Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Les APIs WalkMe vous permettent d'incorporer des actions WalkMe, telles que l'ouverture du menu lecteur, le démarrage d'un walk-thru, la lecture d'une ressource ou le lancement d'un cours TeachMe. Vous pouvez utiliser les APIs pour lancer des éléments WalkMe directement à partir de votre site ; cela vous permet de réadapter des éléments déjà existants sur votre page.
Vous pouvez utiliser les APIs WalkMe après avoir ajouté le snippet à votre environnement. Les APIs vous aideront à intégrer des actions WalkMe directement sur des éléments de votre site Web, tels qu'un bouton ou un menu déroulant.
Les APIs fonctionnent très bien dans les situations dans lesquelles vous essayez de réaffecter un élément de site Web existant. L'invitation de l'API WalkMe à ouvrir le menu lecteur peut être intégrée dans une icône d'aide qui n'est plus utilisée ou qui redirige vers une ancienne page. Grâce à l'API, vous pouvez intégrer vos options d'assistance aux performances telles que les walk-thrus et les ressources dans votre site. L'API WalkMe peut également démarrer les walk-thrus avec des info-bulles existantes. Vous pouvez remplacer vos conseils actuels par des walk-thrus faciles à mettre à jour.
L'API WakMe utilise les mêmes actions que le lecteur WalkMe ou TeachMe. Par défaut, WalkMe invite le serveur à afficher les éléments WalkMe. L'utilisation d'une API équivaut à l'action de démarrage d'un walk-thru à partir du menu lecteur, sauf si l'action est codée en dur sur votre environnement. WalkMe communique toujours avec le serveur pour charger l'élément lui-même, mais l'invitation est basée sur un élément de votre site Web.
WalkMe inclut des APIs qui vous permettent d'effectuer une action, telle que démarrer ou arrêter un Walk-Thru, et de contrôler les événements marquant une action spécifique dans WalkMe, comme l'ouverture et la fermeture de menus.
La fonction walkme_ready () peut être ajoutée à la fenêtre via les scripts de votre site Web/application.
Elle peut être implémentée comme suit :
window.walkme_ready = function () {
// implémentation de la fonction ici :
}
Lorsque WalkMe est complètement chargé sur votre site Web/votre application, la fonction walkme_ready () est appelée et exécutée pour faire tout ce pour quoi vous l'avez programmée.
Les APIs peuvent être utilisées en combinaison avec des événements.
Par exemple, on peut utiliser une invitation d'API pour démarrer un walk-thru après l'ouverture du menu :
window.walkme_player_event = function (event) {
if (event. Type == "BeforeMenuOpen") {
WalkMeAPI.startWalkthruByIndex (X)
}
}
Plusieurs invitations peuvent fonctionner ensemble pour effectuer des actions plus avancées. Par exemple, on peut vérifier que le menu est ouvert avant de l'ouvrir :
if (WalkMePlayerAPI.isMenuOpen () == false) {
WalkMePlayerAPI.toggleMenu ();
}
| Vérifier l'état du menu | WalkMePlayerAPI.isMenuOpen (); |
| Basculer le menu | WalkMePlayerAPI.toggleMenu (); |
| Activer/désactiver les journaux WalkMe | WalkMeAPI.log.enable () |
| Suivre les objectifs | WalkMeAPI.enableLogs (3) |
| Annuler le suivi des objectifs dans les journaux | WalkMeAPI.log.untrack ('goals') |
| Lancer un walk-thru à partir de la console | WalkMeAPI.startWalkthruById (XXXXX) |
| Démarrer un walk-thru par son index | WalkMeAPI.startWalkthruByIndex (1) |
| Arrêter un walk-thru | WalkMeAPI.stopWalkthru () |
| Obtenir une liste de walk-thrus en direct | WalkMeAPI.getWalkthrus () |
| Afficher les tâches « Accueil et intégration » | WalkMeAPI.getTasks () |
| Obtenir une liste de smart walk-thrus en direct | WalkMeAPI.getFlows () |
| Lancer un smart walk-thru | WalkMeAPI.startFlowById (XXXXX, XXXXX) * Utiliser l'identifiant Smart Walk-Thru suivi de l'ID de nœud de l'étape. |
| Arrêter un smart walk-thru | WalkMeAPI.stopFlow (XXXXX) |
| Commencer un sondage | WalkMeAPI.startSurveyById (XXXXX) |
| Lire une ressource | WalkMeAPI.startContentById (XXXXX) |
| Ouvrir TeachMe | TeachMePlayerAPI.toggleMenu (initiateur) |
| Masquer le lecteur TeachMe | TeachMePlayerAPI.hidePlayer (), TeachMePlayerAPI.hideWalkthruPlayer (): |
| Afficher le lecteur TeachMe | TeachMePlayerAPI.showPlayer (), TeachMePlayerAPI.showWalkthruPlayer (): |
| Supprimer le lecteur TeachMe par défaut du site | TeachMePlayerAPI.removePlayer (), TeachMePlayerAPI.removeWalkthruPlayer (): |
| Supprimer le capteur d'attention du lecteur TeachMe | TeachMePlayerAPI.removeAttenGrab (): |
| Redéfinir le lecteur TeachMe | TeachMePlayerAPI.redrawPlayer (): |
| Démarrer le quiz du cours spécifique | TeachMePlayerAPI.startQuizByCourseId (courseId): |
| Lancer l'identifiant quiz par quiz | TeachMePlayerAPI.startQuizByQuizId (quizId): |
| Ouvrir un cours spécifique dans TeachMe | TeachMePlayerAPI.toggleCourse (courseId, initiateur): |
| Pourcentage d'achèvement de cours pour tous les cours | TeachMePlayerAPI.getOverallCompletion () |
| Achèvement de cours pour un cours spécifique | TeachMePlayerAPI.getCourseProgress (courseId) |
| Liste de tous les cours | TeachMePlayerAPI.getCourses (): |
| Liste des cours avec quiz | TeachMePlayerAPI.getCoursesWithQuiz (): |
| Liste de tous les quiz | TeachMePlayerAPI.getQuizzes () |
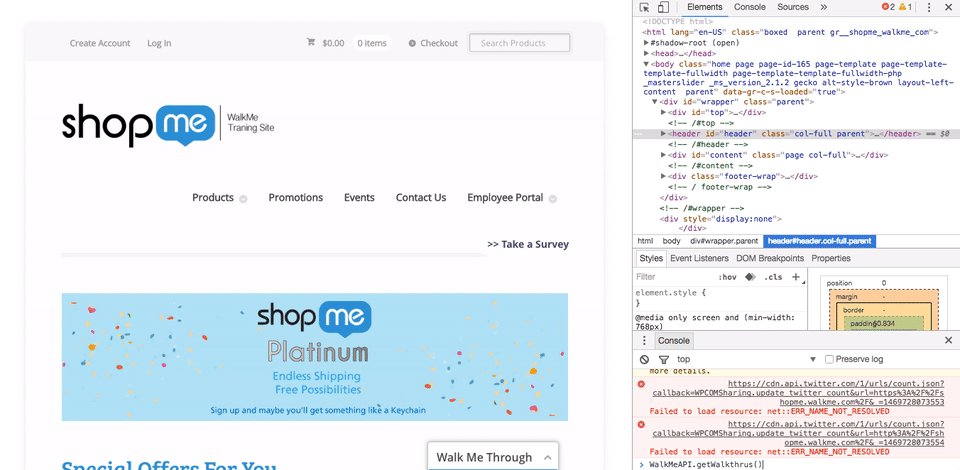
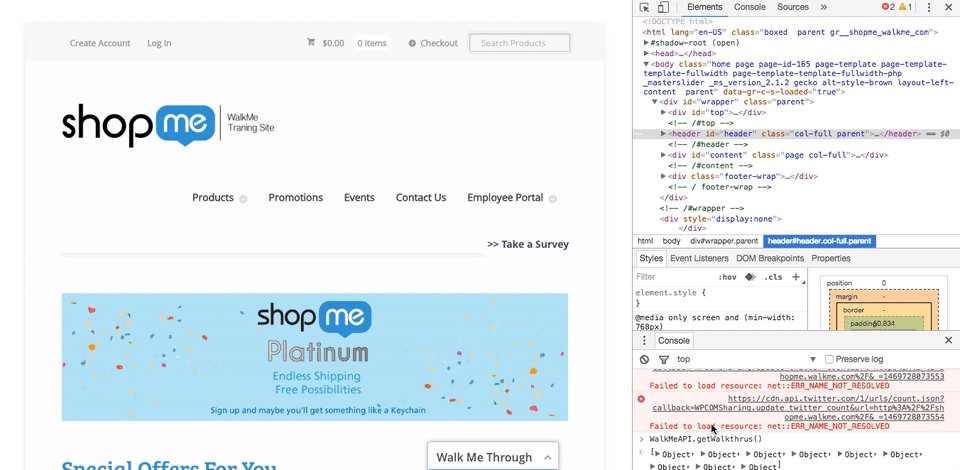
Vous pouvez tester et utiliser les APIs WalkMe en les entrant dans la console du navigateur lorsque l'éditeur est en mode « Aperçu ». Le snippet doit être intégré sur votre site ou bien l'éditeur doit être ouvert pour pouvoir utiliser les APIs via la console. Par exemple, vous pouvez vérifier combien de walk-thrus sont actuellement en direct sur votre implémentation.

Vous pouvez trouver l'ID walk-thru en procédant comme ci-dessous :
1. Ouvrez le walk-thru
2. Ouvrez les paramètres du walk-thru
3. Ouvrez les paramètres avancés
4. Trouvez l'ID du walk-thru
Vous pouvez également trouver le walk-thru et son identifiant avec la commande API : WalkMeAPI.getWalkthrus ()
Cette API récupère tous les walk-thrus publiés dans l'environnement et renvoie l'identifiant et l'index.
Pour écouter un événement WalkMe, incluez une fonction de rappel dans le champ de la fenêtre. WalkMe essaiera d'appeler la fonction chaque fois qu'un événement est déclenché. La fonction doit être définie avant que l'événement ne se produise et peut être définie avant même que WalkMe ne soit chargé sur la page. Deux fonctions différentes peuvent être écrites pour écouter les événements :
Dans l'exemple ci-dessous, nous attendons qu'un utilisateur finisse d'exécuter une tâche avant d'afficher une alerte.
var importantTaskId = 123456;
window.walkme_event = function (eventData) {
if (eventData. Type === "SurveyCompleted") {
if (eventData.ExtraData.TaskId == importantTaskId) {
alerte ("Important task completed") ;
}
}
}
Si vous avez besoin d'écouter plusieurs événements, vous devez le faire dans la même fonctionnalité, comme suit :
window.walkme_player_event = function (eventData) {
if (eventData. Type === "BeforeMenuOpen") {
console.log ("I'm about to open the menu")
}
else if (eventData. Type === "AfterMenuOpen") {
console.log ("I warned you... the menu is open.") ;
}
}
| Avant que le menu soit ouvert | Avant l'ouverture du menu |
| Après que le menu soit ouvert | Après l'ouverture du menu |
| Avant que le menu soit fermé | Après la fermeture du menu |
| Après que le menu soit fermé | Après la fermeture du menu |
| Walk-thru a commencé | Sélection de walk-thru |
| Le lecteur termine l'initialisation. | Initialisation du lecteur terminée |
| Prochaine étape affichée | Affichage de la prochaine étape. |
| Launcher est affiché | Affichage de Launcher |
| Tâche terminée | Tâche terminée |
| Tâches chargées | Tâches chargées |
| Launcher cliqué | Launcher cliqué |
| Sondage terminé | Sondage terminé |
| Sondage lu | Sondage lu |
| Balloon créé | Balloon créé |
| Walk-thru arrêté accidentellement | Walk-thru interrompu |
| L'utilisateur clique sur X | L'utilisateur a arrêté walk-thru |
| L'utilisateur arrête smart walk-thru | Le flux est arrêté |
| L'utilisateur a arrêté walk-thru | L'utilisateur a arrêté walk-thru après l'arrêt |
| Walk-thru n'a pas pu démarrer | Walk-thru n'a pas pu démarrer |
| Bouton retour cliqué | Bouton retour cliqué |
| Bouton suivant cliqué | Bouton suivant cliqué |
| Bouton terminé cliqué | Bouton terminé cliqué |
| Lien BBcode cliqué | Lien BBcode cliqué |