Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Version du 21 janvier 2020 : WalkMe a publié des mises à jour en vue d'améliorer votre expérience.
Les mises à jour du produit vous donnent des descriptions brèves et de haut niveau des nouvelles fonctionnalités de WalkMe et de ses mises à jour.
Vous avez besoin davantage de notes techniques ? Consultez nos mises à jour IOS ou Android.
Le 21 janvier 2020, mettez à jour la dernière version du SDK WalkMe Mobile pour bénéficier d'un accès immédiat à nos dernières fonctionnalités. Votre implémentation actuelle ne sera pas affectée par les mises à jour jusqu'à votre prochaine publication.
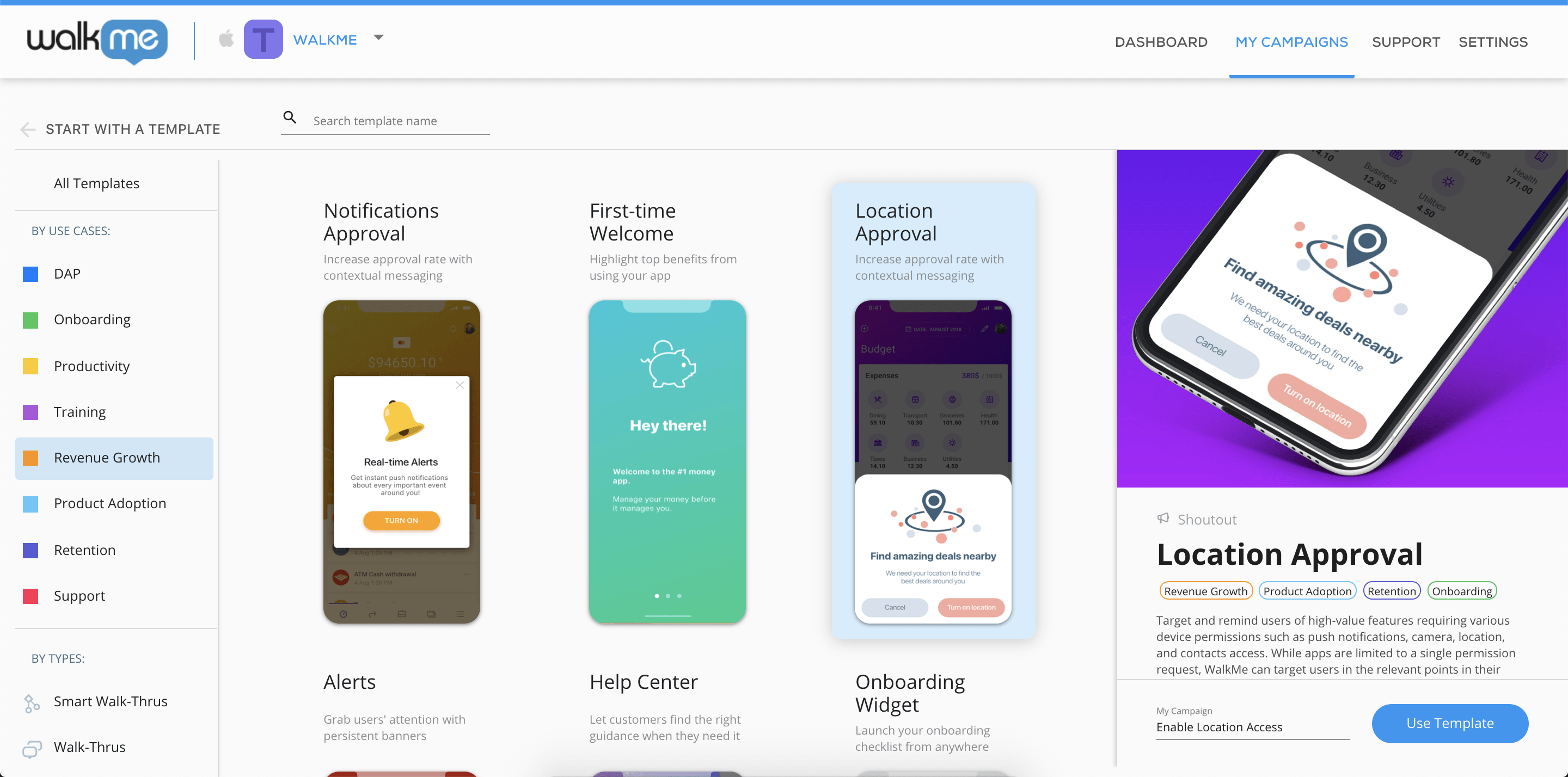
Conception par cas d'utilisation et/ou par type

Concevez les campagnes WalkMe en fonction des cas d'utilisation les plus courants :
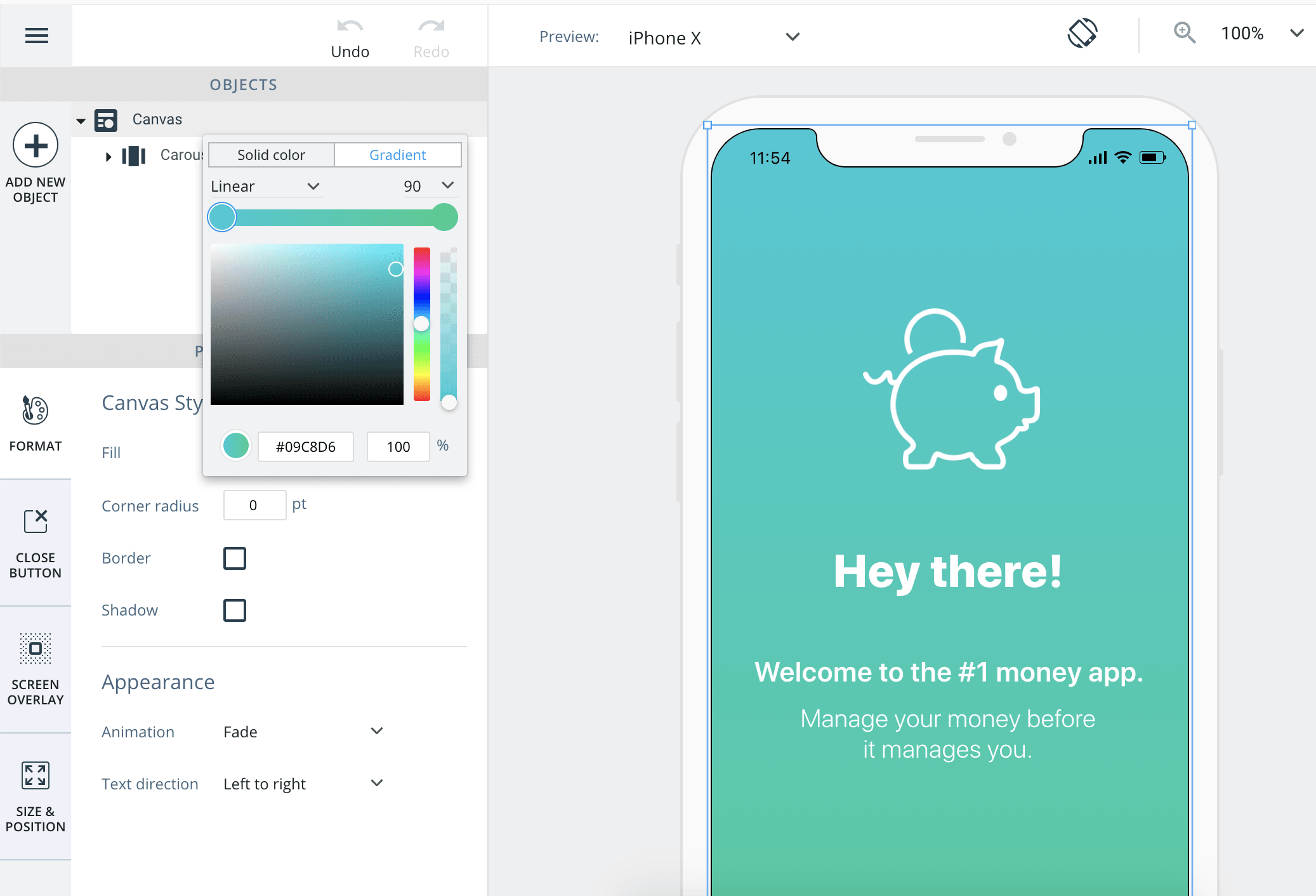
Dégradés de couleurs

Utilisez des dégradés pour une touche encore plus personnelle :
Remarque : les dégradés sont uniquement pris en charge dans le SDK 2.2.0+. Les campagnes avec des dégradés ne s'afficheront pas pour les utilisateurs utilisant des versions du SDK inférieures à 2.2.0.
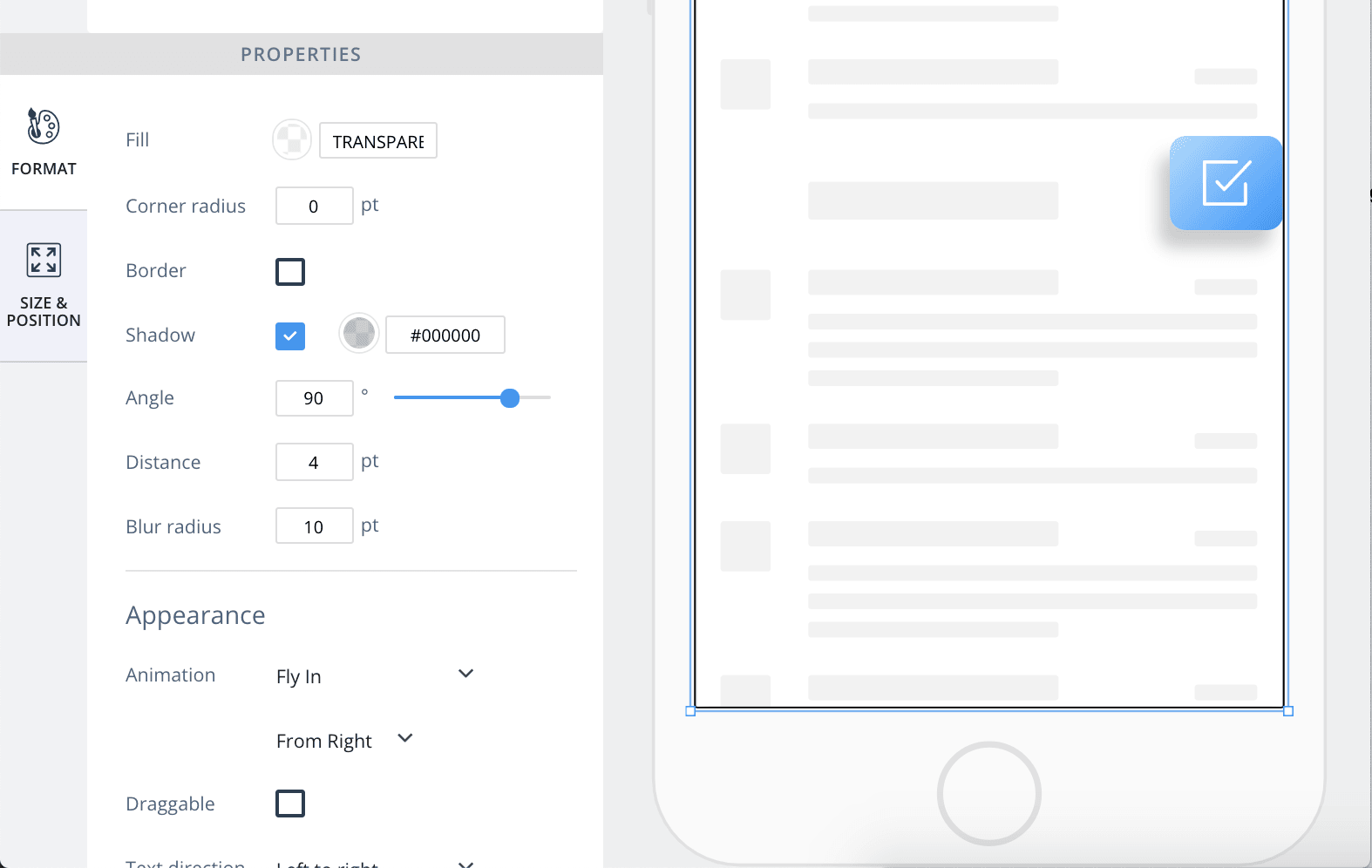
Ombres

Utilisez des ombres pour donner de la profondeur à WalkMe et le faire sortir de l'écran :
Remarque : les ombres sont uniquement prises en charge dans le SDK 2.2.0+. Les campagnes avec ombres continueront de s'afficher pour les utilisateurs utilisant des versions du SDK inférieures à 2.2.0, mais sans l'ombre.

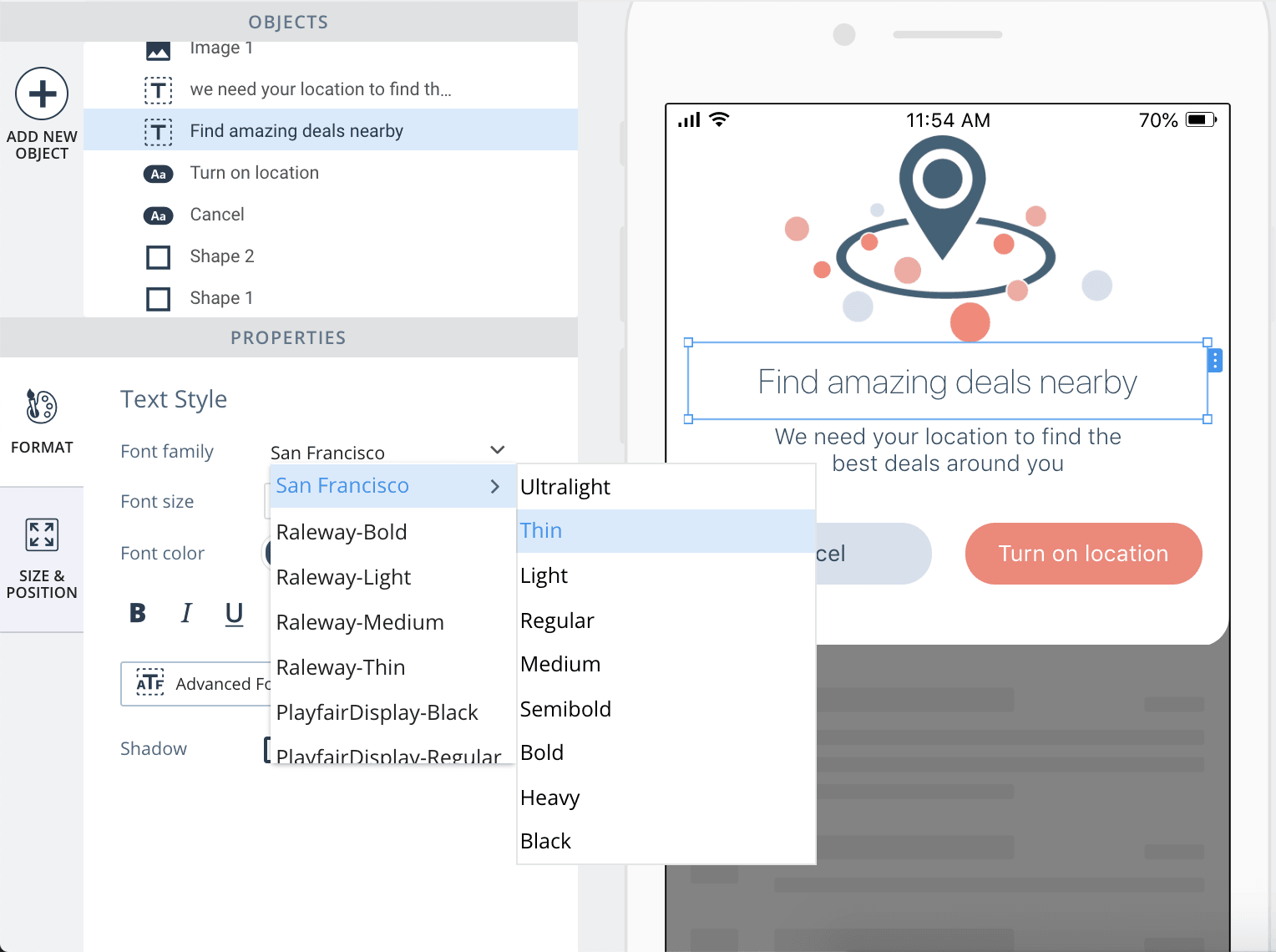
Tirez parti de tous les poids de police mis à disposition par le système d'exploitation de l'appareil :

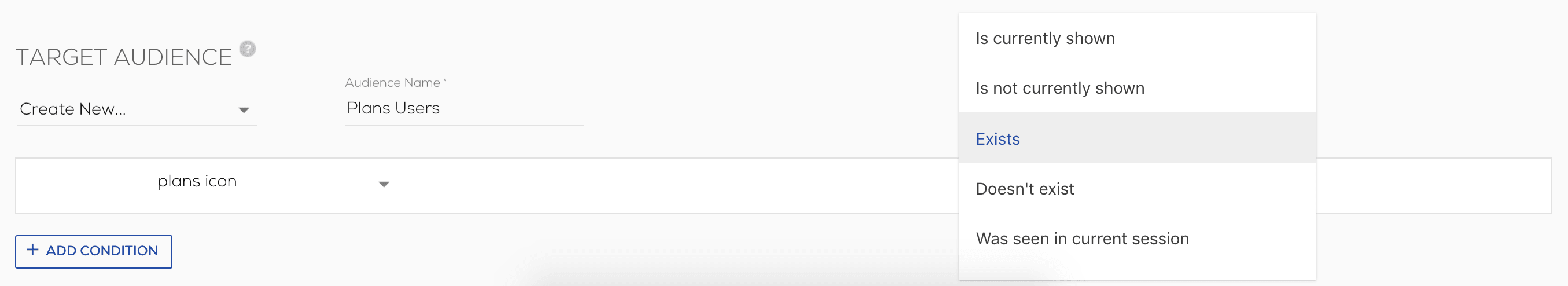
Segmentez les campagnes en fonction des éléments existants à l'écran, et non pas seulement lorsqu'ils sont visibles. Cela permet une segmentation plus dynamique, basée sur ce qui peut être disponible plus loin dans l'écran et actuellement hors de vue.
Remarque : cette règle de segmentation n'est prise en charge que dans le SDK 2.2.0+.
Aimez-vous le contenu de cette version ? Mettez à jour votre SDK pour un accès complet.