Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

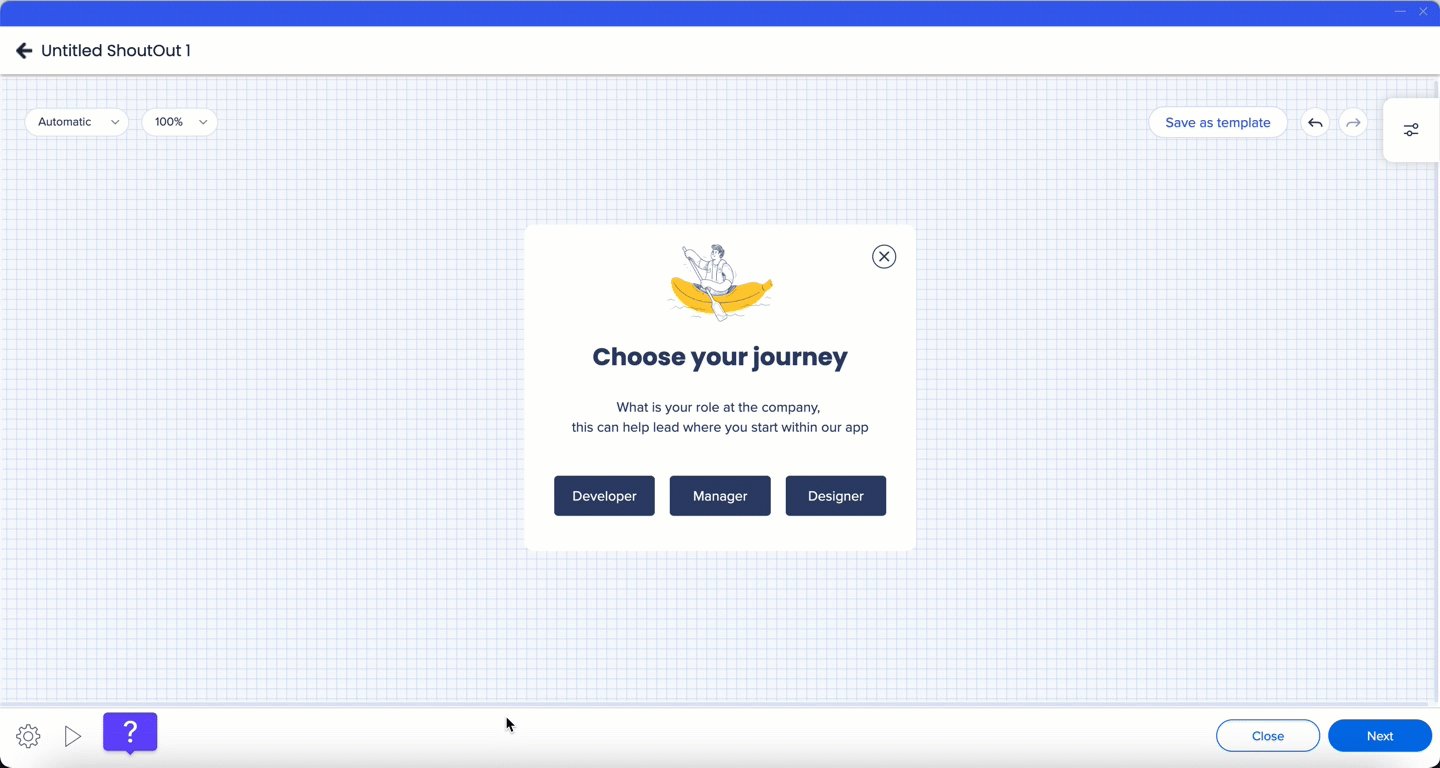
Widget ist Element eines ShoutOut, das im Visual Designer erstellt wurde und in den Rahmen eingefügt werden kann. Widget-Typen sind Text, Bild, Schaltfläche, Linie, Webansicht, Lottie, Rahmen und Karussell.
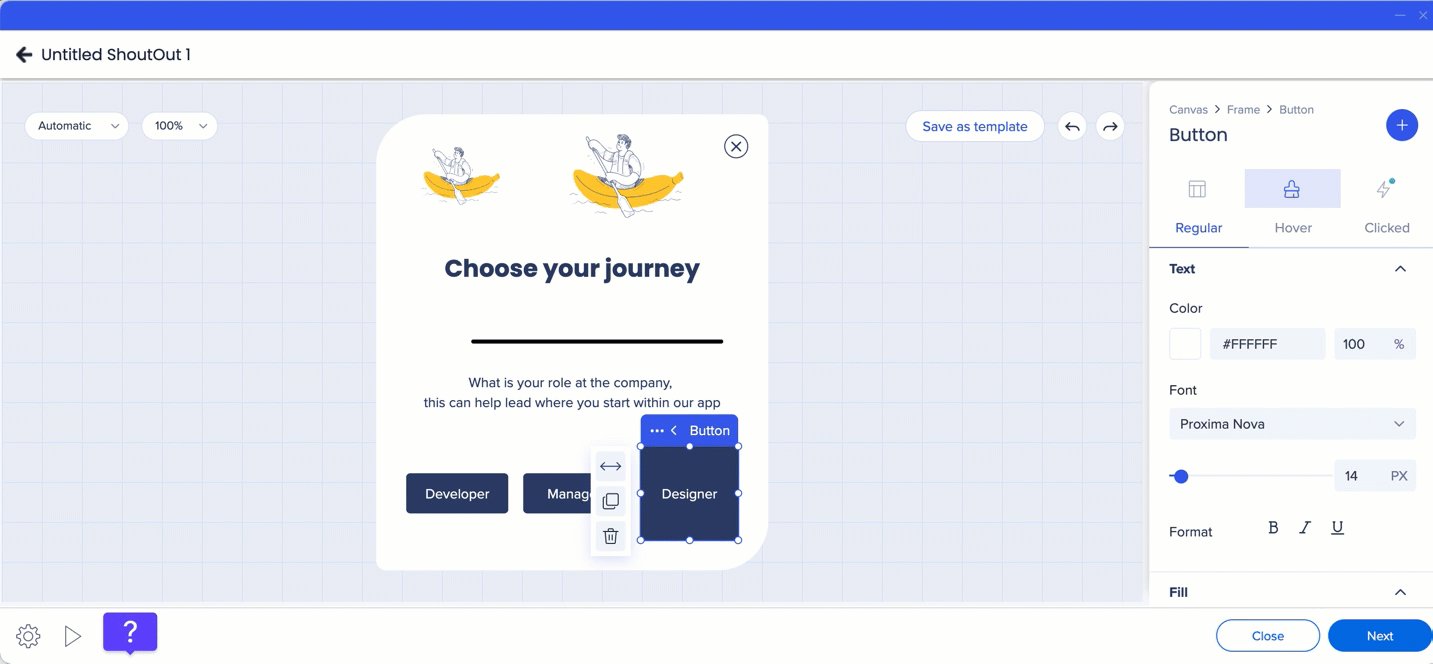
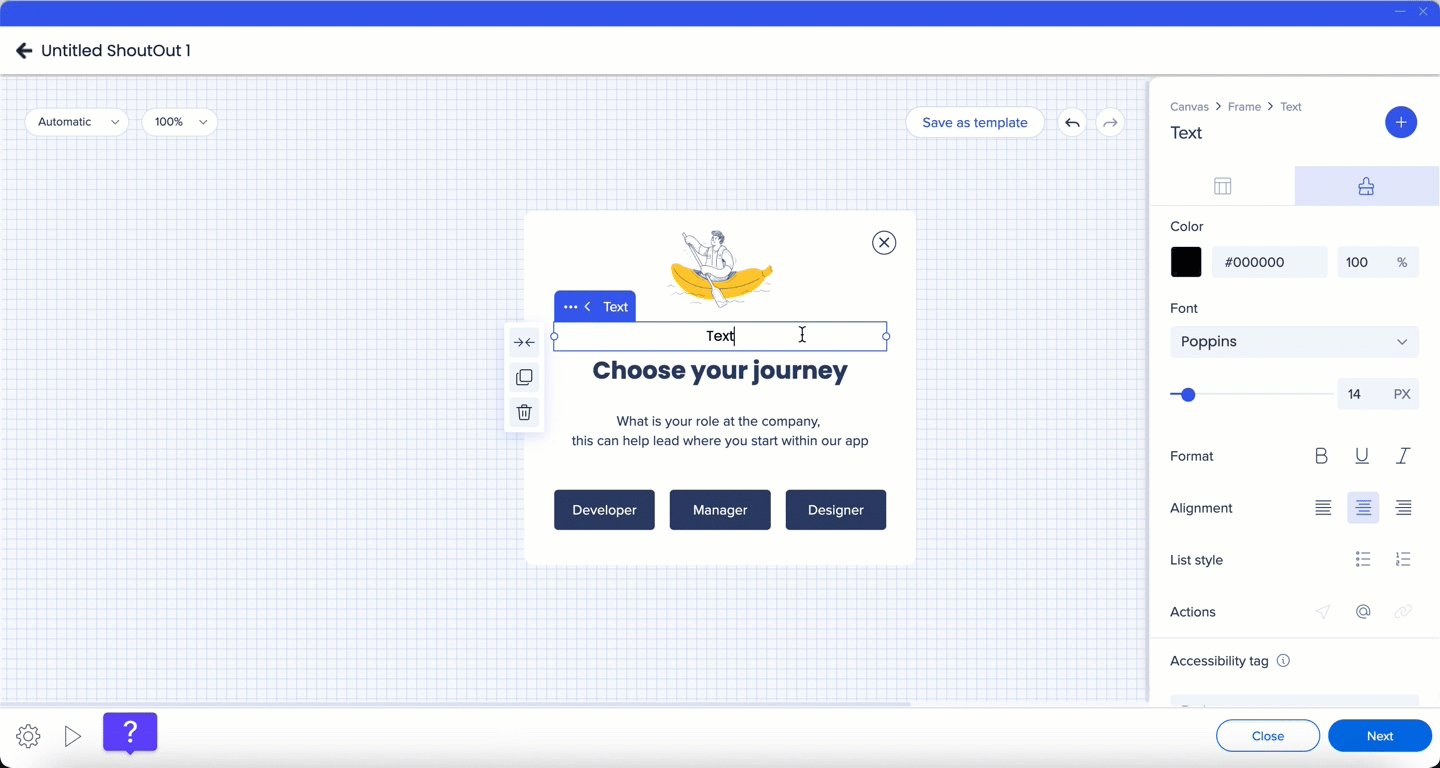
Der Stil des Widgets kann über die Registerkarte „Eigenschaften“ geändert werden:
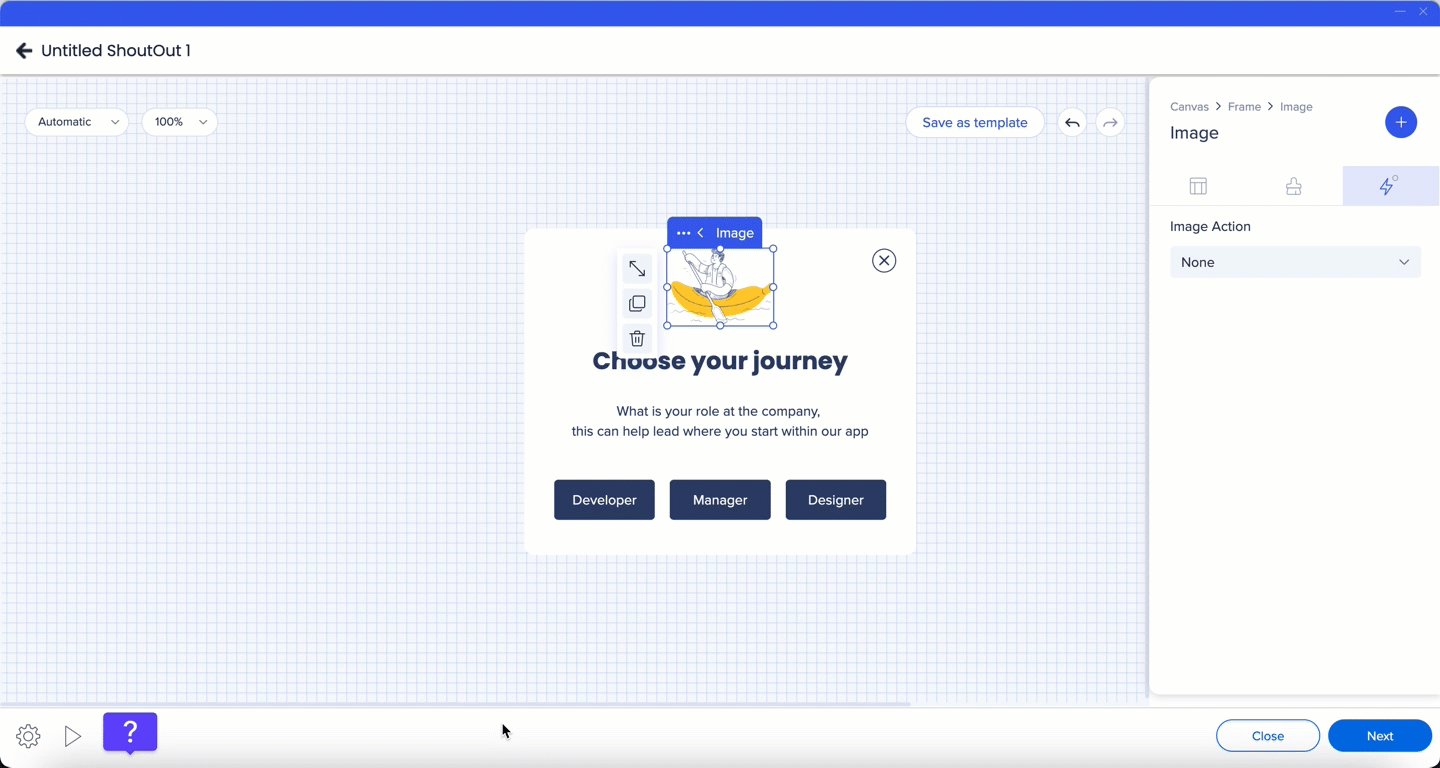
Bild - laden Sie es hoch und wählen Sie Eckradius, Randbreite und Randfarbe
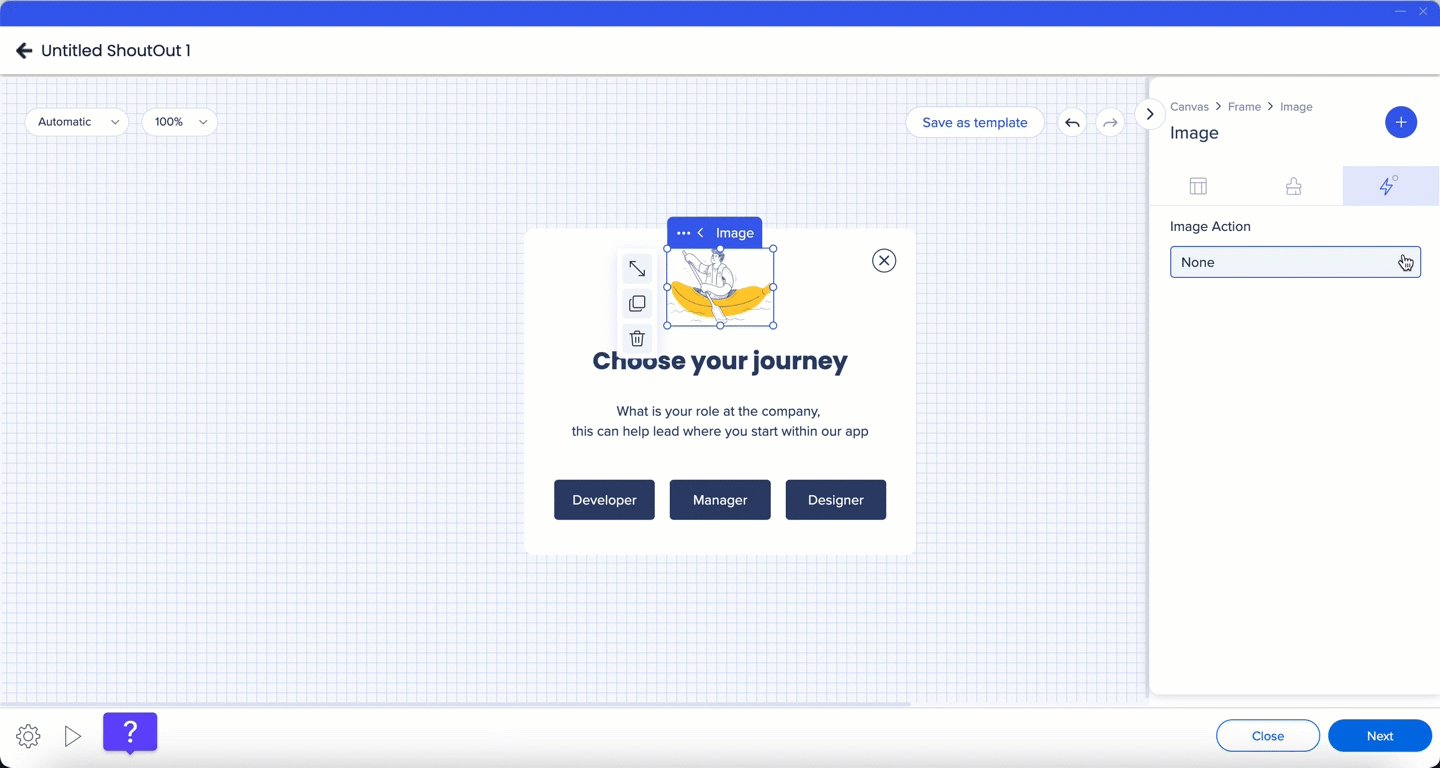
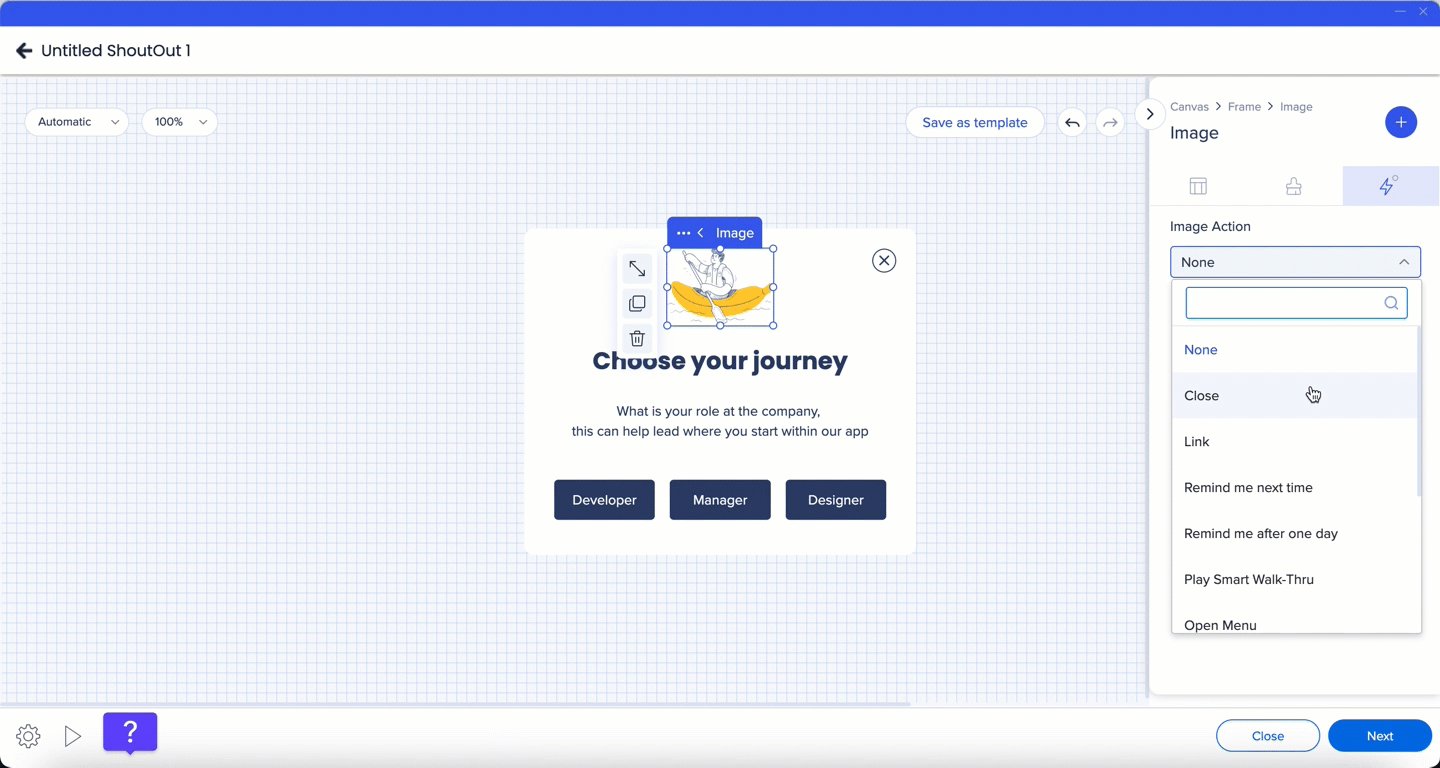
Sie können auch eine Aktion auswählen, bei der ein Benutzer beim Klicken auf das Bild eine Aktion ausführt, z. B. wird er zu einer externen URL oder E-Mail-Adresse weitergeleitet.
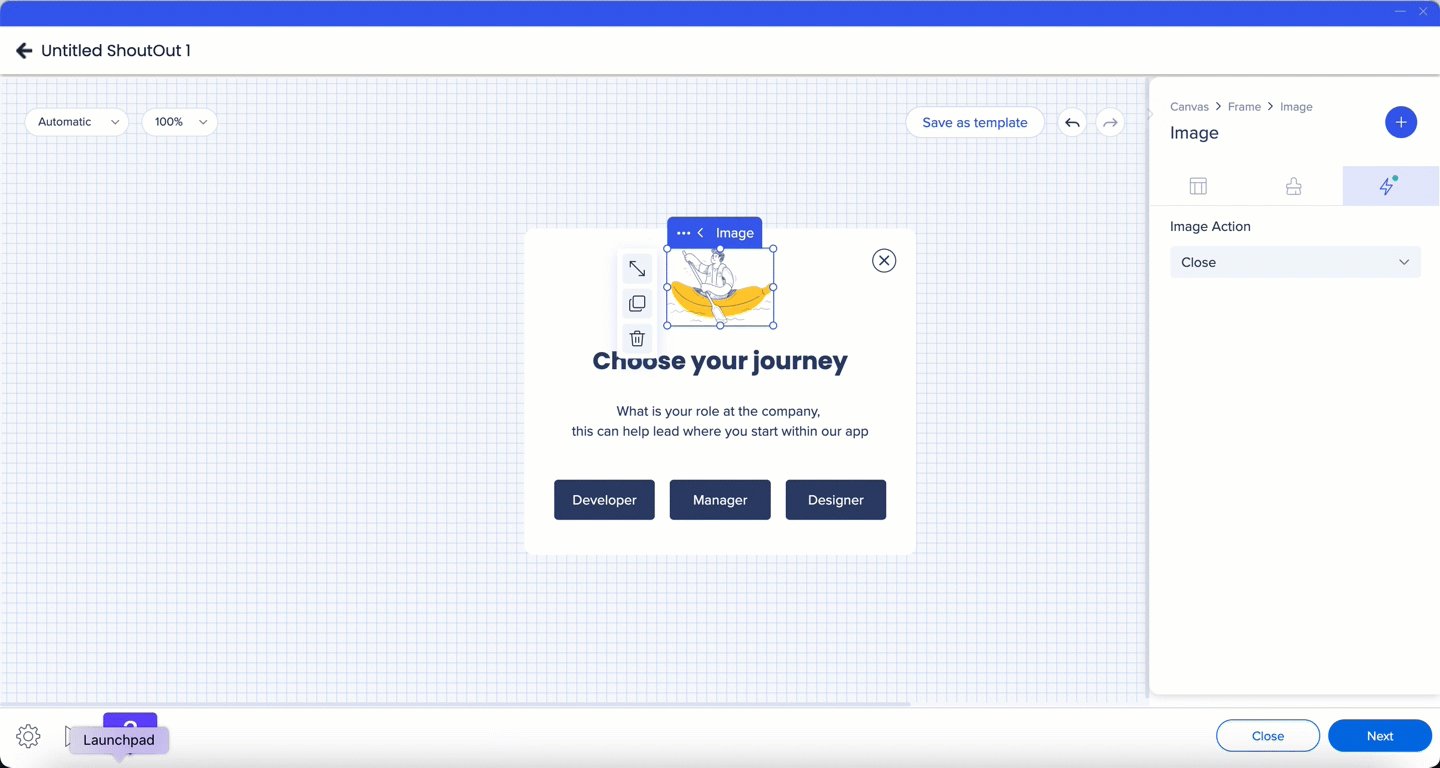
Wenn eine Aktion ausgewählt wird, ändert sich der Symbolindikator von neutral zu grün
Text - wählen Sie die Schriftart, Schriftgröße und -farbe sowie die Ausrichtung des Textes
Linie - ändern Sie den Eckradius, die Breite der Umrandung, die Farbe der Linie und die Farbe der Umrandung
Webview - fügen Sie die URL ein und zeigen Sie die Vorschau an
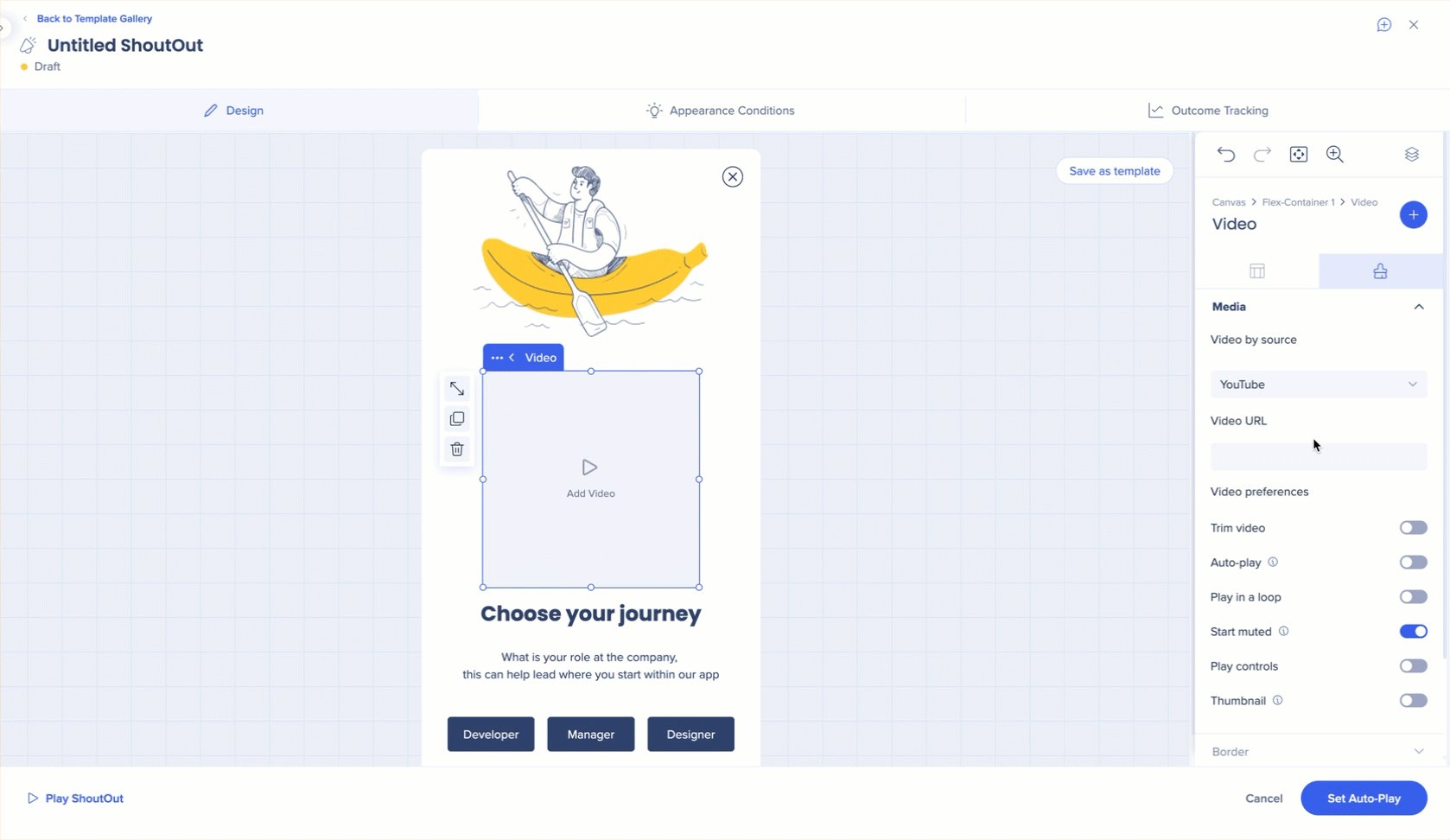
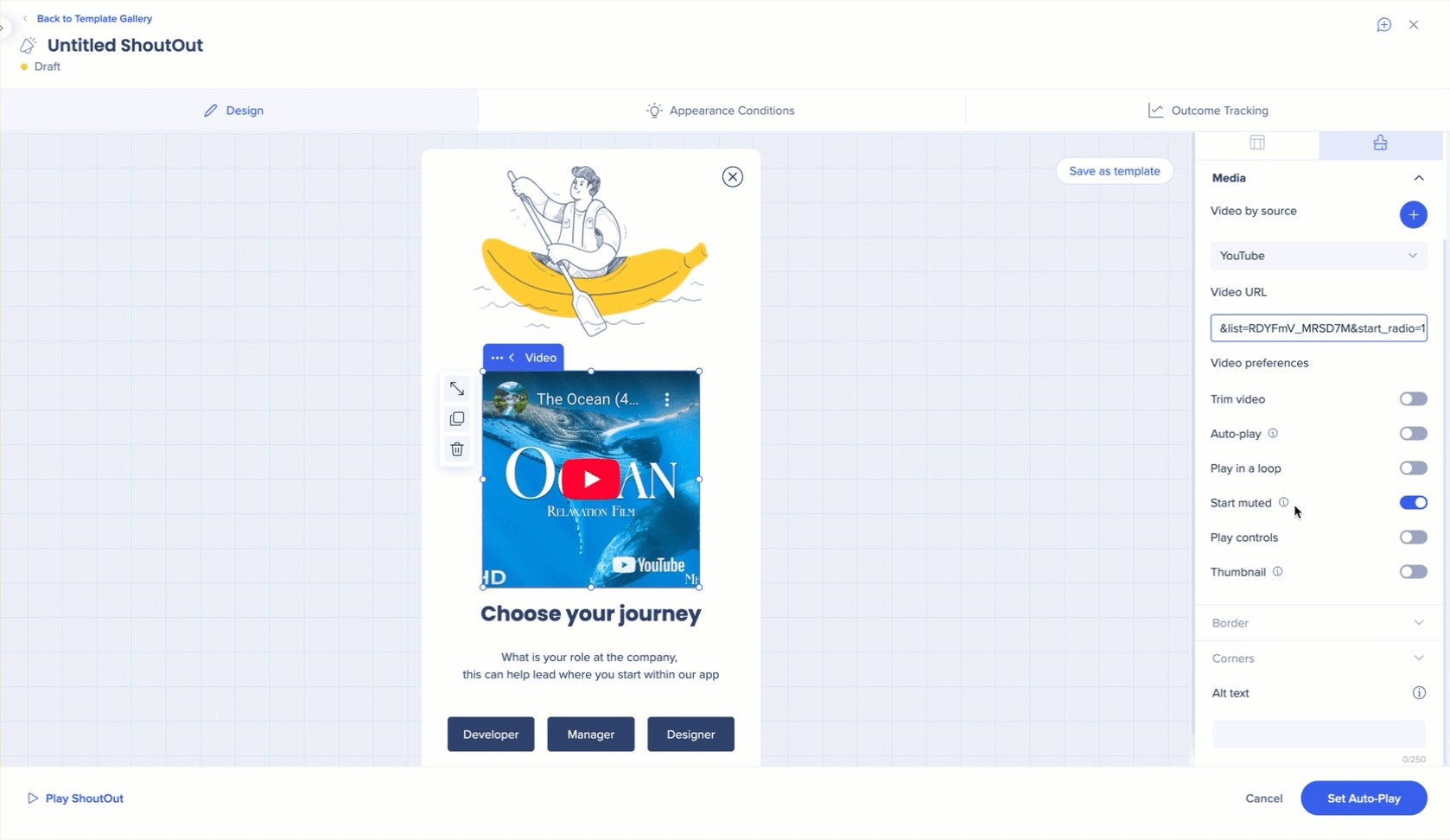
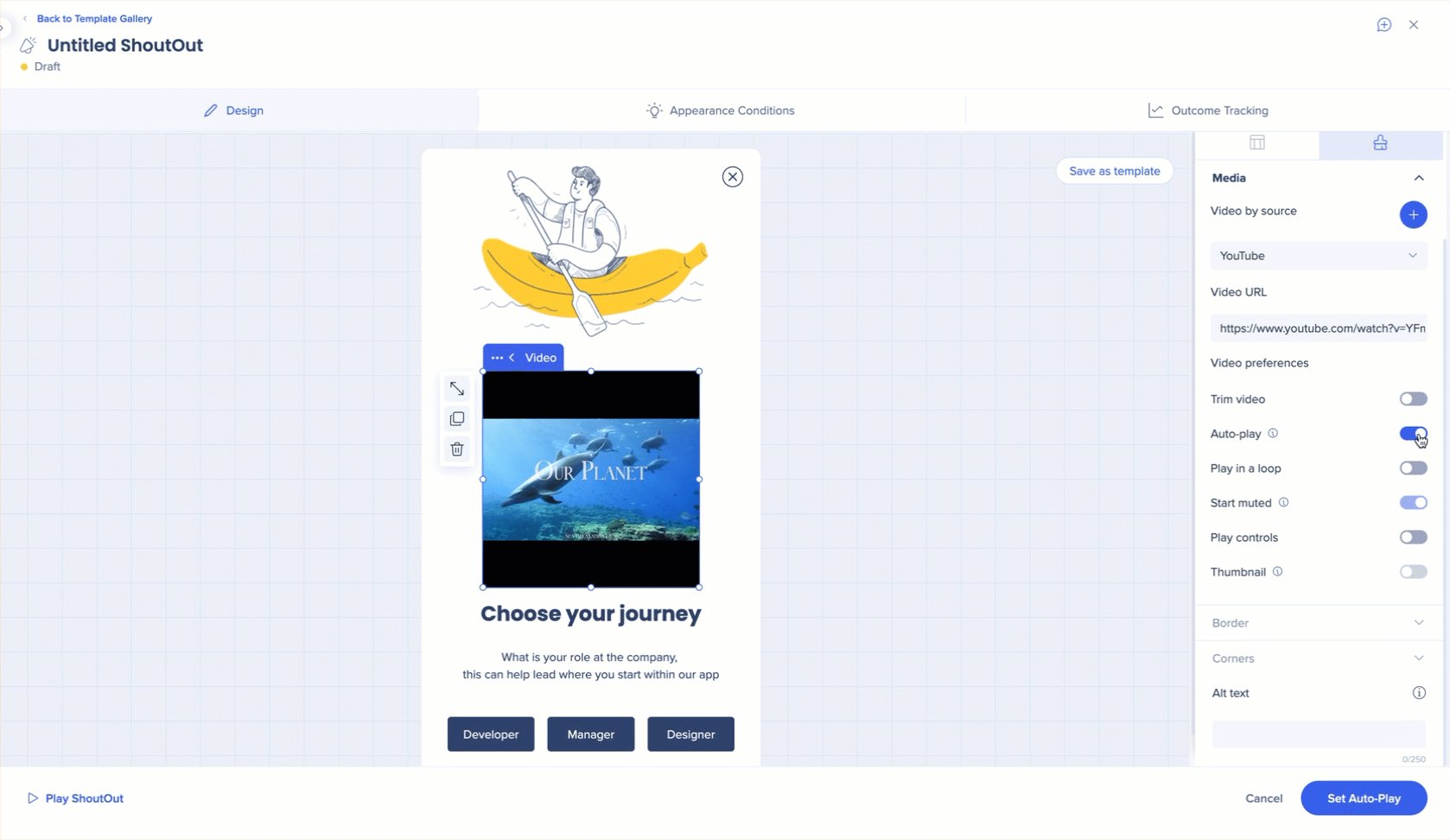
Video – fügen Sie eine URL zum YouTube- oder Vimeo-Video hinzu
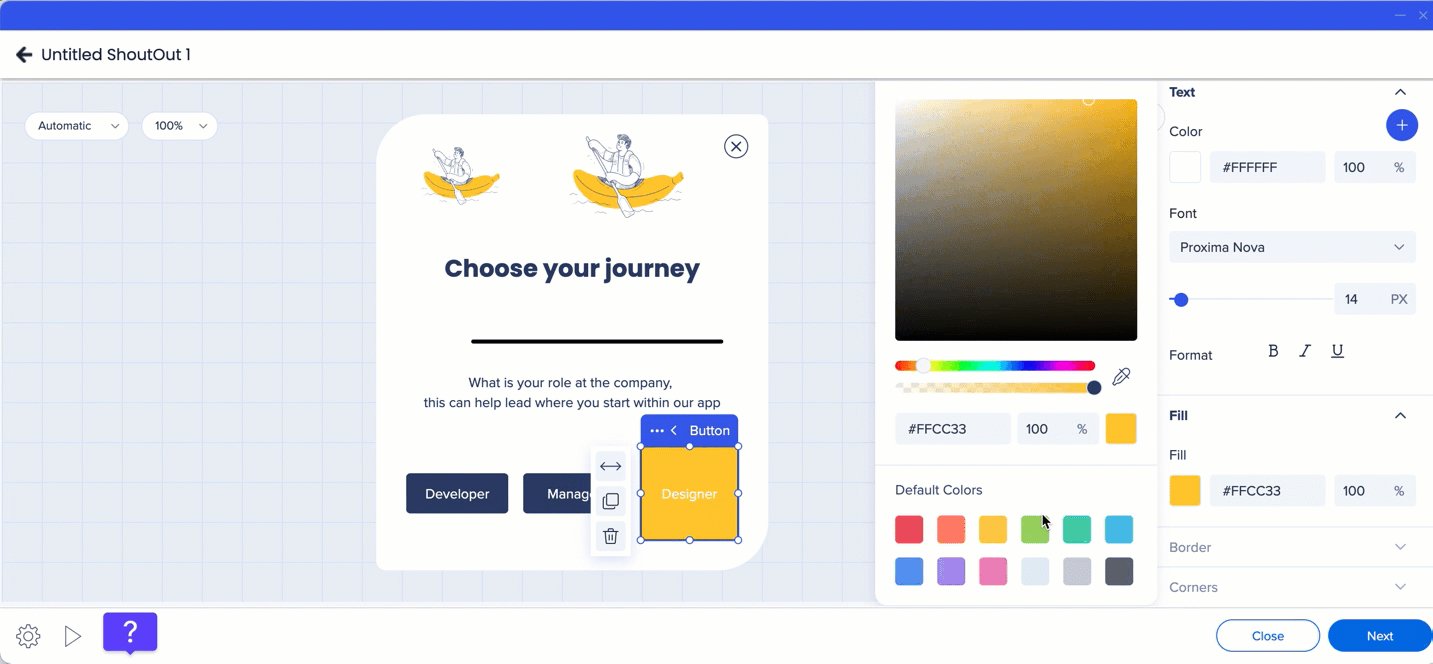
Schaltfläche - wählen Sie die Aktion, die die Schaltfläche ausführen soll
Wenn die Aktion ausgewählt ist, ändert sich der rote Symbolindikator in grün
Mehrzeiliger Text in einem Button wird unterstützt – drücken Sie Enter, um eine neue Zeile zu erstellen.
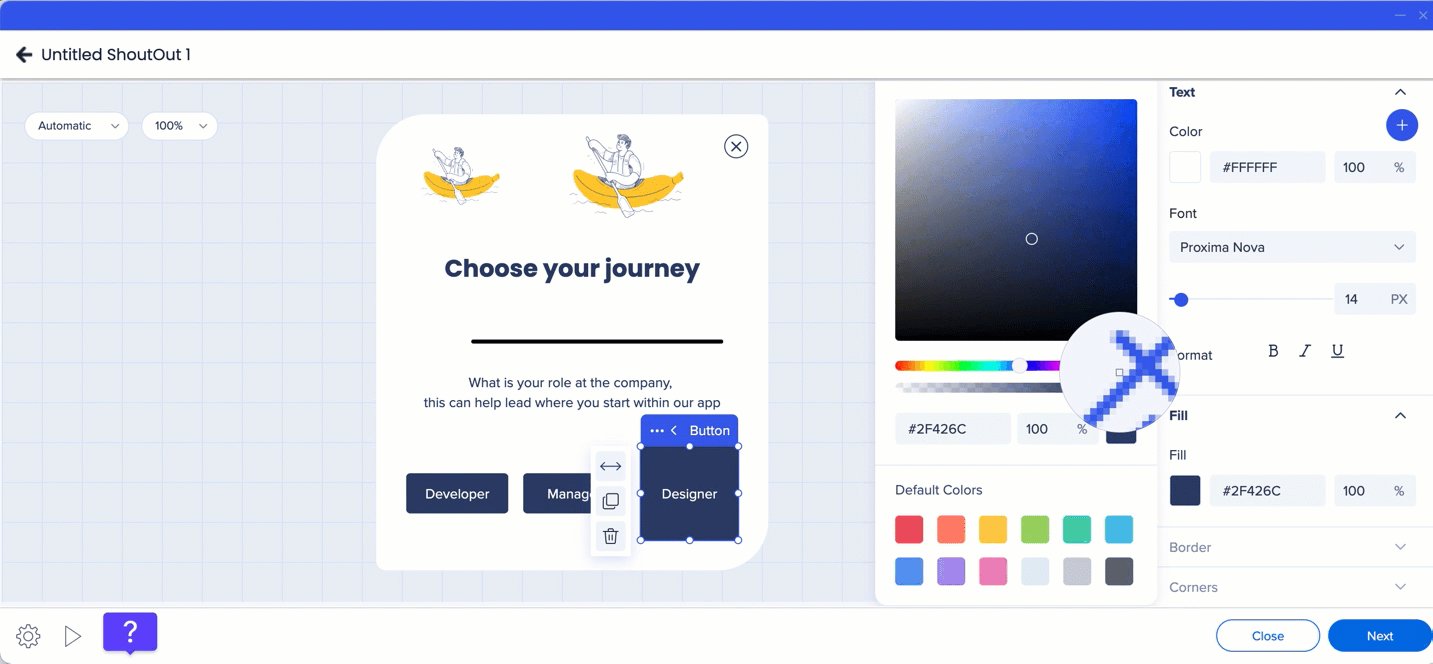
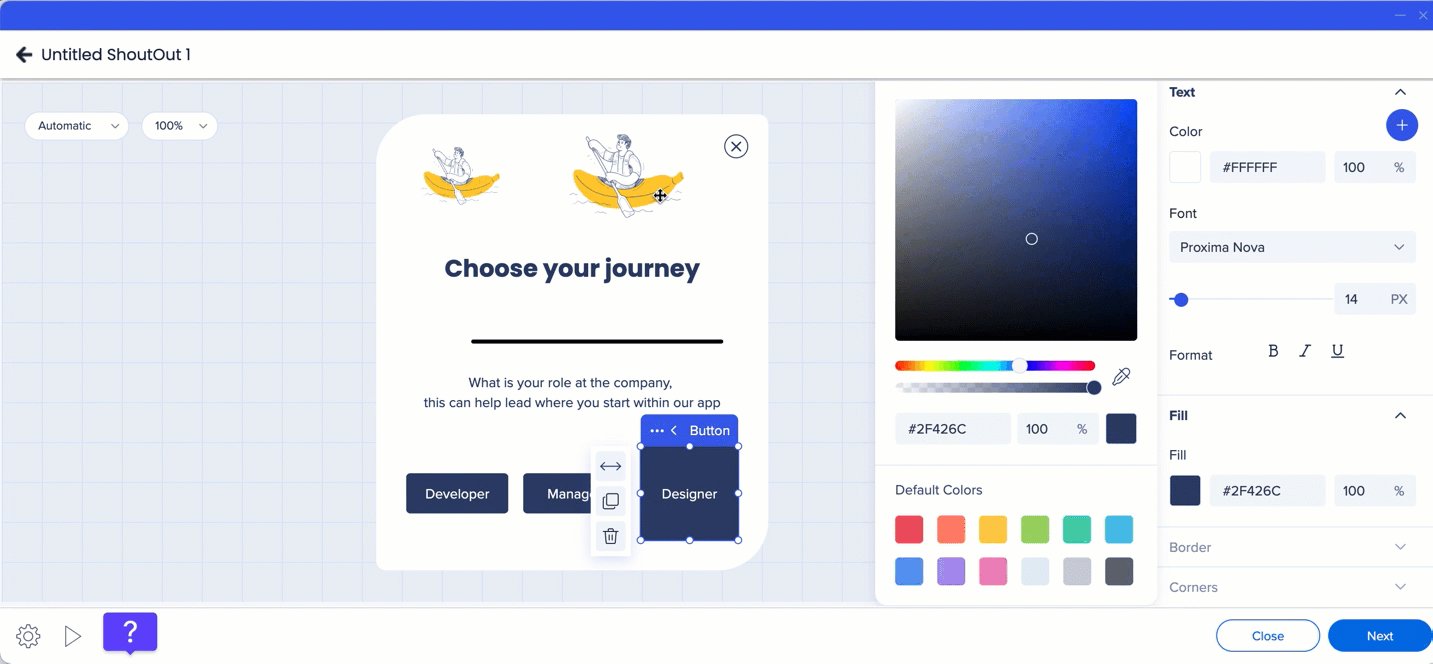
Der Farbwähler hat jetzt ein Pipettiertool, um die bereits im Design vorhandene Farbe zu erfassen



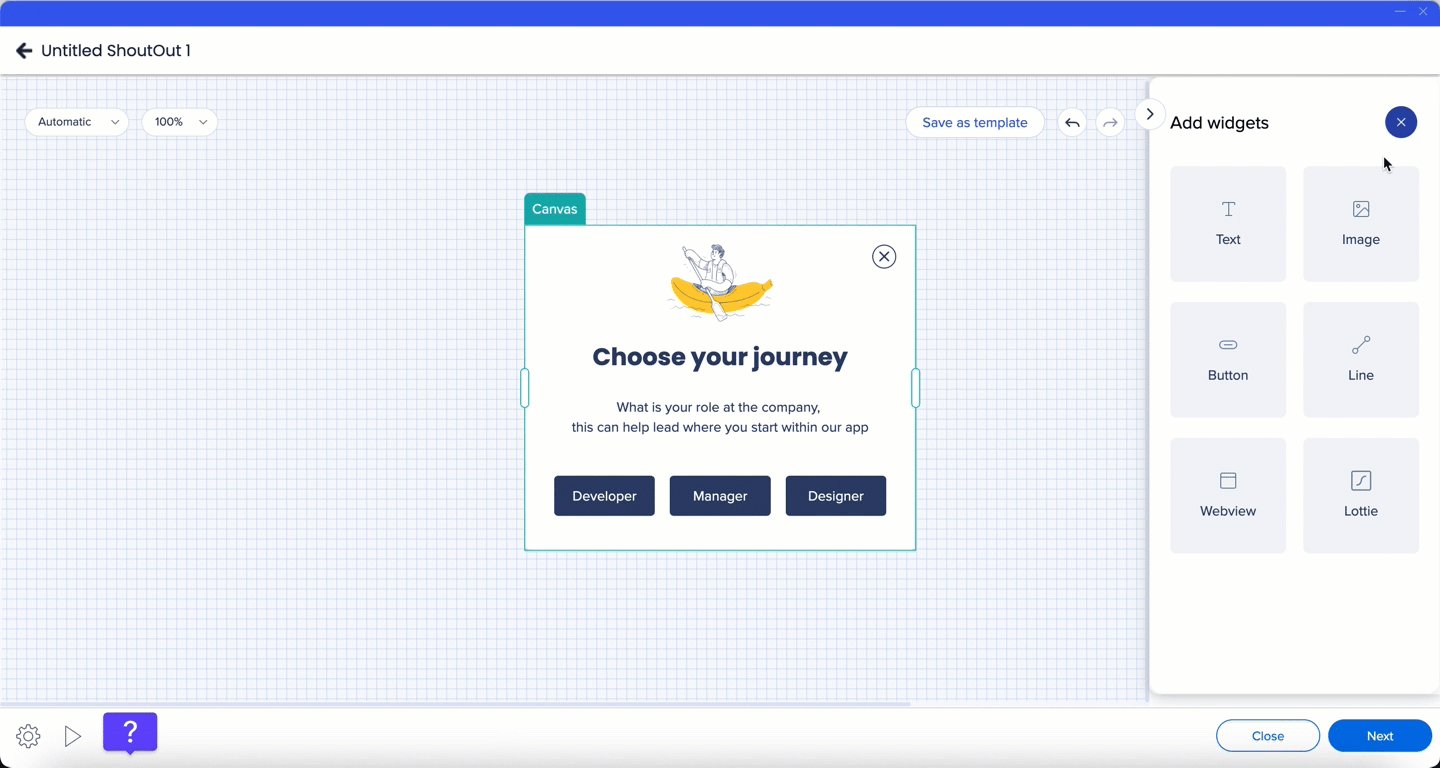
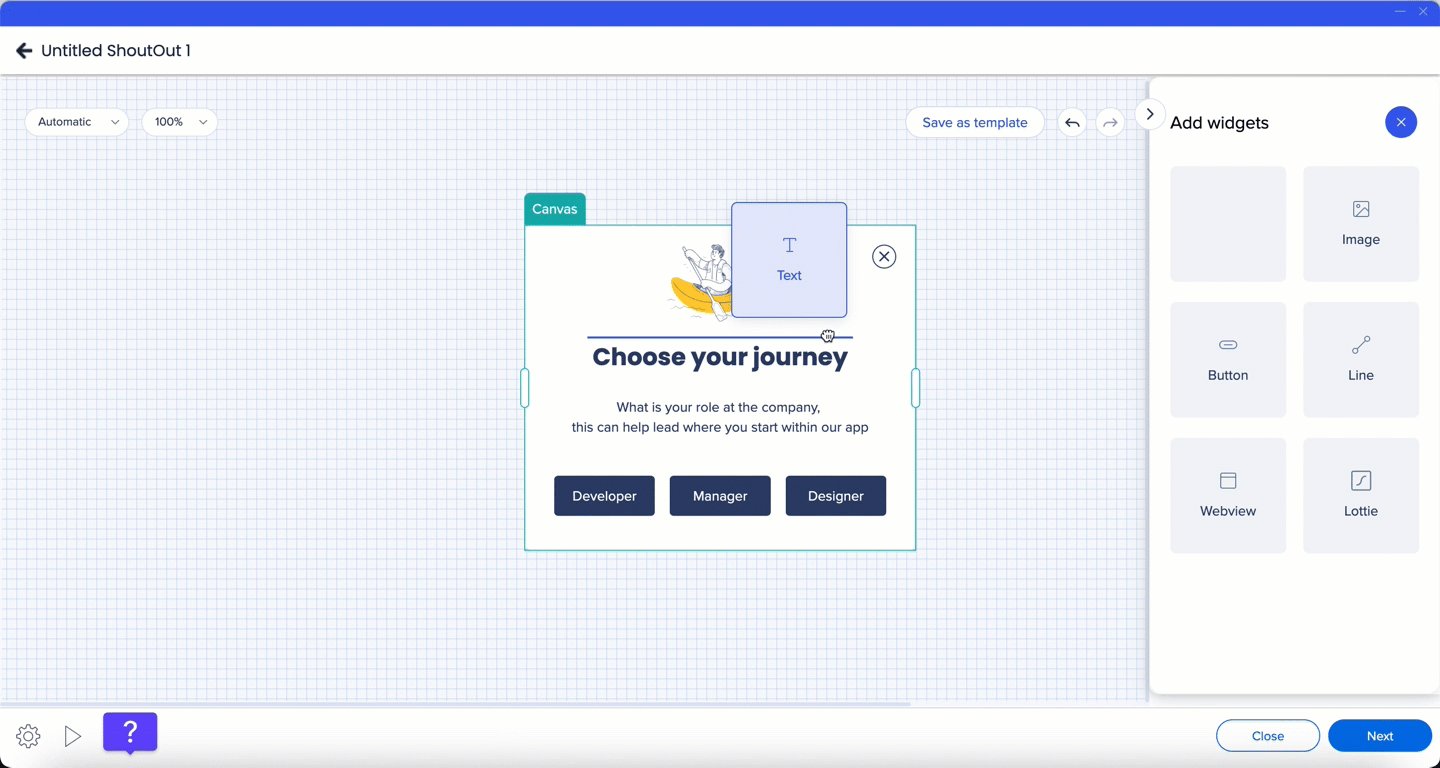
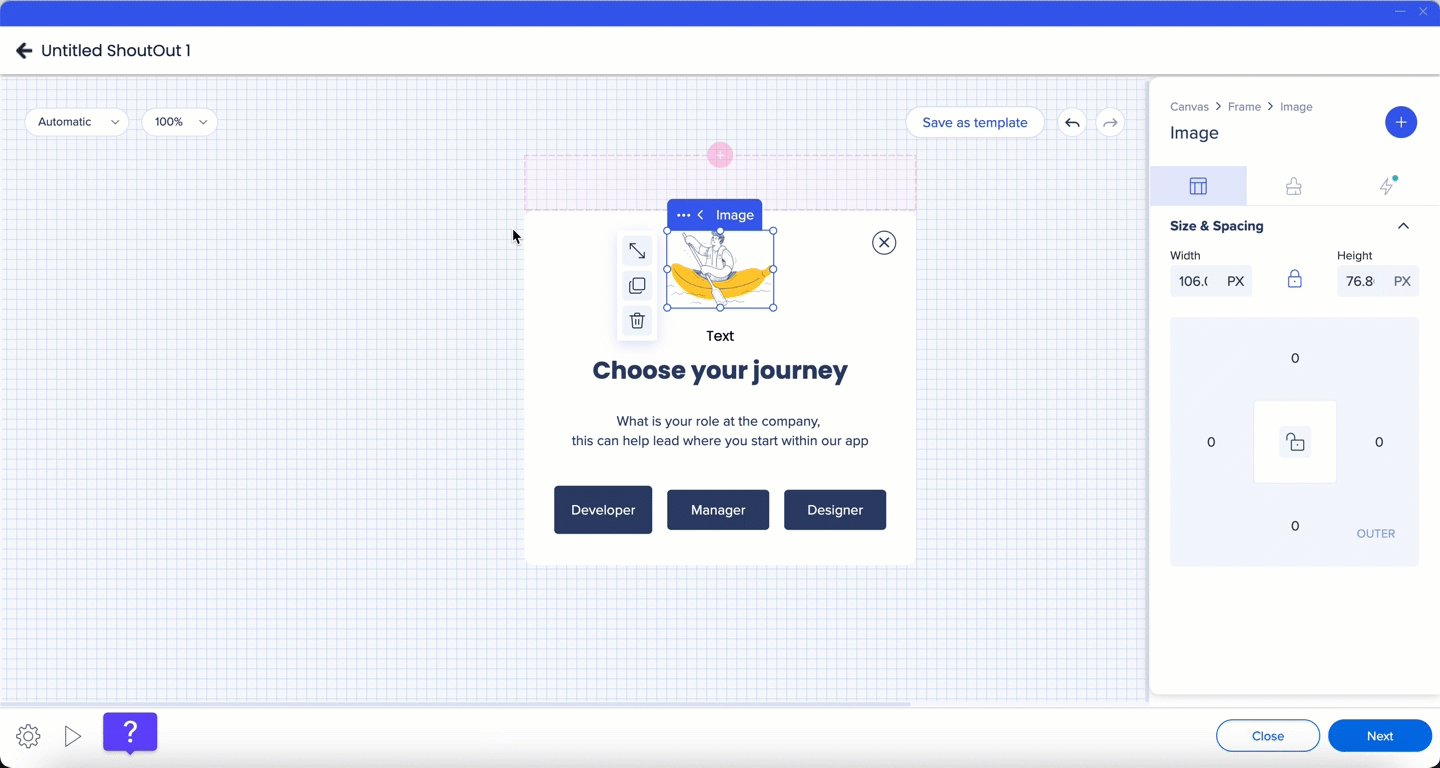
Um ein Widget hinzuzufügen, klicken Sie auf die Schaltfläche Plus in der Registerkarte „Eigenschaften“ und ziehen Sie das ausgewählte Widget auf die Leinwand.
Sie sehen einen blauen Hinweis darauf, wo das Widget hinzugefügt wird.
Innerhalb eines Rahmens können bis zu vier Widgets hintereinander hinzugefügt werden.

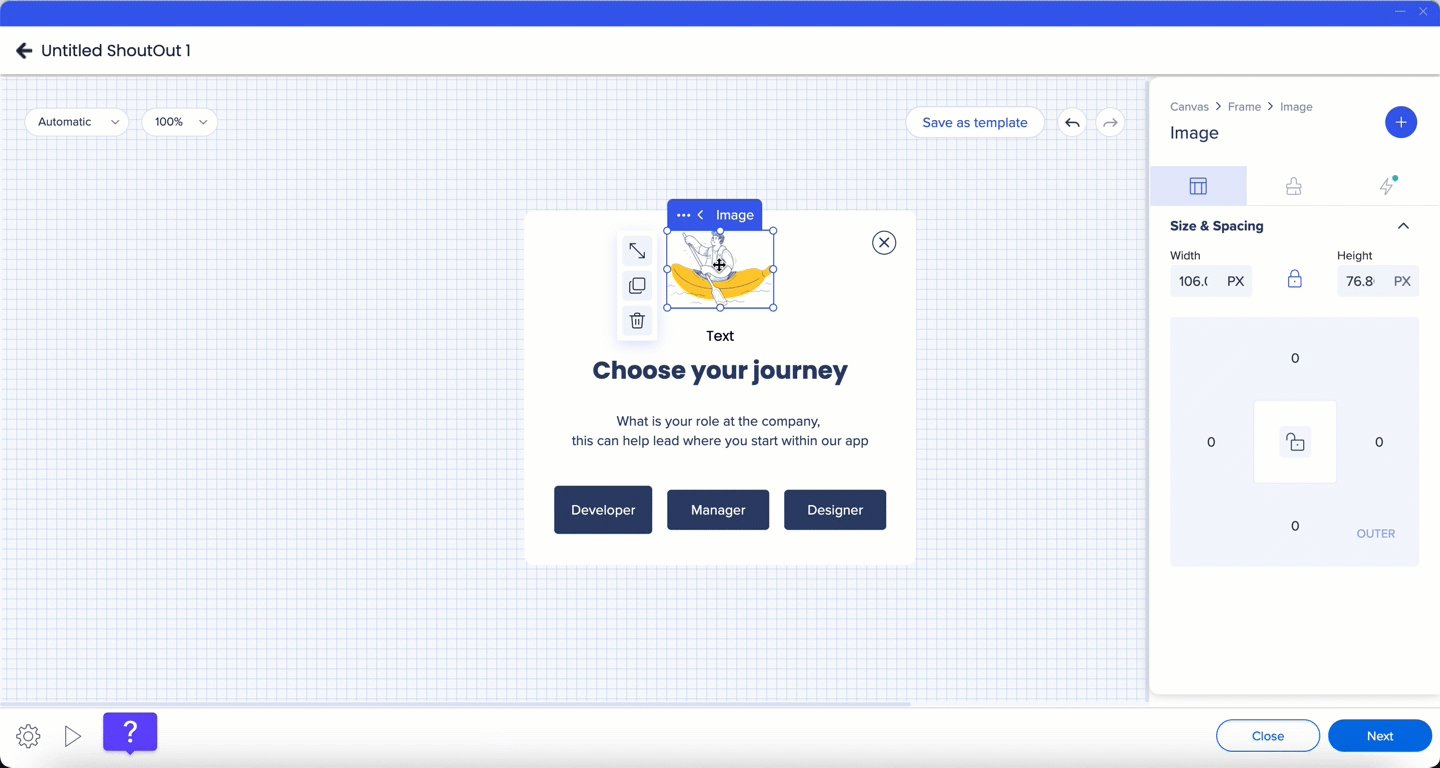
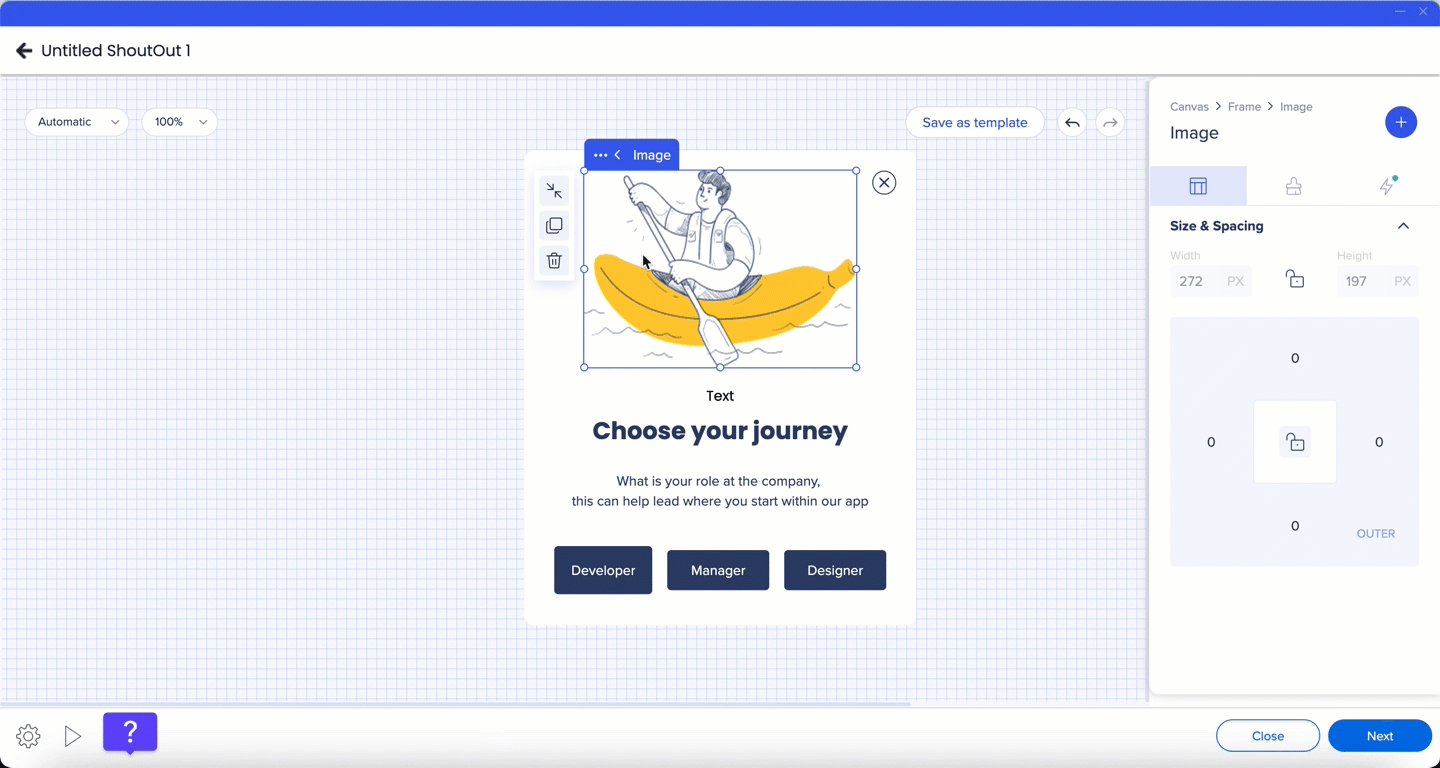
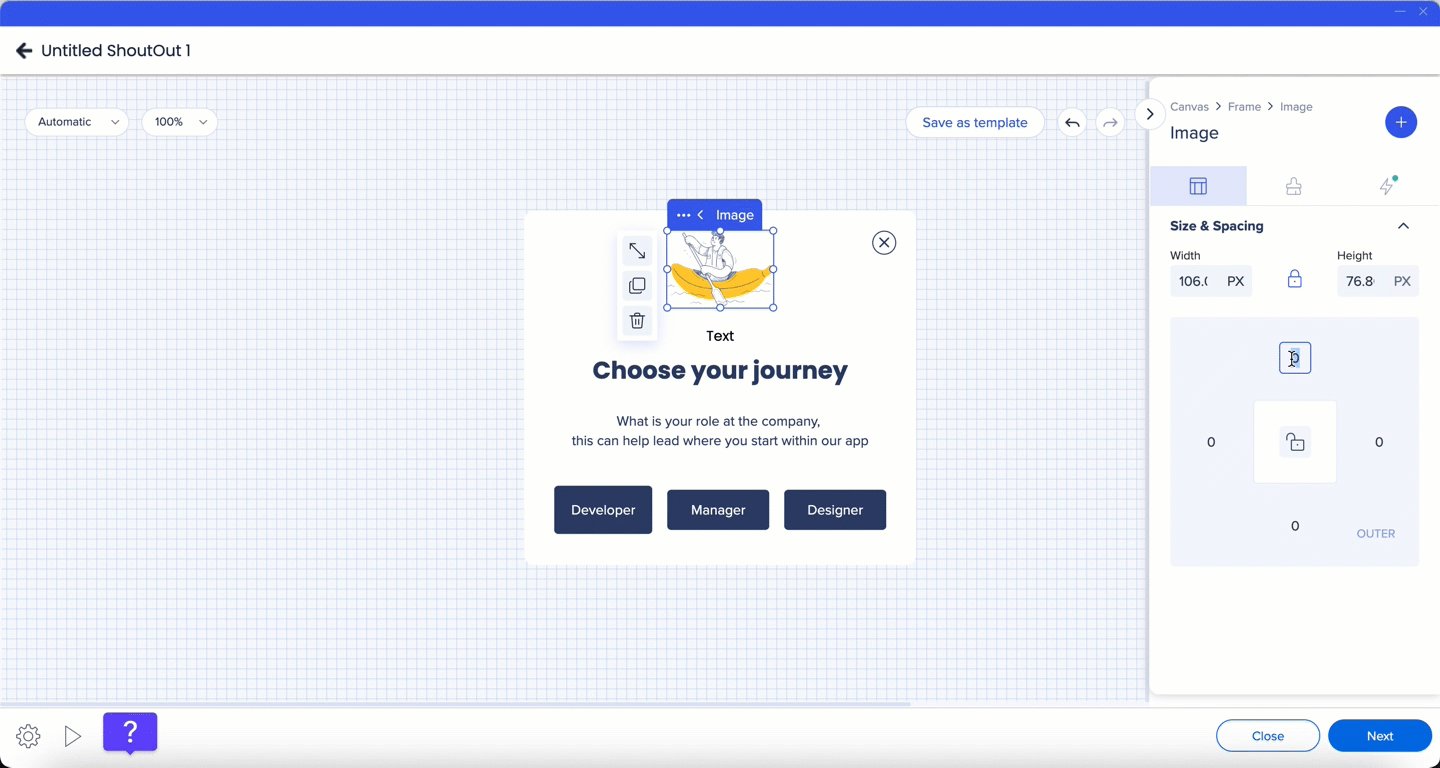
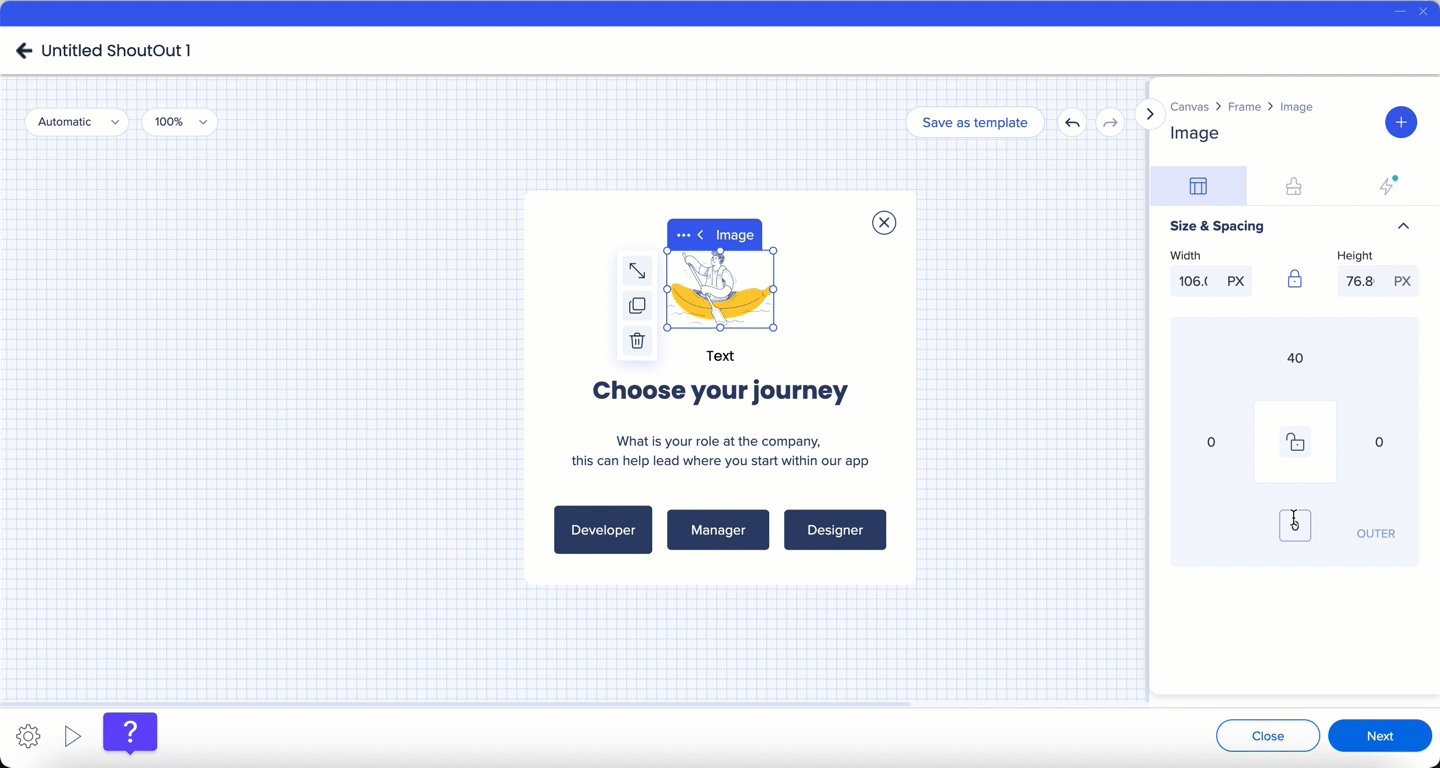
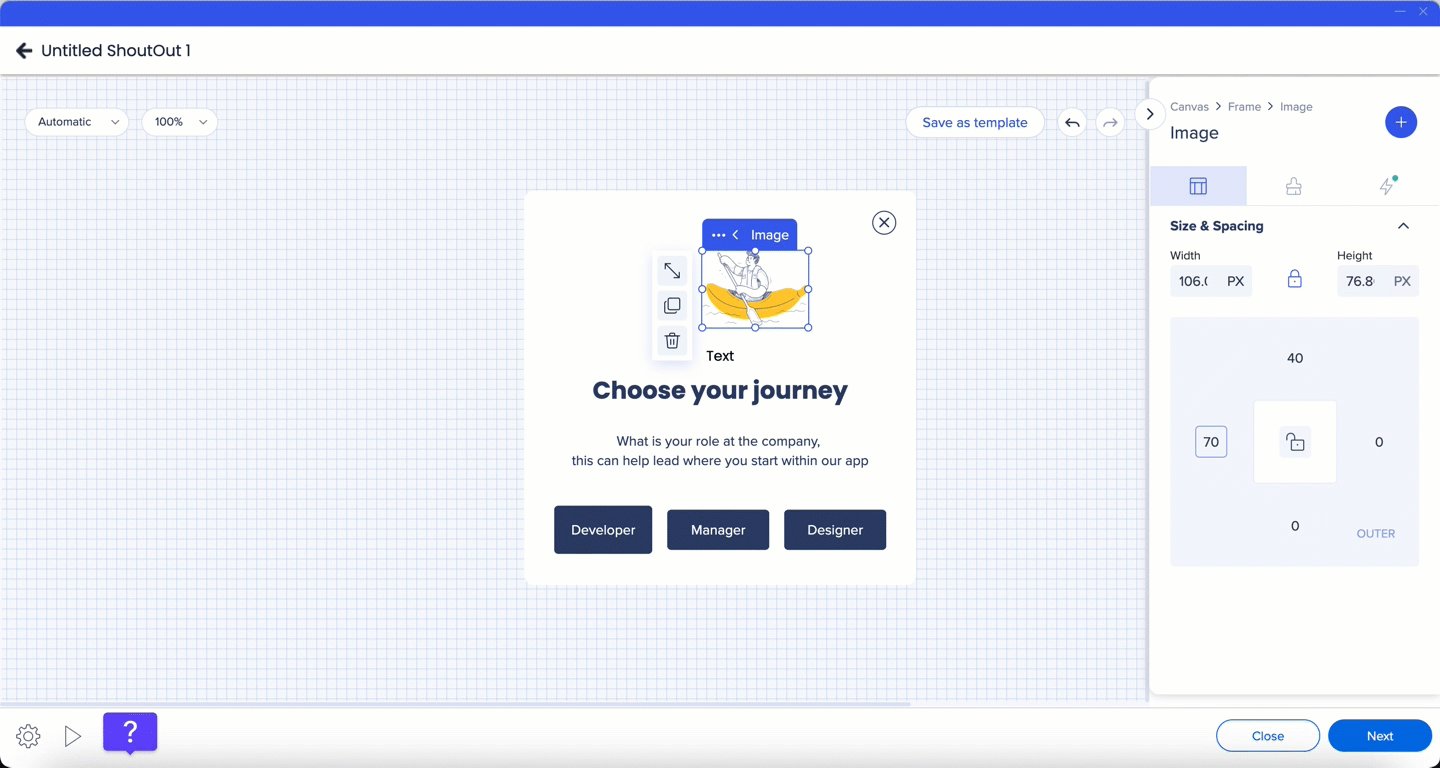
Größenänderung eines Widgets
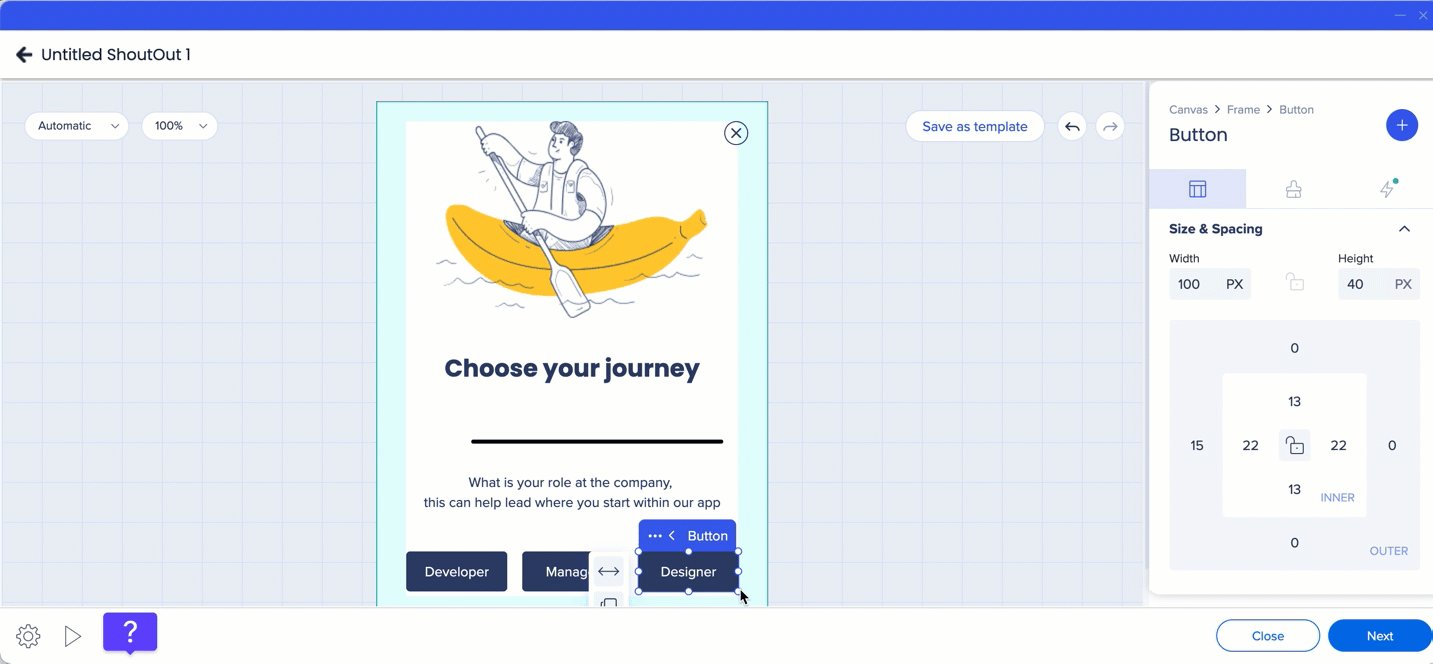
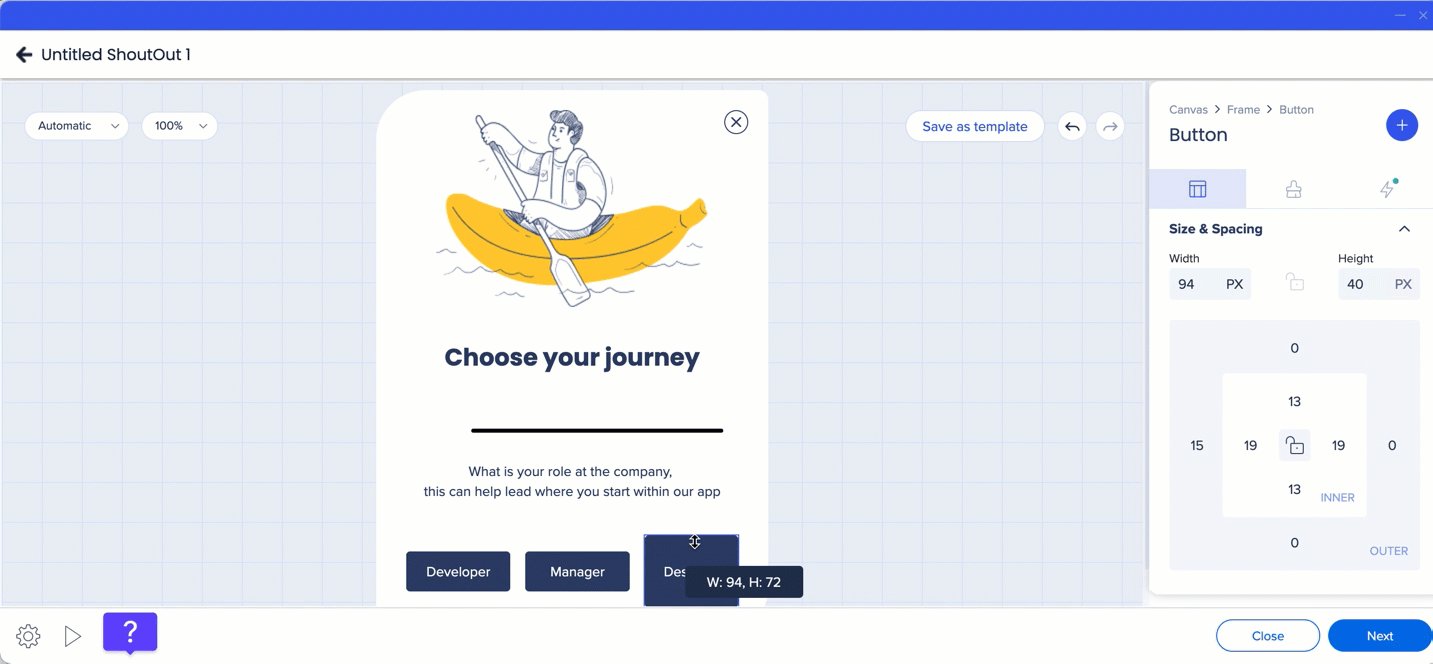
Um die Größe eines Widgets zu ändern, wählen Sie es aus und ziehen Sie die Griffleiste oder verwenden Sie das Größen- und Abstandstool in der Seitenleiste.
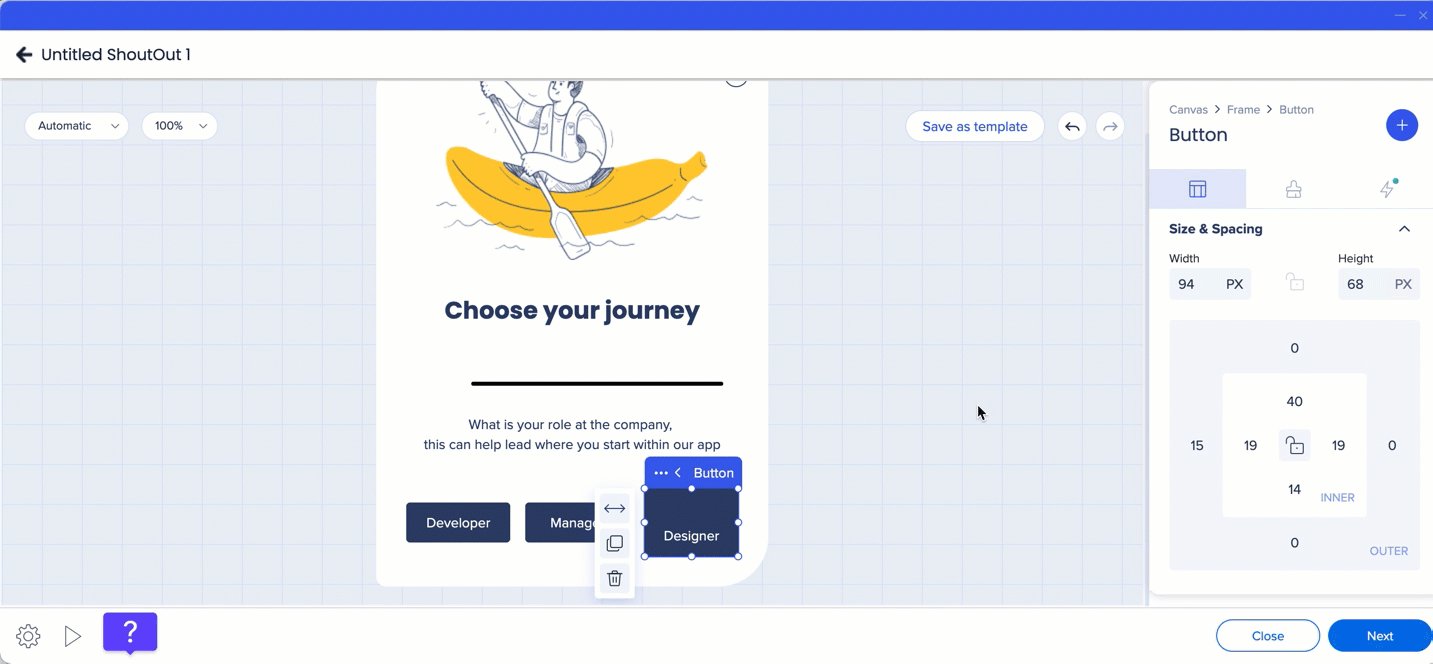
Die Schaltflächengröße kann sowohl über den äußeren Abstand (Abstand zu den anderen Widgets) als auch über den inneren Abstand (Abstand vom Text der Schaltfläche zu seinem Rand) gesteuert werden.

Das Widget kann durch Klicken auf das Strecksymbol gestreckt werden.
Wenn das Seitenverhältnis gesperrt ist, wird das Widget bis zu den eingefügten Zahlen gestreckt. Wenn das Seitenverhältnis entsperrt ist, nimmt das Widget den gesamten horizontalen Platz innerhalb des Rahmens ein.
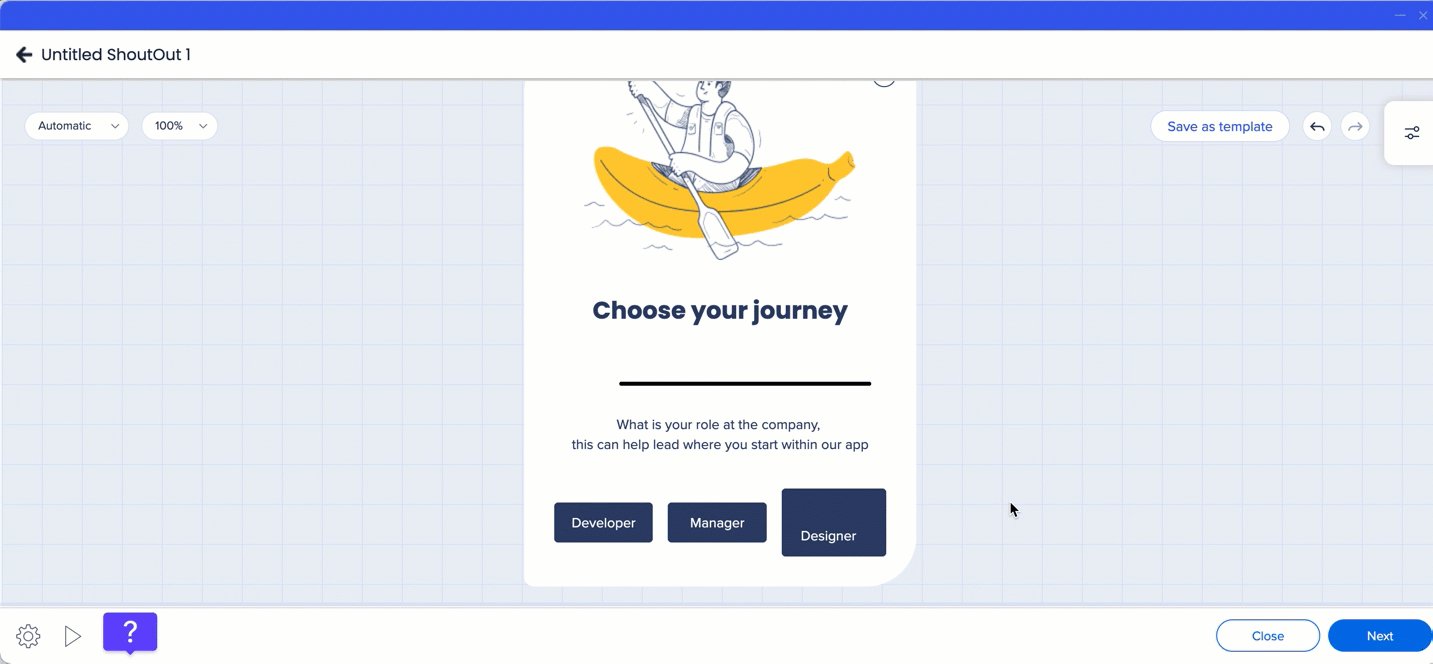
Wenn sich mehrere Widgets in einer Reihe befinden, passt sich jedes der Widgets dynamisch an, um den Platz innerhalb des Rahmens zu füllen. Bei zwei Widgets beispielsweise nimmt jedes 50 % des Platzes ein, bei vier Widgets jeweils 25 %.
Höhe, wenn das Widget manuell gesteuert werden kann.

Um Platz zwischen mehreren Widgets zu schaffen, wählen Sie das Widget aus und passen Sie den äußeren Abstand in der Registerkarte „Eigenschaften“ an.
Standardmäßig ist für alle Seiten der gleiche Abstand eingestellt. Um einer der Seiten einen anderen Wert zuzuweisen, klicken Sie auf das Randsymbol. Es erscheint die Anzeige „Gemischt“.

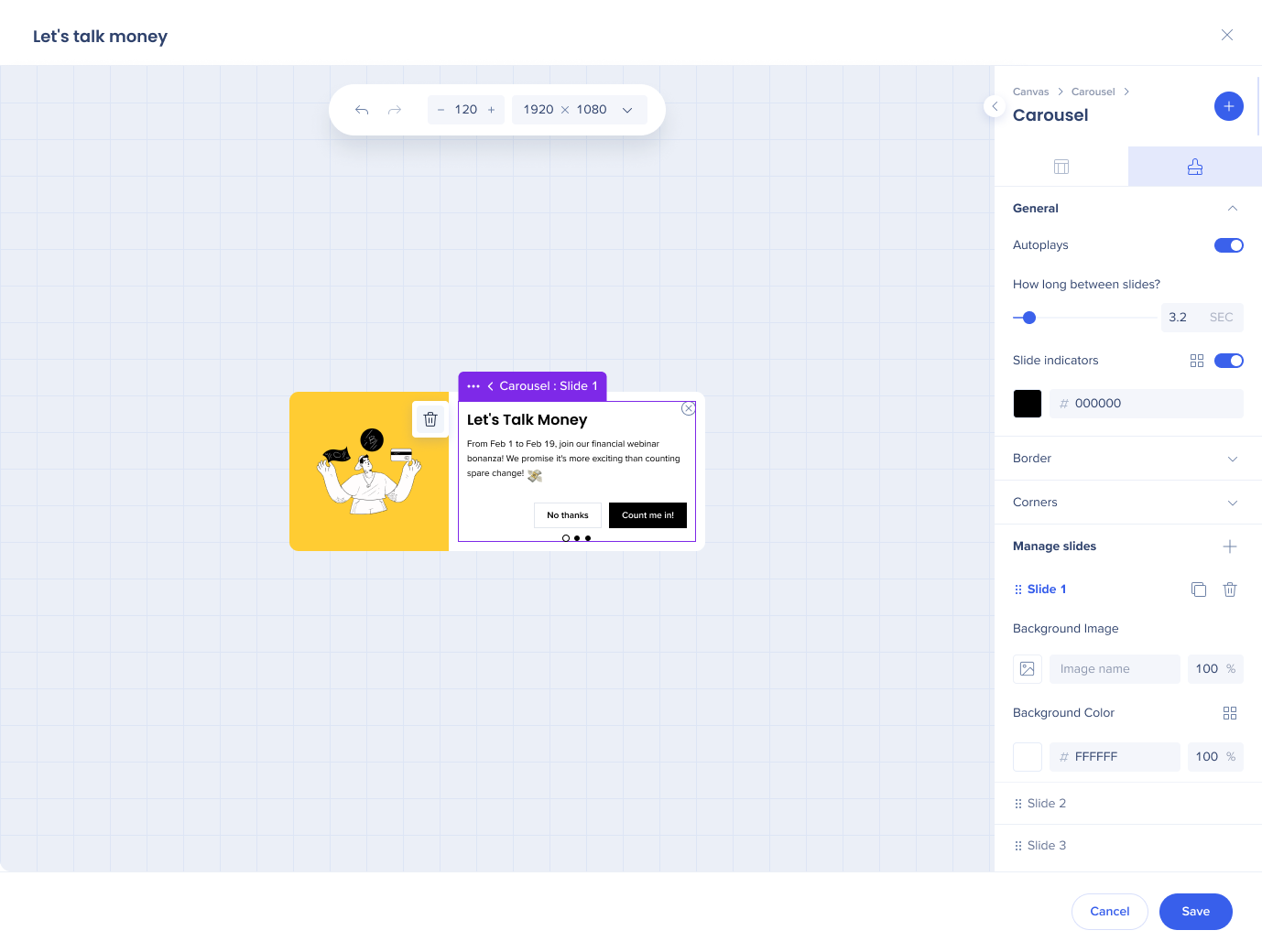
Wenn Sie dem Rahmen ein Karussell-Widget hinzufügen, werden standardmäßig drei Folien erstellt, von denen jede ein Bild und Text enthält.
Sie können andere Widgets innerhalb des Karussells hinzufügen (Text, Bild, Schaltfläche, Webansicht, Zeile). Jede Folie kann verschiedene Widgets haben.
Die maximale Anzahl der Karussell-Folien beträgt 5
Navigieren Sie mit den drei Punkten am Ende des ShoutOuts
Oder erstellen Sie eine Schaltfläche, einen Text oder ein Bild und weisen Sie ihm die Aktionen Nächste Folie und Vorherige Folie zu.
Durch das Duplizieren einer Folie wird eine weitere Folie hinzugefügt

Fügen Sie ein Video von YouTube oder Vimeo direkt im Visual Designer mit erweiterten Wiedergabesteuerungen hinzu, einschließlich: