アクセシビリティ設定
概要
この記事では、WalkMeの実装をすべてのユーザーができるようになるため、サポートされている設定や構築中の有効化や使用方法について説明します。 WalkMeのアクセシビリティと弊社サポートの基準の詳細については、Accessibility in WalkMe(WalkMeのアクセシビリティー)をご覧ください。
設定
適応可能なコンテンツ
WalkMeエレメントは、ARIAタグとセマンティックHTMLマークアップがあり、その構造、役割、機能を識別して支援技術をサポートします。

キーワードアクセシビリティ
すべてのWalkMeコンポーネントの全機能は、キーボードインターフェイスでアクセスできます。
例えば、Tabキーを使ったランチャー、メニューアイテム、ボタンなどのクリック可能なエレメントのナビゲート、Enterキーを使ったアクションボタンのクリック、ESCキーを使ってバルーン、シャウトアウト、WalkMeメニューのダイアログを閉じるといった操作が可能です。
フォーカス順序とフォーカスの可視化
WalkMeは、さまざまなエレメントの事前定義されたフォーカス順序を設定し、フォーカスを受け取る要素の周囲に表示される境界線を表示して、エクスペリエンスを一貫性で予測可能かつ論理的なものにします。
画面リーダーの可用性
WalkMeは、市場で最も人気のあるスクリーンリーダーと、その一般的なブラウザの組み合わせに焦点を当てています。
- ChromeとInternet ExplorerのJAWS
- FirefoxとNVDA
- SafariでVoiceOver
スマートウォークスルーのアクセシビリティタブの有効化と使用
有効化
アクセシビリティ機能は、ご要望に応じて、カスタマーサクセスマネージャーまたはWalkMeの担当者に連絡して有効にします。
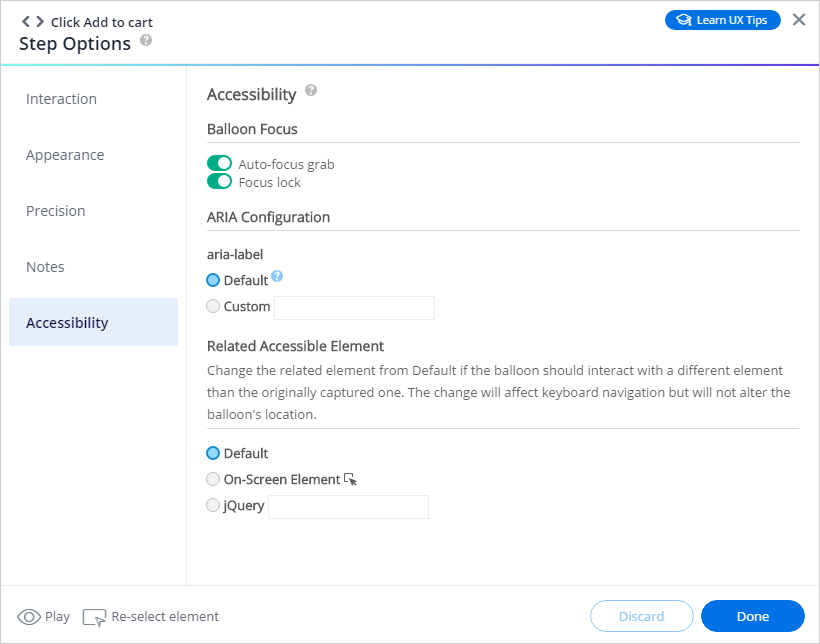
有効になると、[Accessibility(アクセシビリティ)]タブが、スマートウォークスルーのステップオプションメニューで利用できます。

Baloon Focusトグルの使用
スクリーンリーダーは、フォーカスされているUI内のエレメント、つまりユーザーが操作することを決定できる場所で選択されたエレメントを識別することができます。 例えば、スクリーンリーダーは、特定のテキストフィールドがフォーカスされていることを識別し、ユーザーに入力の追加や別のエレメントへの移動のオプションをユーザーに提供します。 これは、ほとんどのウェブブラウザーで概要として視覚的に表示されます。 スクリーンリーダーでフォーカスされているエレメントを変更するには、ユーザーはキーボードを使用してUIを操作します。
WalkMeは、アクセシビリティのベストプラクティスに基づいて、画面に表示された際にバルーンでスクリーンリーダーを通知し、フォーカスします。 キーボードのフォーカスもバルーンや選択された特定のエレメントにロックされているため、ユーザーは画面上のガイダンスを簡単に操作することができます。 これにより、エンドユーザーに視覚ユーザーと同様のエクスペリエンスを与えることができます。 ただし、スクリーンリーダーとキーボードナビゲーションですべてのインタラクティブなエレメントとフィールドを移動し、UIの完全なコンテキストを提供できるようにしたい場合は、デフォルトの設定を変更することができます。
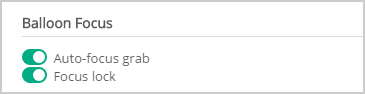
バルーンフォーカスは、WalkMeのバルーンが画面に表示される際に、スクリーンリーダーがどのようにUIエレメントにフォーカスし、移動するかを変更することができます。
- オートフォーカスの取得:このトグルを[OFF(オフ)]に切り替えることで、特定のバルーンのフォーカス移動の動作がキャンセルされ、出現時に自動的にフォーカスを保持しなくなります (タブで移動した場合のみ)。
- フォーカスロック:デフォルトでは、キーボードのフォーカスはバルーンと取得済みのエレメントの周りに固定され、キーボードユーザーは操作することができません。 このトグルを OFF にすると、特定のバルーンに対するこの動作が無効になり、キーボードユーザーはページの残りの部分に移動することができるようになります。 フォーカスロックは、ユーザーがウォークスルーを停止できないということではありません。このオプションは、[ESC]をクリックすることでいつでも利用可能です。

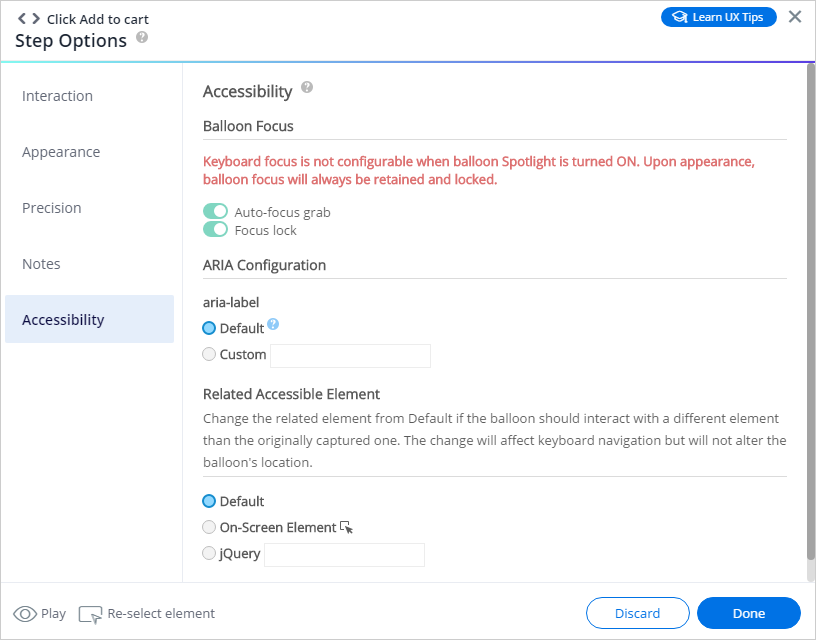
バルーンフォーカスのトグルを使用する場合、スポットライトはサポートされていません。 オンにすると、以下の警告が表示され、そのバルーンにフォーカスがロックされ保持されるため、トグルは無効になります。
ARIA設定の使用(現在はaria-labelのみ)
Aria-labelsは、支援技術のUIエレメントの目的、構造、役割、機能について説明する代替テキストを提供します。 例えば、ポップアップウィンドウを閉じる「X」などの場合があります。 このエレメントには、スクリーンリーダーに対する適切なラベルがありません。そのため、スクリーンリーダーが「閉じる」と識別できるように、HTMLコード内でaria-labelを追加します。
WCAG 2.0 Guideline 1.3.1(参照)によると、WalkMeエレメントにはARIAタグとセマンティックHTMLマークアップがあり、支援技術をサポートします。 設定パネルから、バルーン用のカスタムaria-labelsを作成することができます。
- デフォルト:バルーンari-labelは、デフォルトでバルーンのタイトルに設定されます。 タイトルを利用できない場合、aria-labelには「ガイダンスバルーン」または別の選択したデフォルトラベルが利用されます。
- カスタム:デフォルトとは異なるaria-labelを設定する必要がある場合は、こちらのオプションを使用します。 例えば、バルーンのタイトルが、理解するためにページ上の別の視覚的表現に依存している場合、スクリーンリーダーのユーザーにとってラベルが十分に明確でない可能性があるため、これが必要になる場合があります。
アクセス可能なキャプチャの使用
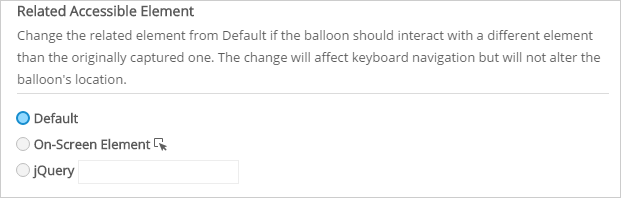
取得されたエレメントが審美的な理由により選択される場合がありますが、それらは必ずしもユーザーが操作する必要のあるエレメントではありません。 これらの場合、間違ったエレメントにフォーカスが当たってしまいます。 アクセス可能なキャプチャは、エレメントが視覚的に同じ場所にとどまっている場合でも、キーボード操作のためだけに取得されたエレメントを変更します。

- デフォルト:ウォークスルービルダーが最初にキャプチャしたエレメントを使用します
- 画面上のエレメント:キャプチャモードを使用してエレメントを再度選択するには、こちらのオプションを使用します
- 注意:この機能には、システムの他の部分に存在するエレメントの精度やその他の高度なオプションがありません。
- jQuery:jQueryを使用してエレメントを再度選択するには、こちらのオプションを使用します
画像とテキストの代替
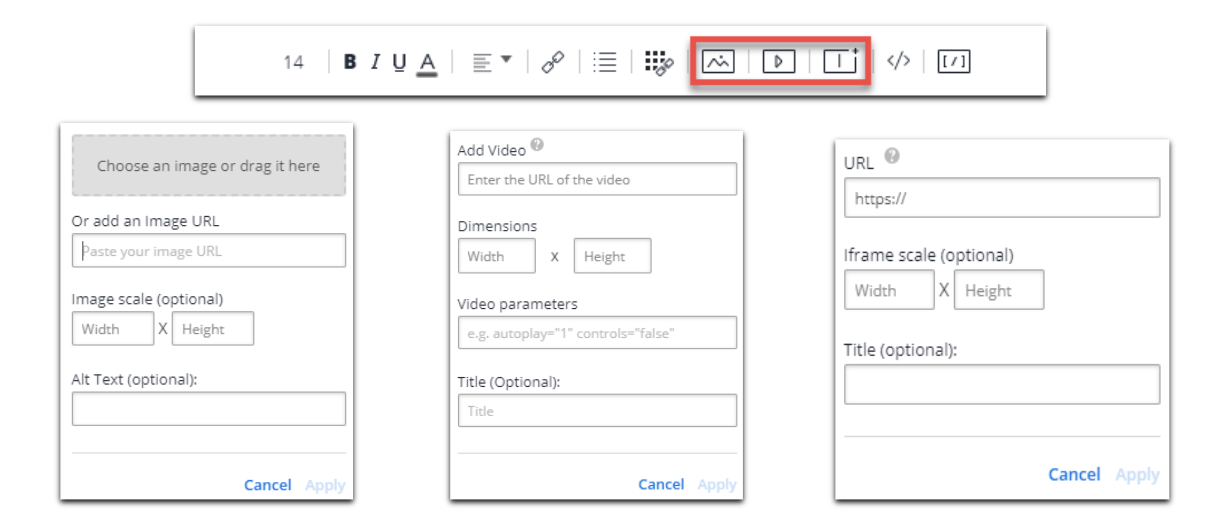
WalkMeは、リッチテキストEditorで、画像の「alt」タグや動画、iFrameの「title」タグを追加する便利なUIを提供します。

- デフォルト:任意のテキストが追加された場合、アクセシビリティのベストプラクティスに従って、デフォルトの空の「」値がaltタグに、タイトルに「untitled」が追加されます
- BBCode:BBCodeに「alt」または「title」タグを付けて手動で追加することもできます
ランチャーのアクセシビリティ
- 説明:画面リーダーは、ランチャーの説明を読み込みます
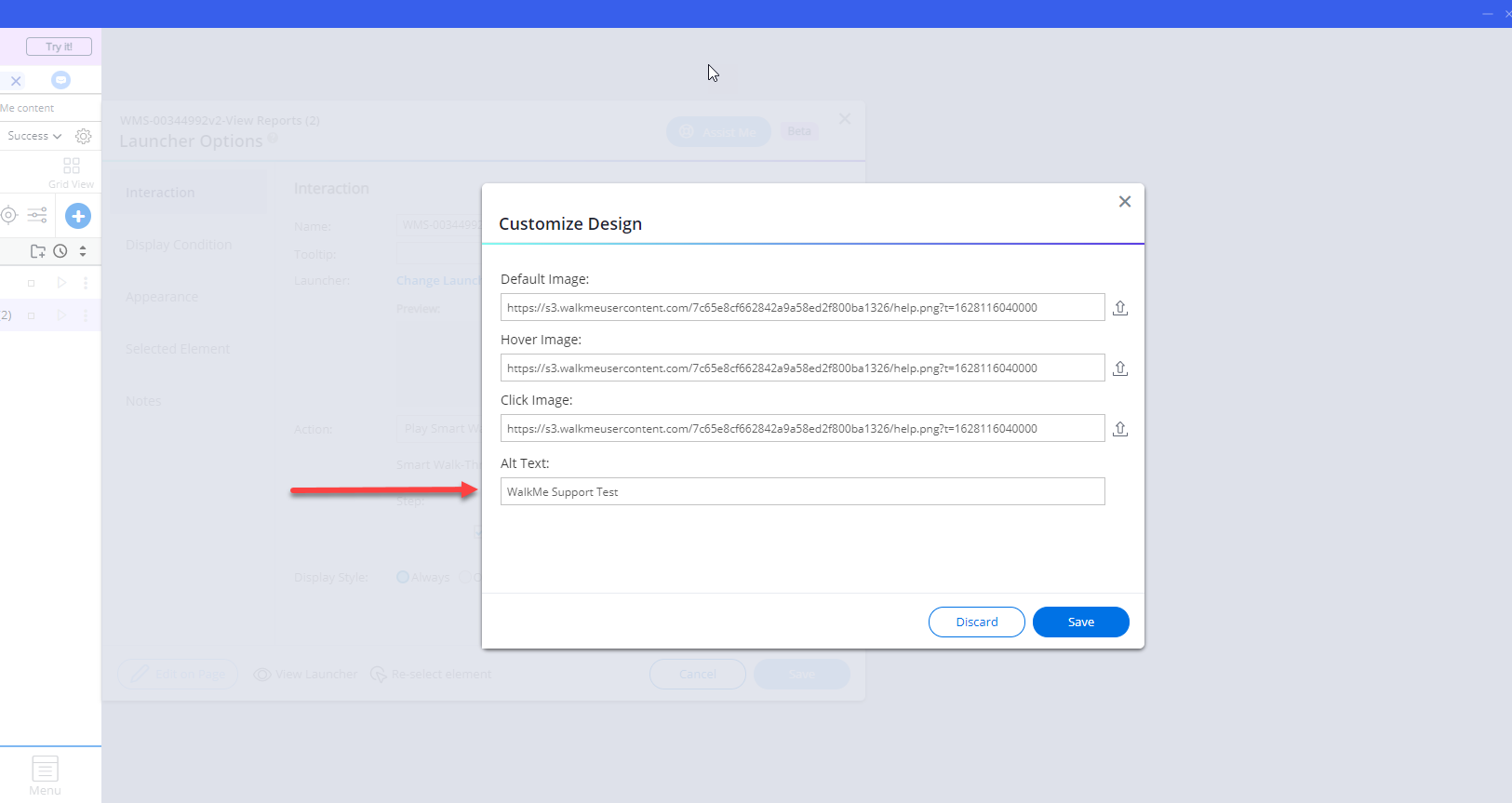
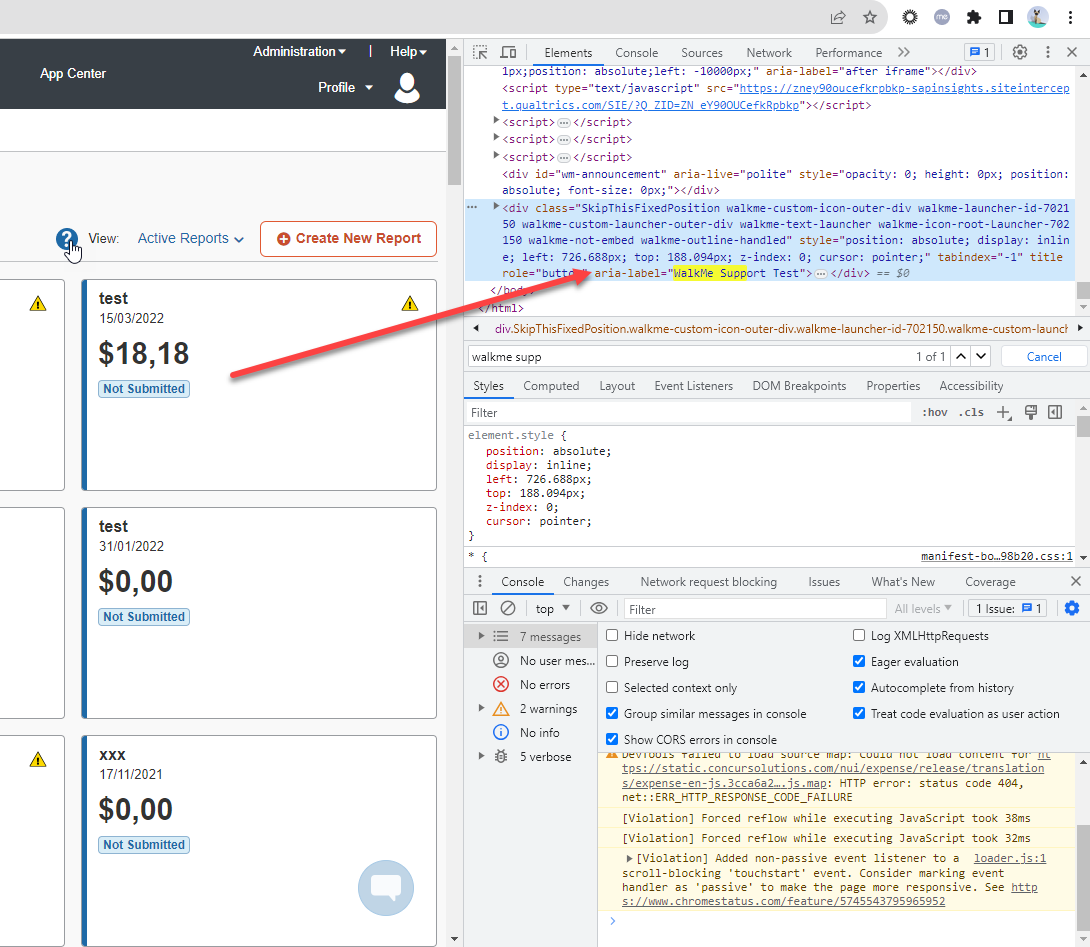
- ランチャーの画像の説明を変更してテキストを変更するオプションがあります。
- 例えば、[マイギャラリー]に新しい画像を追加すると、[Altテキスト]フィールドを変更するオプションがあります

- これはaria-label属性に表示されます

スマートチップのアクセシビリティ
- ツールチップ:画面リーダーは、スマートチップのツールチップを読み込みます
