選択したエレメントタブ
概要
スマートウォークスルーステップ、ランチャー、スマートチップで使うため、またはルールエンジンのルールタイプとして、WalkMeエディタでサイト上のエレメントを選択する際、WalkMeは独自のテクノロジーを使用してページをスキャンし、エレメントを識別します。
エディタの[Selected Element tab(選択したエレメントタブ)]では、キャプチャしたエレメントが現行ページに存在するかどうかを確認できます。また、WalkMeでの識別方法をカスタマイズするために使用できる設定も含まれています。
すべてのウェブサイトとユースケースはそれぞれ異なるため、特定のユースケースを満たすようにエレメントの識別方法を変更する必要がある場合があります。
エレメントを表示する条件を設定する方法
ユースケース
- サイト上で不適切なエレメントにWalkMeアイテムが表示される場合、エレメントの再選択ツールを使用し、「狭くする」または「広げる」で選択の調整してエレメントグレードのレベルを向上させます。
- 複数の言語で表示される可能性がある場合にエレメントのテキストを無視させます。
- ウェブサイト上のエレメントのIDが常に変化する動的な識別子の場合に、IDを無視するようにします。
- ブラウザウィンドウのサイズが変更されると、画面上で移動する可能性があるボタンの位置は無視できます(これはレスポンシブウエブサイトによく見られます)。
使用方法
WalkMeは、スマートウォークスルーステップを再生したり、ランチャーまたは一連のスマートチップを表示したりする際、ページをスキャンして選択したエレメントを見つけようとします。 WalkMeでは、エレメントのテキスト、ページ上の配置、他にもHTMLコード内のIDやクラスといった属性など、さまざまな要素を使用します。
サイトの各エレメントは、特異性の程度に差はあるものの、ボタン、見出し、フィールド、リンクのいずれにおいてもエレメントの識別を可能にする特徴的な属性を持っています。 選択したエレメントに、現行ページの他のエレメントと比較して異なる属性がない場合、WalkMeはそれに低いElement Grade(エレメントグレード)を割り当てます。 低いグレードが表示された場合は、エレメントの選択範囲を拡大/縮小するか、近くのエレメントを使用することをおすすめします。
WalkMeがサイト上の特定のエレメントを識別する方法を変更するには、[Selected Element(選択したエレメント)]の設定を使用します。 選択したエレメントの設定には、必要に応じて、当社の専門家がグローバルに(すべてのエレメントに対して)変更したものがあります。そのため、特定の設定が繰り返し必要になる場合は、WalkMeの担当者に確認することが重要です。
ルールエンジンでルール用のエレメントの精度を確認する
ルールエンジンで、ルールタイプとして使用するよう[On-Screen Element(画面上のエレメント)]を選択した場合、歯車アイコンをクリックすると精度を設定できます。


エレメントのグレードを検証するには、該当のWalkMeアイテムが表示されるページにアクセスして、[Selected Element(選択したエレメント)]の設定を開きます。 WalkMeは現行ページを分析し、選択したエレメントが見つからない場合は、「エレメントがこのページに存在しません」というメッセージが表示されます。
WalkMeがエレメントを検出できても、同じページの他のエレメントとの識別に使用できる固有の属性が不足している場合は、低いエレメントグレードが表示されます。
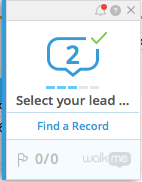
また、スマートウォークスルーをテストする際に、Flow Tracker(フロートラッカー)でエレメントグレードを表示することもできます。 フロートラッカーは、ページ上でエレメントを見つけるまで「エレメントを検索中」の虫眼鏡アイコンを表示します。 エレメントが見つかると、フロートラッカーのステップの左側にエレメントグレードが表示されます。




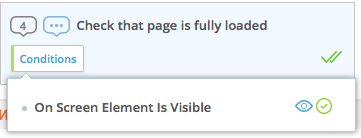
ルールで使用されている画面上のエレメントについては、フロートラッカー内のルールをクリックします。 ページ上にエレメントが見つかった場合は、目玉アイコンとチェックマークが表示されます。 エレメントが見つからない場合は、感嘆符が表示されます。

エレメントグレードを理解する
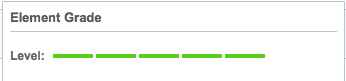
エレメントグレードは1〜5のレベルに分かれており、緑色のバー5本が最高スコアです。


通常はバーが3本以上あれば、良いスコアと見なされます。 バーが3本未満のエレメントの場合、WalkMeが安定してエレメント識別を行えることもありますが、そうしたWalkMeアイテムは徹底的にテストすることを推奨します。
エレメントを再選択する
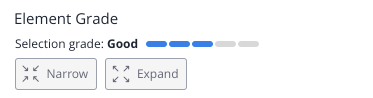
最初にエレメントを選択する際、選択を変更するとエレメントグレードを改善できます。 選択範囲を広げたり、選択範囲を狭めたり、または単純にエレメントを丸ごと再選択したりできます。

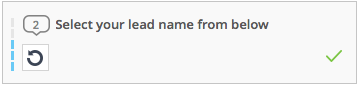
エレメントを選択した後、エディタ内の「プレビュー」オプションを使用してコンテンツをテストします。 エレメントの検出方法に調整が必要な場合は、アイテムのオプションメニュー内の選択したエレメントの設定に移動します。 エレメントを再度選択するには、オプションメニューの下部にある[Re-select element(エレメントを再選択)]をクリックします。
![]()
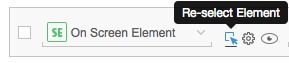
エレメントを使用するルールでは、ルールステートメントにある[Re-select Element(エレメントを再選択)]アイコンをクリックします。

精度を微調整する
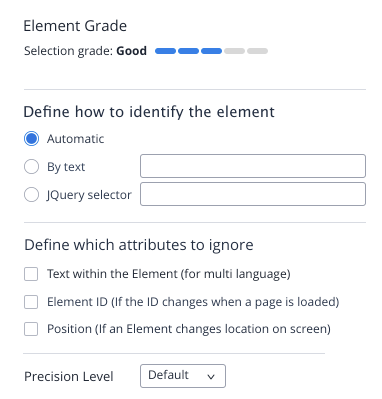
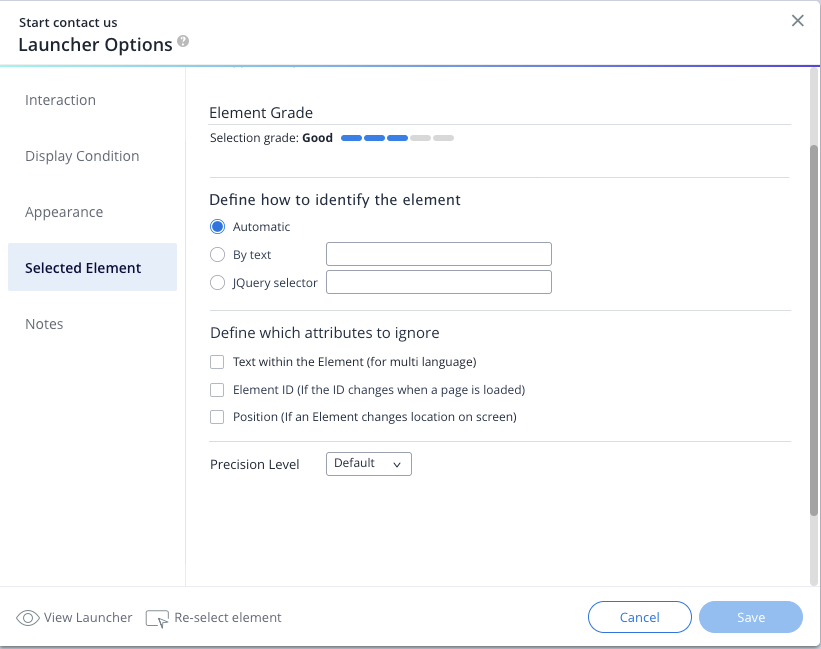
必要に応じ、ステップ、ランチャーおよびスマートチップのオプションメニューの[Selected Element tab(選択したエレメントタブ)]でWalkMeのアルゴリズムを微調整してエレメントを正しく識別できるようにします。 精度を修正するには、エレメントのタイプにおる識別、選択した特性を無視、または全体のエレメントグレード選択レベルを変更する方法があります。
[タイプ]セクションでは特定の属性を重視するようWalkMeに指示できます:
- 自動:WalkMeはアルゴリズムのデフォルト設定を使用します
- テキスト:HTMLコードにあるテキストを使用してエレメントを具体的に識別します。 これが有効なのは、HTMLで識別されるテキストを実際に含んでいるエレメントに限定されます。テキストのあるエレメントが画像の場合もありますが、画像にテキストは含まれません。 このオプションを選択すると、エレメントのテキストが入力フィールドに自動入力されます(スペースは除外され、大文字と小文字は区別されません)。 このオプションを選択する場合、他のバイパスオプションは使用できません。
- jQueryセレクター:特定のセレクターを使ってページ内のエレメントを識別することができるため、jQueryセレクターは、エレメントを最も具体的に識別する方法です。 jQueryセレクターを使用すると、WalkMeが多言語を使用していて、ウェブサイトに動的IDがある場合(つまり、ページの再読み込み時にエレメントのコードが変更される場合)に、エレメントを見つけることが可能になります。
特定の属性を無視するようWalkMeに指示できます:
- エレメント内のテキスト:WalkMeは、エレメント内のHTMLテキスト(数字、テキスト、または文字)を無視します。 複数の言語で表示されるエレメントまたは動的テキストを使用する可能性のあるエレメントのテキストを無視します。
- エレメントID:WalkMeは、HTMLコードのエレメントIDを無視します。 選択したエレメントに変数や動的IDが含まれる(ページの再読み込み時にIDが変わり続ける)場合は、WalkMeがIDを無視するように設定します。
- 位置:WalkMeは、画面上のエレメントの位置を無視します。 画面上でエレメントの位置が変わる場合に使用します。 ユーザーの画面サイズが異なる場合にサイトがレイアウトを再構成するよう設計されていると発生することがあります。 キャプチャされたすべてのエレメントにこの無視オプションのいずれかを適用したい場合は、AMに連絡してください。AMは、その機能を簡単に追加できます。
精度レベル
WalkMeは、ページのエレメントをチェックする際、ページ上のエレメントで属性の大半に一致するものすべてを分析して数値スコアを付けます。 アルゴリズムは、最高スコアのエレメントを選択してステップを再生します。
- 高:選択したエレメントに類似したエレメントがWalkMeによって識別される(つまり、ステップまたはランチャーが間違ったエレメントに表示される)場合に使用する設定です。 への設定 [High(高)]に設定すれば、誤認を回避できるはずです。
- 中:これがエレメントグレードレベルのデフォルト値で、ほとんどの場合に適した設定です。
- 低:この設定は、エレメントの位置が絶えず変化するため、WalkMeが画面上のエレメントを見つけられない場合に使用します。
よくある問題の解決
エレメントグレードが低い
エレメントグレードが3本未満の場合でも必ずしも問題になるとは限りません。まず、プレビューモードでスマートウォークスルーをテストし、さらにWebサイトのTest環境でテストします。
WalkMeがエレメントを見つけられない場合、または間違ったエレメントに表示される場合は、以下の手順に従います。
エレメントの動作に一貫性がない
常に画面に表示されない動的エレメントがあり、そのエレメントが表示された時にLauncher、BalloonまたはSmartTipが表示されるようにしたい場合は、該当エレメントの検索を継続するよう、WalkMeを設定します。
エレメントがサイトで提示する動作に応じて、エレメントの動作オプションのいずれかを選択します。

スマートウォークスルー 、ランチャーまたはスマートチップが間違ったエレメントに表示される。
エレメントグレードの選択レベルを「高」に変更するか、エレメントを再選択します。 問題が解決しない場合は、「テキスト」タイプを使用するか「jQueryセレクター」を入力します。 多言語を使用する場合は、エレメント内のテキストを無視してください。
スマートウォークスルーステップ、ランチャーまたはスマートチップのエレメントが見つからない。
エレメントグレードの選択レベルを「低」に変更するか、エレメントを再選択してください。 問題が解決しない場合は、エレメントの属性をいくつか無視してください。 エレメントのIDが動的で、ページの再読み込みのたびに変更される場合、エレメントのIDを無視すると問題が解決することがよくあります。 これで解決しない場合は、jQueryセレクターを試します。

