Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

ShoutOutsのカスタマイズは、Visual Designerを使うことで非常に簡単になりました。 CSSなしでも美しいデザインを作成できます。 シャウトアウトの作成およびデザインを簡単にコントロールできます。
シャウトアウトの詳細については、こちらのシャウトアウト専用記事をご覧ください。
以下は、Visual Designerのさまざまなタブを使用して、ShoutOutをさらにカスタマイズするのに使用できるオプションの詳細です。
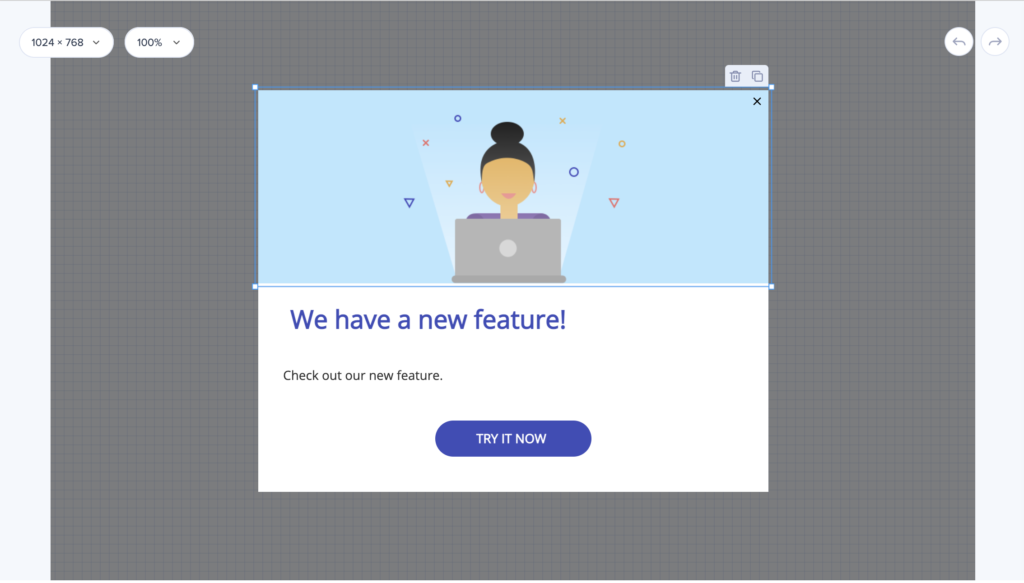
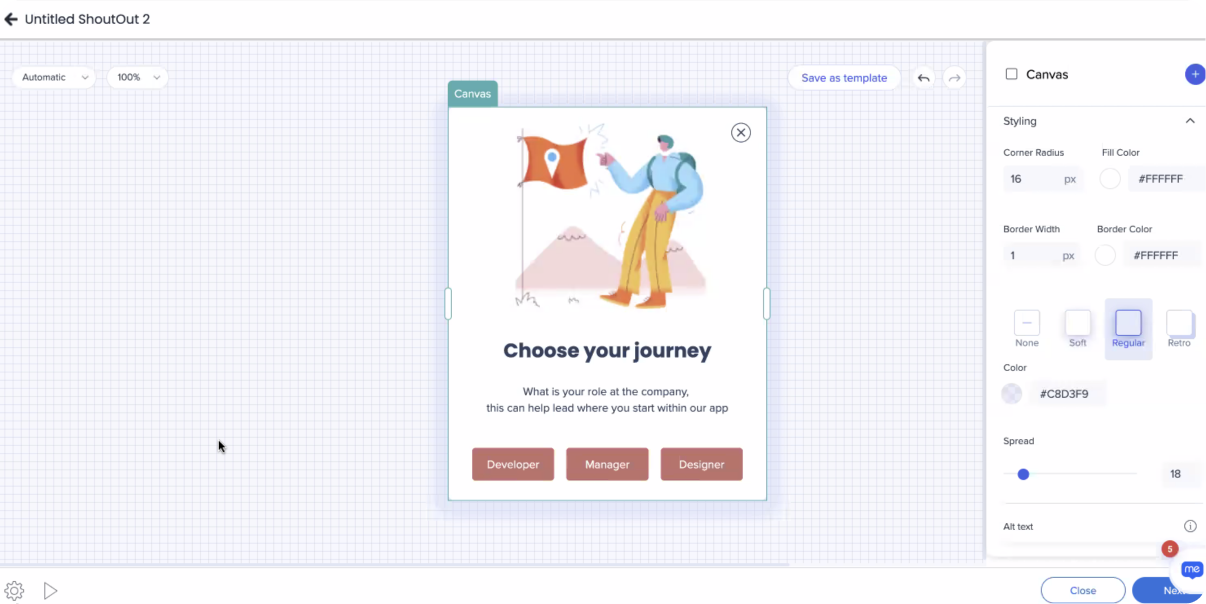
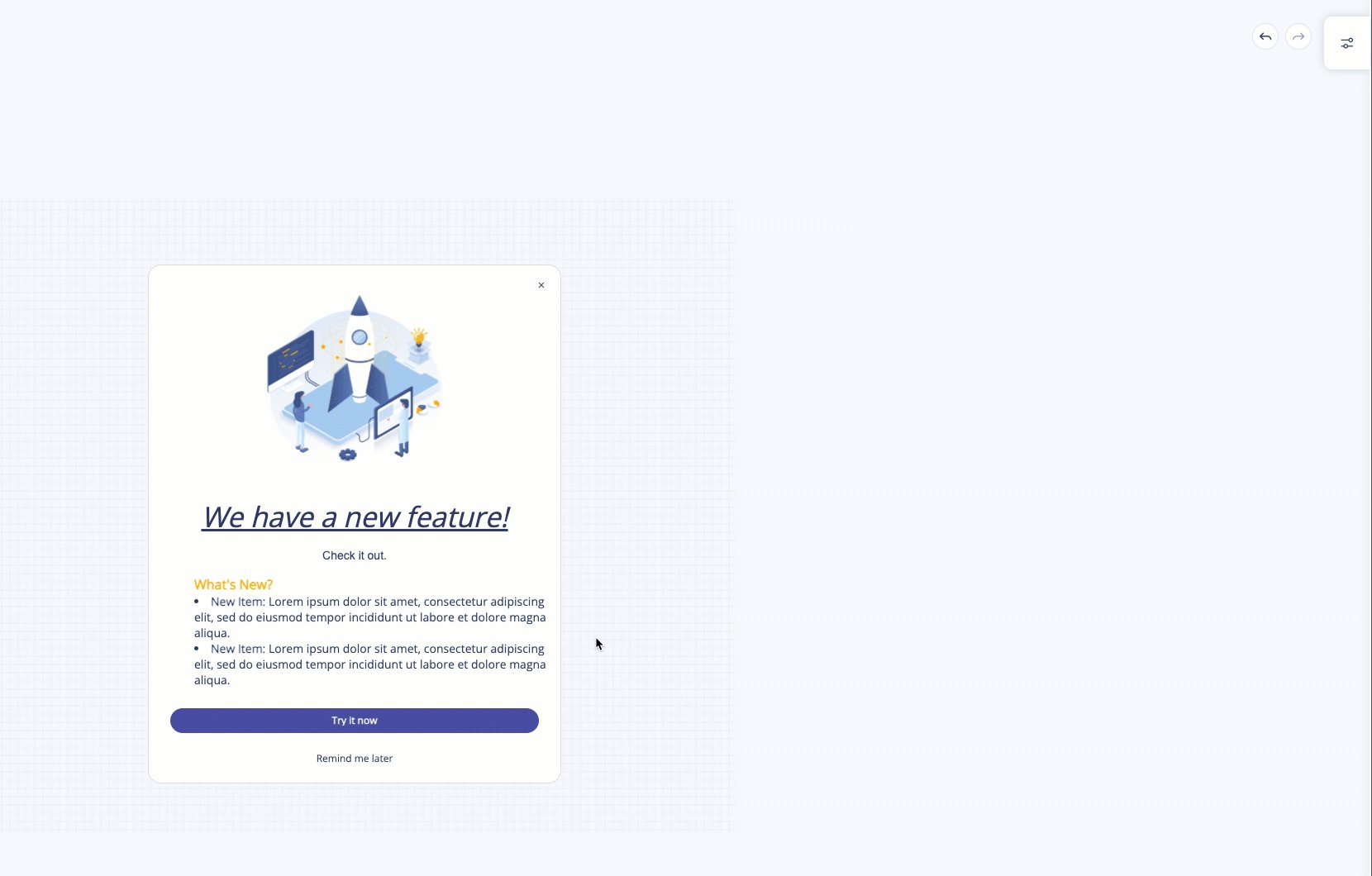
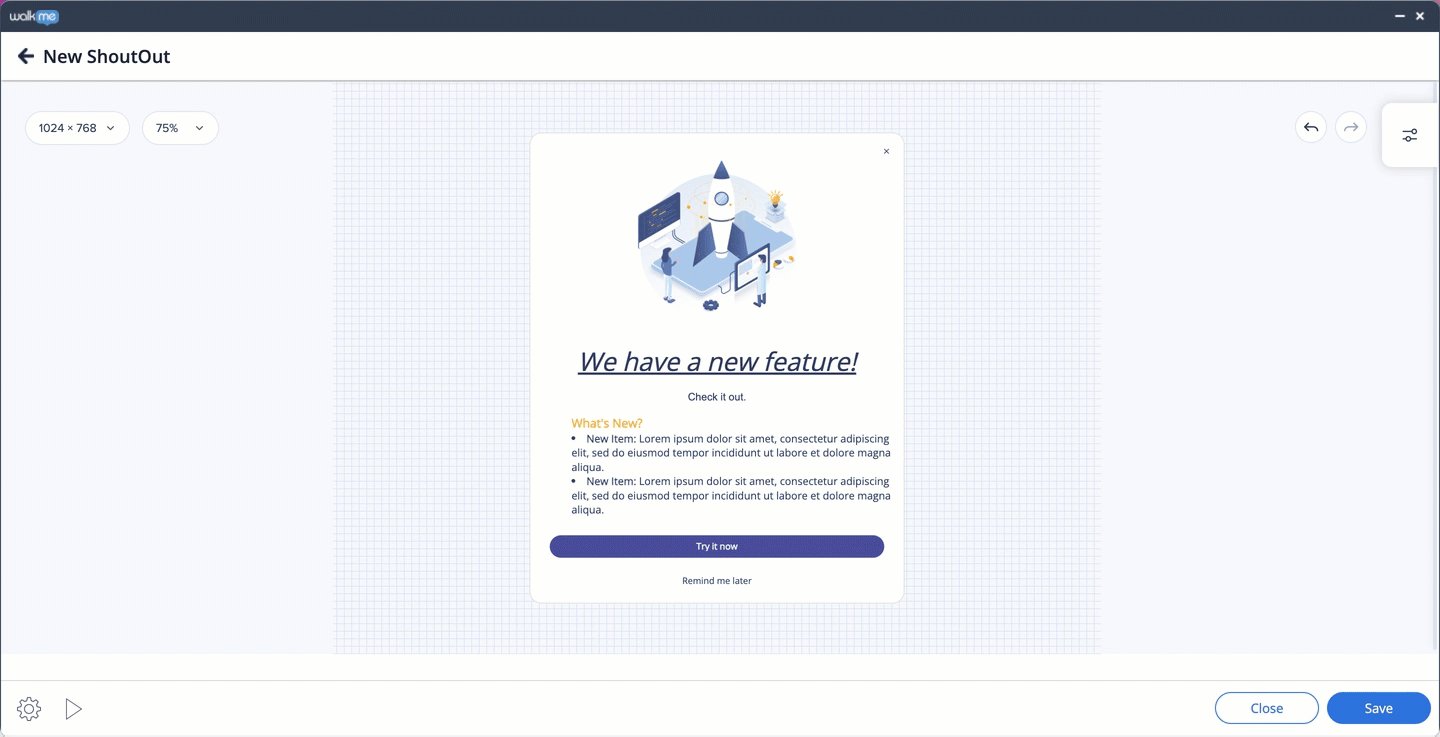
画面解像度、ズームレベル、および編集アクションの元に戻す/やり直しを選択します(キーボードショートカットもサポートします)。

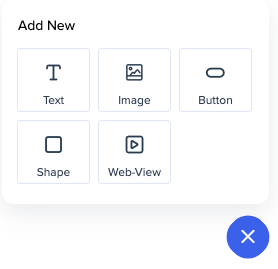
シャウトアウトに新しいアイテムを追加するには、右下隅にある新しいオブジェクトの追加(青色のプラス)アイコンをクリックしてオブジェクトを選択し、目的の場所にドラッグします。 配置したら、形状、コンテンツ、位置などを編集します。 オブジェクトツリーでオブジェクトを選択すると、シャウトアウト内でそのオブジェクトが表示されます。

画像または動画を追加するときに、サイドパネルでプレビューできます。 YouTubeとVimeoでは、埋め込みリンクを入れる必要はありません。通常のリンクが自動的に埋め込まれます。

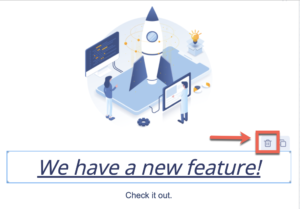
シャウトアウトからオブジェクトを削除するには、シャウトアウトプレビュー表示でオブジェクトを選択し、ゴミ箱アイコンをクリックします。

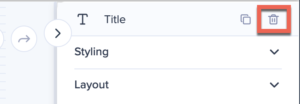
または、オブジェクトを選択し、サイドメニューで同じアイコンをクリックします。

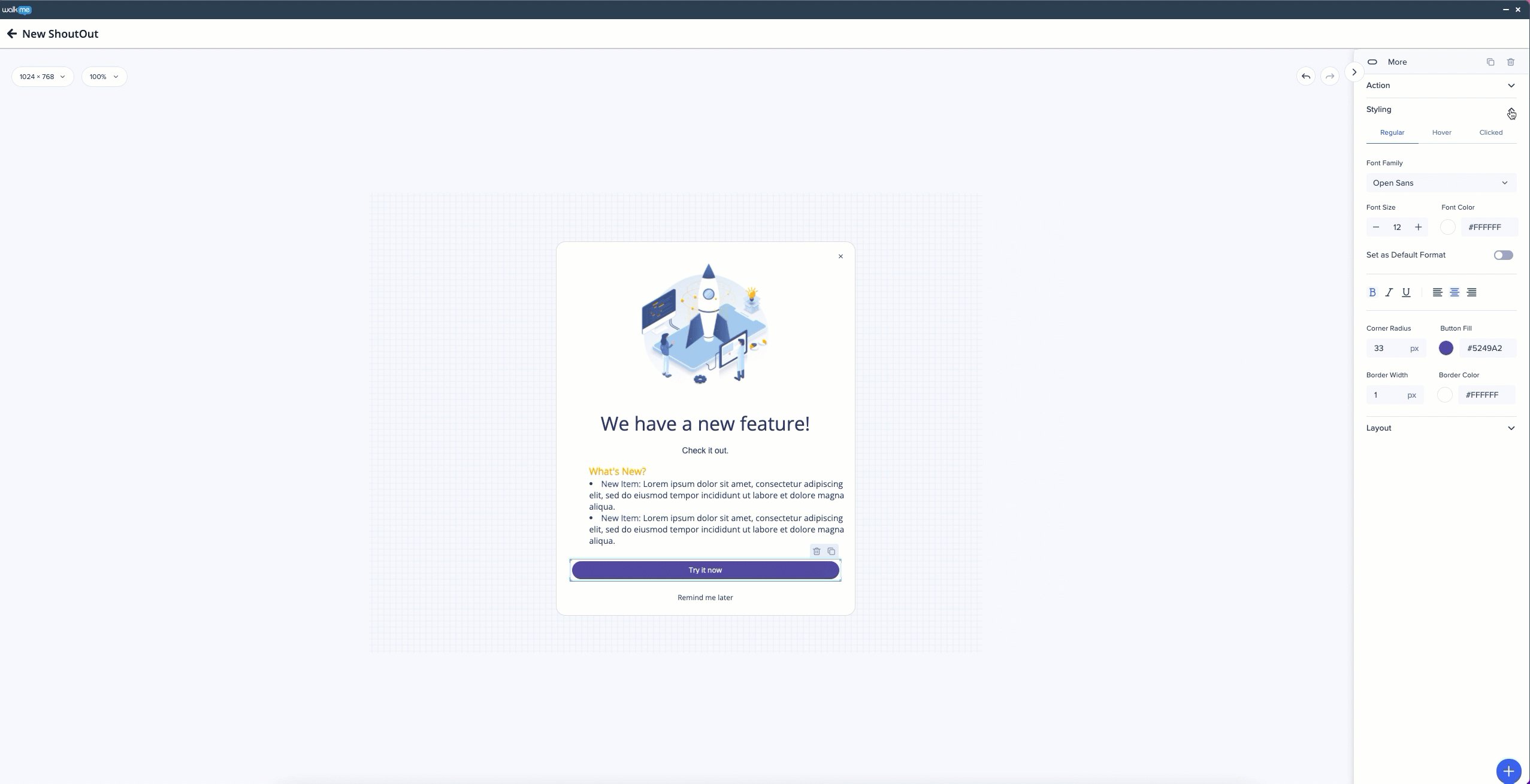
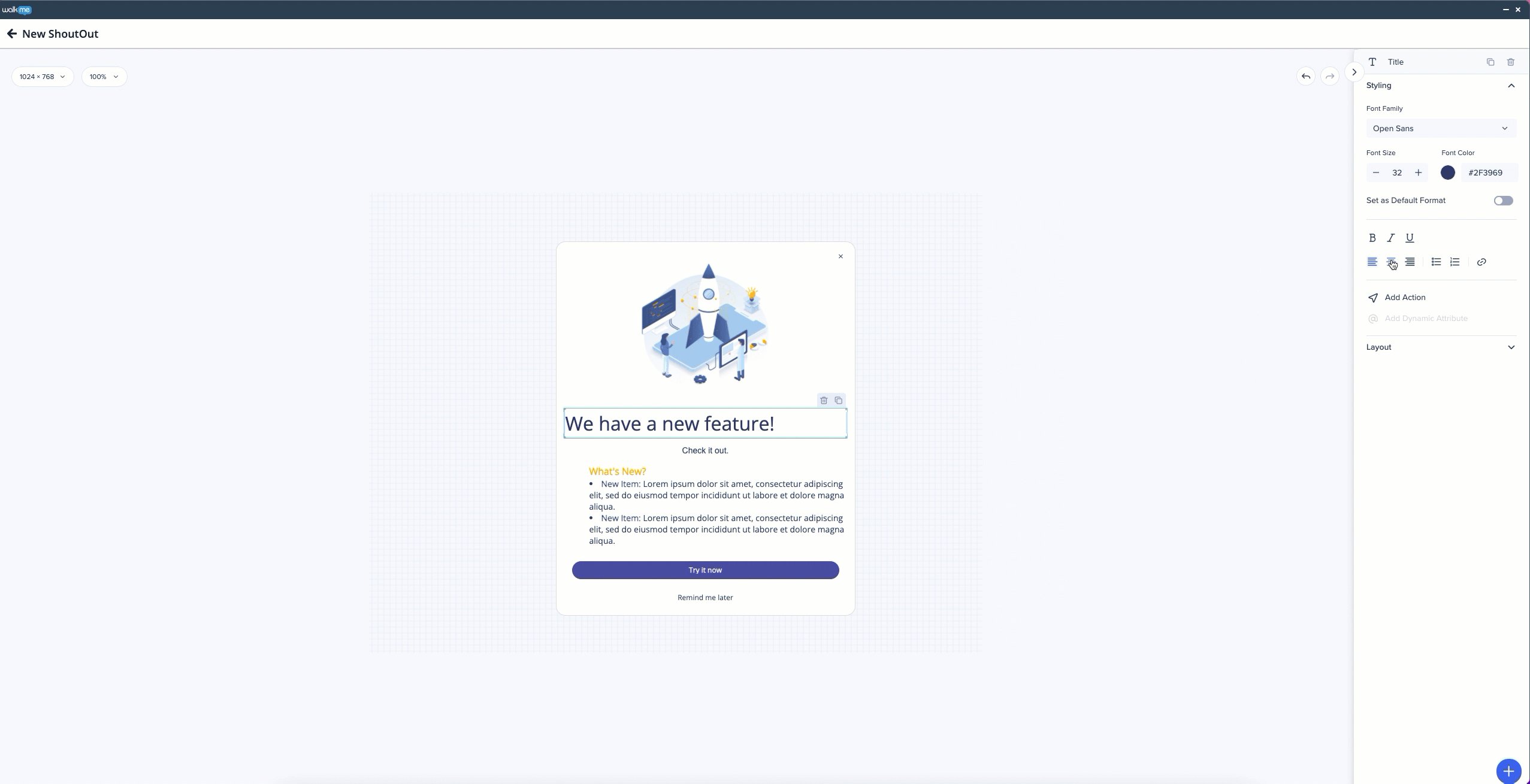
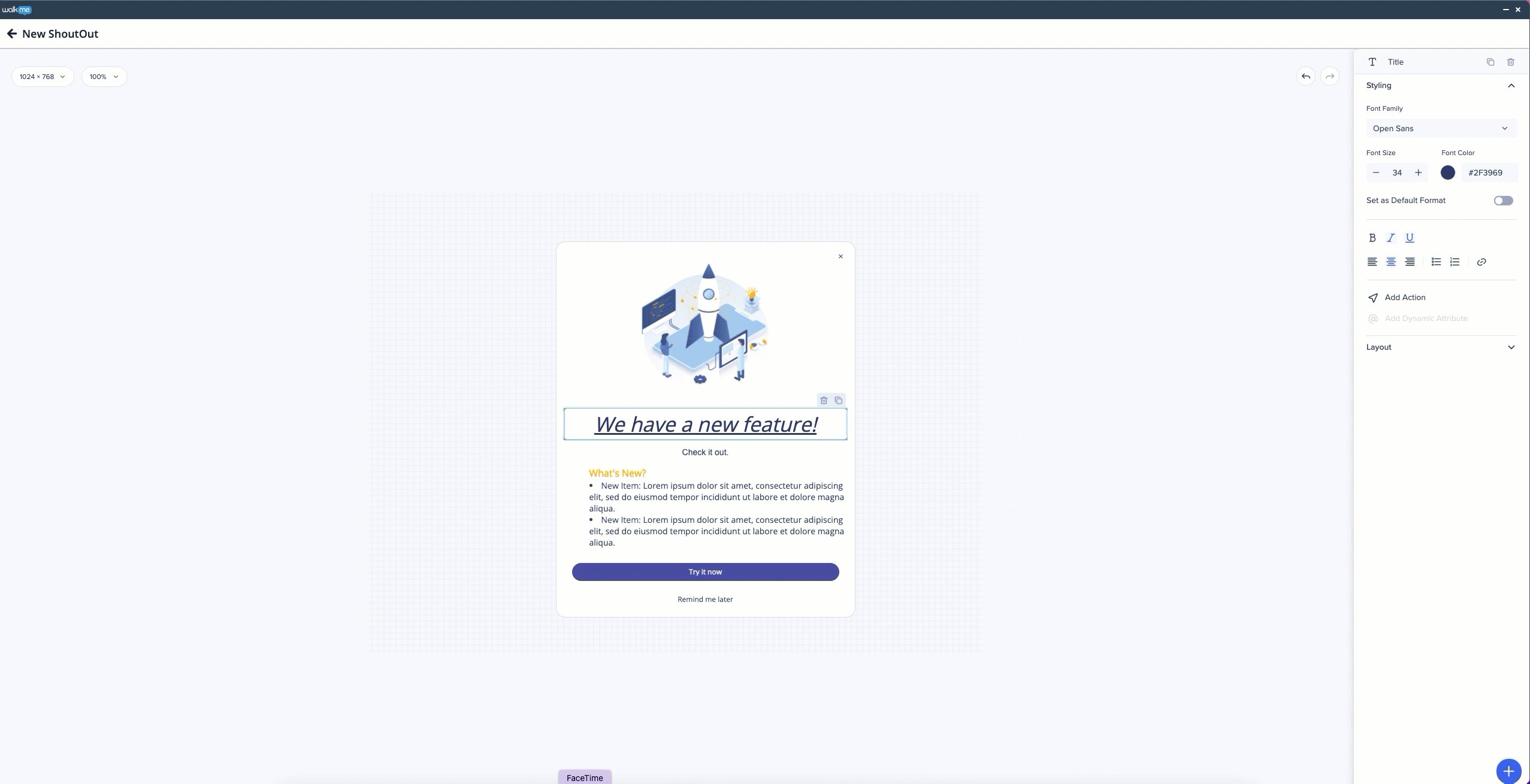
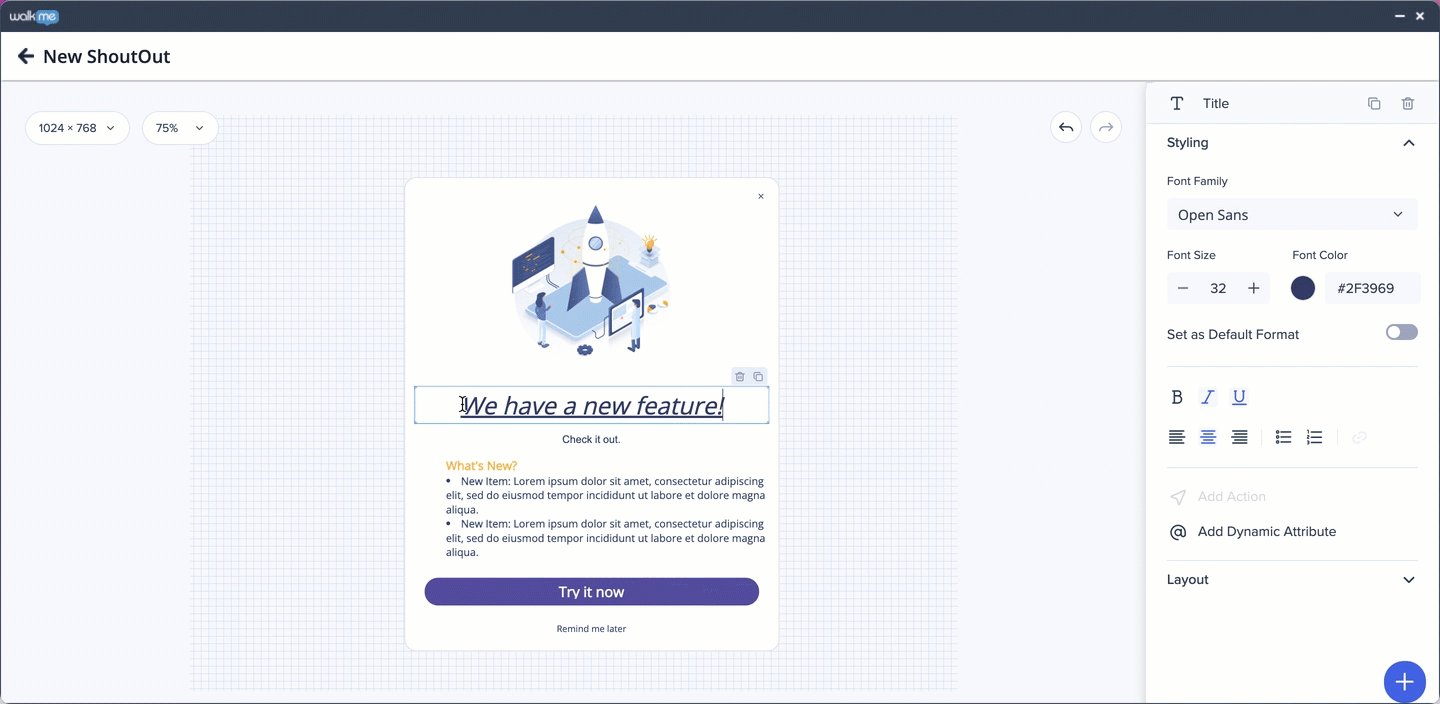
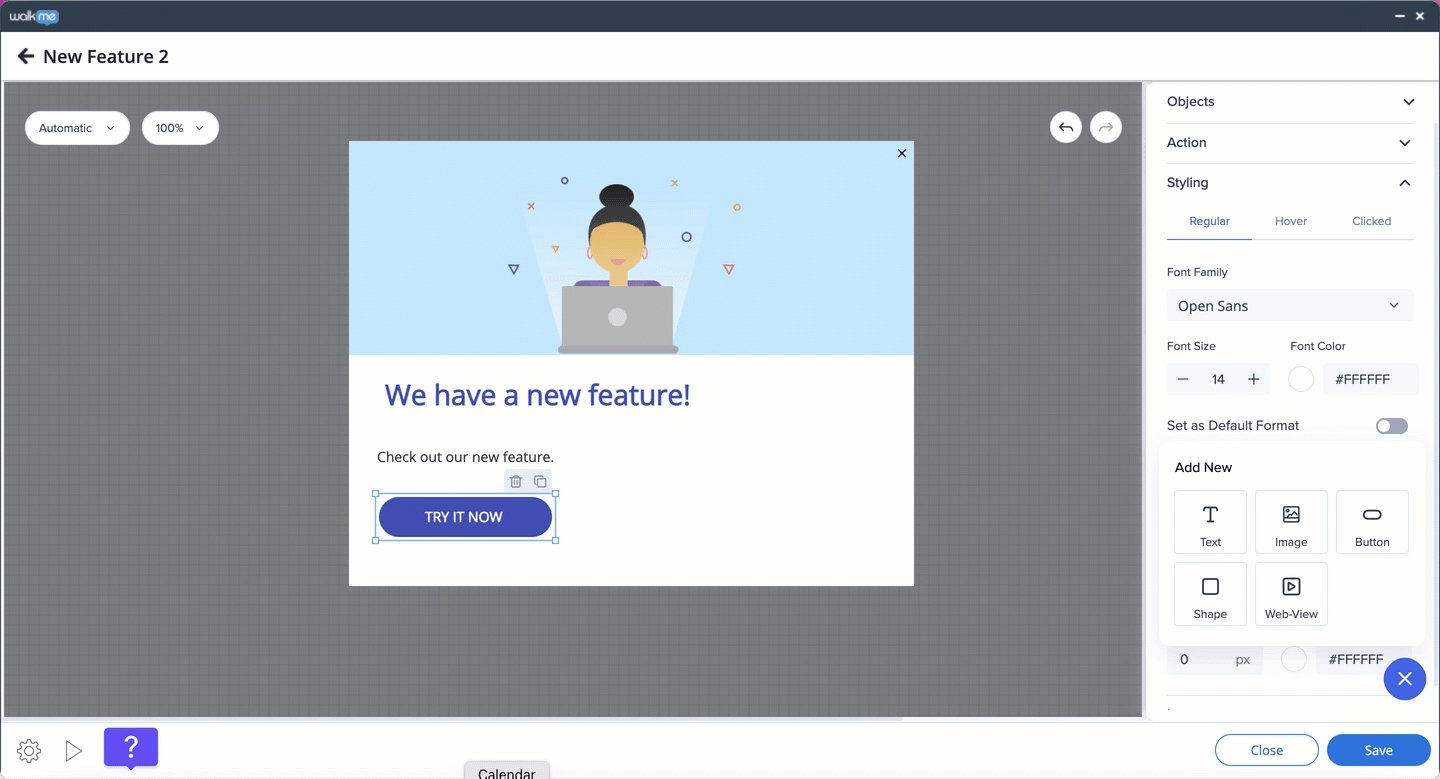
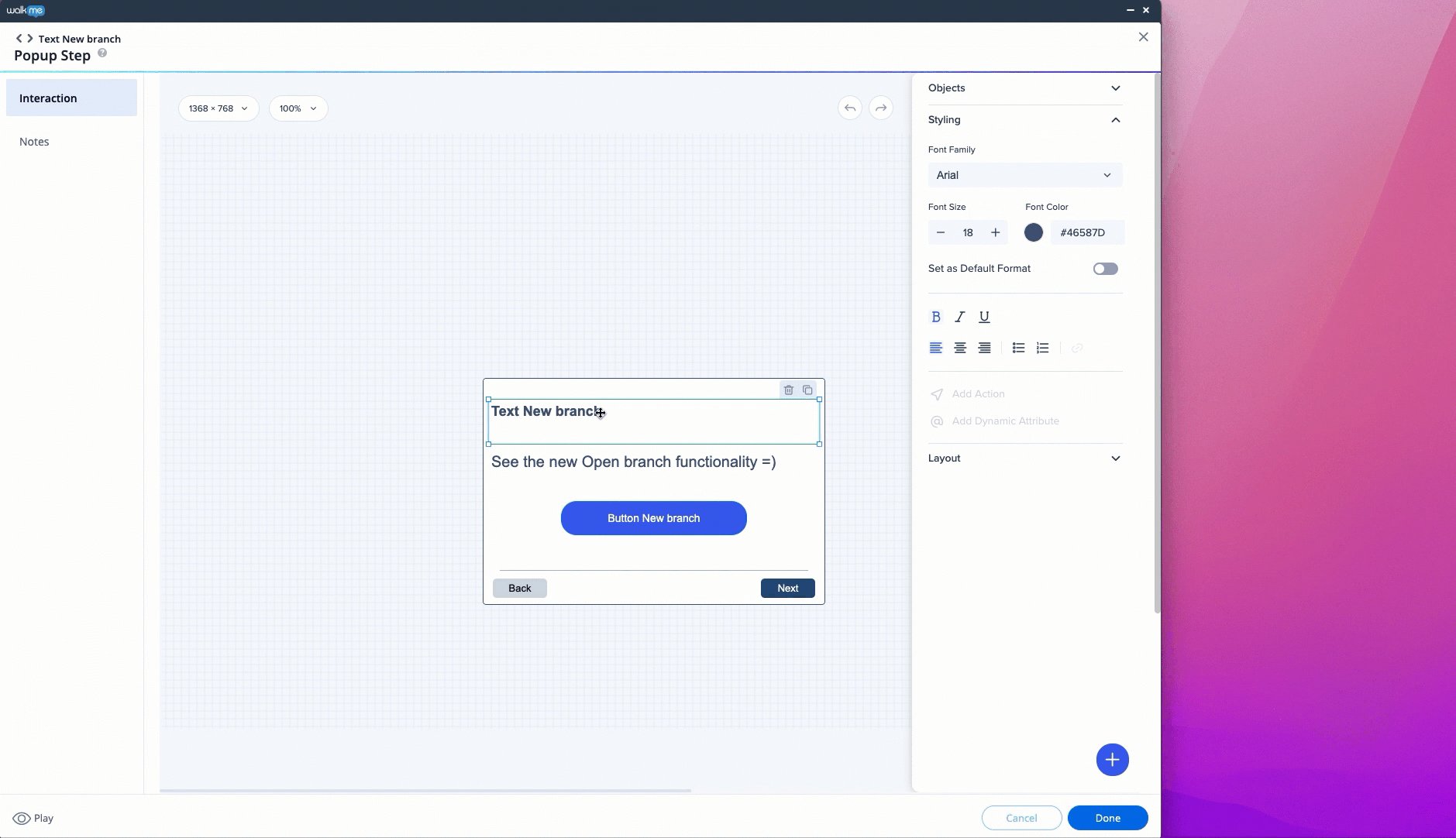
シャウトアウト内で特定のオブジェクト(テキストボックス、画像など)を選択すると、スタイリングタブには、そのオブジェクトに固有のフォーマットオプションの範囲が表示されます。 次の機能などが含まれます。

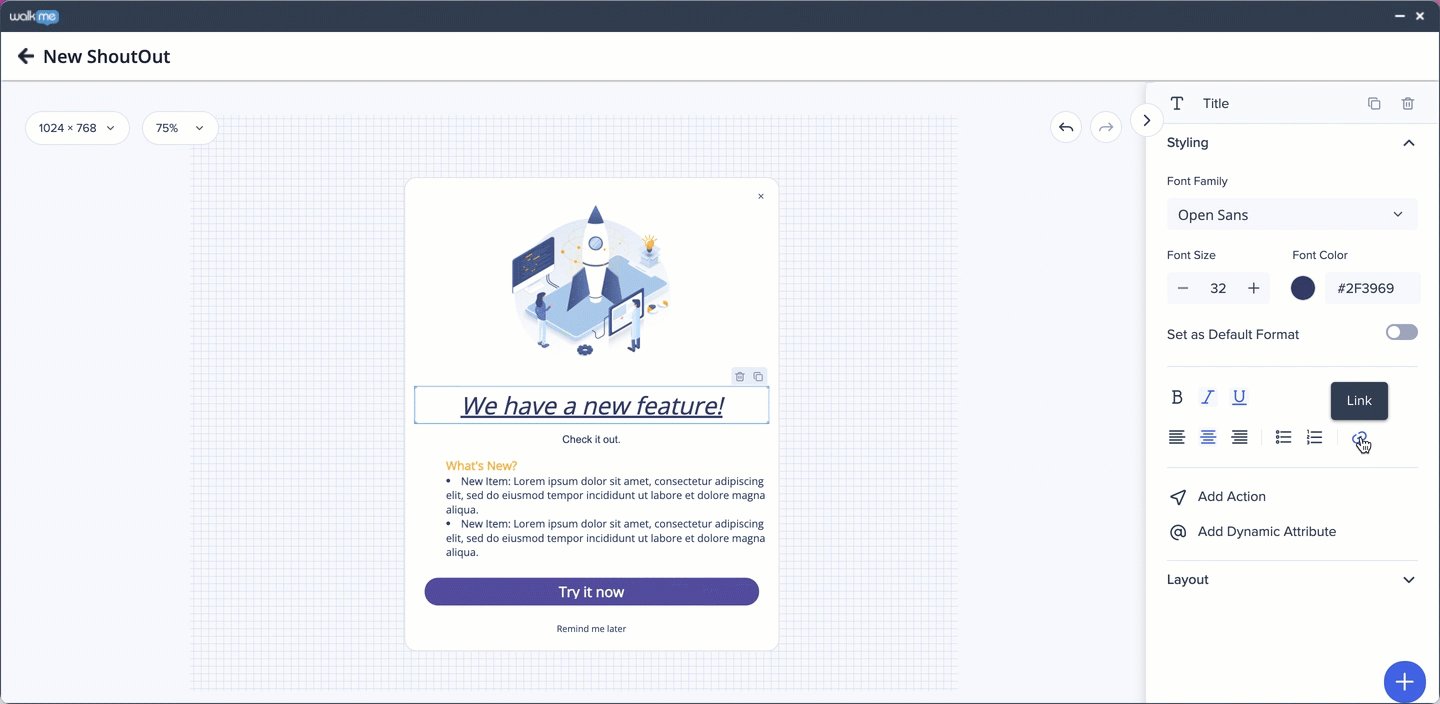
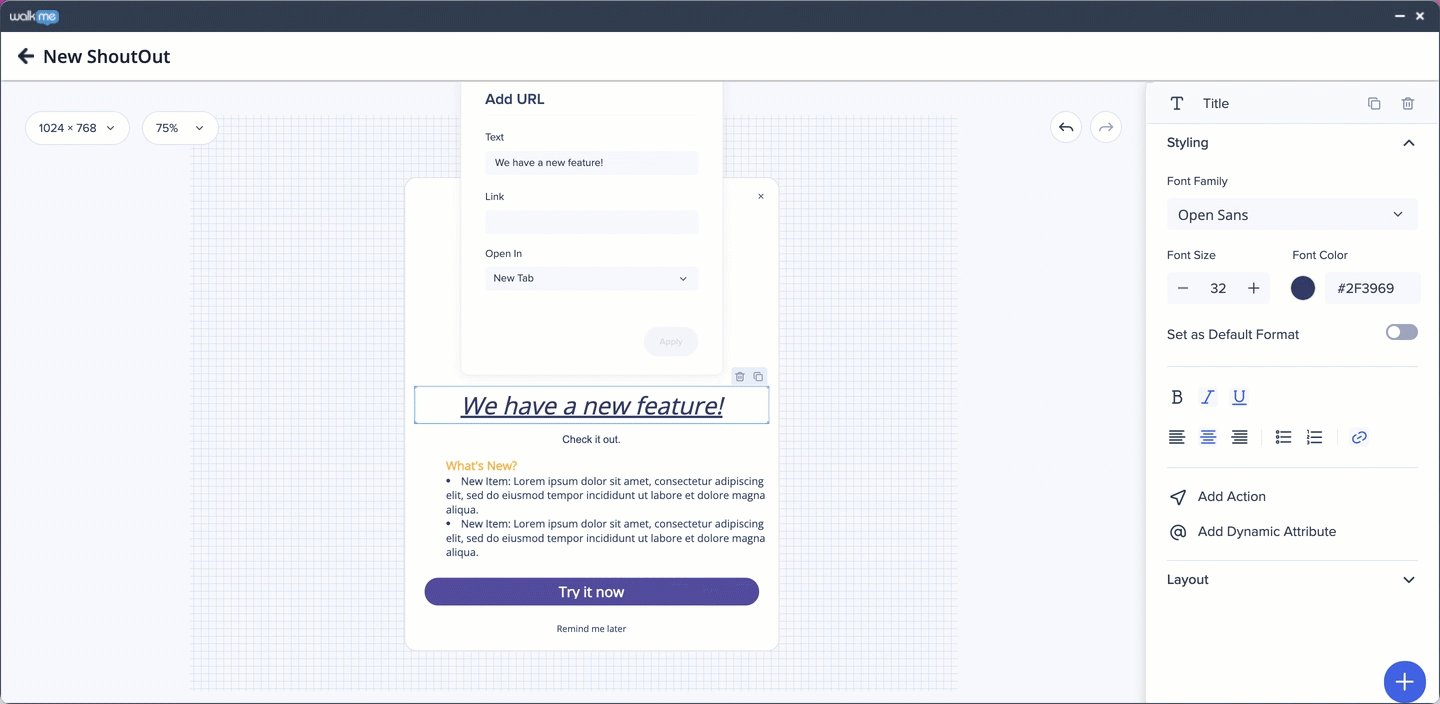
リンク:シャウトアウトのテキストにリンクを追加します。 目的のテキストを選択し、スタイリングタブでURLアイコンを押してリンクを挿して開く場所を選択します(新しいウィンドウ、このウィンドウ、新しいタブ)。

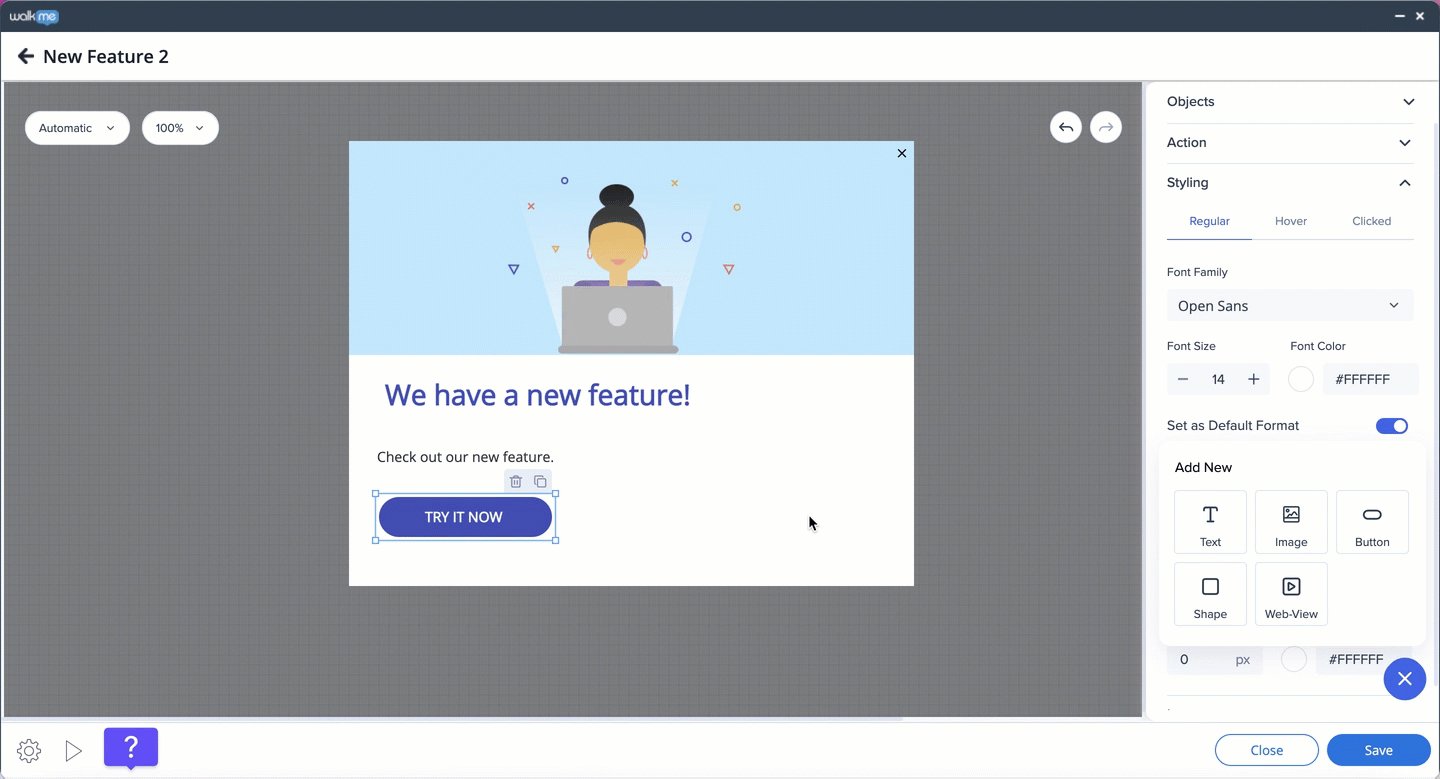
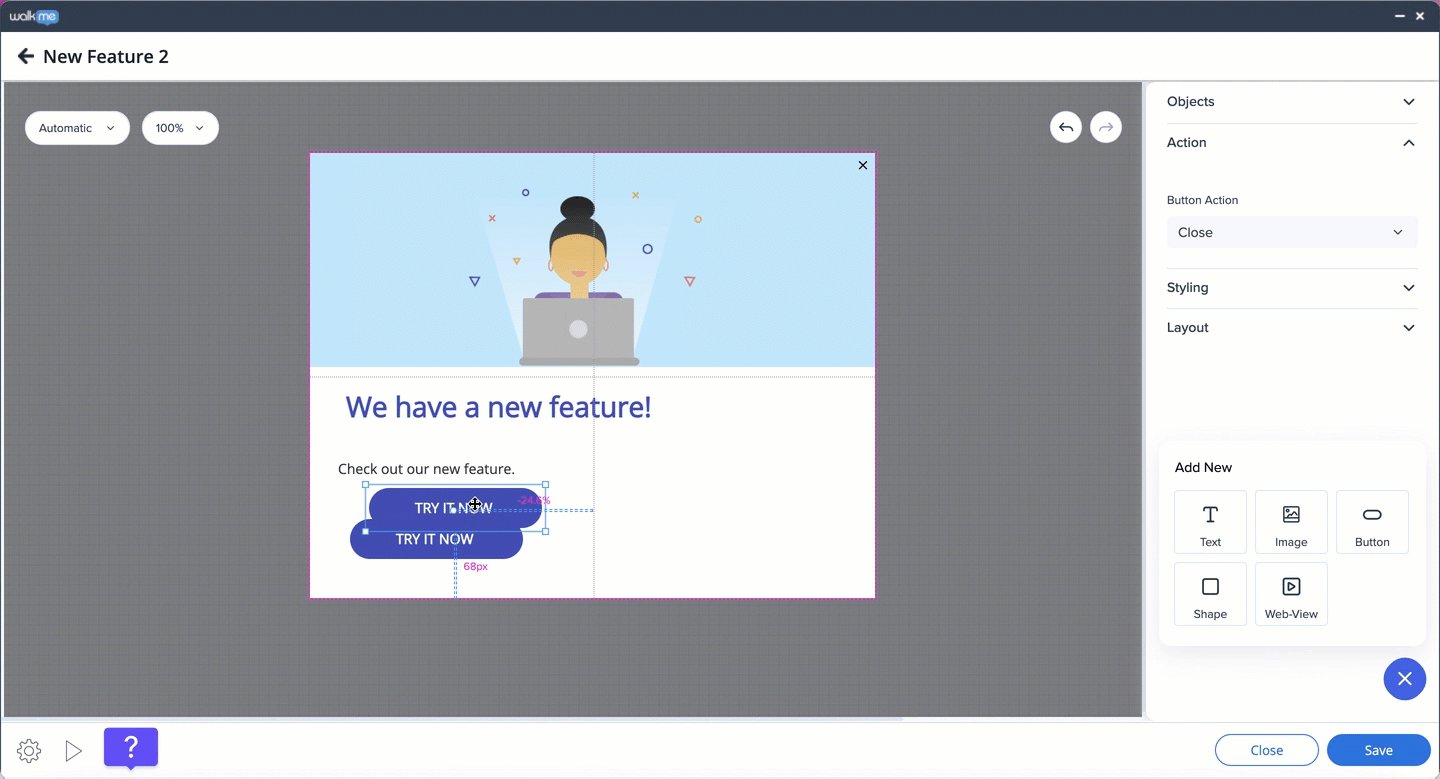
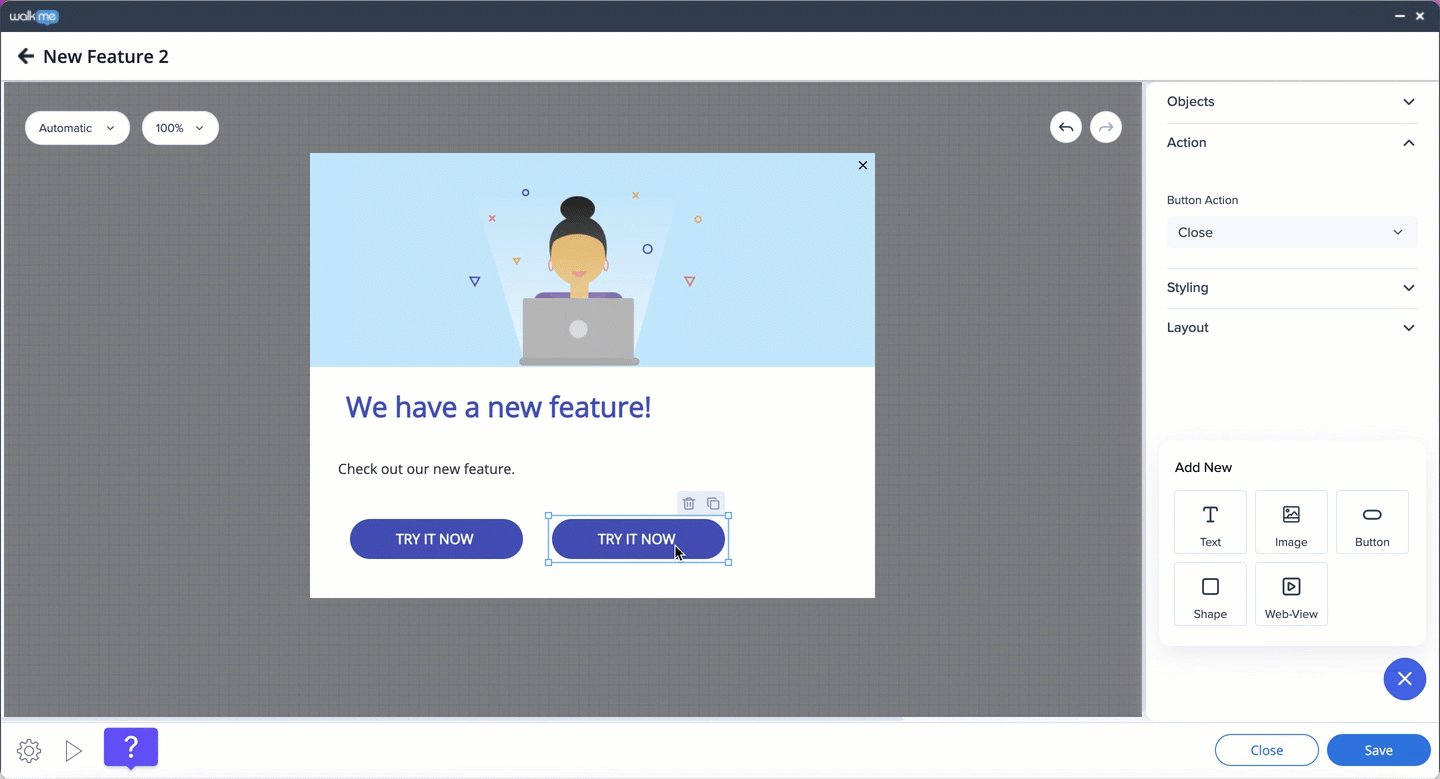
デフォルトフォーマットとして設定:ウィジェット(ボタンなど)をデザインしてこの機能をオンにすると、追加する次のボタンが同じデザインで再作成されます。

絵文字:WalkMeコンテンツに絵文字を挿入できます。 フォントと同じようにテキストやボタンウィジェットに追加し、サイズをカスタマイズするだけです。
絵文字メニューを開くには:

シャドウ:シャウトアウトのキャンバスに影を追加します。
次から選択:なし、ソフト、レギュラー、レトロシャドウのプリセットオプション。

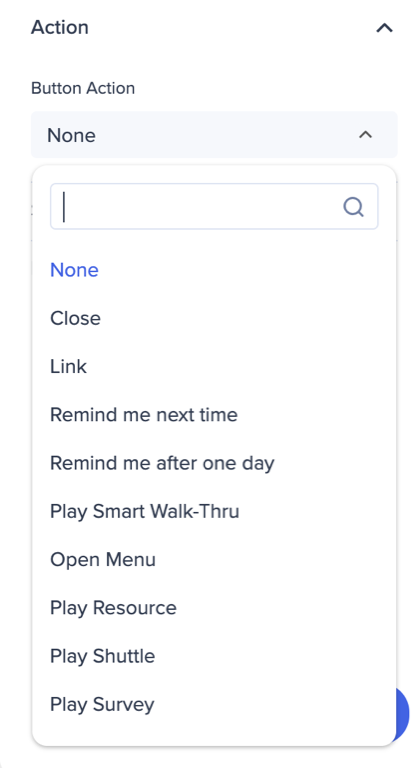
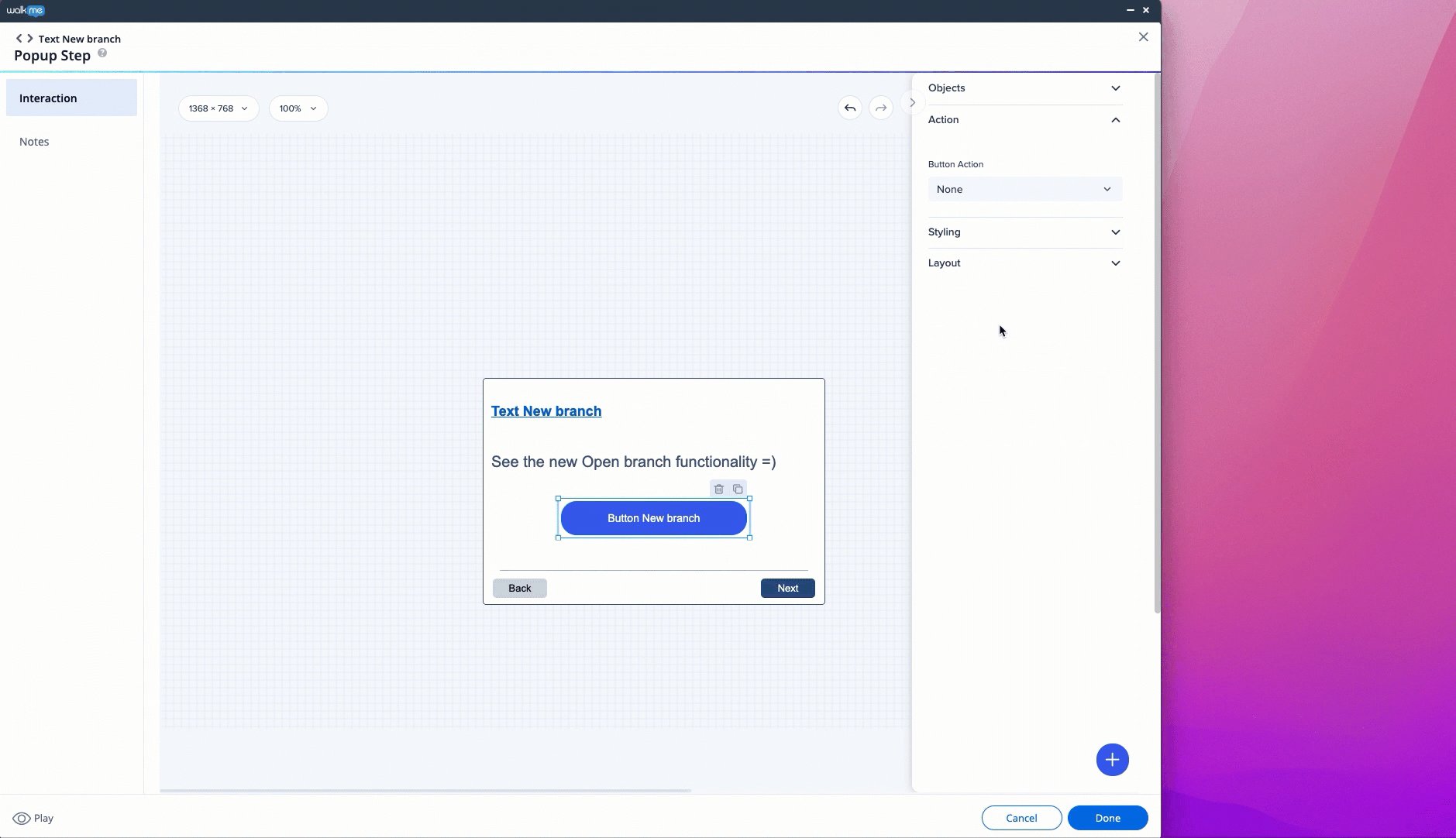
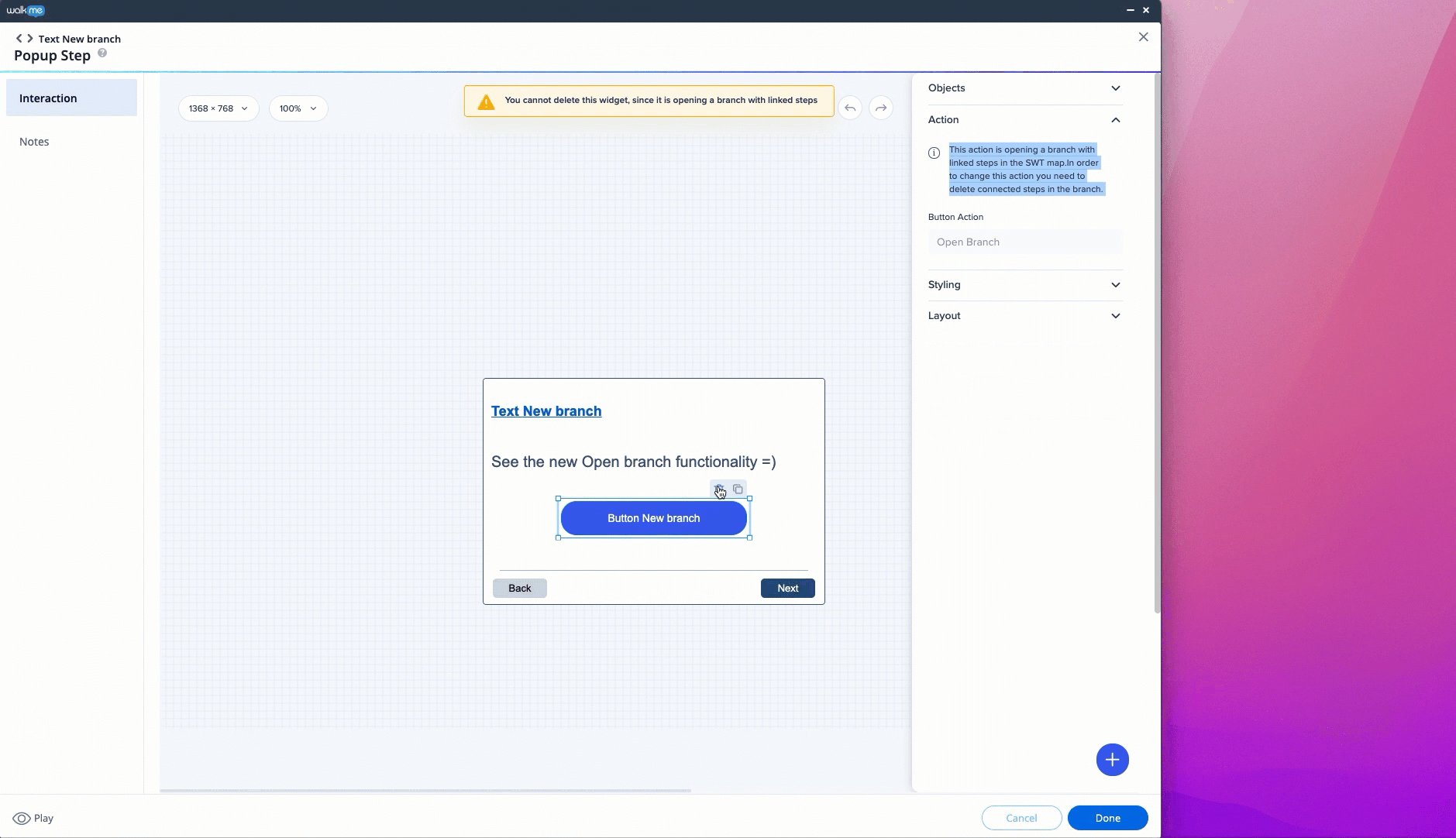
シャウトアウトオブジェクトをクリックしたときにトリガーされるアクションを追加します。 新しいアクション — シャウトアウトの再生、サーベイの再生、アクションボットの再生、リンクの開き — が追加されました。

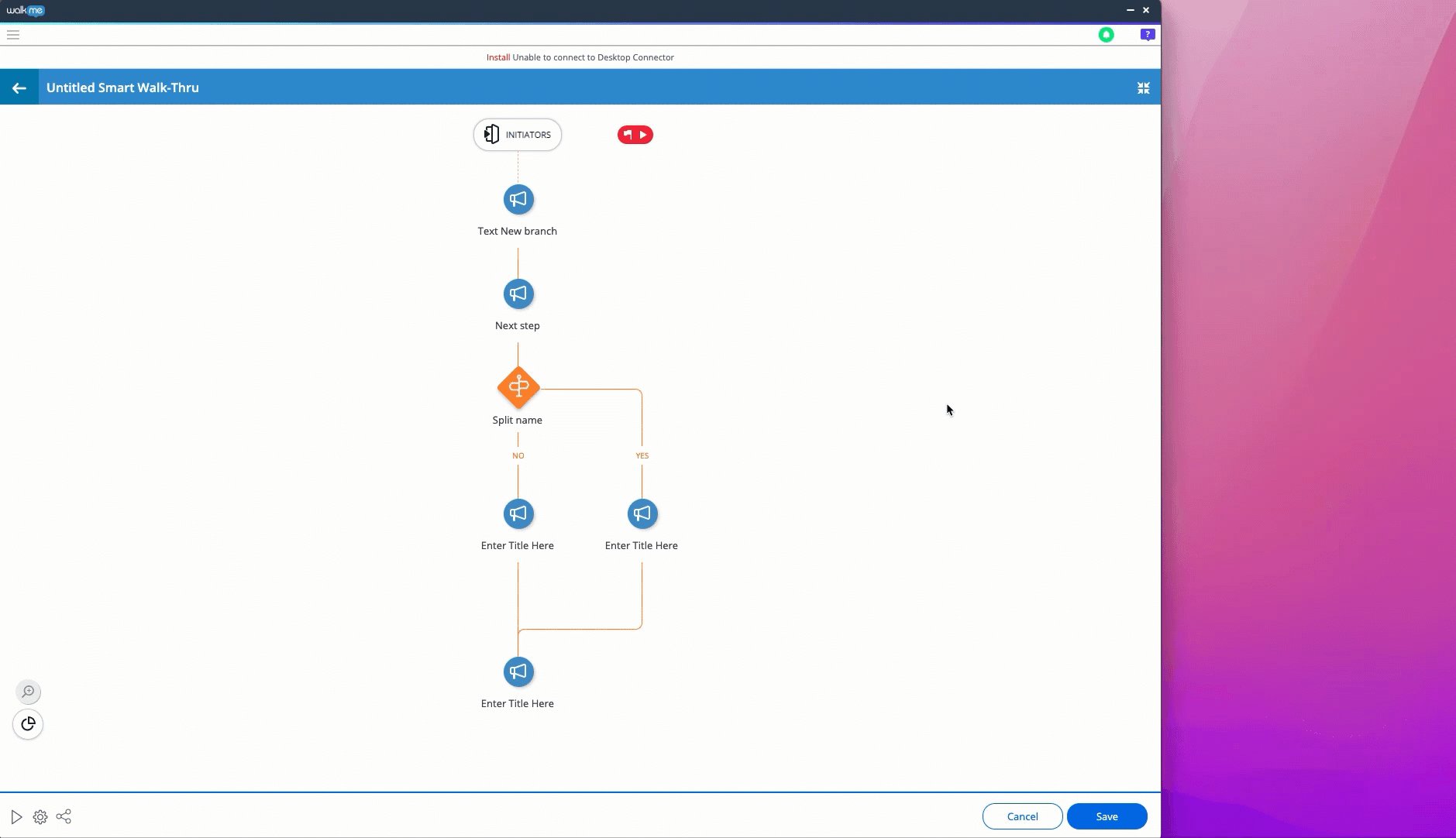
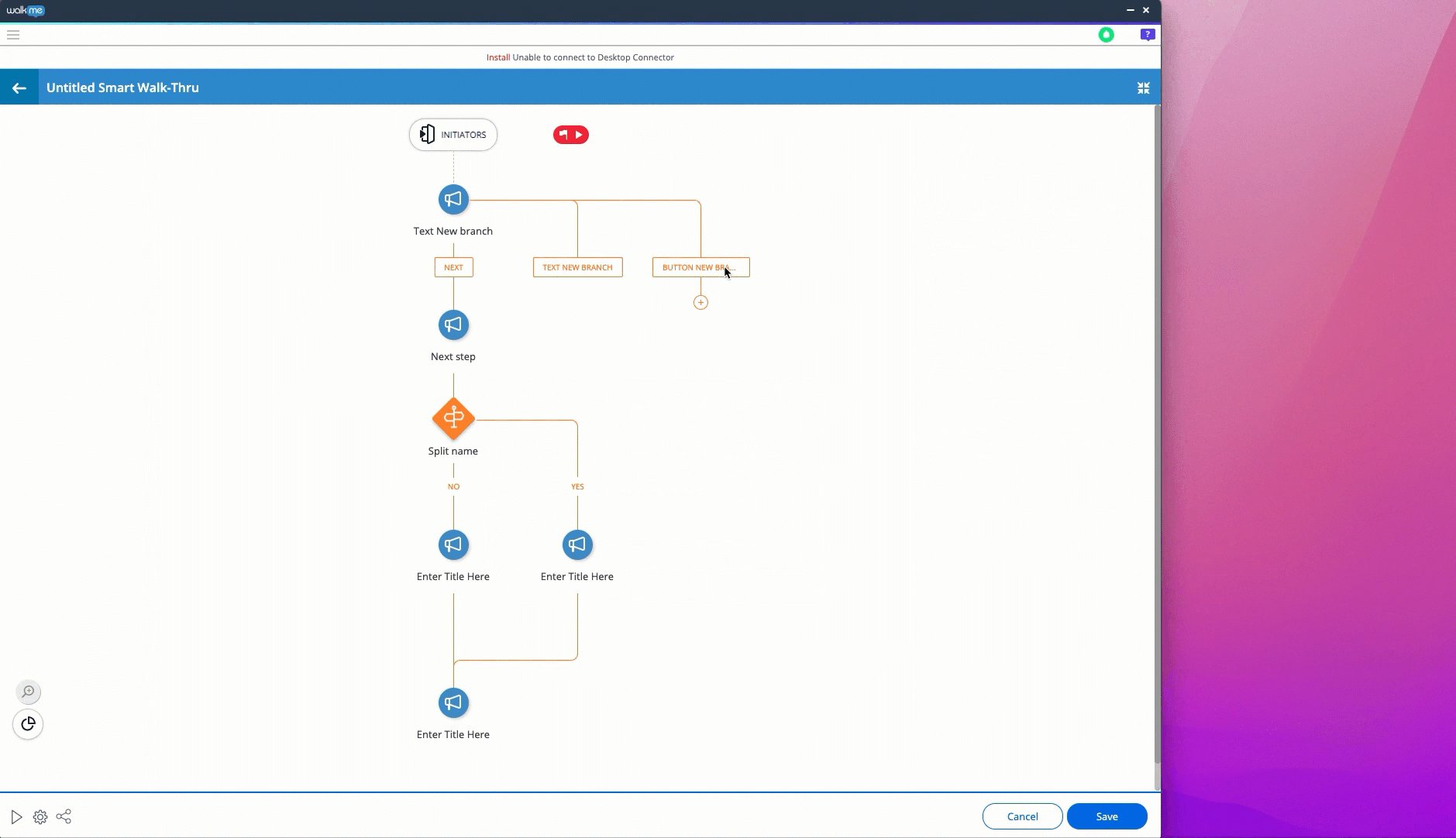
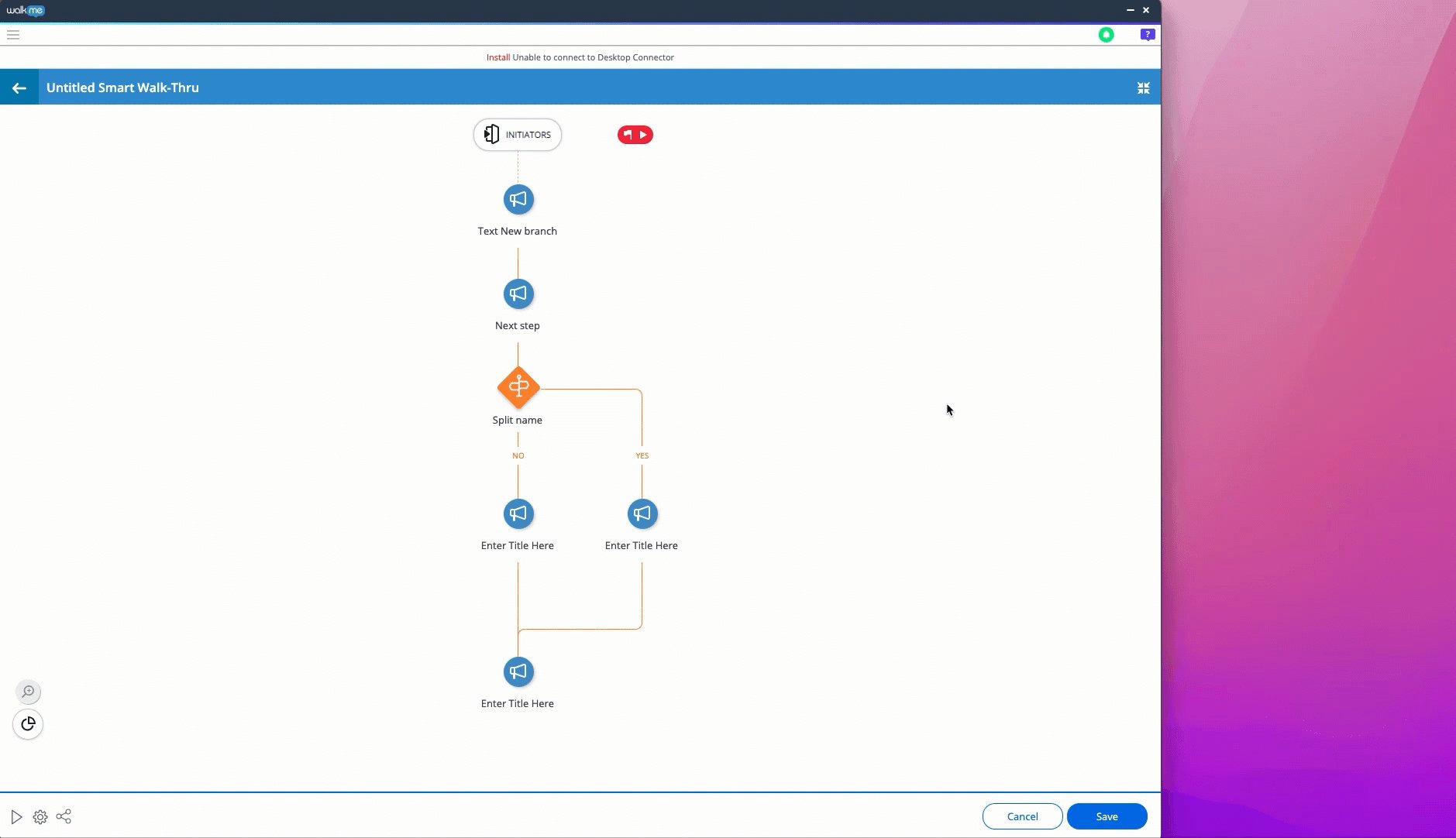
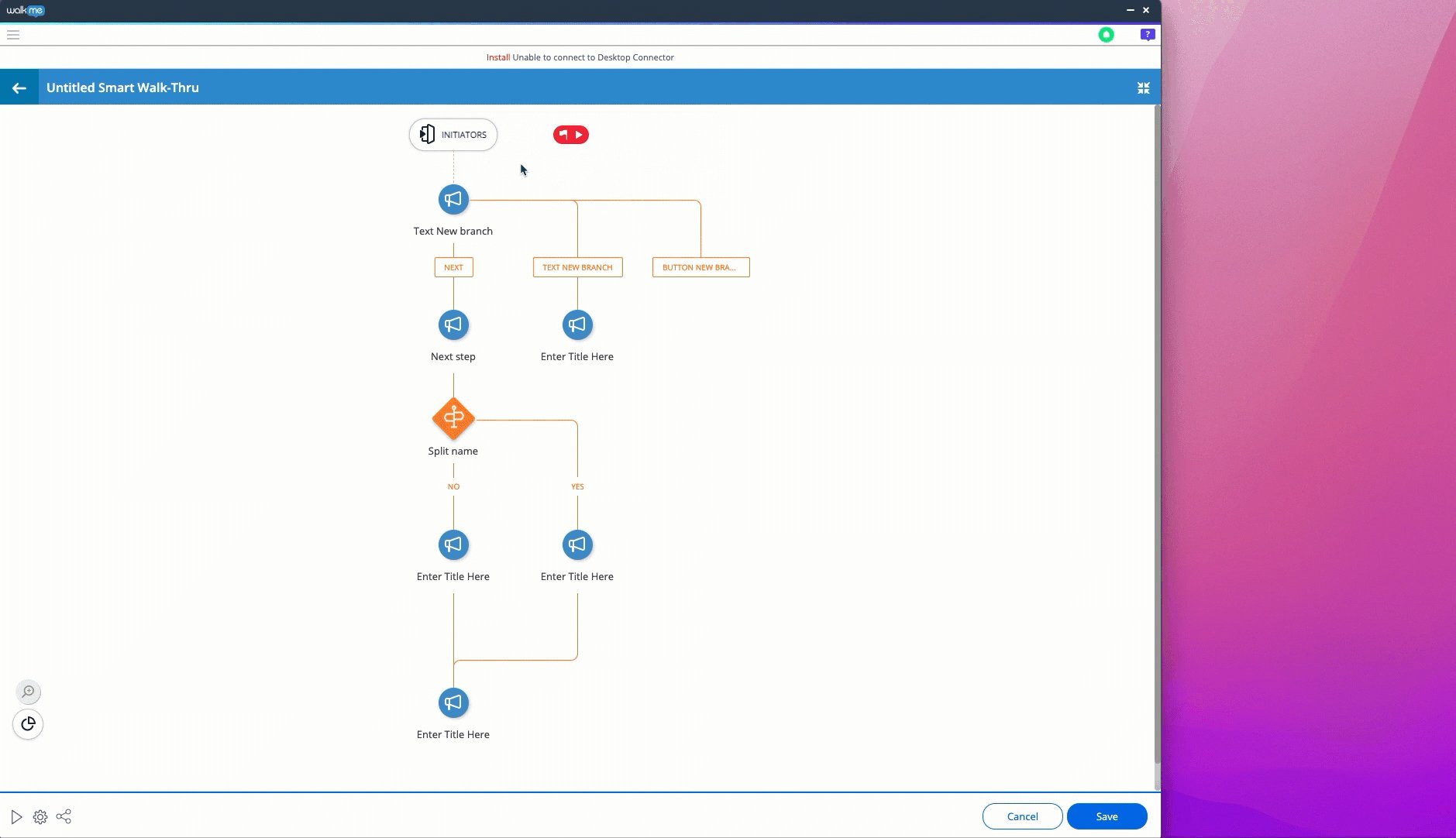
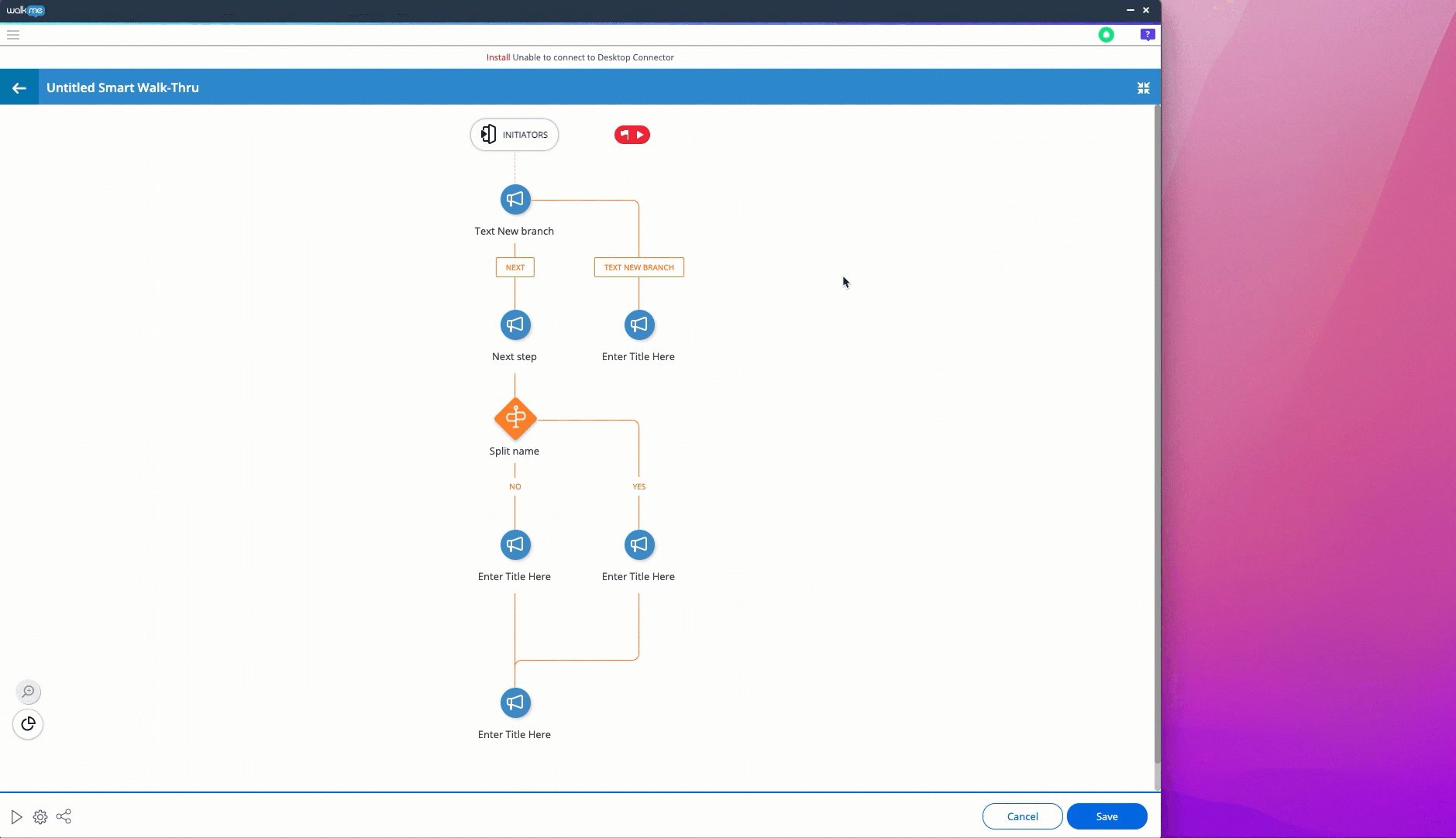
アクションは、スマートウォークスルーマップに新しいブランチを開きます(クラシックバルーンでは、「trg」BBcodeを介して行われました)。 ボタンまたはテキストに適用できます。
機能にはバリデーションも含まれます - ブランチにステップが接続されている場合、ブランチを開くボタン/テキストは削除できません。


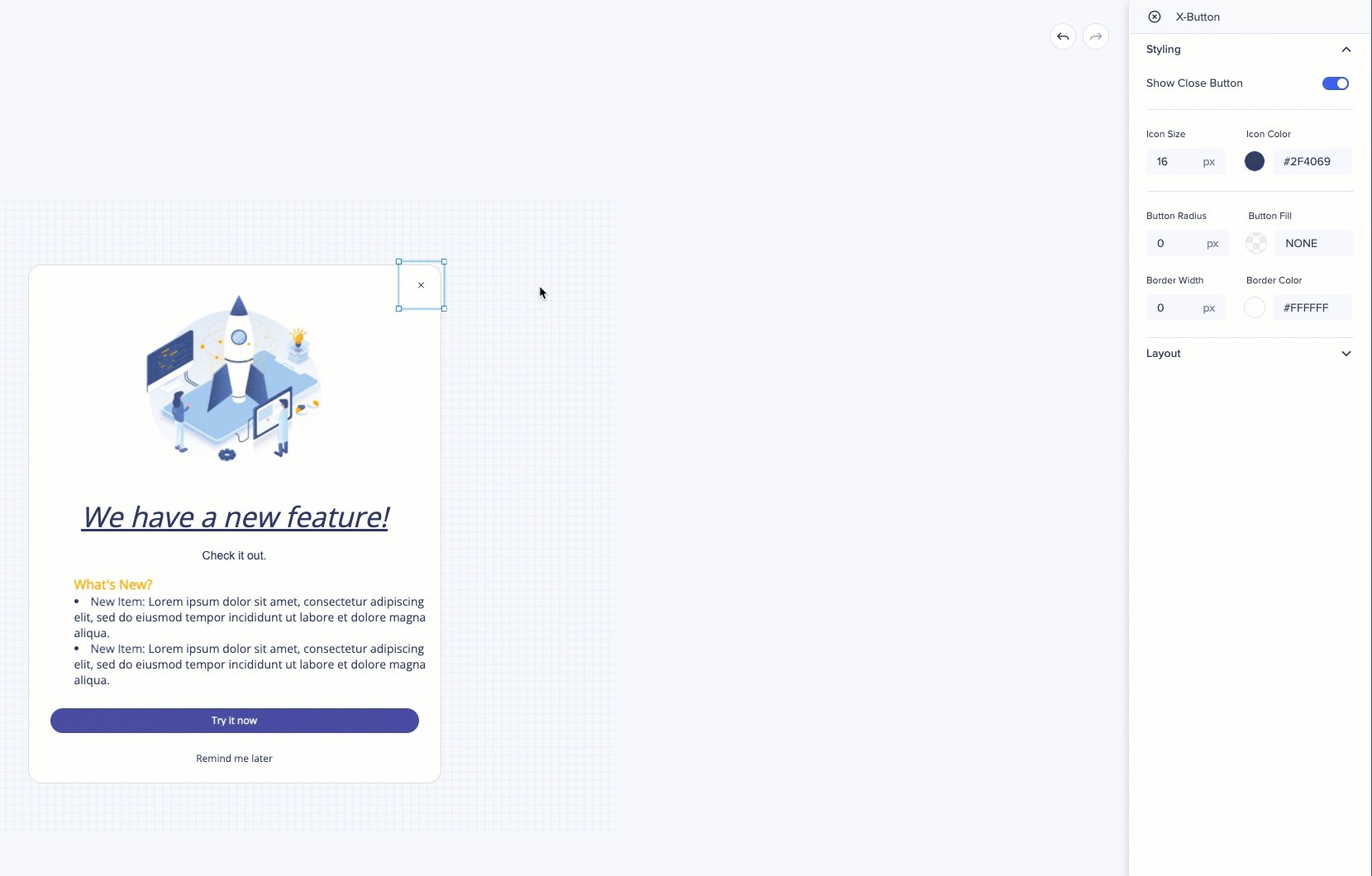
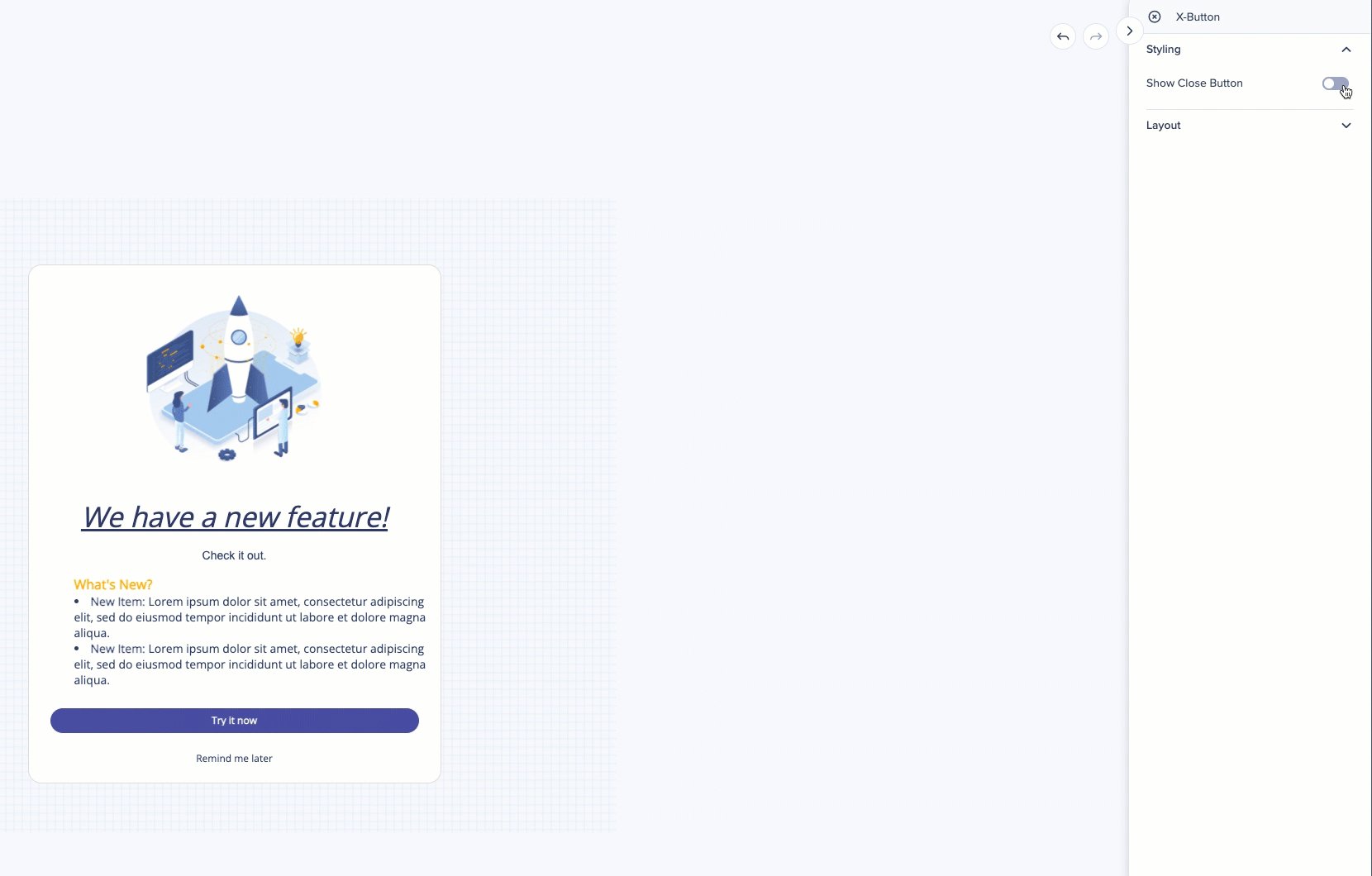
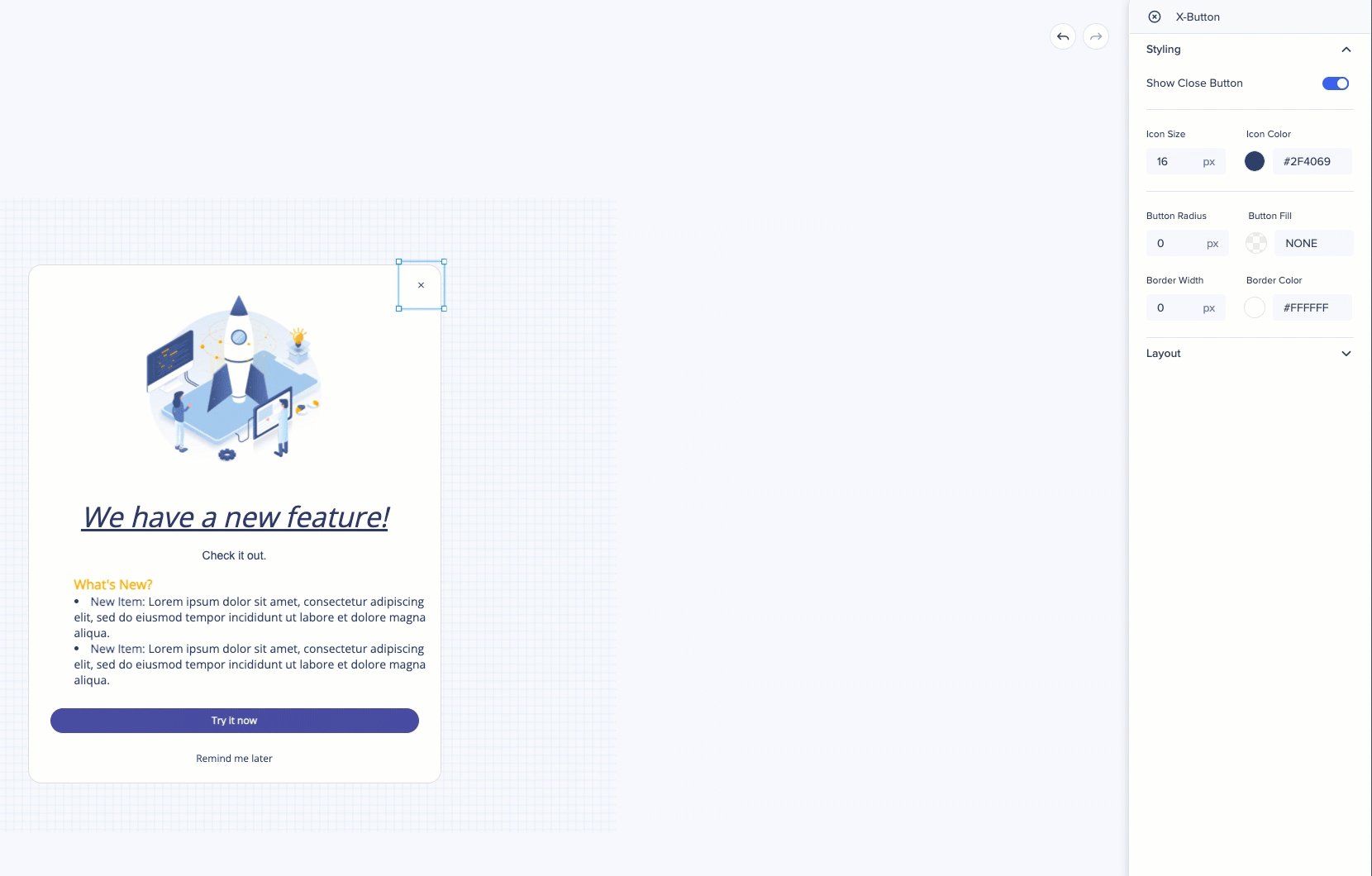
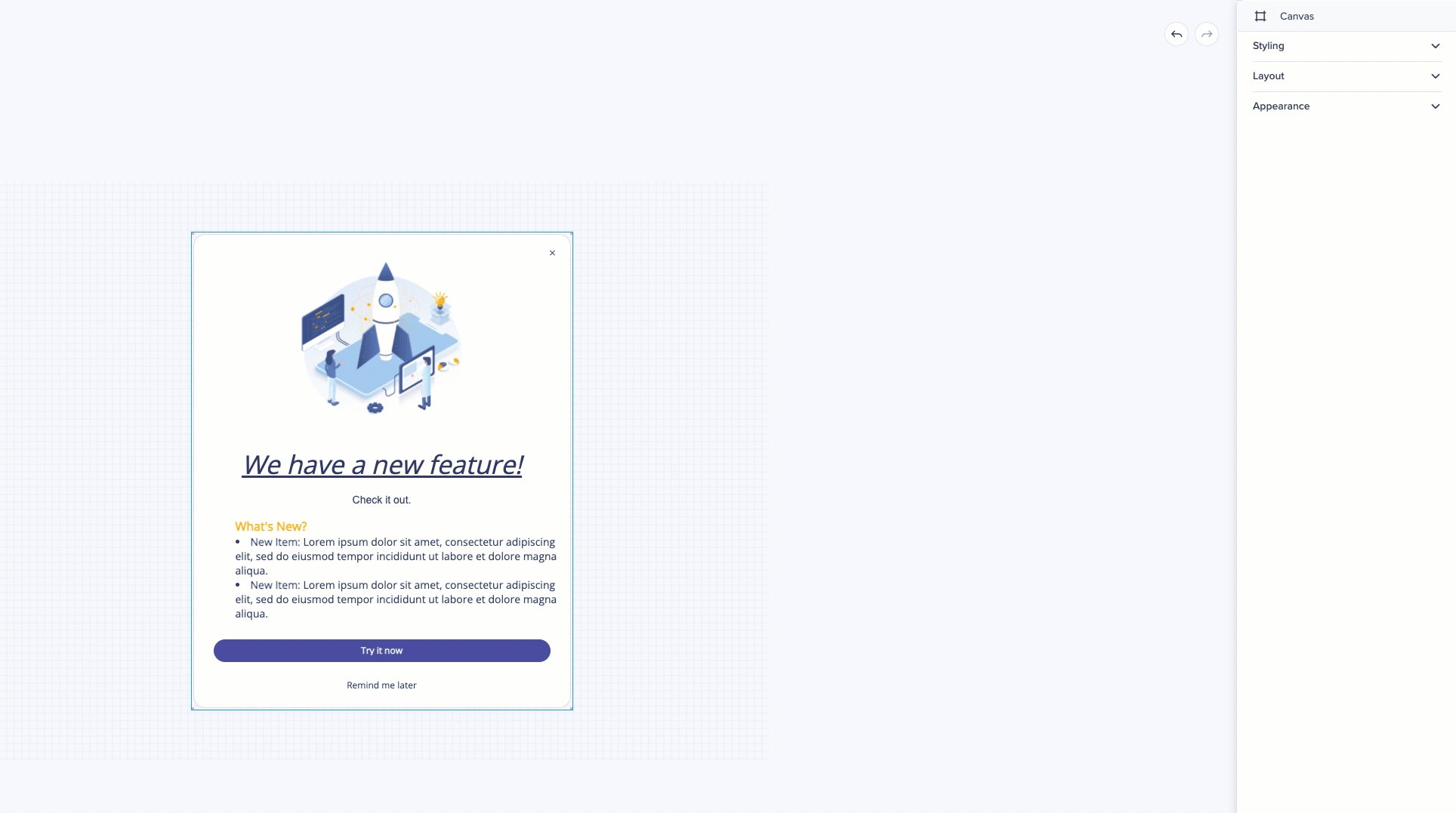
Xボタンをシャウトアウトに表示または非表示にします。

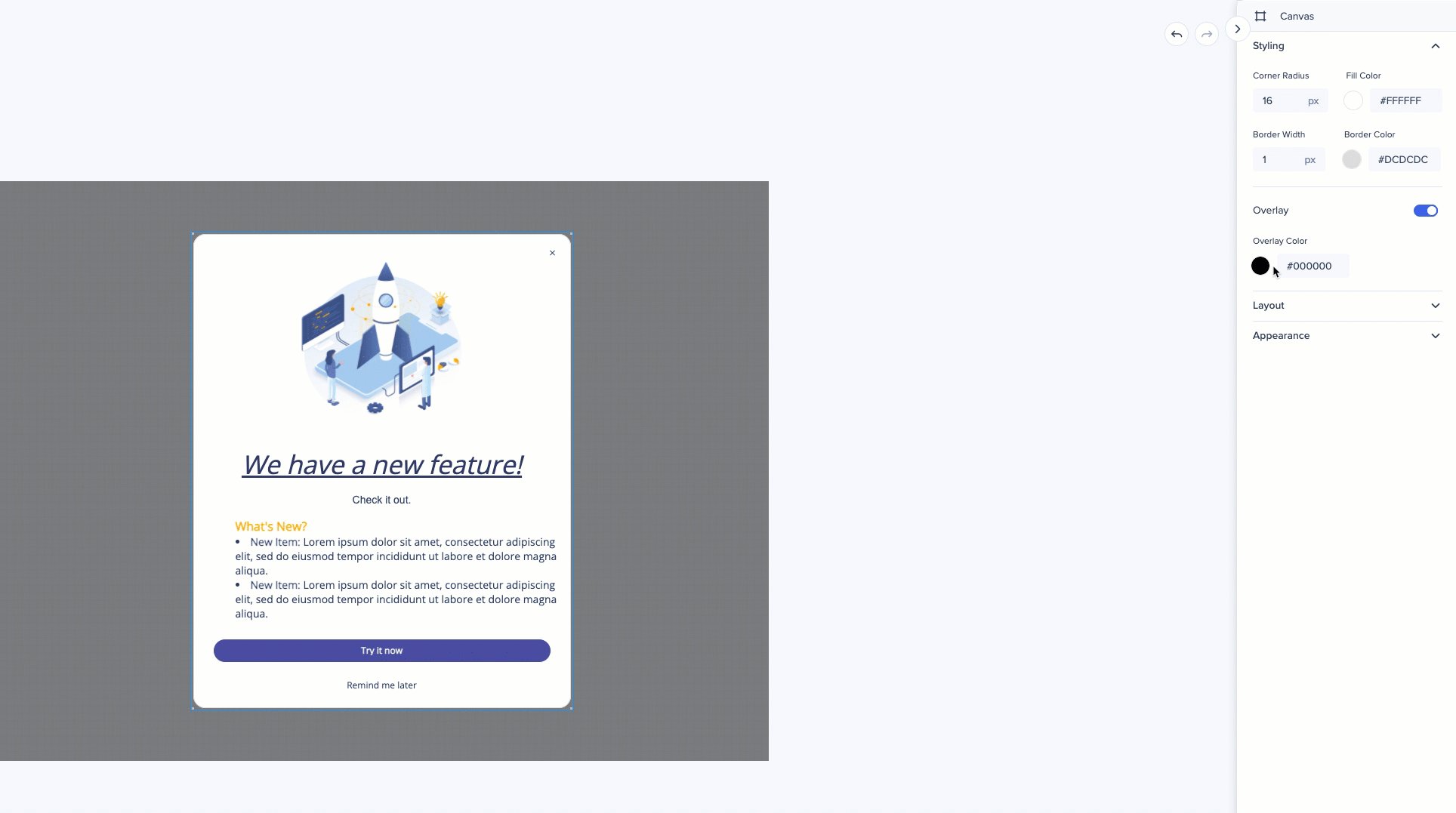
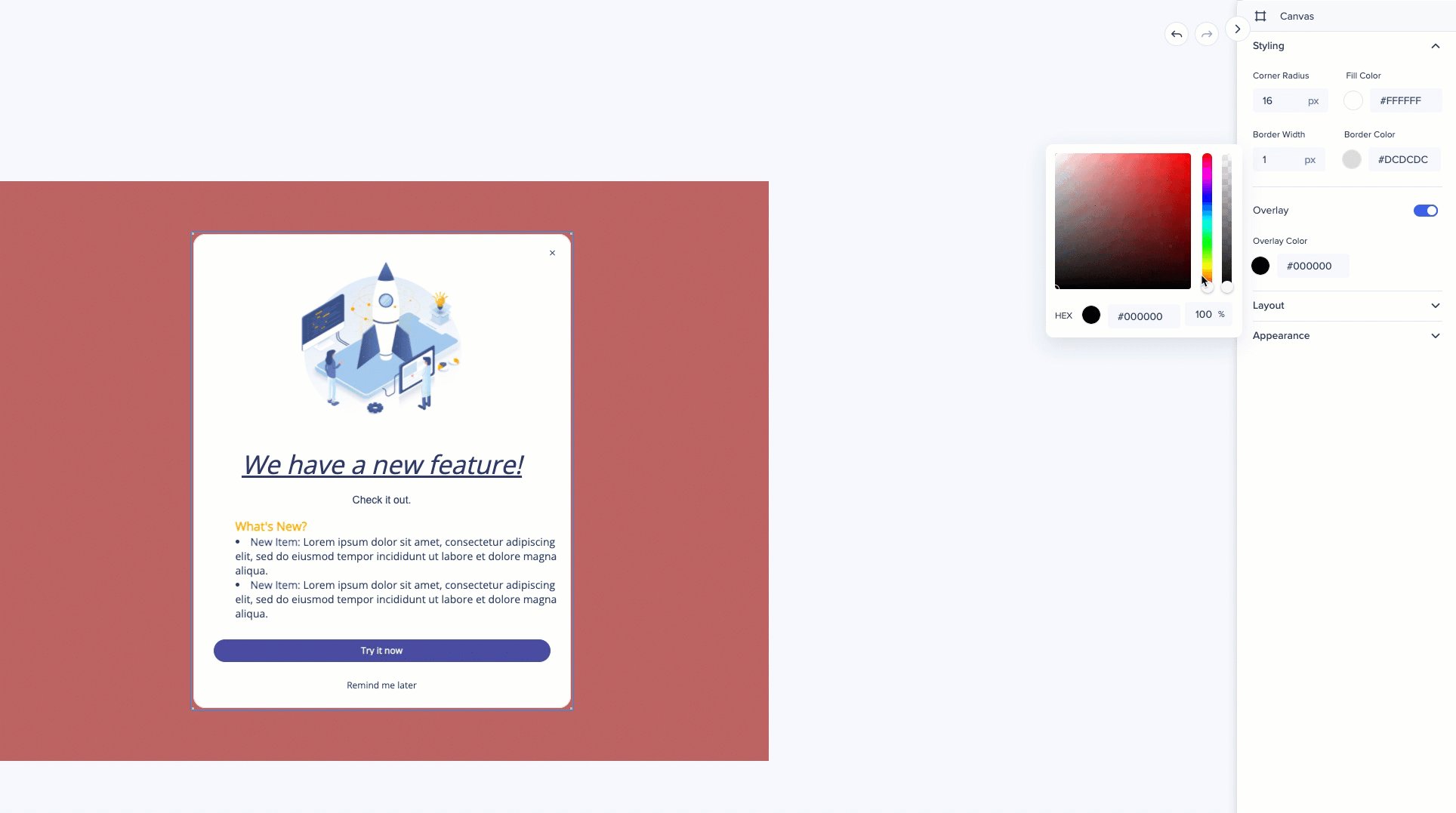
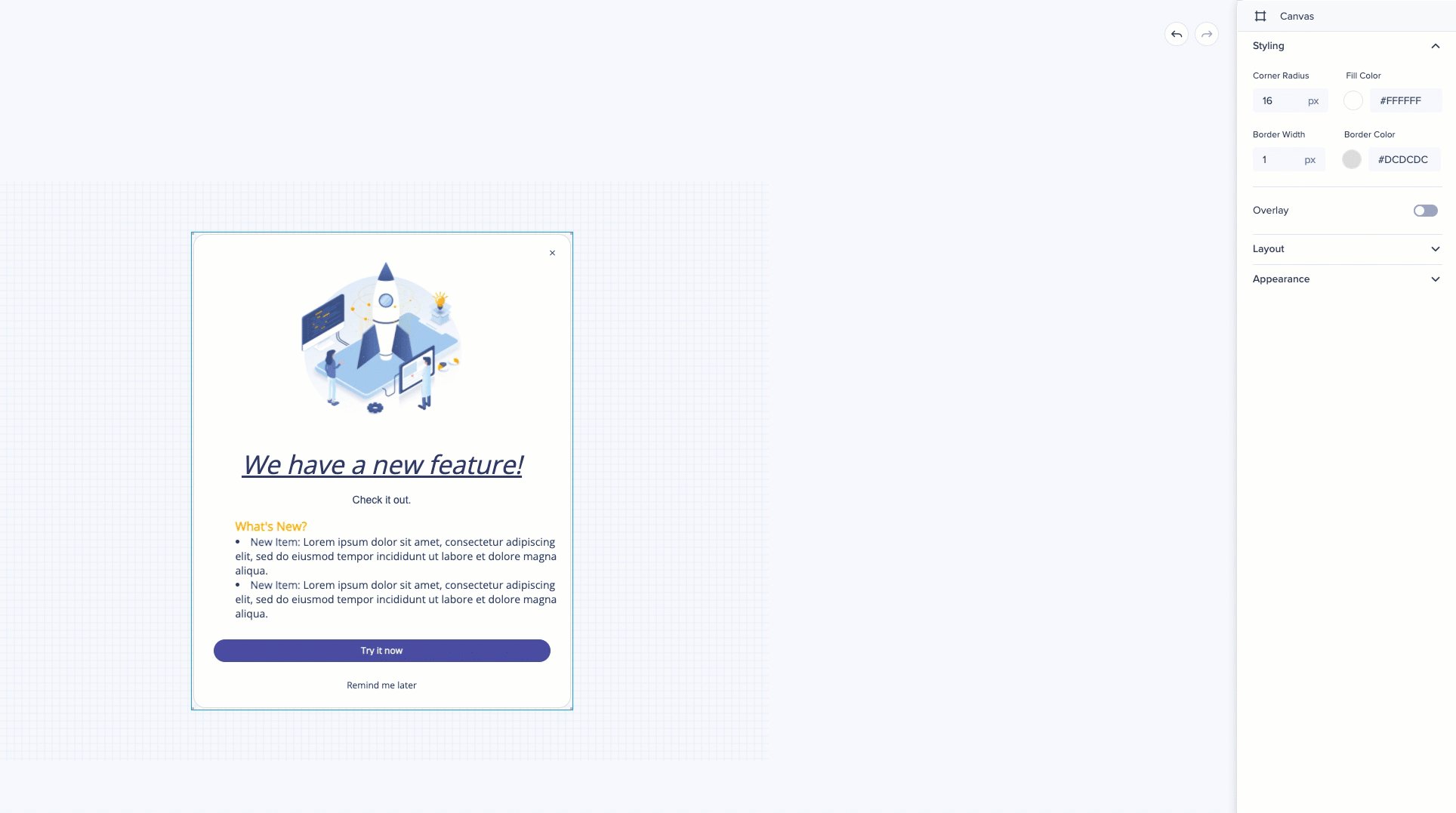
シャウトアウトの背後に画面オーバーレイを設定して、その色と不透明度を設定できます。 スクリーンオーバーレイを有効にすると、後ろの画面が暗くなったり、色が変化したりして、シャウトアウトが目立つようになります。

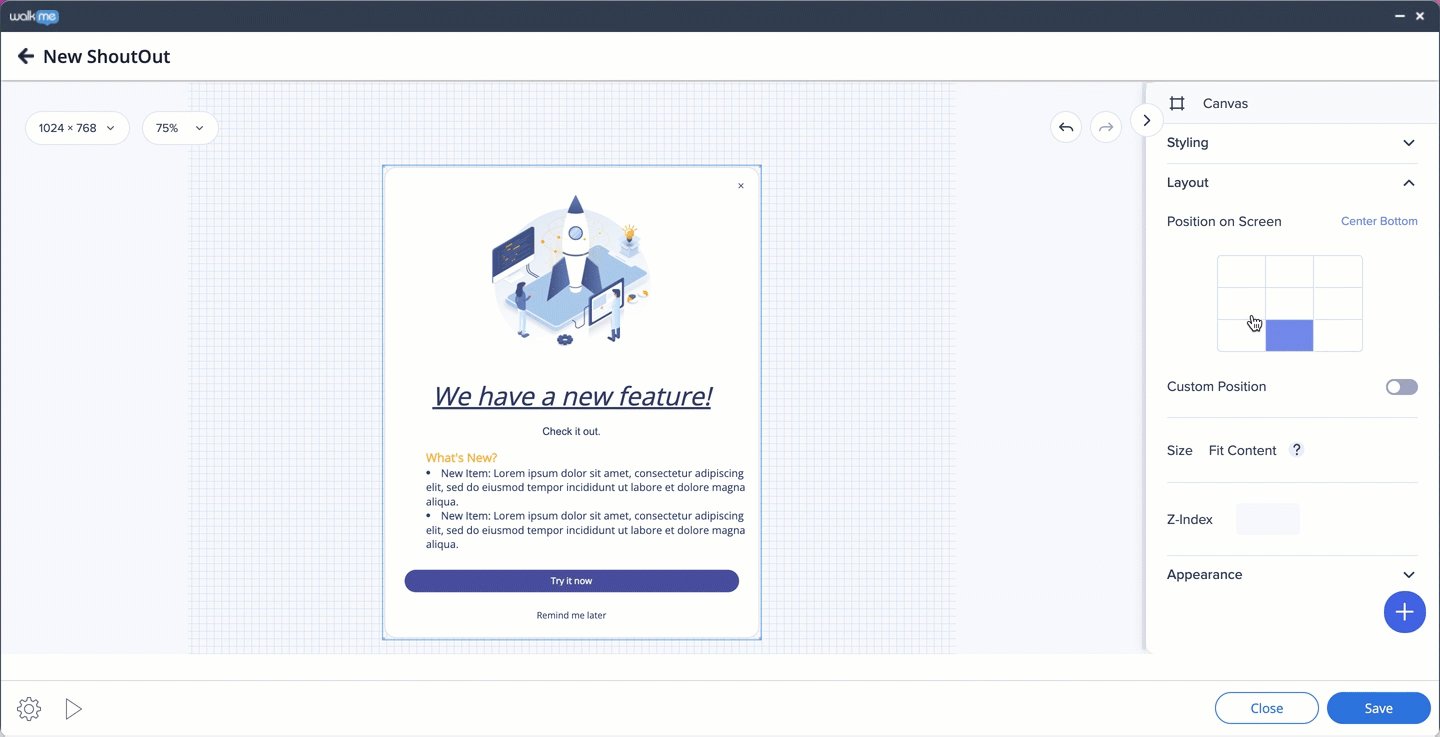
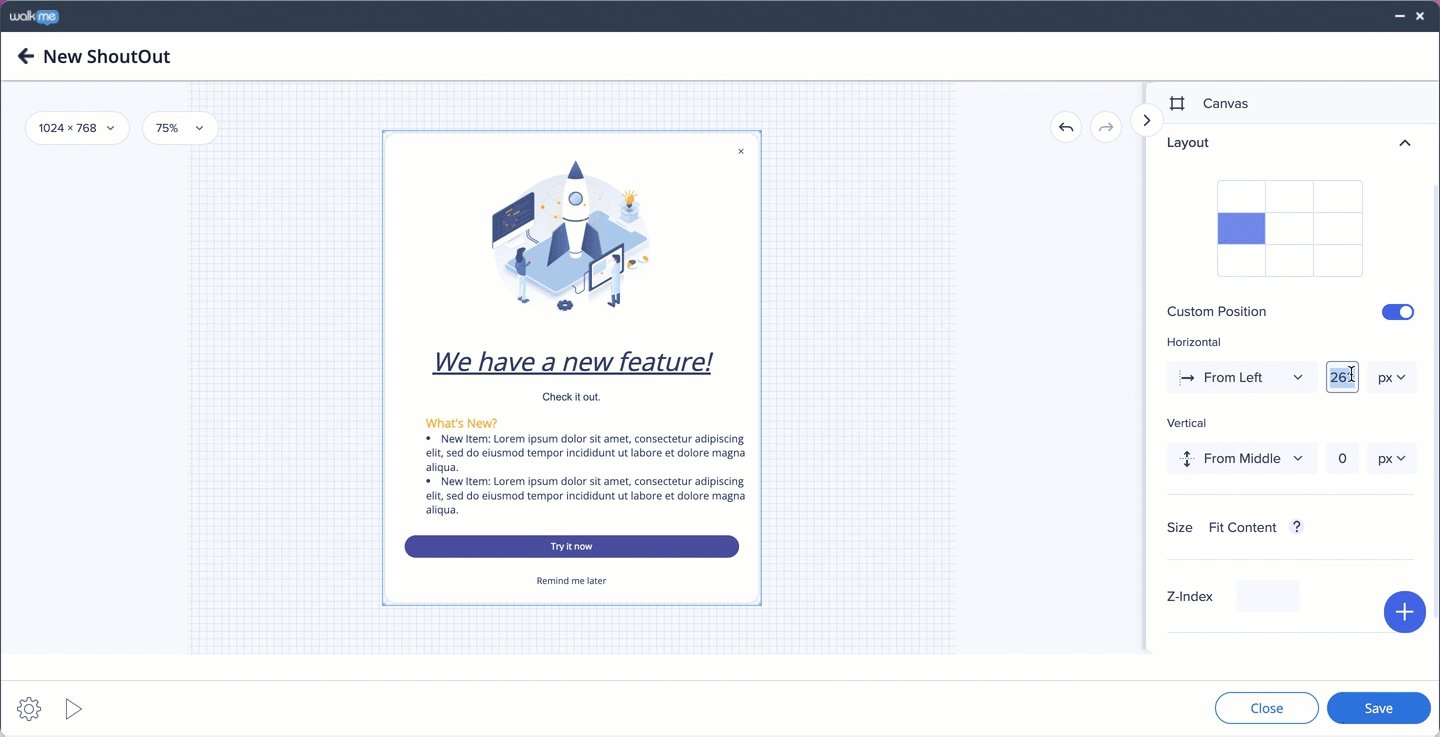
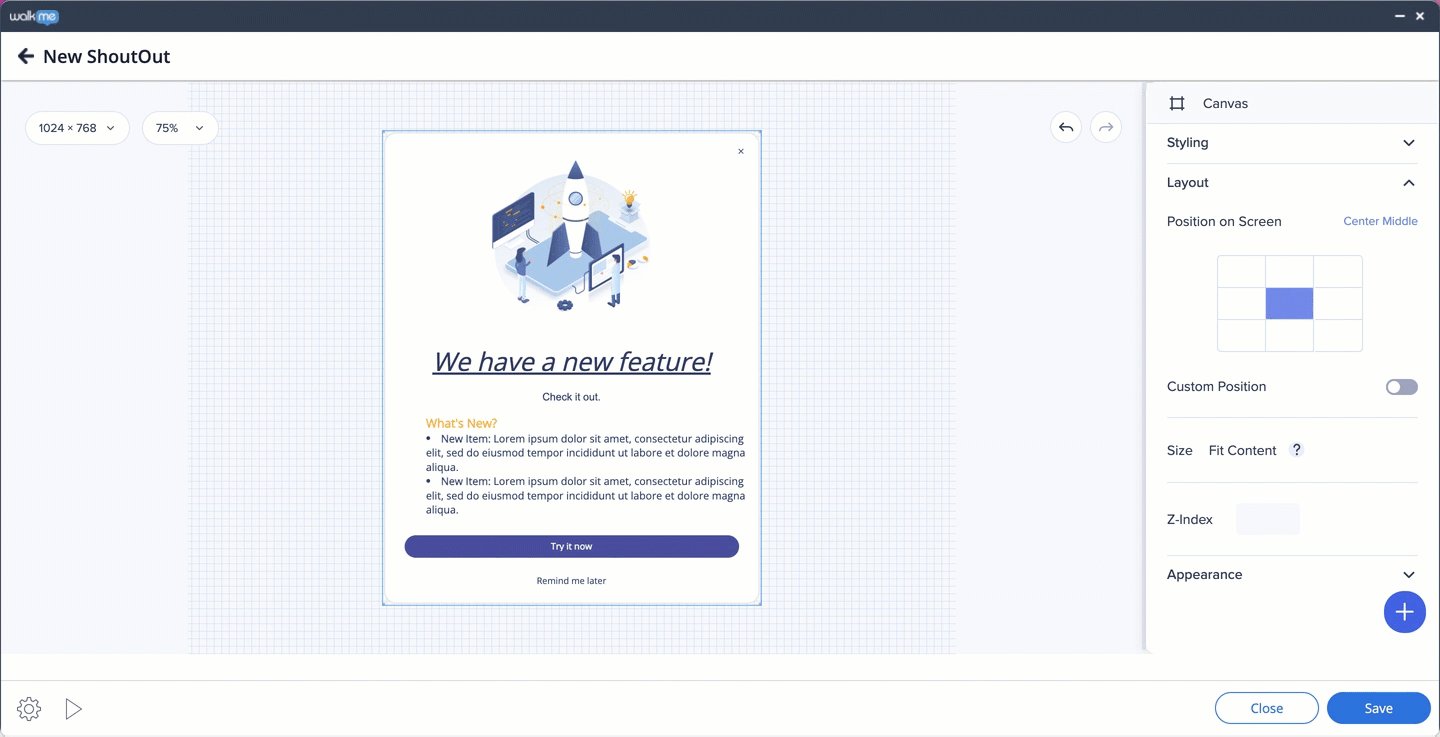
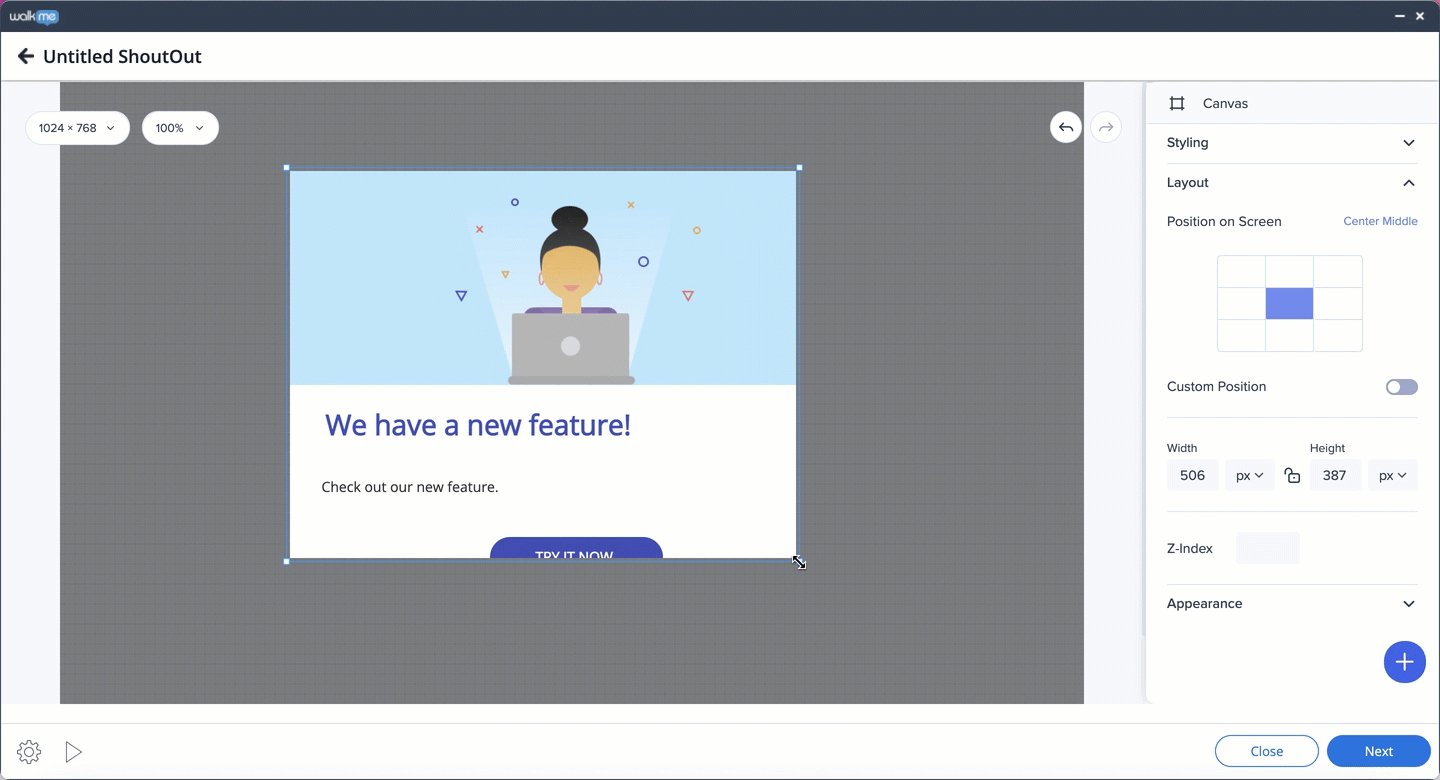
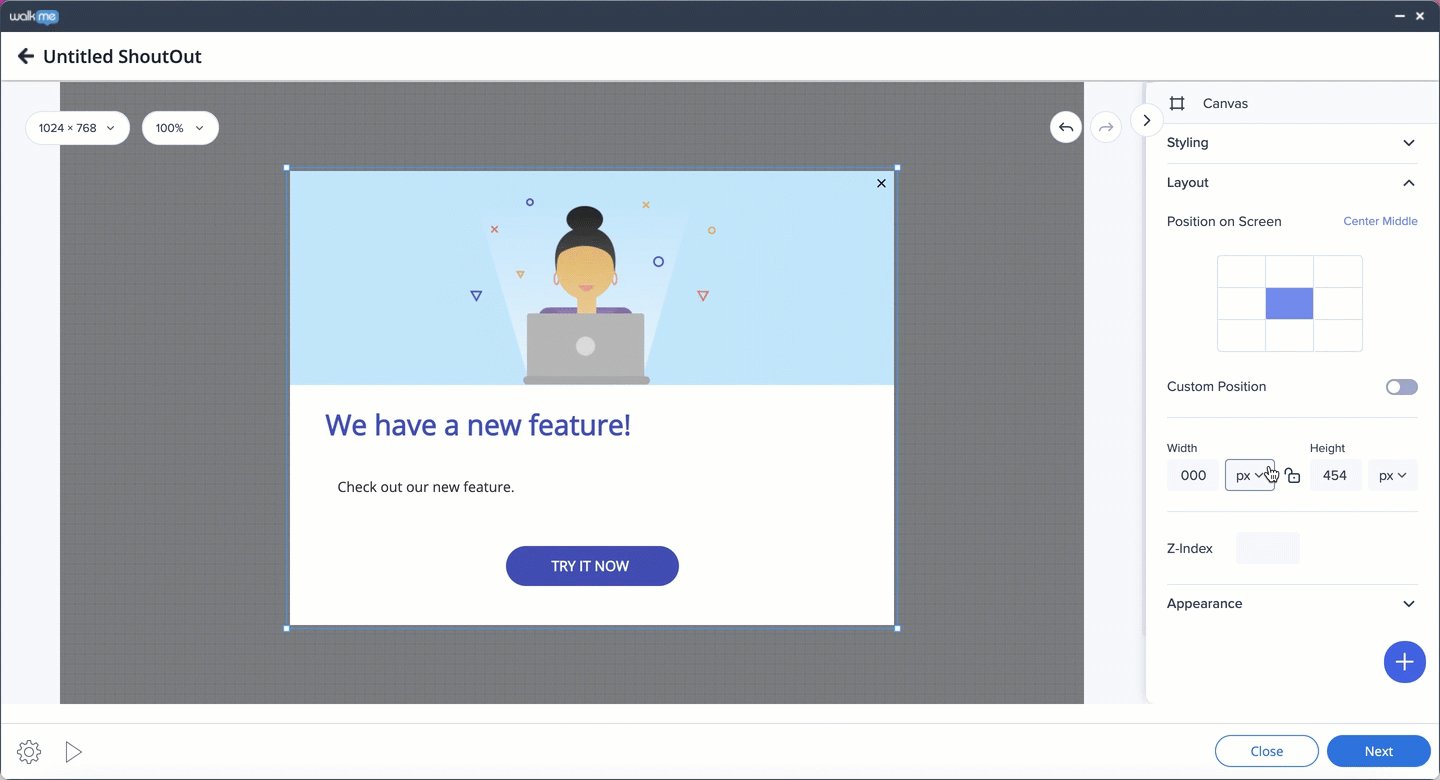
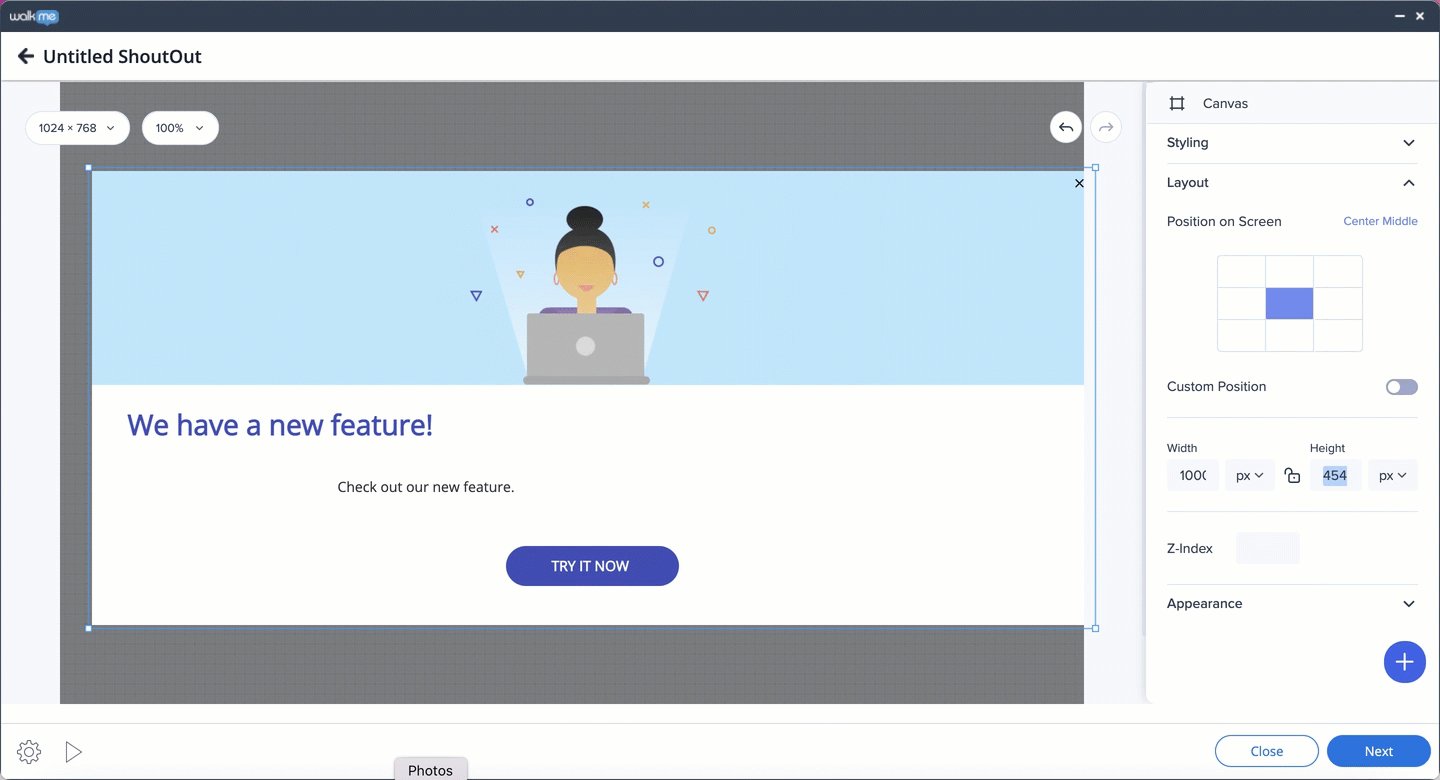
シャウトアウトが画面上に表示される場所を選択します — プレビュー画面の周りにドラッグしたり、サイドメニューでデフォルト位置設定の1つを選択したり、カスタム位置を設定したりすることができます。

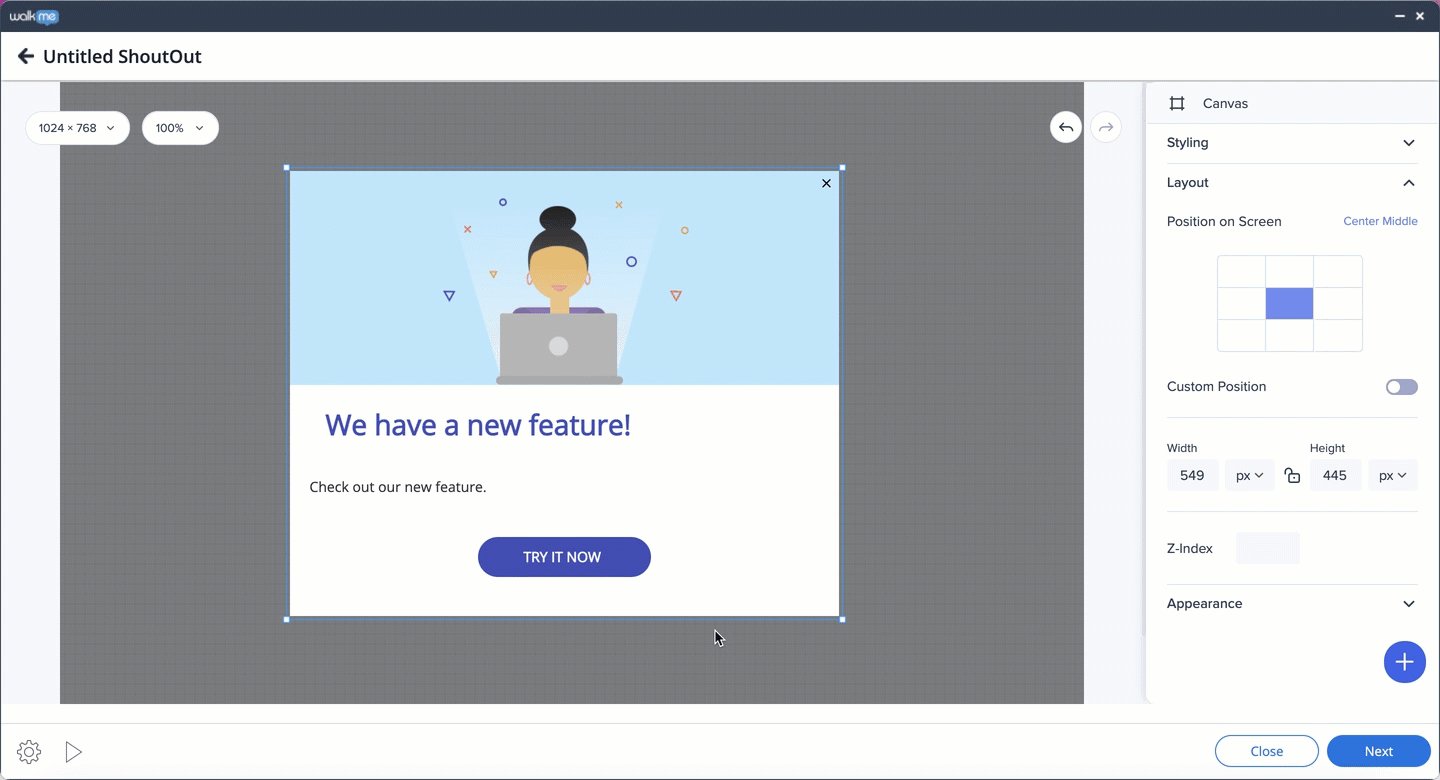
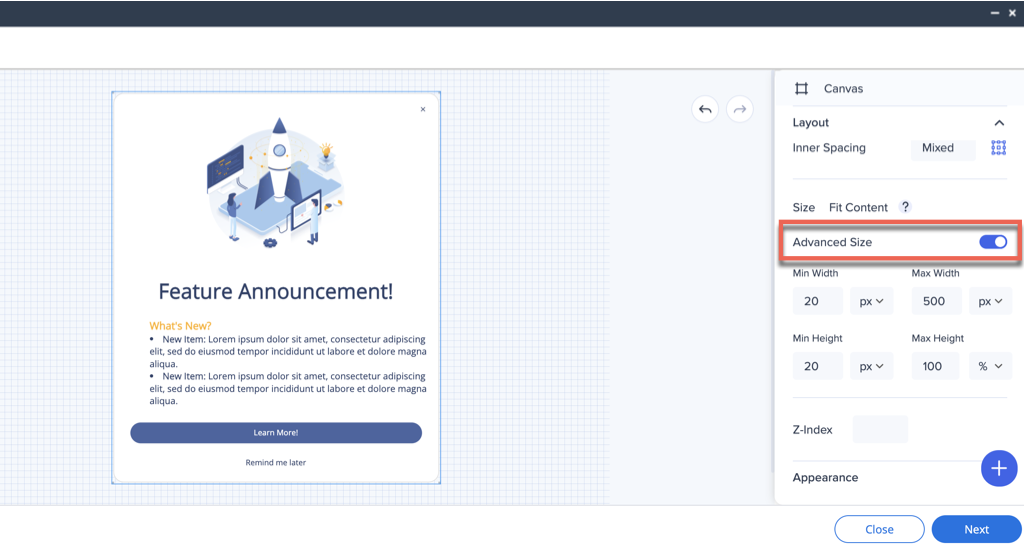
シャウトアウトのサイズは、手動で(シャウトアウトプレビュー画面で)、またはサイドメニューで目的の幅と高さのプロパティを選択して調整します。

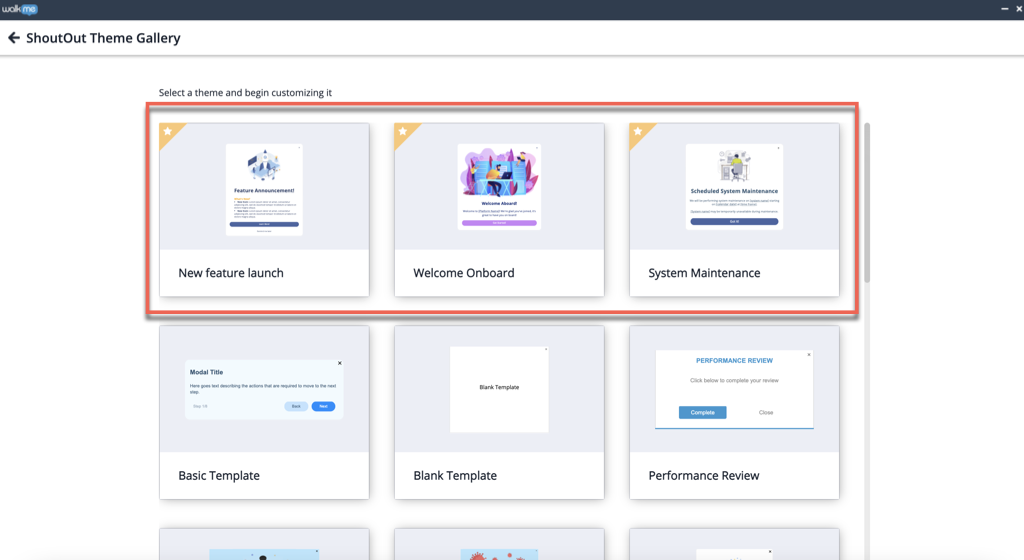
注:シャウトアウトテーマギャラリーで星が付いたテンプレートは、ダイナミックレイアウトを使用し、別のサイドメニューがあります。 このようなシャウトアウトのサイズを変更するには、[詳細サイズ]トグルをオンにします。


左下隅にある歯車アイコンをクリックして、シャウトアウト設定を調整します。

ShoutOuts(classic ShoutOutsではなく)向けの新しいVisual Designerでリッチテキストを翻訳したい場合、この翻訳に必要なプロセスは、通常期待されているものとは若干異なります。 このテキストの一部を翻訳する方法については、以下の手順をご覧ください。
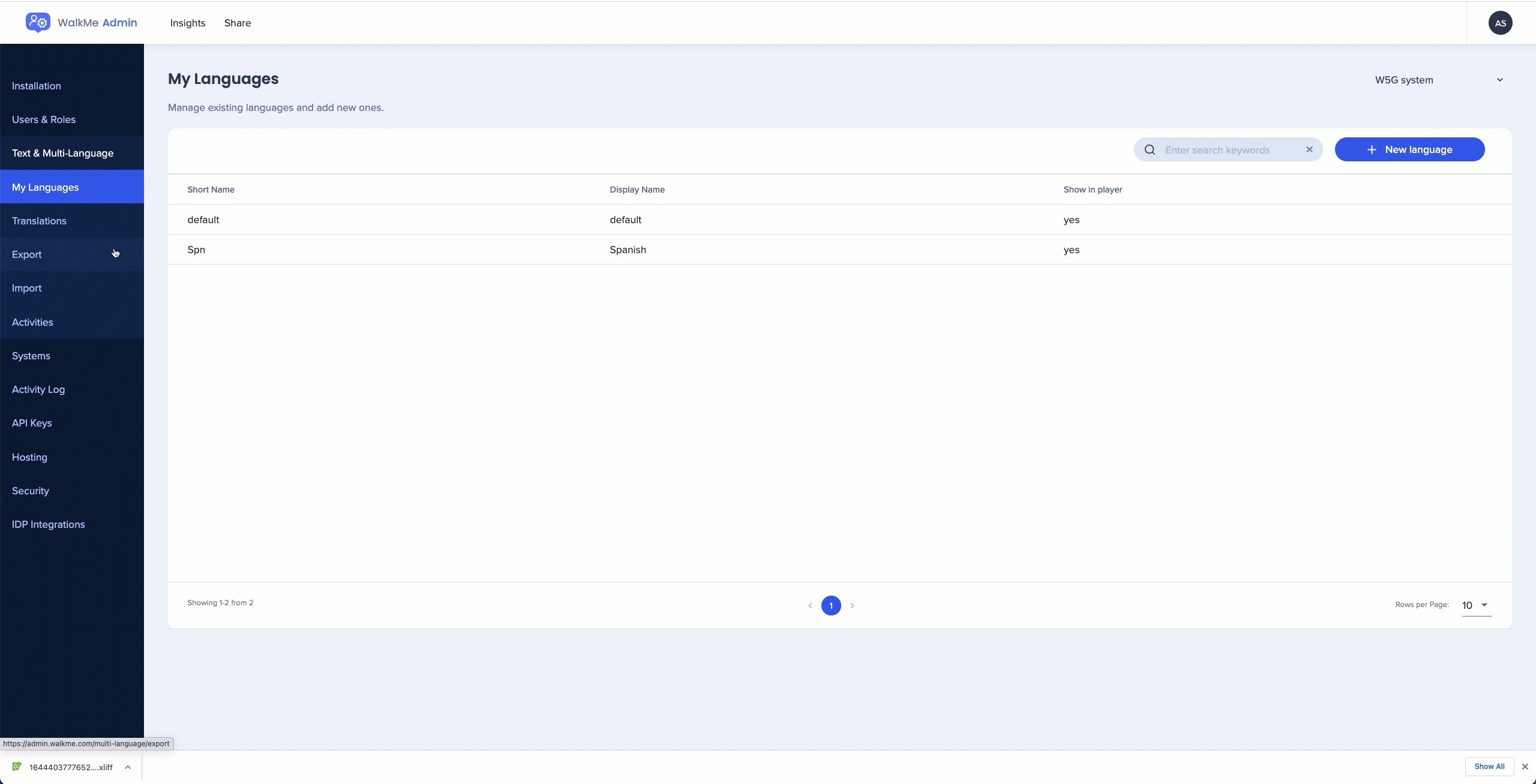
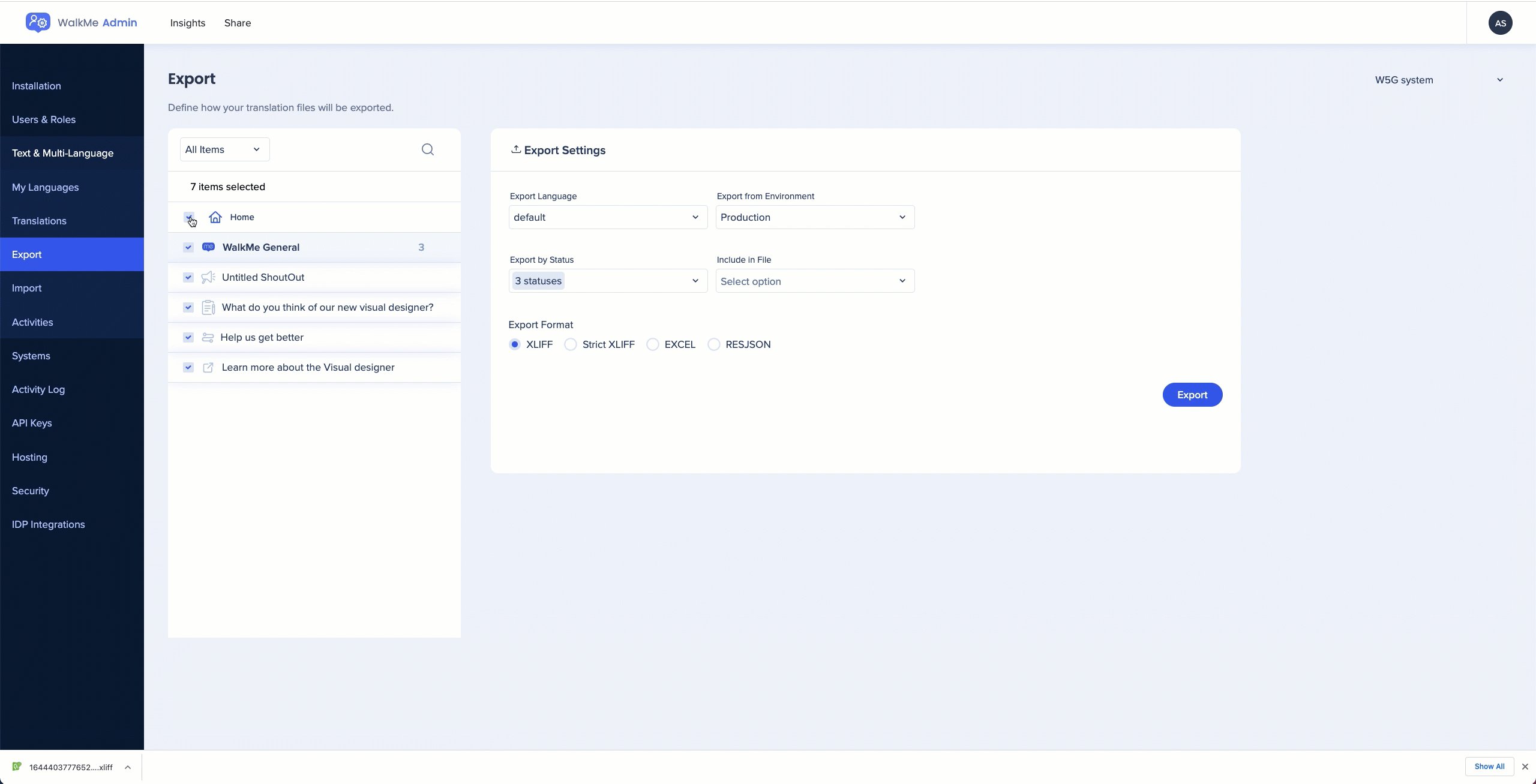
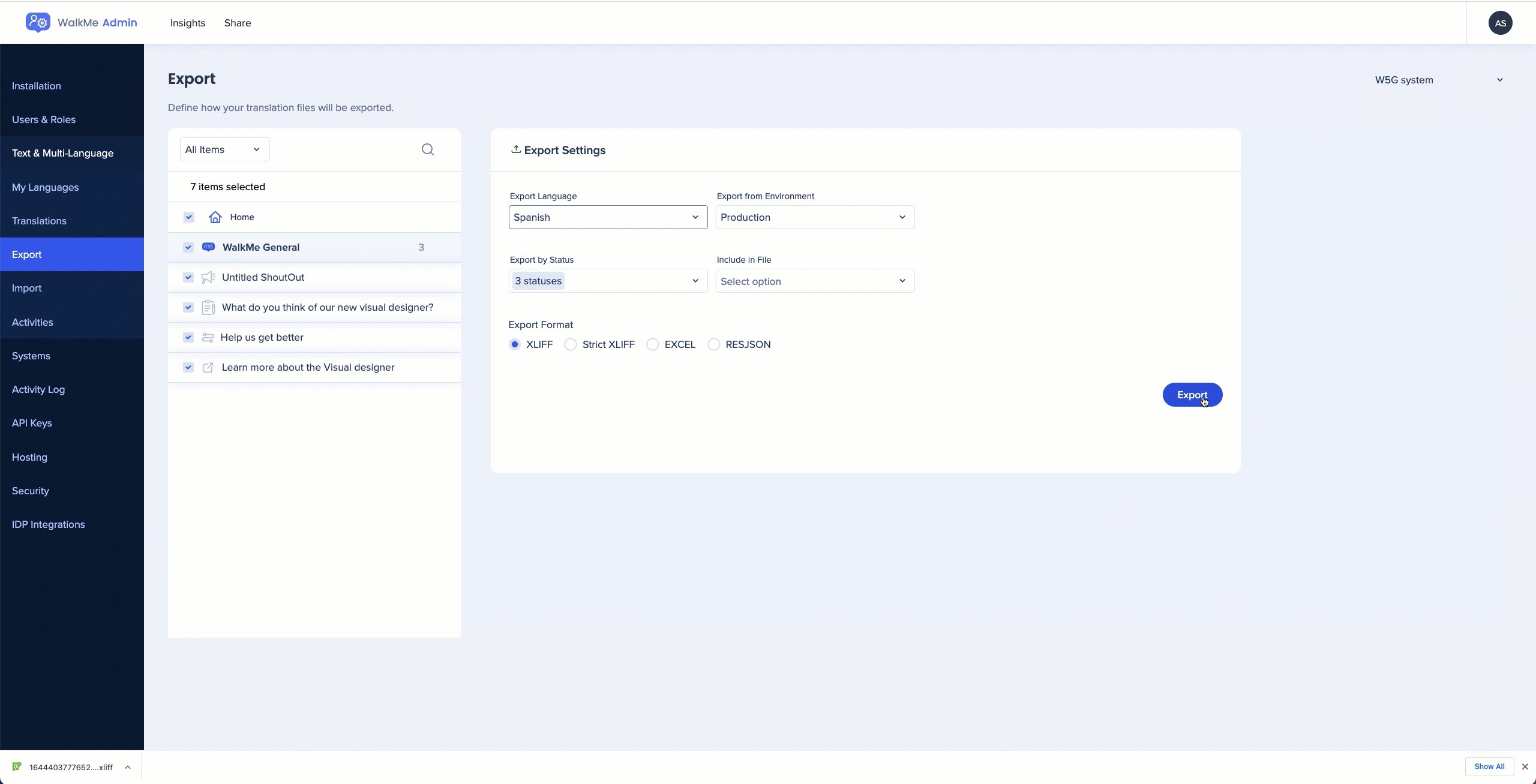
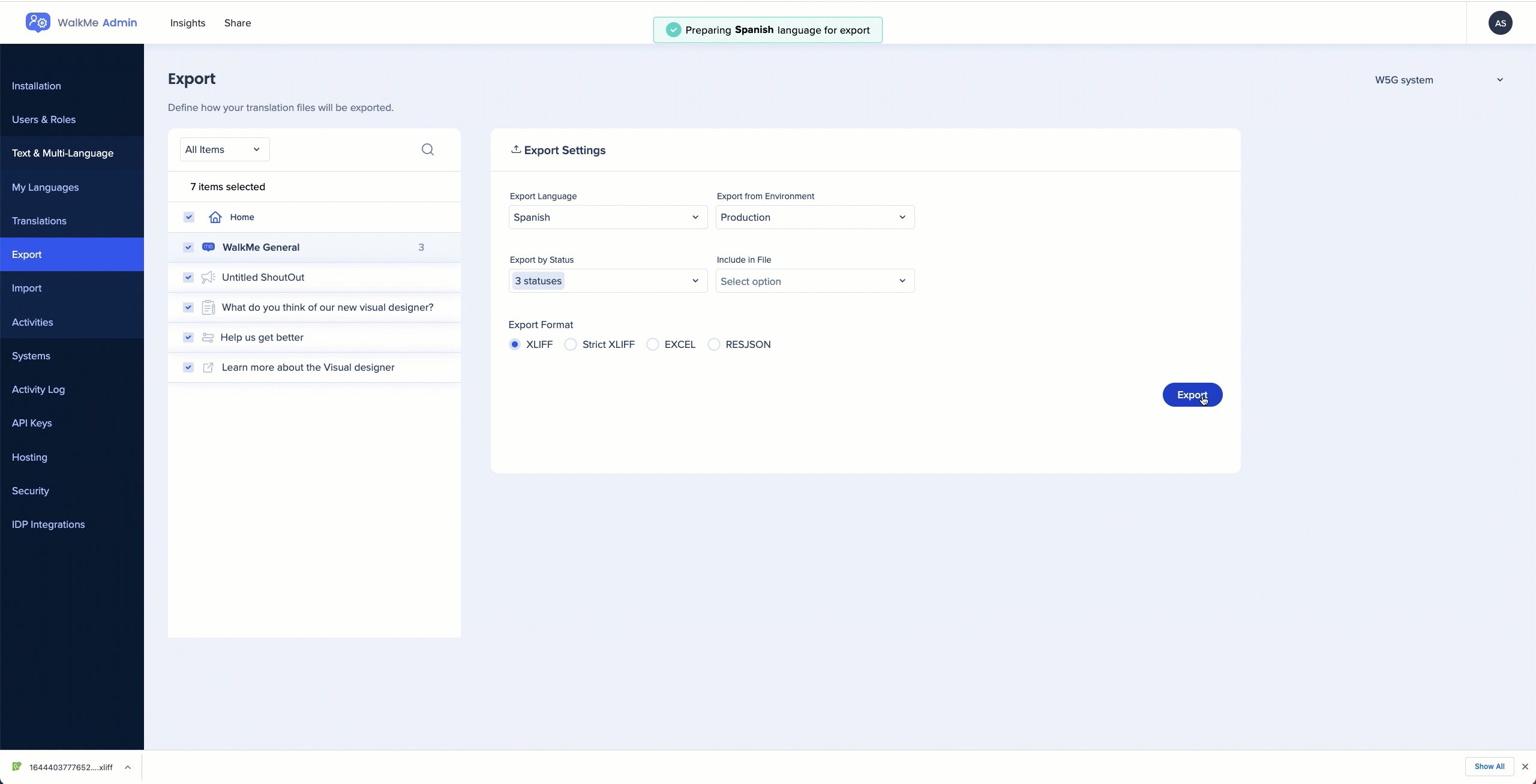
ステップ1:[Text & Multi-language(テキストと多言語)]エクスポートタブから、関連する言語の.xliffファイルをダウンロードしてください。

ステップ2:翻訳用に
表示とマークアップで何ができますか?
ステップ3:原文と翻訳されたテキストの両方を含むフィールド全体の最終結果は、以下の例のようになります。
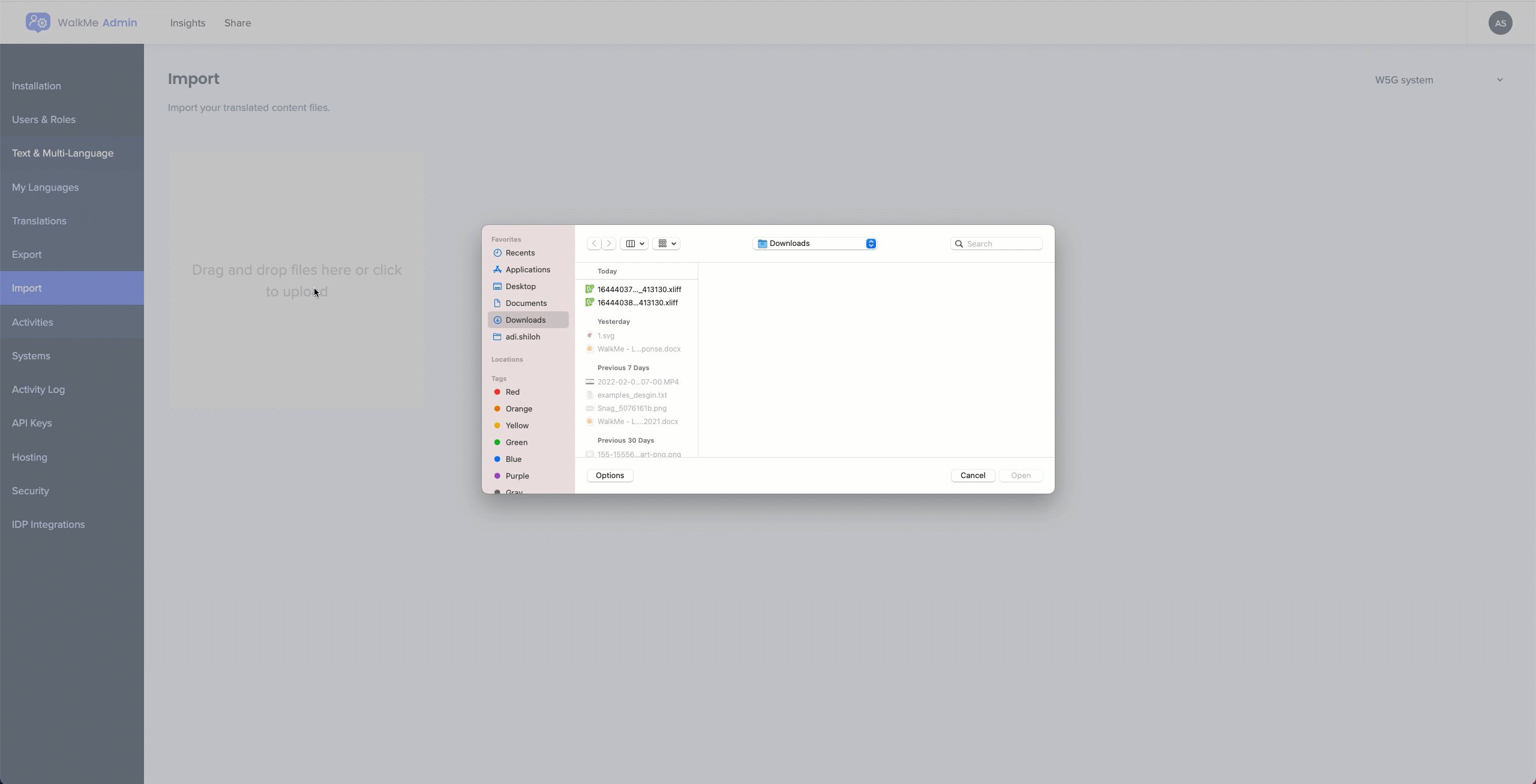
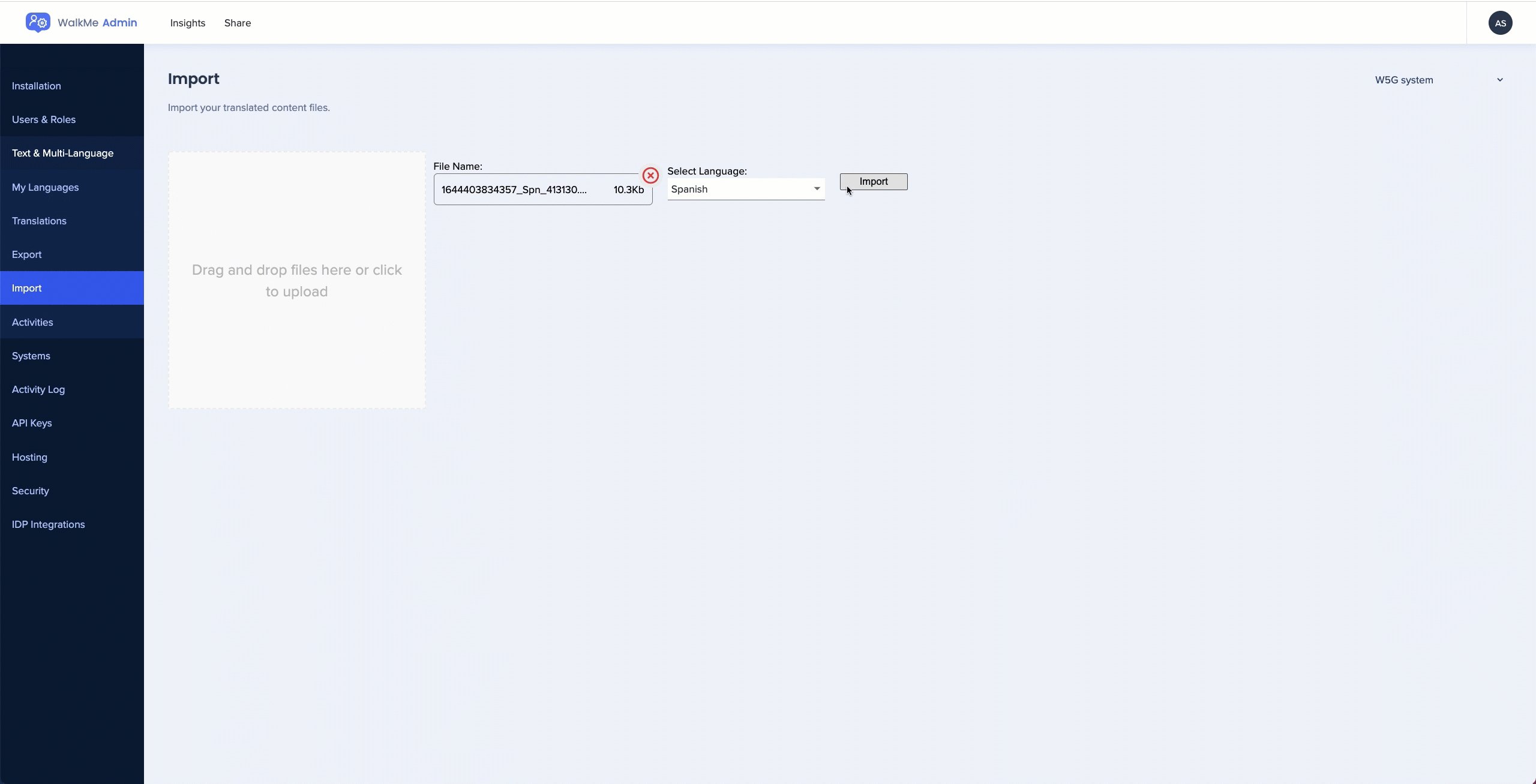
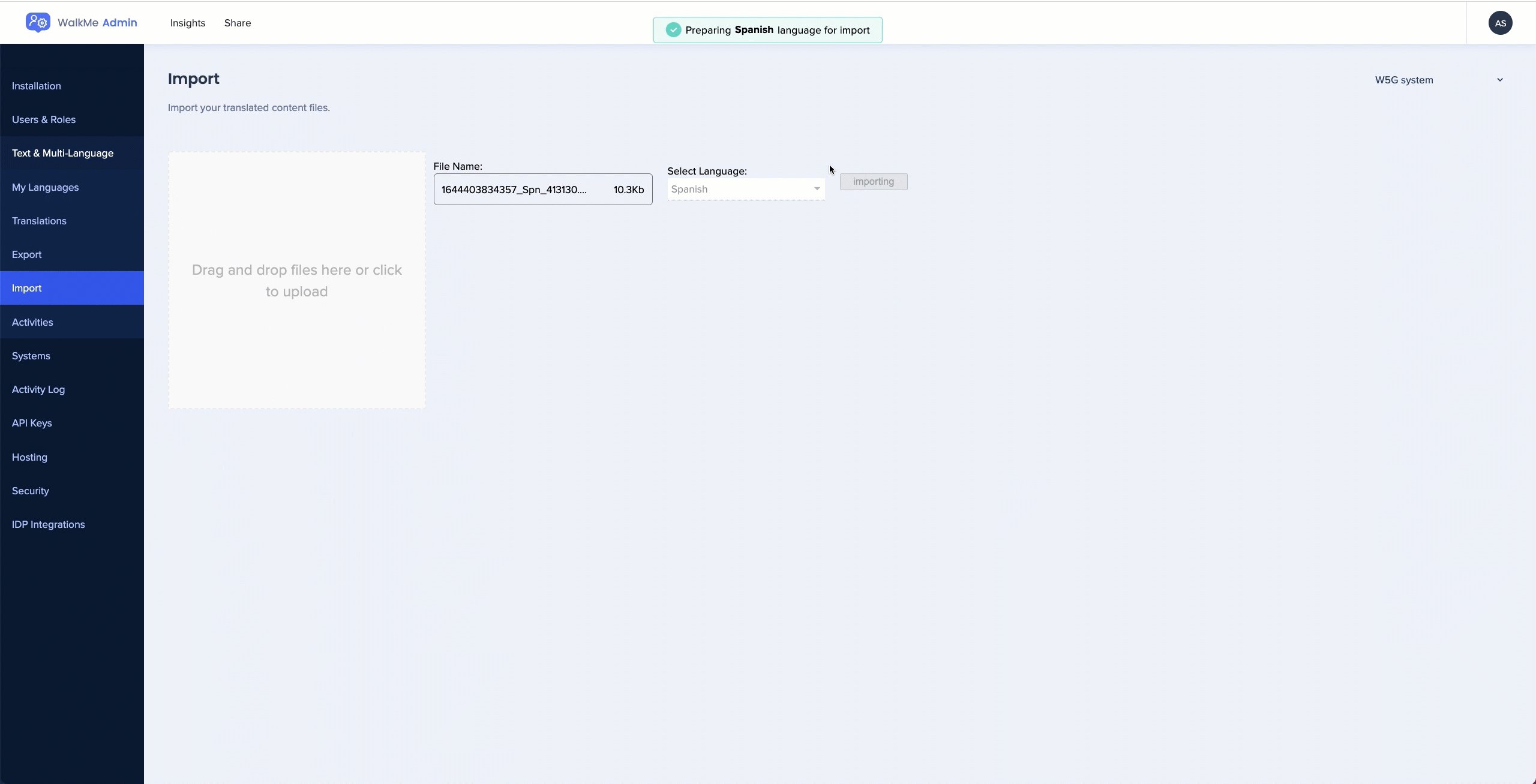
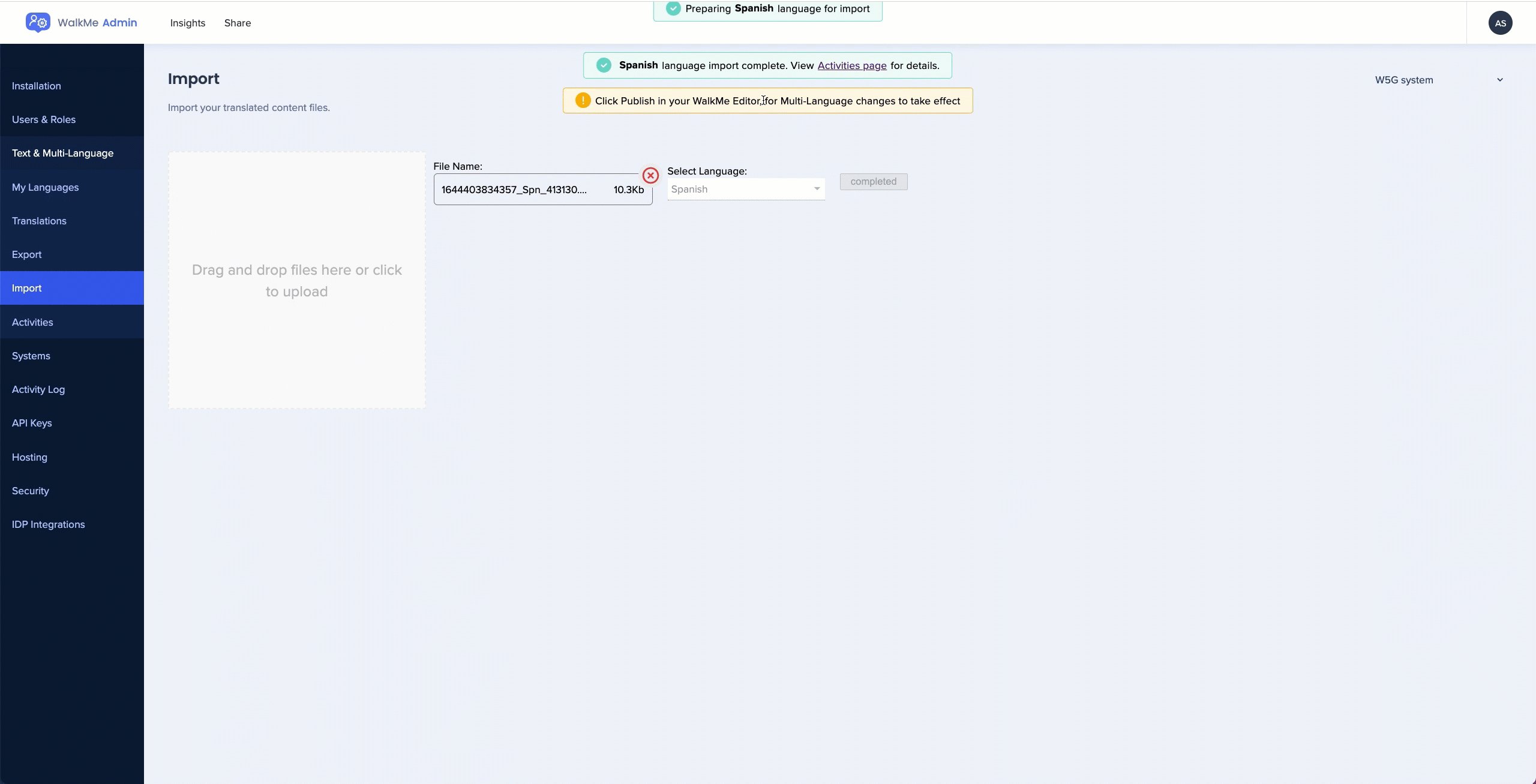
ステップ4:更新されたファイルを現在のフォルダーに保存し、多言語セクションの関連する言語にインポートしてください。フォーマットの構文が同じでコンテナだけが変更された場合、エラーは発生しません。

これらのショートカットを使用して、ビジュアルデザイナーで作業中の時間を最適化します。
| 説明 | Macショートカット | Windowsショートカット |
| リンクを挿入するか、リンクを編集します | コマンド + K | コントロール + K |
| 太字 | コマンド + B | コントロール + B |
| 斜体 | コマンド + I | コントロール + I |
| 下線 | コマンド + U | コントロール + U |
| 選択時にアイテムを削除 | 削除 | 削除 |
| 選択したテキストまたは図形の書式をコピー | コマンド + オプション + C | コントロール + オプション + C |
| 選択したテキストまたは図形の書式をペースト | コマンド + オプション + V | コントロール + オプション + V |
| 複製 | コマンド + D | コントロール + D |
| 背面へ移動 | コマンド + 上矢印 | コントロール + 上矢印 |
| 前面へ移動 | コマンド + 上矢印 | コントロール + 上矢印 |
| 最背面へ移動 | コマンド + シフト + 下矢印 | コントロール + シフト + 下矢印 |
| 最前面へ移動 | コマンド + シフト + 上矢印 | コントロール + シフト + 上矢印 |
| やり直し | コマンド + Y | コントロール + Y |
| 元に戻す | コマンド + Z | コントロール + Z |