Erstellen komplexerer Launcher
Kurzübersicht
Werden Sie Experte als DAP-Ersteller und erfüllen Sie die gewünschten Erstellungsanforderungen. Der folgende Artikel erklärt, wie Sie die drei am häufigsten verlangten Launcher-Optionen meistern.
Erstellen eines blinkenden Launchers
- Klicken Sie auf „Customize“ (Anpassen)
- Klicken Sie auf die Registerkarte „CSS“
- Fügen Sie den folgenden Text in den unteren Teil Ihres CSS ein und ersetzen Sie die x mit der ID Ihres Launchers. Sie finden das, indem Sie den Mauszeiger über die 3 vertikalen Punkte neben Ihrem Launcher bewegen und auf „Copy ID“ klicken
.walkme-launcher-id-xxxxxx .walkme-launcher-image-div { animation: scale-pulse 1.75s cubic-bezier(.39,.58,.38,.75) normal infinite forwards; } @keyframes scale-pulse { from { transform: scale(1.0); opacity: 1; } to { transform: scale(1.5); opacity: 1; } }
Erstellen eines unsichtbaren Launchers
Anwendungsfälle:
- Einen Prozess starten, sobald der Benutzer auf ein bestehendes Element auf Ihrer Website klickt
- Ein bestehendes Element auf Ihrer Website verstecken/davor schützen, angeklickt zu werden
- Eine Schaltfläche blockieren, um eine Aktion zu verhindern
Schritte für das Erstellen eines unsichtbaren Launchers:
- Klicken Sie auf den Launcher, den Sie unsichtbar haben möchten
- Klicken Sie auf die Schaltfläche „Change Launcher“ (Launcher ändern) auf der Registerkarte „Interaction“ (Interaktivität)
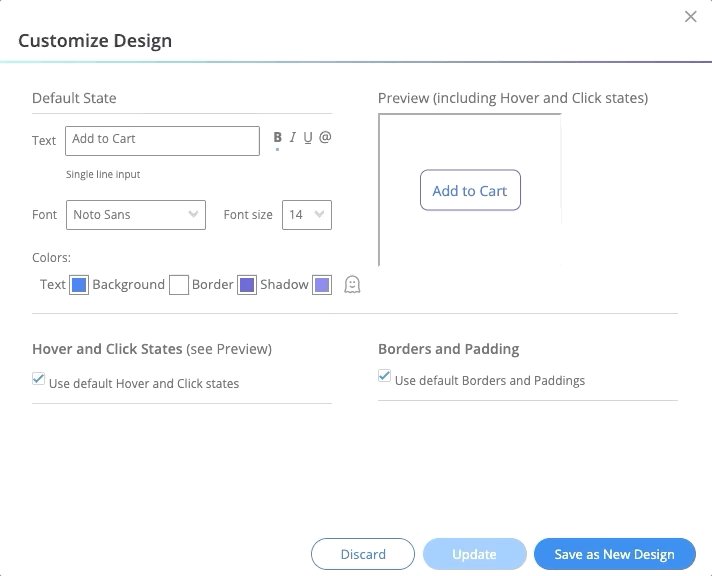
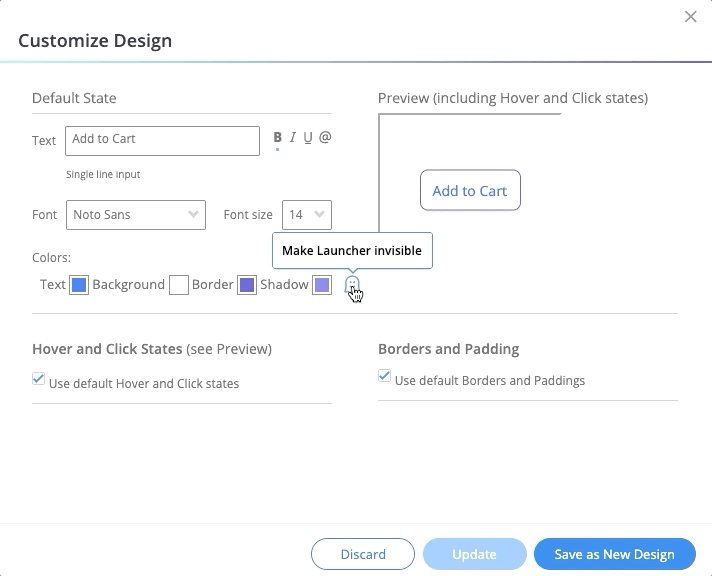
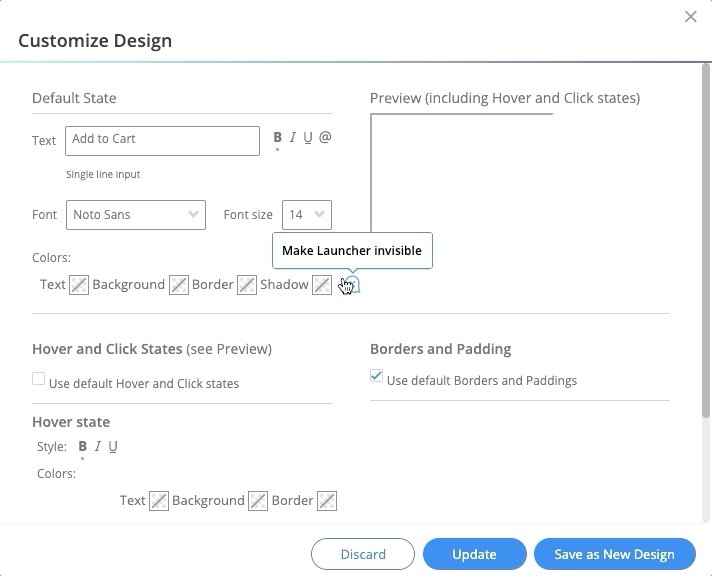
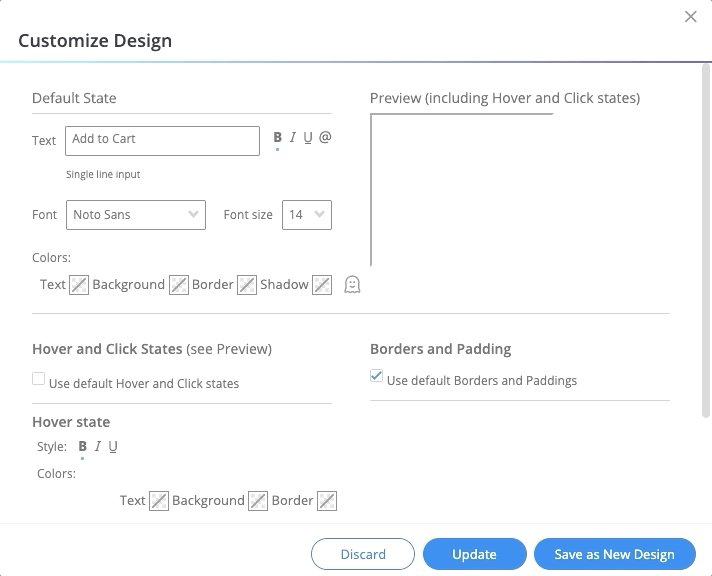
- Klicken Sie auf „Customize“ (Anpassen) und erstellen Sie ein, bzw. bearbeiten Sie eines der Launcher-Designs
- Text entfernen, indem Sie einen Leerraum im Textfeld einfügen
- Klicken Sie einfach auf die Schaltfläche „Invisible Launcher“ (Unsichtbarer Launcher), wenn Sie ein neues Launcher-Design bearbeiten:

Erstellen einer konstanten Sprechblase
Eine Sprechblase bleibt auf dem Bildschirm, während der Walk-Thru fortfährt.
Anwendungsfall: Sie möchten, dass eine allgemeine Sprechblase auf dem Bildschirm bleibt, während der Benutzer ein Formular ausfüllt.
- Erstellen Sie eine Sprechblase mit dem gewünschten Text und Design.
- Verwandeln Sie die Sprechblase in ein Bild (Bildschirm ausdrucken, in Paint einfügen und bearbeiten – auf S3 speichern und hochladen).
- Fügen Sie das Bild als einen Launcher hinzu. Und platzieren Sie es, wo Sie die Sprechblase platzieren möchten.
- Erstellen Sie einen WM-Festpunkt an der Stelle, an der die Sprechblase auf dem Walk-Thru erscheinen soll.
- Fügen Sie den gleichen WM-Festpunkt hinzu, der den vorherige überschreibt, wenn die Sprechblase verschwinden soll.
- Segmentieren Sie den „Sprechblasen-Launcher“ so, dass er nur erscheint, wenn die WM-Datei vorhanden ist.
- Lassen Sie den Launcher Segmentierungen überprüfen (Segmentierungshäufigkeit).
Einen Launcher drehen/schwenken
Um Ihren Launcher schräg anzuzeigen, verwenden Sie das Global CSS.
- Überprüfen Sie Ihren Launcher und kopieren Sie seine Anmeldeinformationen: walkme-launcher-id-xxxxxxx
- Öffnen Sie im Editor Settings -> Edit global CSS
- Verwenden Sie auf der Registerkarte CSS die folgende Syntax:
.walkme-launcher-id-xxxxxxx { transform: skew(Xdeg) !important; }Example: .walkme-launcher-id-123456 { tranform: skewX(10deg) !important; } - Weitere Syntaxbeispiele für die Eigenschaften skew() und rotate() „transform“ (transform) finden Sie in den folgenden Artikeln:
skew()
rotate()
Erstellen Sie einen „Attention Grabber“ (Blickfang)
Anwendungsfall: Sie haben das Widget in einen Launcher geändert oder haben einen wichtigen Launcher.
- Kopieren Sie die URL des Attention Grabbers (Sie können sie dann aus der HTML-Datei kopieren).
- Erstellen Sie einen neuen Launcher und fügen Sie die URL des Attention Grabbers in die URL-Zeile ein.
- Erstellen Sie einen Walk-Thru, der automatisch mit den folgenden Schritten startet (die Häufigkeit des automatischen Startens bestimmt die Zeiten, die der Attention Grabber anzeigt):
-
- Verzögerung (optional, aber empfohlen)
- Set WalkMe Data (Festlegen von WalkMe Data)
- Unsichtbarer Schritt mit einem Spotlight (optional – nur zum Spaß, um den Benutzer auf den Launcher zu fokussieren)
4. Erstellen Sie eine Segmentierung für den Launcher: sie wird nur angezeigt, wenn das WalkMe existiert.
5. Setzen Sie den Launcher auf „Strong Pin“ (Starker Pin) und „Segment Evaluation Frequency“ (Häufigkeit der Segmentauswertung).
Aktualisieren Sie das Design vom benutzerdefinierten Launcher.
Anwendungsfall: Sie möchten einige benutzerdefinierte Launcher gleichzeitig aktualisieren, anstatt jeden einzelnen separat zu öffnen, um Zeit zu sparen.
- Erstellen Sie einen Test-Launcher auf einem zufälligen Element auf der Seite.
- Klicken Sie, um den Launcher zu ändern.
- Sobald Sie sich im Auswahlmenü aller Ihrer benutzerdefinierten Launcher befinden, können Sie sie nacheinander aktualisieren, ohne den aktuellen Launcher zu speichern, an dem Sie arbeiten.
- Nachdem Sie alle Launcher aktualisiert haben, können Sie den von Ihnen bearbeiteten Test-Launcher einfach abbrechen – alle Änderungen werden in Ihren benutzerdefinierten Launchern gespeichert.
Verstecken Sie das Hand-Symbol, damit es den unsichtbaren Launcher nicht blockiert
Deaktivieren Sie das Widget und verwenden Sie stattdessen einen Launcher
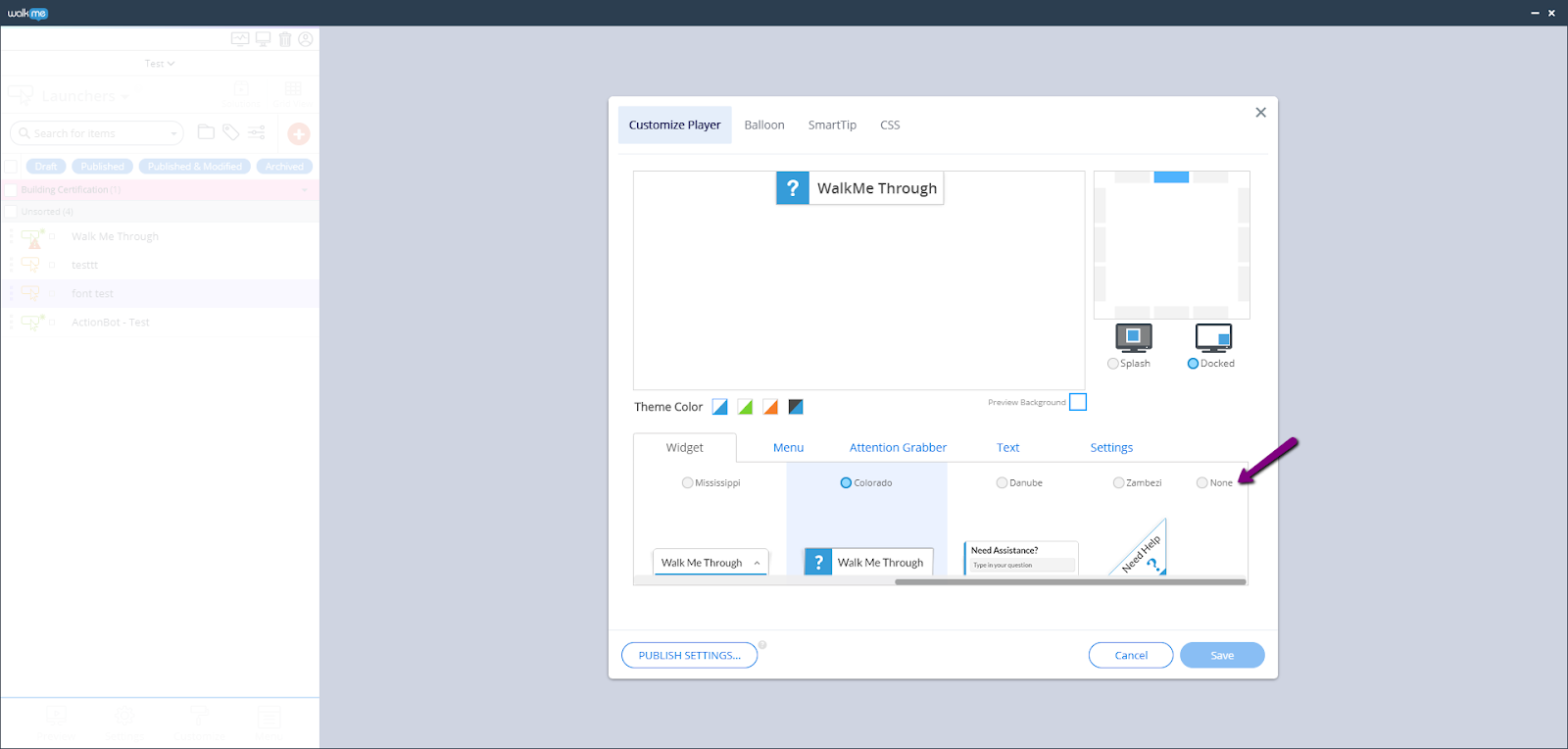
- Schalten Sie das Widget aus, indem Sie zu Anpassen > Player anpassen > Widget gehen und die Anzeige auf Keine setzen:

- Als Nächstes machen Sie einen Launcher, um das Menü zu öffnen. Dazu können Sie die Launcher-App im Editor öffnen und den Launcher anbringen, wo er in Ihrer Anwendung erscheinen soll.
- Additionally, you can choose what you want your Menu Launchers by going to Launcher Options -> Interaction -> Change Launcher. Hier können Sie aus den Standardbildern für Launcher wählen, Ihr eigenes Bild hochladen oder ein Launcher-Bild im Editor erstellen.
- Zuletzt konfigurieren Sie auf der Registerkarte „Interaction“ die Aktion mit „Open Menu“ (Menü öffnen). Sie können auch entscheiden, welche Registerkarte sichtbar sein soll, wenn Ihre Benutzer das Menü zum ersten Mal öffnen:
Verwandeln Sie einen Launcher in ein Bild
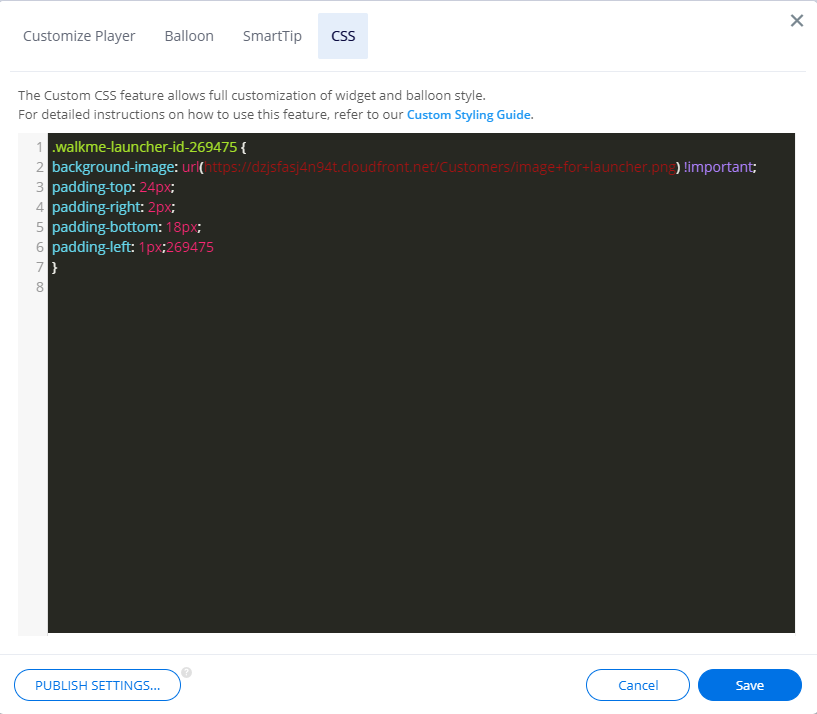
Fügen Sie den folgenden CSS-Code zu Ihrem Global CSS im Editor hinzu:
.walkme-launcher-id-xxxxx {
background-image: url(url.png) !important;
padding-top: 24px;
padding-right: 2px;
padding-bottom: 18px;
padding-left: 1px;
}
Das Bild weiter unten zeigt Ihnen ein Beispiel.
Ersetzen Sie in jedem Fall die URL mit dem Bild Ihrer Wahl und die xxx mit Ihrer Launcher-ID. Folgen Sie diesen Schritten, um die eindeutige ID des Launchers zu finden:
- Lassen Sie den Mauszeiger über den 3 vertikalen Punkten rechts vom Launcher schweben
- Klicken Sie im Dropdown-Menü auf „Copy ID“ (ID kopieren).

Ausblenden von Elementen auf Ihrer Website mit Launchers
Erstellen Sie einen 3D-Effekt-Launcher
Hinzufügen von Animationen und Spezialeffekten zu Launchers
Weitere Tipps finden Sie in den Launchers Tipp dienstags Videos.
