WalkMe Mobile : notes de mise à jour du produit datant de janvier 2020
Version du 21 janvier 2020 : WalkMe a publié des mises à jour en vue d'améliorer votre expérience.
Les mises à jour du produit vous donnent des descriptions brèves et de haut niveau des nouvelles fonctionnalités de WalkMe et de ses mises à jour.
Vous avez besoin davantage de notes techniques ? Consultez nos mises à jour IOS ou Android.
Comment vais-je recevoir les nouvelles mises à jour ?
Le 21 janvier 2020, mettez à jour la dernière version du SDK WalkMe Mobile pour bénéficier d'un accès immédiat à nos dernières fonctionnalités. Votre implémentation actuelle ne sera pas affectée par les mises à jour jusqu'à votre prochaine publication.
Comment mettre à jour votre SDK
Mises à jour du produit
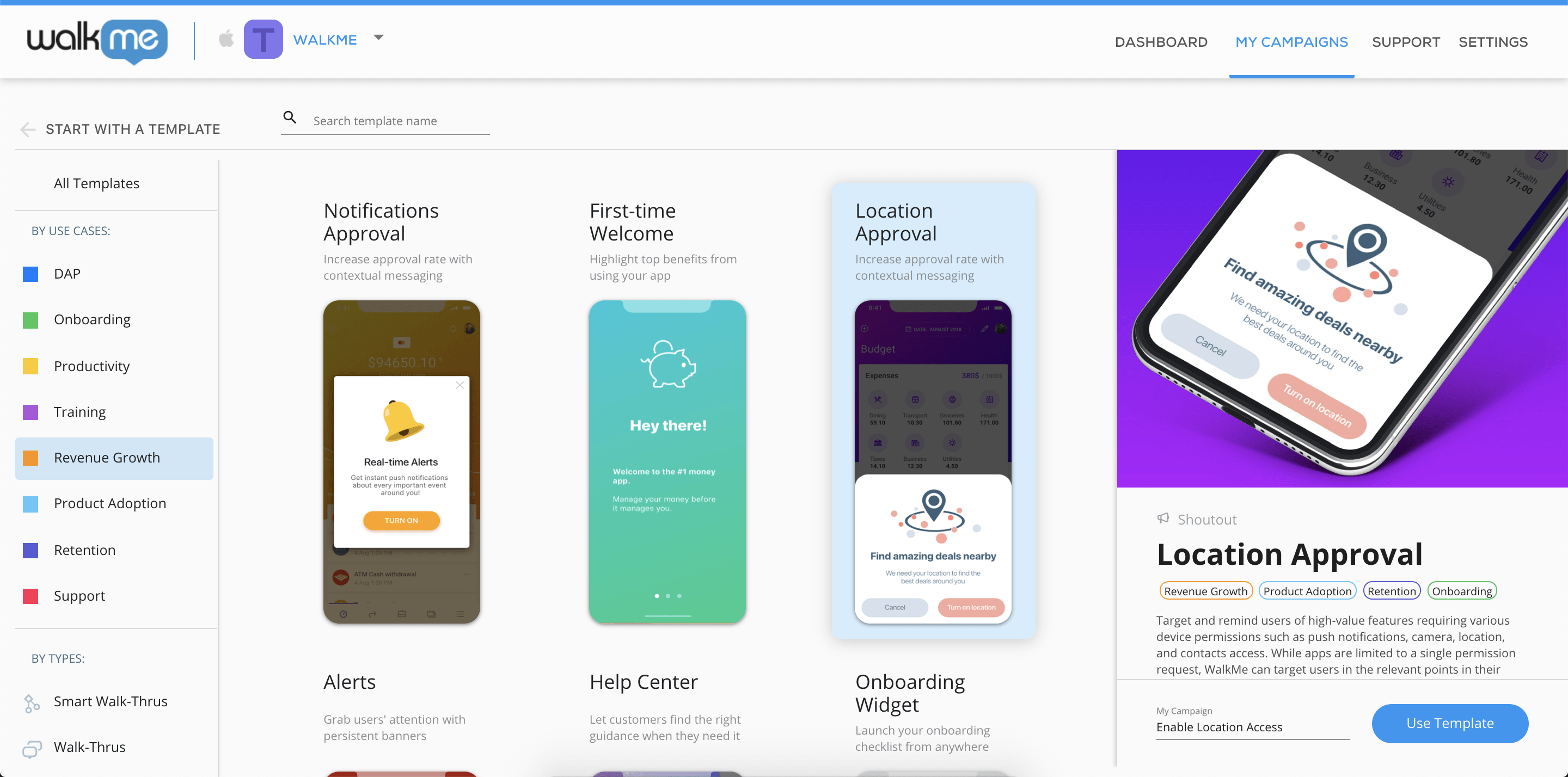
Nouvelles galeries de modèles
Conception par cas d'utilisation et/ou par type

Concevez les campagnes WalkMe en fonction des cas d'utilisation les plus courants :
- Trouvez l'inspiration pour WalkMe en fonction des cas d'utilisation.
- Comprenez le problème que la campagne va résoudre en lisant les descriptions des campagnes sur le panneau de droite.
- Profitez de la nouveauté et de la modernité des campagnes mobiles WalkMe.
- Créer des Smart Walk-Thrus à partir de la console.
Nouveaux dégradés de couleurs et ombres
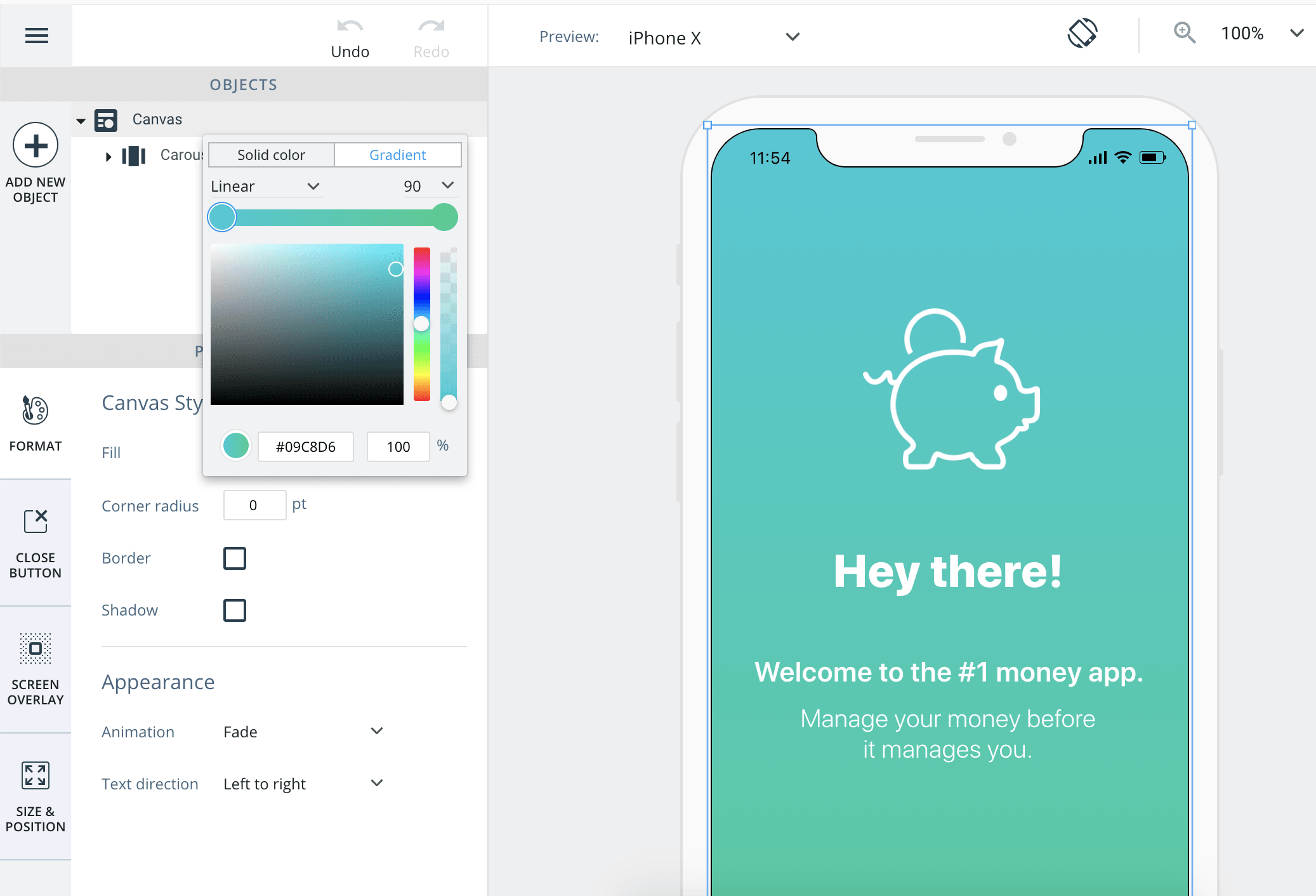
Dégradés de couleurs

Utilisez des dégradés pour une touche encore plus personnelle :
- Définissez une couleur de début et de fin pour le dégradé.
- Utilisez « Linéaire » ou « Radial » pour des motifs différents.
- Choisissez une direction et une position pour le dégradé (en degrés)
Remarque : les dégradés sont uniquement pris en charge dans le SDK 2.2.0+. Les campagnes avec des dégradés ne s'afficheront pas pour les utilisateurs utilisant des versions du SDK inférieures à 2.2.0.
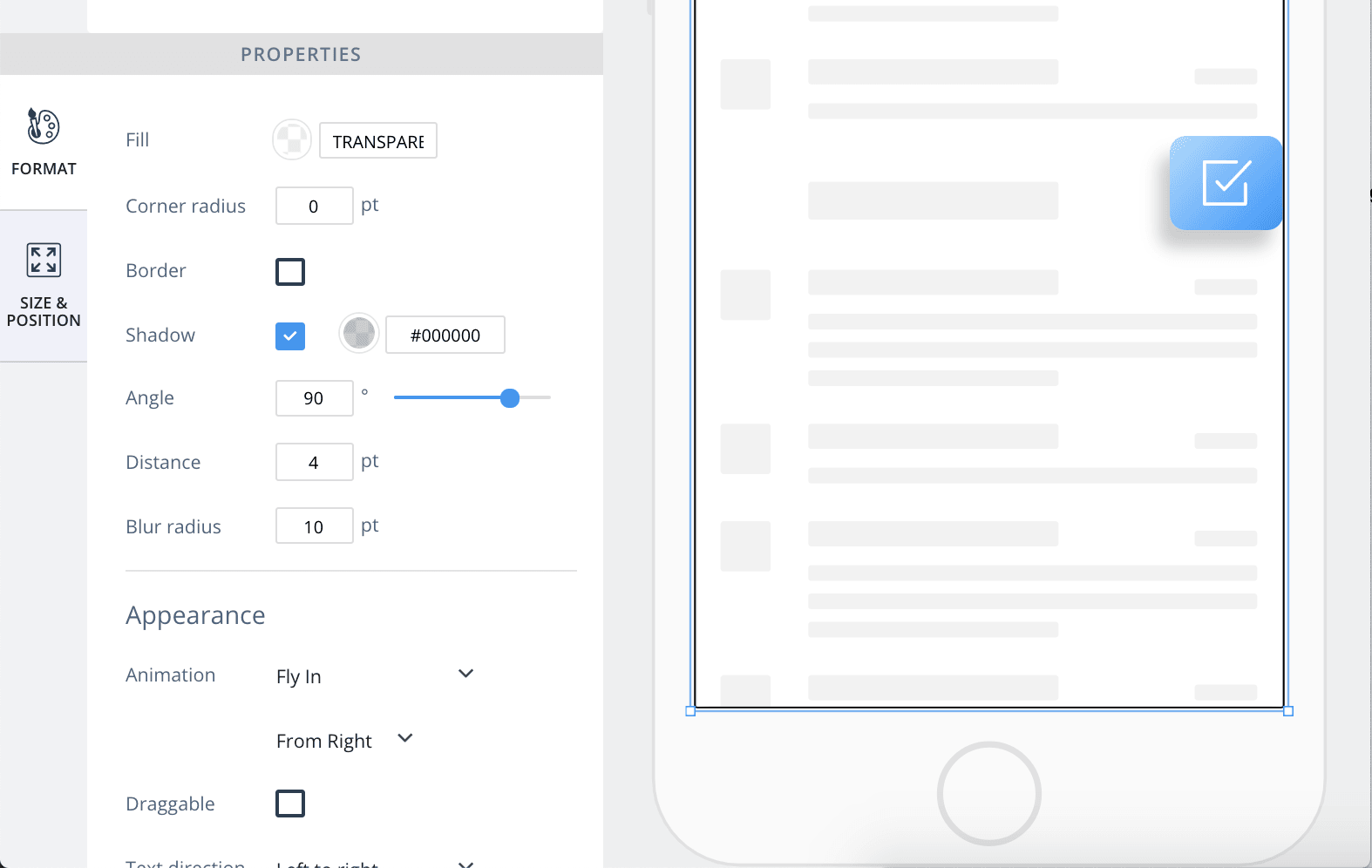
Ombres

Utilisez des ombres pour donner de la profondeur à WalkMe et le faire sortir de l'écran :
- Définissez une couleur d'ombre
- Choisissez un angle de positionnement de l'ombre
- Définissez la distance à laquelle l'ombre doit être proche
- Utilisez le rayon du flou pour ajuster la netteté/le flou de l'ombre.
Remarque : les ombres sont uniquement prises en charge dans le SDK 2.2.0+. Les campagnes avec ombres continueront de s'afficher pour les utilisateurs utilisant des versions du SDK inférieures à 2.2.0, mais sans l'ombre.
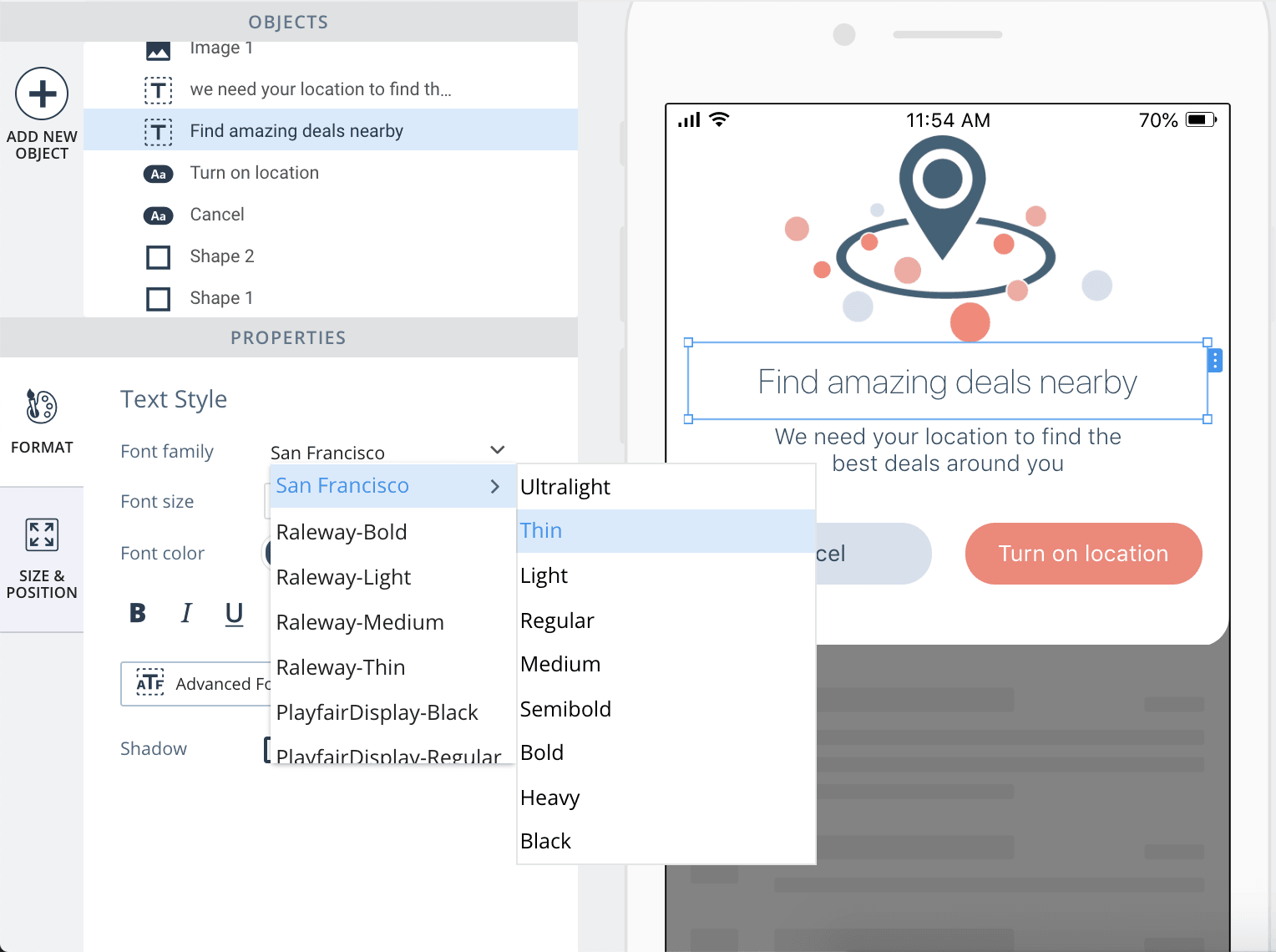
Poids des polices du système

Tirez parti de tous les poids de police mis à disposition par le système d'exploitation de l'appareil :
- Poids des polices San Francisco disponibles pour iOS
- Poids de la police Roboto disponible pour Android
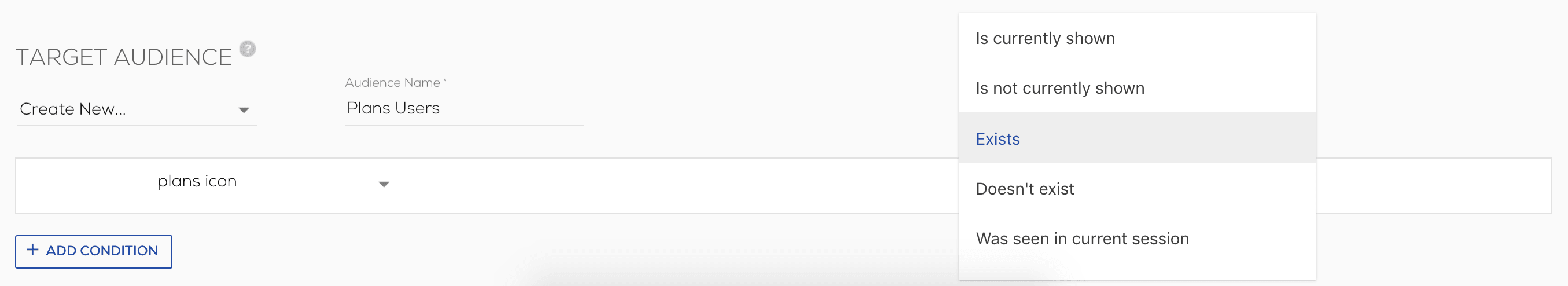
Règle de segmentation « Element Exists »

Segmentez les campagnes en fonction des éléments existants à l'écran, et non pas seulement lorsqu'ils sont visibles. Cela permet une segmentation plus dynamique, basée sur ce qui peut être disponible plus loin dans l'écran et actuellement hors de vue.
Remarque : cette règle de segmentation n'est prise en charge que dans le SDK 2.2.0+.
Comment obtenir les dernières fonctionnalités
Aimez-vous le contenu de cette version ? Mettez à jour votre SDK pour un accès complet.
