Launchers: Getting Started Guide
Brief Overview
Launchers are buttons you can place on your website that trigger another WalkMe action when clicked, such as play a Smart Walk-Thru, Resource, Shuttle, or a Set of Validation Smart Tips.
Creating a Launcher can be done from the Launcher App in the WalkMe Editor or directly from a Smart Walk-Thru.
Creating a Launcher
Creating a Launcher from a Smart Walk-Thru
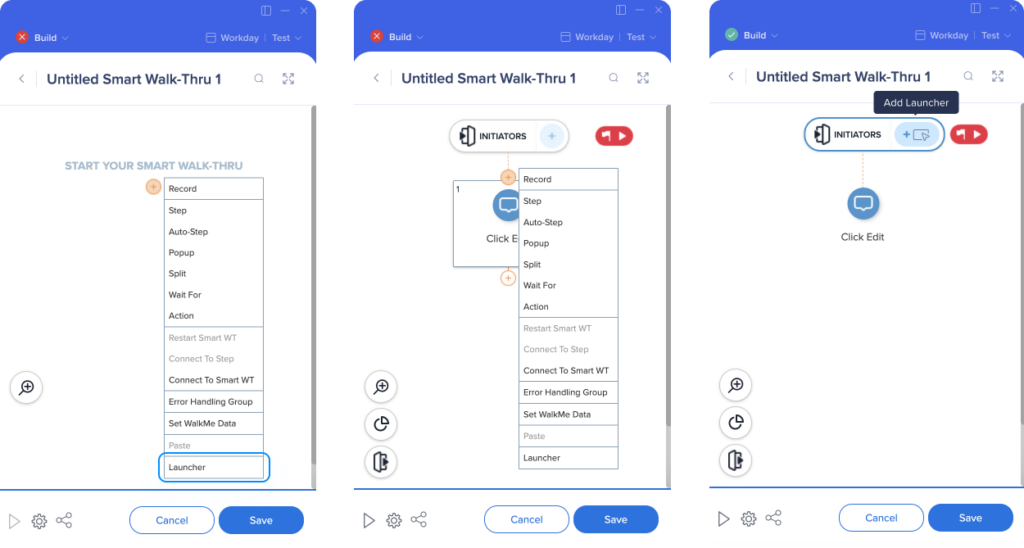
There are three ways to create a Launcher from a Smart Walk-Thru:
- Hover over the plus icon and select Launcher
- Hover over the very first Add New icon (+) on the Smart Walk-Thru Map and click Launcher
- Click Add Launcher on the Initiators panel

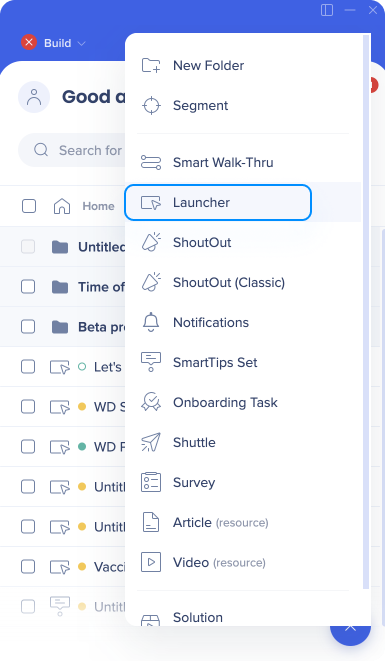
Creating a Launcher from the Editor main screen
- Click the blue plus icon from in the Editor
- Select Launcher from the items menu

After creating the Launcher, you will be asked to name it or keep the default name.

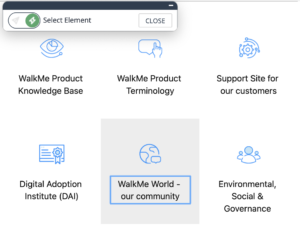
You'll be redirected to the webpage connected to the Editor. Select an element on the page to attach the Launcher to.

The Customize on Screen tool will open where you can edit your Launcher.

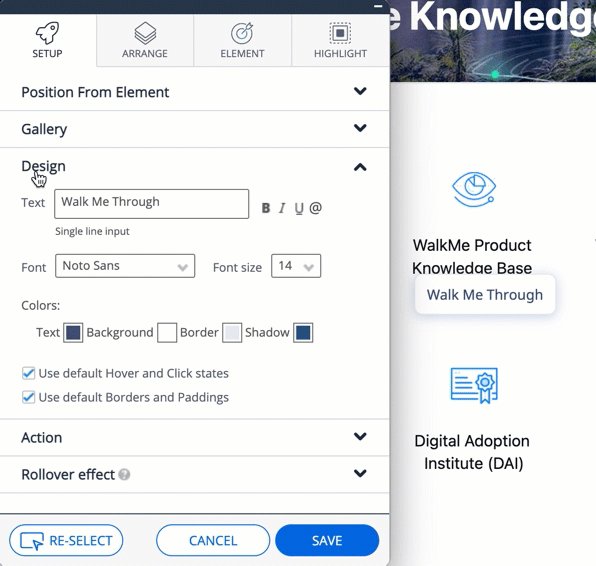
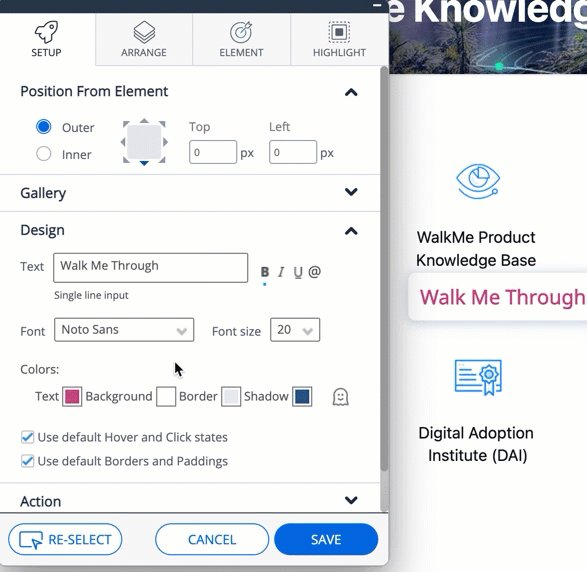
Customize on Screen
Customize on Screen is a new visual design tool used to edit Launchers, offering advanced design features & new templates gallery.
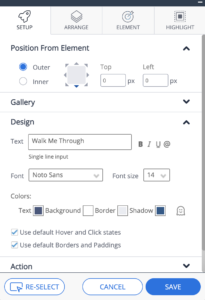
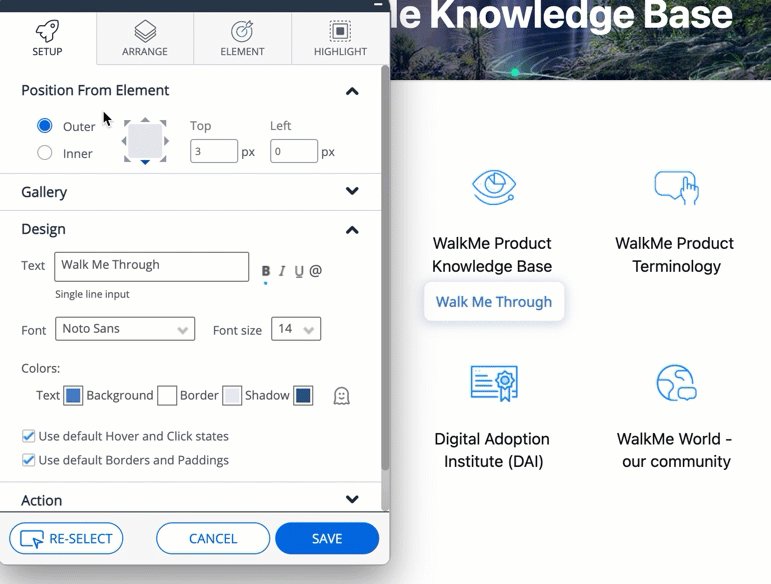
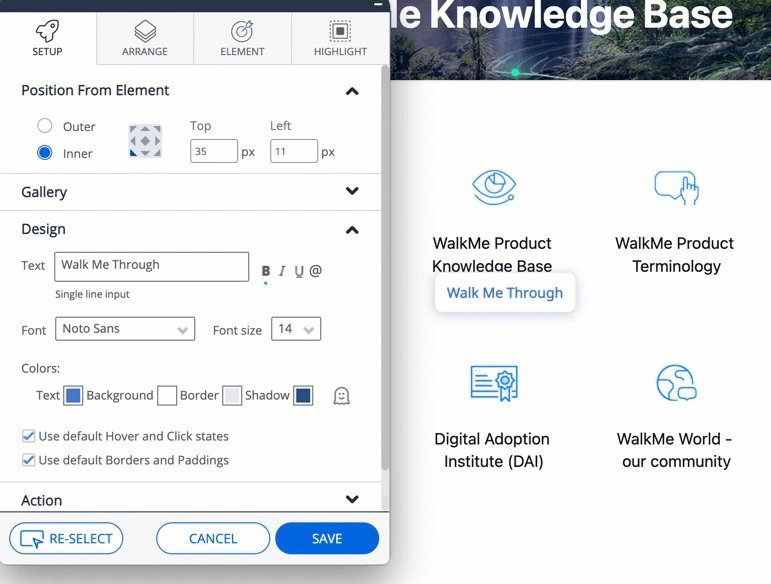
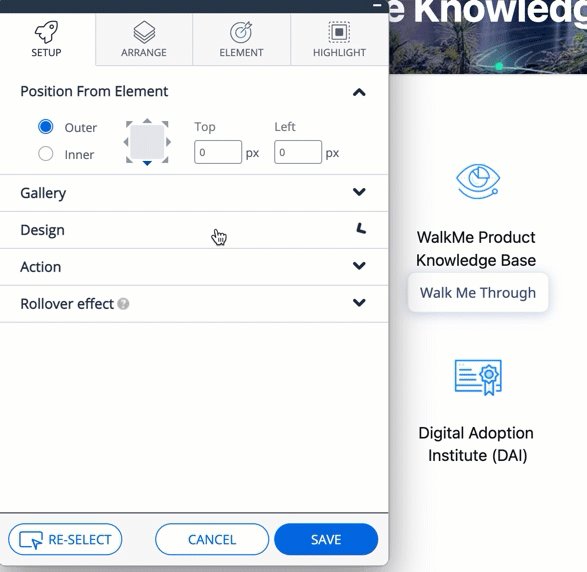
Setup Tab
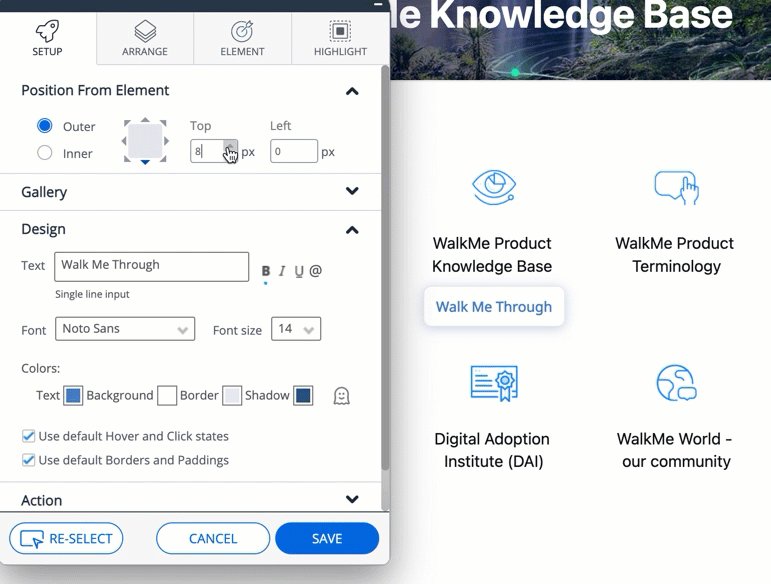
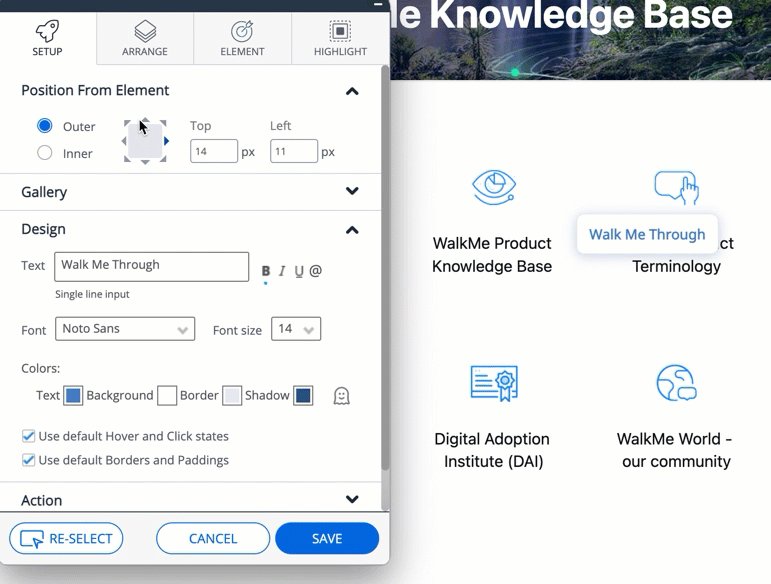
Position from Element
Select the position of the Launcher in accordance to the captured element. You can refine position by adjusting the Top & Left settings.

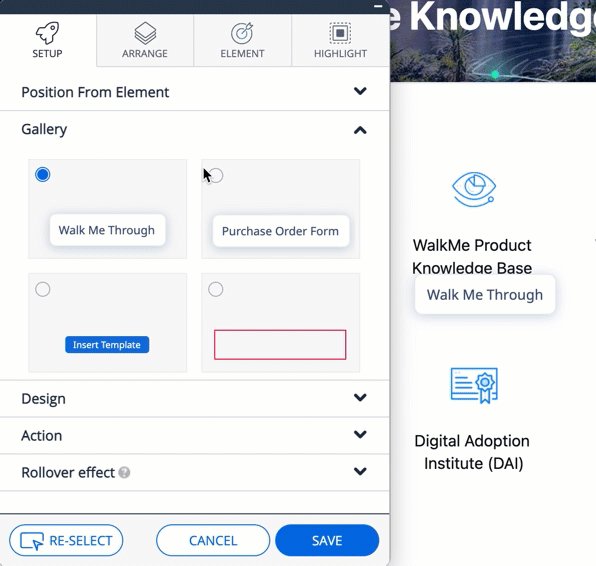
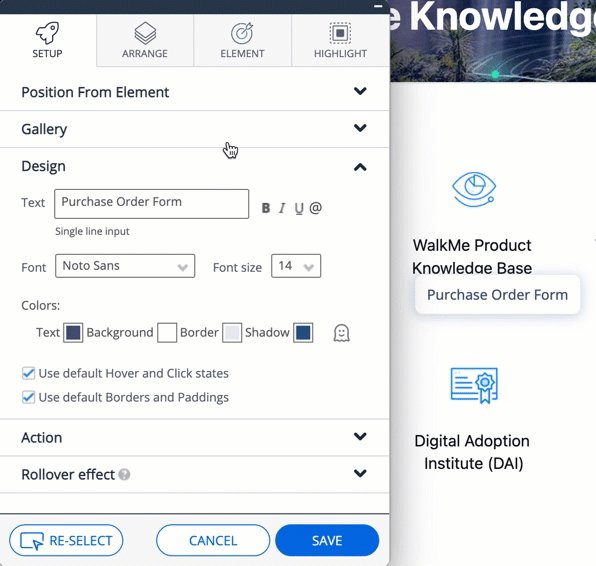
Gallery
Select a pre-made template and apply it to your Launcher design.

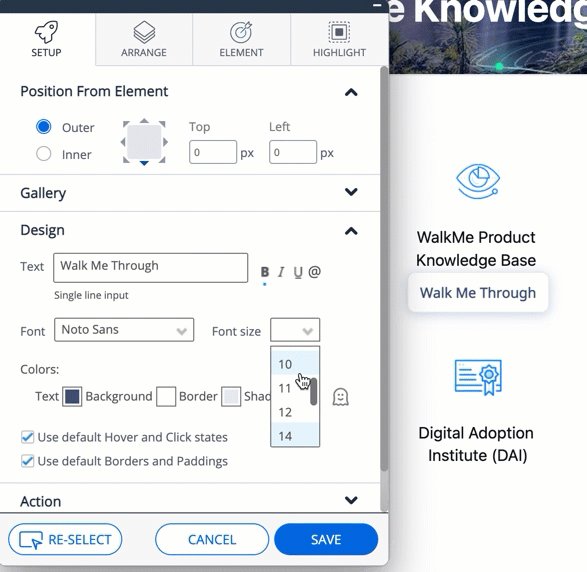
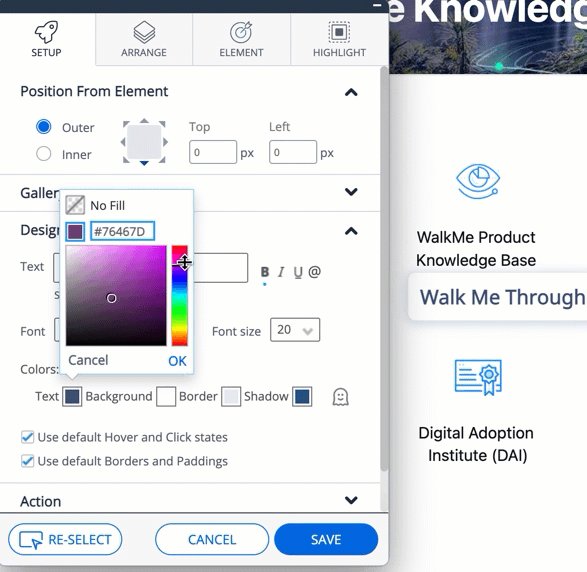
Design
Enter Launcher's text here.
You can edit the Launcher text by selecting it and changing the font, size, color & formatting (Bold/Italic/Underline).
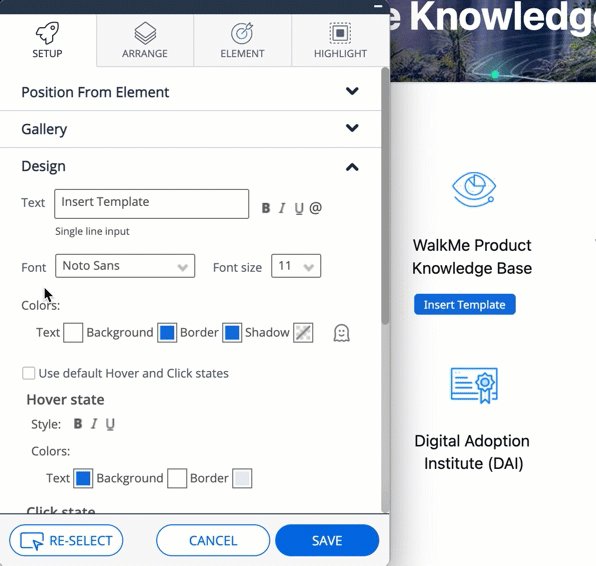
Hover & Click States
Untick this section and edit the Launcher's design in click & hover states.
Borders & Padding
Deselect default and adjust borders & padding by changing the width, height and corner radius.

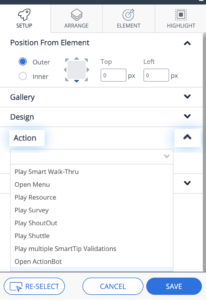
Action
Select the action that this Launcher will trigger – start a Smart Walk-Thru, open the Menu, Play Shuttle/Resource/ShoutOut etc.

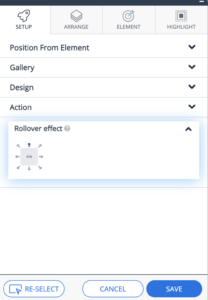
Rollover effect
Choose in which direction the Launcher will expand when hovering or clicking over it (only when a custom image has been specified under "My Gallery").

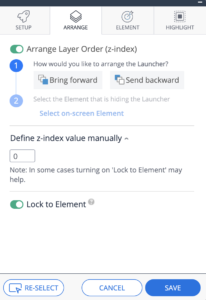
Arrange Tab
Z-Index - WalkMe Items Appearing Above or Below Site Elements? Change the Layer Order (Z-Index)
Lock to Element - Activating this setting will prevent the Launcher's movement away from the captured element when the page is scrolled

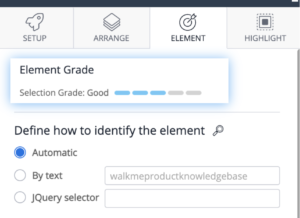
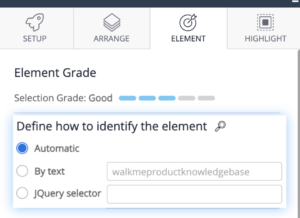
Element Tab
Element Grade
First, take a look at the Element Grade to see how easily WalkMe can identify the Launcher on the page. If you have selected an element that appears on many pages, you may see a low element grade.
If you want the Launcher to appear on all the pages on which the element appears, it is fine to have a low element grade. If you would like it to only appear on one page, consider using a Segmentation rule or setting the precision level to high.

Define how to identify the element
The default element identification is done by the WalkMe algorithm which takes into account the URL where the element is captured, the position on the page, the page that an element links to, and the text in the selected element.
For performance purposes, we recommend using a jQuery selector for a high level of precision in choosing an element.

Define which attributes to ignore
- Text within the element – recommended for the Multi-Language users. This way WalkMe won't take into consideration text within the element when looking for it.
- Element ID – recommended if the ID changes when a page is loaded.
- Position – if the element changes location on screen. This way WalkMe will identify the element regardless of its position.
Precision Level: If you select High for Precision Level, WalkMe will use stricter assessments in its algorithm and will be more discerning between elements.

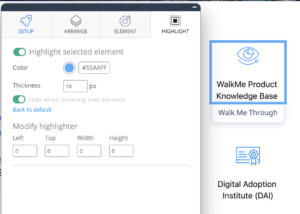
Highlight Tab
Activating this setting will highlight the captured element that the Launcher is attached to.
You can adjust the Highlight color, thickness, position and size.

Applying Segments & Display Conditions
After the Launcher is saved, it will be added to the Item's list in the Editor.
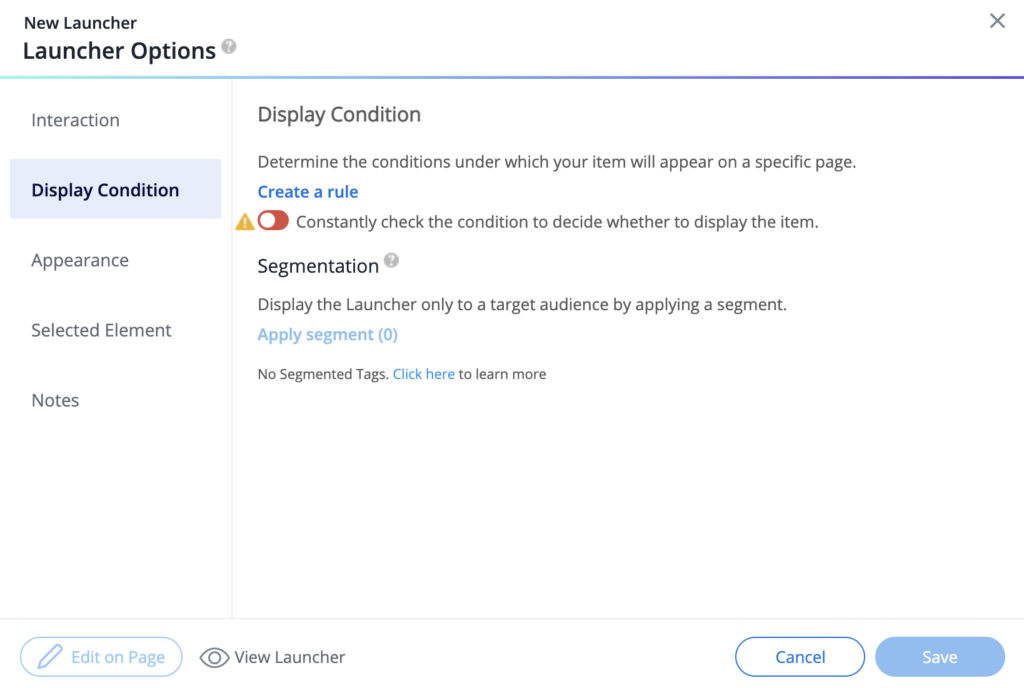
Click on the Launcher to open Launcher Options, and navigate to the Display Condition tab.
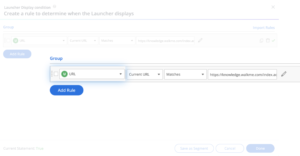
Click Create a rule to define under which conditions the Launcher will appear. Choose who can see it by applying the relevant Segments.

For best performance, the first rule in this display condition should be the URL of the page where you want the Launcher to appear. This prevents WalkMe from looking for the Launcher's selected element on every page a user opens.

Launcher Options Menu
If you need to adjust the Launcher or settings design after you created it, click on your Launcher in the Editor - Launcher Options menu will open.
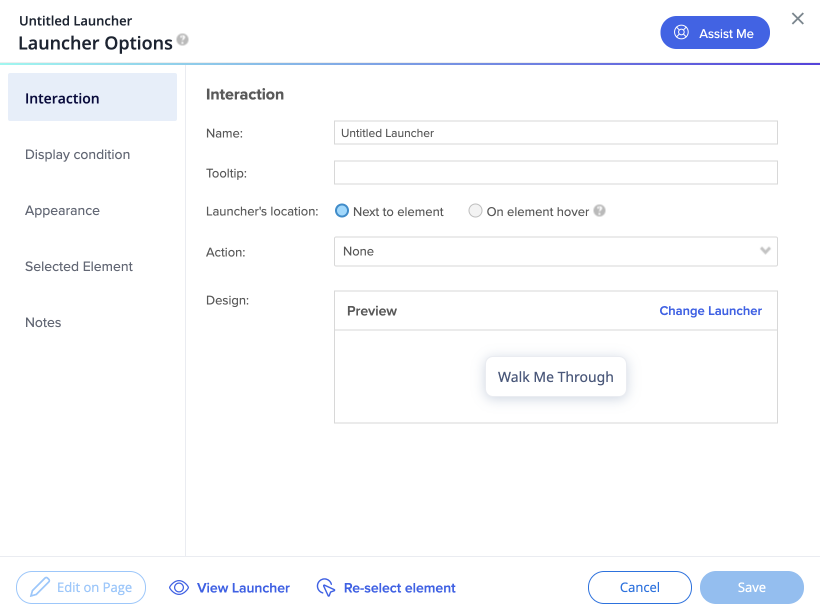
Interaction Tab

Name: The name of the Launcher will only appear within the Editor. The name will not appear to your user.
Tooltip: The text that appears when a user hovers over the Launcher. Tooltips can be promotional ("Click Me to learn more!") or informational ("In this field define your max budget").
Launcher's location:
- Next to element: Displays the Launcher whenever the selected element is visible on the page
- On element hover: Displays the Launcher when the selected element is hovered over
Change Launcher: Change the Launcher design and text (Read more below)
Action: Determines the action taken when a Launcher is clicked. Actions include.
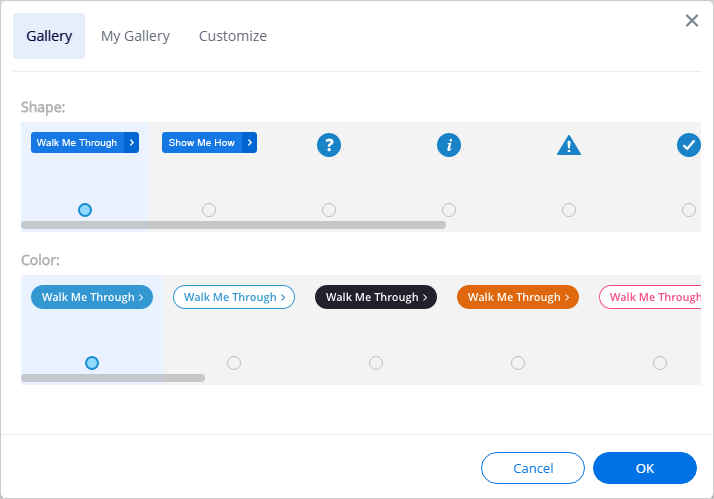
The Change Launcher tab contains a full suite of options for customizing the Launcher Icon:

Gallery: Select image from stock Launcher images.
My Gallery: Select images you have already created to use as your Launcher button by inserting the image URL. Supported image file types include JPEG, JPG, PNG, GIF and SVG.
Customize: Customize the text and design of the Launcher from the WalkMe Editor. The following can be configured here in the Launcher Design Editor:
- Text: Customize the text that appears in the Launcher. Add up to 70 characters;
- Font: Select the font of your text (fonts include Open Sans, Times New Roman, and Arial);
- Size: Select the size of your text;
- Colors: Change or remove color of text, background, or border.
Display Condition Tab
The Display condition defines if the launcher will be displayed in the screen at all, according to rules or segmentation:
- Create a rule
- Segmentation
Appearance Tab
The Appearance tab opens the Launcher Options menu, from where you can modify how WalkMe will display the Launcher.
Notes
Share notes about the Launcher with team members in the Editor. These notes will not be visible to your end-user in production. Find Launcher ID in Notes as well.
Multi-Language
Text-based Launchers created with the Customize tool support Multi-Language. If you use a Launcher from the Gallery, or if you add your own using the Upload tab, it will not support Multi-Language.
Turning Off Launchers
After you have created a Launcher and you no longer want it visible to users, you will need to archive or delete it. To do so, simply follow these steps:
- Select the Launcher you wish to turn off in the Editor
- Click the Menu in the bottom right corner of the Editor
- Select "Archive" to turn off the Launcher, this is a good option if you may want to re-publish the Launcher at some point (perhaps after modifying it); select "Delete" to completely delete the Launcher
- You will be prompted to confirm your selection before the action takes affect
Technical Notes
-
Re-selection of the element from the capture balloon is not possible (this is expected to change by the end of the year 2024)

