Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

La personnalisation des ShoutOuts est plus facile que jamais grâce au concepteur visuel. Réalisez de belles créations sans avoir besoin de CSS. Il vous permet de contrôler facilement la création et la conception de ShoutOuts, avec les fonctionnalités suivantes :
Pour plus d'informations sur ShoutOut, consultez l'article dédié aux ShoutOuts ici !
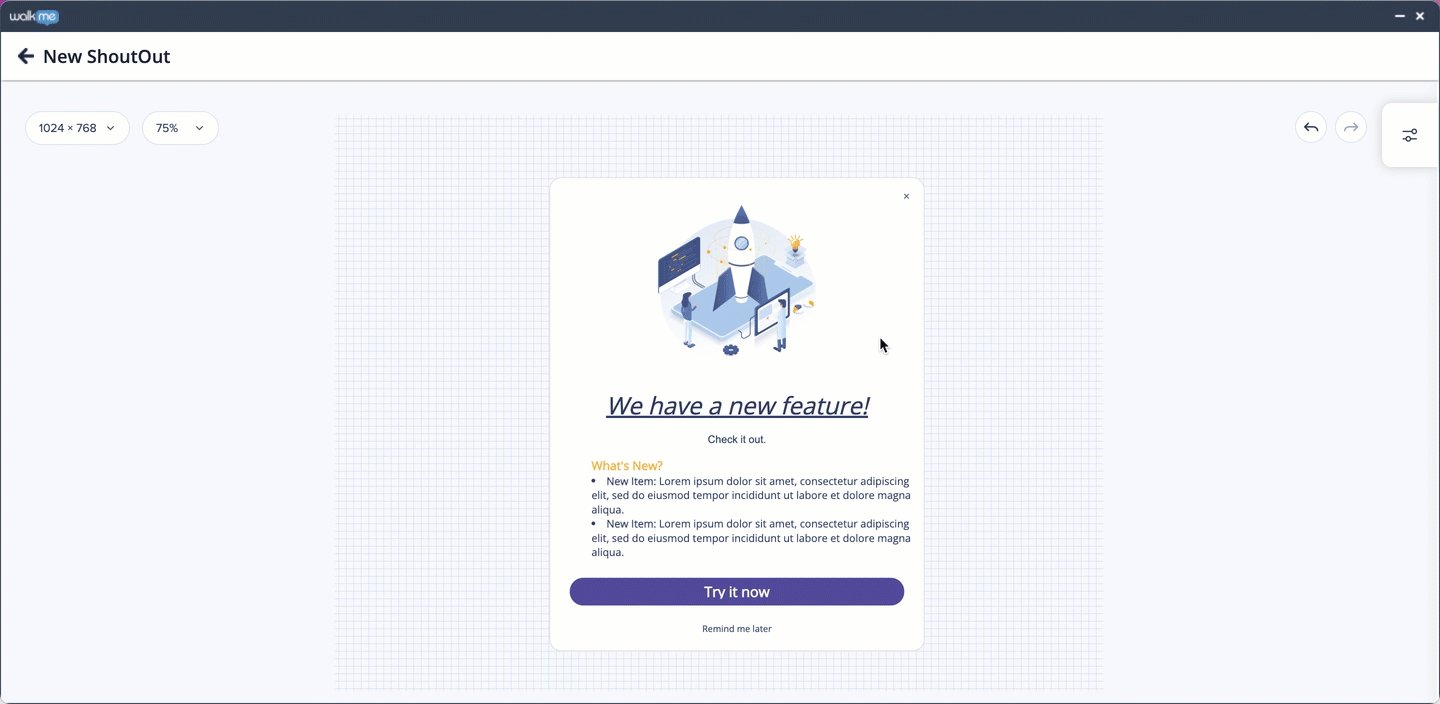
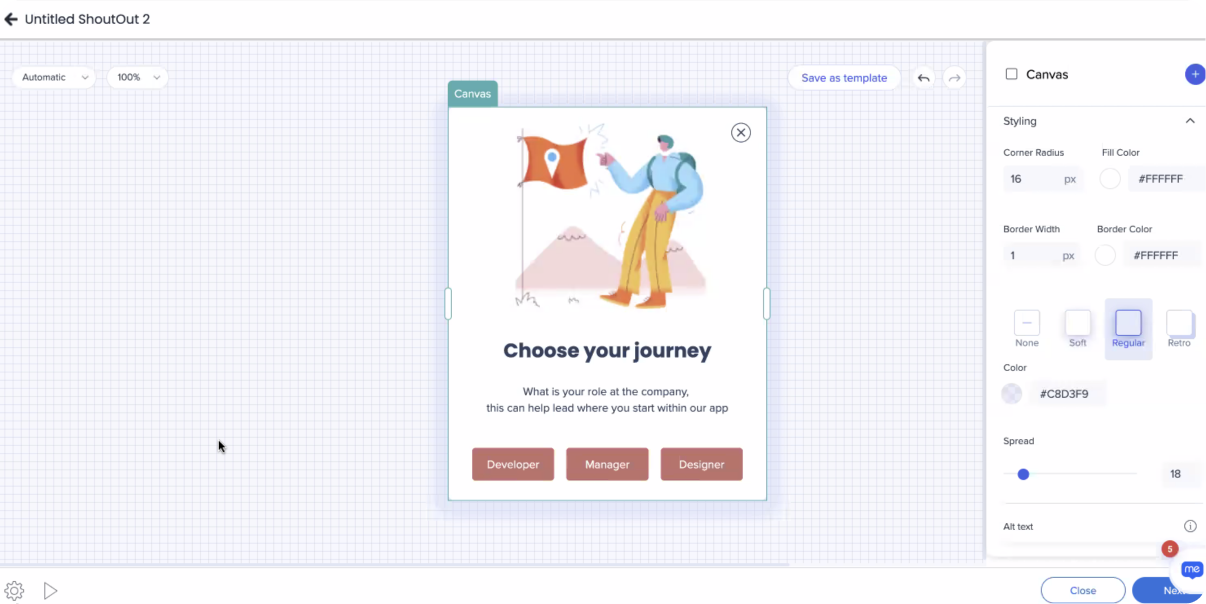
Vous trouverez ci-dessous des informations plus détaillées sur les options disponibles pour personnaliser votre ShoutOut en utilisant les différents onglets du concepteur visuel :
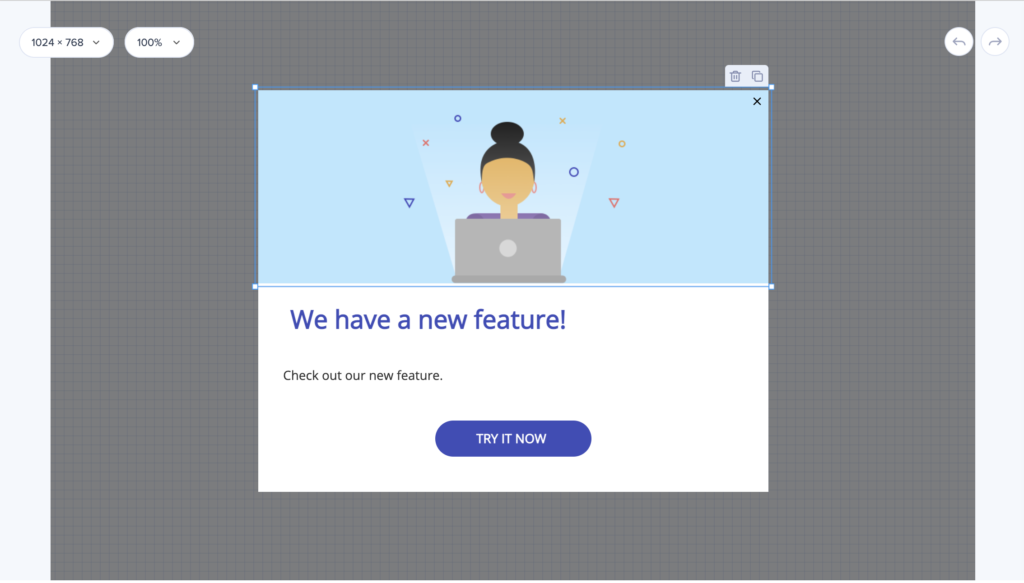
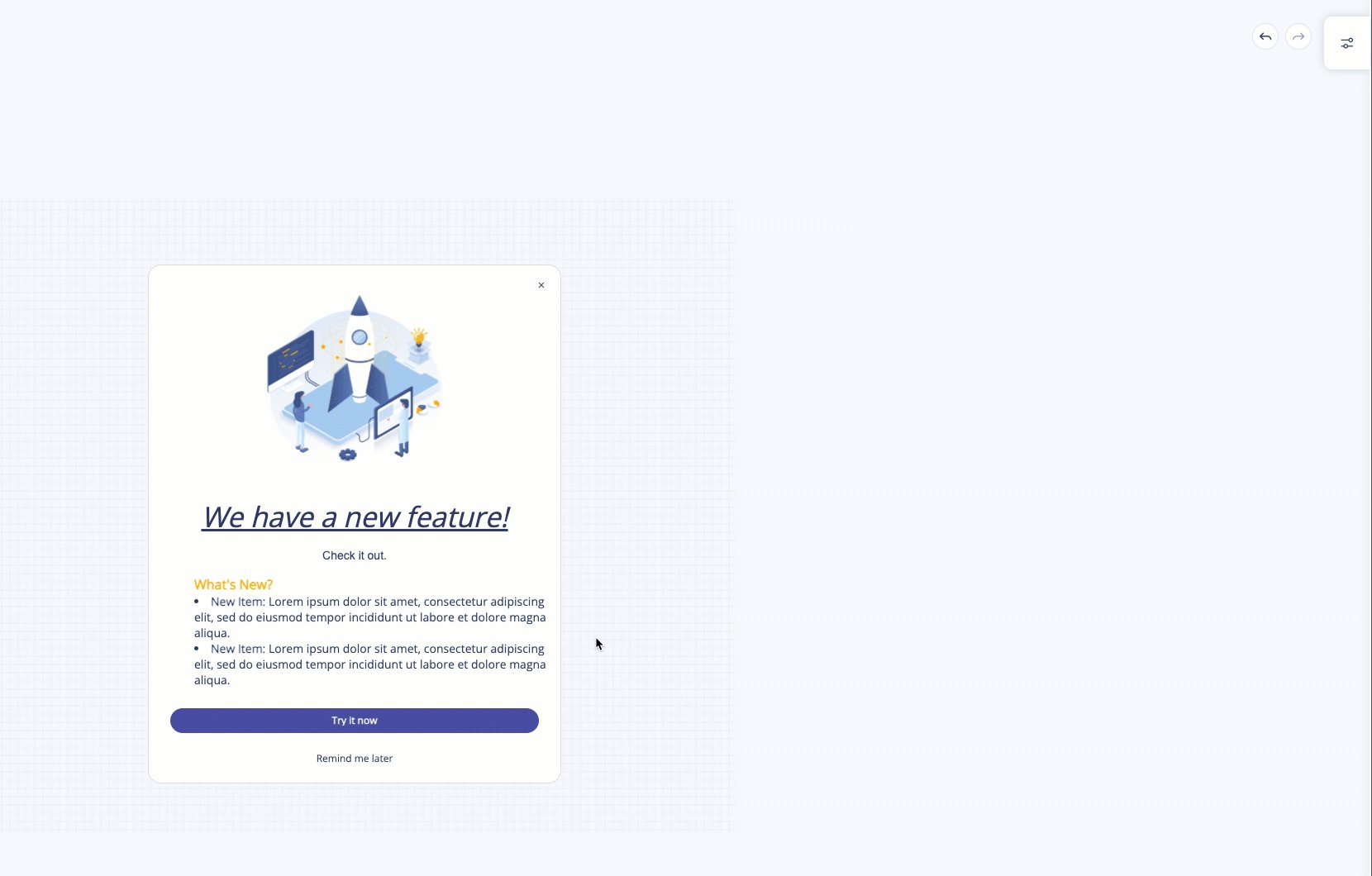
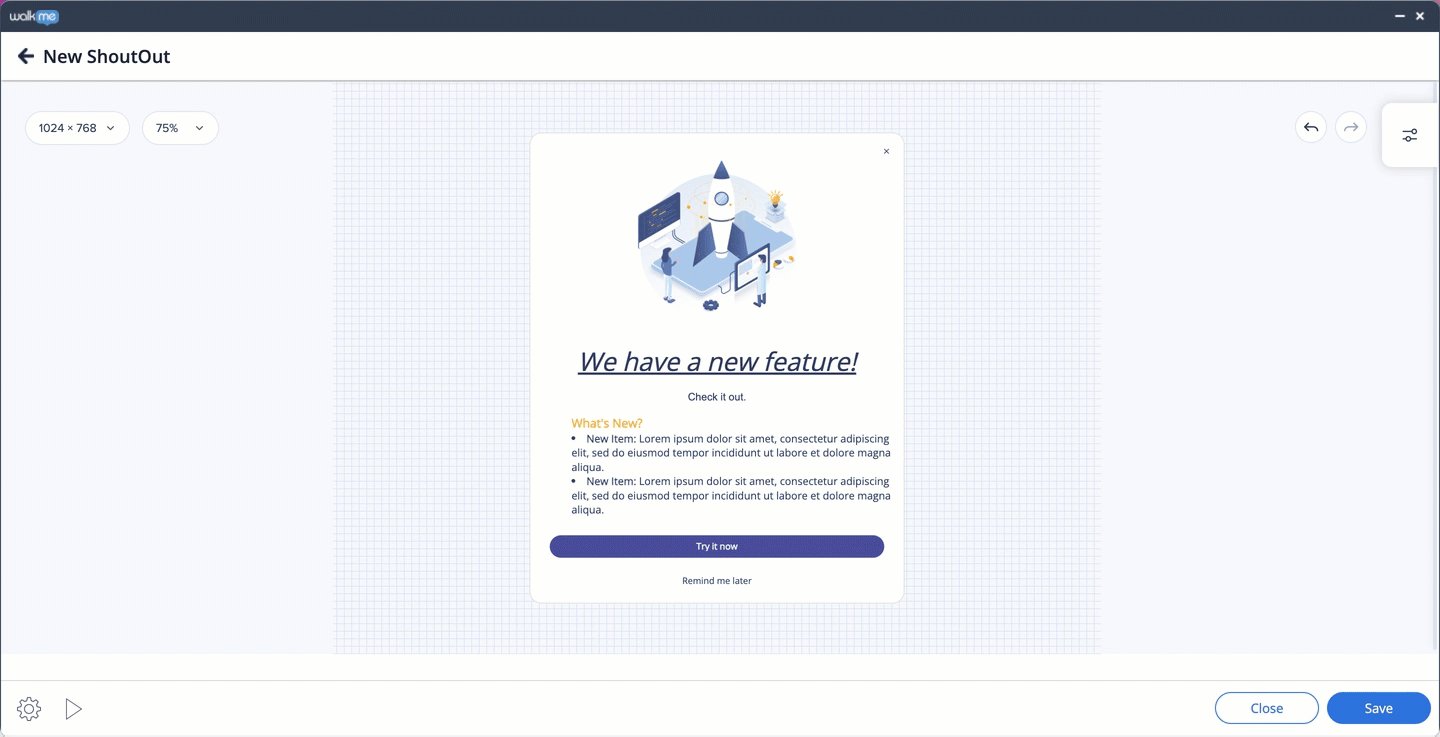
Choisissez la résolution d'écran, le niveau de zoom et annulez ou rétablissez toutes les modifications (ces actions peuvent également être réalisées avec des raccourcis clavier)

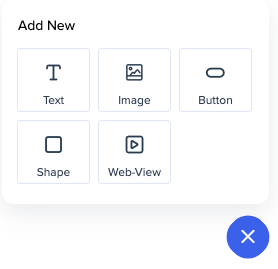
Pour ajouter de nouveaux éléments à votre ShoutOut, cliquez sur l'icône plus bleue ADD NEW OBJECT (ajouter un nouvel objet) dans le coin inférieur gauche, choisissez un objet et faites le glissez dans l'emplacement souhaité. Une fois en place, vous pouvez en modifier la forme, le contenu, l'emplacement et bien plus encore. Sélectionner un objet dans l' arbre des objets indiquera cet objet dans le ShoutOut.

Lorsque vous ajoutez une image ou une vidéo, vous pouvez la prévisualiser sur le panneau latéral. Pour YouTube et Vimeo, il n'est pas nécessaire d'insérer les liens intégrés, un lien normal sera automatiquement intégré.

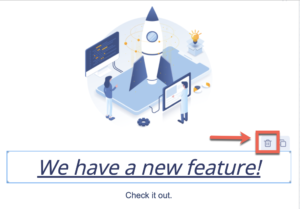
Pour supprimer un objet dans votre ShoutOut, sélectionnez l'objet dans la prévisualisation du ShoutOut et cliquez sur l'icône de la corbeille.

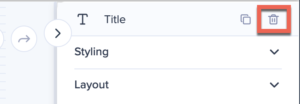
Sinon, sélectionnez votre objet et cliquez sur la même icône dans le menu latéral.

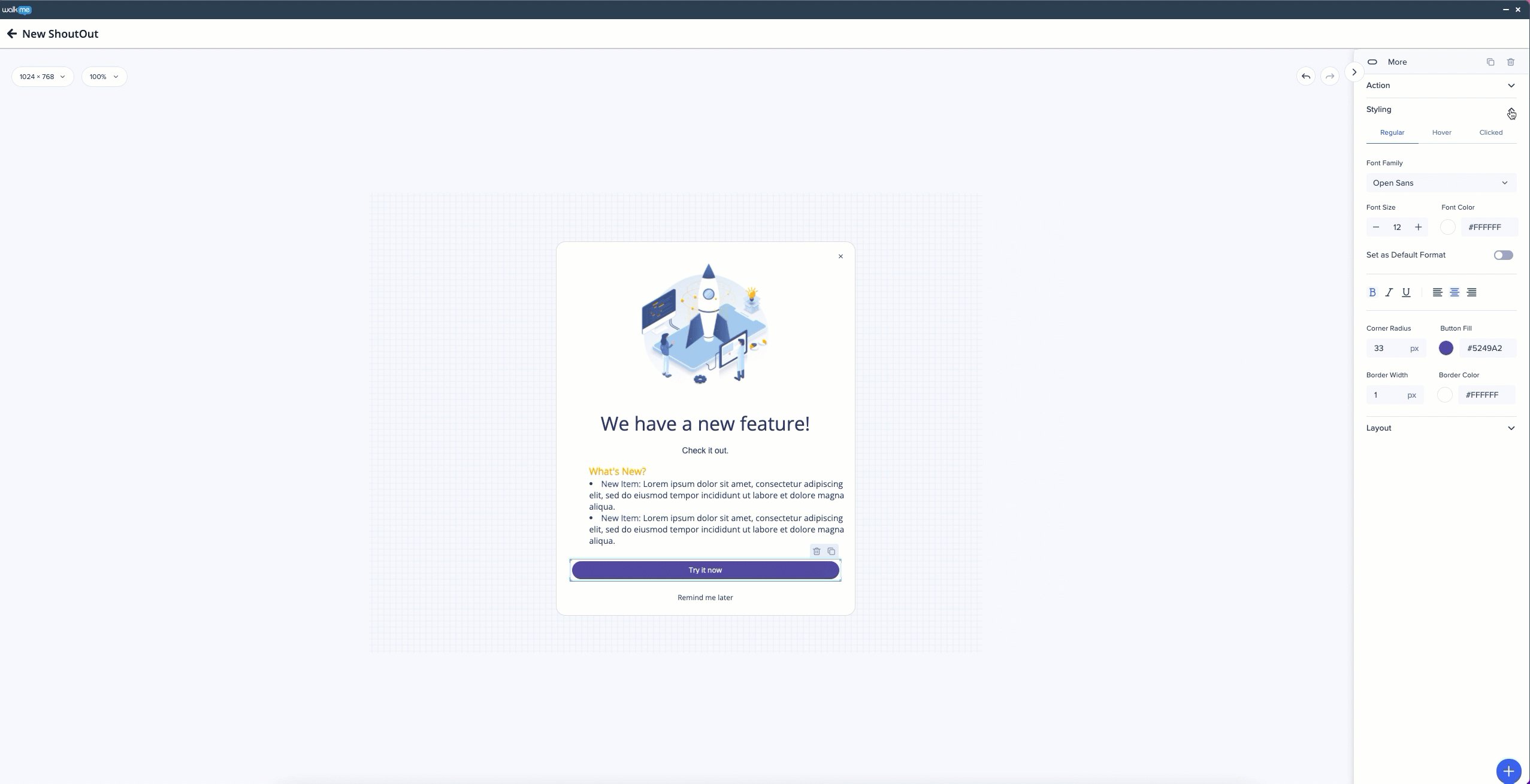
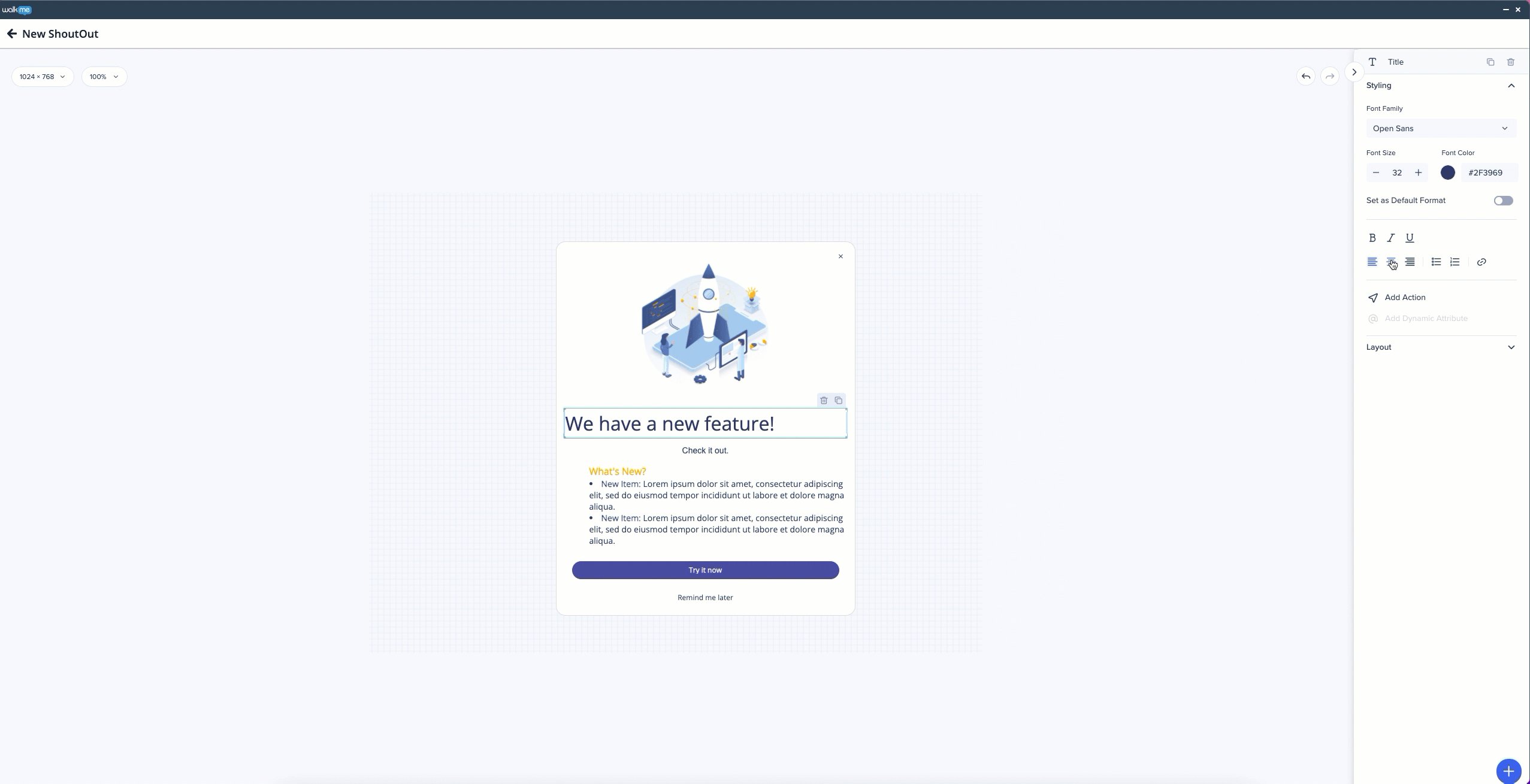
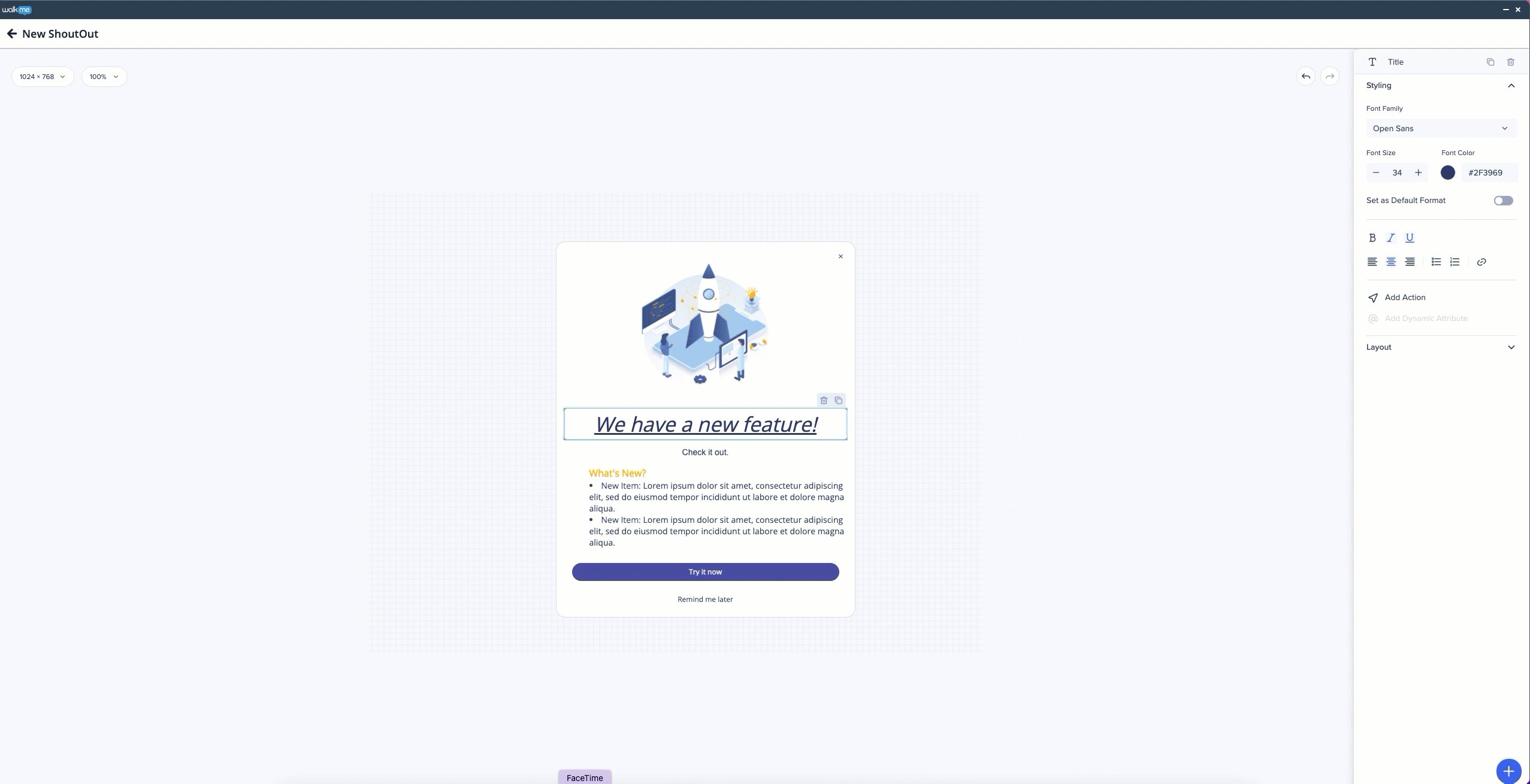
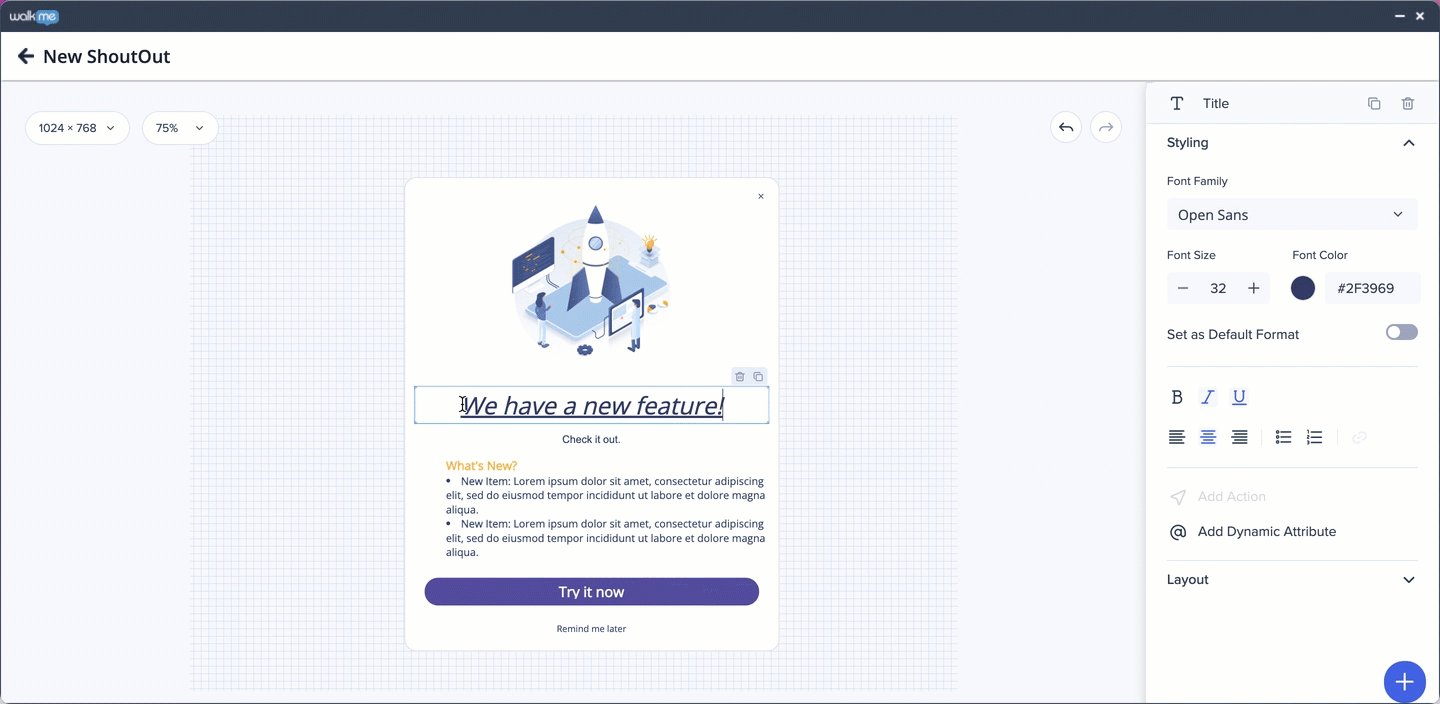
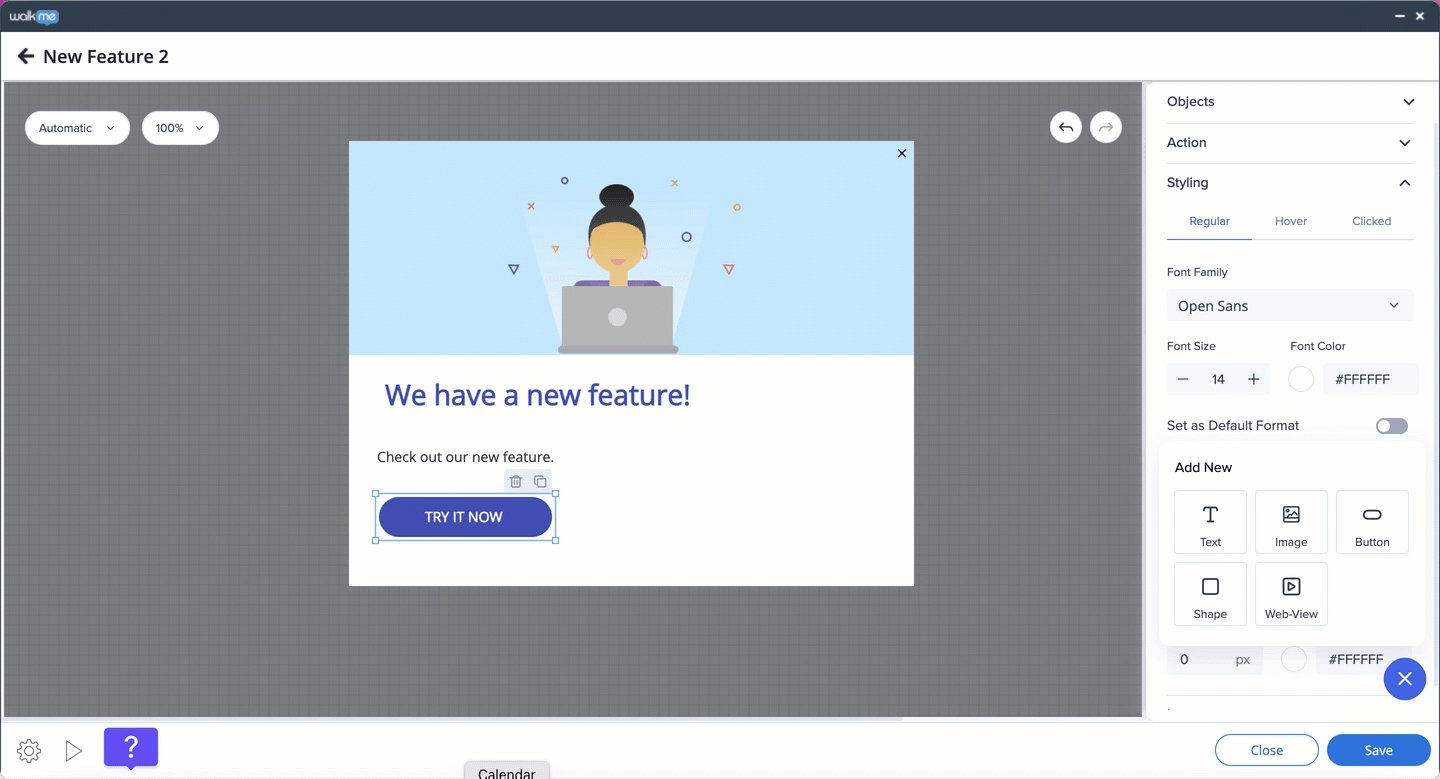
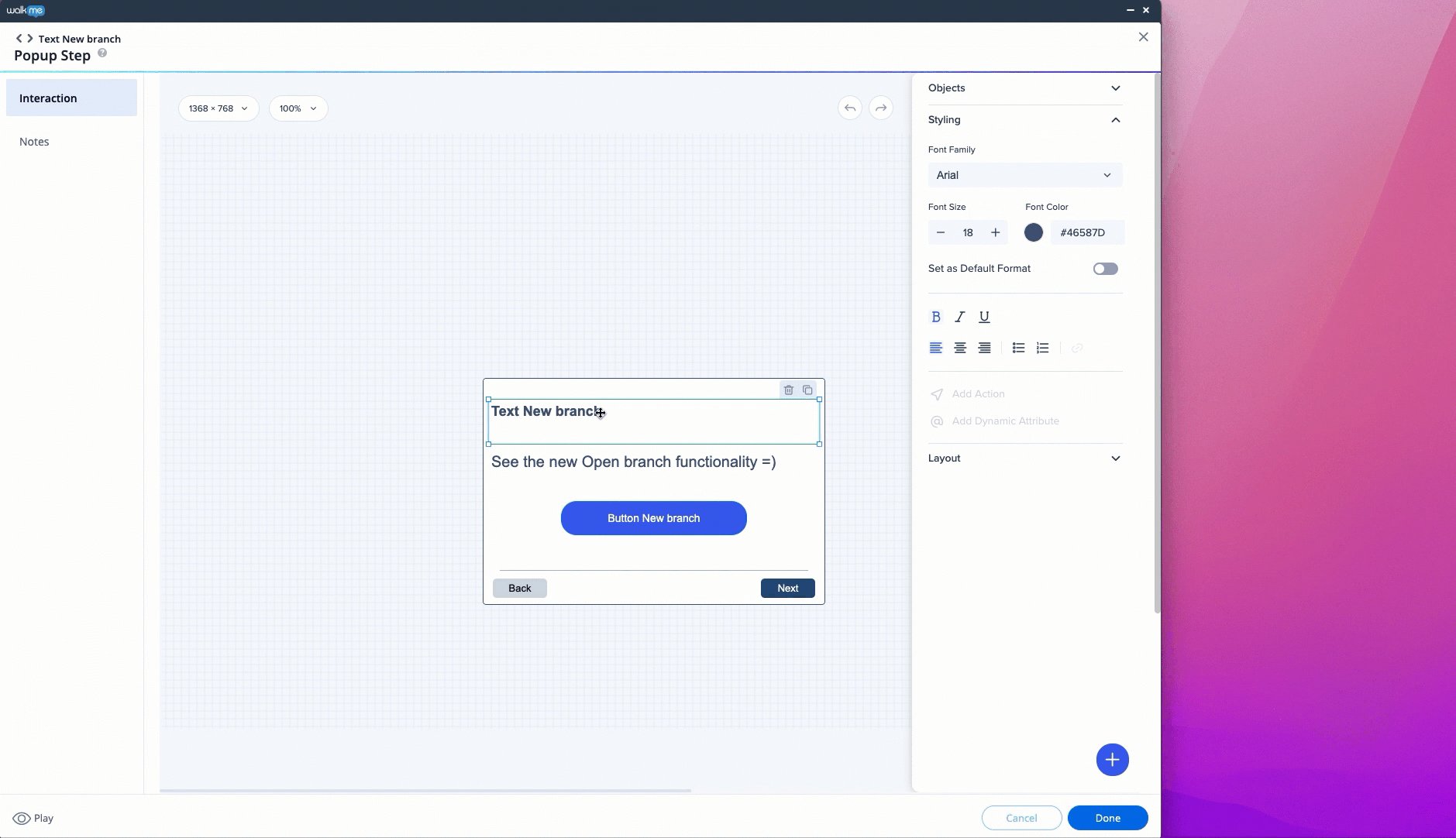
Lorsque vous sélectionnez un objet spécifique dans votre Shoutout (zone de texte, image, etc.), l'onglet Styling (styles) vous fournit une gamme d'options de formatage spécifiques à cet objet. Vous aurez notamment accès aux fonctionnalités suivantes :

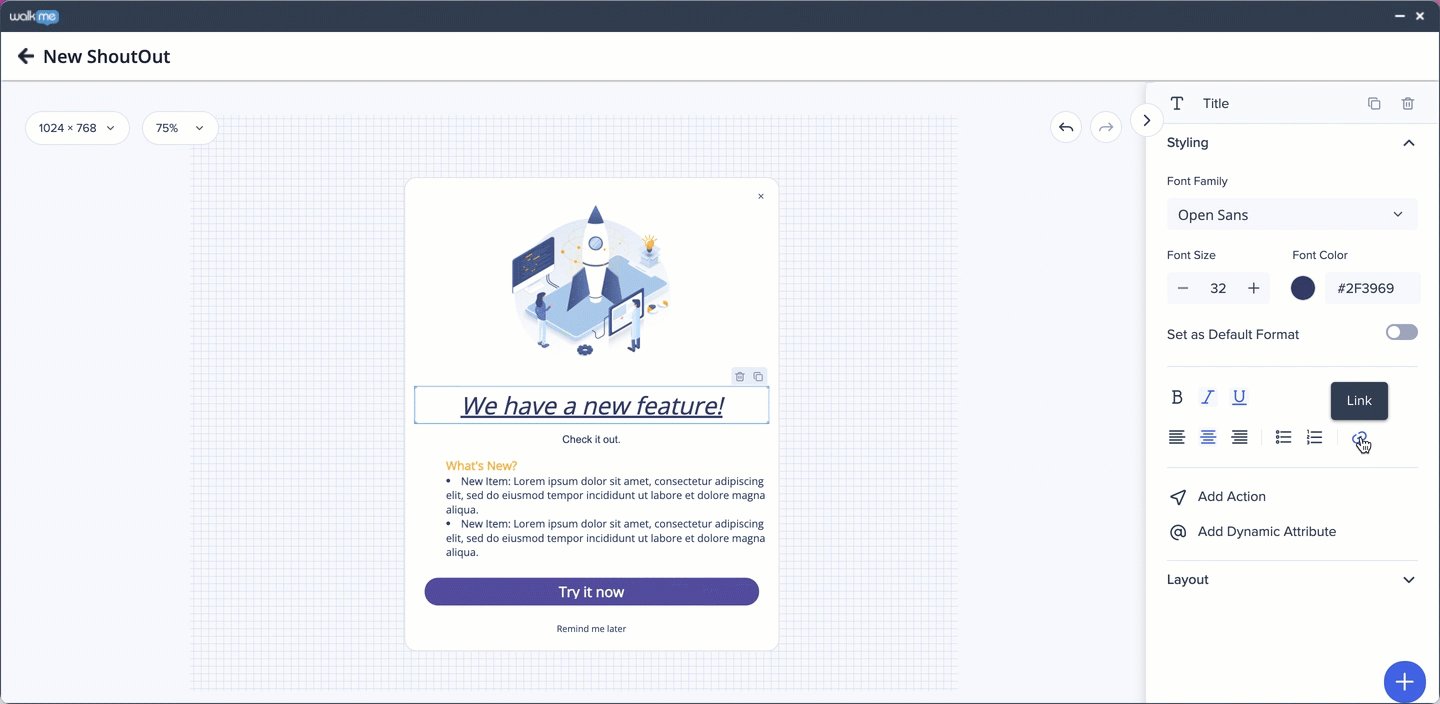
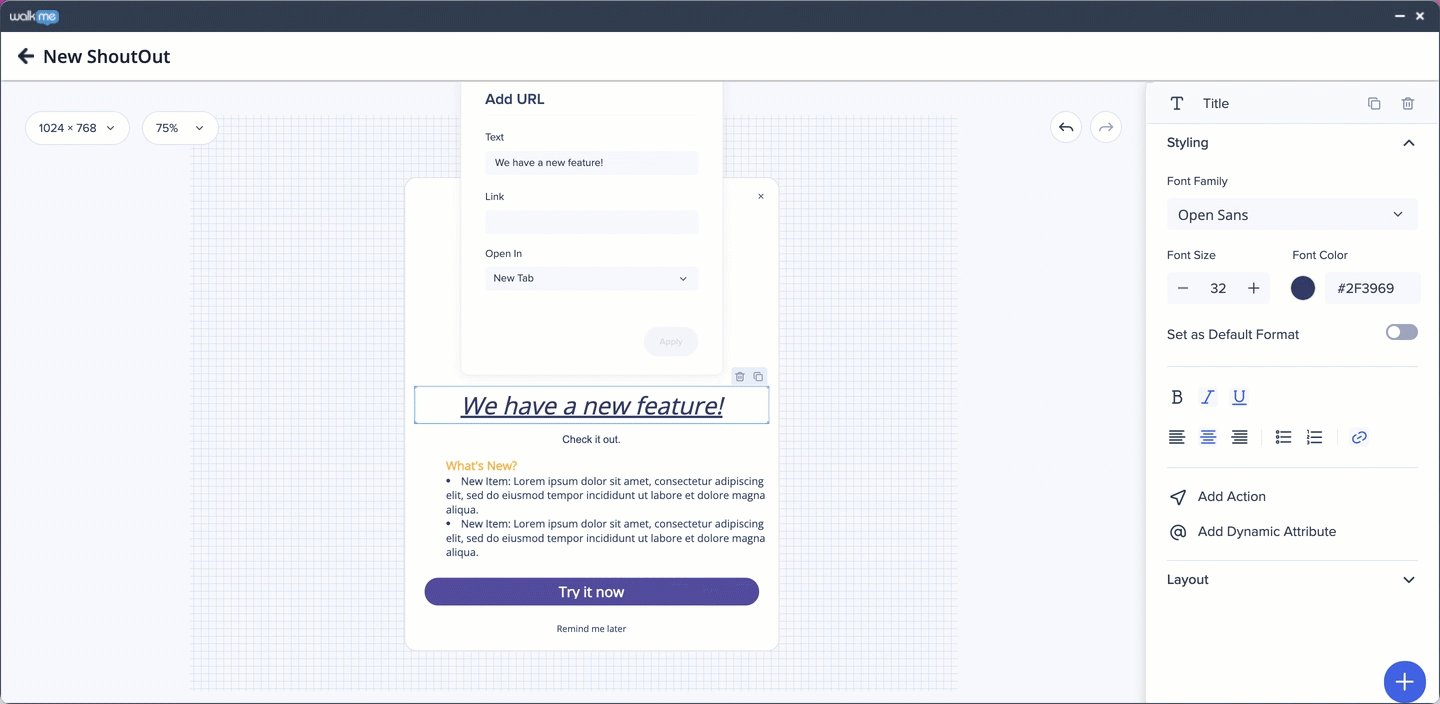
Liens : Ajoutez un lien au texte de votre ShoutOut. Sélectionnez le texte souhaité, appuyez sur l'icône URL dans l'onglet Styling, insérez le lien et choisissez l'endroit où vous souhaitez qu'il s'ouvre (une nouvelle fenêtre, cette fenêtre, un nouvel onglet).

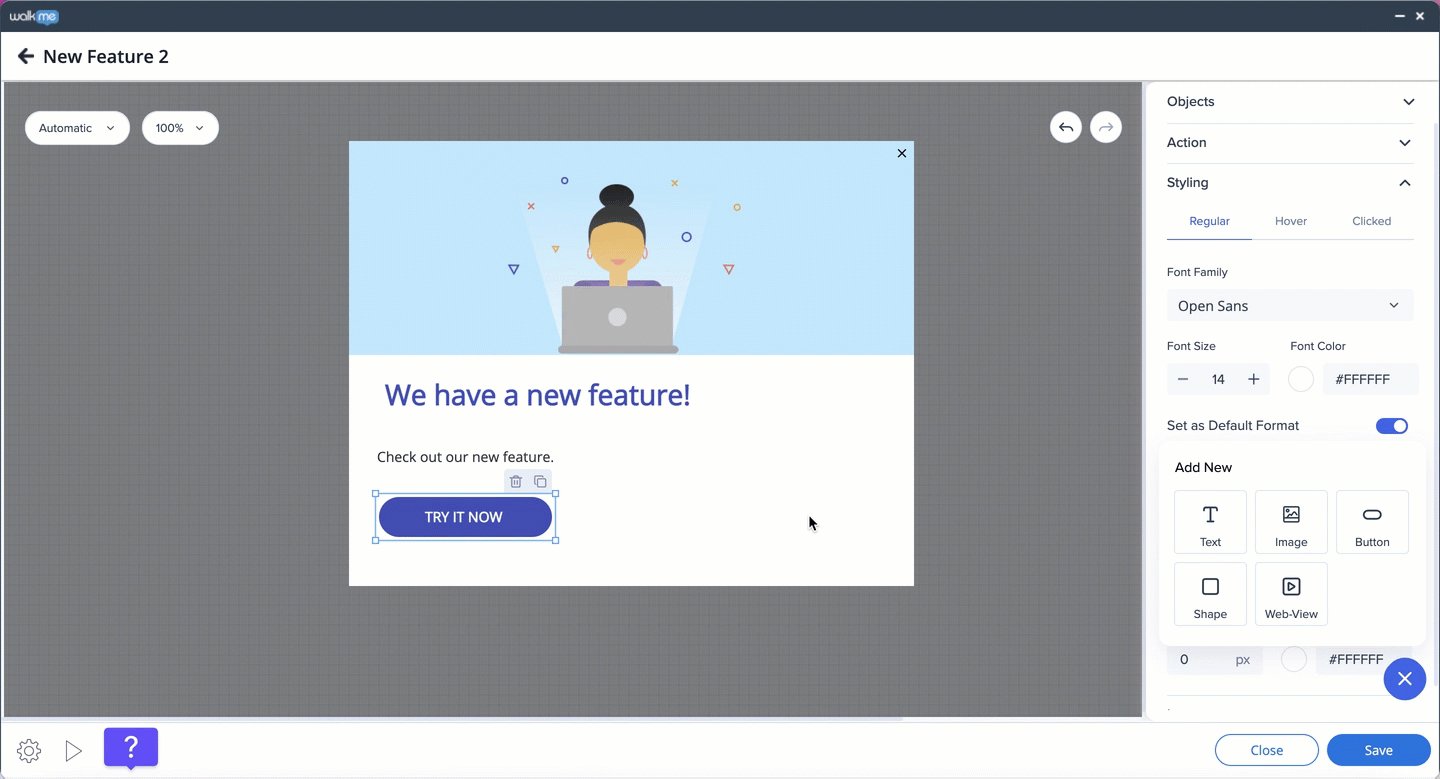
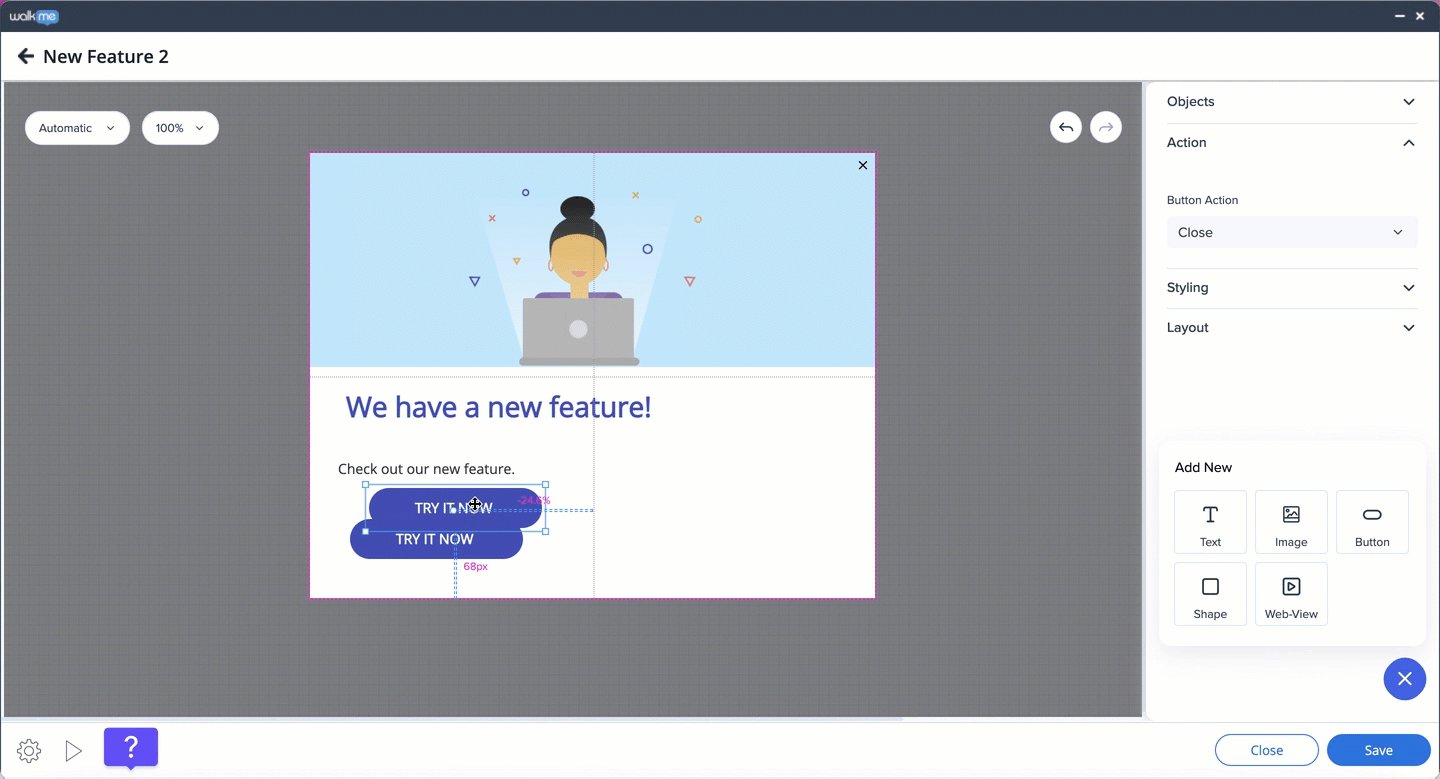
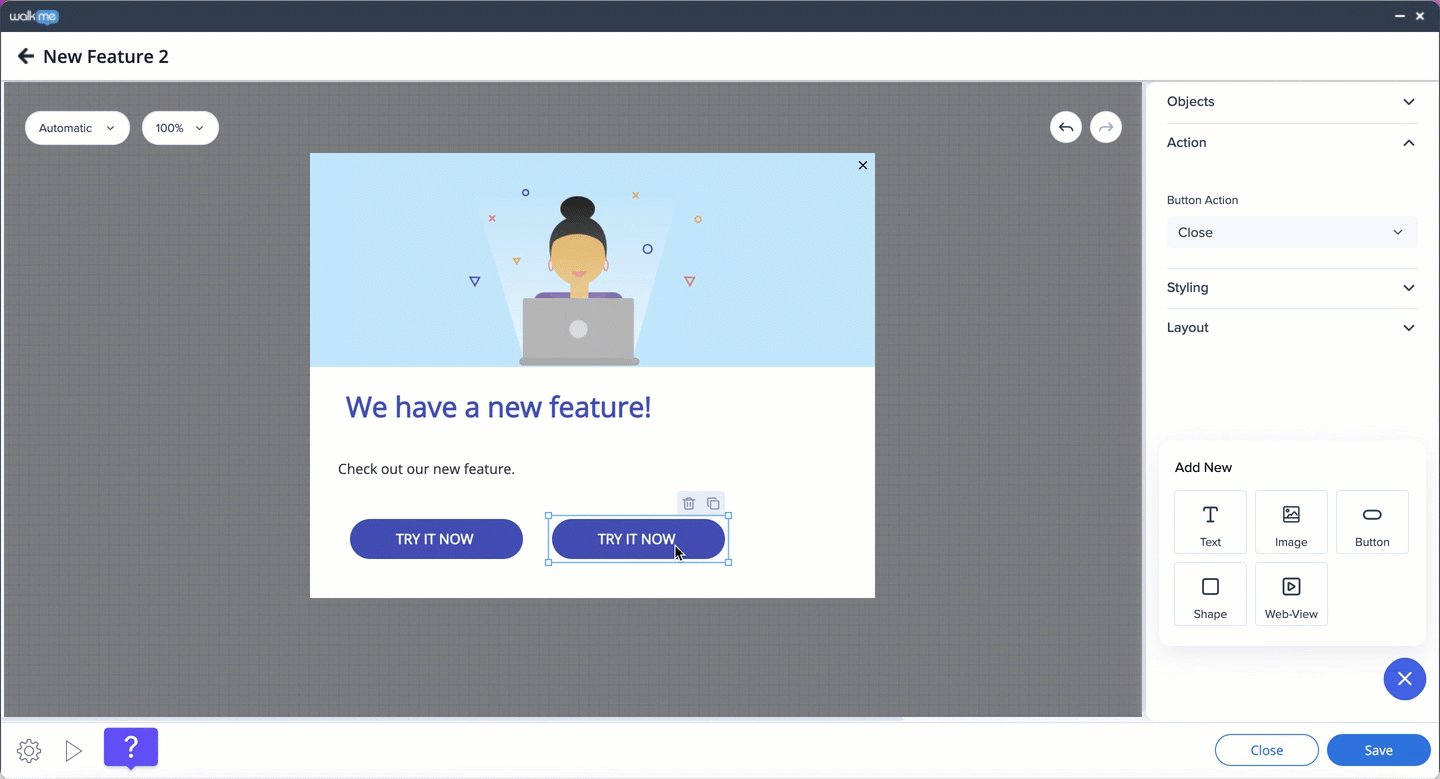
Définir le format par défaut : si vous concevez un widget, par exemple un bouton, et que vous l'activez en le faisant basculer sur ON, les prochains boutons que vous ajouterez seront recréés sur le même modèle.

Emoji : vous pouvez insérer des emojis dans votre contenu WalkMe. Il suffit de les ajouter aux widgets de texte ou de bouton et de personnaliser leur taille, tout comme vous le faites avec les polices.
Pour ouvrir le menu emoji :

Ombre : Ajoutez une ombre à la toile du Shoutout.
Sélectionnez entre : Options prédéfinies d'ombre douce, régulière et rétro.

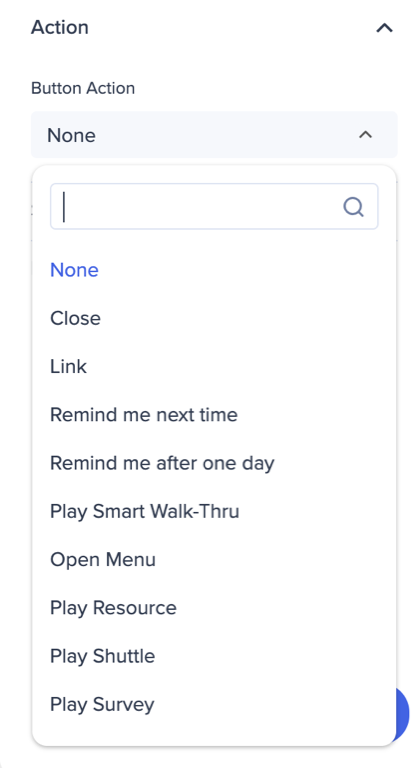
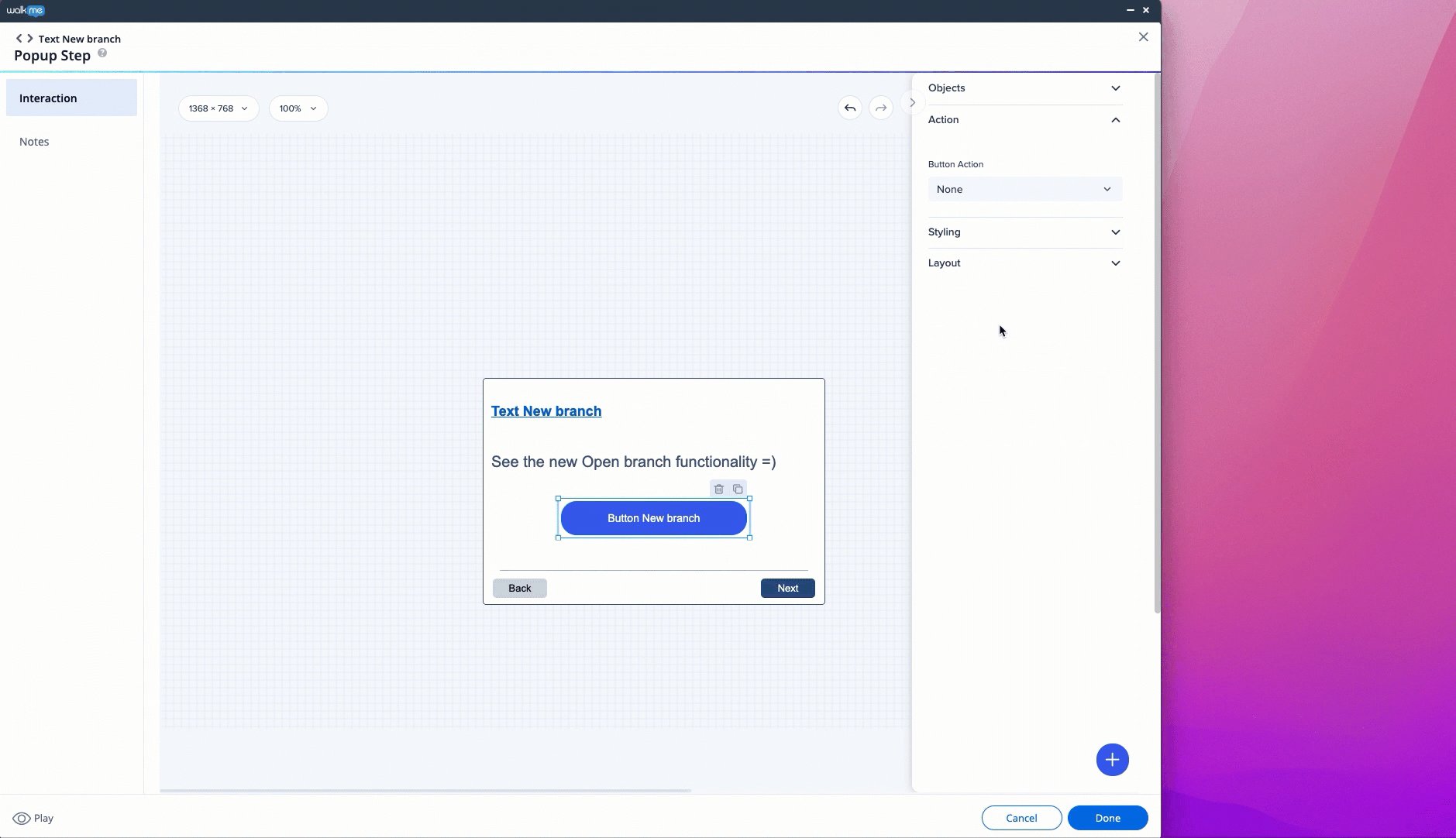
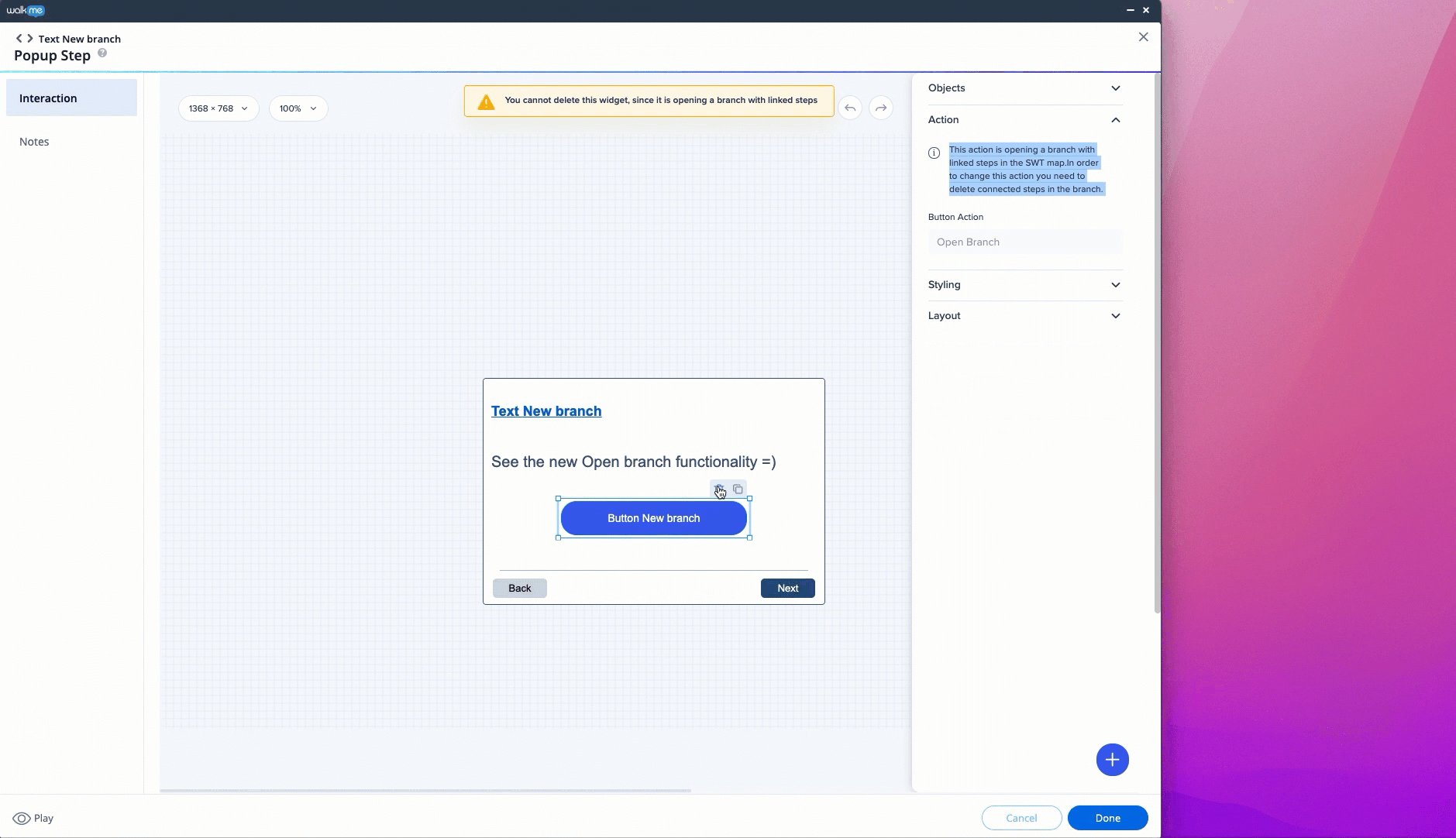
Ajoutez une action qui se déclenchera lorsqu'un utilisateur cliquera sur l'objet du ShoutOut. De nouvelles actions, comprenant la lecture du ShoutOut, du Survey, de l'ActionBot et l'ouveture d'un lien, ont été ajoutées.

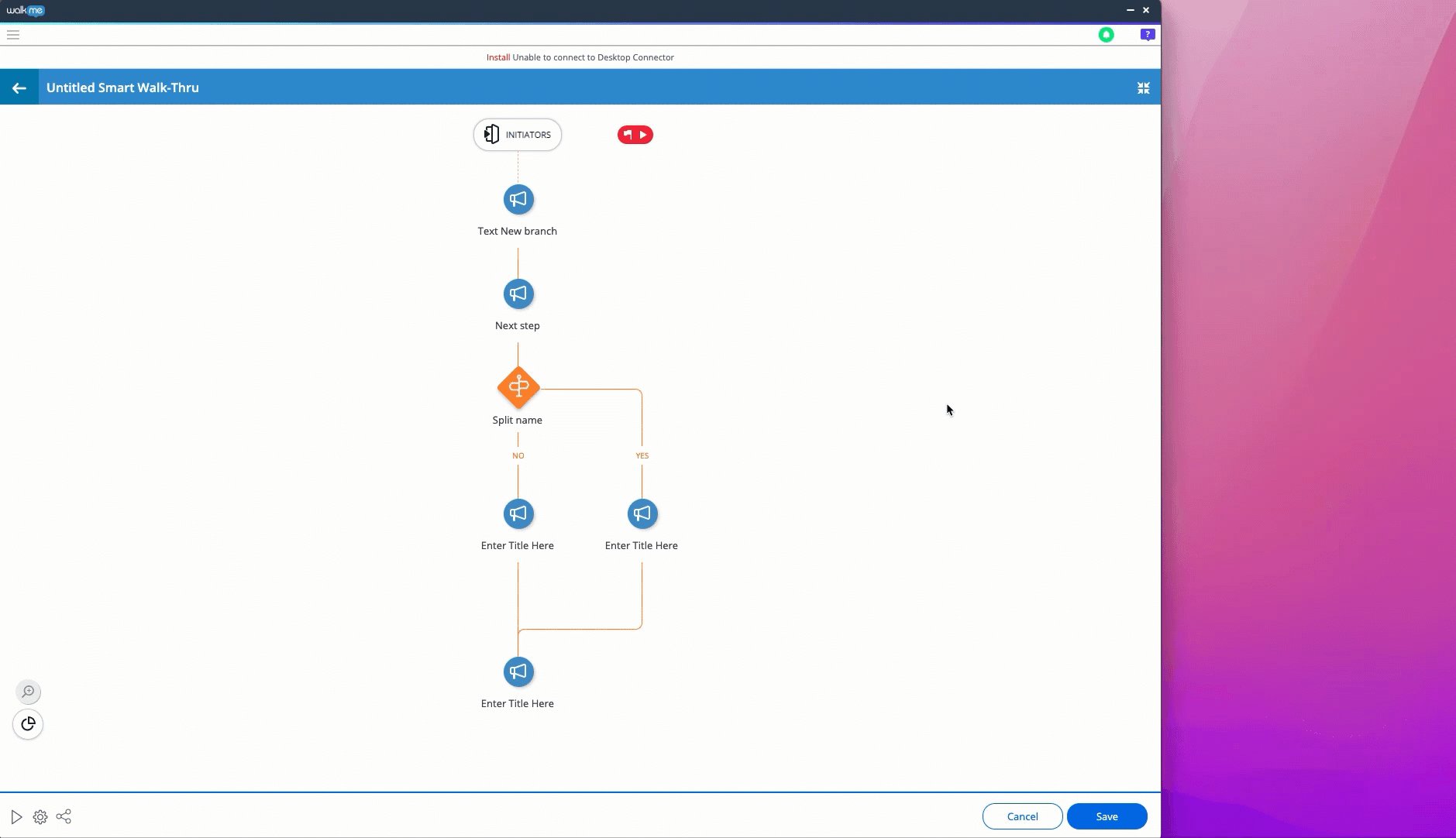
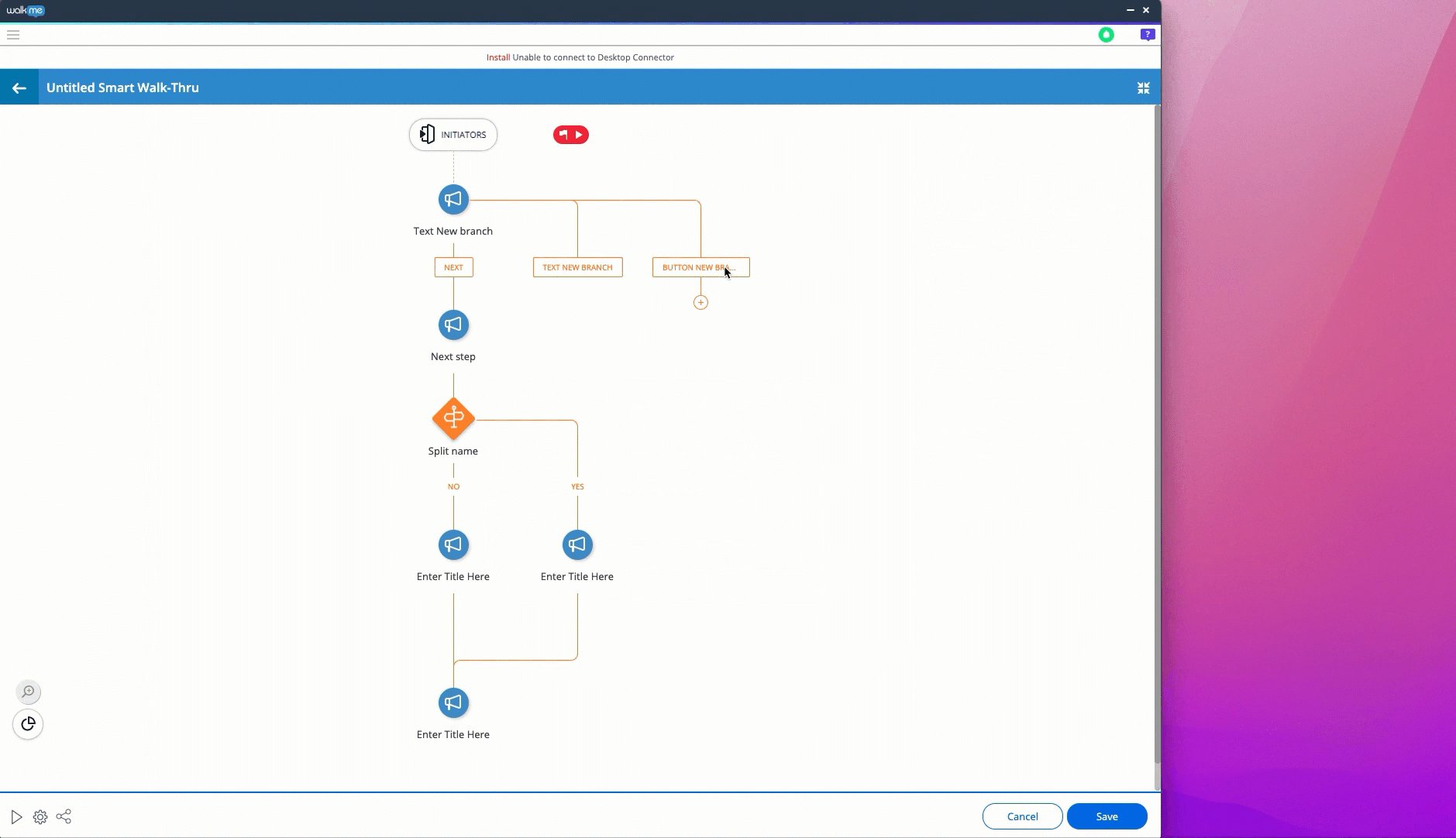
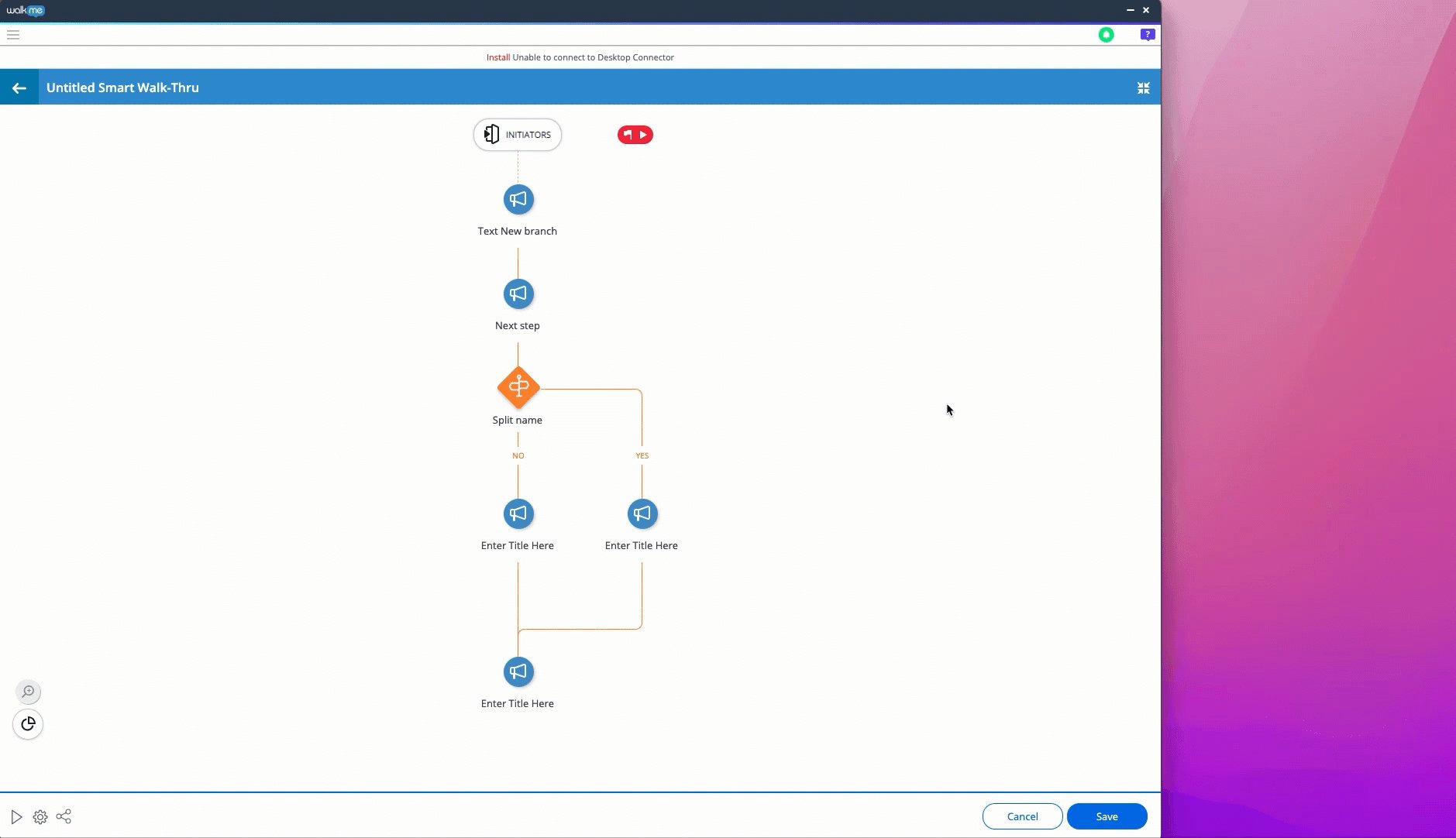
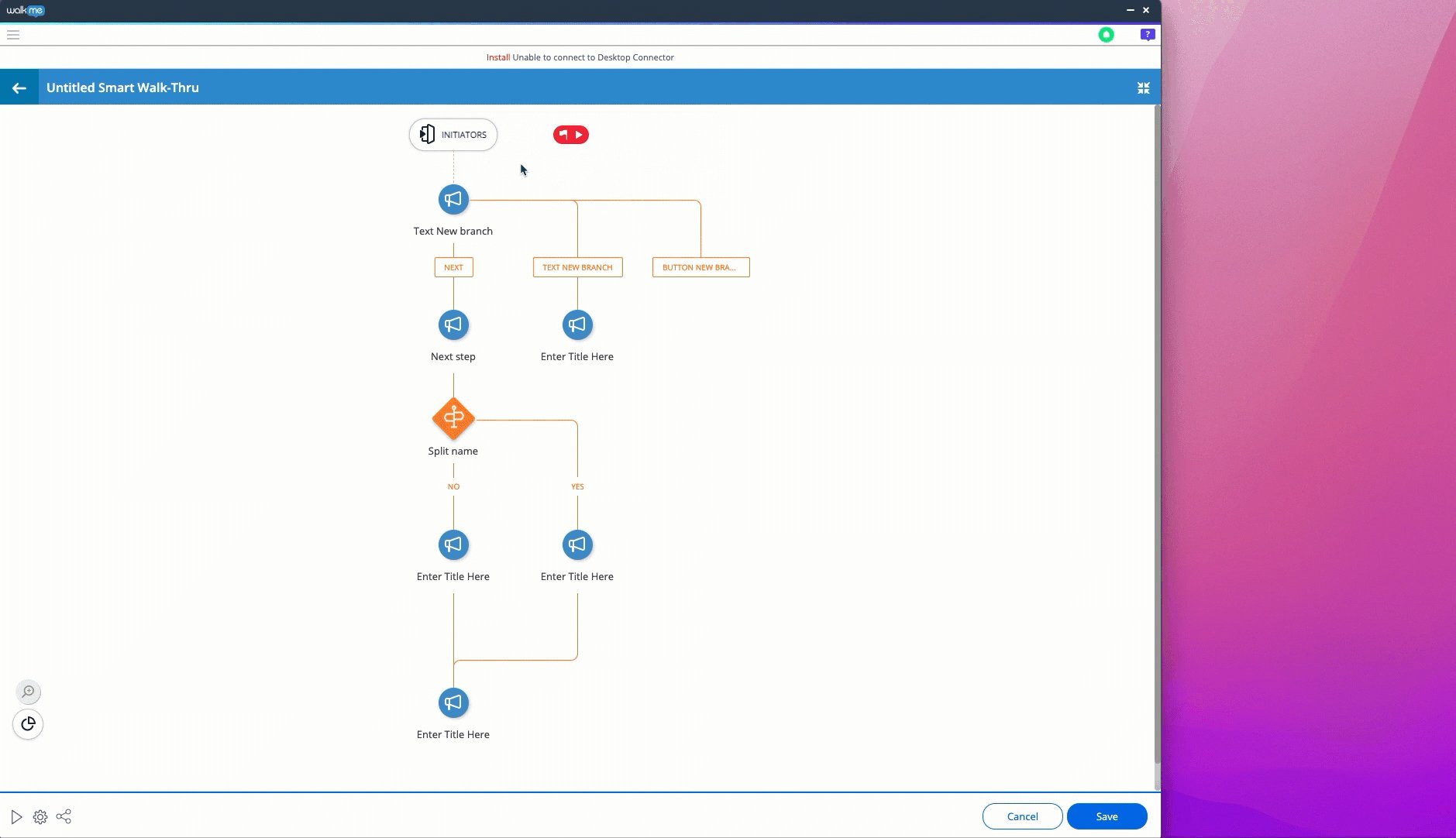
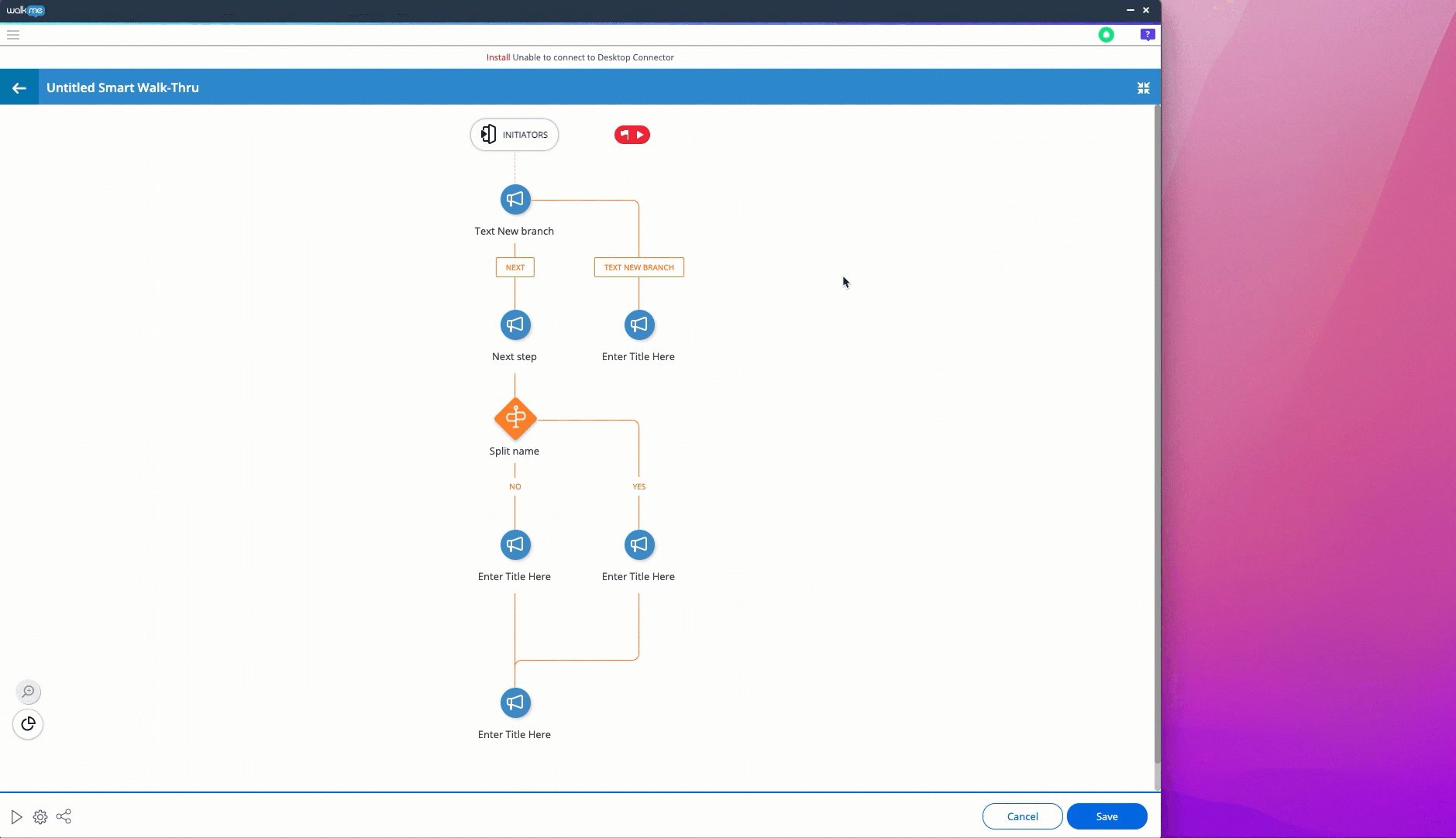
L'action ouvre une nouvelle branche sur la carte Smart Walk-Thru (dans les bulles classiques, cela a été fait via le BBcode « trg ») Elle peut être appliquée à un bouton ou à un texte
La fonctionnalité comprend également des validations : si une branche a une étape qui y est connectée, le bouton ou le texte qui ouvre la branche ne pourra pas être supprimé.


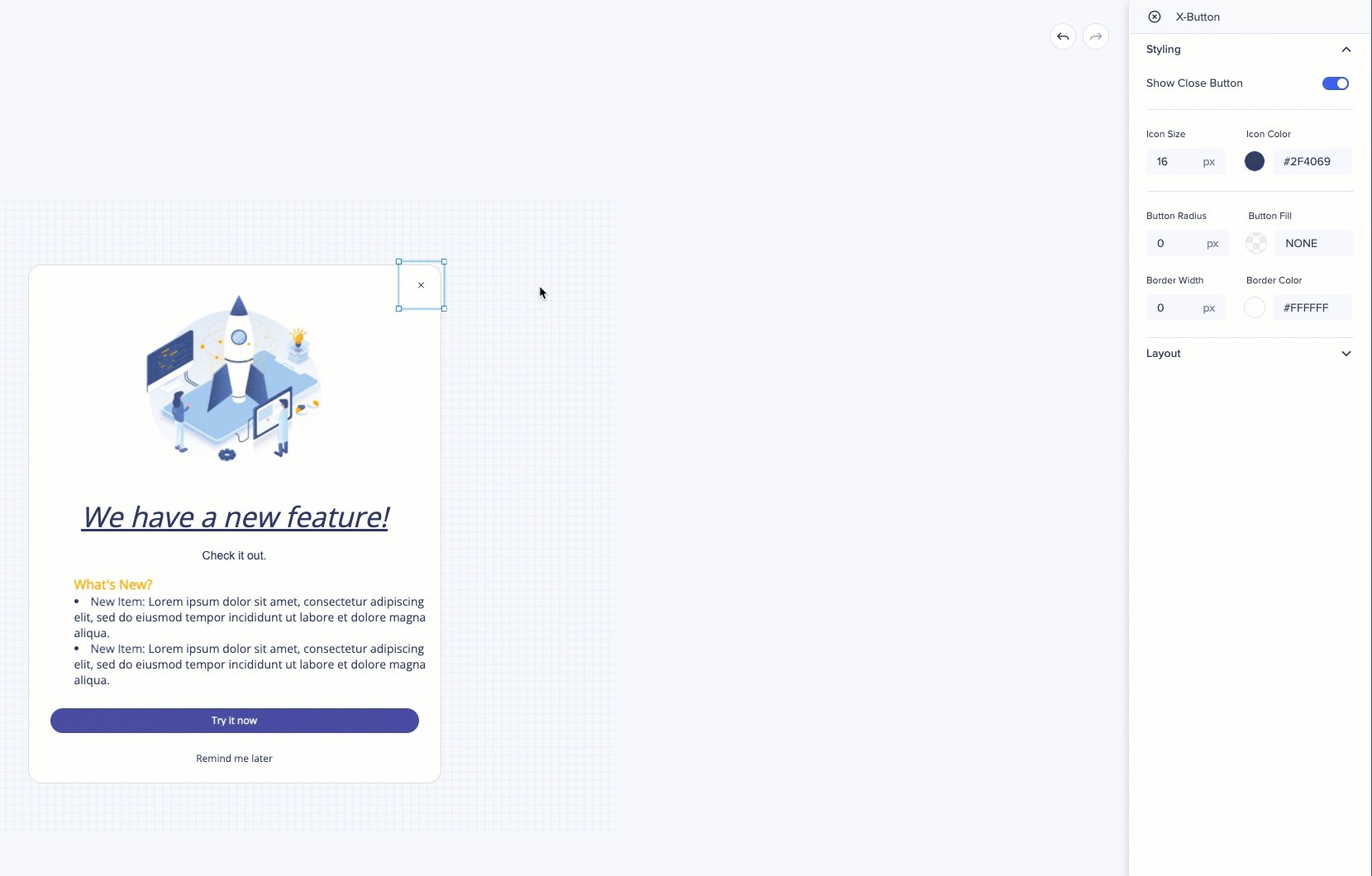
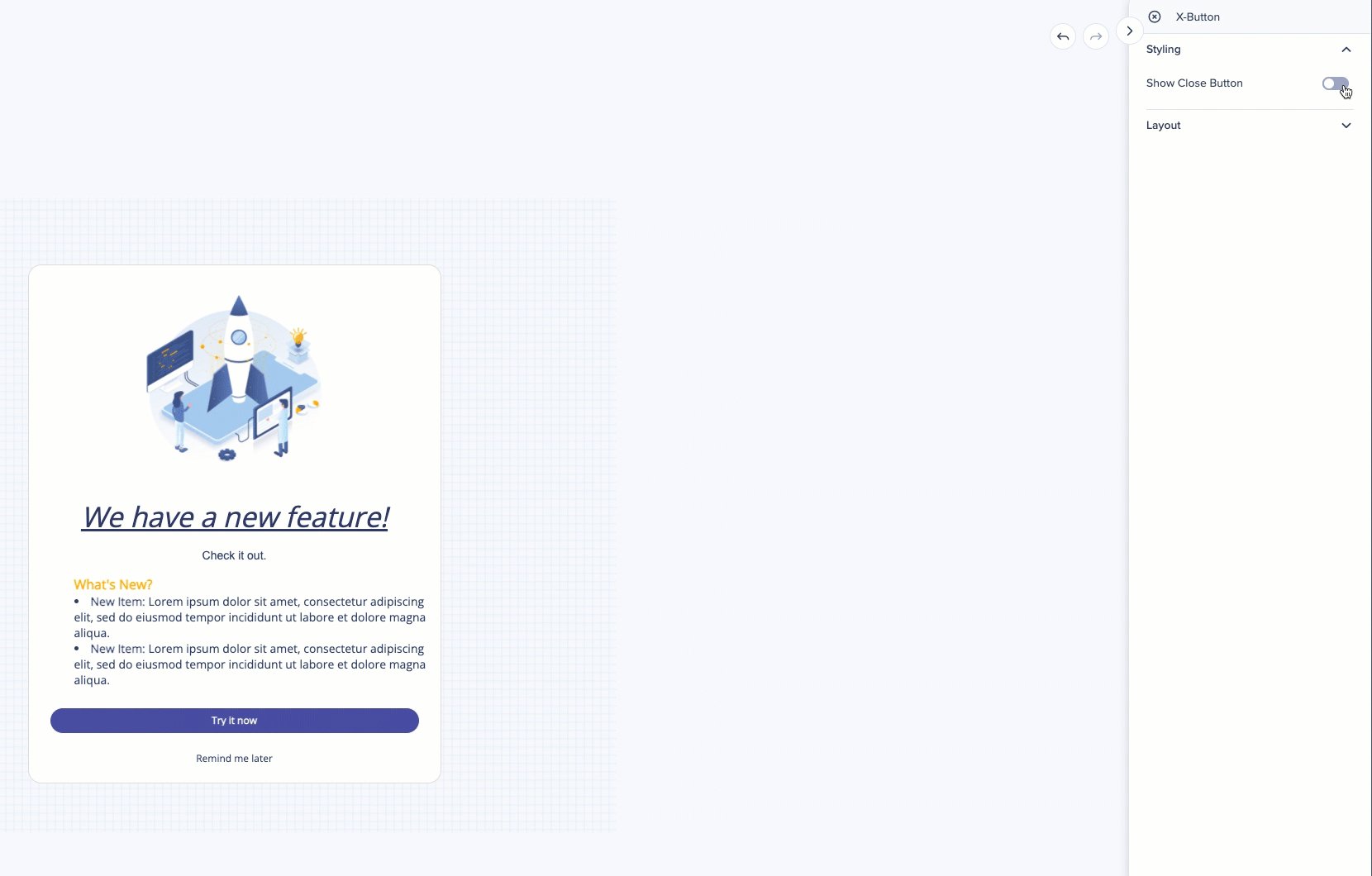
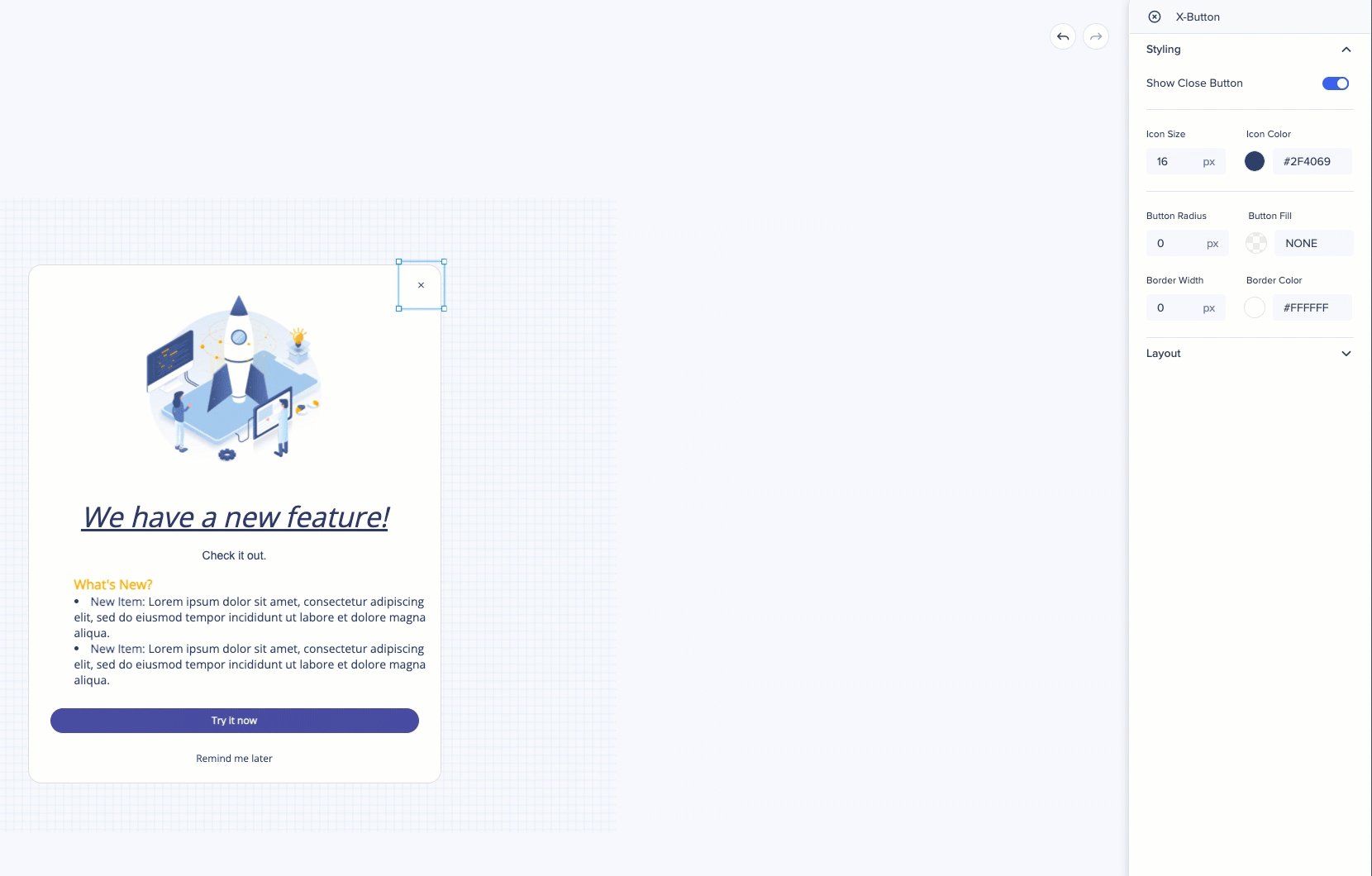
Montrez ou masquez le bouton X sur votre ShoutOut.

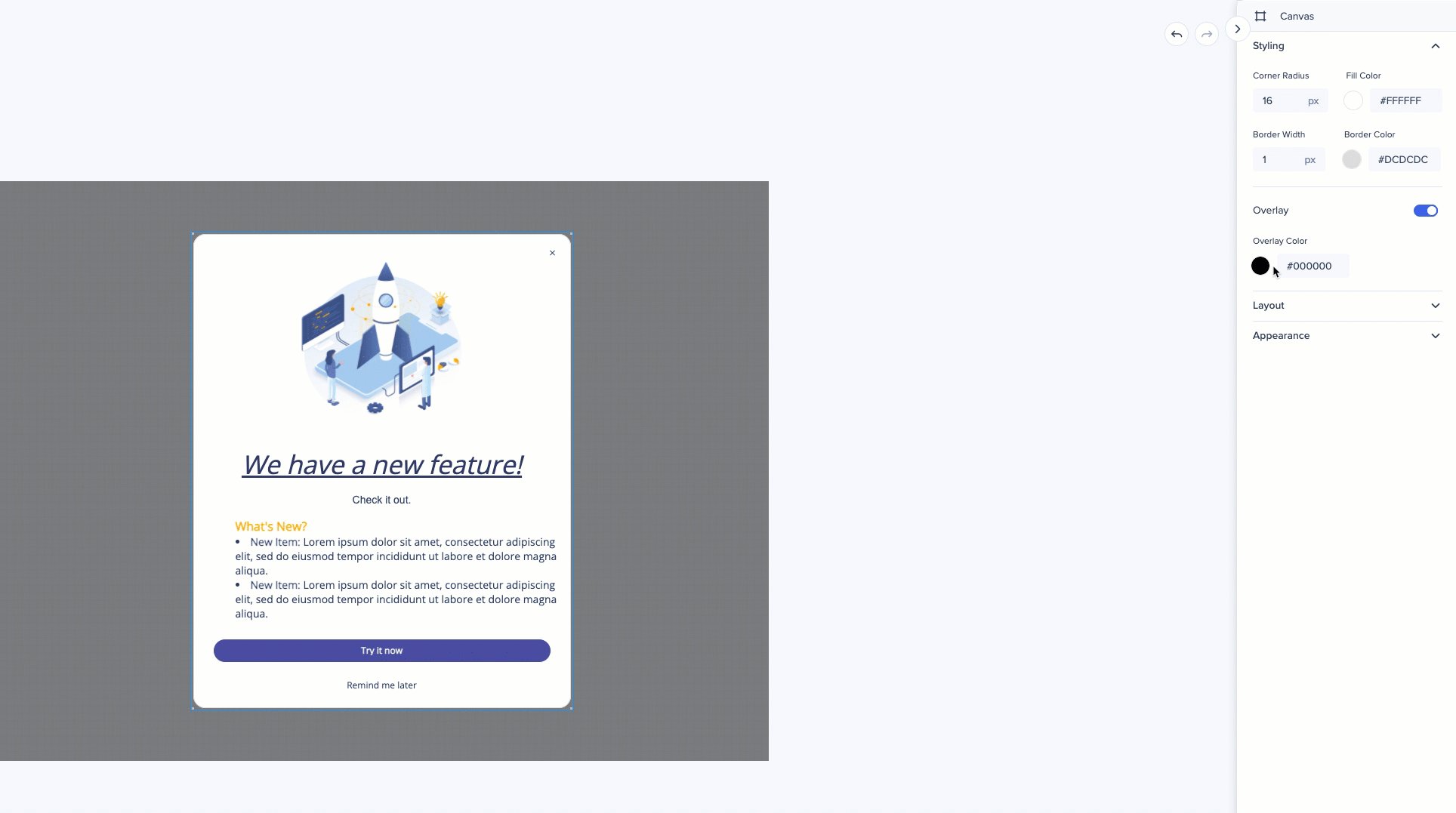
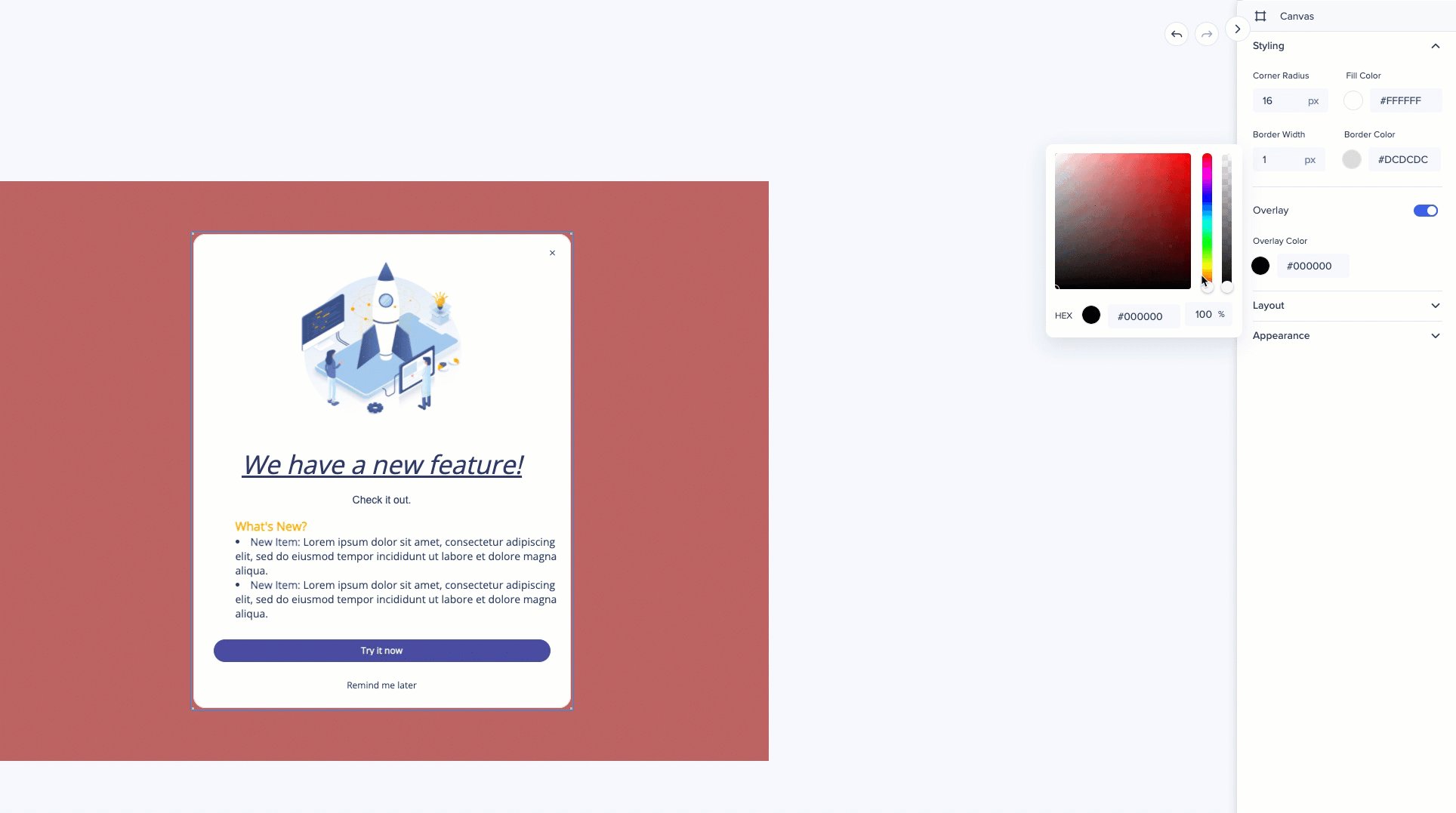
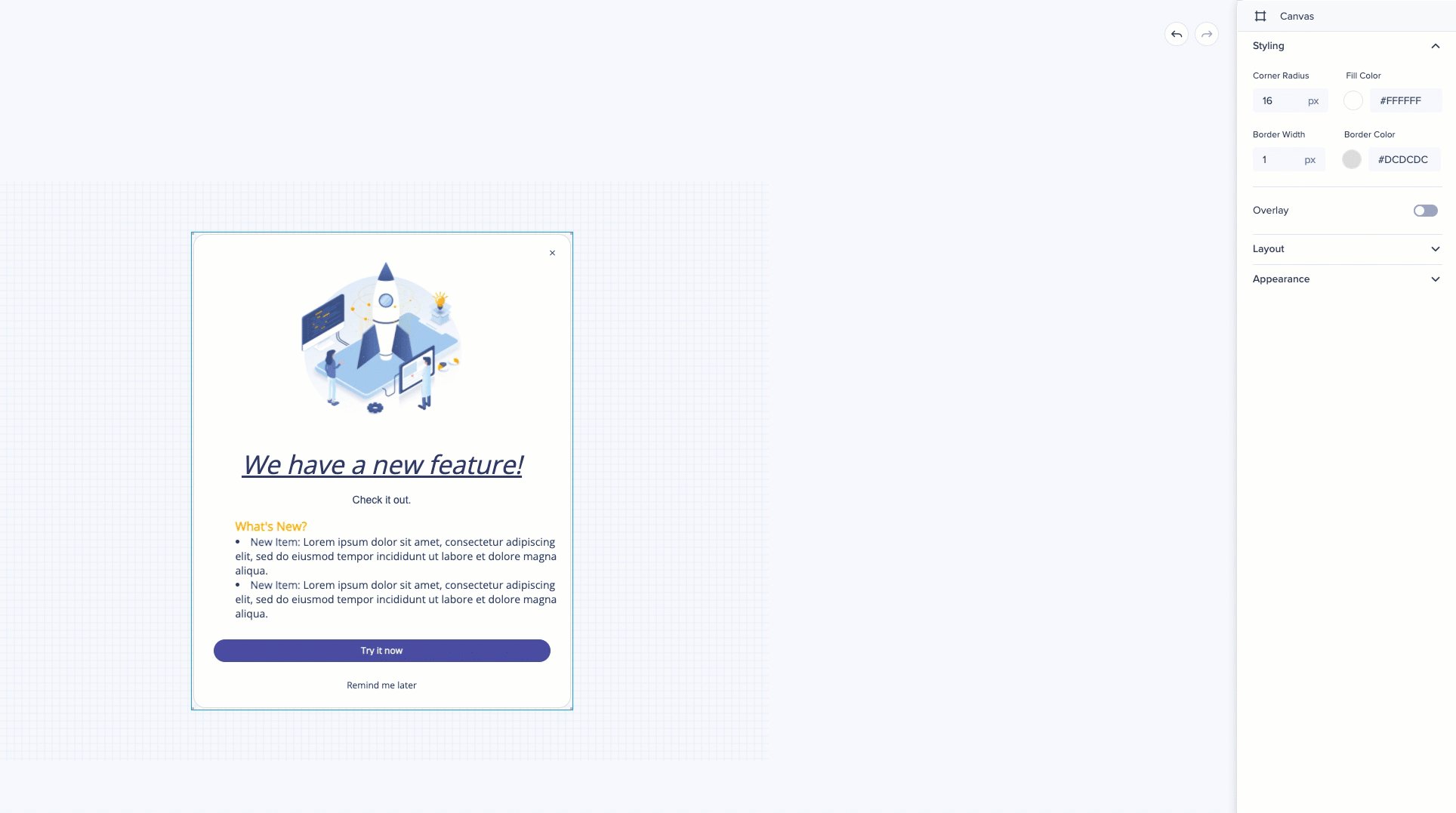
Vous pouvez décider d'avoir une superposition d'écran derrière votre ShoutOut et définir la couleur et l'opacité de cette superposition. L'activation de la superposition d'écran permet d'atténuer ou de colorer l'écran derrière et de faire ressortir votre ShoutOut.

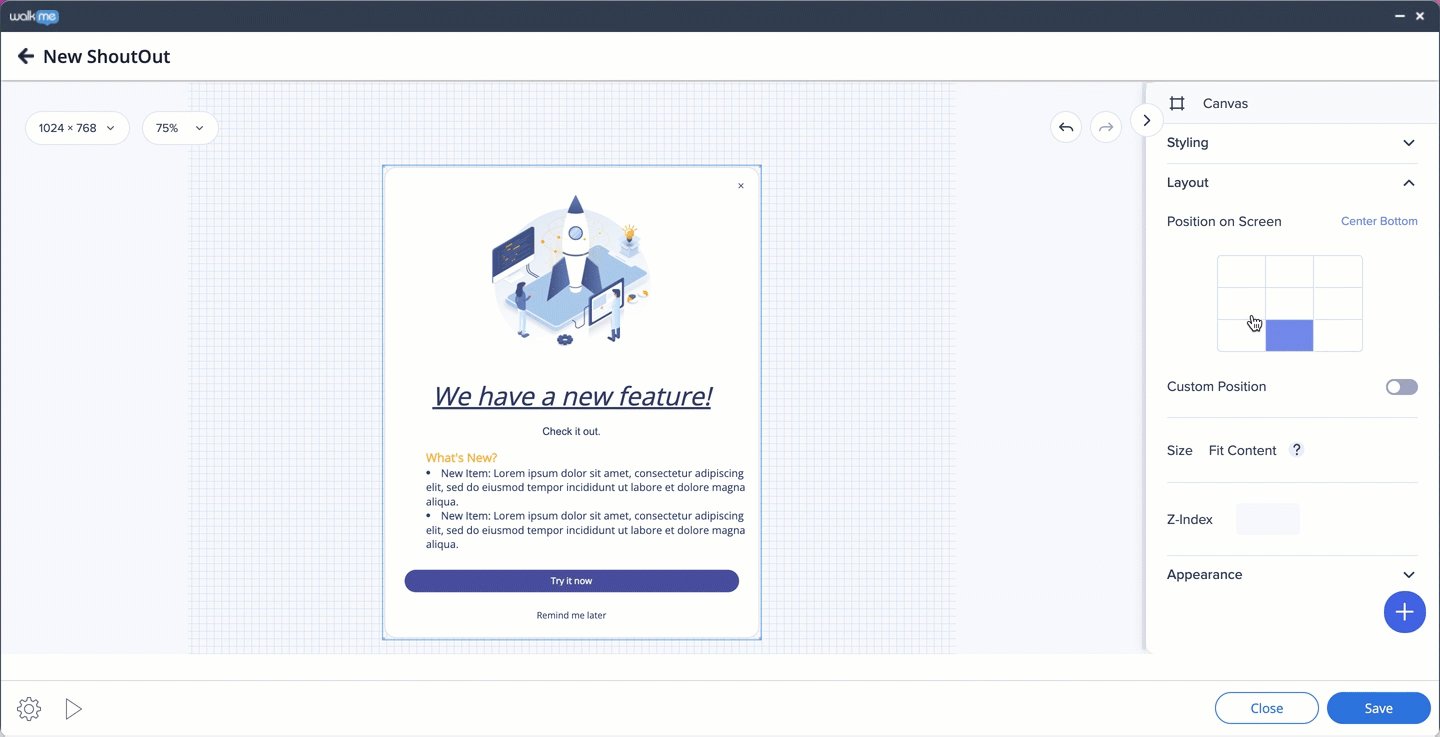
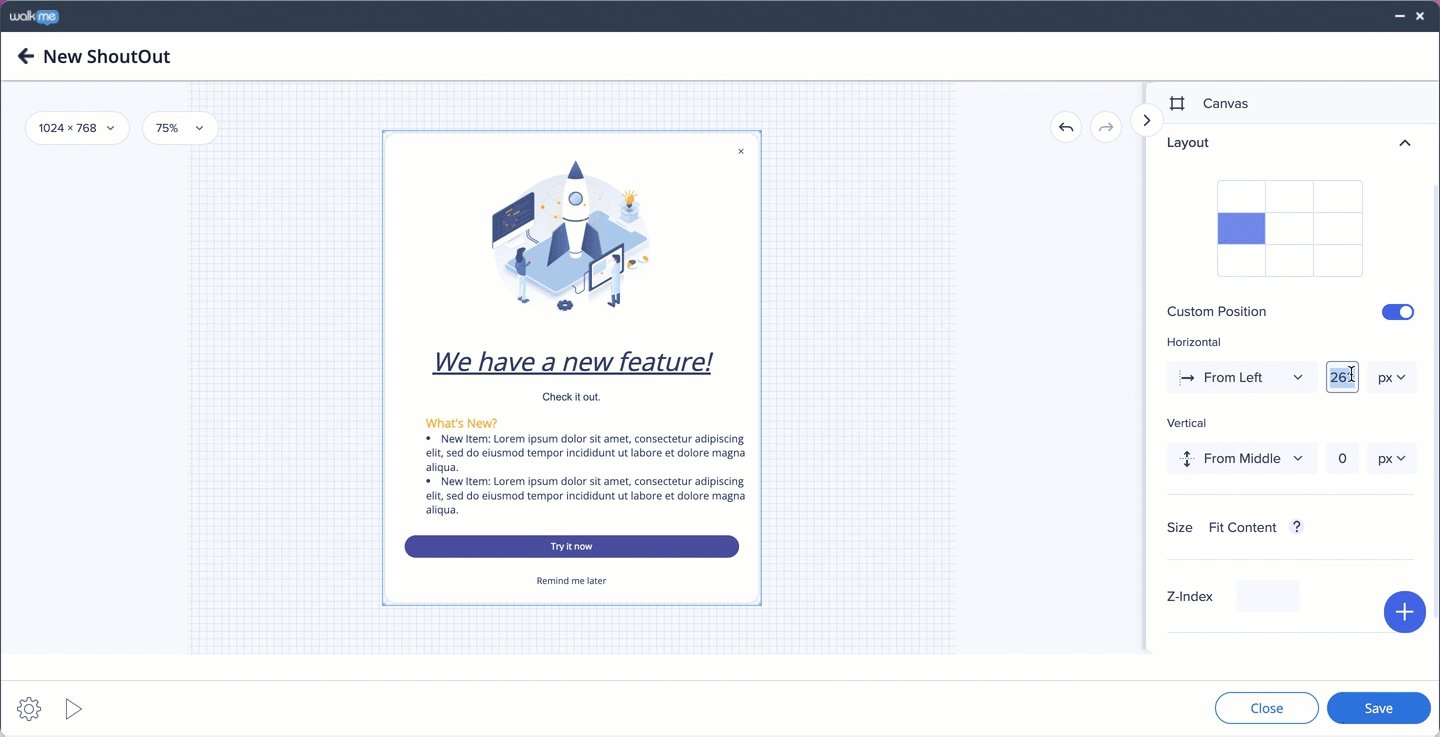
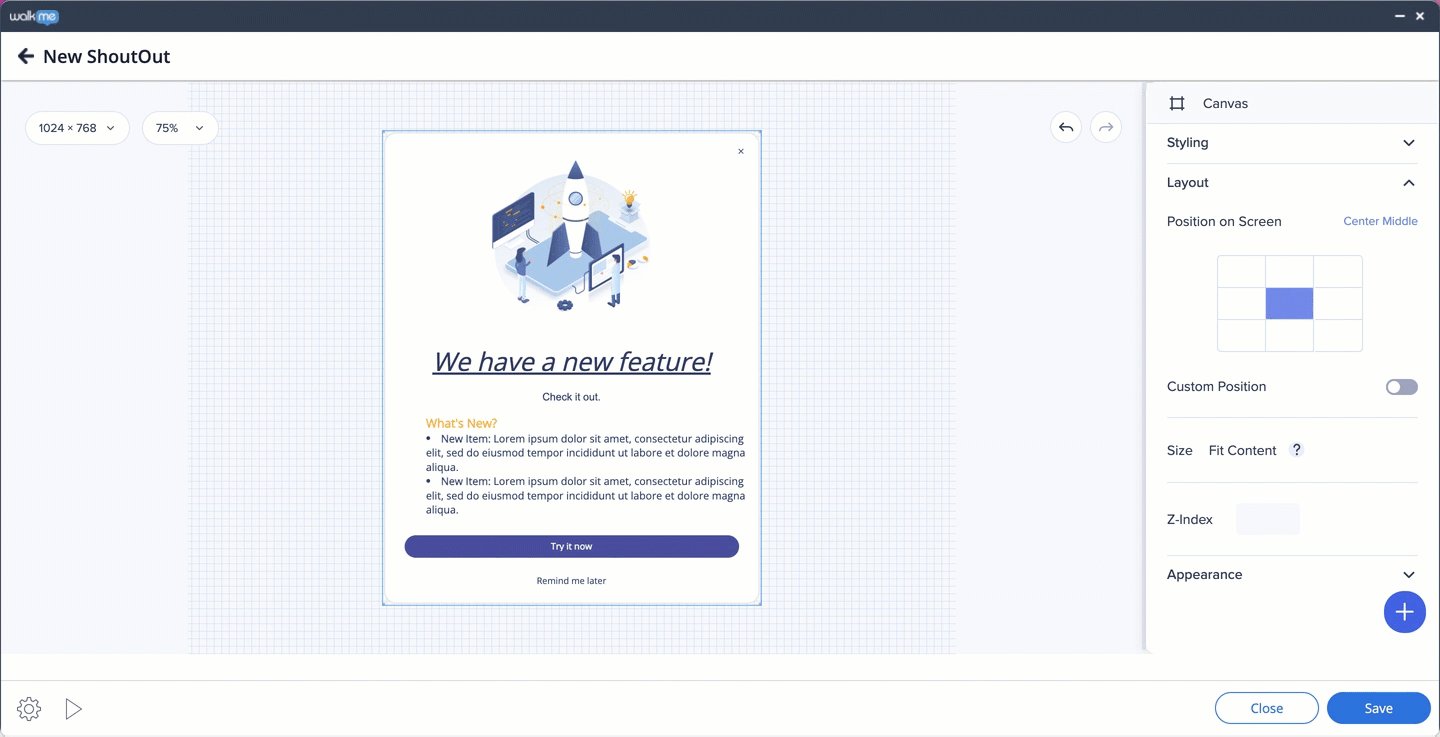
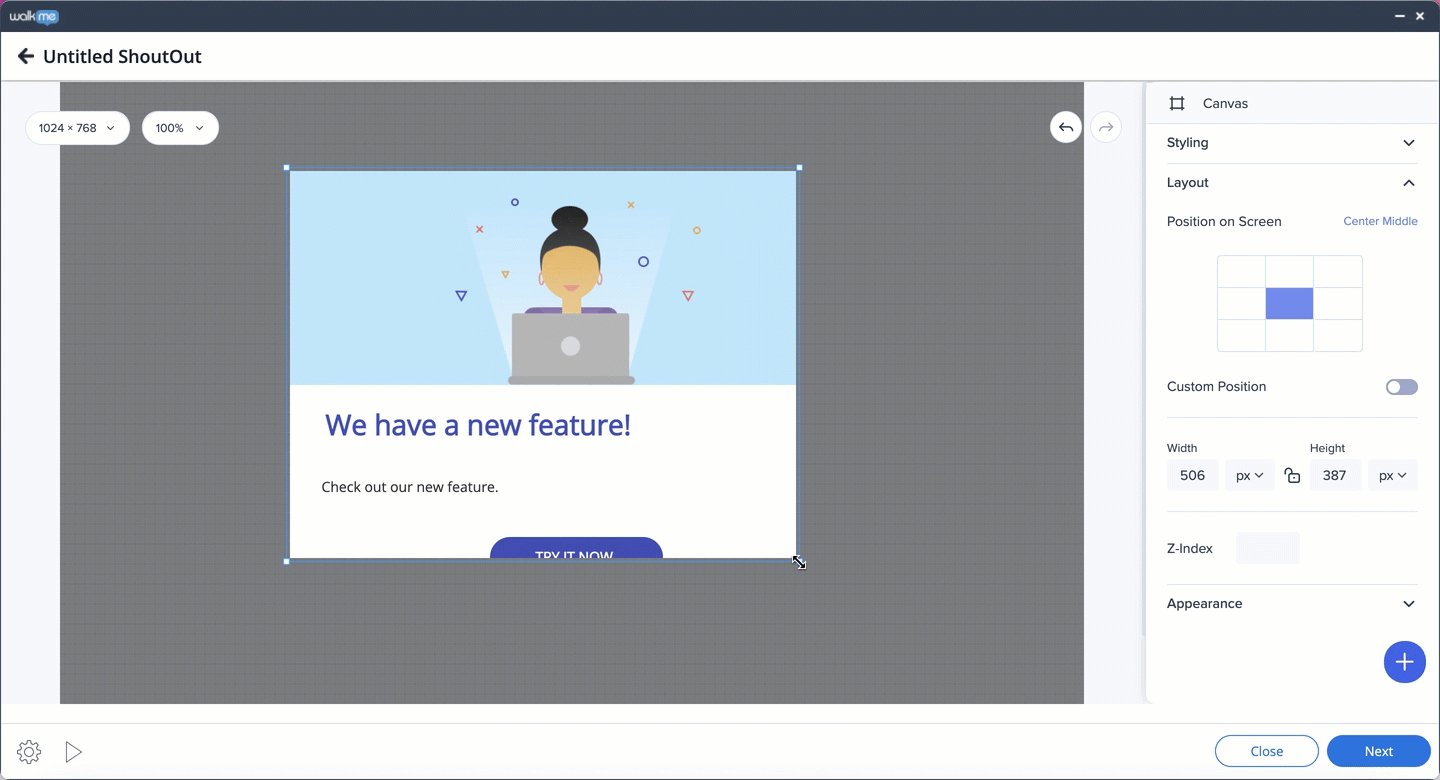
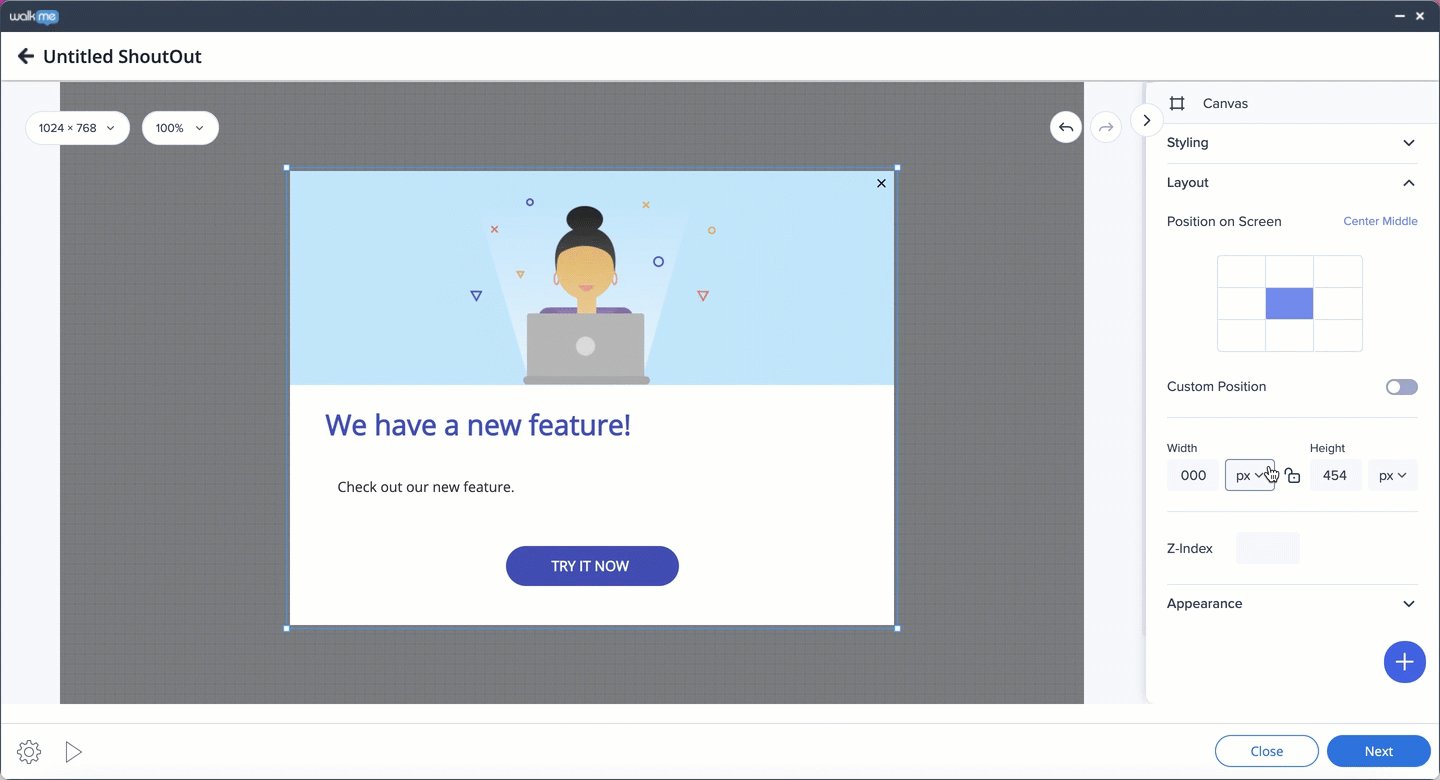
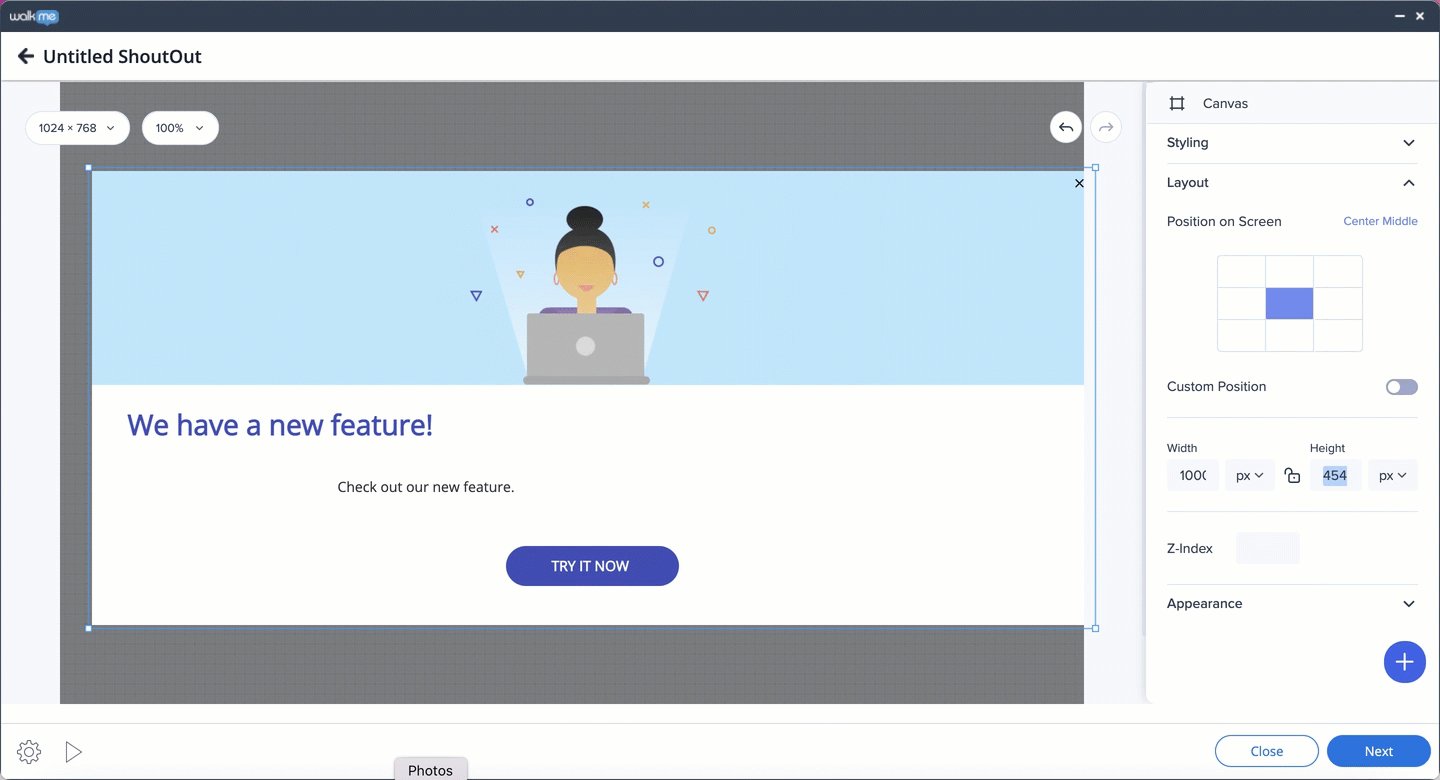
Sélectionnez l'emplacement où ShoutOut apparaît à l'écran, en le faisant un glisser sur l'écran de prévisualisation, en choisissant l'un des paramètres de position par défaut dans le menu latéral, ou en définissant une position personnalisée.

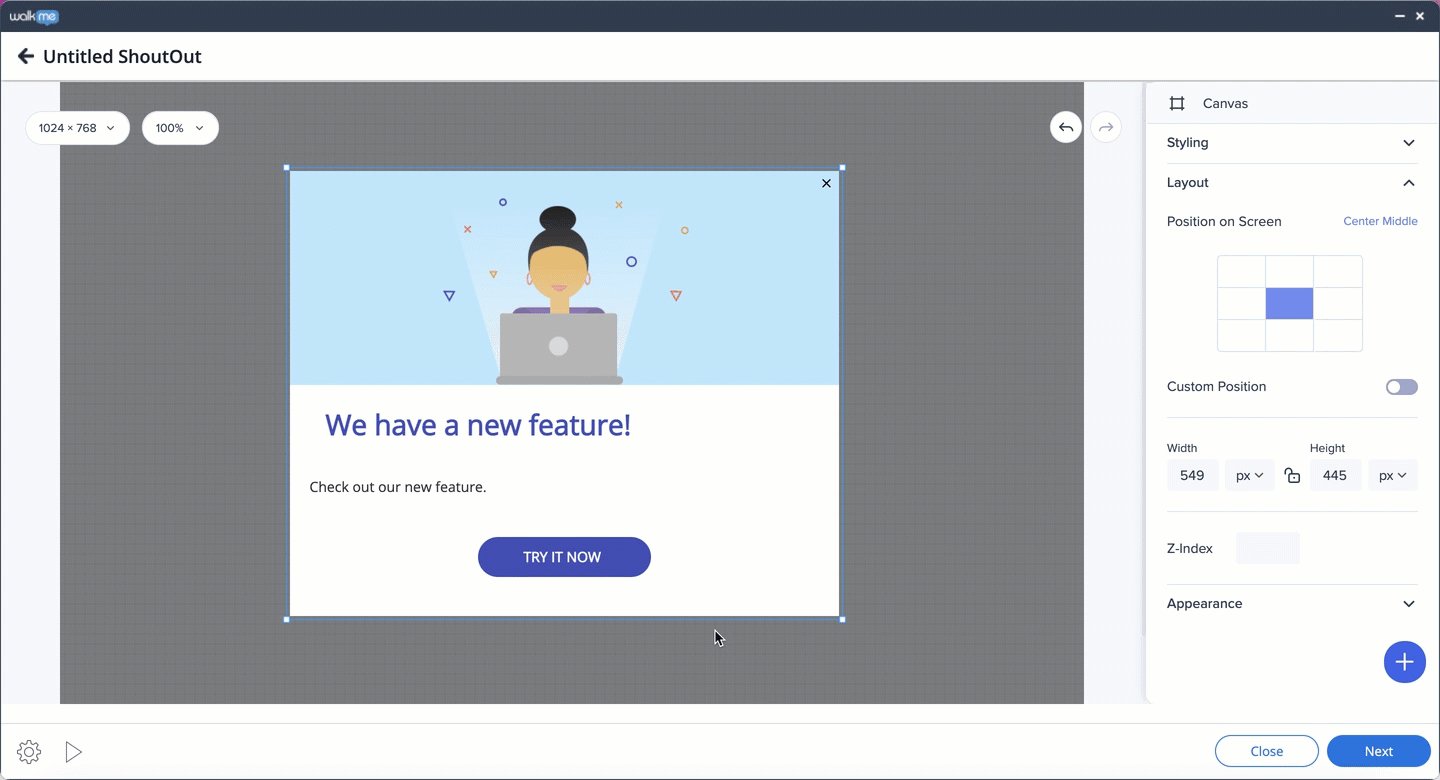
Ajustez la taille de votre ShoutOut soit manuellement (sur l'écran de prévisualisation du ShoutOut) ou en sélectionnant les propriétés de la largeur et de la hauteur souhaitées dans le menu latéral.

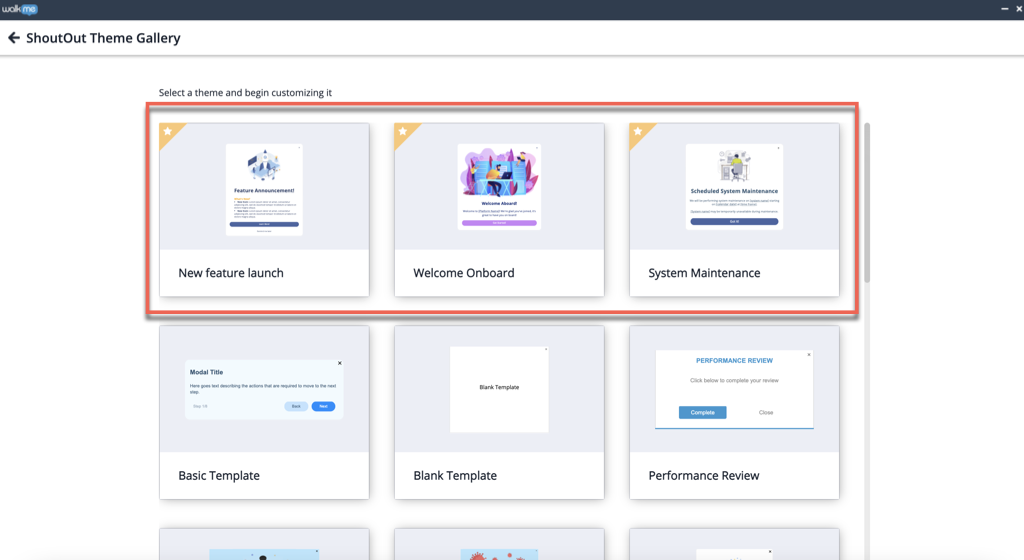
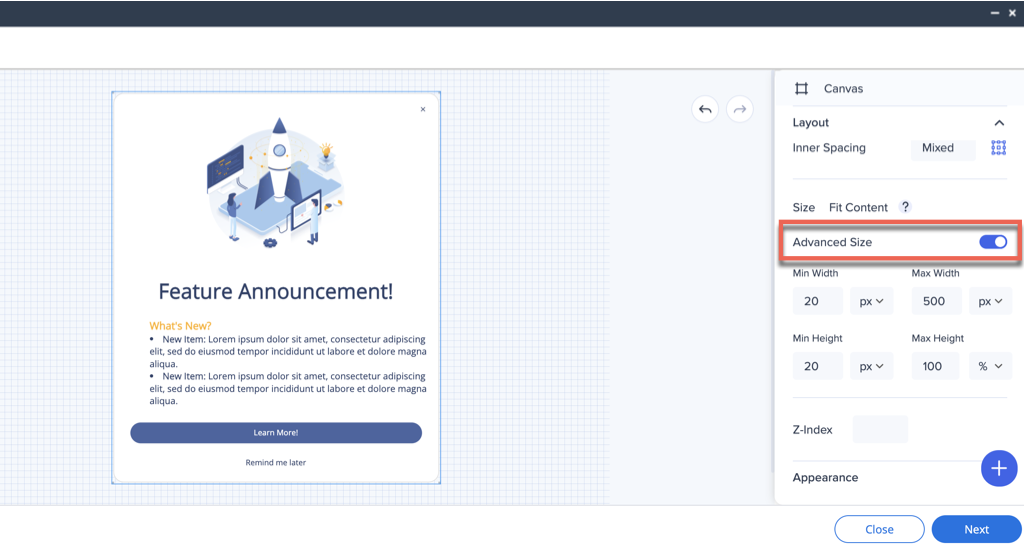
REMARQUE : les modèles marqués d'une étoile dans la Theme Gallery des ShoutOuts utilisent la mise en page dynamique et ont un menu latéral différent. Pour modifier la taille d'un tel ShoutOut, activez le bouton à bascule de la taille avancée.


Ajustez les paramètres du ShoutOut en cliquant sur l'icône du rouage dans le coin inférieur gauche.

Si vous souhaitez traduire le texte riche dans le nouveau concepteur visuel pour ShoutOut (hors ShoutOuts classiques), la marche à suivre diffère légèrement des procédures habituelles. Veuillez consulter les instructions ci-dessous pour savoir comment traduire une partie de ce texte :
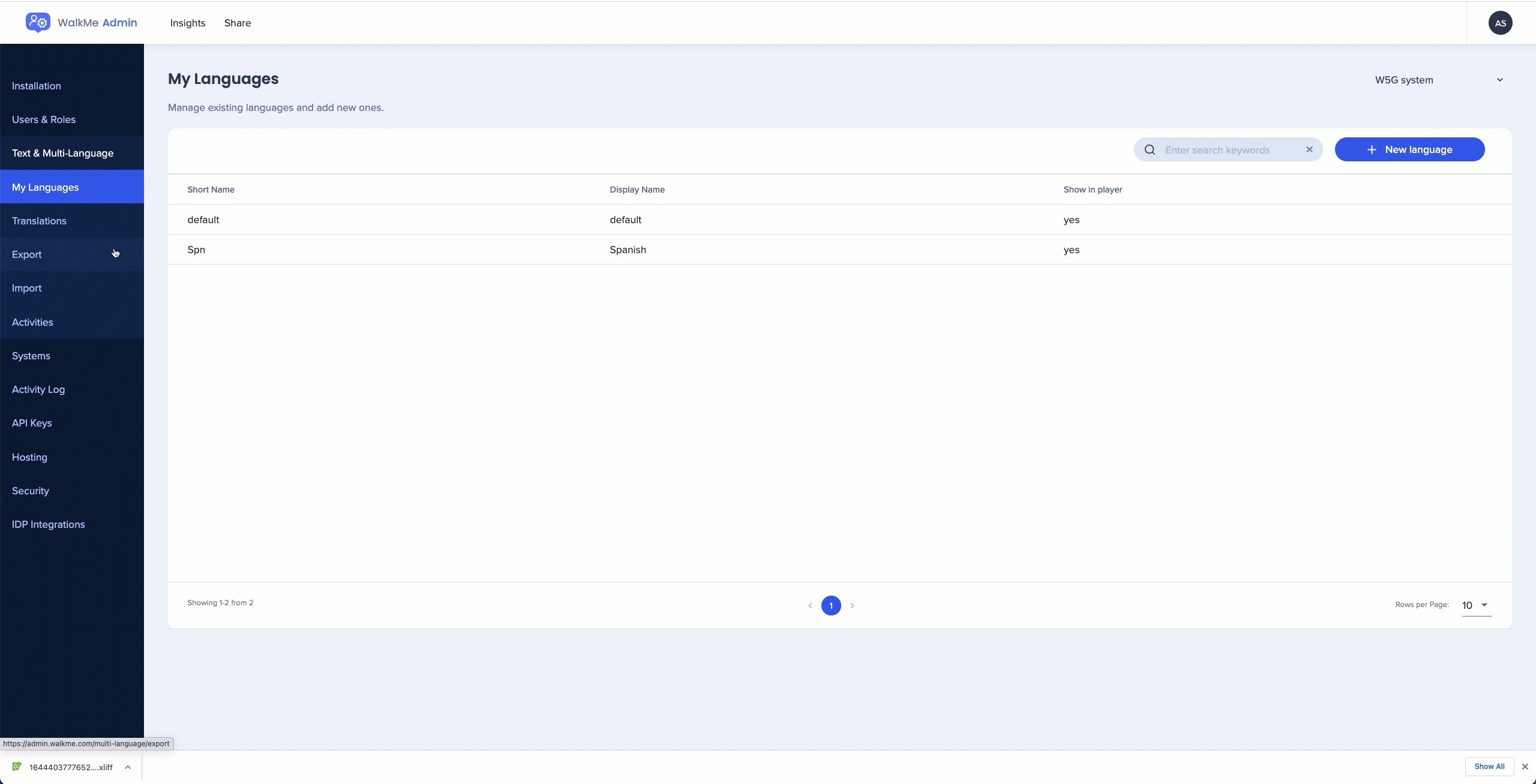
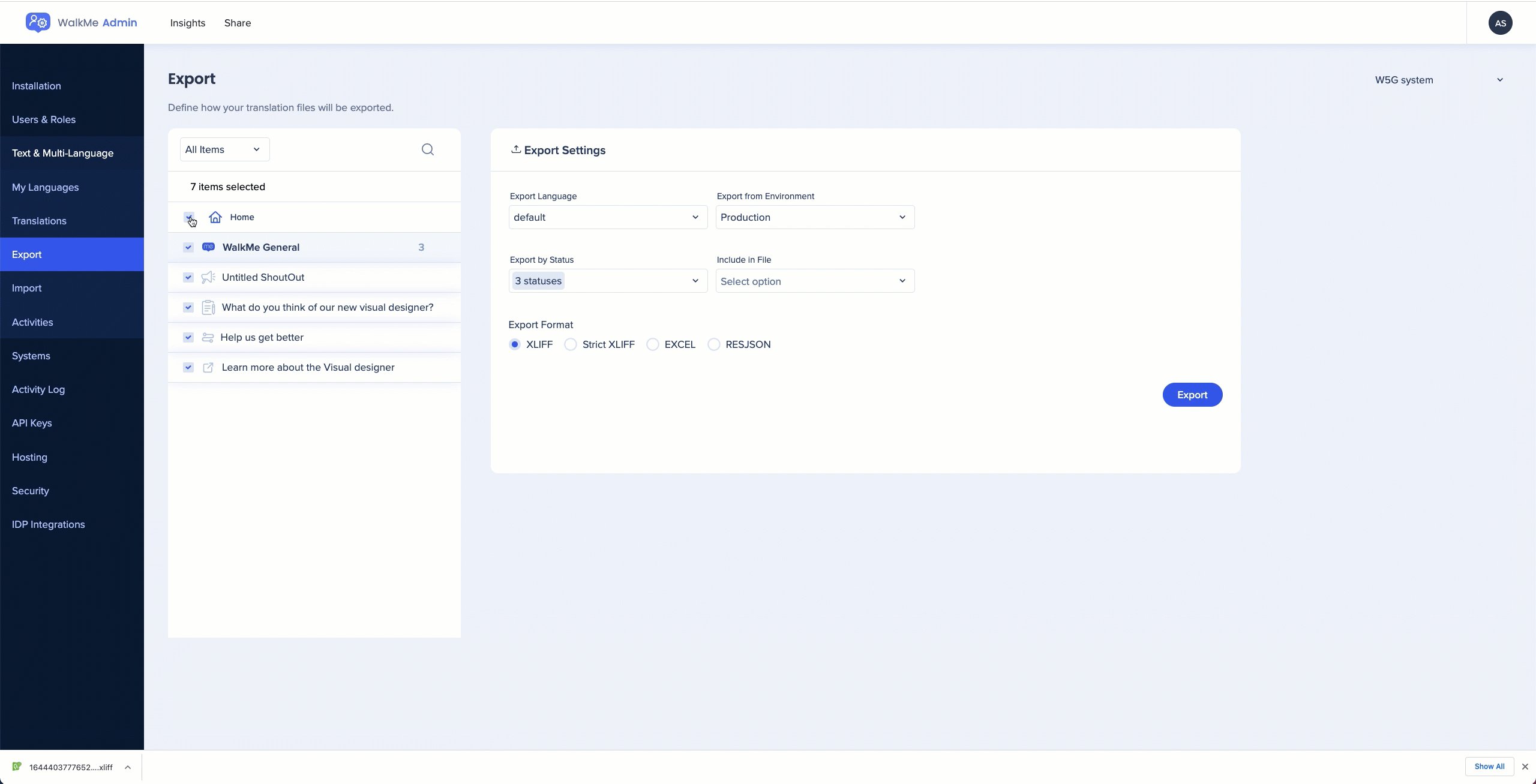
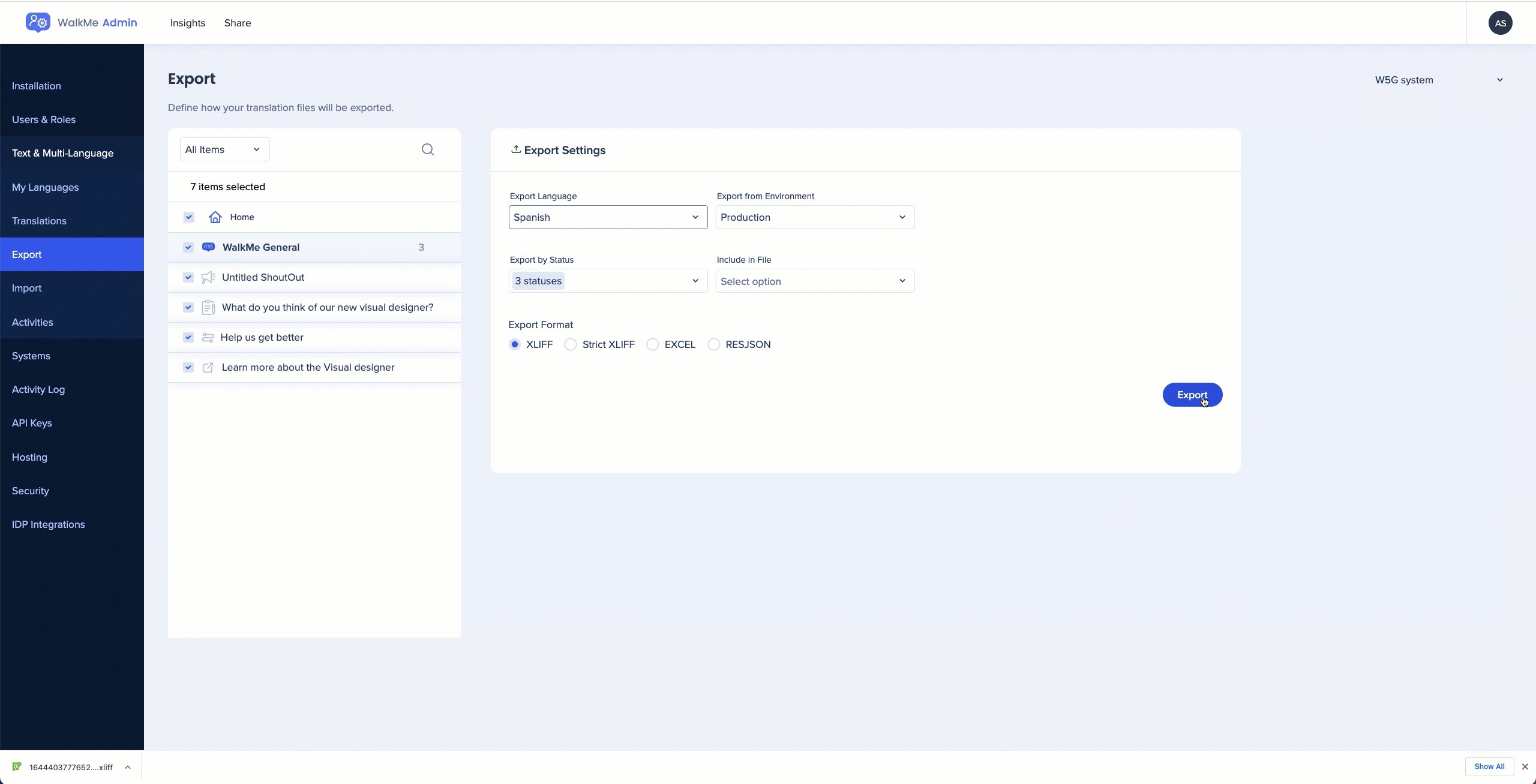
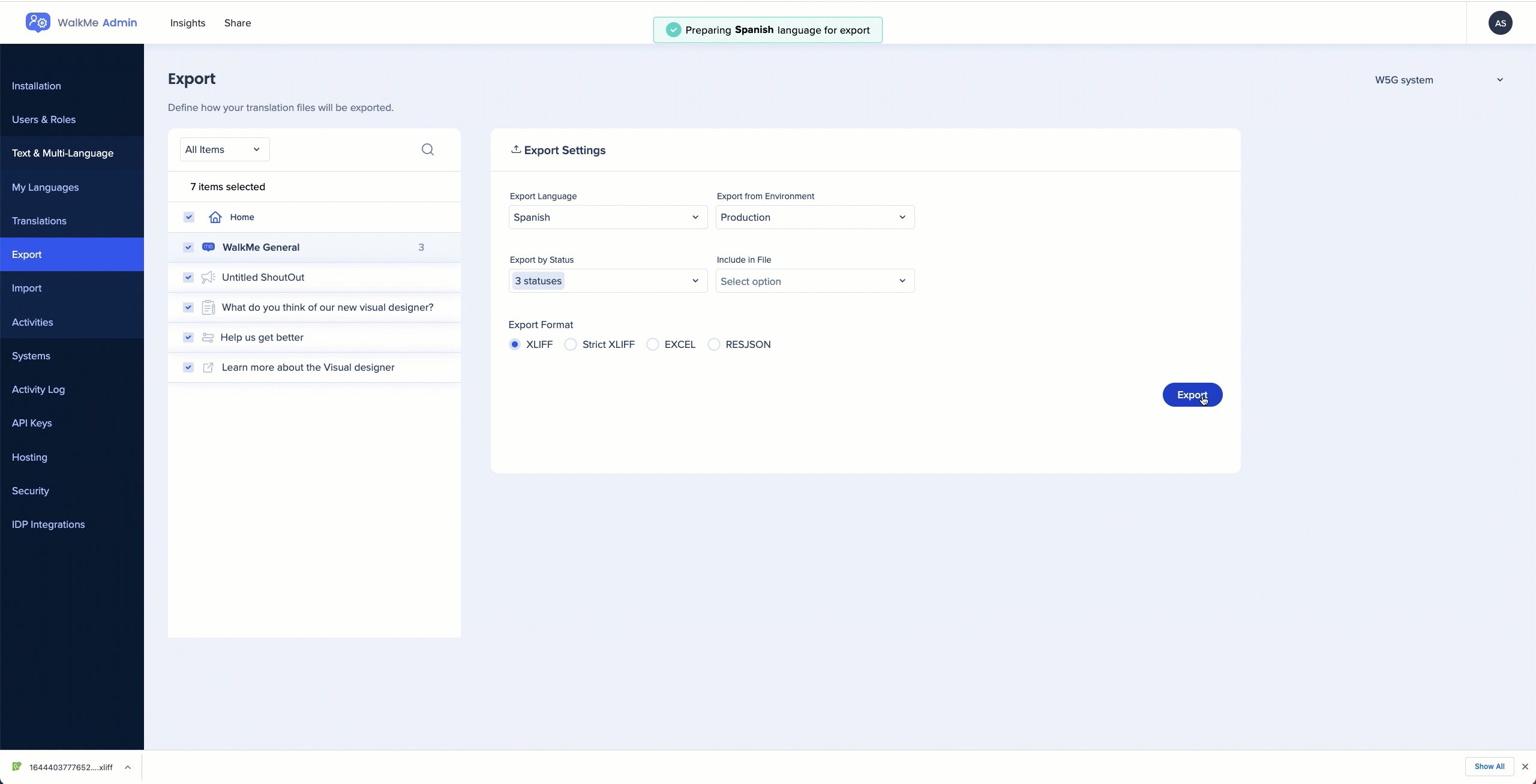
Étape 1 : Téléchargez le fichier .xliff de la langue associée à partir de votre onglet d'exportation Texte et multilingue :

Étape 2 : À la différence d'un champ normal dans lequel nous sommes censés saisir un
Que puis-je faire dans View et Markup ?
Étape 3 : Le résultat final d'un champ entier contenant à la fois le texte original et le texte traduit devrait ressembler à l'exemple ci-dessous :
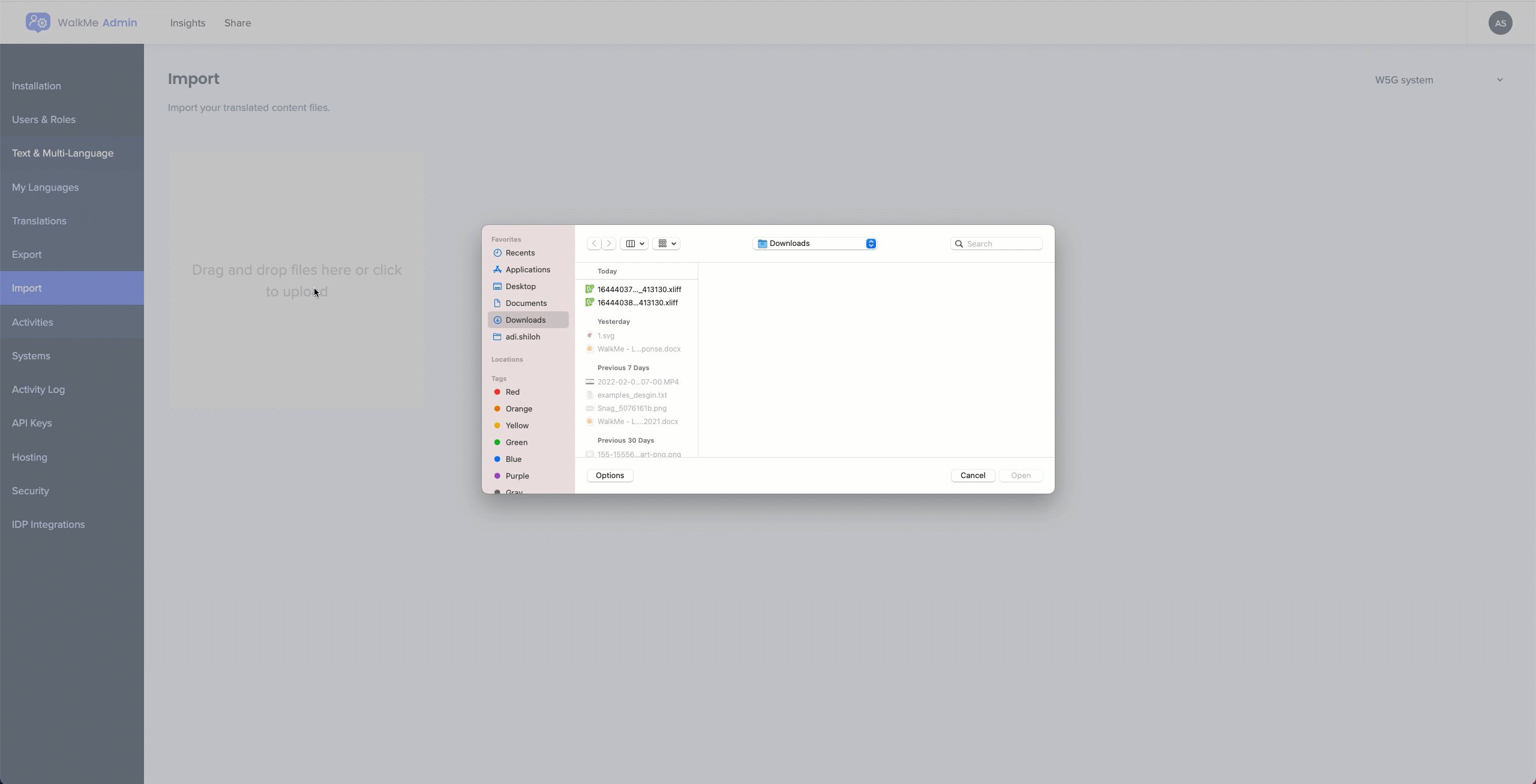
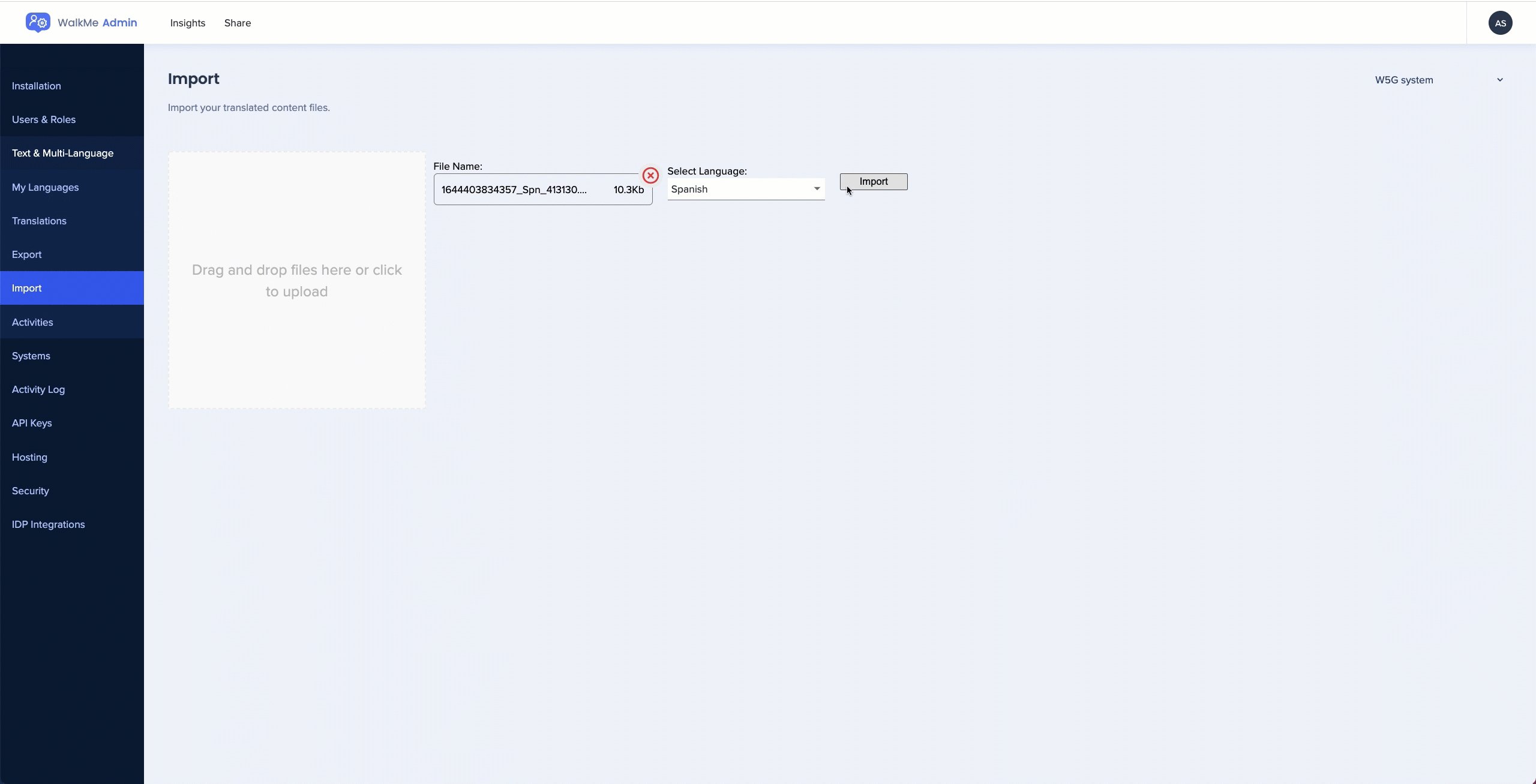
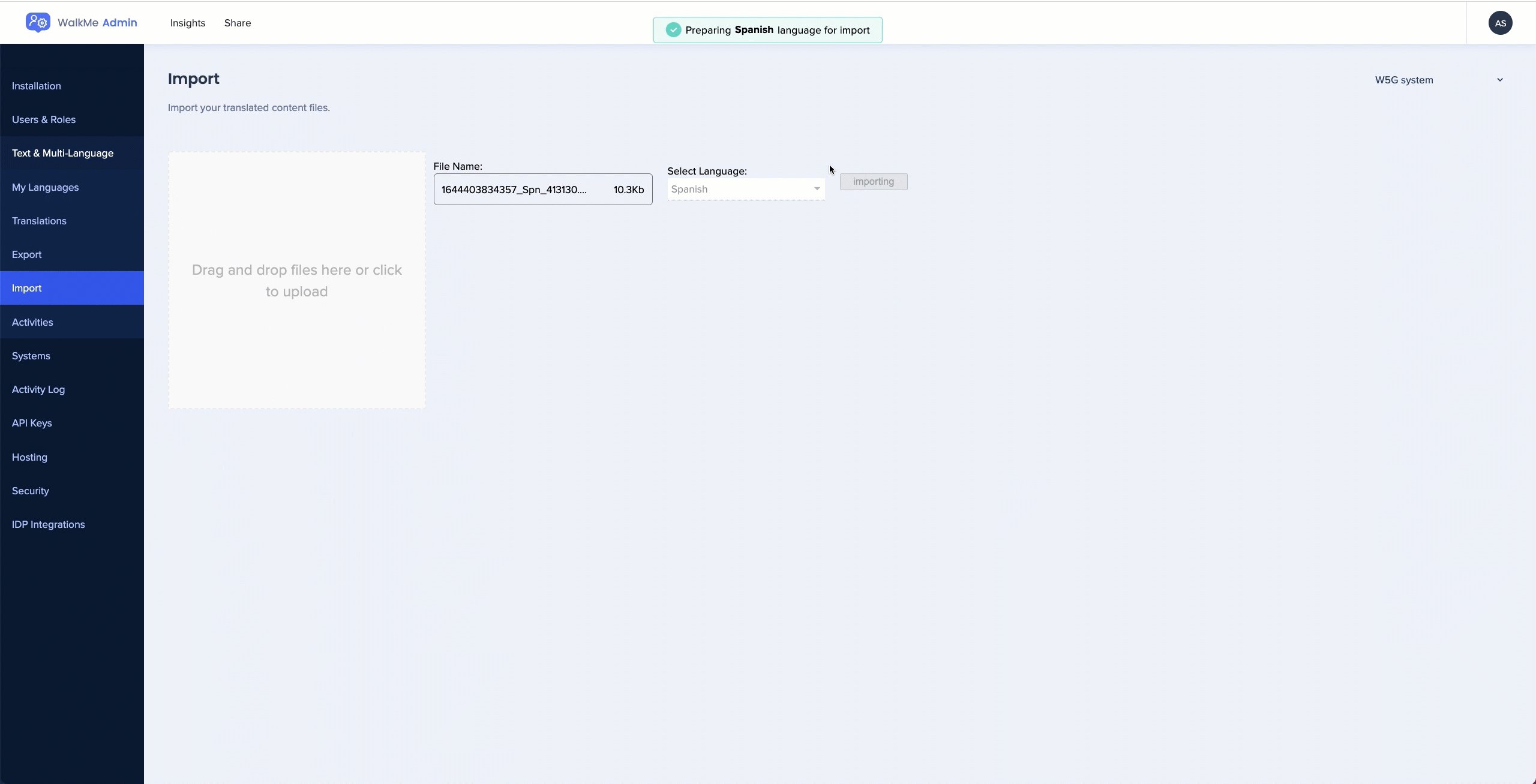
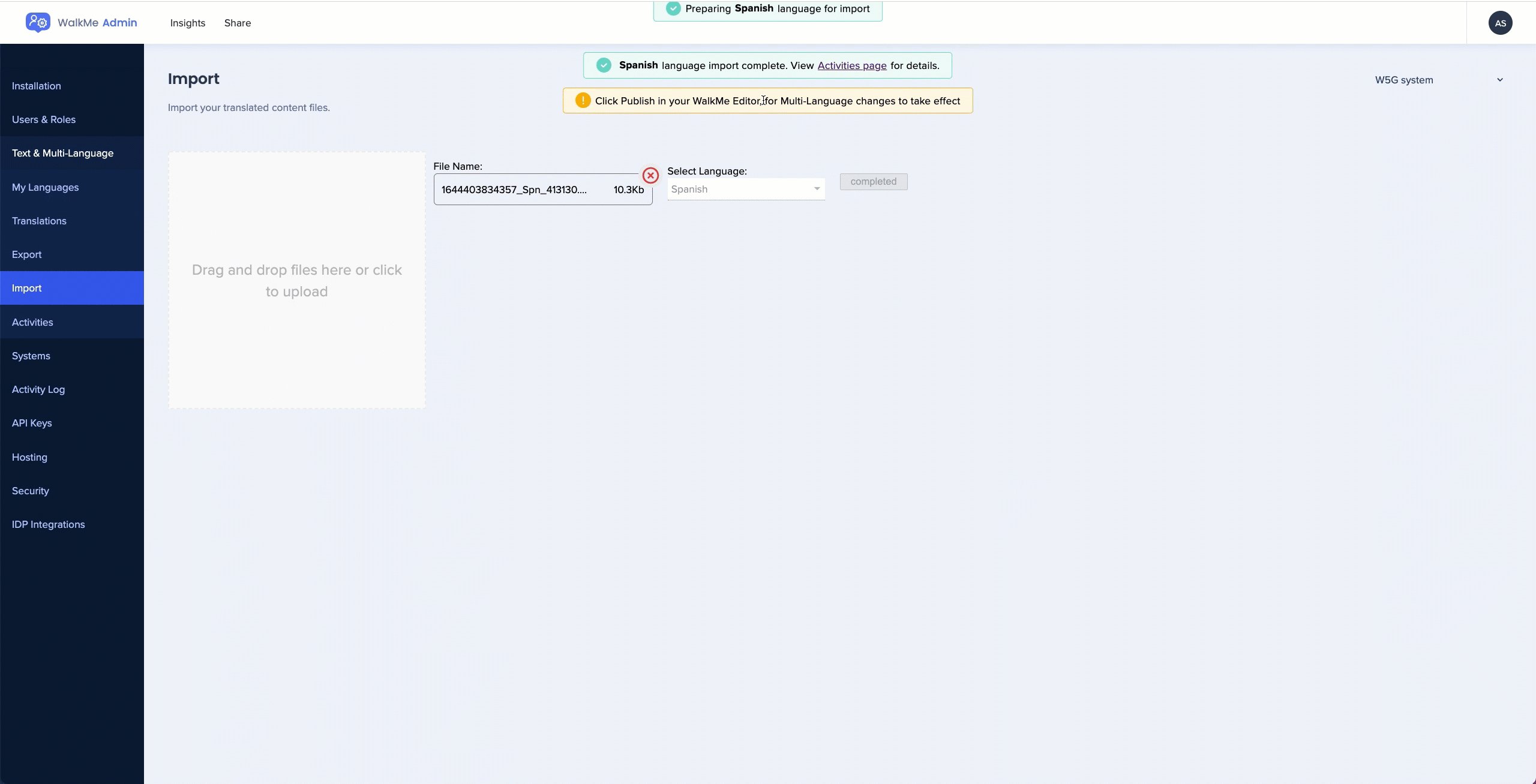
Étape 4 : Enregistrez le fichier mis à jour dans le dossier où il se trouve actuellement, et importez-le à nouveau dans la section multilingue, à la langue adéquate. Il ne devrait y avoir aucune erreur si la syntaxe de formatage est identique et si seul le conteneur a été modifié.

Utilisez ces raccourcis pour optimiser votre temps tout en travaillant avec le Visual Designer.
| Description | Raccourci Mac | Raccourci Windows |
| Insérer un lien ou le modifier | Command + K | Contrôle + K |
| En caractères gras | Command + B | Contrôle + B |
| En italique | Command + I | Contrôle + I |
| Souligné | Command + U | Contrôle + U |
| Supprimer un élément lorsqu'il est sélectionné | Supprimer | Supprimer |
| Copier le formatage du texte ou de la forme sélectionnés | Command + Option + C | Contrôle + Option + C |
| Coller le formatage du texte ou de la forme sélectionnés | Command + Option + V | Contrôle + Option + V |
| Dupliquer | Command + D | Contrôle + D |
| Reculer | Commande + flèche ascendante | Contrôle + flèche ascendante |
| Avancer | Commande + flèche ascendante | Contrôle + flèche ascendante |
| Mettre en arrière-plan | Command + Shift + flèche descendante | Contrôle + Maj + flèche descendante |
| Mettre au premier plan | Command + Shift + flèche ascendante | Contrôle + Maj + flèche ascendante |
| Refaire | Command + Y | Contrôle + Y |
| Annuler | Command + Z | Contrôle + Z |