Launchers
Last Updated 5月 28, 2024
概要
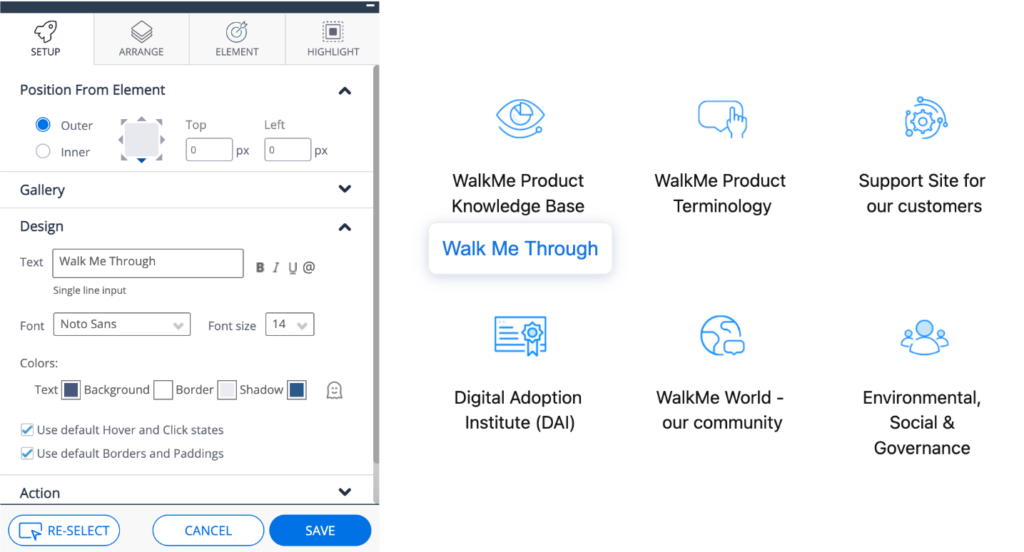
ランチャーは、クリックされたときに別のWalkMeアクションを起動して、ウェブサイトに配置できるカスタマイズ可能なボタンです。例えば、スマートウォークスルーを再生したり、WalkMeメニューを開いたりします。
ユースケース
ランチャーのユースケースには以下のようなものがあります。
- スマートウォークスルーを再生:FAQページから即座にウォークスルーを開始するオプションをユーザーに提供します。
- 記事や動画リソースを開く:マルチメディア支援を最も必要なときにユーザーに提供します
- Shuttleを有効化:ユーザーが重要なリソースや他のウェブサイトへのリンクに簡単にアクセスできるようにします
- Surveyを表示:ユーザーに満足度調査に記入するよう促します
- 検証SmartTipのセット(フォームの確認)を実行:フィールド入力検証を実行してフォーム上の誤りを示すランチャーを配置します
- プレーヤーメニューを開く:新しい従業員に残りのオンボーディングタスクを通知します。
使用方法
ランチャーは、ユーザーが追加のガイダンスを必要とする可能性のある場所に直接配置できます。 ランチャーが起動するアクションは、使用率が高くなり、影響も大きくなります。ランチャーは、ユーザーエンゲージメントを高め、一般的なインターフェースの問題の解決に非常に効果的になります。
ページが読み込まれると、WalkMeはまずセグメンテーションルールと表示条件を検証してどのアイテムが該当ページに関連するかを確かめます。 その後、ランチャーが添付されている関連するエレメントを検索し、定義されたターゲットオーディエンス、特定のページ、または特定の条件でのみ表示します。

関連リソース
ランチャーは、すべきではない場所で再生されますか? [Selected Element(選択エレメント)]にチェックを入れます。
Launcherが全く表示されない場合、 これは、WalkMeがエレメントをどのように識別しているかに関係している可能性があります。
ランチャーが正しいページに表示されませんか? セグメンテーションについて読んでください。
WalkMeメニュー内でランチャーを整理する方法を学びたいですか? カスタマイズする方法をご覧ください。
この記事は役に立ちましたか?
はい
いいえ
ご意見ありがとうございます!
