Construire des Launchers avancés
Aperçu général
Devenez un constructeur DAP expert et remplissez les exigences de construction que vous souhaitez. L'article suivant explique comment accomplir les trois options de construction de Launcher les plus demandées.
Créer un Launcher qui clignote
- Cliquez sur « Customize » (personnaliser)
- Cliquez sur l'onglet « CSS »
- Collez le texte suivant au bas de votre panneau CSS et remplacez les x par l'ID de votre Launcher. Vous pouvez le trouver en passant la souris sur les 3 points verticaux à côté de votre Launcher et en cliquant sur « copy ID » (copier l'ID)
.walkme-launcher-id-xxxxxx .walkme-launcher-image-div { animation: scale-pulse 1.75s cubic-bezier(.39,.58,.38,.75) normal infinite forwards; } @keyframes scale-pulse { from { transform: scale(1.0); opacity: 1; } to { transform: scale(1.5); opacity: 1; } }
Créer un Launcher invisible
Cas d'utilisation :
- Démarrez un processus une fois que l'utilisateur clique sur un élément existant sur votre site
- Cachez ou arrêtez un élément existant sur votre site pour empêcher qu'un utilisateur clique dessus
- Bloquez un bouton pour empêcher une action
Étapes pour créer un Launcher invisible :
- Cliquez sur le Launcher que vous souhaitez rendre invisible
- Cliquez sur le bouton « Change Launcher » (modifier le Launcher) dans l'onglet Interaction.
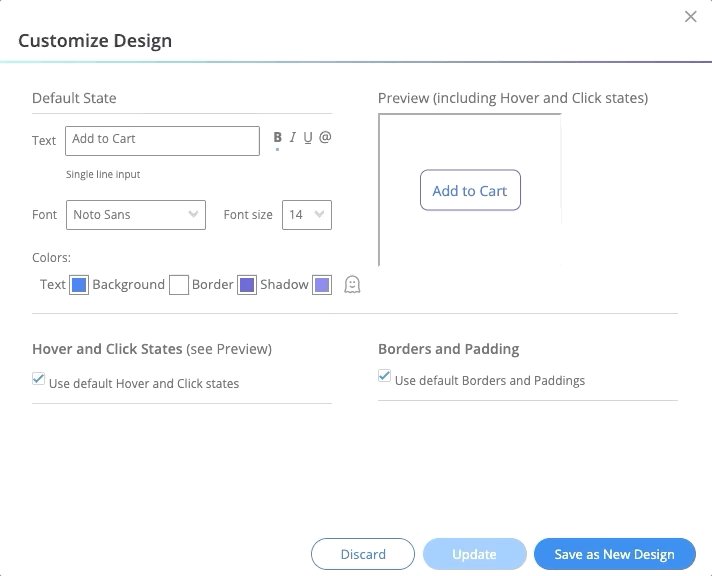
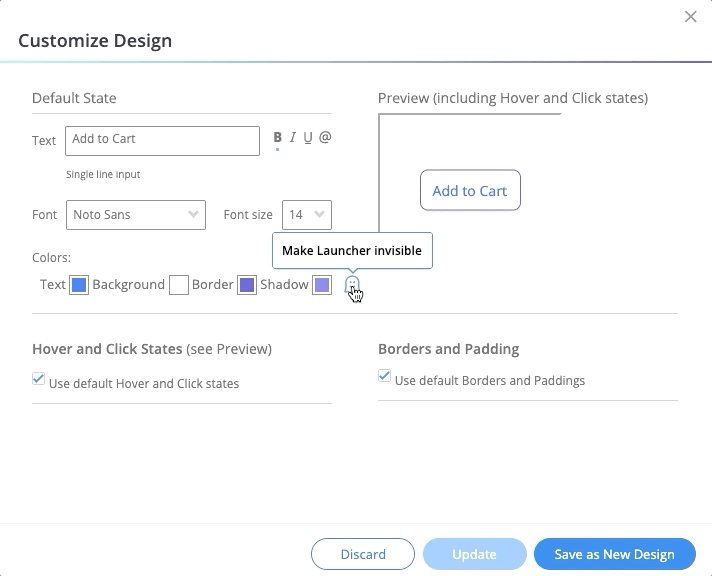
- Cliquez sur « Customize » (personnaliser) et créez ou modifiez l'une des conceptions du Launcher
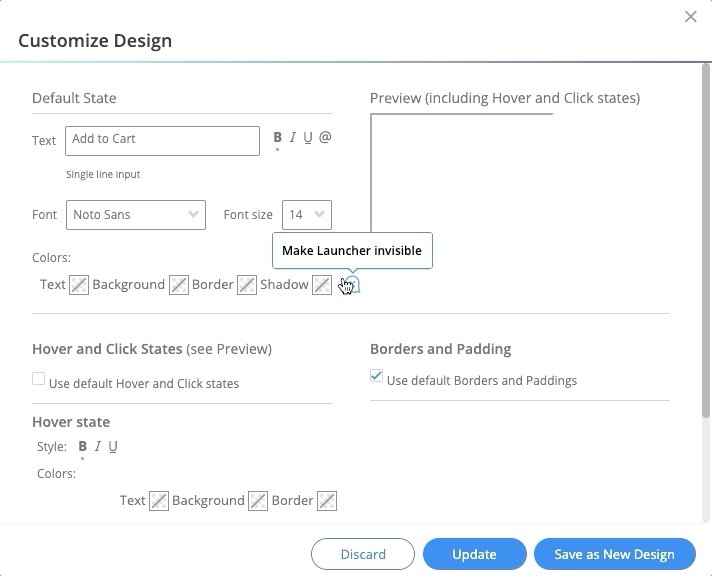
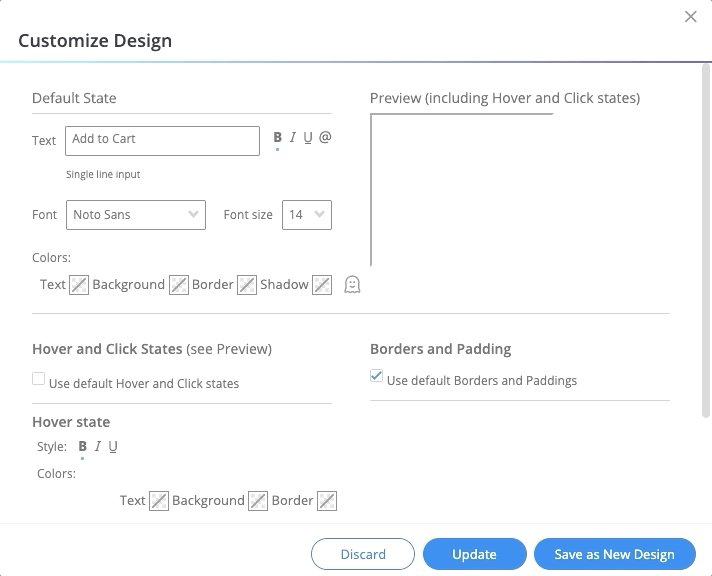
- Supprimez le texte en ajoutant un espace dans le champ de texte.
- Il suffit de cliquer sur le bouton d'icône invisible Launcher lors de la modification d'un nouveau design Launcher :

Créer une bulle constante
Une bulle restera à l'écran pendant la durée du Walk-Thru.
Cas d'utilisation : vous souhaitez qu'une bulle générale reste à l'écran pendant que l'utilisateur remplit un formulaire.
- Créez une bulle avec le texte et la conception souhaités.
- Transformez la bulle en une image (imprimez l'écran, collez-le et modifiez-le dans Paint, enregistrez-le et chargez-le sur Amazon S3).
- Ajoutez l'image comme un Launcher. Et localisez-la où vous auriez localisé la bulle.
- Créez des WM-Data où vous souhaitez que la bulle apparaisse dans le Walk-Thru.
- Ajoutez les mêmes WM-Data qui remplacent les précédentes où vous souhaitez que la bulle disparaisse.
- Segmentez le « Balloon Launcher » (la bulle de Launcher) pour qu'elle n'apparaisse que lorsque les WM-Data existent.
- Faites en sorte que le Launcher vérifie les segmentations (fréquence des segmentations).
Faire pivoter le Launcher
Pour que votre Launcher soit incliné, utilisez le CSS global.
- Inspectez votre Launcher et copiez ses informations d'identification : walkme-launcher-id-xxxxxxx
- Dans l'éditeur, ouvrez Paramètres -> Modifier le CSS global
- Dans l'onglet CSS, utilisez la syntaxe suivante :
.walkme-launcher-id-xxxxxxx { transform: skew(Xdeg) !important; }Example: .walkme-launcher-id-123456 { tranform: skewX(10deg) !important; } - Vous trouverez d'autres exemples de syntaxe pour les propriétés "transformer" skew() et rotate() dans les articles suivants :
skew()
rotate()
Créer un élément qui attire l'attention
Cas d'utilisation : vous avez transformé le widget en un Launcher ou vous avez un Launcher important.
- Copiez l'URL de l'élément qui attire l'attention (vous pouvez l'utiliser, puis la copier à partir du HTML).
- Créez un nouveau Launcher et collez l'URL de l'élément qui attire l'attention dans la ligne d'URL.
- Créer un Walk-Thru qui démarre automatiquement avec les étapes suivantes (la fréquence du démarrage automatique déterminera les heures pendant lesquelles s'affichera l'élément qui attire l'attention) :
-
- Délai (facultatif mais recommandé)
- Définir les données WalkMe
- Étape invisible avec un Spotlight (facultatif. C'est juste pour s'amuser et pour que l'utilisateur se concentre sur le Launcher)
4. Créez une segmentation pour le Launcher : elle n'apparaîtra que si le WalkMe existe.
5. Configurez le Launcher sur « Strong Pin » (épingle forte) et « Segment Evaluation Frequency » (fréquence d'évaluation des segments).
Mettre à jour la conception du Launcher personnalisé
Cas d'utilisation : vous souhaitez mettre à jour plusieurs des Launchers personnalisés en même temps, au lieu d'ouvrir de les ouvrir séparément, afin de gagner du temps.
- Créez un Launcher de test sur un élément aléatoire de la page.
- Cliquez pour modifier le Launcher.
- Une fois que vous êtes dans le menu de sélection de tous vos Launchers personnalisés, vous pouvez les mettre à jour les uns après les autres sans enregistrer le Launcher sur lequel vous travaillez actuellement.
- Une fois que vous avez mis à jour tous les Launchers, il vous suffit d'annuler le Launcher test sur lequel vous travailliez. Toutes les modifications seront enregistrées dans vos Launchers personnalisés.
Cachez l'icône de la main pour l'empêcher de bloquer le Launcher invisible
Désactiver le widget et utiliser un Launcher à la place.
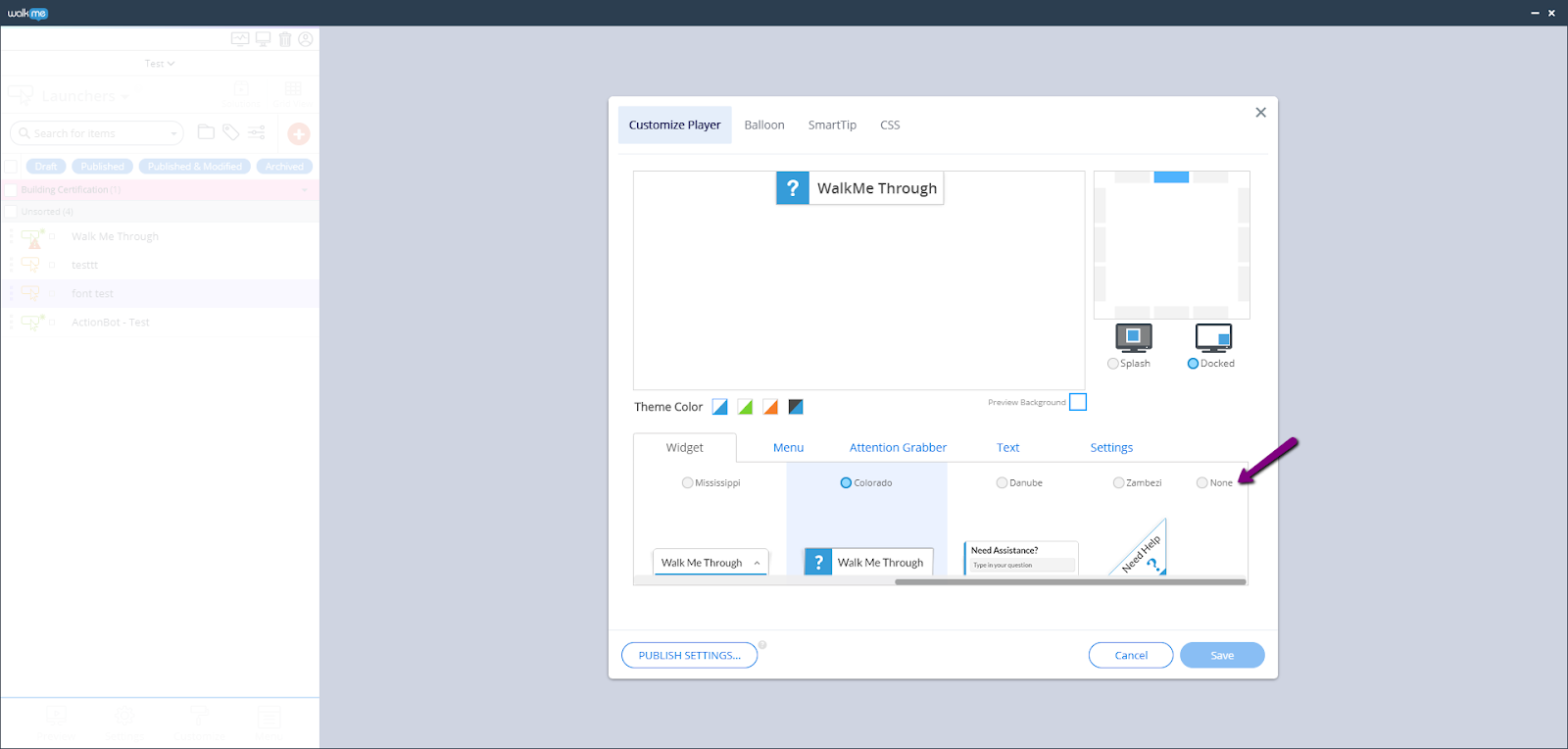
- Désactivez le widget en allant dans Personnaliser > Personnaliser le widget du lecteur > Widget et définissez l'affichage sur Aucun :

- Ensuite, vous voudrez mettre en place un Launcher pour ouvrir le Menu. Pour ce faire, vous pouvez ouvrir l'application de Launcher dans l'Éditeur et attacher le Launcher à l'endroit où vous souhaitez qu'il apparaisse dans votre application.
- De plus, vous pouvez choisir ce que vous souhaitez pour vos Launchers de Menu en allant sur les options du Launcher -> Interaction -> Modifier le Launcher. À partir de là, vous pouvez choisir parmi les images de Launcher par défaut, télécharger votre propre image ou créer une image de Launcher dans l'Éditeur.
- Enfin, dans l'onglet Interaction, assurez-vous de configurer l'action pour ouvrir le Menu. Vous pouvez également choisir quel onglet vous souhaitez rendre visible lorsque vos utilisateurs ouvrent pour la première fois le Menu :
Transformer un Launcher en une image
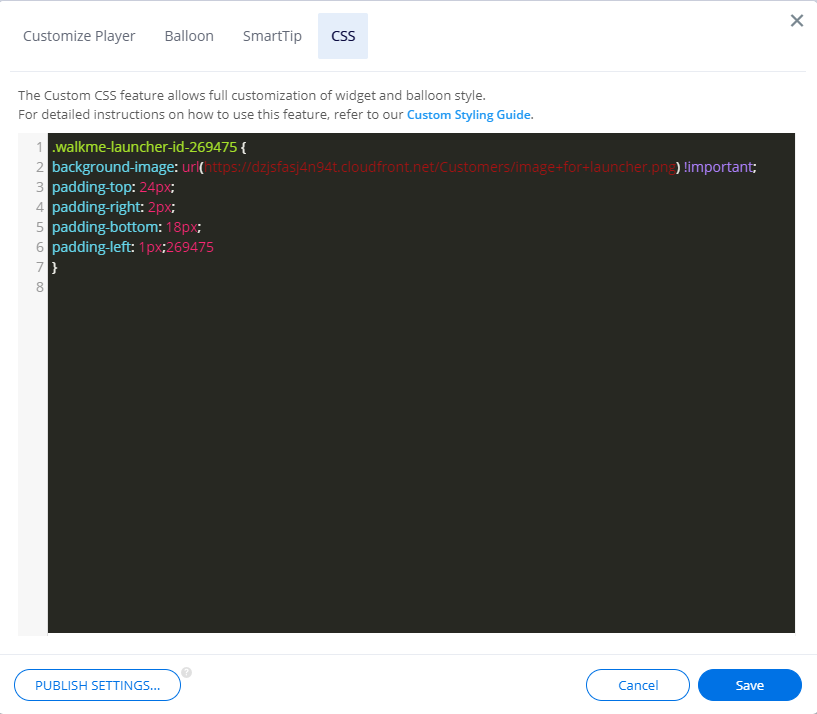
Ajoutez le CSS suivant dans votre CSS global dans l'Éditeur :
.walkme-launcher-id-xxxxx {
background-image: url(url.png) !important;
padding-top: 24px;
padding-right: 2px;
padding-bottom: 18px;
padding-left: 1px;
}
Consultez l'image ci-dessous qui sert d'exemple.
Assurez-vous de remplacer l'URL par l'image de votre choix et les xxx par votre ID de Launcher. Suivez ces étapes pour trouver l'ID unique du Launcher :
- Passez la souris sur les 3 points verticaux à droite du Launcher
- Cliquez sur « Copy ID » (copier l'ID) à partir de la liste déroulante.

Masquez les éléments de votre site avec Launchers
Créer un Launcher en 3D
Ajout d'animations et d'effets spéciaux Launchers
Pour plus de conseils, consultez les Vidéos des conseils du mardi sur les Launchers.

