Launchers : Premiers pas
Aperçu général
Les Launchers sont des boutons que vous pouvez placer sur votre site et qui lancent une autre action WalkMe lorsque l'utilisateur clique dessus, comme la lecture d'un Smart Walk-Thru, une Resource, une Shuttle ou un ensemble de conseils de validation Smart Tips.
La création d'un Launcher s'effectue à partir de l'application Launcher de l'éditeur WalkMe ou directement à partir d'un Smart Walk-Thru.
Créer un Launcher
Créer un Launcher à partir d'un Smart Walk-Thru
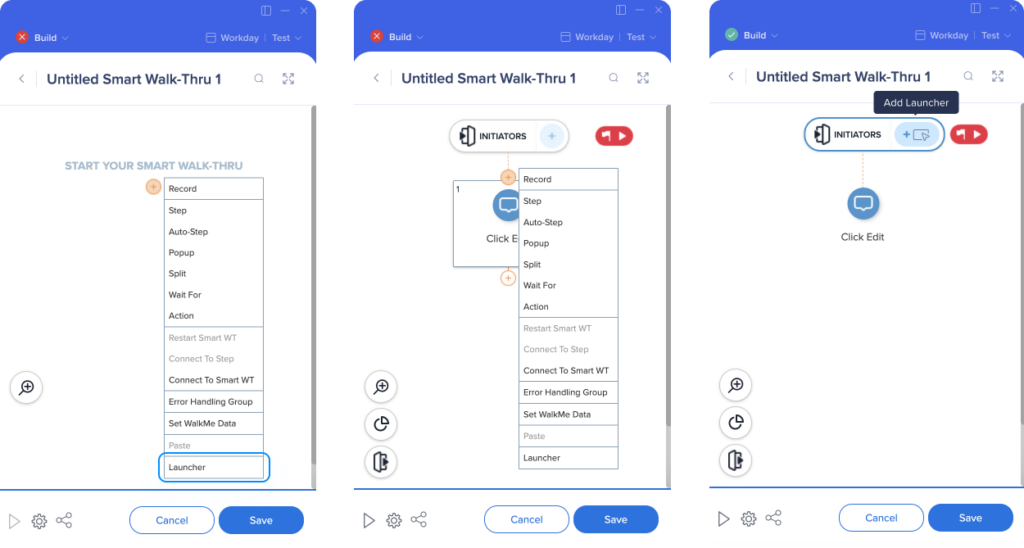
Il existe trois façons de créer un Launcher à partir d'un Smart Walk-Thru :
- Passez la souris sur l'icône plus et sélectionnez Launcher
- Survolez la toute première icône Add New (+) (ajouter un nouveau) sur la carte Smart Walk-Thru et cliquez sur Launcher.
- Cliquez sur Ajouter un Launcher dans le panneau des initiateurs

Créer un Launcher à partir de l'écran principal de l'éditeur
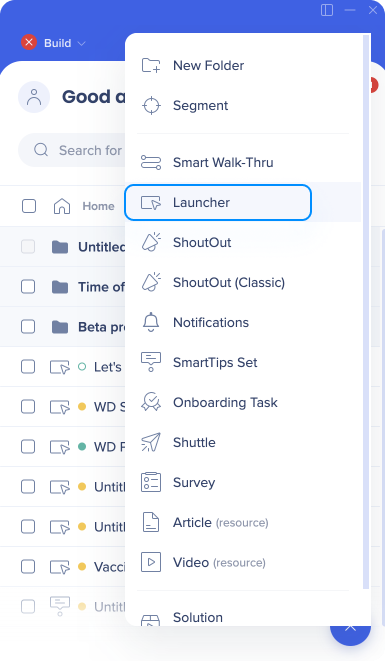
- Cliquez sur l'icône + bleue dans l'éditeur
- Sélectionnez Launcher dans le menu des éléments

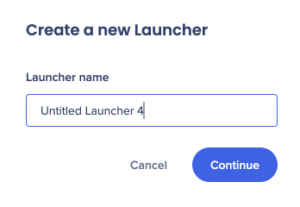
Après avoir créé le Launcher, nous vous demanderons de le nommer ou de garder le nom par défaut.

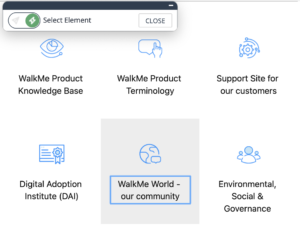
Nous vous redirigerons vers la page Web connectée à l'éditeur. Sélectionnez un élément sur la page pour y joindre le Launcher.

L'outil de personnalisation à l'écran s'ouvrira à l'endroit où vous pouvez modifier votre Launcher.

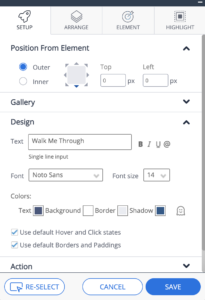
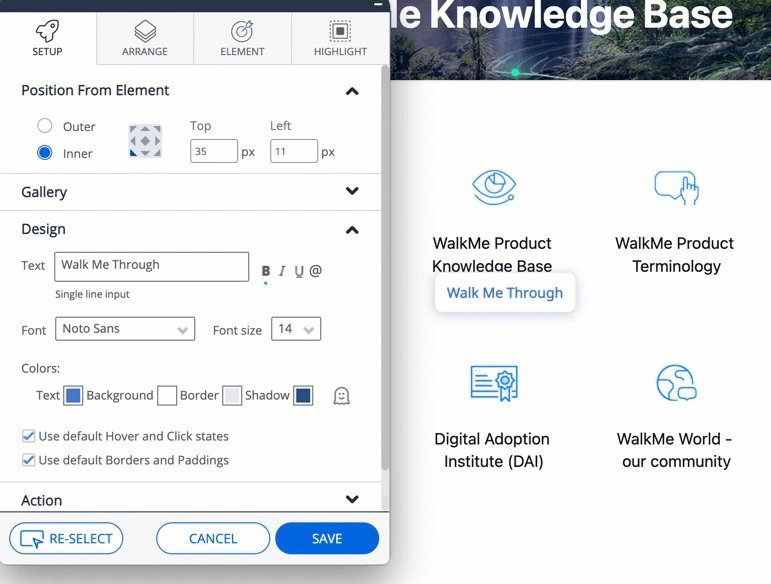
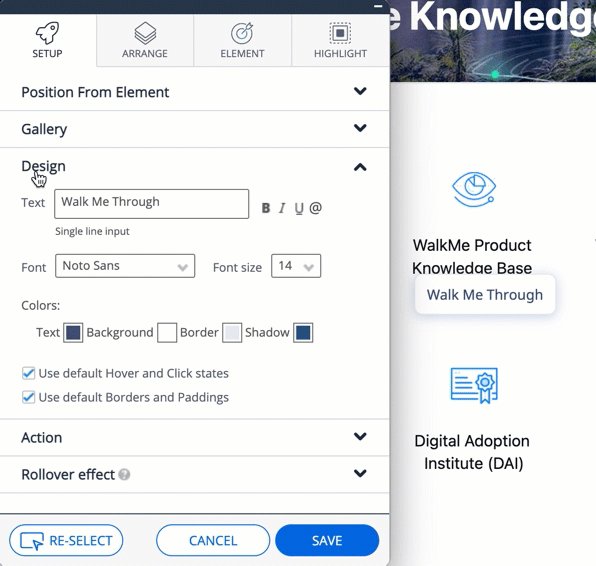
Personnalisation à l'écran
La personnalisation à l'écran est un nouvel outil de conception visuelle utilisé pour modifier les Launchers. Il offre des fonctionnalités de conception avancées et une nouvelle galerie de modèles.
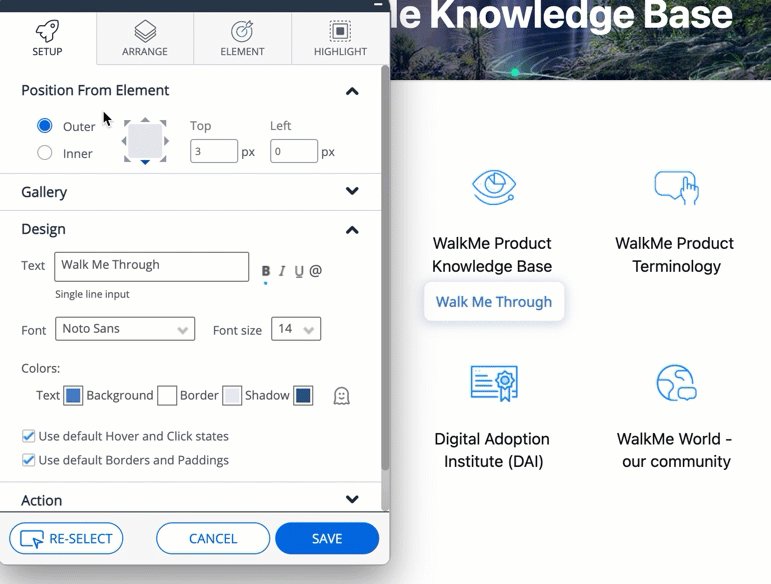
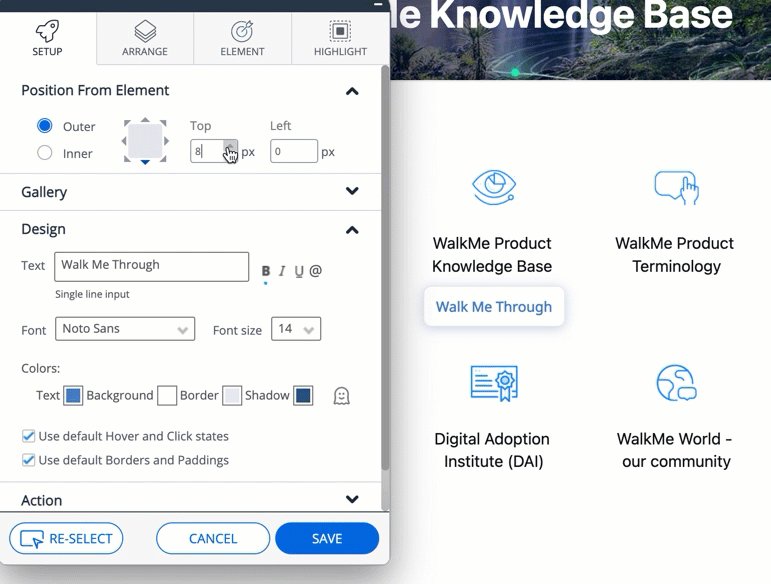
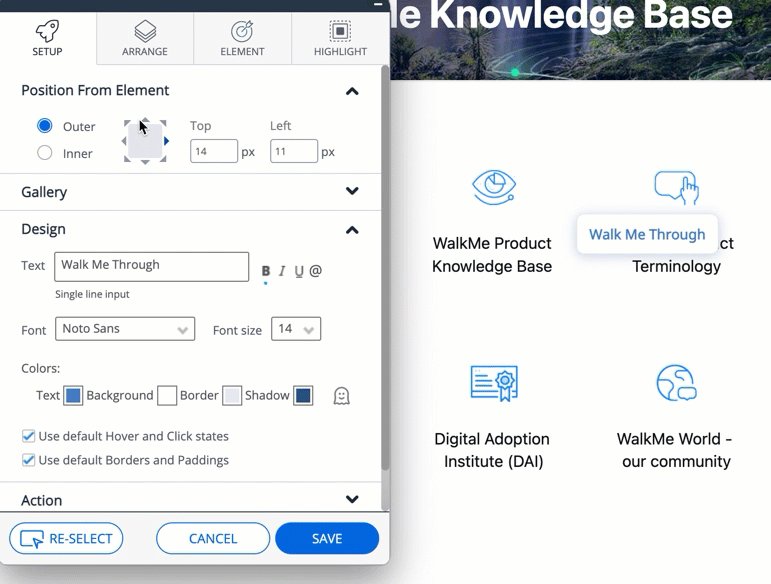
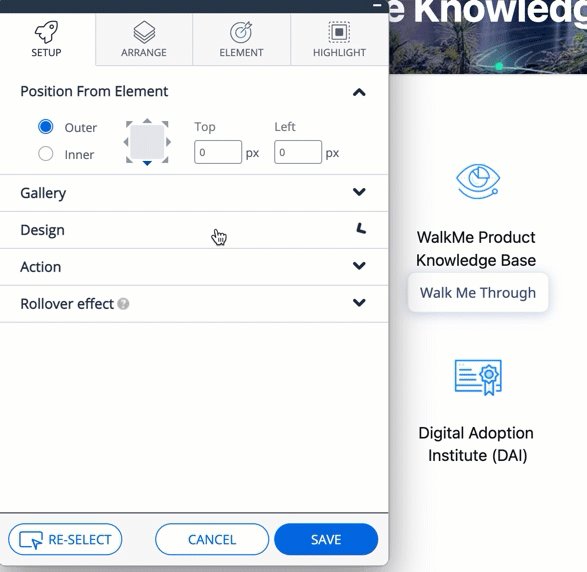
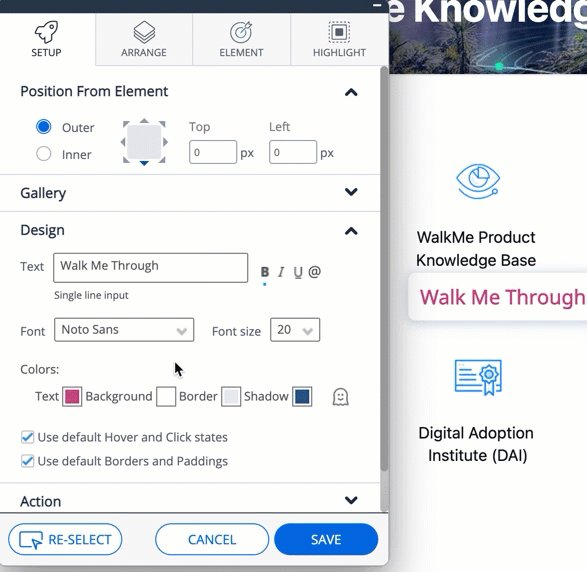
Onglet Setup
Position depuis un élément
Sélectionnez la position du Launcher en fonction de l'élément capturé. Vous pouvez affiner la position en ajustant les paramètres de la partie supérieure et de la partie gauche.

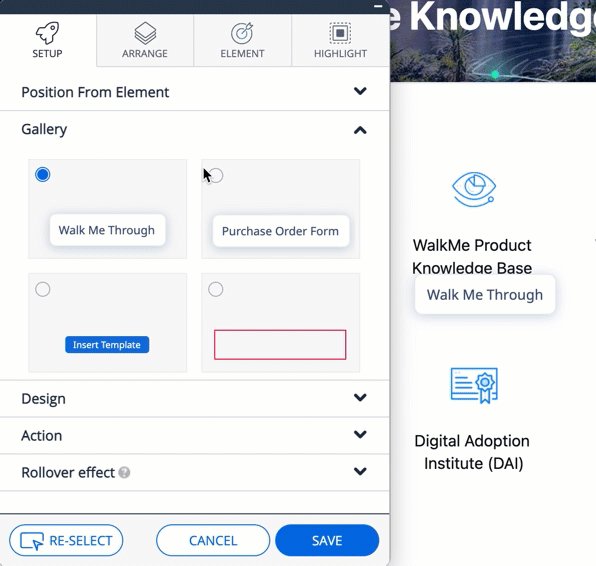
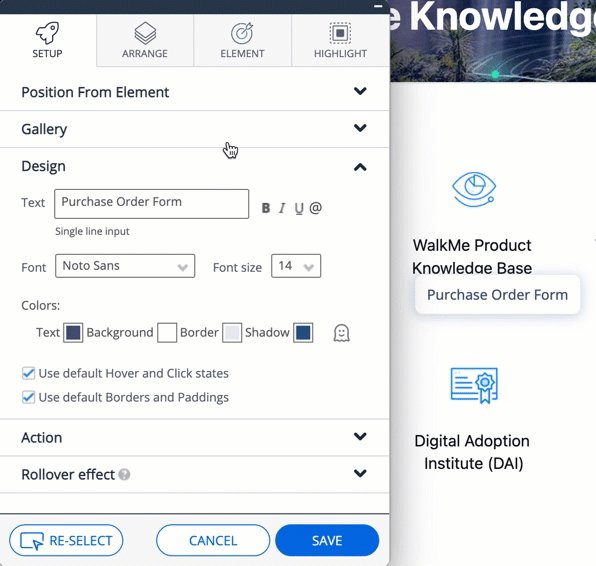
Galerie
Sélectionnez un modèle préfabriqué et appliquez-le à la conception de votre Launcher.

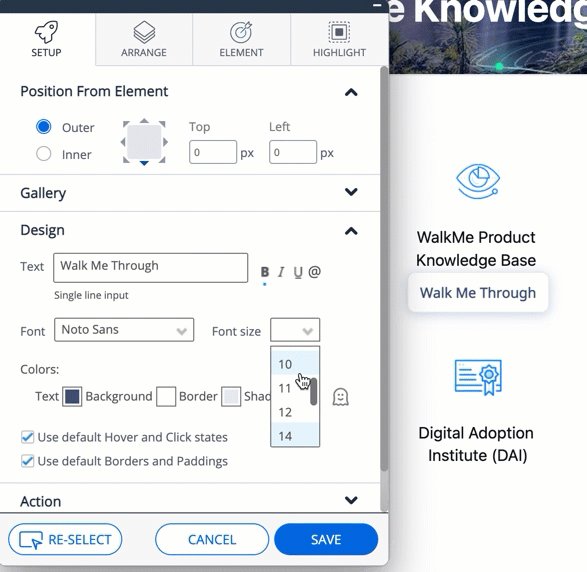
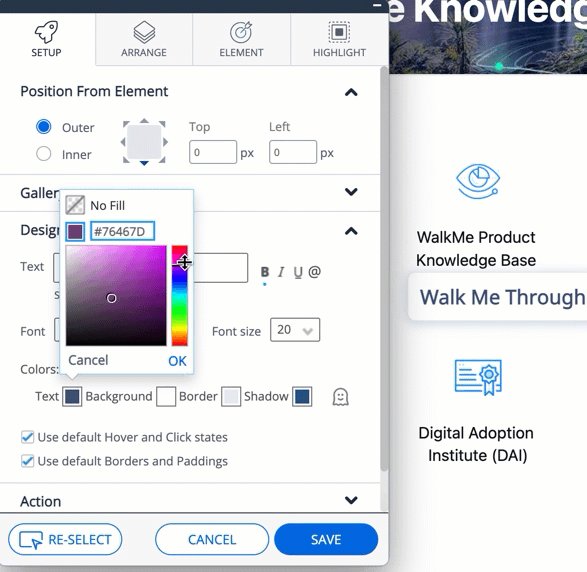
Design
Saisissez le texte de Launcher ici.
Vous pouvez modifier le texte du Launcher en le sélectionnant et en modifiant la police, la taille, et le formatage de la couleur (gras, italique, souligné).
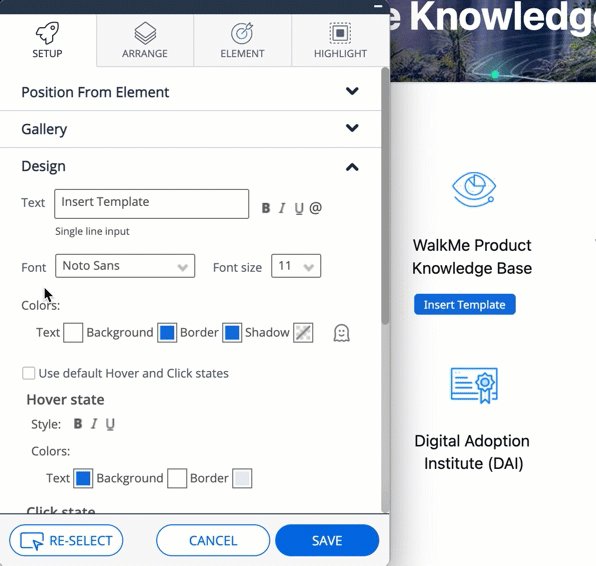
États de survol de la souris et de clic
Décochez cette section et modifiez la conception du Launcher dans les états de survol de la souris et de clic.
Bordures et marge intérieure
Désélectionnez les bordures et les marges par défaut et ajustez-les en modifiant la largeur, la hauteur et le rayon des angles.

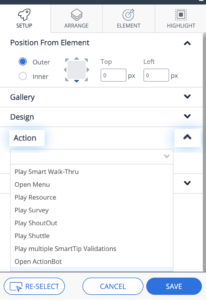
Action
Sélectionnez l'action que ce Launcher déclenchera : le démarrage d'un Smart Walk-Thru, l'ouverture du menu, la lecture d'une Shuttle ou d'une Resource ou d'un ShoutOut, etc.

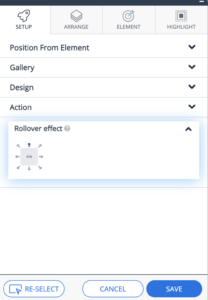
Effet de rollover
Choisissez la direction dans laquelle le Launcher s'élargira lorsqu'un utilisateur passera la souris dessus ou cliquera dessus (seulement lorsqu'une image personnalisée a été spécifiée dans la rubrique « My Gallery »).

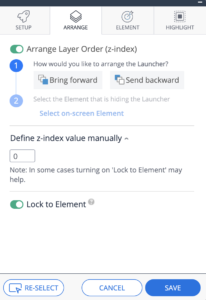
Onglet Arrange (organiser)
Lock to Element - activer ce paramètre empêchera le mouvement du Launcher loin de l'élément capturé lorsque la page défile.

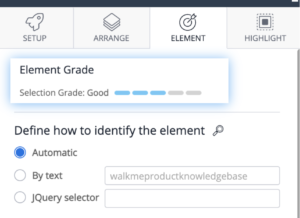
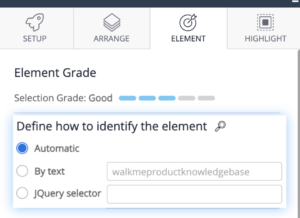
Onglet Element
Note de l'élément
Examinez d'abord la note pour voir avec quelle facilité WalkMe peut identifier le Launcher sur la page. Si vous avez sélectionné un élément qui apparaît sur de nombreuses pages, vous verrez peut-être une note faible de l'élément.
Si vous voulez que le Launcher apparaisse sur toutes les pages sur lesquelles l'élément apparaît, il est bon d'avoir une qualité de l'élément faible. Si vous souhaitez qu'il n'apparaisse que sur une seule page, envisagez d'utiliser une règle de segmentation ou de définir le niveau de précision sur élevé.

Définir l'identification de l'élément
L'identification de l'élément par défaut est effectuée par l'algorithme WalkMe qui tient compte de l'URL où l'élément est saisi, de sa position sur la page, de la page à laquelle un élément est lé et du texte dans l'élément sélectionné.
Pour des raisons de performances, nous vous recommandons d'utiliser un sélecteur jQuery pour un niveau de précision élevé dans le choix d'un élément.

Définir les attributs à ignorer
- Texte dans l'élément – recommandé pour les utilisateurs multilingues. De cette façon, WalkMe ne tiendra pas compte du texte dans l'élément lors de sa recherche.
- Identification de l'élément – recommandé si l'identifiant change lors du chargement d'une page.
- Position – si l'élément change d'emplacement à l'écran. De cette façon, WalkMe identifiera l'élément indépendamment de sa position.
Niveau de précision : si vous sélectionnez Elevé pour le niveau de précision, WalkMe utilisera des évaluations plus strictes dans son algorithme et sera plus discernant entre les éléments.

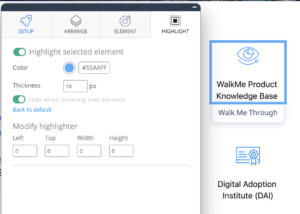
Onglet Highlight
L'activation de ce paramètre mettra en valeur l'élément capturé auquel le Launcher est joint.
Vous pouvez ajuster la couleur, l'épaisseur, la position et la taille de l'élément mis en valeur.

Appliquer les conditions d'affichage et des segments
Une fois que le Launcher enregistré, il sera ajouté à la liste de l'élément dans l'éditeur.
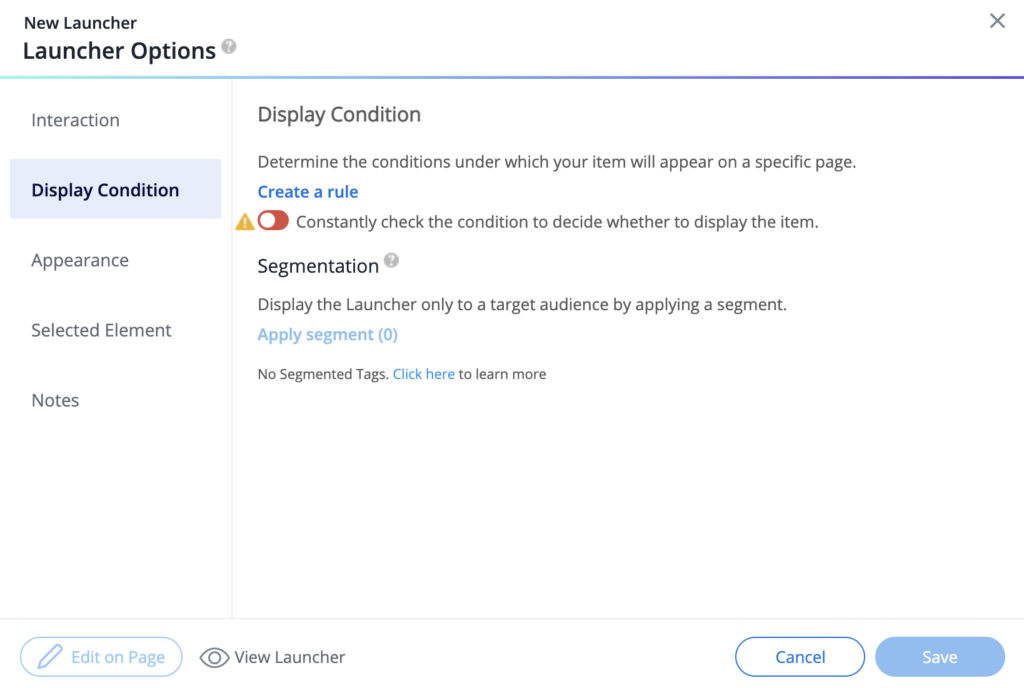
Cliquez sur le Launcher pour ouvrir les options du Launcher et naviguer dans l'onglet Display Condition (afficher les conditions).
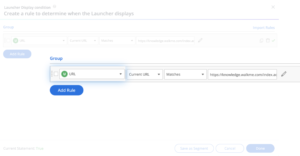
Cliquez sur Create a rule (créer une règle) pour définir les conditions dans lesquelles le Launcher apparaîtra. Choisissez qui peut le voir en appliquant les segments pertinents.

Pour de meilleures performances, la première règle dans cette condition d'affichage doit être l'URL de la page sur laquelle vous souhaitez faire apparaître le Launcher. Cela empêche WalkMe de rechercher l'élément sélectionné du Launcher sur chaque page qu'un utilisateur ouvre.

Menu Options du Launcher
Si vous devez ajuster le Launcher ou la conception des paramètres après sa création, cliquez sur votre Launcher dans l'éditeur et le menu Options du Launcher s'ouvrira.
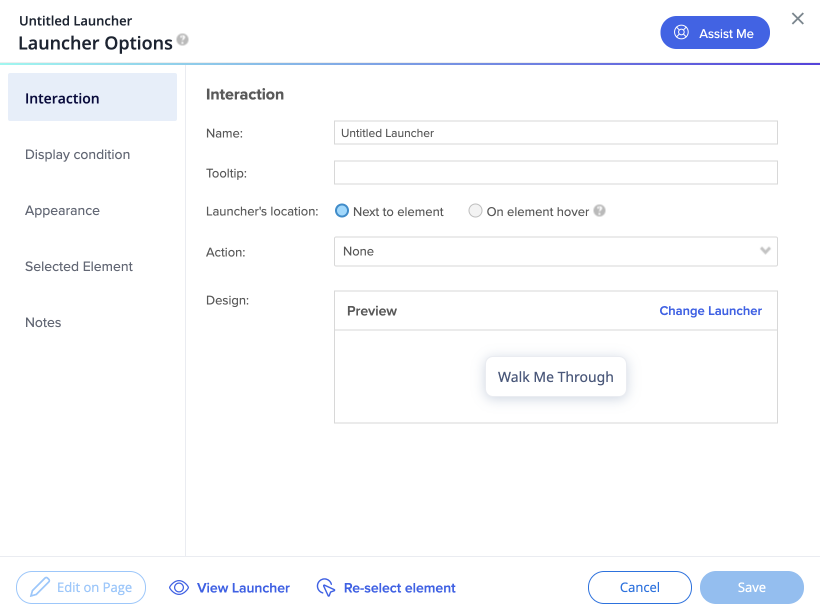
Onglet Interaction

Name : le nom du Launcher n'apparaîtra que dans l'éditeur. L'utilisateur final ne verra pas ce nom.
Tooltip : (infobulle) le texte apparaît lorsqu'un utilisateur survole le Launcher avec sa souris. Les infobulles peuvent être promotionnelles (« cliquez ici pour en savoir plus ! ») ou informatives (« dans ce champ définissez votre budget maximum »).
Emplacement du Launcher :
- Next to element (à côté de l'élément) : affiche le Launcher lorsque l'élément sélectionné est visible sur la page
- On element hover (au survol de l'élément) : affiche le Launcher lorsque l'élément sélectionné est survolé
Change Launcher (Changer le Launcher) : modifiez la conception et le texte du Launcher (continuez de lire ci-dessous)
Action : détermine l'action effectuée lorsqu'un utilisateur clique sur un Launcher. Les actions comprennent :
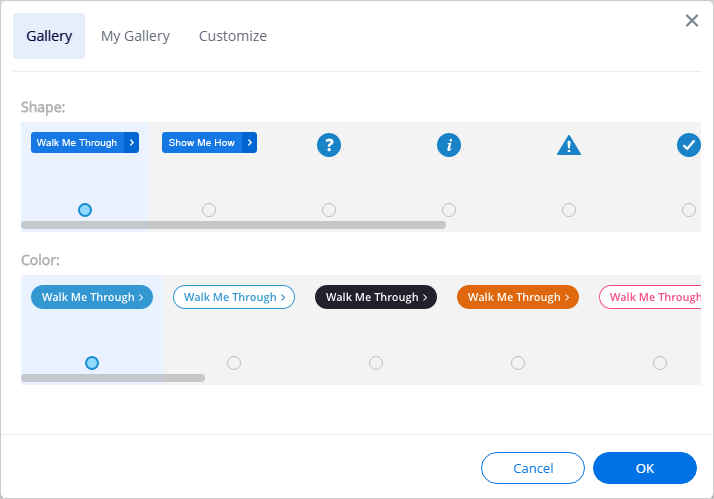
L'onglet Change Launcher contient une série d'options complètes pour personnaliser l'icône Launcher :

Gallery : sélectionner une image à partir du stock d'images du Launcher.
My Gallery : sélectionnez les images que vous avez déjà créées pour les utiliser comme bouton de votre Launcher en insérant l'URL de l'image. Les types de fichiers d'image pris en charge comprennent JPEG, JPG, PNG, GIF et SVG.
Customize (Personnaliser) : personnalisez le texte et la conception du Launcher à partir de l'éditeur WalkMe. Les éléments suivants peuvent être configurés ici dans l'Éditeur de conception du Launcher :
- Text (Texte) : personnalisez le texte qui s'affiche dans le Launcher. Ajoutez jusqu'à 70 caractères ;
- Font : sélectionnez la police de votre texte (les polices de texte comprennent Open Sans, Times New Roman et Arial) ;
- Size (Taille) : sélectionnez la taille du texte ;
- Colors (Couleurs) : modifiez ou supprimez la couleur du texte, de l'arrière-plan ou de la bordure.
Onglet Condition d'affichage
La condition d'affichage définit si le Launcher sera affiché à l'écran, selon les règles ou la segmentation :
- Créez une règle
- Segmentation
Onglet Apparence
L'onglet Apparence ouvre le menu d'options du Launcher pour modifier la manière dont le Launcher est placé par rapport aux éléments à l'écran :
Remarques
Partagez des notes sur le Launcher avec les membres de l'équipe dans l'éditeur. Ces notes ne seront pas visibles par l'utilisateur final en production. Trouvez également l'identifiant du Launcher dans Notes.
Mode multilingue
Les Launchers à base de texte créés avec l'outil Personnaliser supporte le Multilingue. Si vous utilisez un Launcher à partir de la galerie ou si vous ajoutez le vôtre à l'aide de l'onglet Télécharger, il ne prendra pas en charge le Multilingue.
Désactiver les Launchers
Une fois que vous avez créé un Launcher et que vous ne souhaitez plus que les utilisateurs le voient, vous devrez l'archiver ou le supprimer. Pour ce faire, suivez simplement ces étapes :
- Sélectionnez le Launcher que vous souhaitez désactiver dans l'Éditeur
- Cliquez sur le menu dans le coin en bas à droite de l'éditeur
- Sélectionnez « Archive » pour désactiver le Launcher, c'est une bonne option si vous souhaitez potentiellement republier le Launcher à un moment (peut-être après l'avoir modifié) ; sélectionnez « Delete » (supprimer) pour supprimer complètement le Launcher
- Vous serez invité à confirmer votre sélection avant que l'action ne prenne effet

