Barrierefreiheitseinstellungen
Kurzübersicht
In diesem Artikel erfahren Sie, welche Einstellungen unterstützt werden, um Ihre WalkMe-Implementierungen für alle Ihre Benutzer zugänglich zu machen, und wie Sie sie während der Erstellung aktivieren und verwenden können. Für allgemeinere Informationen zur Barrierefreiheit in WalkMe und den von uns unterstützten Standards lesen Sie bitte den folgenden Artikel: Barrierefreiheit in WalkMe
Einstellungen
Anpassbare Inhalte
WalkMe-Elemente sind mit ARIA-Tags und semantischem HTML-Markup versehen und unterstützen auf diese Weise Assistenzsysteme bei der Erkennung ihrer Struktur, Rollen und Funktionsweisen.

Stichwort „Zugänglichkeit“
Die gesamte Funktionalität aller WalkMe-Komponenten ist über eine Tastaturschnittstelle zugänglich.
Verwenden Sie beispielsweise die TAB-Taste, um durch klickbare Elemente wie Launchers, Menüelemente und Schaltflächen zu navigieren, verwenden Sie die Eingabetaste, um auf Aktionsschaltflächen zu klicken und verwenden Sie die ESC-Taste, um Dialogfelder wie Sprechblasen, ShoutOuts und das WalkMe-Menü zu schließen.
Fokus-Reihenfolge und Fokus sichtbar
WalkMe legt eine vordefinierte Fokus-Reihenfolge für seine verschiedenen Elemente fest und zeigt einen sichtbaren Rahmen um die Elemente an, die den Fokus erhalten – dadurch entsteht ein einheitliches, vorhersehbares und logisches Benutzererlebnis.
Diverse Sprachausgabeprogramme
WalkMe setzt den Schwerpunkt auf die gängigste Sprachausgabe-Software auf dem Markt sowie auf deren übliche Browser-Kombinationen:
- JAWS in Verbindung mit Chrome und Internet Explorer.
- NVDA in Verbindung mit Firefox
- VoiceOver in Verbindung mit Safari
Aktivierung und Verwendung der Registerkarte Barrierefreiheit für Smart Walk-Thrus
Aktivierung
Barrierefreiheitsfunktionen werden auf Anfrage aktiviert, indem Sie sich an Ihren Customer Success Manager oder an Ihren Ansprechpartner bei WalkMe wenden.
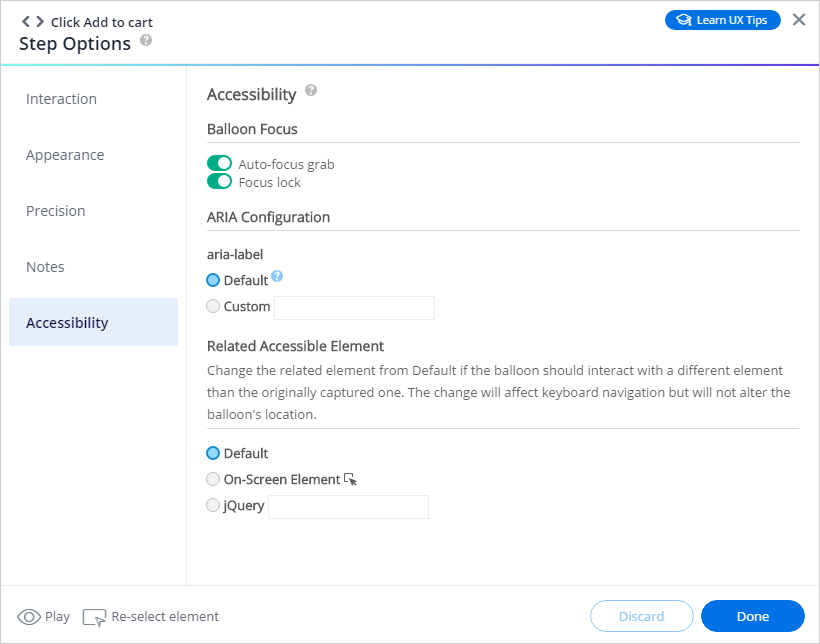
Nach der Aktivierung ist die Registerkarte Barrierefreiheit im Menü Schrittoptionen für Smart Walk-Thrus verfügbar.

Verwendung der Umschaltflächen „Balloon Focus“
Sprachausgabeprogramme sind in der Lage, Elemente auf der Benutzeroberfläche zu erkennen, die im Fokus sind, d. h. Elemente, die ausgewählt sind und mit denen der Benutzer möglicherweise interagieren möchte. So kann ein Sprachausgabeprogramm beispielsweise erkennen, dass ein bestimmtes Textfeld im Fokus ist, wodurch der Benutzer die Möglichkeit erhält, Eingaben vorzunehmen oder zu einem anderen Element zu wechseln. Dies wird bei den meisten Webbrowsern visuell als Umriss dargestellt. Zur Änderung des Elements, das sich im Fokus einer Sprachausgabe befindet, verwenden Benutzer häufig ihre Tastatur, um auf der Benutzeroberfläche zu navigieren.
In Anlehnung an bewährte Verfahren fokussiert WalkMe die Sprachausgabe auf Sprechblasen, wenn diese auf dem Bildschirm erscheinen. Der Tastaturfokus ist ebenfalls an die Sprechblase und das jeweils ausgewählte Element gebunden, sodass der Benutzer leicht mit der Anleitung auf dem Bildschirm interagieren kann. Dadurch wird dem Endbenutzer ein ähnliches Erlebnis wie dem visuellen Benutzer geboten. Falls Sie jedoch wünschen, dass es mithilfe der Sprachausgabe und der Tastaturnavigation möglich sein soll, durch alle interaktiven Elemente und Felder zu navigieren und den gesamten Kontext der Benutzeroberfläche bereitzustellen, können Sie die Standardeinstellungen ändern.
Mit der Funktion „Balloon Focus“ können Sie festlegen, wie Sprachausgabeprogramme den Fokus auf Oberflächenelemente legen und diese steuern, wenn WalkMe-Sprechblasen auf dem Bildschirm erscheinen.
- Auto-focus grab: Wenn Sie diesen Umschalter auf „OFF“ stellen, wird das Verhalten der jeweiligen Sprechblase, den Fokus auf sich zu lenken, aufgehoben und der Fokus bleibt nicht automatisch erhalten, wenn die Sprechblase erscheint (nur wenn sie mit der Tabulatortaste angewählt wird).
- Focus lock: Standardmäßig wird der Tastaturfokus um die Sprechblase und ihre erfassten Elemente fixiert und die Tastaturbenutzer können nicht davon weg navigieren. Wenn Sie diesen Umschalter auf „OFF“ stellen, wird dieses Verhalten für die betreffende Sprechblase deaktiviert und der Tastaturbenutzer kann zum Rest der Seite navigieren. „Focus lock“ bedeutet nicht, dass der Benutzer einen Walk-Thru nicht beenden kann; diese Option ist jederzeit durch Klicken auf die ESC-Taste verfügbar.

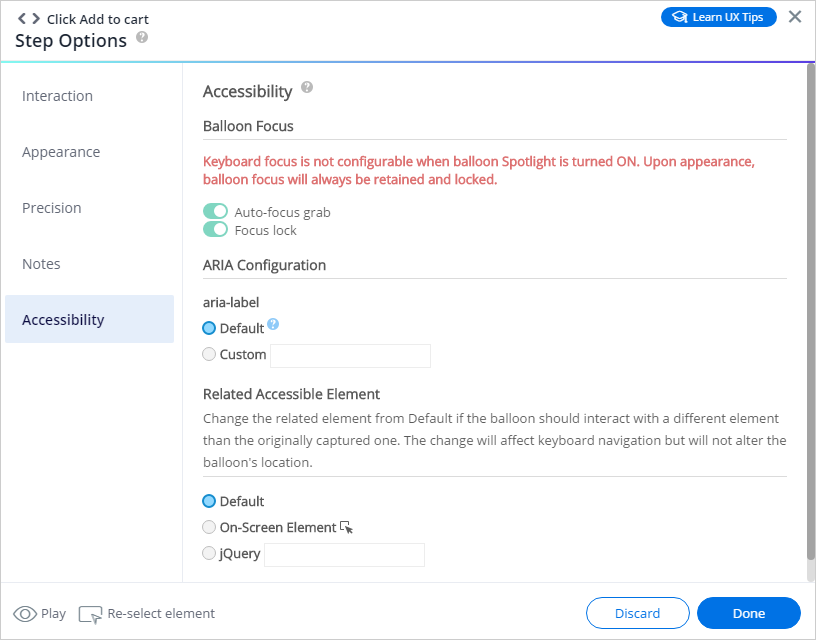
Spotlight wird nicht unterstützt, wenn Sie die Umschaltflächen „Balloon Focus“ verwenden. Wenn diese Option aktiviert ist, wird die folgende Warnung angezeigt und die Umschaltflächen werden deaktiviert, da der Fokus auf der betreffenden Sprechblase gesperrt und beibehalten wird:
Verwendung der ARIA-Konfiguration (derzeit nur aria-label)
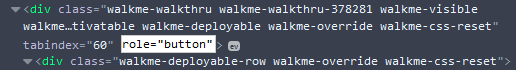
Aria-Labels stellen einen alternativen Text zur Verfügung, der den Zweck, die Struktur, die Rolle und die Funktionsweise von Elementen der Benutzeroberfläche für assistierende Technologien erläutert. Zum Beispiel könnte mit dem Symbol „X“ ein Popup-Fenster geschlossen werden. Dieses Element verfügt über keine geeignete Beschriftung für ein Sprachausgabeprogramm und daher kann dem Element im HTML-Code ein Aria-Label hinzugefügt werden, damit die Sprachausgabe es als „Schließen“ identifizieren kann.
In Übereinstimmung mit der WCAG 2.0 Guideline 1.3.1 (Referenz) sind die WalkMe-Elemente mit ARIA-Tags und semantischem HTML-Markup versehen, um assistierende Technologien zu unterstützen. Im Konfigurationsbereich können Sie benutzerdefinierte Aria-Labels für Sprechblasen erstellen.
- Default: Aria-Label der Sprechblase wird standardmäßig auf den Titel der Sprechblase gesetzt. Falls der Titel nicht verfügbar ist, wird Aria-Label auf „Guidance Balloon“ oder ein anderes von Ihnen gewähltes Label zurückgreifen.
- Custom: Verwenden Sie diese Option, falls Sie ein anderes Aria-Label als das Standard-Label festlegen möchten. Dies kann z. B. erforderlich sein, wenn der Titel der Sprechblase auf eine andere visuelle Darstellung auf der Seite angewiesen ist, um verstanden zu werden, weil das Label für Benutzer, die Sprachausgaben nutzen, möglicherweise nicht deutlich genug ist.
Verwendung von barrierefreiem Capture (Accessible Capture)
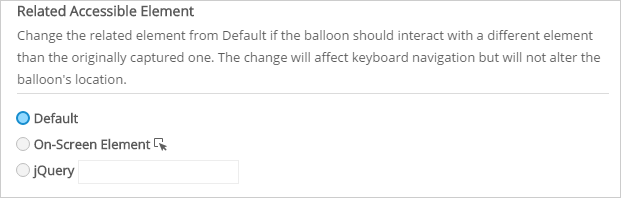
In bestimmten Fällen werden die erfassten Elemente aus ästhetischen Gründen ausgewählt, obwohl sie nicht unbedingt die Elemente sind, mit denen der Benutzer interagieren muss. In solchen Fällen wird der Fokus um das falsche Element herum fixiert. Accessible Capture ändert die erfassten Elemente nur für die Tastaturnavigation, wenngleich das Element optisch gesehen an der gleichen Stelle bleibt.

- Standard: Verwenden Sie das Element, das zu Beginn vom Walk-Thru Builder erfasst wurde
- Bildschirmelement: Verwenden Sie diese Option, um Elemente mithilfe des Erfassungsmodus erneut auszuwählen.
- Hinweis: Diese Funktion verfügt nicht über die Elementpräzision und andere erweiterte Optionen, die in anderen Teilen des Systems zu finden sind.
- jQuery: Verwenden Sie diese Option, um Elemente mithilfe von jQuery erneut auszuwählen.
Bild- und Textalternativen
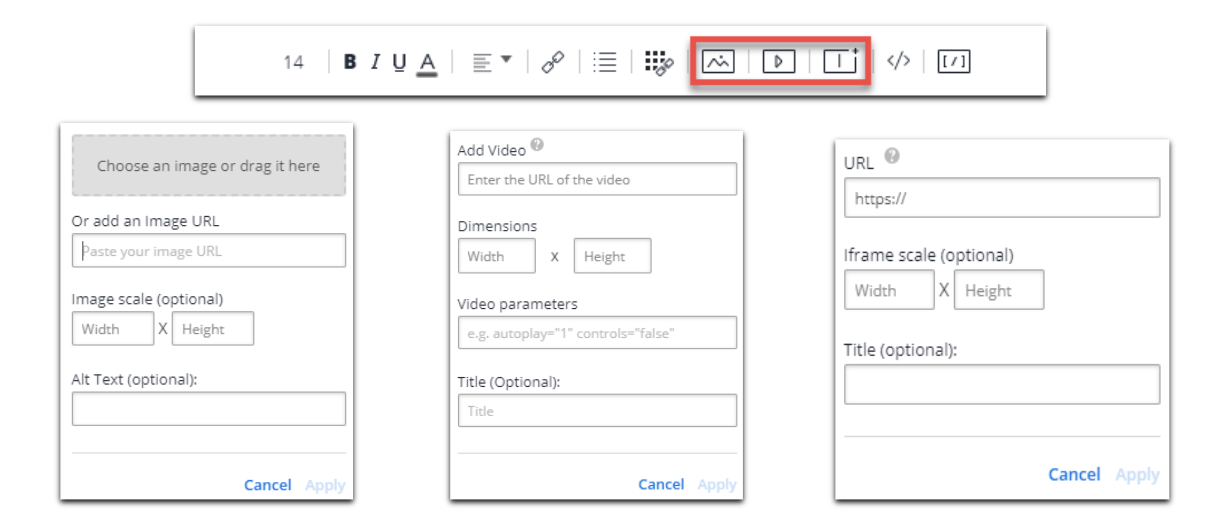
WalkMe bietet eine intuitive Benutzeroberfläche im Rich Text Editor zum Hinzufügen von „Alt“-Tags für Bilder und „Title“-Tags für Videos und iFrames:

- Standard: Wird ein Text hinzugefügt, wird nach den bewährten Praktiken der Barrierefreiheit der standardmäßige leere „“-Wert zu den Alt-Tags und „ohne Titel“ zu Titeln hinzugefügt
- BBCode: „Alt“- oder „Title“-Tags können auch manuell als Teil des BBCode hinzugefügt werden
Barrierefreiheit für Launchers
- Beschreibung: Screen Reader lesen die Beschreibung des Launchers
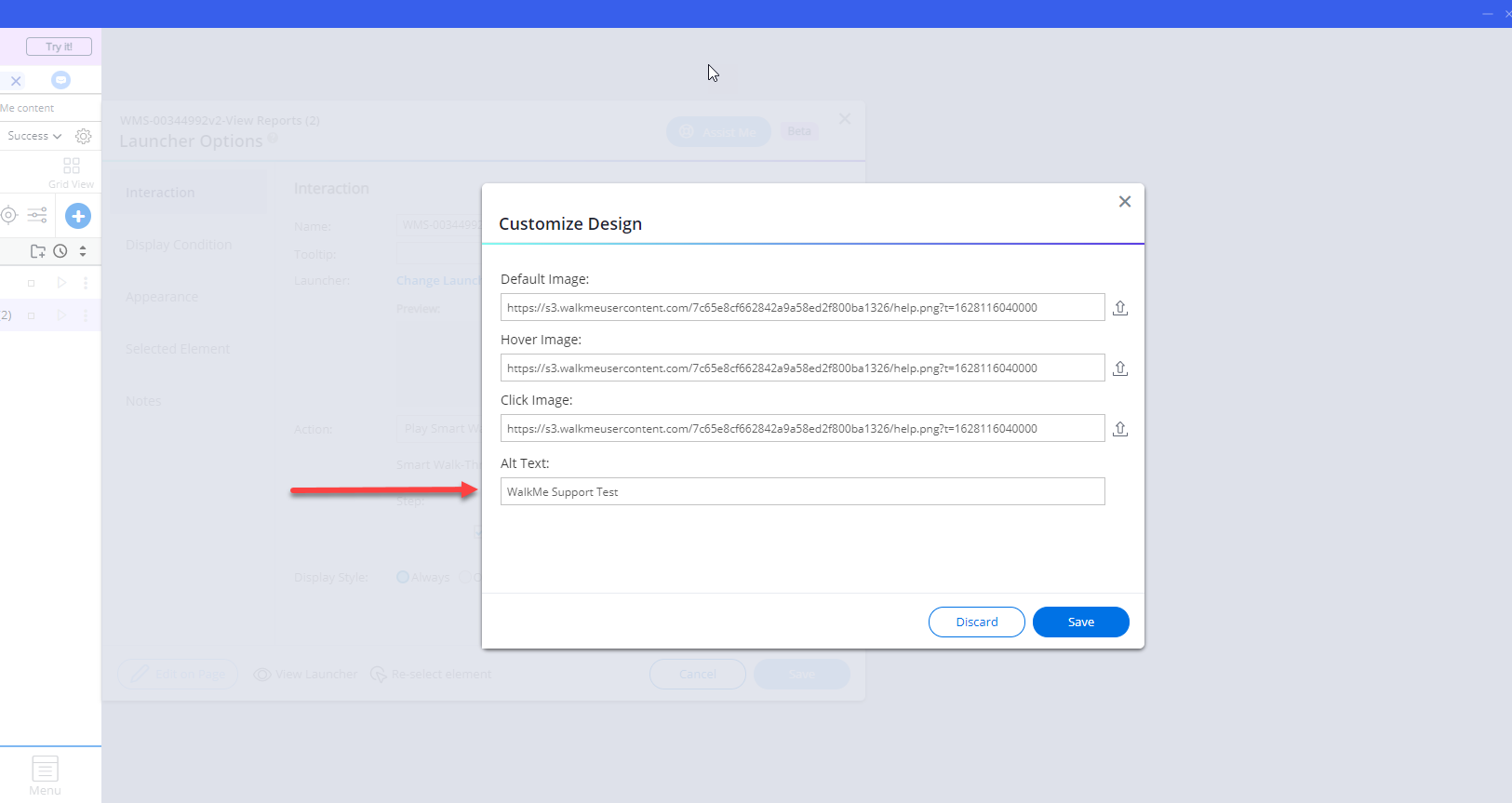
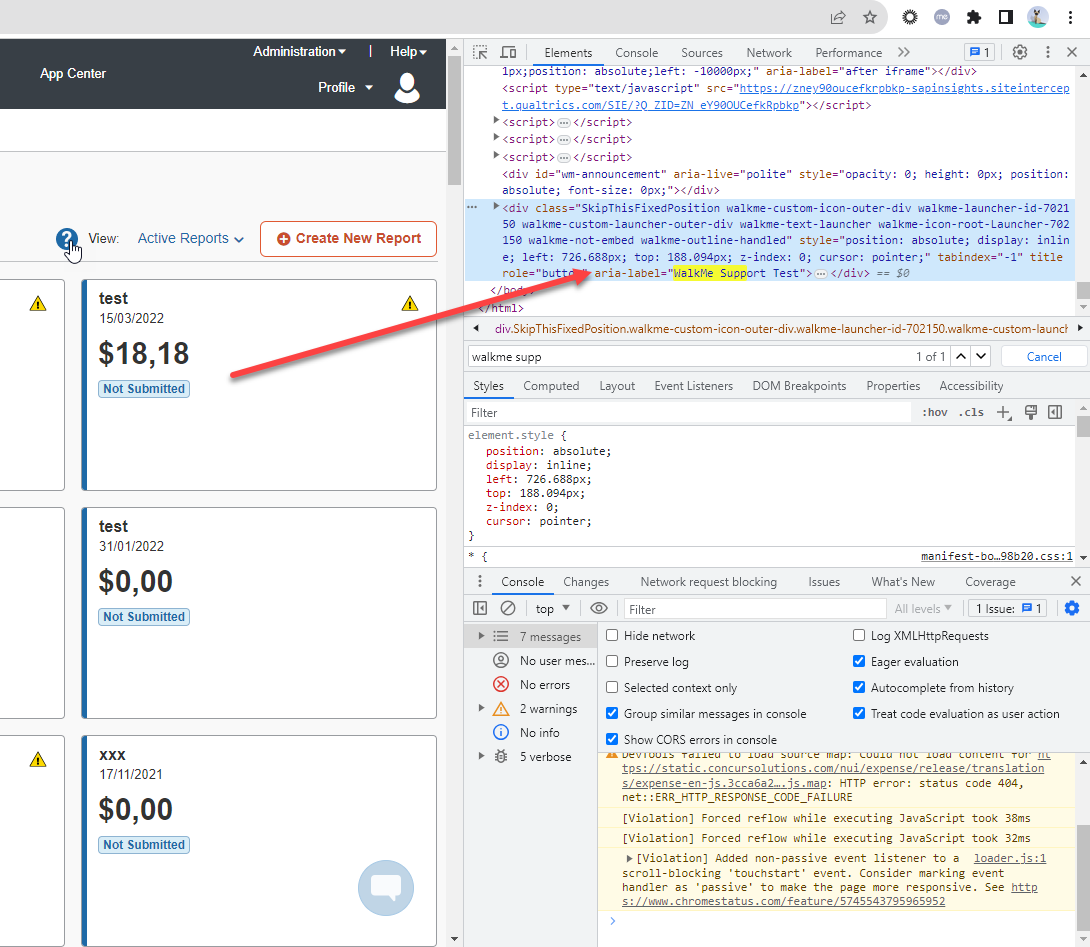
- Es gibt eine Option, um den Text eines Launchers zu ändern, indem Sie seine Bildbeschreibung ändern.
- Wenn wir beispielsweise ein neues Bild in „My Gallery“ hinzufügen, haben wir die Option, das Feld „Alt Text“ zu ändern

- Dies wird im aria-label-Attribut angezeigt

Barrierefreiheit für SmartTips
- Tooltip: Screen Reader lesen den Tooltip des SmartTip
