高度なランチャーの構築
Last Updated 1月 21, 2024
概要
DAPビルダーのエキスパートになり、自分が求める構築要件を実現させましょう。 本記事では、最も要望の多かったランチャーの構築オプションのトップ3を実現する方法を説明します。
点滅するランチャーを作成する
- 「Customize(カスタマイズ)」をクリックします。
- 「CSS」タブをクリックします。
- 以下のテキストをCSSパネルの下部に貼り付け、xの部分をランチャーのIDに置き換えます。 ランチャーの横にある縦の3つの点にカーソルを合わせて「copy ID(IDをコピー)」をクリックするとランチャーのIDを取得できます。
.walkme-launcher-id-xxxxxx .walkme-launcher-image-div { animation: scale-pulse 1.75s cubic-bezier(.39,.58,.38,.75) normal infinite forwards; } @keyframes scale-pulse { from { transform: scale(1.0); opacity: 1; } to { transform: scale(1.5); opacity: 1; } }
表示できないランチャーを作成する
ユースケース:
- ユーザーがサイト内の既存のエレメントをクリックするとプロセスが開始されるようにする。
- サイト内の既存のエレメントを隠してクリックされないようにする。
- アクションを防ぐために、ボタンをブロックする。
非表示のランチャーの作成手順:
- 非表示にしたいランチャーをクリックします。
- [Interaction(インタラクション)]タブの「Change Launcher(ランチャーを変更)」ボタンをクリックします。
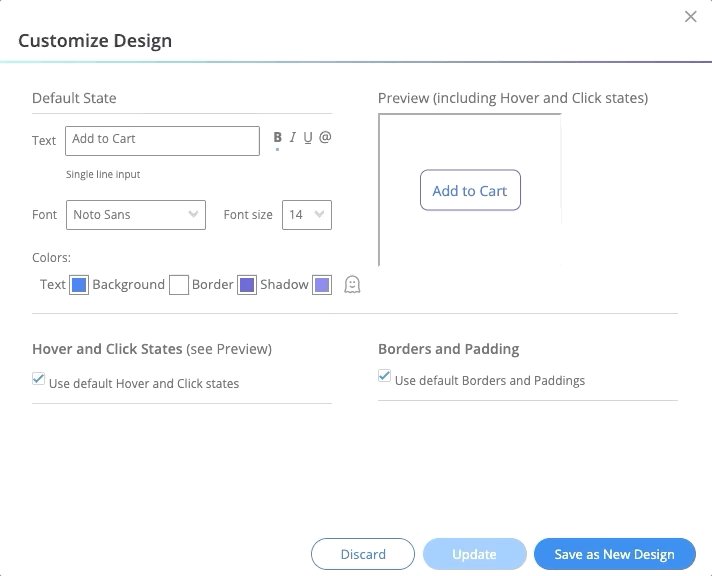
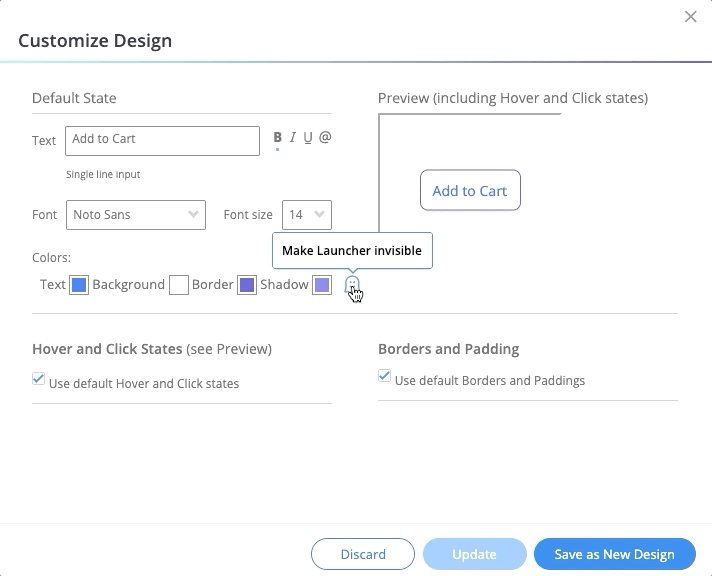
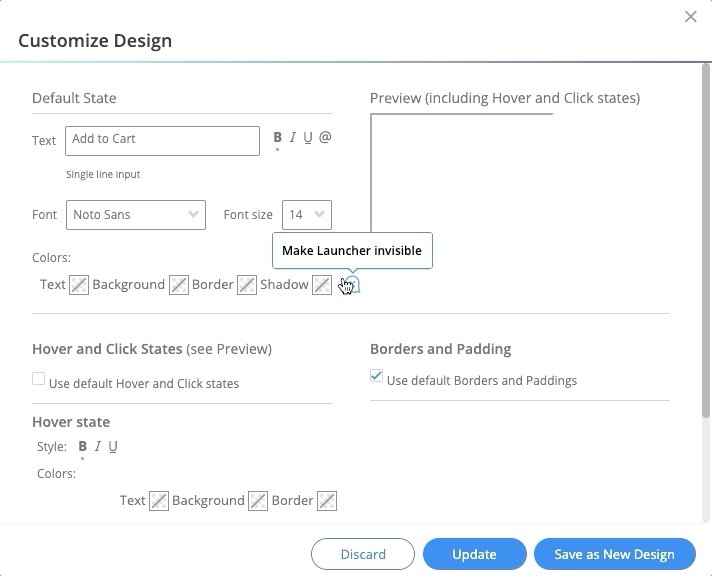
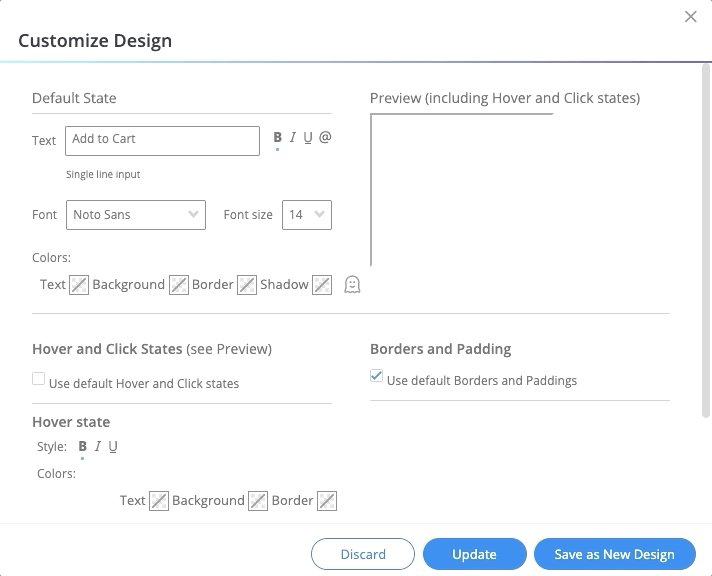
- 「Customize(カスタマイズ)」をクリックして、ランチャーのデザインの1つを作成/編集します。
- テキストフィールドにスペースを1つ追加してテキストを削除します。
- 新しいランチャー設計を編集する際に、「非表示のランチャー」のアイコンのボタンをクリックするだけです。

一定のバルーンを作成する
ウォークスルーが続く間、バルーンは画面上に残ります。
使用例:ユーザーがフォームに入力する間、一般的なバルーンが画面上に残って欲しい。
- 好きなテキストやデザインでバルーンを作成します。
- バルーンを画像にする(スクリーンプリント-ペイントで貼り付けて編集-保存-S3へのアップロード)。
- 画像をランチャーとして追加します。 そして、風船を置いたであろう場所にそれを置きます。
- ウォークスルーでバルーンを表示させたい場所にWM-Dataを作成します。
- バルーンを消したい場所に、前回と同じWM-Dataを上書きして追加します。
- 「バルーンランチャー」をセグメント化して、WM-Dataが存在する場合にのみ表示されるようになります。
- ランチャーを設定してセグメンテーション(セグメンテーション頻度)を確認します。
注目を集める工夫を作成する
使用例:ウィジェットをランチャーに変更したり、重要なランチャーを持っている場合。
- 注目を集めるURLをコピーします(使用してからHTMLからコピーすることができます)。
- 新しいランチャーを作成し、注目を集めるURLをURLラインに貼り付けます。
- 自動が次のステップで始まるウォークスルーを作成します(自動開始の頻度は注目を集める時間を決定します:
-
- 遅延(任意ですが、推奨)
- Set WalkMe Data(WalkMeデータ設定)
- スポットライトを使った不可視のステップ(任意ー- 楽しいだけで、ユーザーをランチャーに集中させるために)
4. ランチャーのセグメンテーションを作成しますWalkMeが存在する場合にのみ表示されます。
5. ランチャーを「強いピン」と「セグメント評価頻度」に設定します。
カスタムランチャーのデザインを更新する
使用例:時間を節約するために、それぞれを個別に開くのではなく、いくつかのランチャーを一度に更新したいと考えています。
- ページ上の任意の要素にテストランチャーを作成します。
- クリックしてランチャーを変更します。
- すべてのカスタムランチャーの選択メニューで、現在作業中のランチャーを保存することなく、次々と更新することができます。
- ランチャーを更新したら、作業中のテストランチャーをキャンセルするだけで、すべての変更がカスタムランチャーに保存されます。
非表示のランチャーをブロックしないように手のアイコンを隠す
ウィジェットをオフにして、代わりにランチャーを使用する
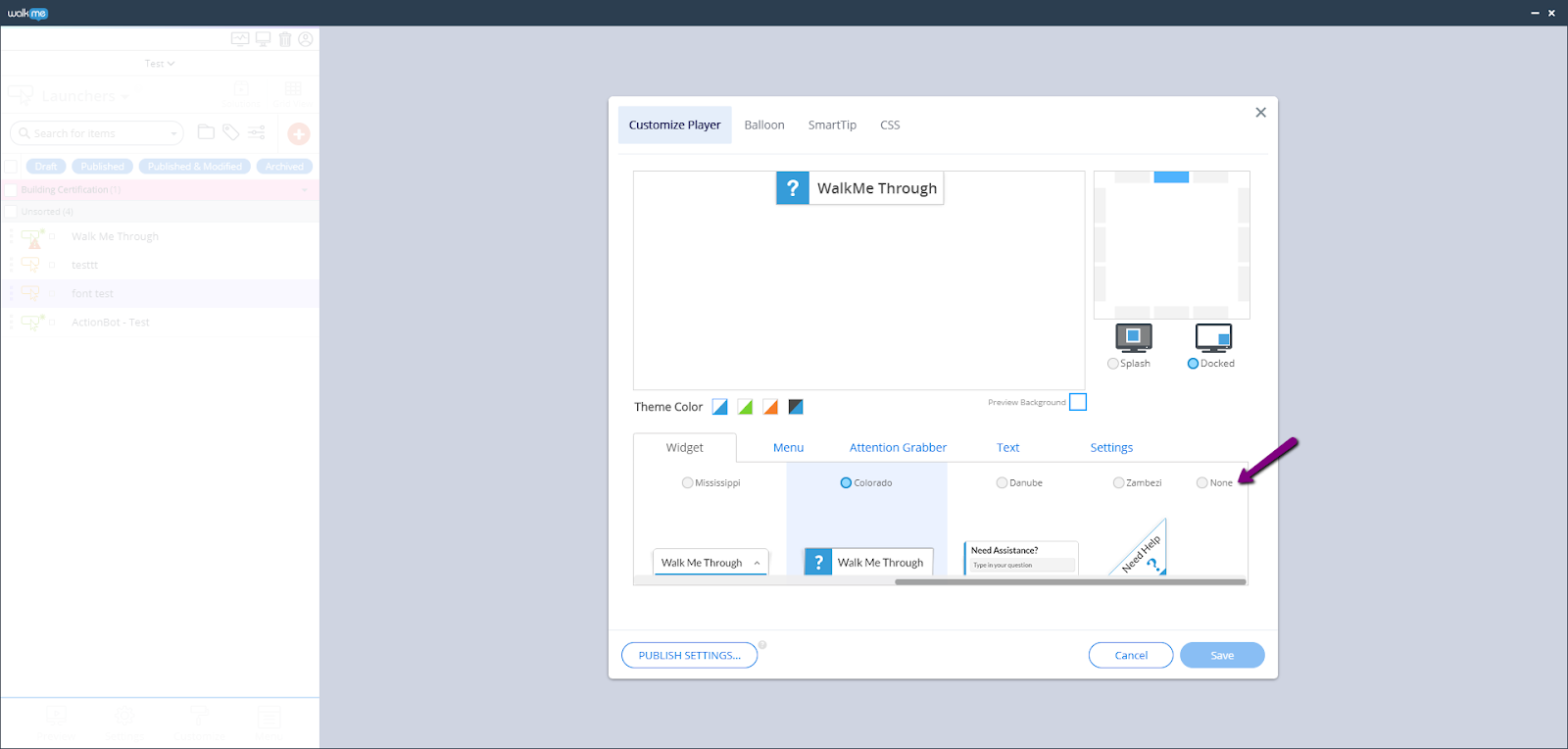
- ウィジットをオフにするには、[Customize(カスタマイズ)][Customize Player(プレーヤーをカスタマイズ)][Widget(ウィジェット)]に移動し、表示を[None]にします。

- 次に、メニューを開くためのランチャーを作成します。 そのためには、エディタでランチャーアプリを開き、アプリケーションの中で表示させたい場所にランチャーを添付します。
- さらに、[Launcher Options(ランチャーのオプション)]-[Interaction(インタラクション)]-[Change Launcher(ランチャーの変更)]で、メニューランチャーを選択することができます。 ここでは、デフォルトのランチャー画像から選択するか、自分の画像をアップロードするか、エディタ内でランチャー画像を作成することができます。
- 最後に、[Interaction(インタラクション)]タブで、[Open Menu(メニューを開く)]アクションを必ず設定してください。 また、ユーザーが初めてメニューを開いたときに表示させるタブを選択することもできます。
ランチャーを画像に変換する
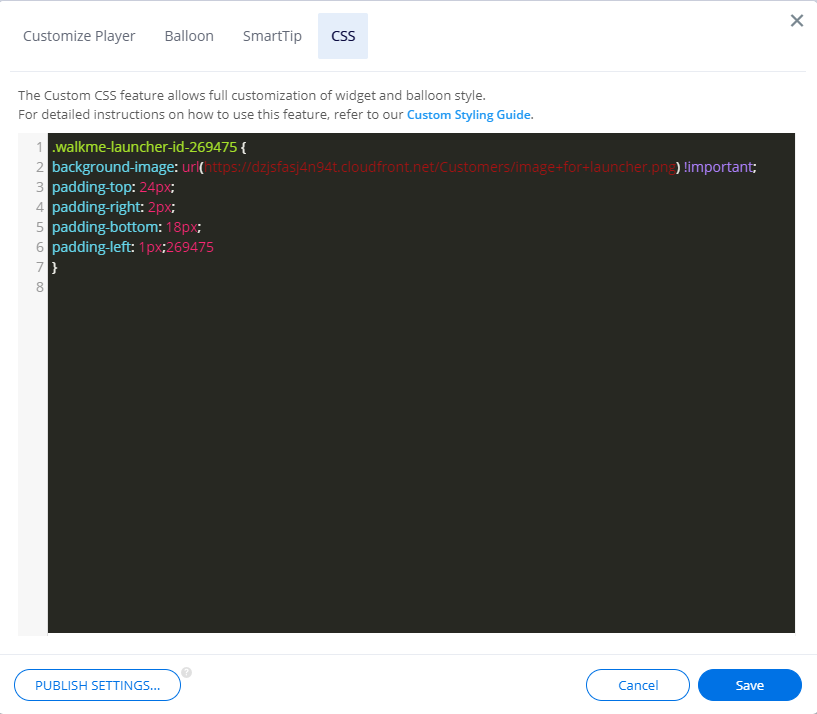
エディタでグローバルCSSに以下のCSSを追加します。
.walkme-launcher-id-xxxxx {
background-image: url(url.png) !important;
padding-top: 24px;
padding-right: 2px;
padding-bottom: 18px;
padding-left: 1px;
}
下の画像の例をご覧ください。
URLはお好みの画像に、xxxはランチャーのIDに置き換えてください。 以下の手順に従って、ランチャーの一意のIDを確認します。
- ランチャーの右側にある縦の3つの点にカーソルを合わせます。
- ドロップダウンから「Copy ID(IDをコピー)」をクリックします。

ランチャーでサイト上の要素を隠す
3D効果ランチャーを作成する
ランチャーへのアニメーションと特殊効果の追加
さらにコツについては、ランチャーコツ火曜日動画をご覧ください。
この記事は役に立ちましたか?
はい
いいえ
ご意見ありがとうございます!

