Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Mit WalkMe-APIs kannst du WalkMe-Aktionen integrieren und z. B. das Player-Menü öffnen, einen Walk-Thru starten, eine Ressource abspielen oder TeachMe -Kurse starten. APIs können zum direkten Starten von WalkMe-Elementen von deiner Seite aus verwendet werden. Du kannst Elemente, die bereits auf deiner Seite vorhanden sind, erneut verwenden.
WalkMe-APIs können verwendet werden, nachdem der Code-Ausschnitt zu deiner Umgebung hinzugefügt wurde. Mithilfe von APIs kannst du WalkMe-Aktionen direkt in deine Website-Elemente integrieren, z. B. in eine Schaltfläche oder ein Dropdown-Menü.
APIs funktionieren gut in Situationen, in denen du versuchst, ein bereits vorhandenes Webseitenelement erneut zu verwenden. Der WalkMe-API-Aufruf, um das Player-Menü zu öffnen, kann in ein Hilfesymbol integriert werden, das nicht mehr verwendet wird oder auf eine alte Seite umleitet. Mithilfe der API kannst du deine Performance-Support-Optionen wie Walk-Thrus und Ressourcen in deine Seite integrieren. Die WalkMe-API kann Walk-Thrus auch mit vorhandenen Tooltips starten. Du kannst deine bestehenden Anleitungen durch Walk-Thrus ersetzen, die einfach zu aktualisieren sind.
Die WalkMe-API verwendet dieselben Aktionen wie der WalkMe- oder TeachMe-Player. Standardmäßig ruft WalkMe auf dem Server die Anzeige von WalkMe-Elementen ab. Die Verwendung der API entspricht der Aktion, bei der ein Walk-Thru vom Player-Menü aus gestartet wird, mit der Ausnahme, dass die Aktion in deiner Umgebung fest codiert ist. WalkMe kommuniziert weiterhin mit dem Server, um das Element selbst zu laden. Der Aufruf basiert jedoch auf einem Element auf deiner Seite.
WalkMe umfasst APIs, mit denen du eine Aktion, wie z. B. das Starten oder Stoppen eines Walk-Thrus, ausführen und Ereignisse überwachen kannst, die bestimmte Aktionen innerhalb von WalkMe markieren, wie das Öffnen und Schließen des Menüs.
Die Funktion walkme_ready() kann über die Skripts deiner Webseite / Anwendung zu dem Fenster hinzugefügt werden.
Sie kann wie folgt implementiert werden:
window.walkme_ready = function() {
// Funktionsimplementierung hier:
}
Wenn WalkMe deine Webseite / Anwendung vollständig geladen hat, wird die Funktion walkme_ready() aufgerufen und ausgeführt, um das zu tun, was du bei der Programmierung festgelegt hast.
APIs können in Kombination mit Ereignissen verwendet werden.
Zum Beispiel können wir einen API-Aufruf verwenden, um einen Walk-Thru zu starten, nachdem das Menü geöffnet wurde:
window.walkme_player_event = function(event) {
if (event.Type == "BeforeMenuOpen") {
WalkMeAPI.startWalkthruByIndex(X)
}
}
Mehrere Aurufe können zusammenarbeiten, um erweiterte Aktionen auszuführen. Zum Beispiel können wir überprüfen, ob das Menü offen ist, bevor es geöffnet wird:
if (WalkMePlayerAPI.isMenuOpen() == false) {
WalkMePlayerAPI.toggleMenu();
}
| Überprüfe den Menüstatus | WalkMePlayerAPI.isMenuOpen(); |
| Menü umschalten | WalkMePlayerAPI.toggleMenu(); |
| WalkMe-Protokolle aktivieren / deaktivieren | WalkMeAPI.log.enable() |
| Ziele verfolgen | WalkMeAPI.enableLogs(3) |
| Ziele nicht mehr in Protokollen verfolgen | WalkMeAPI.log.untrack('goals') |
| Starte einen Walk-Thru von der Konsole aus | WalkMeAPI.startWalkthruById(XXXXX) |
| Starte einen Walk-Thru anhand seines Index | WalkMeAPI.startWalkthruByIndex(1) |
| Stoppe einen laufenden Walk-Thru | WalkMeAPI.stopWalkthru() |
| Erhalte eine Liste mit Live-Walk-Thrus | WalkMeAPI.getWalkthrus() |
| Sieh dir Einführungsaufgaben an | WalkMeAPI.getTasks() |
| Erhalte eine Liste von Live-Smart-Walk-Thrus | WalkMeAPI.getFlows() |
| Starte einen Smart-Walk-Thru | WalkMeAPI.startFlowById(XXXXX,XXXXX) *Verwende die Smart-Walk-Thru-ID gefolgt von der Node-ID. |
| Stoppe einen Smart-Walk-Thru | WalkMeAPI.stopFlow(XXXXX) |
| Starte eine Umfrage | WalkMeAPI.startSurveyById(XXXXX) |
| Spiele eine Ressource ab | WalkMeAPI.startContentById(XXXXX) |
| Öffne TeachMe | TeachMePlayerAPI.toggleMenu(initiator) |
| TeachMe-Player ausblenden | TeachMePlayerAPI.hidePlayer(), TeachMePlayerAPI.hideWalkthruPlayer(): |
| TeachMe-Player anzeigen | TeachMePlayerAPI.showPlayer(), TeachMePlayerAPI.showWalkthruPlayer(): |
| Entferne den Standard-TeachMe-Player von der Seite | TeachMePlayerAPI.removePlayer(), TeachMePlayerAPI.removeWalkthruPlayer(): |
| Entferne den Aufmerksamkeits-Köder im TeachMe Player | TeachMePlayerAPI.removeAttenGrab(): |
| Redraw des TeachMe-Players | TeachMePlayerAPI.redrawPlayer(): |
| Starte das Quiz aus einem bestimmten Kurs | TeachMePlayerAPI.startQuizByCourseId (courseId): |
| Quiz nach Quiz-ID starten | TeachMePlayerAPI.startQuizByQuizId(quizId): |
| Spezifischen Kurs in TeachMe öffnen | TeachMePlayerAPI.toggleCourse(courseId, initiator): |
| Prozentsatz für den Kursabschluss für alle Kurse erhalten | TeachMePlayerAPI.getOverallCompletion() |
| Kursabschluss für einen bestimmten Kurs | TeachMePlayerAPI.getCourseProgress(courseId) |
| Liste aller Kurse | TeachMePlayerAPI.getCourses(): |
| Liste der Kurse mit Quiz | TeachMePlayerAPI.getCoursesWithQuiz(): |
| Liste aller Quizze | TeachMePlayerAPI.getQuizzes() |
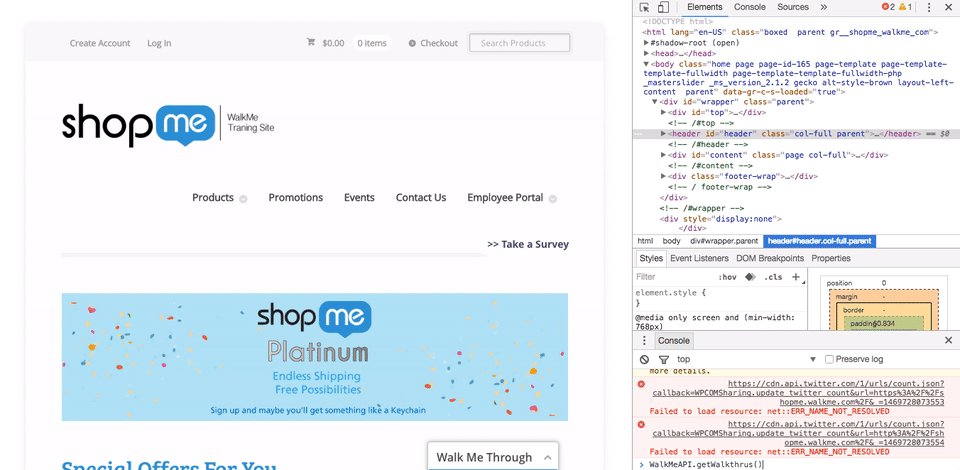
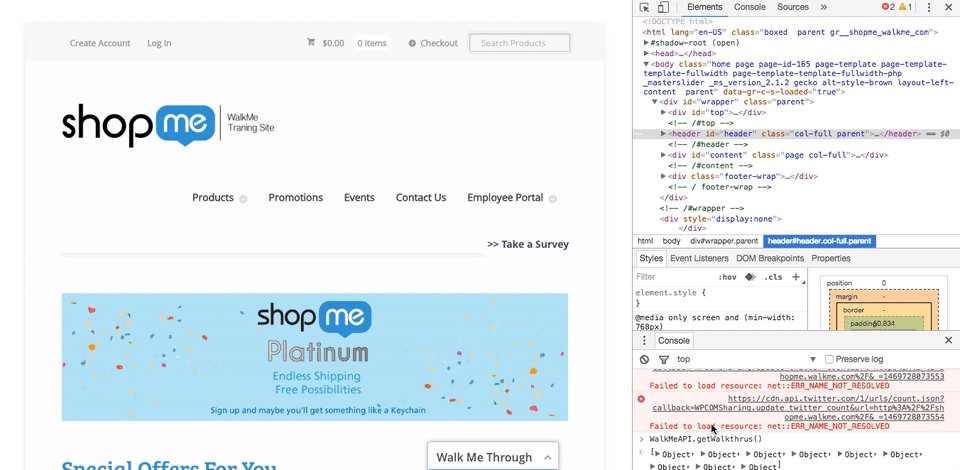
WalkMe-APIs können getestet und verwendet werden, indem du sie in die Browserkonsole eingibst, während sich der Editor im Vorschaumodus befindet. Der Code-Ausschnitt muss in deiner Seite eingebettet sein oder der Editor muss geöffnet sein, damit APIs über die Konsole verwendet werden können. Du kannst beispielsweise überprüfen, wie viele Walk-Thrus derzeit in deiner Implementierung Live sind.

Die Walk-Thru-ID kann folgendermaßen gefunden werden:
1. Öffne den Walk-Thru
2. Öffne die Walk-Thru-Einstellungen
3. Öffne die erweiterten Einstellungen
4. Suche nach der Walk-Thru-ID
Walk-Thru und ID können auch per API-Befehl gefunden werden: WalkMeAPI.getWalkthrus()
Diese API ruft alle veröffentlichten Walk-Thrus in der Umgebung ab und zeigt die ID und den Index an.
Um auf ein WalkMe-Ereignis zu warten, füge im Fensterbereich eine Rückruffunktion hinzu. WalkMe versucht die Funktion jedes Mal aufzurufen, wenn ein Ereignis ausgelöst wird. Die Funktion muss vor dem Ereignis deklariert werden und kann sogar vor dem Laden von WalkMe in die Seite deklariert werden. Es gibt zwei verschiedene Funktionen, die zum Warten auf Ereignisse geschrieben werden können:
Im folgenden Beispiel warten wir darauf, dass ein Benutzer eine Aufgabe ausführt, bevor eine Warnung angezeigt wird.
var importantTaskId = 123456;
window.walkme_event = function(eventData) {
if (eventData.Type === "SurveyCompleted") {
if (eventData.ExtraData.TaskId == importantTaskId) {
alert("Wichtige Aufgabe erledigt");
}
}
}
Wenn du auf mehrere Ereignisse warten möchtest, musst du dieselbe Funktion wie folgt ausführen
window.walkme_player_event = function(eventData) {
if (eventData.Type === "BeforeMenuOpen") {
console.log("Ich werde das Menü öffnen")
}
else if (eventData.Type === "AfterMenuOpen") {
console.log("Ich habe dich gewarnt... Das Menü ist offen.");
}
}
| Bevor das Menü geöffnet ist | BeforeMenuOpen |
| Nachdem das Menü geöffnet ist | AfterMenuOpen |
| Bevor das Menü geschlossen ist | BeforeMenuClose |
| Nachdem das Menü geschlossen ist | AfterMenuClose |
| Walk-Thru hat begonnen | WalkthruSelected |
| Player-Initialisierung abgeschlossen | PlayerInitComplete |
| Nächster Schritt wird angezeigt | NextStepShown |
| Launcher wird angezeigt | LauncherIsShown |
| Aufgabe erledigt | TaskCompleted |
| Aufgaben geladen | TasksLoaded |
| Launcher wird angeklickt | LauncherClicked |
| Umfrage Abgeschlossen | SurveyCompleted |
| Umfrage abgespielt | SurveyPlayed |
| Balloon erstellt | BalloonCreated |
| Walk-Thru versehentlich gestoppt | WalkthruAborted |
| Benutzer klickt X | UserStoppedWalkthru |
| Benutzer stoppt Smart-Walk-Thru | FlowStopped |
| Benutzer stoppt Walk-Thru | UserStoppedWalthruAfterStop |
| Walk-Thru konnte nicht gestartet werden | WalkthruFailedToStart |
| Schaltfläche "Zurück" wird angeklickt | BackButtonClicked |
| Schaltfläche "Weiter" wird angeklickt | NextButtonClicked |
| Schaltfläche "Fertig" wird angeklickt | DoneButtonClicked |
| BBcode-Link wird angeklickt | BBCodeLinkClicked |