Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

jQuery ist eine Methode, mit der Sie Elemente auf dem Bildschirm auswählen können, wenn dies mit dem standardmäßigen WalkMe-Tool nicht einfach möglich ist.
Wenn Sie eine Webseite laden, sehen Sie alles im HTML-Format, der Auszeichnungssprache der Website. Ein jQuery-Selektor richtet sich gezielt auf ein bestimmtes Element in diesem HTML-Code. Die meisten dieser Selektoren zielen entweder auf das Class-Attribute (allgemeiner Bezeichner) oder das ID-Attribute (spezifischer Bezeichner) des Elements ab.
jQuery-Selektoren teilen WalkMe mit, wo auf der Seite der Fokus liegen soll, sei es für die Positionierung von Inhalten, Auslösern oder Segmentierung. Einfach ausgedrückt: Wenn WalkMe Schwierigkeiten hat, schnell und konsistent das gesuchte Element zu finden, verwenden Sie jQuery.
Es gibt einige Möglichkeiten, zu erkennen, wann ein Problem mit einem Element auftritt. Wenn Sie ein Element für einen neuen Schritt auswählen, dieses anklicken und nichts passiert, bedeutet das, dass WalkMe Probleme beim Lesen des Elements hat. Wenn Sie den Schritt abspielen und er auf das falsche Element verweist, müssen Sie möglicherweise jQuery verwenden (überprüfen Sie aber zuerst die Registerkarte „Precision“!) Wenn Ihr Launcher oder SmartTip nicht erscheint, nachdem Sie das entsprechende Element ausgewählt haben, benötigen Sie möglicherweise jQuery. Wenn Ihr Launcher, SmartTip oder Schritt nur manchmal, aber nicht jedes Mal, wenn er soll, abspielt, benötigen Sie möglicherweise jQuery.
Während ein Verständnis von HTML das Erlernen des Erstellens von jQuery-Selektoren in WalkMe schneller und einfacher machen kann, benötigen Sie kein detailliertes Verständnis von HTML, um dies zu erreichen. Es kommt sehr selten vor, dass Sie etwas im Original schreiben oder lange, komplizierte Selektoren erstellen müssen. Sie können fast immer genau das, was Sie suchen, im HTML finden und dann einfach kopieren und es im richtigen Format einfügen. Der größte Teil von jQuery dreht sich darum, zu wissen, was man aus dem Code der Website entnehmen kann, und genau das wollen wir Ihnen beibringen!
Bevor wir beginnen, finden Sie hier eine Liste mit einigen Schlüsselbegriffen, um Ihnen die Orientierung zu erleichtern:
Die Erstellung eines jQuery-Selektors erfolgt in vier Schritten:
Um zu beginnen, öffnen Sie eine neue Registerkarte in Ihrem Browser und gehen Sie zu www.support.walkme.com. Lassen Sie uns einen jQuery-Selektor für den Text „Willkommen beim WalkMe Support“ in der Mitte der Seite finden.
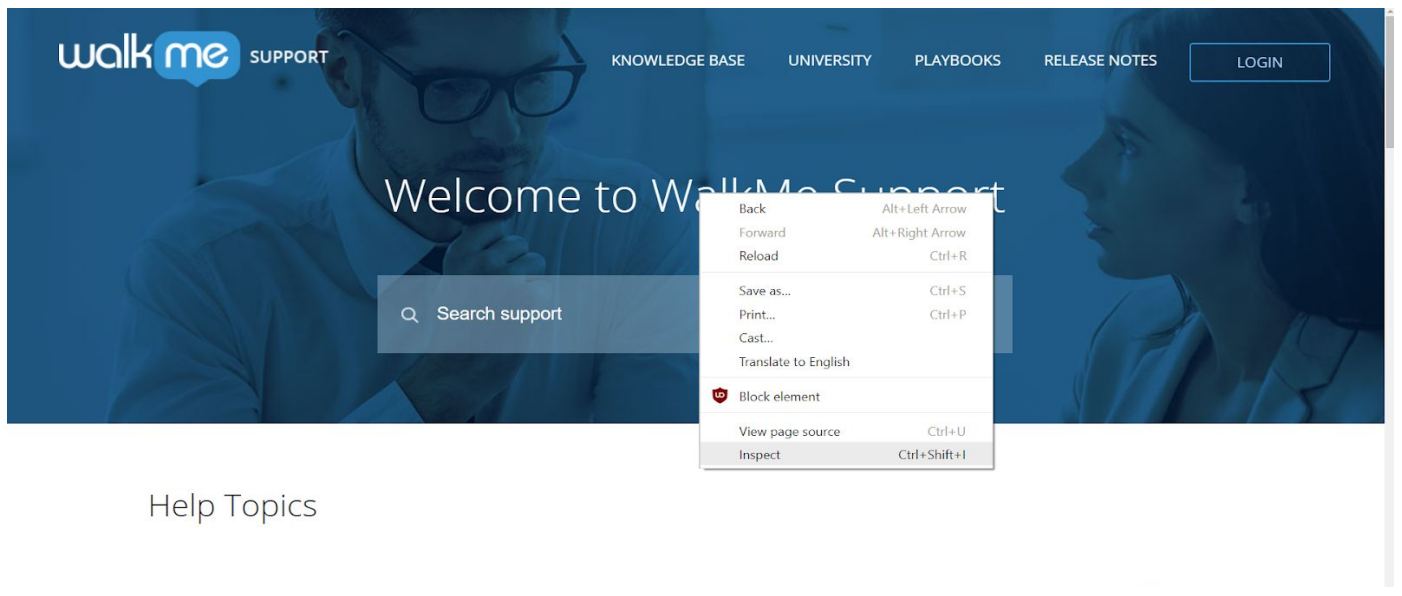
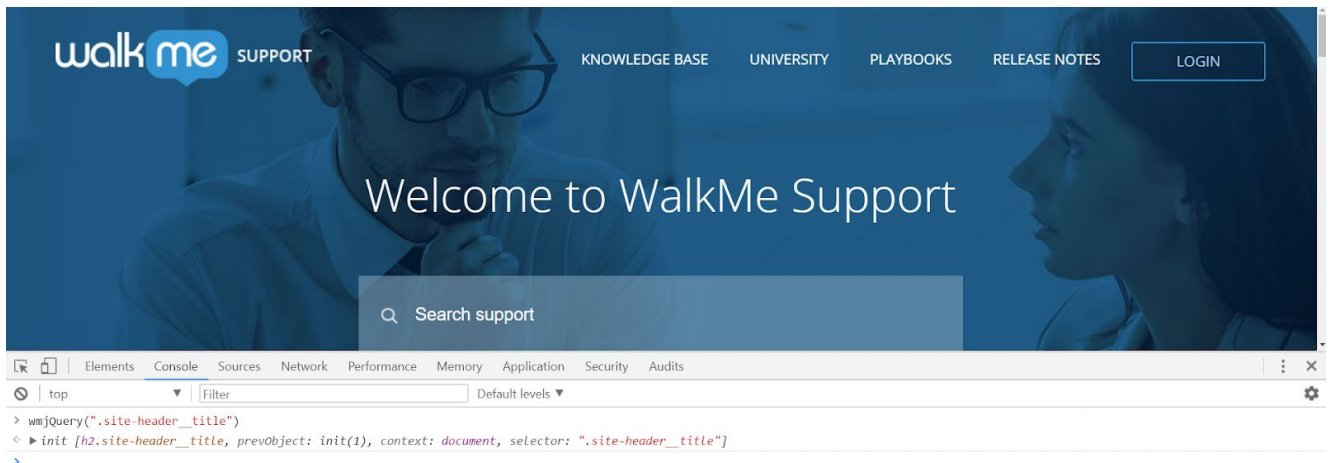
Klicken Sie mit der rechten Maustaste auf „Welcome to WalkMe Support“ (Willkommen beim WalkMe Support), wie in Bild 1 zu sehen. Überprüfen Sie das Element, indem Sie entweder auf Inspect (Überprüfen) klicken, wenn Sie in Chrome oder Safari arbeiten, oder auf Inspect Element (Element überprüfen), wenn Sie Firefox oder Internet Explorer verwenden.

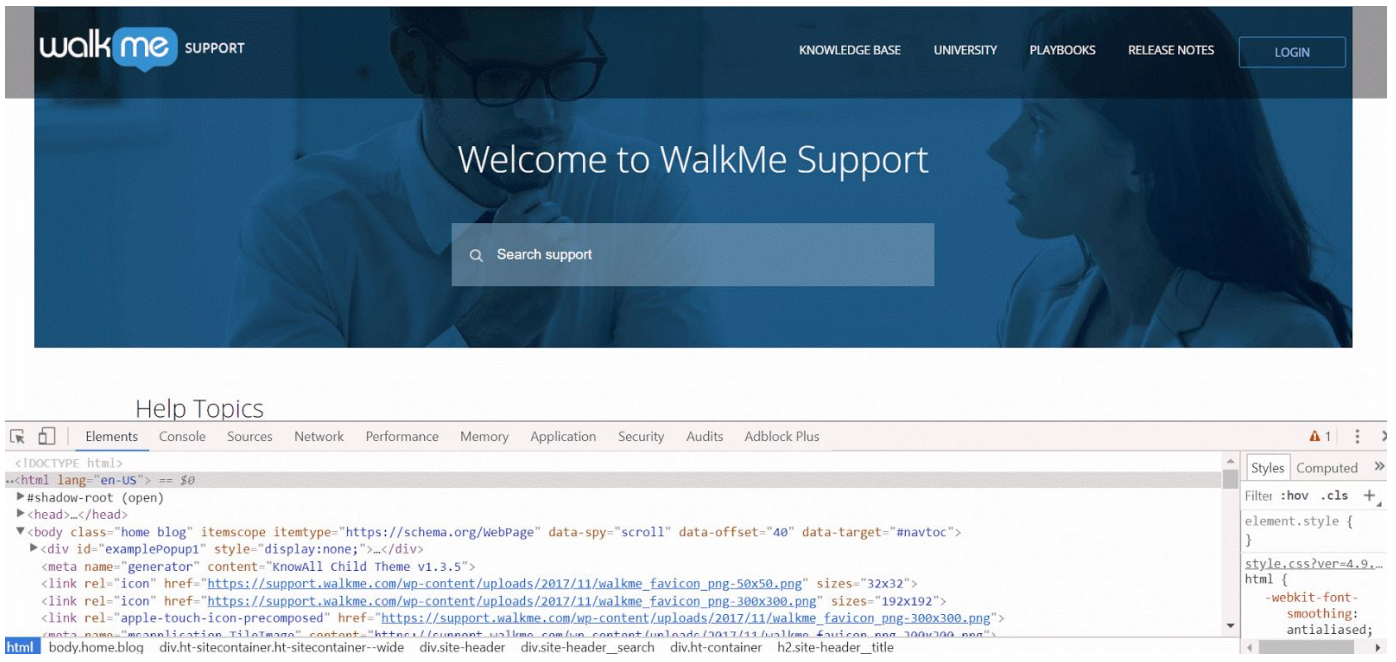
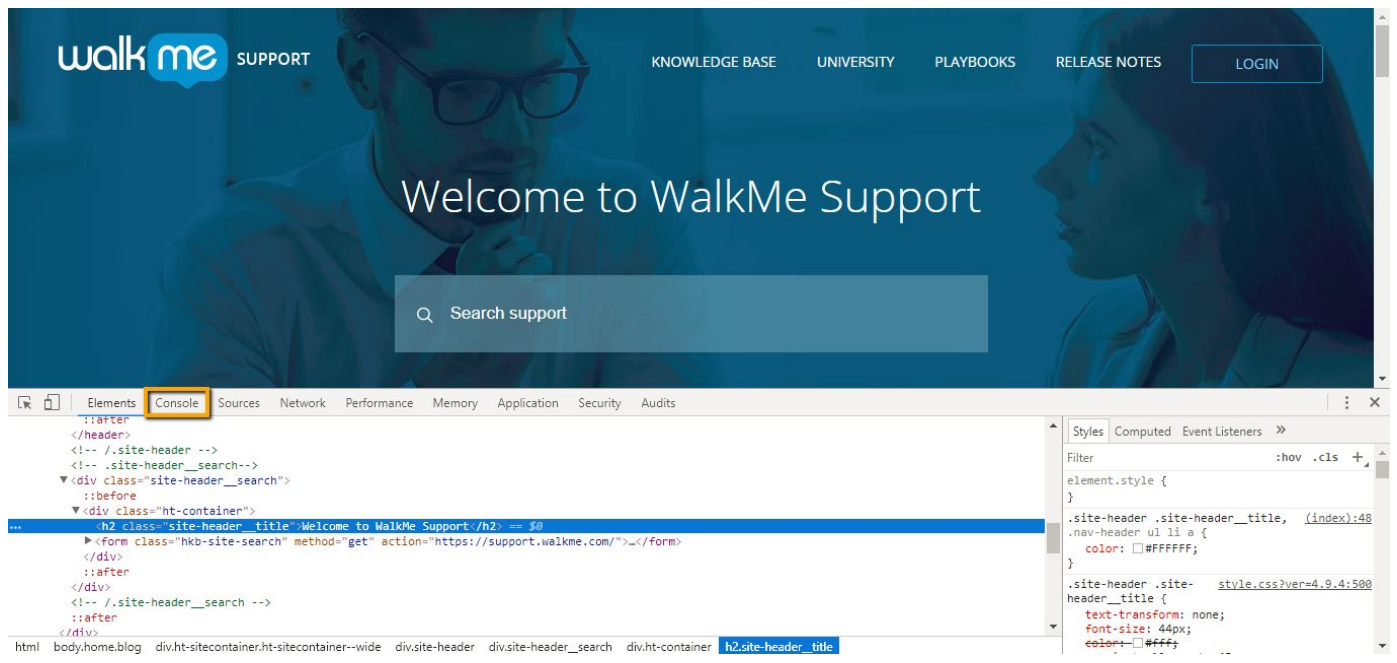
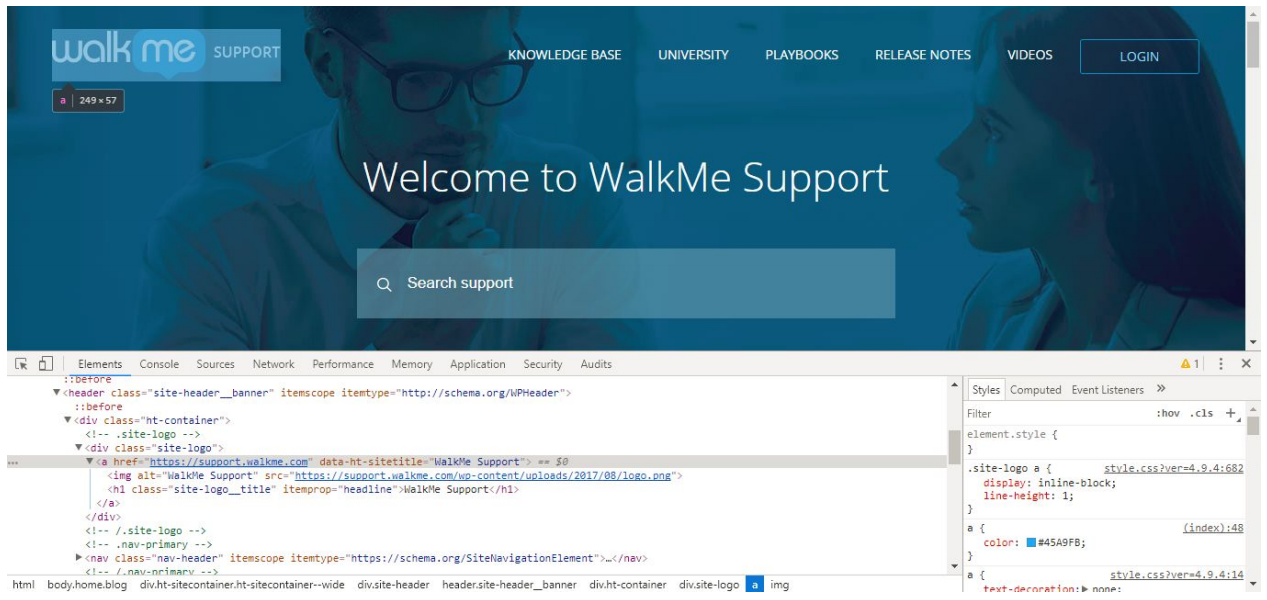
Ihre Seite sollte wie folgt aussehen:

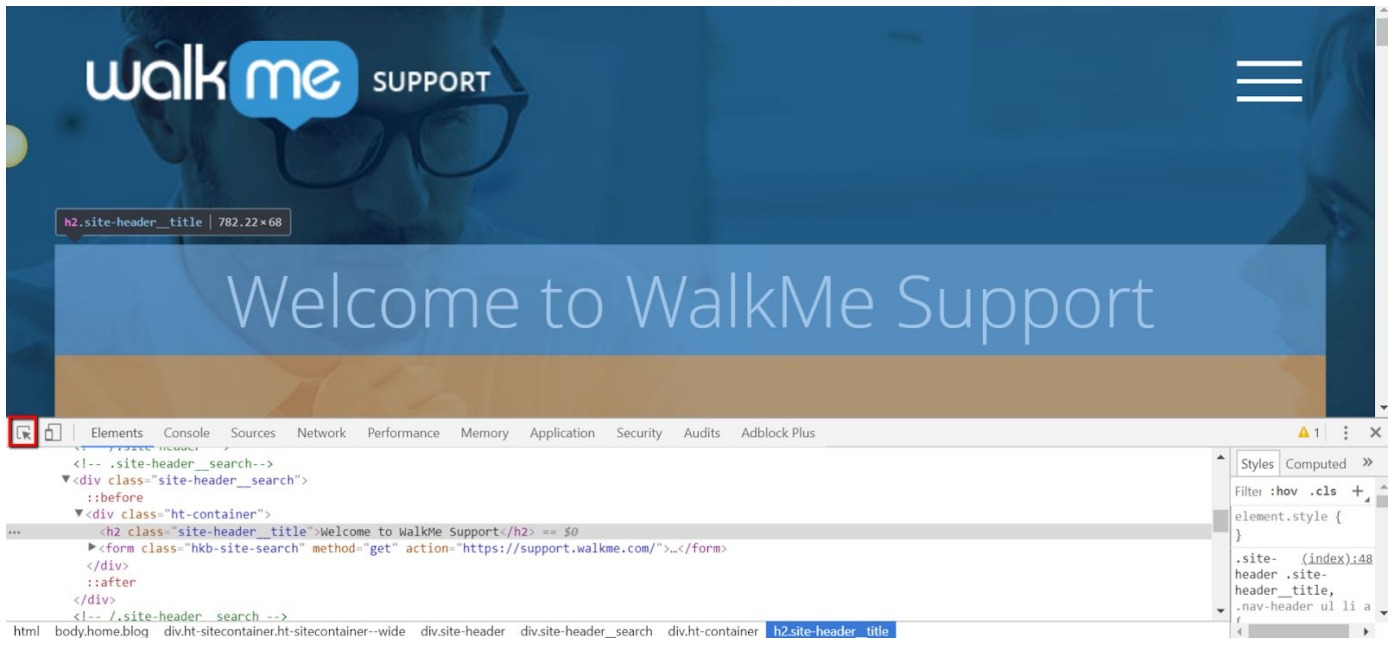
Das Fenster, das Sie auf Ihrem Bildschirm sehen, wird als Entwicklerkonsole bezeichnet. In der geöffneten Entwicklerkonsole können Sie die HTML-Struktur der Seite sowie die eigentliche Seite selbst sehen. Eine andere Möglichkeit, das gewünschte Element im HTML zu finden, ist das Öffnen der Konsole (klicken Sie mit der rechten Maustaste irgendwo auf der Seite und klicken Sie auf „Inspect Element“). Dann klicken Sie auf das Cursor-Symbol in der linken Ecke der Kopfzeile der Konsole.

Nachdem Sie auf dieses Cursorsymbol geklickt haben, bewegen Sie den Mauszeiger über ein beliebiges Element auf der Webseite. Dadurch scrollen Sie genau zu der Stelle im HTML der Konsole, an der sich das Element befindet, und heben dieses Element hellblau hervor. Wenn Sie ein Element auf der Webseite anklicken, hebt die Konsole dessen HTML-Zeile dunkelblau hervor und verankert sich an diesem Punkt. Dies ist der einfachste Weg, um Elemente im HTML zu finden. In der Entwicklerkonsole können Sie sehen, dass die Zeile, die mit "
Elemente sind die Teile der Website, die Sie mit jQuery auswählen. Einige davon umfassen button, div, h2, input and iframe. Diese Elemente machen die gesamte Seite aus und sind der Kern einer Website.
Im Folgenden finden Sie einige gängige Arten von Elementen:
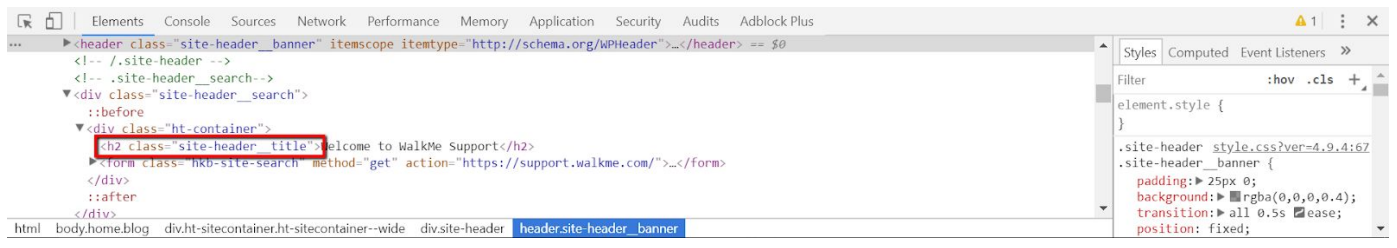
Beachten Sie, dass Sie nicht immer das Element, das Sie auswählen, in Ihren jQuery-Selektor aufnehmen müssen. Sie sind nur nützlich, um sich im HTML zu orientieren. In diesem Beispiel konzentrieren wir
uns auf den Titel der Seite, die wir mit dem Inspektor gefunden haben:
.
Wie wir aus dieser HTML-Zeichenkette erkennen können, handelt es sich bei dem beschriebenen Element um ein h2. Das ist die Abkürzung für „Header 2“. 2 gibt die Größe der Schriftart des Headers an. Ein h4-Element weist eine kleine Schriftart auf, während ein h1-Element eine große Schriftart aufweisen würde. Wie Sie sehen können, ist h2 ein ziemlich großes Header-Element.
Klassen sind die gängigsten Deskriptoren von Elementen. Sie können verschiedene Arten von Elementen beschreiben, die den gleichen Zweck haben oder sich im gleichen Teil der Seite befinden. Sie werden in der HTML als [class="XXX"] oder
Betrachten wir unsere
Zeichenkette. Der Typ des Elements, nach dem wir suchen, ist ein h2. Seine Klasse ist 'site-header__title'. Ein Blick auf diese Zeichenfolge verrät, dass es sich bei dem gesuchten h2-Element um die Kopfzeile oder den Titel einer Website handelt. Auch ohne einen Blick auf die Website zu werfen, können wir davon ausgehen, dass das Element ziemlich groß und zentral gelegen ist.

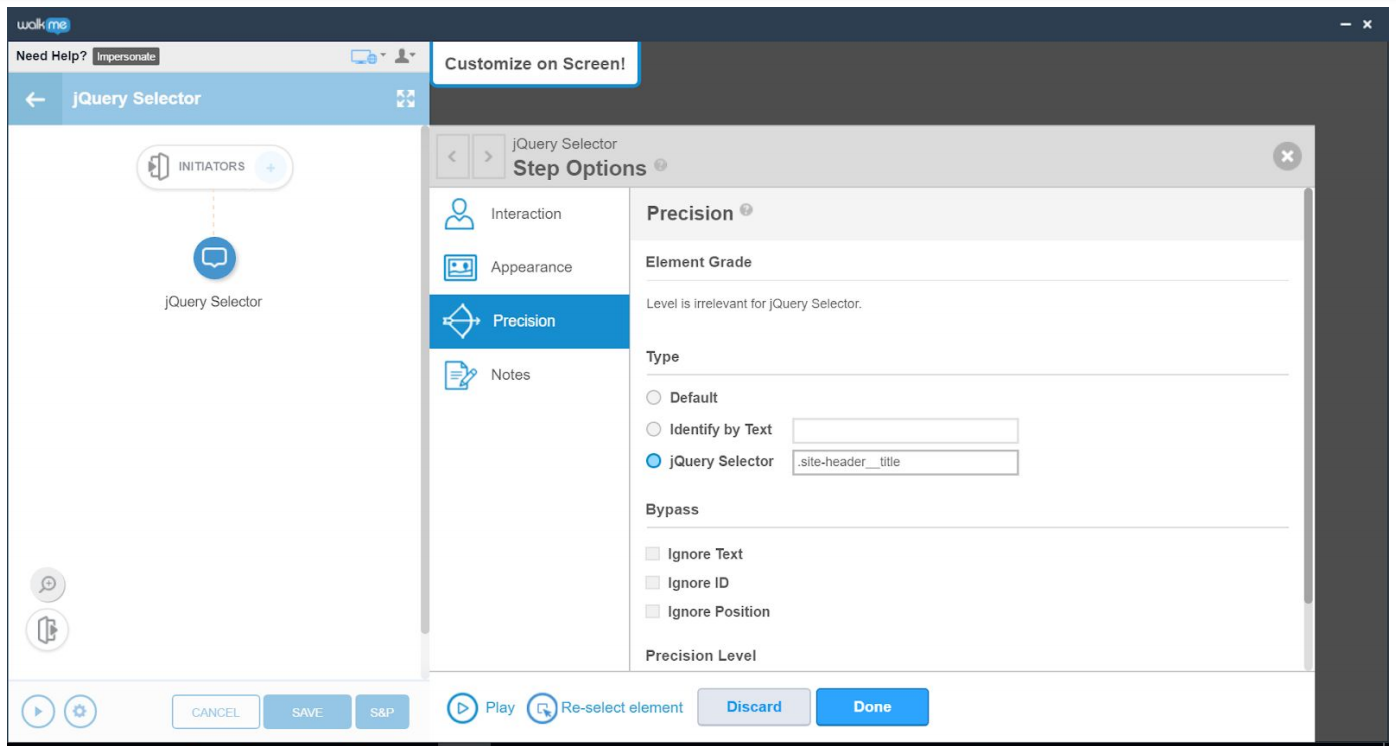
Erinnern Sie sich daran, dass wir den Elementtyp in jQuery nicht einschließen müssen? Bleiben wir dabei und verwenden einfach .site-header__title als unseren jQuery-Selektor für diesen Abschnitt. Nachdem Sie sich nun für einen Selektor entschieden haben, können Sie ihn verwenden, um ein Element für einen Schritt, einen Launcher oder einen anderen WalkMe-Content zu identifizieren.
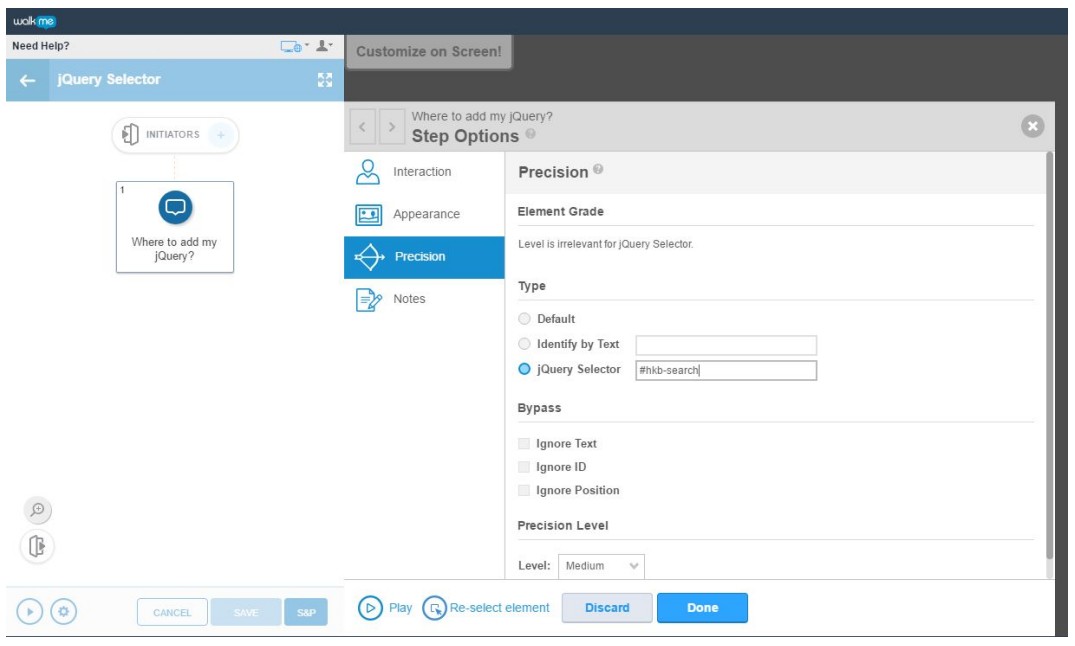
In diesem Schritt wird nun mittels eines jQuery-Selektors auf das WalkMe Support-Logo gezeigt:

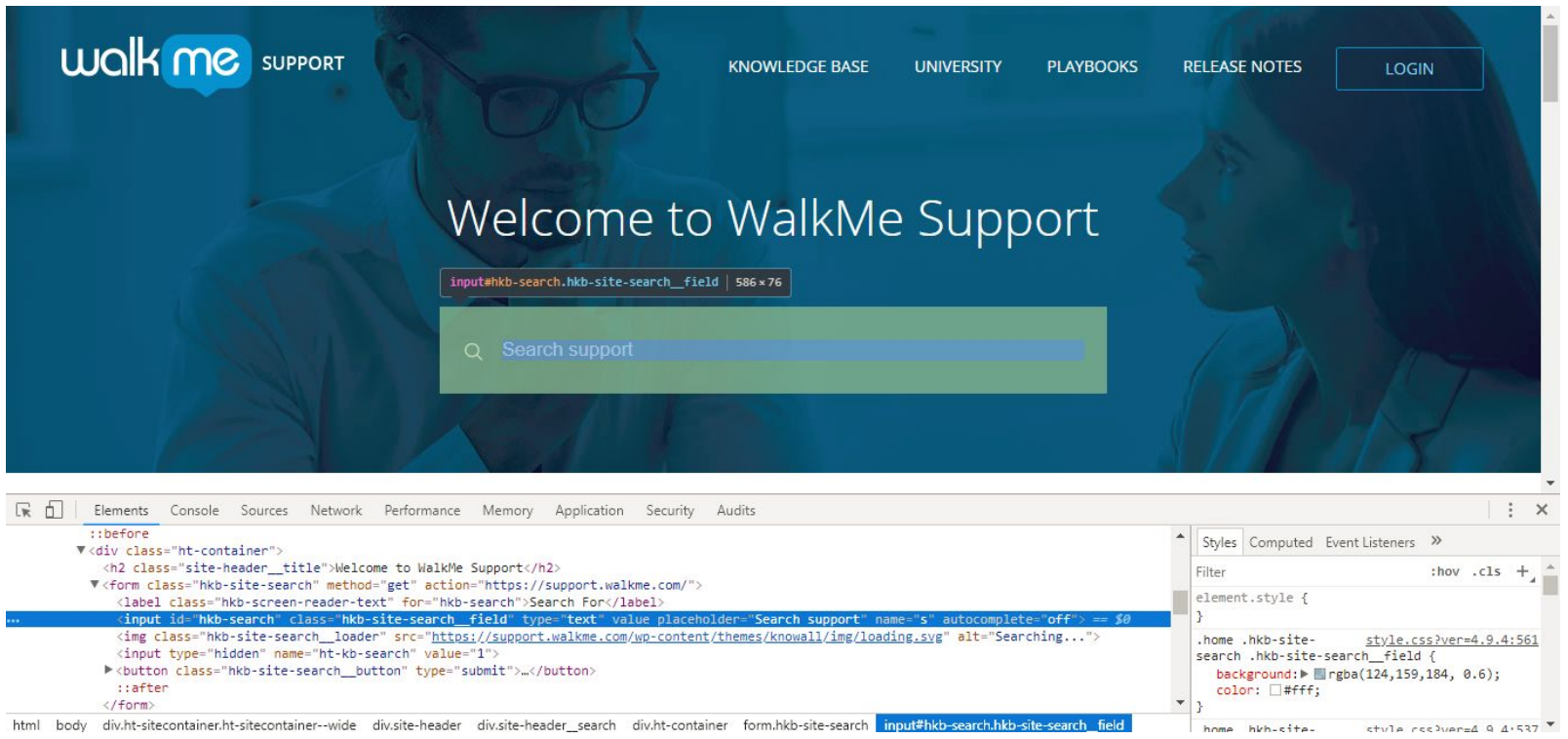
Wenn eine ID vorhanden ist, sollten Sie diese anstelle der Klasse verwenden. Das liegt daran, dass IDs spezifischer sind. Die Suche nach der ID eines Elements ist ähnlich wie die Suche nach seiner Klasse. Öffnen Sie in einer neuen Registerkarte „www.support.walkme.com“, klicken Sie mit der rechten Maustaste auf die Suchleiste und klicken Sie aufInspect (Überprüfen).
Sie dies in Ihrer Entwicklerkonsole Folgendes sehen:

In der ausgewählten HTML-Zeile sehen wir, dass die ID hkb-search lautet.
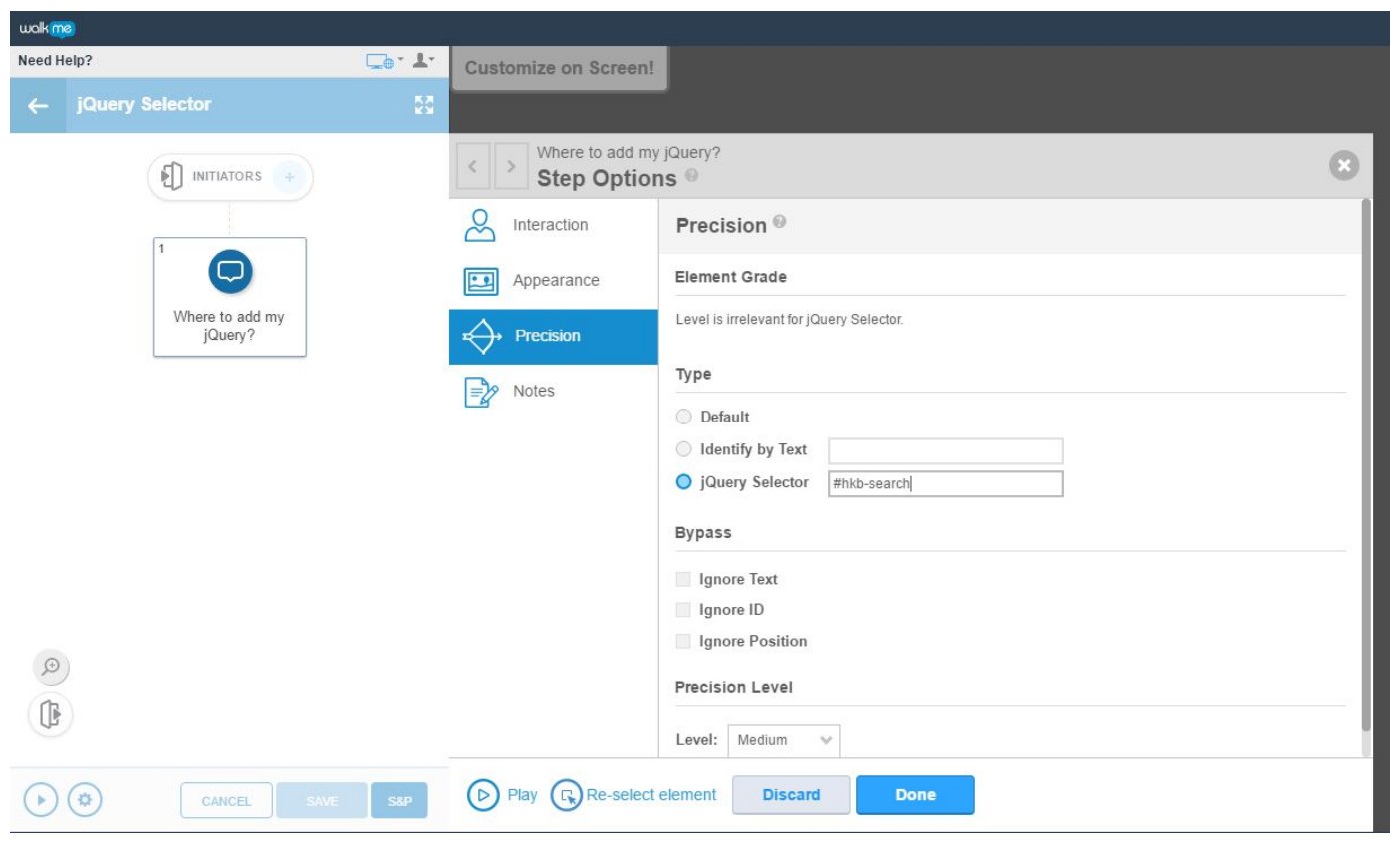
Nachdem wir nun das ID-Attribut des Elements gefunden haben, ist es an der Zeit, es in einen jQuery-Selektor zu verwandeln. Wir wissen, dass "." die Abkürzung für das Anvisieren von Klassen ist. IDs haben eine ähnliche Abkürzung. Anstatt ein "." zu verwenden, zielen wir auf die ID mit einem "#" ab. Unser letzter jQuery-Selektor zum Ansteuern des Suchfelds ist: #hkb-search.
In diesem Schritt wird nun mittels eines jQuery-Selektors auf die Suchleiste gezeigt:

Die Suche nach einem Element innerhalb eines iFrames folgt einem ähnlichen Prozess. Die nachfolgende jQuery-Selektor-Vorlage ermöglicht es WalkMe, ein Element in einem iFrame gezielt anzusteuern. Aktualisieren Sie die fett markierten Elemente wie im Beispiel mit den entsprechenden Selektoren:
{"element": "#yourElement" ,"context": "iframe#iframeselector"} |
Beispiel: {"element": "h2.mainTitle" ,"context": "iframe#Main"}
Um den Selektor in der Dev Tools Console (Konsole der Entwicklerwerkzeuge) auszuwerten, sollten Sie die folgende wmjQuery-Vorlage verwenden:
wmjQuery("#yourElement",wmjQuery("iframe#iframeselector").contents()) |
Nachdem Sie nun wissen, wie Sie einen einfachen jQuery-Selektor erstellen können – lassen Sie uns die Selektoren testen, um sicherzustellen, dass sie so funktionieren, wie wir es erwarten.


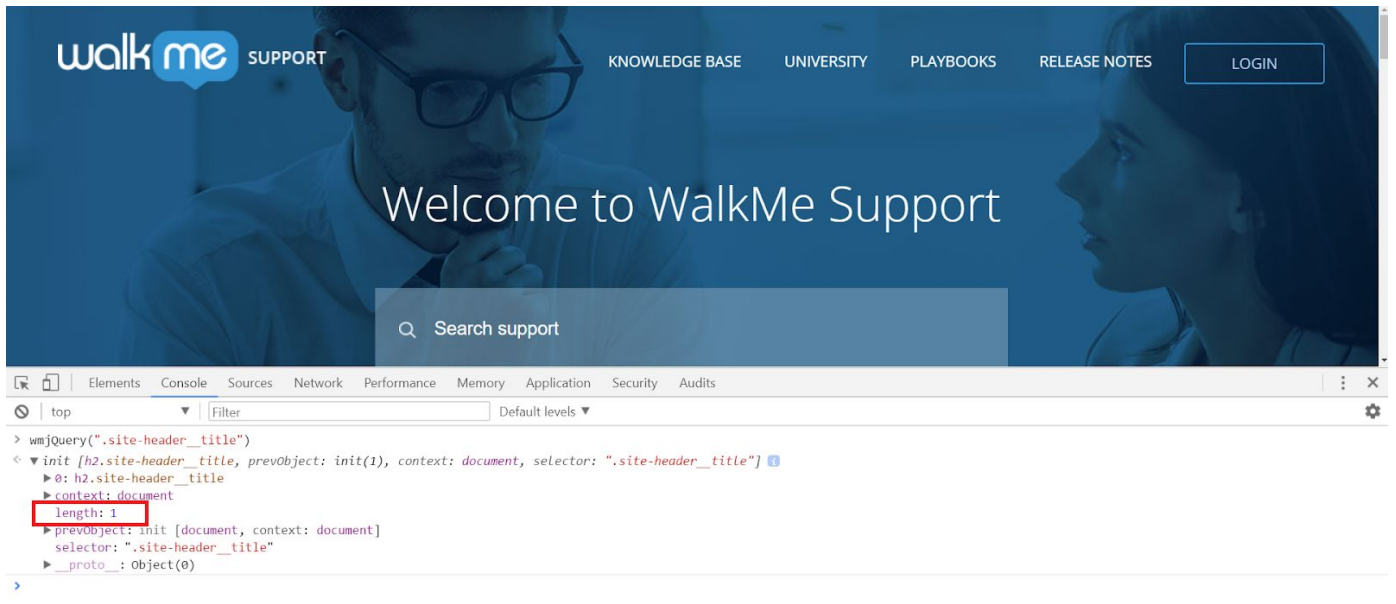
Erweitern Sie zunächst die Ergebnisse, indem Sie auf den Pfeil neben init (ANF) klicken. Die zurückgegebene Länge ist die Anzahl der gefundenen Elemente, die mit unserem Selektor konform gehen.

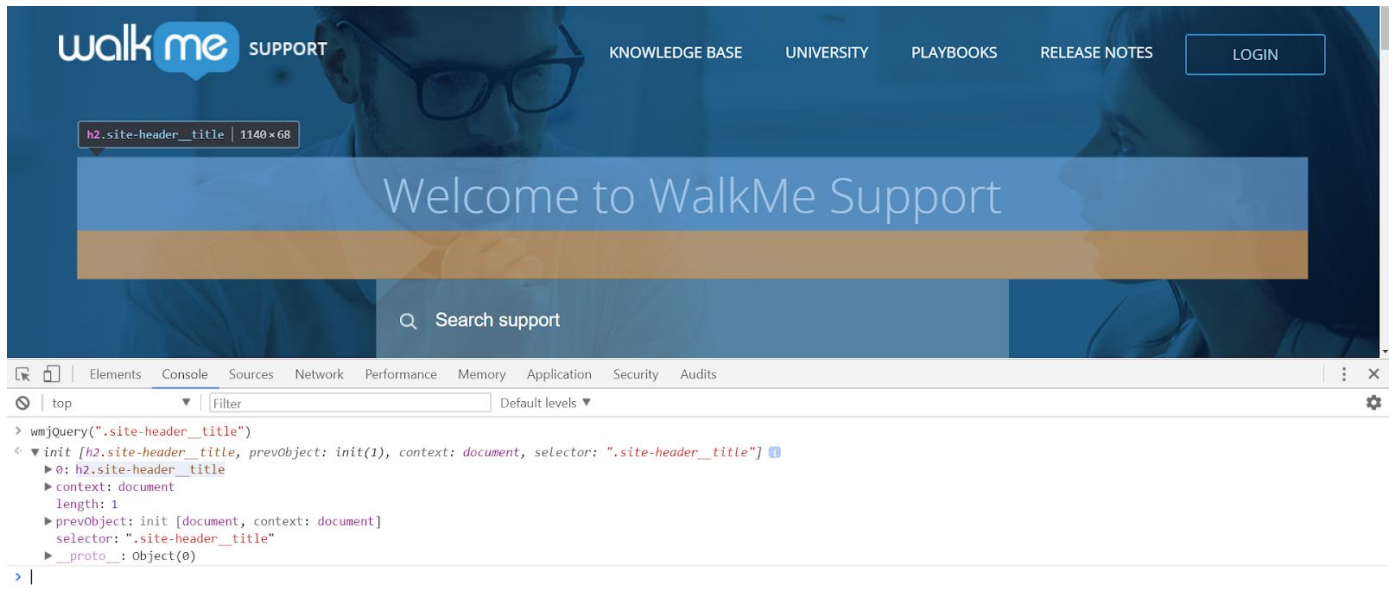
Eine weitere Möglichkeit, Ihren jQuery-Selektor zu testen, besteht darin, den Mauszeiger über das Ergebnis in der Konsole zu bewegen oder darauf zu klicken und so zu überprüfen, ob er das richtige Element auf der Seite erfasst.
Hier bewegen wir den Mauszeiger über 0: h2:site-header__title. Wir sehen, dass der Text „Willkommen beim WalkMe Support“ hervorgehoben ist. Dies zeigt, dass unser jQuery korrekt auf das Element verweist, das wir zu identifizieren versuchen.

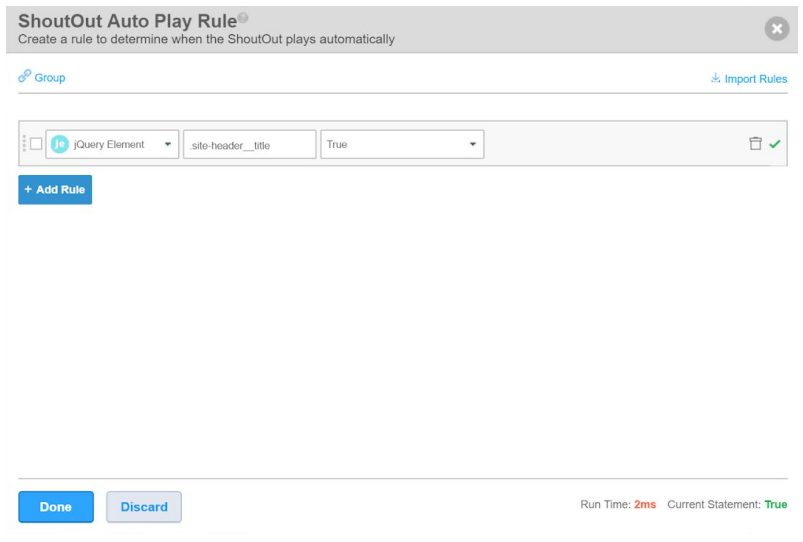
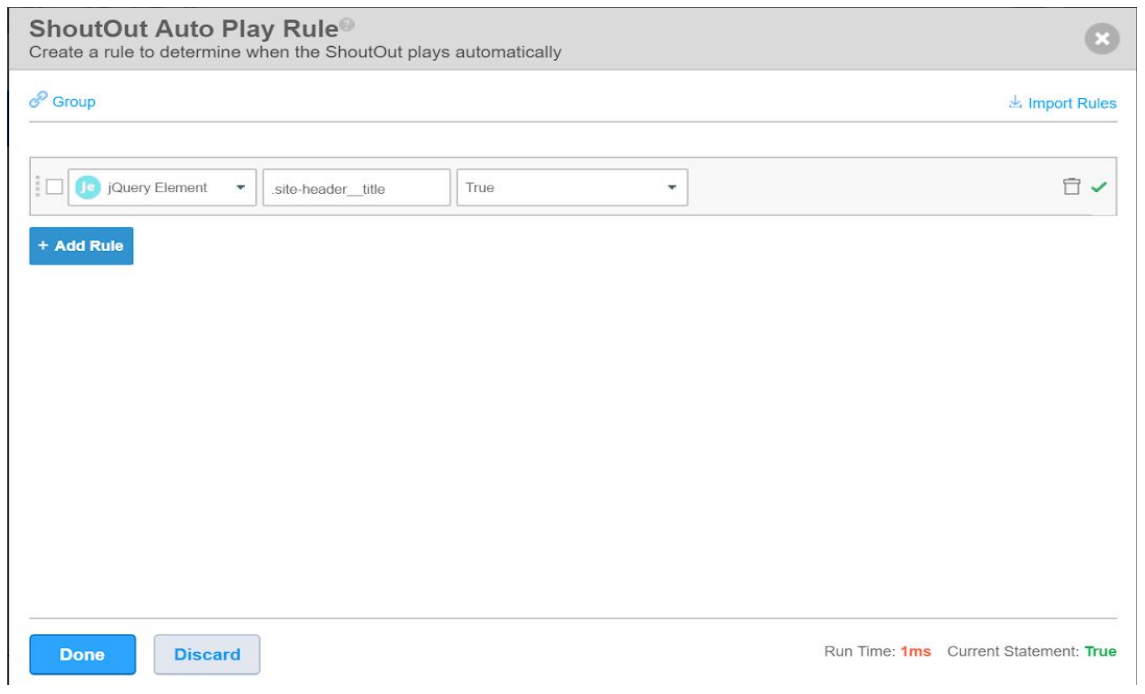
Profi-Tipp zu jQuery: Wenn Sie jQuery-Selektoren in der Rule Engine verwenden (z. B. ShoutOut- und Auto-Play-Regeln), können Sie feststellen, ob Ihr jQuery-Selektor auf der aktuellen Seite gefunden wird. Dies wird mit einem grünen Häkchen angezeigt [siehe Bild 12], während bei Nichtauffinden ein rotes Ausrufezeichen angezeigt wird. Das Häkchen wird in Echtzeit aktualisiert, wenn Sie Aktualisierungen an Ihrem Selektor vornehmen.

Das ist ideal für die Fehlersuche bei fehlerhaften Selektoren.
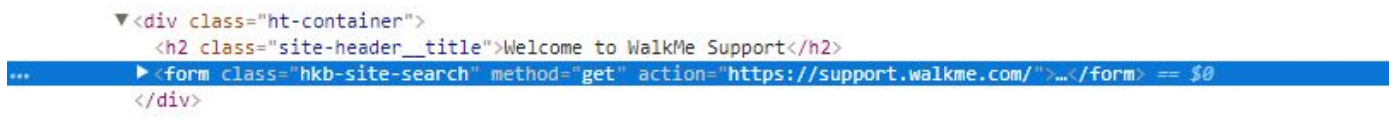
Wenn Sie einen langen Selektor wie div.ht-container form.hkb-site-serch (falsch) haben, der in der Rule Engine als falsch (!) zurückkommt, können Sie ihn analysieren, um zu sehen, welcher Teil das Problem verursacht.

Sie würden mit der Eingabe von „div“ in das jQuery-Textfeld der Rule Engine beginnen. Wenn die Regel mit einem Häkchen zurückkommt, wissen Sie, dass alles in Ordnung ist. Als Nächstes würden Sie .ht-container hinzufügen, um ein Ergebnis von div.ht-container zu erhalten. Dieses HTML-Element existiert und ist korrekt geschrieben. Daraufhin würden Sie form (Formular) hinzufügen, was zu dem Selektor-Formular div.ht-container führt. Das Formular ist ein Nachfolger*** von div.ht-container, somit handelt es sich um einen gültigen Selektor. Das Häkchen ist immer noch vorhanden!
Fügen wir nun den letzten Teil unseres Selektors hinzu: .hkb-site-serch. Wenn Sie einen Blick auf die hervorgehobene Zeile werfen, können Sie sehen, dass .hkb-site-serch eine Klasse ist, die falsch geschrieben ist. Wenn wir es an das Ende
unseres korrekt geschriebenen div.ht-container Formulars hinzufügen, würde sich das grüne Häkchen in ein rotes Ausrufezeichen verwandeln. Daher wissen wir, dass .hkb-site-serch der Teil von jQuery ist, der unseren
Ihrem Selektor passt. Bei genauer Betrachtung finden wir den Tippfehler („serch“), und korrigieren ihn zu „search“. Sobald wir den Tippfehler für einen neuen Selektor von div.ht-container form.hkb-site-search korrigieren, verwandelt sich das Ausrufezeichen in ein Häkchen. Wir haben das Problem erfolgreich behoben und unseren Selector repariert!
Da wir den Selektor nun getestet haben, können wir ihn mit den folgenden Schritten zum WalkMe-Editor hinzufügen:

Wenn Sie jQuery für einen Launcher oder SmartTip anstelle eines Smart WalkThru-Schritts verwenden, öffnen Sie einfach diesen Launcher oder SmartTip und gehen Sie zu Nummer 3 über.
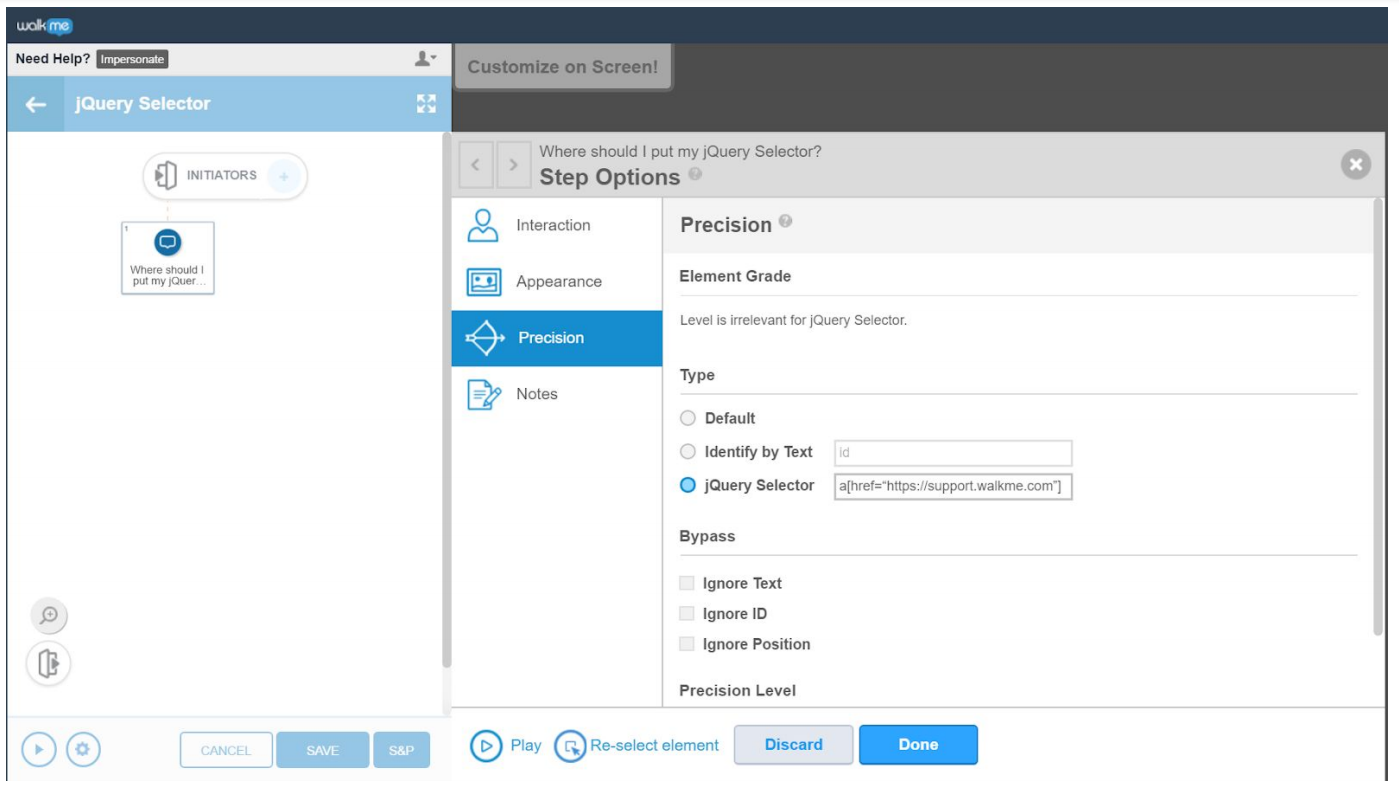
Alternativ kann der jQuery-Selektor in jeden Regelsatz hinzugefügt werden, der über die Option jQuery-Selektor verfügt.
Wenn wir z. B. ein ShoutOut automatisch abspielen lassen wollen, wenn der Text „Willkommen beim WalkMe Support“ angezeigt wird, würde es wie folgt aussehen:

Das Ausrichten auf die Klassen- oder ID-Attribute eines Elements deckt die meisten Anwendungsfälle ab, in denen Sie jQuery-Selektoren anwenden müssen. Es kann jedoch einige Szenarien geben, in denen Sie etwas anderes als das Klassen- oder ID-Attribut ansteuern müssen.
Im ersten Artikel haben wir gelernt, wie man einfache jQuery-Selektoren erstellt, indem man die Klasse oder das ID-Attribut eines Elements ansteuert. Ein Element hat jedoch nicht immer eine Klasse oder ein ID-Attribut. In diesem Artikel lernen wir, wie man die anderen Attribute des Elements ansteuert, ohne a zu verwenden. oder #.
Wenn das Element, das Sie auswählen möchten, keine Klasse oder ID hat, die Sie verwenden können, ist das kein Grund zur Sorge! Wir können die meisten Teile des HTMLs als Teil unseres jQuery-Selektors verwenden.
Für den Fall, dass Sie keine Klasse oder ID zur Auswahl eines Elements verwenden können, können Sie eines der anderen Attribute des Elements verwenden. Attribute stellen zusätzliche Informationen über das Element bereit. Auf der
jQuery-Selektor weist das Format [Attribute="Value"] auf.
Lassen Sie uns zunächst die Attribute eines Elements identifizieren.

Hier bei der Identifizierung des WalkMe-Logo-Elements stellen wir fest, dass das Element weder eine Klasse noch eine ID hat, die verwendet werden können. Allerdings sehen wir, dass das Element über ein Attribut namens href verfügt, das den Wert von https://support.walkme.com hat. Wir können dieses Attribut verwenden, um das WalkMe-Logo-Element anzusteuern. Ein gültiger jQuery-Selektor würde lauten: [href="https://support.walkme.com"]
Das Logo-Element hat außerdem ein weiteres Attribut namens „data-ht-sitetitle“ mit dem Wert „WalkMe Support“. Wir könnten alternativ dieses Attribut anstelle des href-Attributs ansteuern, indem wir den
jQuery-Selektor verwenden: [data-ht-sitetitle="WalkMe Support"].
Es gibt eine Sache, die Sie sich bei Attributen merken sollten, die keine ID oder Klasse haben. Sie sollten den Elementtyp immer vor dem Attribut einbinden. Das hilft WalkMe, gezielt nach dem Typ des Elements zu
suchen. Attribute können auf jede Art von Element zutreffen, daher ist es am besten, die Ergebnisse ein wenig einzugrenzen, um die Suche von WalkMe zu beschleunigen. Wenn wir also versuchen, das WalkMe-Logo von der Support-Seite auszuwählen, würden wir einen Selektor von a[href="https://support.walkme.com"] verwenden.
Denken Sie daran, ein a ist ein HTML-Code für einen Link. Ein href ist eine URL. Das bedeutet, dass das Logo ein Link zur WalkMe Support-Seite ist!
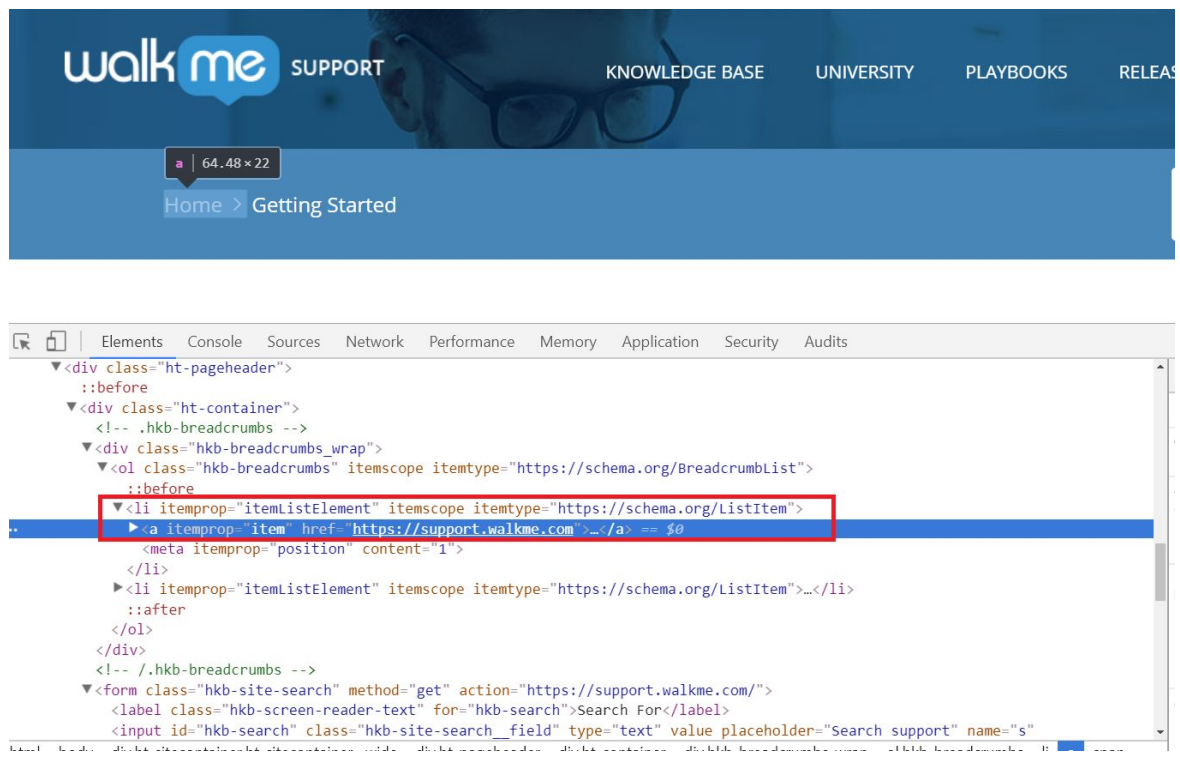
Der nachfolgende Schritt zeigt nun mit einem href-attribute- Selektor auf das WalkMe Support-Logo:

Sie werden feststellen, dass IDs und Klassen das gleiche Format wie Attribute haben. Das liegt daran, dass IDs und Klassen ebenfalls Attribute sind! Die Verwendung von [class="CLASS NAME"] und [id="ID NAME"] würde
es Ihnen ermöglichen, diese Elemente gezielt anzusteuern, allerdings ist dieses Format etwas mühsamer. Wir empfehlen Ihnen, die zuvor besprochenen Abkürzungen zu verwenden, um Zeit zu sparen.
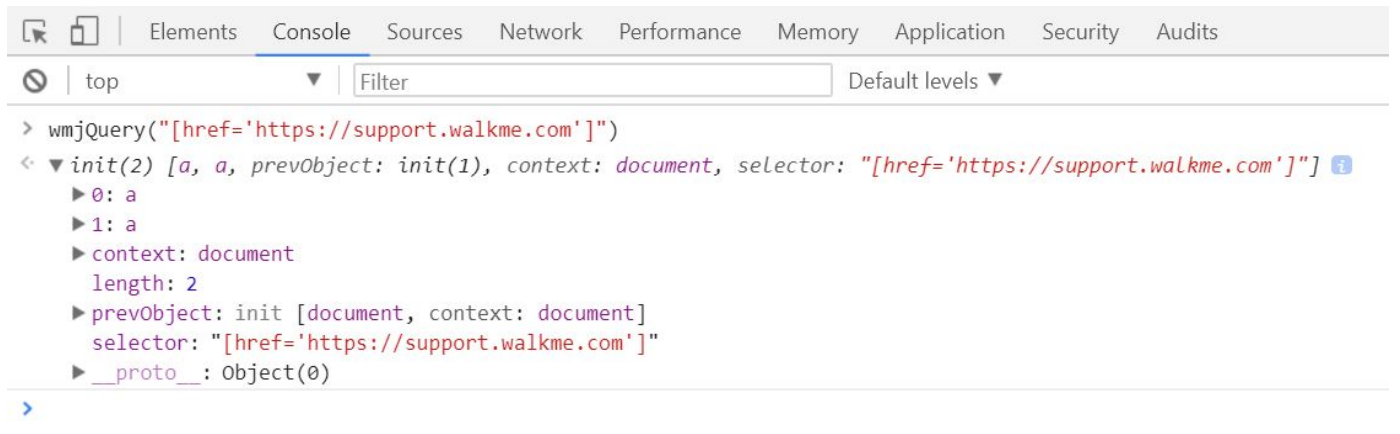
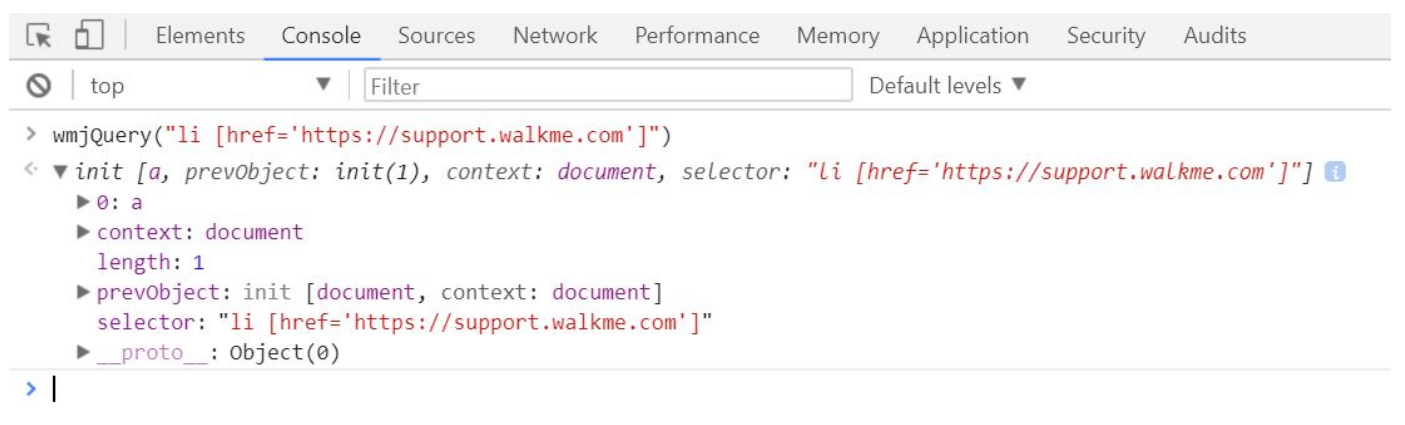
Nehmen wir an, wir wollen den Selektor ohne den Elementtyp verwenden. Öffnen Sie auf https://support.walkme.com die Entwicklerkonsole und geben Sie Folgendes ein:
wmjQuery('[href="https://support.walkme.com"]')
Überprüfen Sie die Ergebnisse und notieren Sie die Länge, die zurückgegeben wird. In diesem Beispiel sollten Sie eine zurückgegebene Länge von 2 haben:

Versuchen Sie den Mauszeiger über die Ergebnisse zu bewegen, um zu sehen, welche Elemente dieser Selektor findet. Sie werden erkennen, dass dieser jQuery-Selektor sowohl auf das WalkMe-Logo als auch auf den „Home“-Text ausgerichtet ist. Wenn wir den „Home“-Text ansteuern wollten, würde dieser Selektor nicht funktionieren, da er zuerst das WalkMe-Logo findet.
Wie können wir es noch spezifischer machen? Wir könnten den Elementtyp a des Home-Textes hinzufügen. Das würde jedoch nicht gut funktionieren, da das Logo auch ein a ist. Das Hinzufügen von a vor dem href wird immer noch eine Länge von 2 zurückgeben, da es 2 Elemente gibt, die zum jQuery Selector passen.
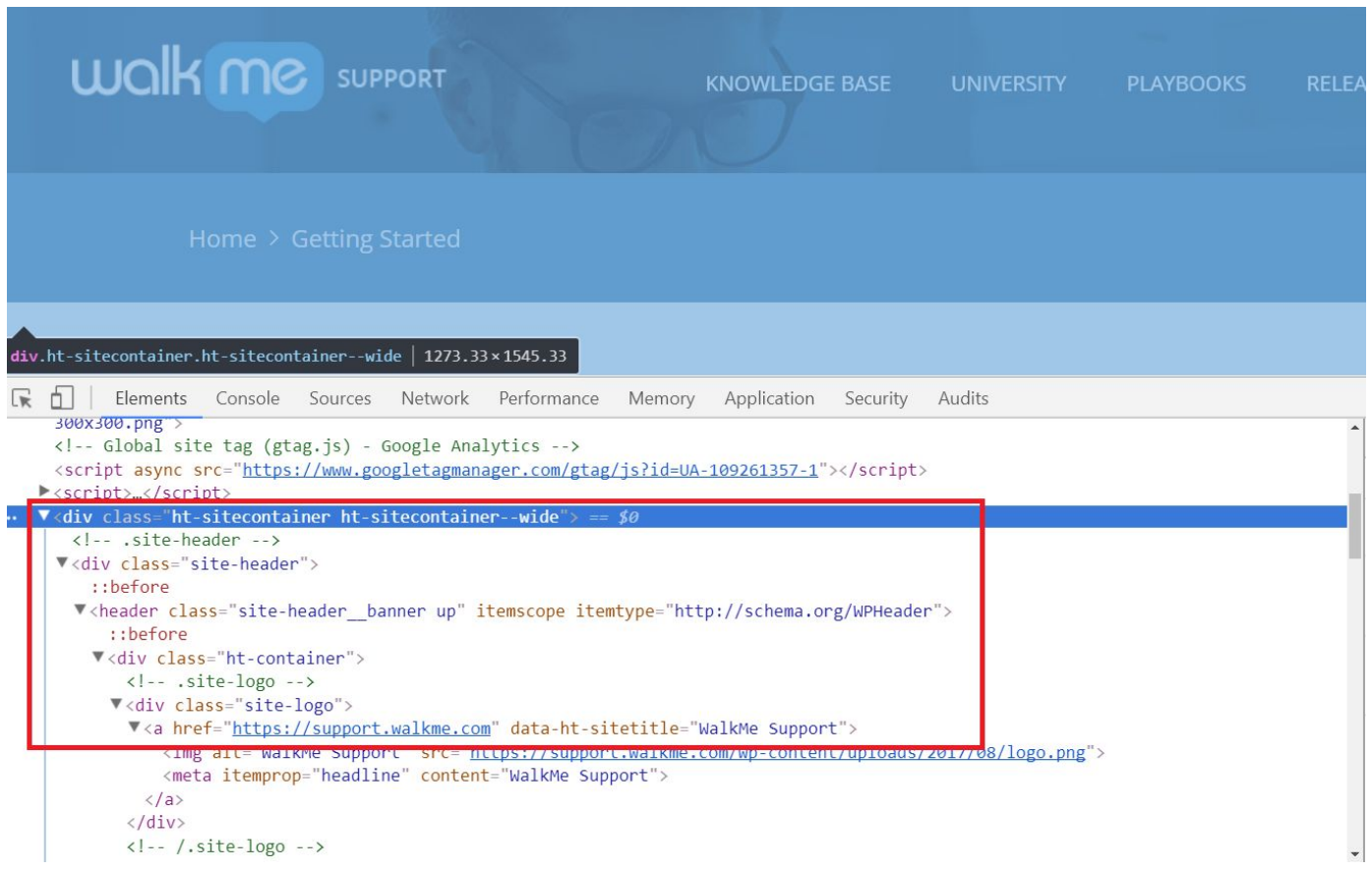
Probieren wir etwas Neues aus. In HTML gibt es eine praktische Art der Kodierung, die als über-/untergeordnetes Element bezeichnet wird. Vielleicht haben Sie bemerkt, dass innerhalb des HTML-Bereichs HTML-Zeilen vorhanden sind, die aufgeklappt werden können, um darunter mehr HTML-Code anzuzeigen. Wenn Sie ein Element aufklappen, ist das aufgeklappte Element das übergeordnete Element und der Code, der darunter erscheint, enthält dessen untergeordnete Elemente.

Hier sehen Sie, dass das div mit der Klasse ht-sitecontainer das übergeordnete Element aller darunter liegenden Elemente ist, wie z. B. das div mit der Klasse von site-header. Wenn wir den HTML-Baum weiter unten betrachten, stellen wir fest, dass das div mit der Klasse ht-container das übergeordnete Element des div der Klasse site-logo ist, aber das div mit der Klasse ht-container wäre das untergeordnete Element des Kopfzeilenelement darüber.
Nun, da wir über über-/untergeordnete Elemente Bescheid wissen, lassen Sie uns darüber sprechen, wie wir dies auf unsere jQuery-Selektoren anwenden können und warum es in unserem aktuellen Szenario nützlich ist. Bei Elementen, die eine ähnliche Klasse oder ein ähnliches Attribut haben, können wir auch einen Blick auf die übergeordneten Elemente werfen, um zu sehen, ob sie sich unterscheiden und das übergeordnete Element in unserer jQuery referenzieren, um unseren Selektor spezifischer zu machen.
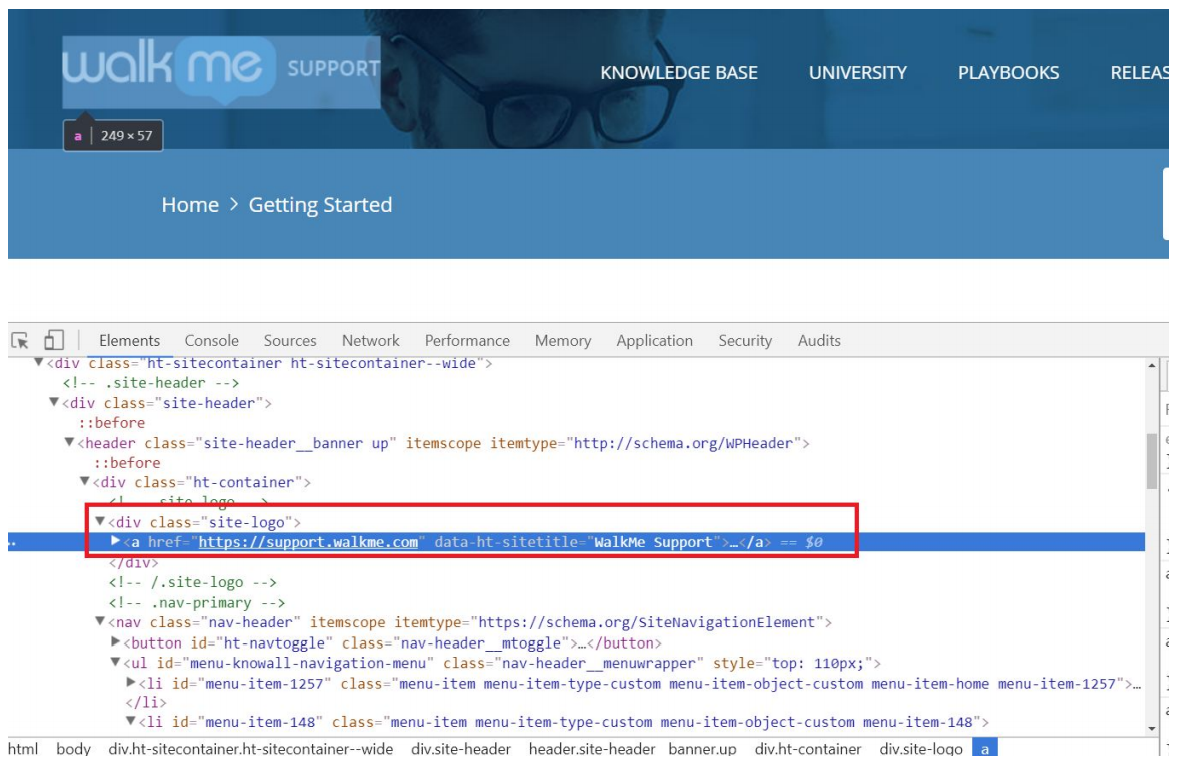
Wenn wir uns das HTML für das WalkMe-Logo und den Home-Text unten ansehen, können wir erkennen, dass es sich bei dem WalkMe-Logo-Element um ein untergeordnetes Element eines div mit einer Klasse von site-logo handelt.

Wenn wir uns den Home-Text ansehen, können wir sehen, dass es sich um ein untergeordnetes Element eines li-Elements mit ein paar Attributen handelt. Da die übergeordneten Elemente unterschiedlich sind, können wir das in unserem Selektor verwenden.

Über-/untergeordnete Elemente werden durch ein Leerzeichen zwischen den beiden Elementen angegeben. Das übergeordnete Element li kommt vor dem Leerzeichen und das untergeordnete Element [href=”https://support.walkme.com”] kommt nach dem Leerzeichen.
Zusammengesetzt sieht unser spezifischeres jQuery, das auf den Home-Text abzielt, wie folgt aus: li [href='https://support.walkme.com']. Wenn wir dies in den wmjQuery-Befehl eingeben und uns die Ergebnisse unten ansehen, erkennen wir, dass dieses Mal nur ein Ergebnis für den Home-Text zurückgegeben wird.

Nehmen wir an, wir wollen unseren Logo-Selektor mithilfe seiner über-/untergeordneten Beziehung eingrenzen. Wir wissen, dass der Selektor des Logos a[href='https://support.walkme.com"] ist. Wie wir oben gesehen haben, ist das übergeordnete Element div.site-logo. Daher könnten wir unseren Logo-Selektor als div.site-logo a[href="https://support.walkme.com"] schreiben.
Modifikatoren werden verwendet, um die von Ihrem Selektor zurückgegebenen Ergebnisse einzugrenzen. Sie hängen sie einfach am Ende Ihres Selektors an. Obwohl Sie mehrere Modifikatoren gleichzeitig verwenden können, empfehlen wir Ihnen, nicht mehr als zwei zu verwenden. Einige häufig verwendete Modifikatoren sind :contains(), :visible, :has() und :eq().
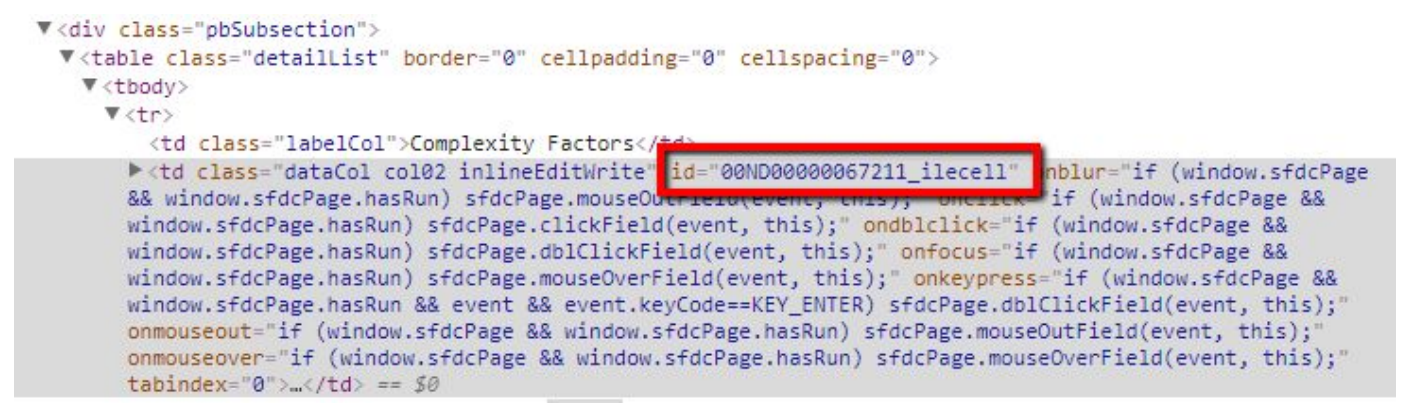
Es gibt einen Fallstrick, auf den Sie beim Schreiben von jQuery-Selektoren achten müssen: dynamische IDs. Sie bestehen typischerweise aus langen Zahlenfolgen, denen ein oder zwei Wörter vorangestellt sind. Versuchen Sie zu vermeiden, sie zur Identifizierung Ihres Elements zu verwenden, da sich die Zahlenfolge beim Aktualisieren ändert. Das heißt, sobald die Seite aktualisiert wird, ändert sich die ID und Ihr jQuery-Selektor funktioniert nicht mehr. Um sicherzustellen, dass dies nicht passiert, sollten Sie einen anderen Selektor für Elemente mit dynamischen IDs finden. Wenn Sie zum Beispiel versuchen, das td mit der dynamischen ID unten auszuwählen, könnten Sie .dataCol.inlineEditWrite oder .labelCol:contains(Complexity Factors) + td verwenden. Sie sollten allerdings nicht td#00N00000067211_ilecell verwenden. Dies ist eine dynamische ID und wird sich ändern:

Wenn Sie unbedingt eine dynamische ID zur Identifizierung eines Elements verwenden müssen, sollten Sie nur einen Teil davon verwenden, nämlich den Teil, der sich nicht ändert. Dies erfordert ein wenig Rätselraten, aber normalerweise sollten Sie versuchen, ein Wort oder eine Textfolge zu finden, die dem Englischen ähnlich sieht. In diesem Fall wäre die Verwendung von "ilecell" wahrscheinlich ein sicherer Tipp. Um diesen Teil einer dynamischen ID in einen Selektor einzubringen, verwenden Sie das partielle Format, das wir oben im Abschnitt über partielle Attribute besprochen haben. Wenn die vollständige ID als [id="00N0067211_ilecell"] geschrieben ist, sieht ein partieller Selektor wie folgt aus: [id*="ilecell"]. Hier schreiben wir die ID in demselben Format, das wir auch für andere Attribute verwenden (denken Sie daran, IDs sind nur allgemein verwendete Attribute). Durch das Hinzufügen des * nach id weisen wir WalkMe an, nach einer ID zu suchen, die „ilecell“ enthält.
Jetzt haben wir ein Teilattribut für diese dynamische ID geschrieben. Dabei handelt es sich um eine sicherere und robustere Alternative zur Verwendung der vollständigen dynamischen ID. Während [id*="ilecell"] jedoch wahrscheinlich das gewünschte Element konsistent auswählt, kann es andere, die wir nicht wollen, aufgreifen. Durch das Entfernen des dynamischen Teils der ID haben wir den Selektor auf ein recht allgemeines Attribut reduziert, das wahrscheinlich auch andere Felder
auf dieser Website beschreibt. Daher sollten Sie dieses Teilattribut in einen größeren jQuery-Selektor einbinden. Verwenden wir einen von oben. Wenn wir unser partielles Attribut zu .dataCol.inlineEditWrite hinzufügen wollen, können wir es gegen eine der beiden Klassen austauschen und somit [id*="ilecell"].inlineEditWrite erstellen. Wir können es auch einfach an das Ende anhängen: .dataCol.inlineEditWrite[id*="ilecell"].