Why is my Custom Launcher appearing incorrectly?
Last Updated May 18, 2025
Issue
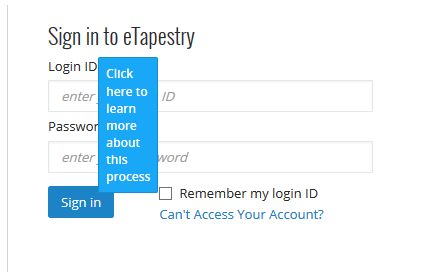
The custom launcher I built appears differently when playing, previewing, or publishing it.


Solution
If you created a custom launcher that now looks narrow and with multiple lines of text, the problem is most likely caused by the Lock to Element feature.
When Lock to Feature is turned on, the launcher inherits the CSS from the element that it is locked to.
In order to preserve your launcher's CSS, try adding the following CSS:
.walkme-launcher-id-xxxxx {
display: block !important; position: relative !important;
}
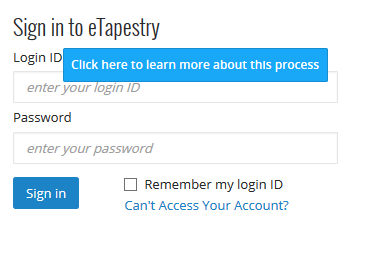
With this added CSS, your launcher should now display correctly while remaining locked to the element.

Was this article helpful?
Yes
No
Thanks for your feedback!
