Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

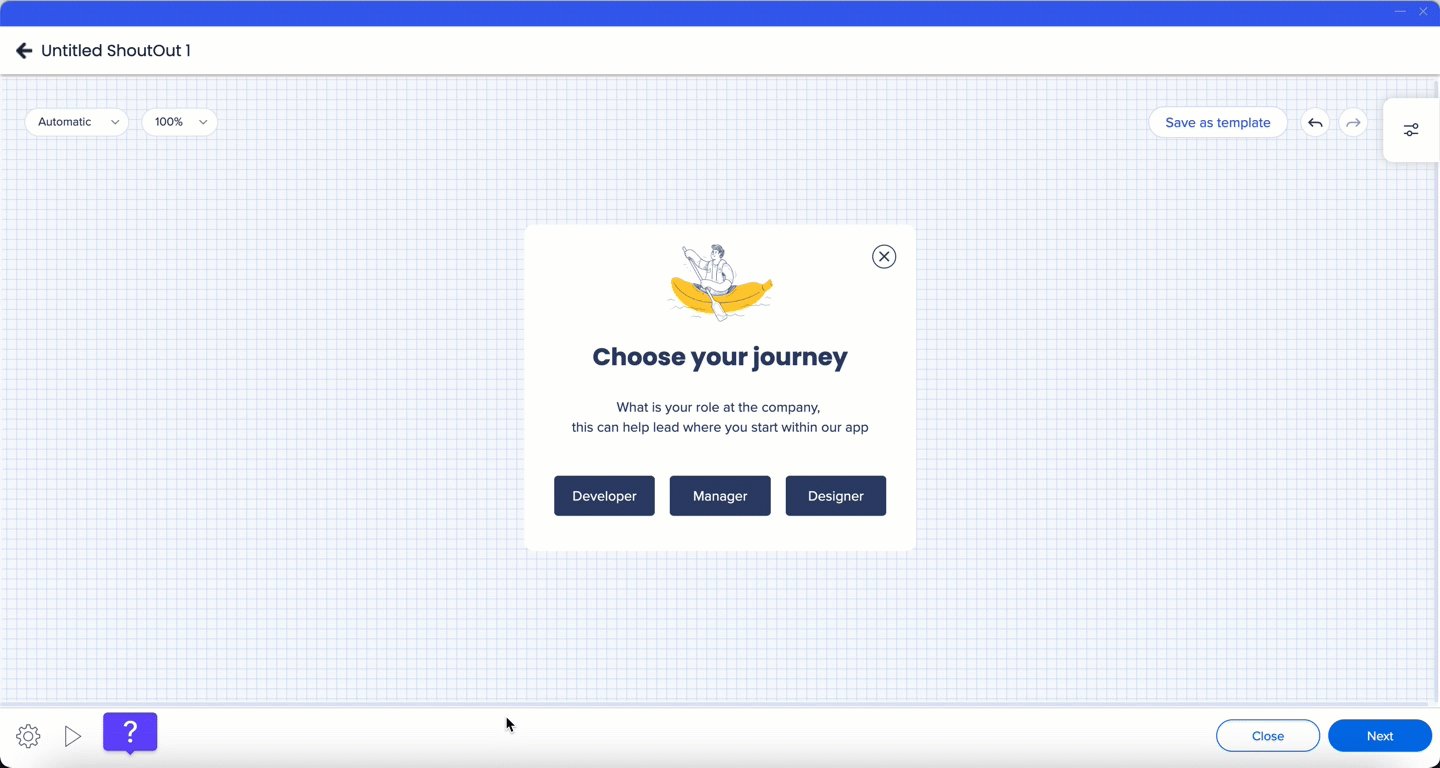
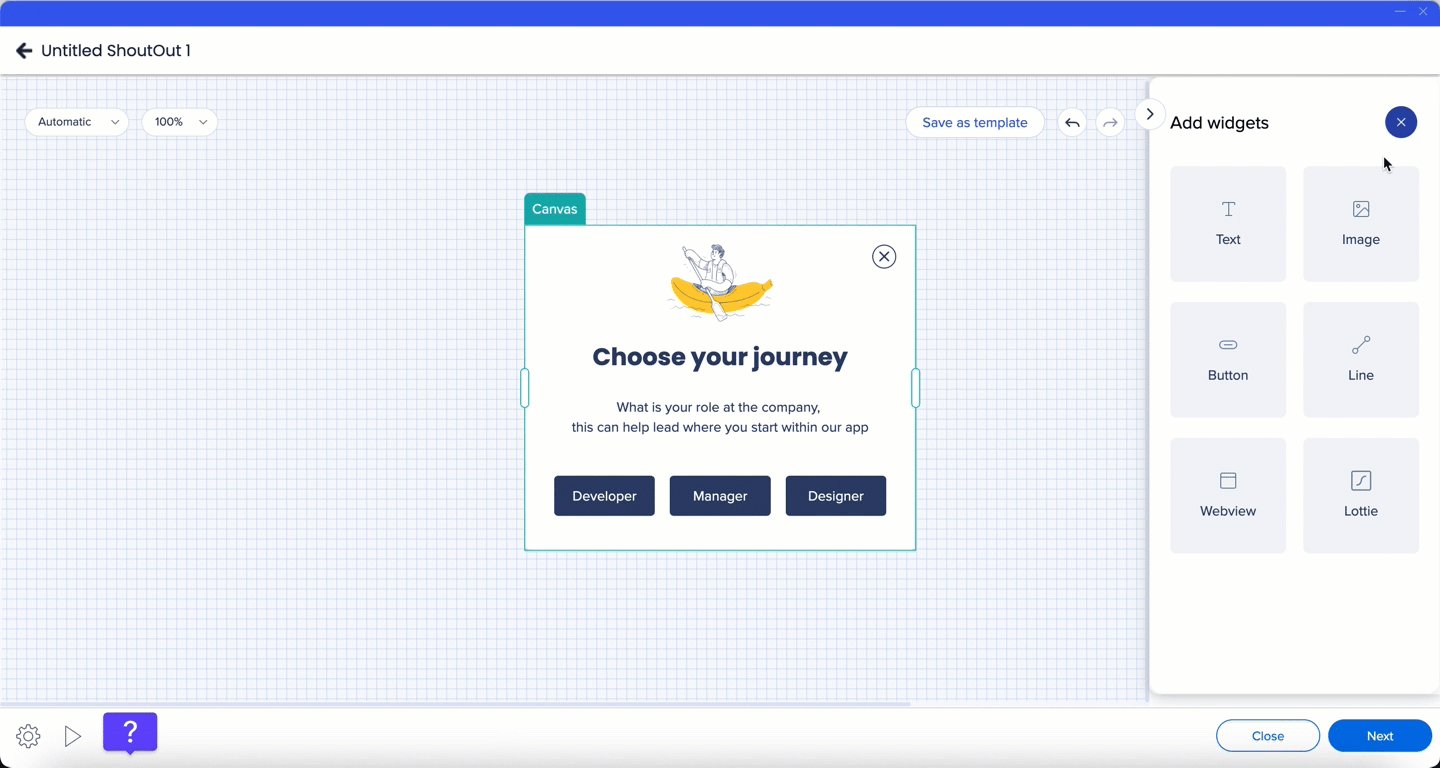
ウィジェットは、ビジュアルデザイナーで作成されたシャウトアウトのエレメントであり、フレームに追加することができます。 ウィジェットのタイプには、テキスト、画像、ボタン、ライン、ウェブビュー、Lottie、フレーム、カルーセルがあります。
ウィジェットのスタイルは、プロパティバッグから変更できます:
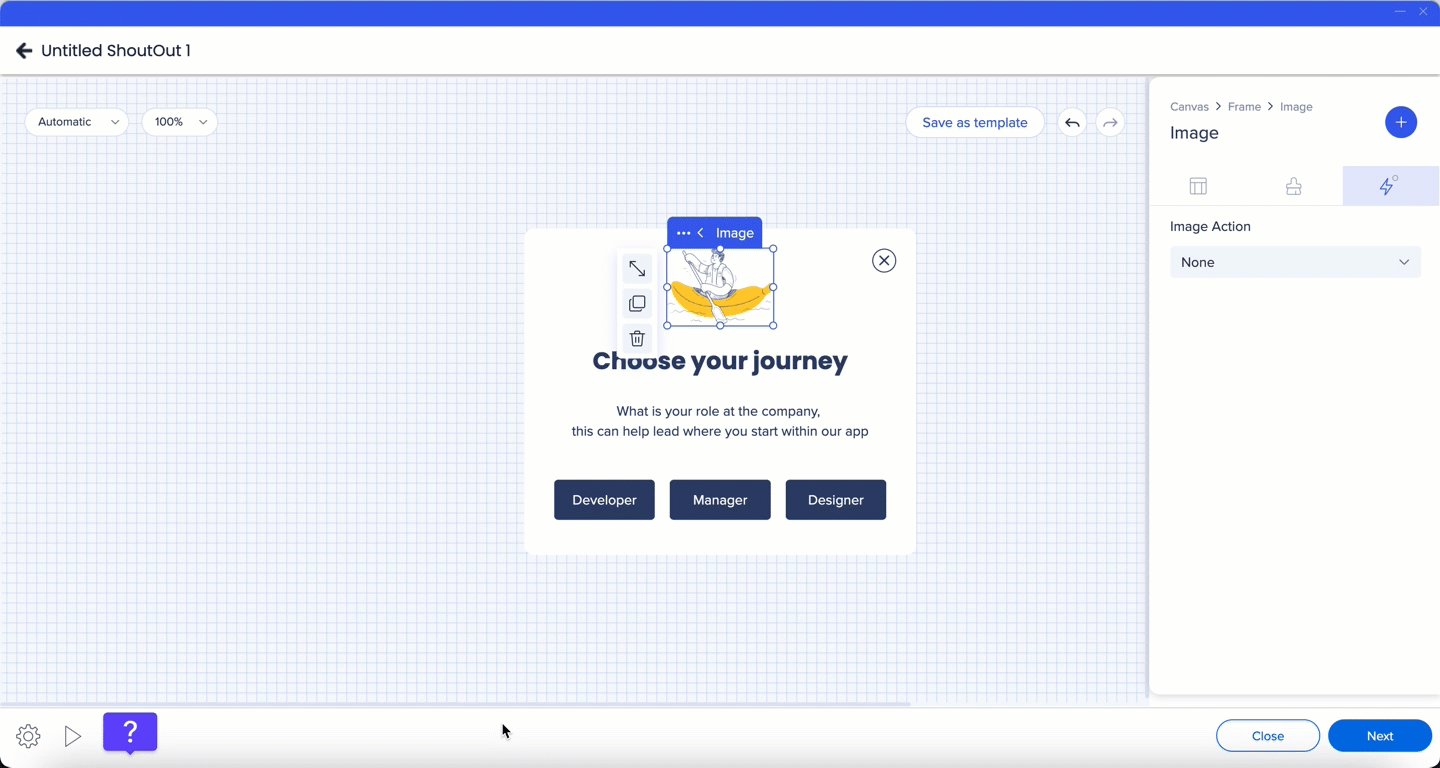
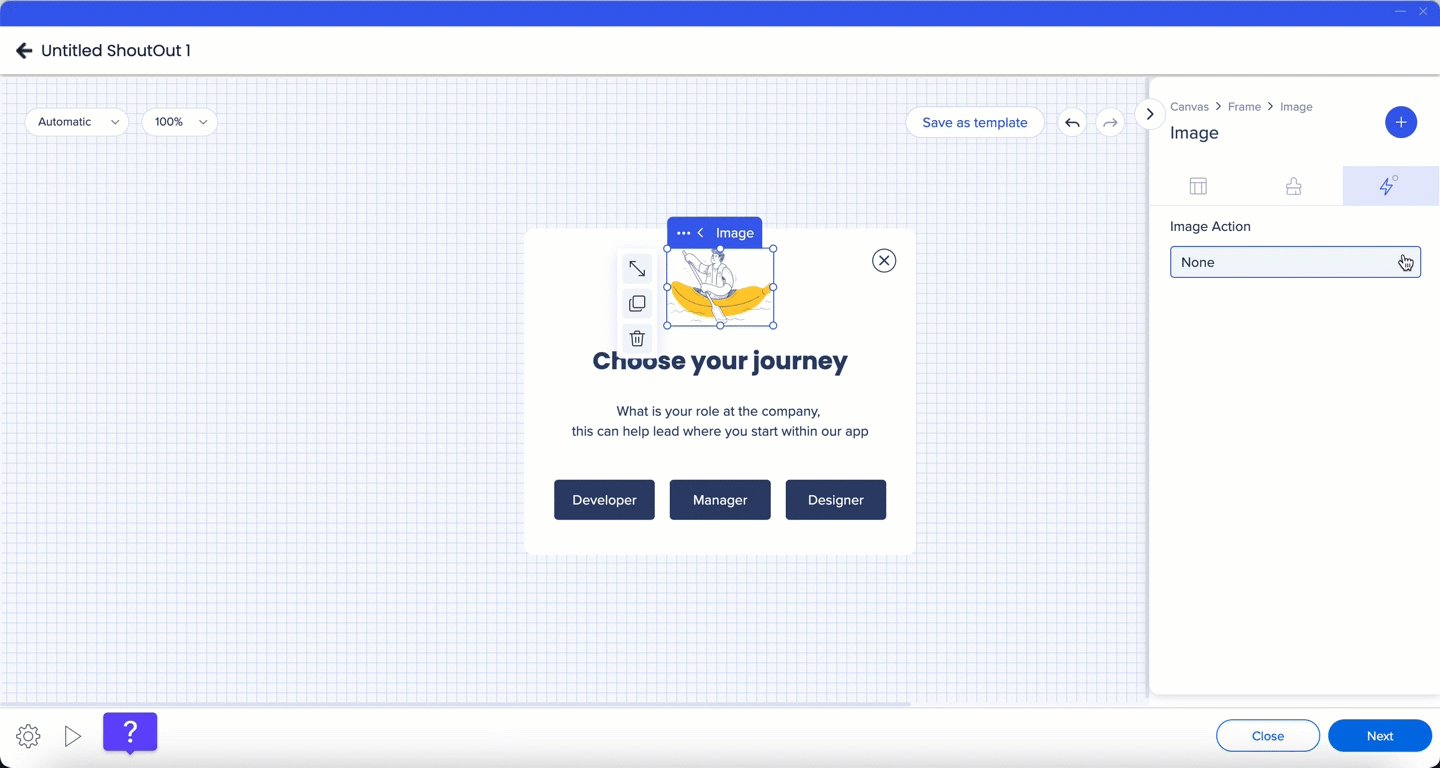
画像 - アップロードし、コーナー半径、境界幅、境界色を選択します。
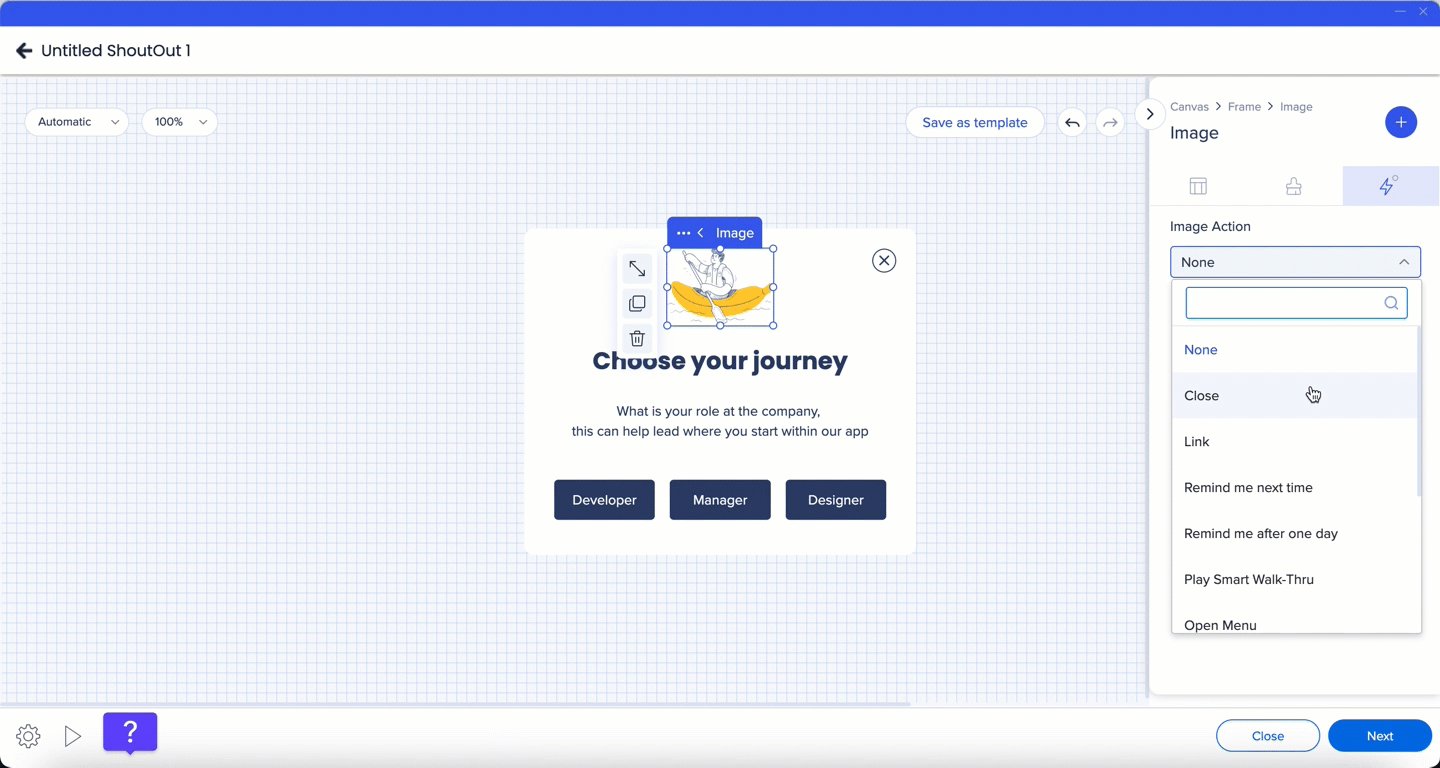
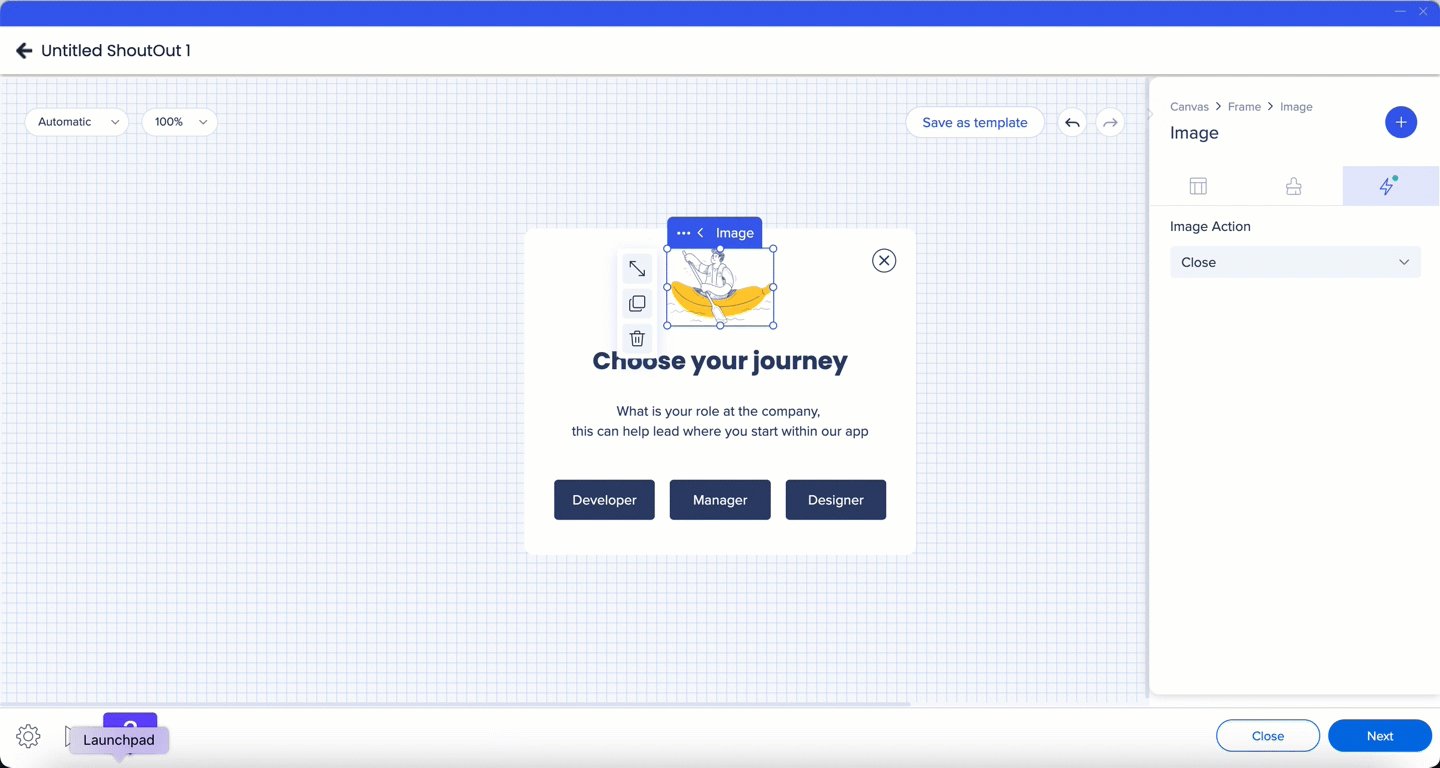
画像をクリックした際に実行するアクションも選択できます。たとえば、外部URLやメールアドレスにリダイレクトされるなどのアクションが設定できます。
アクションが選択されると、アイコンインジケータはニュートラルから緑に変更されます
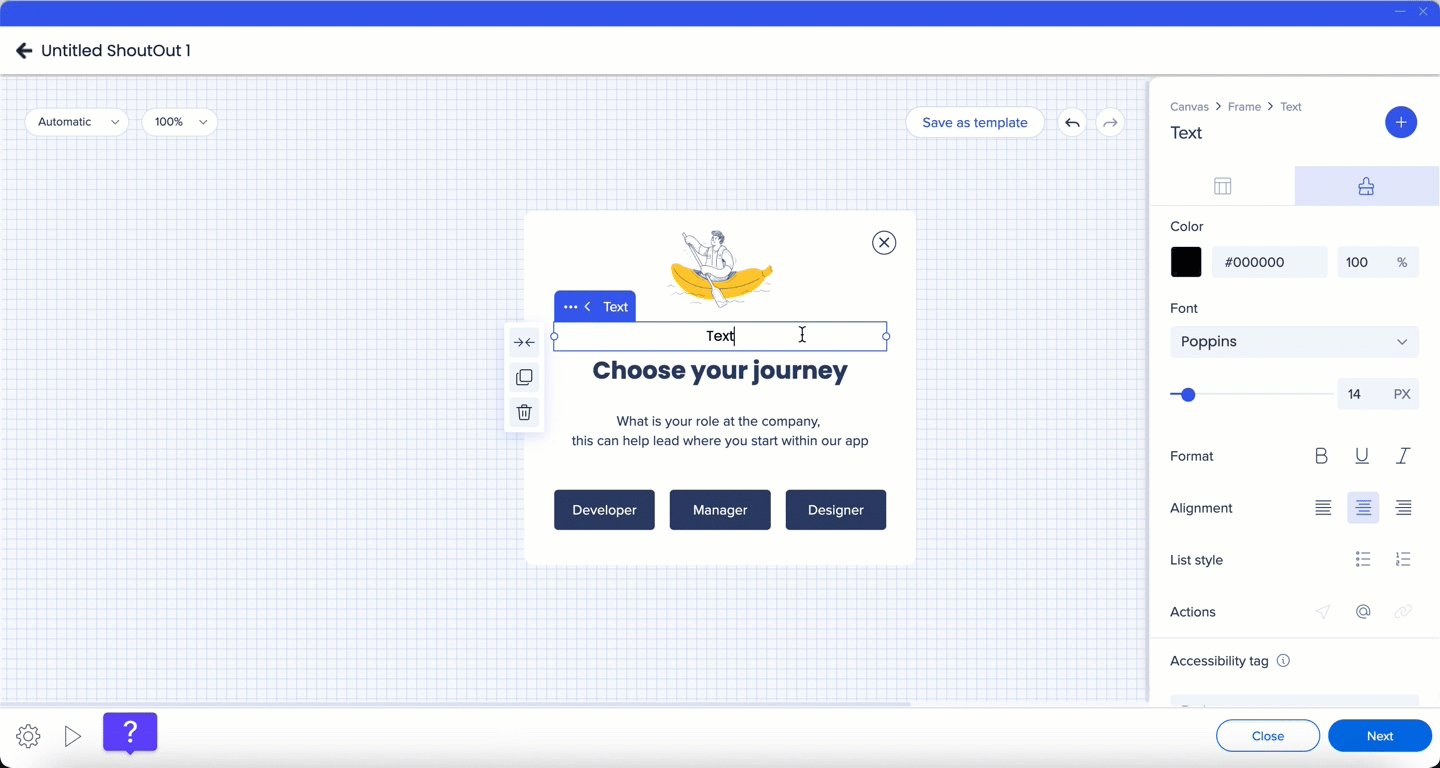
テキスト - テキストのフォント、フォントサイズ、色、配置を選択します。
ライン - コーナー半径、境界幅、線色、境界色を変更できます。
ウェブビュー - URLを貼り付けてプレビューを表示します。
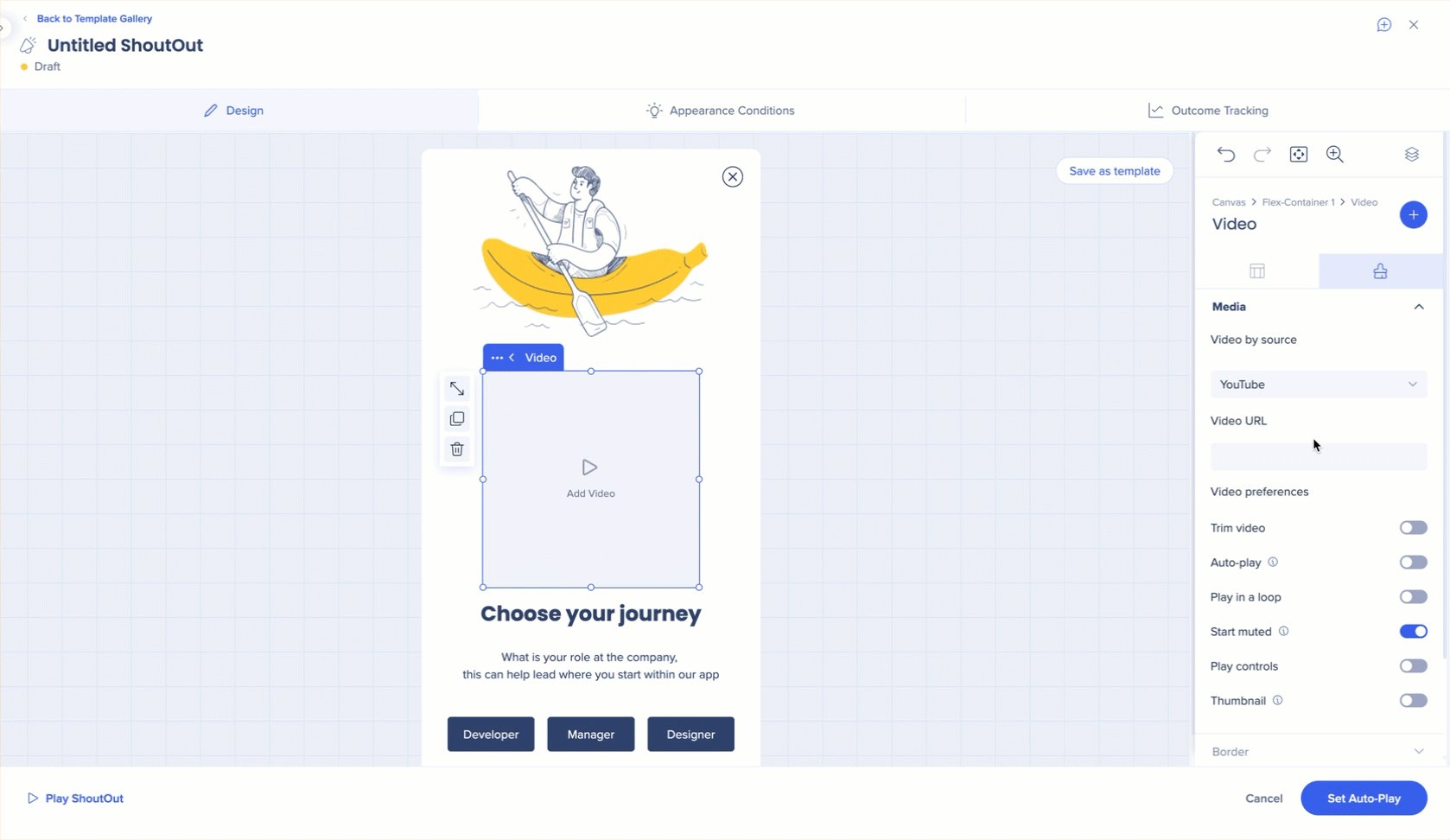
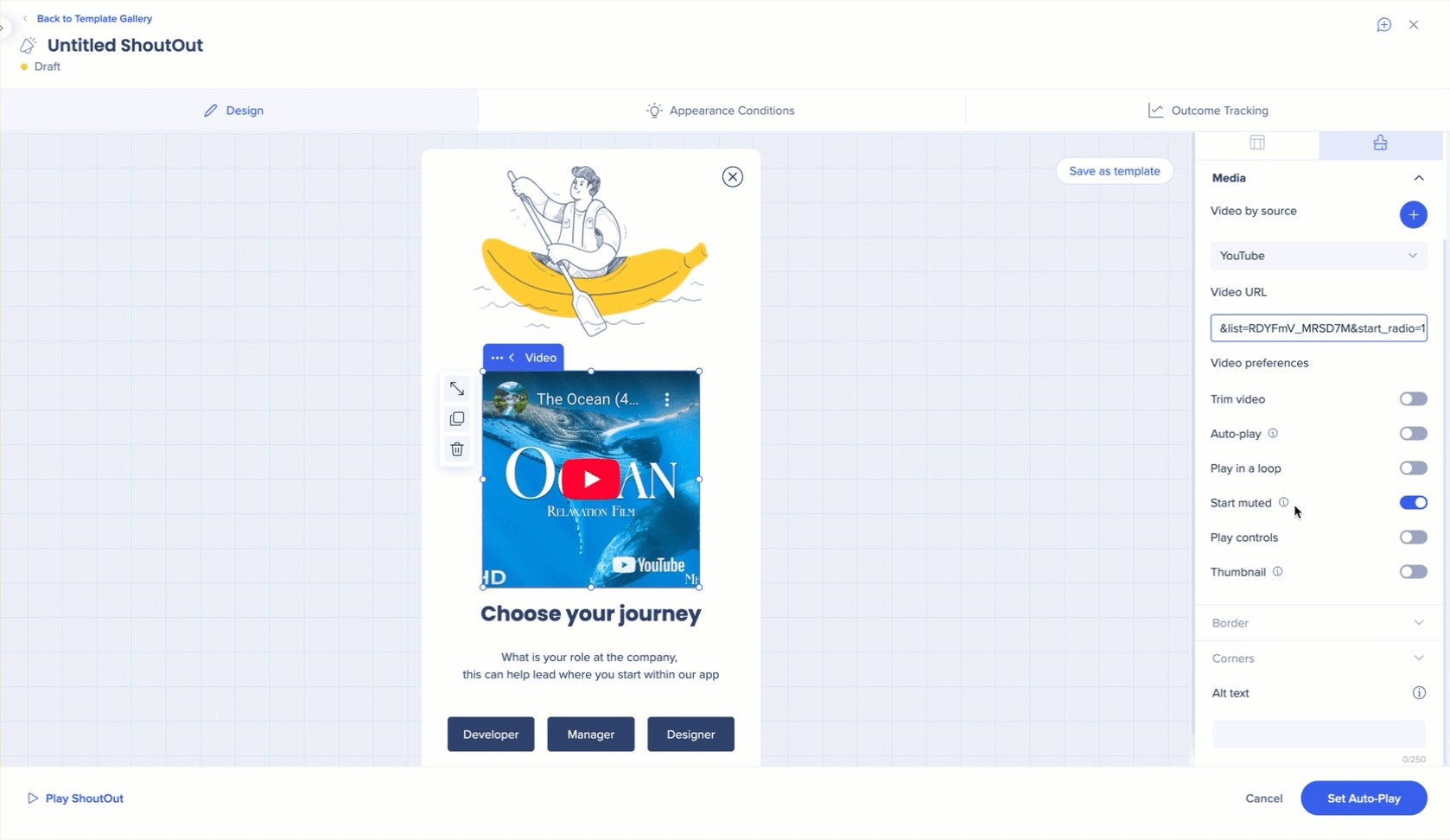
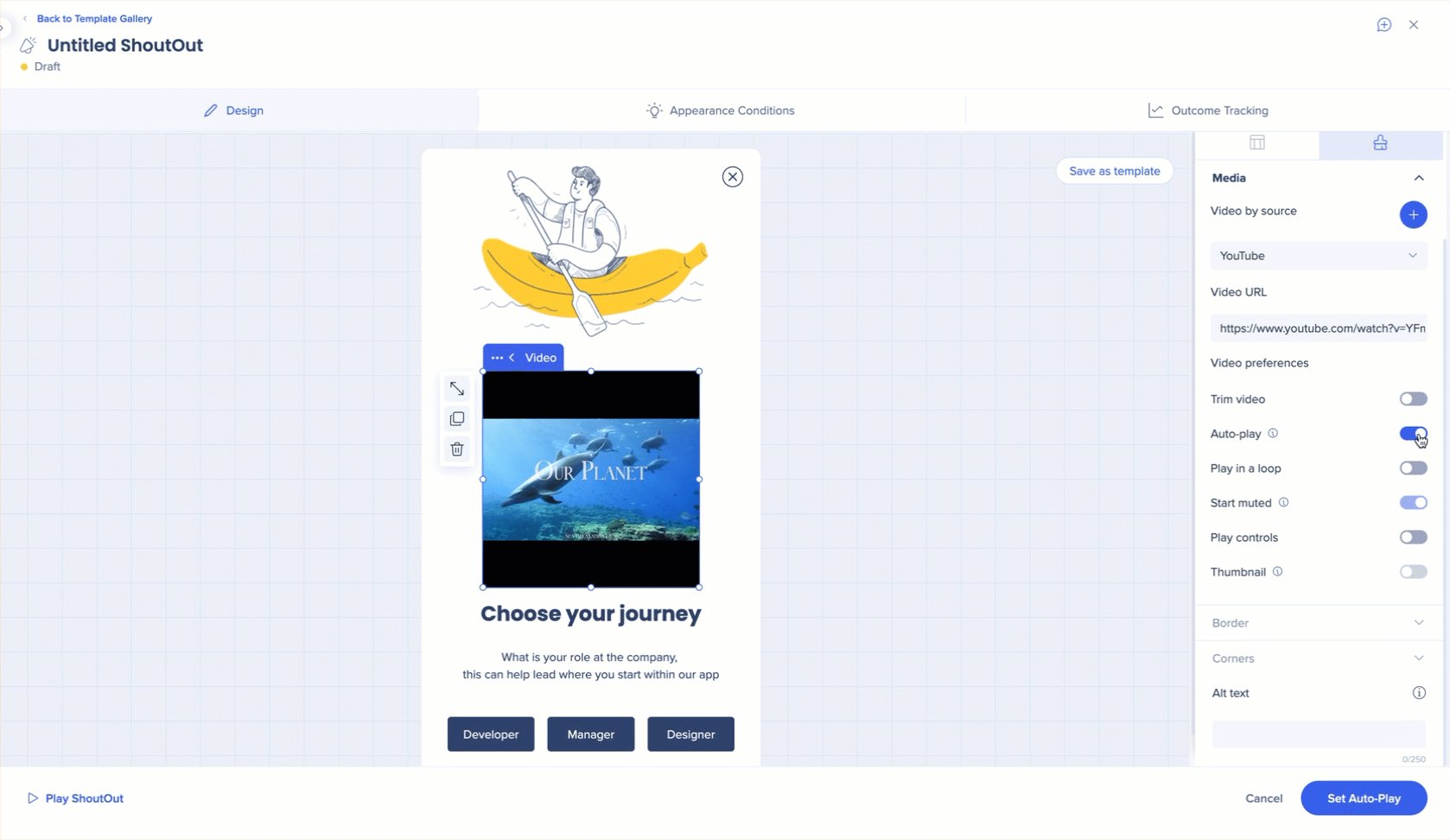
動画 - YouTubeまたはVimeo動画にURLを追加します。
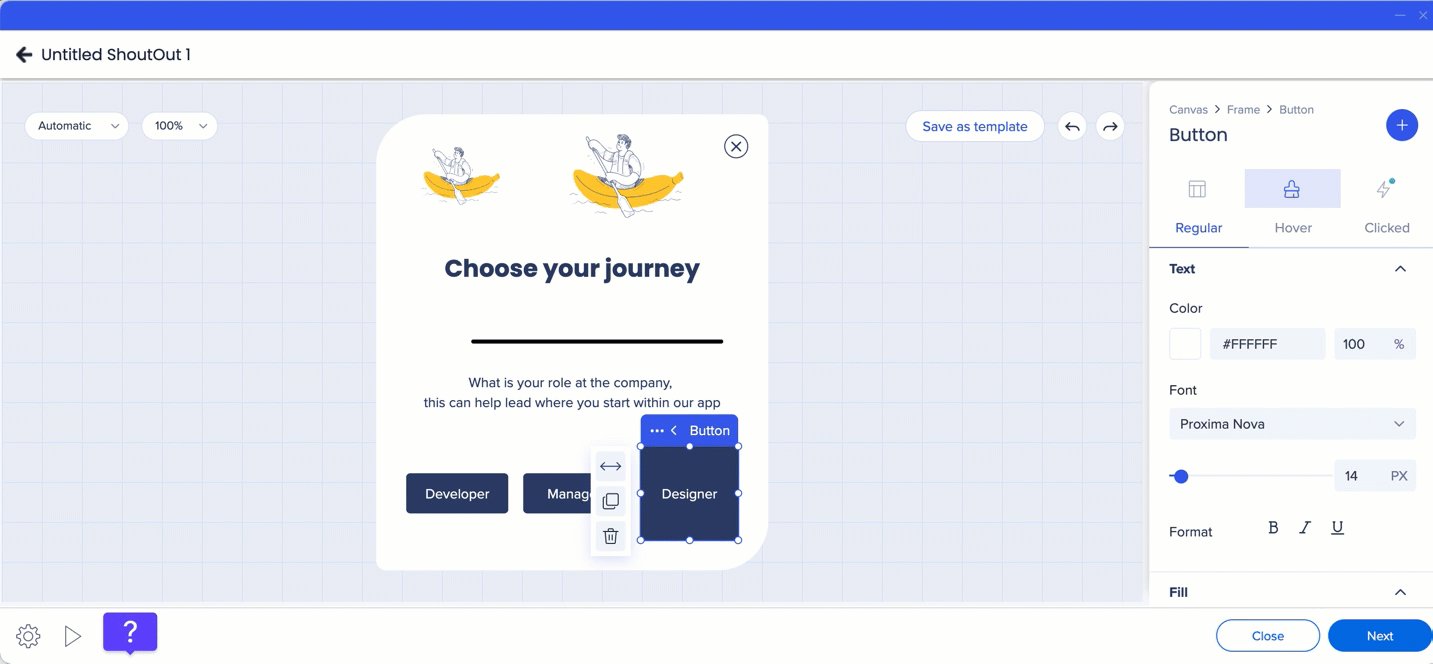
ボタン - ボタンに実行させたいアクションを選択します。
アクションが選択されると、赤いアイコンインジケータは緑に変更されます
ボタンの複数行のテキストがサポートされています - Enterキーを押して新しい行を作成します
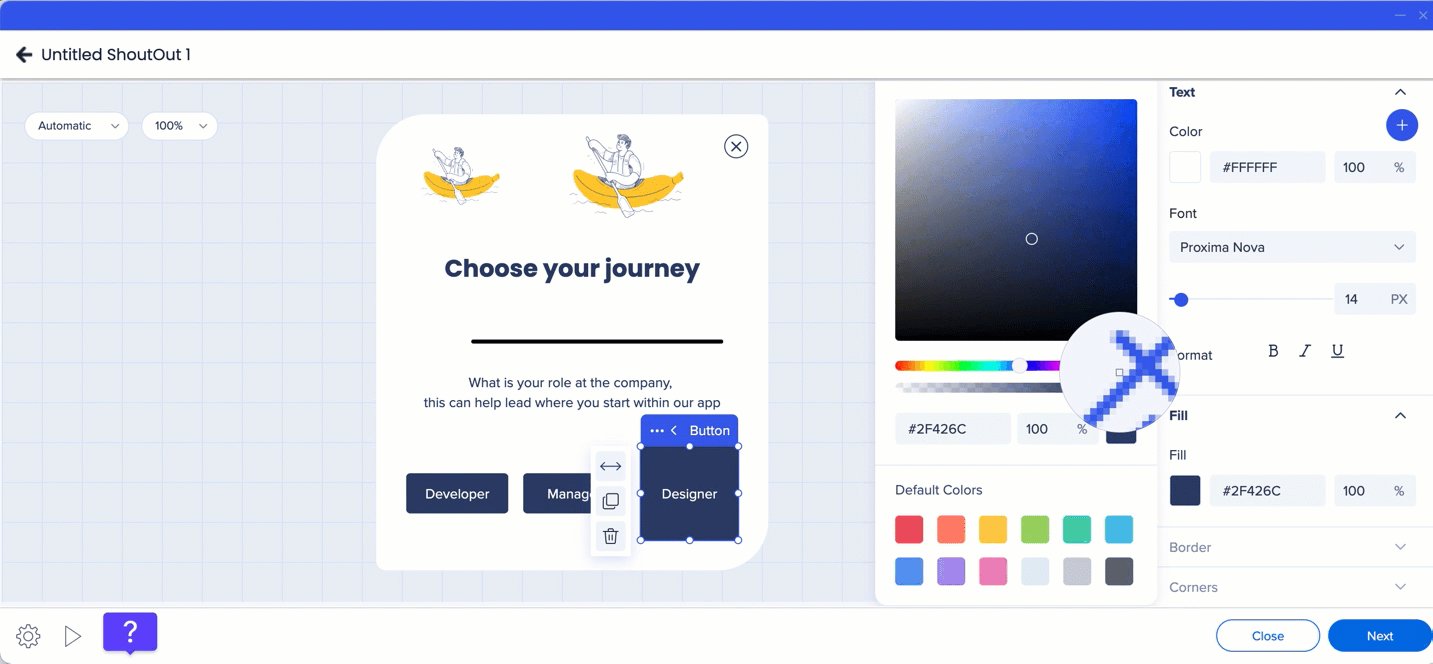
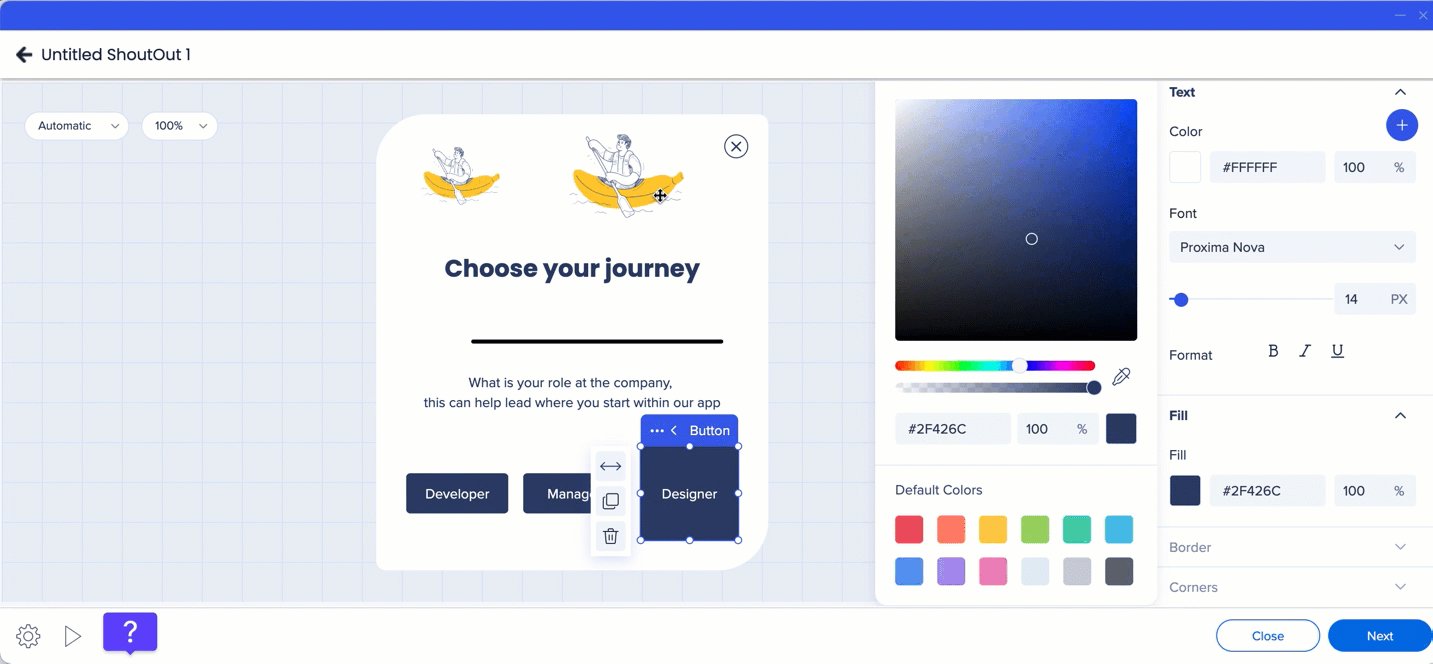
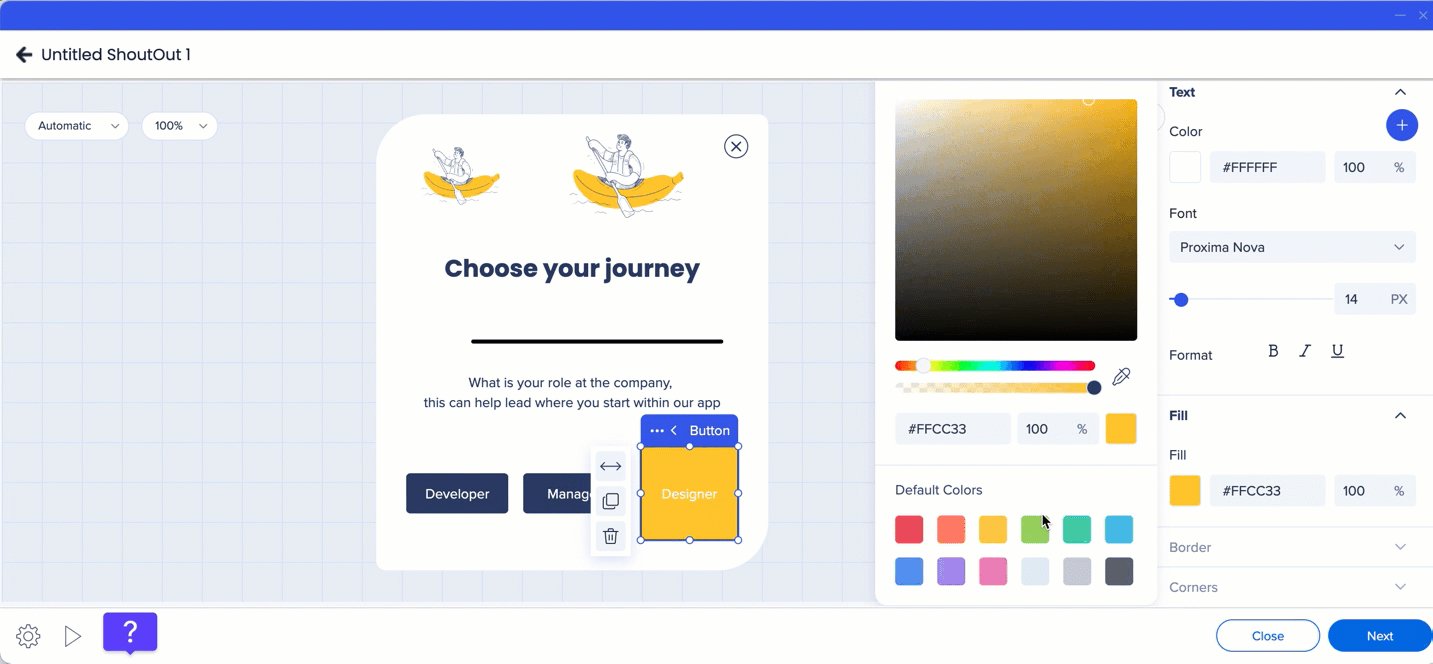
色ピッカーには、デザインにすでに存在する色をキャプチャするピペットツールがあります



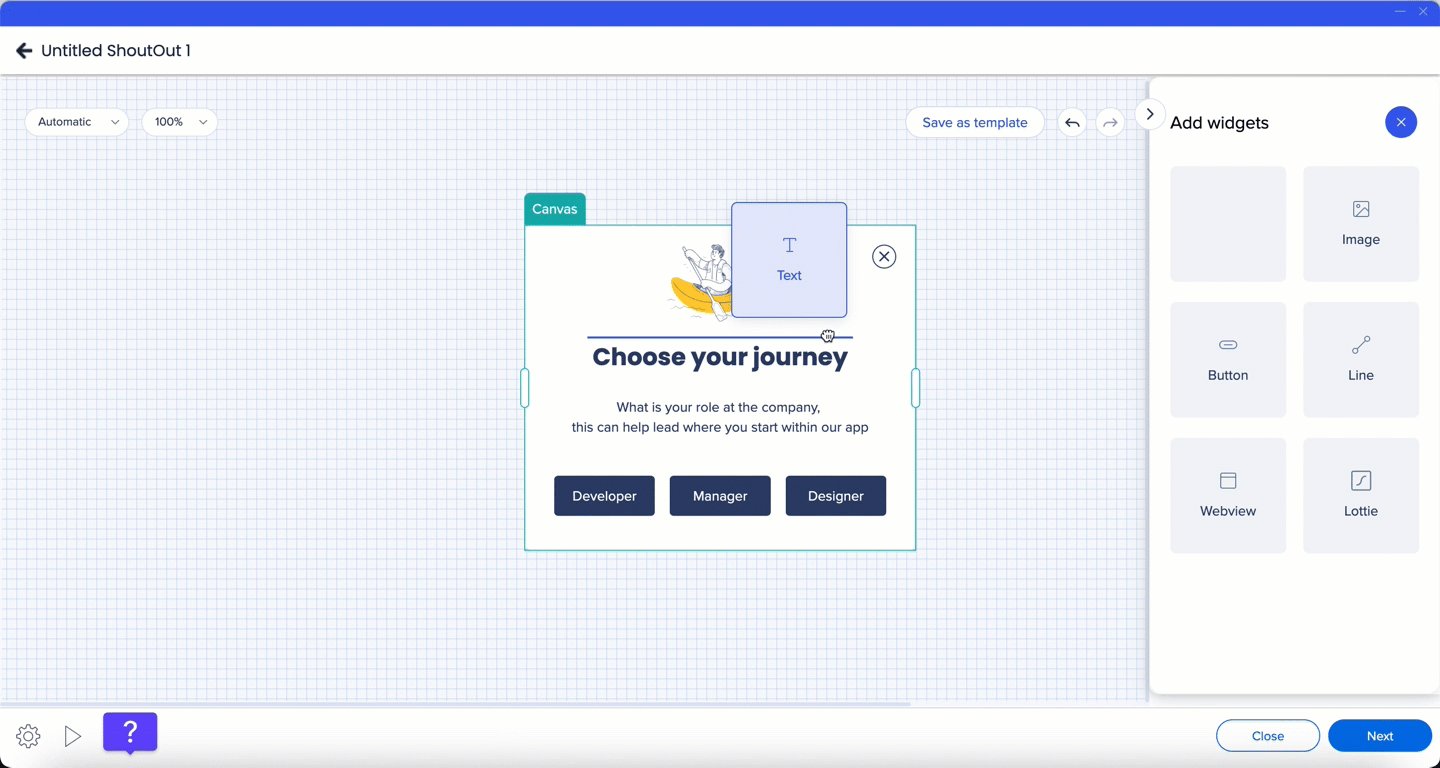
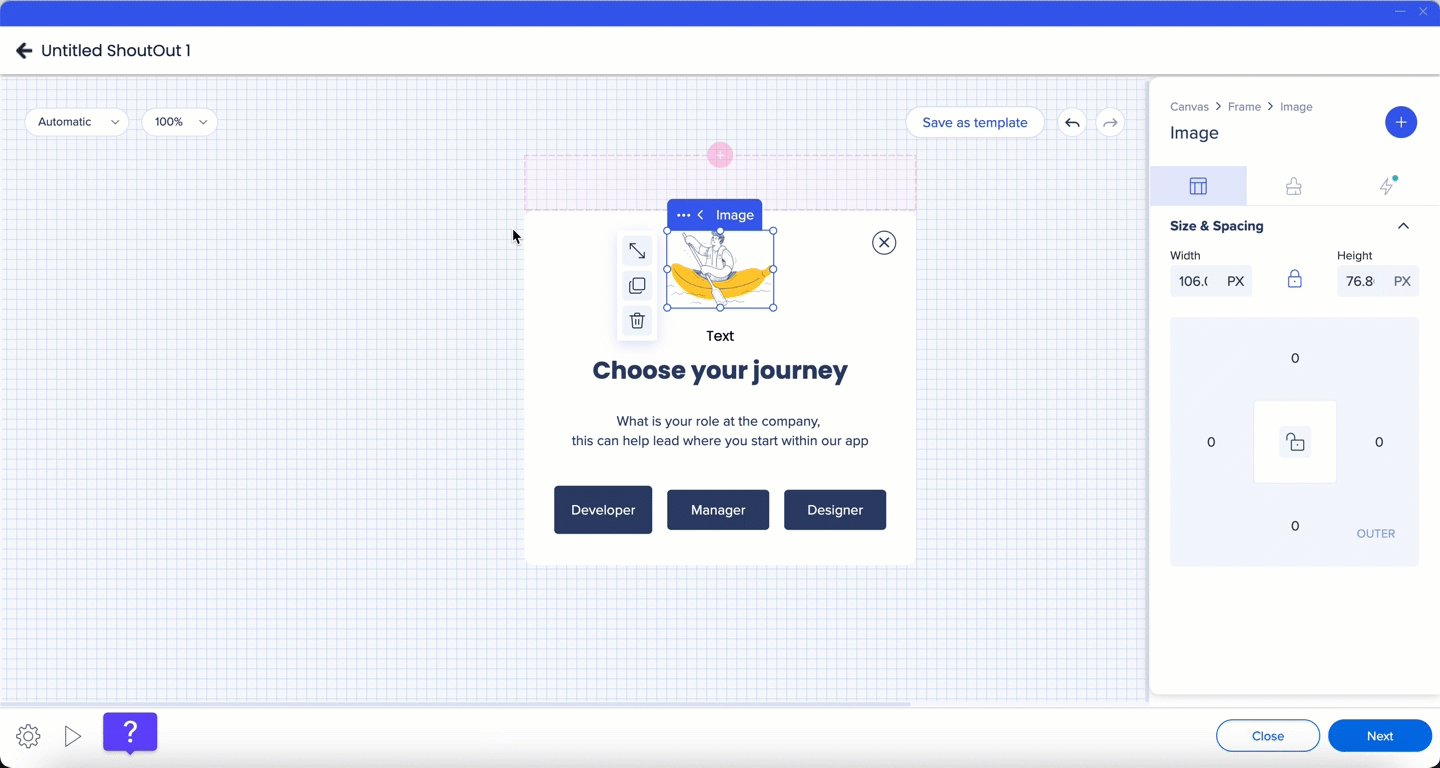
ウィジェットを追加するには、プロパティバッグのプラスボタンをクリックし、選択したウィジェットをキャンバスにドラッグします。
ウィジェットが追加される場所が青で表示されます。
1つのフレーム内の1行に、最大4つのウィジェットを追加できます。

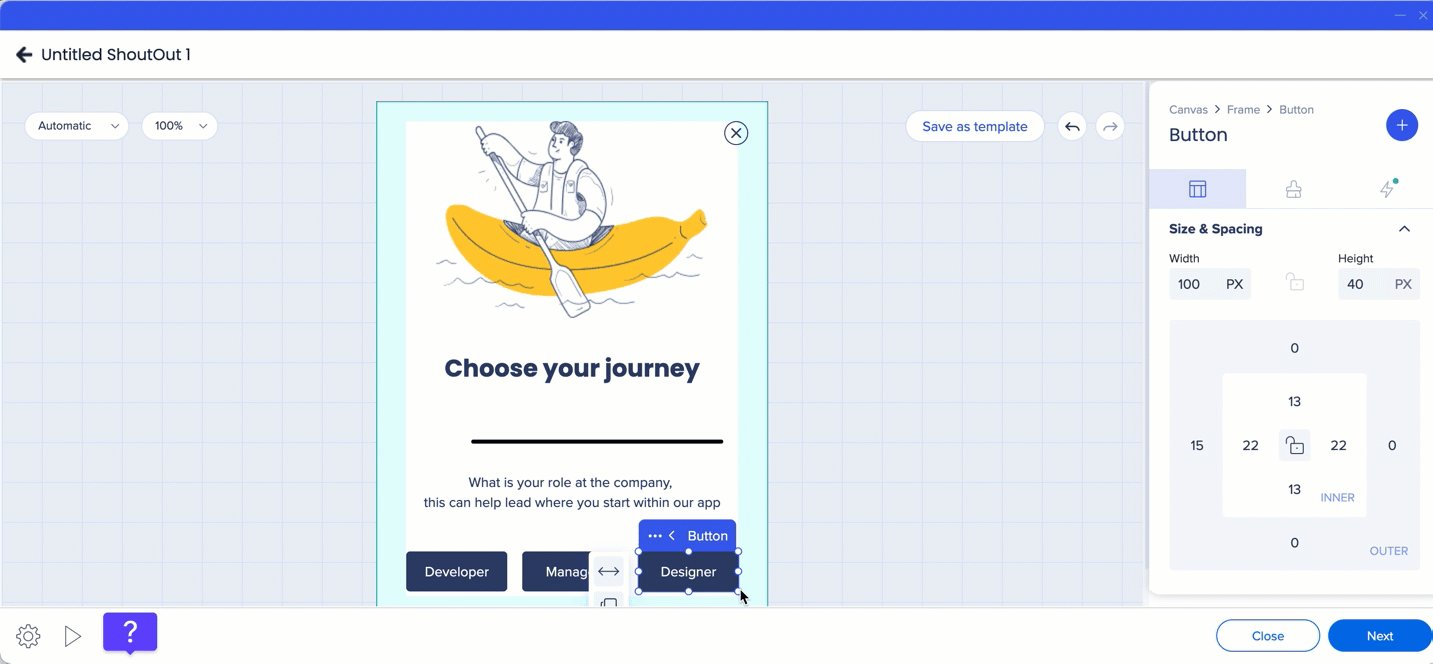
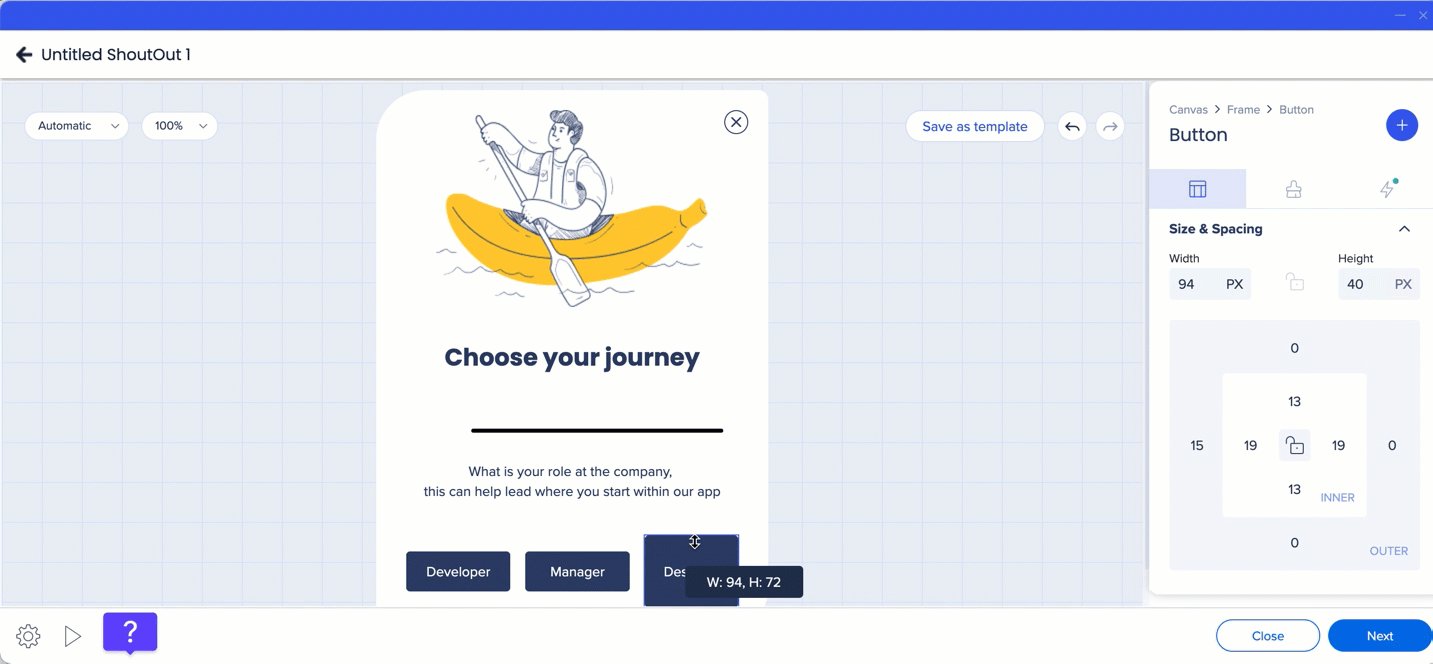
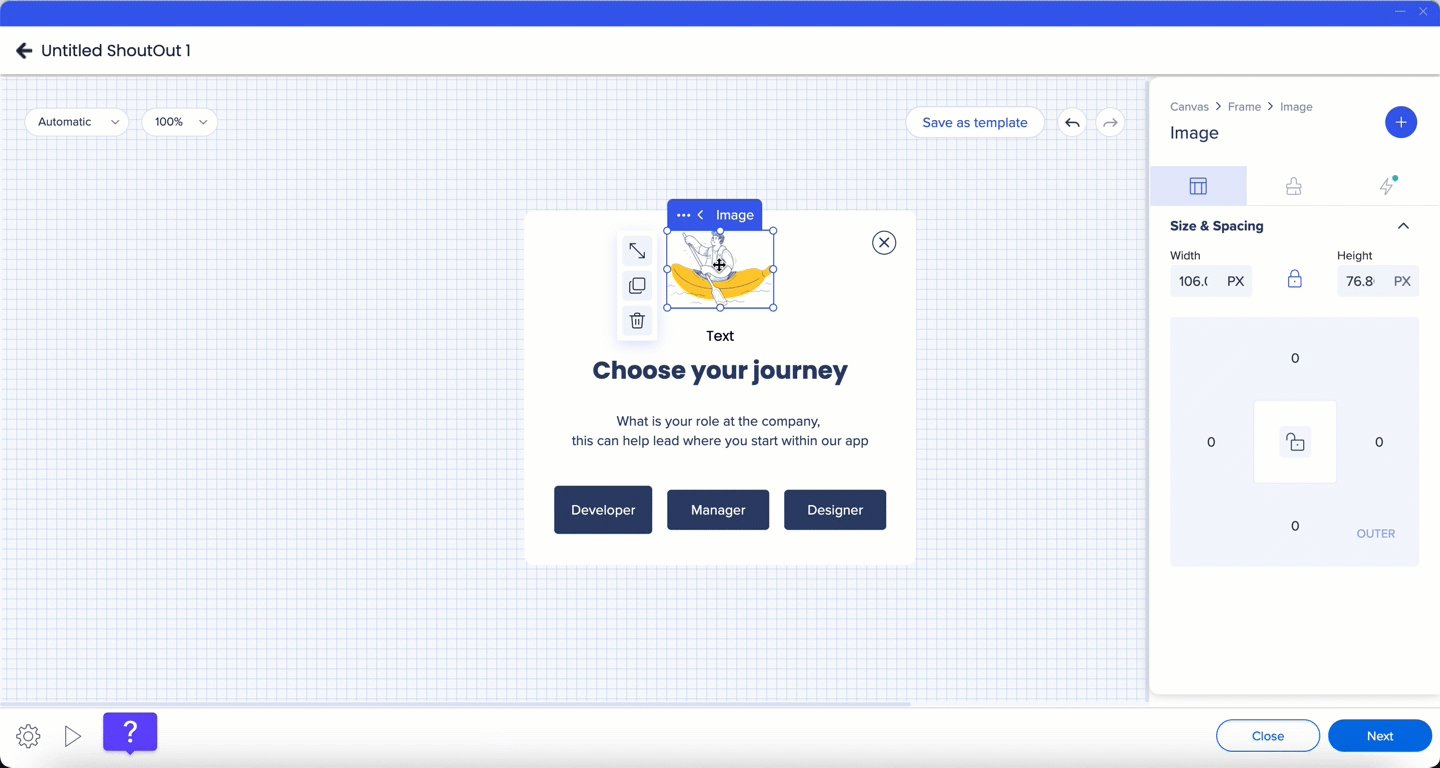
ウィジェットのサイズ変更
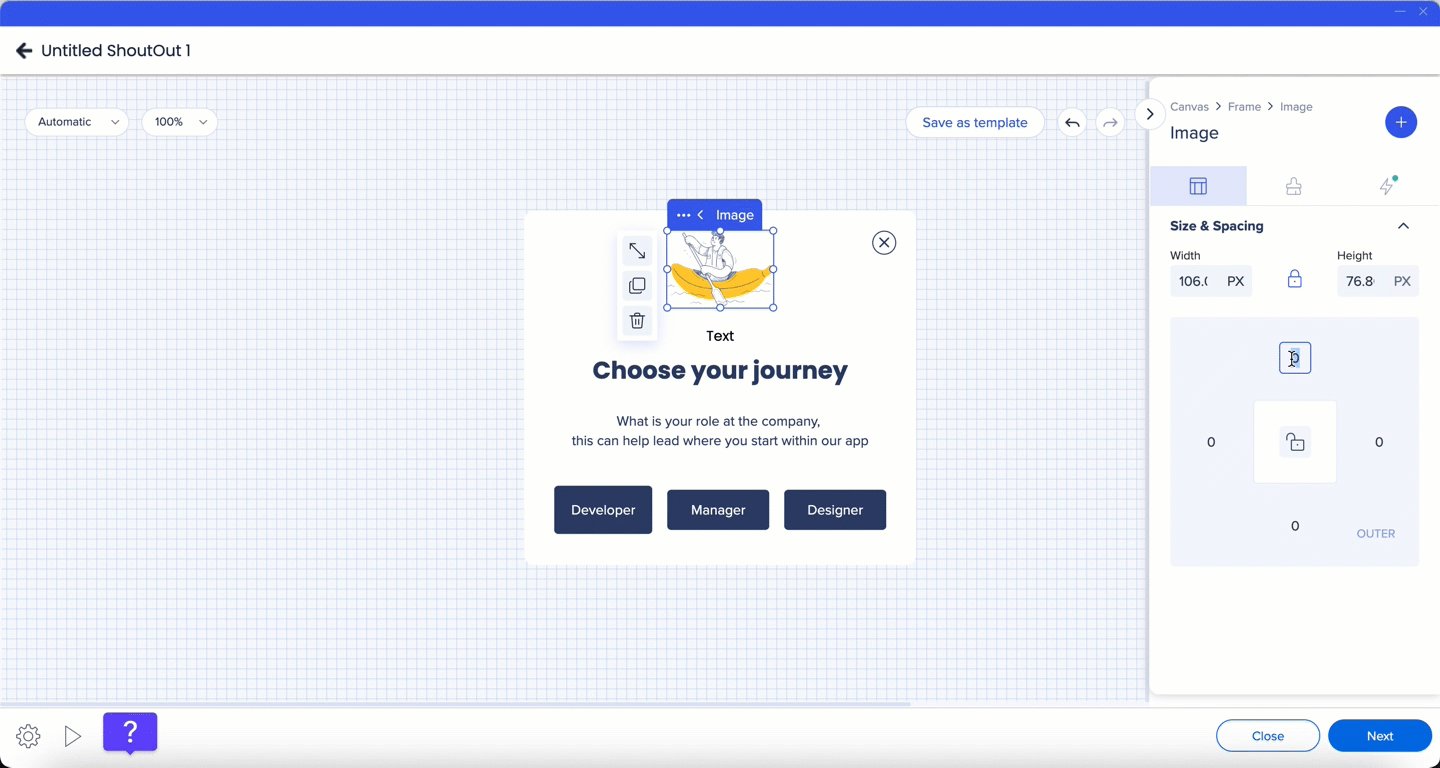
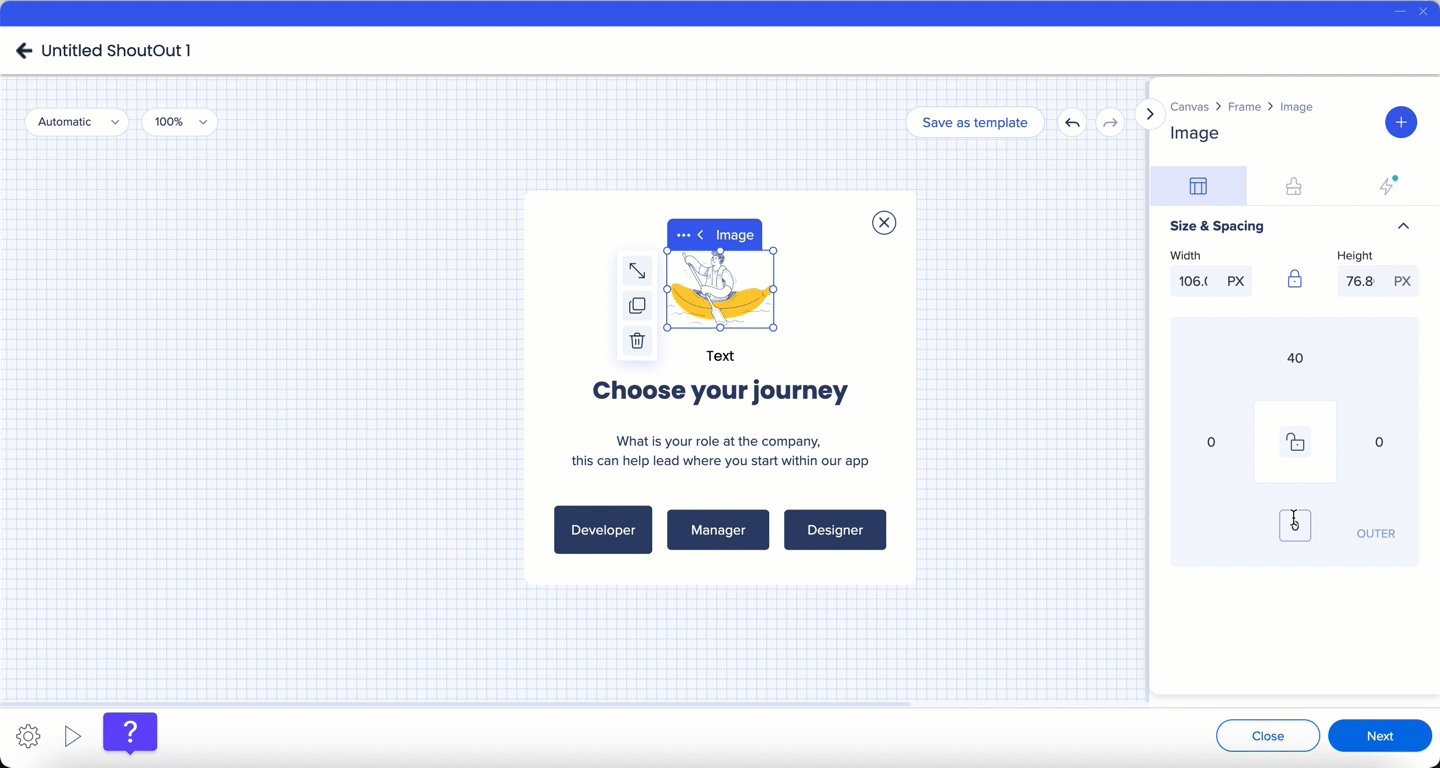
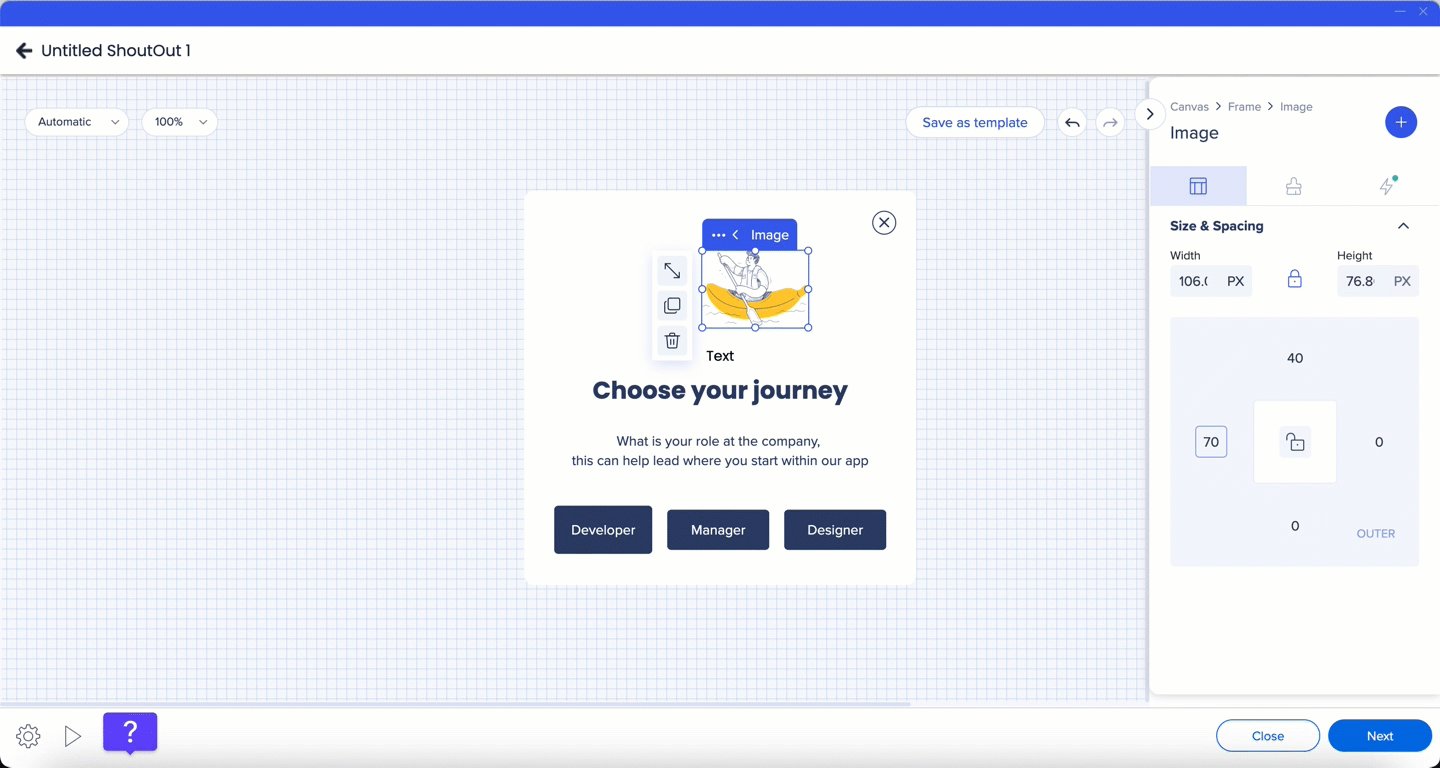
ウィジェットのサイズを変更するには、選択してハンドルバーをドラッグするか、サイドバーのサイズ&スペースツールを使用します。
ボタンサイズは、外側(他のウィジェットからの距離)と内側(ボタンのテキストから境界までの距離)の両方で制御できます

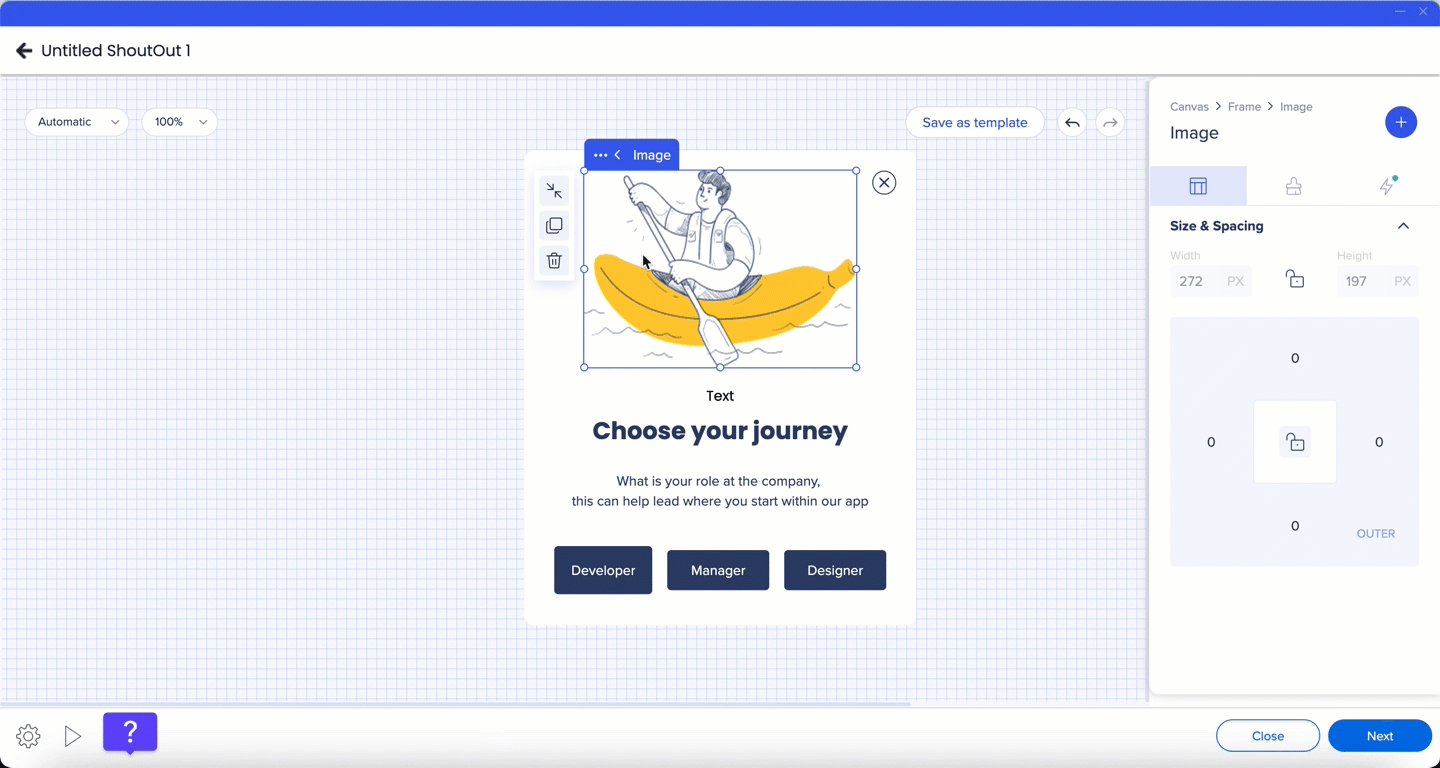
ウィジェットは、ストレッチアイコンをクリックすると拡大できます。
アスペクト比がロックされている場合、ウィジェットは挿入された図形に合わせて拡大されます。 アスペクト比がロック解除されると、ウィジェットはフレーム内で利用可能な水平スペース全体を占めます。
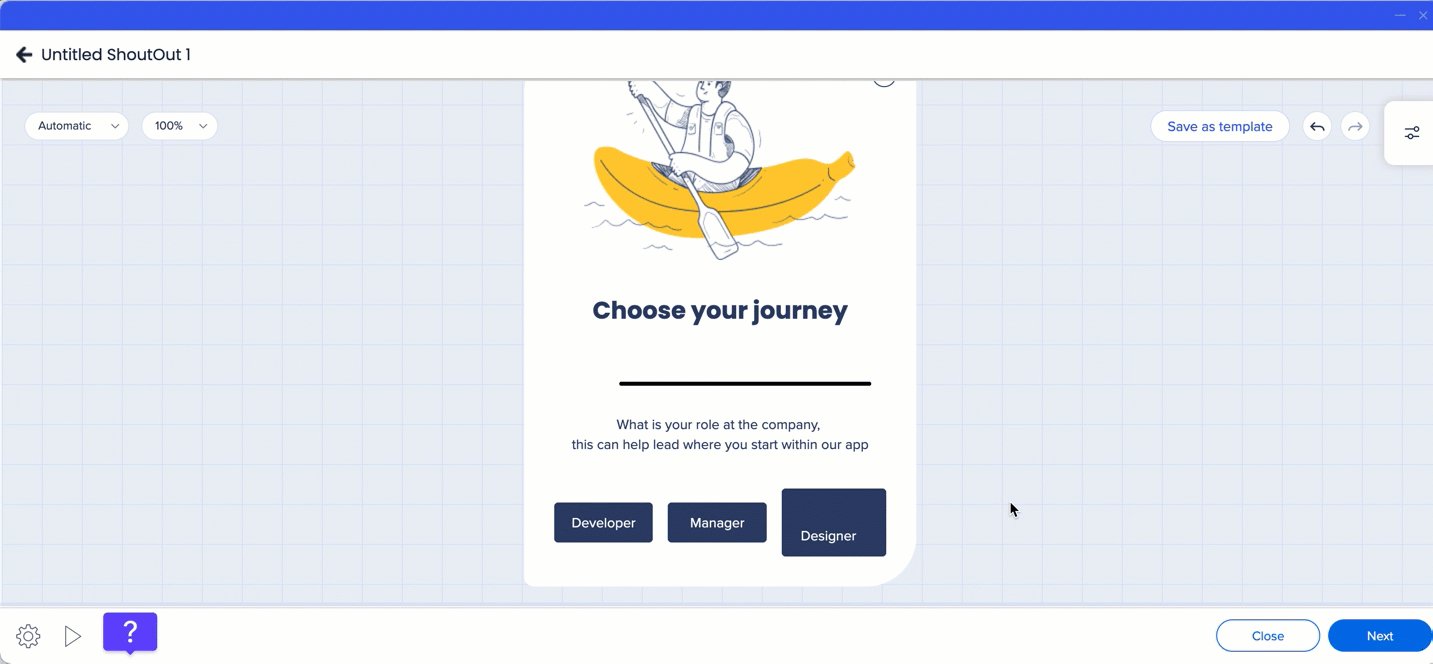
行に複数のウィジェットがある場合、各ウィジェットは動的に調整され、フレーム内のスペースを埋めることができます。 例えば、ウィジェットが2つある場合、それぞれが50%のスペースを占め、4つある場合、それぞれが25%のスペースを占めます。
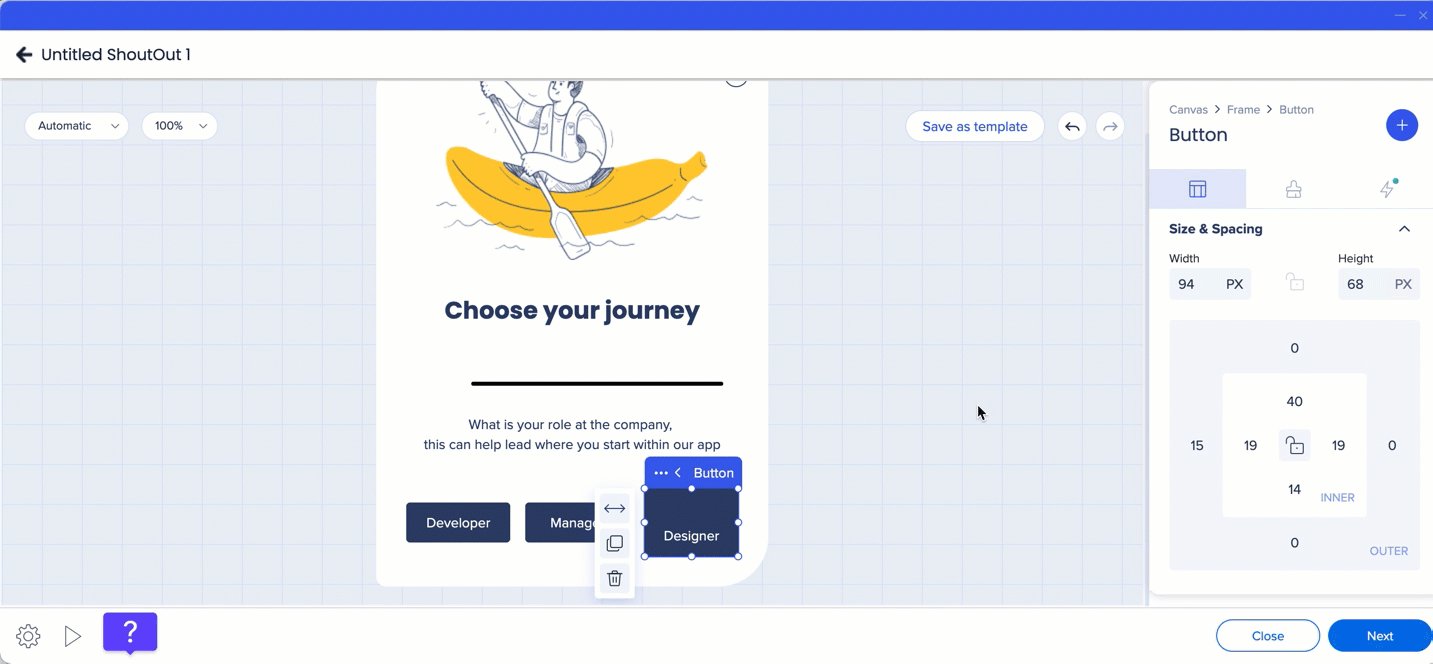
ウィジェットを手動で制御できる場合の高さ

複数のウィジェット間にスペースを作成するには、ウィジェットを選択し、プロパティバッグの外部間隔を調整します。
デフォルトでは、すべての側面で同じ距離が設定されます。 いずれかの側面に異なる値を適用するには、境界アイコンをクリックします 「混合」という表示が現れます。

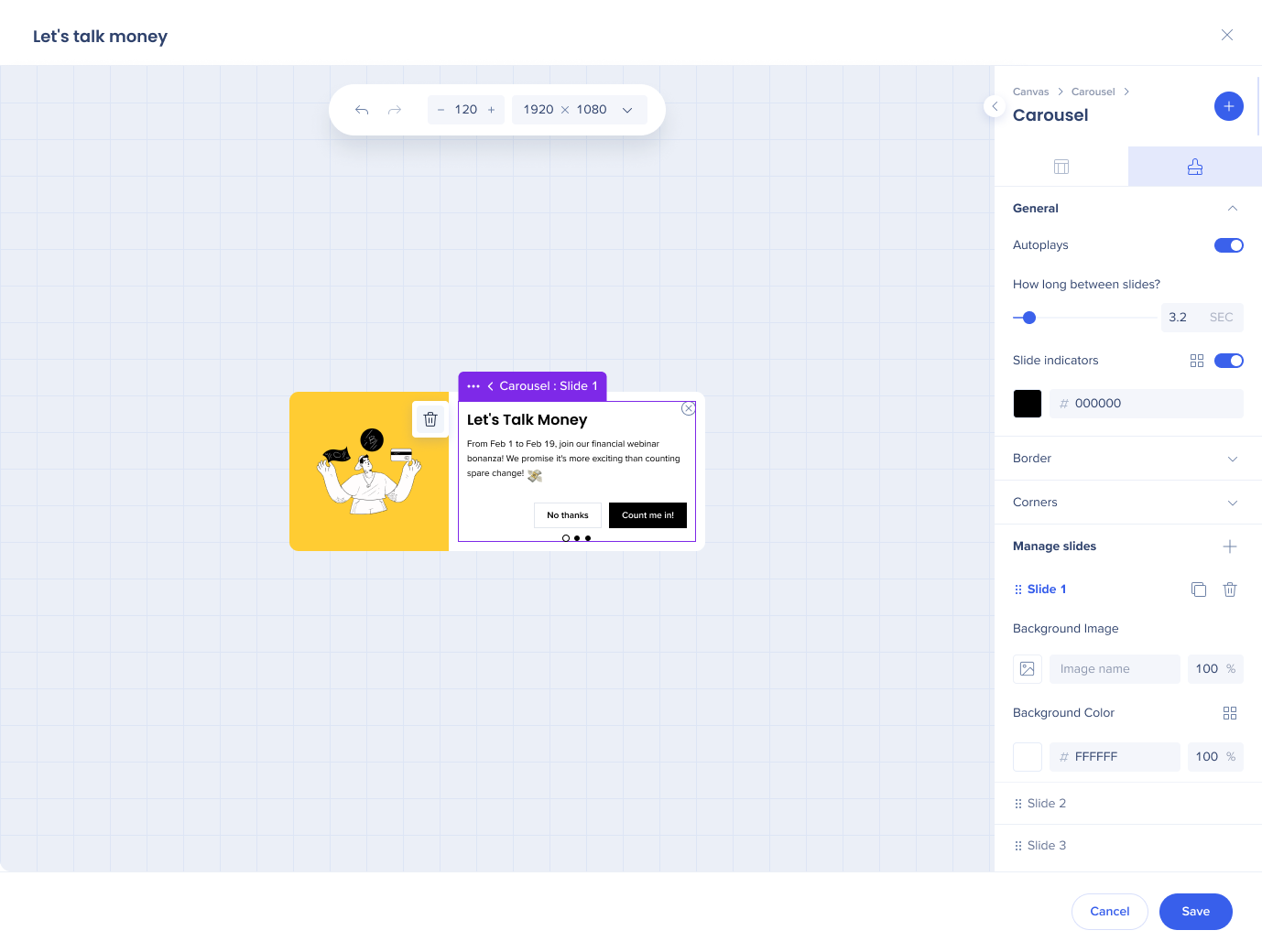
デフォルトでは、カルーセルウィジェットをフレームに追加すると、画像とテキストがそれぞれ含まれた3つのスライドが作成されます。
カルーセル内には、他のウィジェット(テキスト、画像、ボタン、ウェブビュー、ライン)を追加できます。 各スライドには、異なるウィジェットを配置できます。
カルーセルスライドの最大数は5枚です。
シャウトアウトの下部にある3つのドットを使用して移動します。
または、ボタン、テキスト、画像を作成し、次へと前のスライドアクションを割り当てます。
スライドを複製すると、別のスライドが追加されます。

YouTubeまたはVimeoから動画をビジュアルデザイナーで直接追加します。以下の高度な再生コントロールを使用できます: