ShoutOuts: Leitfaden für die ersten Schritte
Kurzübersicht
Erstellen Sie einen ShoutOut, der auf dem Bildschirm angezeigt wird und Ihren Benutzern eine Nachricht bietet, oft Updates, Tipps oder Funktionswerbungen. ShoutOuts können angepasst und geplant werden, um Benutzern zu bestimmten Zeiten oder als Reaktion auf bestimmte Aktionen zu erscheinen.
Im Gegensatz zu Schritt-Sprechblasen sind ShoutOuts nicht an ein Element auf der Seite angehängt. Sie werden an einer festen Stelle auf dem Bildschirm angezeigt und können über einen Launcher, Permalink oder mit der automatischen Wiedergabe abgespielt werden.
Lesen Sie weiter, um einen Leitfaden zu erhalten, wie Sie mit dem Erstellen beginnen können. Mit dem Visual Designer von WalkMe kann ein stilvoller und effektiver ShoutOut in wenigen Minuten erstellt werden.

Erstellen Sie einen ShoutOut
- Klicken Sie im WalkMe Editor auf das blaue Pluszeichen und wählen Sie die Option „ShoutOut“ aus.

- Geben Sie Ihrem ShoutOut einen Namen
- Hinweis: Dieser Name ist für Ihre Benutzer nicht sichtbar
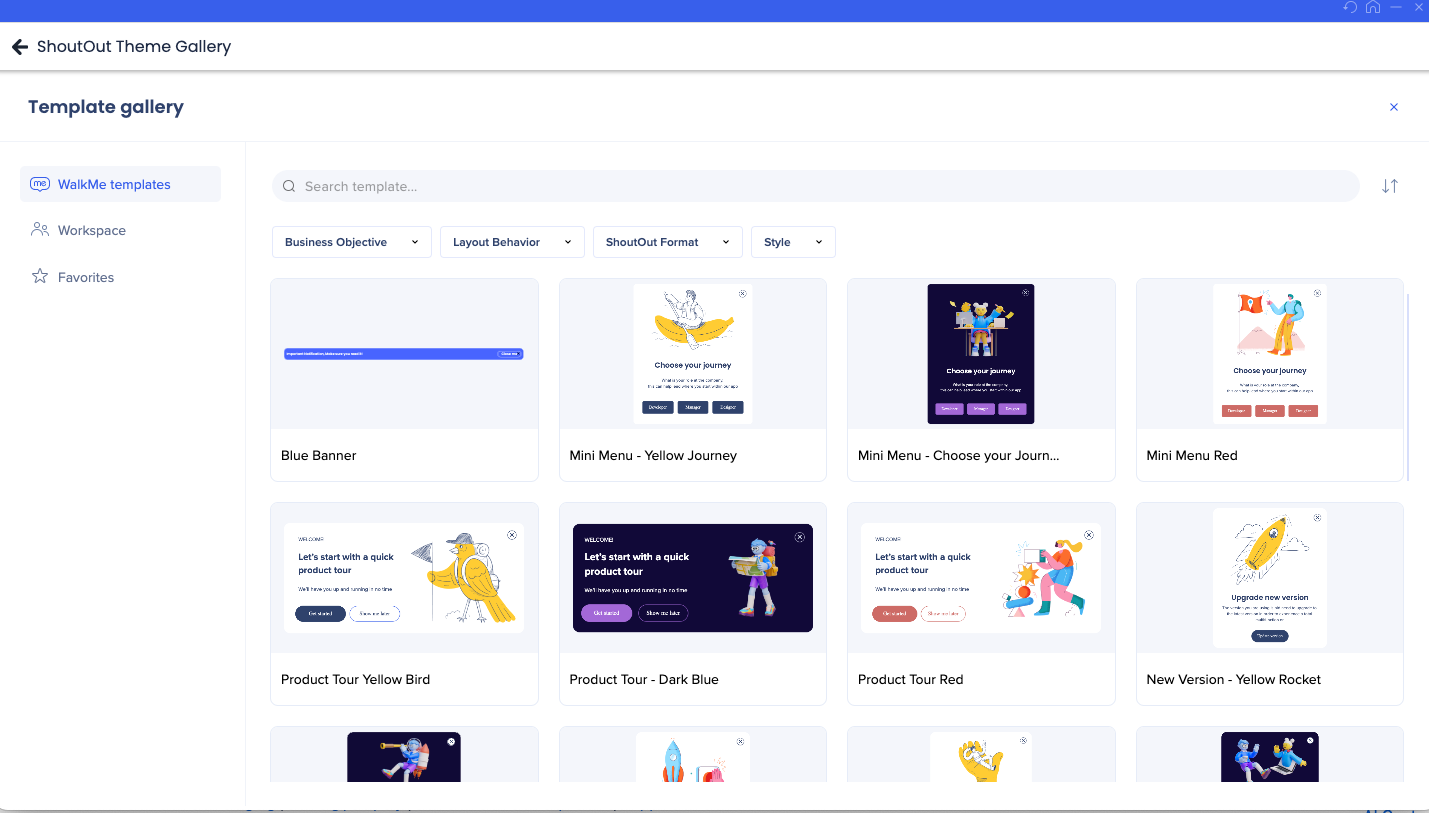
- Wählen Sie eine Vorlage für Ihren ShoutOut

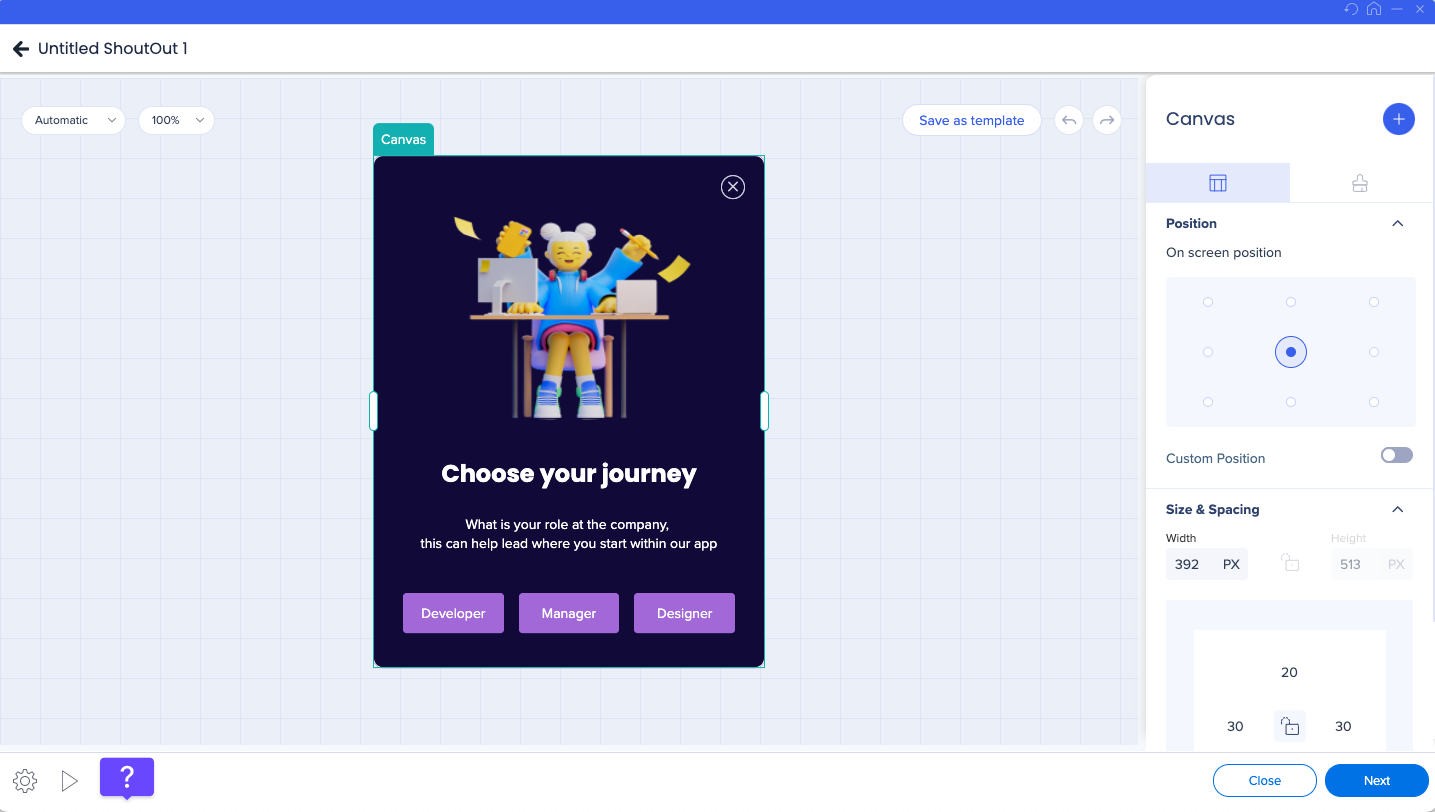
- Passen Sie Ihr ShoutOut-Design mit dem Visual Designer an.

- Klicken Sie auf Weiter, um die ShoutOut-Einstellungen zu konfigurieren
- Klicken Sie auf Save
ShoutOut Einstellungen
Um auf die ShoutOut-Einstellungen zuzugreifen, klicken Sie auf das Symbol Einstellungen.![]()
Engagement
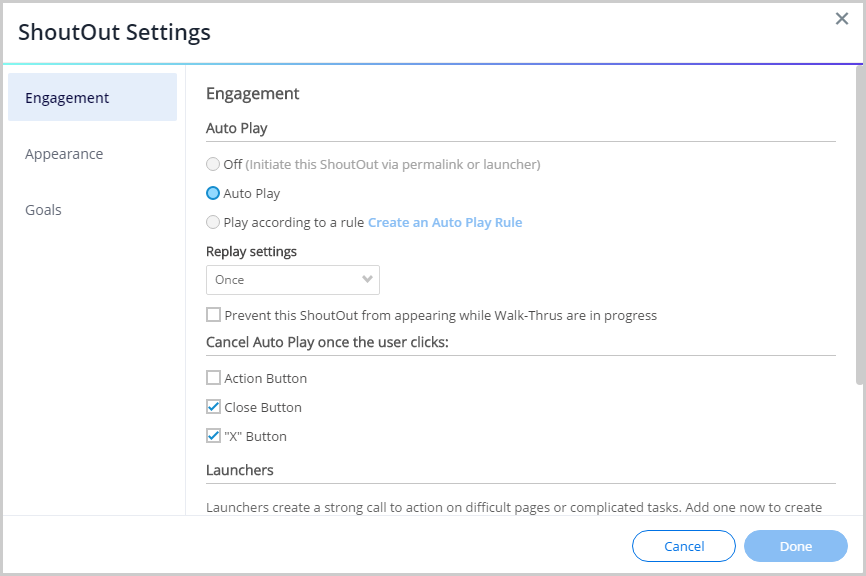
Auf der Registerkarte Engagement können Sie bestimmen, wie der ShoutOut abgespielt wird.

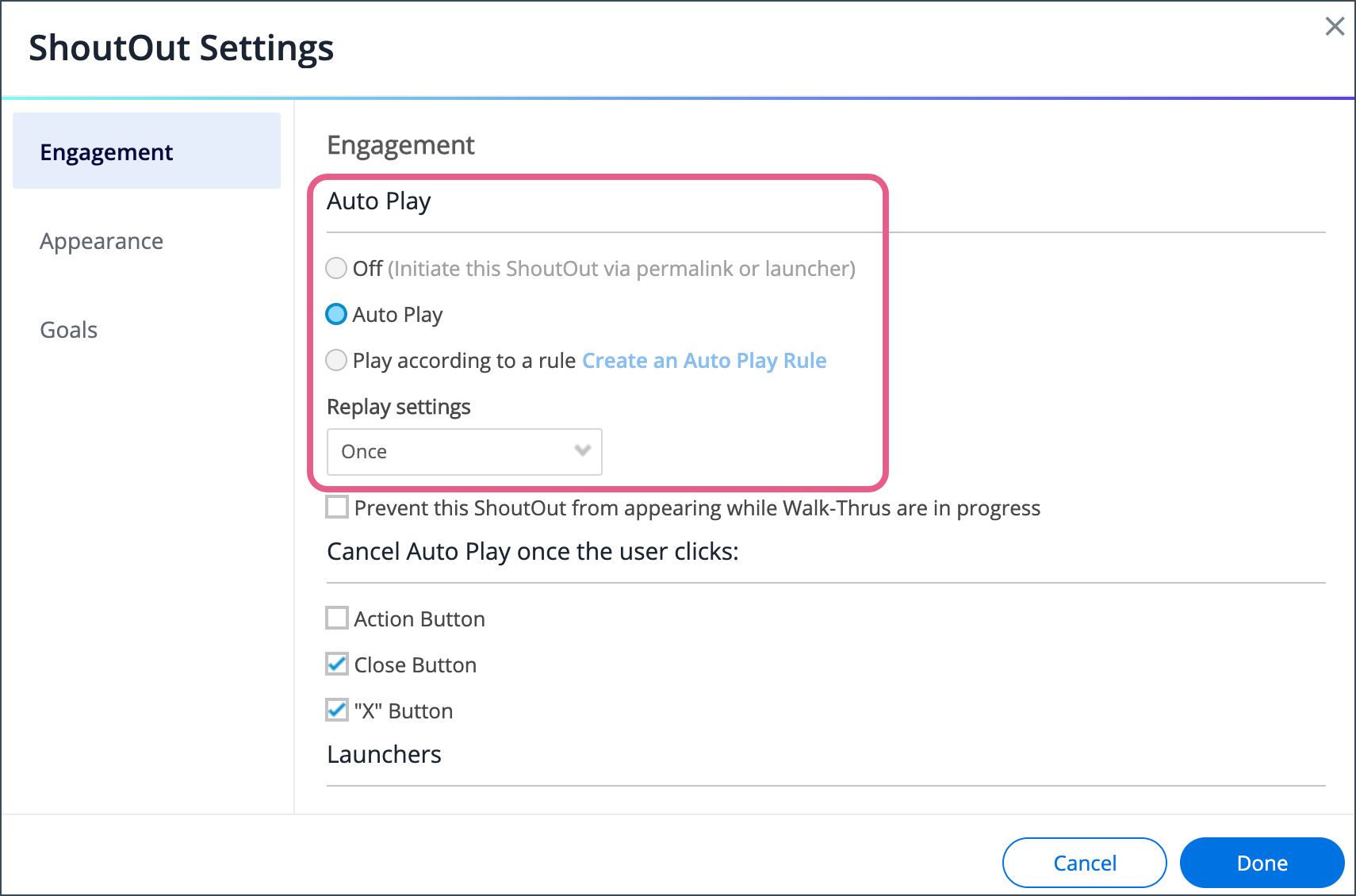
Auto-play
Durch die Einrichtung der automatischen Wiedergabe für Ihren ShoutOut wird er basierend auf festgelegten Bedingungen automatisch für Benutzer angezeigt. WalkMe überprüft ständig die Bedingungen, die in der Regel-Engine und im Segmentierungszentrum identifiziert wurden. und sobald der ShoutOut erfüllt ist, wird er automatisch ohne aktive Aufforderung seitens der Benutzeraktion abgespielt. Alle Standardregeln können verwendet werden, um zu bestimmen, unter welchen Bedingungen die automatische Wiedergabe aktiviert wird (z. B. URL, Bildschirmelement, jQuery, usw.).
- Aus: ShoutOut wird über einen Permalink oder Launcher abgespielt
- Automatische Wiedergabe : ShoutOut wird automatisch auf Seiten angezeigt, auf denen WalkMe installiert ist
- Spielen Sie gemäß einer Regel: Verwenden Sie die Regel-Engine, um Bedingungen auszuwählen, die bestimmen, wann ein ShoutOut automatisch abgespielt wird
Wiedergabeeinstellungen :
Wählen Sie aus, wie oft der ShoutOut angezeigt wird.
Wählen Sie zwischen Einmal, Einmal pro Tag, Immer und Benutzerdefiniert.
- Once (Einmal): Spielt nur einmal ab
- Once a Day (Einmal am Tag): Wird zum ersten Mal wiedergegeben, wenn die Auto-Play-Regeln jeden Tag zutreffen.
- Immer: Spielt jedes Mal ab, wenn die Auto-Play-Regeln wahr sind
- Benutzerdefiniert: Spielt gemäß den im Frequenzplaner festgelegten Bedingungen ab

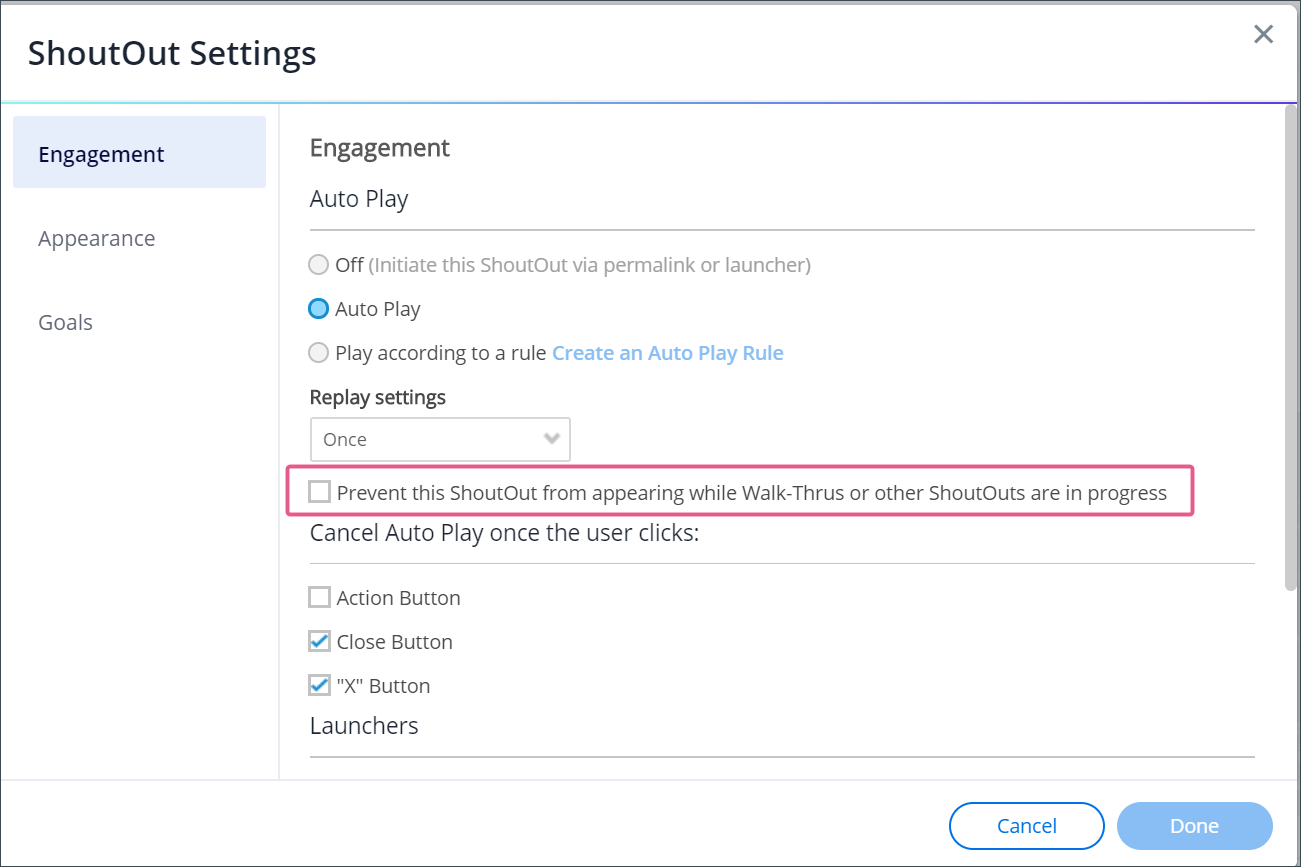
Es ist auch möglich, dass ShoutOuts nicht abgespielt werden, während ein Smart Walk-Thru oder ein anderer ShoutOut in Bearbeitung ist, indem Sie das Feld Dieses ShoutOut verhindern ankreuzen, während Walk-Thrus oder ShoutOuts in Bearbeitung sind.

Brechen Sie die automatische Wiedergabe ab, sobald der Benutzer klickt:
Sie können auch auswählen, wann die automatische Wiedergabe für den ShoutOut abgebrochen wird. Die automatische Wiedergabe wird beendet, wenn der Benutzer auf eine der gewählten Schaltflächen klickt.
- Aktionsschaltfläche: Bricht die automatische Wiedergabe ab, wenn der Benutzer auf eine Aktionsschaltfläche klickt, einschließlich Menü öffnen, Play Smart Walk-Thru, Play Resource, Play Action Bot, Play Shuttle, Play Survey, Play ShoutOut, Keine und Link. Erfahren Sie mehr.
- Schaltfläche „Schließen“: Bricht die automatische Wiedergabe ab, wenn der Benutzer auf die Schaltfläche „Schließen“ klickt. Die Schaltfläche „Schließen“ kann mit unterschiedlichem Text angepasst werden, aber durch Klicken darauf wird der ShoutOut „geschlossen“. Erfahren Sie mehr.
- Schaltfläche „X“: Bricht die automatische Wiedergabe ab, wenn der Benutzer auf die Schaltfläche „X“ klickt, die wie ein „X“ aussieht und sich in der oberen rechten Ecke des ShoutOut befindet. Erfahren Sie mehr.
Launchers:
Verwenden Sie einen Launcher, um den ShoutOut abzuspielen.
Permalink:
Durch die Verwendung eines Permalink erhalten Sie einen direkten Link zu Ihrer Website, der automatisch einen ShoutOut startet, wenn Sie darauf klicken.
Appearance
Auf der Registerkarte Aussehen finden Sie erweiterte Einstellungen dazu, wie Ihr ShoutOut für Benutzer angezeigt wird.
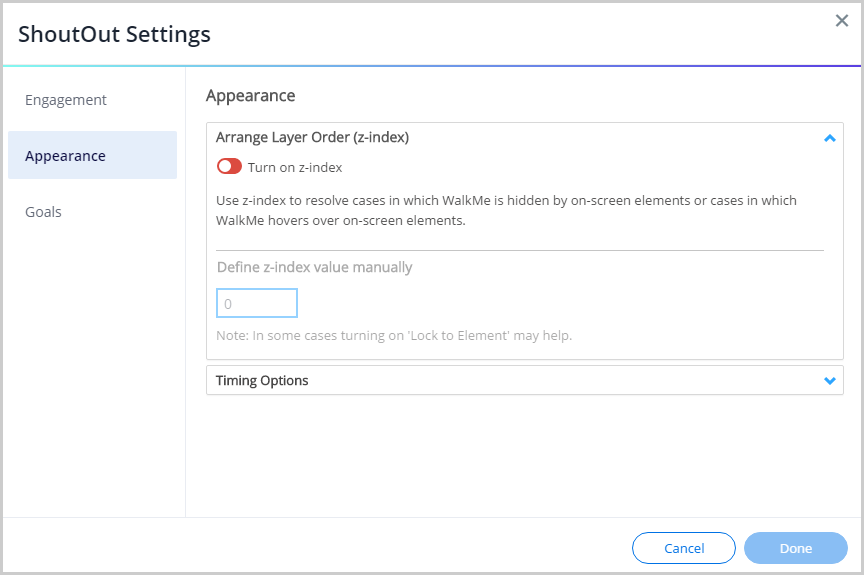
Ebenenreihenfolge anordnen (Z-Index):
Verwenden Sie den Z-Index, um die Ebenenreihenfolge Ihres ShoutOut auf dem Bildschirm anzuordnen. Auf diese Weise können Sie sicherstellen, dass Ihr ShoutOut korrekt angezeigt wird und nicht hinter anderen Elementen ausgeblendet ist.
WalkMe Items Appearing Above or Below Site Elements? Change the Layer Order (Z

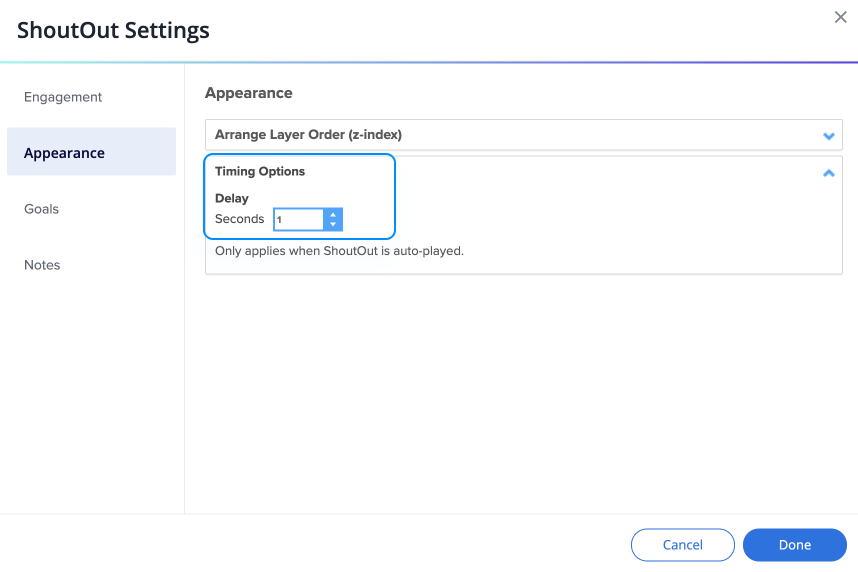
Timing-Optionen:
Wenn Ihr ShoutOut automatisch abgespielt wird, können Sie auch die Timing-Optionen Ihres ShoutOut auswählen und entscheiden, ob Sie ein verzögertes Aussehen hinzufügen möchten.

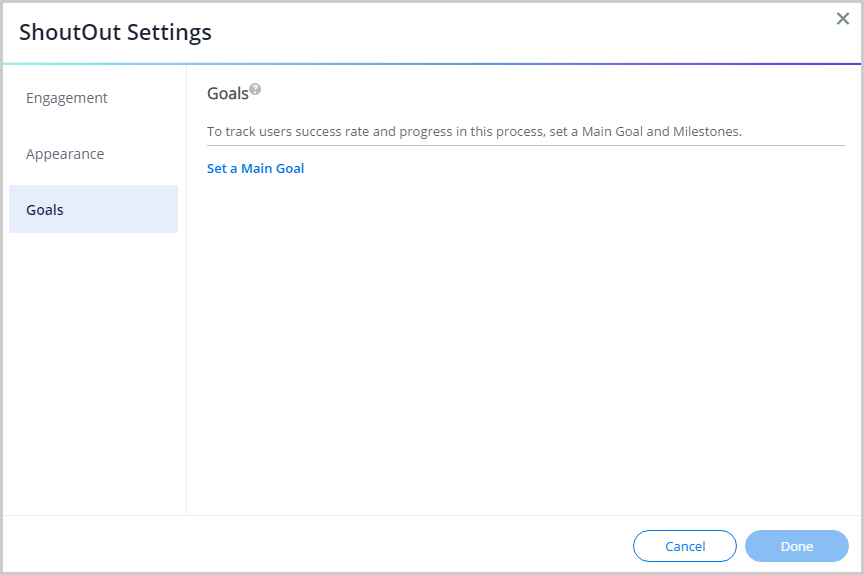
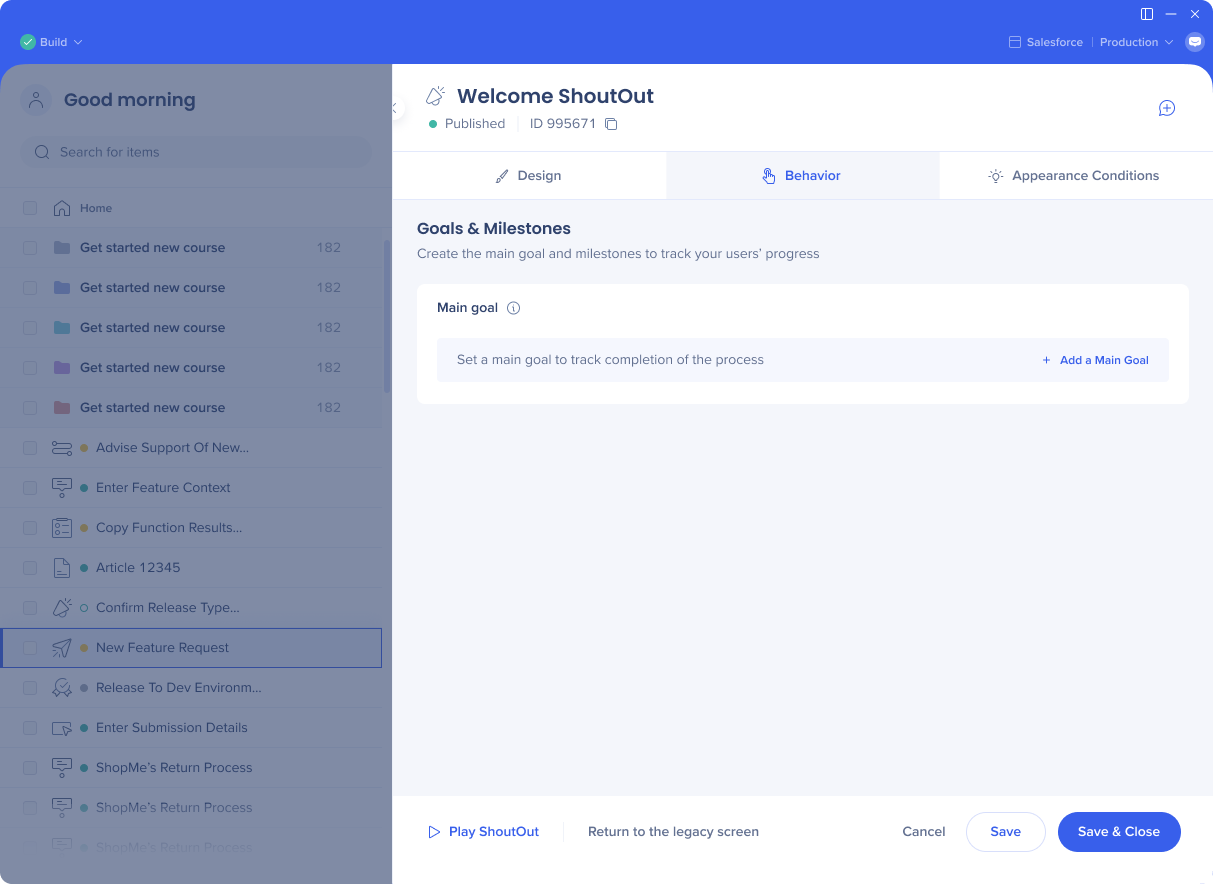
Goals
Legen Sie Ziele fest, um die Wirksamkeit Ihres ShoutOut zu messen. Genau wie Smart Walk-Thrus können ShoutOuts Hauptziele und Meilenstein-Ziele haben. Die Ziele werden überprüft, sobald das ShoutOut abgespielt wurde, und werden zwei Stunden lang nachverfolgt.
Ein ShoutOut, der die verbleibenden Tage in einem Testkonto mit einer Aktionsschaltfläche zur Upgrade-Seite ankündigt, könnte zum Beispiel als Hauptziel messen, wie viele Benutzer tatsächlich ein Upgrade durchführen, und als Meilenstein, wie oft die Upgrade-Seite aufgerufen wird. Selbst wenn jemand nicht sofort ein Upgrade durchführt, nachdem er den ShoutOut gesehen hat, können Sie den Abschluss eines Upgrade verfolgen, sofern diese Person sich innerhalb der nächsten zwei Stunden für ein Upgrade entscheidet.

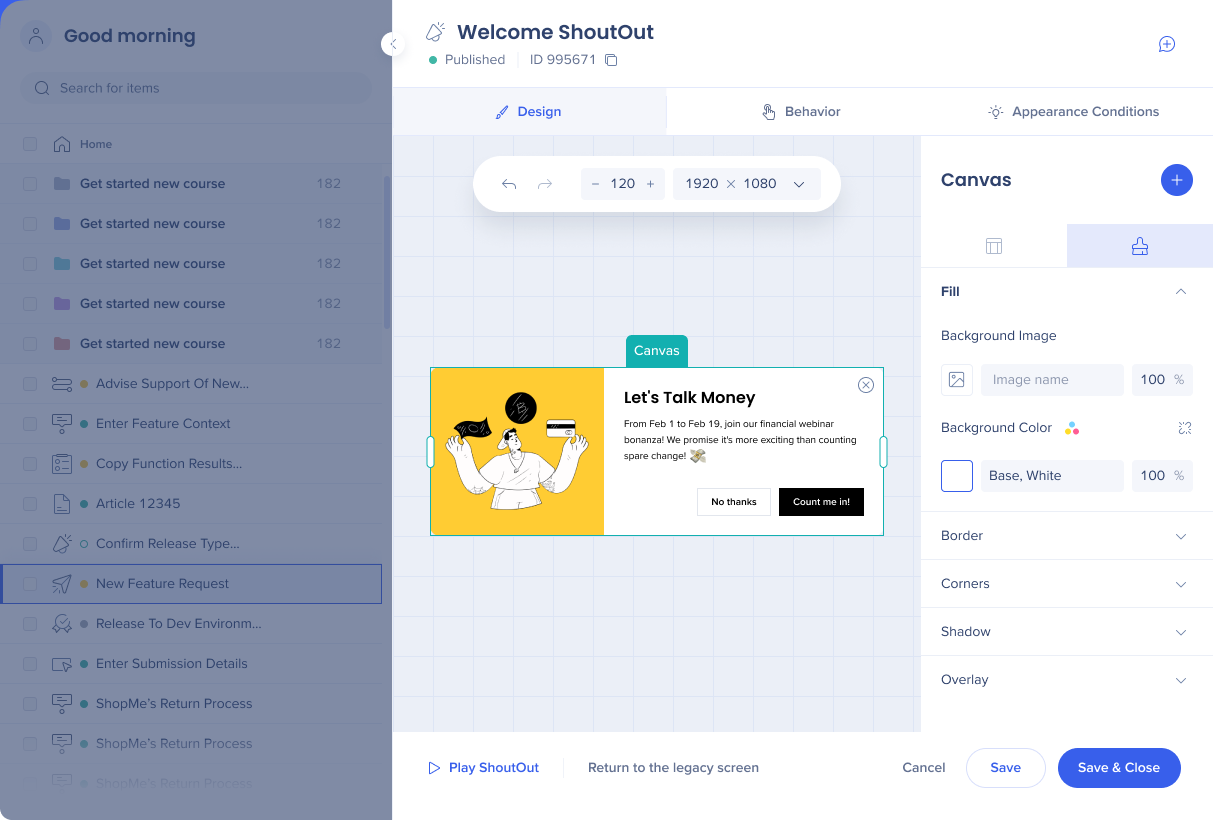
Registerkarte Design (Neues Design)
- Ändern Sie das Design Ihres ShoutOut und wählen Sie die Aktionen aus, die seine Schaltflächen ausführen

Registerkarte Behavior (Neues Design)
- Legen Sie Ihre ShoutOut-Ziele und Meilensteine fest

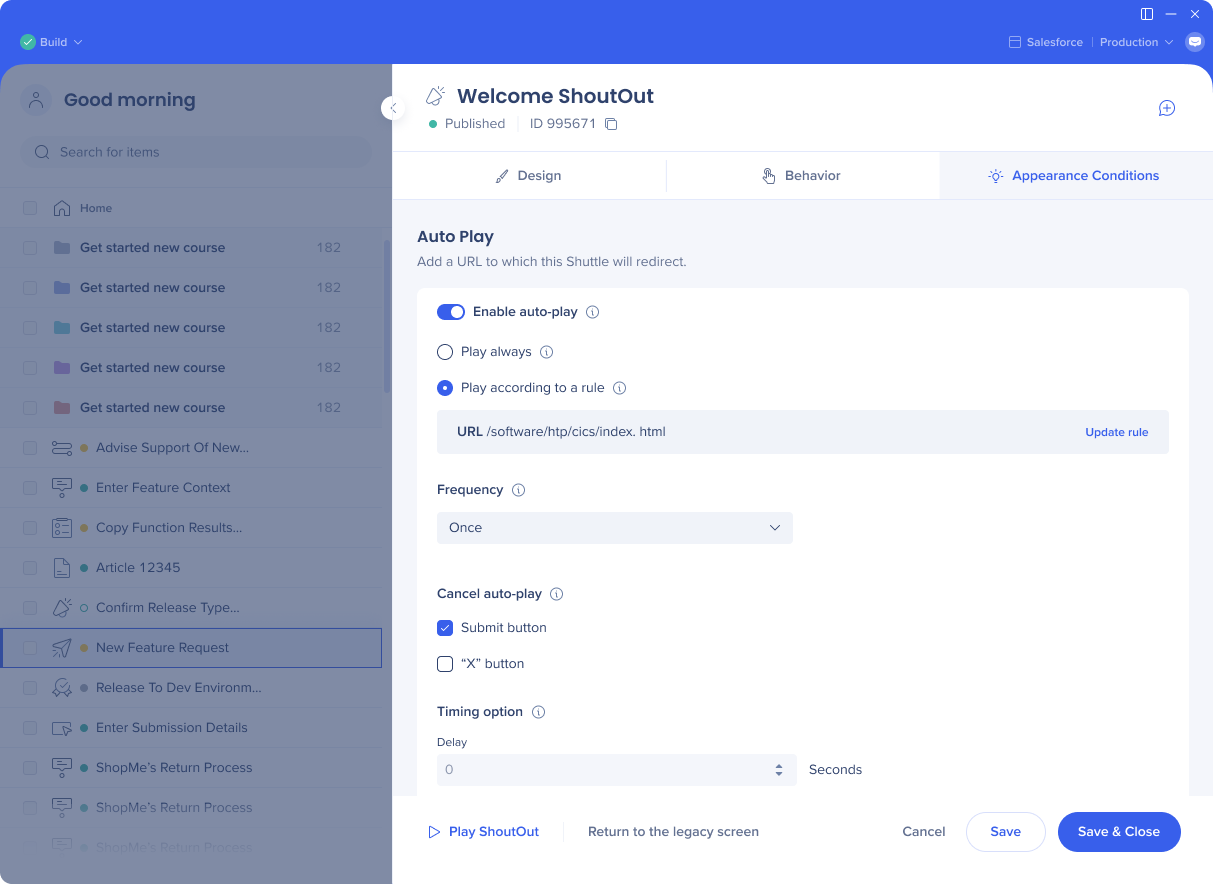
Registerkarte Appearance Conditions
- Legen Sie fest, wann dieses Element Benutzern angezeigt wird
- Alle Auto-Play-Einstellungen werden nur sichtbar, wenn Auto-Play aktiviert ist
- Wenn Sie die benutzerdefinierte Häufigkeit auswählen, können Sie jetzt eine einheitliche Zeitzone festlegen, damit alle Benutzer Ihre Inhalte genau zur gleichen Zeit sehen

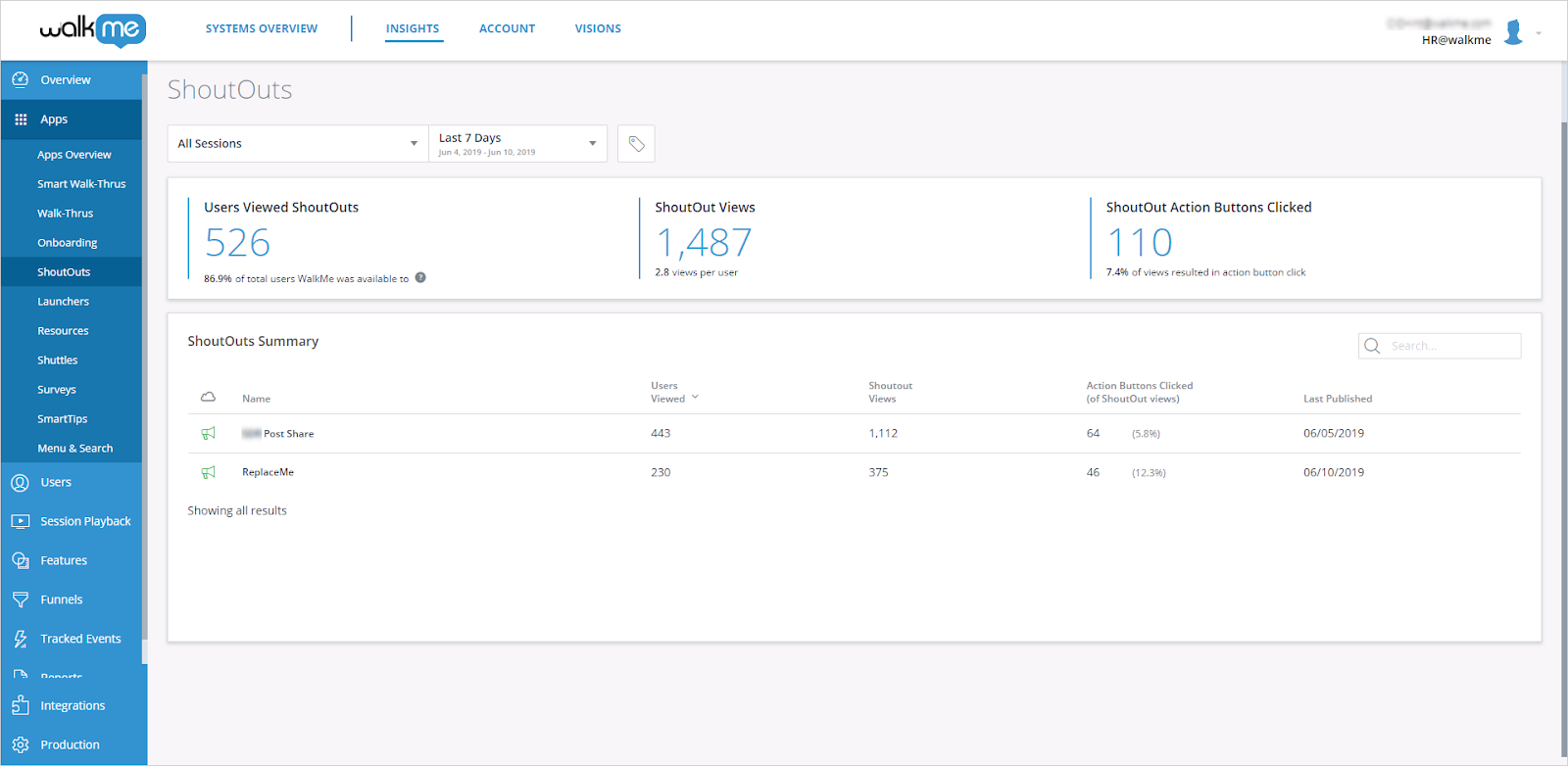
ShoutOut Insights
Sobald Sie Ihren ShoutOut erstellt haben, stellen Sie sicher, dass Sie die Ergebnisse in Insights verfolgen. Auf dem ShoutOut-Dashboard können Sie sehen, wie oft jeder ShoutOut abgespielt wurde, wie oft die Aktionsschaltfläche angeklickt wurde und wie viele Ziele erreicht wurden.