Paramètres d’accessibilité
Aperçu général
Cet article présente les paramètres pris en charge pour rendre vos implémentations WalkMe accessibles à tous vos utilisateurs, ainsi que la manière de les activer et de les utiliser dans le cadre de vos constructions. Pour plus d'informations générales concernant l'accessibilité dans WalkMe et les normes que nous supportons, veuillez lire l'article suivant : L'accessibilité dans WalkMe
Paramètres
Contenu adaptable
Les éléments WalkMe contiennent des balises ARIA et une balise HTML sémantique pour permettre à la technologie d'assistance d'identifier leur structure, leurs rôles et leur fonctionnalité.

Accessibilité des mots-clés
La fonctionnalité complète de tous les composants WalkMe est accessible via une interface du clavier.
Par exemple, la touche TAB permet de naviguer dans les éléments à cliquer tels que les Launchers, les éléments de menu et les boutons, la touche Entrée permet de cliquer sur les boutons d'action et la touche ESC permet de fermer les boîtes de dialogue telles que les bulles, les ShoutOuts et le menu WalkMe.
Ordre et visibilité de la mise au point
WalkMe définit un ordre de mise au point prédéfini pour tous ses divers éléments et affiche une bordure visible autour des éléments qui reçoivent une mise au point, rendant l'expérience cohérente, prévisible et logique.
Disponibilité du lecteur d'écran
WalkMe se concentre sur les lecteurs d'écran les plus populaires sur le marché, ainsi que leurs combinaisons de navigateurs communs :
- JAWS avec Chrome et Internet Explorer
- NVDA avec Firefox
- VoiceOver avec Safari
Activer et utiliser l'onglet Accessibilité pour Smart Walk-Thrus
Activation
Les fonctions d'accessibilité sont activées sur demande en contactant votre Gestionnaire du succès client ou votre contact WalkMe.
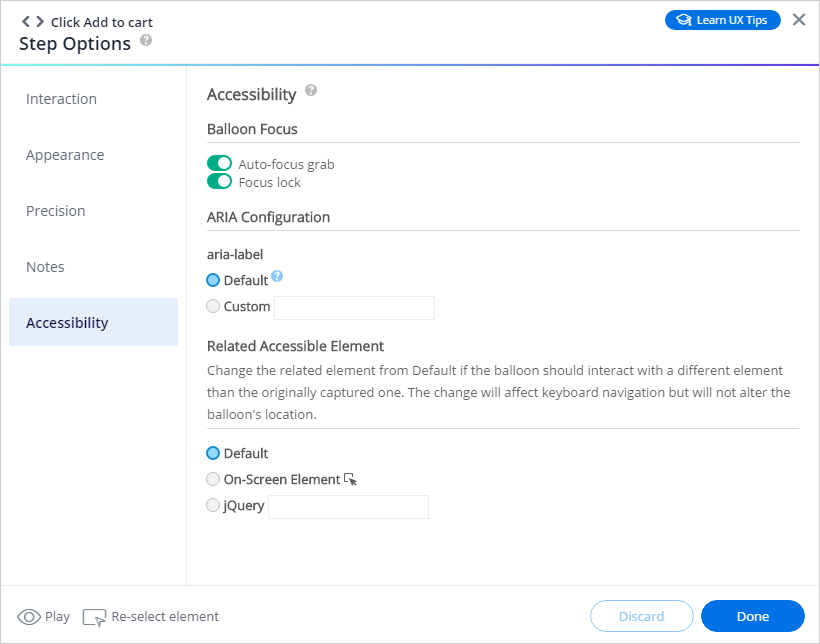
Une fois activé, l'onglet Accessibilité est disponible dans le menu Options des étapes pour Smart Walk-Thrus.

Utilisation des bascules du Balloon Focus (mise au point de la bulle)
Les lecteurs d'écran sont en mesure d'identifier les éléments dans l'interface utilisateur qui sont en mode in-focus, ce qui signifie que les éléments sélectionnés sont où l'utilisateur peut décider d'interagir avec eux. Par exemple, un lecteur d'écran peut identifier qu'un champ d'écran spécifique est en mode in-focus, permettant à l'utilisateur d'ajouter une entrée ou de passer à un autre élément. La plupart des navigateurs Web affichent un contour à l'écran. Pour modifier l'élément en mode in-focus avec un lecteur d'écran, les utilisateurs utilisent souvent leur clavier pour naviguer dans l'interface utilisateur.
En se basant sur les meilleures pratiques d'accessibilité, WalkMe annonce et concentre le lecteur d'écran sur les bulles lorsqu'elles apparaissent à l'écran. La mise au point du clavier est également verrouillée dans la bulle et l'élément spécifique sélectionné, ce qui facilite l'interaction de l'utilisateur avec les conseils à l'écran. Cela permet à l'utilisateur final d'avoir une expérience équivalente à celle de l'utilisateur visuel. Cependant, si vous souhaitez que le lecteur d'écran et la navigation par clavier soient en mesure de passer à l'intérieur de tous les éléments et les champs interactifs et de fournir le contexte complet de l'interface utilisateur, vous pouvez modifier les paramètres par défaut.
Le Balloon Focus vous permet de modifier la façon dont les lecteurs d'écran se concentrent et de naviguer sur les éléments de l'interface utilisateur lorsque les bulles WalkMe apparaissent à l'écran.
- Auto-focus grab (conversion en auto-focus) : en DÉSACTIVANT le bouton à bascule, le comportement de la bulle donnée se concentrant sur la mise au point de premier plan sera annulé et il ne restera pas automatiquement concentré sur l'apparence (uniquement lorsqu'il est sous forme d'onglet).
- Focus lock (verrouillage de la mise au point) : par défaut, la mise au point du clavier sera verrouillée autour de la bulle et ses éléments capturés et les utilisateurs du clavier ne pourront pas continuer à naviguer. La DÉSACTIVATION de ce bouton à bascule désactivera le comportement pour la bulle spécifique et l'utilisateur du clavier sera en mesure de naviguer sur le reste de la page. Le verrouillage de la mise au point ne signifie pas que l'utilisateur ne peut pas arrêter un Walk-Thru. Cette option est toujours disponible en cliquant sur ESC.

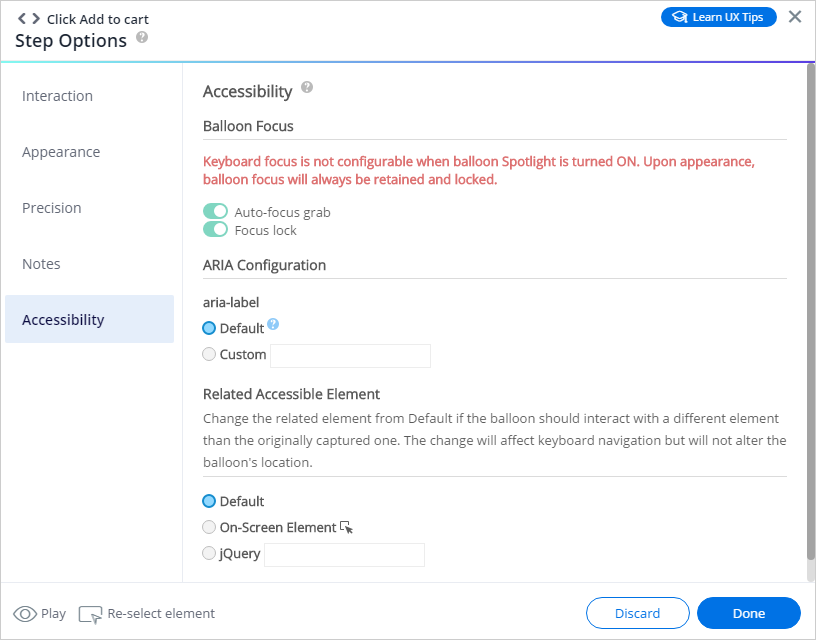
Spotlight n'est pas pris en charge lors de l'utilisation des boutons Balloon Focus. Si cette option est activée, l'avertissement suivant s'affichera et les boutons seront désactivés car le focus sera verrouillé et conservé sur ce ballon spécifique :
Utilisation de la configuration ARIA (uniquement les étiquettes aria pour le moment)
Les étiquettes aria fournissent un autre élément de texte qui décrit l'objectif, la structure, le rôle et la fonctionnalité des éléments de l'interface utilisateur pour les technologies d'assistance. Par exemple, il peut y avoir un « X » qui ferme une fenêtre pop-up. Cet élément n'a pas d'étiquette appropriée pour un lecteur d'écran. Une étiquette aria peut donc être ajoutée dans le code HTML pour qu'un lecteur d'écran puisse l'identifier comme « fermer ».
Conformément à la directive WCAG 2.0 1.3.1, les éléments WalkMe ont des balises ARIA et une balise HTML sémantique pour aider la technologie d'assistance. À partir du panneau de configuration, vous pouvez créer des étiquettes aria personnalisées pour les bulles.
- Défault : l'étiquette aria de la bulle sera définie avec le titre de la bulle par défaut. Lorsque le titre n'est pas disponible, l'étiquette aria retournera à « Guidance Balloon » (bulle de conseil) ou une autre étiquette par défaut de votre choix.
- Custom (personnalisé) : utilisez cette option si vous avez besoin de configurer une autre étiquette aria que celle par défaut. Vous en aurez peut-être besoin si, par exemple, les titres des bulles dépendent d'une autre représentation visuelle sur la page pour être compris. Dans ce cas-là, l'étiquette n'est peut-être pas assez claire pour les utilisateurs du lecteur d'écran.
Utilisation de la capture accessible
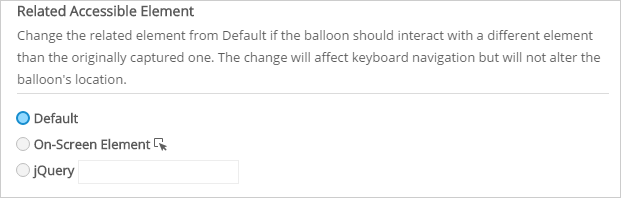
Dans certains cas, les éléments capturés sont sélectionnés pour des raisons esthétiques, mais ils ne sont pas nécessairement les éléments avec lesquels l'utilisateur doit interagir. Dans ce cas, la mise au point sera verrouillée autour de l'élément incorrect. La capture accessible modifiera les éléments capturés uniquement pour la navigation par clavier, même si l'élément reste au même endroit sur l'écran.

- Par défaut : utilisez l'élément qui a d'abord été capturé par le constructeur Walk-Thru.
- Élément à l'écran : utilisez cette option pour sélectionner à nouveau les éléments en utilisant le mode capture
- Remarque : cette fonctionnalité ne dispose pas de la précision des éléments et d'autres options avancées présentes dans d'autres parties du système.
- jQuery : utilisez cette option pour sélectionner à nouveau des éléments à l'aide de jQuery.
Images et alternatives de texte
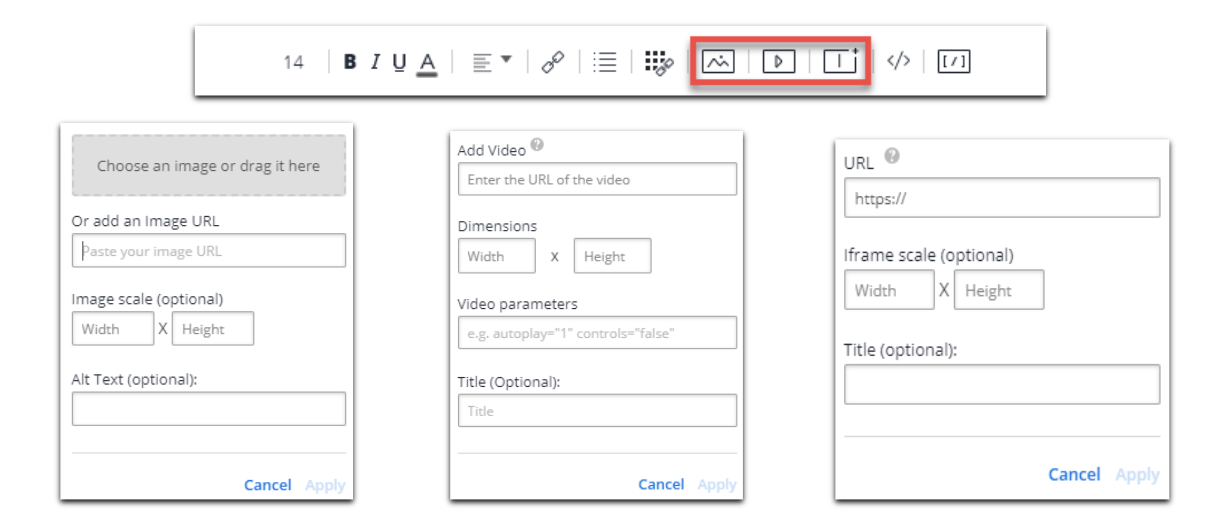
WalkMe offre une interface utilisateur pratique dans l'éditeur de texte riche pour ajouter des balises « alt » pour les images et les balises « titre » pour les vidéos et les iFrames :

- Par défaut : si un texte est ajouté, une valeur vide par défaut « » sera ajoutée aux balises alt et la valeur « sans titre » aux titres, conformément aux bonnes pratiques d'accessibilité
- BBCode : les balises « alt » ou « titre » peuvent également être ajoutées manuellement dans le BBcode
Accessibilité pour les Launchers
- Description : Les lecteurs d'écran liront la description du Launcher
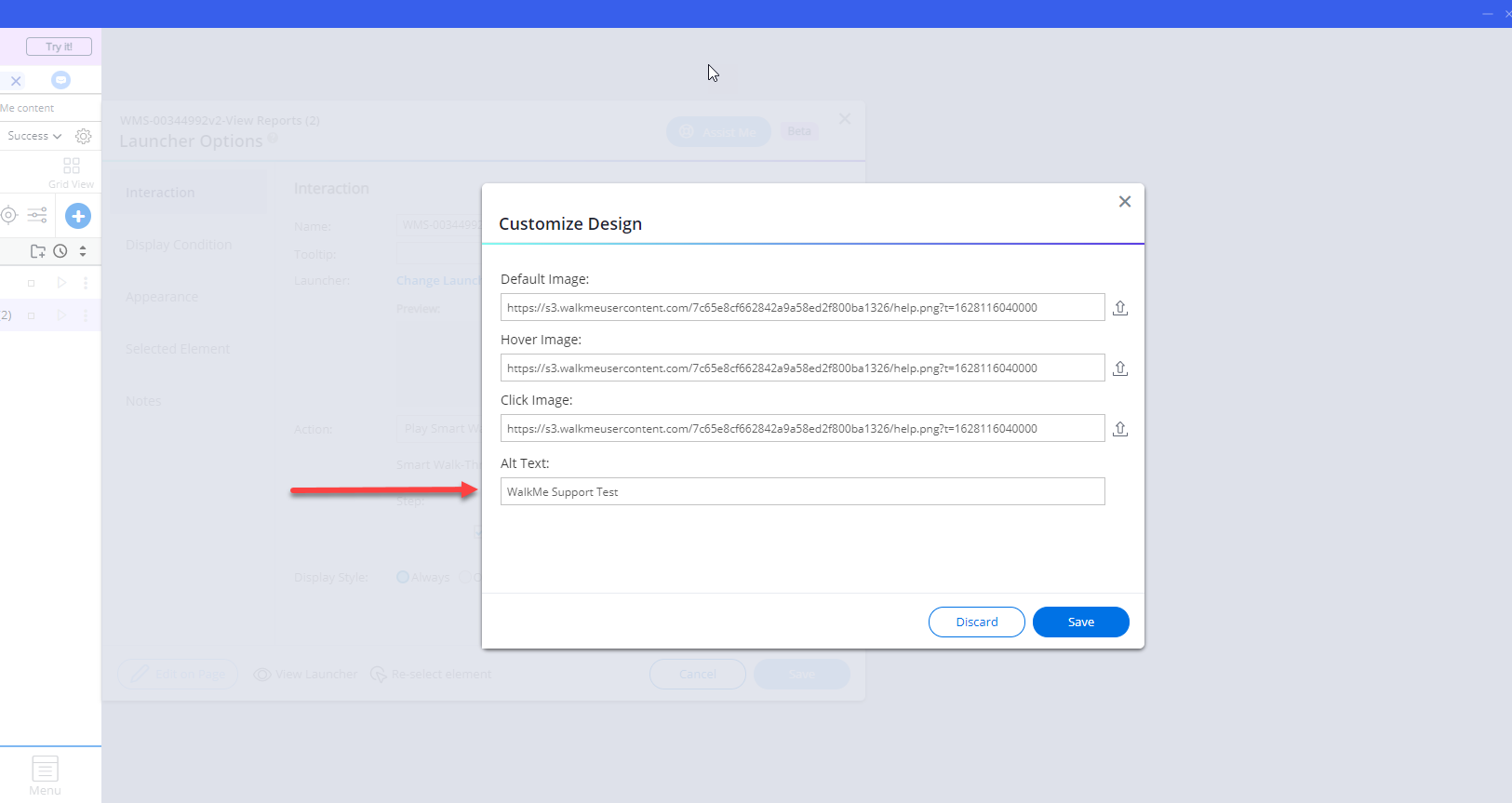
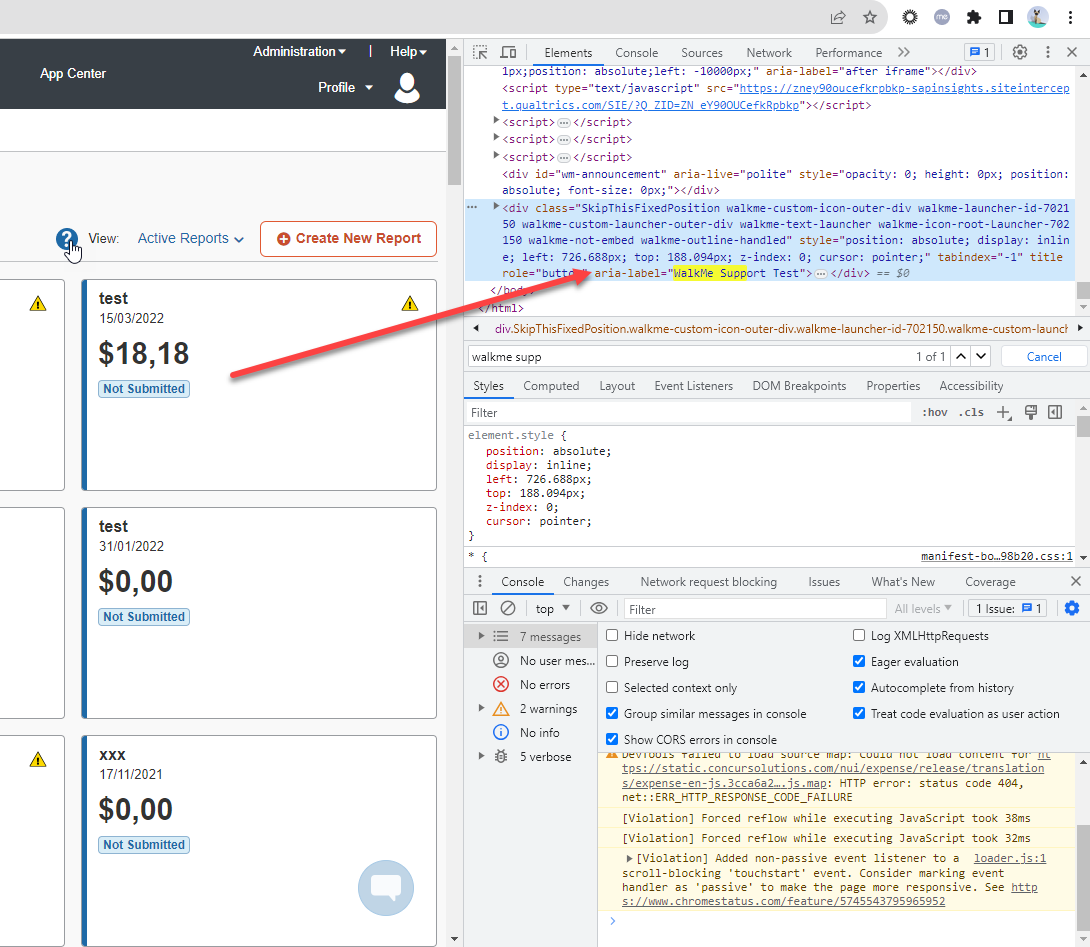
- Il existe une option pour modifier le texte d'un Launcher en modifiant sa description de l'image.
- Par exemple, si nous ajoutons une nouvelle image dans « Ma galerie », nous avons l'option de modifier le champ « Texte alt ».

- Cela apparaîtra dans l'attribut aria-label

Accessibilité pour les SmartTips
- Infobulle : Les lecteurs d'écran liront l'infobulle du SmartTip
