Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Das Anpassen von ShoutOuts ist mithilfe des Visual Designers viel einfacher geworden. Erstellen Sie wunderschöne Designs ohne die Notwendigkeit von CSS. Dadurch erreichen Sie eine einfache Kontrolle bei der Erstellung und Gestaltung von Shoutouts, mit Funktionen wie:
Weitere Informationen zu ShoutOuts finden Sie im entsprechenden Artikel über ShoutOuts hier!
Nachfolgend finden Sie weitere Details zu den verfügbaren Optionen, mit denen Sie Ihren ShoutOut über die verschiedenen Registerkarten des Visual Designers weiter anpassen können:
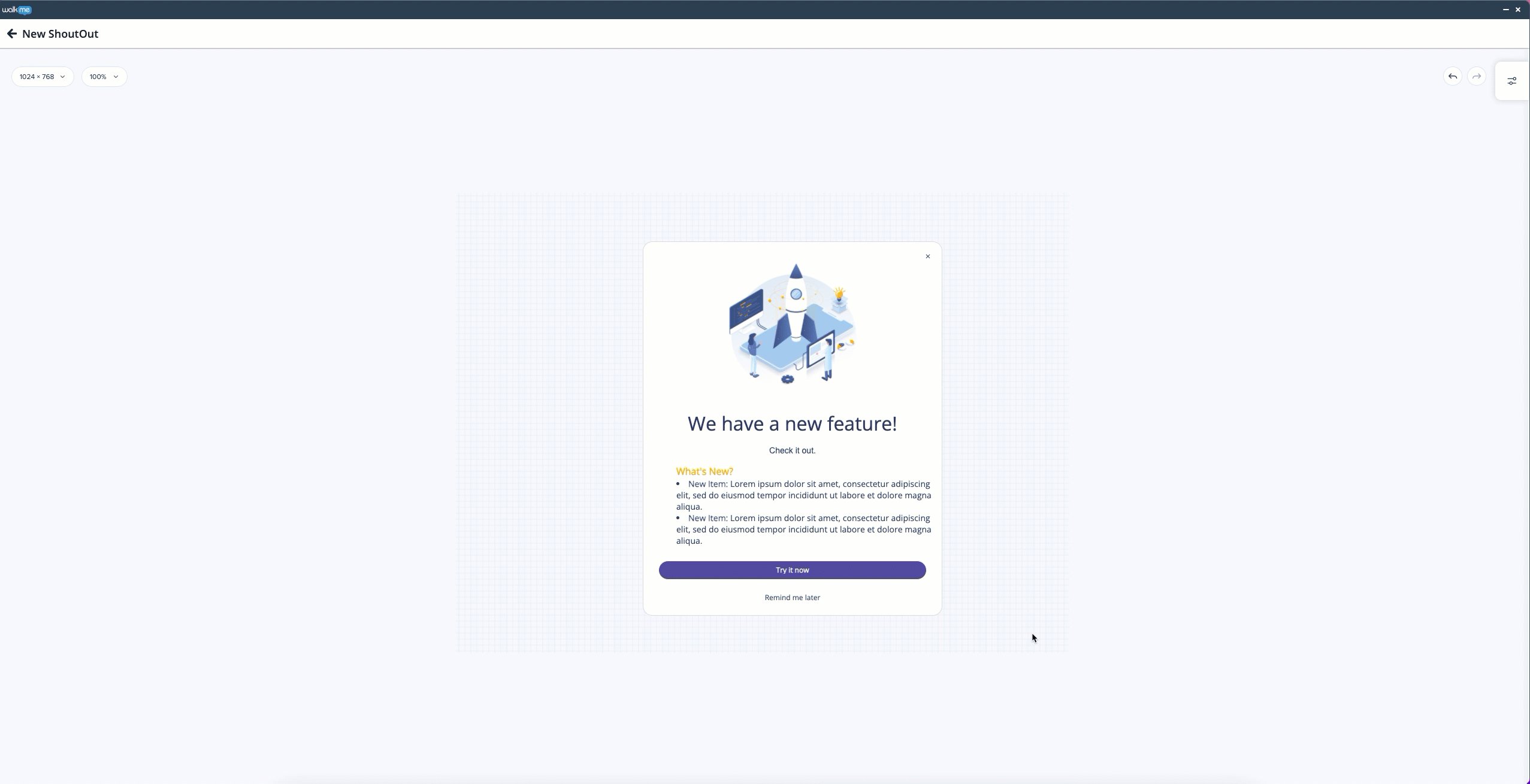
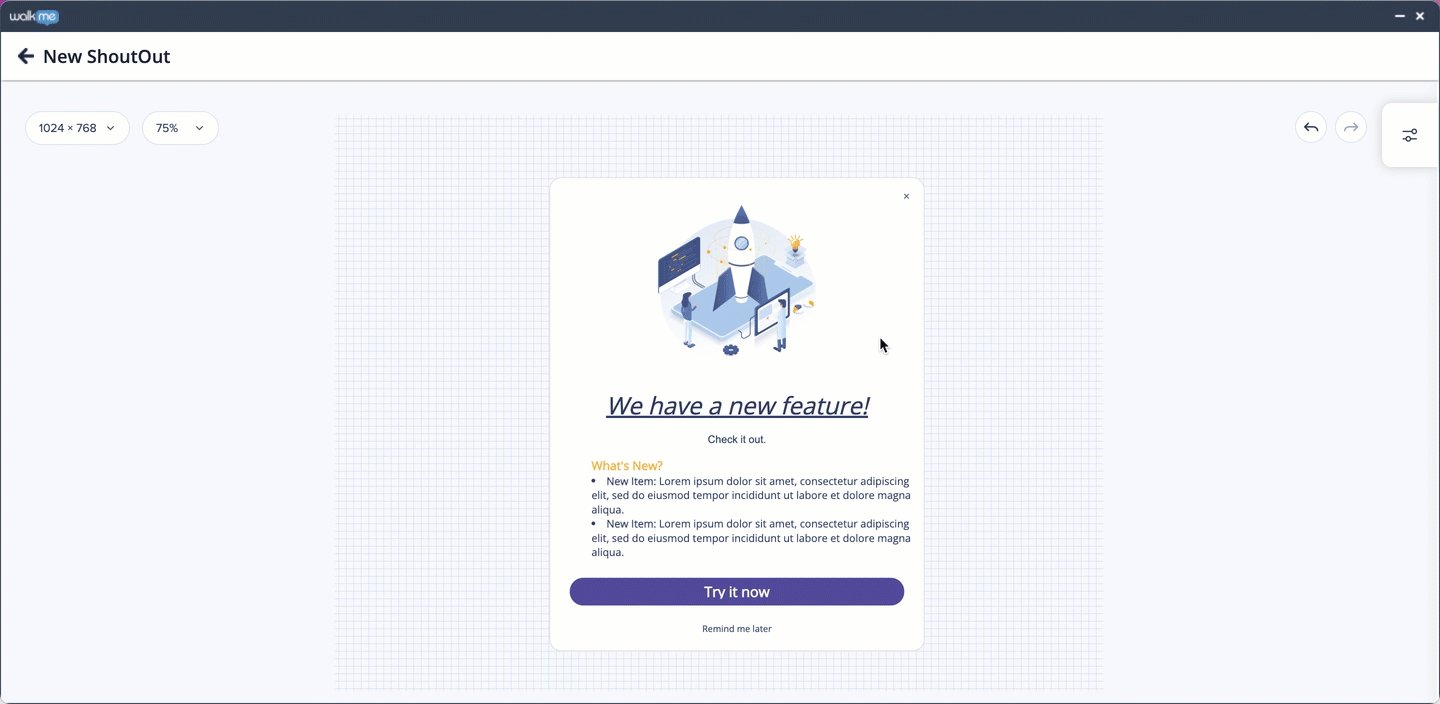
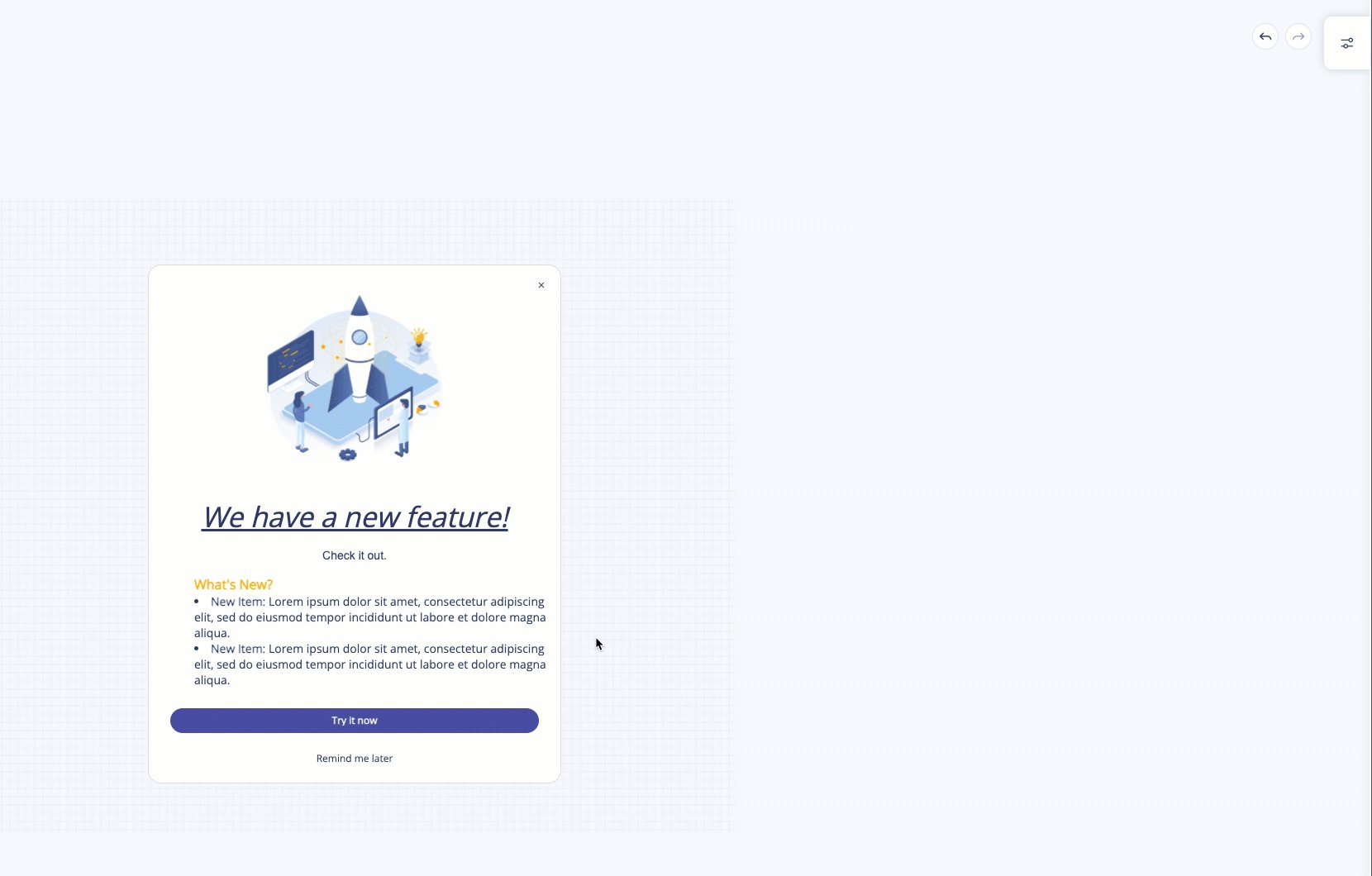
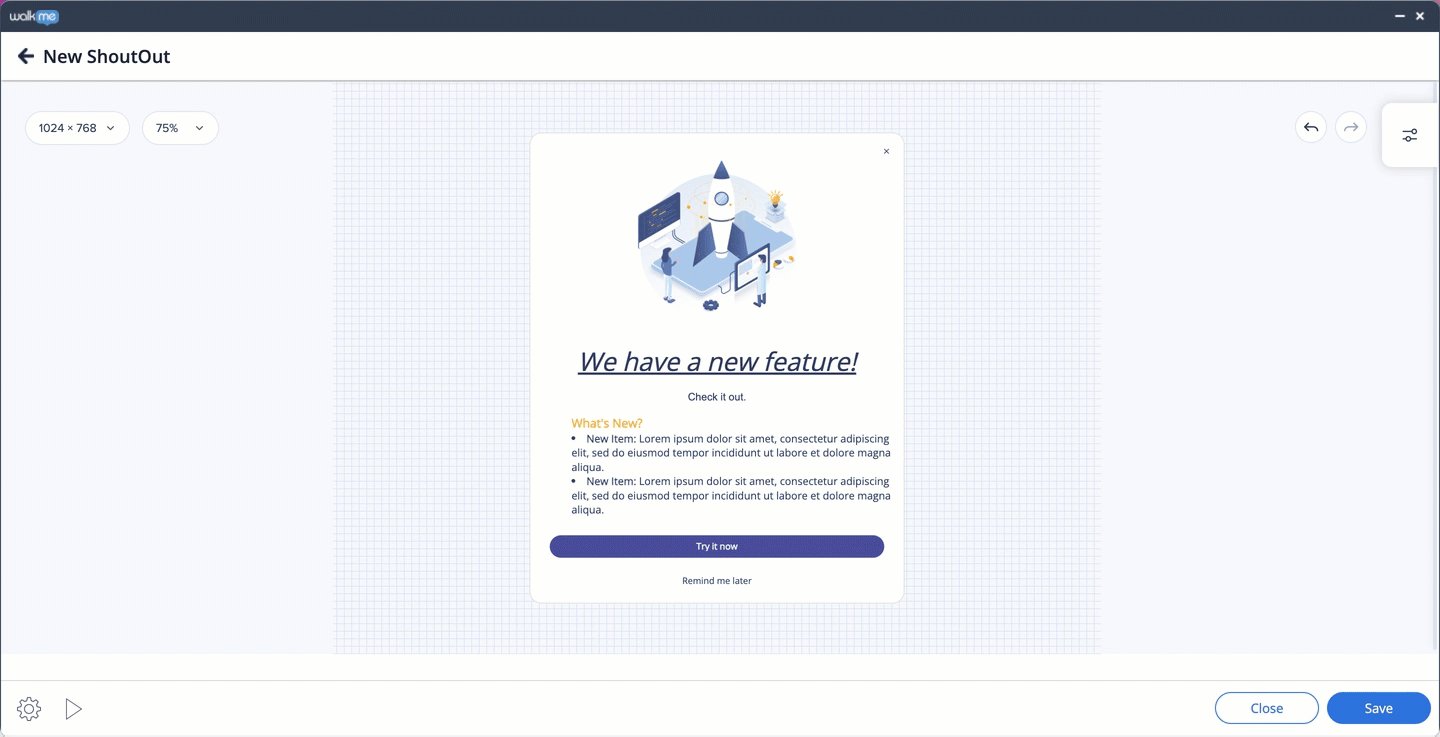
Wählen Sie die Bildschirmauflösung, die Zoomstufe und „Rückgängig/Wiederholen“ für jede Bearbeitungsaktion (wird auch durch Tastenkombinationen unterstützt) aus.

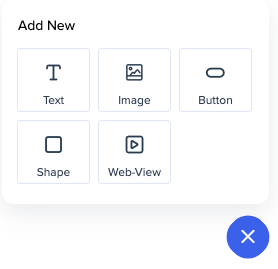
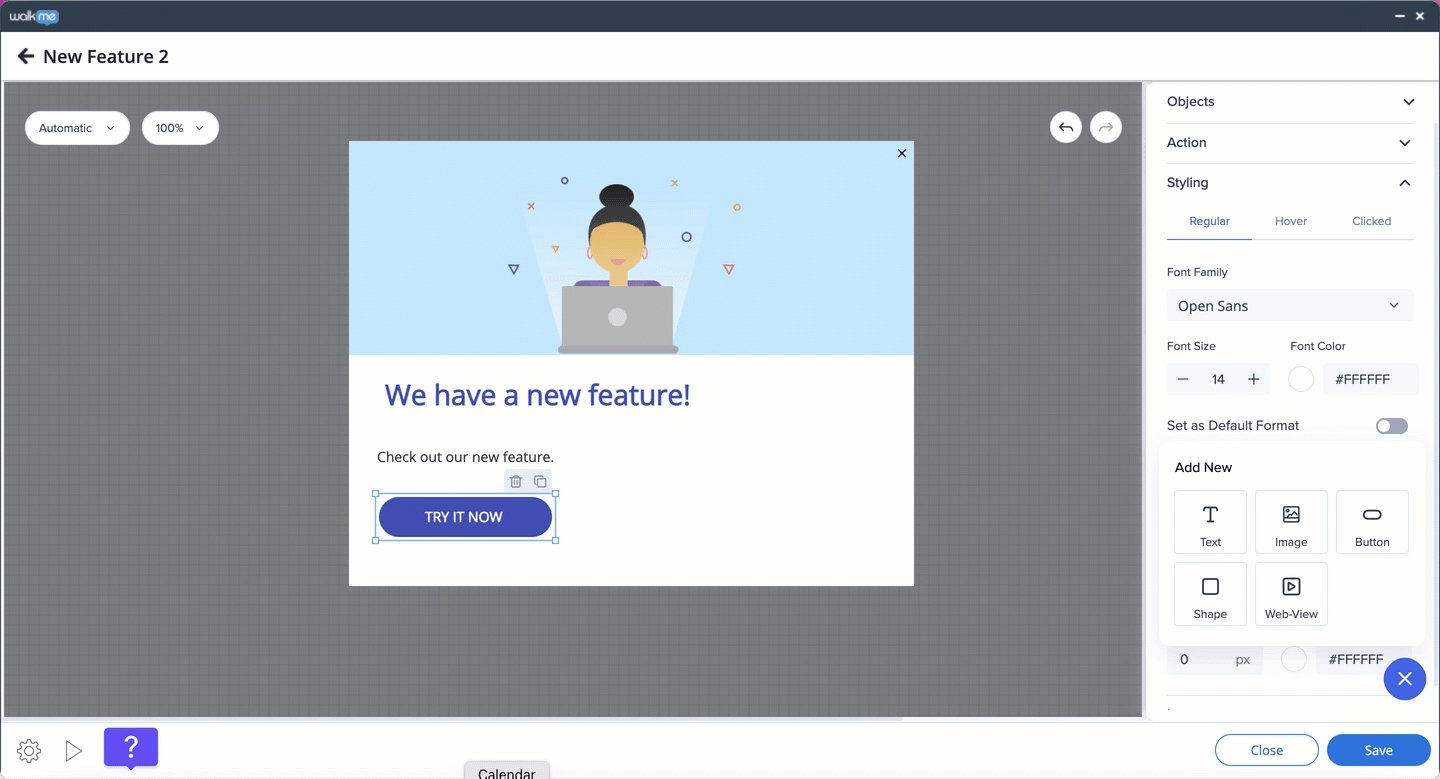
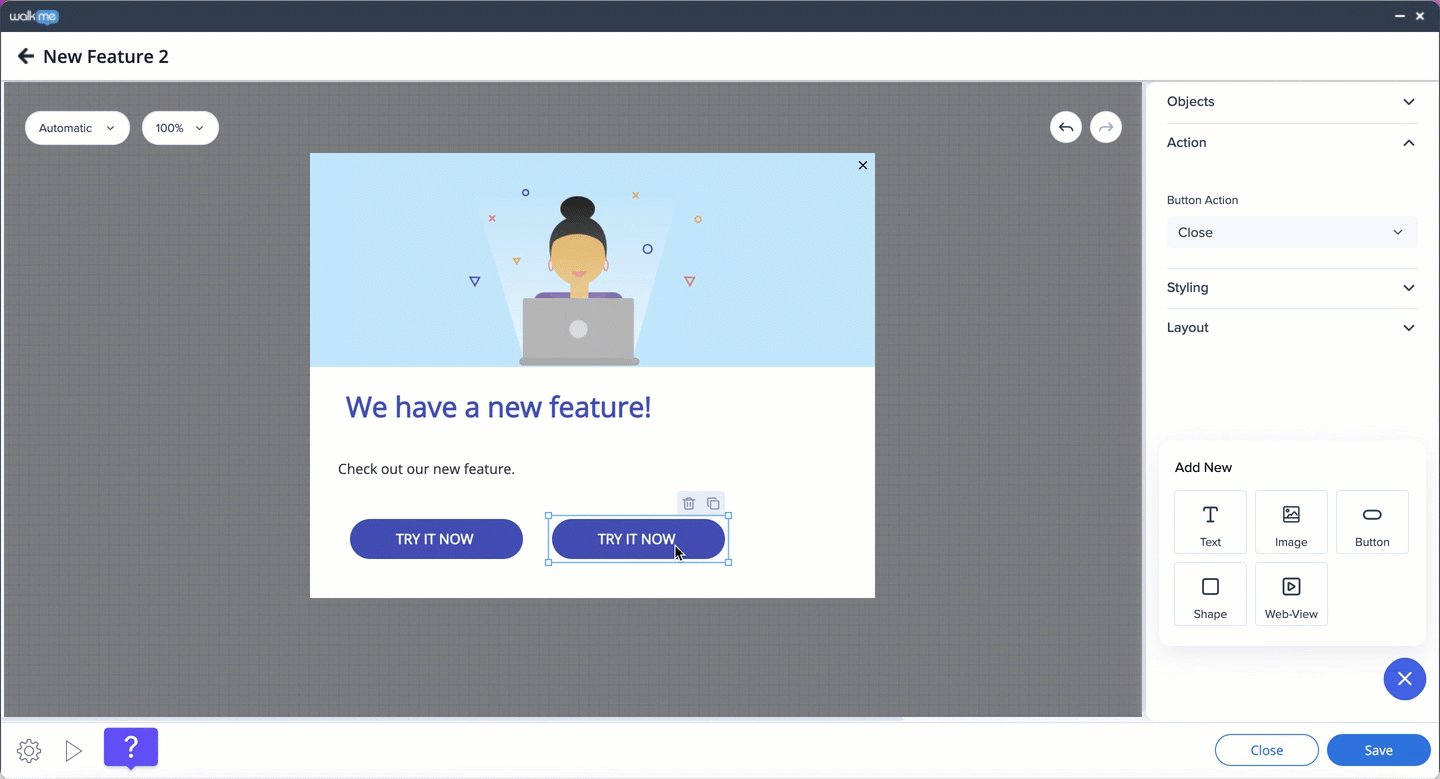
Um neue Elemente zu Ihrem ShoutOut hinzuzufügen, klicken Sie auf das blaue Plus-Symbol ADD NEW OBJECT (Neues Objekt hinzufügen) in der rechten unteren Ecke, wählen Sie ein Objekt aus und ziehen Sie es an die gewünschte Stelle. Sobald sie an Ort und Stelle sind, können Sie Form, Inhalte, Standort und mehr bearbeiten. Wenn Sie ein Objekt im Objects Tree (Objektbaum) auswählen, wird dieses Objekt im ShoutOut angezeigt.

Wenn Sie ein Bild oder ein Video hinzufügen, können Sie es in der Seitenleiste in der Vorschau anzeigen. Bei YouTube und Vimeo ist es nicht nötig, einen Link einzubetten, ein normaler Link wird automatisch eingebettet.

Um ein Objekt aus Ihrem ShoutOut zu löschen, markieren Sie das Objekt in der ShoutOut-Vorschau und klicken Sie auf das Papierkorbsymbol.

Alternativ können Sie auch Ihr Objekt auswählen und auf das gleiche Symbol im Seitenmenü klicken.

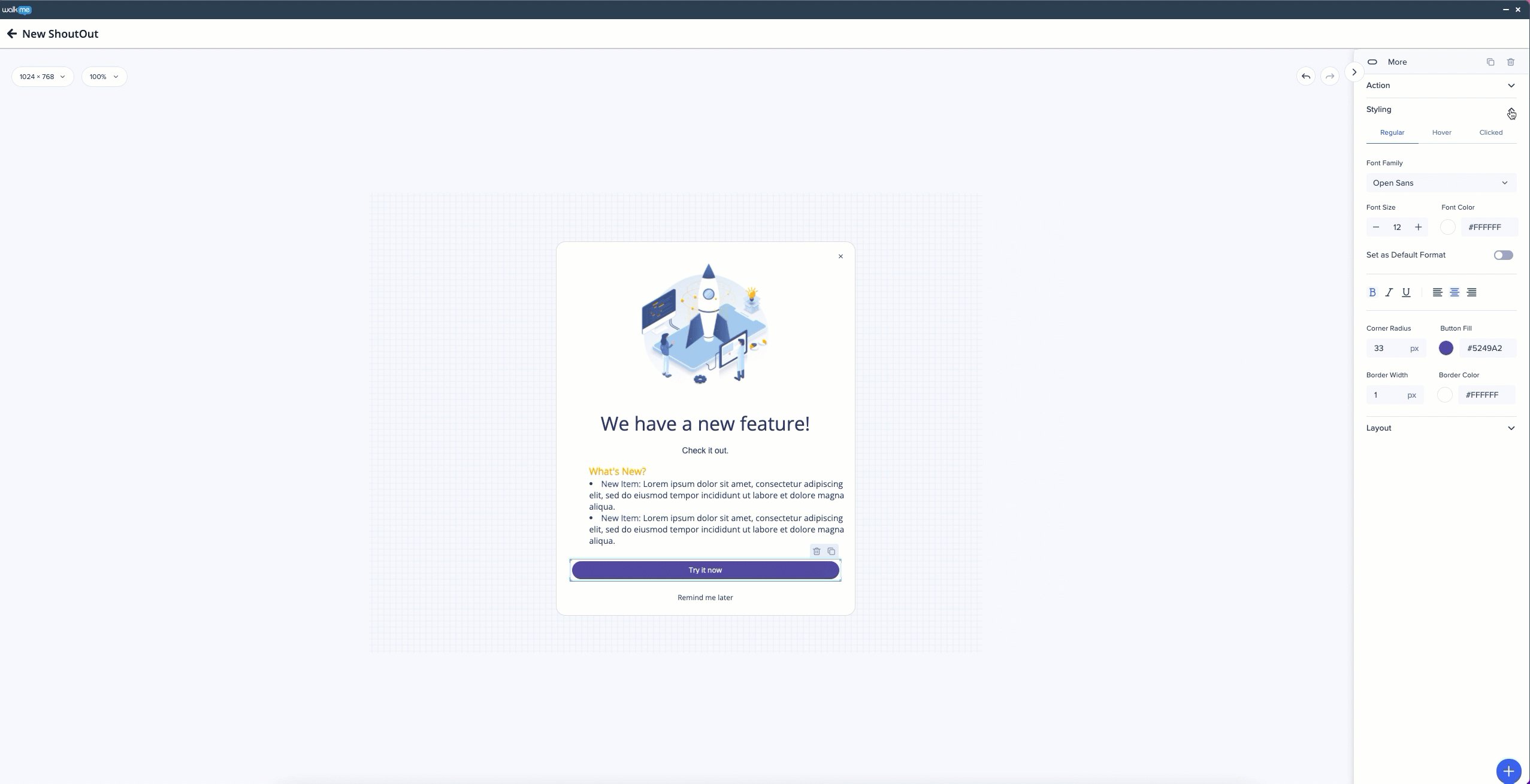
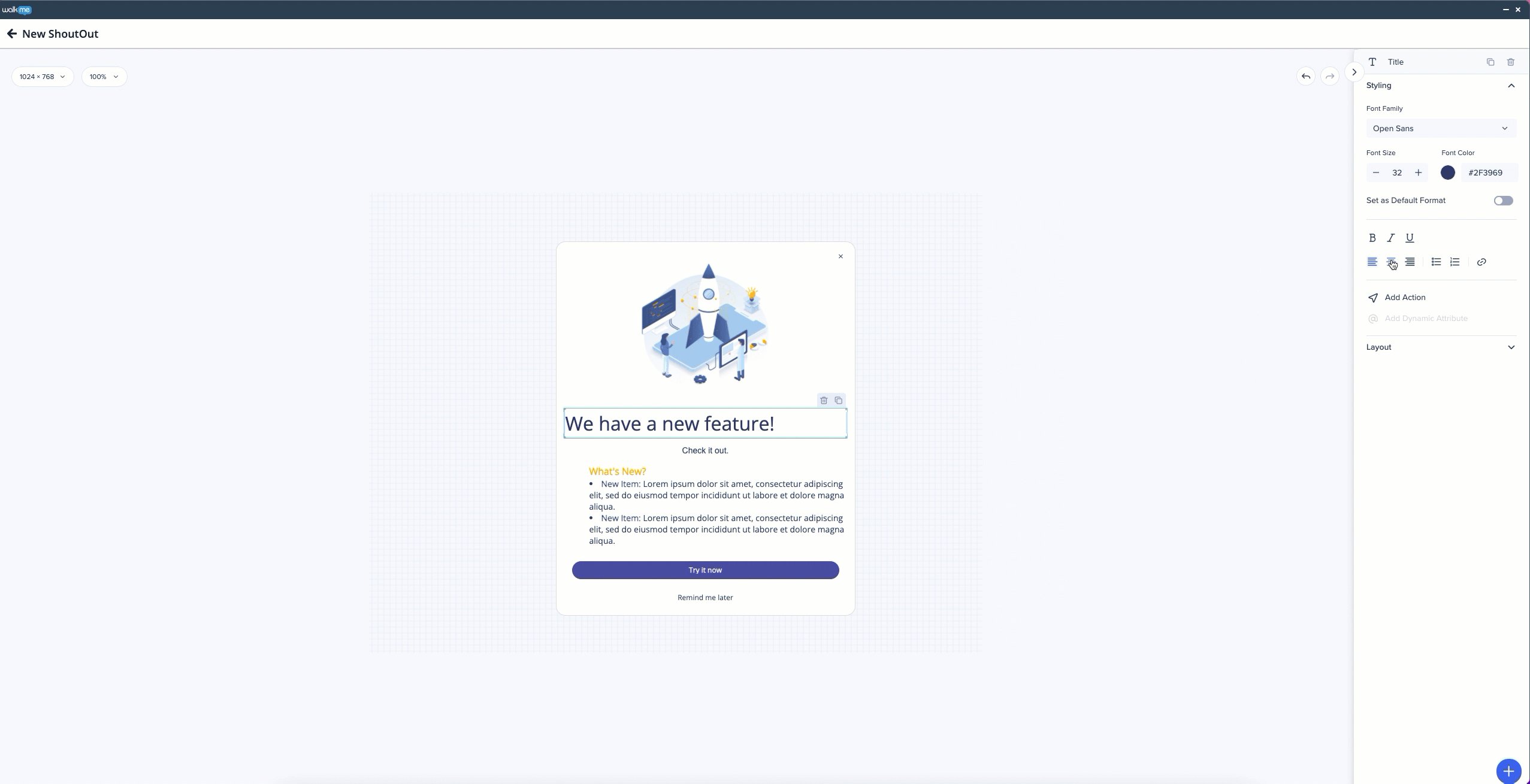
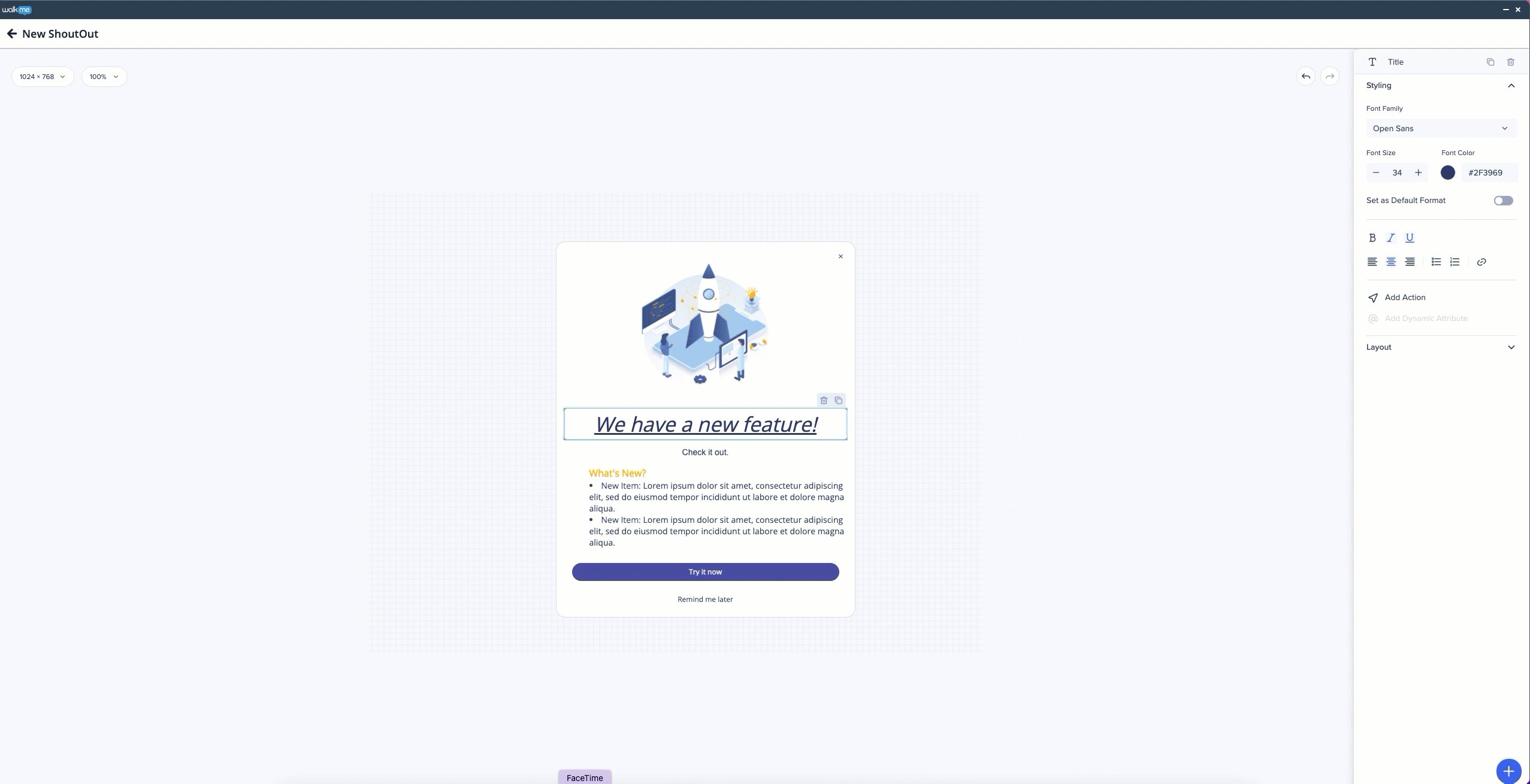
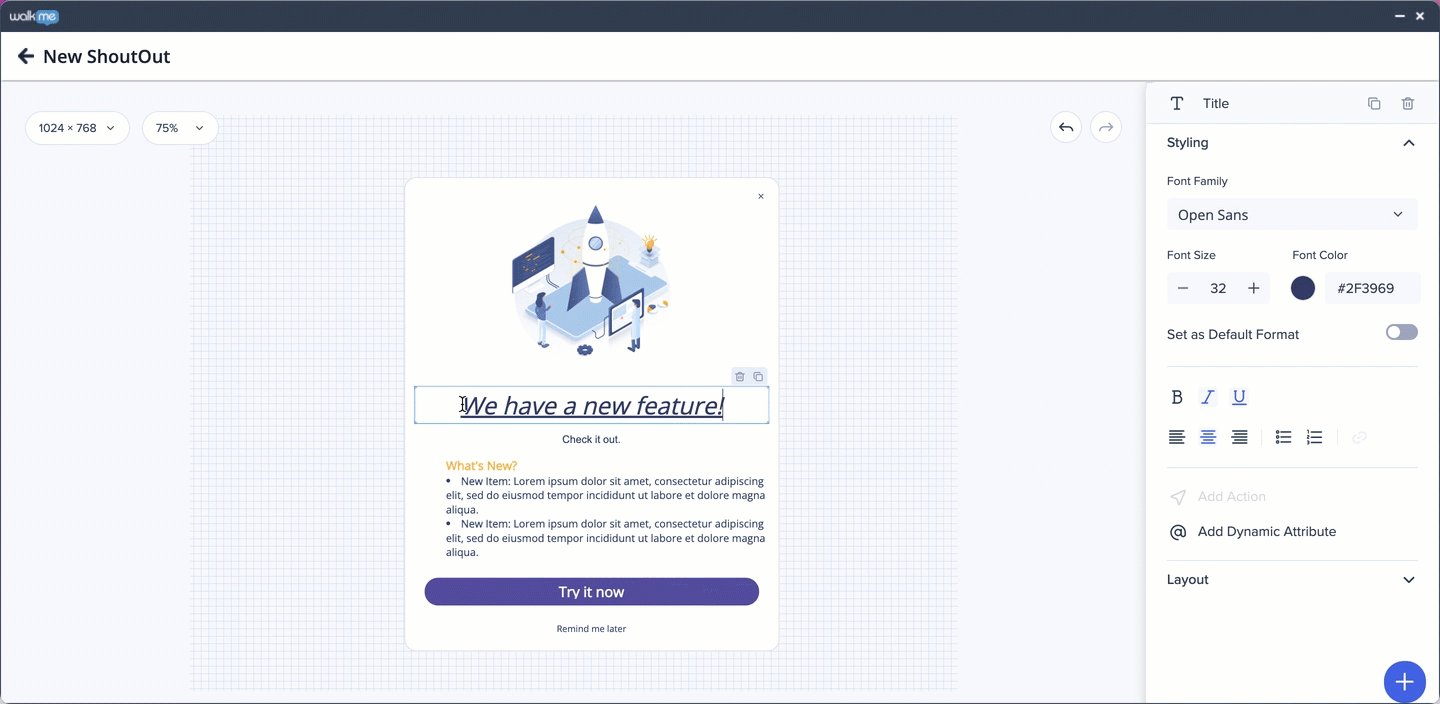
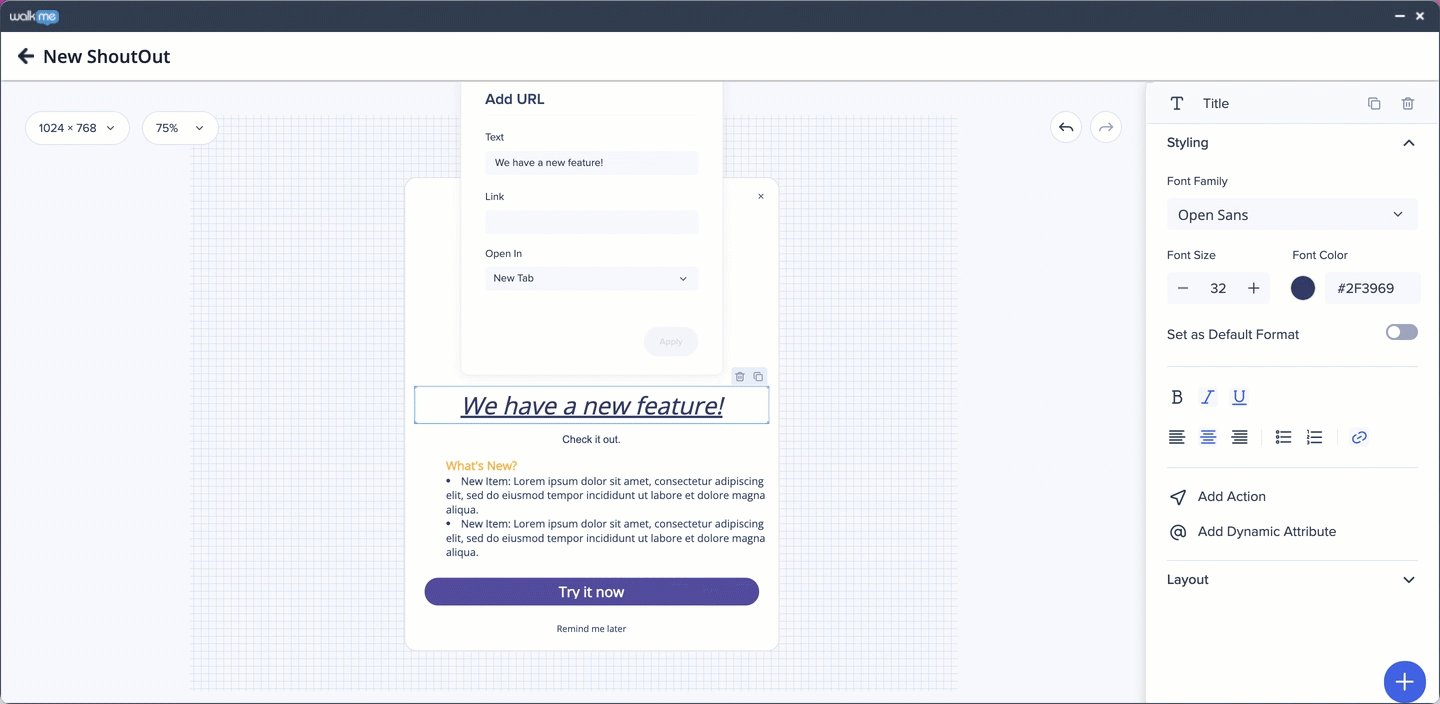
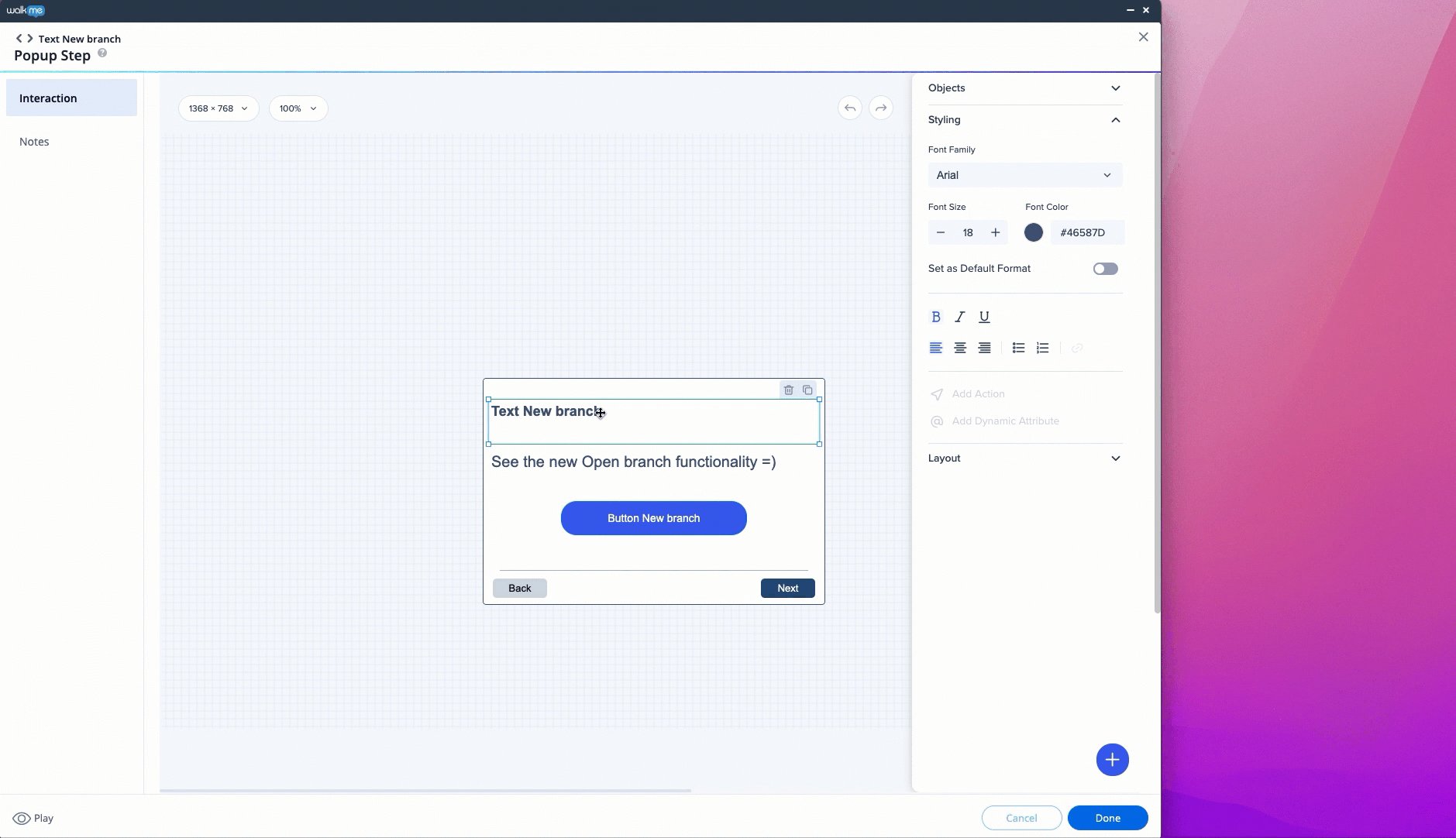
Wenn Sie ein bestimmtes Objekt in Ihrem ShoutOut auswählen (Textfeld, Bild usw.), bietet Ihnen die Registerkarte Styling eine Reihe von Formatierungsoptionen, die speziell für dieses Objekt gelten. Folgende Fähigkeiten und mehr sind eingeschlossen:

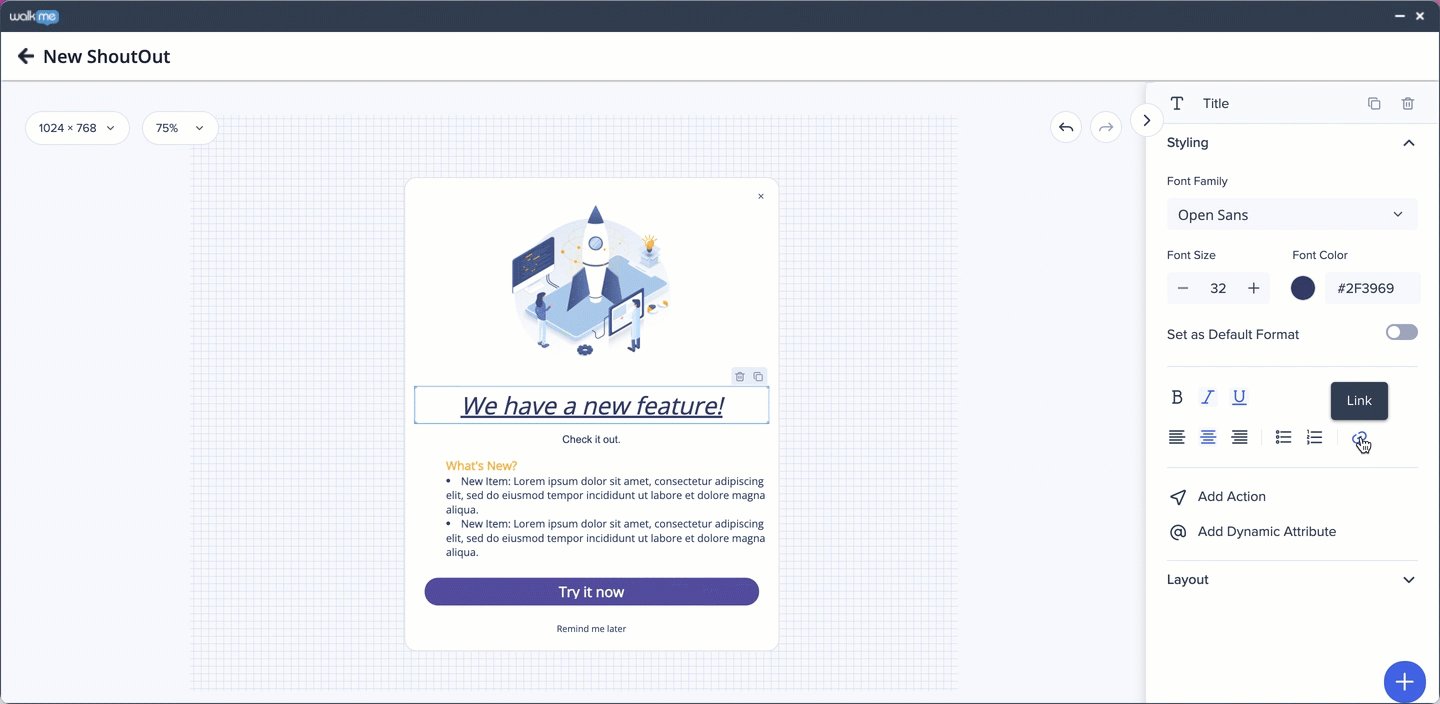
Links: Fügen Sie einen Link zum Text Ihres ShoutOuts hinzu. Wählen Sie den gewünschten Text aus, klicken Sie auf das URL-Symbol in der Registerkarte „Styling“, fügen Sie den Link ein und wählen Sie, wo er geöffnet werden soll (New Window, This Window, New Tab).

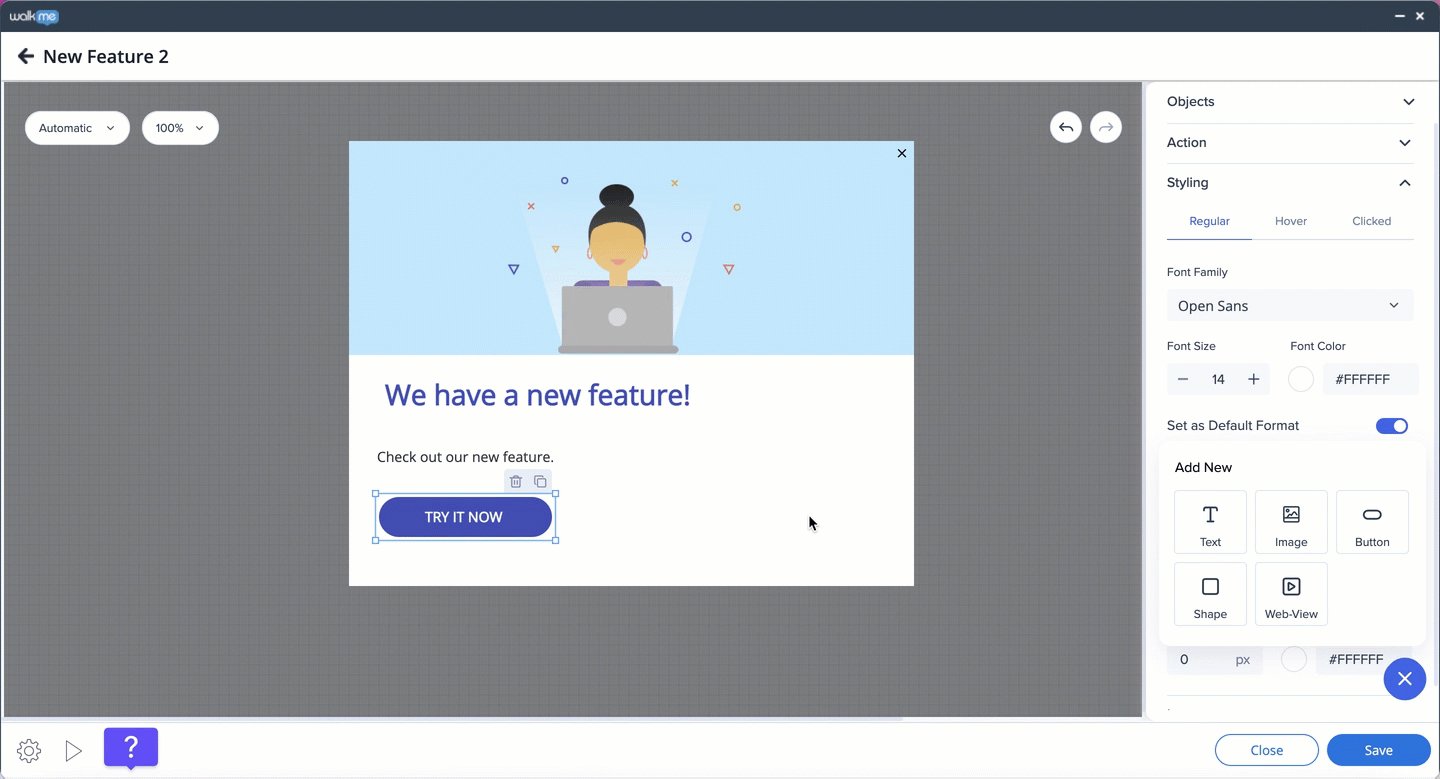
Als Standardformat festlegen: Wenn Sie ein Widget – z. B. eine Schaltfläche – entwerfen und diese Funktion auf ON umschalten, werden die nächsten Schaltflächen, die Sie hinzufügen, im gleichen Design nachgebildet.

Emoji: Sie können Emojis in Ihre WalkMe-Inhalte einfügen. Fügen Sie sie einfach zu Text- oder Button-Widgets hinzu und passen Sie ihre Größe an, genau wie bei Schriftarten.
So öffnen Sie das Emoji-Menü:

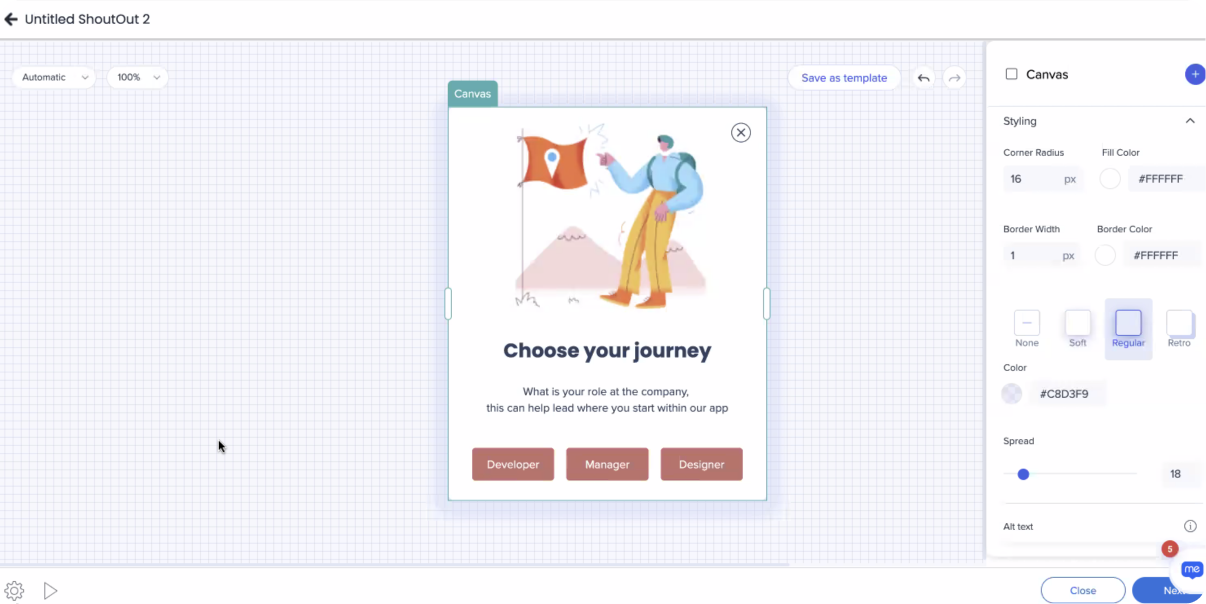
Schatten: Fügen Sie der Leinwand des Shoutout einen Schatten hinzu.
Wählen Sie zwischen: Keine, Soft, Regular und Retro-Schattenvordefinierte Optionen.

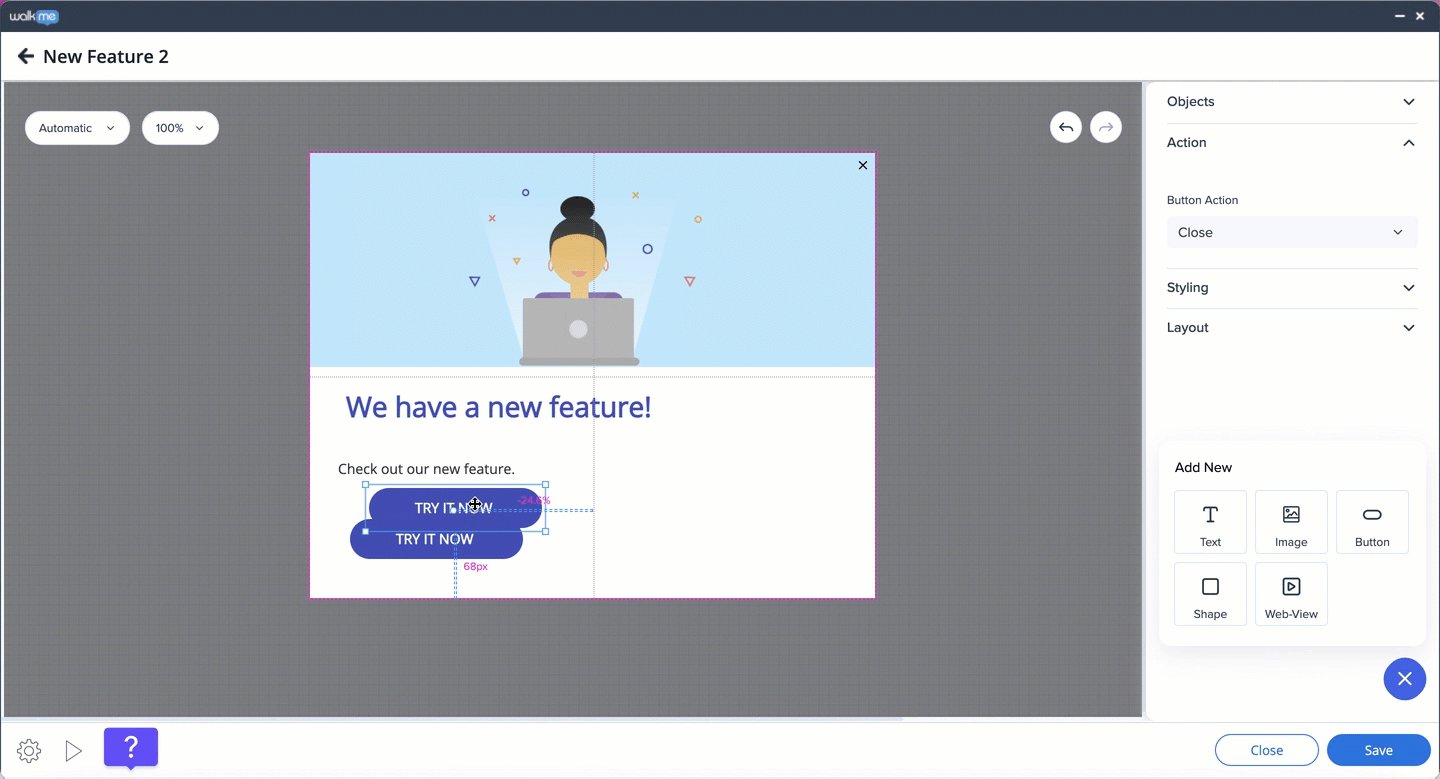
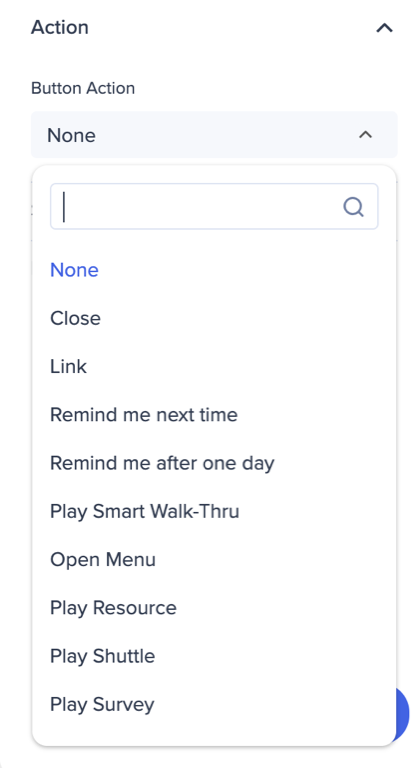
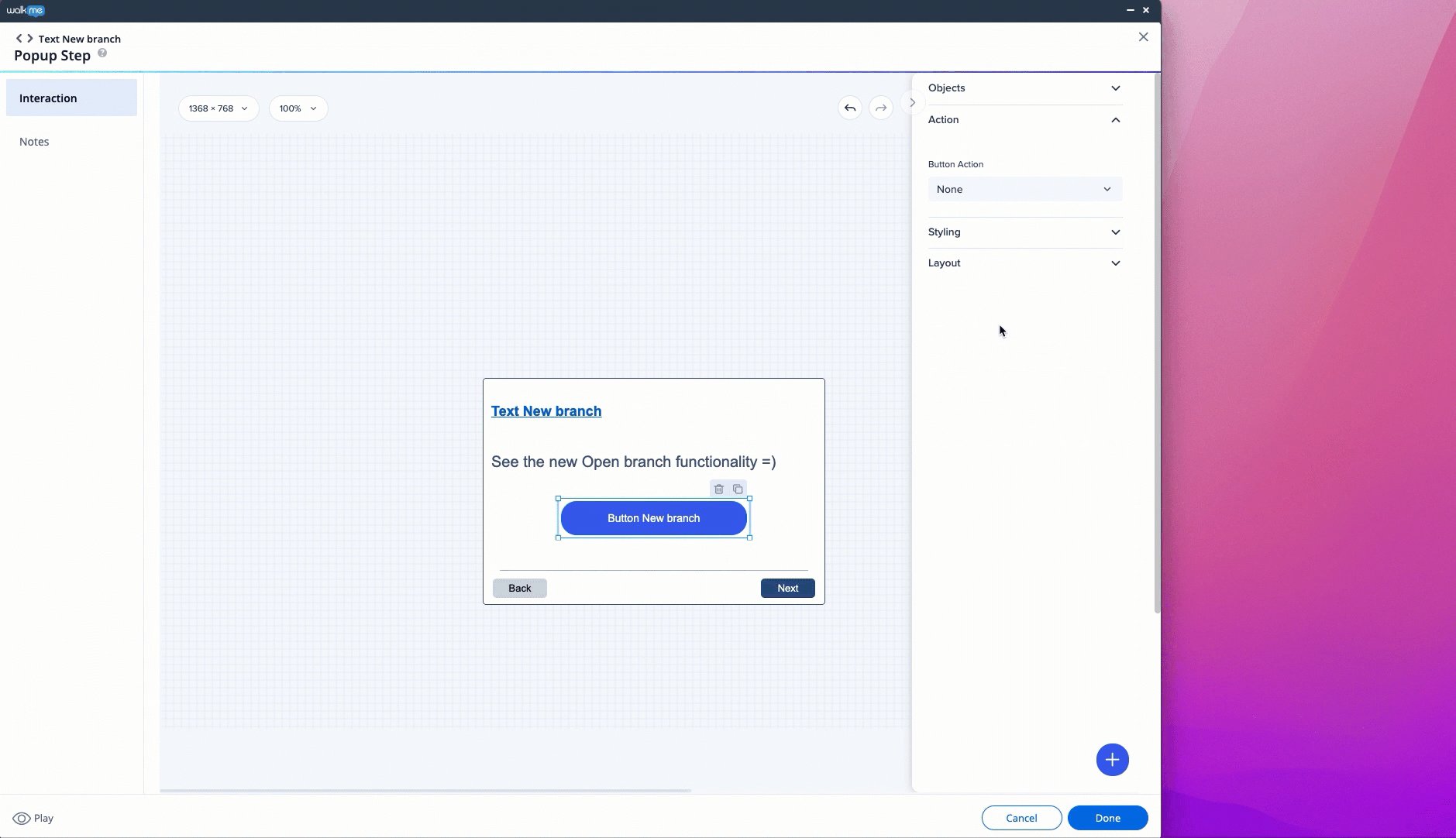
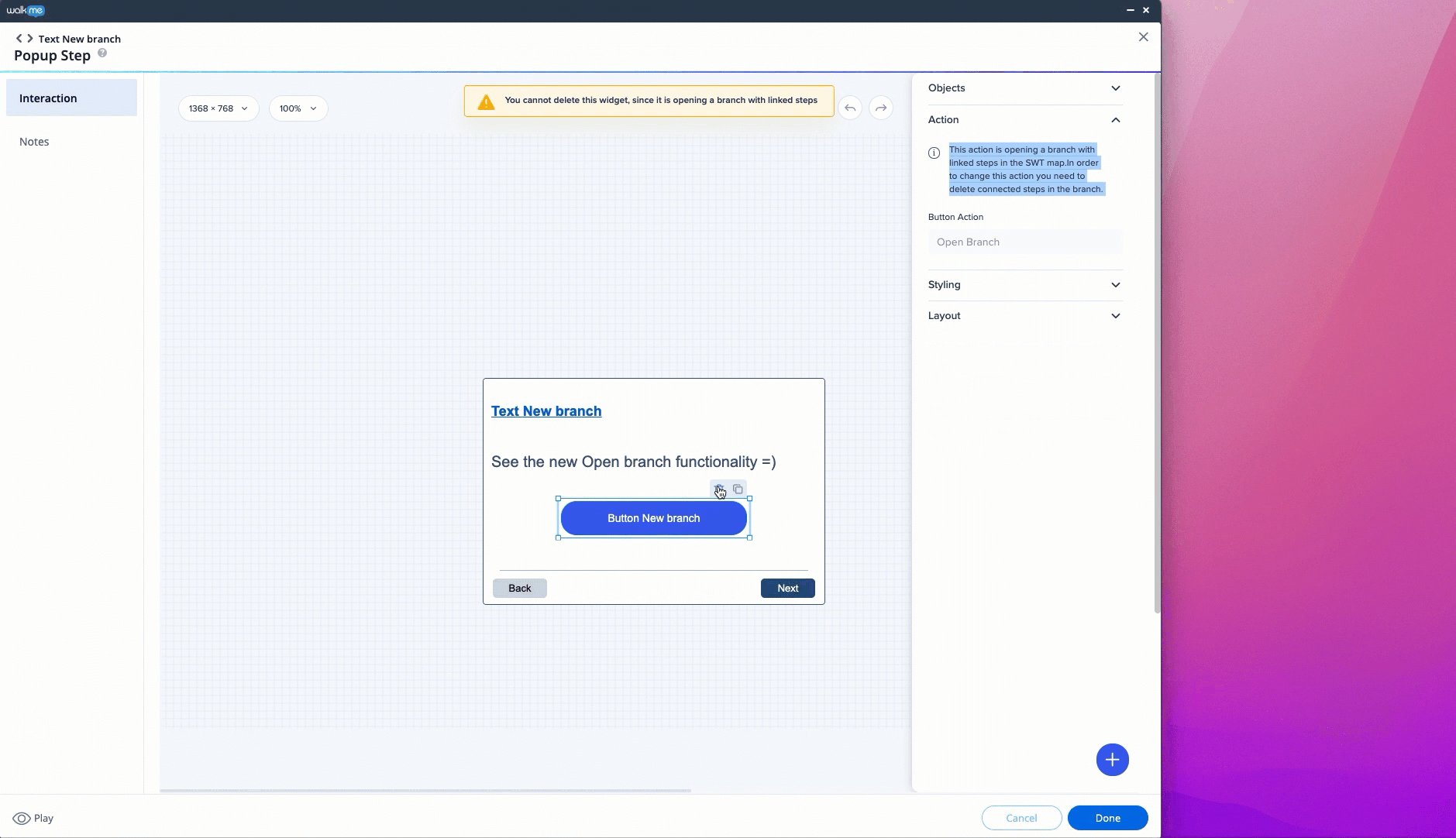
Fügen Sie eine Aktion hinzu, die beim Klicken auf das ShoutOut-Objekt ausgelöst wird. Neue Aktionen — Shoutout abspielen, Survey abspielen, Action Bot abspielen, einen Link öffnen, wurden hinzugefügt.

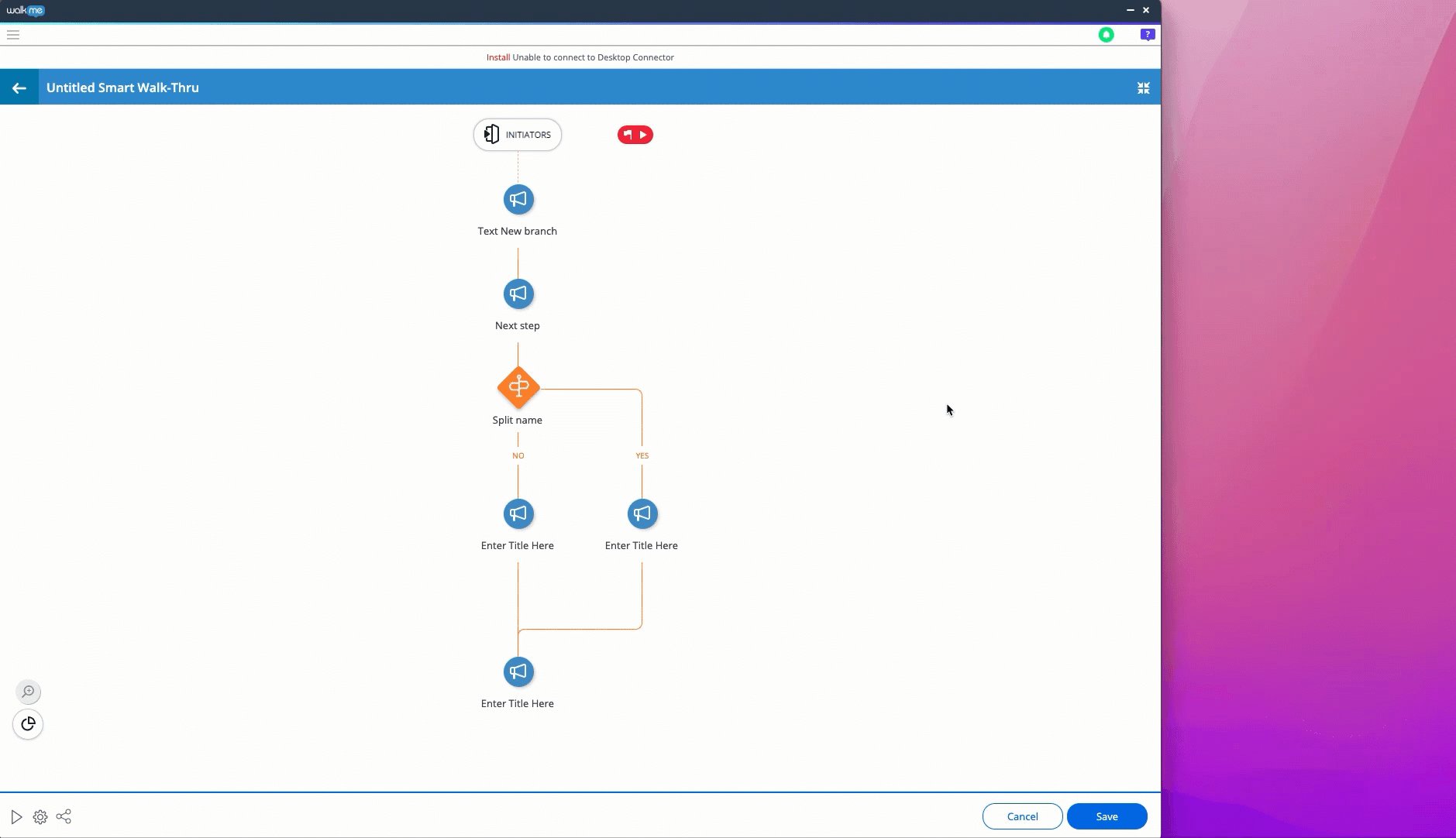
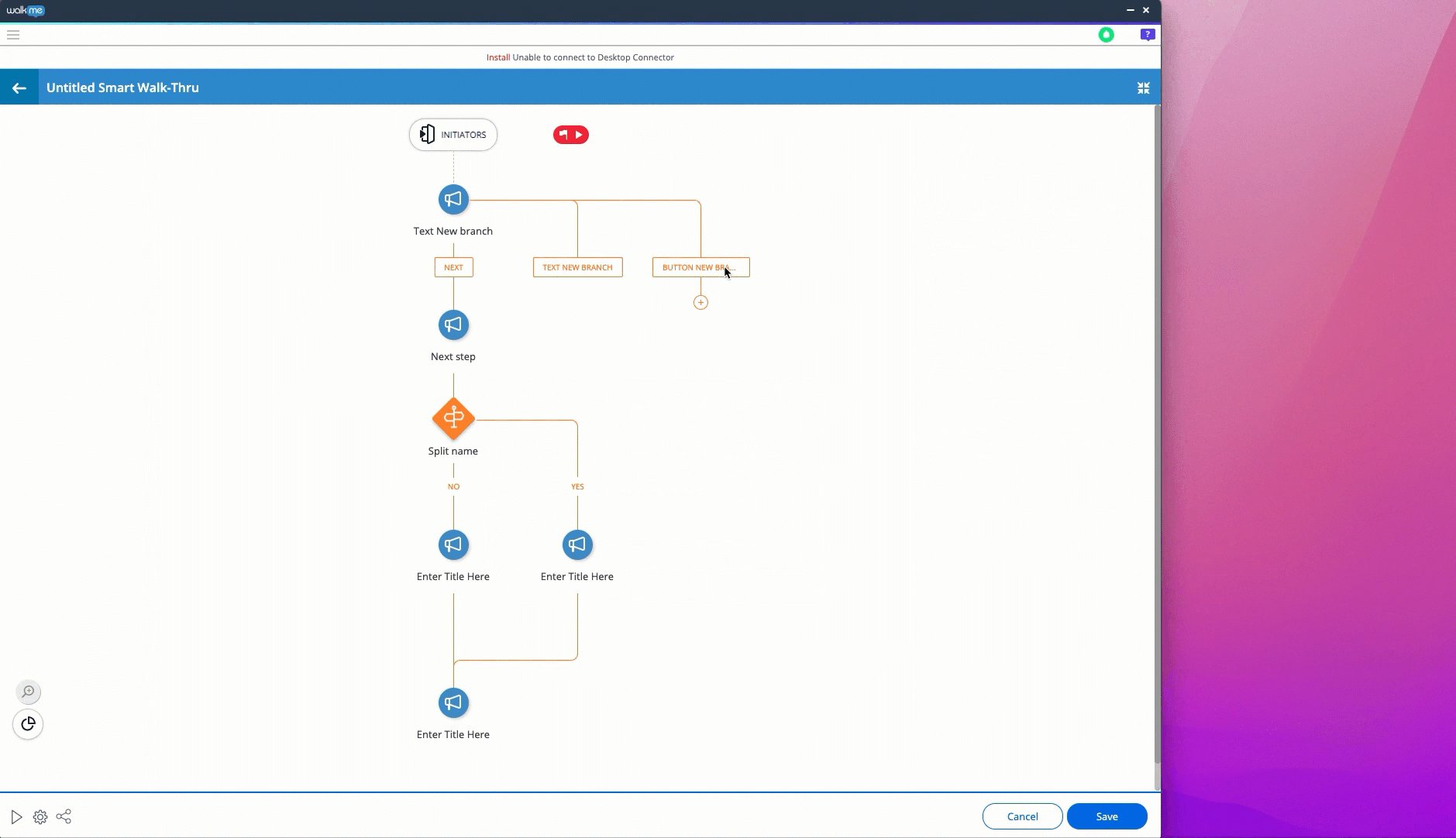
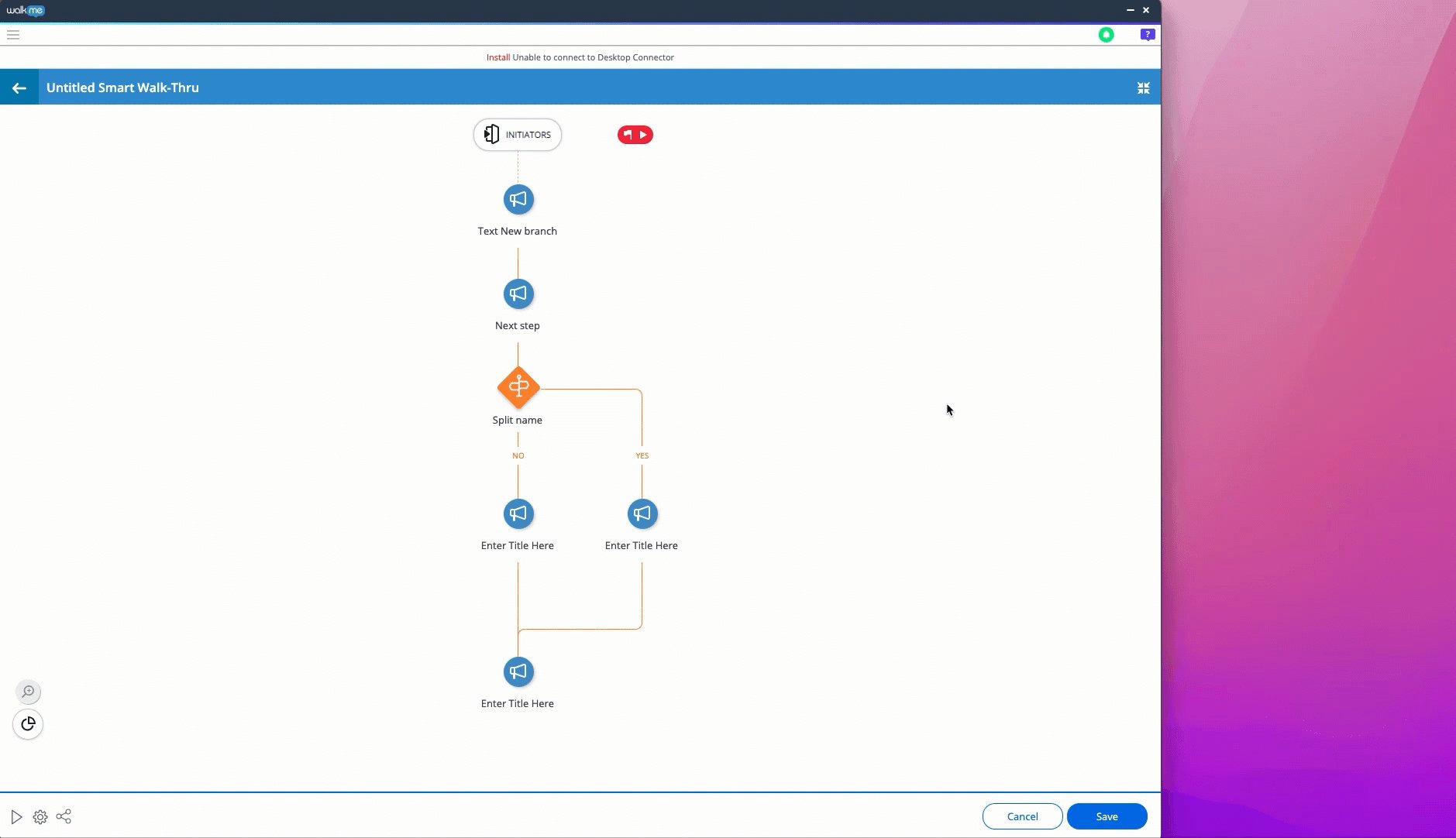
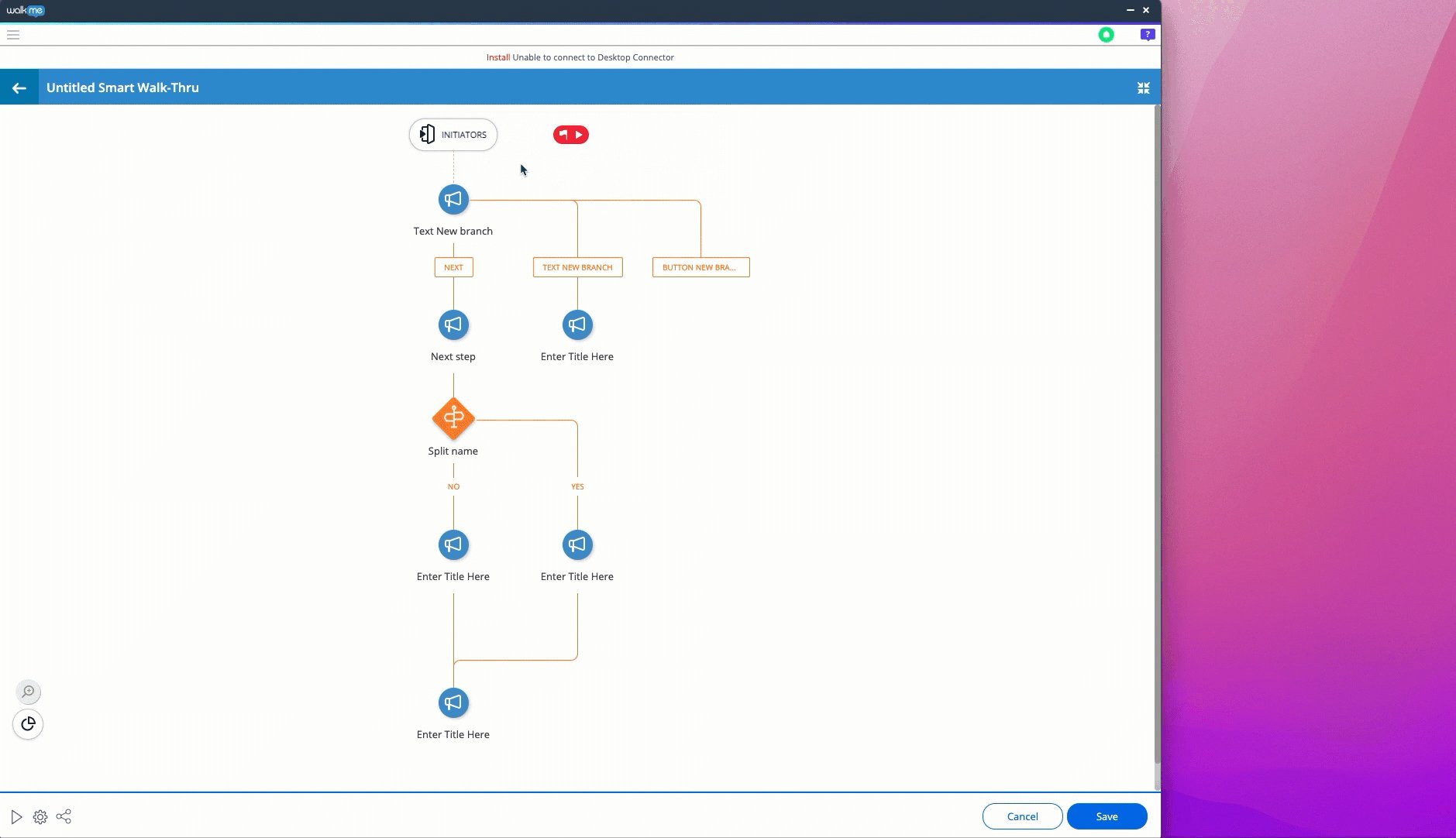
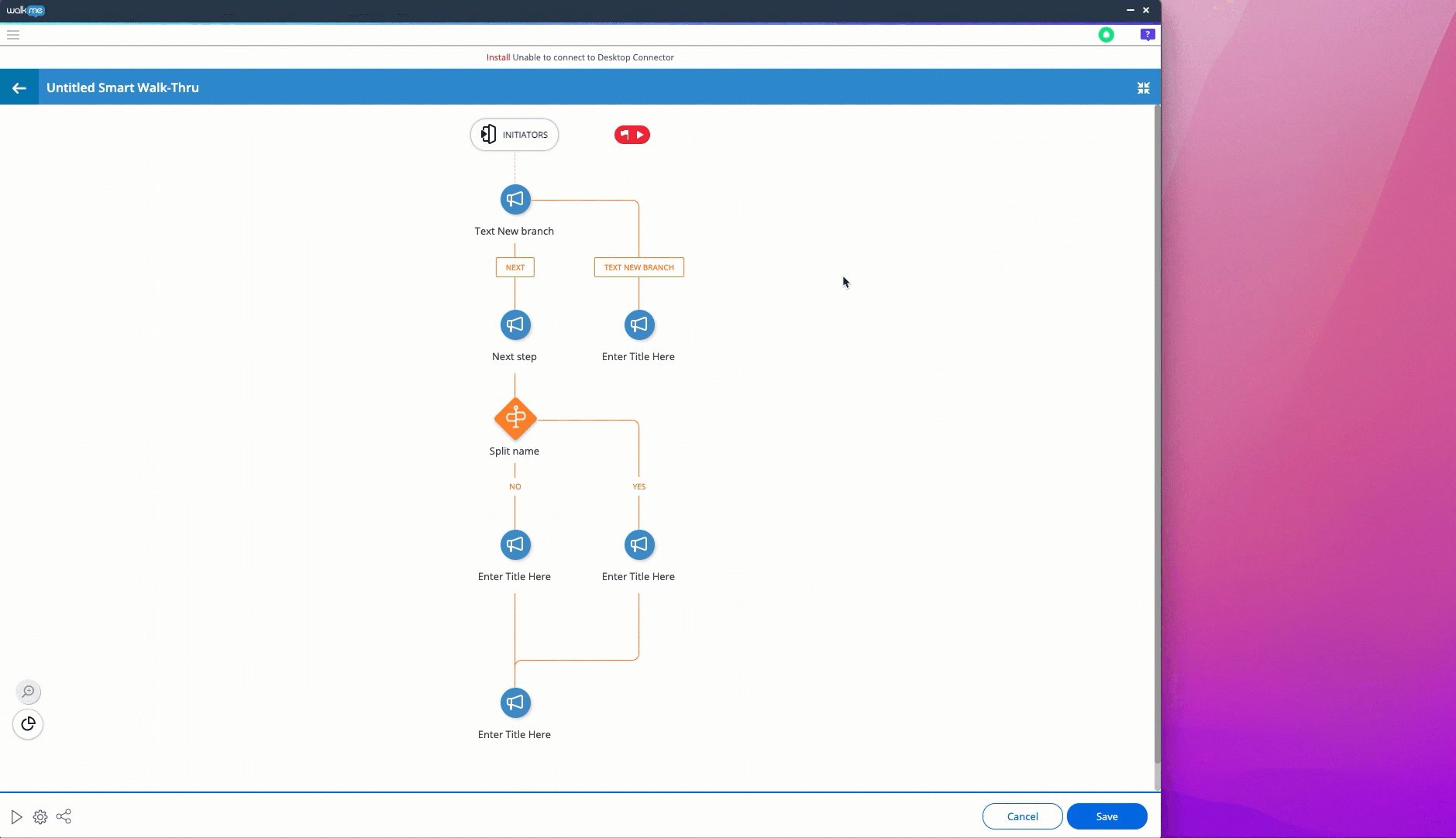
Die Aktion öffnet einen neuen Branch (Zweig) auf der Smart Walk-Thru-Karte (in den klassischen Sprechblasen geschah dies über den „trg“ BBcode). Sie kann auf eine Schaltfläche oder einen Text angewendet werden.
Die Funktion umfasst auch Validierungen – wenn ein Zweig mit einem Schritt verbunden ist, kann die Schaltfläche/der Text, die/der den Zweig öffnet, nicht gelöscht werden.


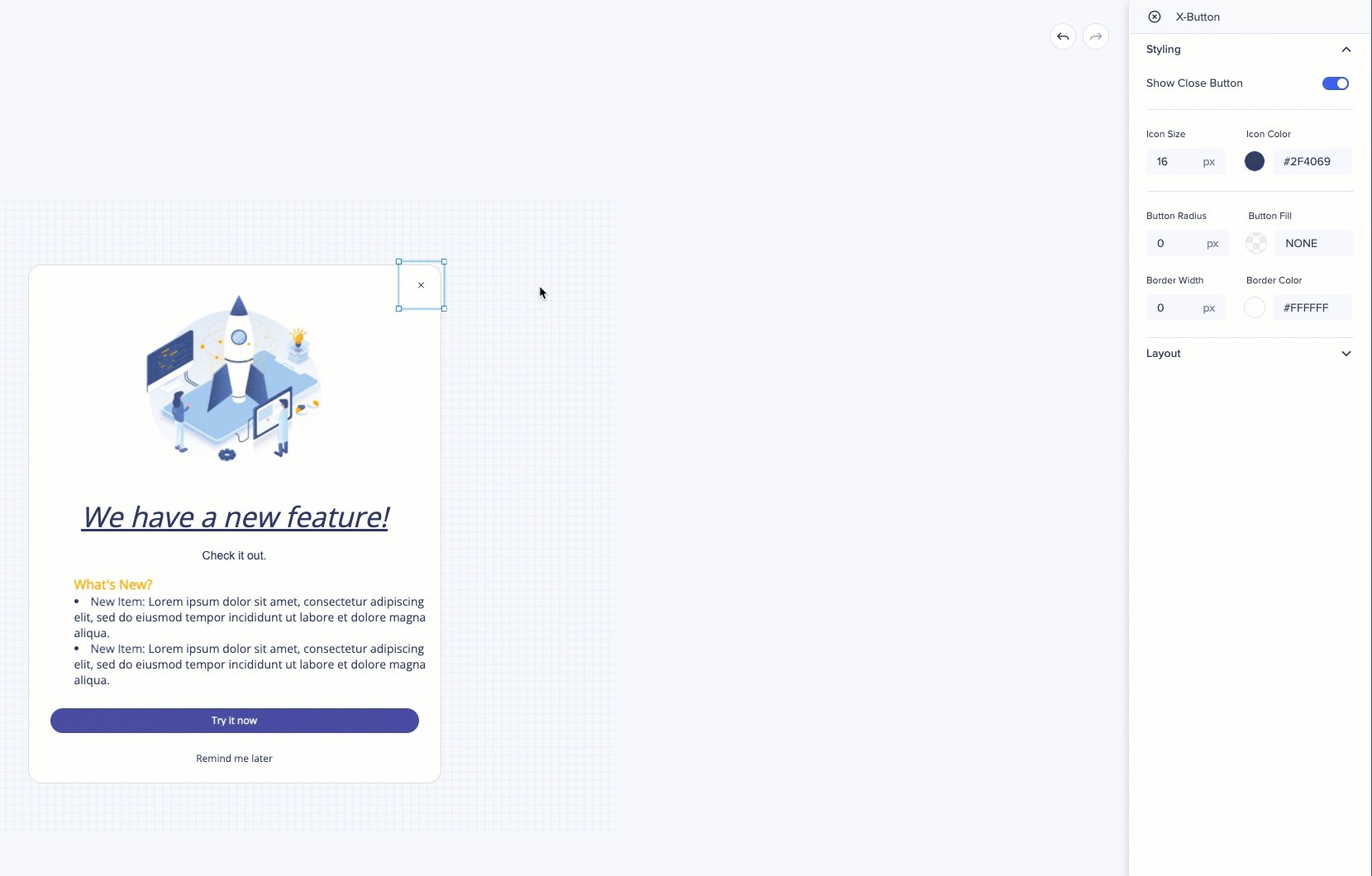
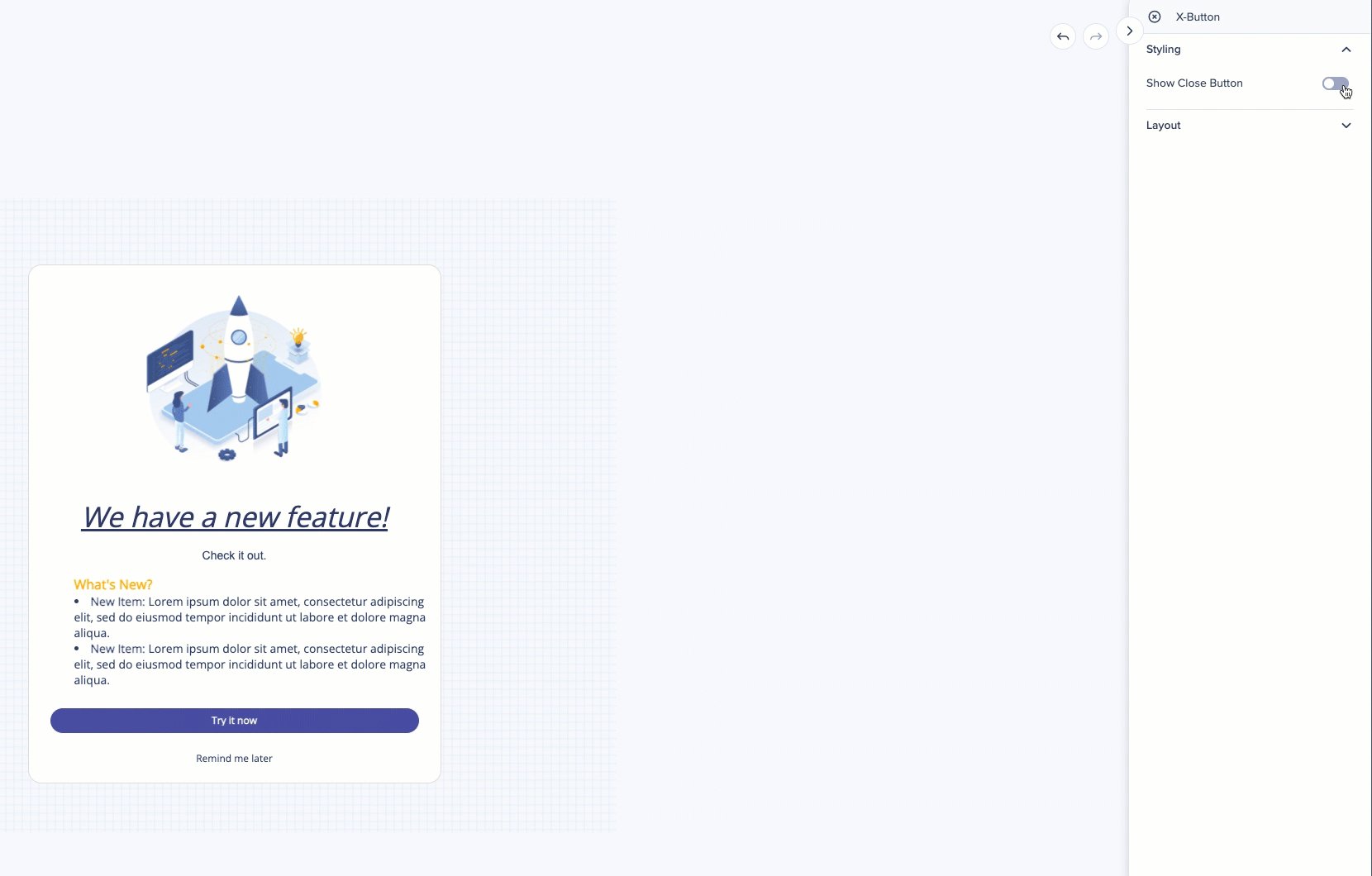
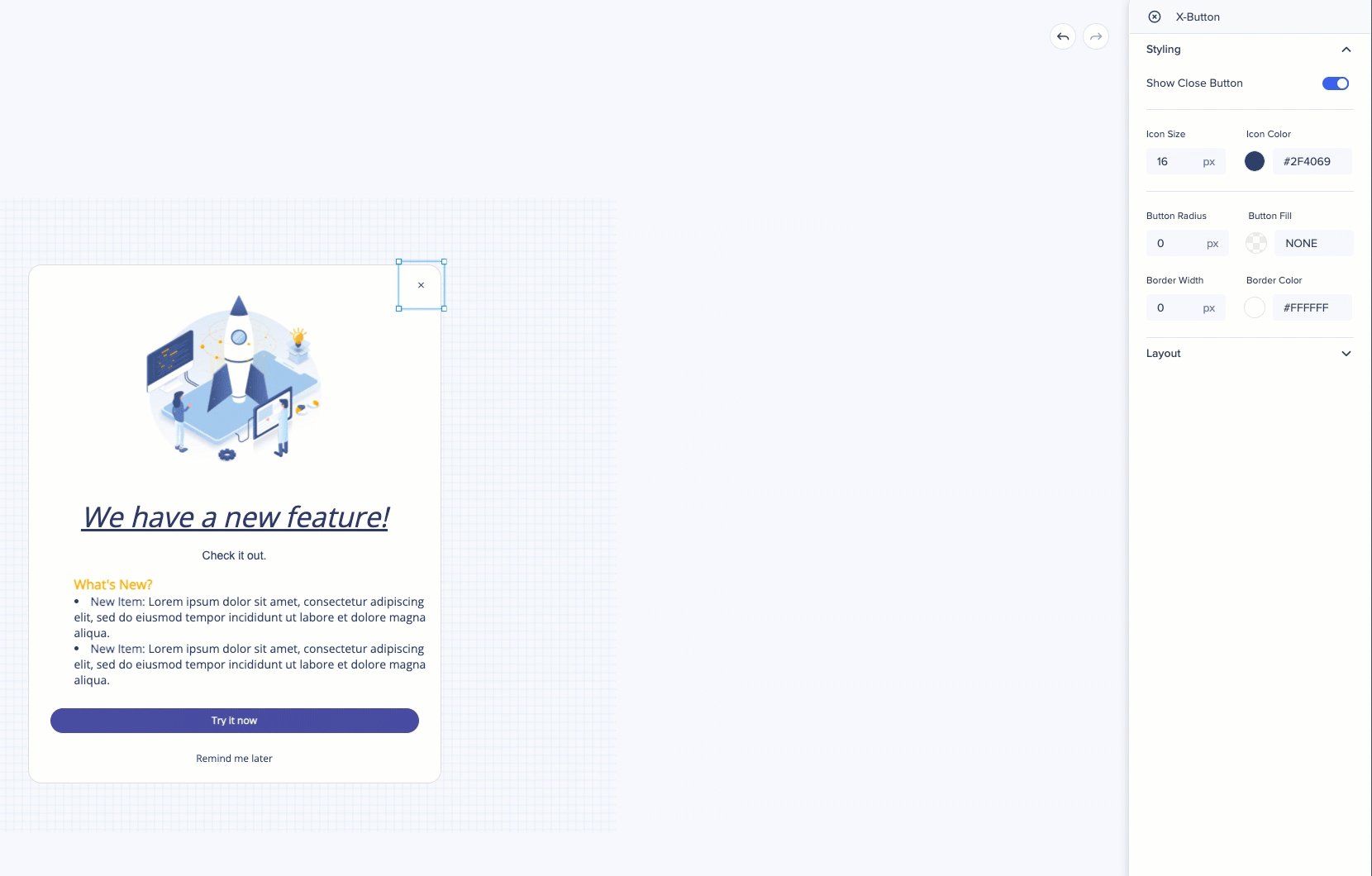
Zeigen oder verbergen Sie die X-Taste auf Ihrem ShoutOut.

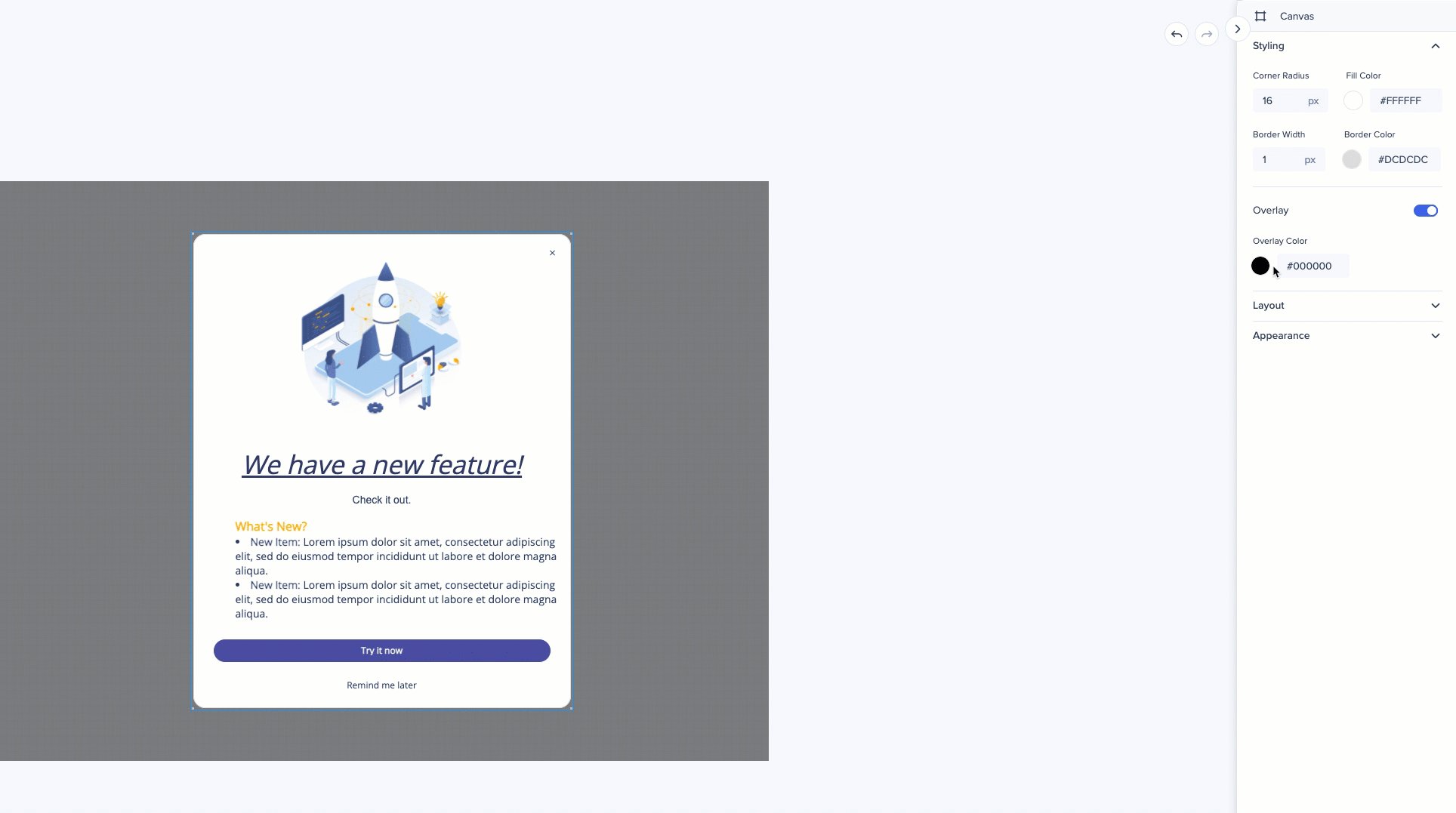
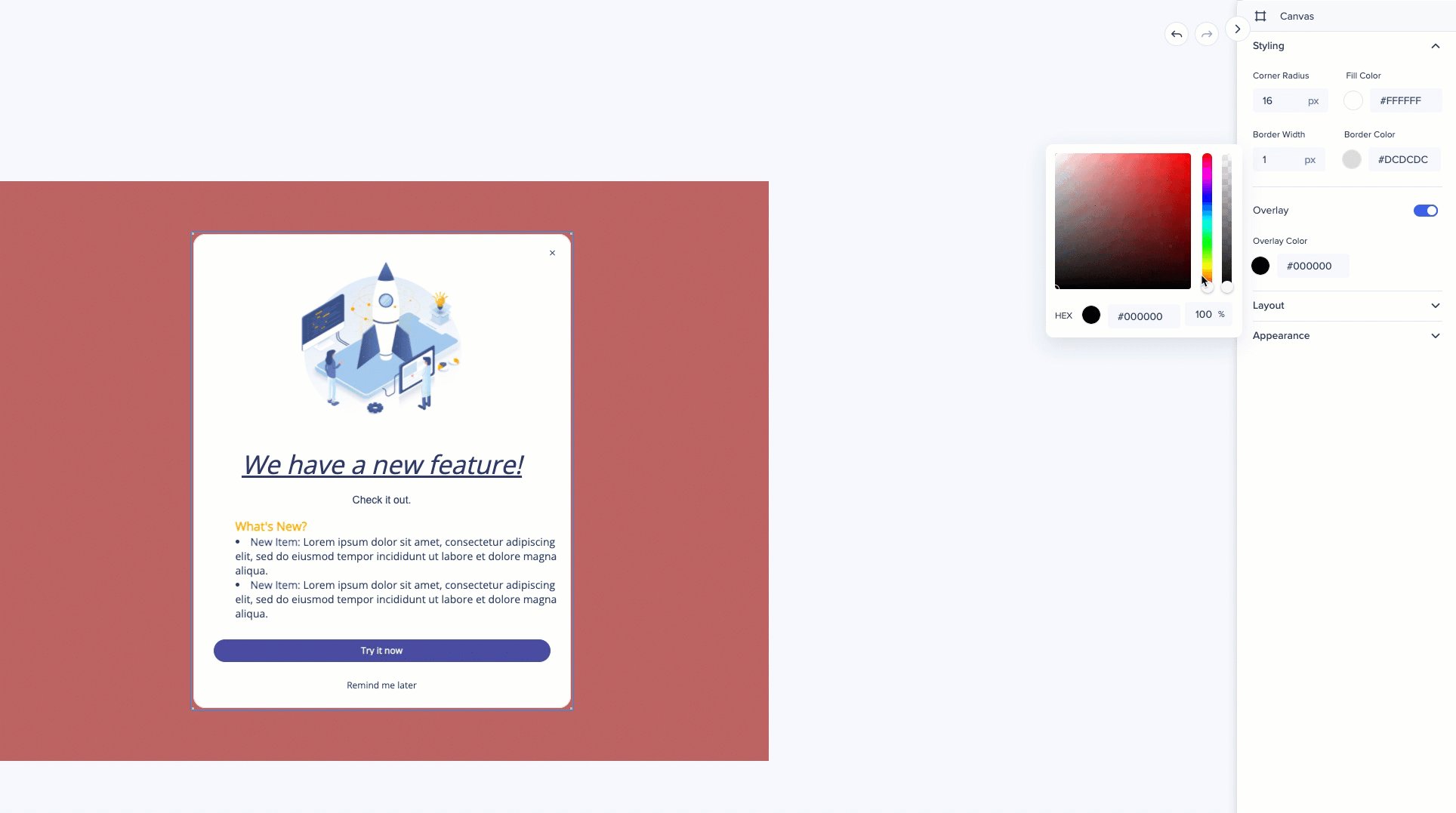
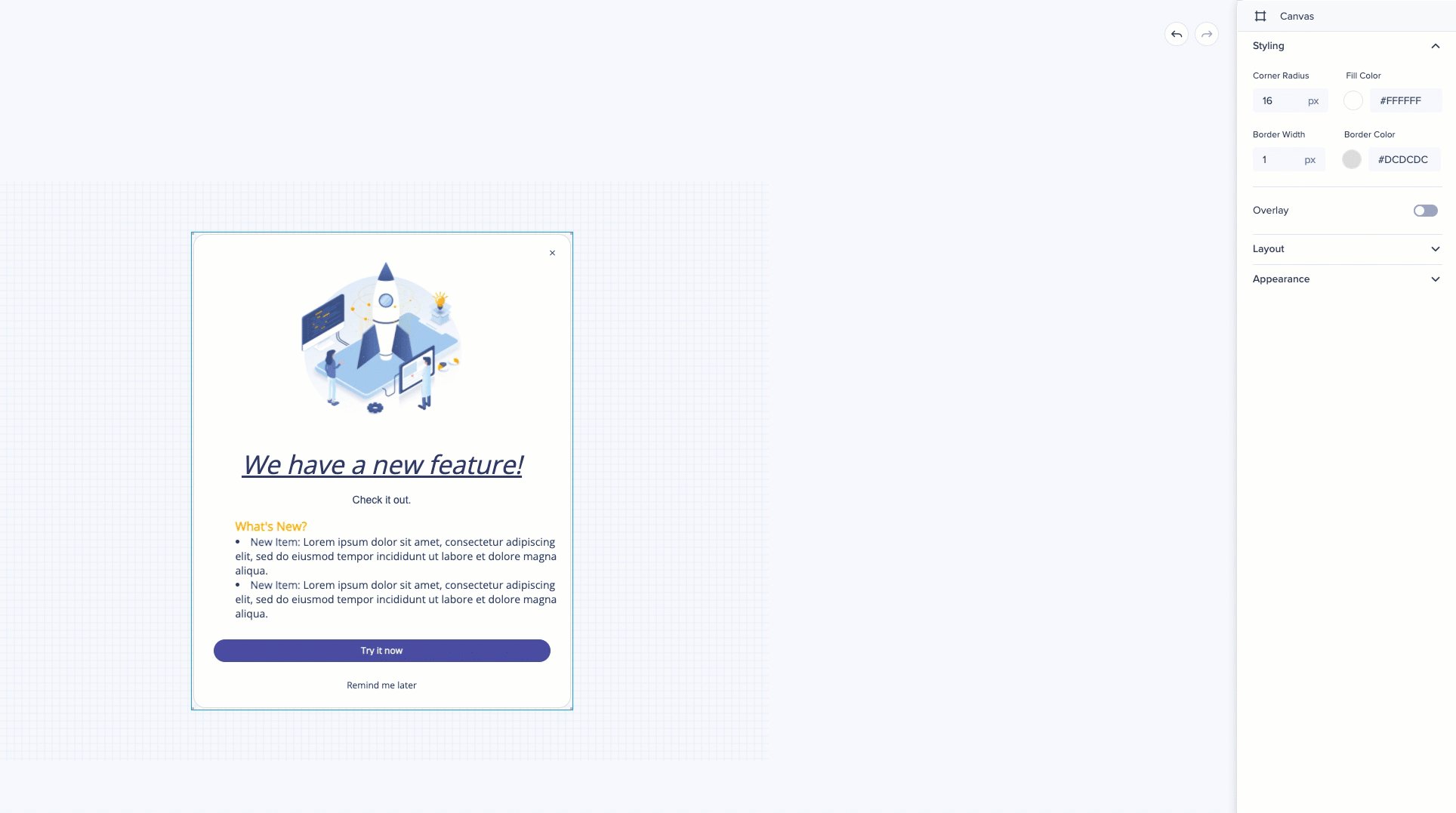
Sie können entscheiden, ob Sie ein Bildschirm-Overlay hinter Ihrem ShoutOut haben möchten und dessen Farbe und Deckkraft einstellen. Durch das Aktivieren der Bildschirmüberlagerung wird der Bildschirm dahinter verdunkelt oder gefärbt und Ihr ShoutOut fällt auf.

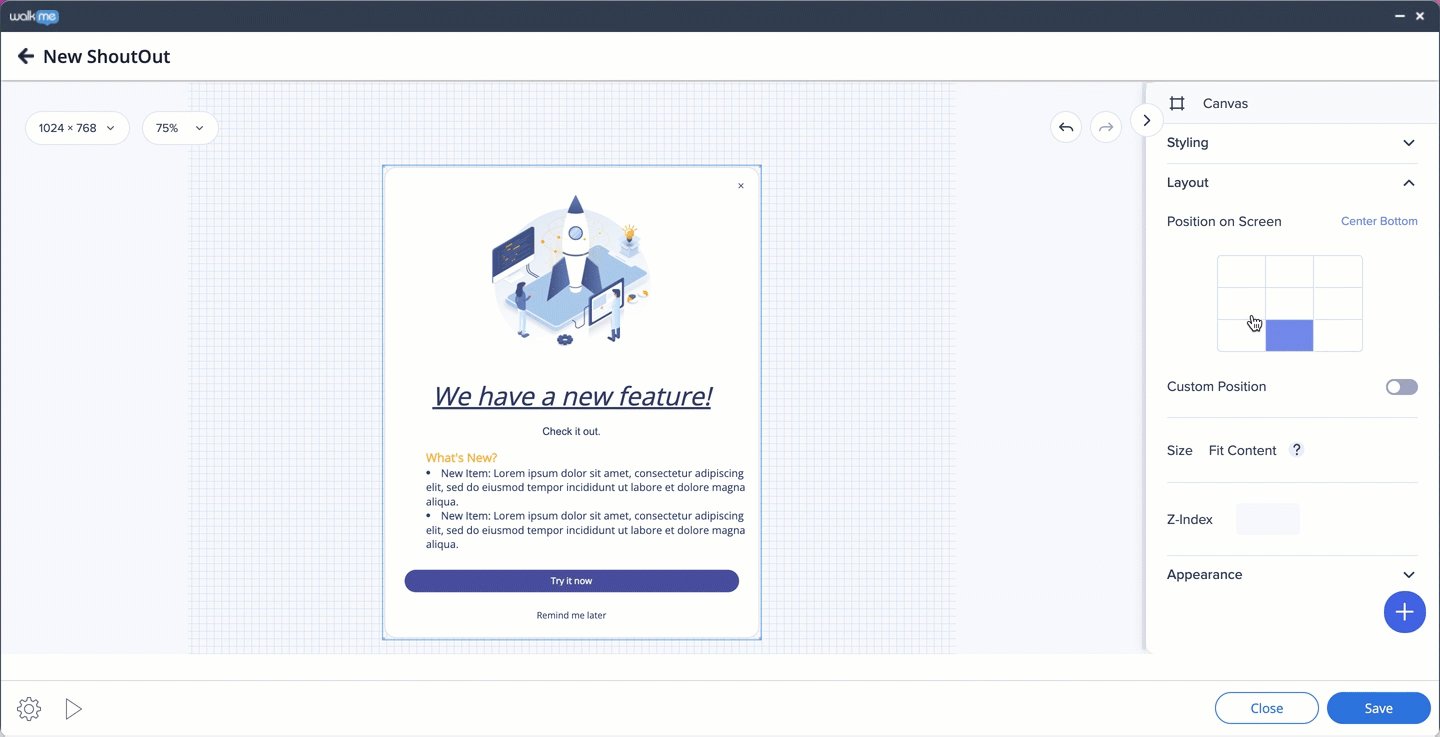
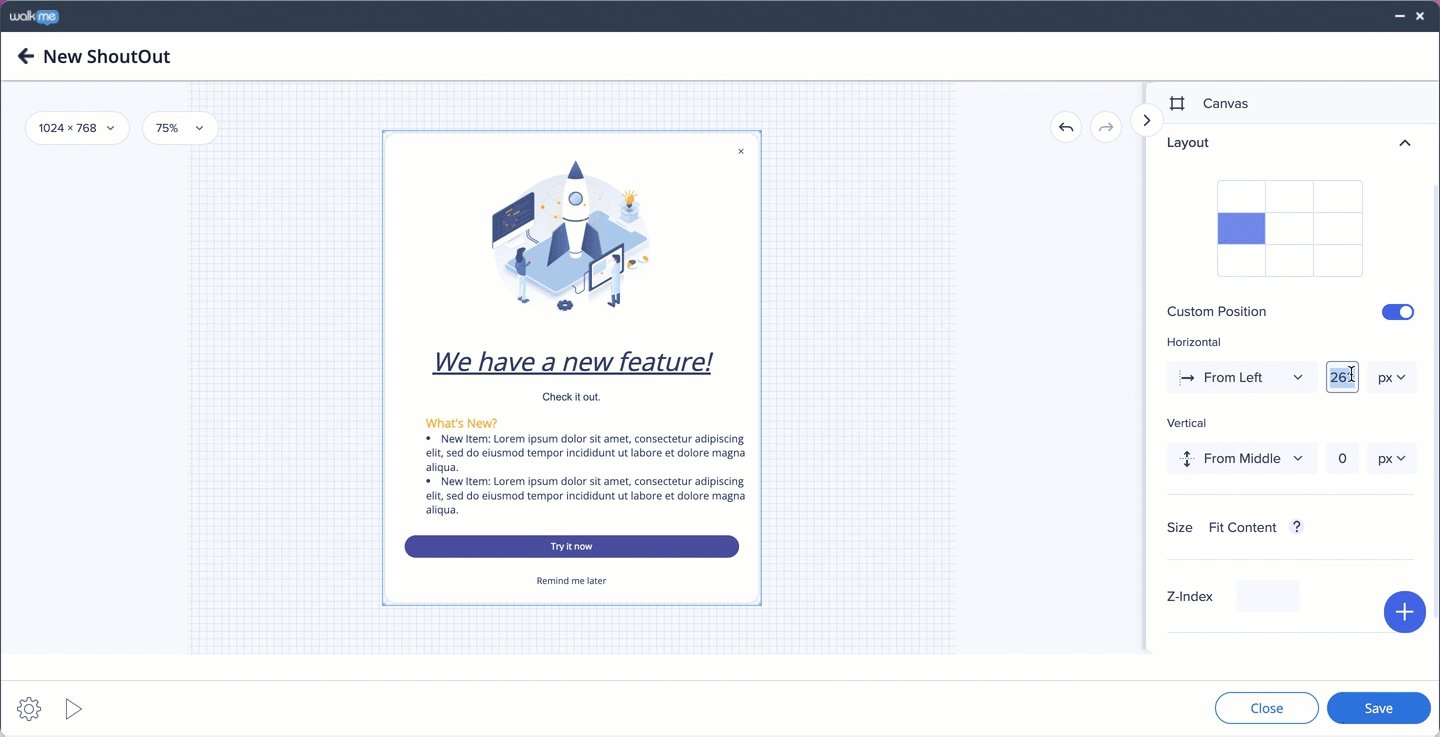
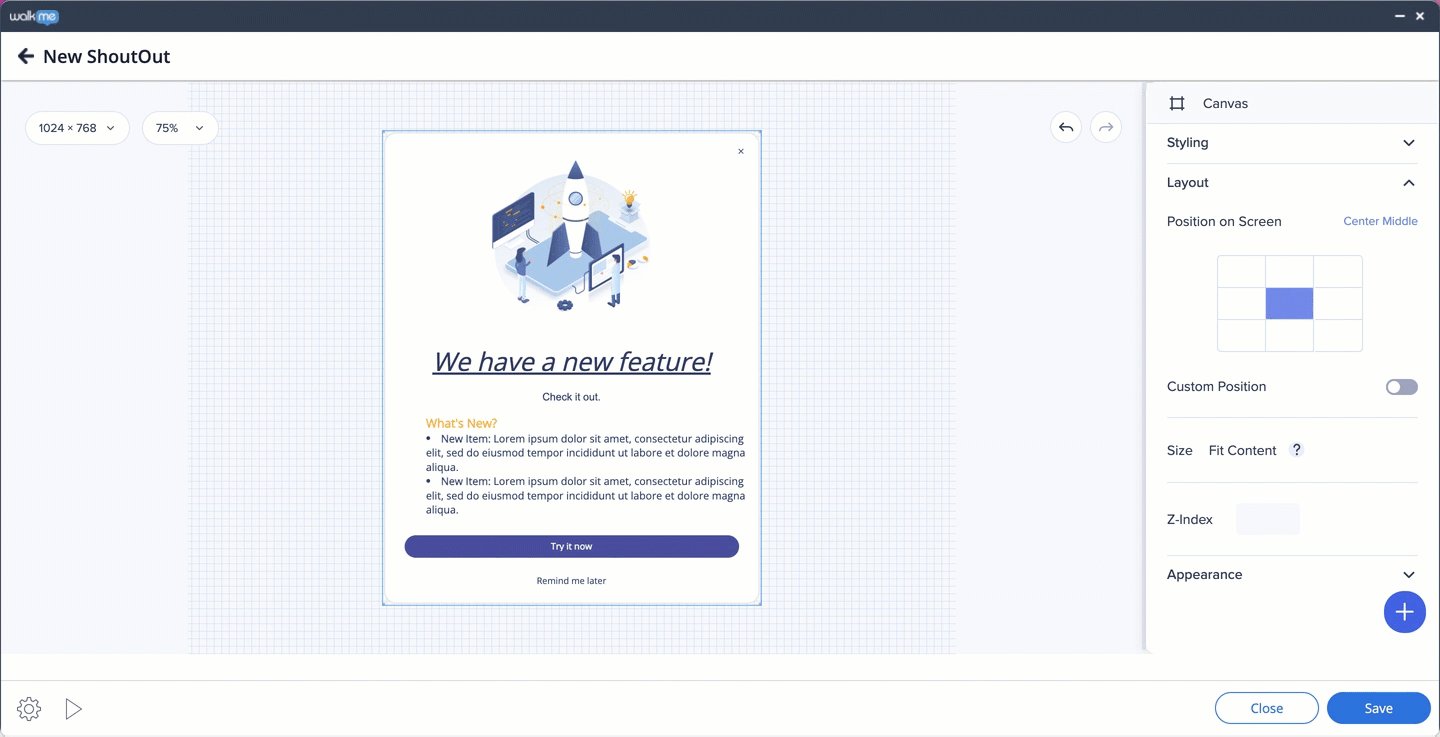
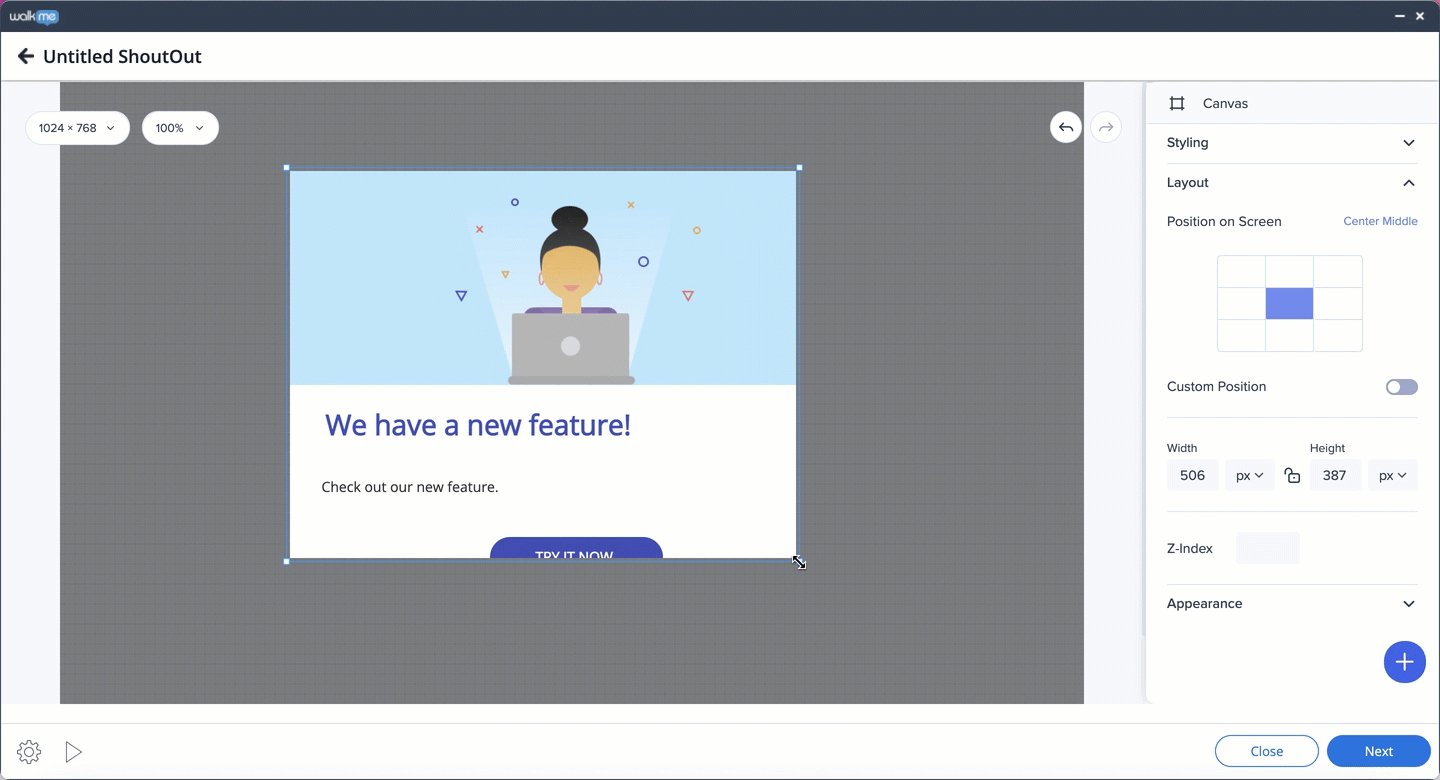
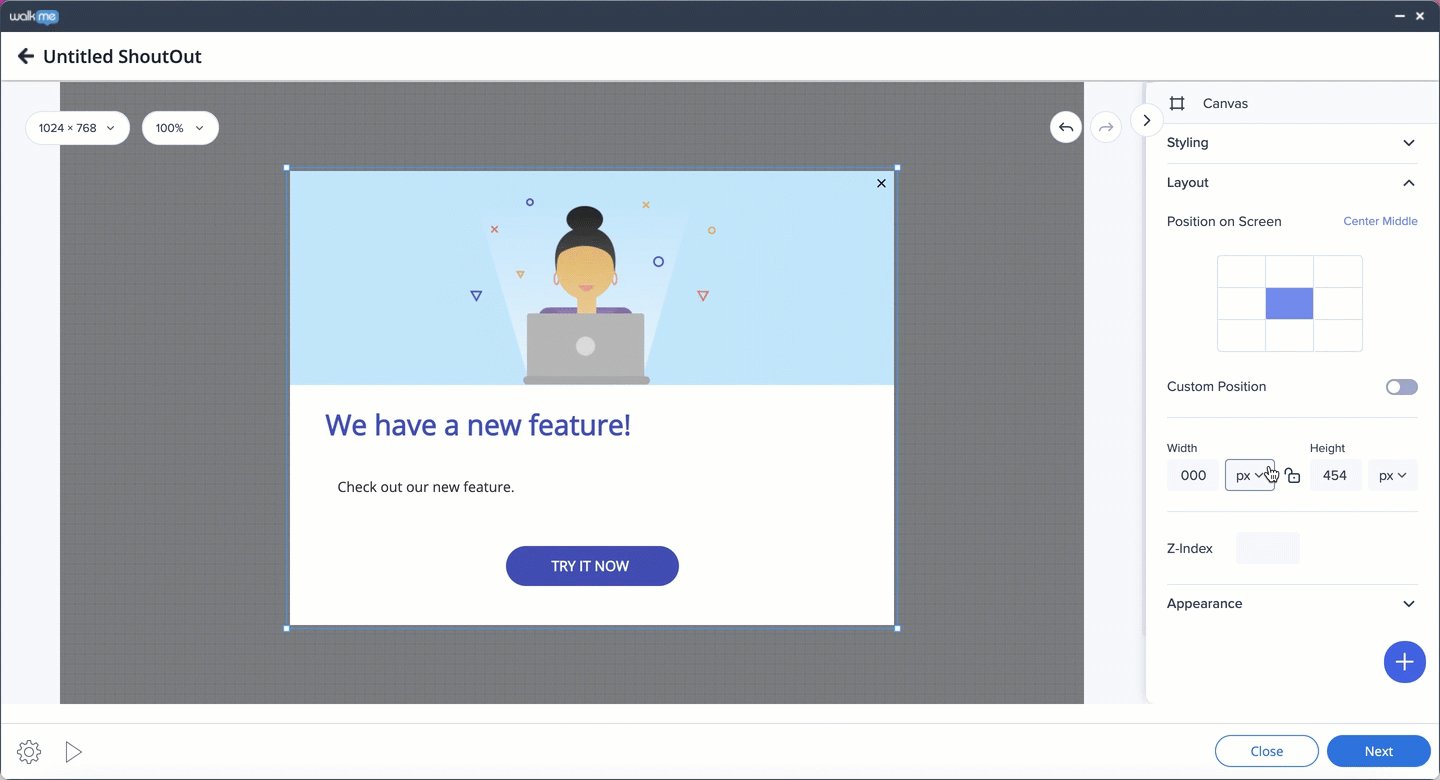
Legen Sie fest, wo der ShoutOut auf dem Bildschirm angezeigt werden soll — indem Sie ihn auf dem Vorschaubildschirm verschieben, eine der Standardeinstellungen im Seitenmenü wählen oder eine eigene Position festlegen.

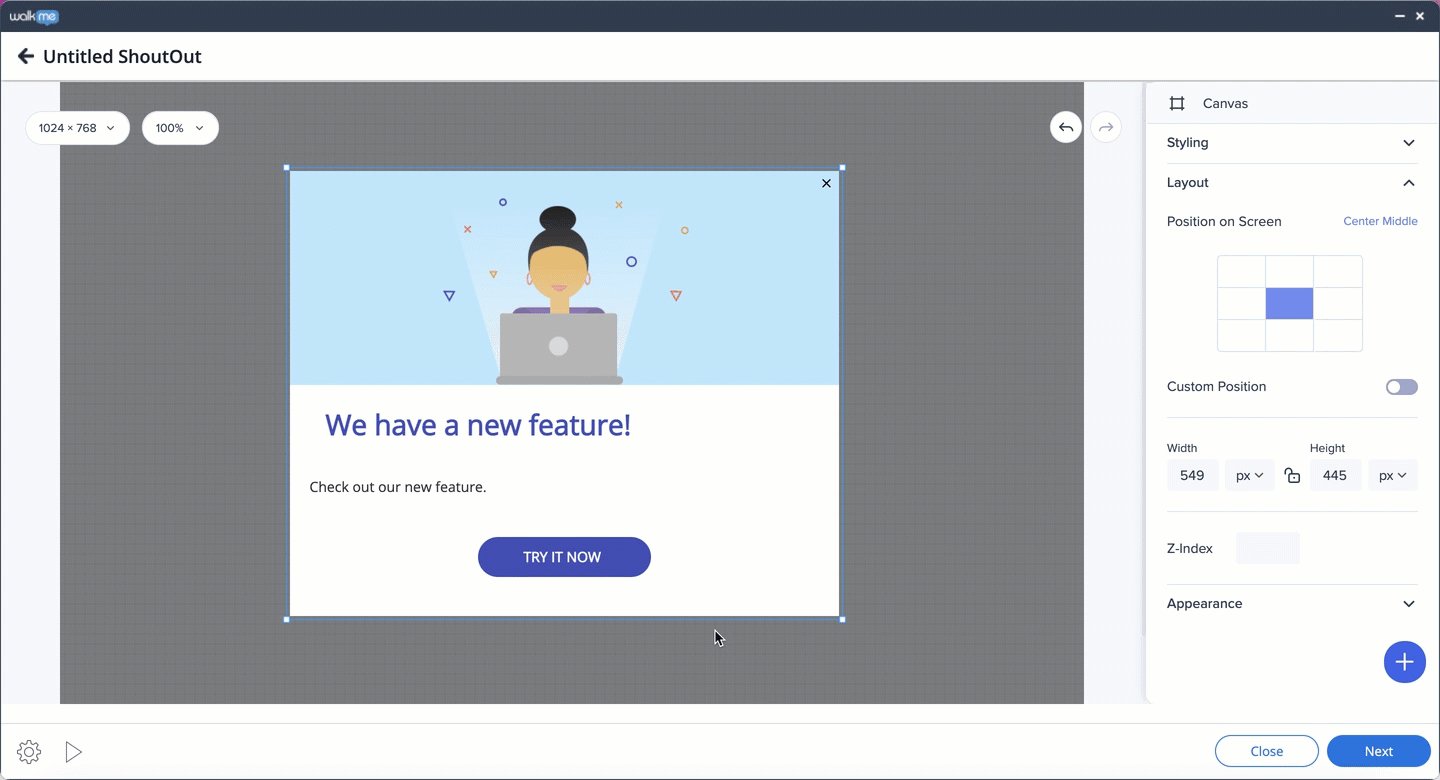
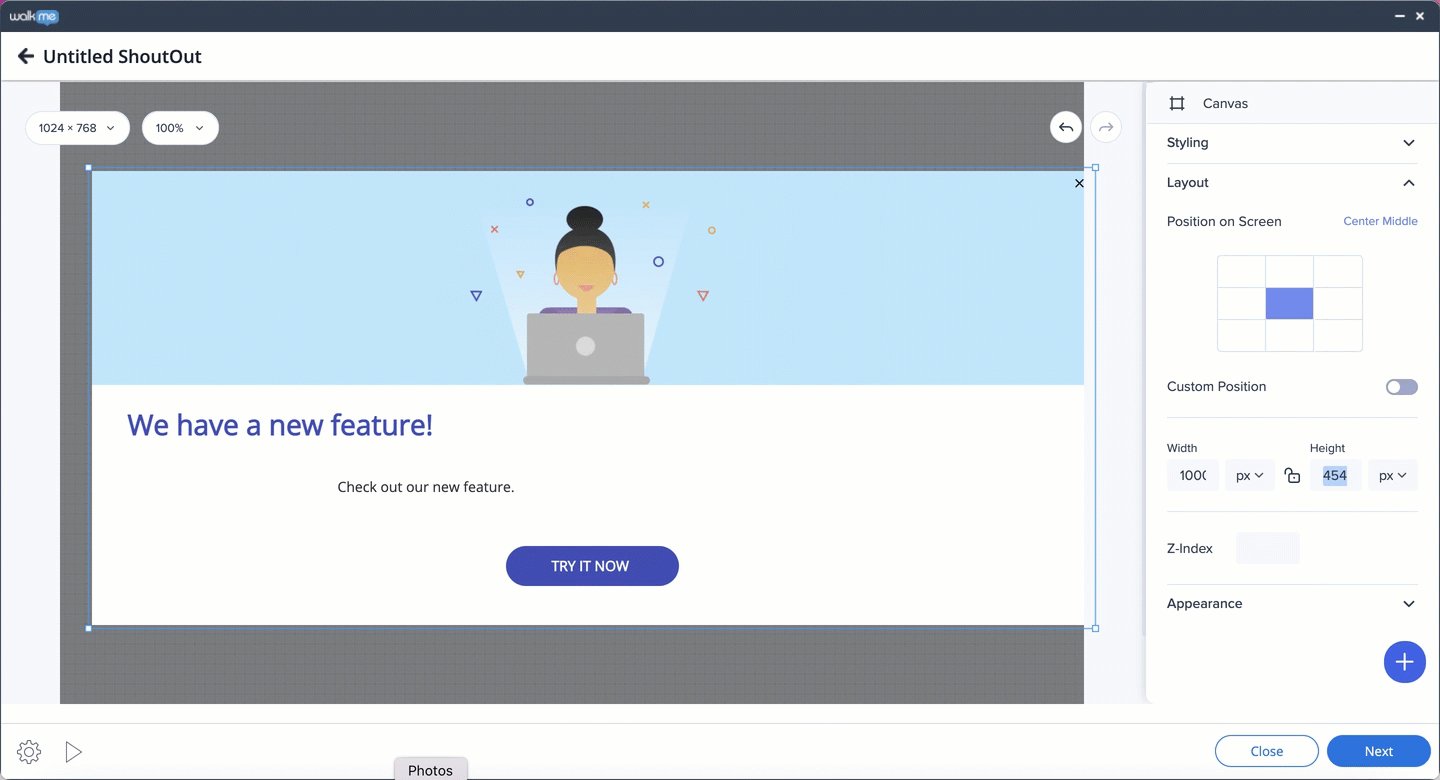
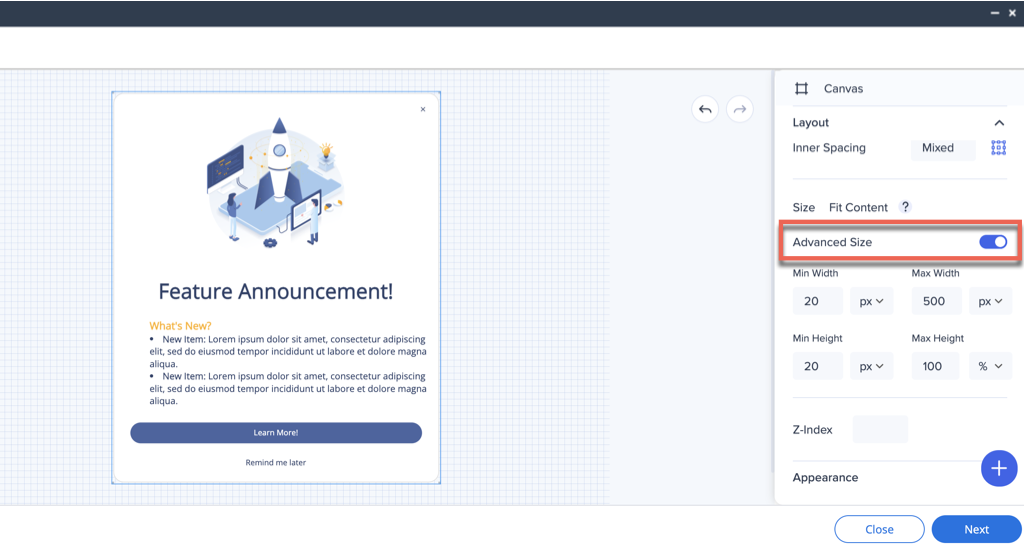
Passen Sie die Größe Ihres ShoutOuts entweder manuell an (auf dem Shoutout-Vorschaubildschirm) oder indem Sie die gewünschten Eigenschaften für Breite und Höhe im Seitenmenü auswählen.

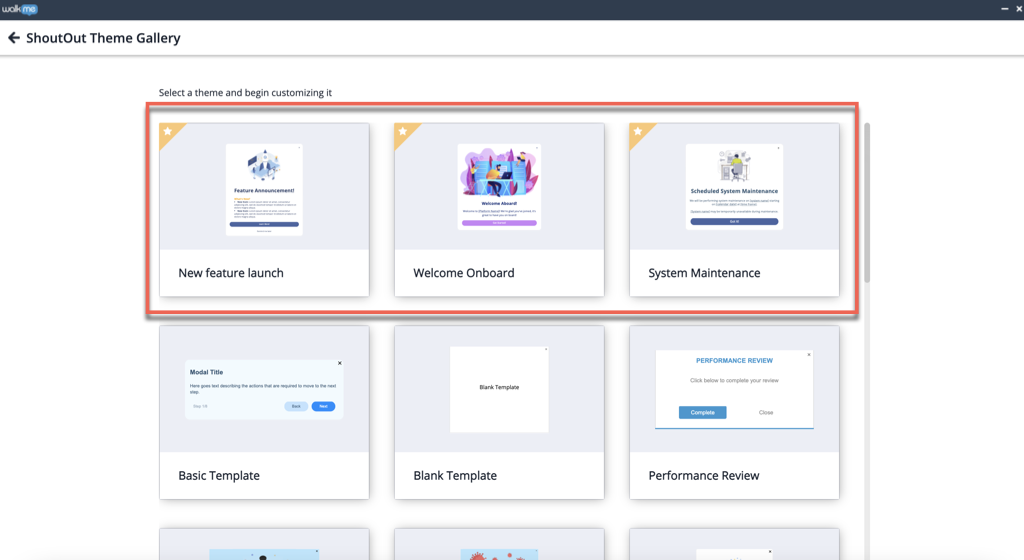
HINWEIS: Vorlagen, die in der ShoutOut Theme Gallery mit einem Stern gekennzeichnet sind, verwenden das dynamische Layout und haben ein anderes Seitenmenü. Um die Größe eines solchen ShoutOuts zu ändern, schalten Sie den Umschalter „Advanced Size“ (Erweiterte Größe) auf ON.


Passen Sie die ShoutOut-Einstellungen an, indem Sie auf das cog-Symbol in der unteren linken Ecke klicken.

Wenn Sie den Rich-Text im neuen Visual Designer für ShoutOuts (nicht klassische ShoutOuts) übersetzen möchten, weicht der für diese Übersetzung erforderliche Vorgang leicht von dem ab, was normalerweise erwartet wird. In den nachstehenden Anweisungen erfahren Sie, wie Sie einen Teil dieses Textes übersetzen können:
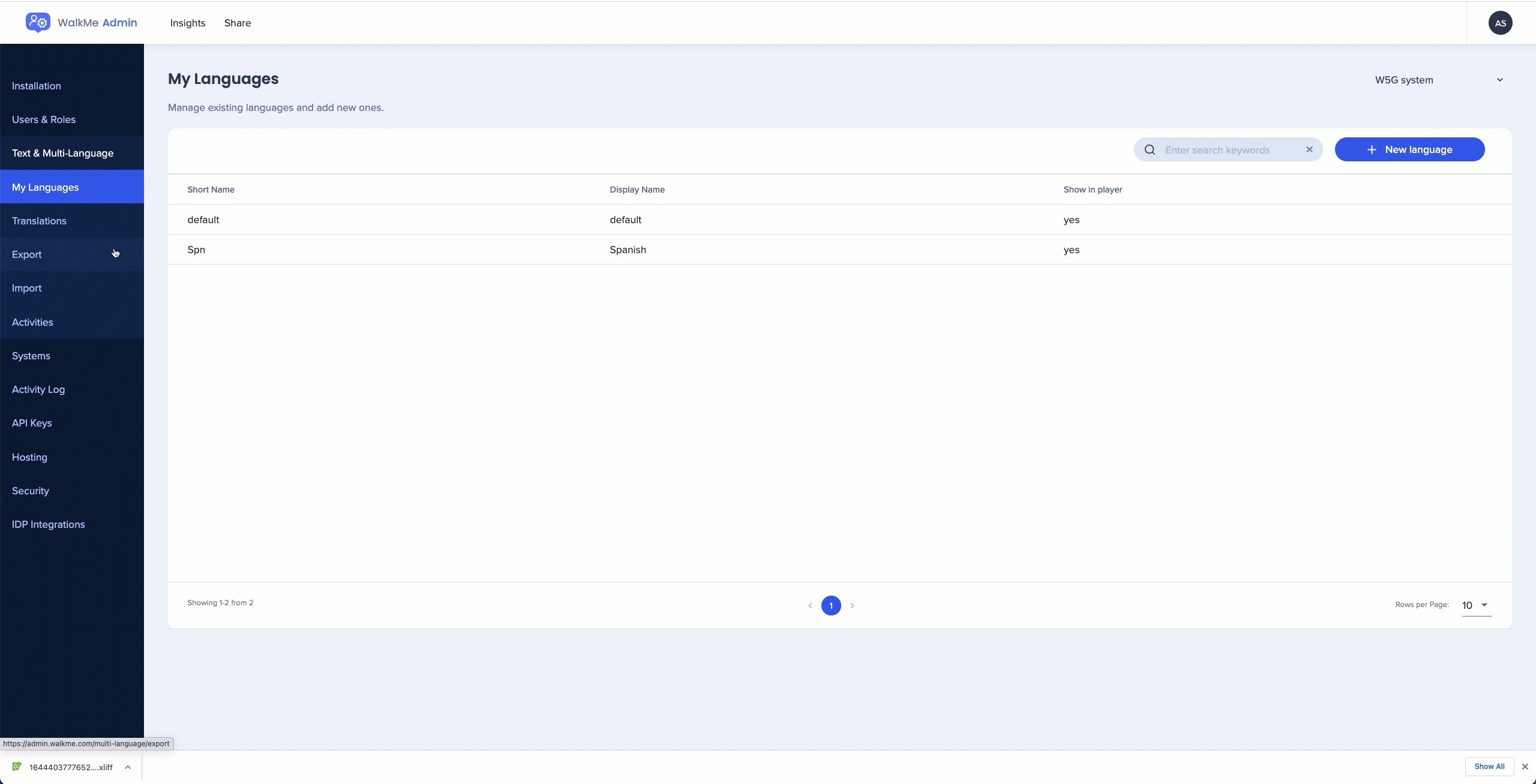
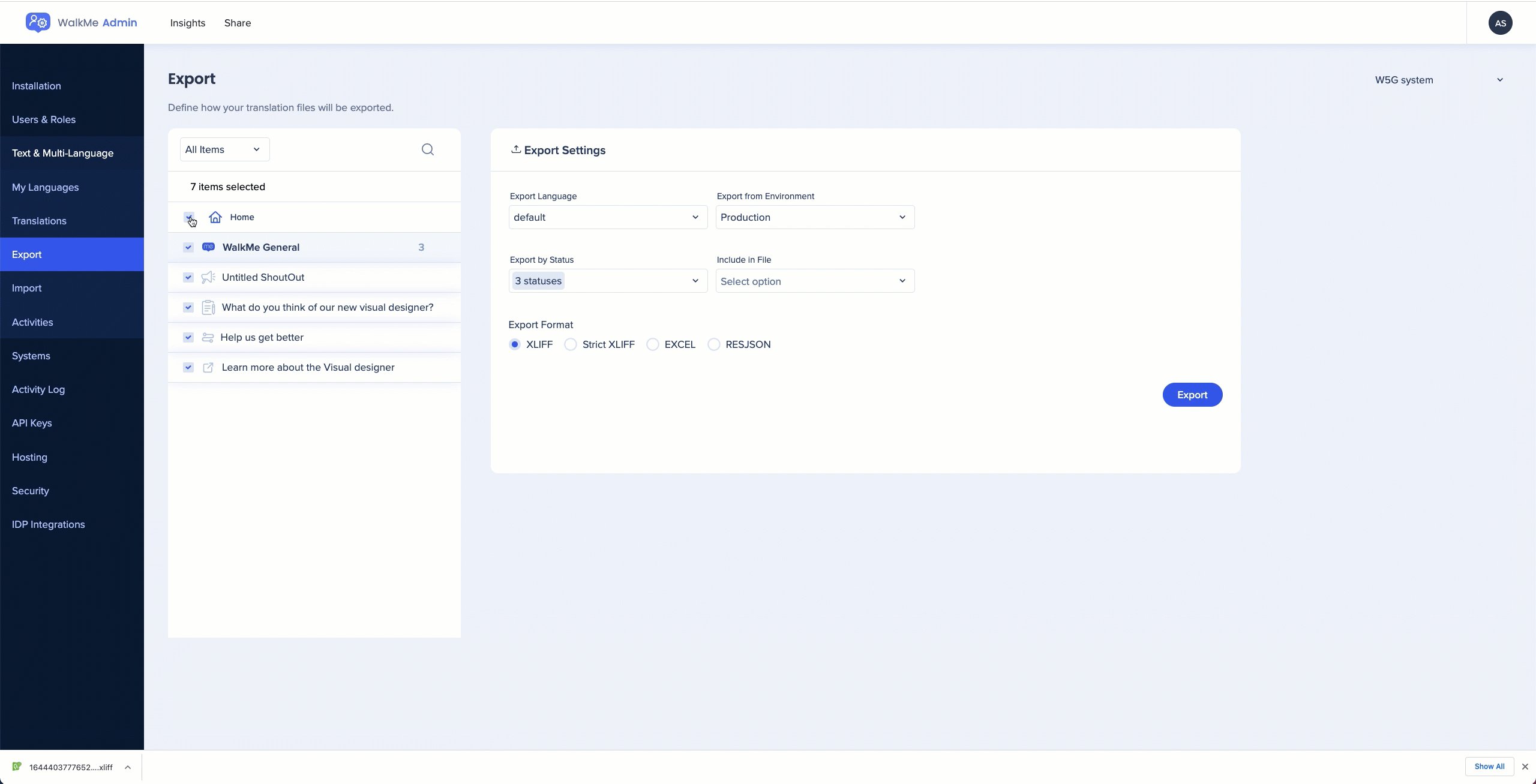
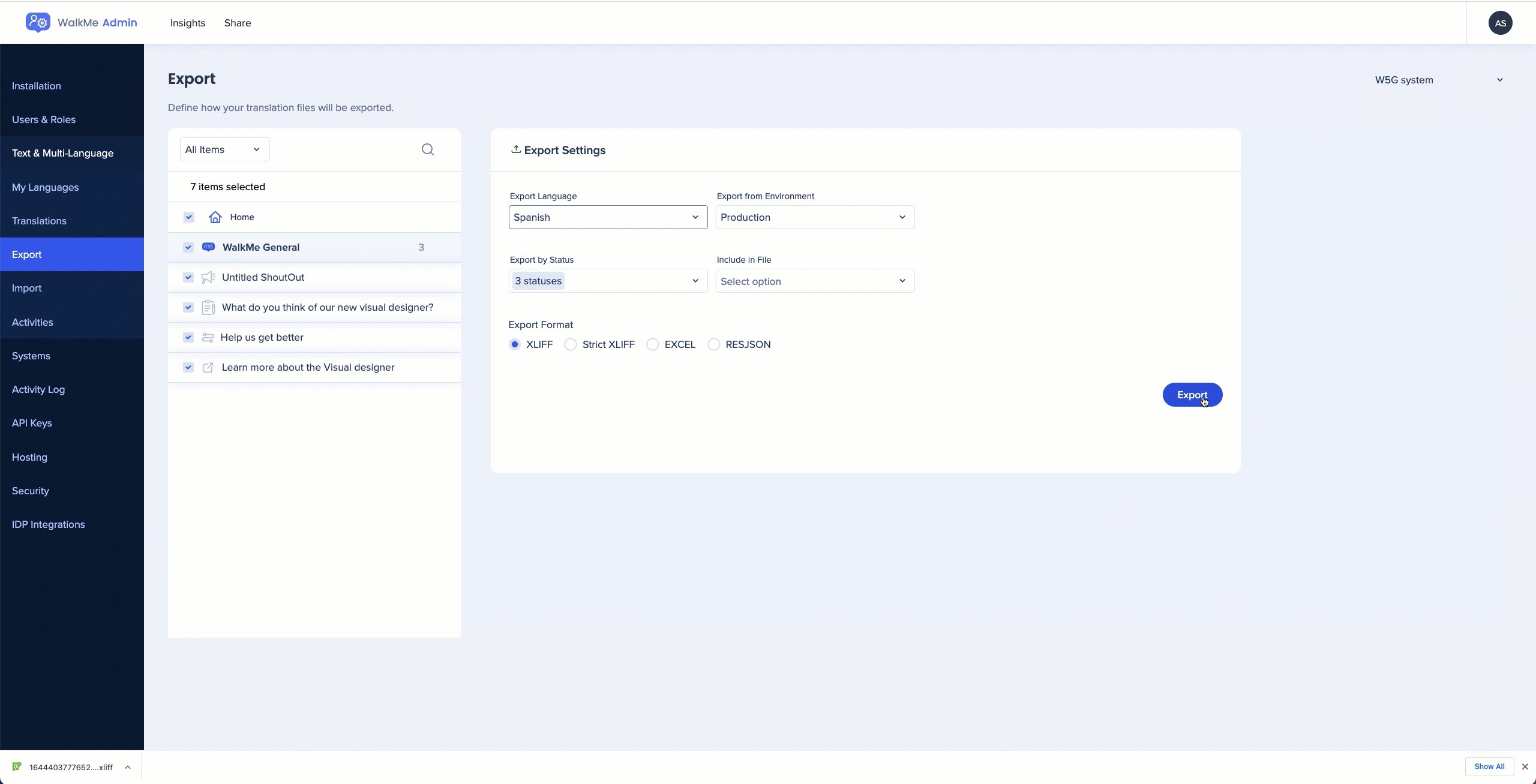
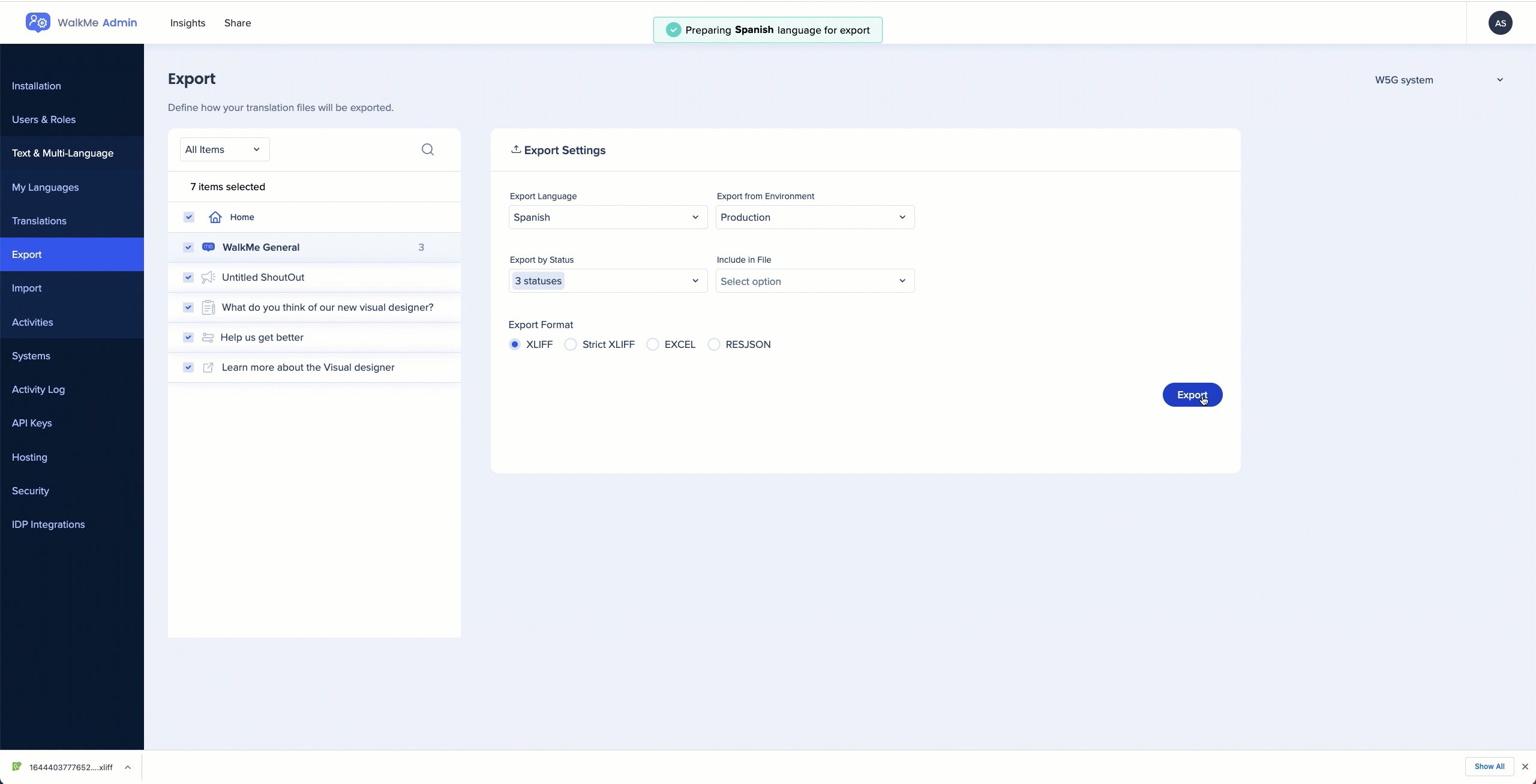
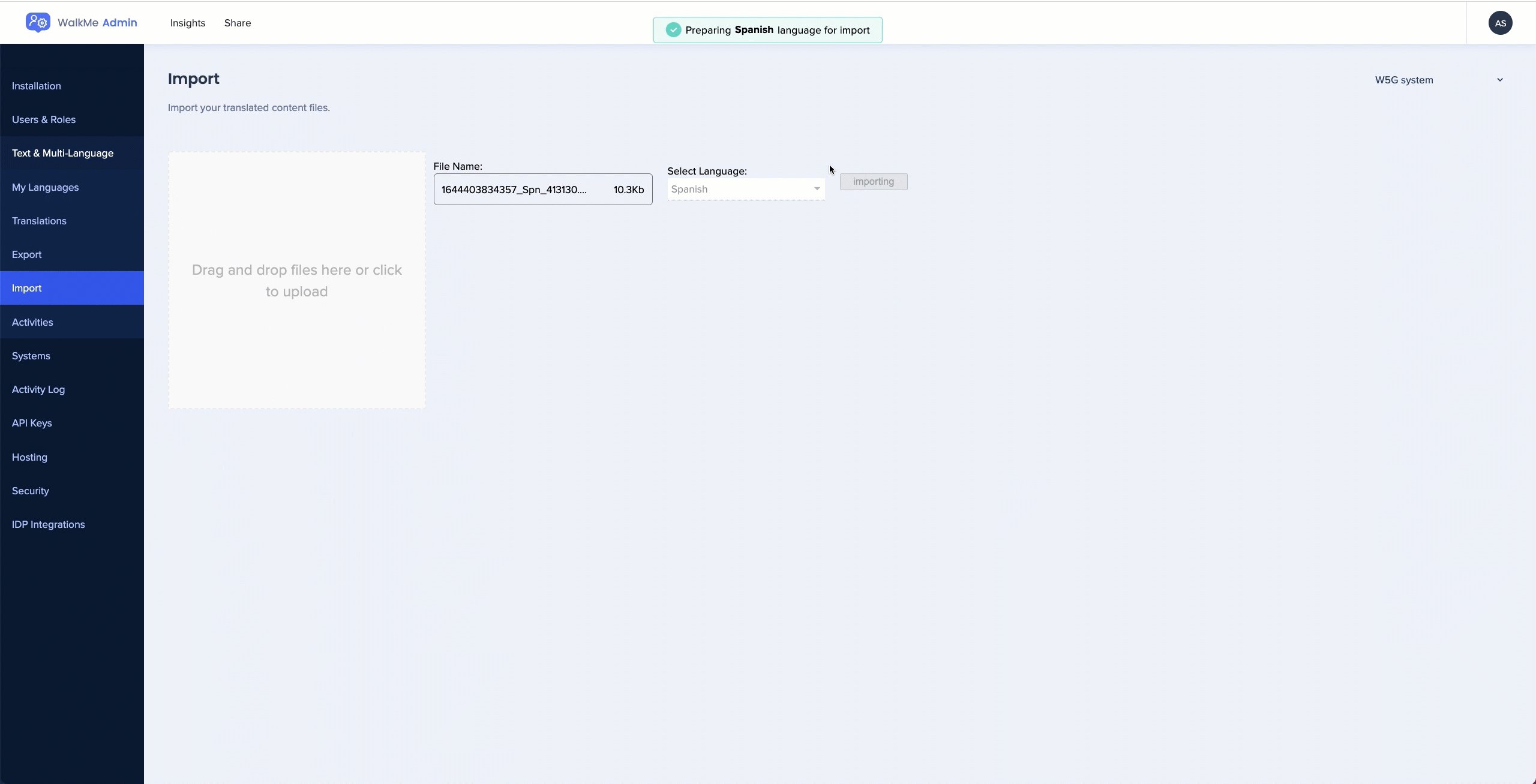
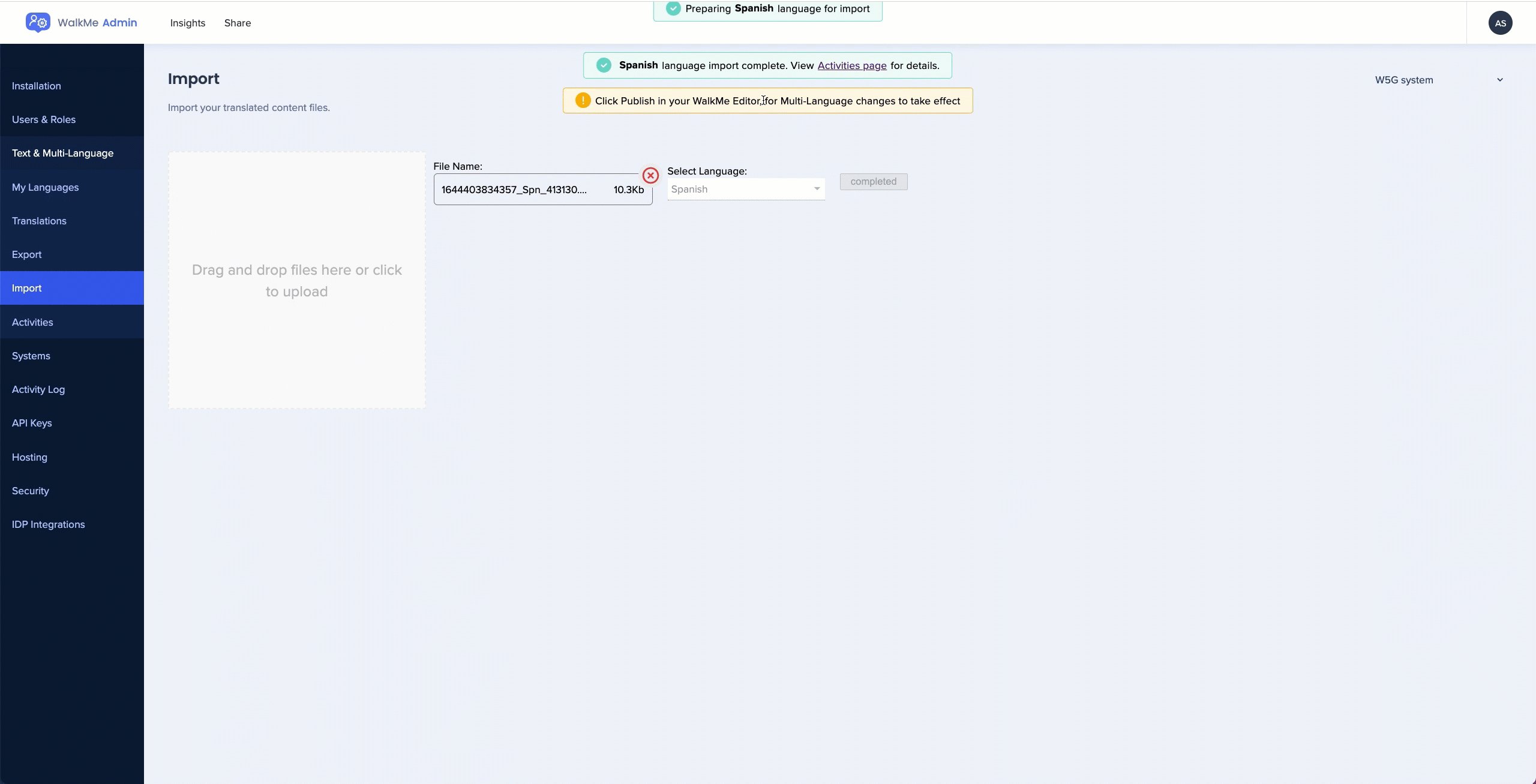
Schritt 1: Laden Sie die zugehörige .xliff-Sprachdatei aus Ihrer Registerkarte Text & Multi-language Export herunter:

Schritt 2: Im Gegensatz zu einem normalen Feld, in dem wir einen
Was kann ich in View and Markup tun?
Schritt 3: Das Endergebnis für ein ganzes Feld, das sowohl den Originaltext als auch den übersetzten Text enthält, sollte dem folgenden Beispiel entsprechen:
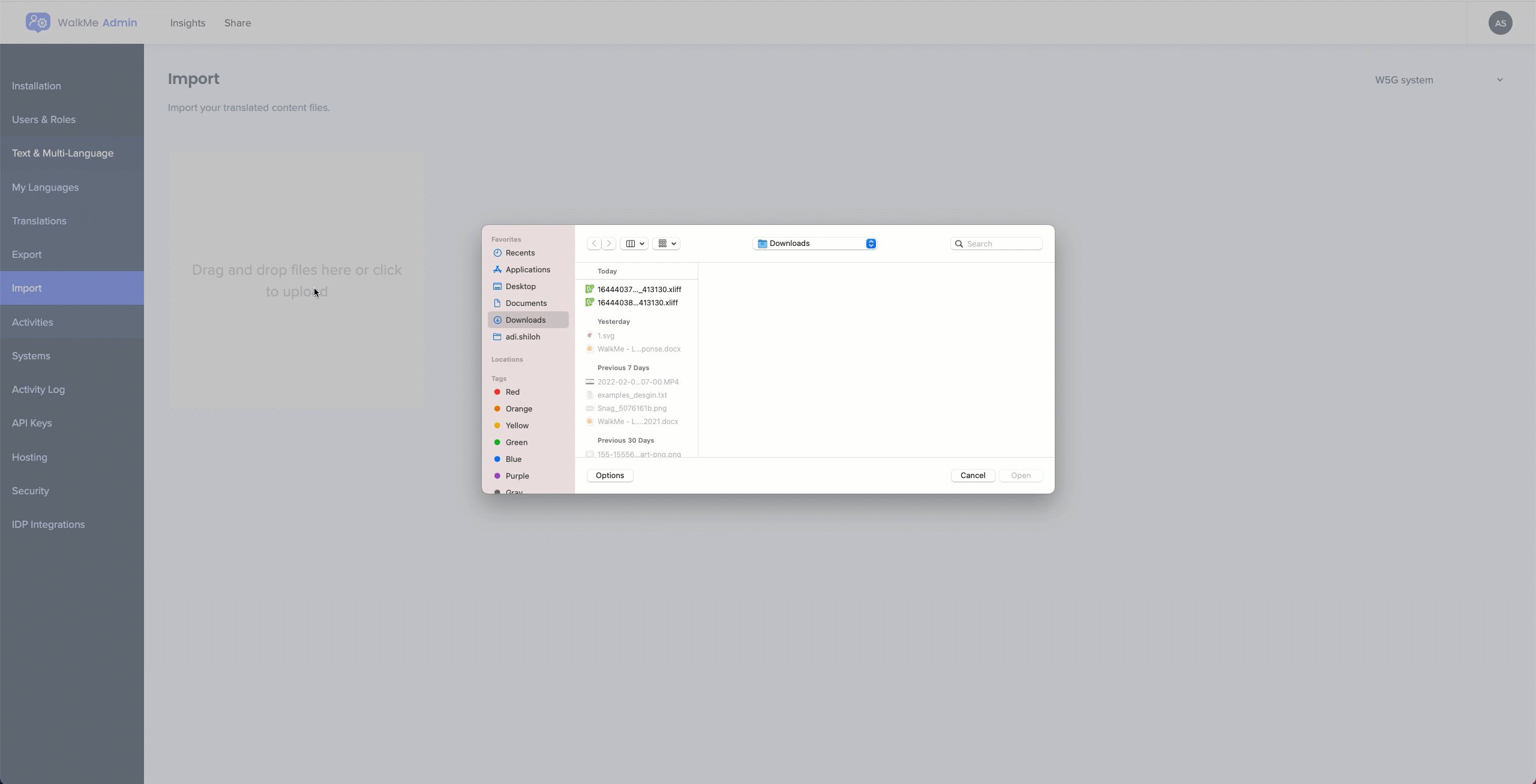
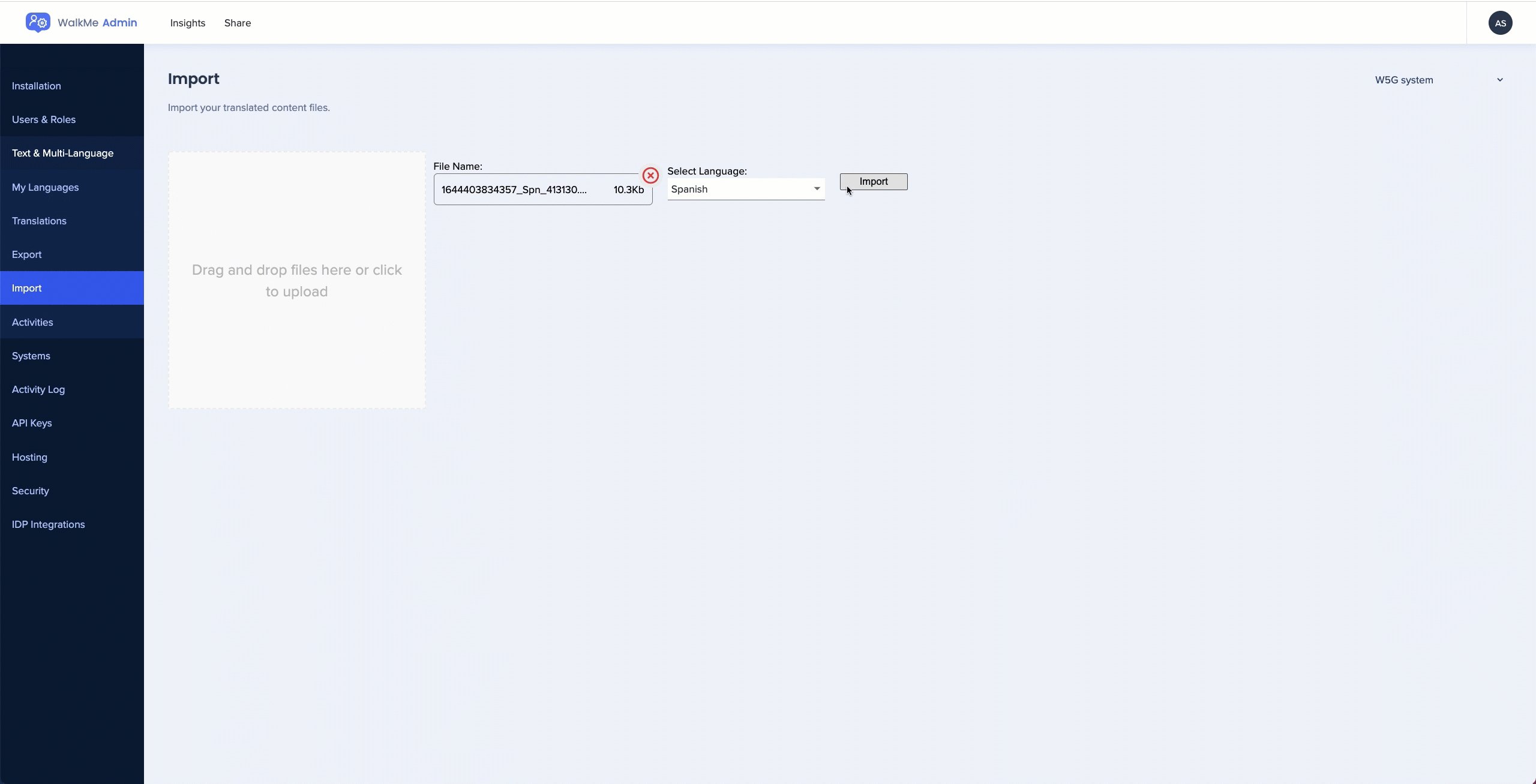
Schritt 4: Speichern Sie die aktualisierte Datei im aktuellen Ordner, in dem sie sich befindet, und importieren Sie sie zurück in den Multi-Language-Bereich der betreffenden Sprache – es sollte kein Fehler auftreten, wenn die Formatierungssyntax identisch ist und nur der Container geändert wurde.

Verwenden Sie diese Shortcuts, um Ihre Zeit bei der Arbeit mit dem Visual Designer zu optimieren.
| Beschreibung | Mac Shortcut (Mac-Verknüpfungen) | Windows Shortcut (Windows-Verknüpfung) |
| Link einfügen oder Link bearbeiten | Command + K (Strg + K) | Control + K (Strg +K) |
| Fettdruck | Command + B (Strg + B) | Control + B (Strg + B) |
| Kursiv | Command + I (Strg + I) | Control + I (Strg + I) |
| Unterstrichen | Command + U (Strg + U) | Control + U (Strg + U) |
| Löschen Sie ein Element, wenn es ausgewählt wird | Löschen | Löschen |
| Kopieren Sie die Formatierung des ausgewählten Textes oder der Form | Command + Option + C | Control + Option + C |
| Fügen Sie die Formatierung des ausgewählten Textes oder der Form ein | Command + Option + V | Control + Option + V |
| Duplizieren | Command + D (Strg + D) | Control + D (Strg + D) |
| Rückwärts senden | Command + Up Arrow (Strg + Pfeil nach oben) | Control + Up Arrow (Control + Pfeil nach oben) |
| Vorwärts bringen | Command + Up Arrow (Strg + Pfeil nach oben) | Control + Up Arrow (Control + Pfeil nach oben) |
| Zurücksenden | Command + Shift + Down Arrow (Strg + ↑ + Pfeil nach unten) | Control + Shift + Down Arrow (Strg + ↑ + Pfeil nach unten) |
| Nach vorn bringen | Command + Shift + Up Arrow (Strg + ↑ + Pfeil nach oben) | Control + Shift + Up Arrow (Strg + ↑ + Pfeil nach oben) |
| Wiederholen | Command + Y (Strg + Y) | Control + Y (Strg + Y) |
| Rückgängig machen | Command + Z (Strg + Z) | Control + Z (Strg + Z) |