Building Advanced Launchers
Brief Overview
Become an expert DAP builder and meet the building requirements that you desire. The following article explains how to accomplish the top three most requested Launcher building options.
Create a Blinking Launcher
- Click "Customize"
- Click on the "CSS" tab
- Paste the following text into the bottom of your CSS panel and replace the x's with the ID of your Launcher. You can find this by hovering over the 3 vertical dots next to your Launcher and clicking on "copy ID"
.walkme-launcher-id-xxxxxx .walkme-launcher-image-div { animation: scale-pulse 1.75s cubic-bezier(.39,.58,.38,.75) normal infinite forwards; } @keyframes scale-pulse { from { transform: scale(1.0); opacity: 1; } to { transform: scale(1.5); opacity: 1; } }
Create an Invisible Launcher
Use Cases:
- Start a process once the user clicks on an existing element on your site
- Hide/Stop an existing element on your site from being clicked
- Block a button in order to prevent an action
Steps for creating an Invisible Launcher:
- Click on the Launcher that you want to be invisible
- Click on the “Change Launcher” button in the Interaction tab
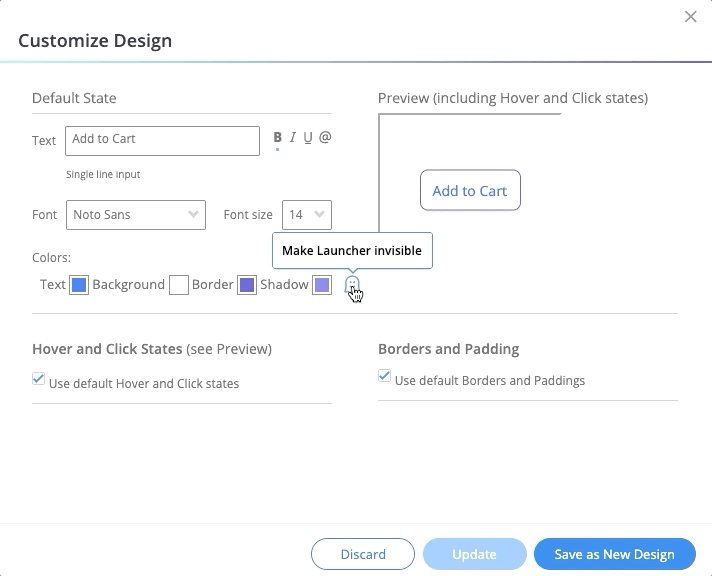
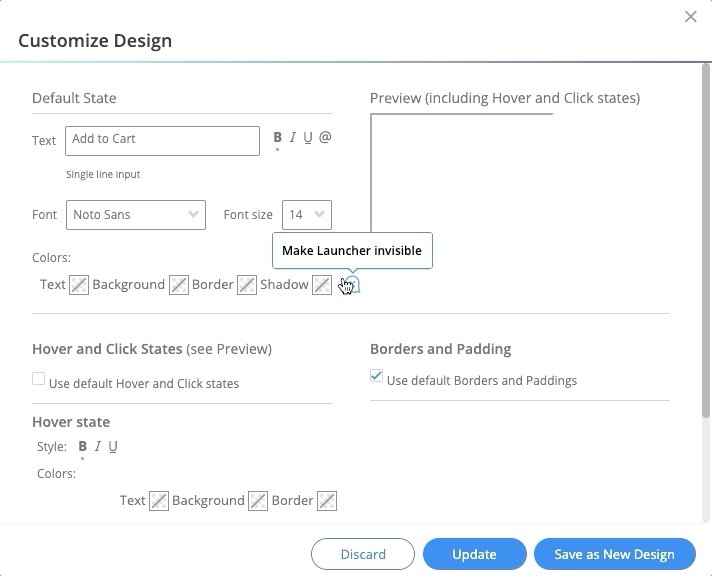
- Click “Customize” and create/edit one of the Launcher designs
- Remove Text by adding one space in the text field.
- Simply click on the Invisible Launcher icon button when editing a new launcher design:

Create a Constant Balloon
A balloon will stay on screen while the Walk-Thru continues.
Use case: You want a general balloon to stay on screen while the user fills up a form.
- Create a balloon with the text and design that you want.
- Turn the balloon into an image (Print screen-Paste in paint and edit - Save-Upload to S3).
- Add the image as a Launcher. And locate it where you would have located the balloon.
- Create a WM-Data where you want the balloon to appear on the Walk-Thru.
- Add the same WM-Data that overrides the previous where you want the balloon to disappear.
- Segment the 'Balloon Launcher' to appear only when the WM-Data exists.
- Make the Launcher to check segmentations (segmentations frequency).
Rotate/Skew a Launcher
To make your Launcher appear at an angle, use the Global CSS.
- Inspect your Launcher and copy its credentials: walkme-launcher-id-xxxxxxx
- In the Editor, open Settings -> Edit global CSS
- In the CSS tab, use the following syntax:
.walkme-launcher-id-xxxxxxx { transform: skew(Xdeg) !important; }Example: .walkme-launcher-id-123456 { tranform: skewX(10deg) !important; } - Find more syntax examples for both the skew() and rotate() 'transform' properties in the following articles:
skew()
rotate()
Create an Attention Grabber
Use case: you changed the widget to a Launcher or have an important Launcher.
- Copy the Attention Grabber's URL (you can use it then copy it from the HTML).
- Create a new Launcher and paste the Attention Grabber's URL in the URL line.
- Create a Walk-Thru that auto starts with the following steps (the frequency of the auto-start will determine the times that the Attention Grabber will show):
-
- Delay (Optional but recommended)
- Set WalkMe Data
- Invisible step with a Spotlight (Optional – Just for fun, to focus the user on the Launcher)
4. Create a segmentation for the Launcher: it will appear only if the WalkMe exists.
5. Set the Launcher to 'Strong Pin' and 'Segment Evaluation Frequency'.
Update Custom Launcher's Design
Use case: You want to update a few custom Launchers at once instead of opening each one separately in order to save time.
- Create a test Launcher on a random element on the page.
- Click to change the Launcher.
- Once you are in the selection menu of all your custom Launchers, you can update them one after the other without saving the current Launcher you are working on.
- After you updated all Launchers, you can simply cancel the test Launcher you were working on - all changes will be saved to your custom Launchers.
Hide the Hand Icon from Blocking Invisible Launcher
Turn Off the Widget and Use a Launcher Instead
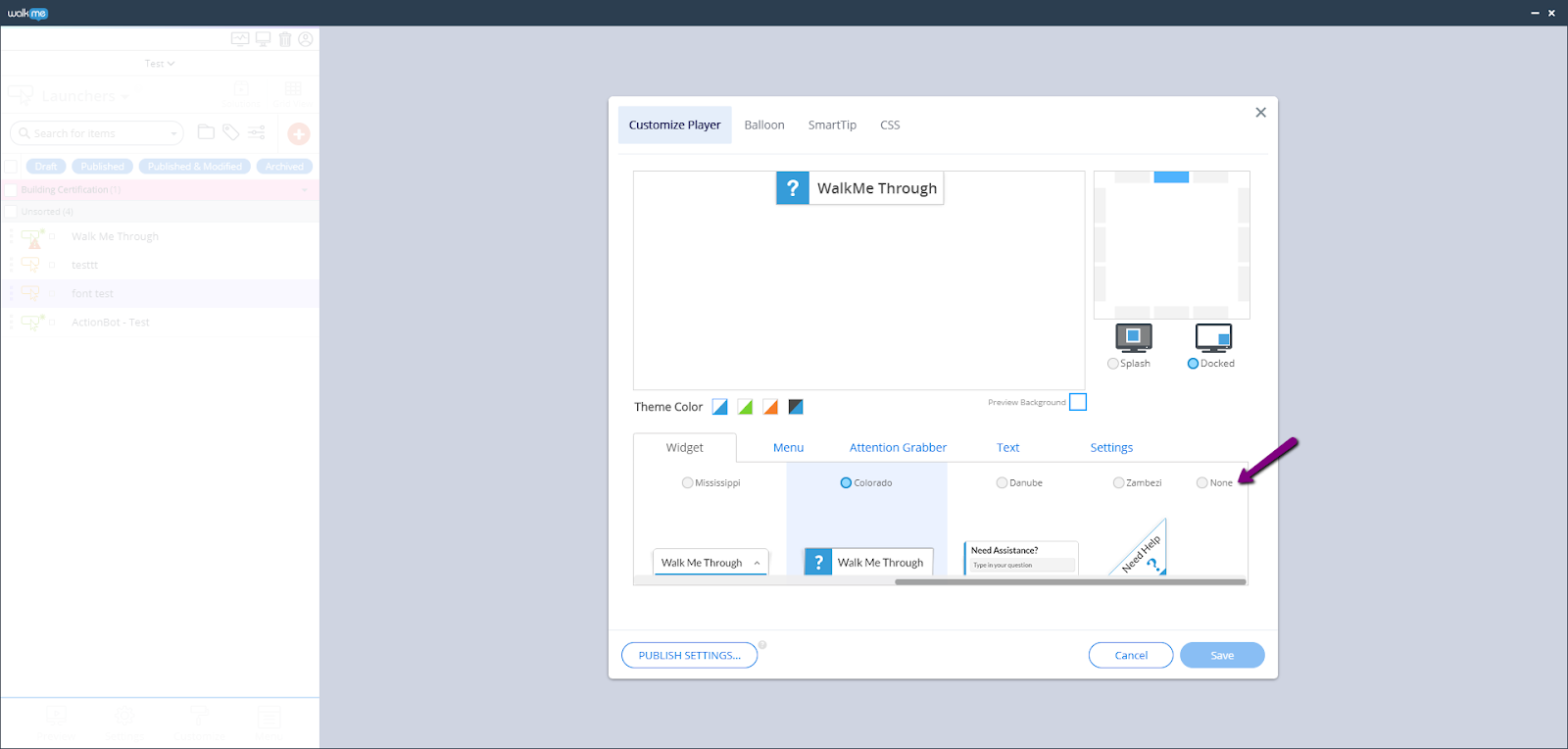
- Turn off the Widget by going to Customize > Customize Player > Widget and set the display to None:

- Next, you'll want to make a Launcher to open the Menu. To do this, you can open the Launcher app in the Editor and attach the Launcher to where you want it to appear in your application.
- Additionally, you can choose what you want your Menu Launchers by going to Launcher Options -> Interaction -> Change Launcher. From here you can choose from the default Launcher images, upload your own image, or create a Launcher image within the Editor.
- Lastly, in the Interaction tab, be sure to configure the action to Open Menu. You can also choose which tab you want to be visible when your users first open the Menu:
Turn a Launcher Into an Image
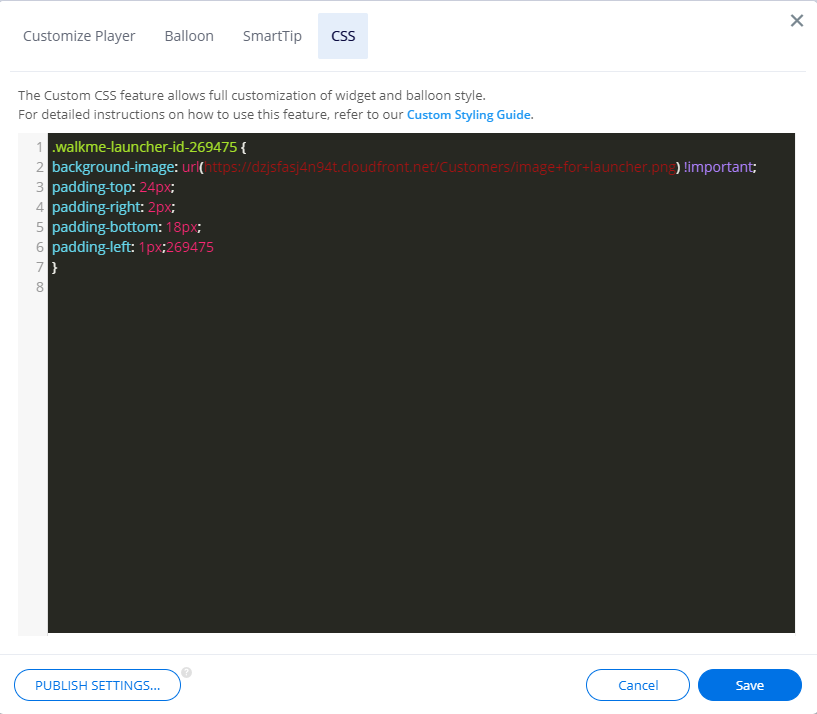
Add the following CSS to your Global CSS in the Editor:
.walkme-launcher-id-xxxxx {
background-image: url(url.png) !important;
padding-top: 24px;
padding-right: 2px;
padding-bottom: 18px;
padding-left: 1px;
}
See the image below for an example.
Make sure to replace the URL with the image of your choice and the xxx's with your Launcher ID. Follow these steps to find the Launcher's unique ID:
- Hover over the 3 vertical dots to the right of the Launcher
- Click “Copy ID” from the dropdown.

Hide elements on your site with Launchers
Create a 3D Effect Launcher
Adding Animations and Special Effects to Launchers
For more tips, check out the Launchers Tip Tuesday videos.
