Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

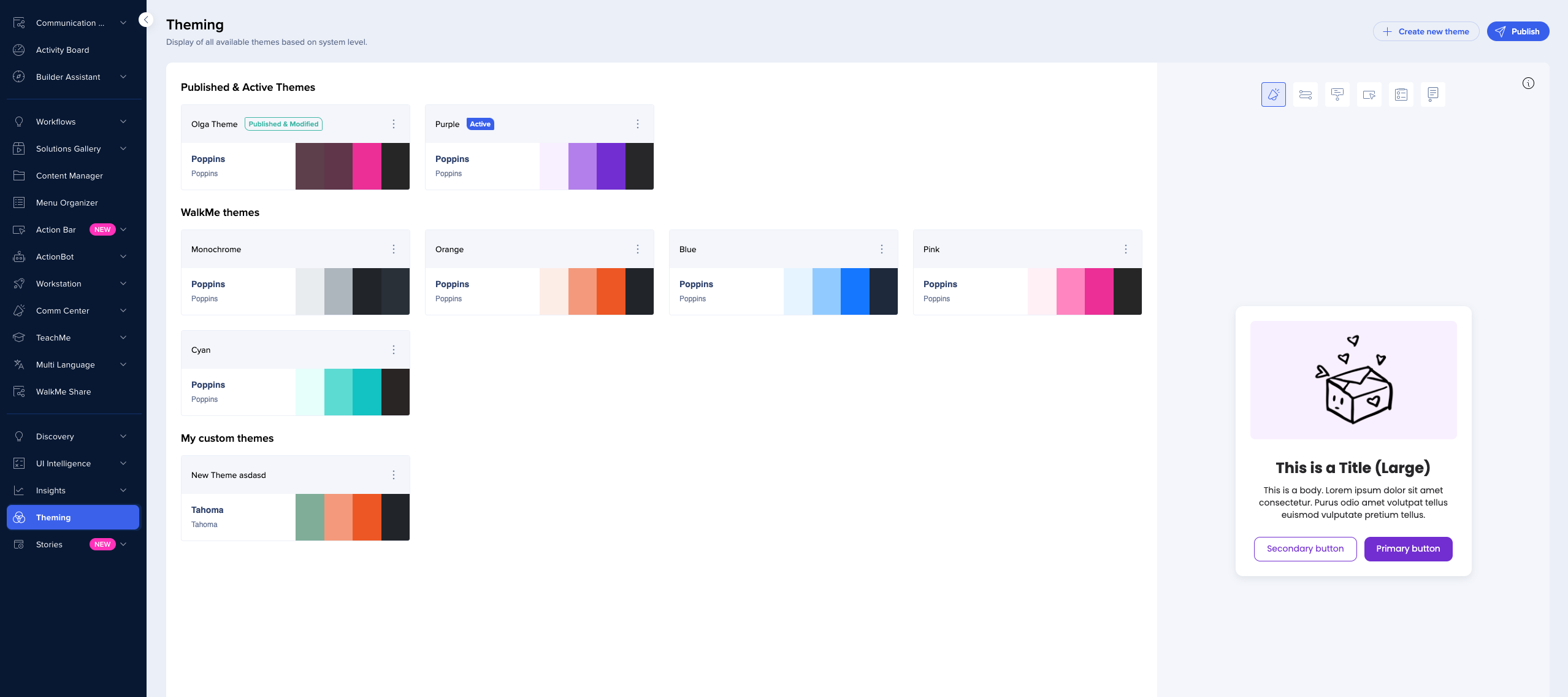
テーマ設定を使用すると、すべてのWalkMeアイテムの外観を1か所から制御することができます。
DAPプログラム全体で美しく一貫したデザインを実現し、コンテンツをどこでも魅力的なブランドに沿ったものに保ちます。 デフォルトのテーマから選択するか、色、フォント、ロゴなどで完全にカスタマイズして、DAPコンテンツのインパクトを最大限に高めることができます。
テーマを使用して、スマートチップ、ランチャー、シャウトアウト、サーベイなど、WalkMeエクスペリエンス全体に自動的に適用されるブランド色、タイポグラフィ、ボタンスタイルを定義します。
コンソールでテーマを作成、編集、管理することができます。 テーマがアクティブな場合、テーマベースのテンプレートを使用するすべての新規アイテムと既存アイテムが自動的に最新のデザインで更新されます。
テーマ設定アプリは、WalkMeコンソールにあります。
データセンターのリンクを選択します:

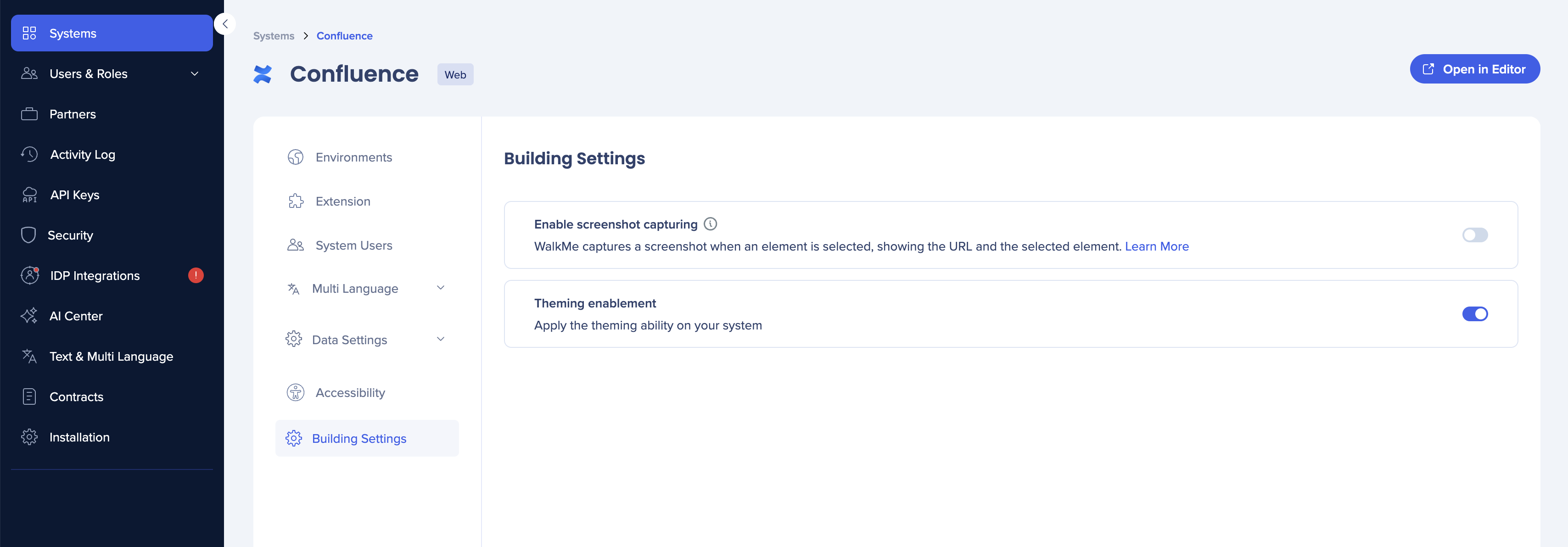
テーマ設定を有効にするには:
管理センターで、[システム]に移動します。
構築設定に移動します
テーマ設定有効化トグルを有効にします。

テーマ設定は、WalkMeコンテンツ全体に共有デザイン設定を適用し、統一されたビジュアルエクスペリエンスを作成します。 新しいシステムでテーマ設定が有効になっている場合、選択したテーマがデフォルトですべてのWalkMeアイテムに自動的に適用されます。
テーマ設定が有効になる前にシステムが存在していた場合、テーマを使用することができますが、WalkMeアイテムごとに個別に適用する必要があります。
テーマは、コンソールでカスタマイズおよび管理され、色、フォント、ボタンなどの主要なビジュアルプロパティを定義します。 設定されると、DAPプログラムのビジュアル基盤になります。
Q:「管理者」権限を持つユーザーのみがテーマにアクセスできますか? アクセスにシステムマネージャーも含まれるのですか、それとも全体的な管理者のみですか?
A:テーマを編集する権限は、パブリッシャー、コンテンツマネージャー、システムマネージャー、管理者に対してデフォルトで有効になっています。 カスタムロールを作成し、必要に応じてこの権限が管理できます。
Q:テーマ設定は、既存のCSSと重複しますか? ブランディング編集が多い企業にとっての階層構造は?
A:階層では、最初にテーマ設定を優先し、次にカスタムCSSが優先されます。CSSの方が影響が強くなります。
Q:グローバルルールとして構築されたCSSはテーマ設定を上書きしますか?
A:正しい。
Q:テーマ設定でウィジェット画像を調整する方法はありますか?
A:現時点ではありませんが、将来のアップデートで予定されています。
Q:幅や高さの変更など、サーベイをカスタマイズするためのオプションは増えますか?
A:より多くのデザインオプションが含まれる新しいサーベイアプリが近日公開されます。 現在のサーベイは、テーマ設定に接続されています。
Q:ユーザーはテーマ設定がない場合、テーマ設定から切断できますか?
A:コンテンツをテーマ設定から切り離すことができます。 ただし、既存のシステムでテーマ設定を有効にした場合、完全に無効にすることはできません。
Q:システムでテーマ設定が有効になっている場合、既存のコンテンツを遡及的に更新しますか?
A:いいえ、当社は意図的にコンテンツの変更を回避しています。 自分でコンテンツを決定し、手動で接続することができます。
Q:テーマ設定で既存のコンテンツが更新できますか?
A:既存のコンテンツは、積極的に更新されるまで変更されません。
Q:システムに基づいて異なるテーマを設定するオプションはありますか?
A:はい、テーマはシステムベースです。
Q:テーマを編集すると、公開されたビルドが変更されますか?
A:いいえ、更新されたテーマを公開する必要があります。
Q:複数のテーマを同時にアクティブにできますか?
A:一度にアクティブにできるテーマは1つだけです。
Q:各テーマには、異なるテーマ全体のグローバルCSS用の独自のCSS IDがありますか?
A:テーマを使用するのにCSSの知識を要求することはありませんが、システム間でテーマを共有することは、将来のリリースで利用可能になります。
Q:テーマ設定は複数のシステムに適用できますか、またはシステム固有の設定ですか?
A:現在、テーマ設定はシステムレベルで行われますが、次へのリリースでテーマを共有する機能を導入する予定です。
Q:テーマ設定は、TeachMeとアクションボットを利用した自動化を機能しますか?
A:TeachMeとアクションボットを利用した自動化は、将来のアップデートでサポートされる予定です。
Q:テンプレート変更前に構築されたコンテンツは、どうなりますか?
A:新しいテンプレートに接続しない限り、それは同じままになります。この場合、テーマ変数を継承します。
Q:テーマ設定をした場合、後でオプトアウトして、コンテンツを元のデザインに戻すことはできますか?
A:テーマ設定に接続しない限り、コンテンツは変更されません。有効化されると、オプトアウトすることはできません。
Q:カナダデータセンターで新しいテーマが利用可能になりますか?
A:はい、利用可能になります。
Q:複数のアクティブテーマが必要な理由は?
A:オレンジ色のトレーニングリソース、青色のヘルプリソース、赤色のエラーなど、さまざまな目的で配色を使用できます。 異なるテンプレートを異なる変数に接続することにより、単一のテーマ内でこれを実現できます。