カスタムランチャーが正しく表示されない理由
Last Updated 6月 1, 2022
問題
作成したカスタムランチャーが、起動時、プレビュー時、公開時に異なる表示になります。
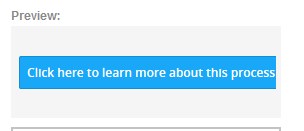
カスタムランチャーは作成時、エディタで以下のように表示されていました。

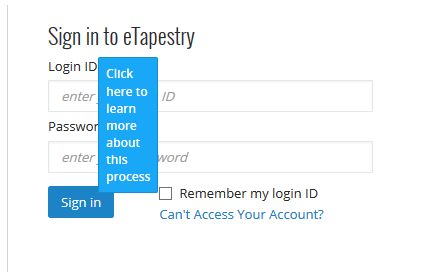
しかし、今は以下のように表示されます。

ソリューション
作成したカスタムランチャーの幅が狭まり、テキストが一続きの行ではなく複数行で表示される場合、問題の原因はおそらく[Lock to Element(エレメントにロック)]機能にあります。
ロック機能が有効になっている場合、ランチャーはロックされたエレメントからCSSを継承します。 カスタムランチャーのCSSを維持するには、次のCSSルールを使用してください。
.walkme-launcher-id-xxxxx {
display: block !important;
position: relative !important;
}
このCSSを追加すれば、ランチャーはエレメントにロックされたまま、適正に表示されるはずです。
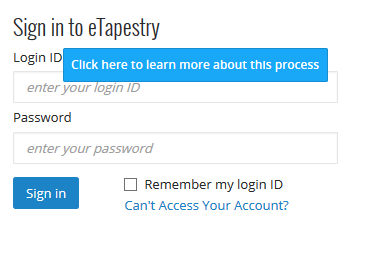
変更後:

この記事は役に立ちましたか?
はい
いいえ
ご意見ありがとうございます!

