Kurzübersicht
Canvas ist der Körper des zukünftigen ShoutOuts, der mit dem Visual Designer erstellt wurde und die Idee vermittelt, wie er auf dem Bildschirm aussieht. Andere Elemente - Rahmen und Widgets - können der Leinwand hinzugefügt werden.
Wie zu verwenden
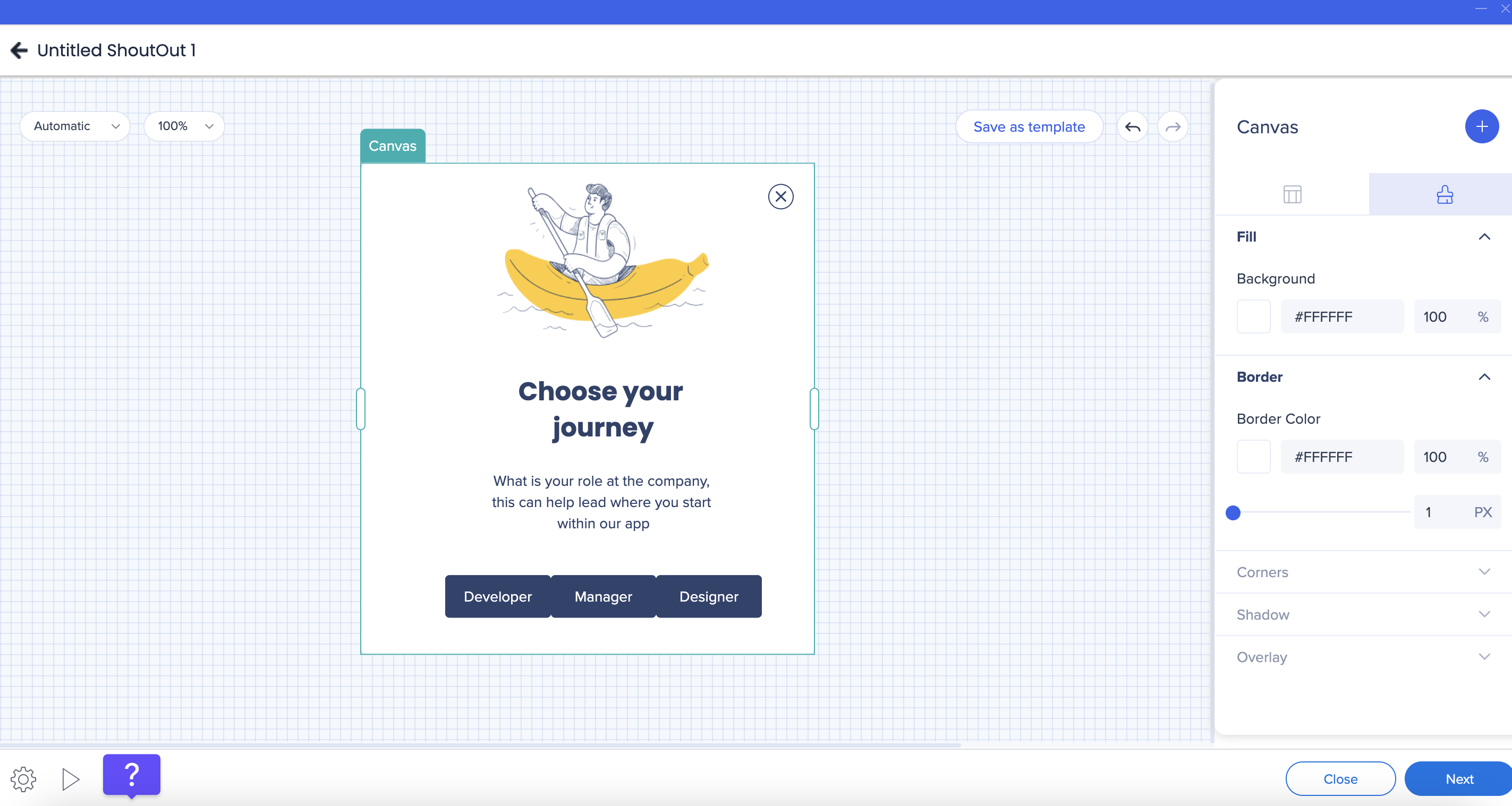
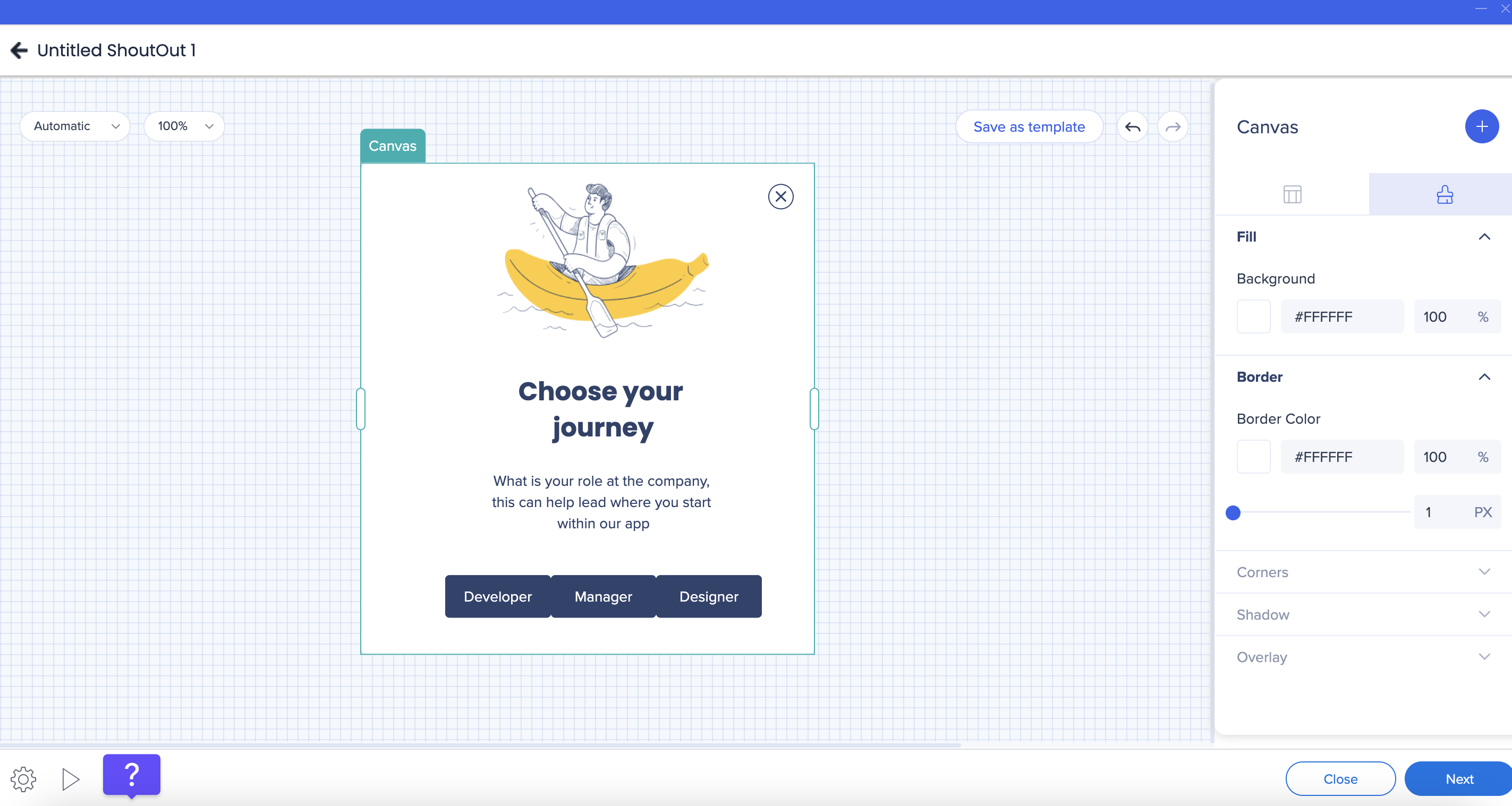
Styling
- Der Eckenradius, die Breite des Rahmens, die Füllfarbe und die Farbe des Rahmens können auf der Registerkarte „Styling“

geändert werden.
- Es gibt jetzt die Möglichkeit, der Leinwand des Shoutout Schatten hinzuzufügen. Der Benutzer kann zwischen vordefinierten Optionen für Keine, Soft, Regula, und Retro Shadow auswählen.
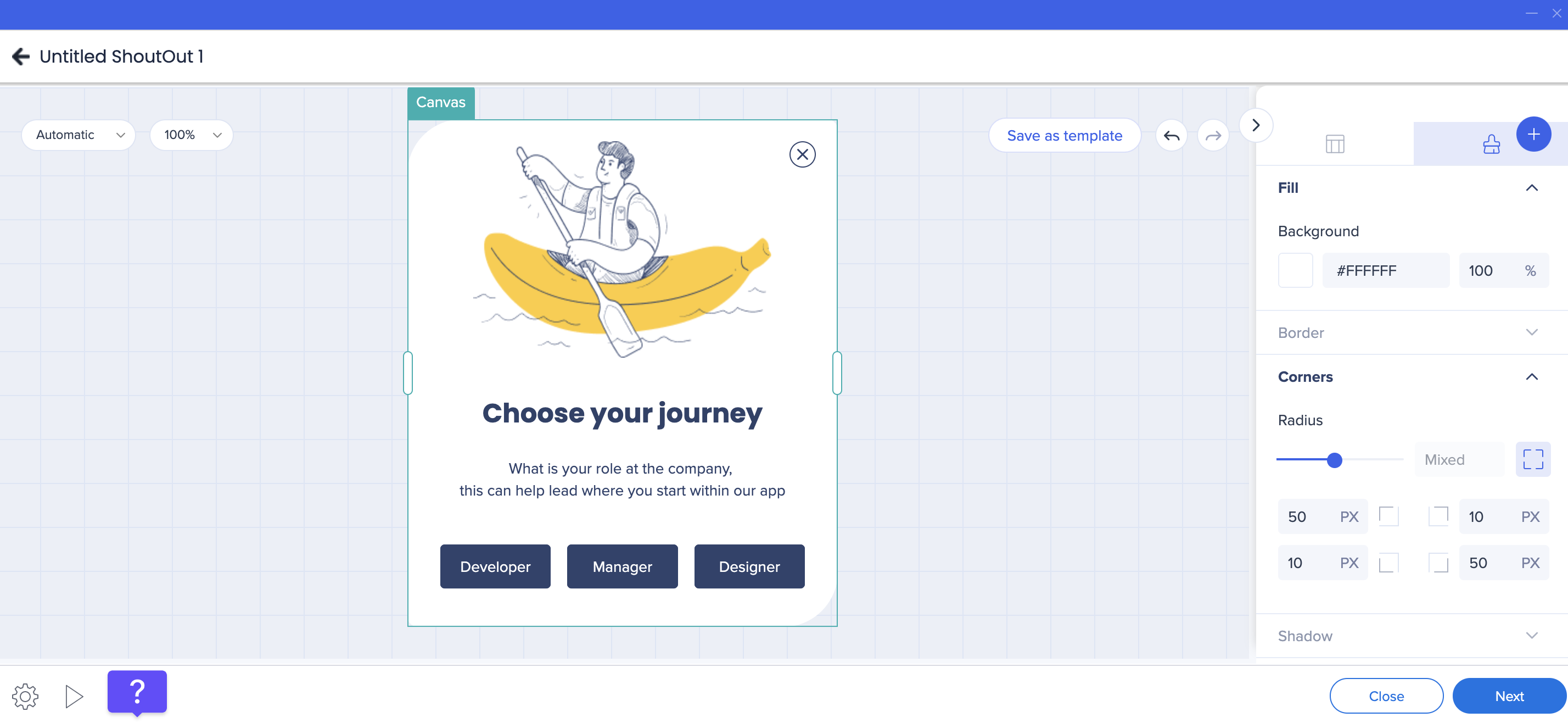
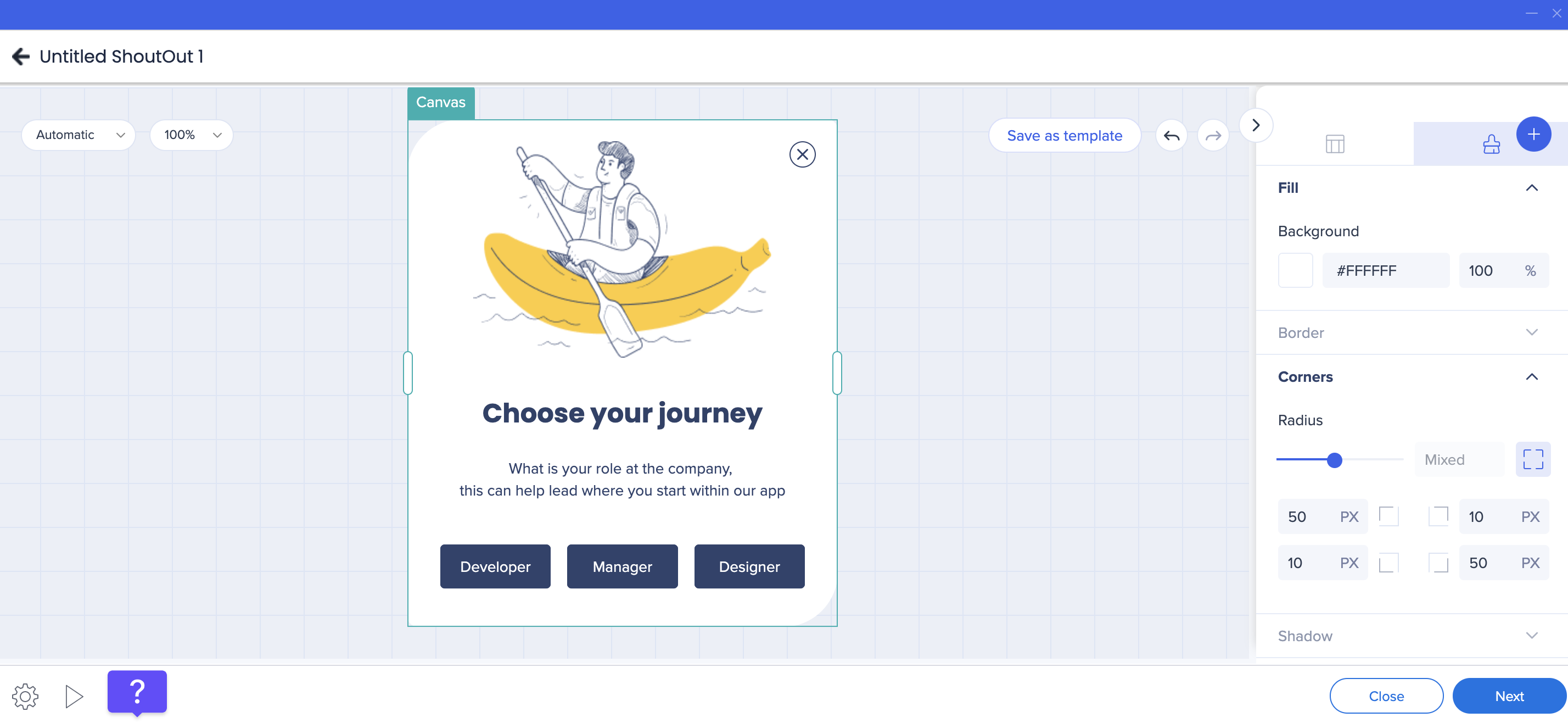
- Ecken können einzeln gesteuert werden und unterschiedlich sein

Layout
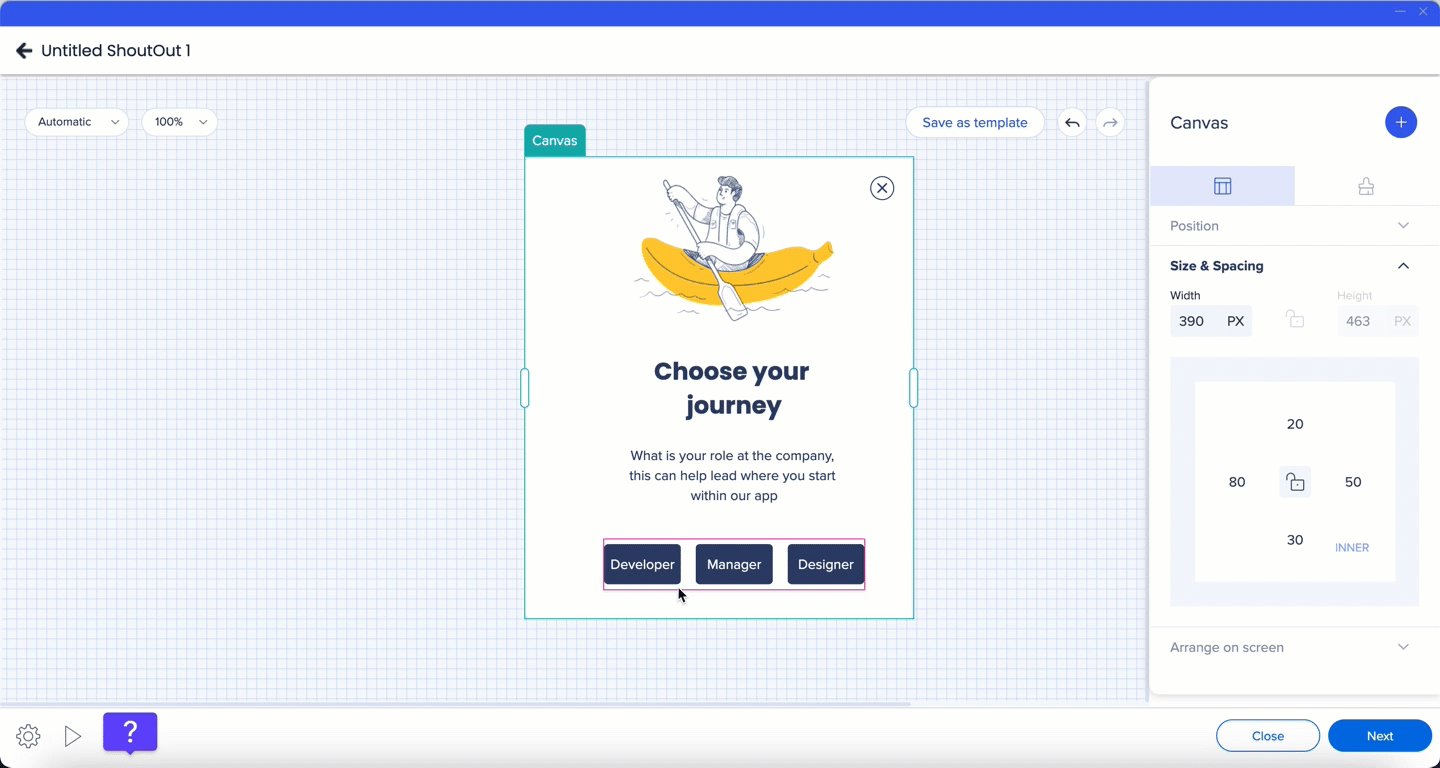
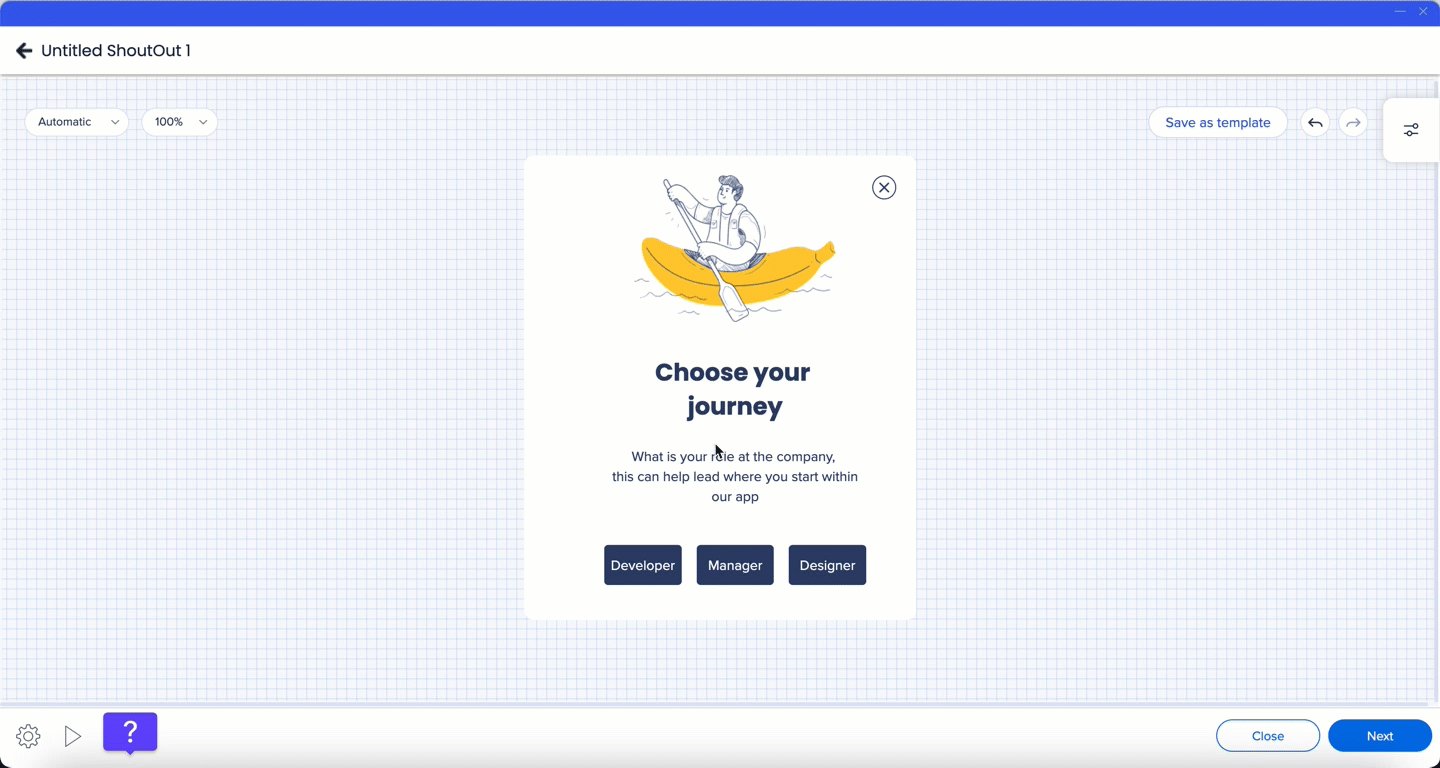
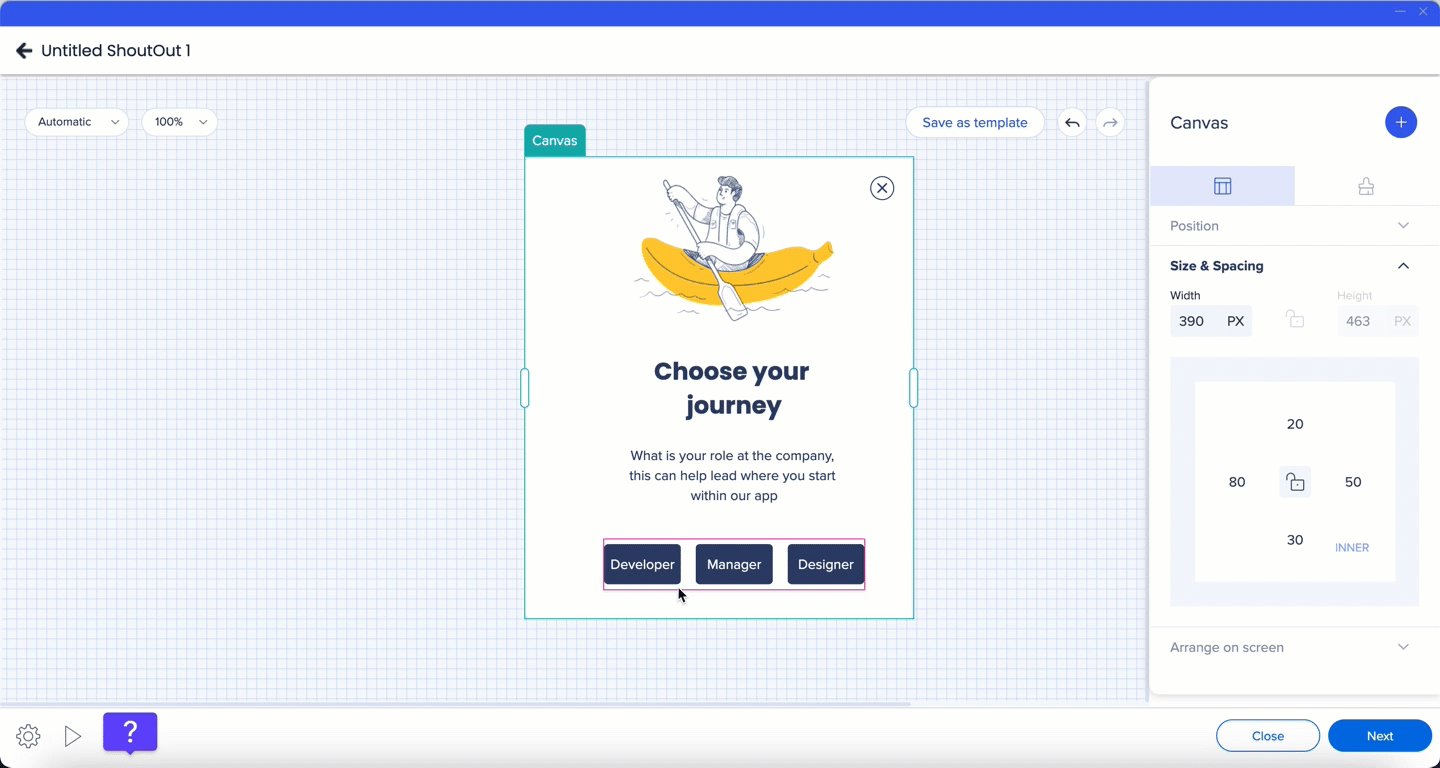
Sizing
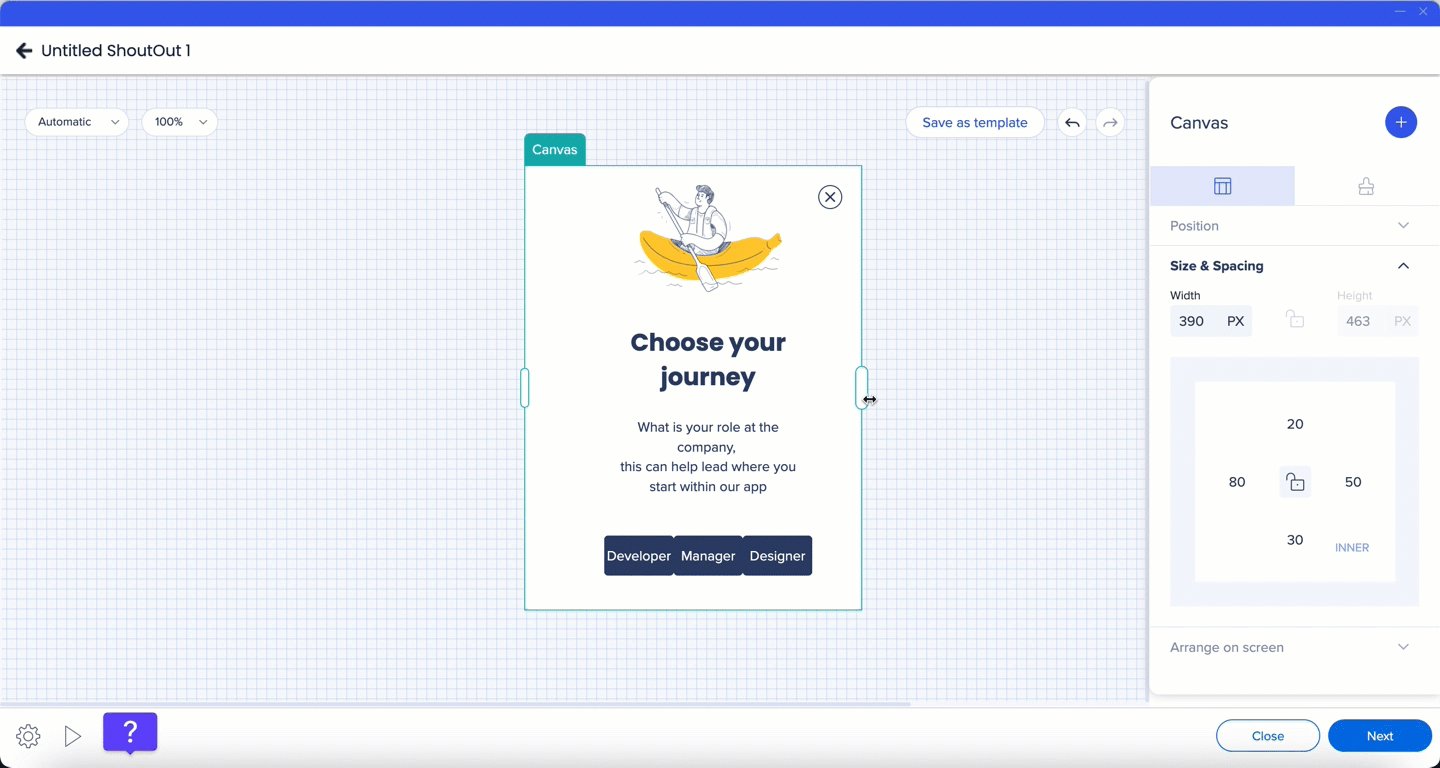
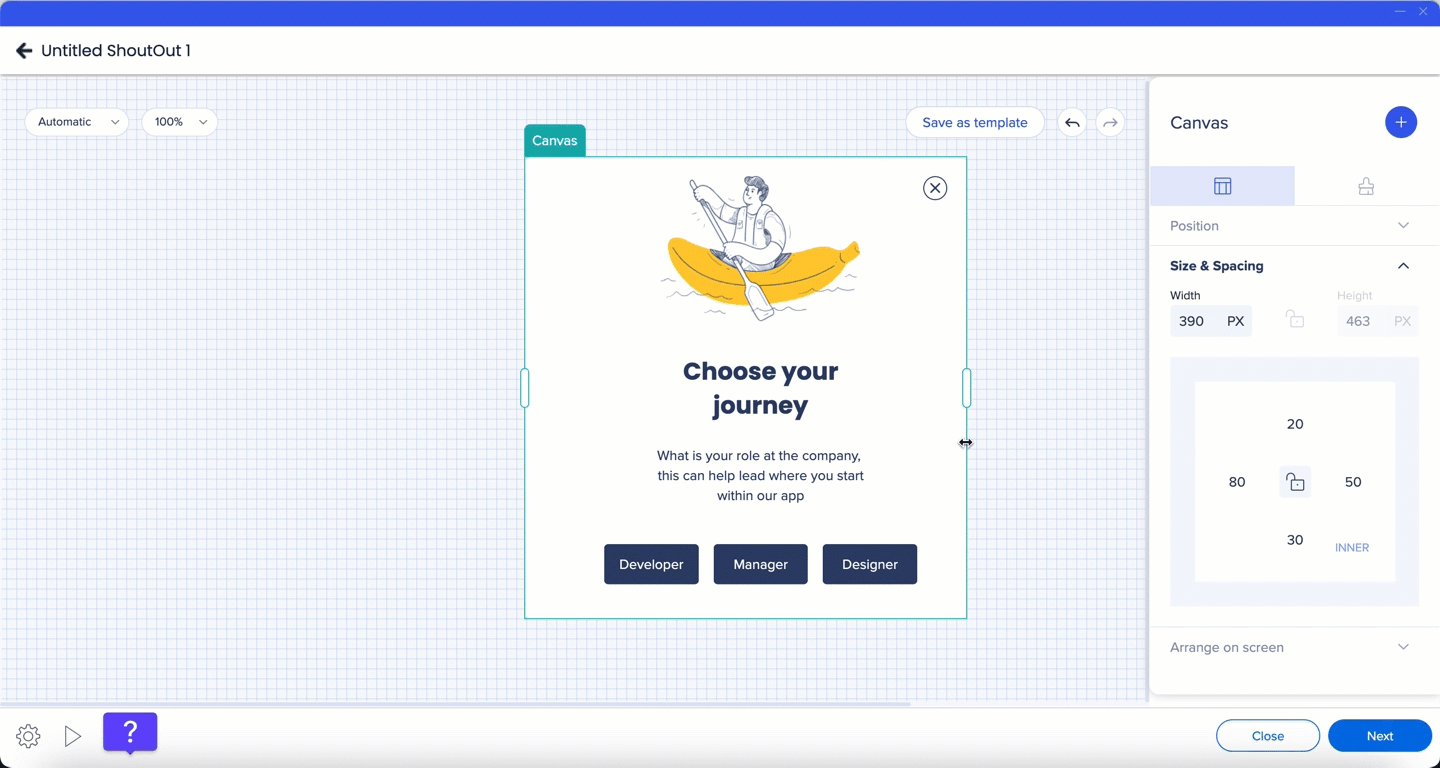
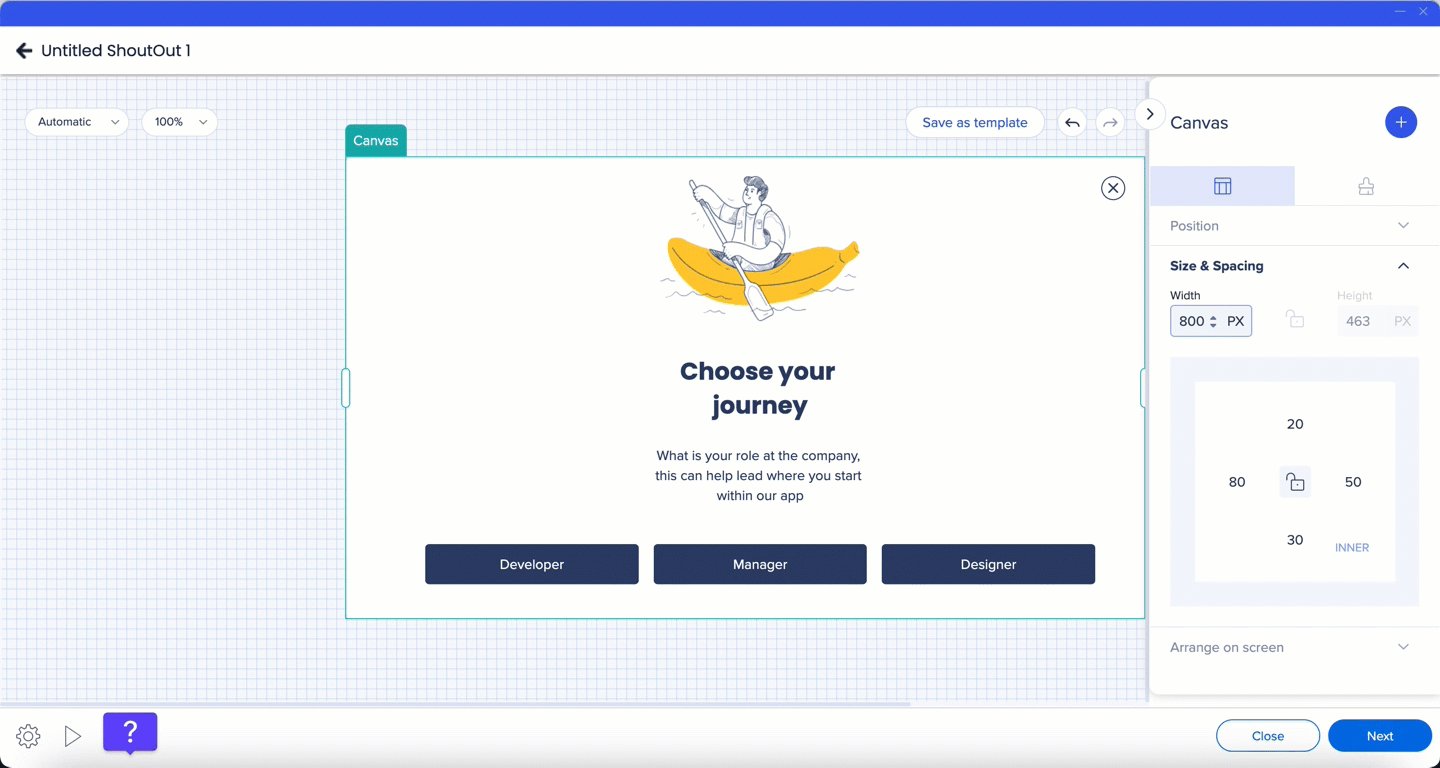
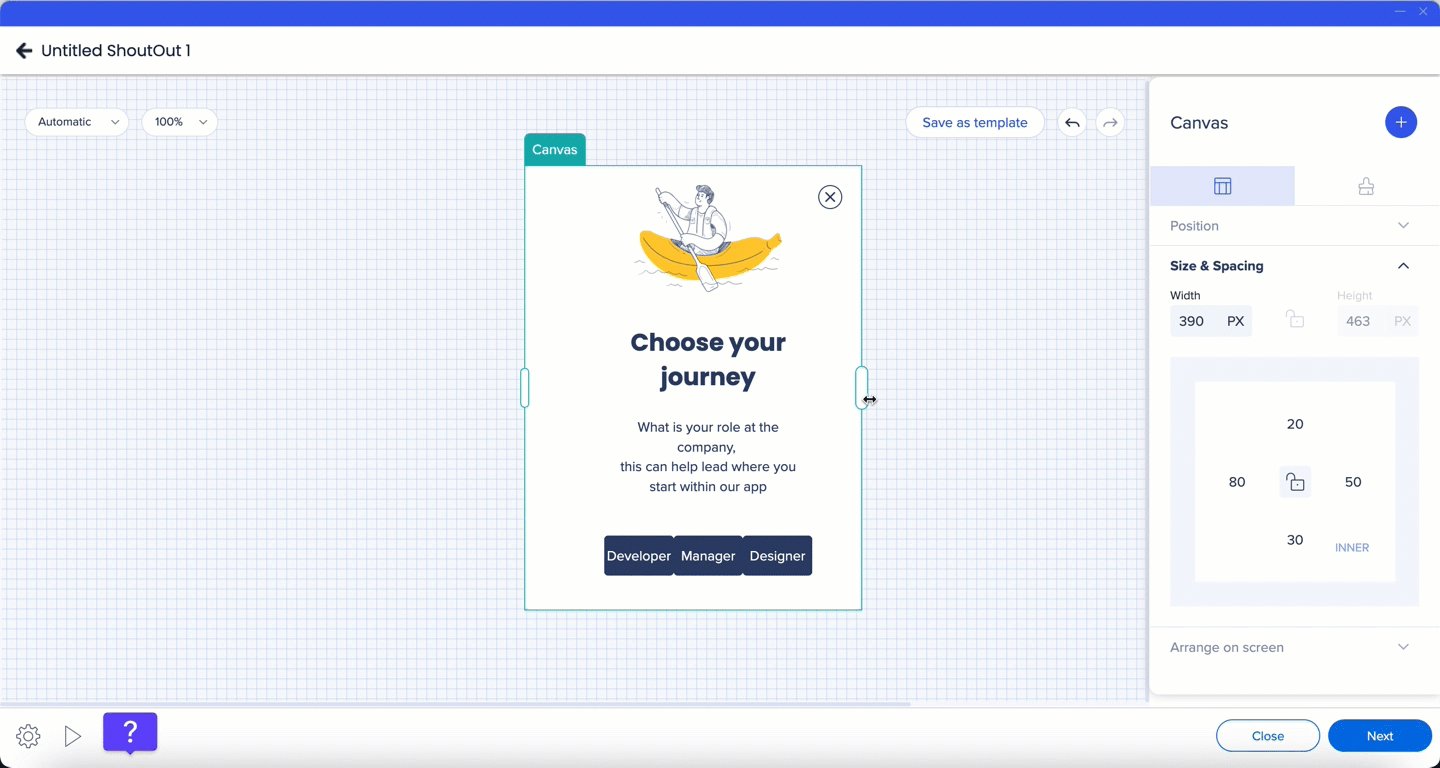
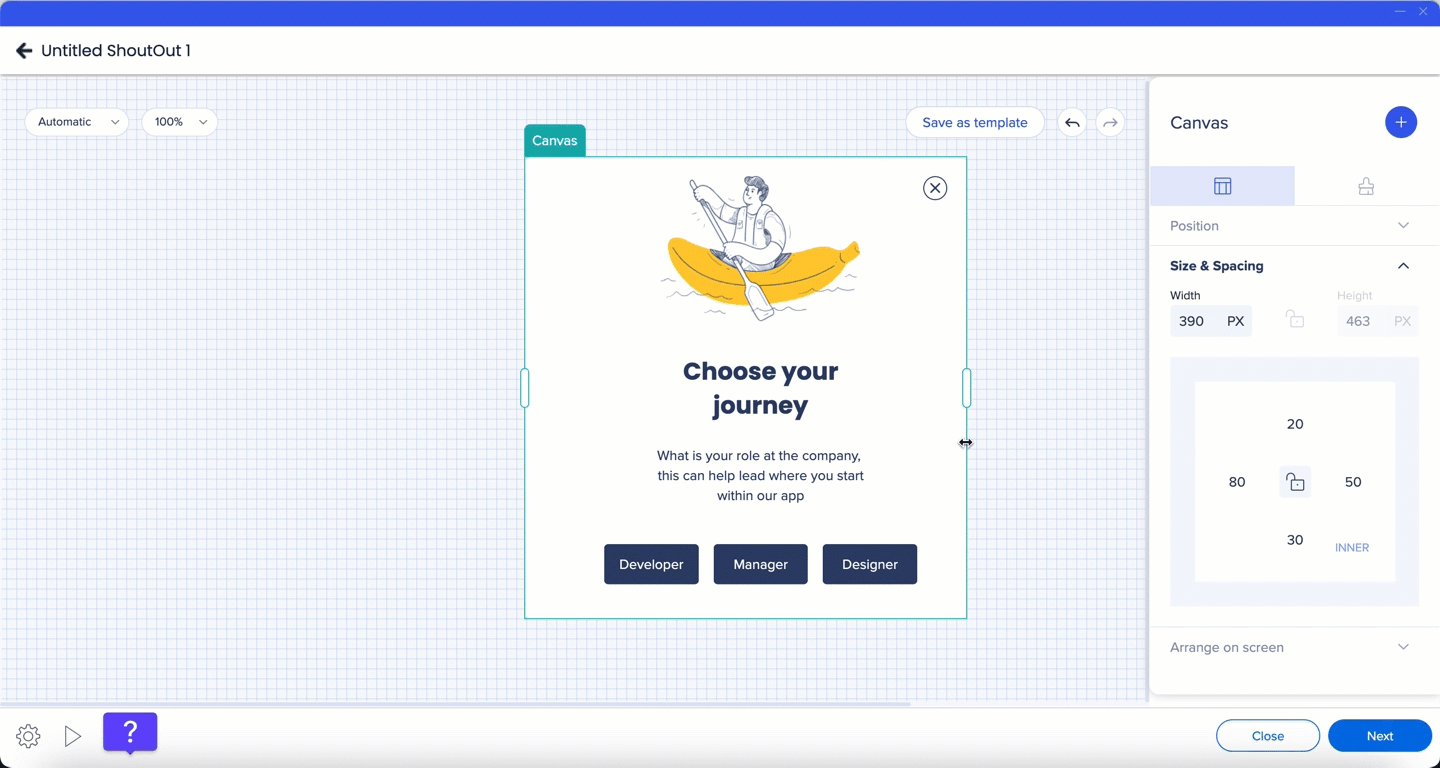
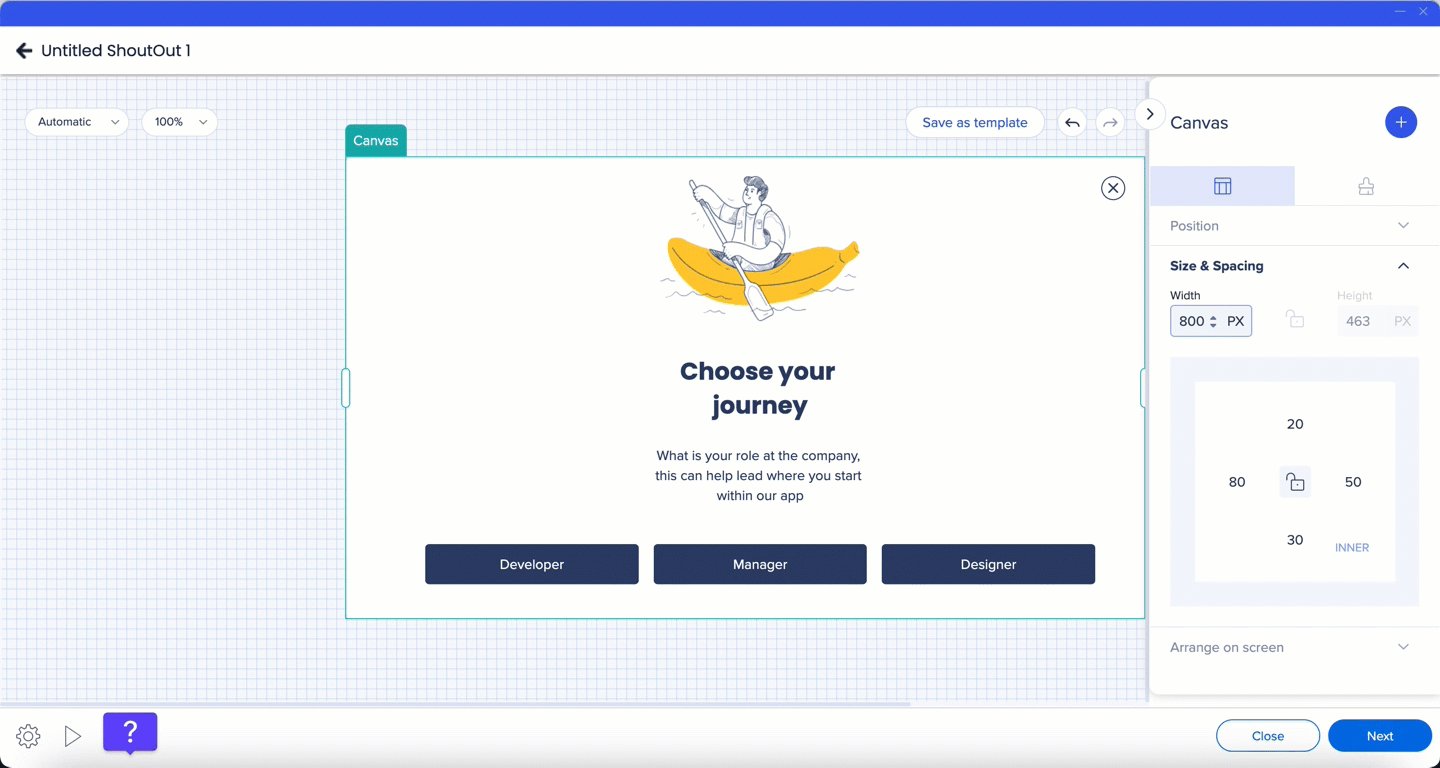
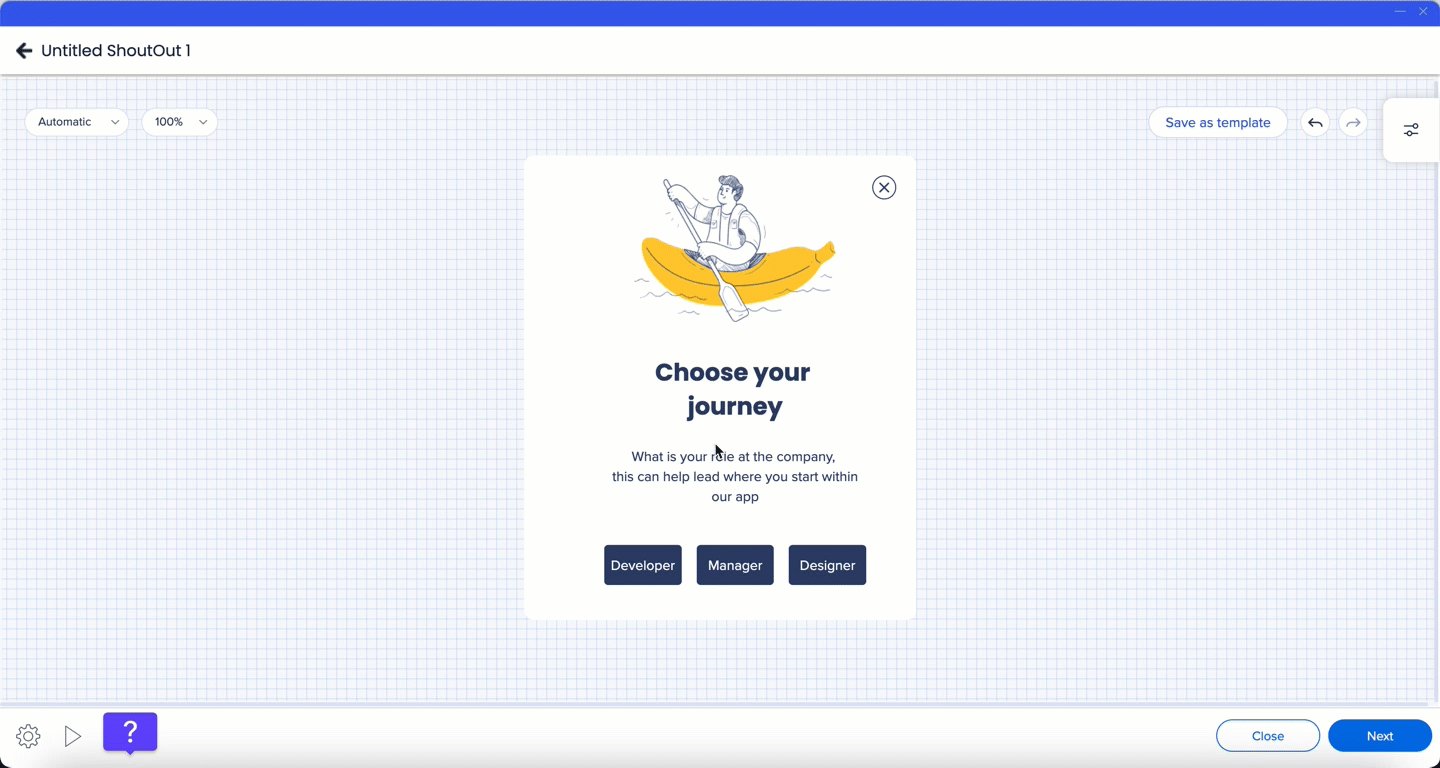
- Die Breite des ShoutOut kann durch Dehnen direkt am Canvas oder durch Anwendung der Maße in der Property Bag geändert werden.
- Die Höhe wird automatisch an die Menge des Inhalts angepasst.
- Nur die Breite des Canvas kann von einem Benutzer angepasst werden.

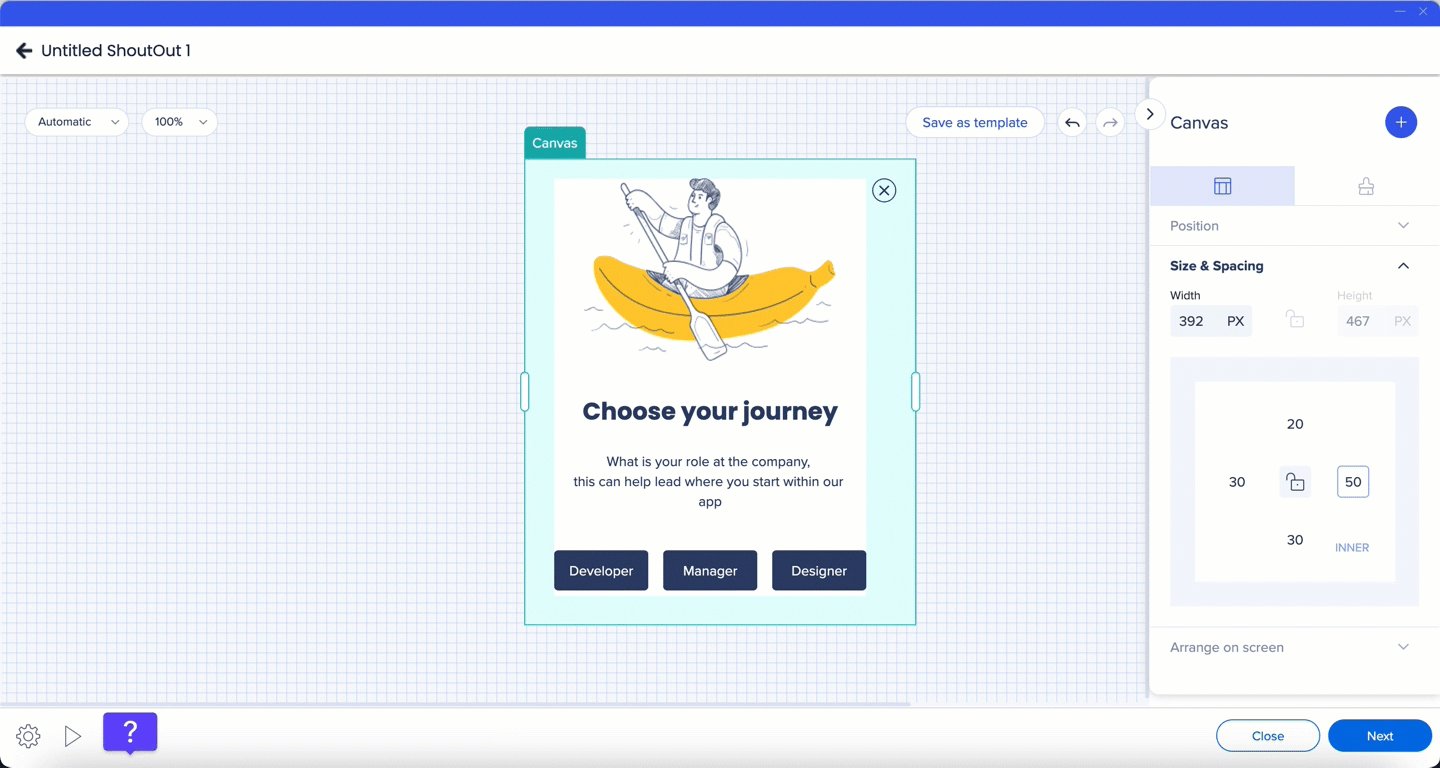
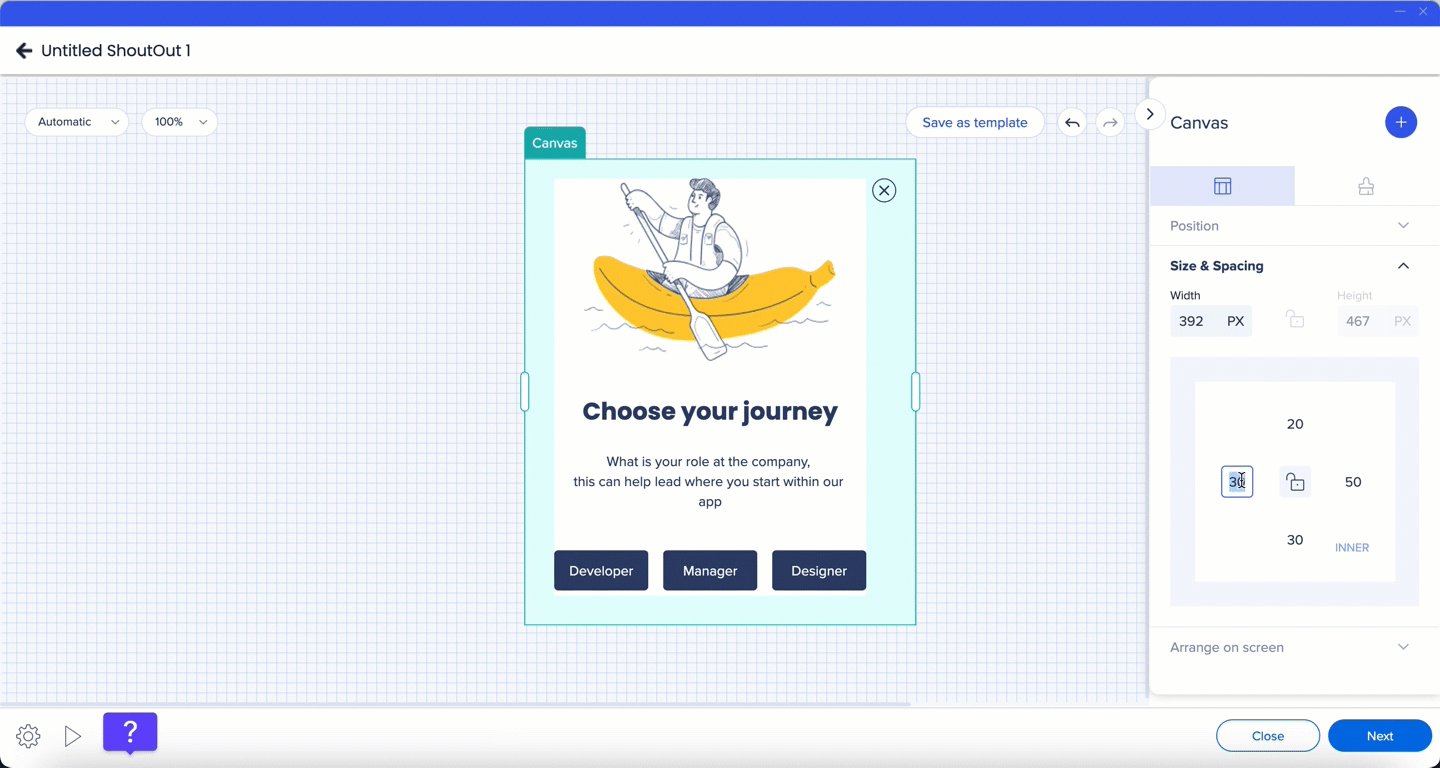
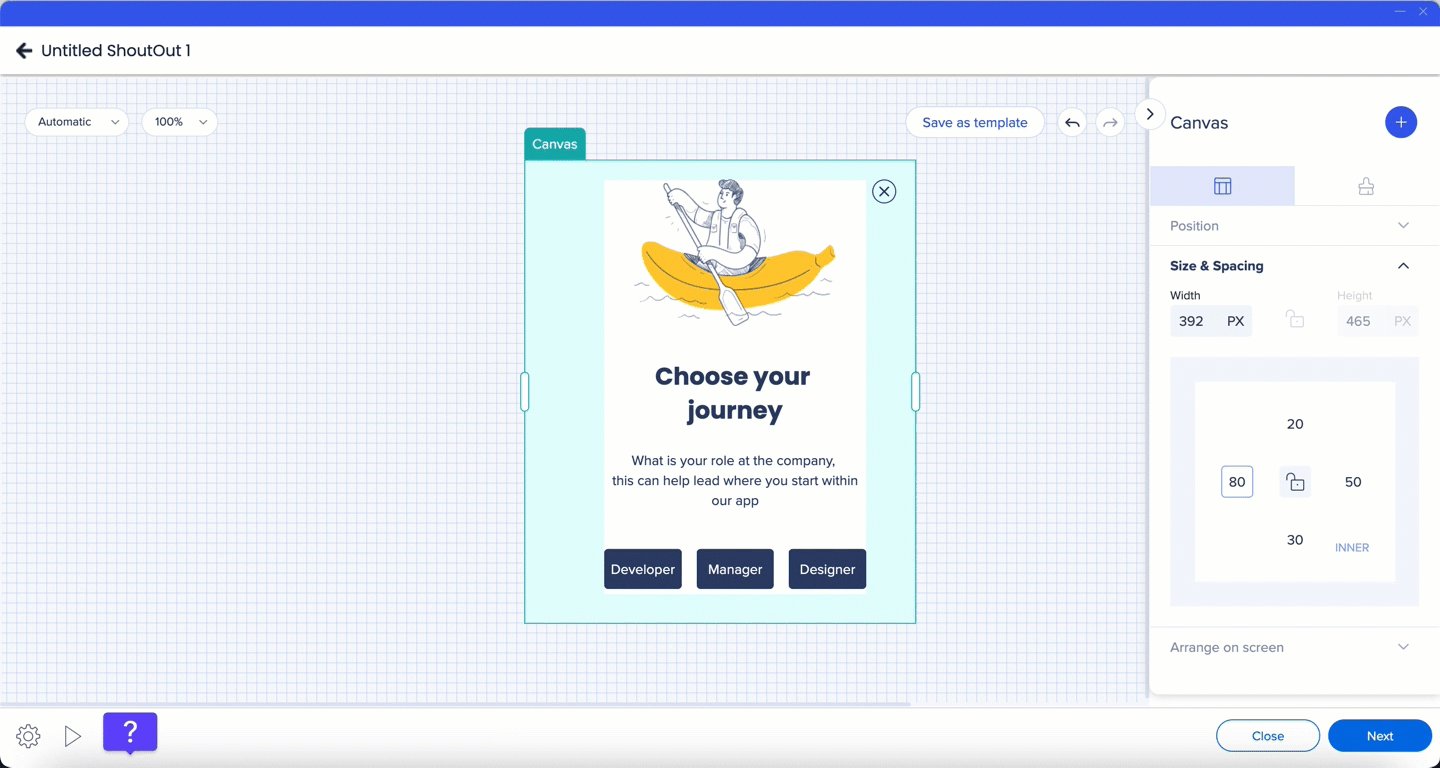
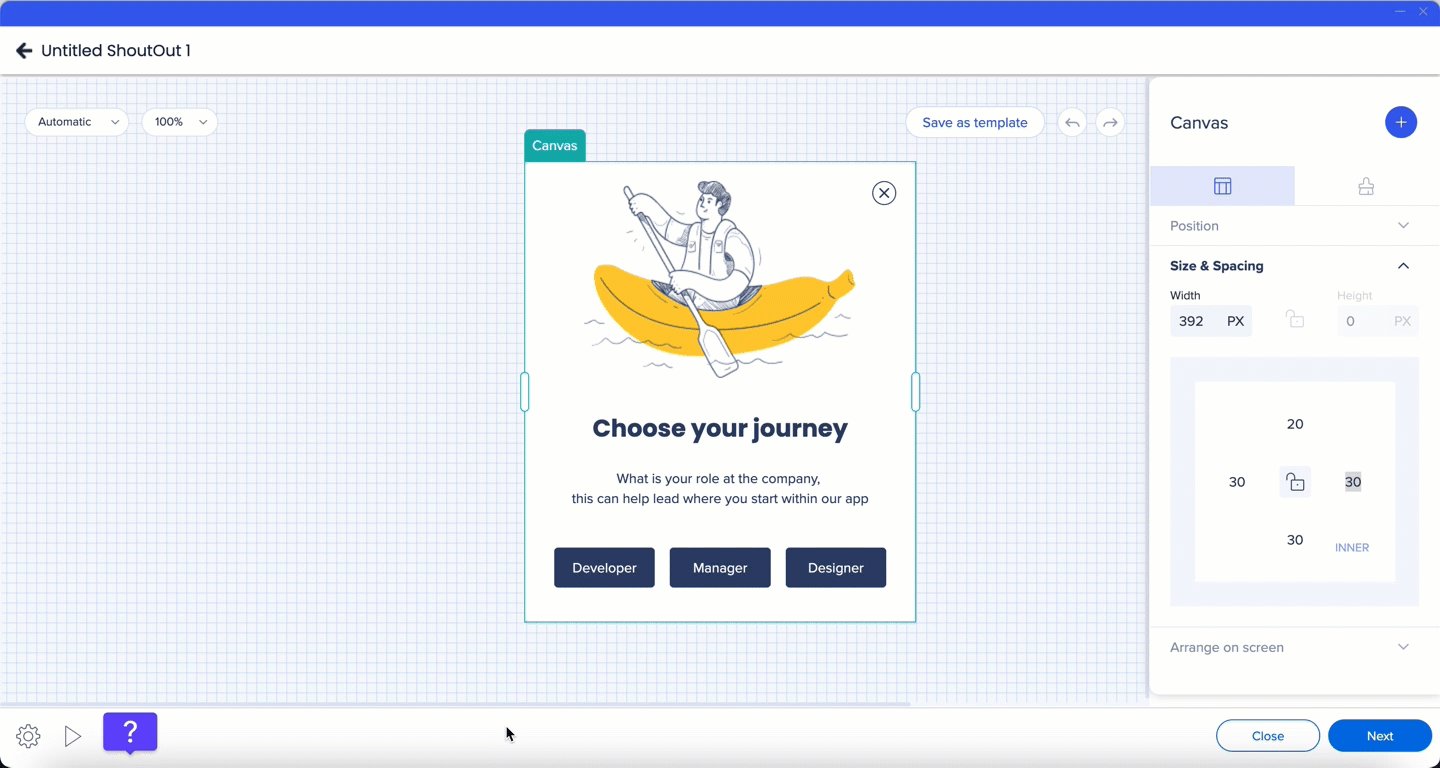
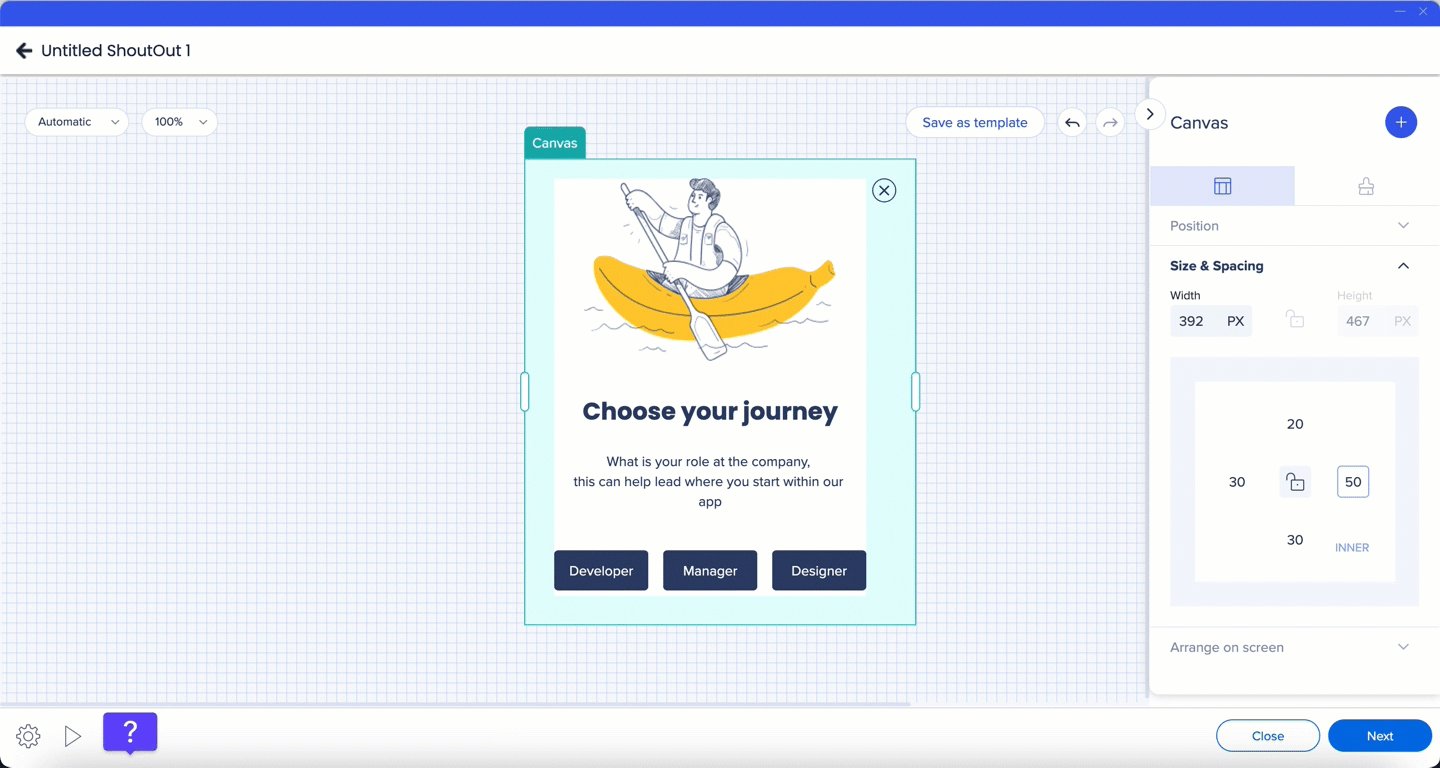
Innere Dimensionen
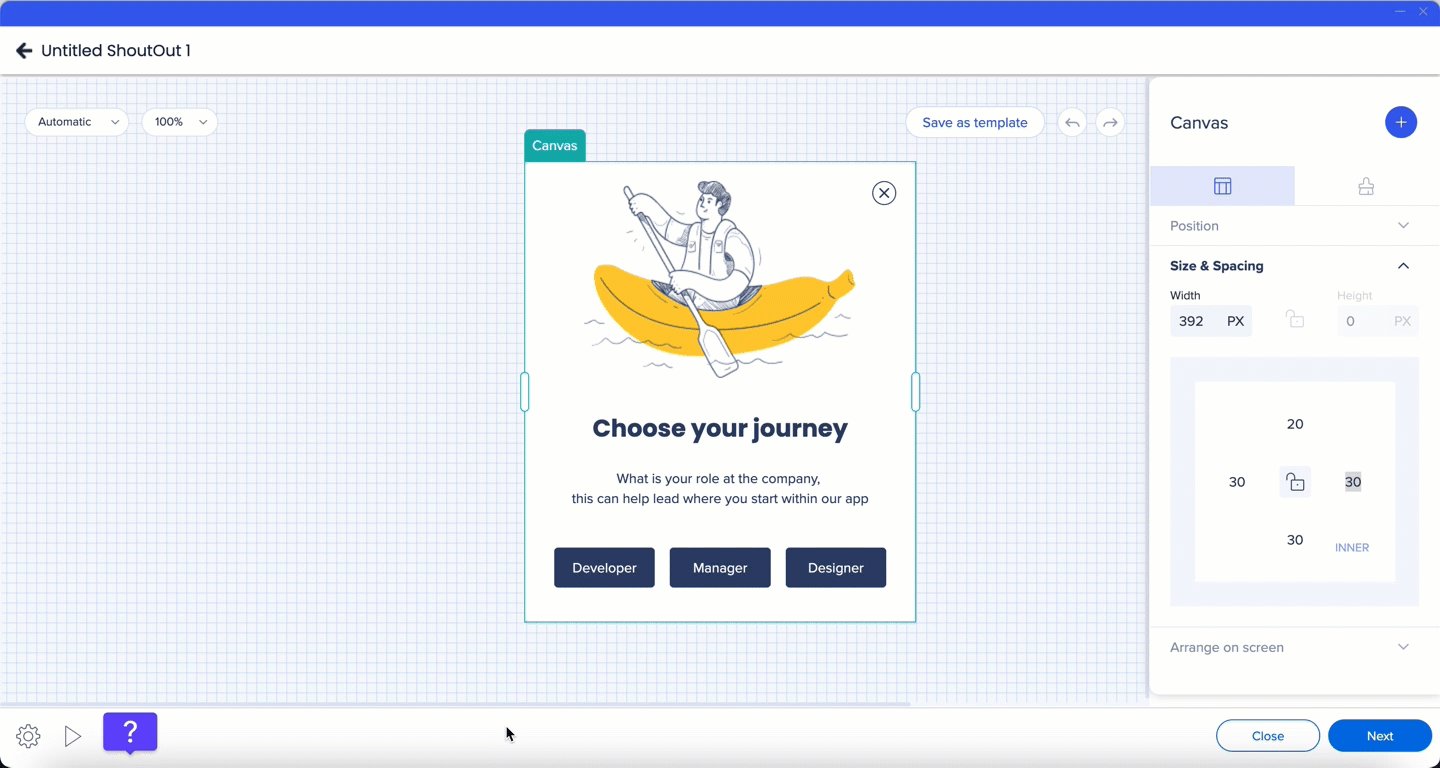
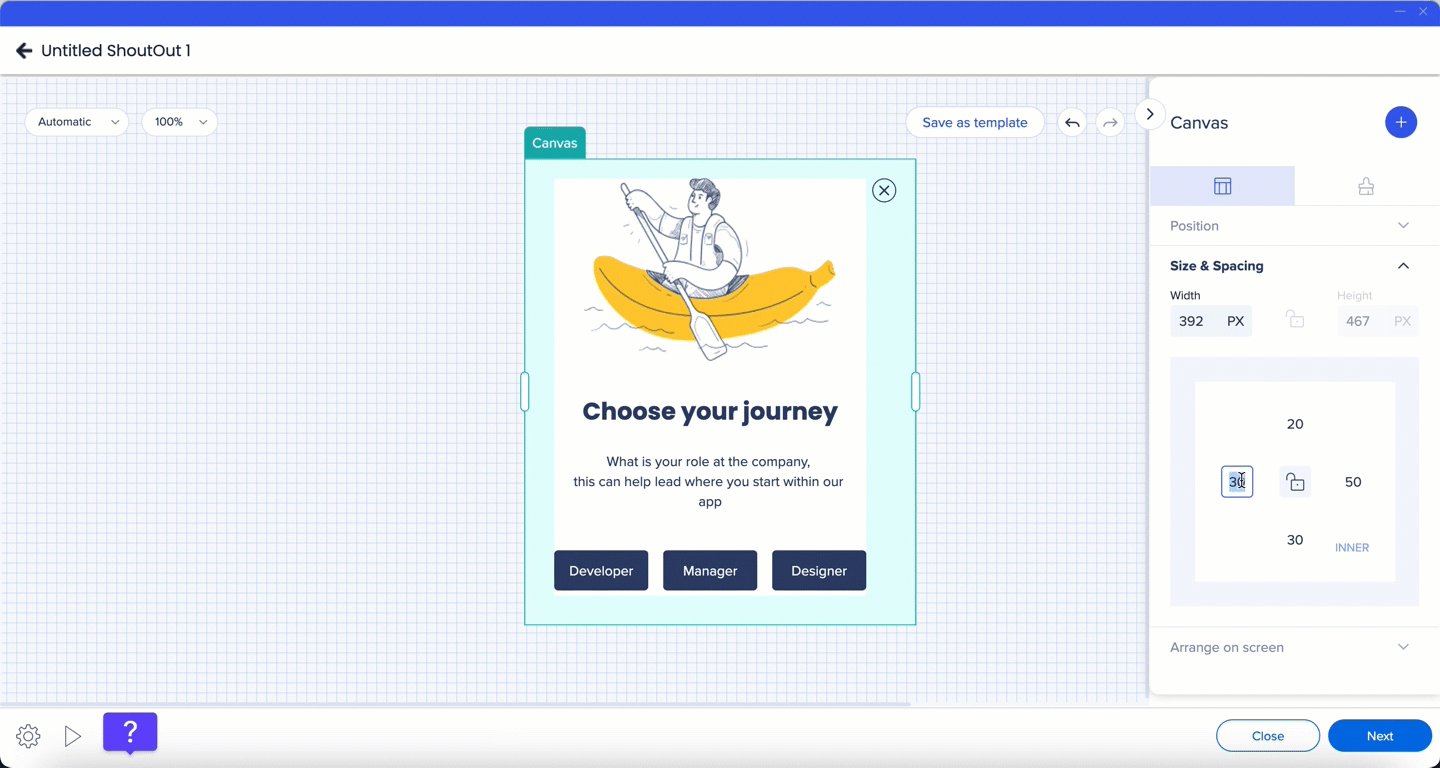
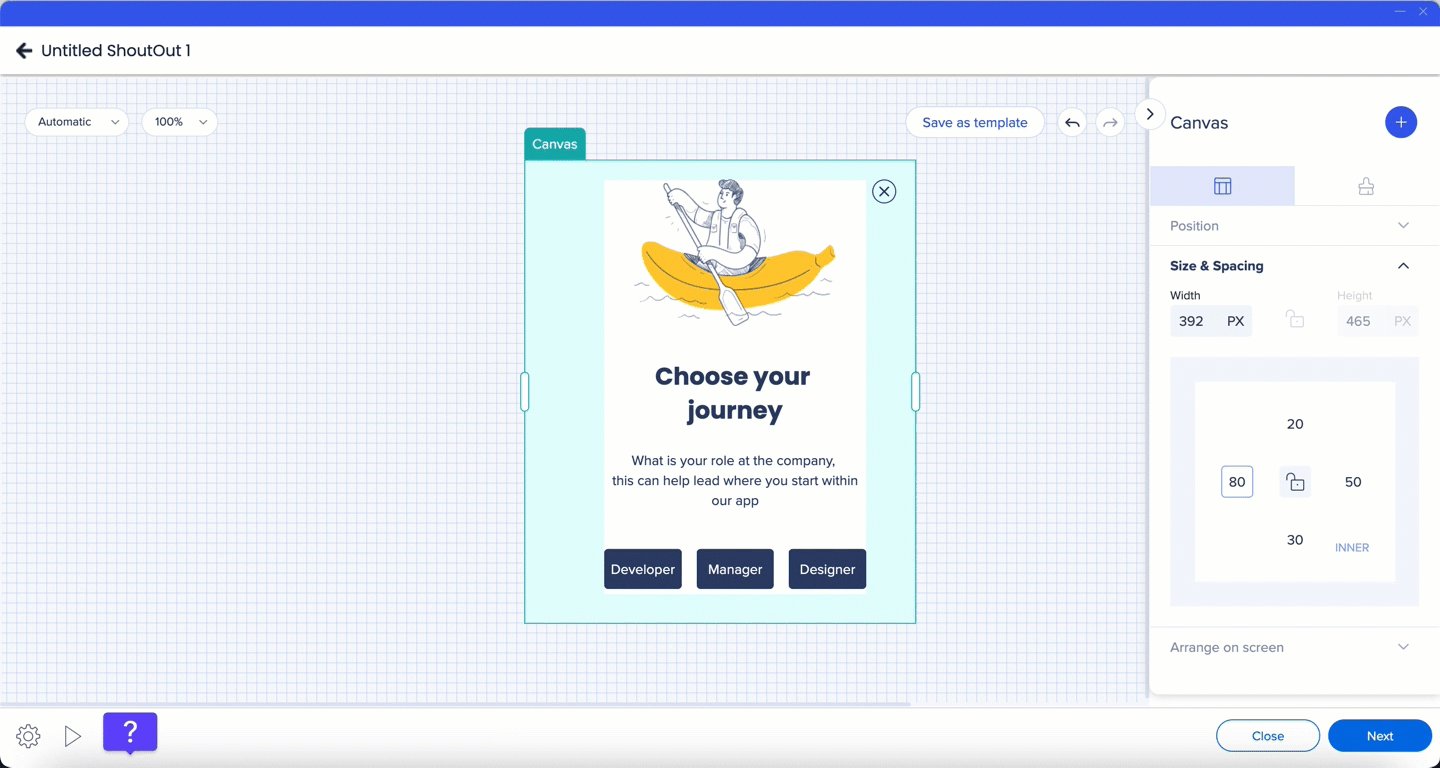
- Der Abstand zwischen den Seiten des Canvas und den Rahmen kann in der Property Bag eingestellt werden – die Angabe wird auf dem Canvas angezeigt.
- Standardmäßig ist für alle Seiten der gleiche Abstand eingestellt.
- Um einer der Seiten einen anderen Wert zuzuweisen, klicken Sie auf das Randsymbol.

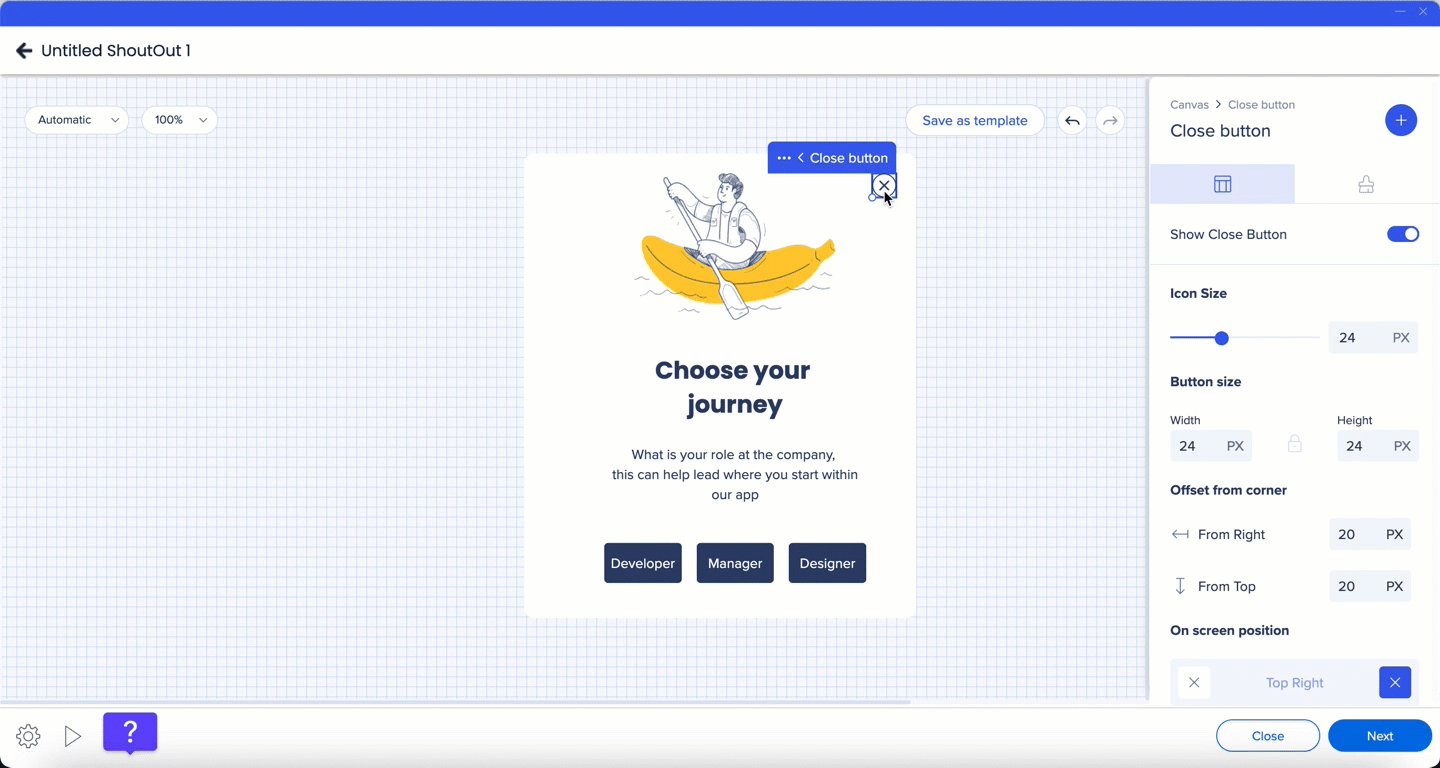
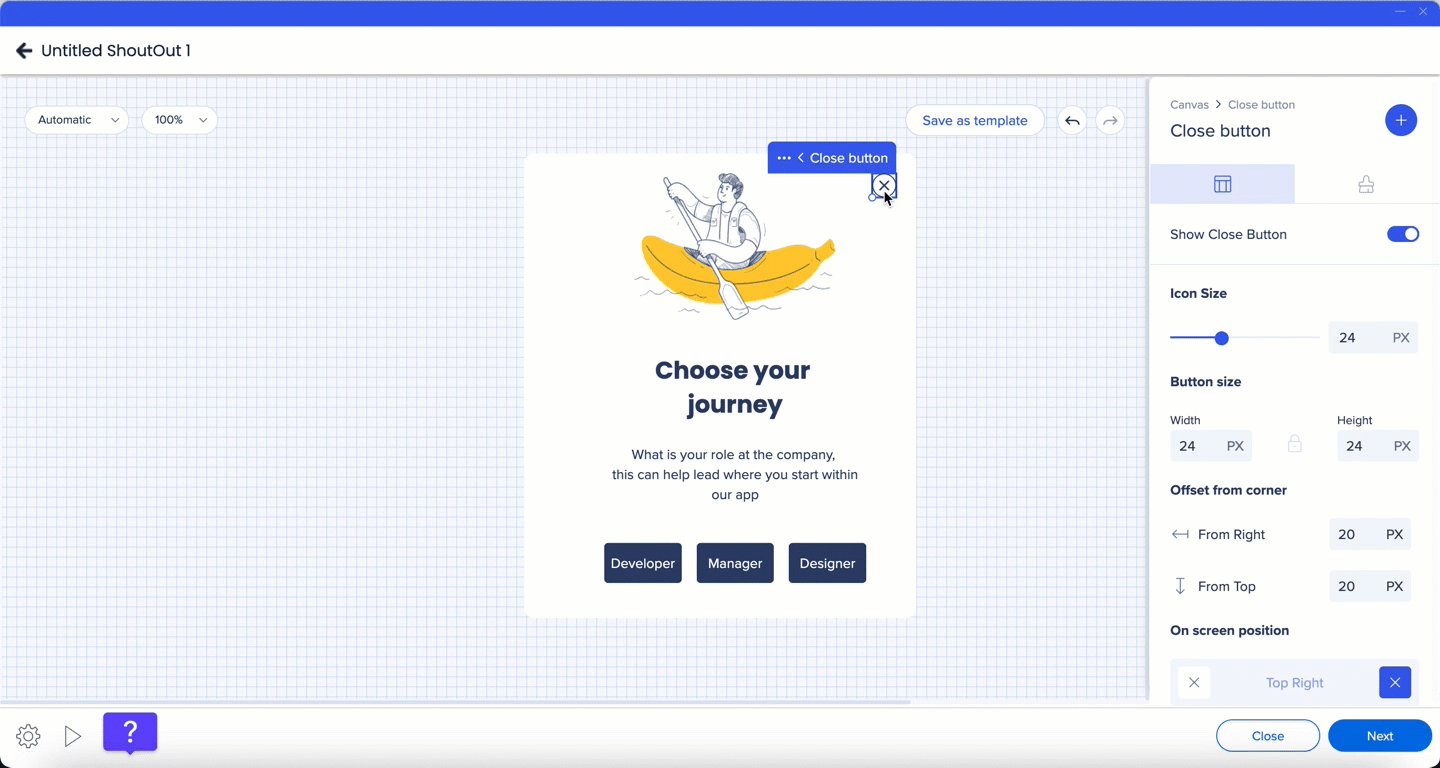
Schließen der Schaltfläche
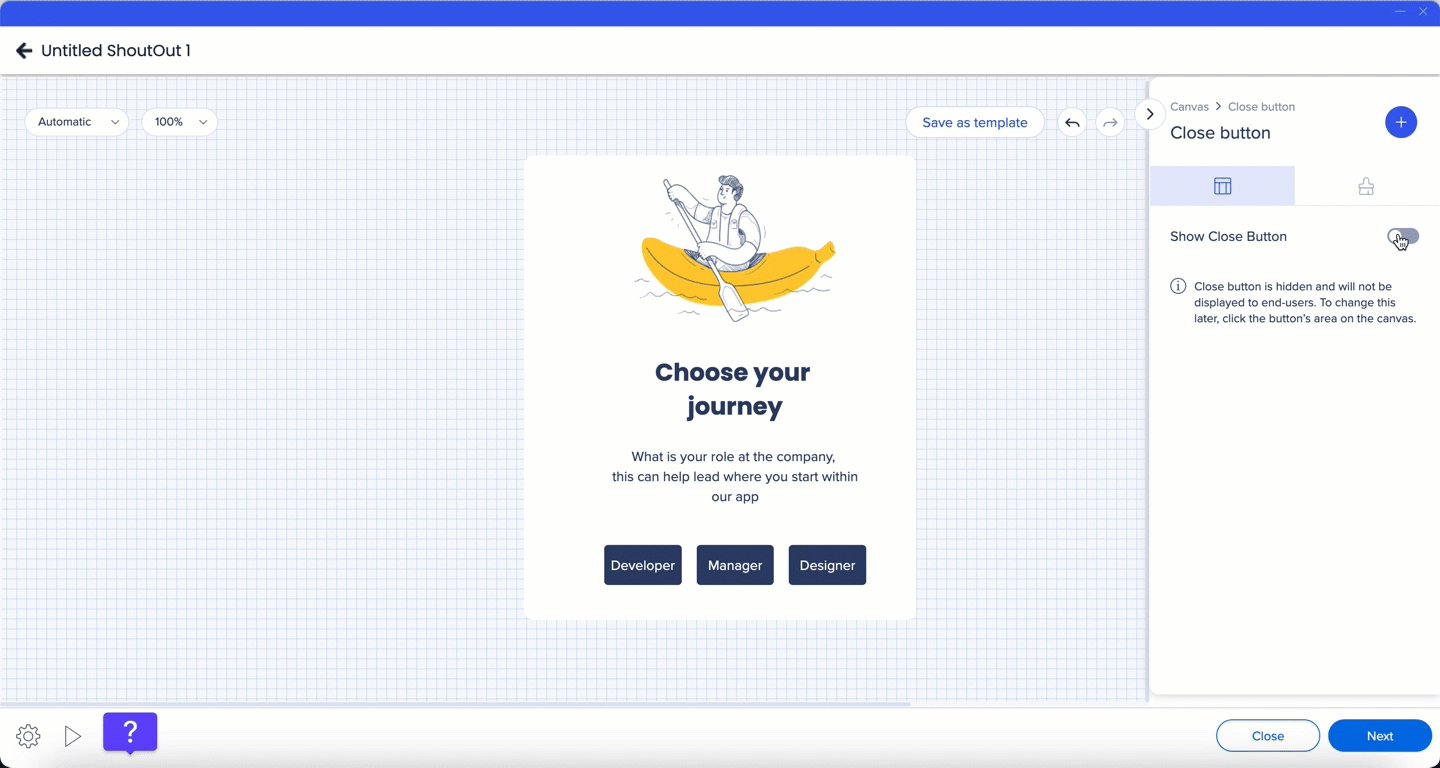
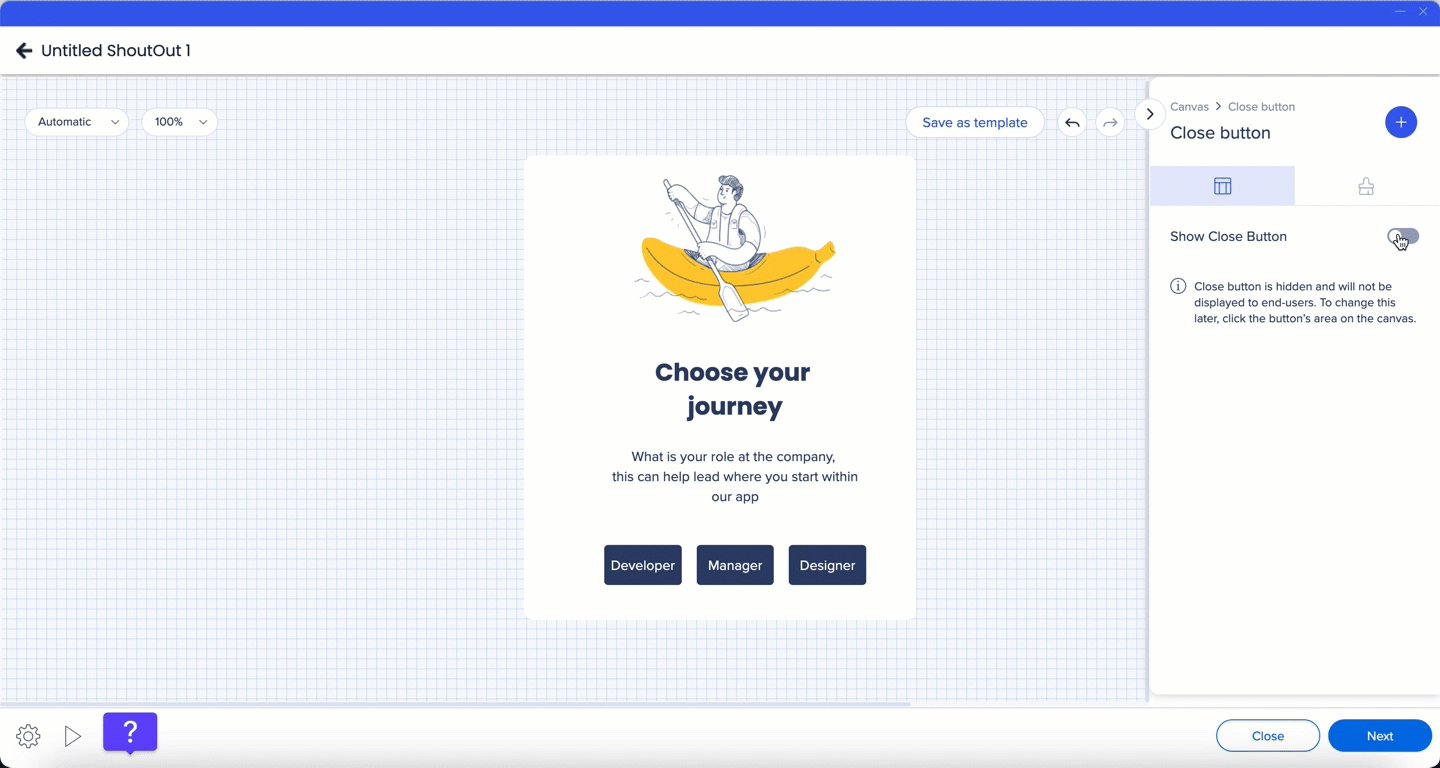
- Wenn Sie den Toggle Show Close Button deaktivieren, wird der Close Button im Canvas ausgeblendet.
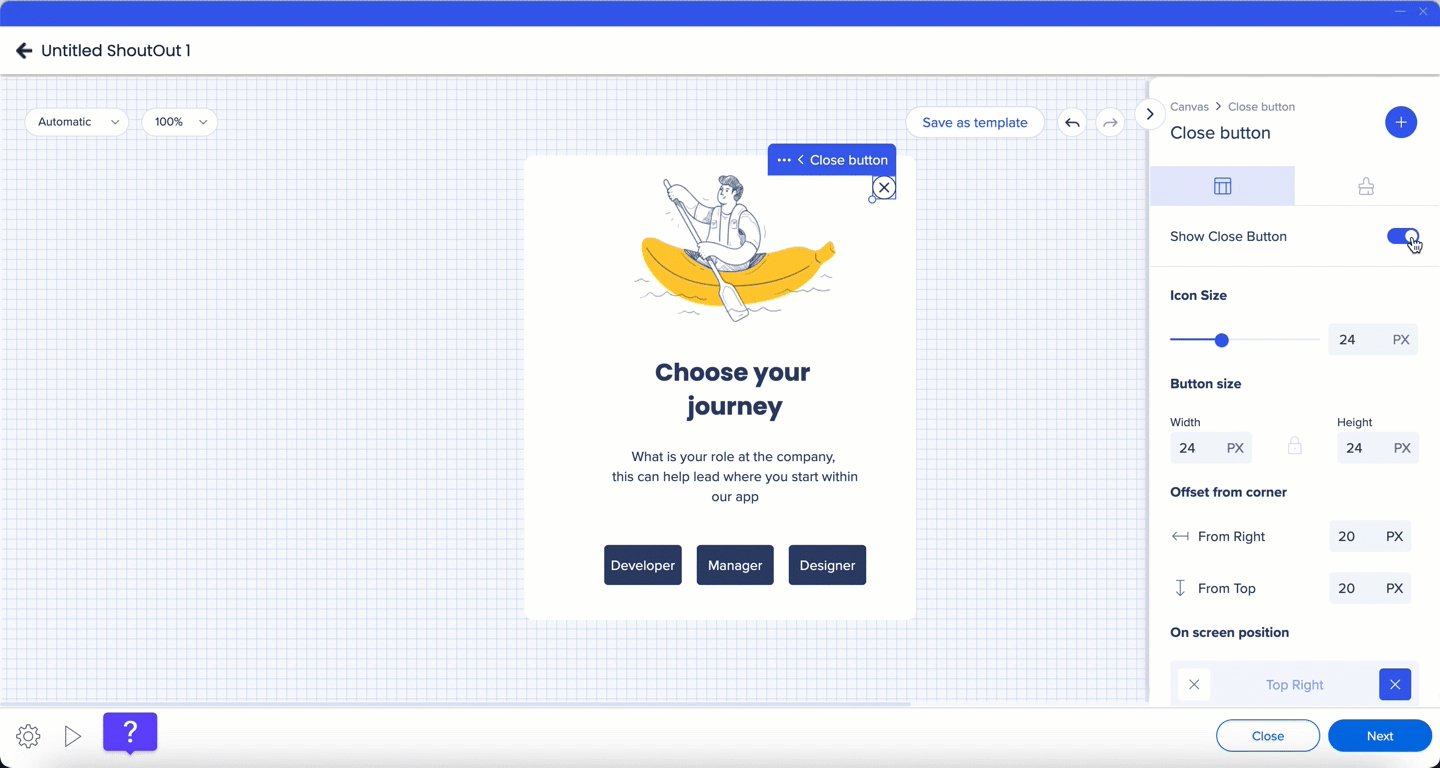
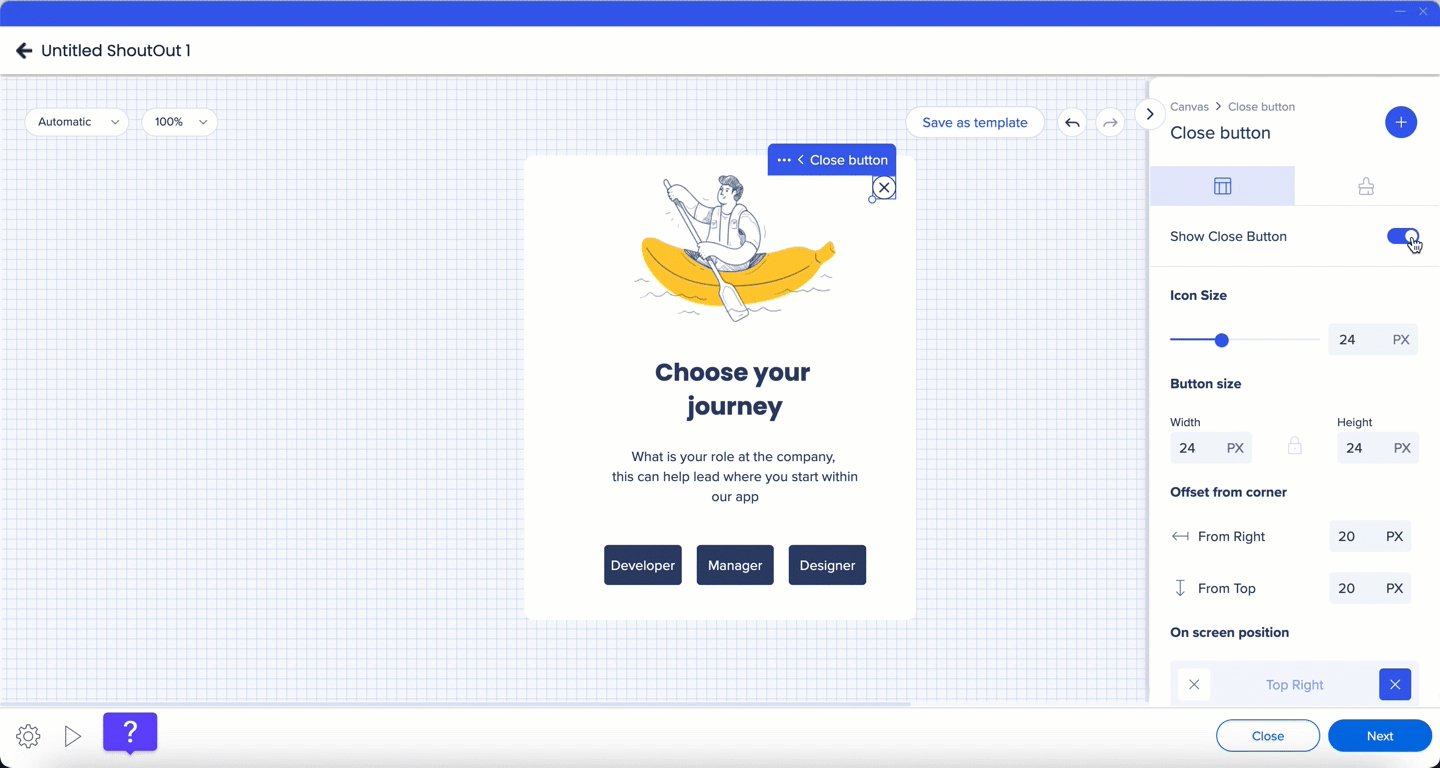
- Damit er wieder angezeigt wird, bewegen Sie den Mauszeiger über den Close Button, klicken Sie darauf und aktivieren Sie dann den Toggle Show Close Button.
- Der Close Button kann auf der Registerkarte „Styling“ angepasst werden – die Größe des Symbols, die Farbe, der Radius und die Füllung des Buttons sowie die Breite und Farbe des Rahmens können geändert werden.
- Die Größe des Buttons kann am Canvas geändert werden.
- Die Position kann auf der Registerkarte Layout geändert werden (rechts oben/links oben)

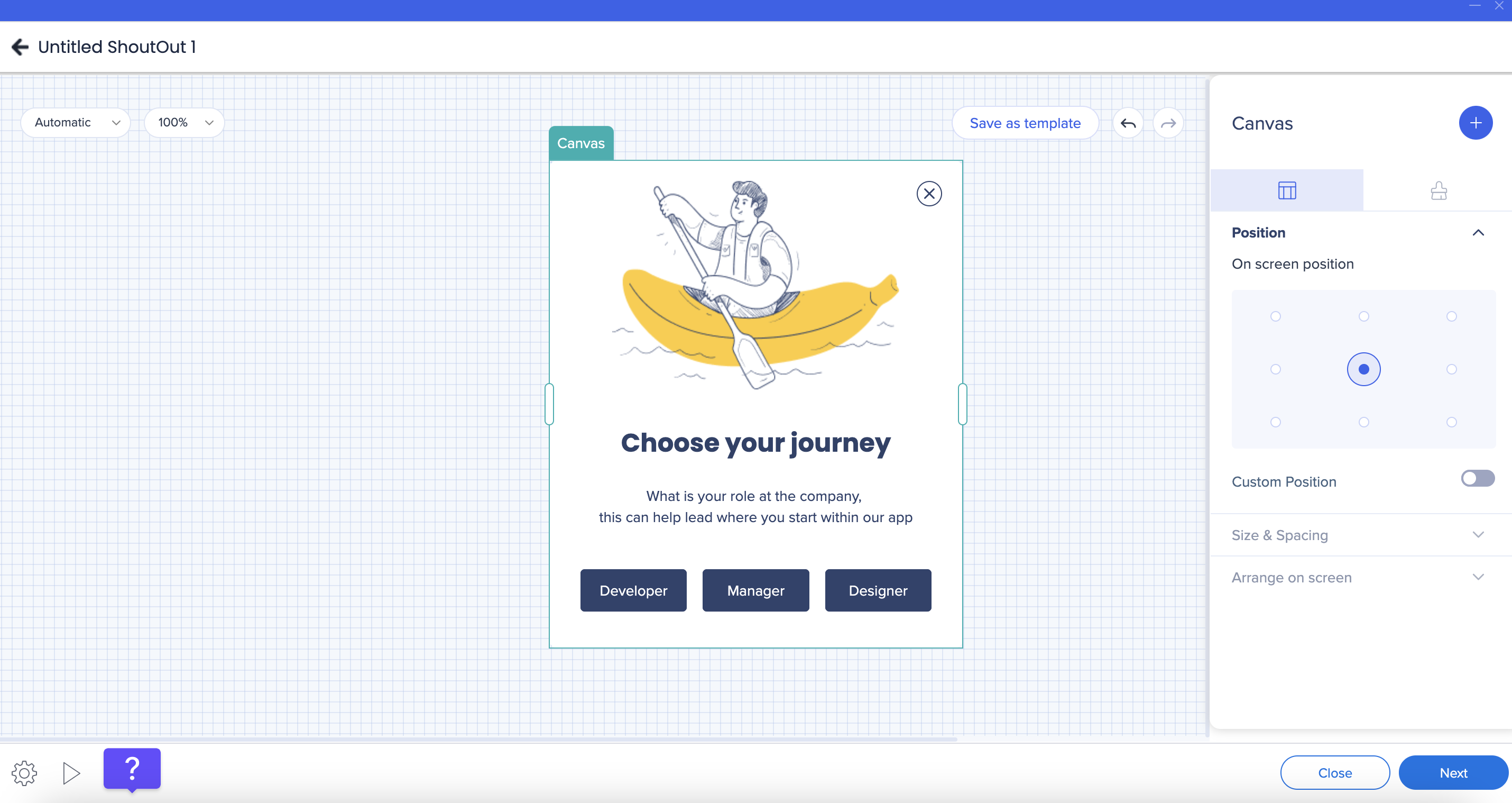
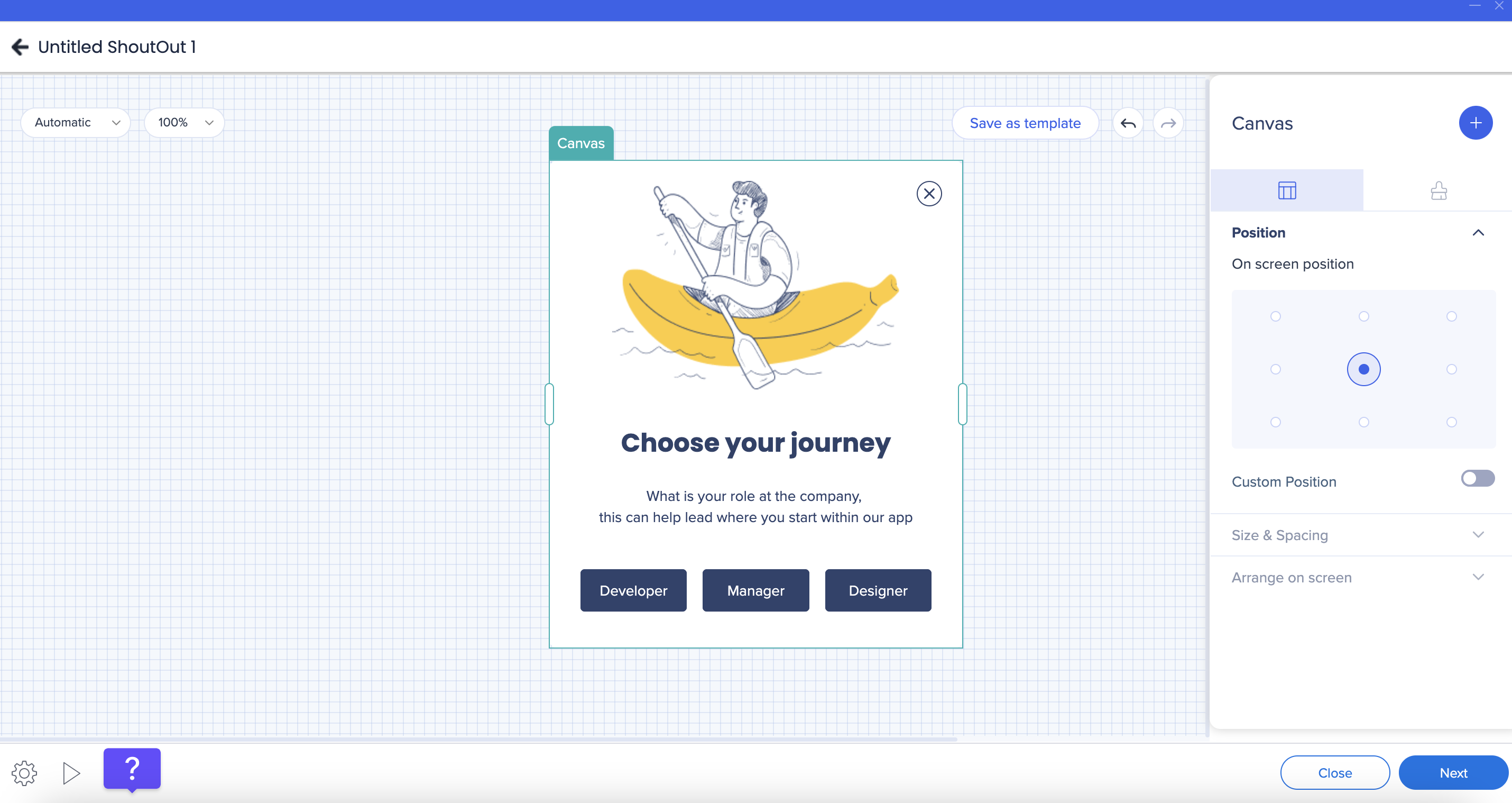
Position
- Die Position des Canvas auf dem Bildschirm kann nur über die Property Bag geändert werden.
- Wählen Sie eine der Standardoptionen aus oder aktivieren Sie den Toggle Custom position und geben Sie die bevorzugten Einstellungen für spezifischere Änderungen ein.

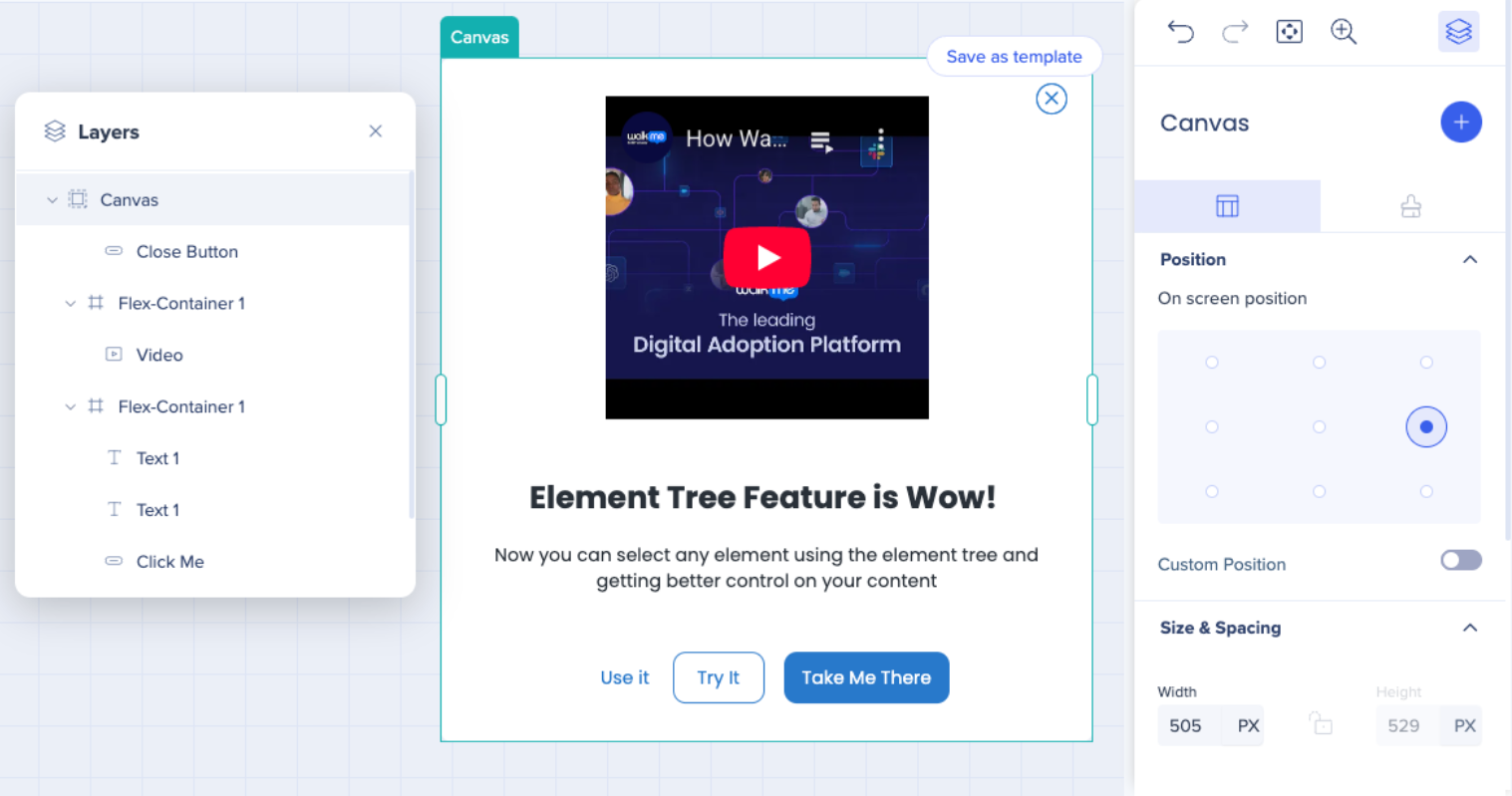
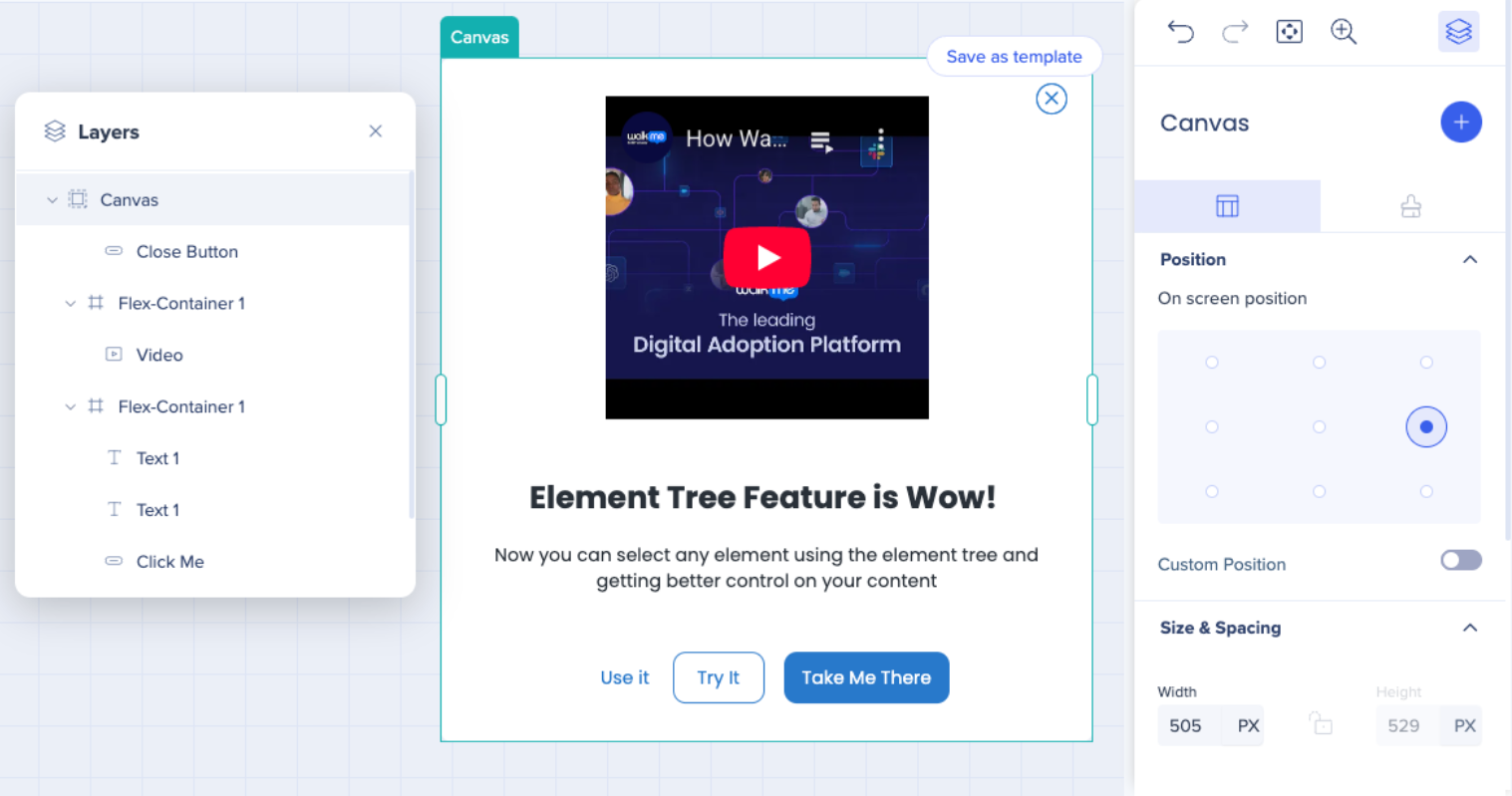
Elementbaum
Klicken Sie auf das Symbol Ebenen, um die hierarchische Ansicht aller Komponenten und Ebenen im Visual Designer zu sehen. Diese Funktion bietet:
- Schnellere Bearbeitung und Navigation über Elemente
- Einfachere Verwaltung verschachtelter Komponenten