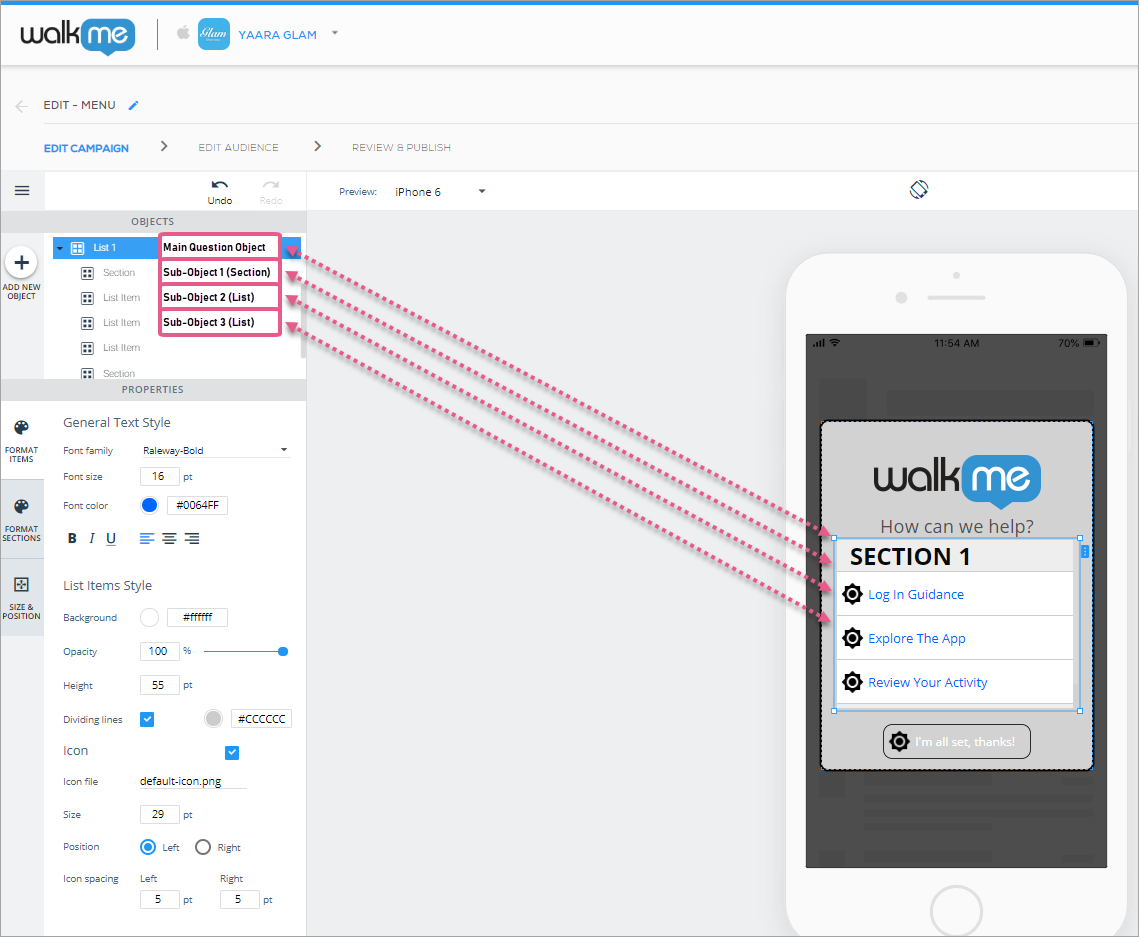
Les listes, comme les carrousels, sont des objets complexes composés d'autres objets simples, qui peuvent chacun être configurés :

Configuration de l'objet principal (List)
Lorsque vous ajoutez une liste ou cliquez dessus, l'objet par défaut est l'objet principal et l'onglet par défaut est l'onglet FORMAT, dans lequel vous pouvez configurer les paramètres globaux suivants :
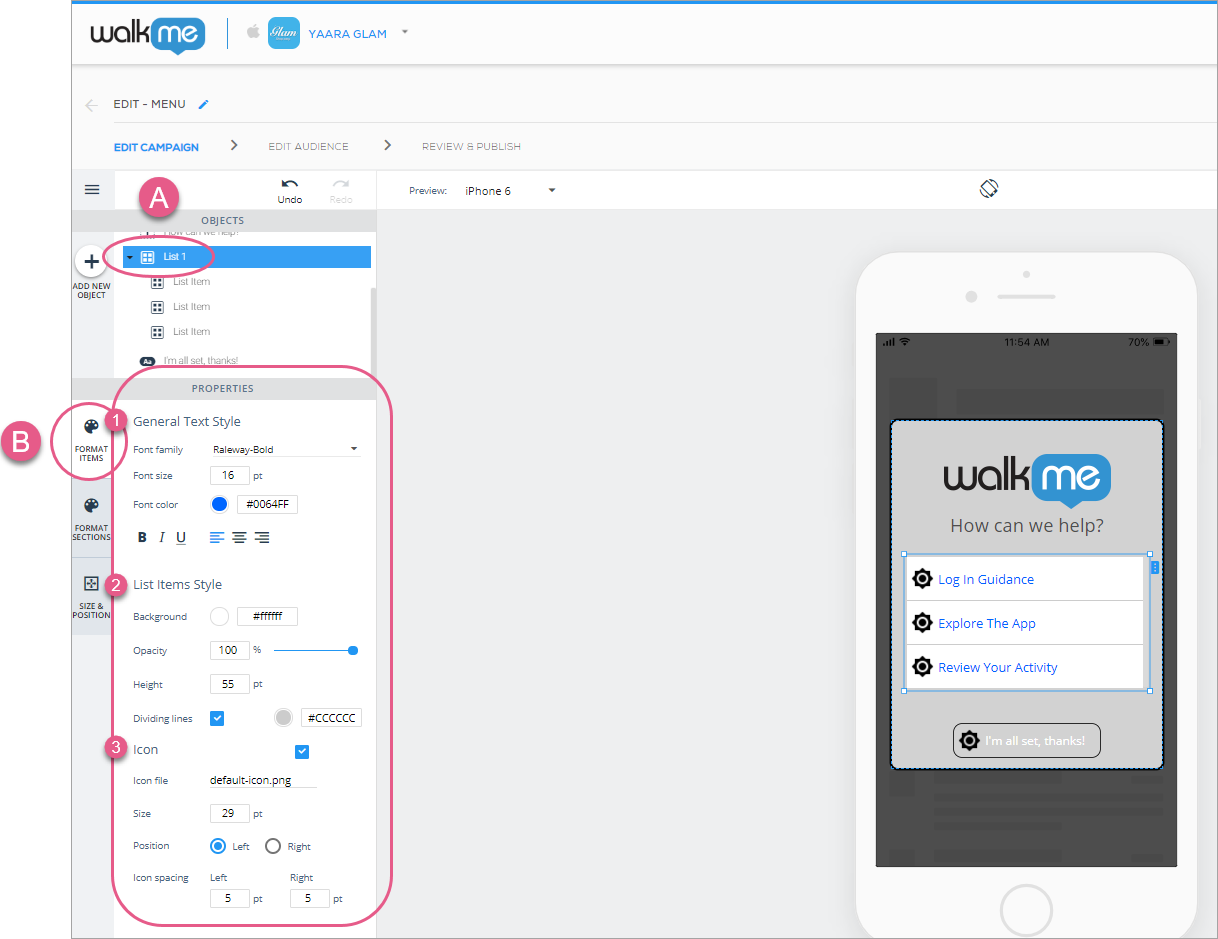
- Dans la section General Text Style, configurez les éléments suivants :
- La police de texte générale globale ;
- La taille globale de la police du texte ;
- La couleur globale de la police du texte ;
- L'alignement global du texte ; et
- Le style.
- Dans la section List Items Style, configurez les éléments suivants :
- La couleur d'arrière-plan globale ;
- L'opacité (visibilité) ;
- La hauteur des éléments de liste (la hauteur de chaque rectangle entourant le texte de la liste ; cela est important lorsque vous ajoutez des éléments à votre liste et souhaitez qu'ils soient visibles sans défilement) ; et
- S'il existe des lignes de division entre les sous-objets.
- Dans la section Icon, configurez les éléments suivants :
- Décidez si vous souhaitez qu'une icône s'affiche à côté de chaque élément de la liste et, si c'est le cas, quelle icône :

Étapes 1 à 4 : cliquez sur votre liste, choisissez le style de texte souhaité, le style des éléments de la liste et les paramètres de l'icône. Ce sont des paramètres globaux qui s'appliqueront à chacun de vos sous-objets, sauf si vous configurez vos sous-objets séparément.
- Décidez si vous souhaitez qu'une icône s'affiche à côté de chaque élément de la liste et, si c'est le cas, quelle icône :
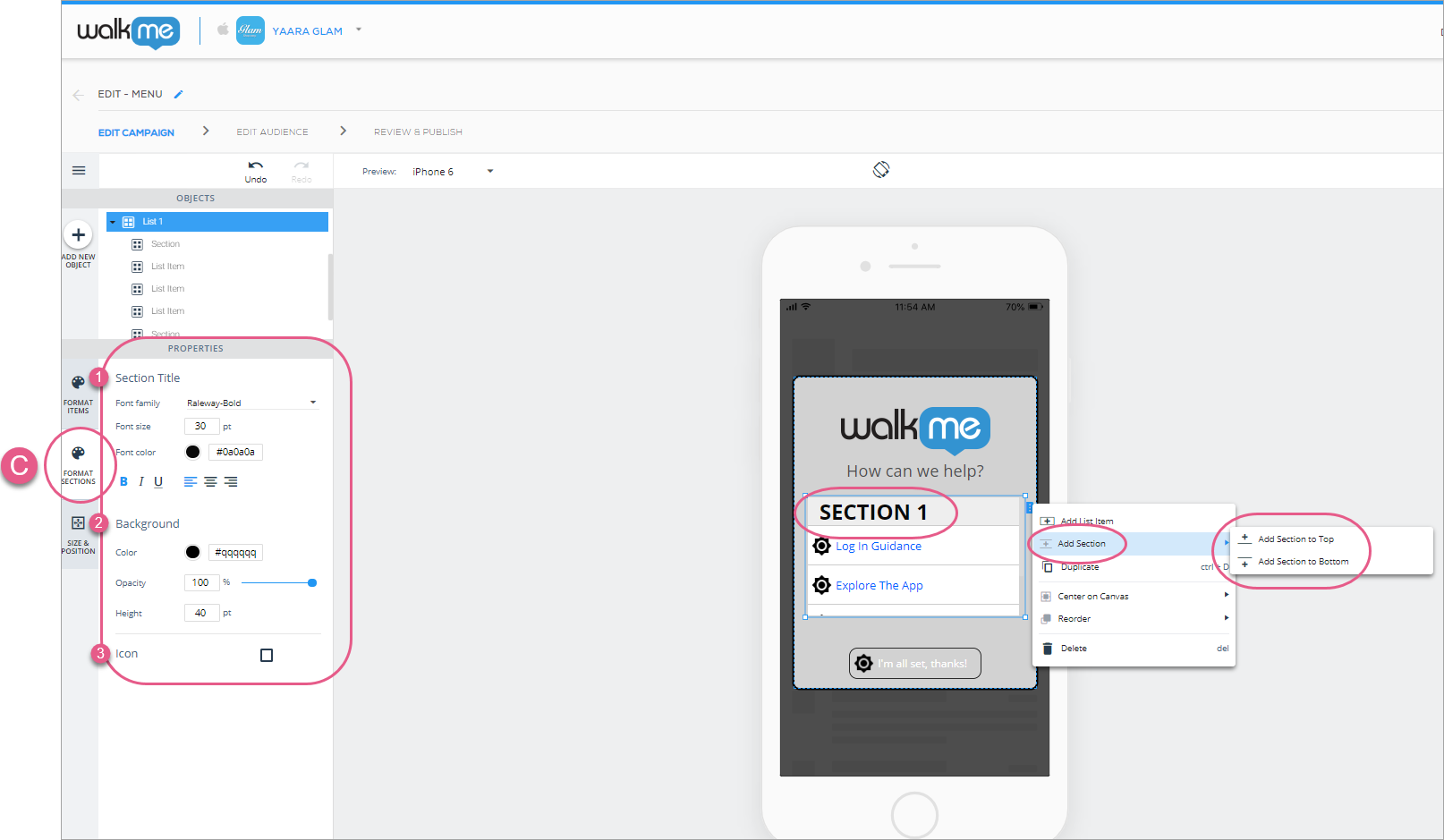
Ensuite, cliquez sur l'onglet FORMAT SECTIONS qui s'applique aux sections que vous ajoutez à votre liste. Vous pouvez y configurer les paramètres globaux suivants :
- Dans la section Section Title, configurez la police de texte globale de toutes les sections de la liste, la taille de la police de la section, la couleur de la police de la section, l'alignement du texte et le style de la section ;
- Dans la section Background, configurez la couleur d'arrière-plan, le niveau d'opacité (visibilité) et la hauteur de la section :

Étapes 5 à 7 : cliquez sur FORMAT SECTIONS et configurez le titre, l'arrière-plan et les paramètres de l'icône de la section selon vos préférences. Ces paramètres sont globaux (ils s'appliquent à toutes les sections de votre liste).
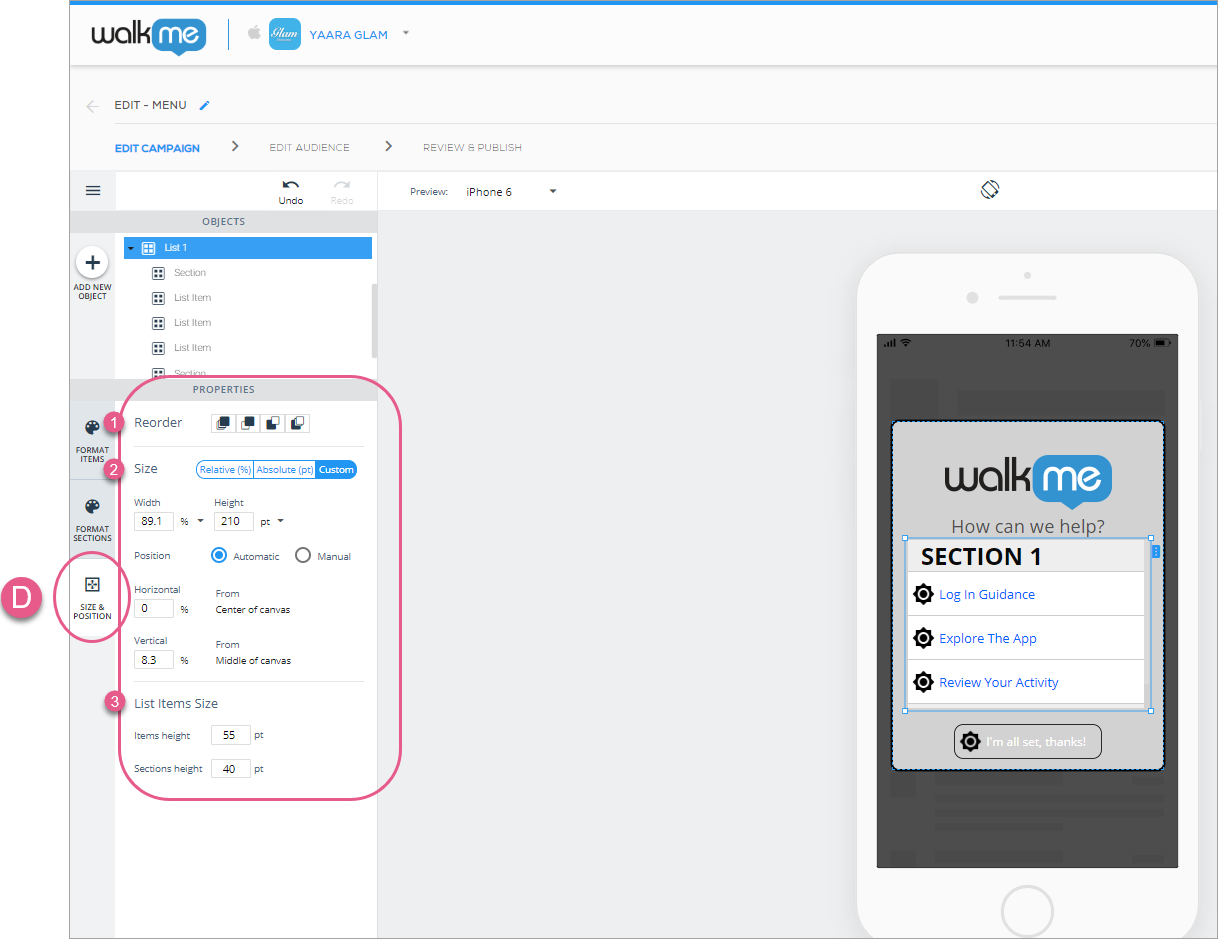
Enfin, cliquez sur l'onglet SIZE & POSITION, dans lequel vous pouvez configurer l'ordre des couches de la liste (comme unité) (semblable à z-index), la taille et les unités, le positionnement par rapport à l'objet Canvas et la taille des éléments de la liste :

Configuration des sous-objets (éléments de liste)
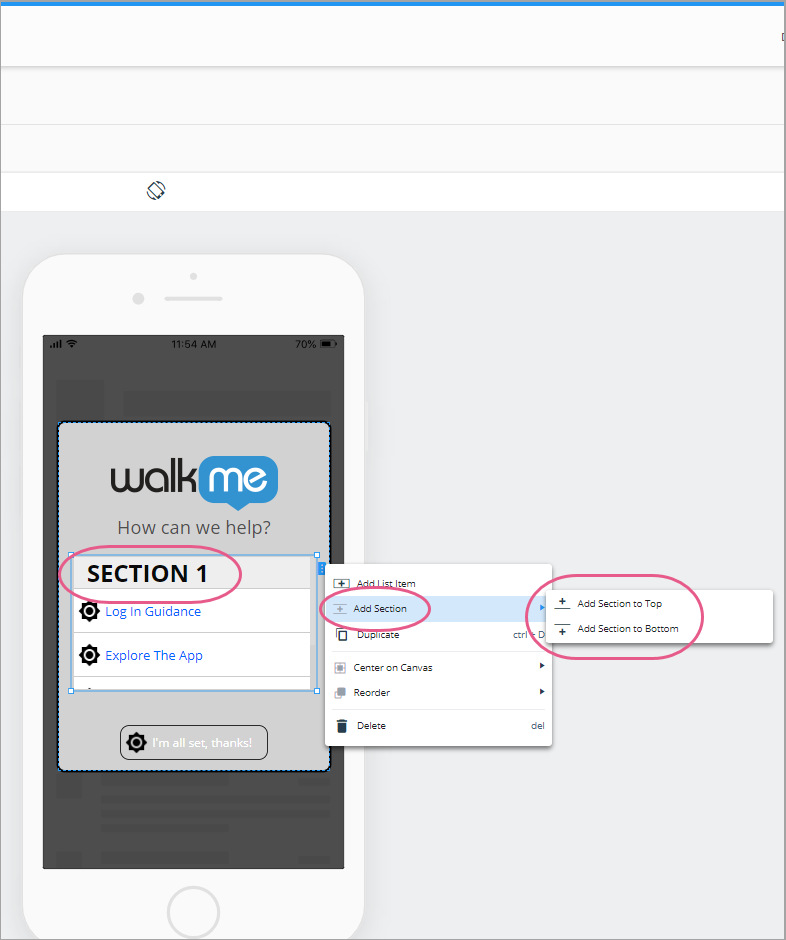
Bien que trois éléments de liste et aucune section soient les valeurs par défaut des listes, vous pouvez ajouter des éléments de liste et des sections avec le menu contextuel ou cliquer sur l'onglet bleu situé à droite de la liste :

Une fois que vous avez terminé de configurer les paramètres globaux de vos listes, cliquez sur un des sous-objets (icônes List Item) pour configurer individuellement vos sous-objets.
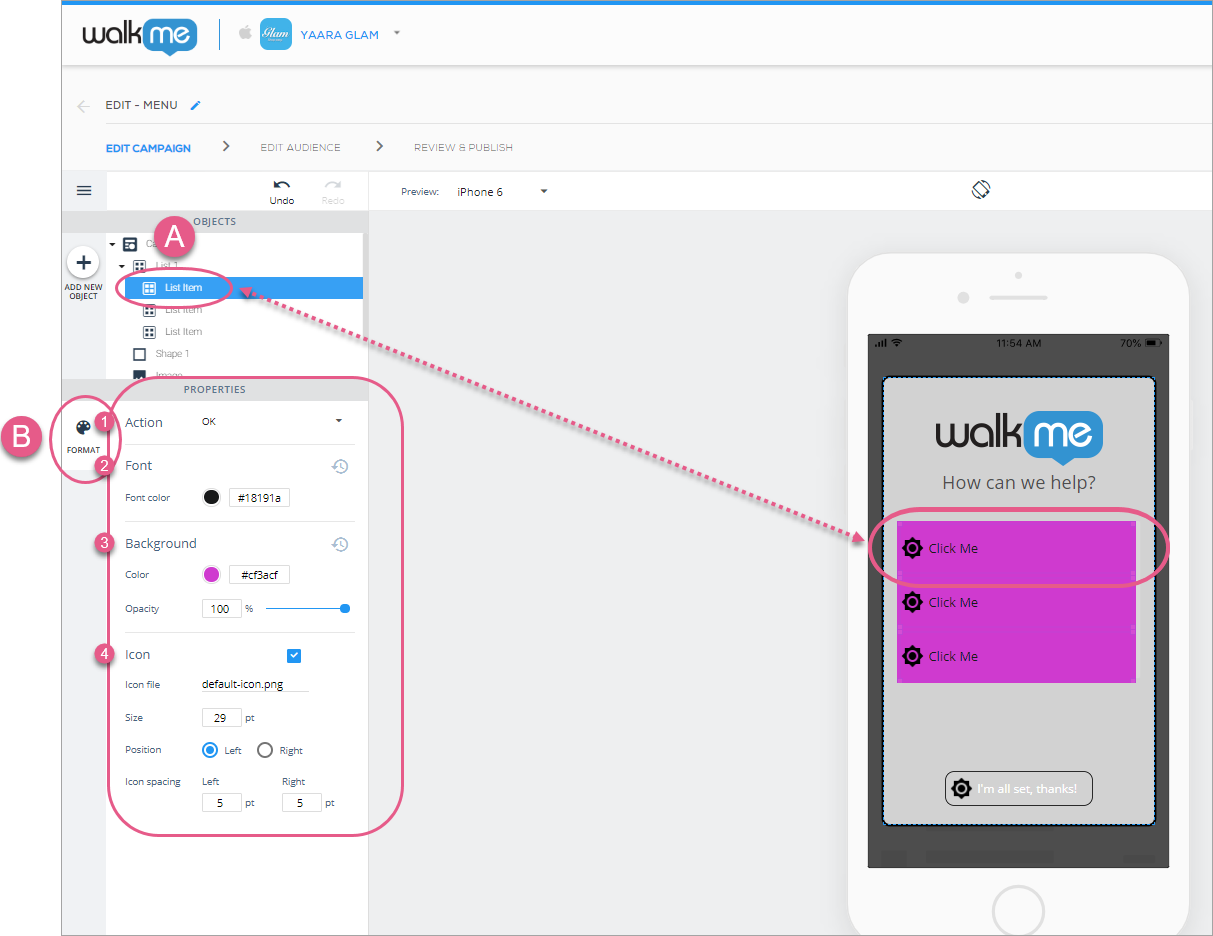
Il n'y a qu'un seul onglet, l'onglet FORMAT, depuis lequel vous pouvez configurer les éléments suivants :
- Dans la section Action, configurez l'action à effectuer lorsqu'un utilisateur final clique sur ce sous-objet ;
- Reportez-vous à la section Actions disponibles pour les boutons, les formes, les listes et les calques d'écran de l'article Nouveau WYSIWYG.
- Dans la section Font, configurez la couleur de la police de chaque sous-objet ;
- Dans la section Background, configurez la couleur d'arrière-plan et l'opacité (visibilité) de chaque sous-objet ;
- Dans la section Icon, décidez si vous souhaitez qu'une icône s'affiche en regard de chaque sous-objet, et, si c'est le cas, quelle icône, sa taille et son positionnement :

Étapes 1 à 5 : cliquez sur votre élément de liste, choisissez l'action, la couleur de police, la couleur et l'opacité de l'arrière-plan, et les paramètres d'icône que vous souhaitez. Certains paramètres individuels outrepassent les paramètres globaux que vous définissez sur cette liste, mais uniquement concernant cet élément de liste particulier.
Listes Onboarding
À partir des versions 1.17.0 et ultérieures du SDK, vous pouvez ajouter des listes Onboarding aux ShoutOuts pour montrer à vos utilisateurs leurs progrès lorsqu'ils atteignent différents objectifs dans l'application !

Ce nouveau type de widget, qui n'est disponible que dans les campagnes ShoutOut, ouvre la porte à de nouveaux cas d'utilisation que vous pouvez créer avec WalkMe Mobile, y compris :
- Ludification de l'onboarding : encouragez les utilisateurs à terminer leur onboarding.
- Formation structurée : laissez vos utilisateurs suivre les processus qu'ils ont déjà examinés et achevés.
- Mesure du progrès des actions des utilisateurs dans l'application : aidez les utilisateurs à suivre leurs progrès dans les processus complexes.
- Liste à faire : cochez les éléments de votre liste d'utilisateurs à mesure que vous les accomplissez.
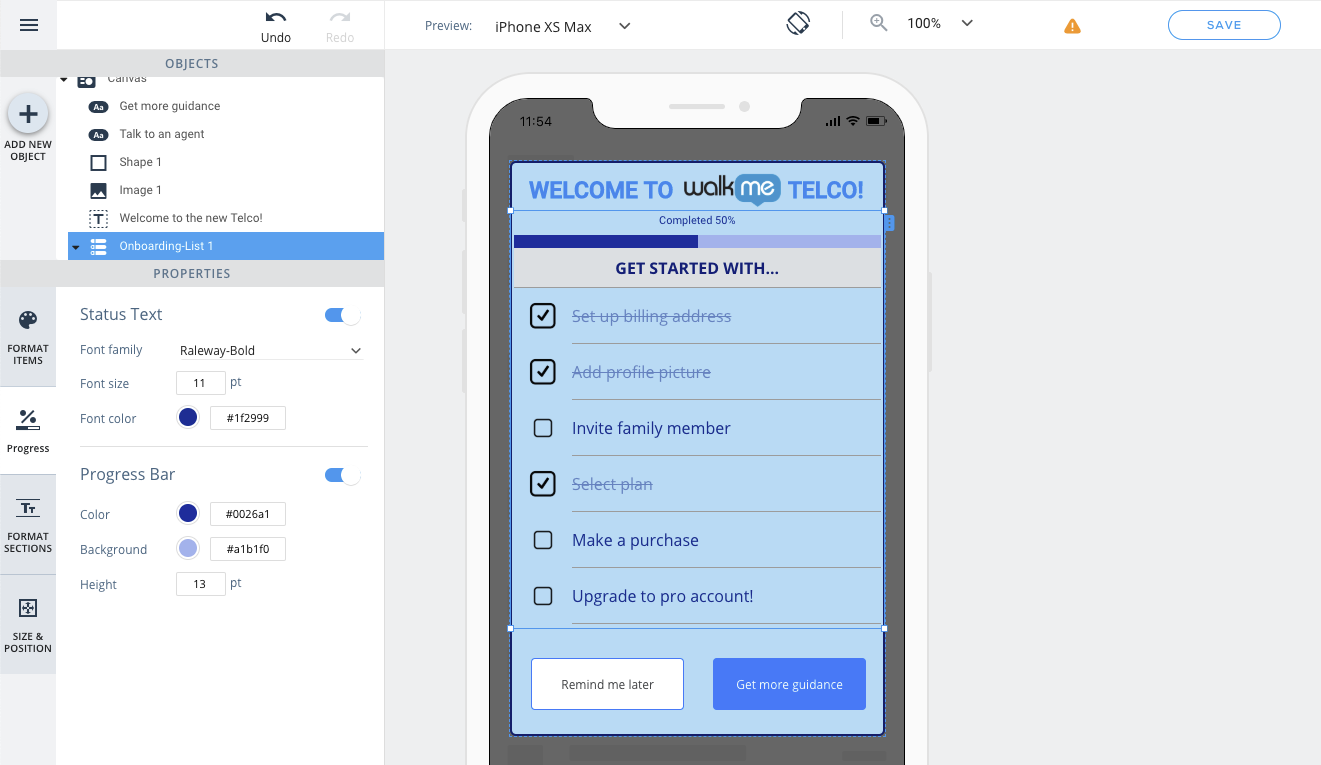
Le widget de liste d'Onboarding est disponible pour les campagnes ShoutOut et est assez semblable au widget « List » standard, mais il se distingue par sa capacité de suivre l'achèvement des éléments de la liste, en vérifiant si les utilisateurs atteignent l'objectif lié à chaque élément de la liste. Une fois qu'un objectif lié à un élément est atteint (quel que soit le niveau d'interaction de l'utilisateur avec la campagne de la liste Onboarding), cet élément est coché et la barre de progression avance en conséquence.
Le widget Onboarding List du WYSIWYG possède plusieurs propriétés uniques (par rapport au widget « List » standard). Utilisez ces propriétés pour personnaliser et contrôler la liste Onboarding selon vos besoins :
Done icon :
Si votre liste Onboarding est configurée pour afficher les icônes des éléments de liste (onglet Format Items dans l'objet liste), vous pouvez configurer une icône différente pour les éléments qui se trouvent dans l'état « Done » :
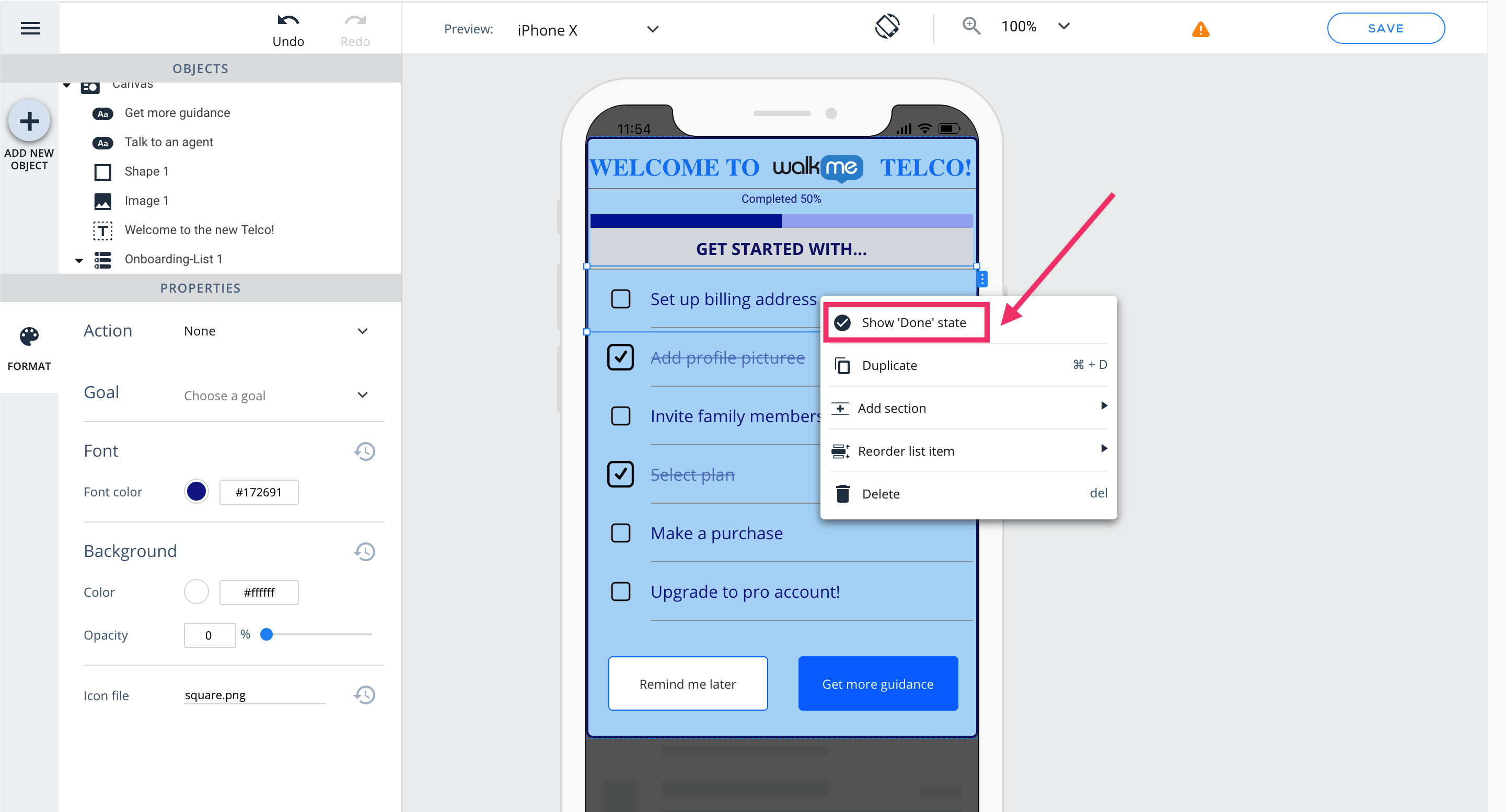
Pour voir l'état « Done » de chaque élément, vous pouvez cliquer avec le bouton droit sur l'élément et sélectionner l'option « Show 'Done' state »
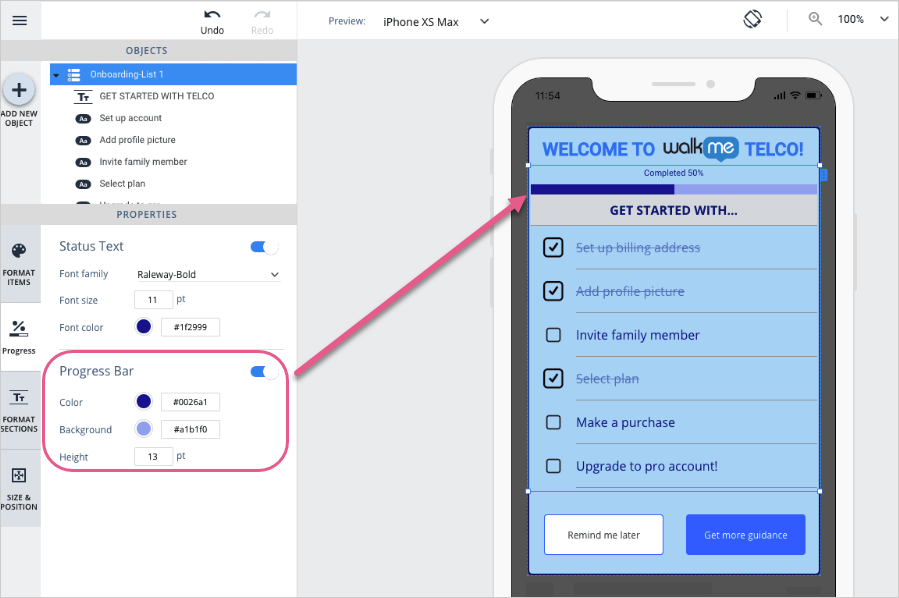
Onglet Progress :
C'est l'endroit où vous personnalisez les indicateurs de progression de la liste : la mise en forme du texte de progression et le design de la barre de progression.
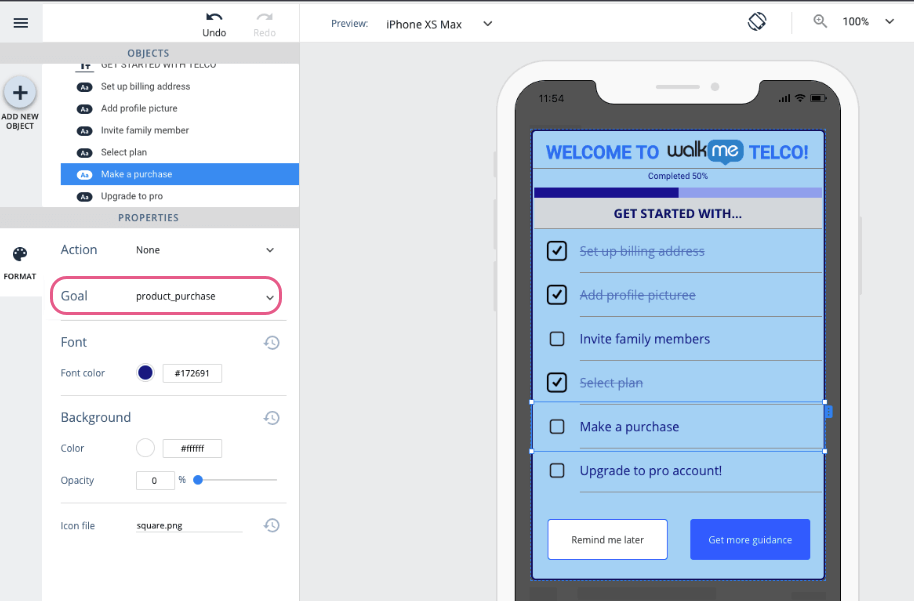
Propriété Goal :
Chaque élément de liste possède une propriété Goal qui, lorsque sa valeur est atteinte, marque l'élément comme terminé.
En plus des propriétés liées à la progression, vous pouvez choisir d'afficher les éléments spécifiques de la liste Onboarding qui se trouvent dans l'état « Done » du WYSIWYG, en cliquant avec le bouton droit sur l'élément ou en cliquant sur le bouton de menu contextuel situé en regard de l'élément :![]()
Dans l'état « Done », vous pouvez obtenir un aperçu de l'icône « Done » de l'élément et de l'aspect de l'élément lorsqu'il est rayé de la liste.