Welcome to the
WalkMe Help Center
Please log in to continue
Select your data center


Please log in to continue

Webhooks(別名コールバック)を使用すると、サードパーティーのAPIをトリガーしたりWalkMeイベントデータを分析プラットフォームに追加したりすることでワークフローにWalkMeを直接組み込むことができます。
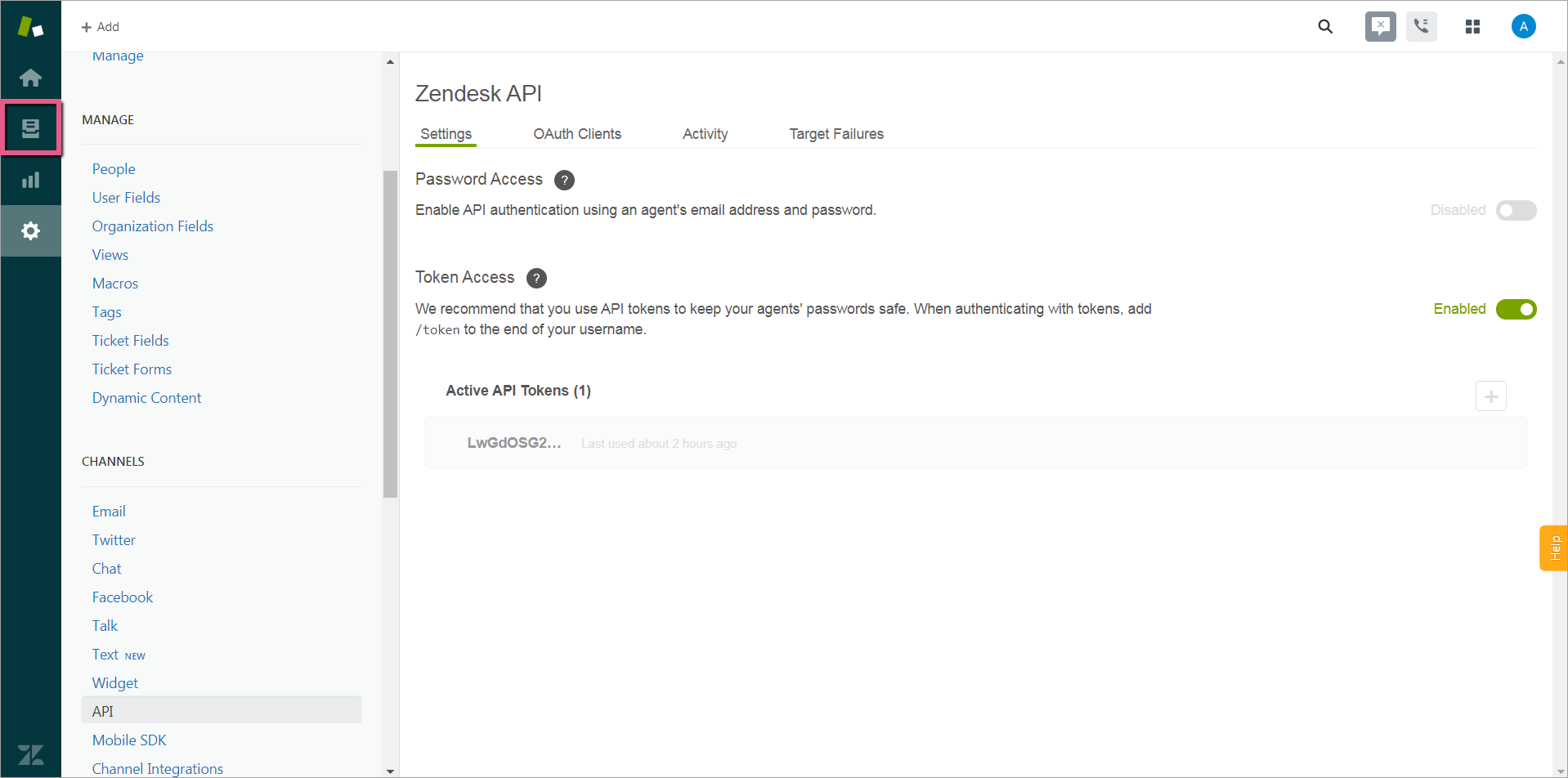
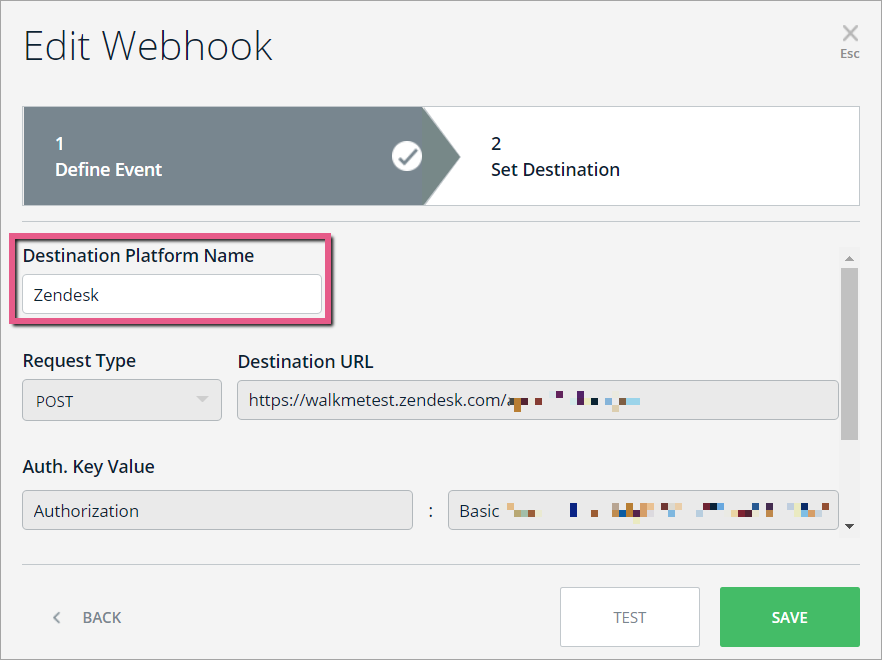
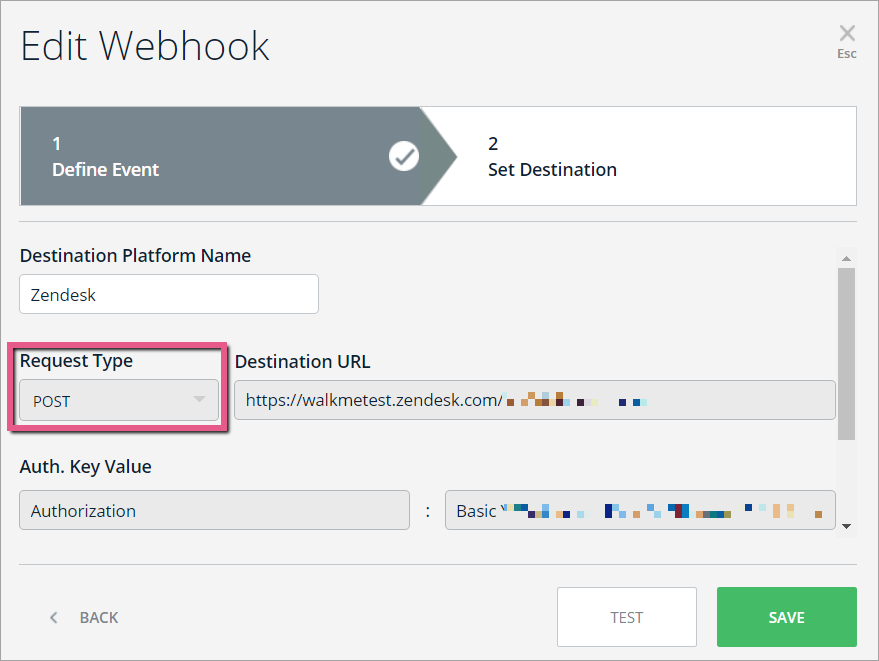
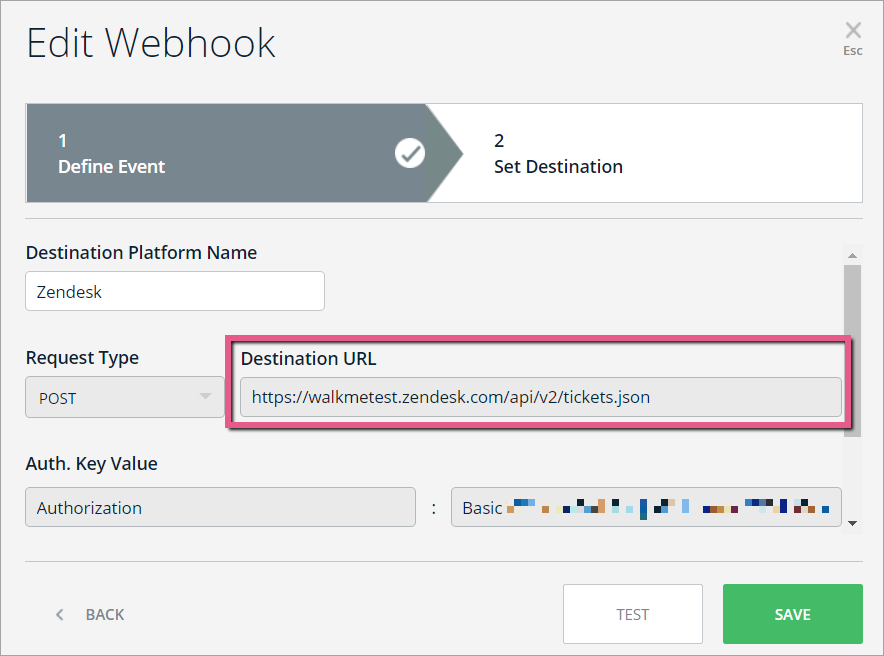
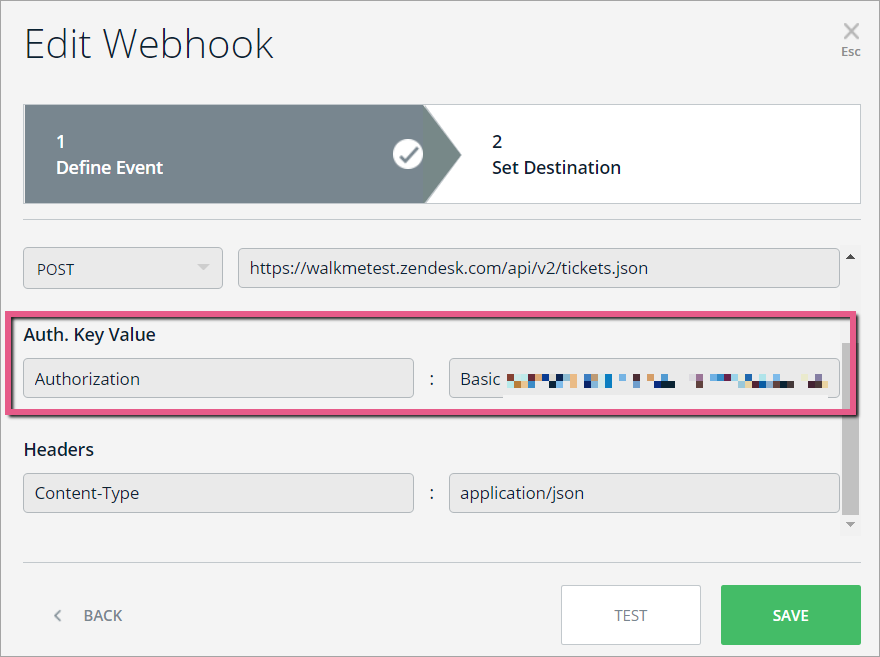
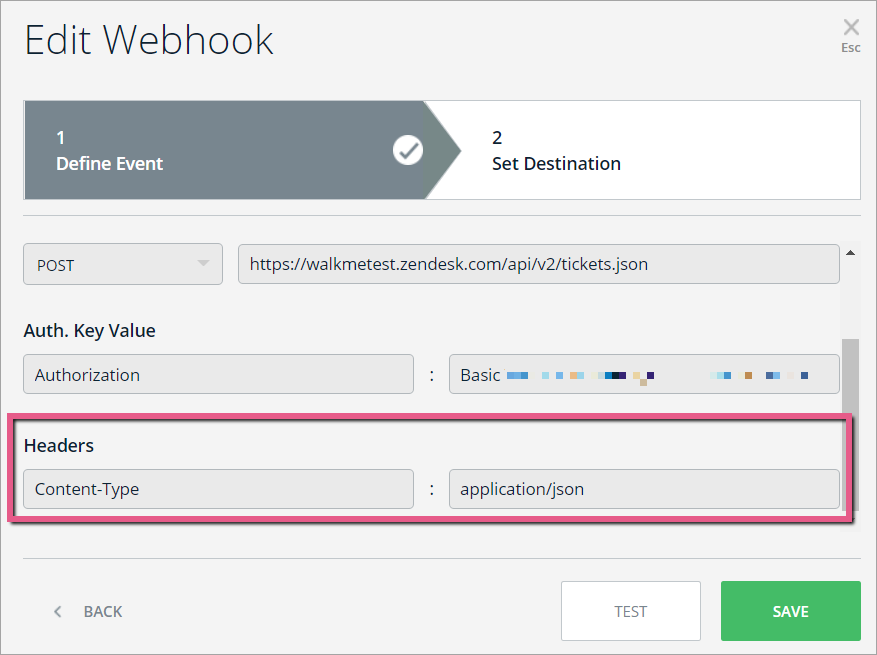
この記事では、Zendesk向けのWebhooksを定義する方法を説明します。








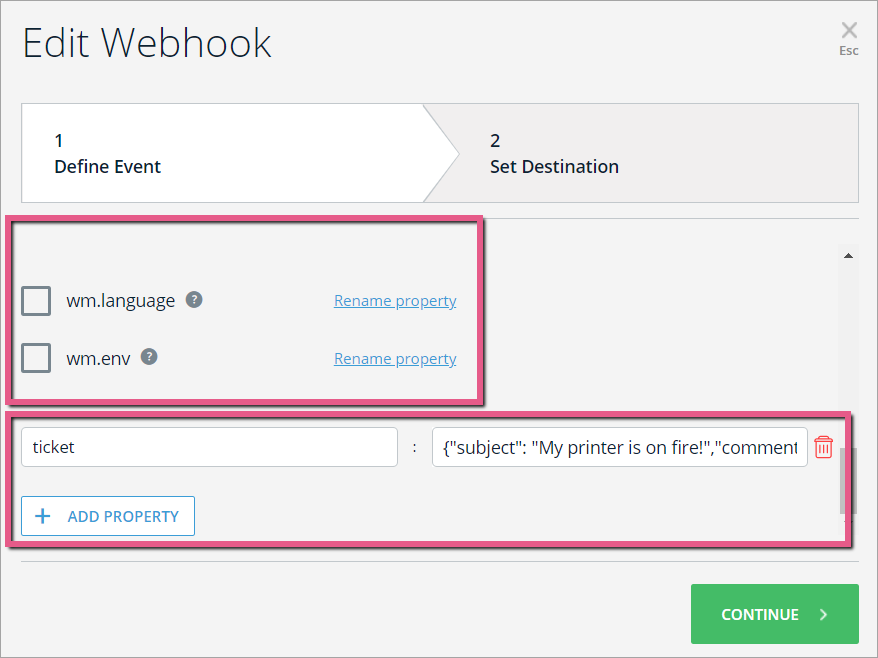
 ヒント:セグメント内のユースケースによって、送信の必要なプロパティが異なります。
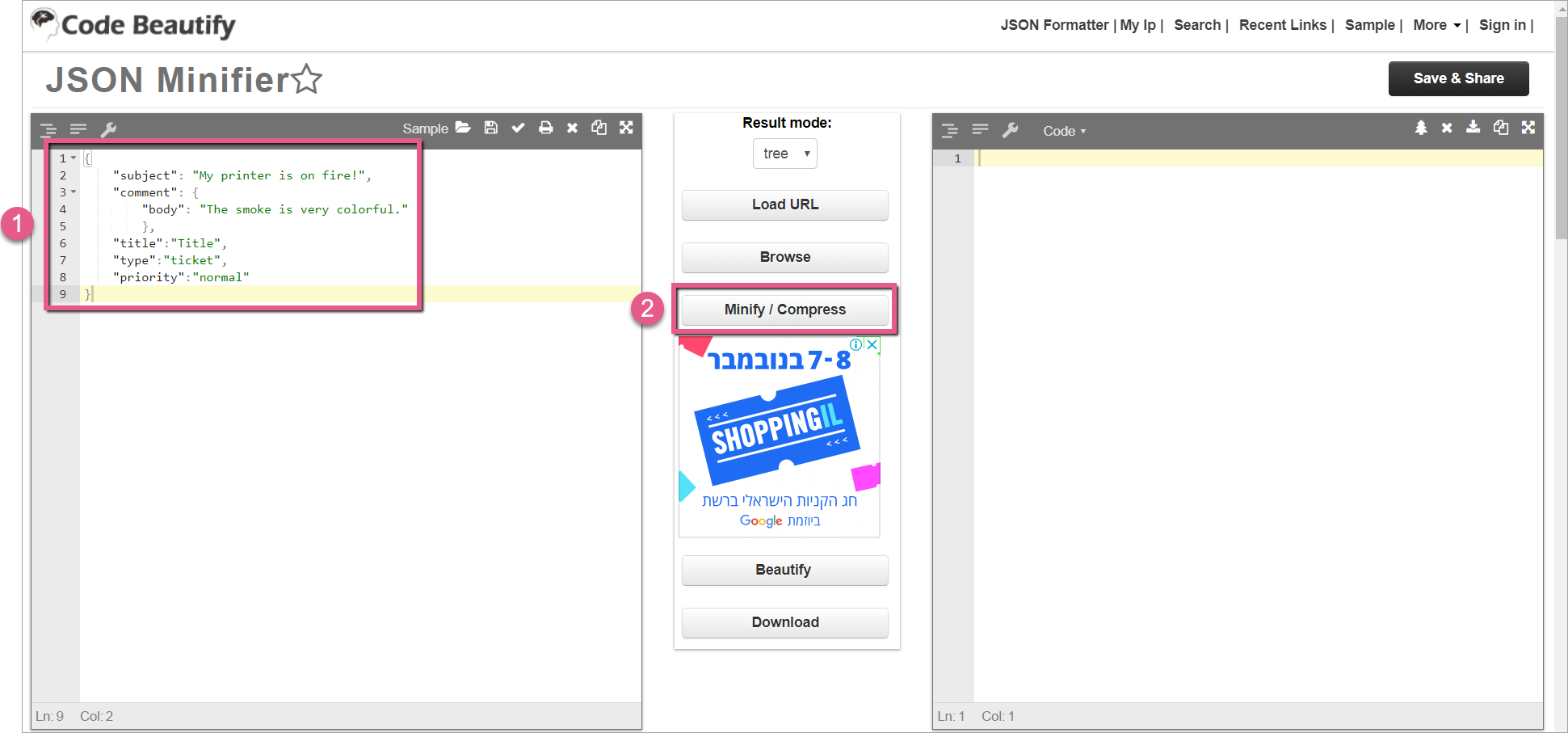
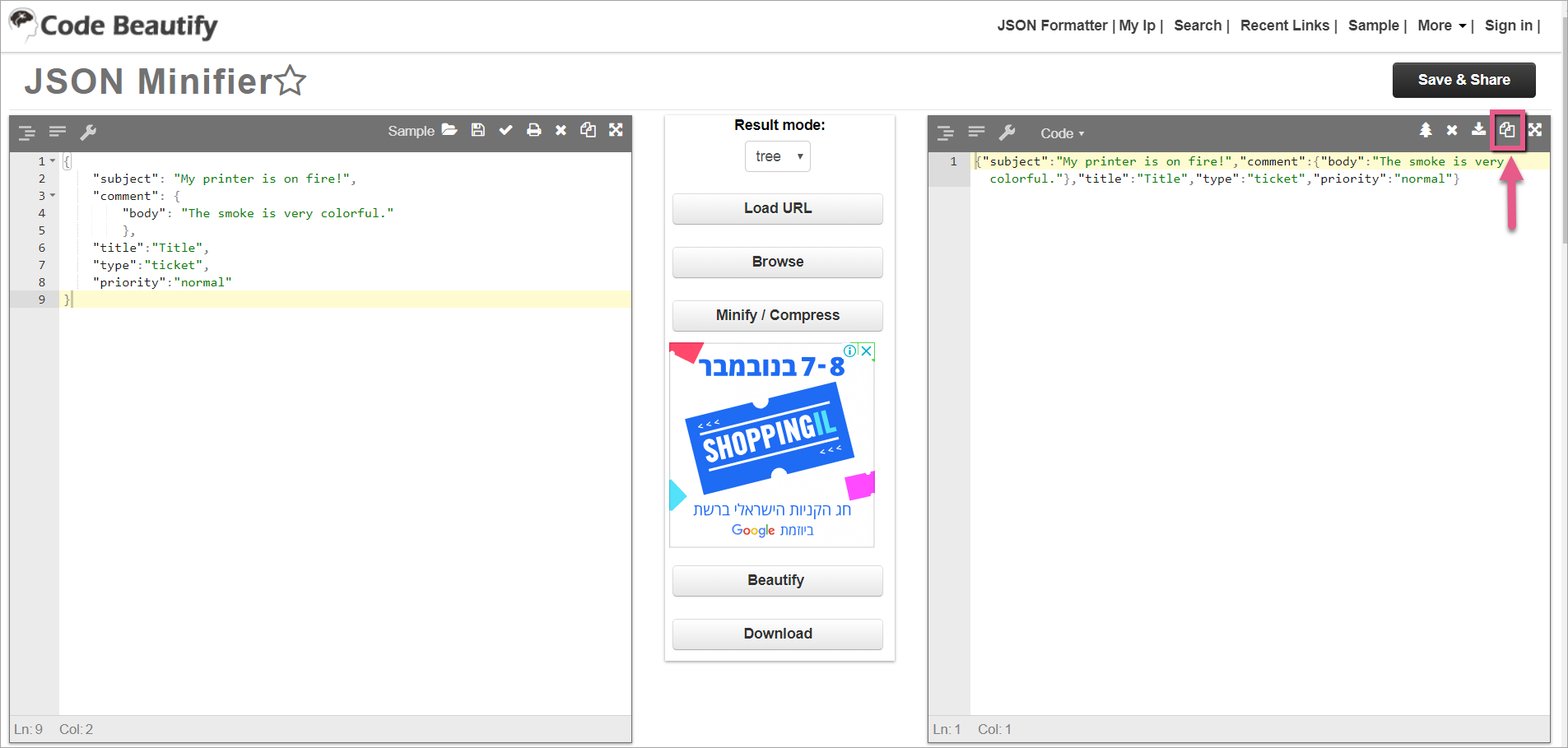
ヒント:セグメント内のユースケースによって、送信の必要なプロパティが異なります。{
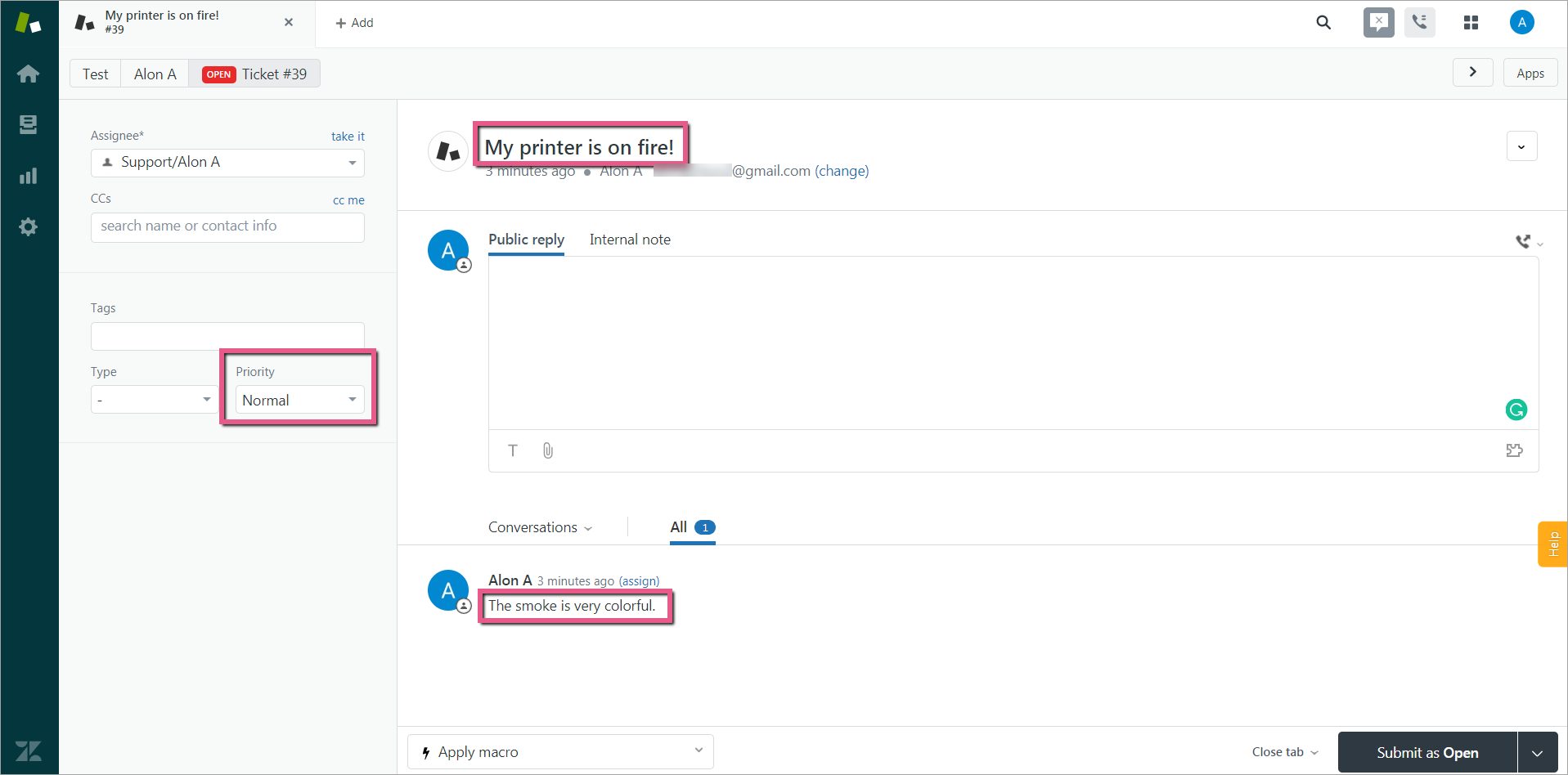
"subject": "My printer is on fire!",
"comment": {
"body": "The smoke is very colorful."
},
"title":"Title",
"type":"ticket",
"priority":"normal"
}









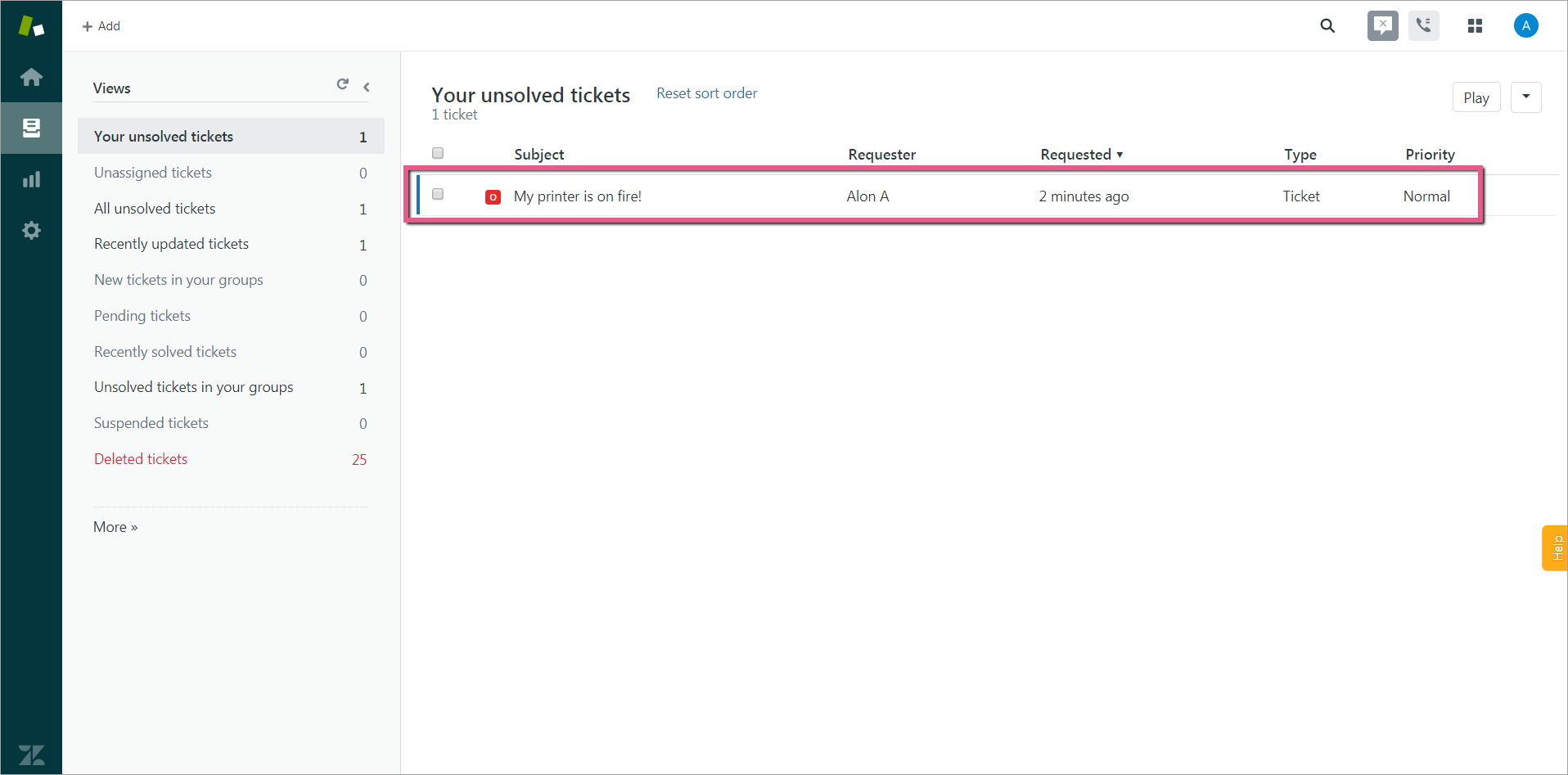
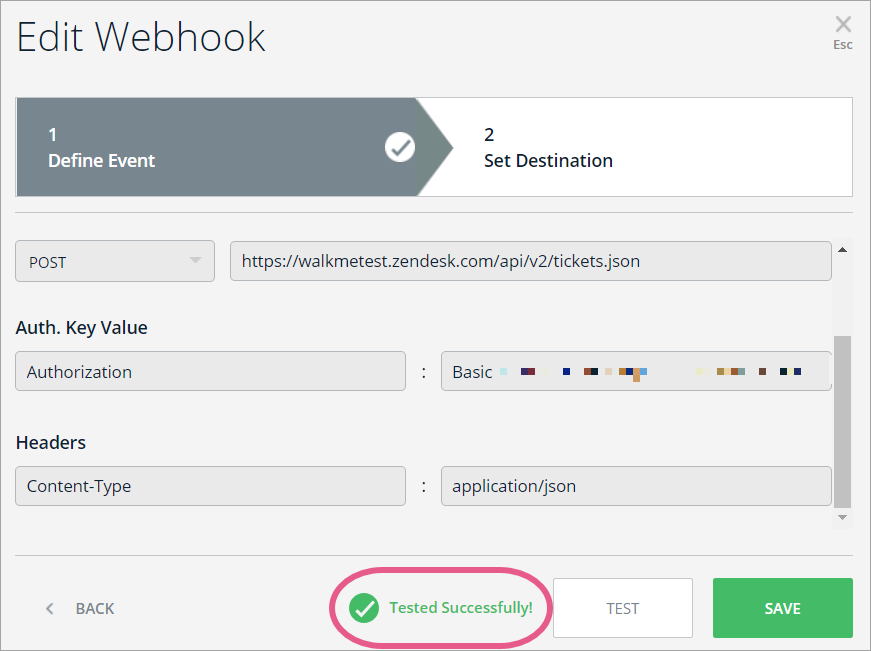
 ヒント:サクセスメッセージが表示されない場合は、上記の手順で、すべての必須プロパティが正しく定義されているかどうかを確認します。
ヒント:サクセスメッセージが表示されない場合は、上記の手順で、すべての必須プロパティが正しく定義されているかどうかを確認します。